1-Install a template using admin
First thing you need to do is to login to your admin area. Next, Tap on
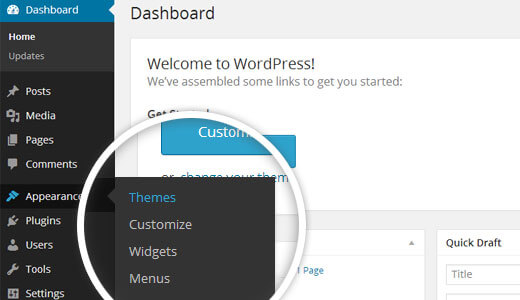
1.Go to the the menu Appearance >> Themes
The template package you have downloaded consists of several folders. Let's see what each folder contains:
First thing you need to do is to login to your admin area. Next, Tap on
1.Go to the the menu Appearance >> Themes

2. Once you are on the themes page, tap on the Add New button at the top.

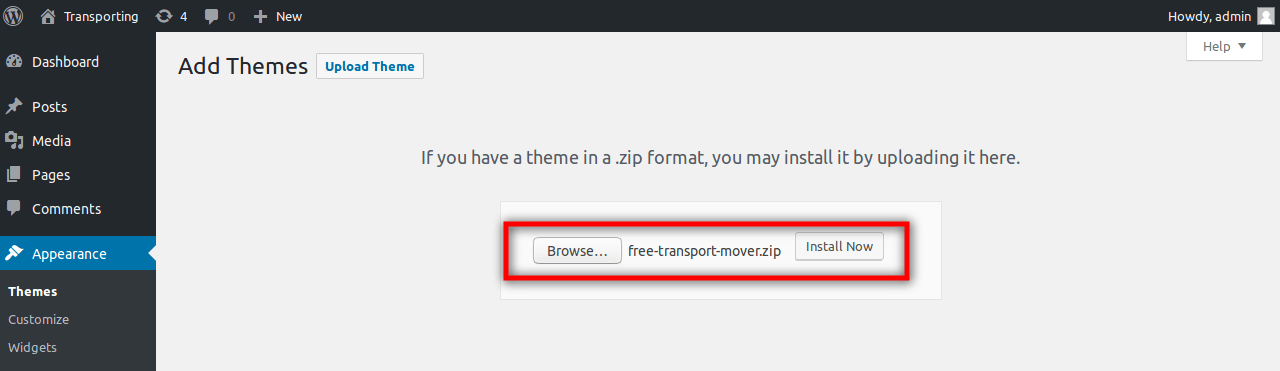
3. Click on upload theme button.

4. the Browse button, then choose your transport-mover-0.1.zip theme and select "Install Now".

5. Now, WordPress will set up your theme and show you a positive message along with activated link or live preview.
You've successfully installed your theme
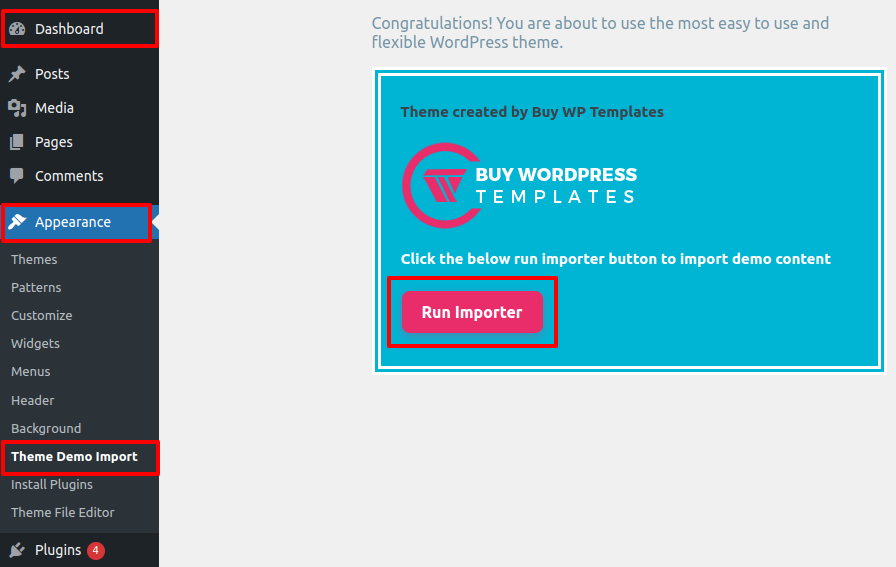
For importing the theme demo.
Visit Dashboard >> Appearance >> Theme Demo Import >> Click on Run Import

With importing theme demo Ace Post Type Builder and needed plugin installed.
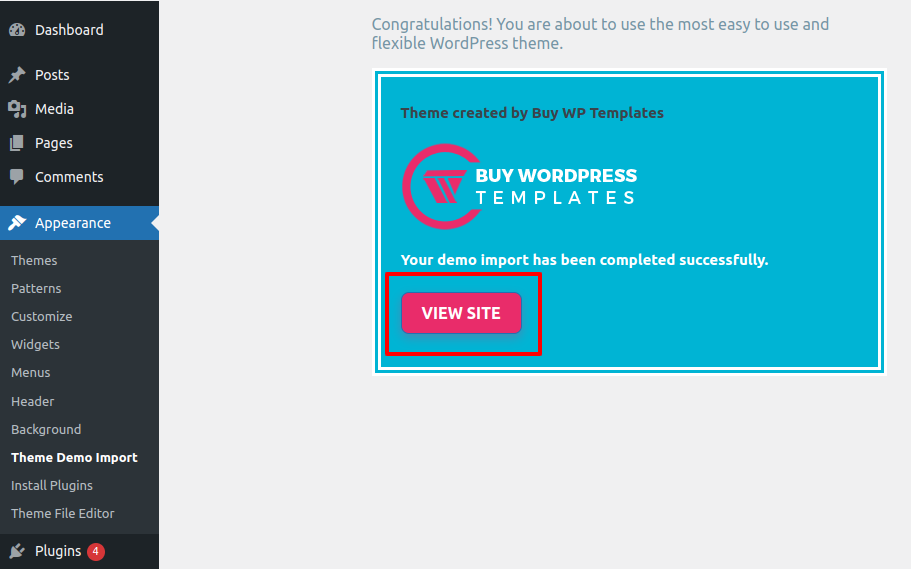
Now Click on View Site Button.

This theme supports the default Site Identity section provided by the WordPress and we have integrated some options in this theme in this section.
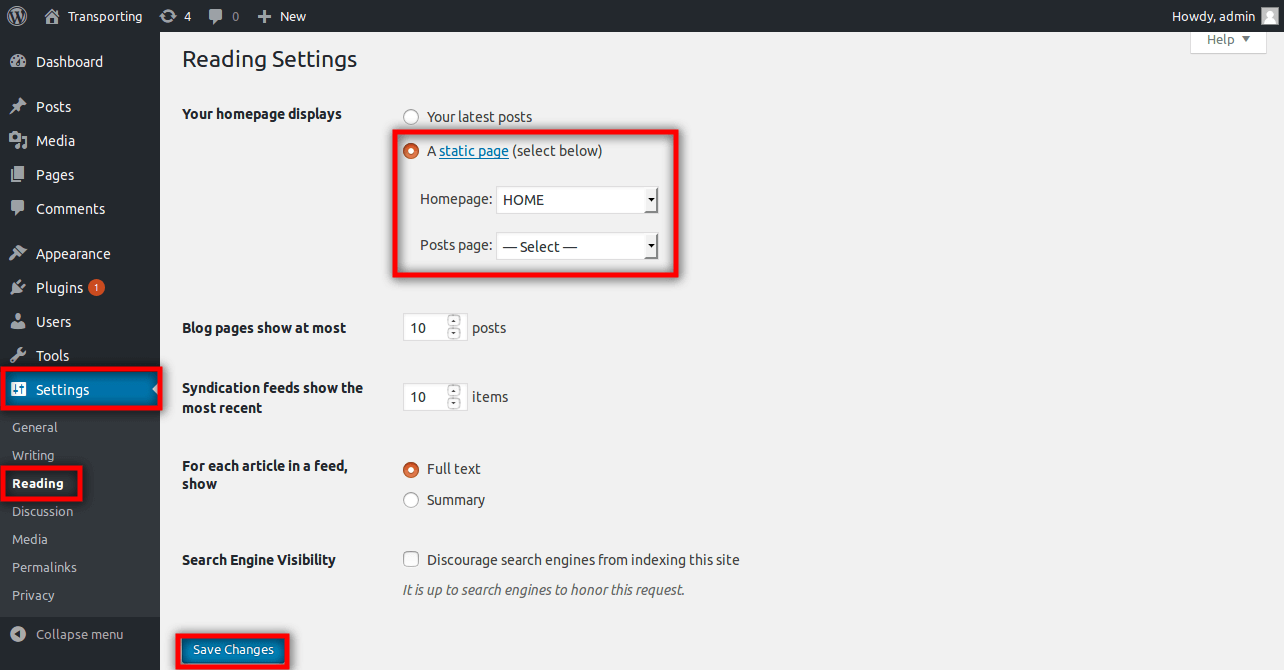
Follow these instructions to setup Home page.
Label it "home" or anything as you wish. Then select template "home-page" from template dropdown.


Once you are done with this, you can see all the demo material on on front page.
Begin with proceed with Layout Settings,
Follow the below steps to setup Layout Settings
Go to the Appearance >> Then Customize >> Theme Settings >>Layout Settings
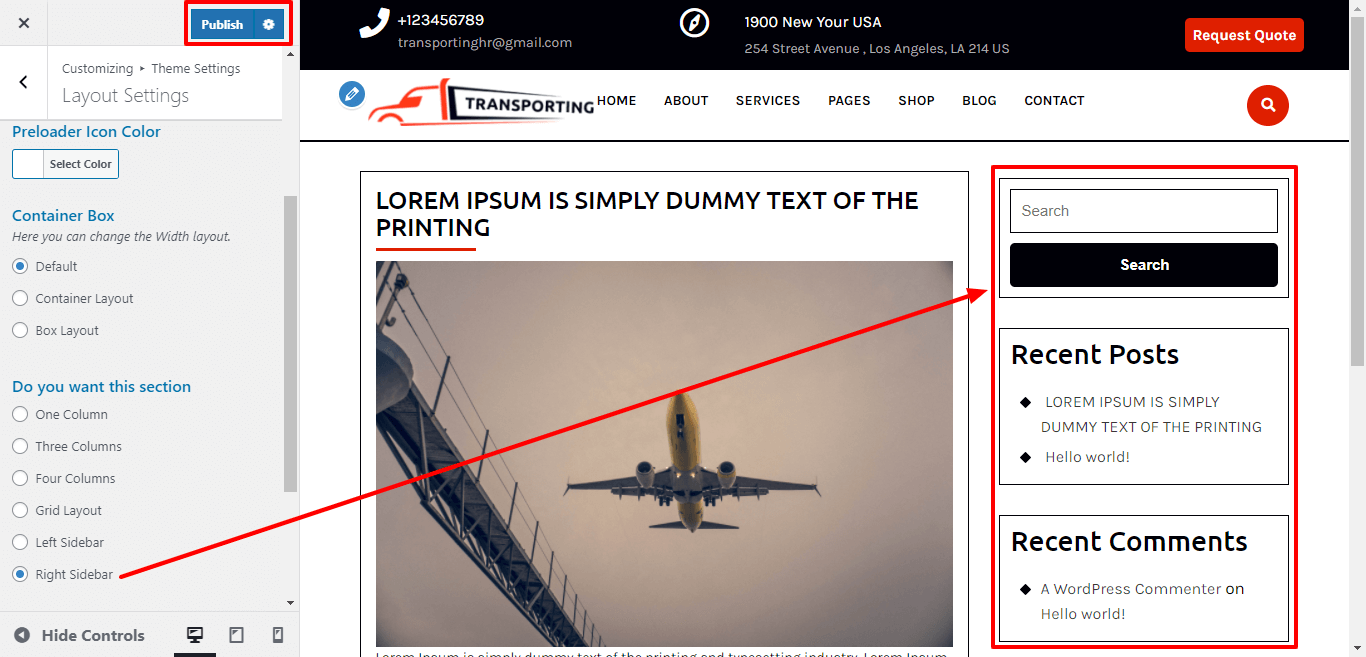
In Layout Settings, you can select the Blog Post Layout Sidebar.

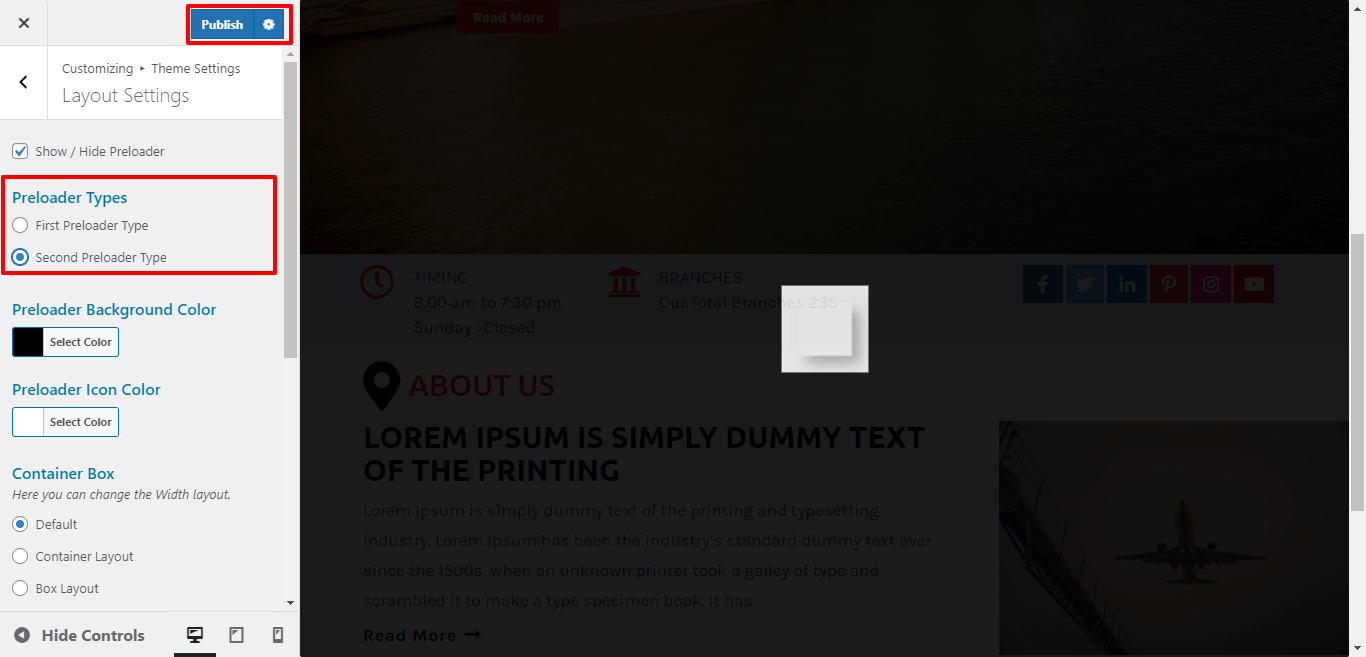
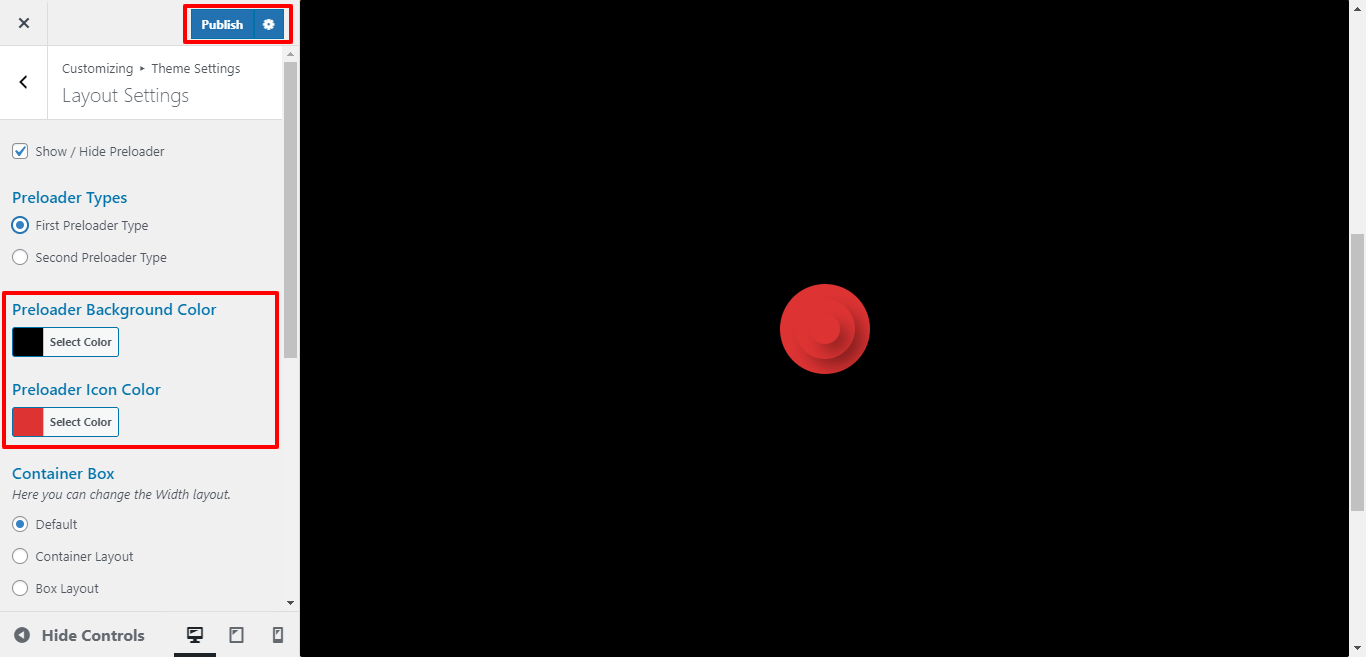
Here You can click the checkebox if you want to Show / Hide preloader.

Here You can select type of preloader.

Here You can select type of preloader icon color and background color.

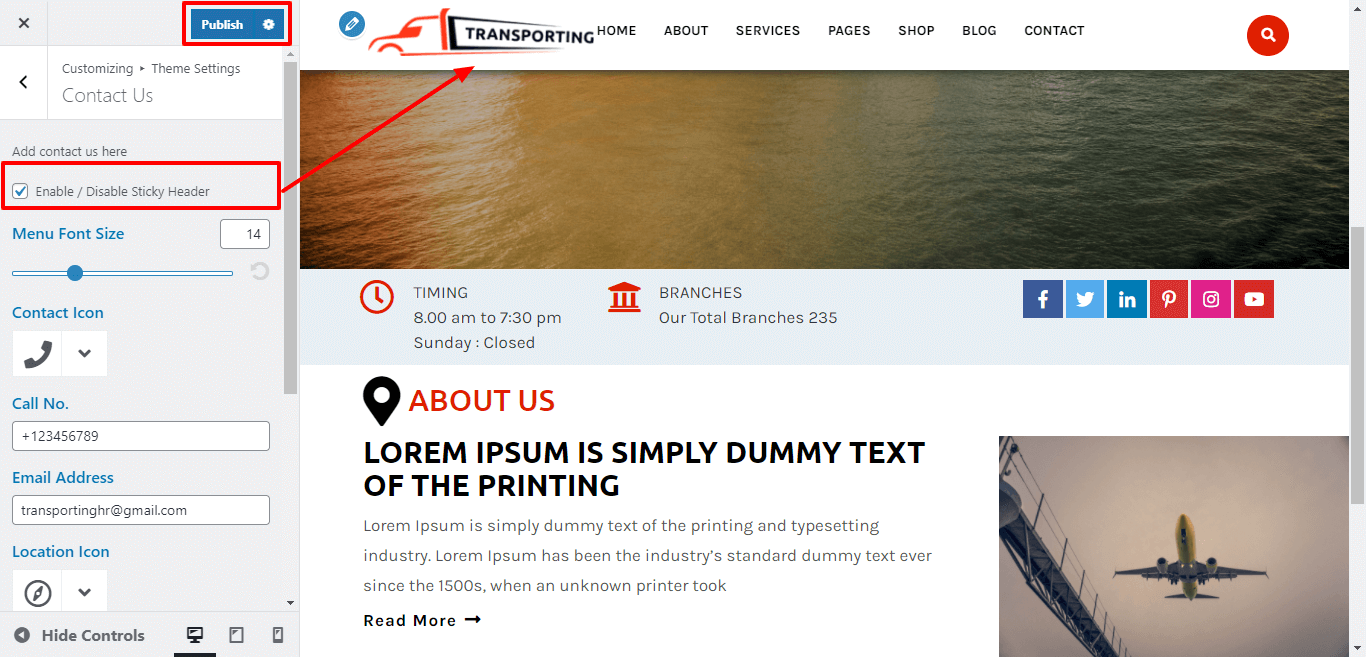
For Enable / disable stick-header for the theme by click on checkbox

Here you can select the font size for menu items.

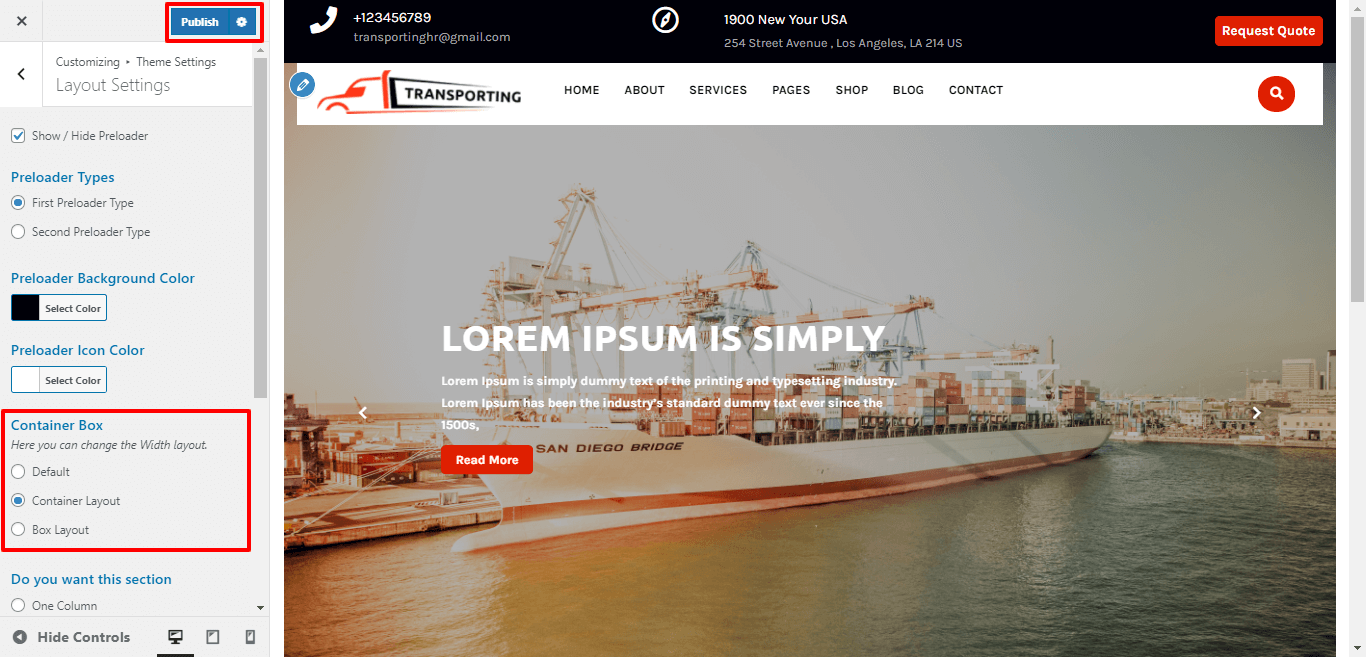
Here You can select the Default layout for the themes.

