I-Install a theme using wordpress admin
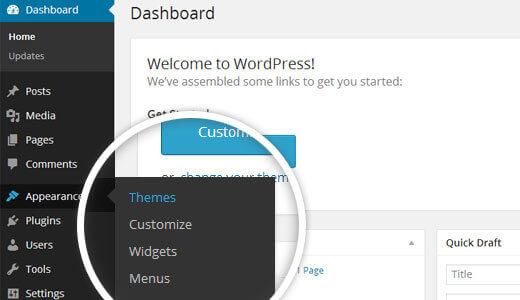
First thing you need to do is to login to your WordPress dashboard. then click on
1) Visit the menu Presentation >> Themes
The template package you have downloaded consists of several folders. Let's see what each folder contains:
First thing you need to do is to login to your WordPress dashboard. then click on
1) Visit the menu Presentation >> Themes

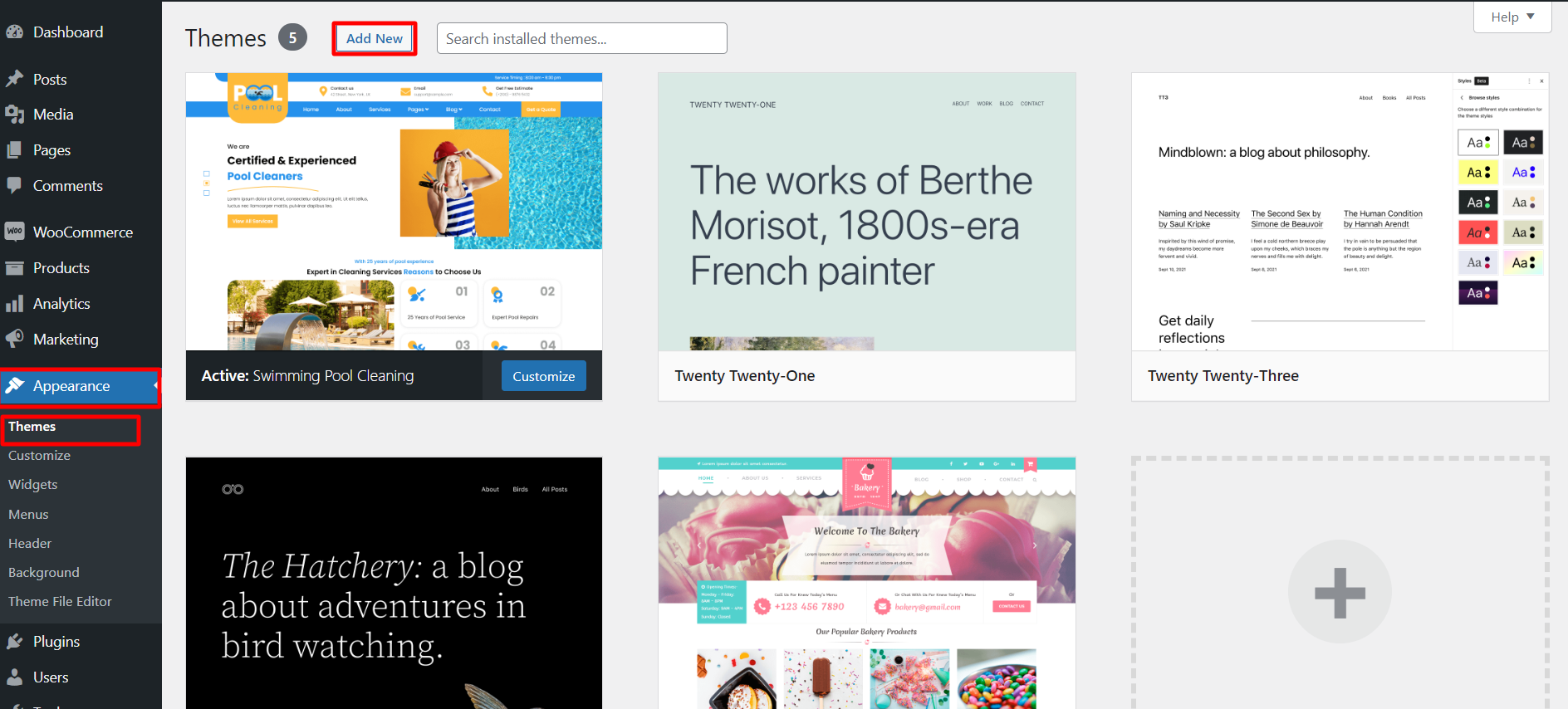
2. Once you are on the themes page, click on the Add New button at the top.

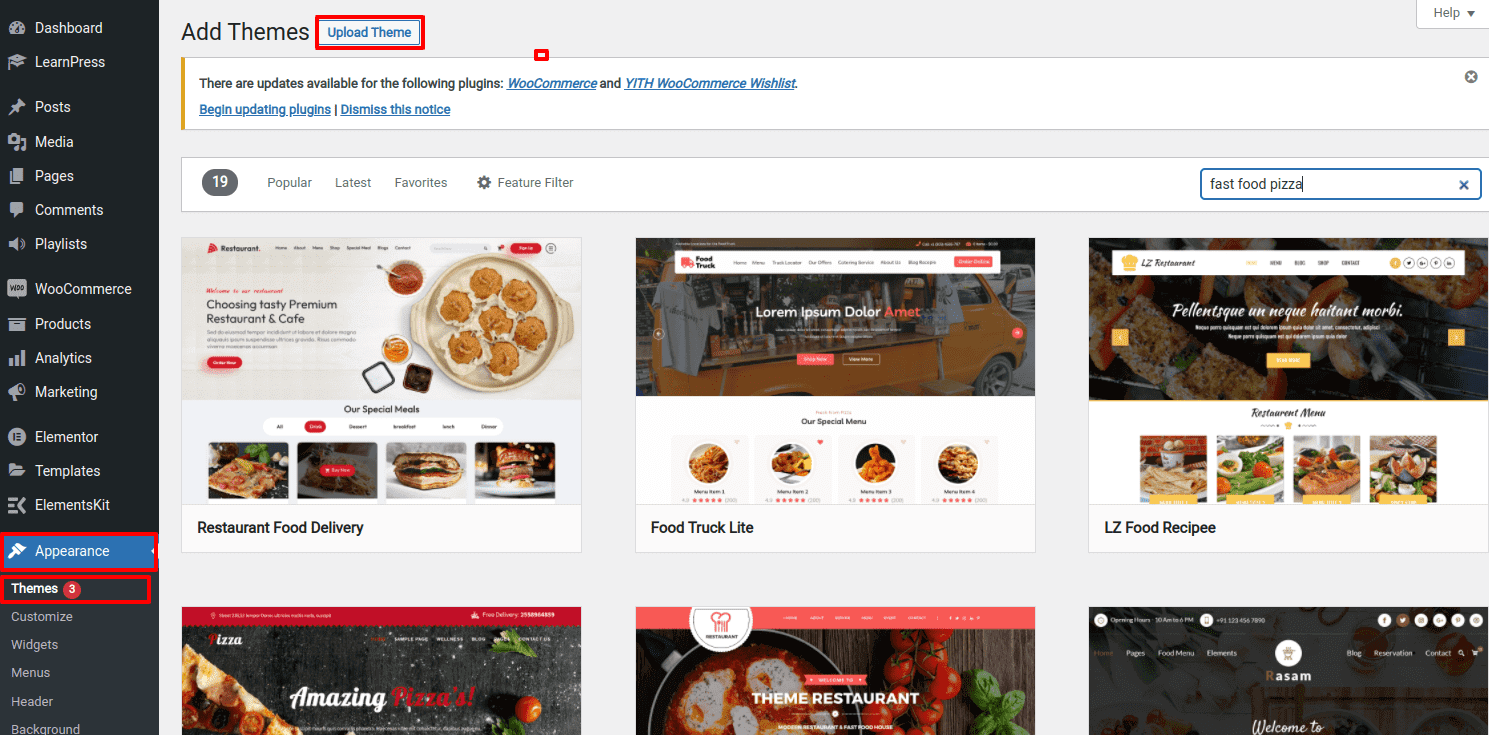
3. To upload a theme, click the button.

4. Toggle the Browse button then select your swimming-pool-cleaning.Zip the theme, then select "Install Now".

5) Your theme will now be installed by WordPress, and show you a positive message along with the link to turn on or live preview.
Congratulations your theme have been successfully installed
For importing the theme demo.
Visit Dashboard >> Appearance >> Theme Demo Import >> Click on Run Import

With importing theme demo Ace Post Type Builder and needed plugin installed.
Now Click on View Site Button.

