1-Using WordPress admin, one may install a theme.
First thing you need to do is sign in to the WordPress dashboard. later, just click
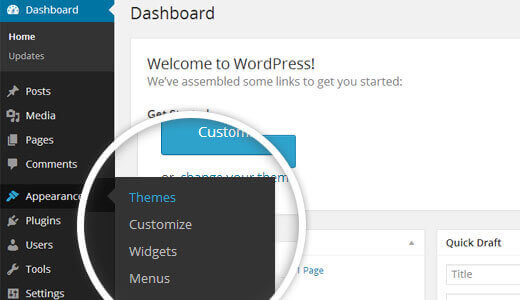
1.Visit the menu Presentation -- Theme
The group of templates you have downloaded consists of several folders. Let's see what each folder contains:
First thing you need to do is sign in to the WordPress dashboard. later, just click
1.Visit the menu Presentation -- Theme

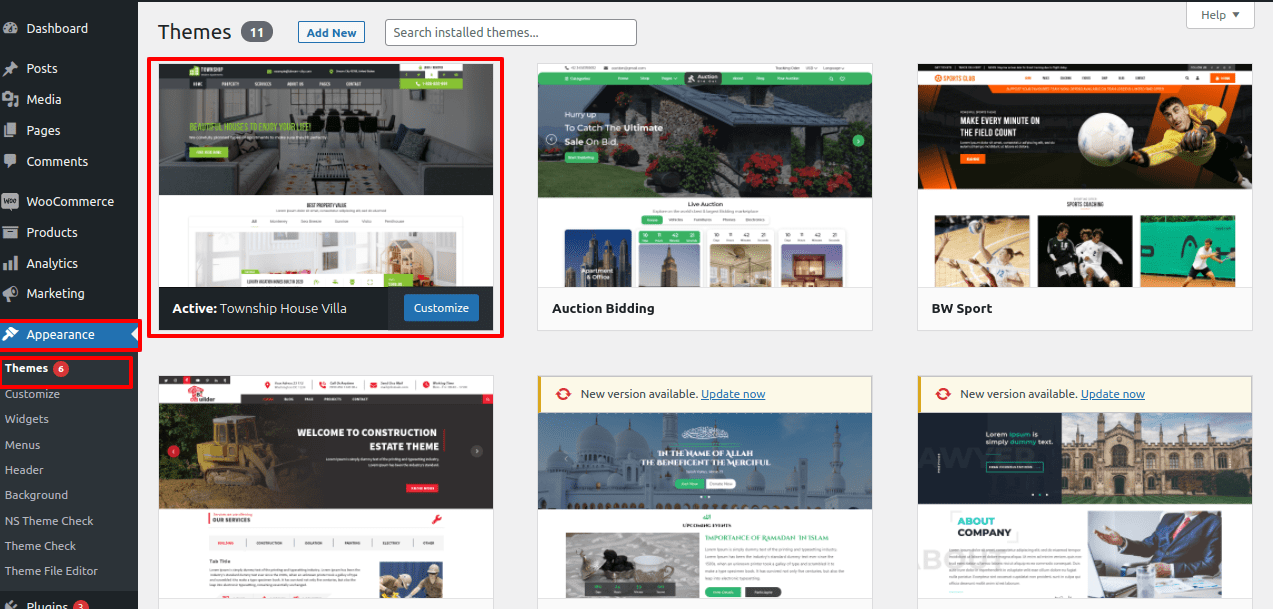
2. As soon as you reach a page with themes, just press Insert New link.

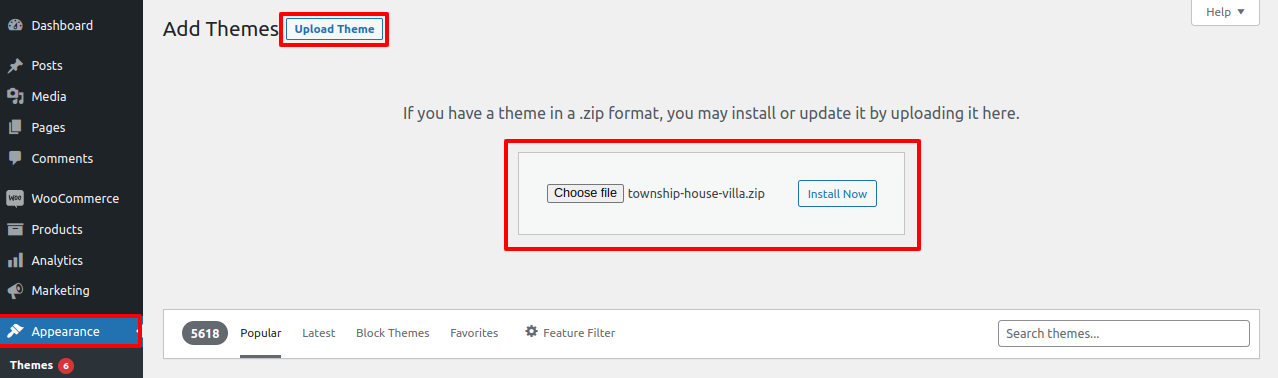
3. The button named "Theme upload".

4. Toggle the Browse link then select your township-house-villa.Zip the theme, then select "Install Now."

5. Now, WordPress will set up theme then show you a positive message along with the link to turn on or instant preview. Congratulations
Congratulations! You've properly installed your theme.
This theme supports the default Site Identity provided by the WordPress and we have integrated some options in this theme in this part.
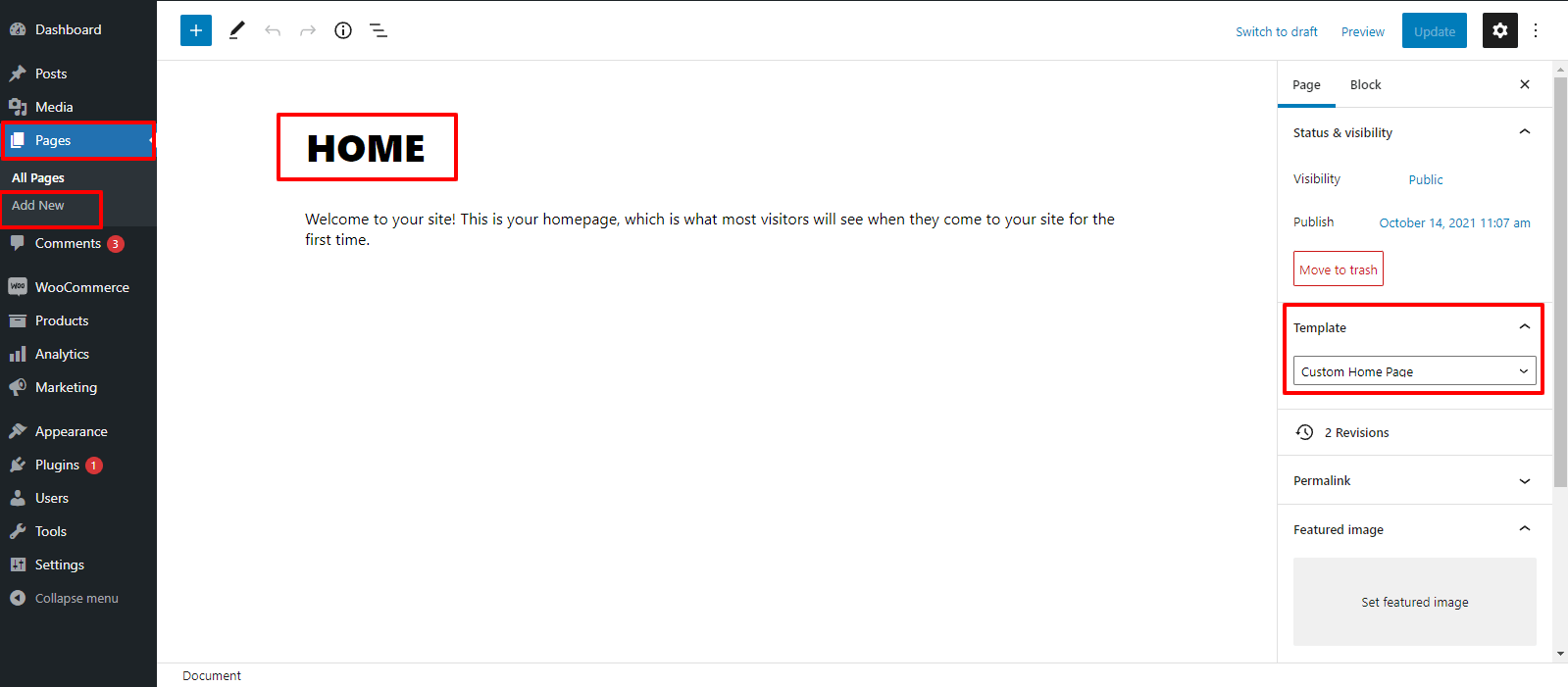
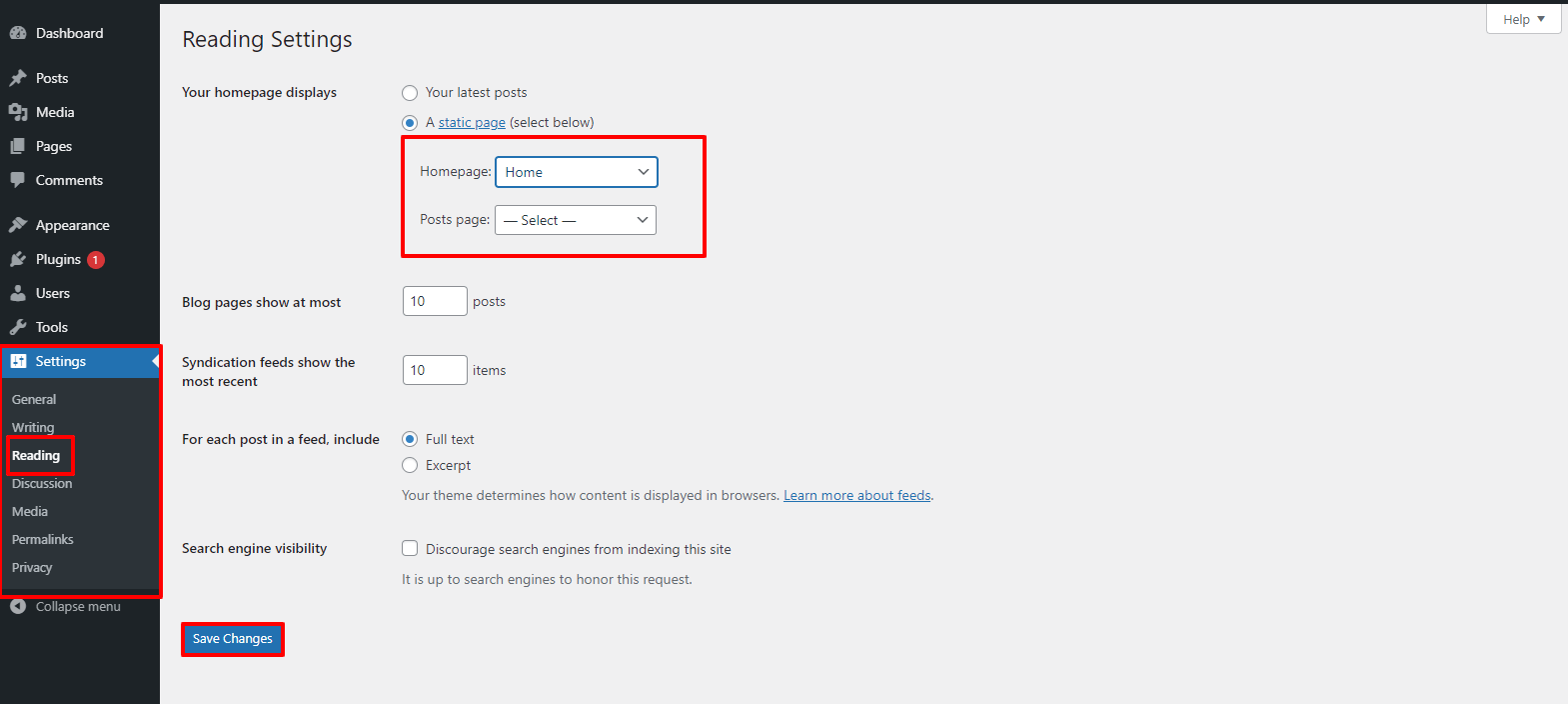
Follow these instructions to setup front page.
Name it "Frontpage" or whatever you desire to wish. Then select template "home-page" from template dropdown.


Once you are done with this, you can see all the demo material on front page.
To continue, Layout Settings,
The following instructions to setup Layout Settings
visit Appearance goto Customize goto Theme Settings goto Layout Settings
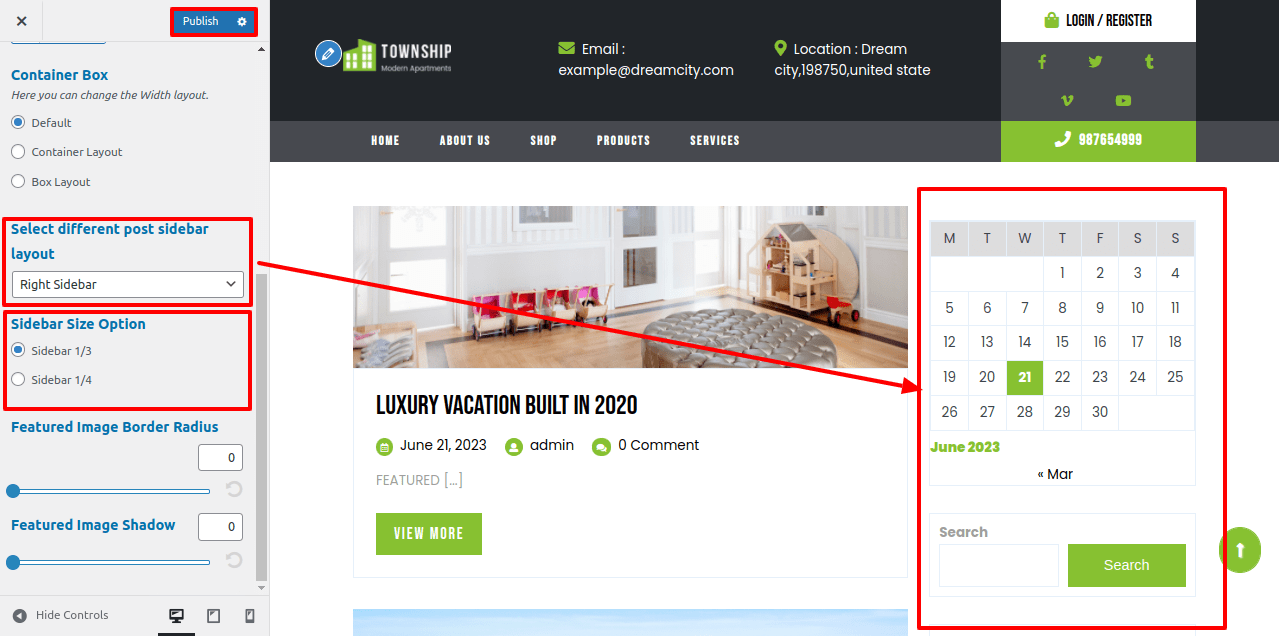
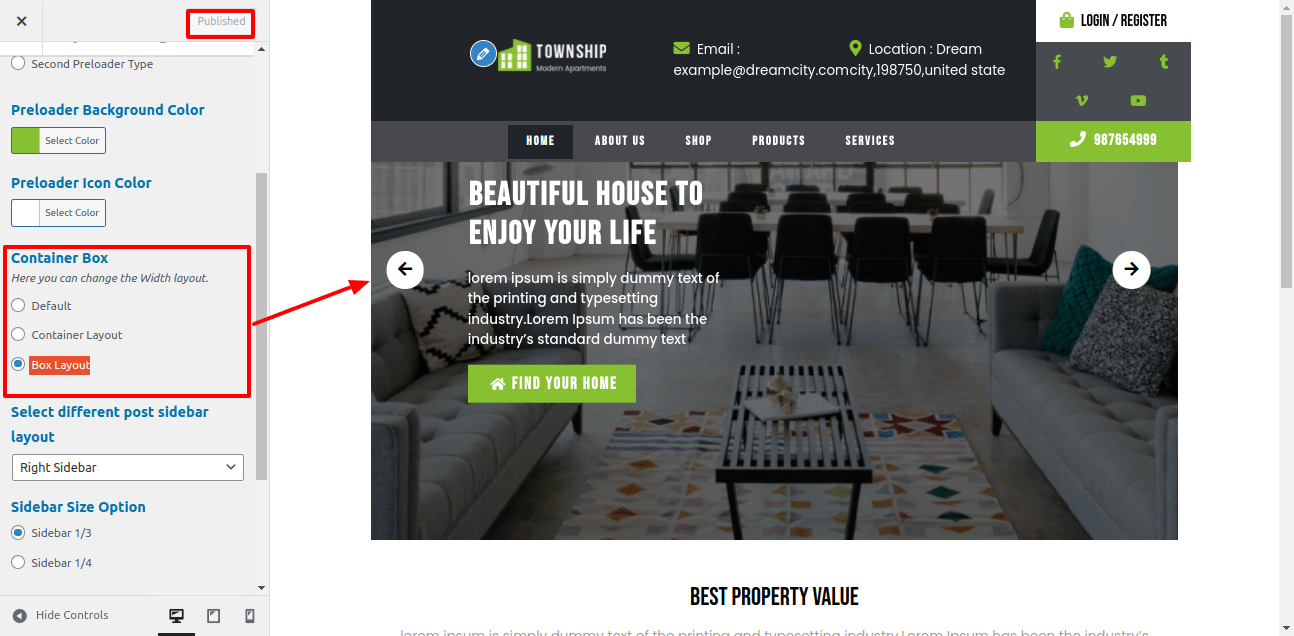
In Layout Settings, you can select the Blog Post Layout Sidebar and sidebar size.