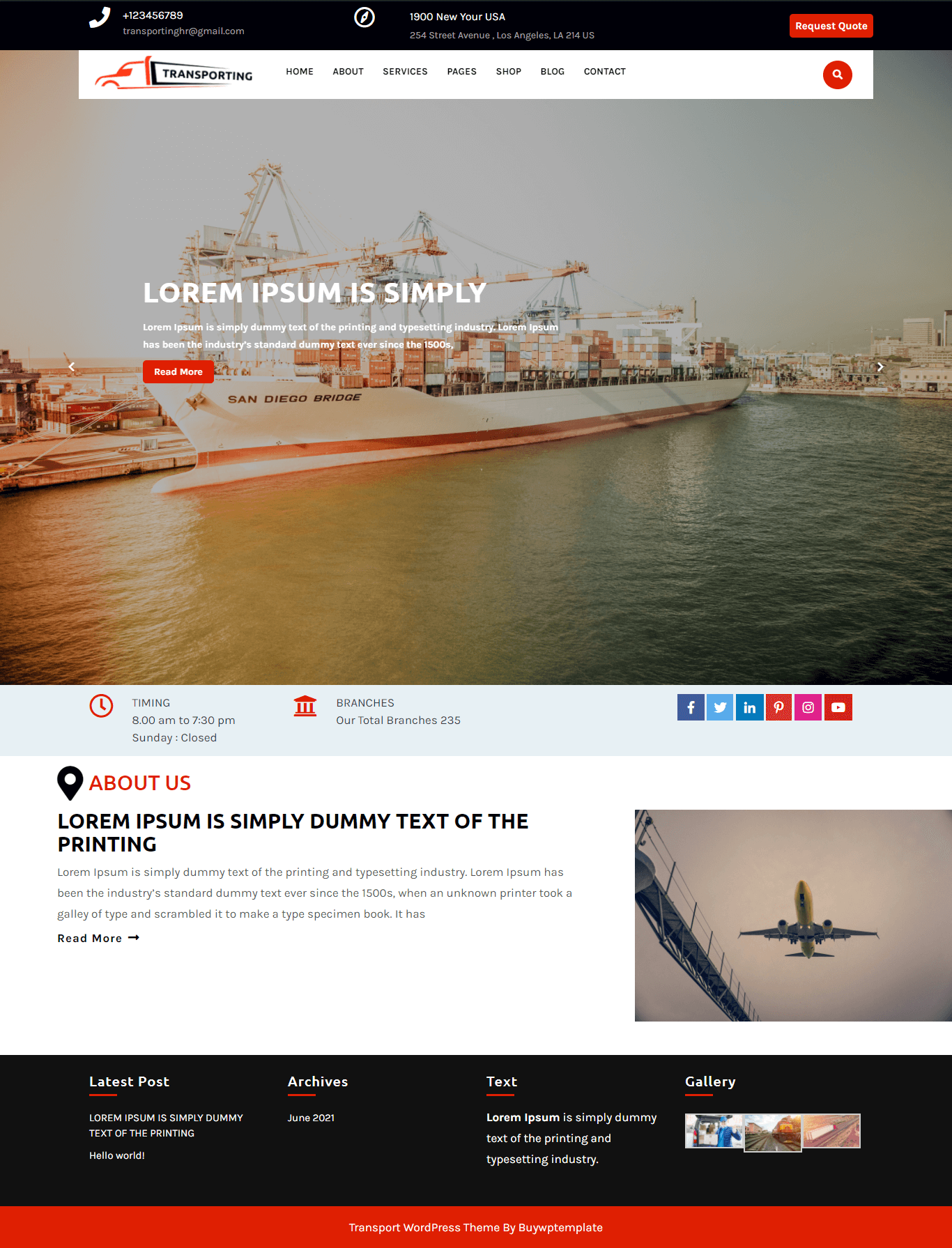
After Default layout themes will look like screenshot

Here You can select the Container layout for the themes.

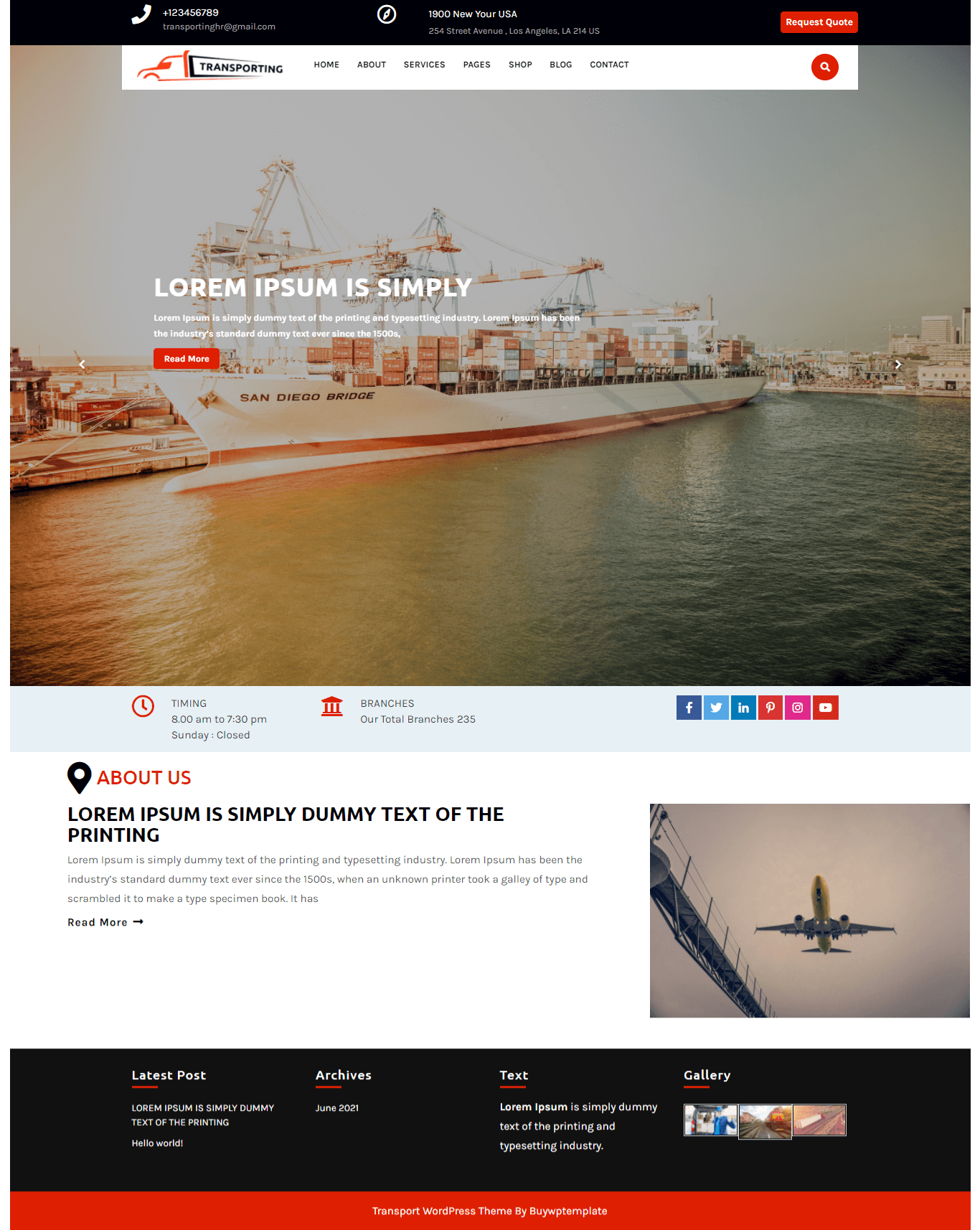
After Selecting Container layout themes will look like screenshot

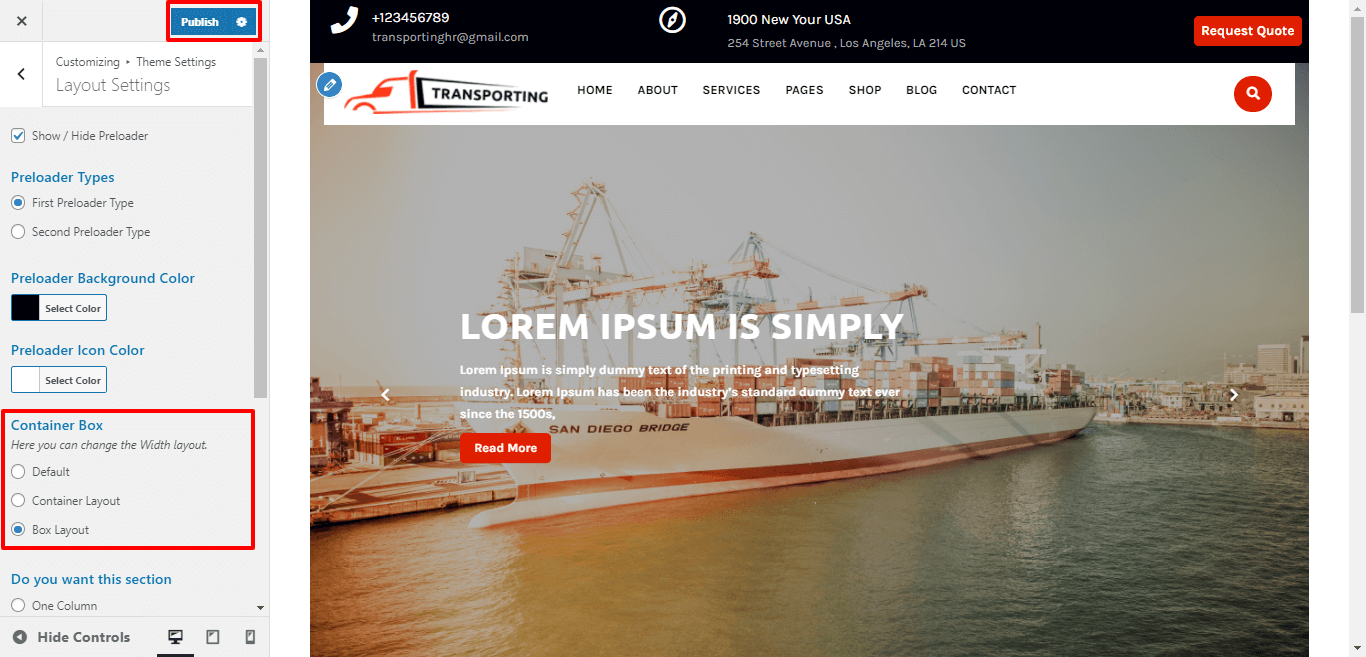
Here You can select the Box-Container layout for the themes.

After Selecting Box-Container layout themes will look like screenshot

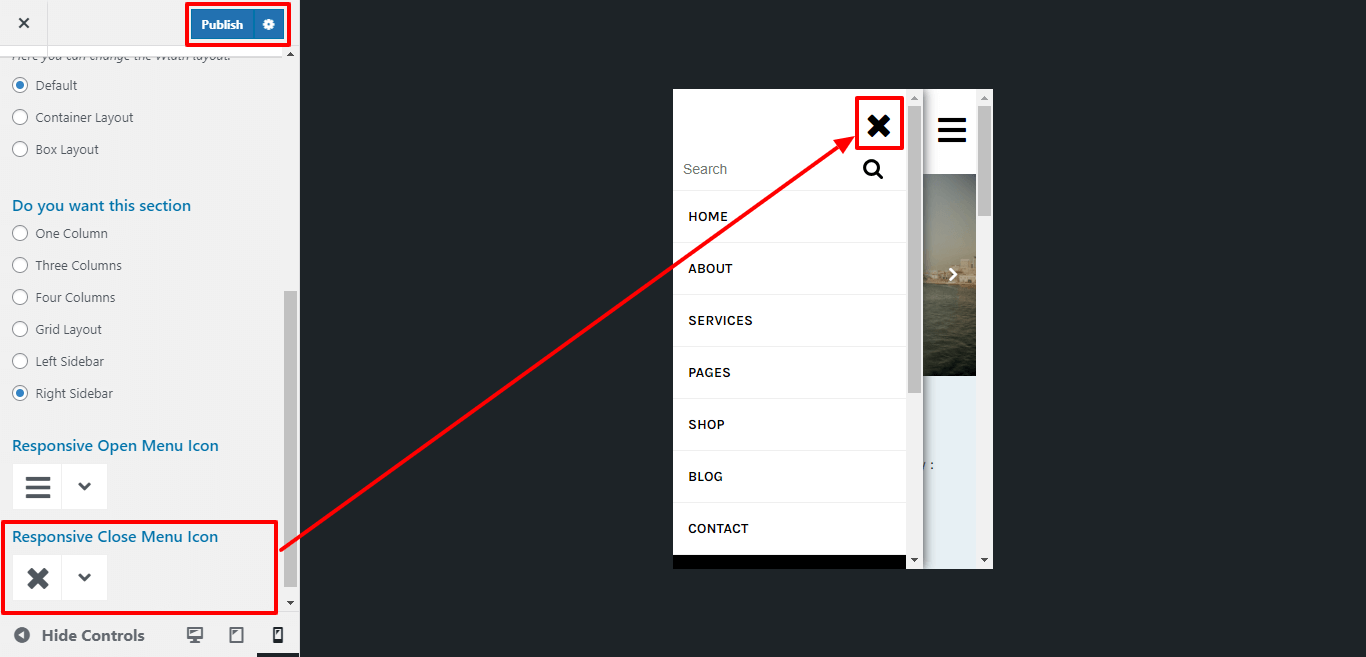
Here you can select icon for responsive open menu.

Here you can select icon for responsive close menu.

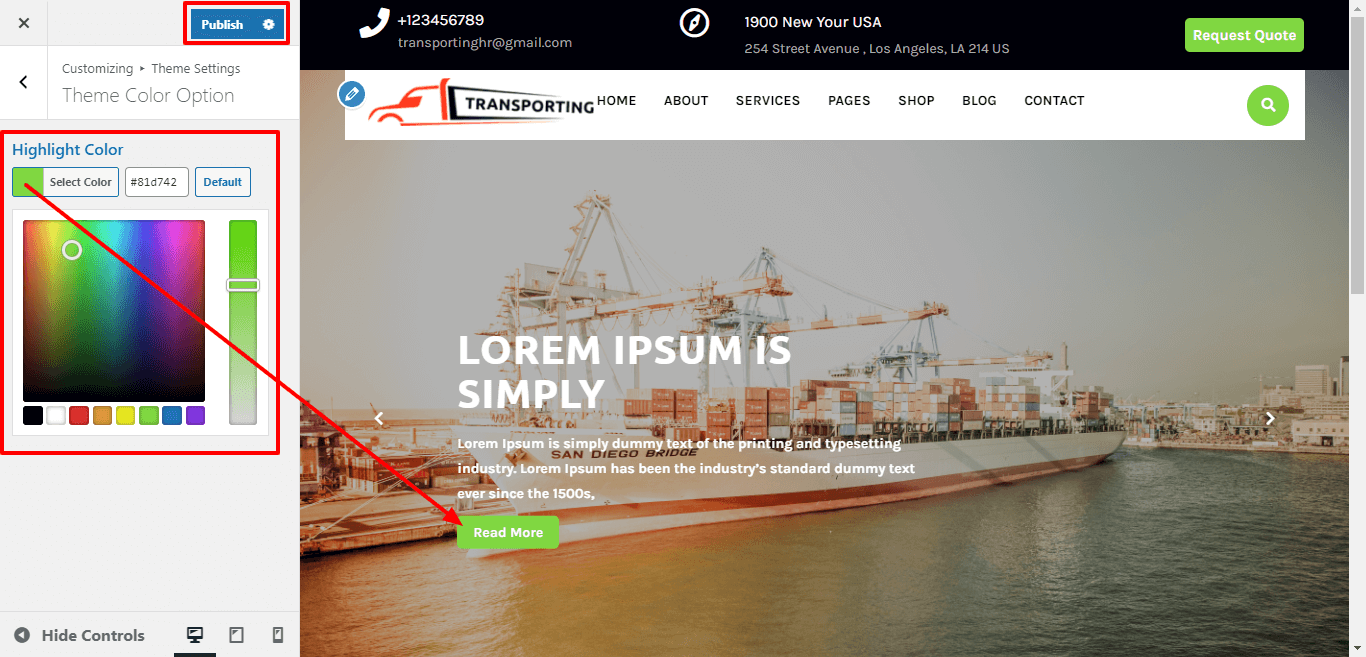
Begin with proceed with Theme Color Option, you can change complete theme color on just one click, follow the directions below.
Go to the Appearance >> Then Customize >> Theme Settings >>Theme Color Option

It will appear like this on the front end.

Begin with setup the Typography, follow the directions below.
Go to the Appearance >> Then Customize >> Theme Settings >> Typography
Their Then Customizer settings are like below screenshot.

1. Color: Here you can change the colors of all Paragraph, 'a' tag, 'li' tag, H1, H2, H3, H4, H5 and H6 respectively.
2. Fonts: Here you can change the Font Family of all Paragraph, 'a' tag, 'li' tag, H1, H2, H3, H4, H5 and H6 respectively.
3. Font Size: Here you can change the Font size of all Paragraph, 'a' tag, 'li' tag, H1, H2, H3, H4, H5 and H6 respectively.
Begin with proceed with Header,
Go to the Appearance >> Then Customize >> Theme Settings >> Contact Us
Follow these instructions to setup header.
For Logo :
Begin with proceed with Header Logo, follow the below steps
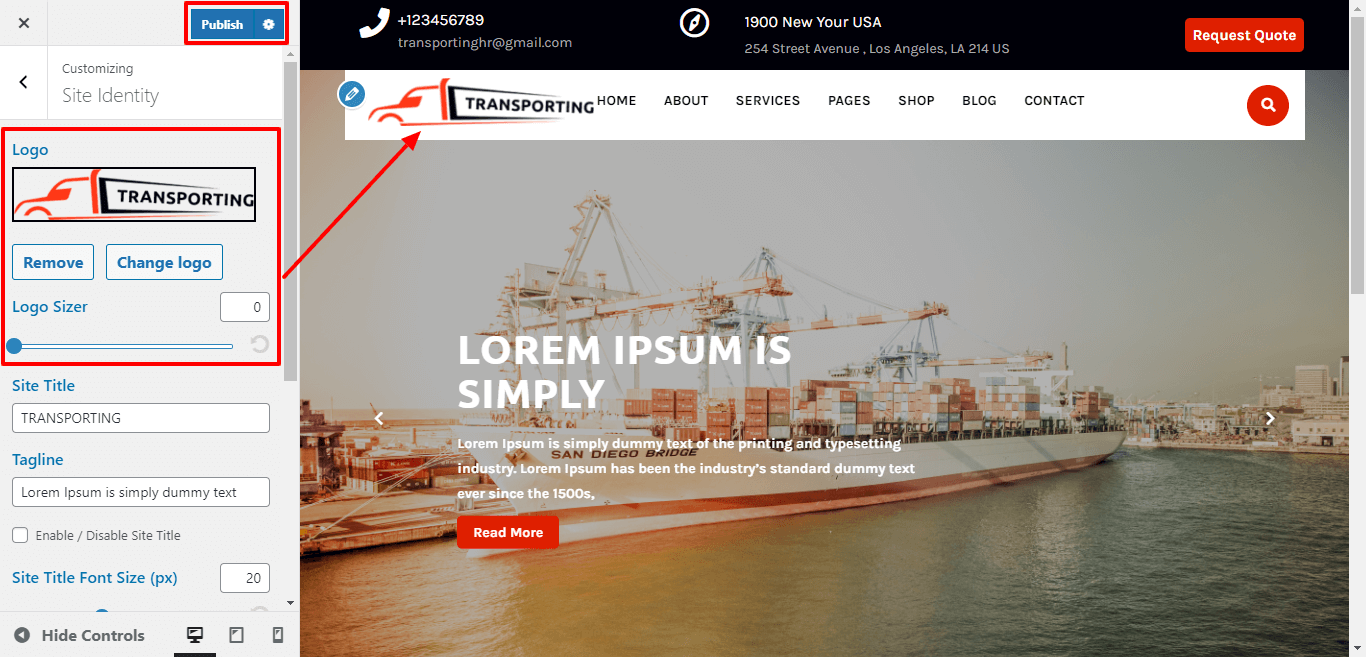
Go to the Appearance >> Then Customize >> Site Identity
Here you select the logo and size for logo of the theme

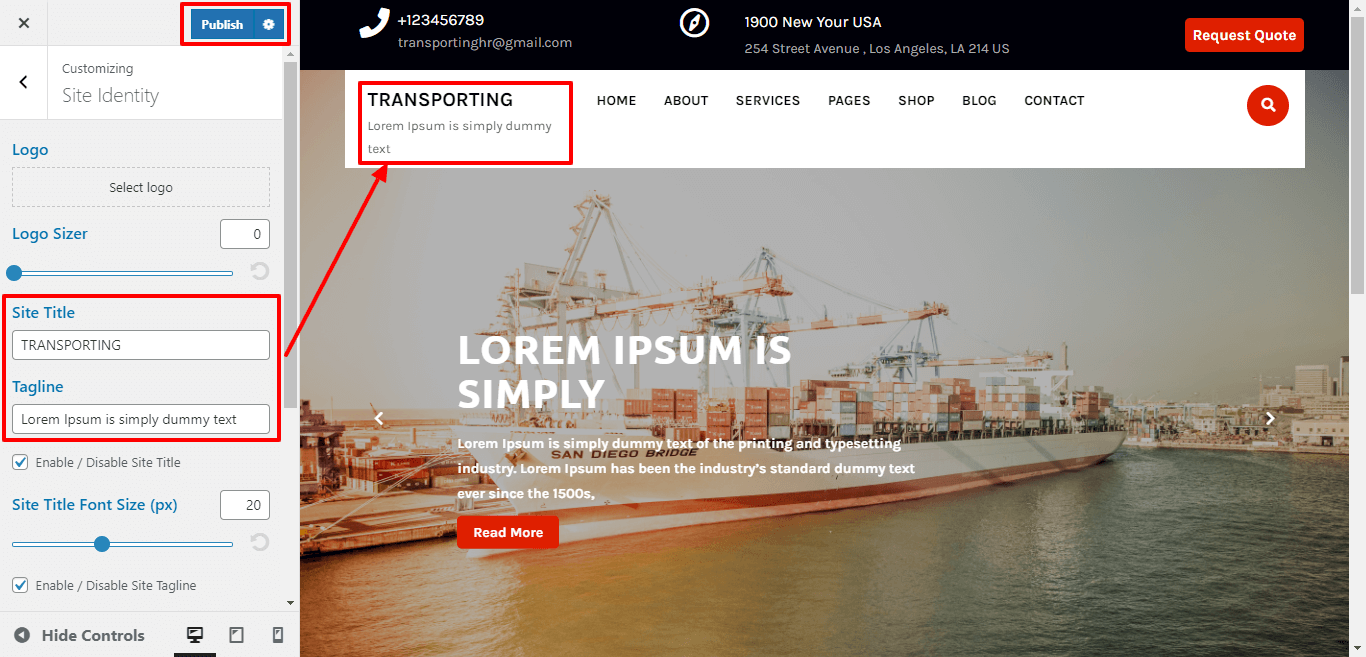
Here you can add you Site title and tagline for the theme

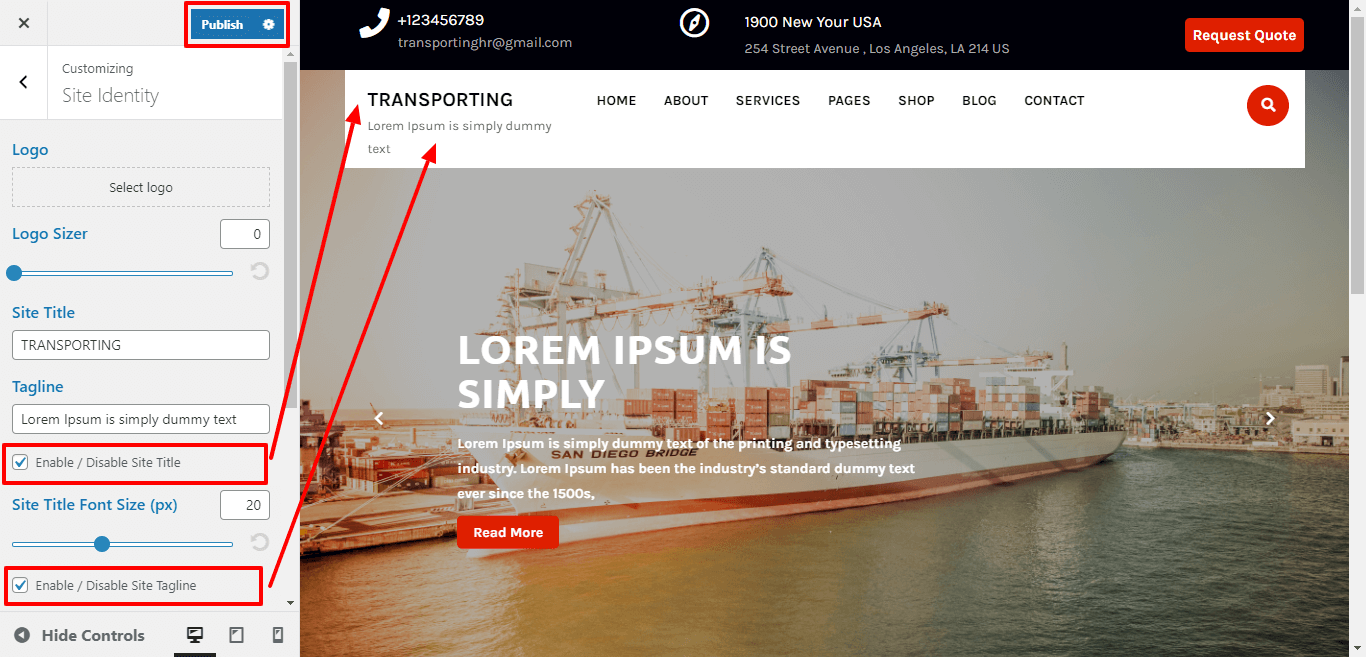
For enable / disable site title and tagline for the theme, click on the checkbox for the theme.