This theme supports the default Site Identity section provided by the WordPress and we have integrated some options in this theme in this section.
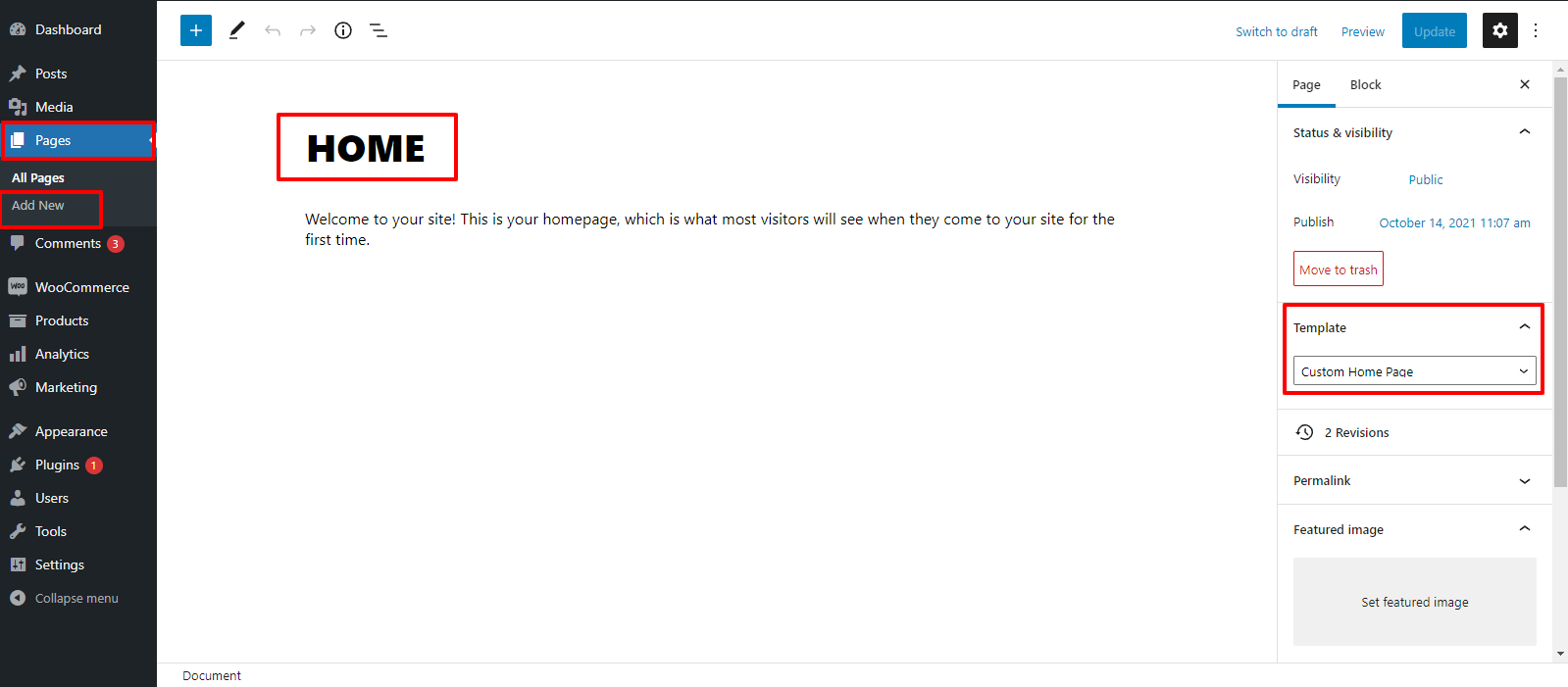
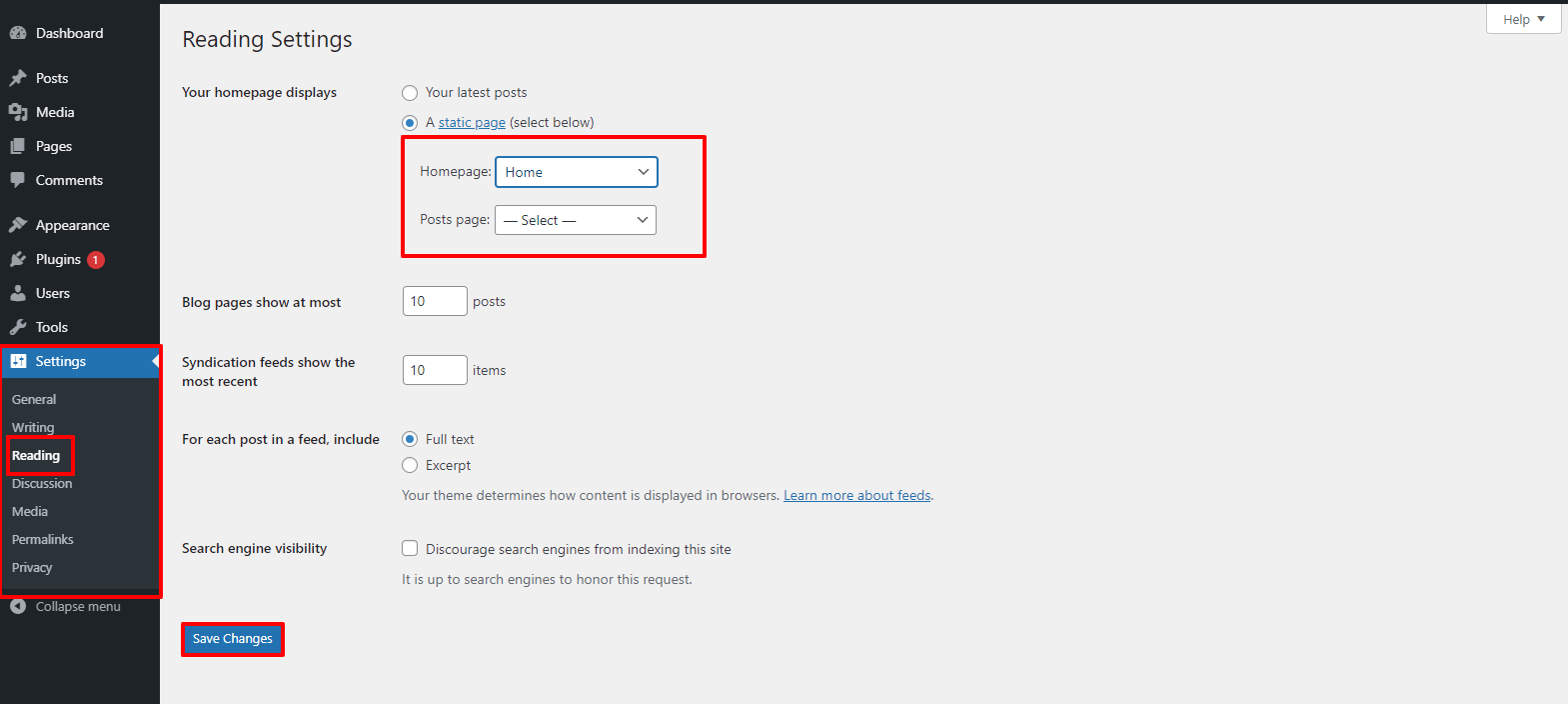
Follow these instructions to setup Front page.
Label Anything you refer to as "home" wish. Then select template "home-page" from template dropdown.


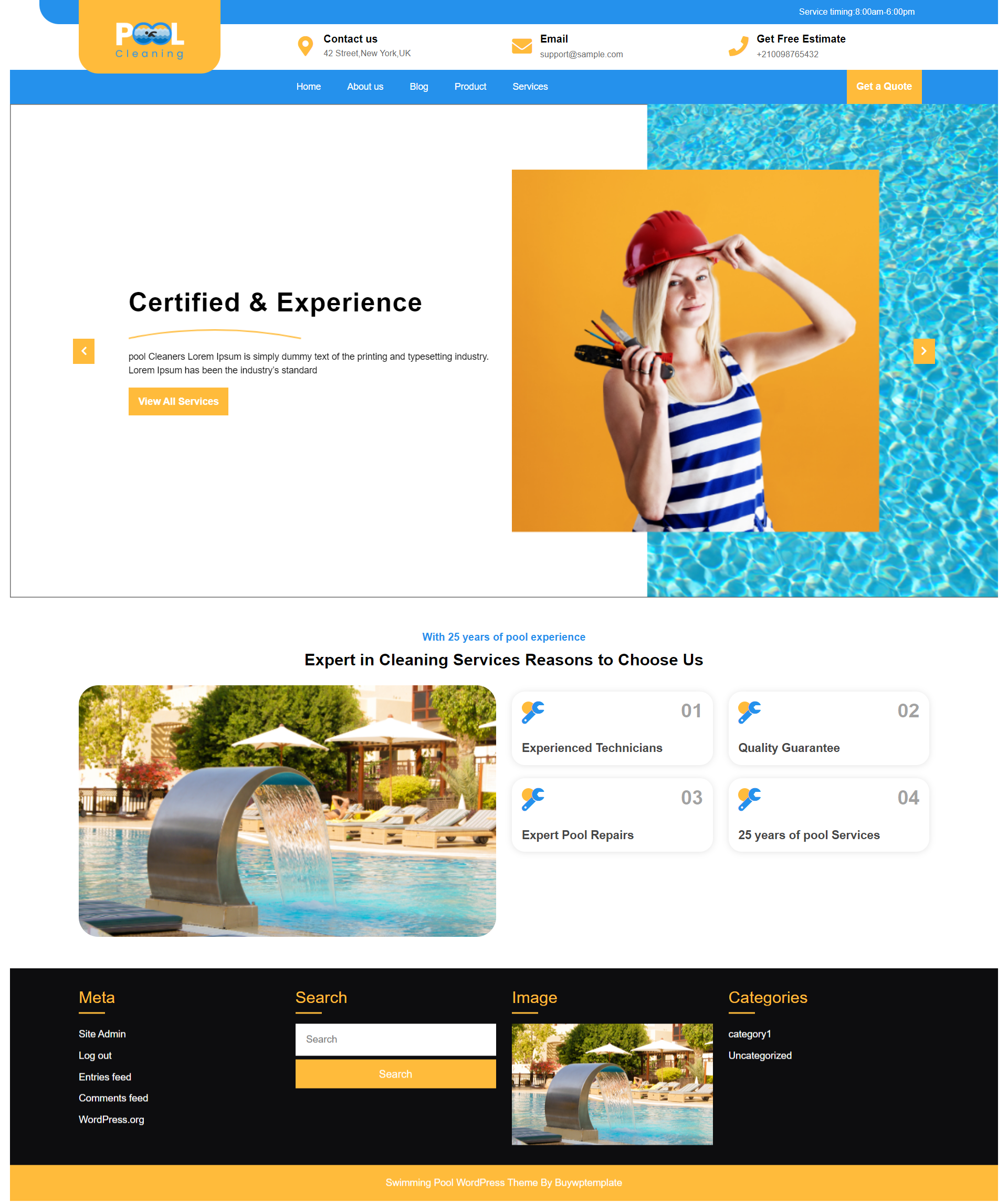
Once you are done with this, you can see all the demo material on front page.
being able to proceed with Layout Settings,
Follow the below steps to setup Layout Settings
Go to Appearance >> Customize >> Theme Settings >> Layout Settings
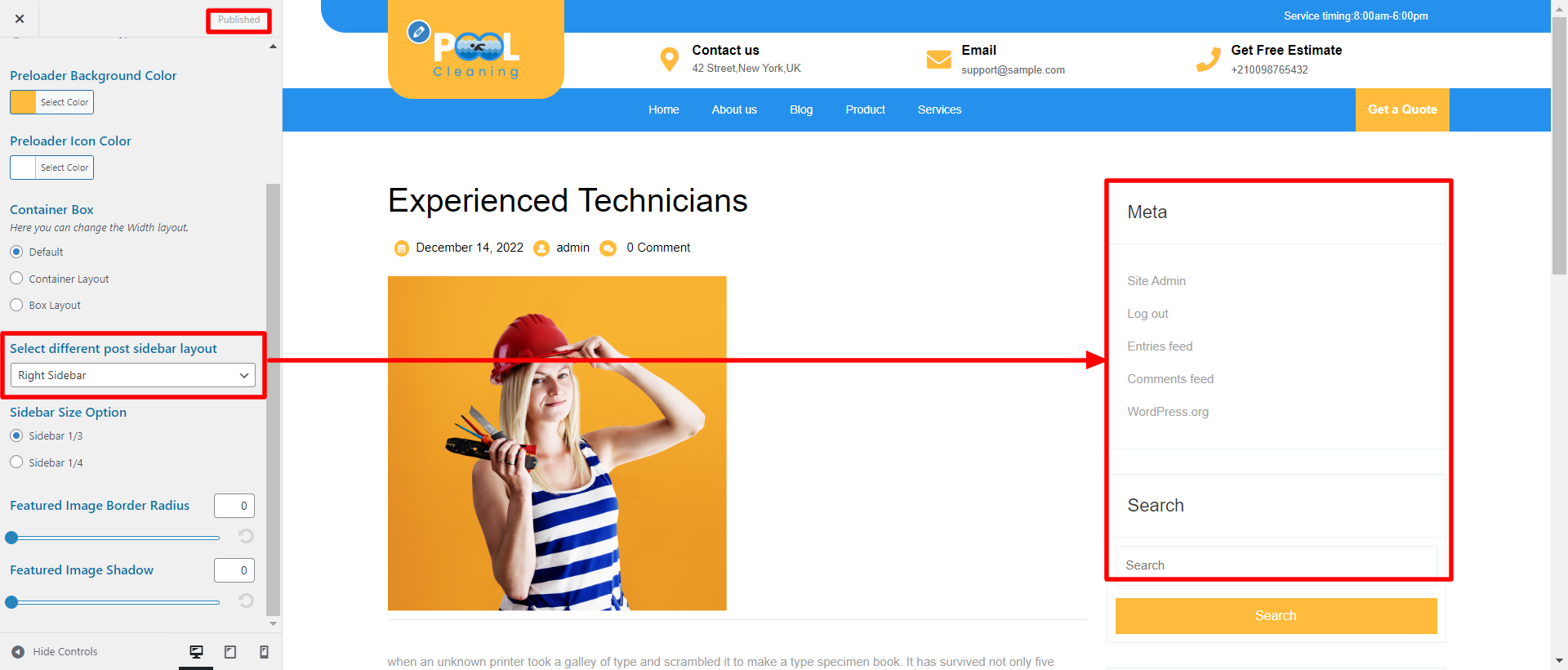
In Layout Settings, you can select the Blog Post Layout Sidebar and sidebar size.