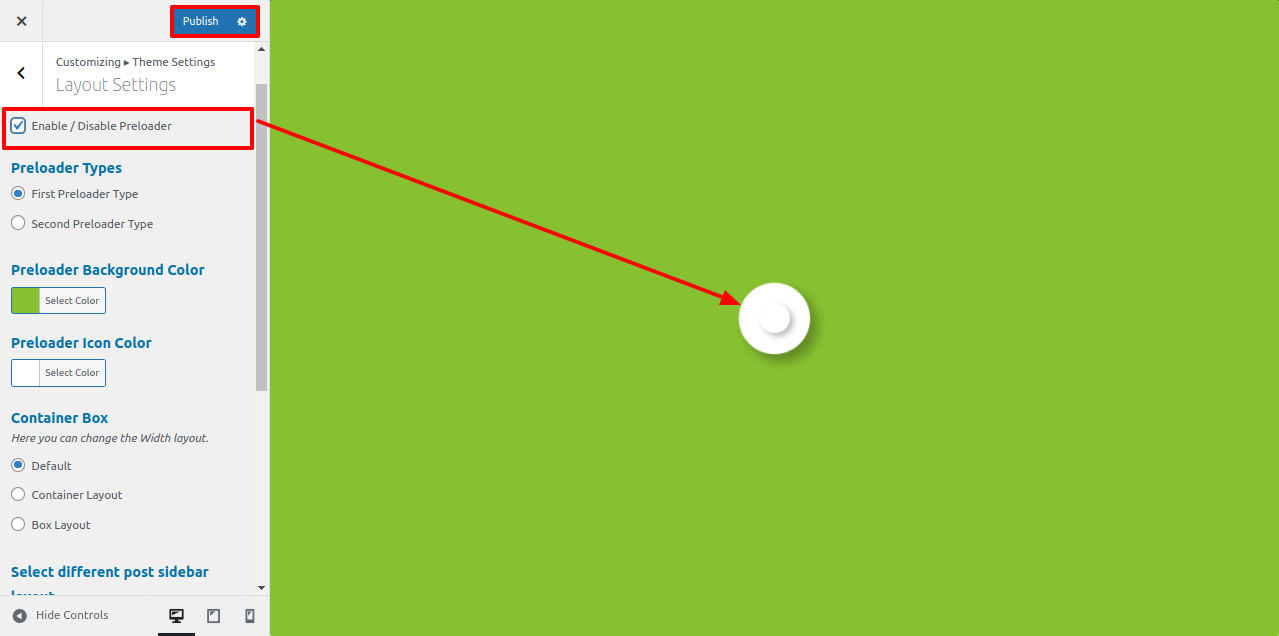
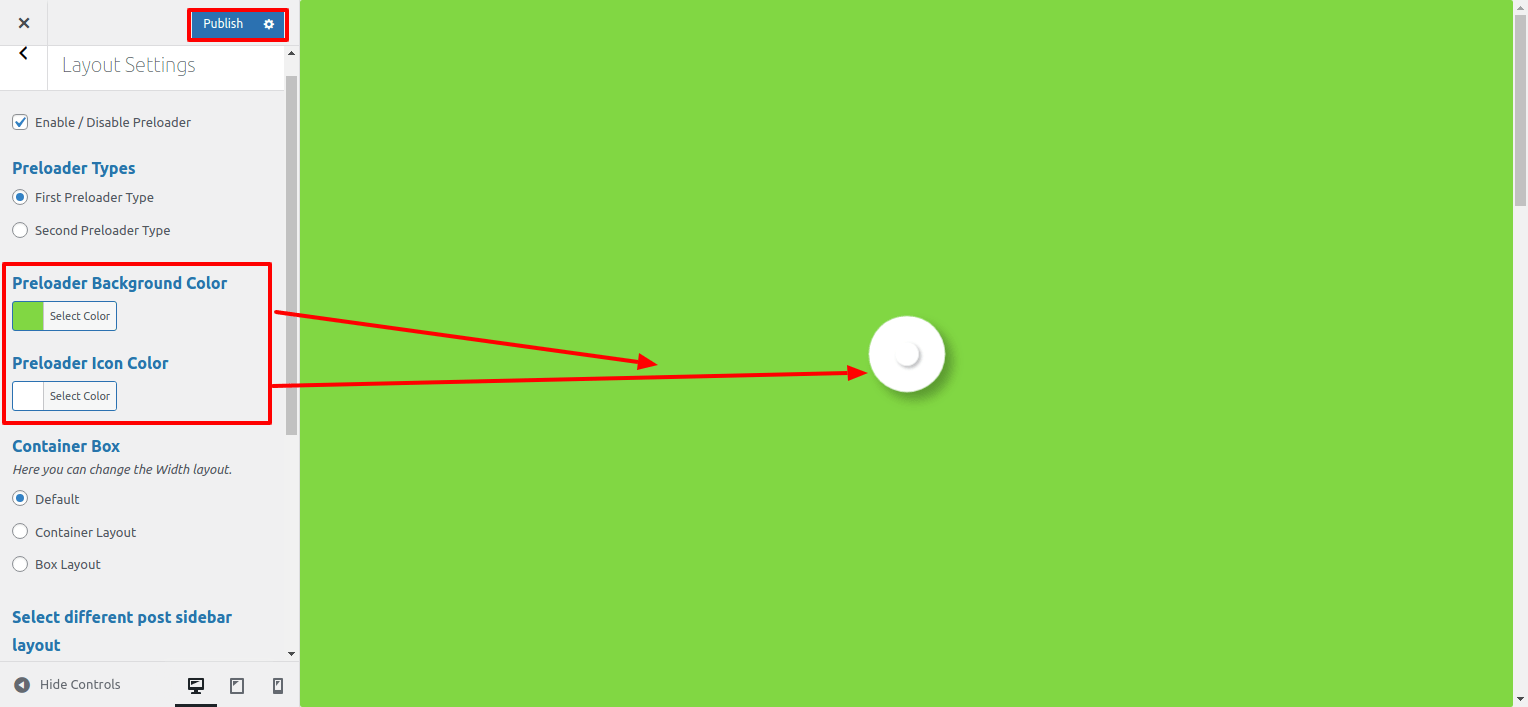
Here you may click the checkbox if you want to Show / Hide preloader.

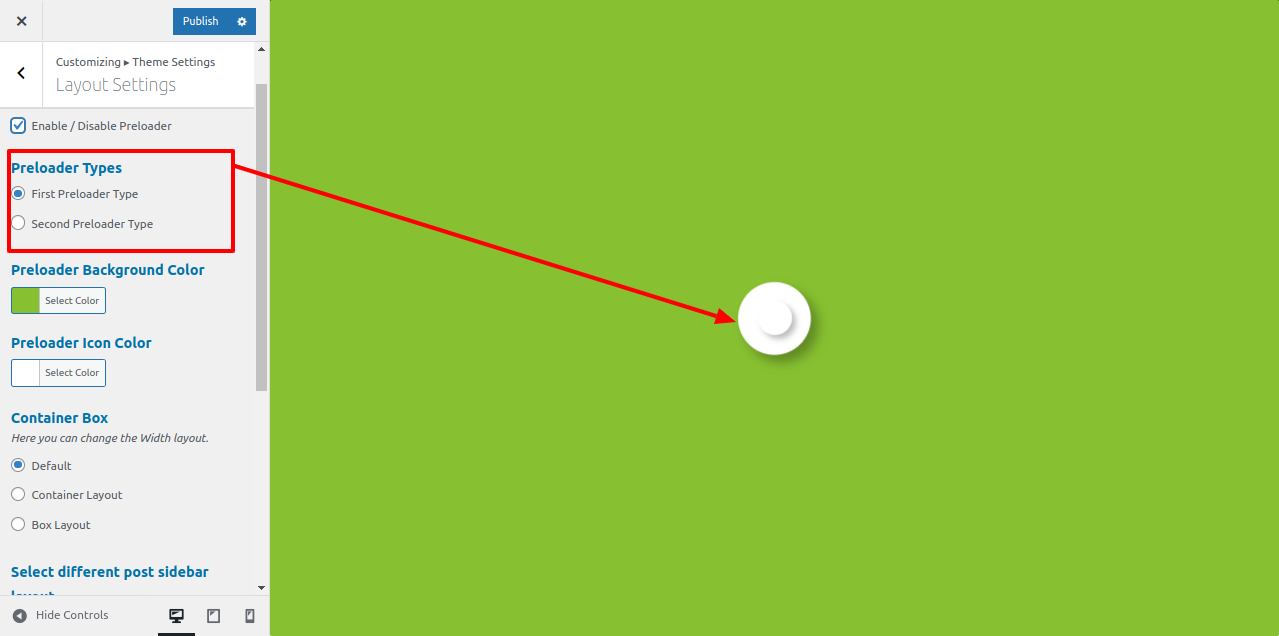
Here you may select type of preloader.

Here you may select type of preloader icon color and background color.

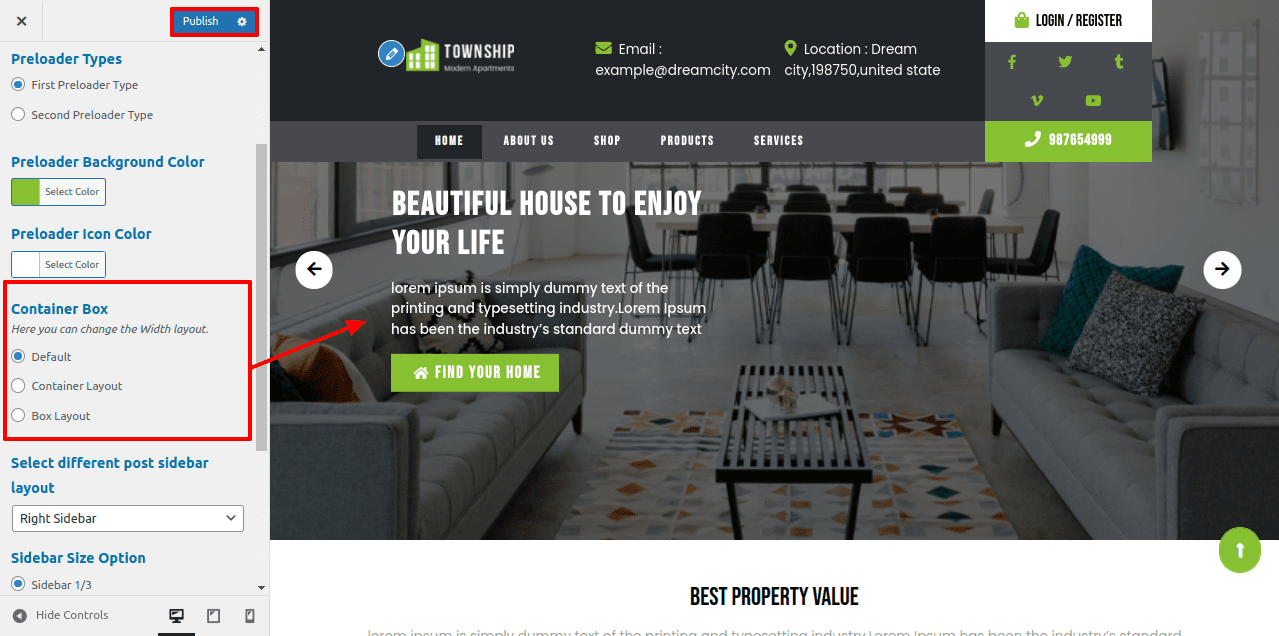
Here you may select the Default layout for the themes.

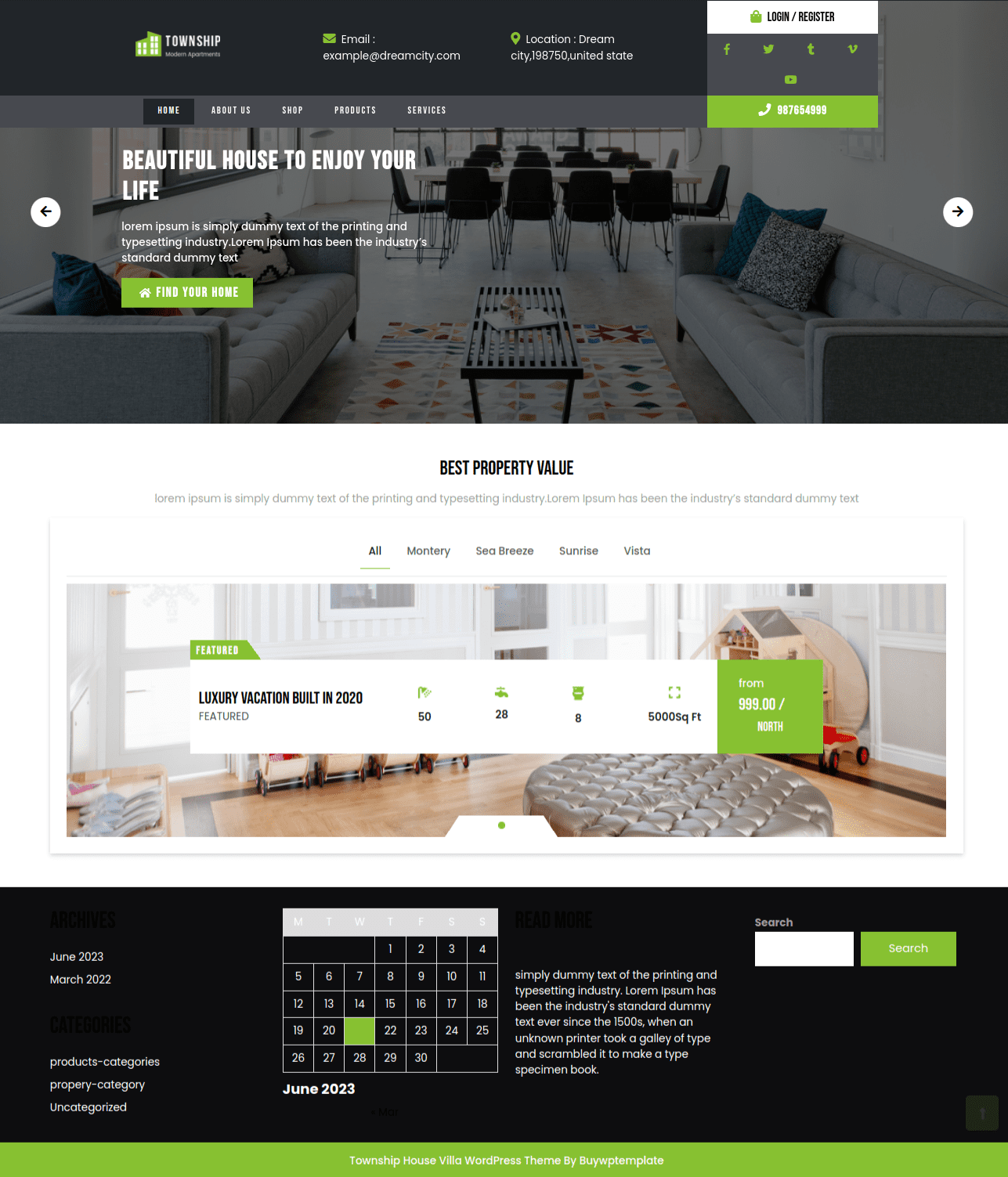
After Default layout themes will resemble screenshot

Here you may select the Container layout for the themes.

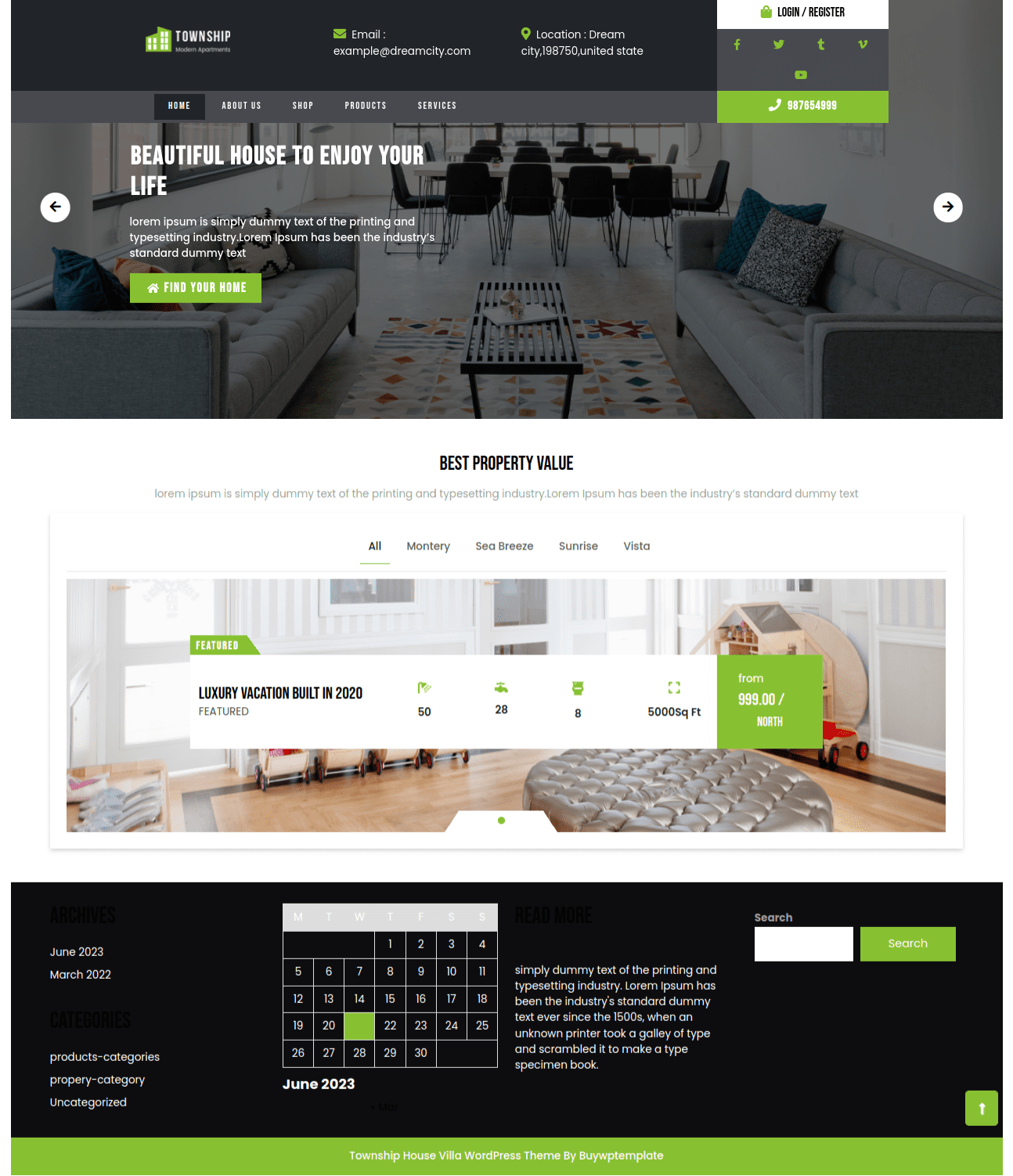
After Selecting Container layout themes will look like screenshot

Here you may select the Box-Container layout for the themes.