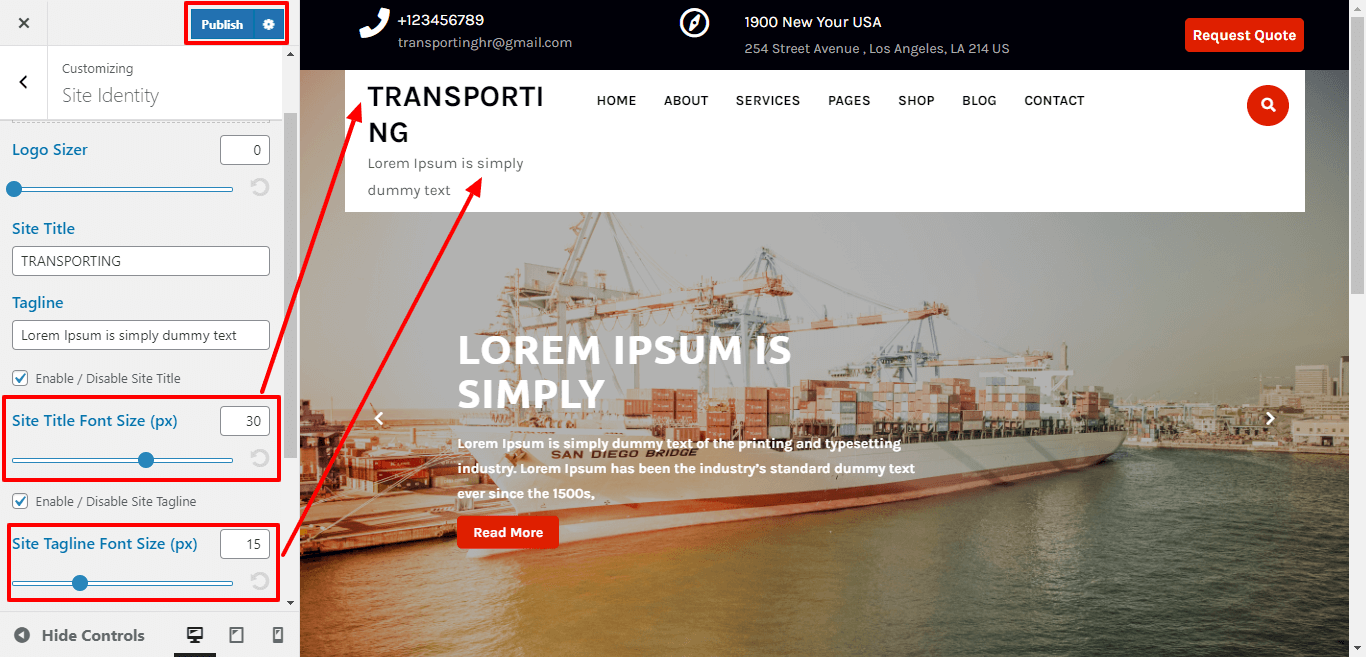
Here you can select the size for site title and tagline for the theme.

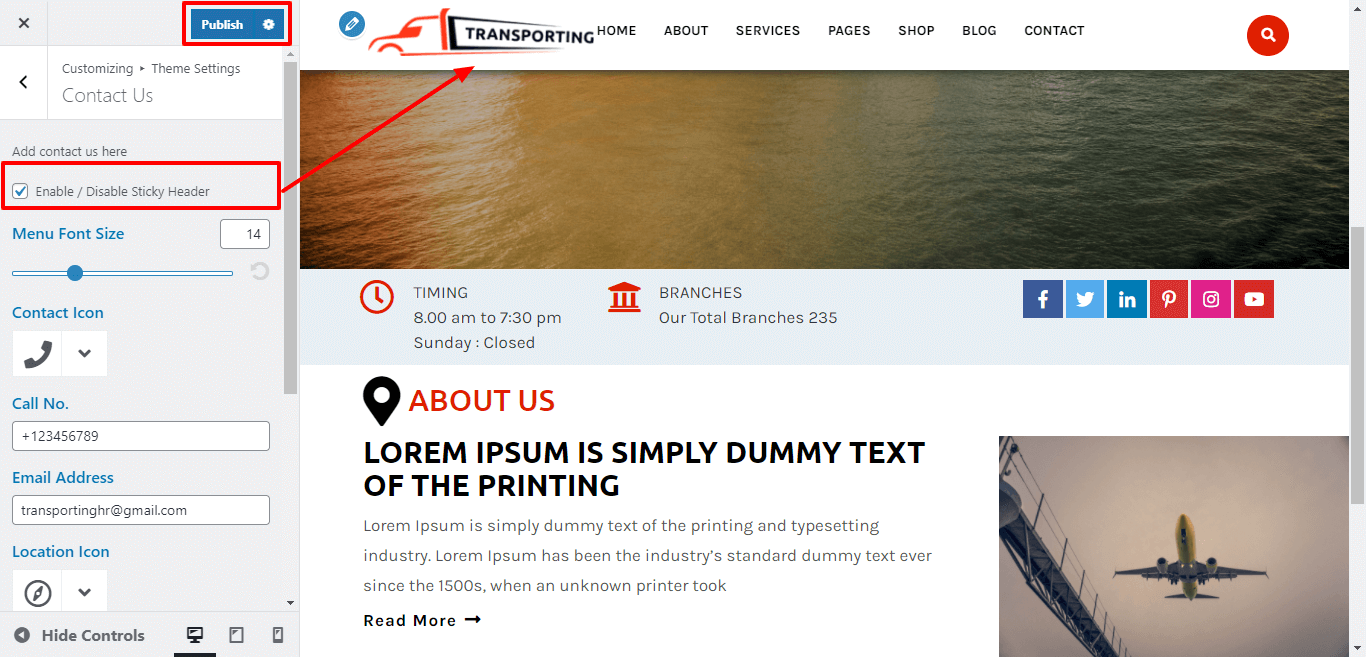
For Enable / disable stick-header for the theme by click on checkbox

Here you can select the font size for menu items.

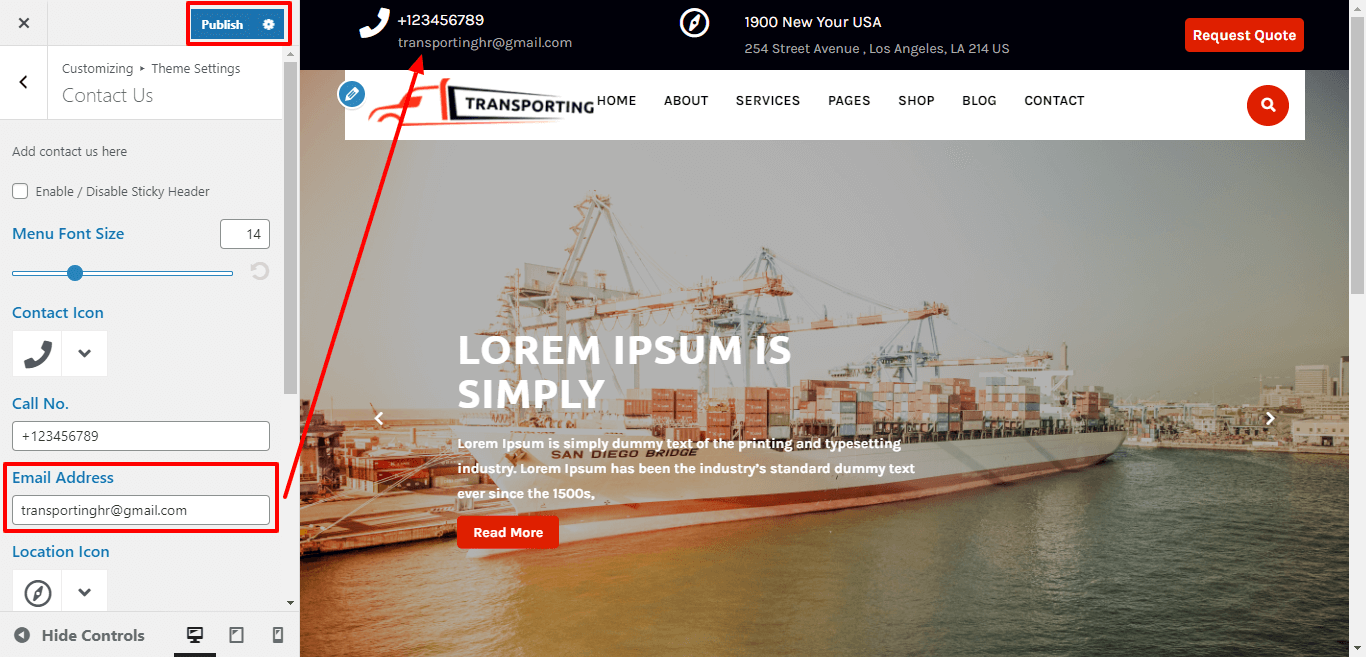
Here you can add Email address .

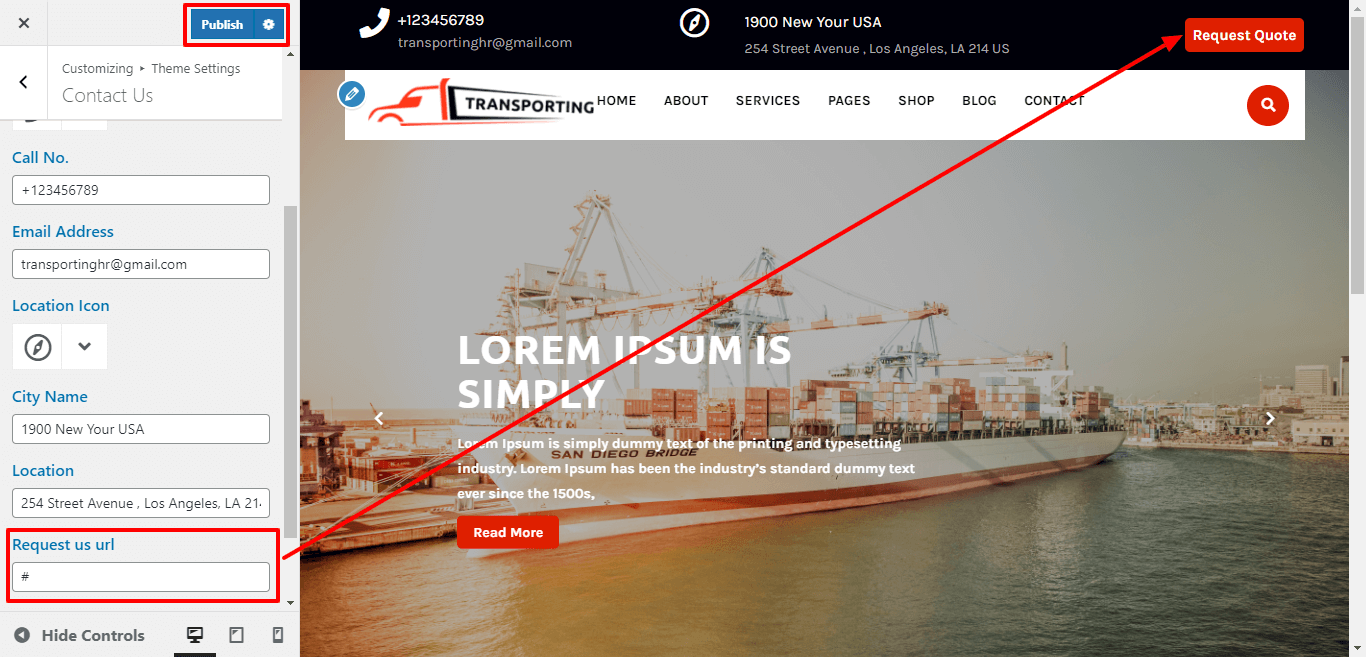
Here you can add Phone Number and select icon for phone number.

Here you can add Location and select icon for location.

Here you can add Request url.

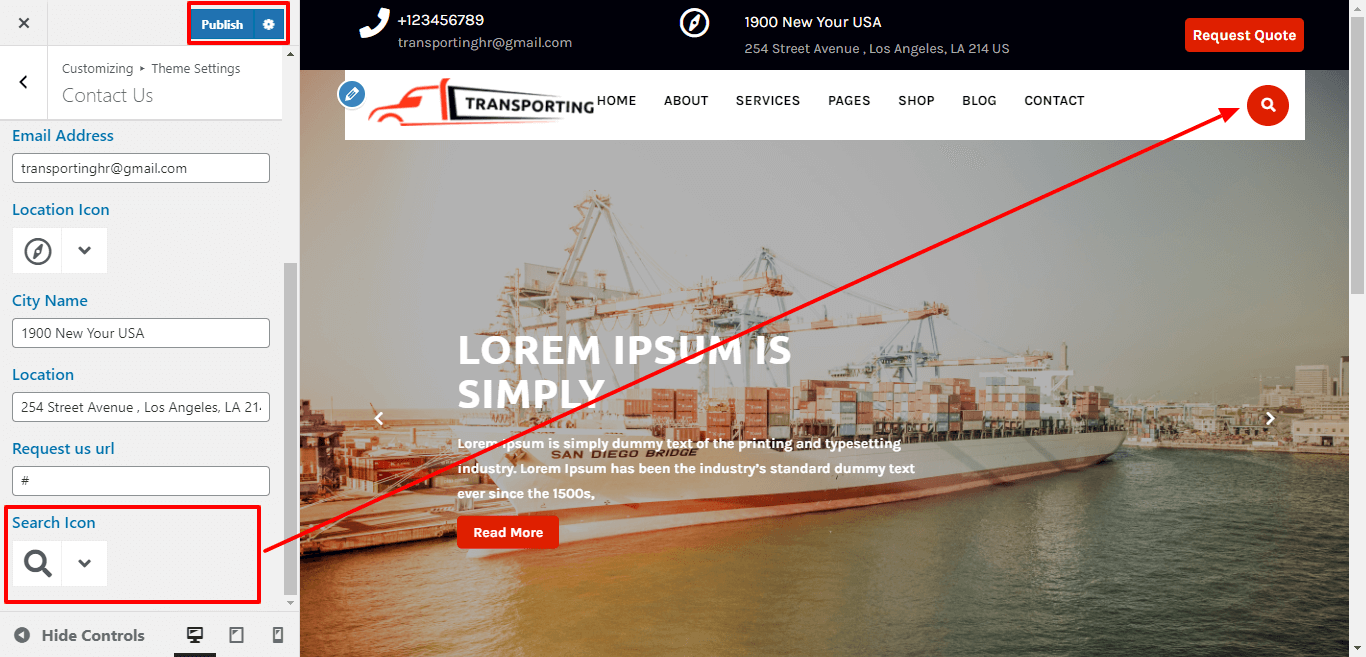
Here you can select the search icon.

After Completing you will see the header on your front page.

In this way you can setup header.
Follow the below steps to setup the slider
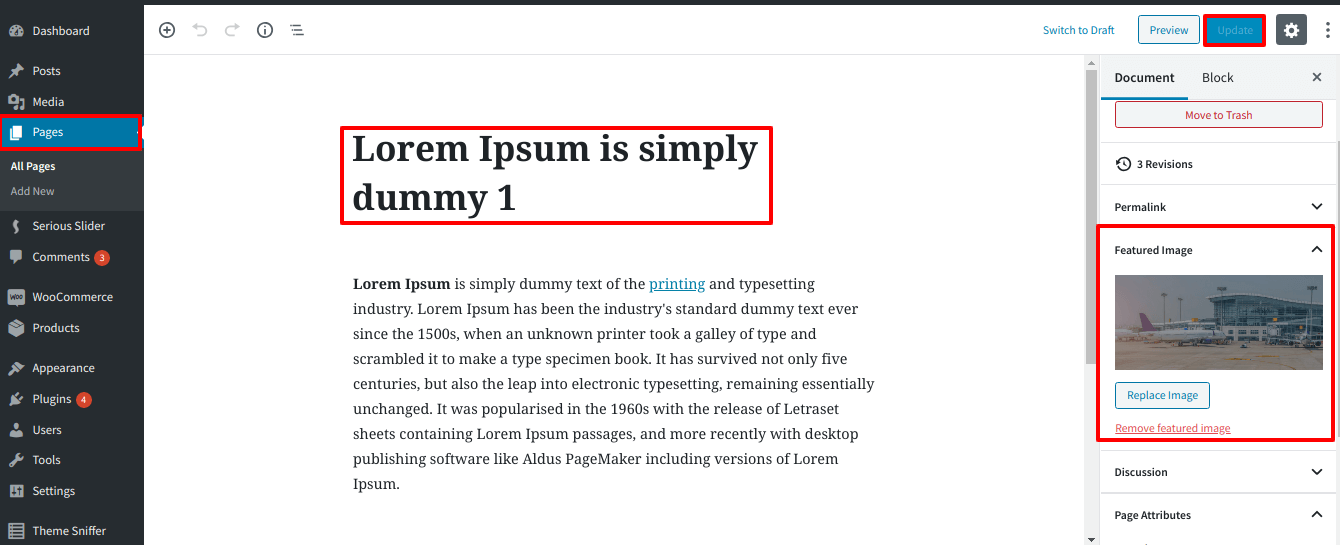
Go to the Dashboard >> Pages >> Add New
and repeat the same for other sliders.

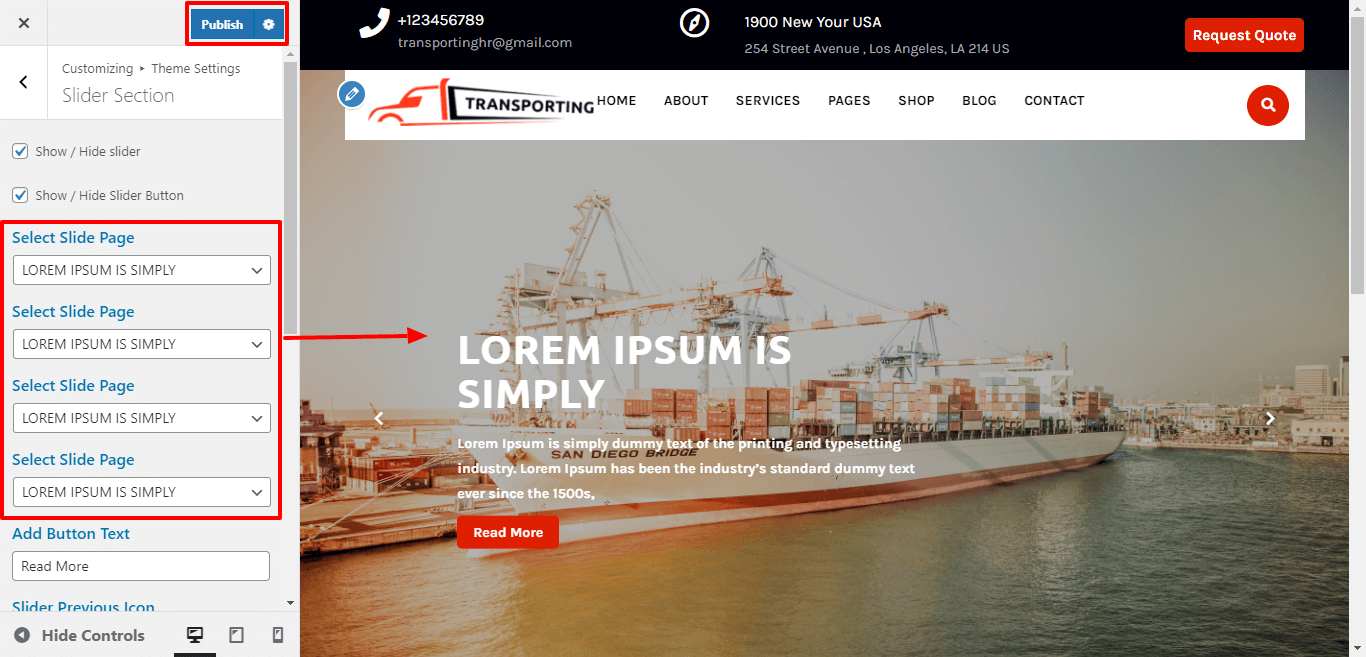
Go to the Appearance >> Then Customize >> Theme Settings >> Slider Section
Select Slider Image page: You can Select slider Image Page i.e Home, Sample page, Contact Us,etc, You can choose from this options for each slider option. Even, you can edit any slider image page option, for that you need to Go to the pages section of admin navigation

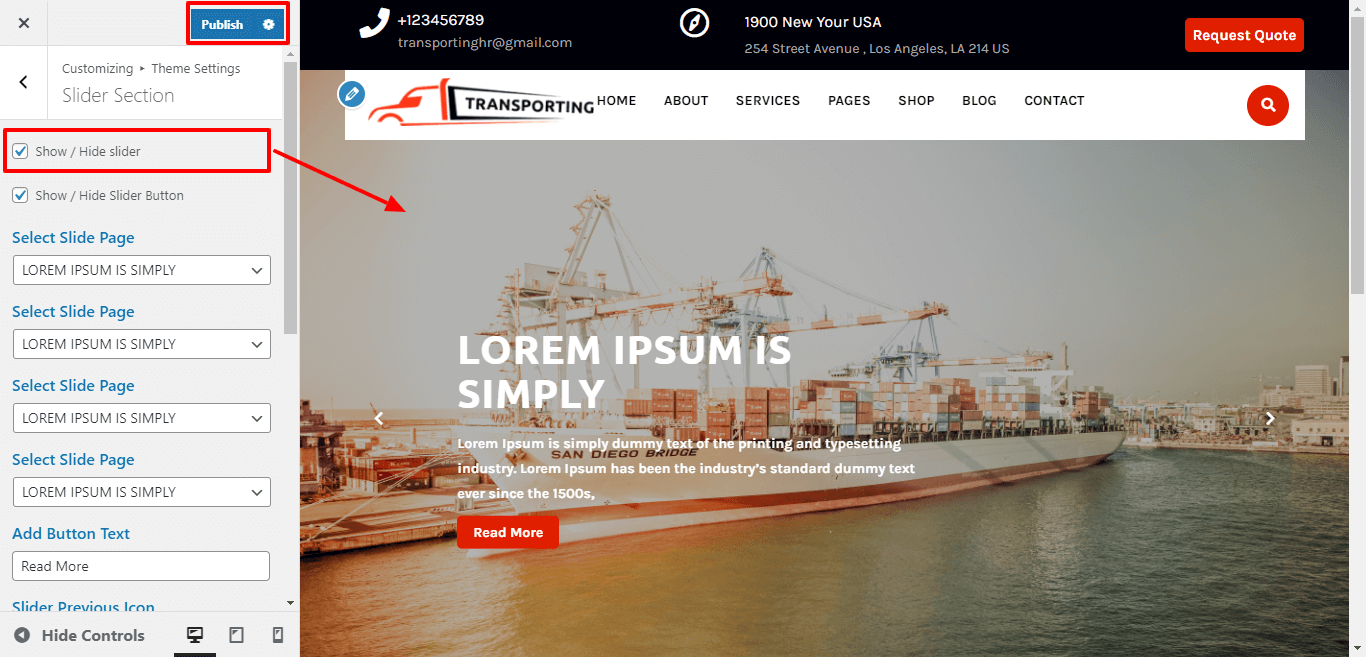
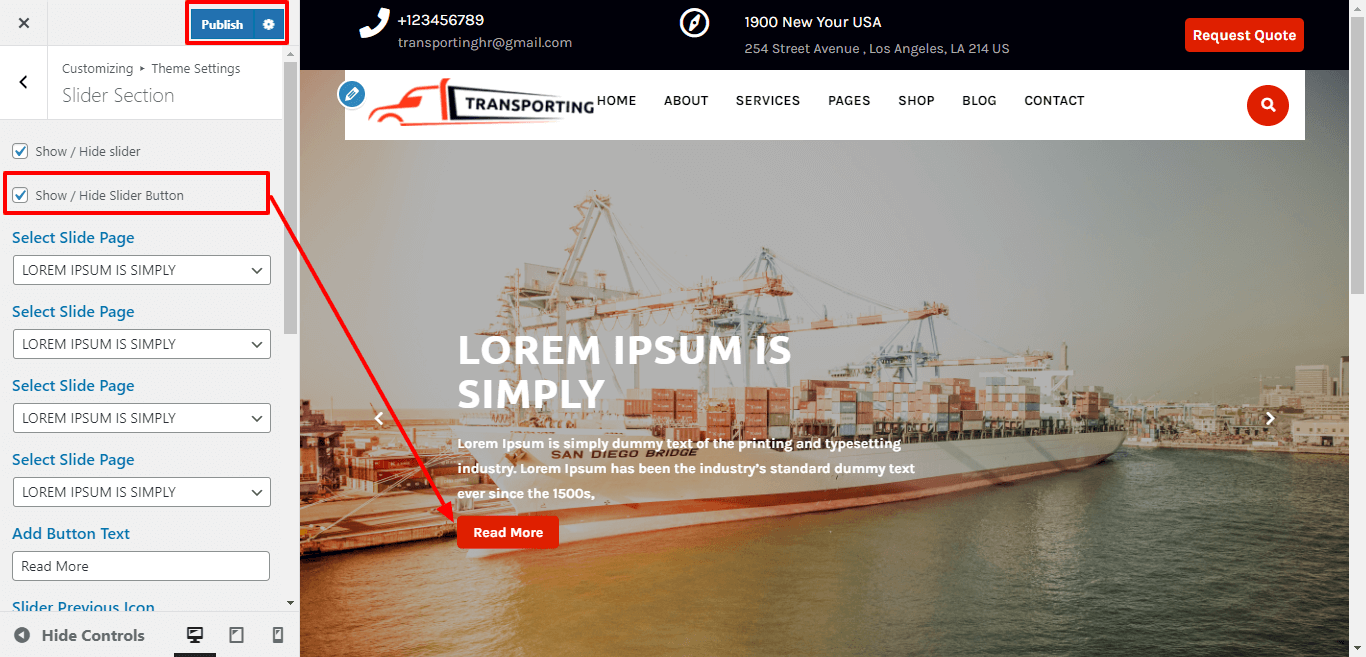
For show/hide slider, click twice on the checkbox.