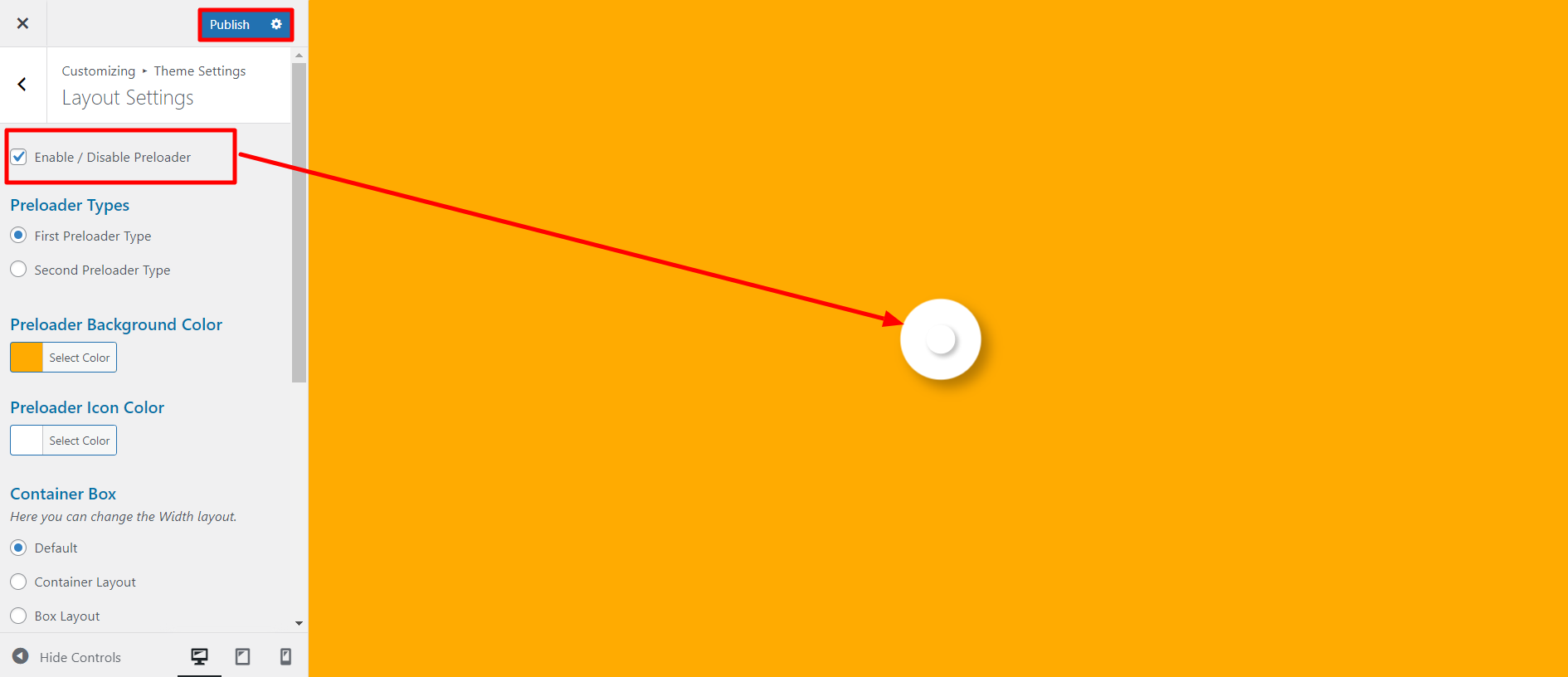
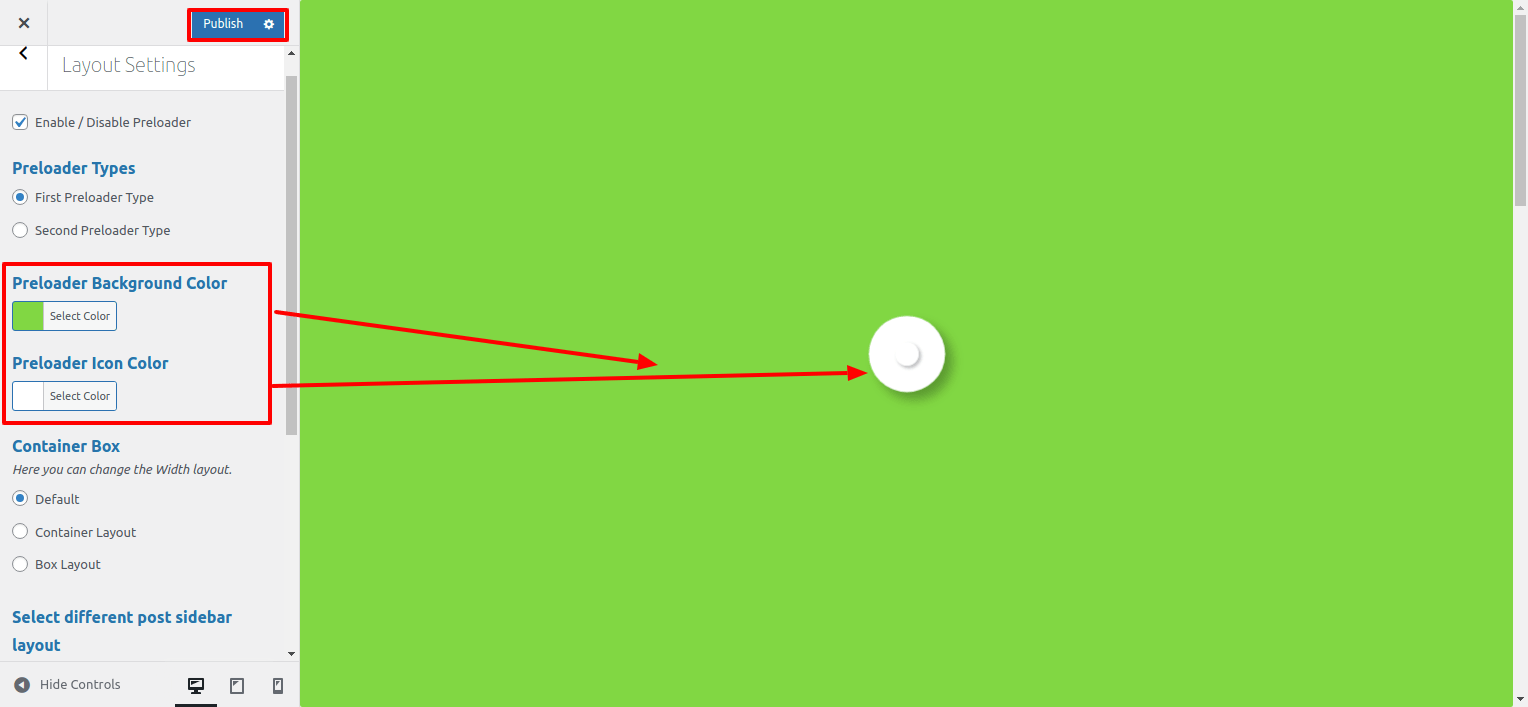
Here You can click the checkbox if you want to Show / Hide preloader.

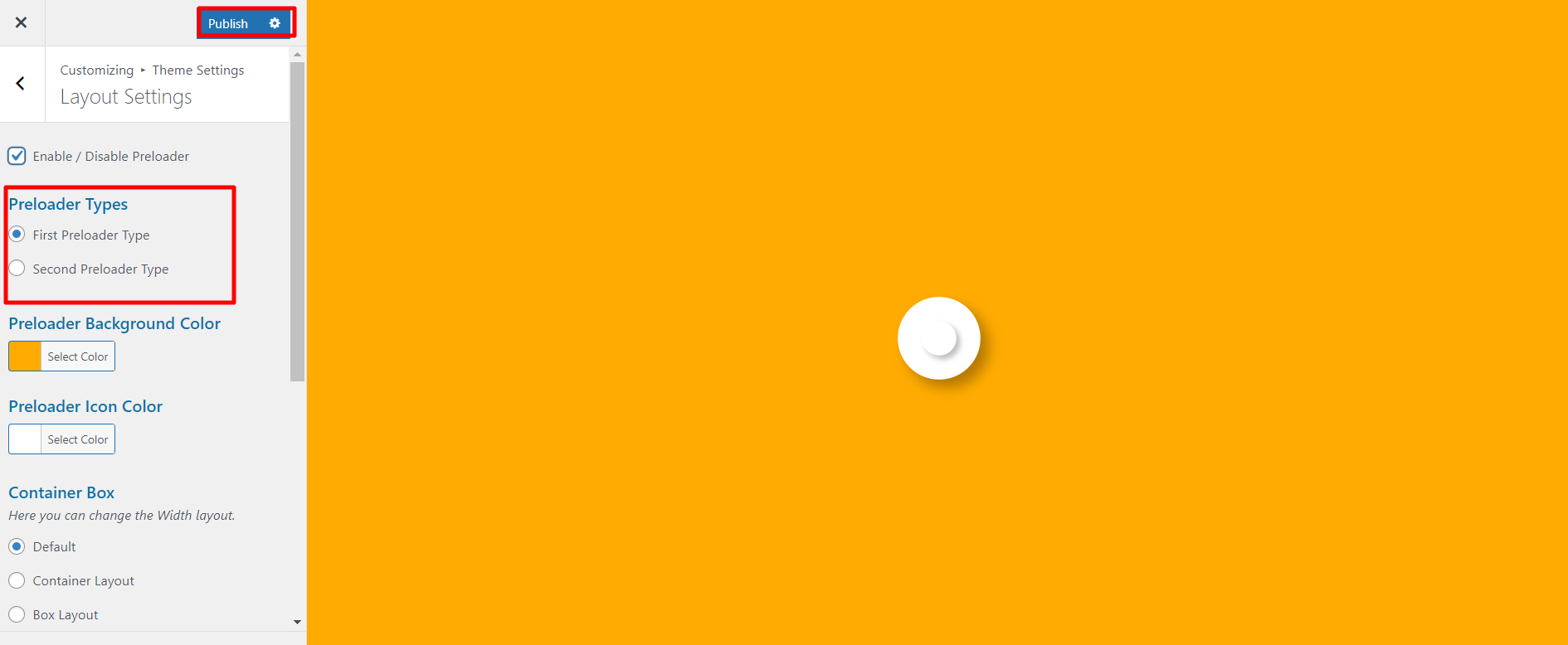
Here You can select type of preloader.

Here You can select type of preloader icon color and background color.