After Selecting Box-Container layout themes will look like screenshot

To Continue with Header Section,
visitAppearance just click Customize click pn Theme Settings Header
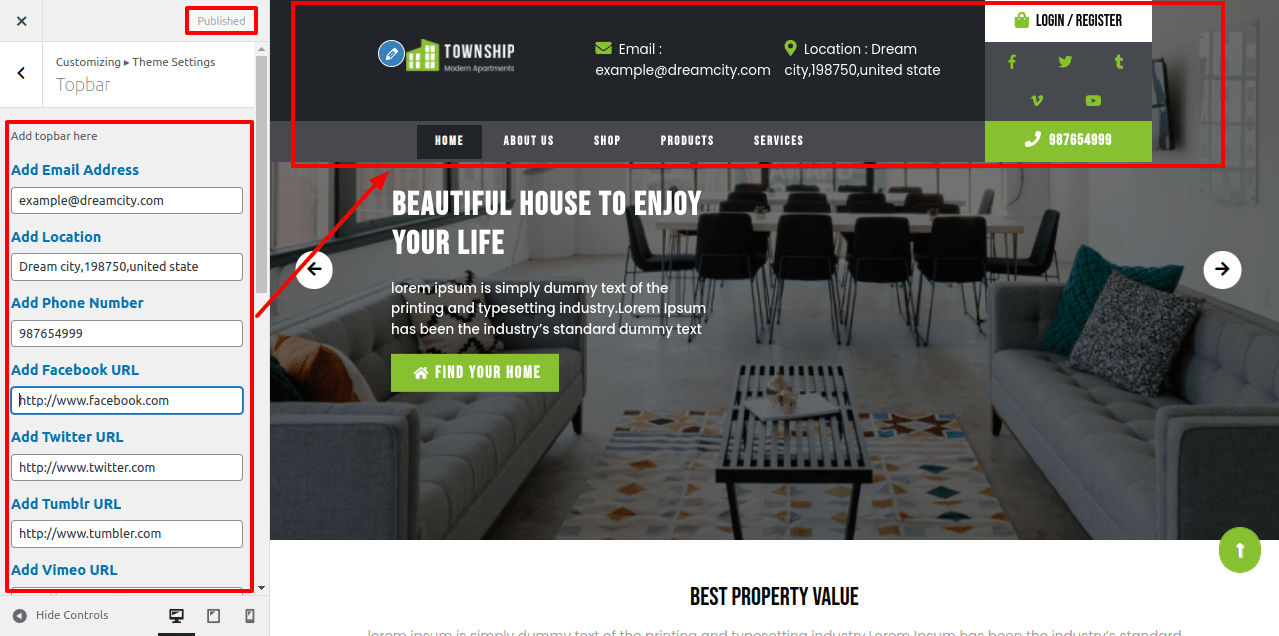
1. Enter Email: Here You have options to add Email.
2. Enter Location : Here You have options to add Location.
3. Enter Phone Number Text: Here You have options to Enter Phone Number Text.
4. Add Phone Number: Here You have options to add Phone Number.
5. Add Facebook Url: Here You have options to Add Facebook Url.
6. Add Twitter Url: Here You have options to Add Twitter Url.
7. Add Tumblr URL: Here You have options to Add Tumblr url
8. Add Vimeo URL: Here You have options to Add Vimeo url.

This allows you to include top header section.

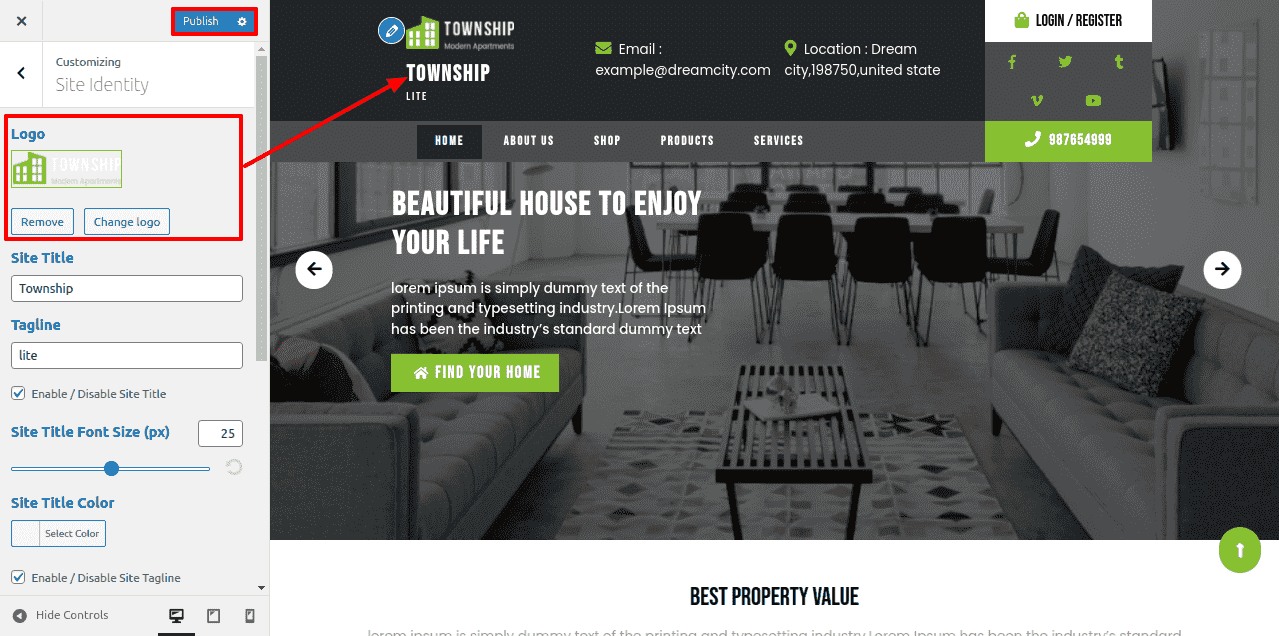
For Logo :
To Continue with Header Logo, follow the step below
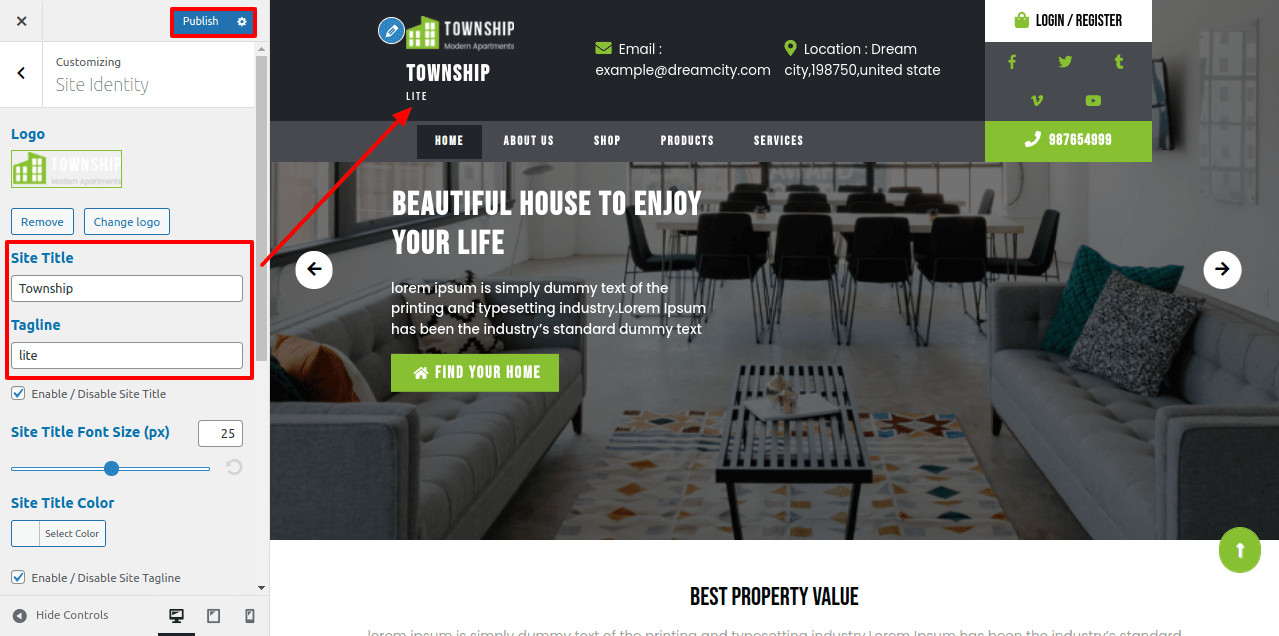
visitAppearance goto Customize goto Site Identity
Here you select the logo and size for logo of the theme

Here you may add you Site tagline and title for the theme

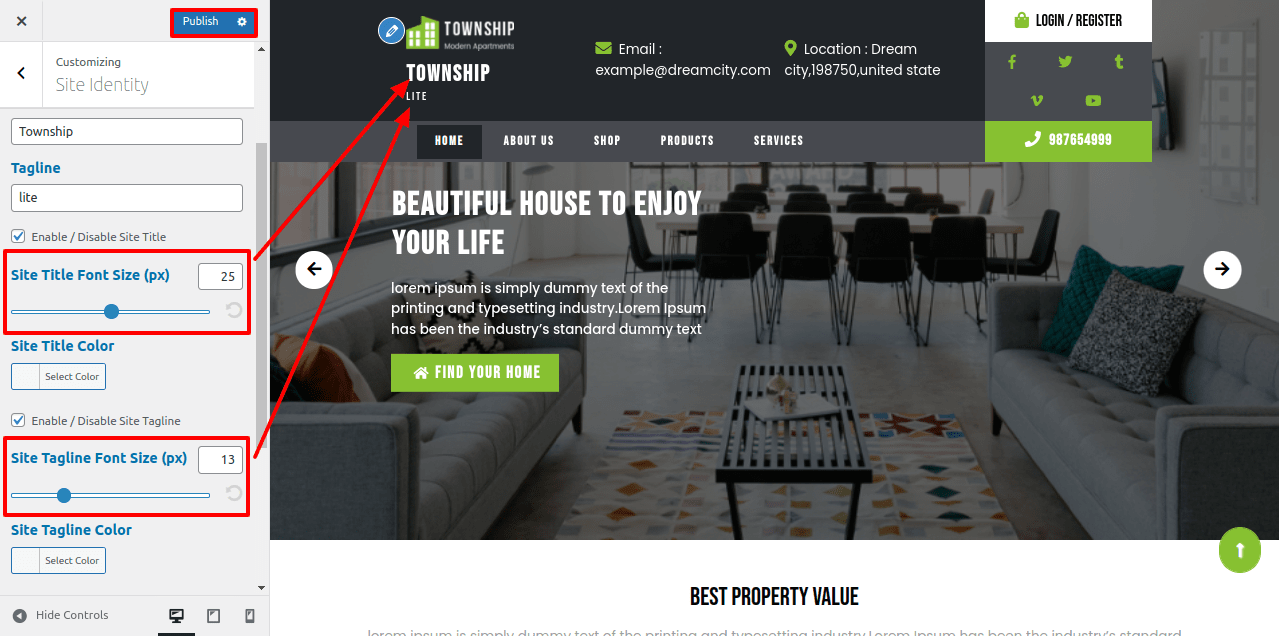
For enable / disable site title and tagline for the theme, just click the checkbox for the theme.

Here you may select the size for site title and tagline for the theme.

this is how you can setup header.
To setup, adhere to the procedures below the Slider
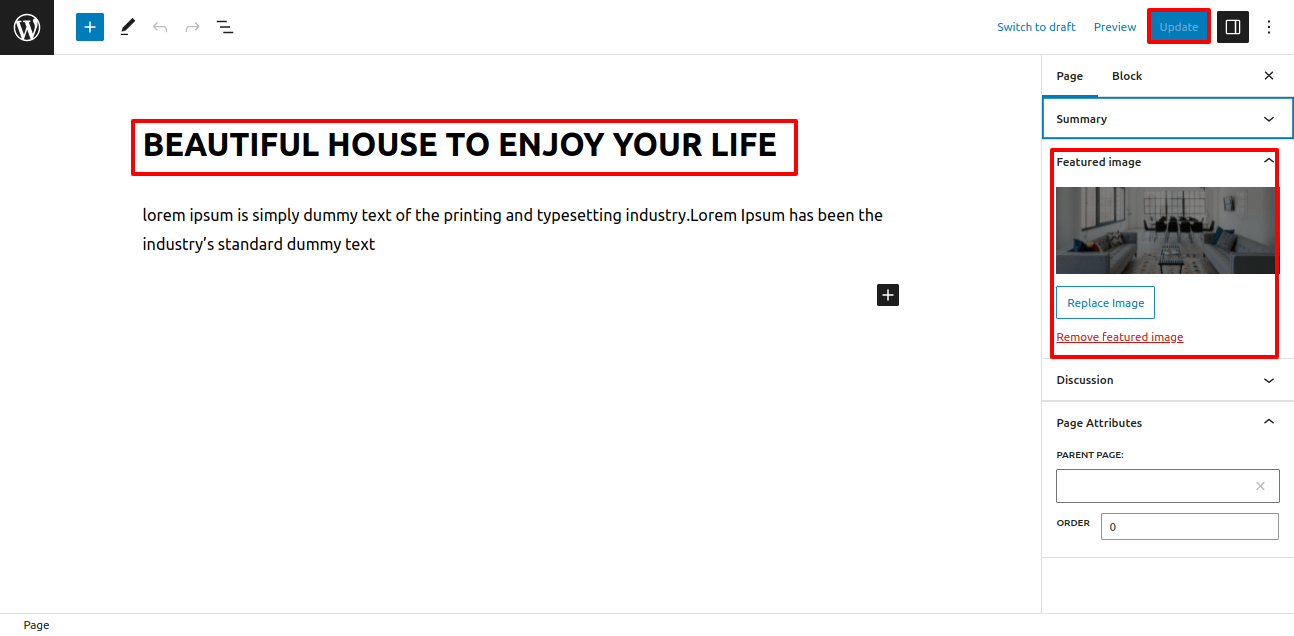
visit Dashboard >> Pages >> Insert New >>

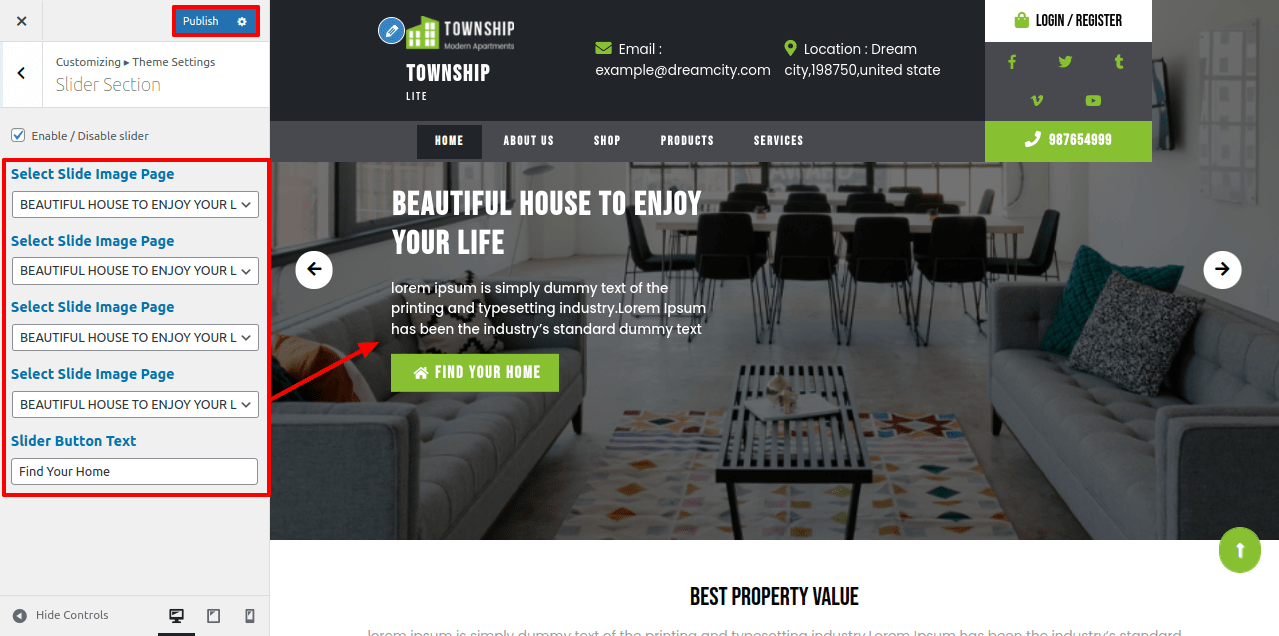
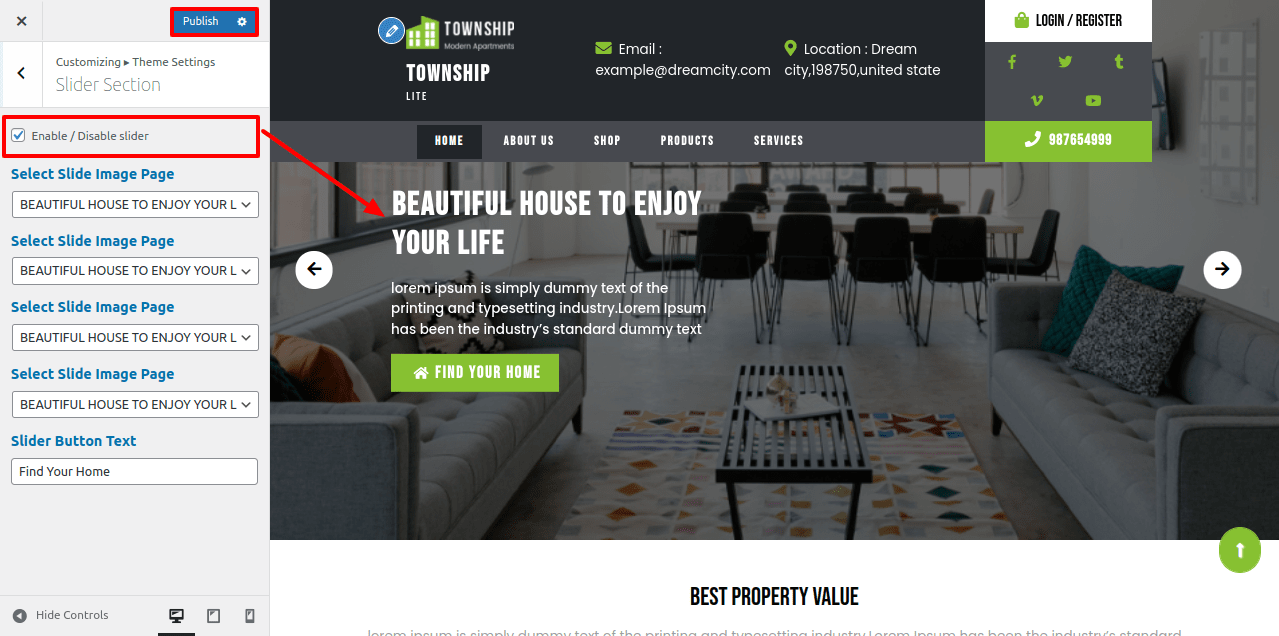
visit Appearance goto; Customize goto; Theme Settings >> Slider Section
Select the pages created for slider

For enable / disable slider, just click the checkbox.