For show/hide slider button, click twice on the checkbox.

Here you can add Slider Button Lable for the theme.

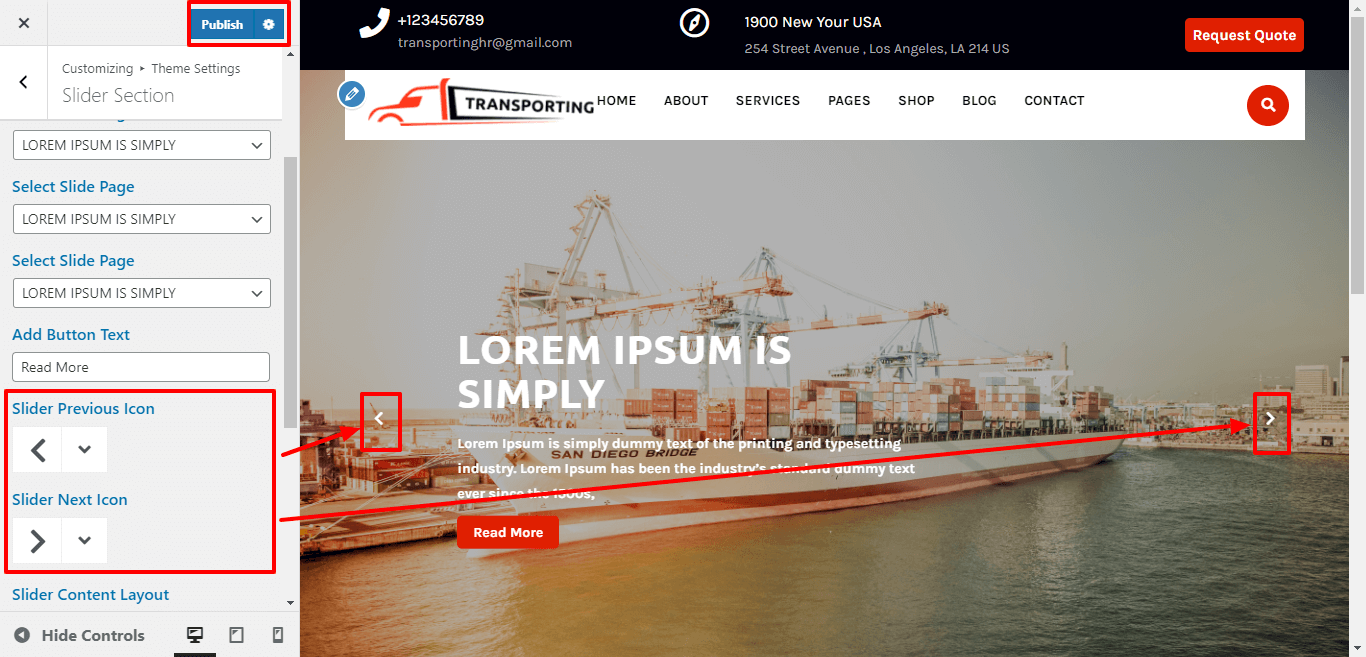
Here you can select the icon for slider previous and next carsoul images

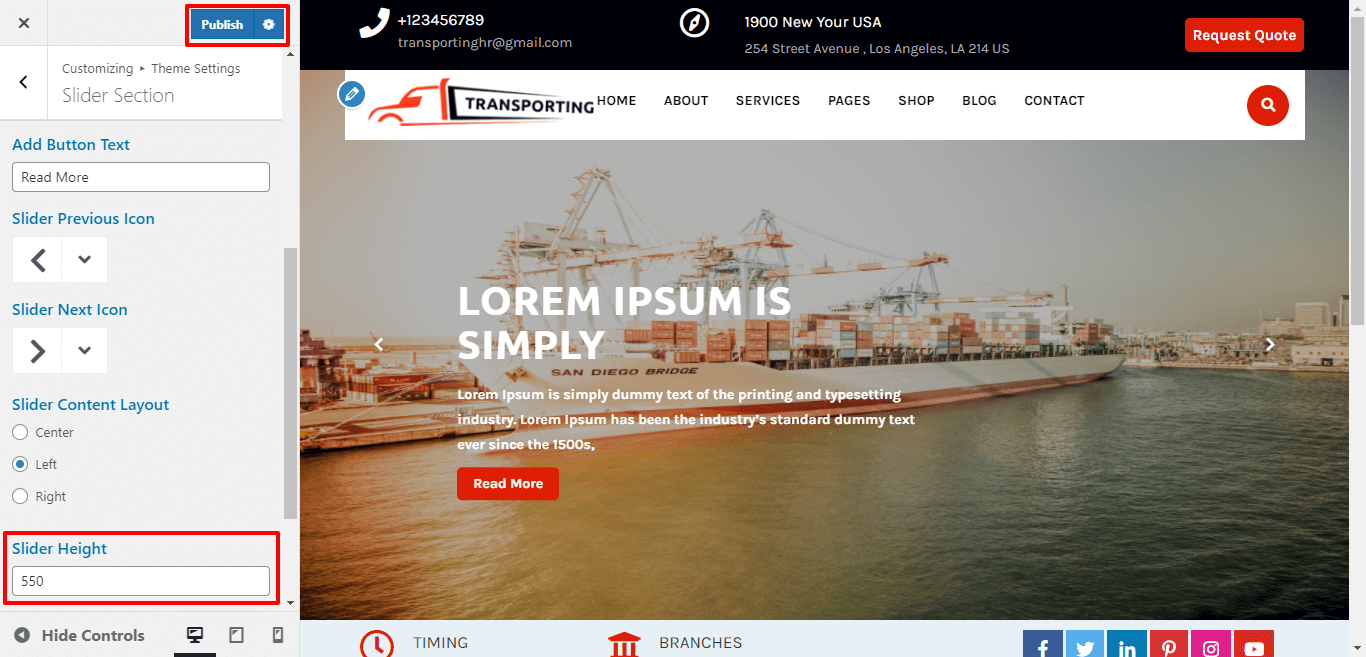
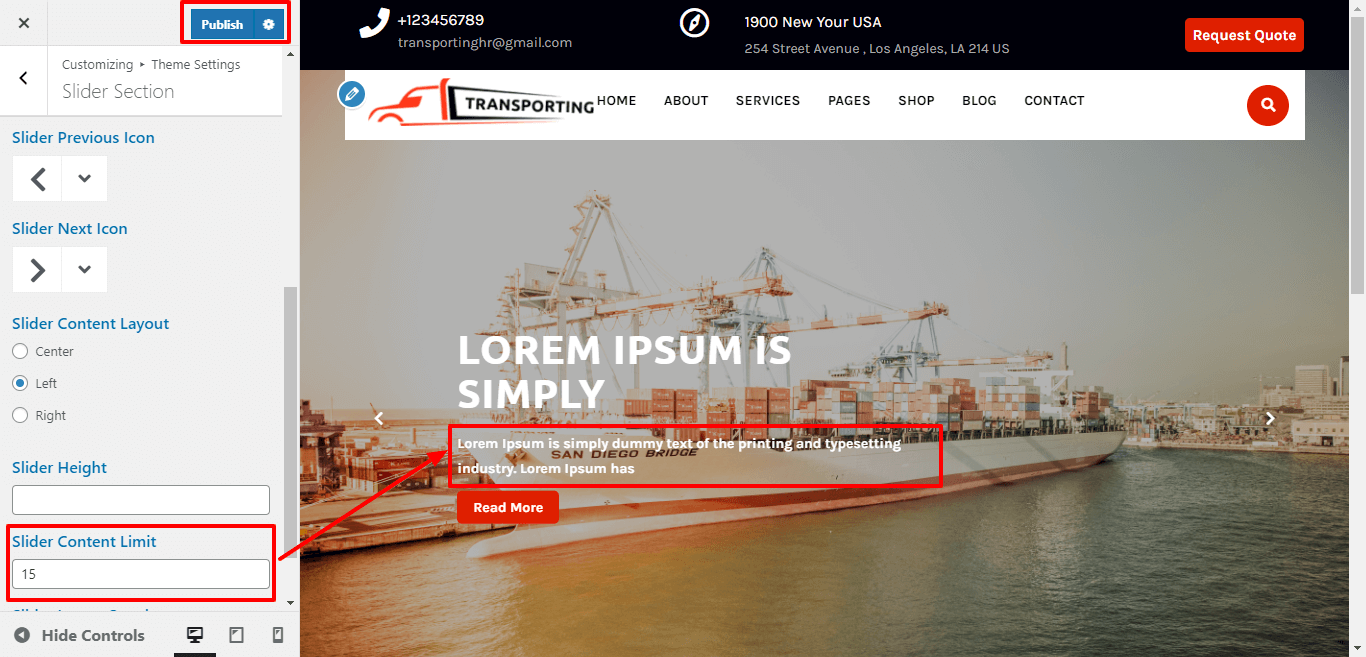
You can select the slider content alignment .

Here you can add Image Height of slider for the theme.

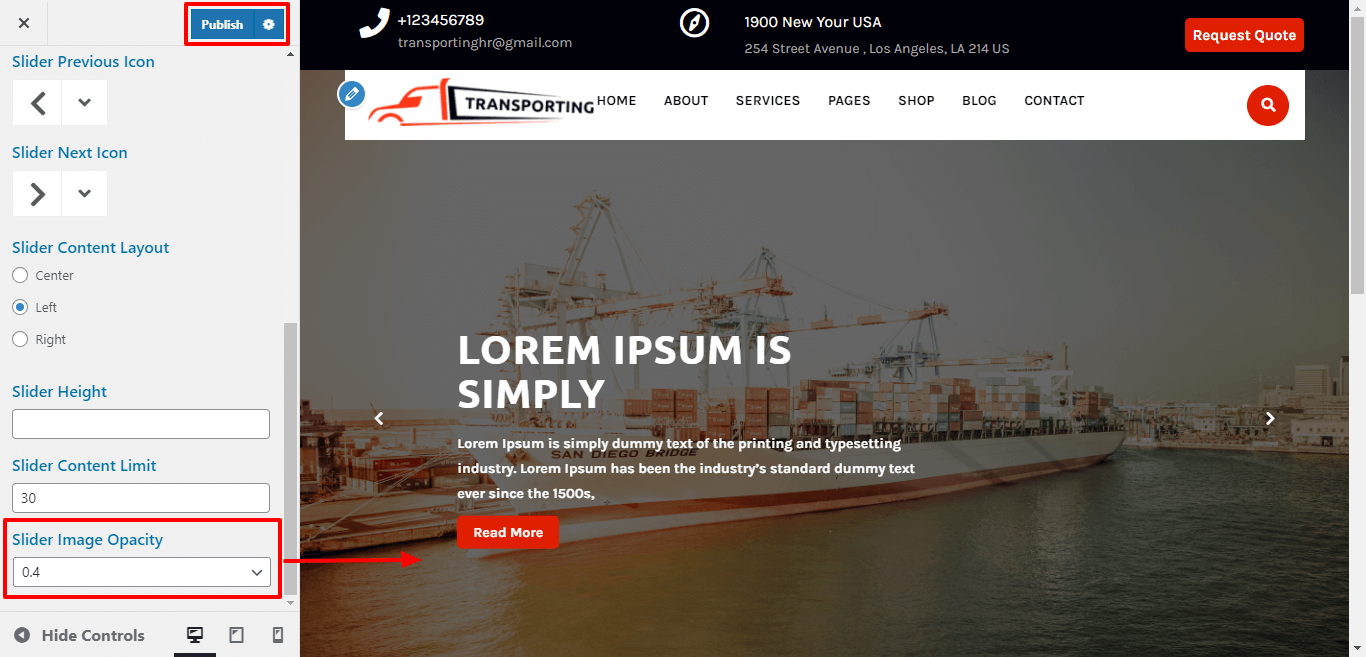
You can select opacity for slider image.

For Slider Content Limit, You can change slider content limit.

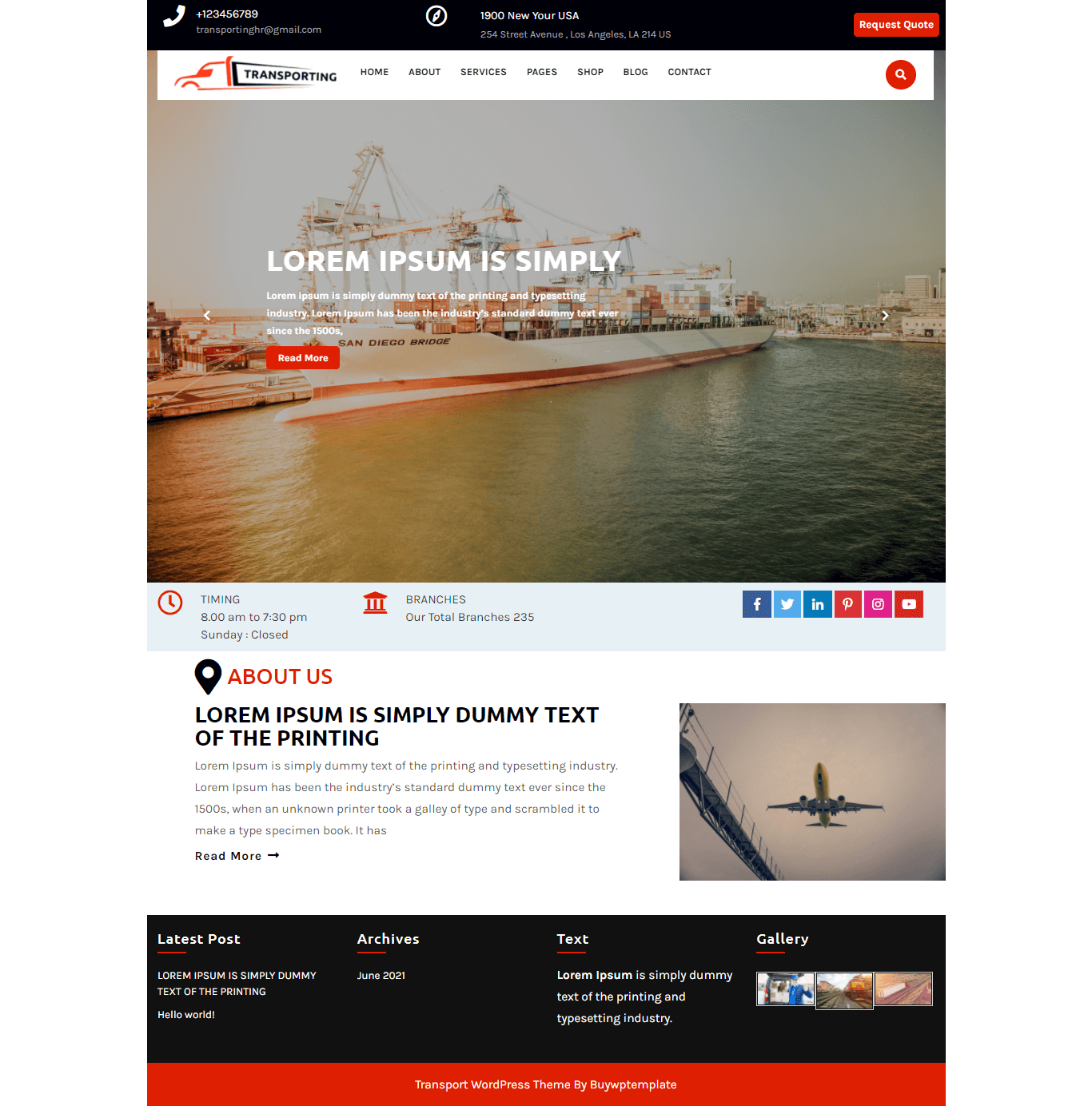
After completing will see the slider on your front page.

Begin with proceed with Details
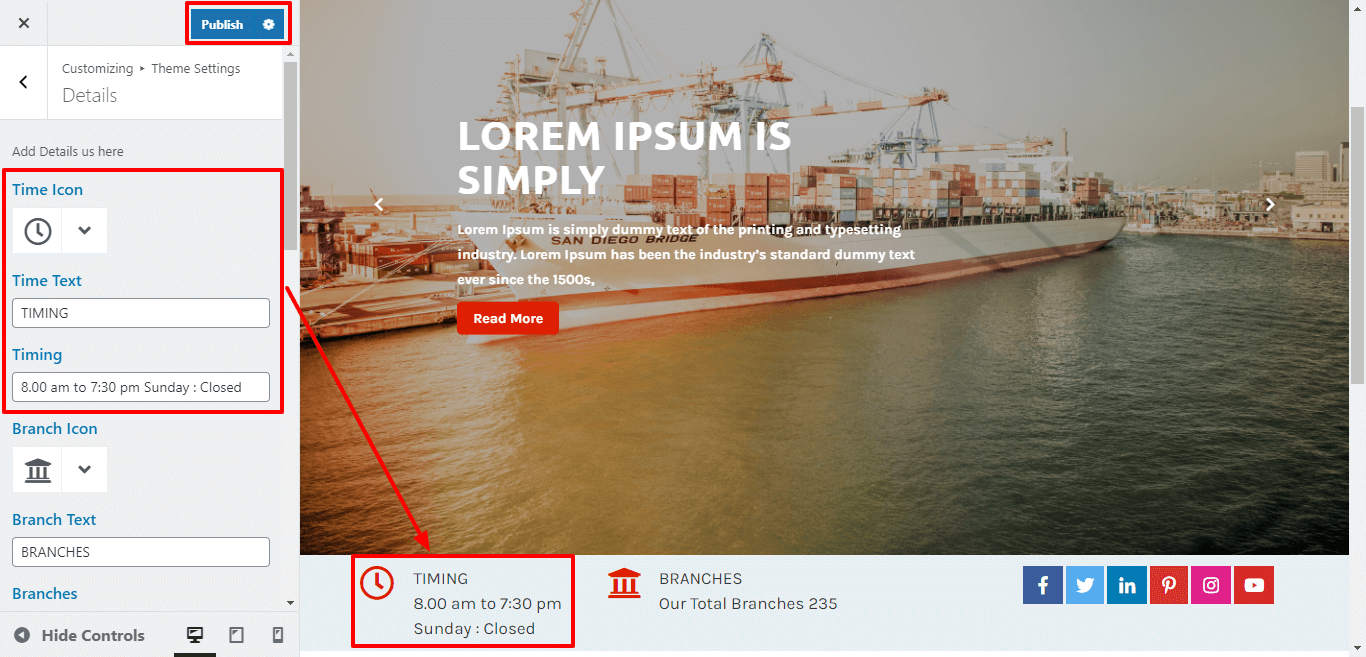
Go to the Appearance >> Then Customize >> Theme Settings >>Details
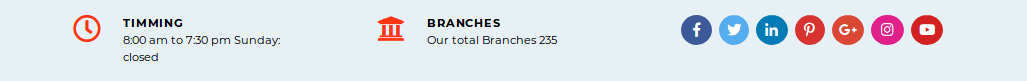
Here you can add Timing detail and select the icon for time

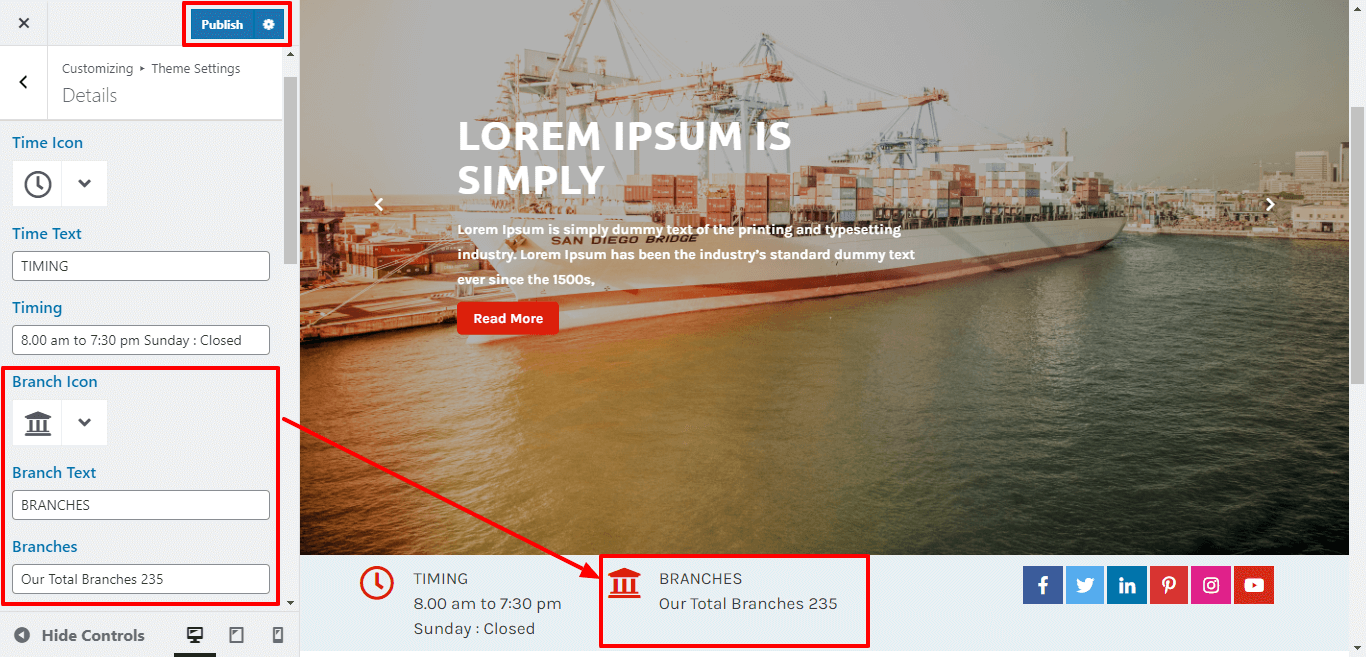
Here you can add Branch detail and select the icon for branch