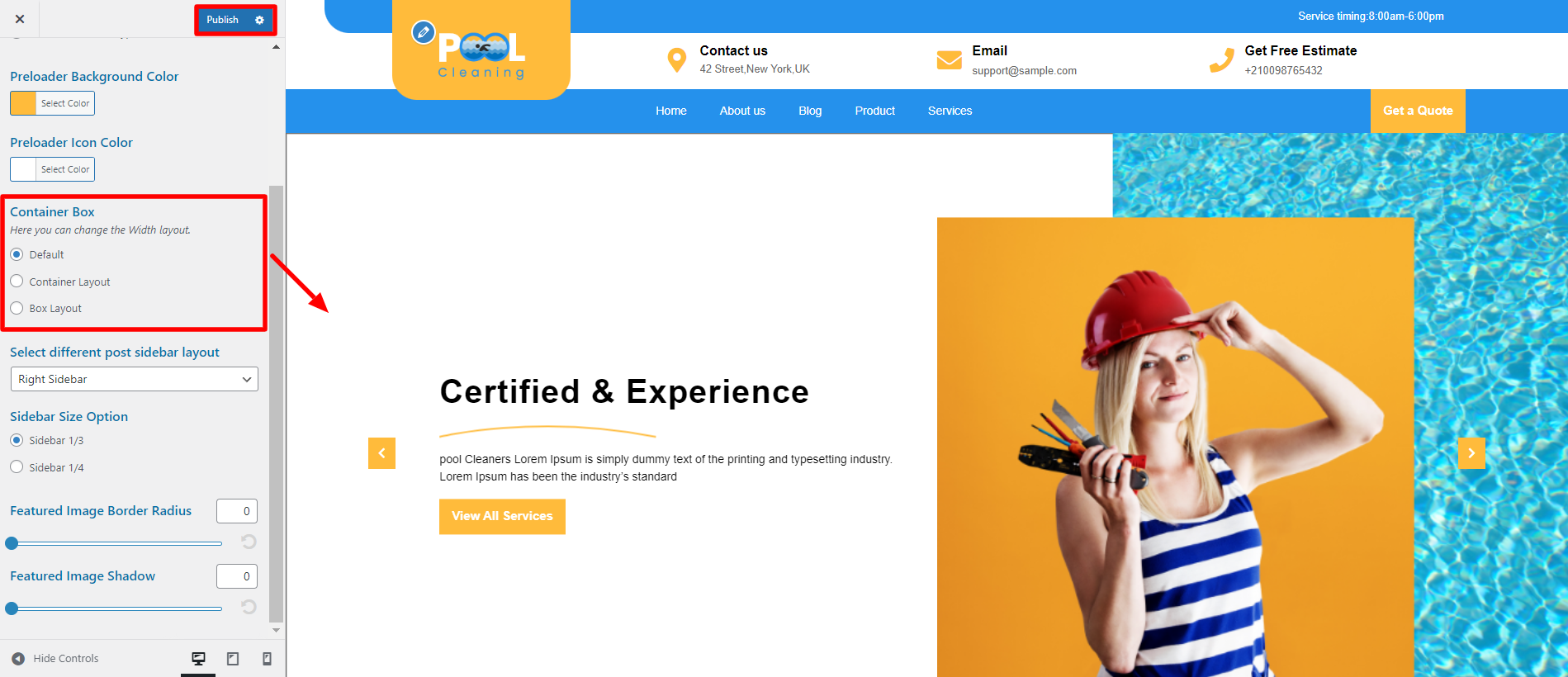
Here You can select the Default layout for the themes.

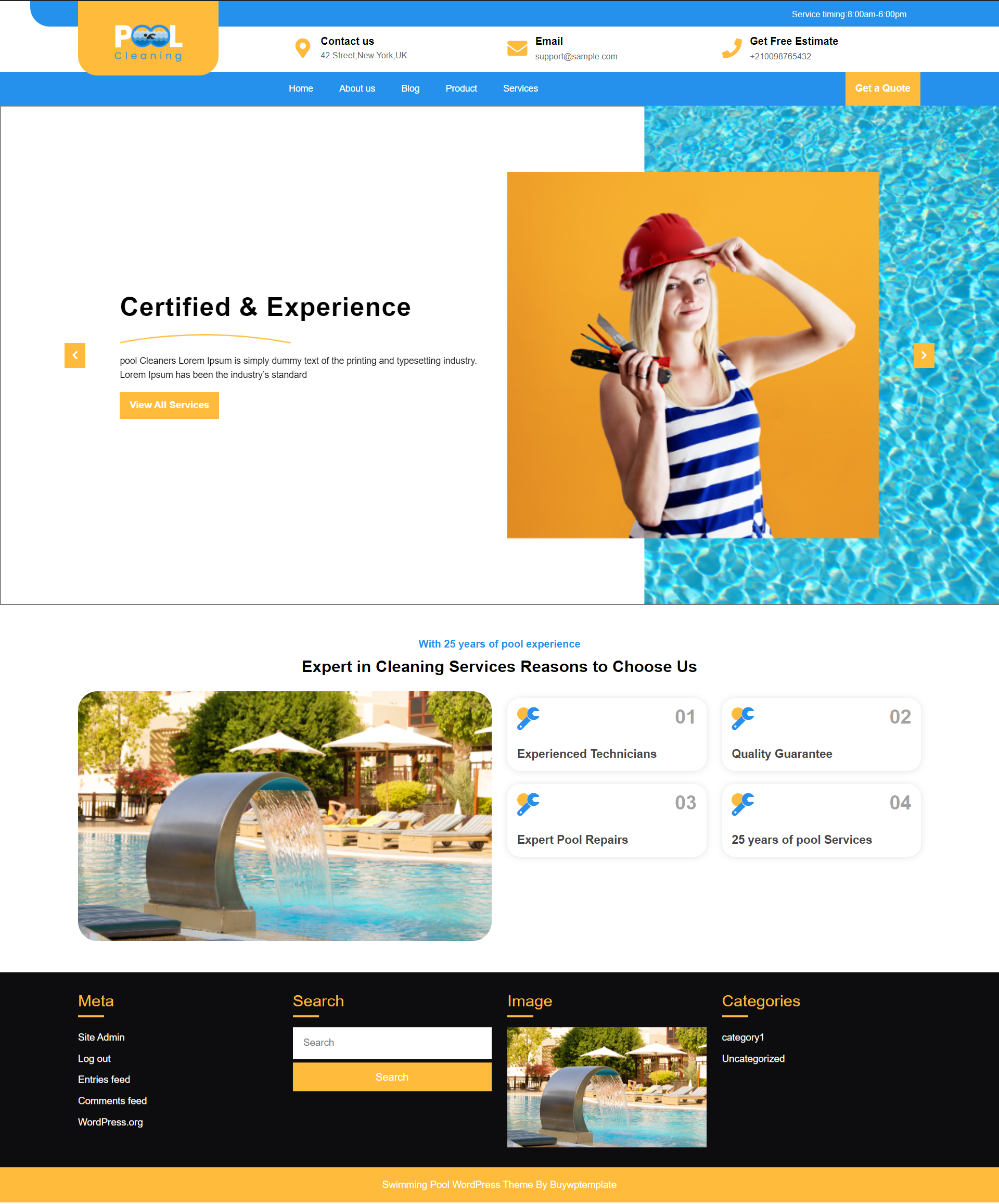
After Default layout themes will look like screenshot

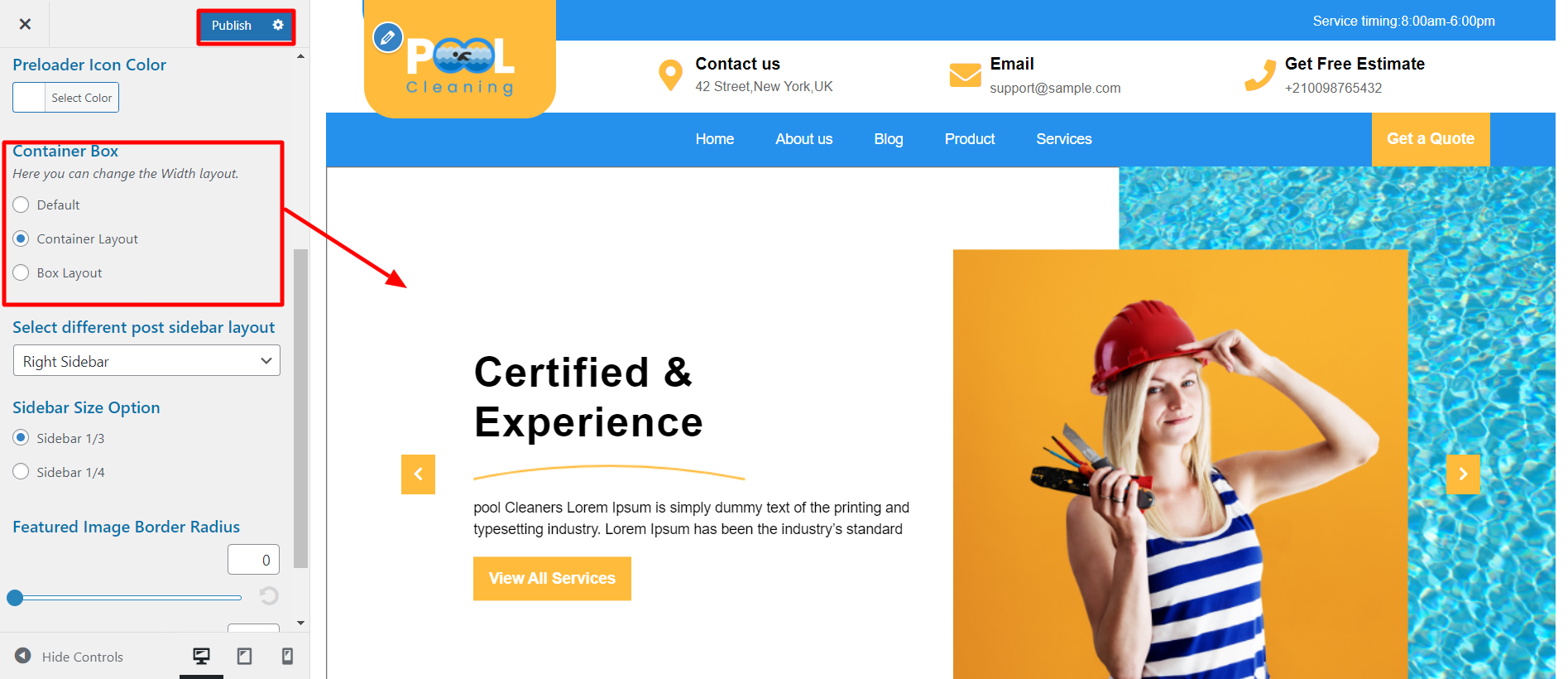
Here You can select the Container layout for the themes.

After Selecting Container layout themes will look like screenshot

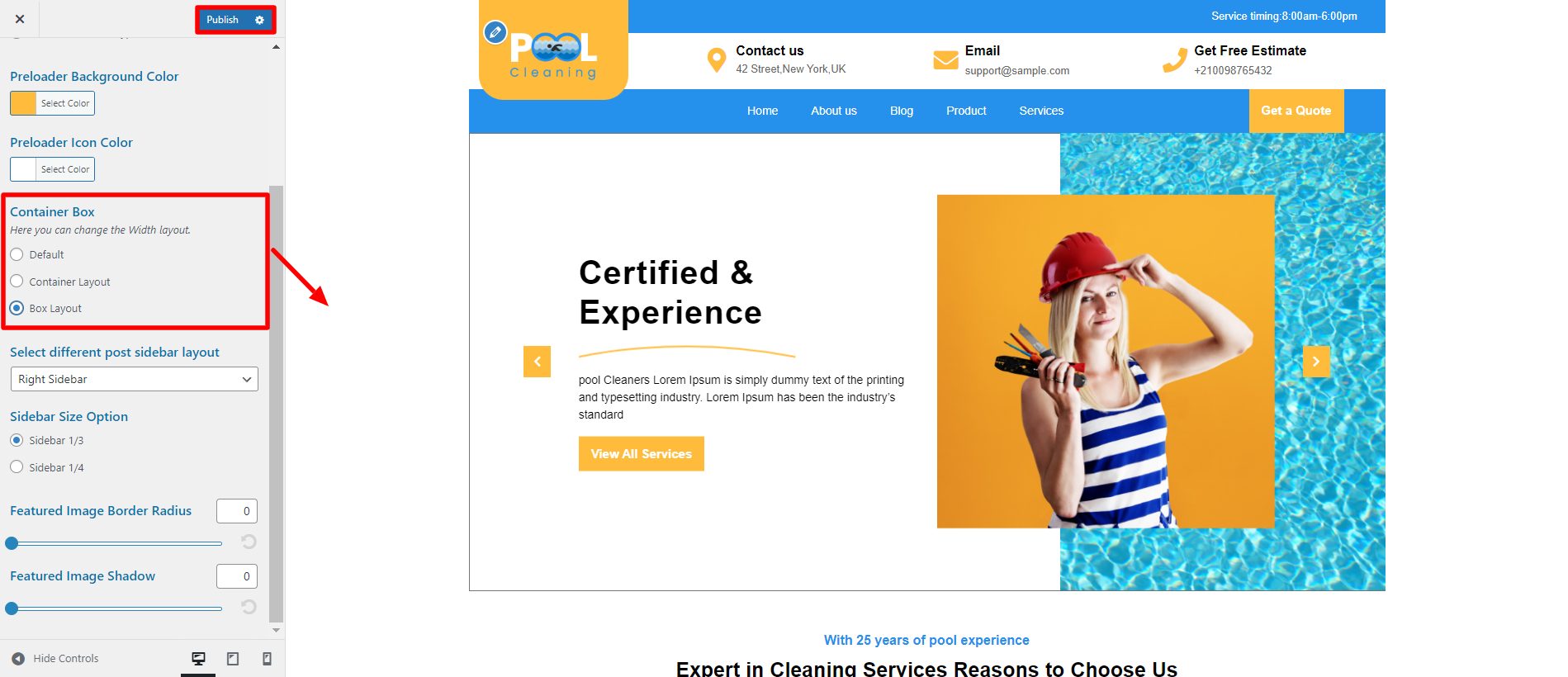
Here You can select the Box-Container layout for the themes.