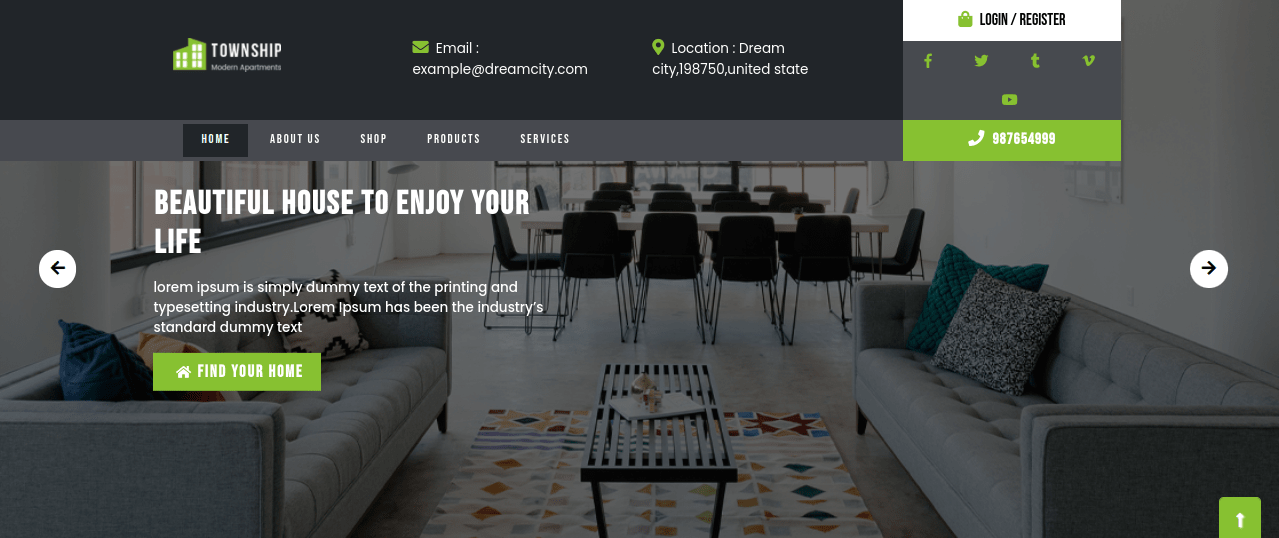
After doing this, You'll observe the slider on the home page.

To be able to setup Popular Properties Section, the following instructions.
1. visitDashboard >> Posts goto; Categories goto; Insert New
You must include a new category here.

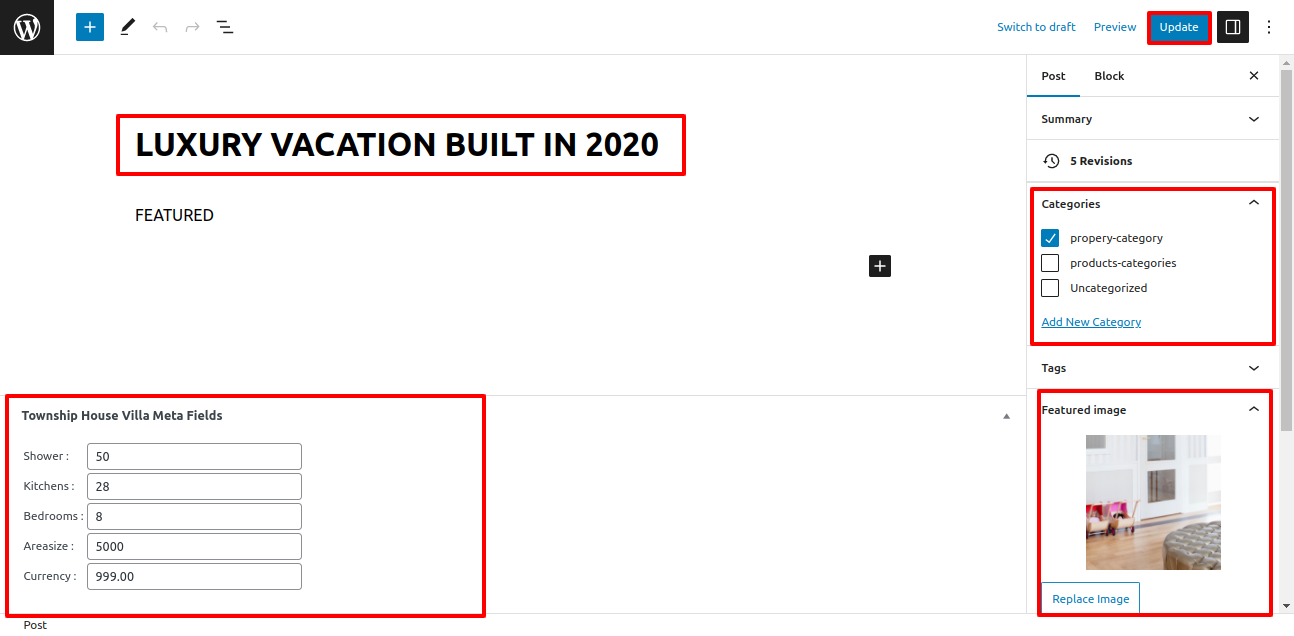
2. visitDashboard >> Posts goto; Insert New
You can Insert New post in this area, In the post you can insert the Title, Content, Image and select the category that you have added.

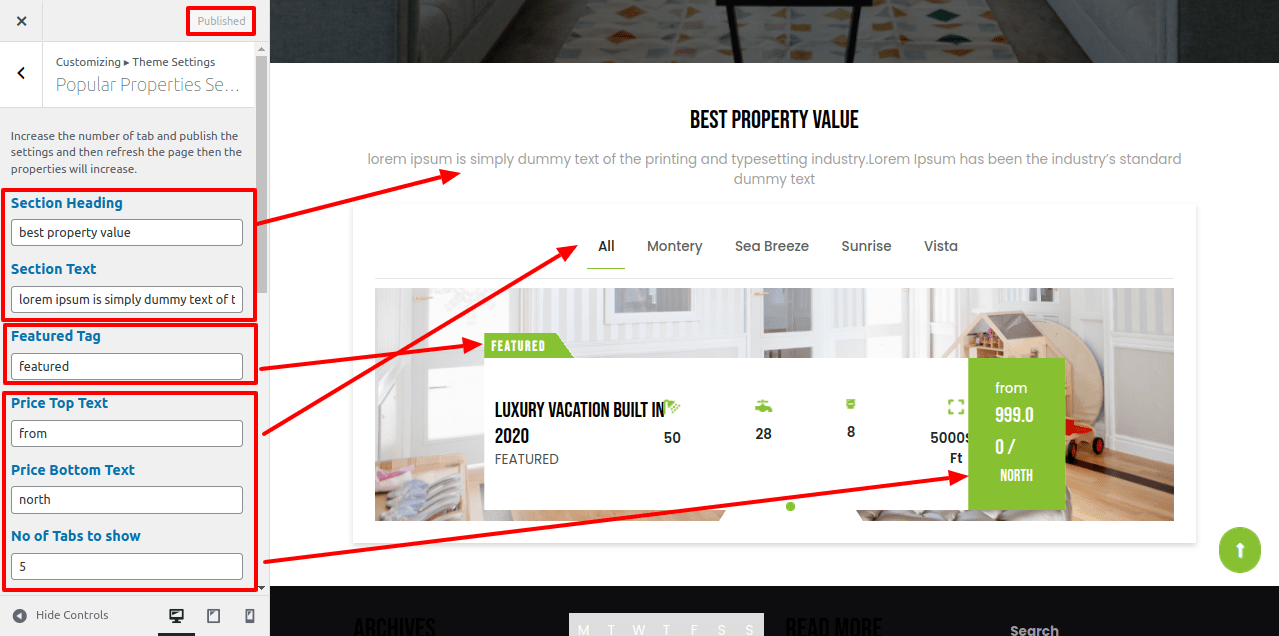
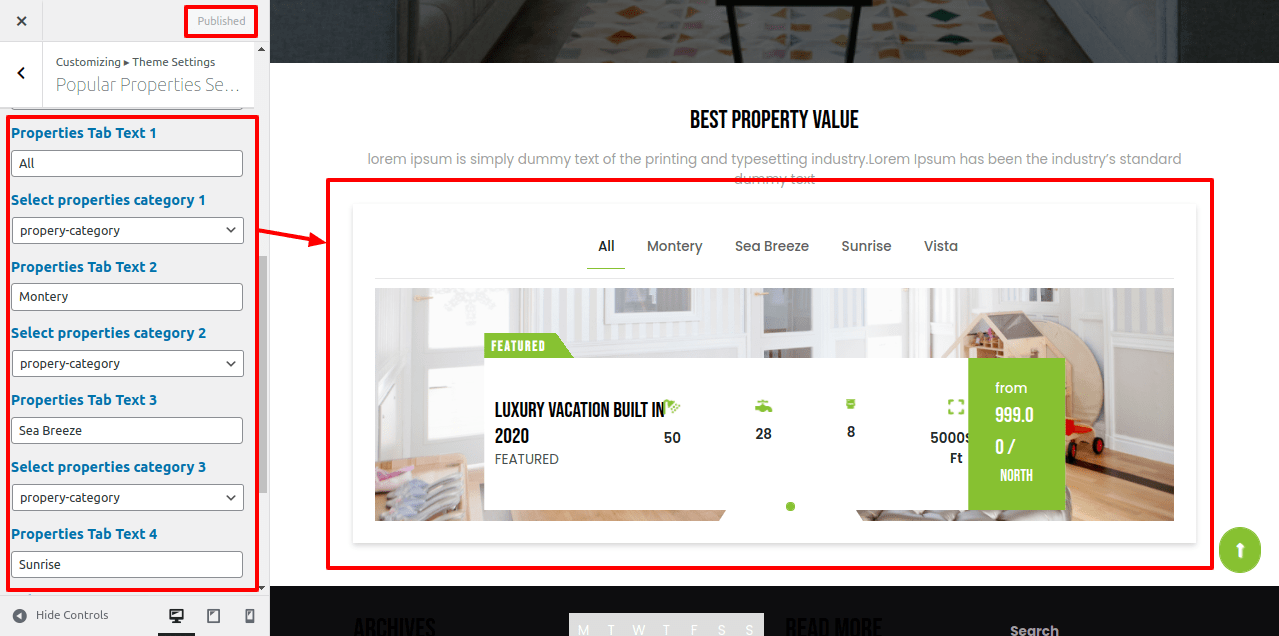
3. visitAppearance goto; Customize goto; Theme Settings >> Popular Properties Section
Here, you must choose add Section Heading and section title add Featured Tag,Price Top Text,Price Bottom Text and No of Tabs to show.

Here, you must choose select category you've established.

It will appear like this at the front.

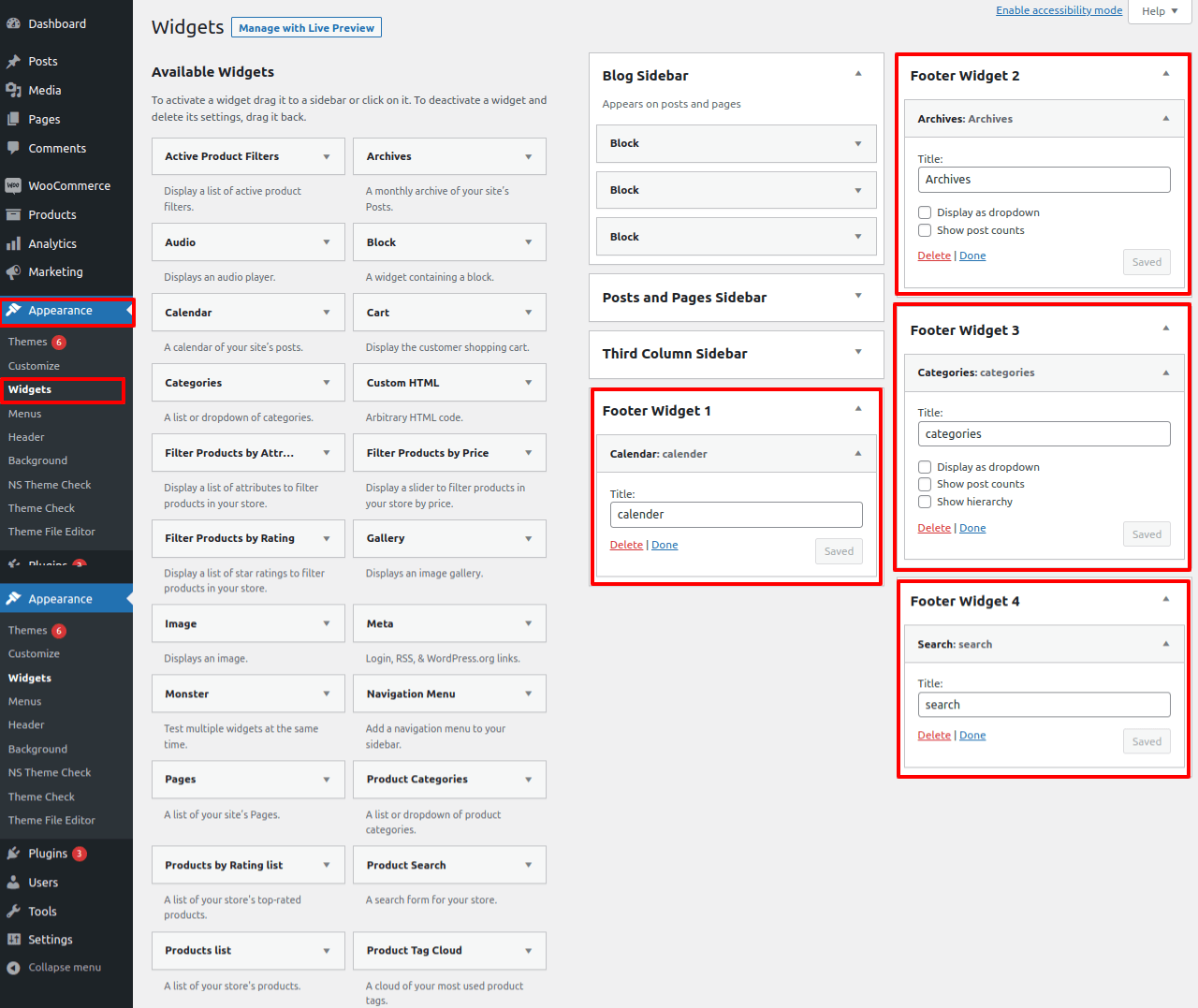
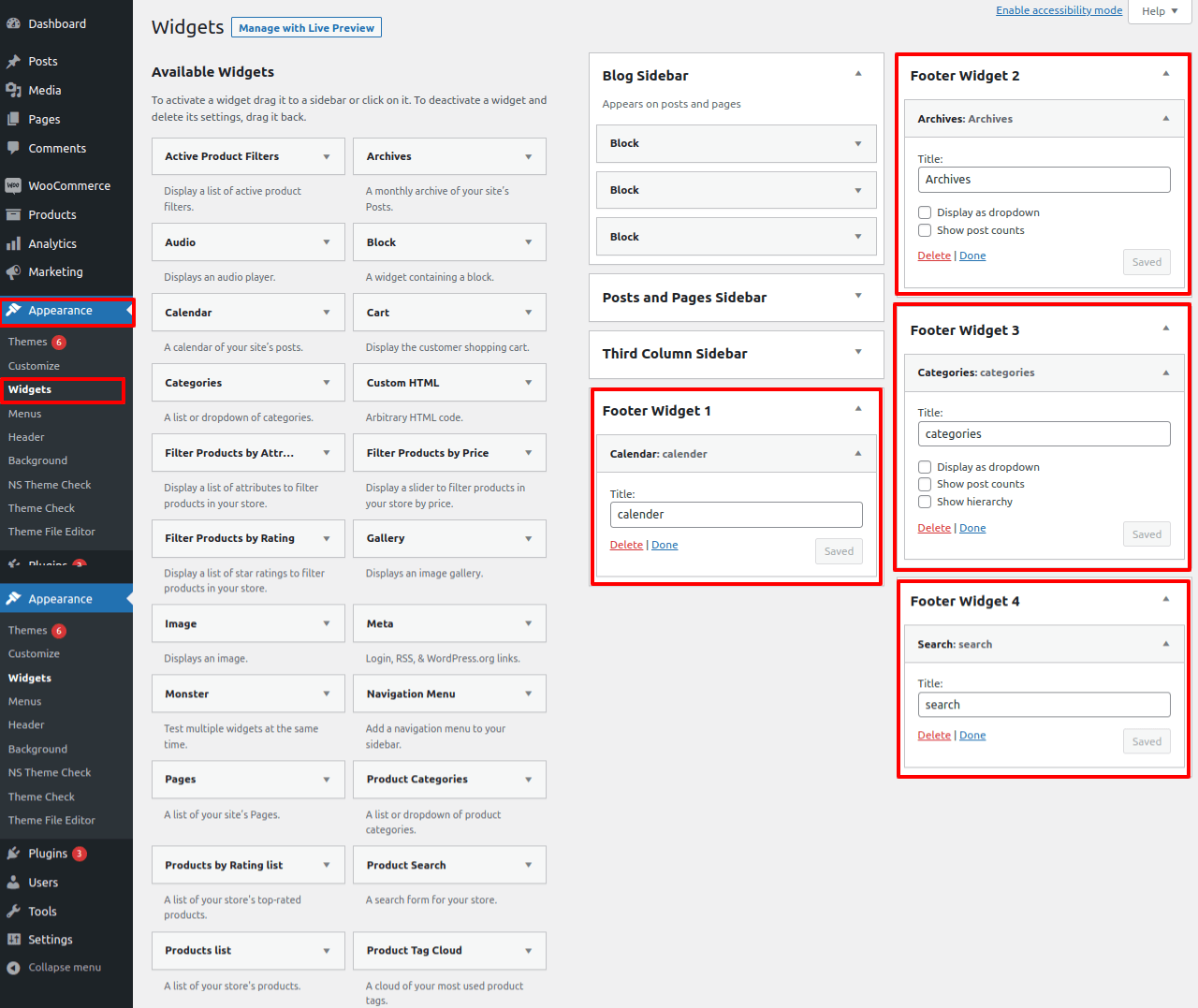
It has four columns in the footer. There, any widget may be inserted.
1. visit Access Appearance goto;Select Widgets
The screenshot below shows how To include widgets in the footer.