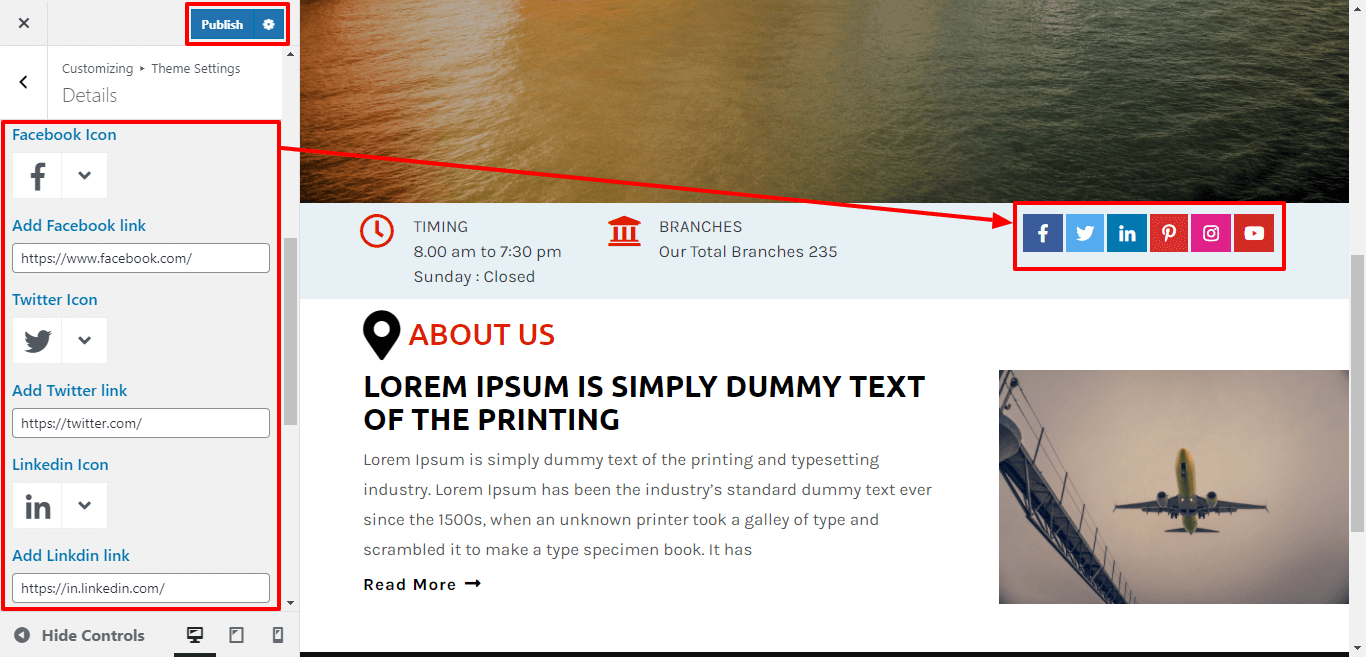
Add Facebook Link: You can add facebook link here and the facebook icon will be displayed in the top bar of your site.
Add twitter link : This option allows you to add twitter link to the top bar of your site. Adding twitter link adds twitter icon in the top bar of your site.
Add Pinterest link : This option allows you to add pinterest link. Adding twitter link adds twitter icon in the top bar of your site.

Add Tumblr Link: This option allows you to add Tumblr link.
Add Instagram Link: This option allows you to add Instagram link.
Add Linkedin Link: This option allows you to add Linkedin link.

In this way you can add social icons.
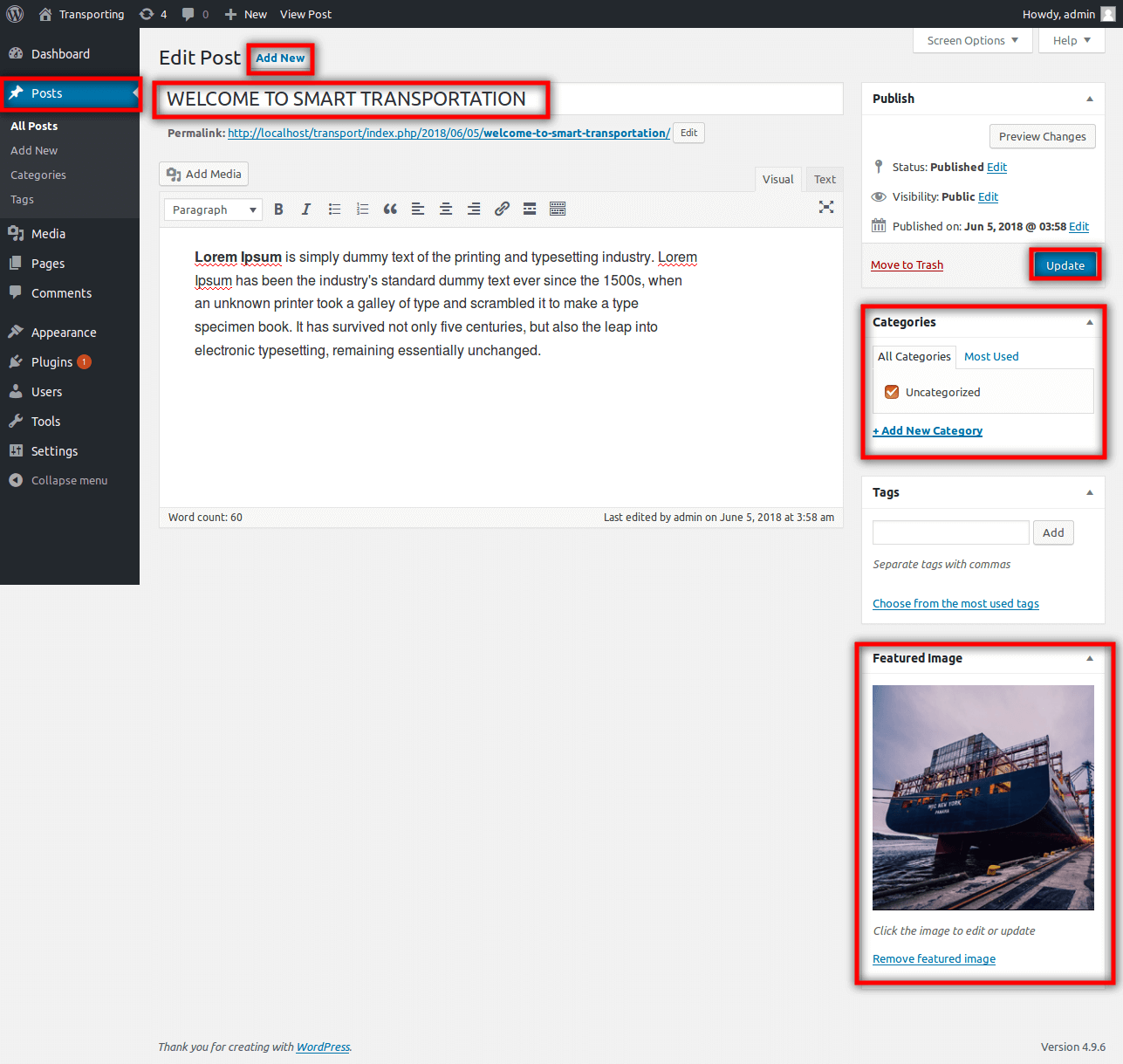
Go to the Admin Navigation (Dashboard) >> Posts >> Add New Post
Refer screenshot below for adding post,

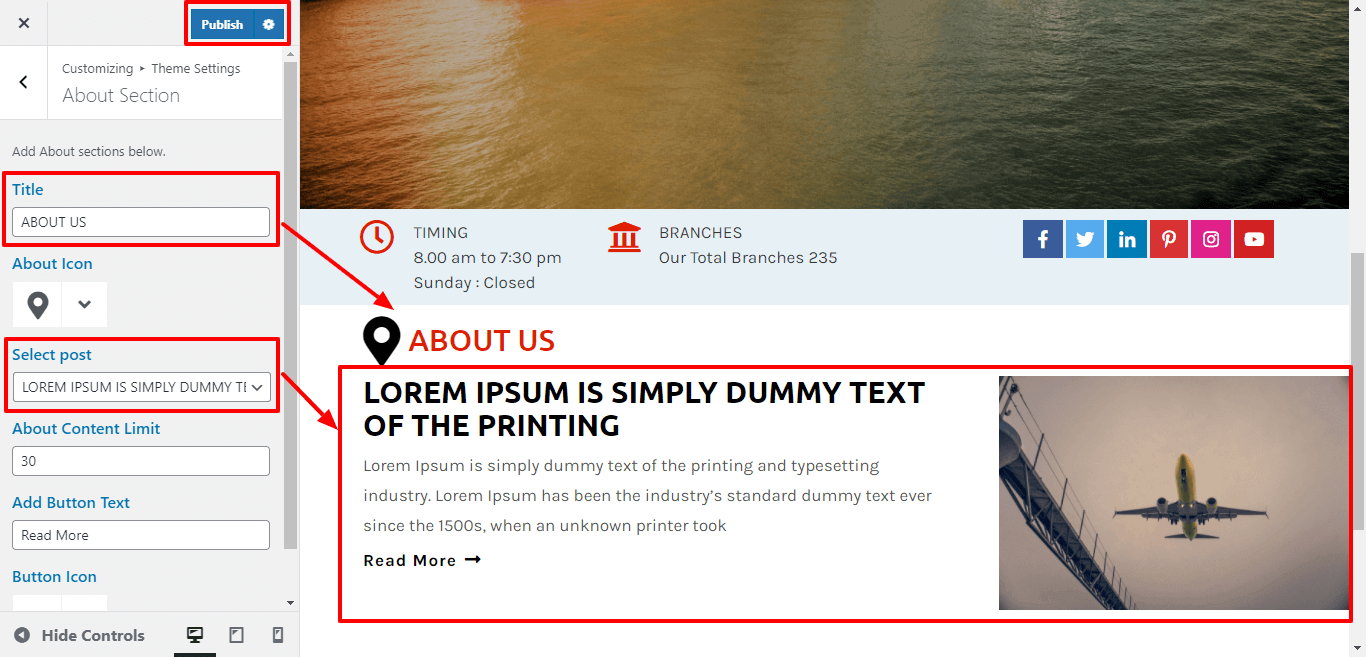
Go to the Appearance >> Then Customize >> Theme Settings >> About Us
Title: Add About Us Page title here.
Select Post: You need to add a post for this section and that post will appear in the dropdown here, just select that particular post and the contents of About Us Section will be displayed on your web page.

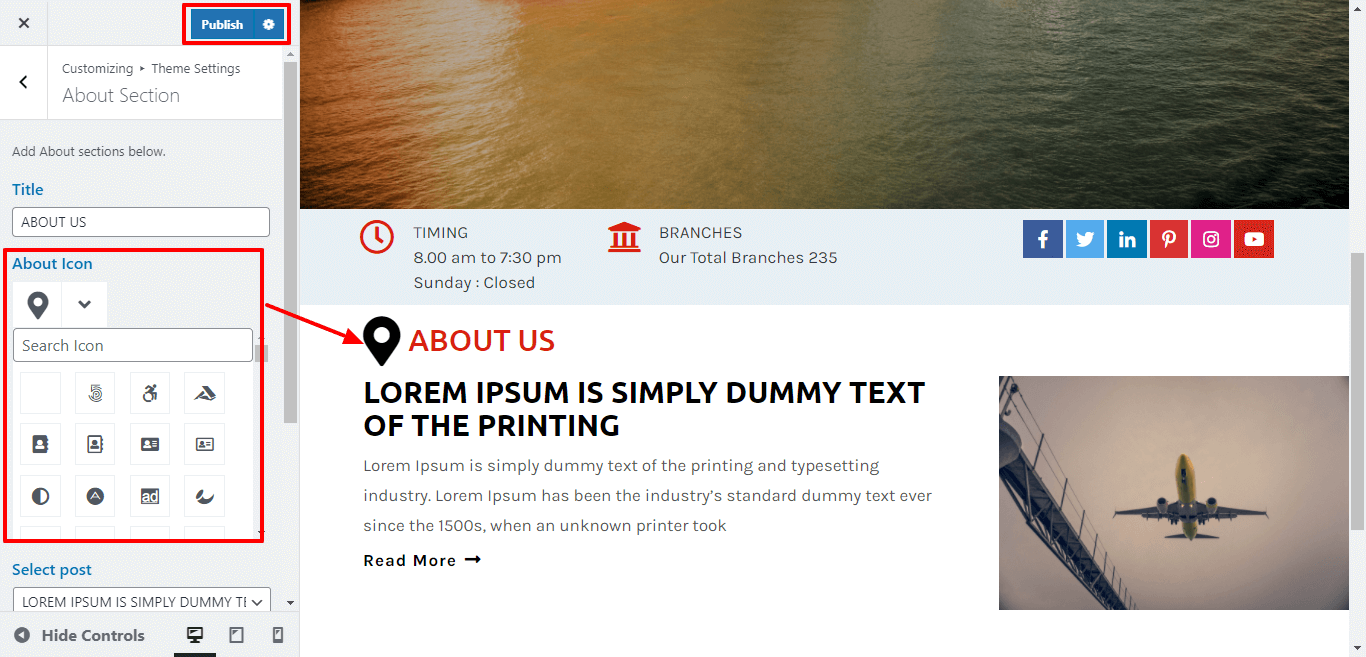
Hereyou can select the icon for about .

In About Content Limit, you can change content limit of about content.

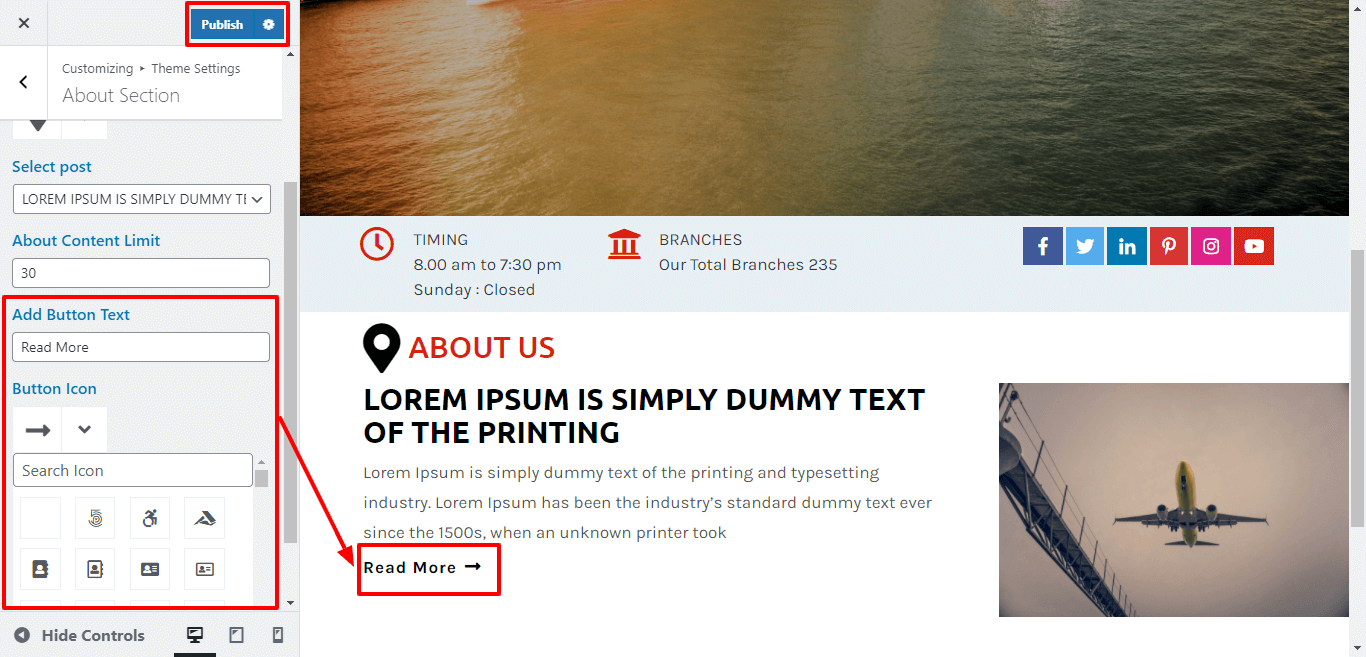
Here you can add Button text for about section and select the icon for button .

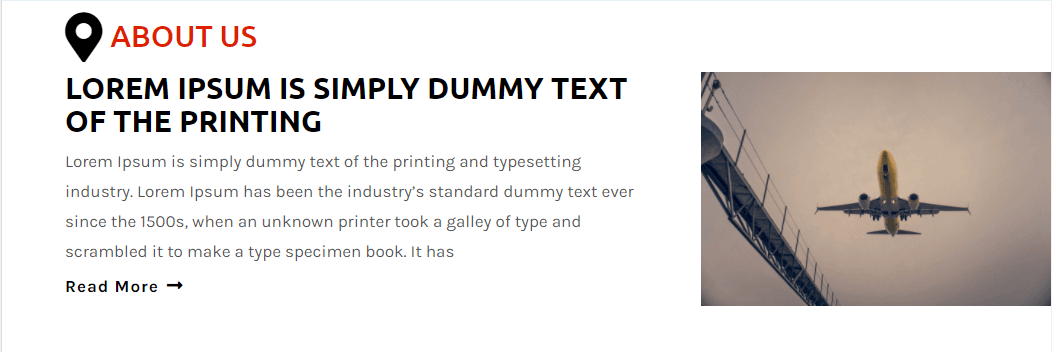
It will appear like this on the front end.

In this way you can make the about us section.
Footer have four coloumns. You can add any widget there.
1. Go to the Appearance->Widgets
Here is a screenshot below for adding widgets to footer.

You may easily add footer columns by choosing widgets like text, image, or galleries that let you put text or images of your choice.
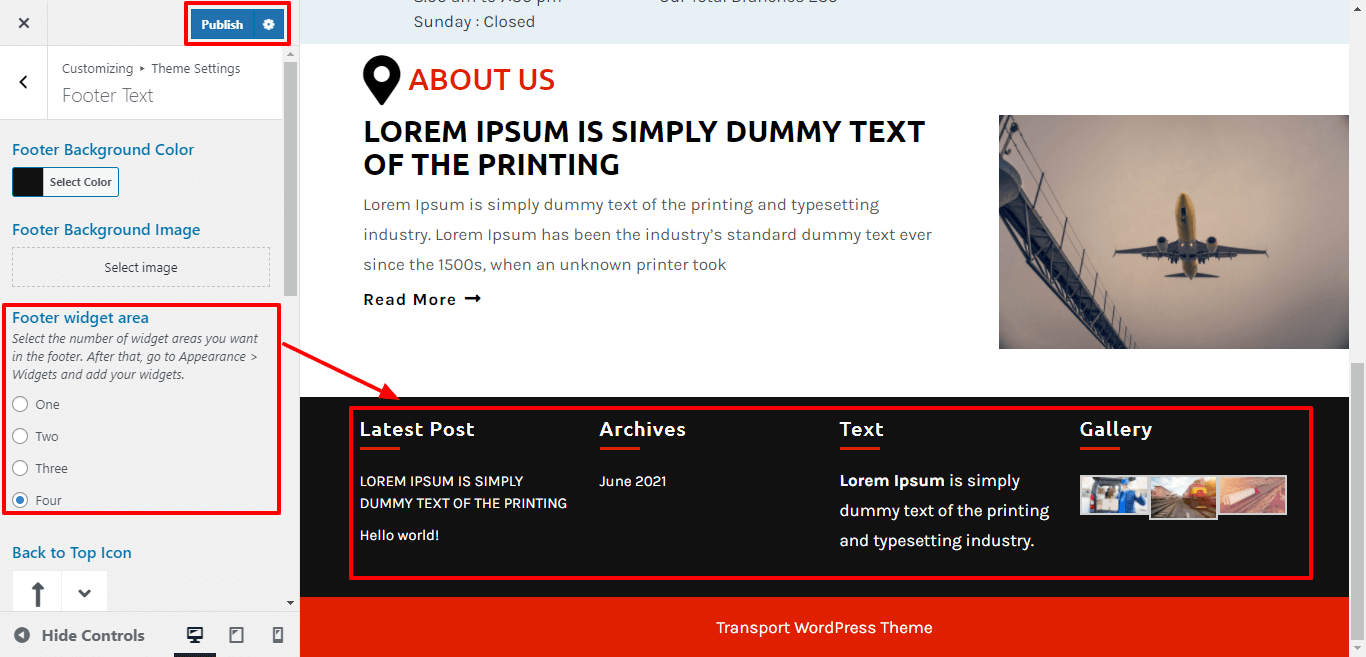
Once you add widgets to the footer, your footer will look like this,

Here you can select the number of widget areas in the footer.

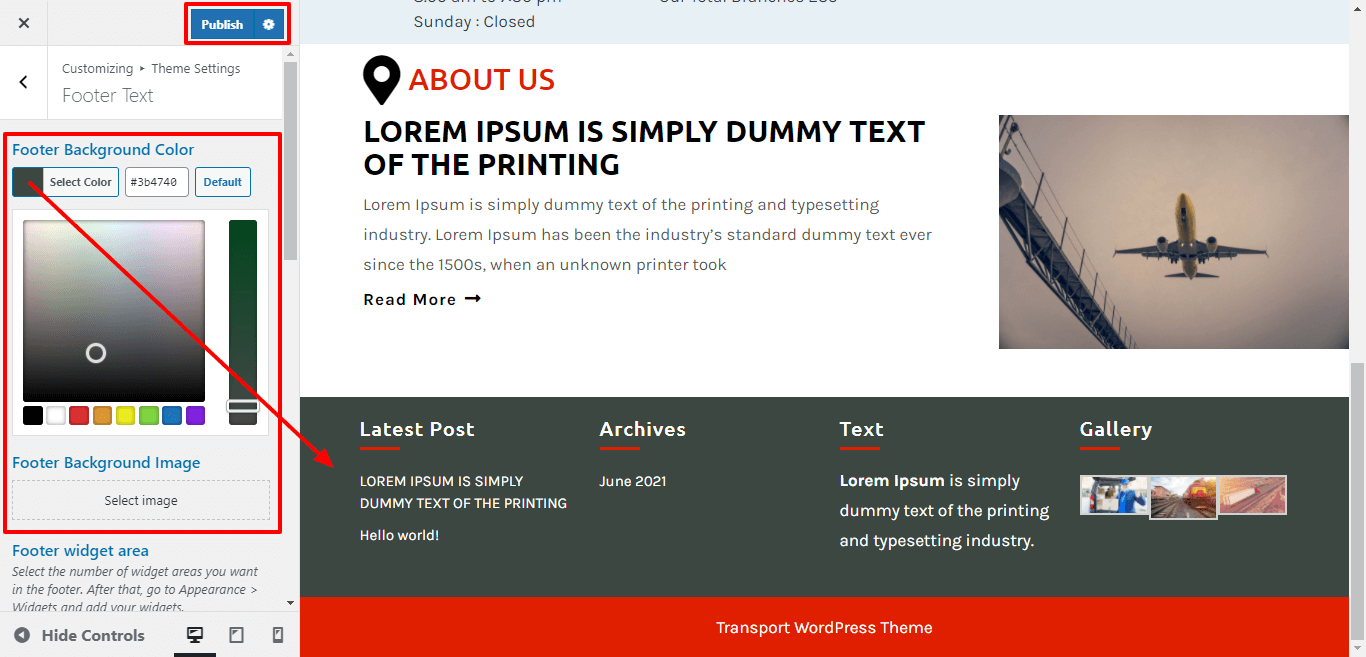
From here you can select the Footer Widget Background Color and Footer Widget Background Image for the themes.