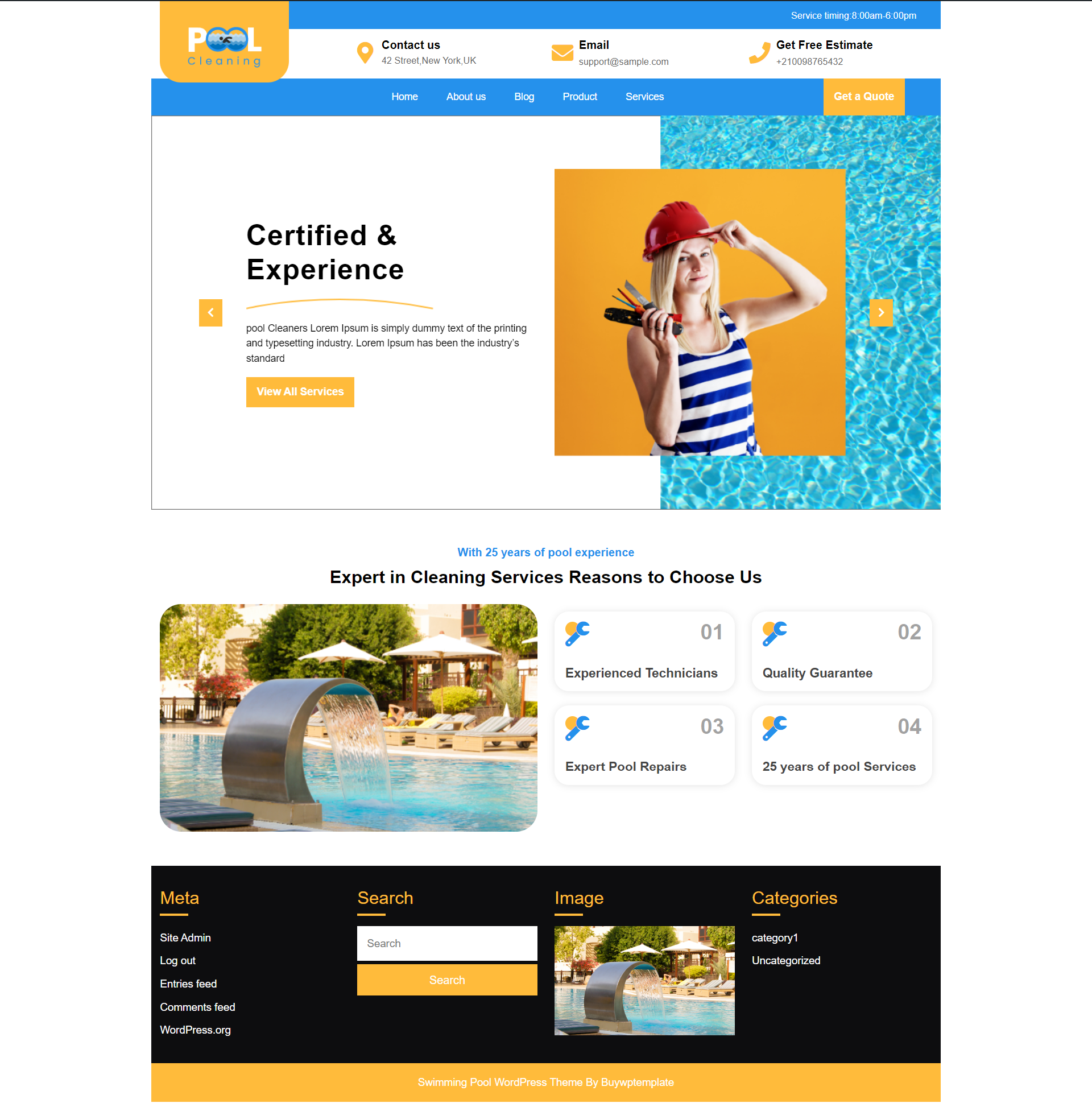
After Selecting Box-Container layout themes will look like screenshot

being able to continue, Header Section,
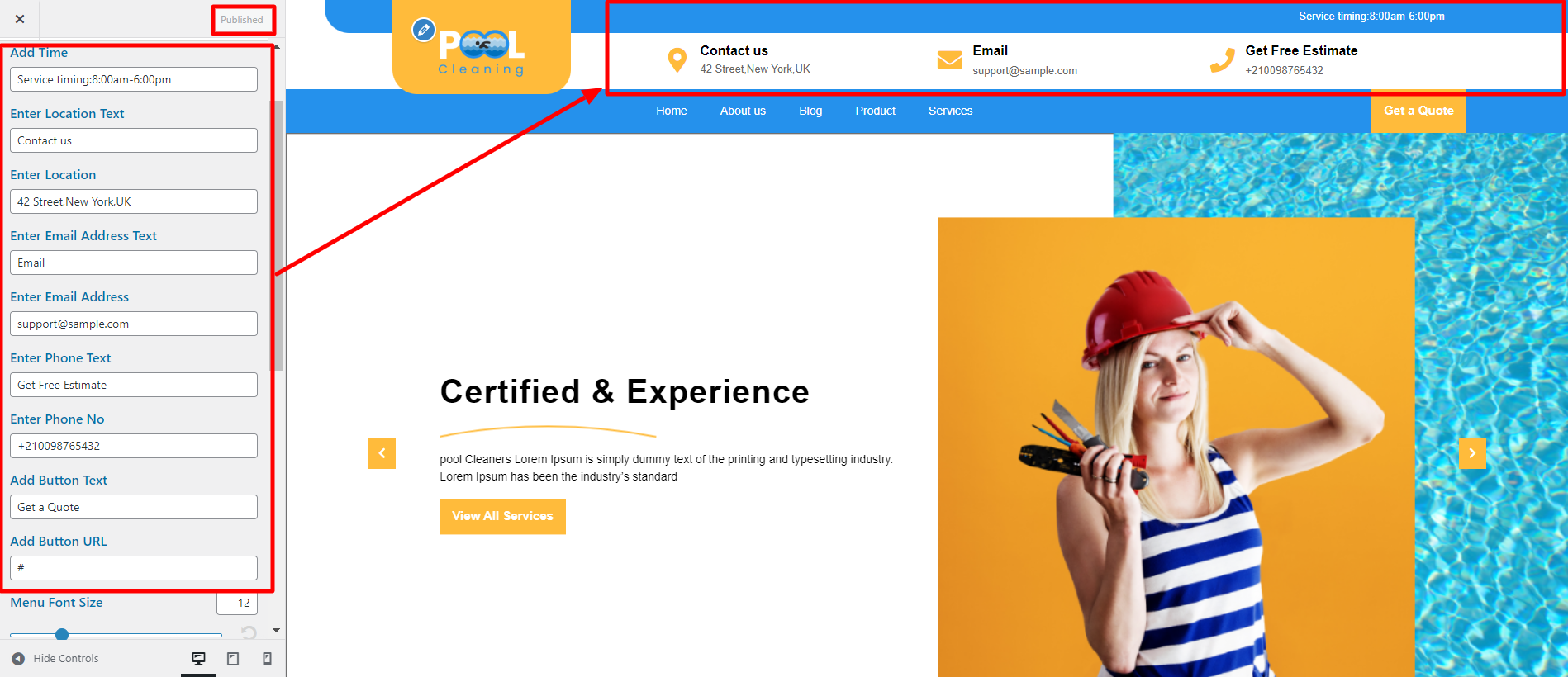
Go to Appearance Customize Theme Settings Header
1. Add Time: Here You have options to add Time.
2. Enter Location Text: You have options to add Location Text.
3. Enter Location: You have options to add Location.
4. Enter Email Text: You have options to add Email Text.
5. Enter Email: Here You have options to add E-mail.
6. Enter Phone Number Text: You have options to Enter Phone Number Text.
7. Add Phone Number: Here You have options to add Phone Number.
8. Add Button Text: You have options to Add Button Text.
9. Add Button Url: Here You have options to Add Button Url.

In this way you can add top header section.