You can choose extra footer columns to be added, but to do so, you must pick text-based widgets, picture, gallery, etc. that let you add text or images as needed. which allows you to add text or image based on your choice with ease.
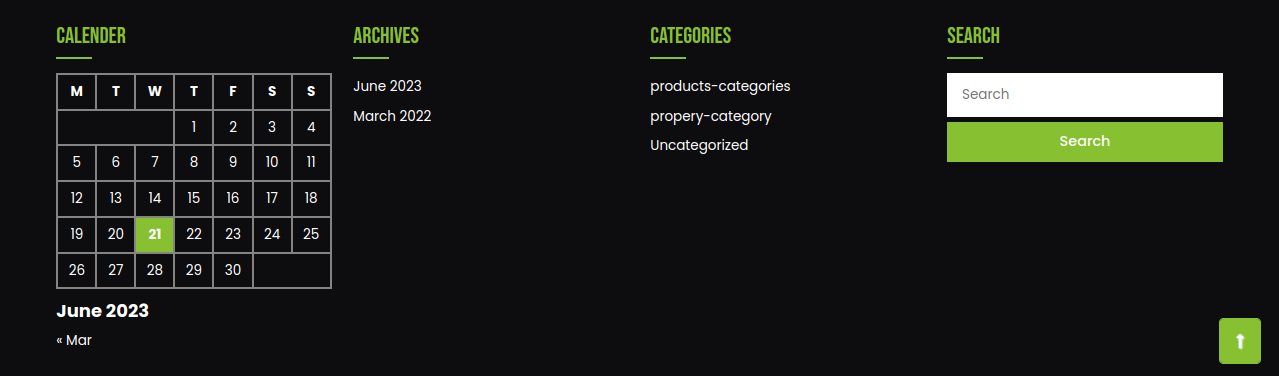
Your footer will like this if you add widgets to it,

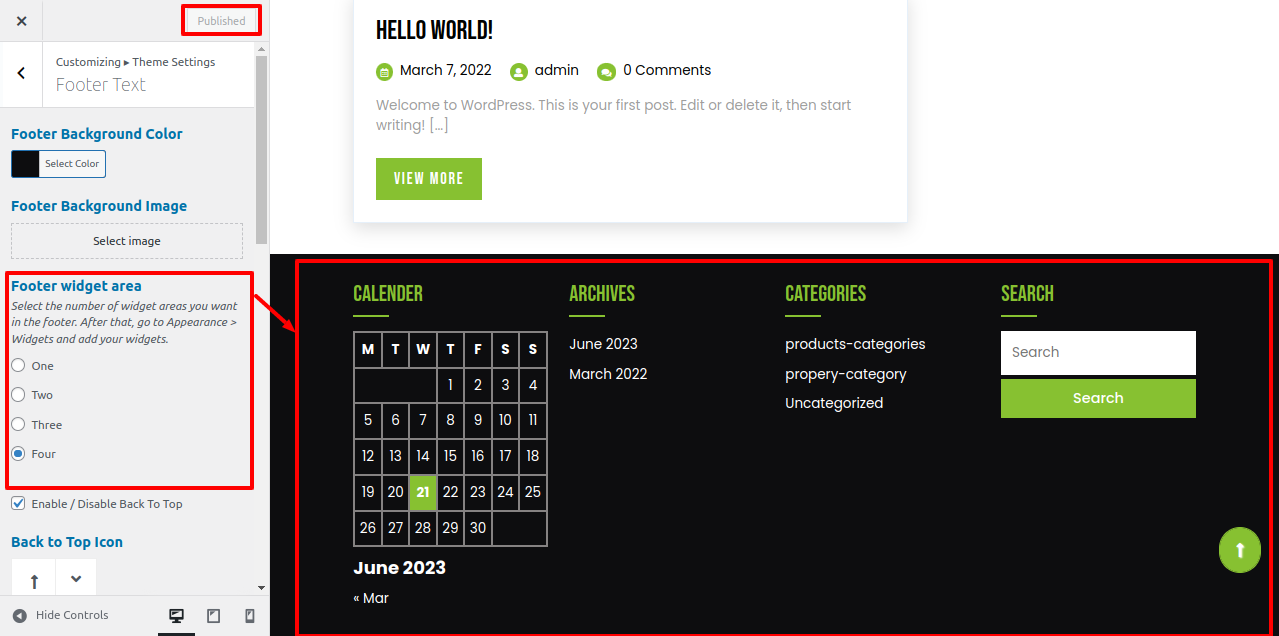
visit Access Appearance goto; Customize goto;Theme Settings >> Footer Text.
Here you may select the number of widget areas in the footer.

From Here you may select the Footer Widget Background Color and Footer Widget Background Image for the themes.

This allows you to include footer section.
To continue with the footer Text section, follow the directions below.
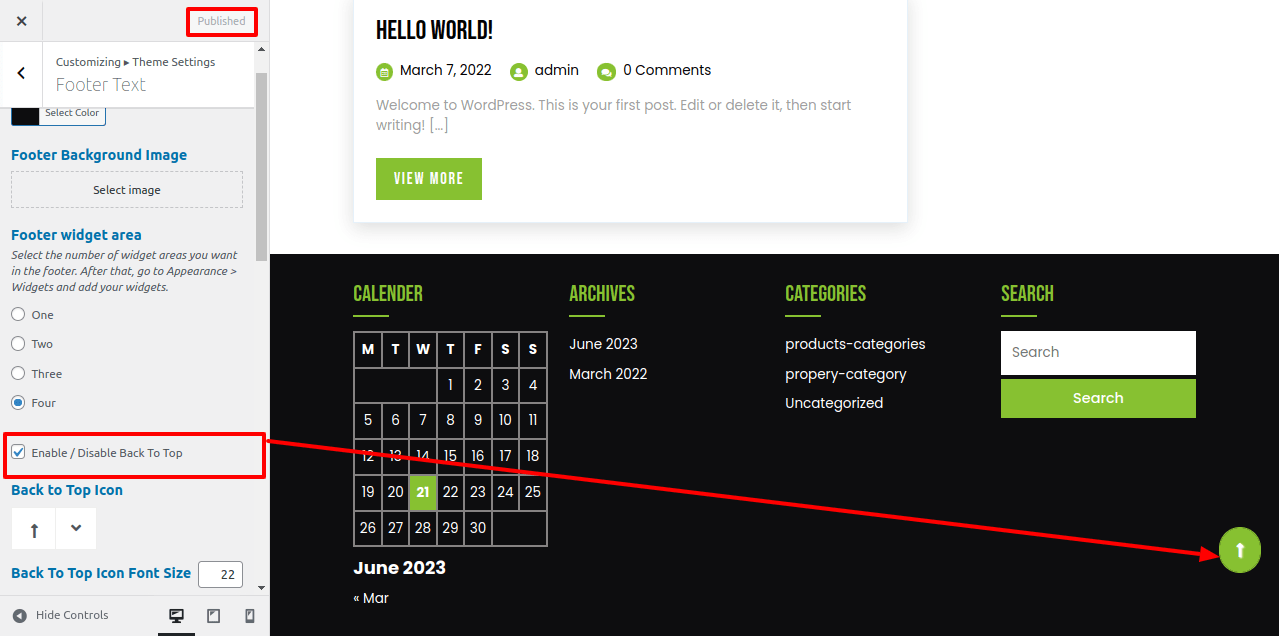
visit Access Appearance >> visitCustomize >> Settings >> Footer Text.
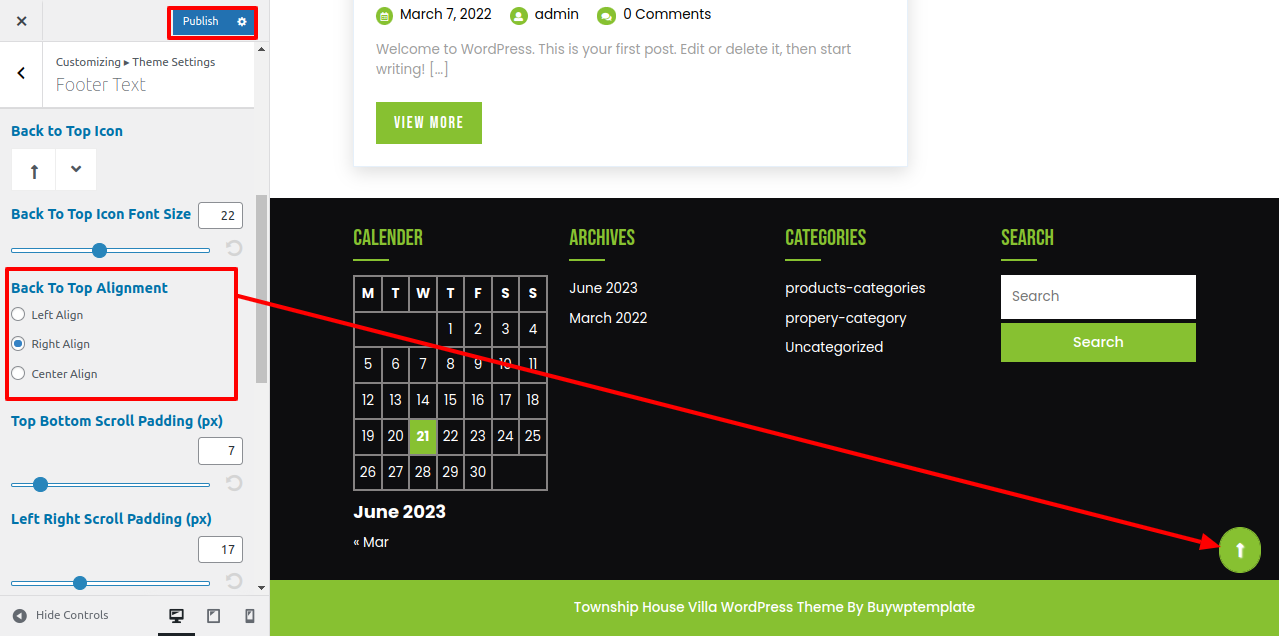
For enable or disable Scroll To Top, just click the checkbox.

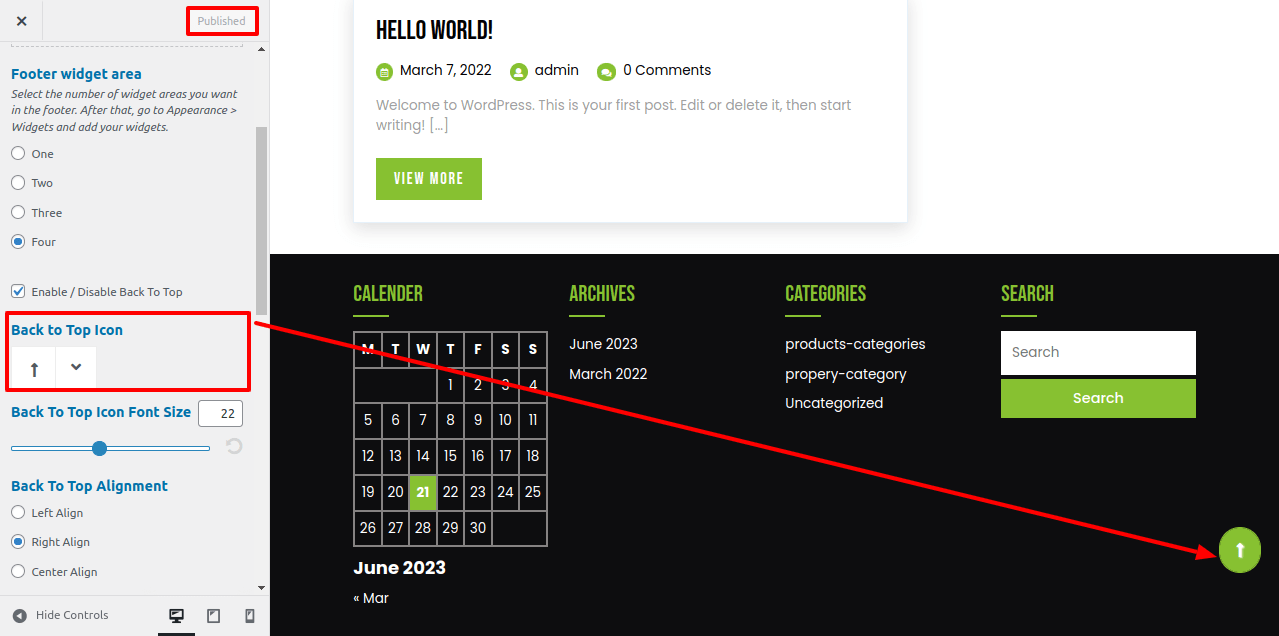
Here you may select the Scroll to top button icon.

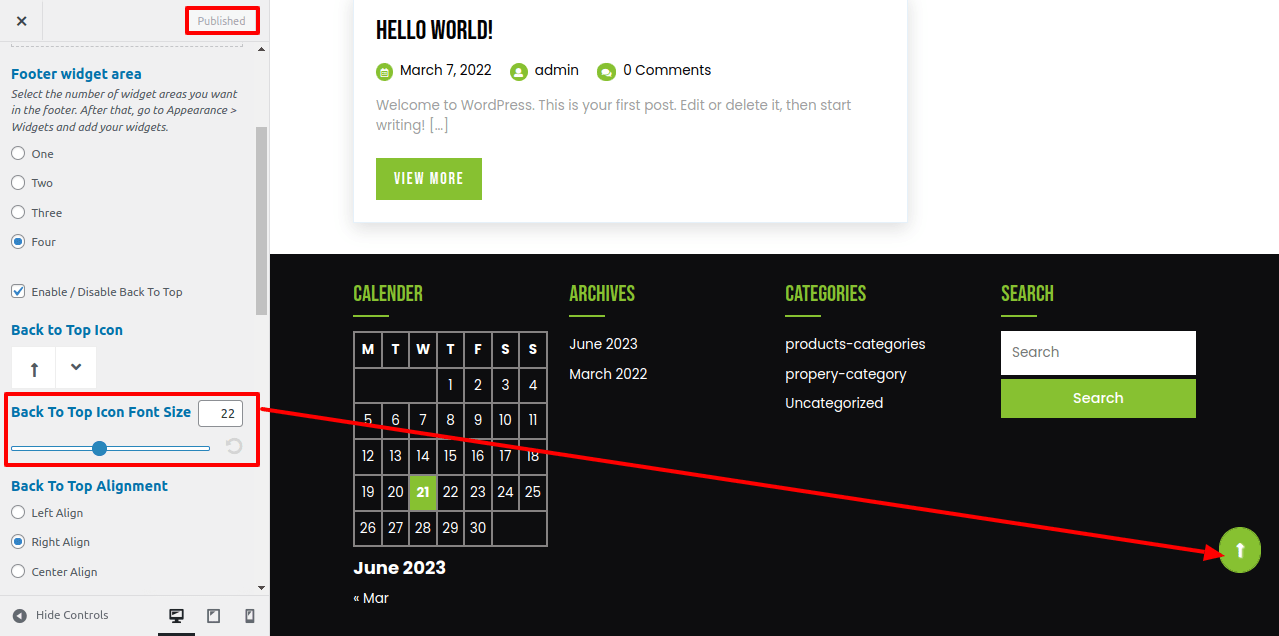
Here you may select the Scroll to top icon button size

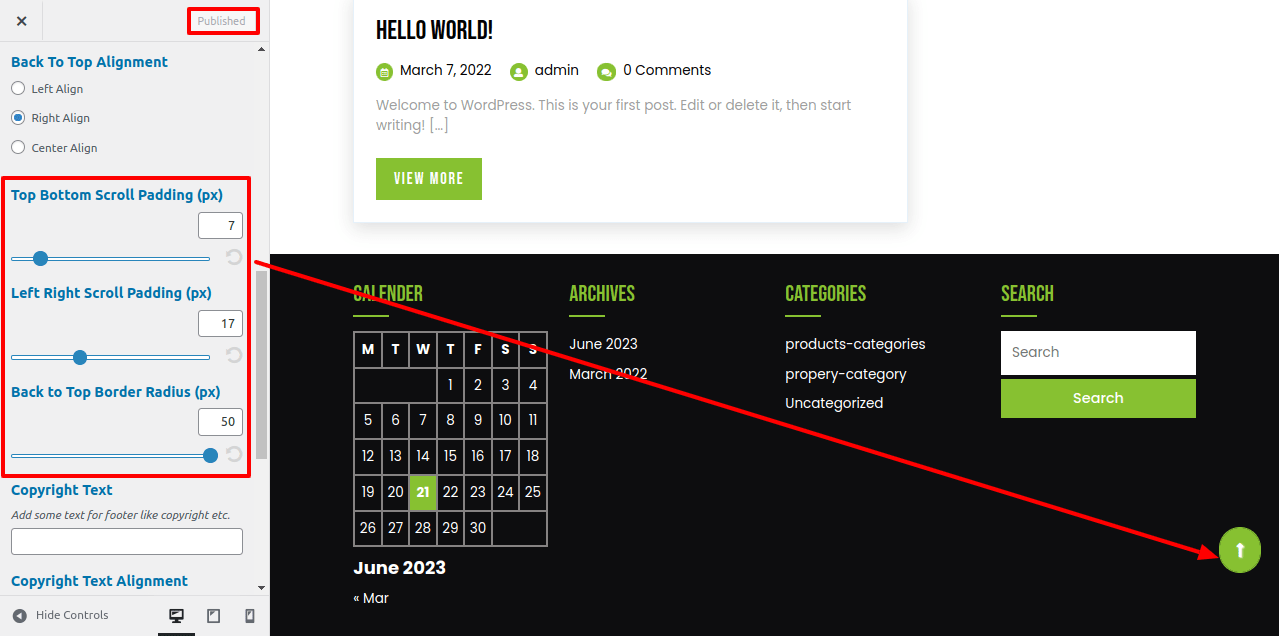
Here you may give the Scroll button top-bottom, left-right padding and border radius

To Continue with Scroll To Top position, you can change position of scroll.