In this way you can add footer section.
Begin with proceed with Footer-Text section, follow the directions below.
Go to the Appearance >> Then Customize >> Themes Settings>> Footer Text.
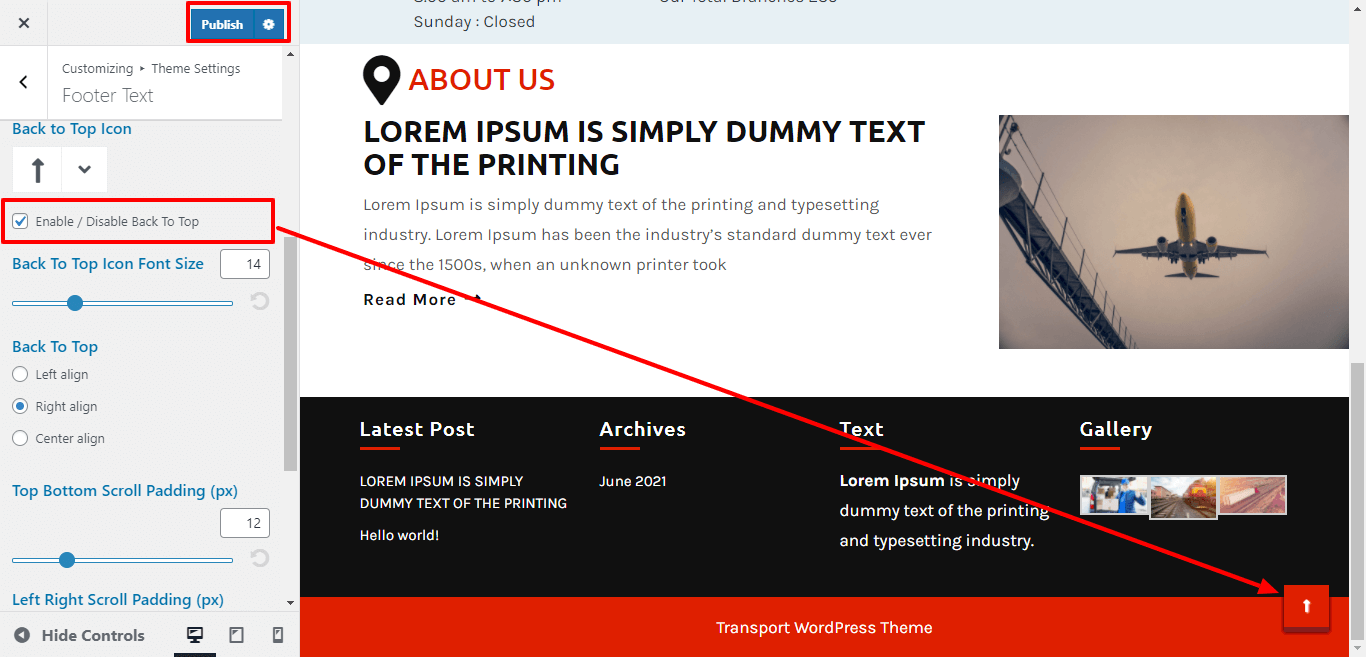
For enable or disable Back To Top button, click on the checkbox.

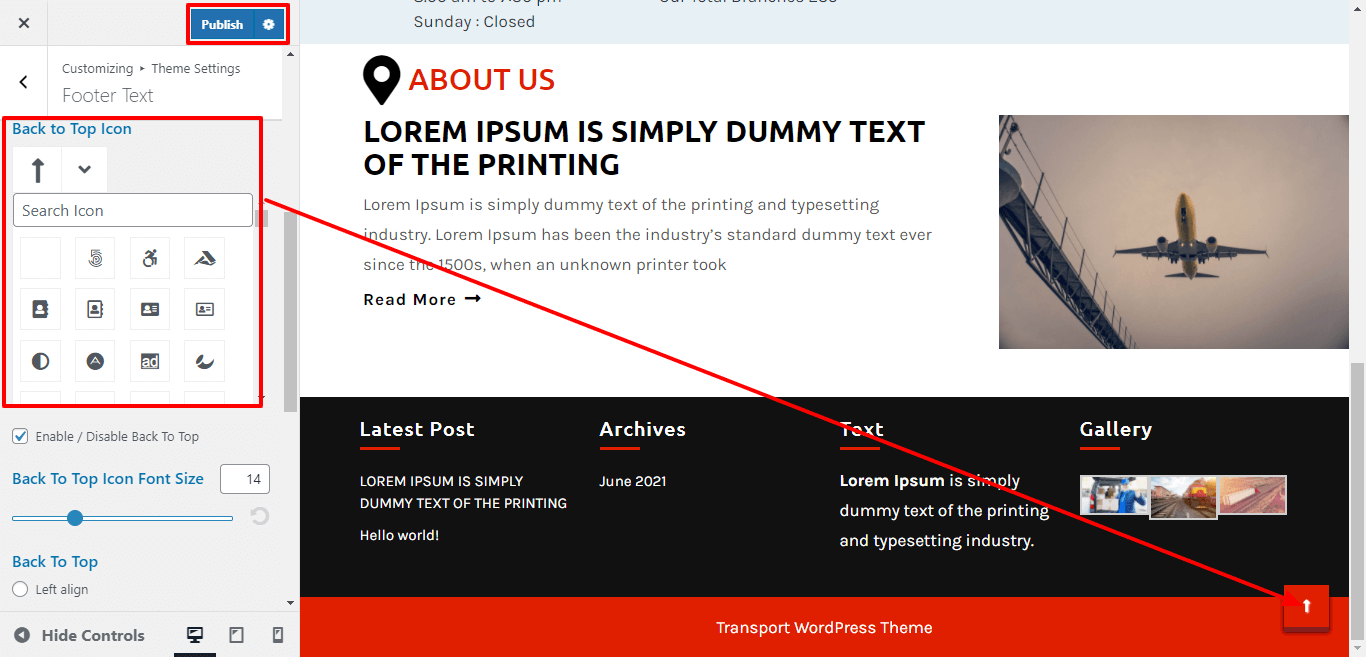
Here you can select the back to top button icon.

Here you can select the back to top icon button size

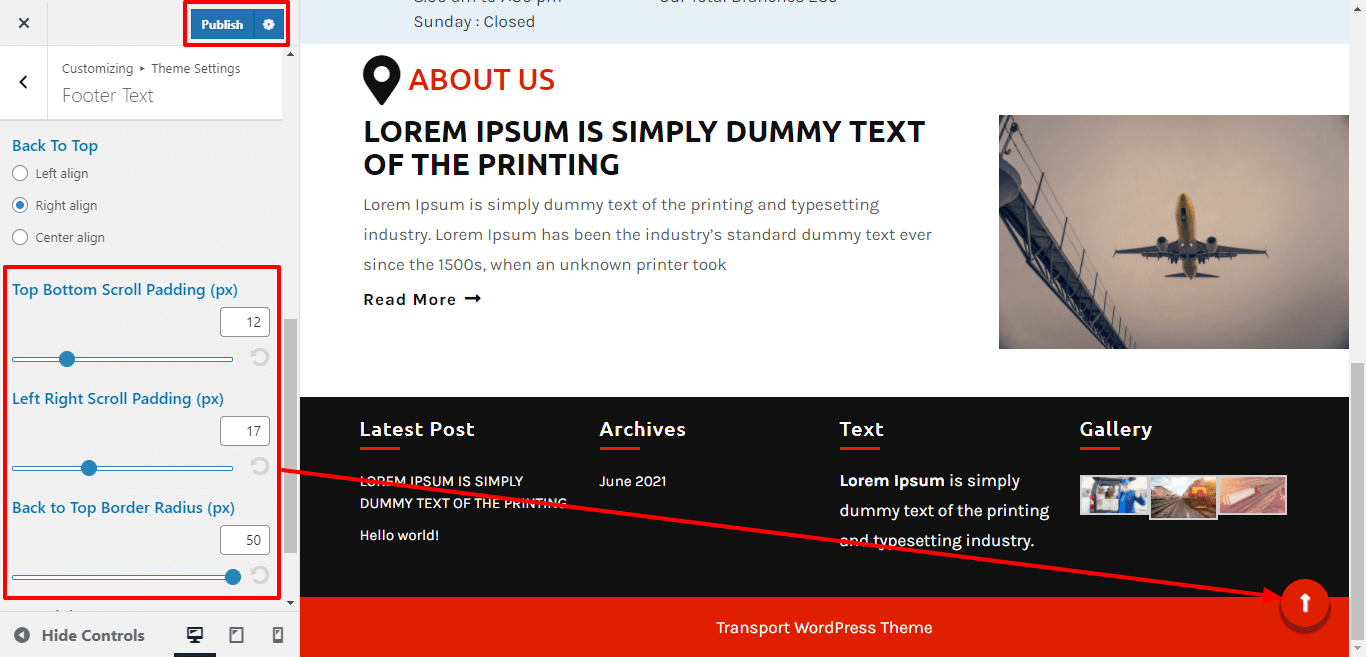
Here you can give the Scroll button top-bottom, left-right padding and border radius

Begin with proceed with Back To Top position, you can change position of scroll.

Here you can add copyright text

It will appear like this on the front end.

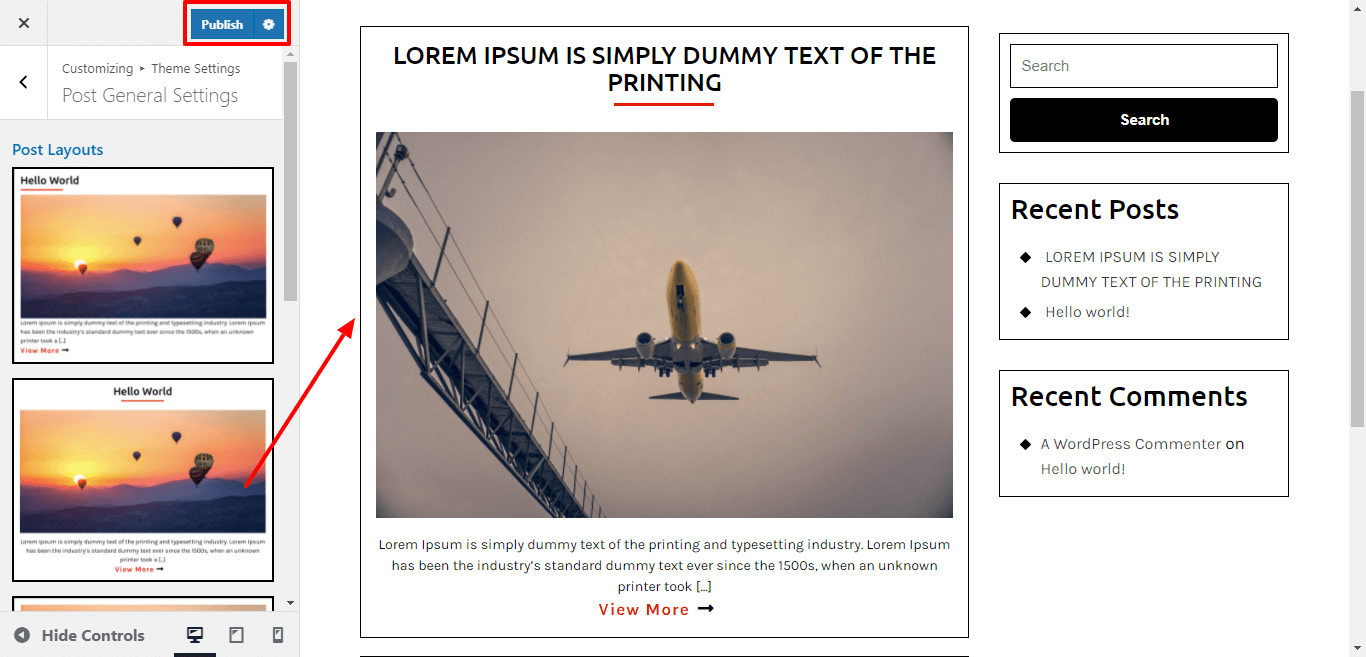
Begin with proceed with Post General Settings, follow the directions below.
Go to the Appearance >> Then Customize >> Theme Settings >>Post General Settings
Here you can select the layout for blog post


Here you can select the content limt for blog post

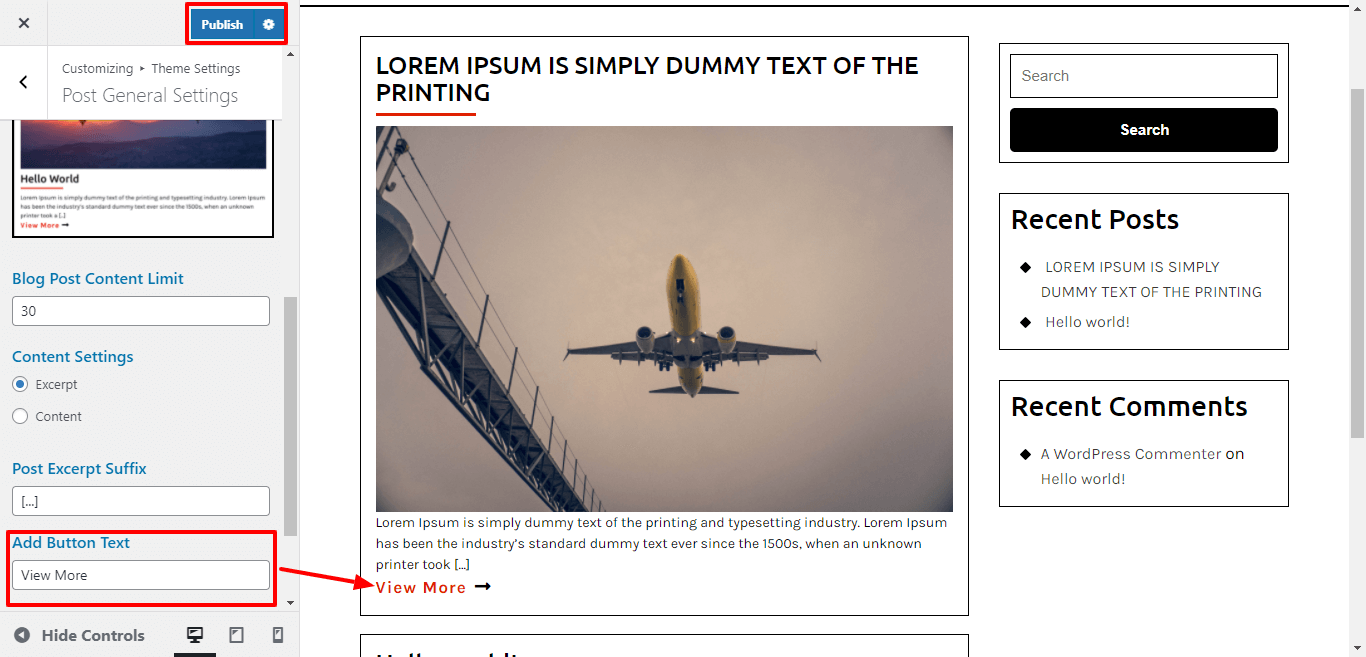
Here you can give the button text for blog post

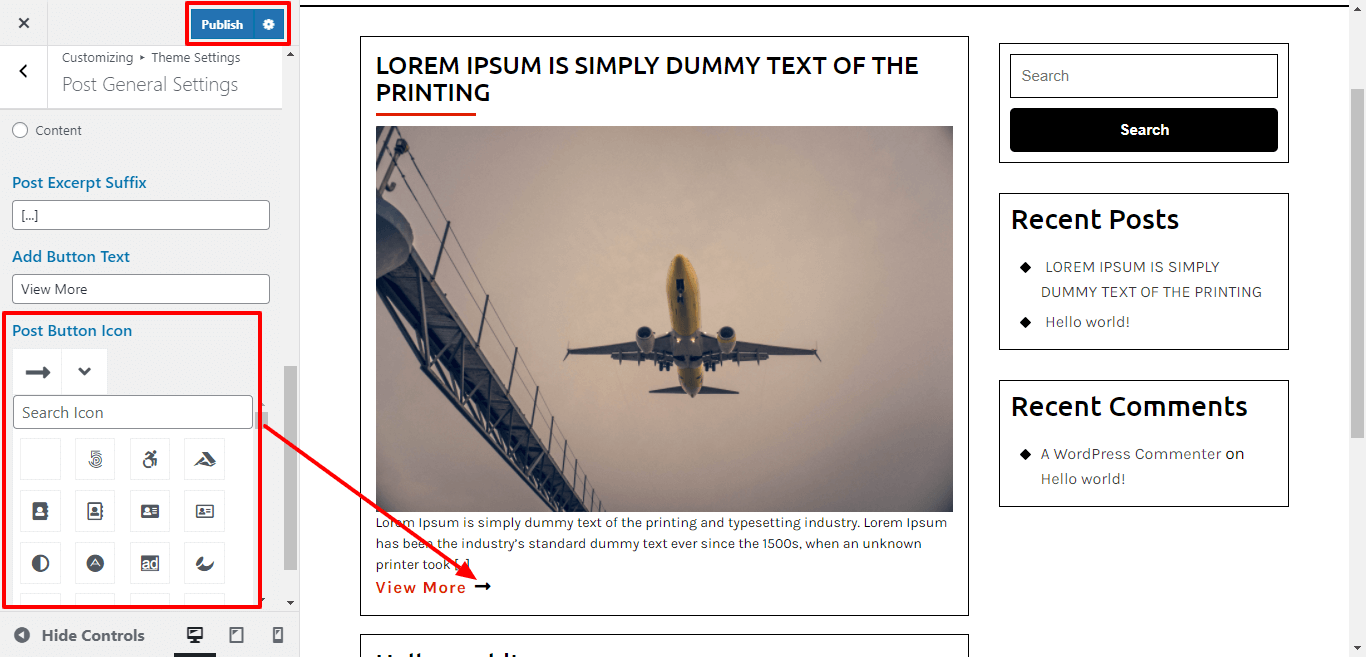
Here you can select the icon for blog post button

In single blog page, Here you can select the icon for Categories.

Begin with proceed with Single Post Settings, follow the below steps
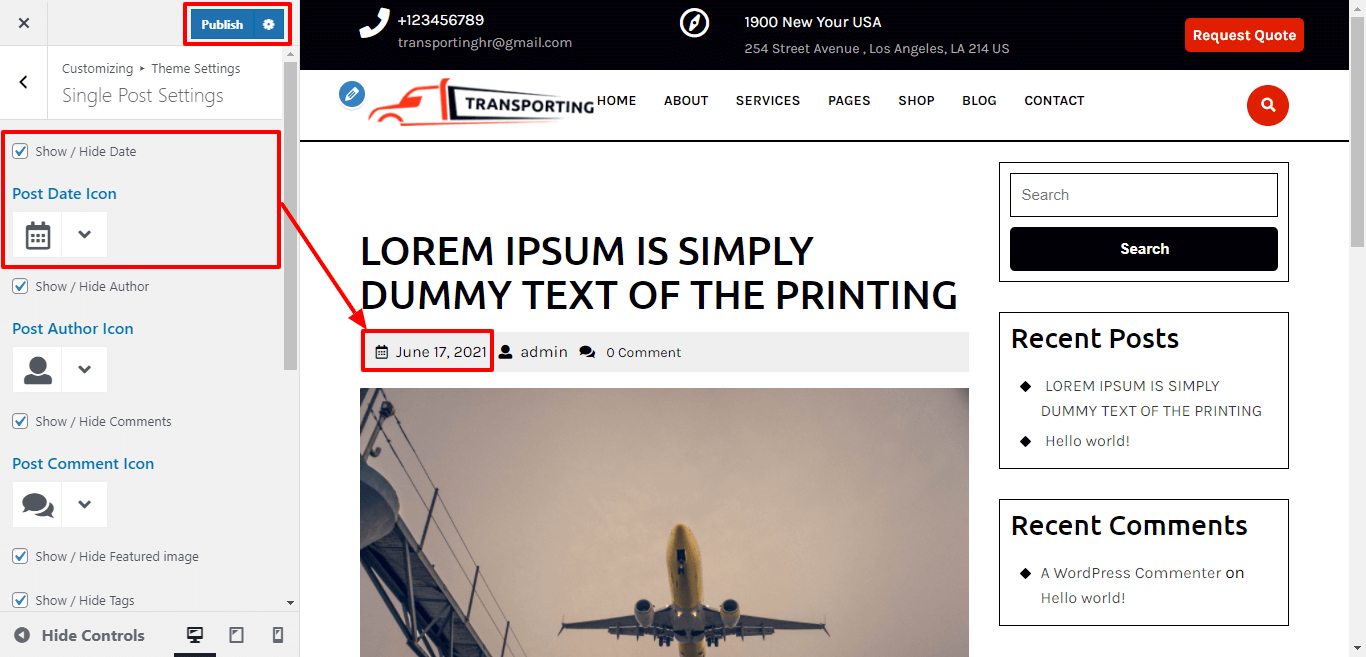
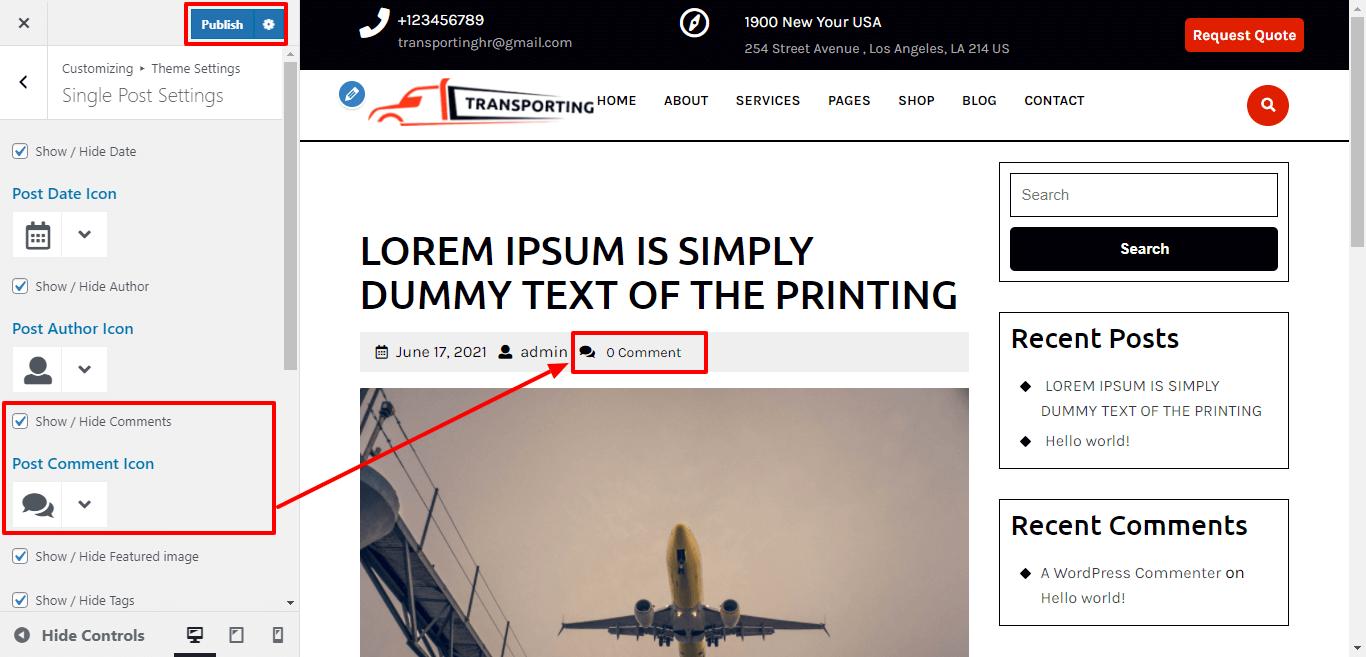
In single blog page, For Show / Hide Date by click on checkbox and select the icon for date.