For Logo :
being able to proceed with Header Logo, follow the below steps
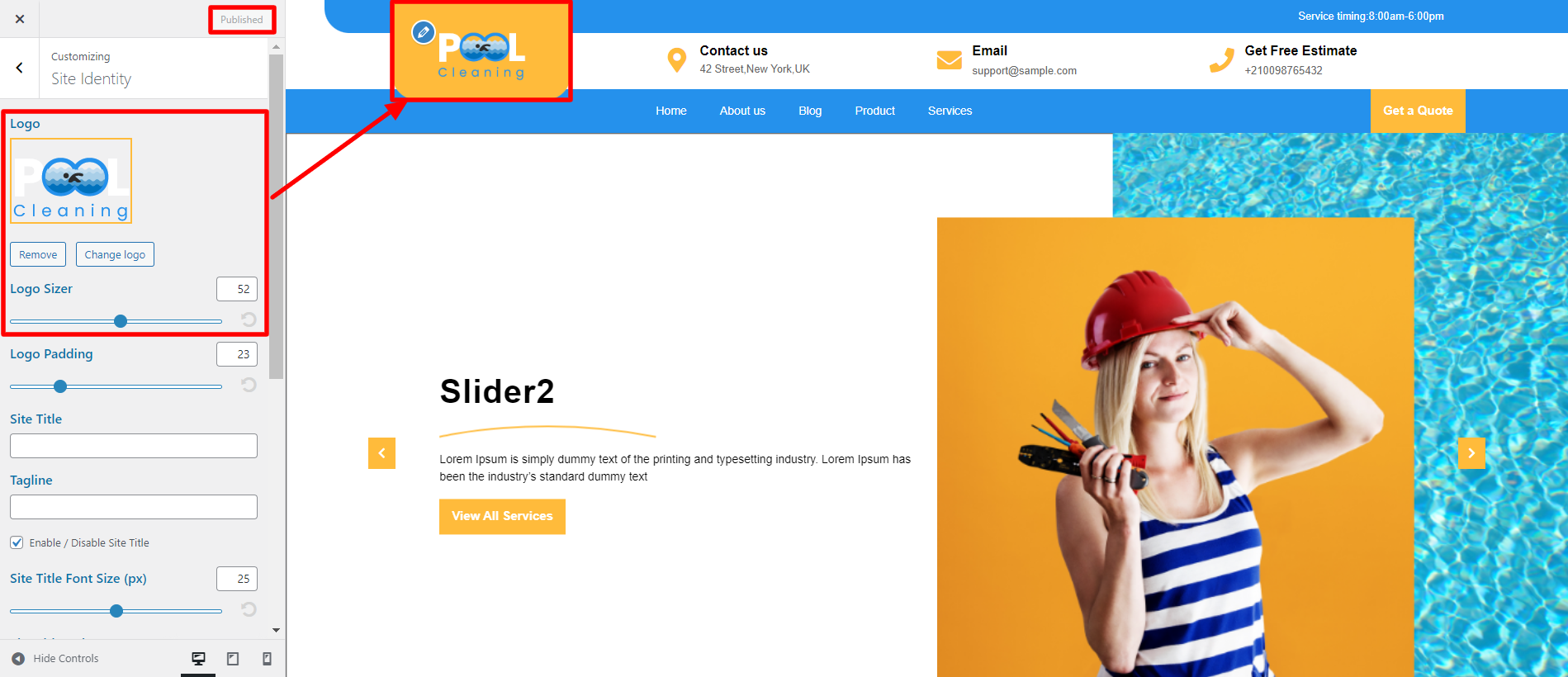
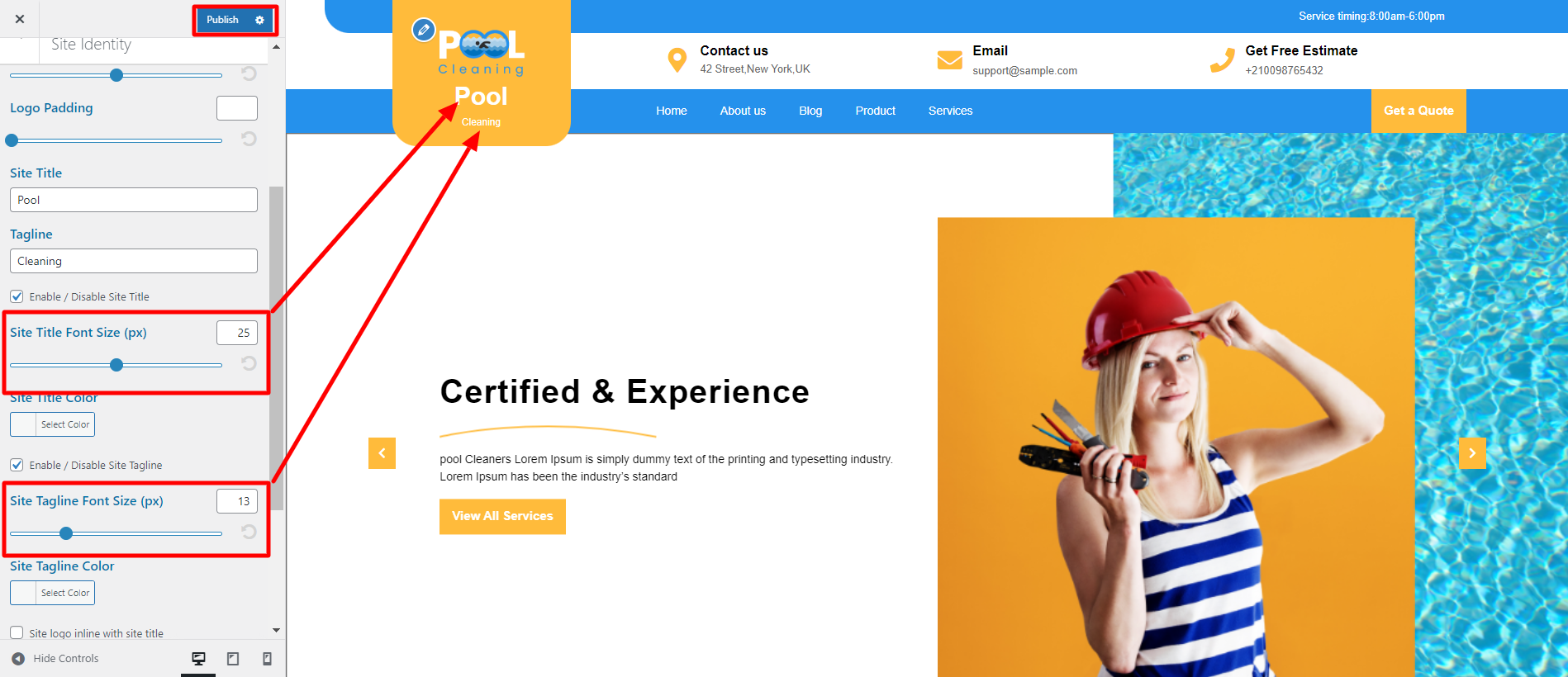
Go to Appearance >> Customize >> Site Identity
Here you select the logo and size for logo of the theme

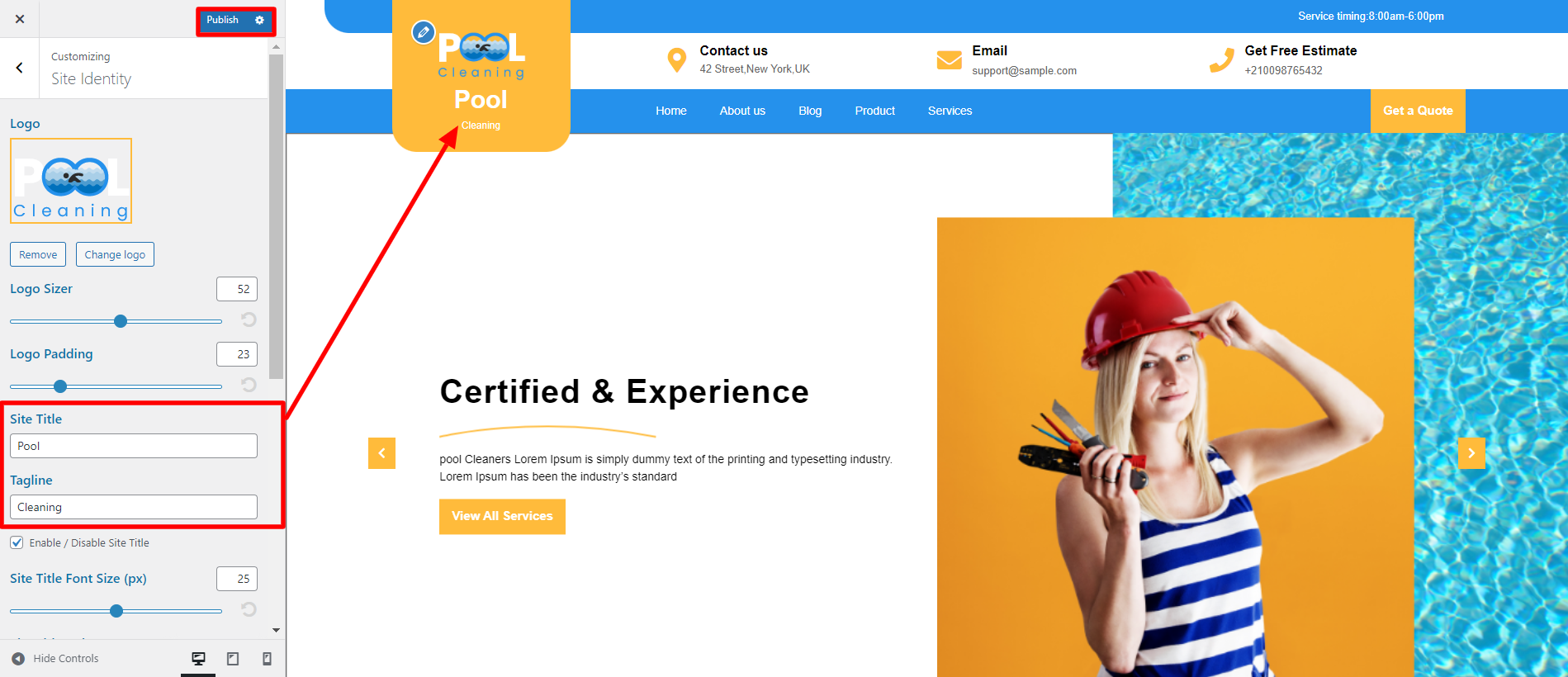
Here you can add you Site title and tagline for the theme

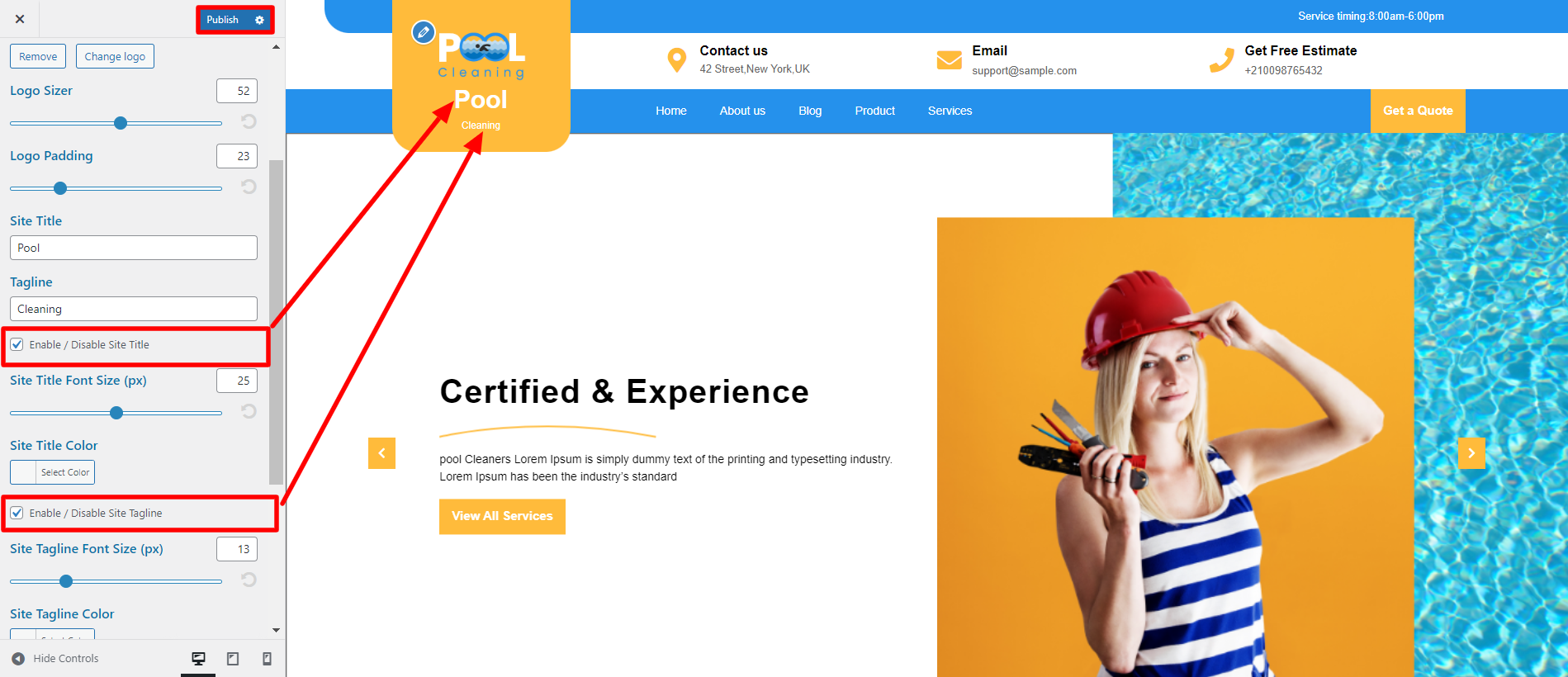
For enable / disable site title and tagline for the theme, click on the checkbox for the theme.

Here you can select the size for site title and tagline for the theme.