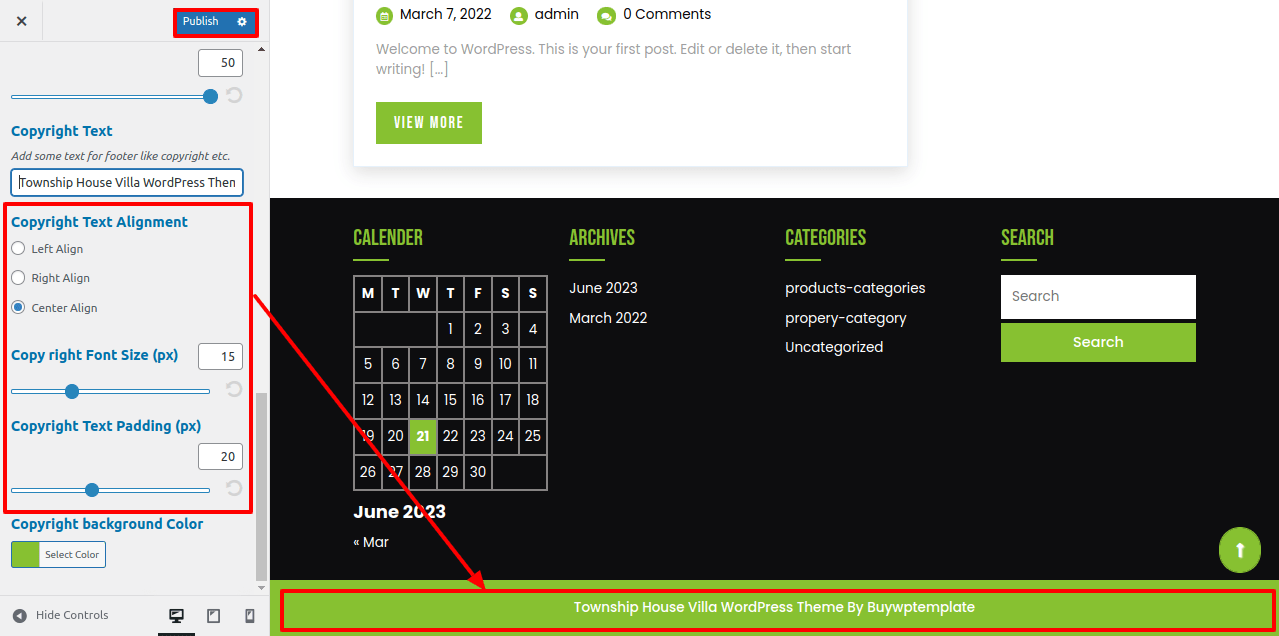
Here you may add copyright text, copyright text font size, padding and select the text alignment.

It will appear like this at the front.

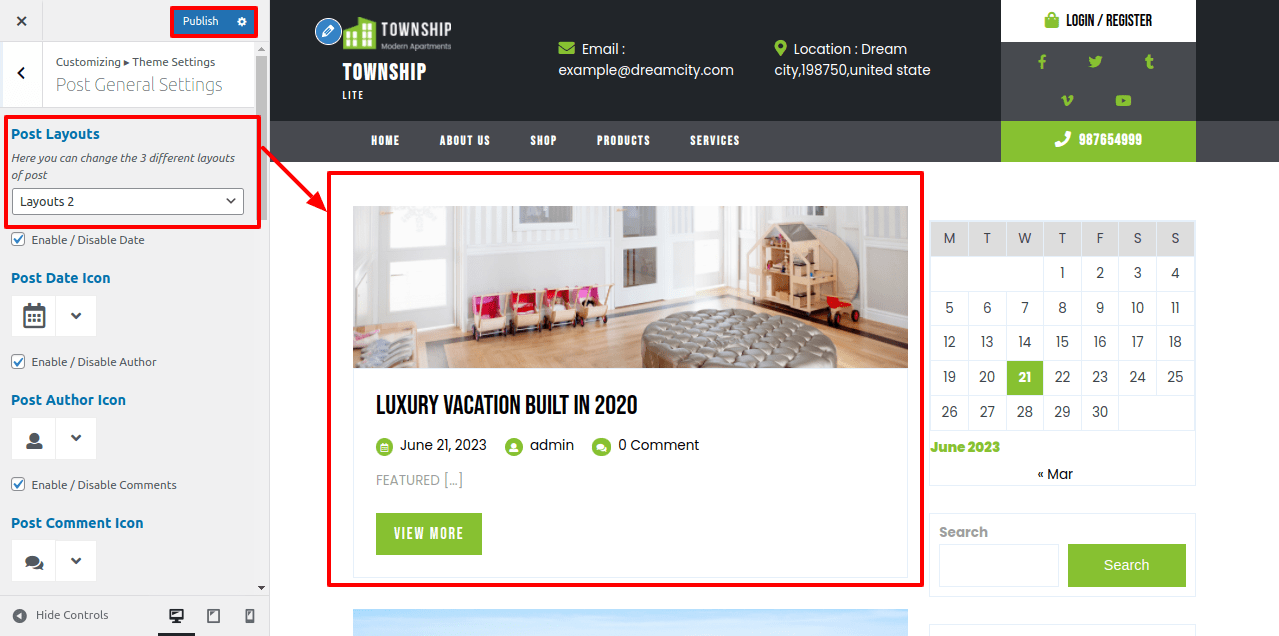
To Continue with Post General Settings, follow the directions below.
visit Appearance just click; Customize just click; Theme Settings >>Post General Settings
Here you may select the layout for blog post

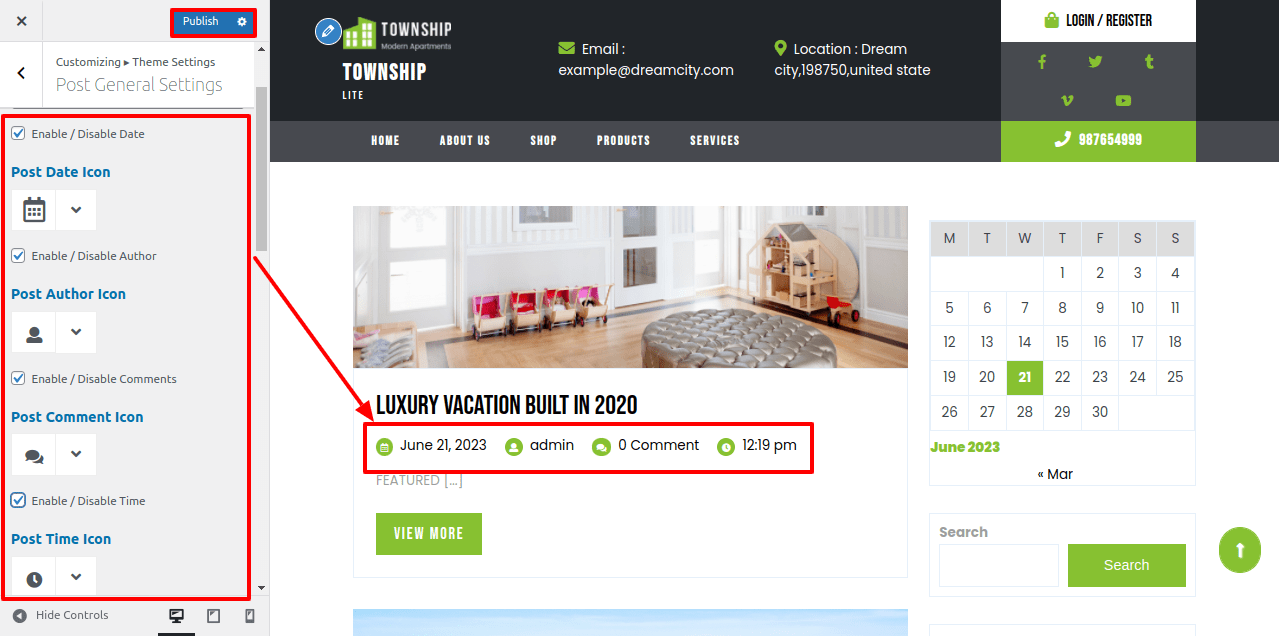
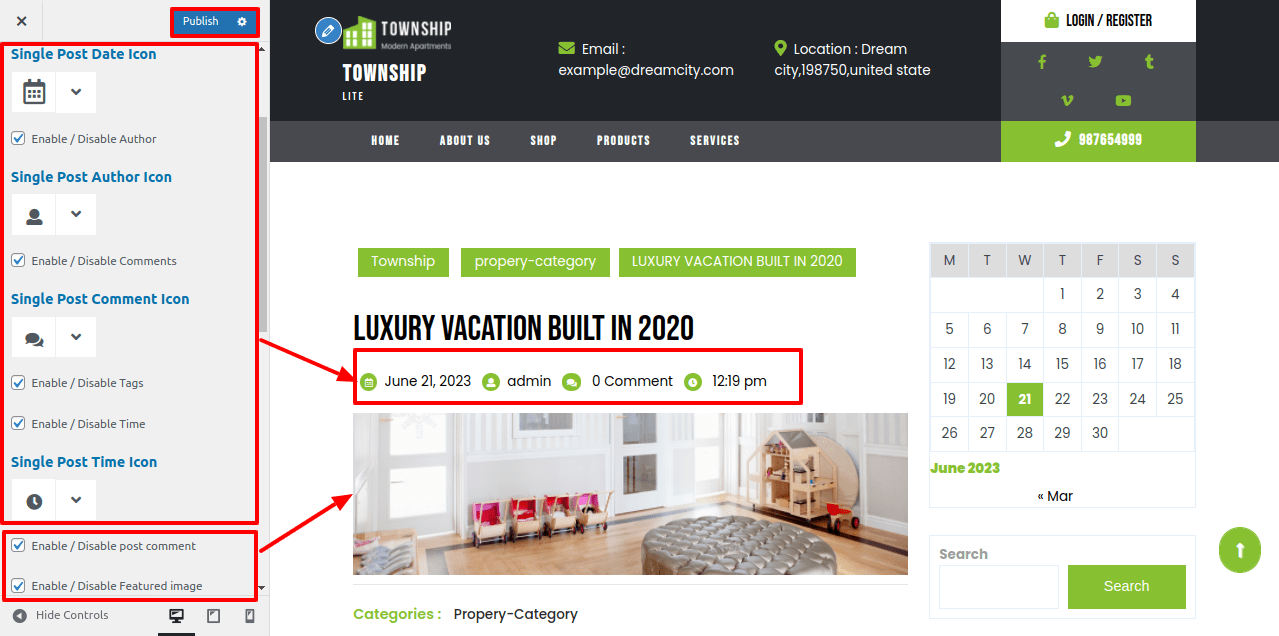
Here you have options, For Show / Hide Date,Author,Comment,Time by just click checkbox and select the icons respectively.

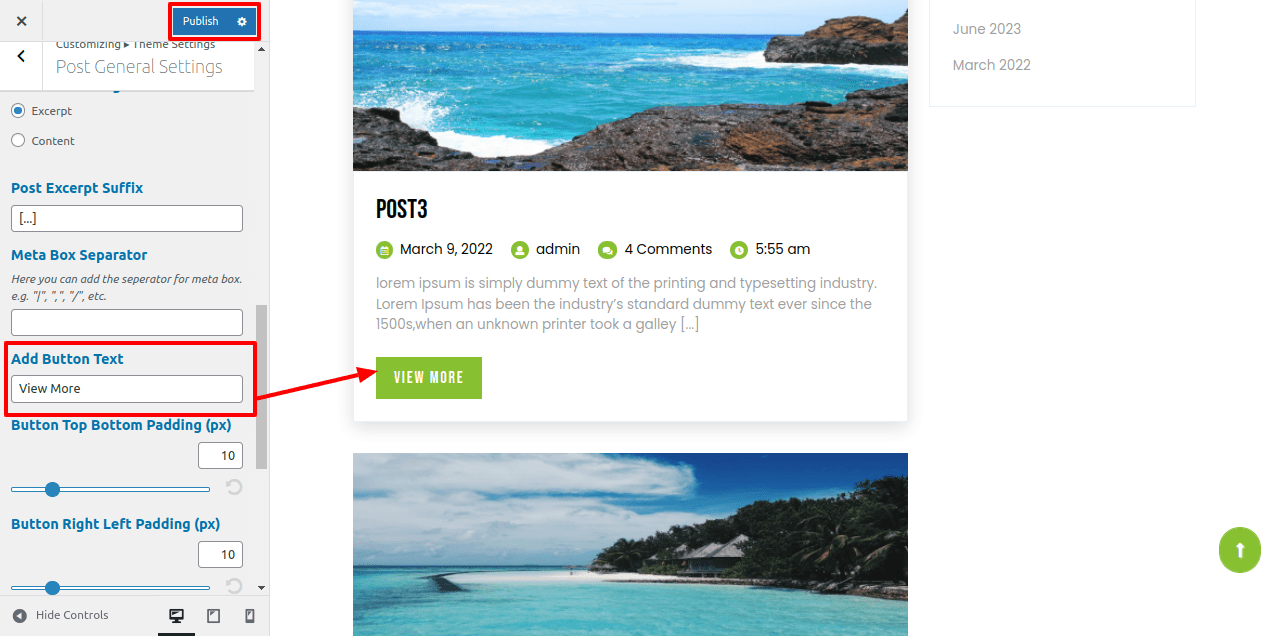
Here you may select the content limt for blog post

Here you may give the button text for blog post

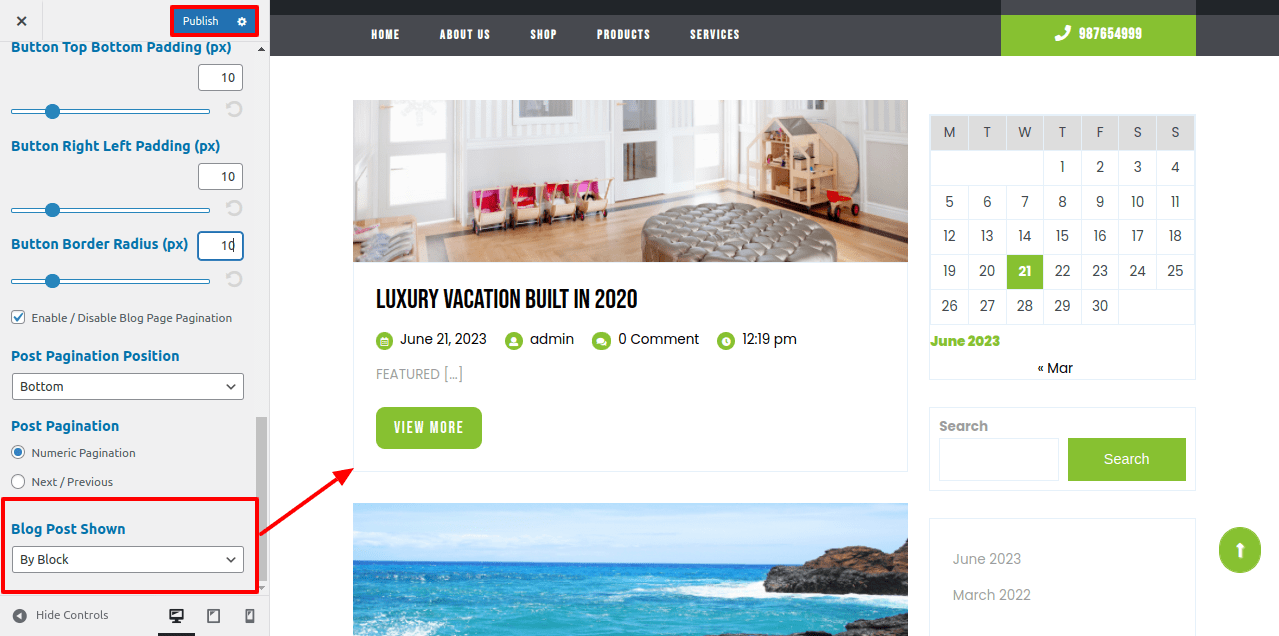
Here you may select the top-bottom,left-right padding and border radius for post blog

Here you may select the Block for post blog

To Continue with Single Post Settings, follow the step below
visit Appearance goto; Customize goto; Theme Settings >>Single Post Settings.
For show / hide single post tags and single post image, just click the checkbox for the theme.