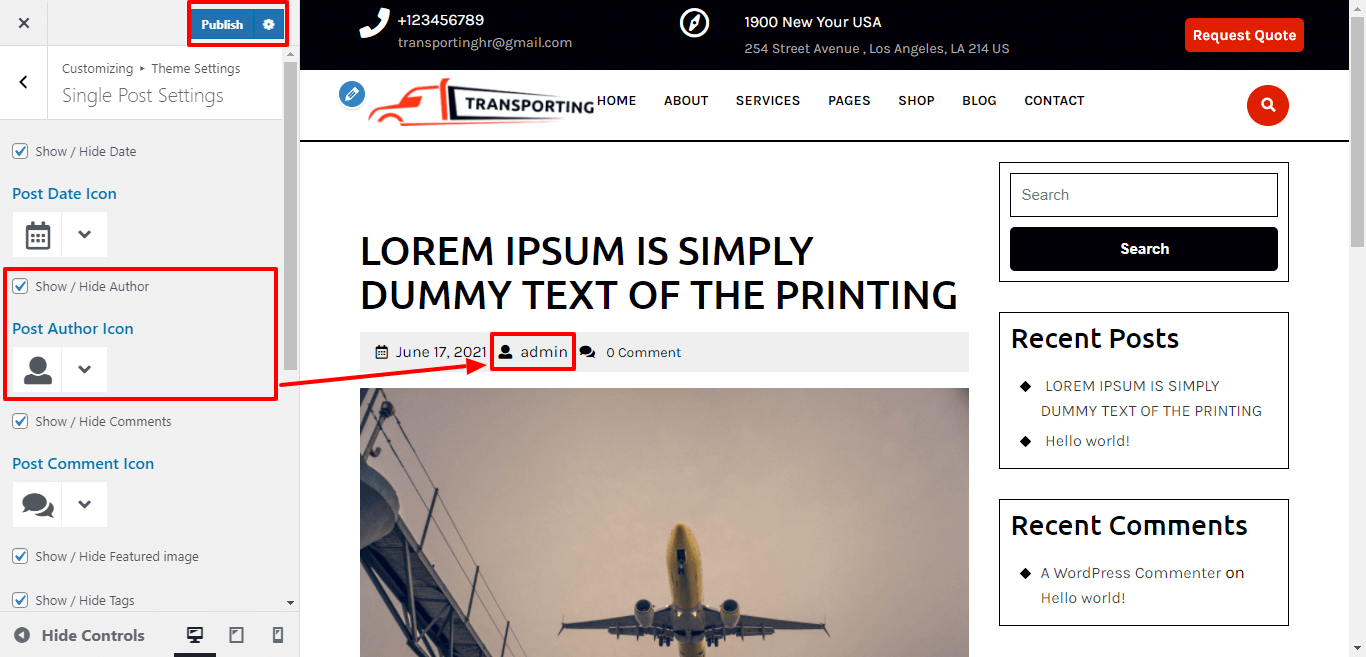
In single blog page, For Show / Hide Author by click on checkbox and select the icon for author.

In single blog page, For Show / Hide Comment by click on checkbox and select the icon for comment.

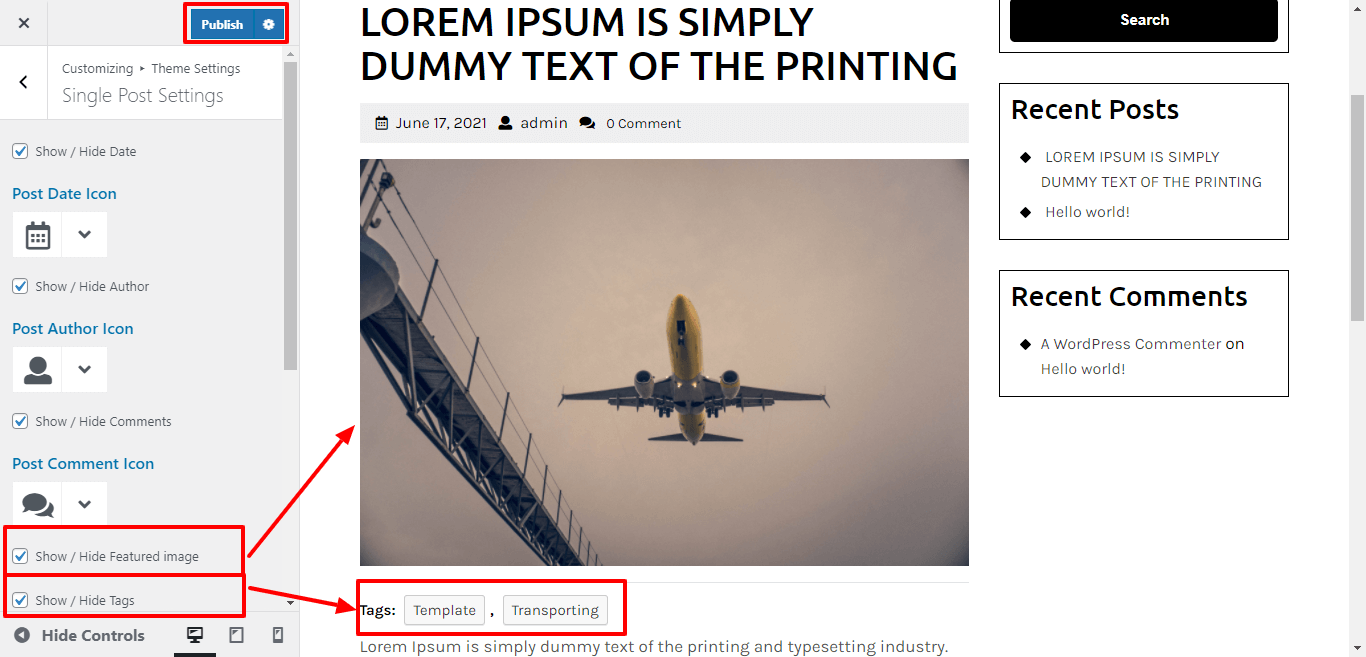
In single blog page, For show / hide single post tags & featured image click on the checkbox for the theme.

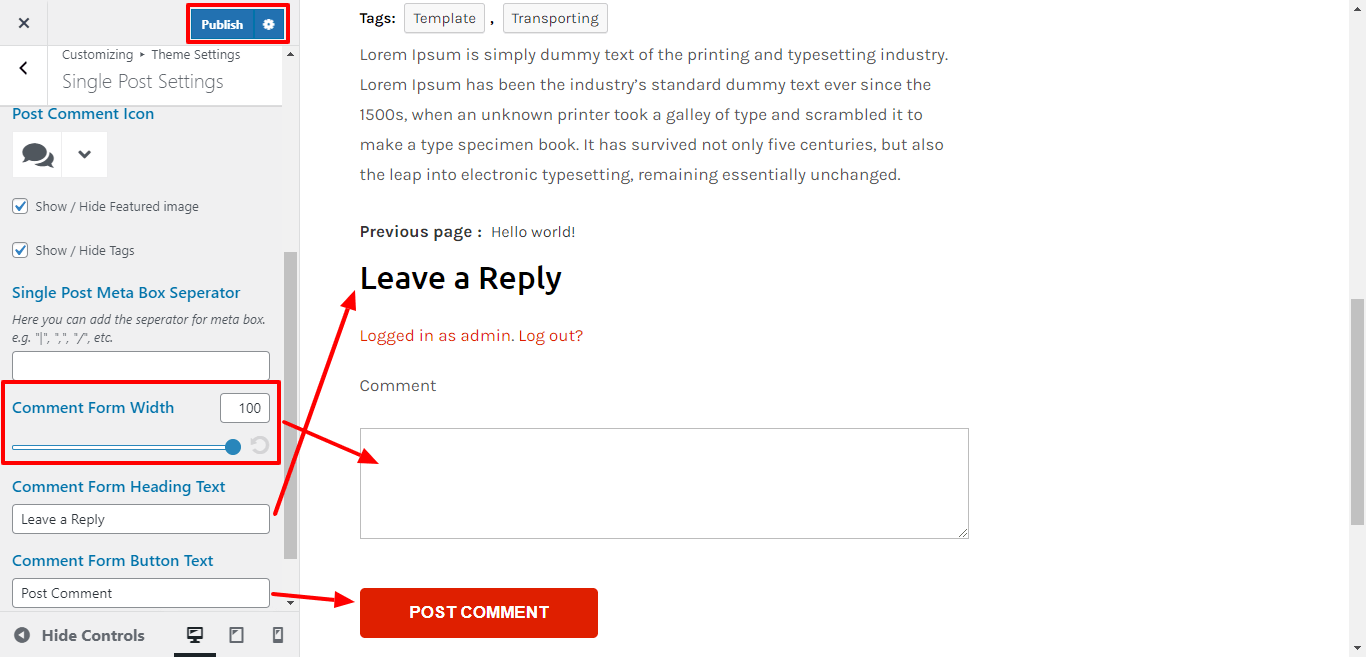
Here you can select the width for comment form, comment form heading and comment form button text.

Begin with proceed with setup Responsive Section , follow the directions below.
Go to the Appearance >> Then Customize >> Theme Settings >> Responsive Media
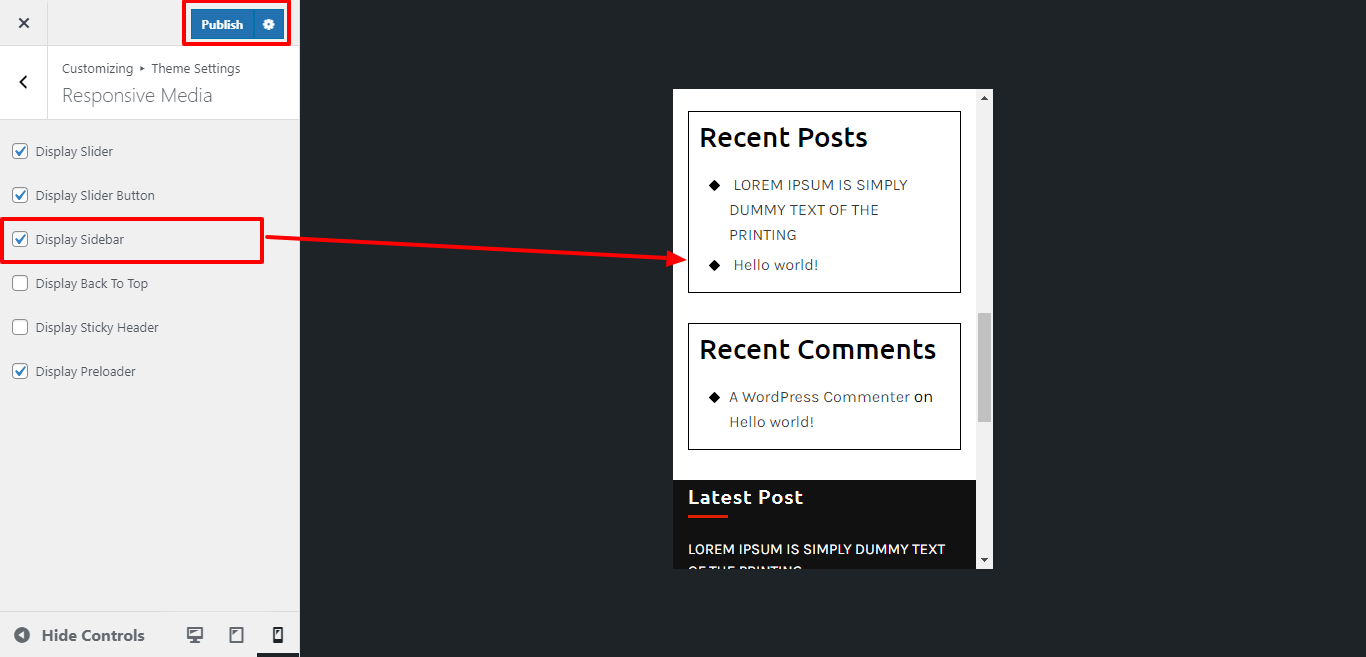
For Display post sidebar for mobile device or responsive media by click on checkbox .

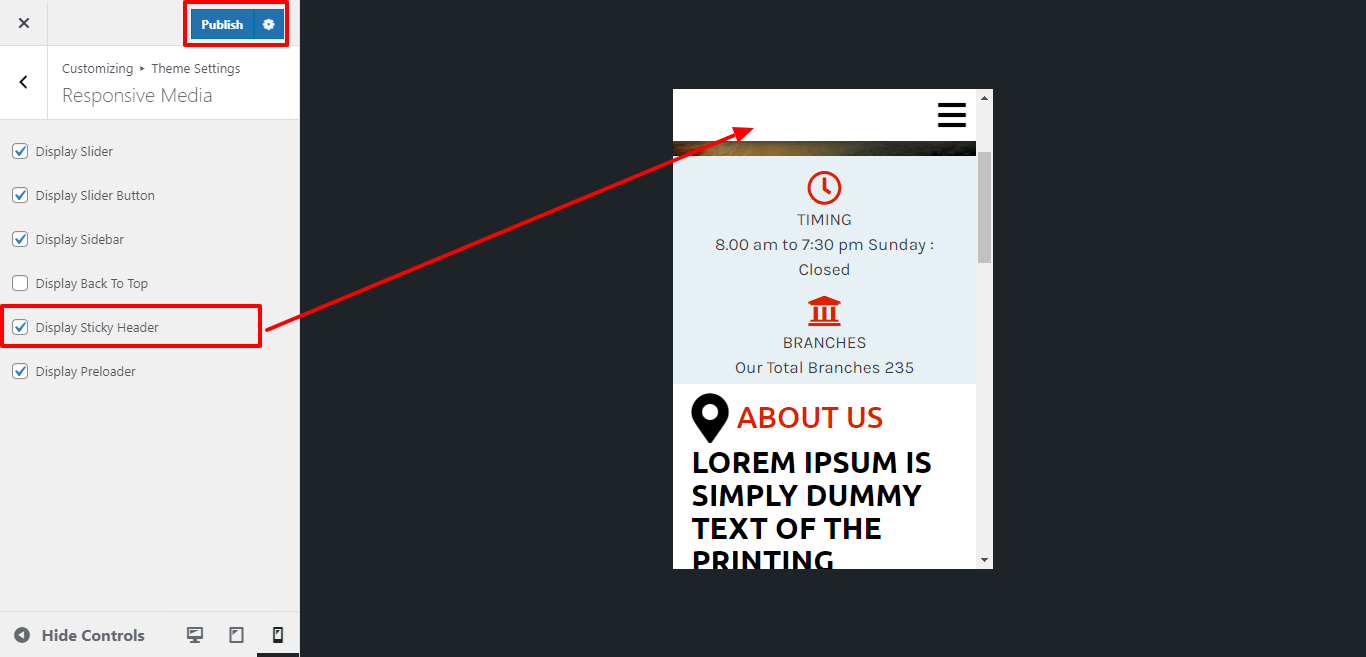
For Display stick-header for mobile device or responsive media by click on checkbox .

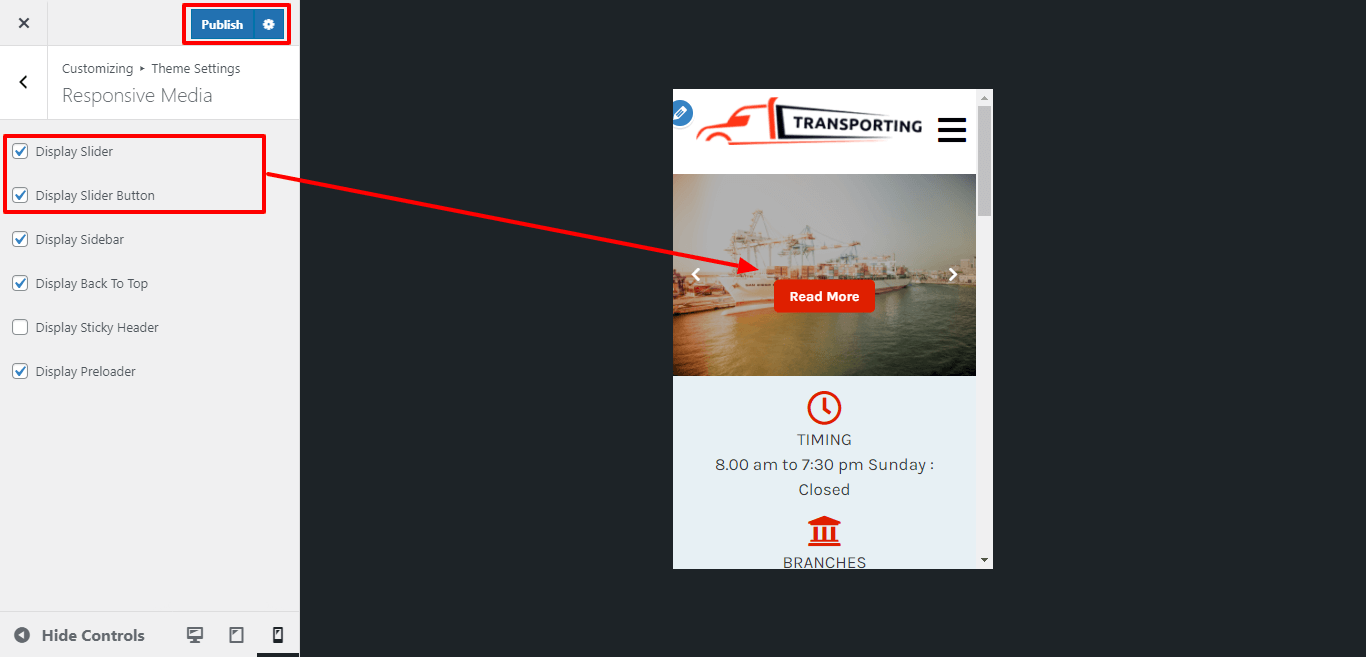
For Display slider and slider button for mobile device or responsive media by click on checkbox .

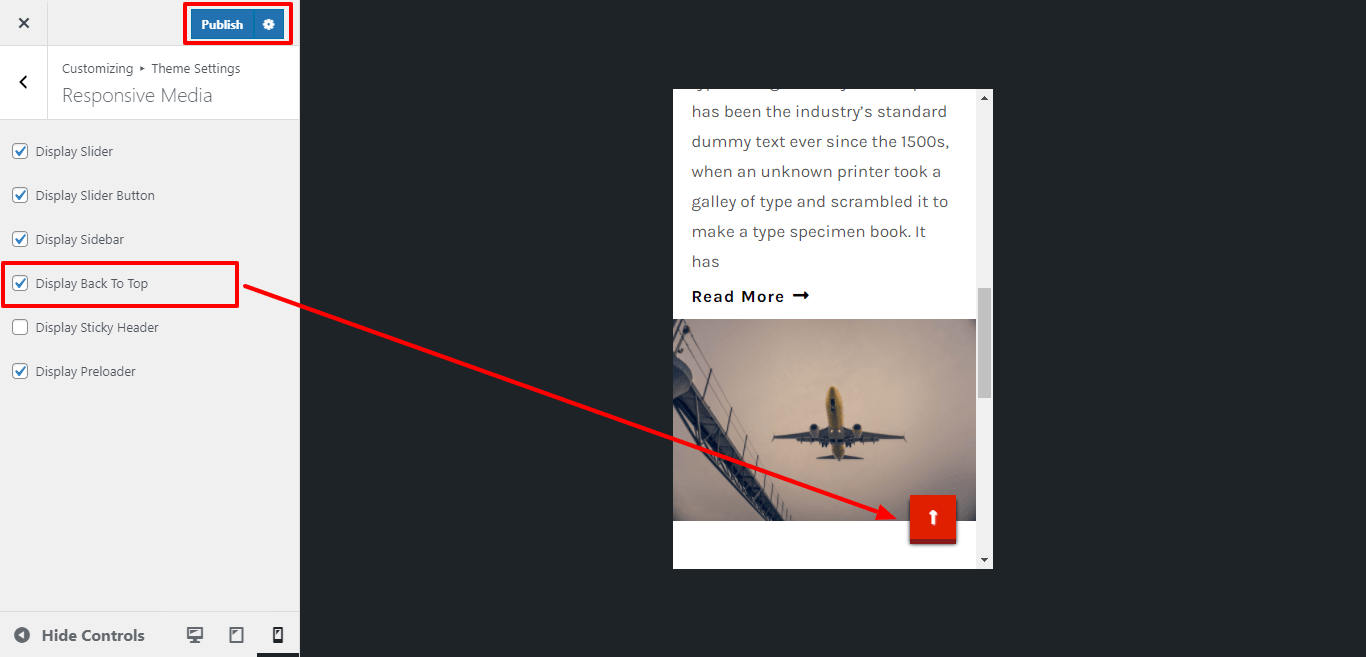
For Display Back to Top Button for mobile device or responsive media by click on checkbox .

For Display preloader for mobile device or responsive media by click on checkbox .

In this way you can setup Responsive Setting Section.
Begin with proceed with setup 404 Page , follow the directions below.
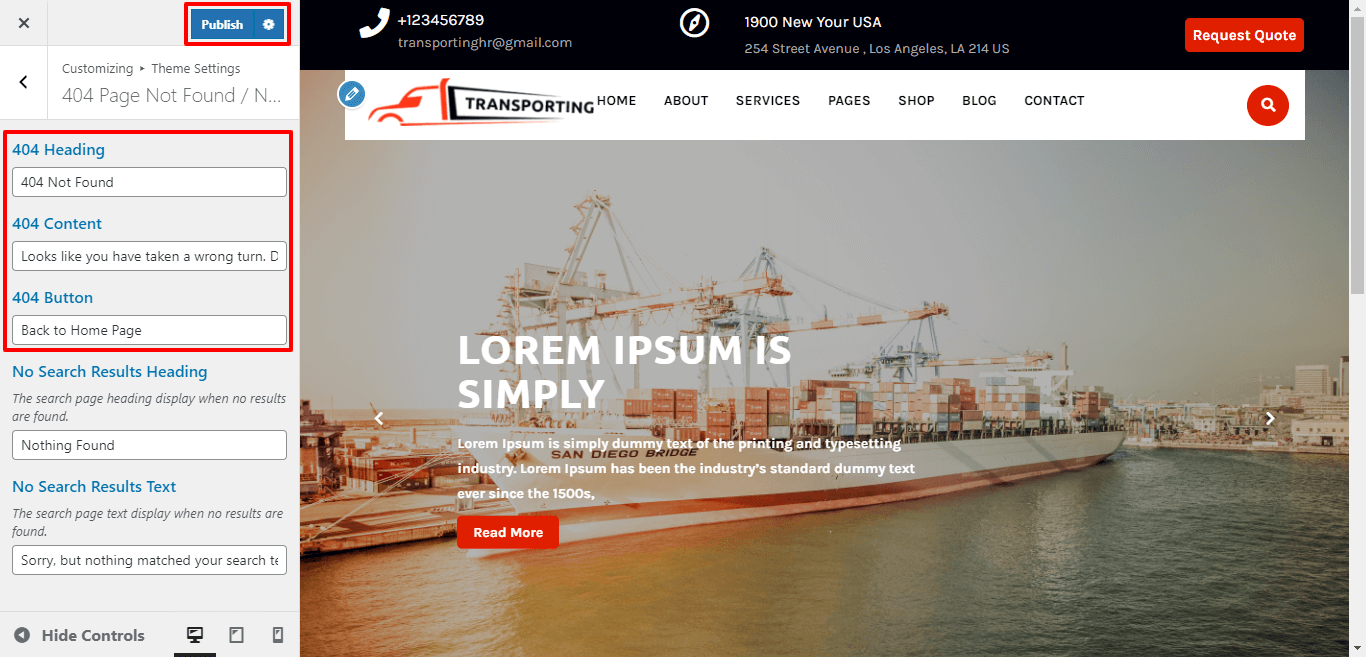
Go to the Appearance >> Then Customize >> Theme Settings >> 404 Page Not Found / No Result

1. 404 Heading: Here you can add 404 page Heading.
2. 404 Content: Here you can add 404 page content
3. 404 Button: Here you can add 404 page button text

1. No Search Result Heading: Here you can add No Search Result Heading.
2. No Search Result Text: Here you can add No Search Result Text
In this way you can setup 404 Page Not Found / No Resultsection.
Begin with proceed with Woocommerce , follow the directions below.
First, you need to download woocommerce plugin from the site Wordpress.org . Next, you need to Go to the WordPress admin and visit Plugin.
You will see a success message like this after installation is finished.Once installed, you need to click on the Activate Plugin link to start using the plugin.
Go to the Appearance >> Then Customize >> Theme Settings >> WooCommerce Settings
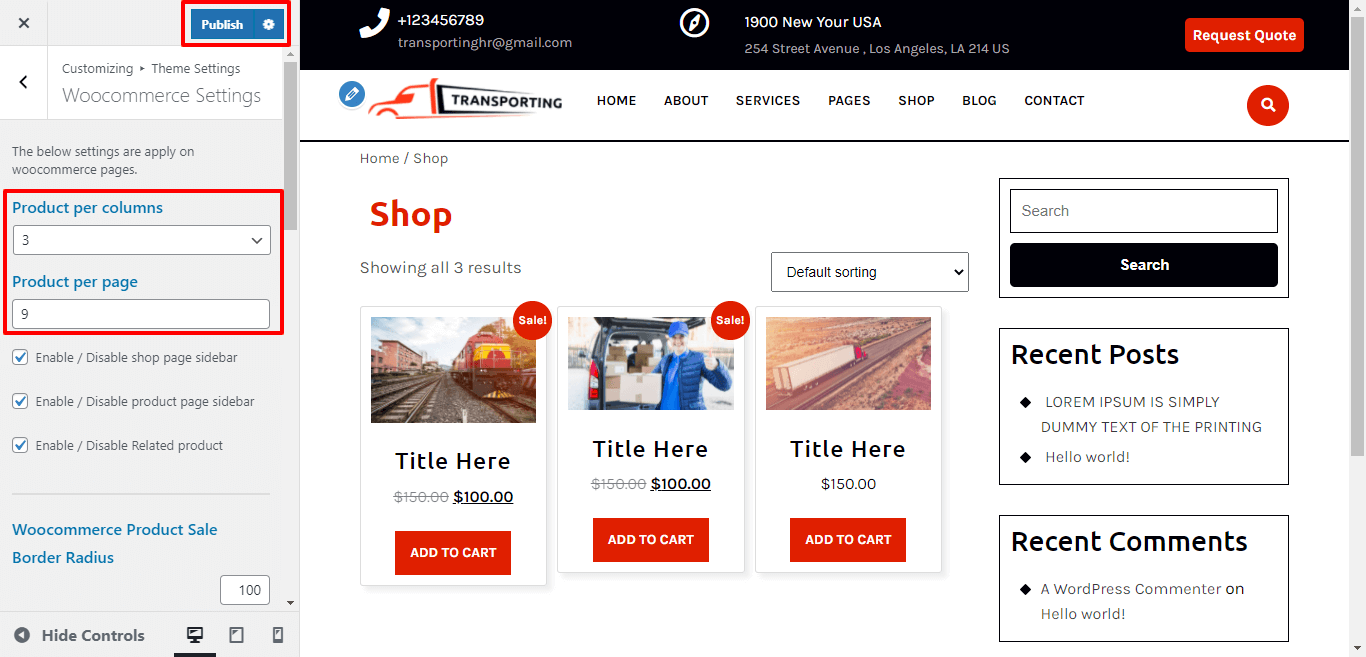
Here You have an option to add select the Number Of Product in one Row and single page.