In this way you can setup header.
To setup, adhere to the procedures below the Slider
Go to Dashboard >> Pages >> Add new >>

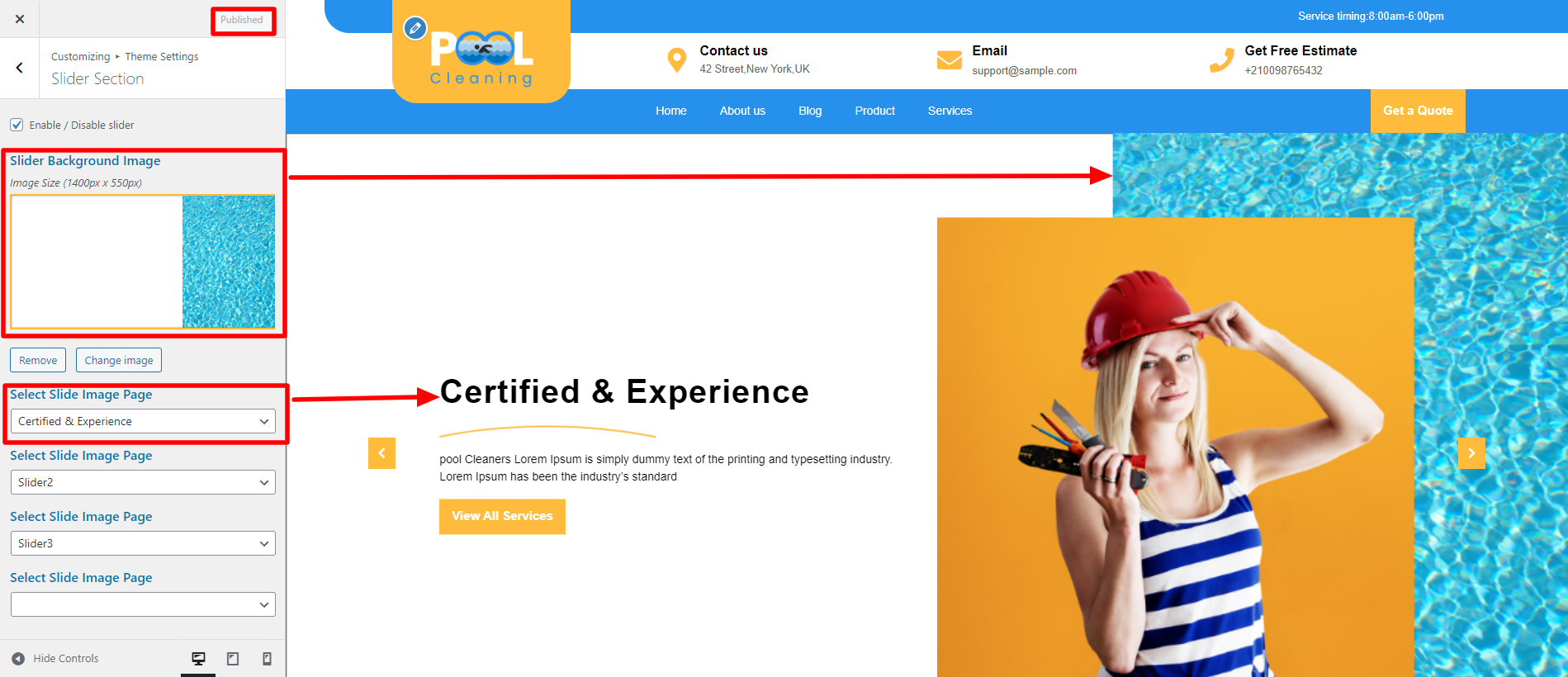
Go to Appearance >> Customize >> Theme Settings >> Slider Section
Select the pages created for slider

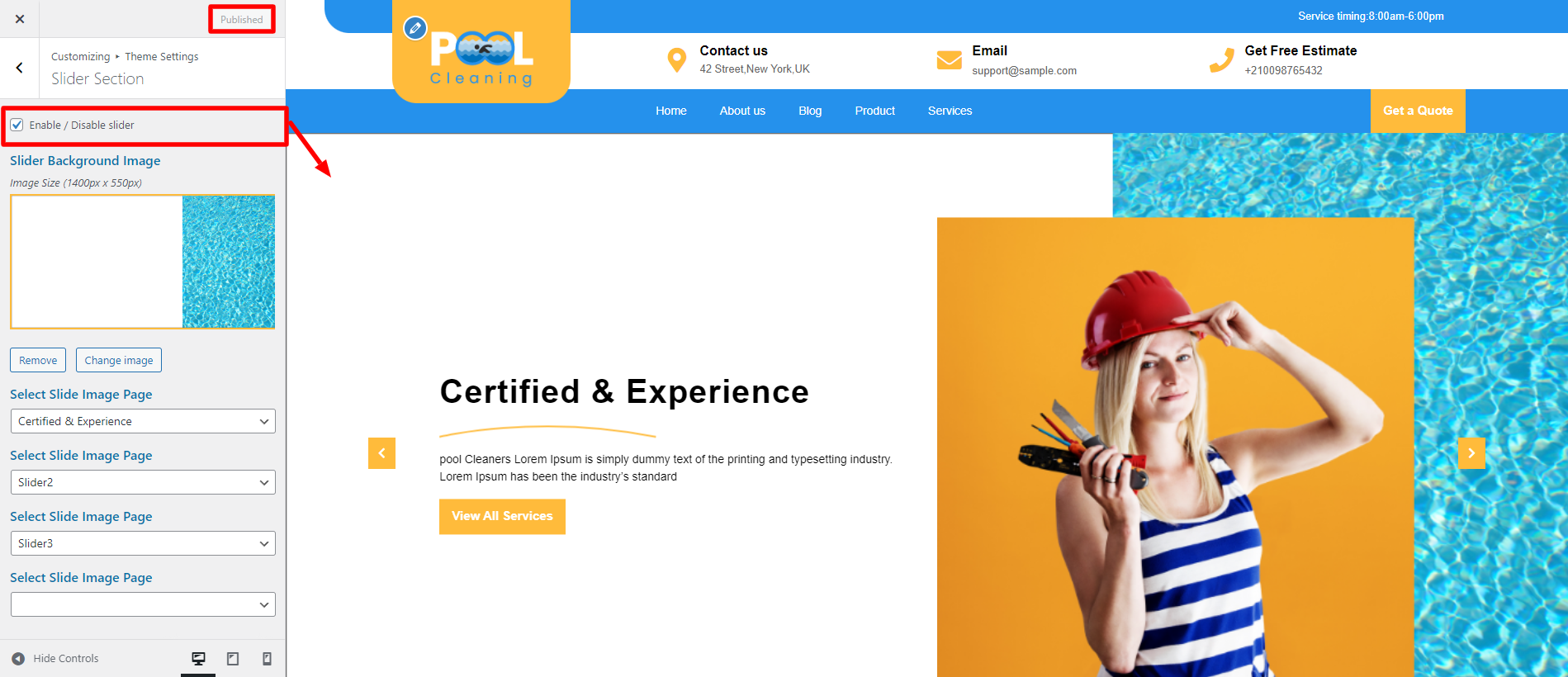
For enable / disable slider, click on the checkbox.

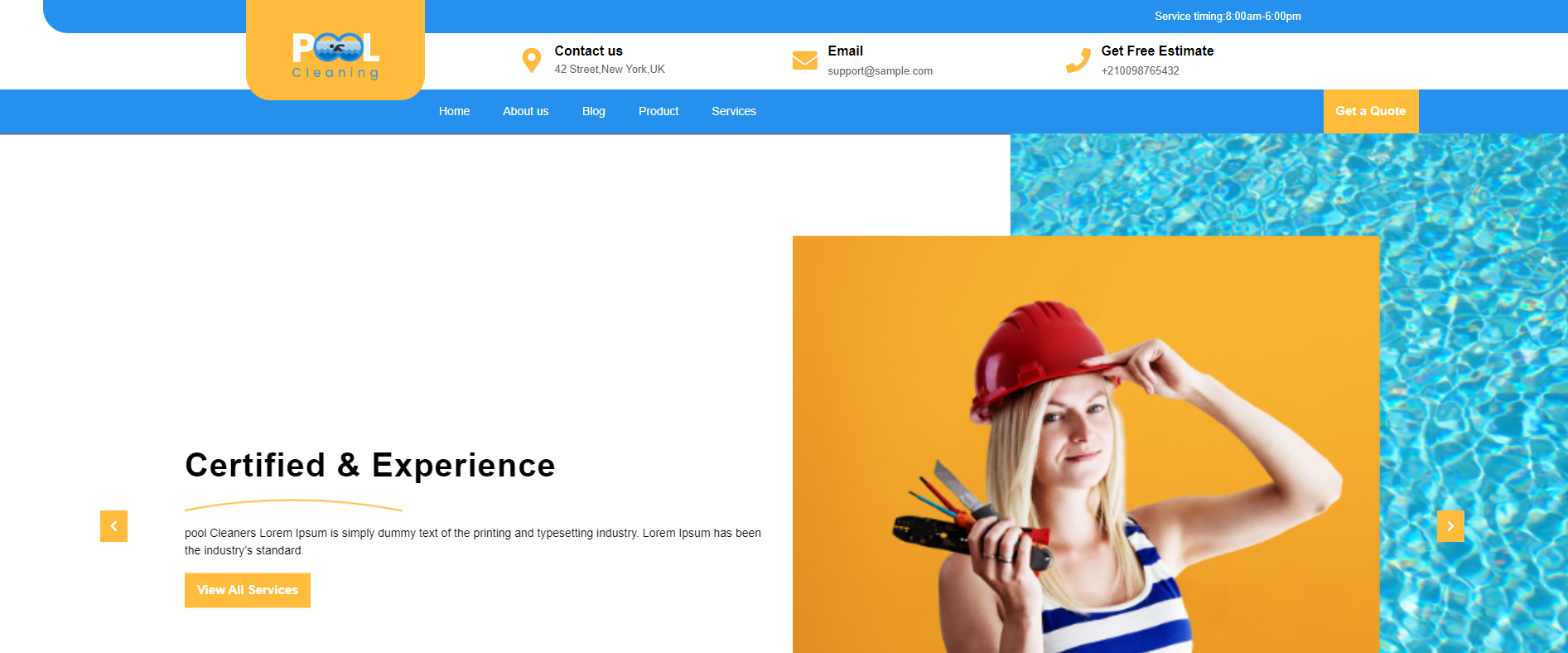
After doing this, you will see the slider on the home page.

being able to setup Service Section, follow the directions below.
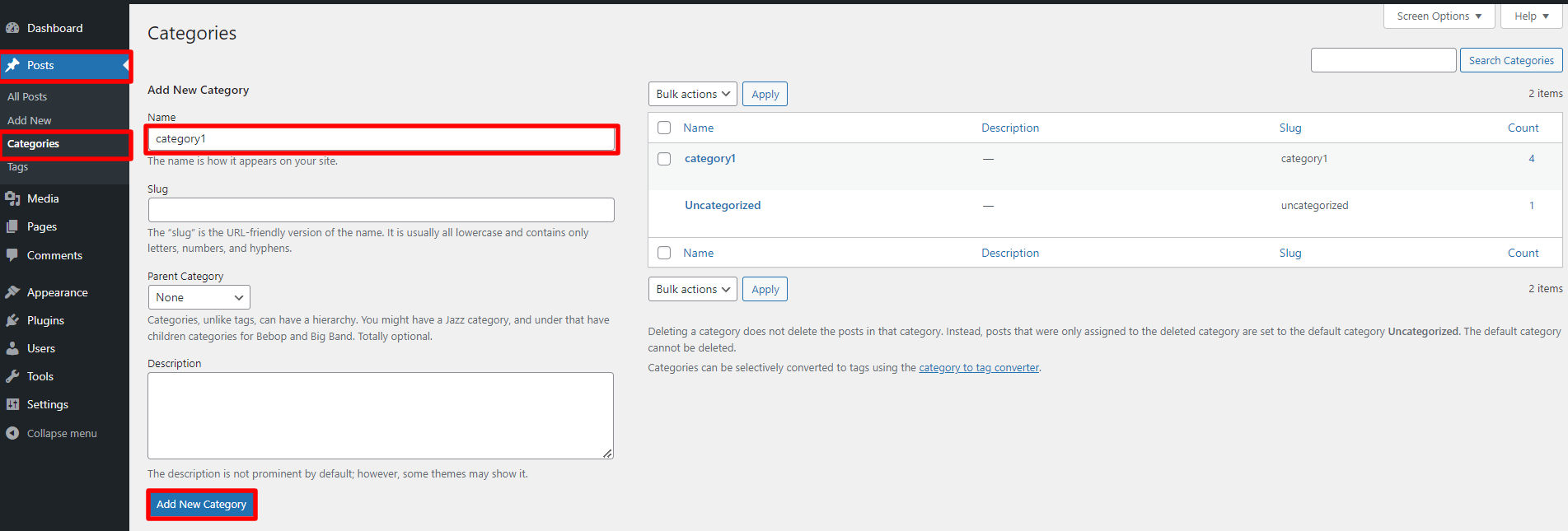
1. Go to Dashboard >> Posts >> Categories >> Add New
In this section, you have to add new category.