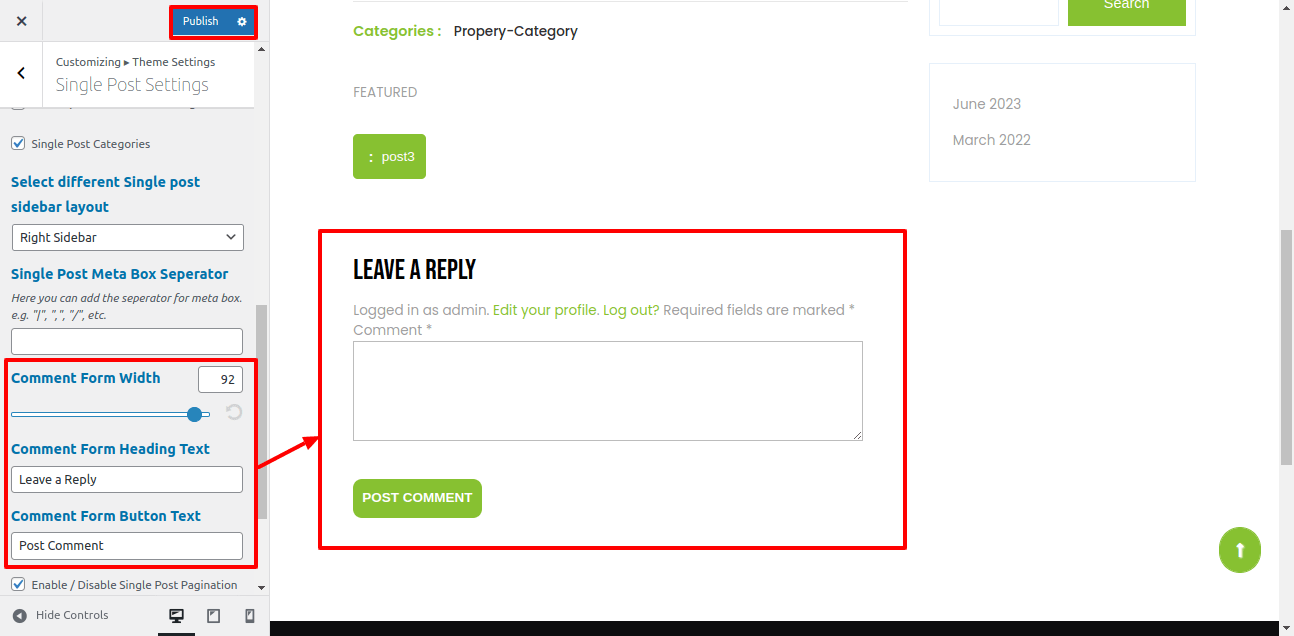
Here you may select the width for comment form, comment form heading and comment form button text.

To Continue with setup Responsive Section , follow the directions below.
visitAppearance >> Customize >> theme Settings >> Responsive Media
For Display Post Date, Author,and Comment for mobile device or responsive media by just click checkbox .

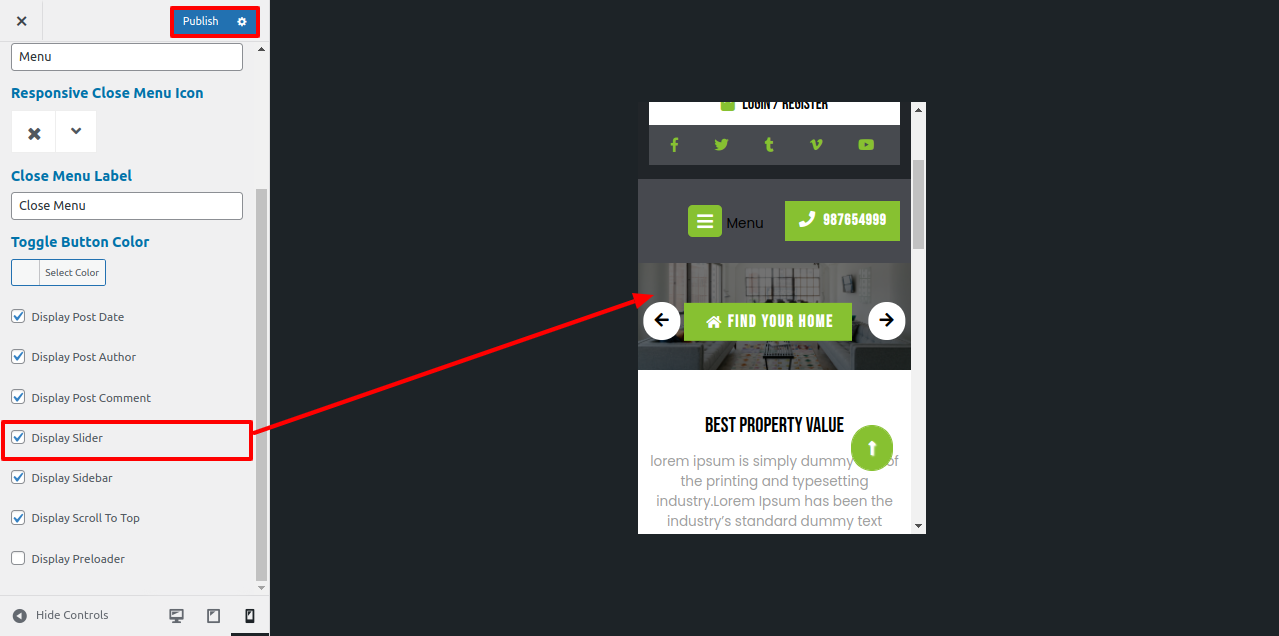
For Display slider for mobile device or responsive media by just click checkbox .

For Display post sidebar for mobile device or responsive media by just click checkbox .

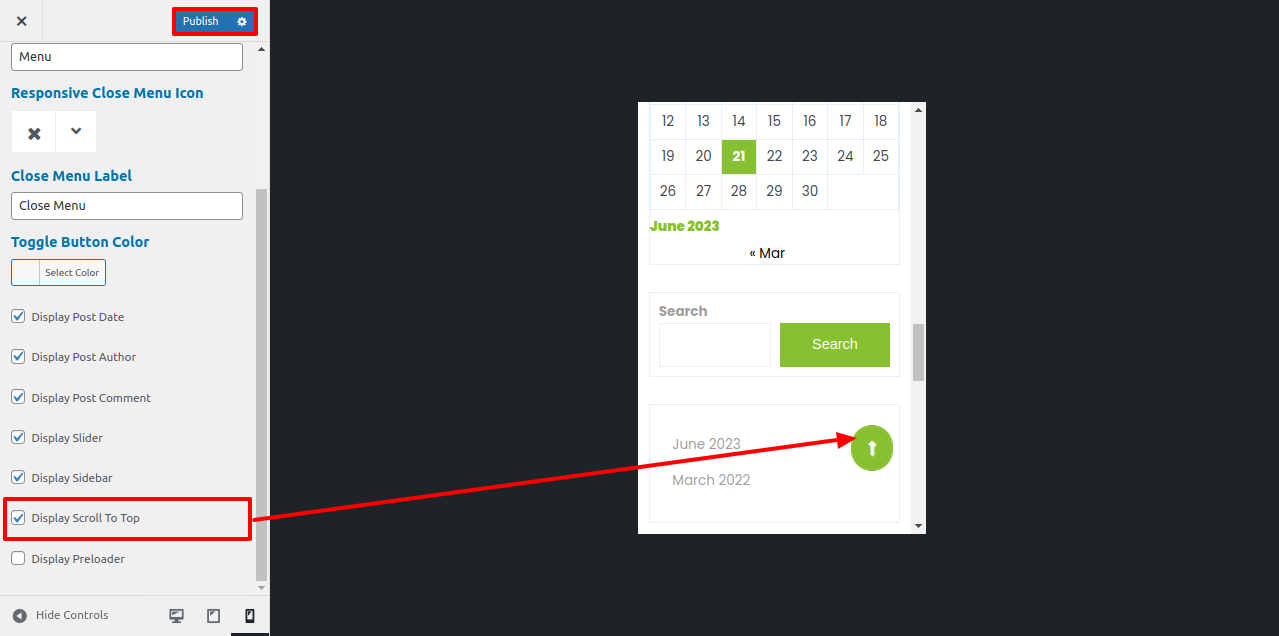
For Display Scroll to Top Button for mobile device or responsive media by just click checkbox .

For Display Preloader Button for mobile device or responsive media by just click checkbox .

this is how you can setup Responsive Setting Section.
To Continue with setup 404 Page , follow the directions below.
visitAppearance >> Customize >> Theme Settings >> 404 Page Not Found / No Result

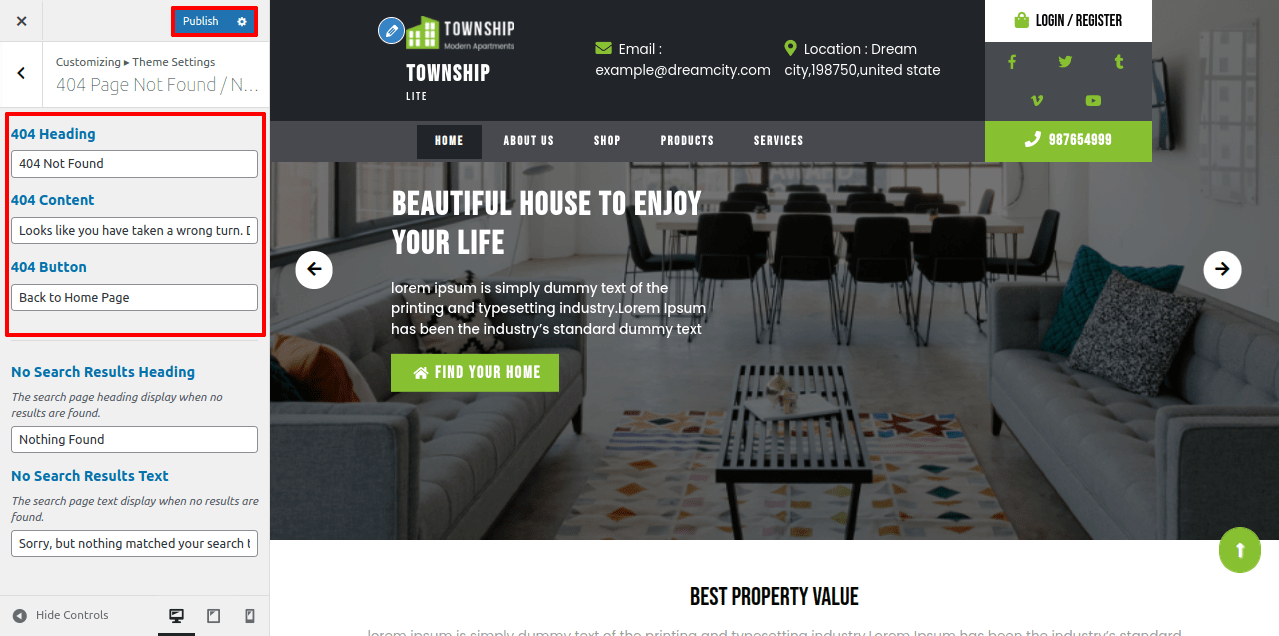
1. 404 Heading: Here you may add 404 page Heading.
2. 404 Content: Here you may add 404 page content
3. 404 Button: Here you may add 404 page button text

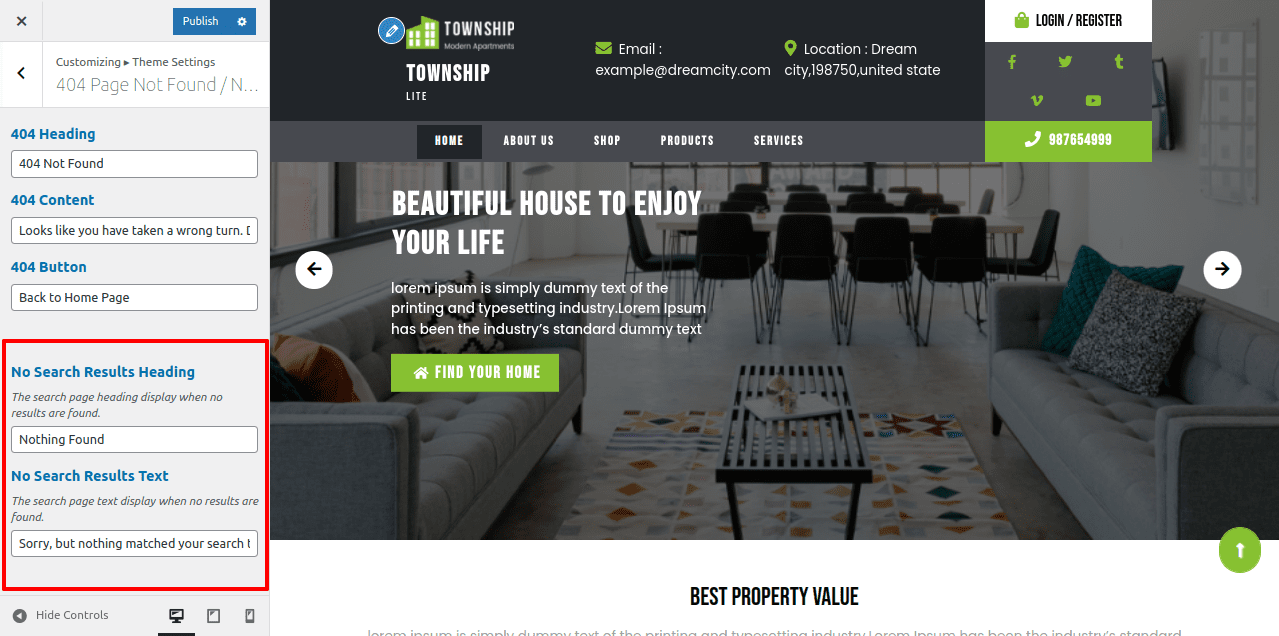
1. No Search Result Heading: Here you may add No Search Result Heading.
2. No Search Result Text: Here you may add No Search Result Text
this is how you can setup 404 Page Not Found / No Resultsection.
To Continue with Woocommerce , follow the directions below.
You must download first, woocommerce plugin from site Wordpress.org . Next, you need to visitWordPress admin and visit Plugin.
You'll observe a success message like this after installation is finished.Once installed, you need to just click the Activate Plugin link to start using the plugin.
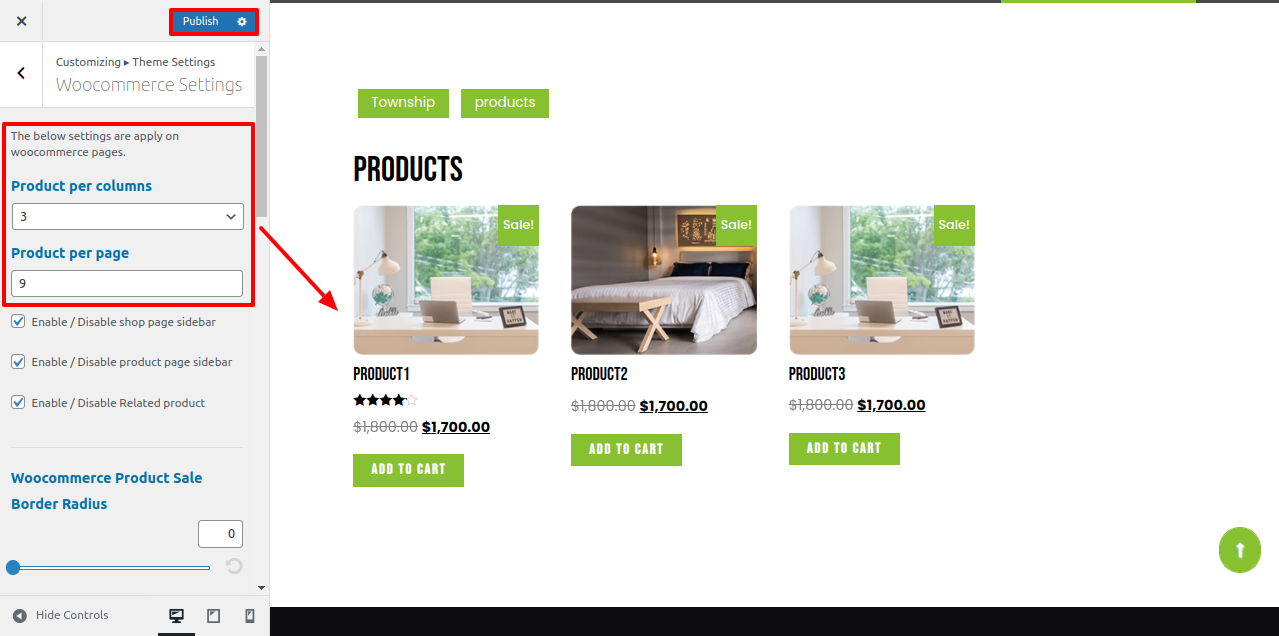
visitAppearance >> Customize >> Theme Settings >> WooCommerce Settings
Here You have an option to add select the Number Of Product in one Row and single page.