Here You have an option to Enable / Disable shop page sidebar by click on checkbox.

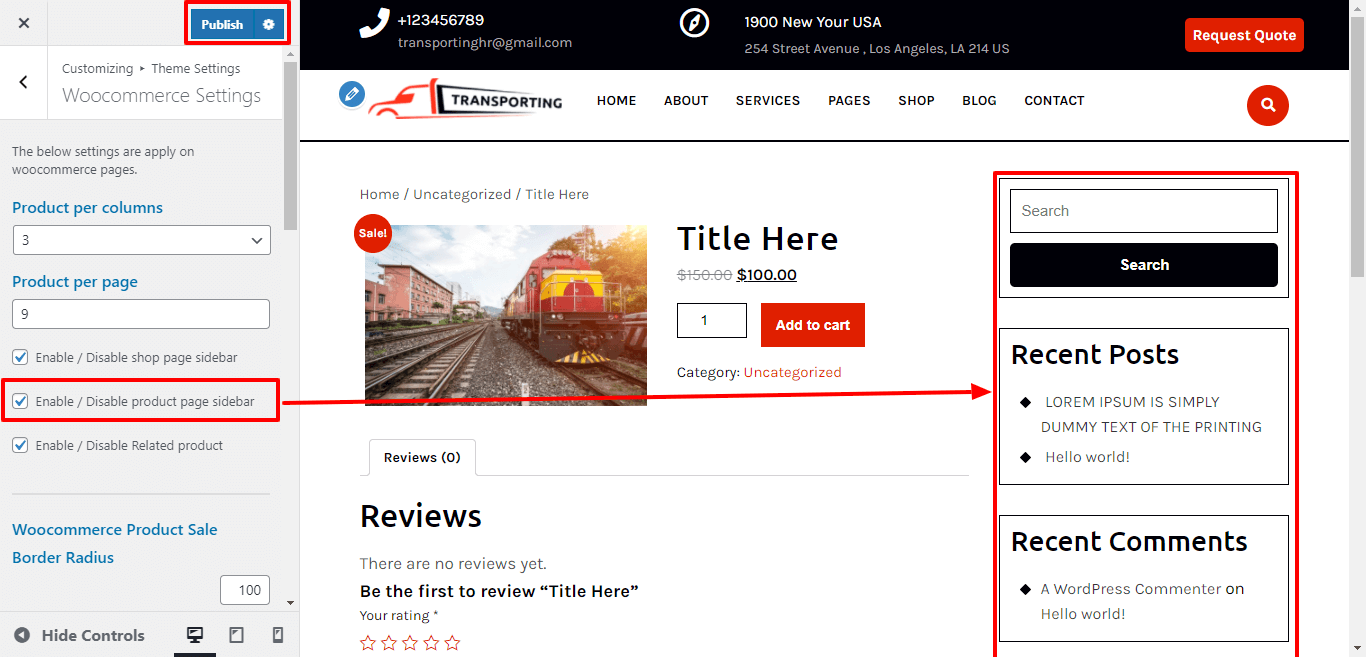
Here You have an option to Enable / Disable product page sidebar by click on checkbox.

Here You have an option to Enable / Disable Related product of shop page by click on checkbox.

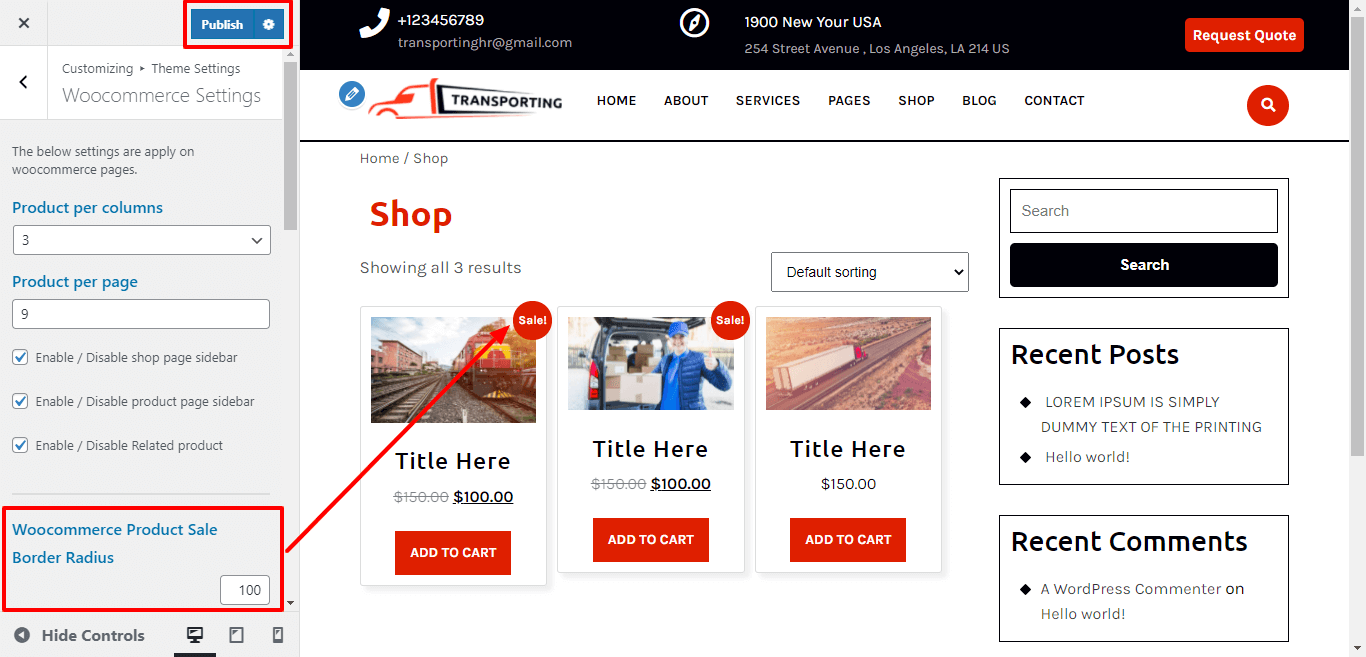
Here You have an option to add border radius for product sale button of the theme.

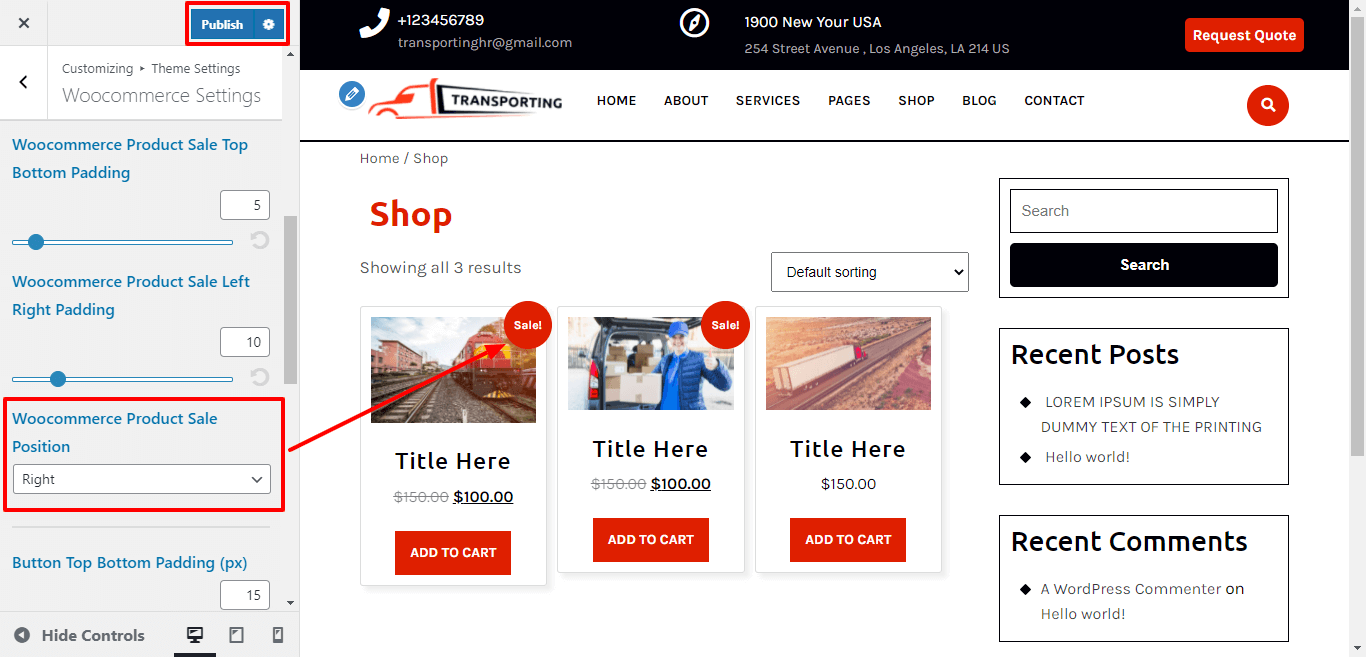
Here You have an option to top-bottom, left-right padding for Sale product button.

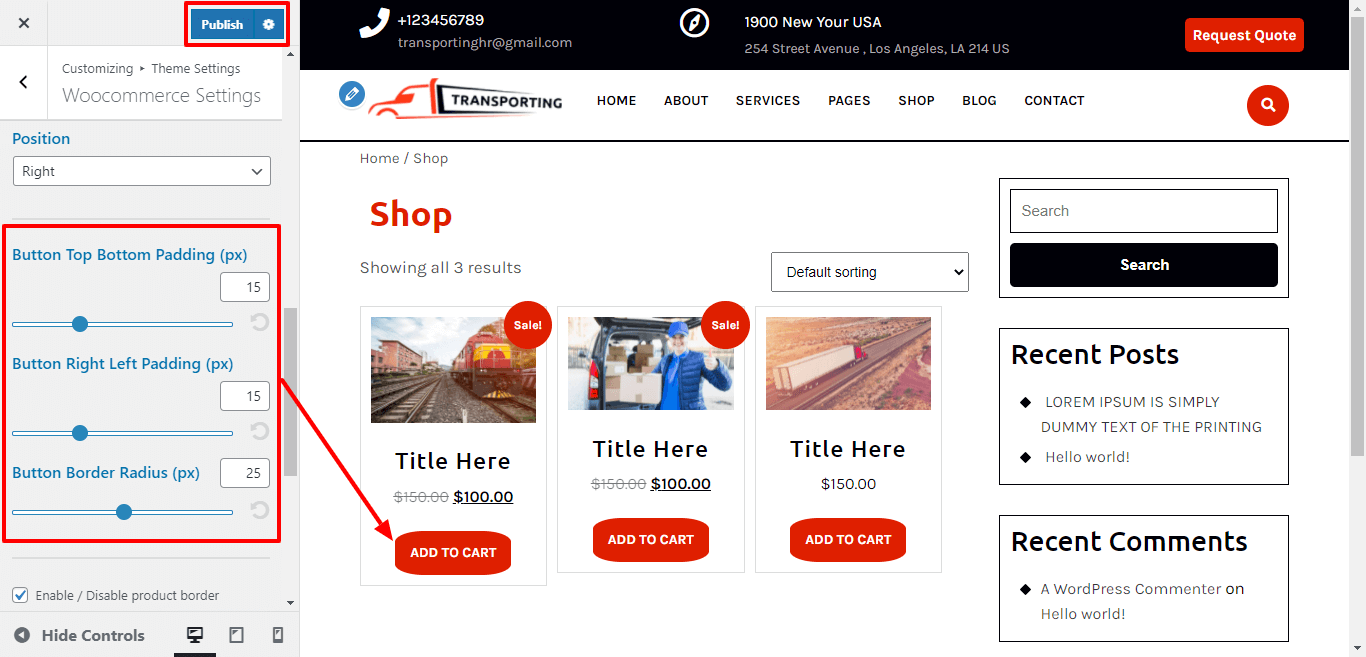
Here You have an option to select the product sale postion of the theme.

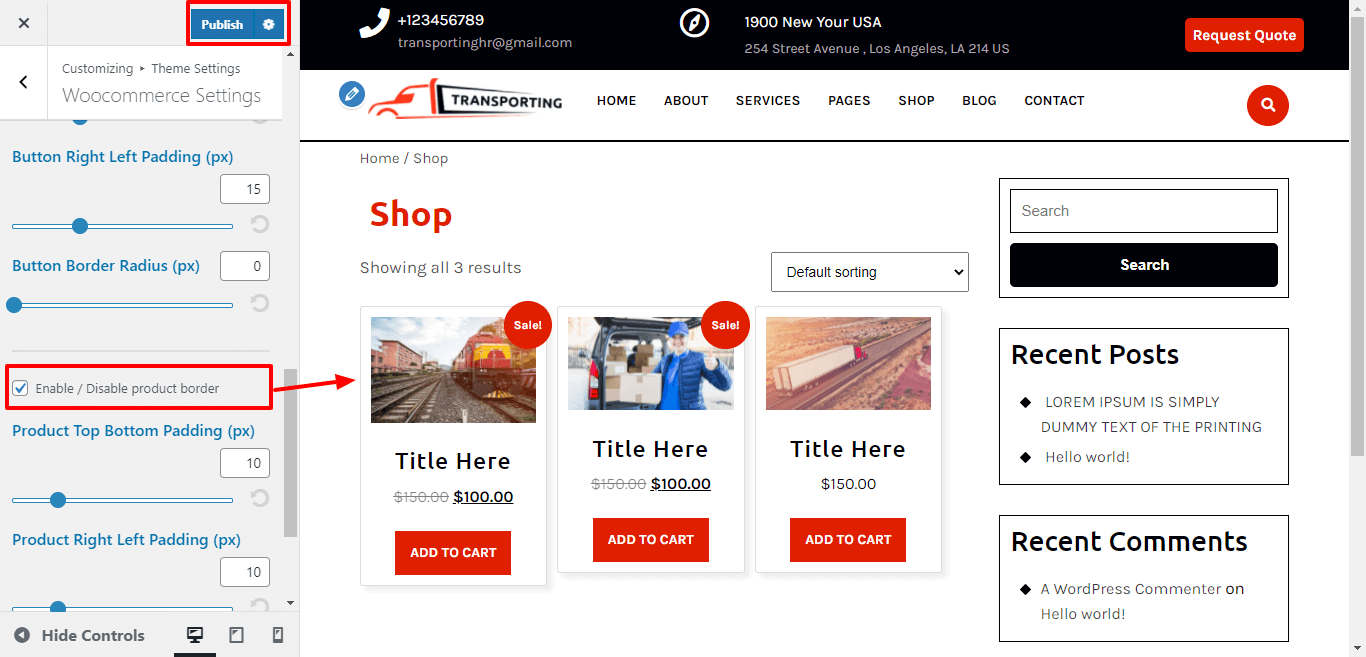
Here You have an option to enable / disable product border by click on checkbox.

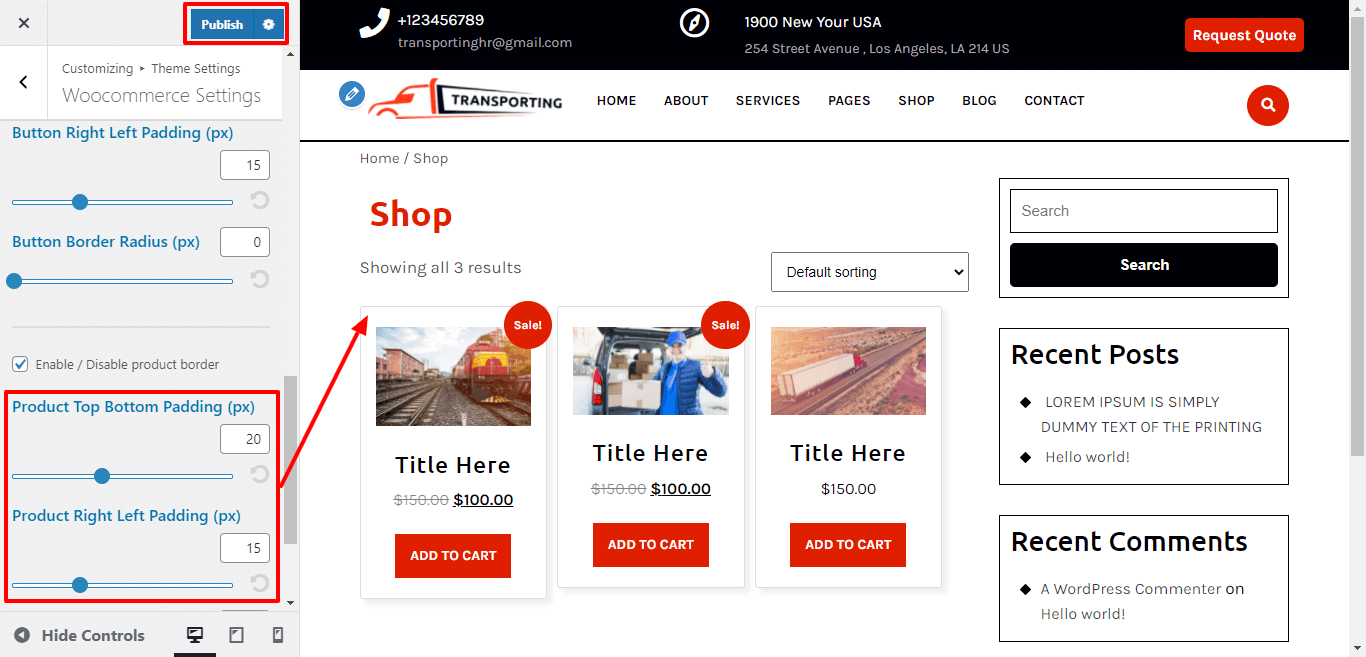
Here You have an option to top-bottom, left-right padding for product.

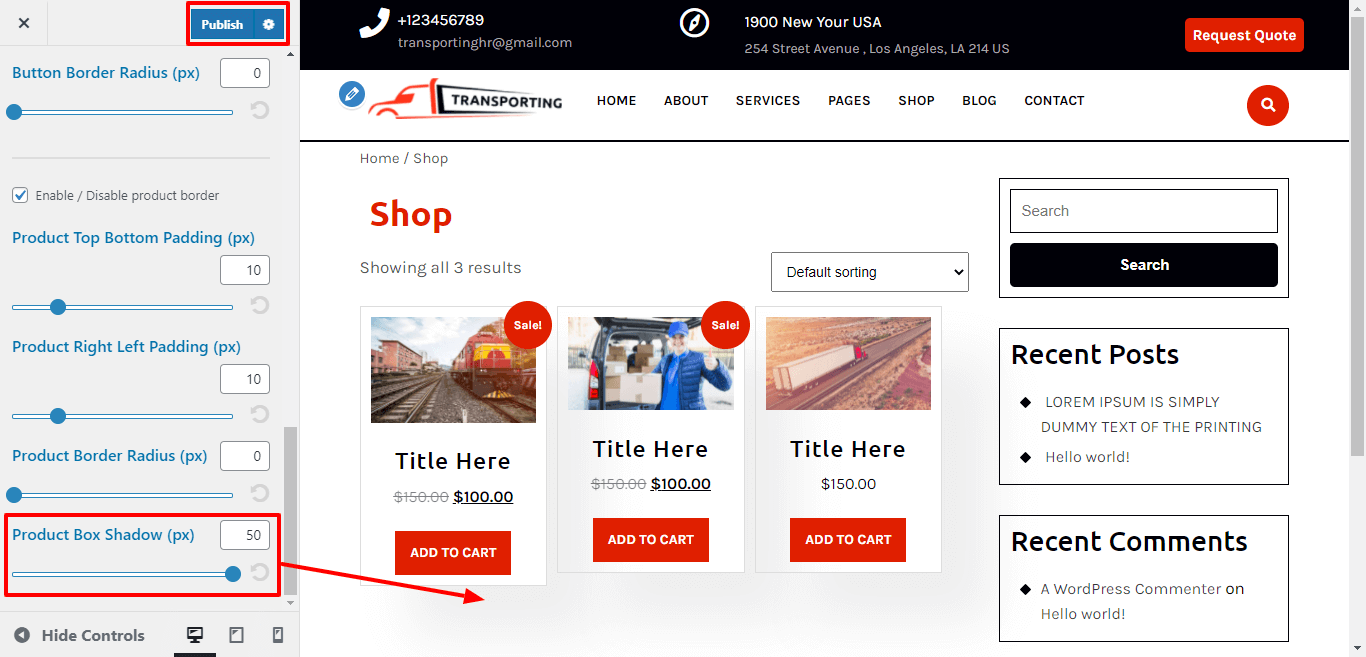
Here You have an option to give border radius to product.

Here You have an option to give box shadow to the product.

Here You have an option to add top-bottom, left-right padding product button and radius of product button.

In this way you can setup Woocommerce Section.
Review the following article for more information on adding categories: http://codex.wordpress.org/Manage_Categories_SubPanel



Copyright © 2023 Buy WP Templates. All Right Reserved.