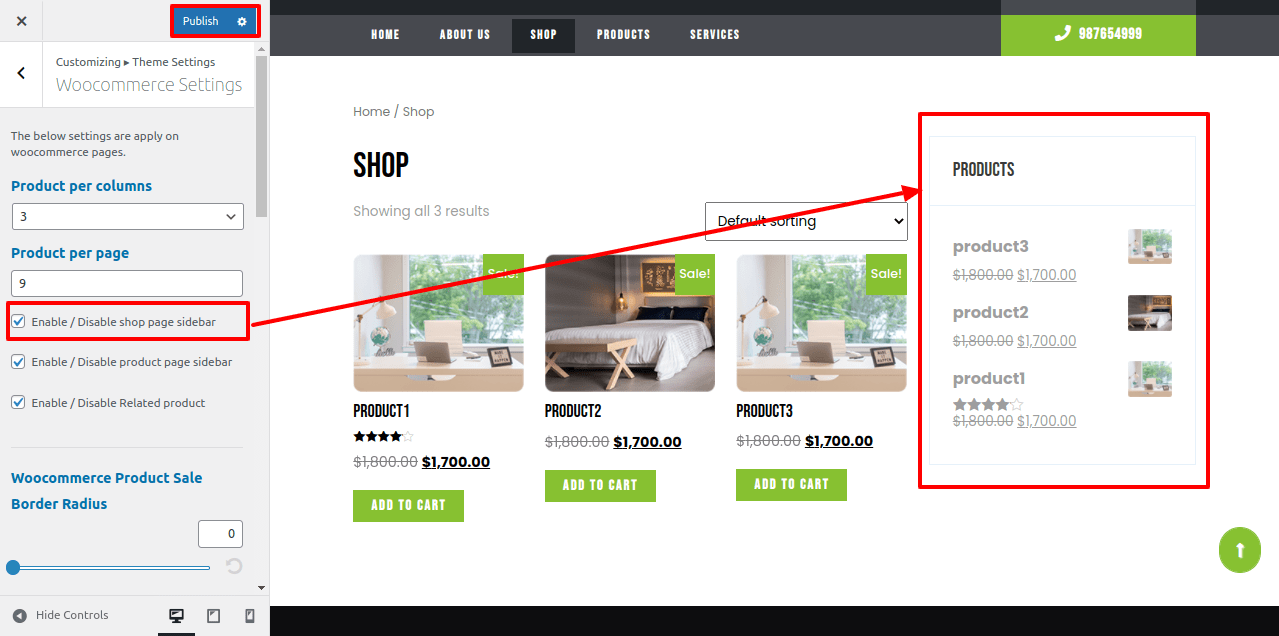
Here You have an option to Enable / Disable shop page sidebar by just click checkbox.

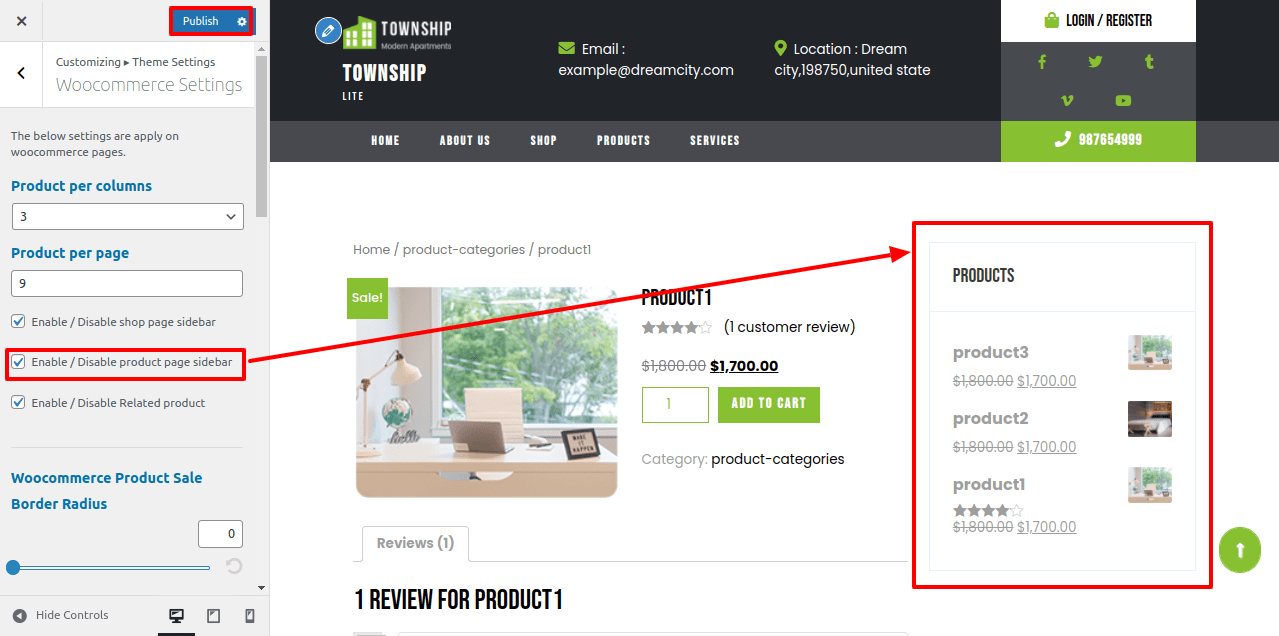
Here You have an option to Enable / Disable product page sidebar by just click checkbox.

Here You have an option to Enable / Disable Related product of shop page by just click checkbox.

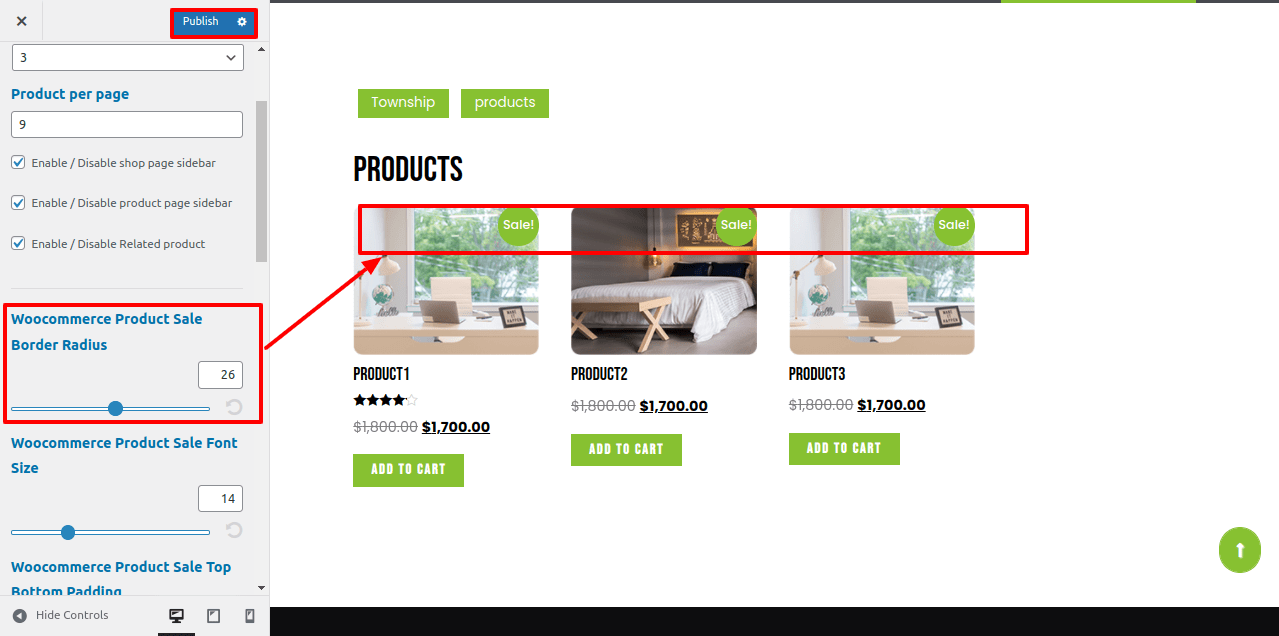
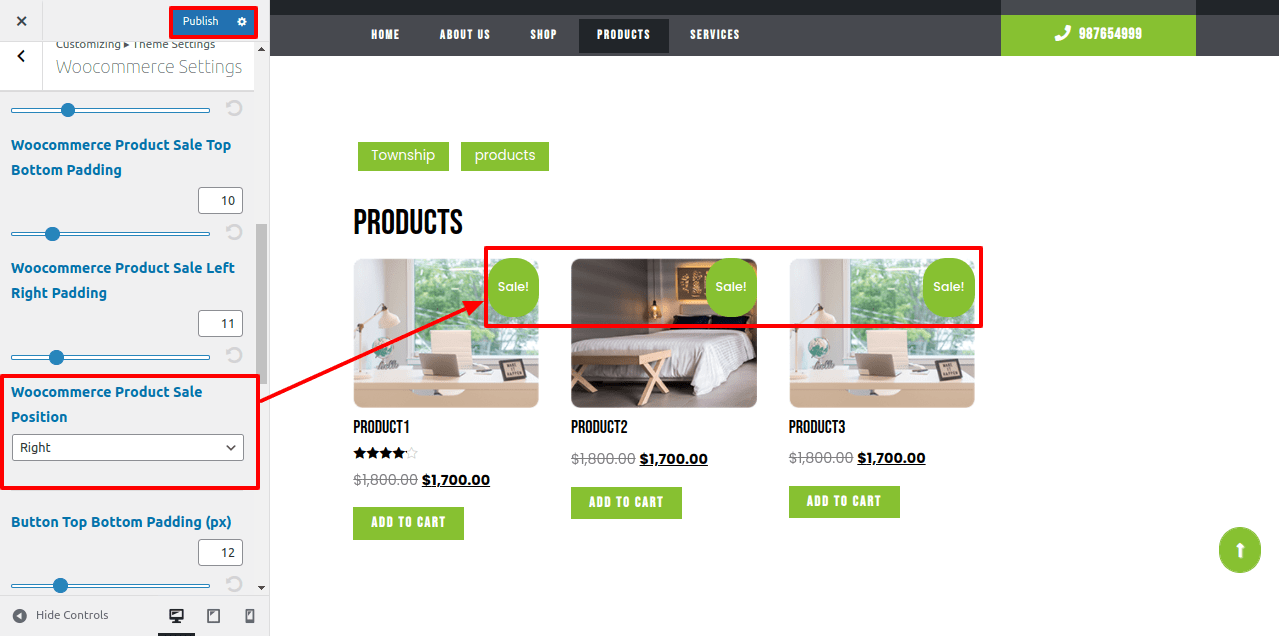
Here You have an option to add border radius for product sale button of the theme.

Here You have an option to give the size for sale button.

Here You have an option to top-bottom, left-right padding for Sale product button.

Here You have an option to select the product sale postion of the theme.

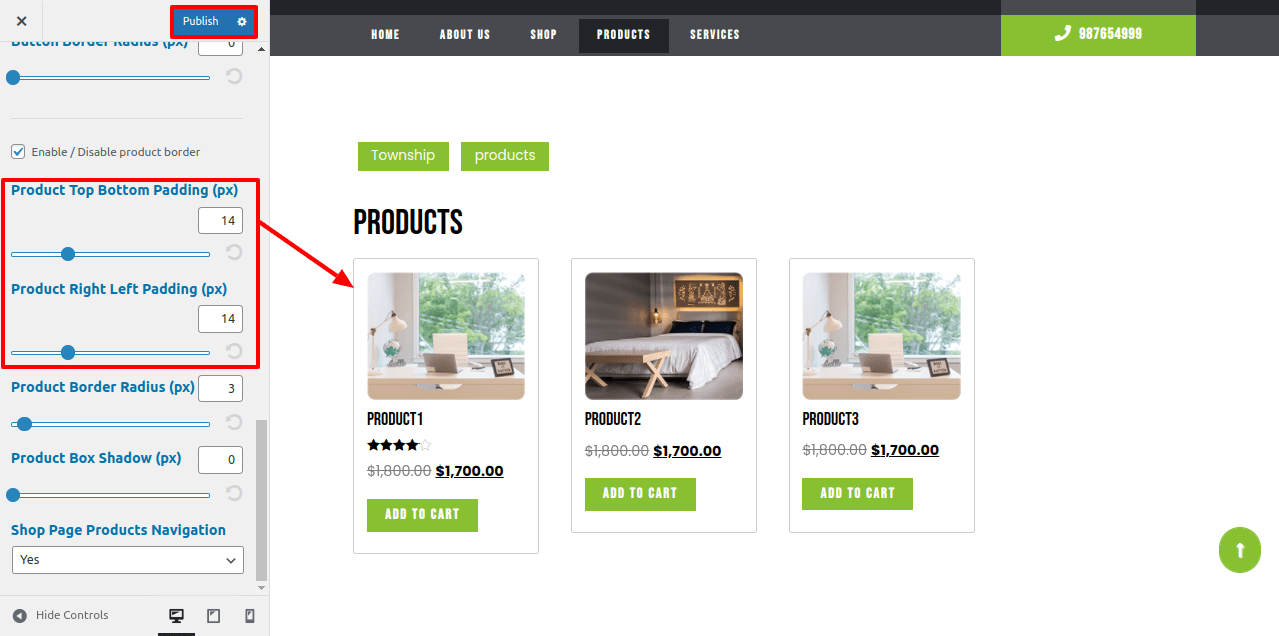
Here You have an option to enable / disable product border by just click checkbox.

Here You have an option to top-bottom, left-right padding for product.

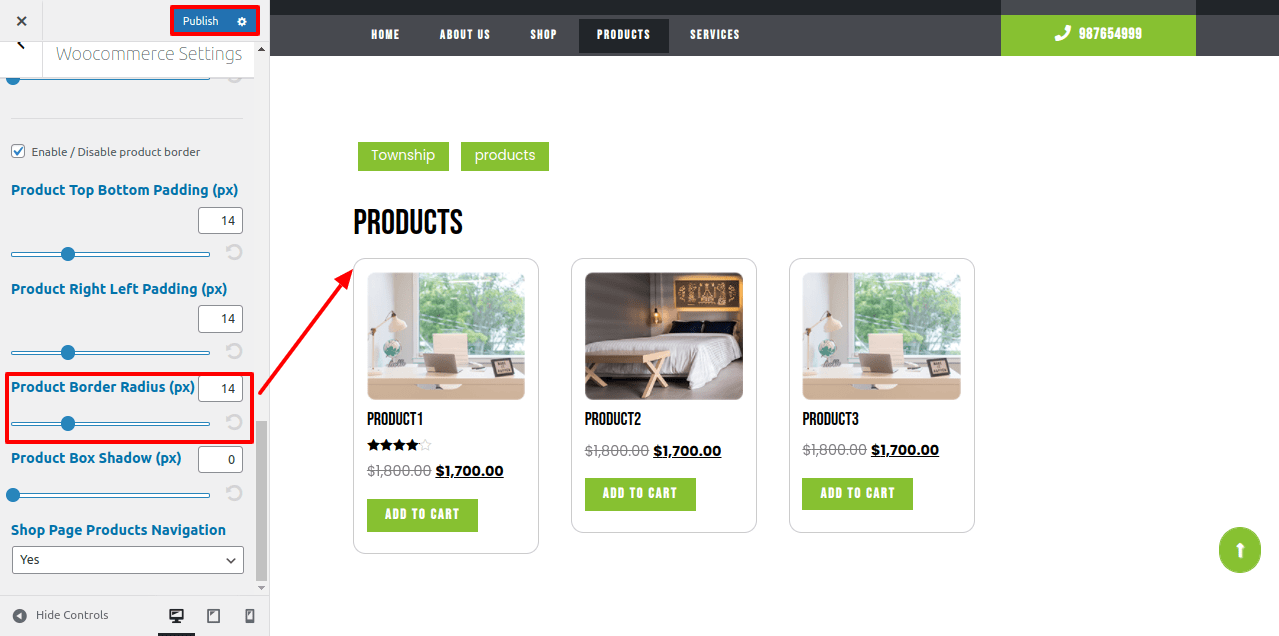
Here You have an option to give border radius to product.

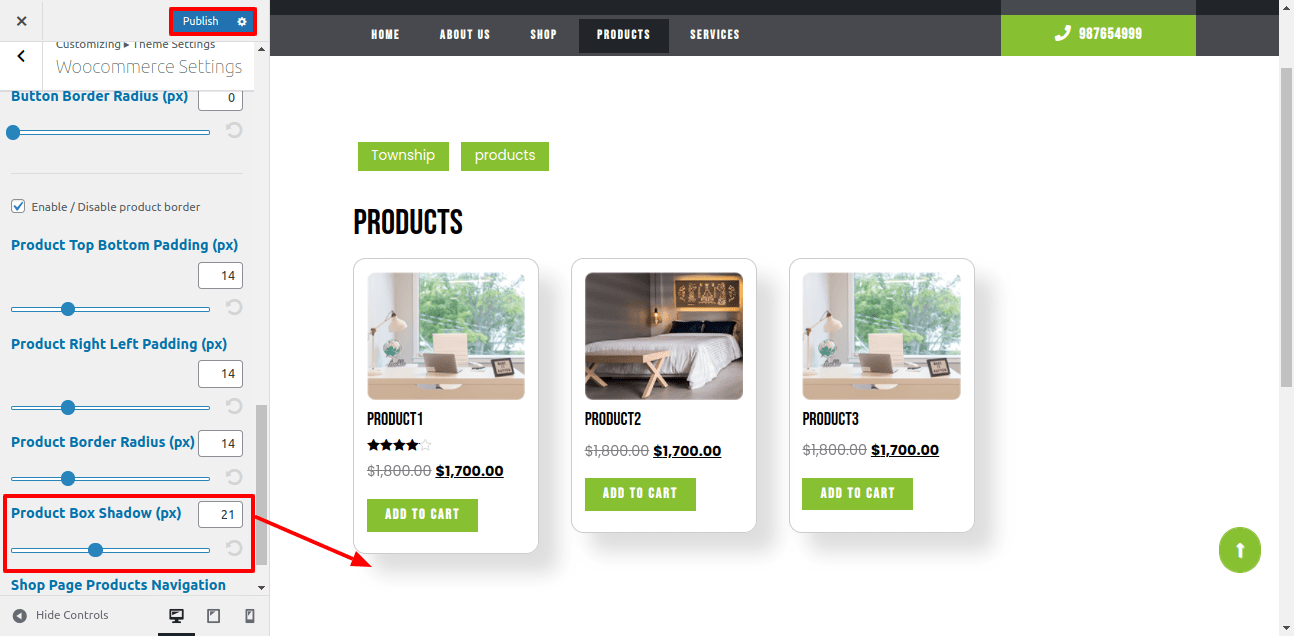
Here You have an option to give box shadow to the product.

Here You have an option to add top-bottom, left-right padding product button and radius of product button.

this is how you can setup Woocommerce Section.
For further details on adding categories, look at the following article.: http://codex.wordpress.org/Manage_Categories_SubPanel



Copyright © 2023 Buy WP Templates. All Right Reserved.