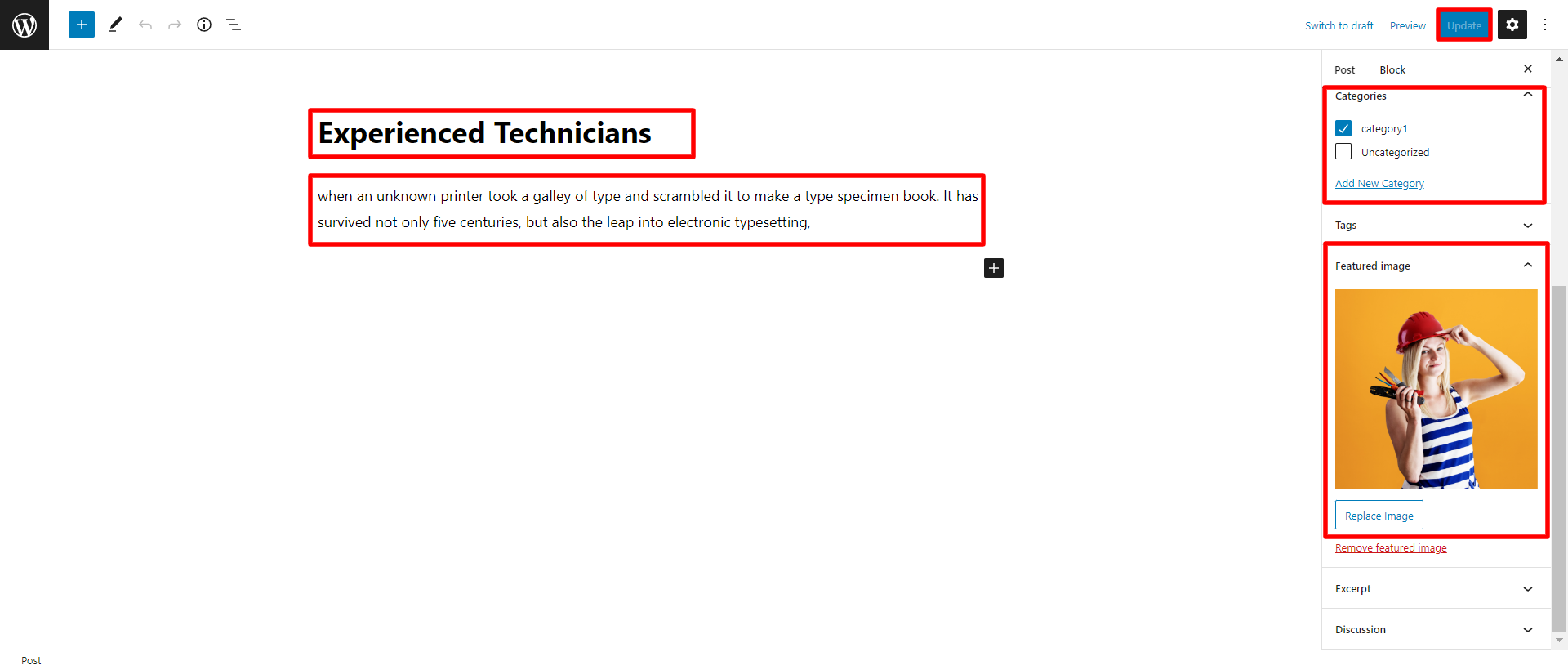
2. Go to Dashboard >> Posts >> Add New
In this section, you can add new post, In the post you can add the Title, Content, Image and select the category that you have added.

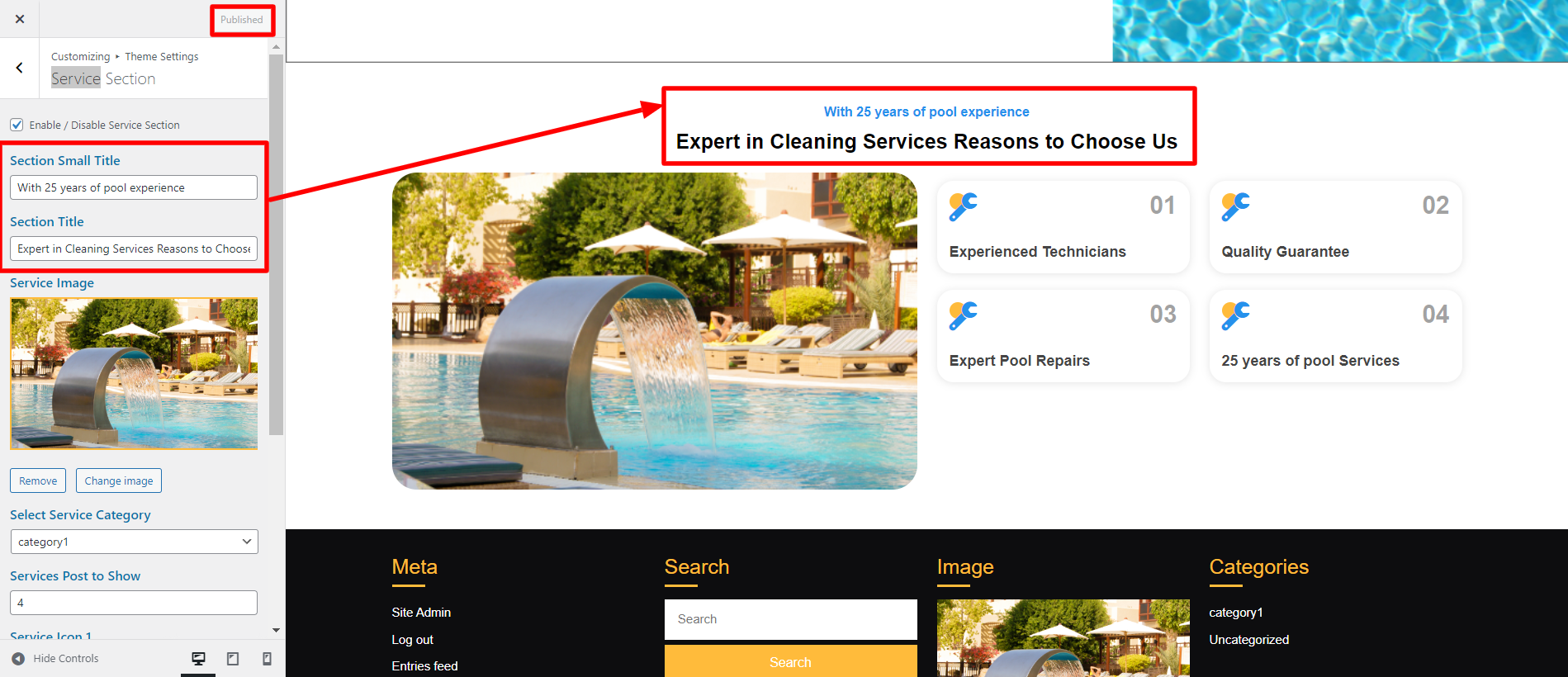
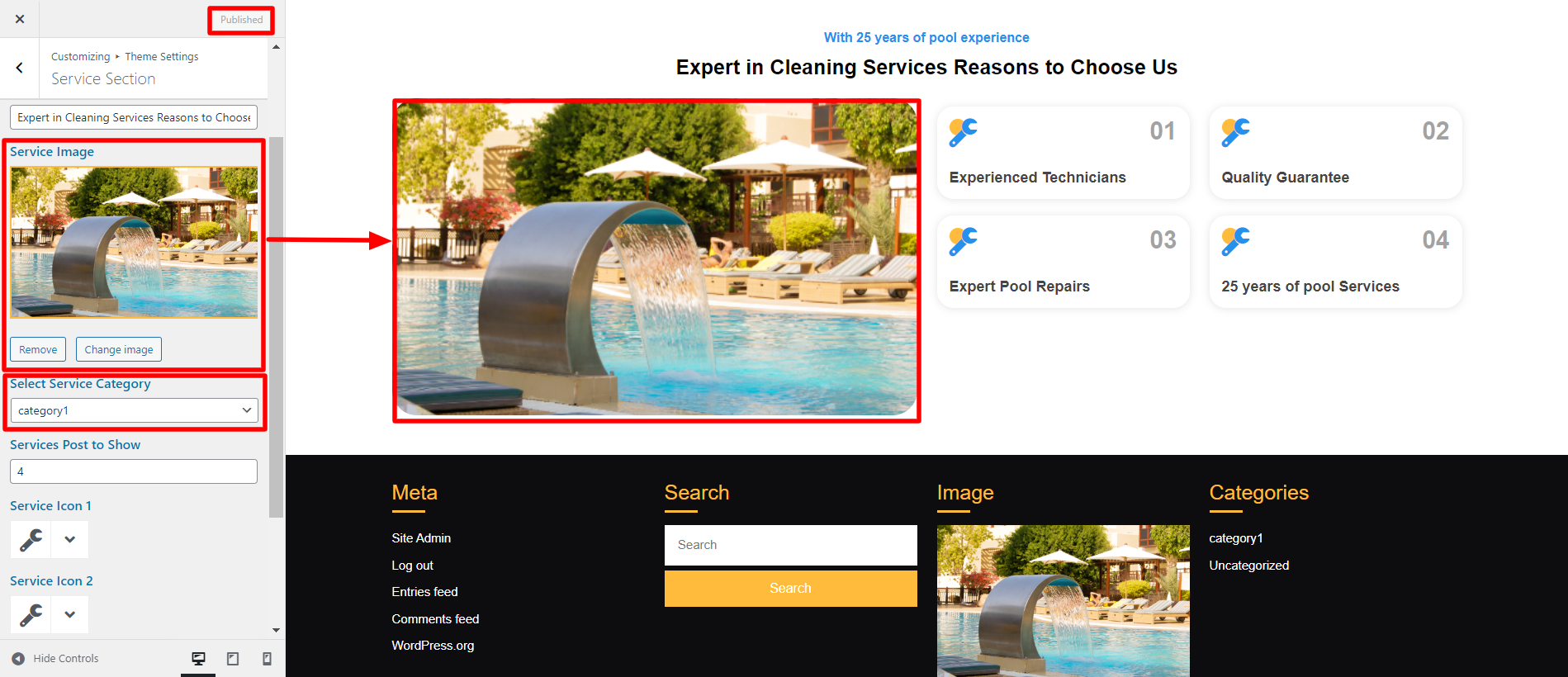
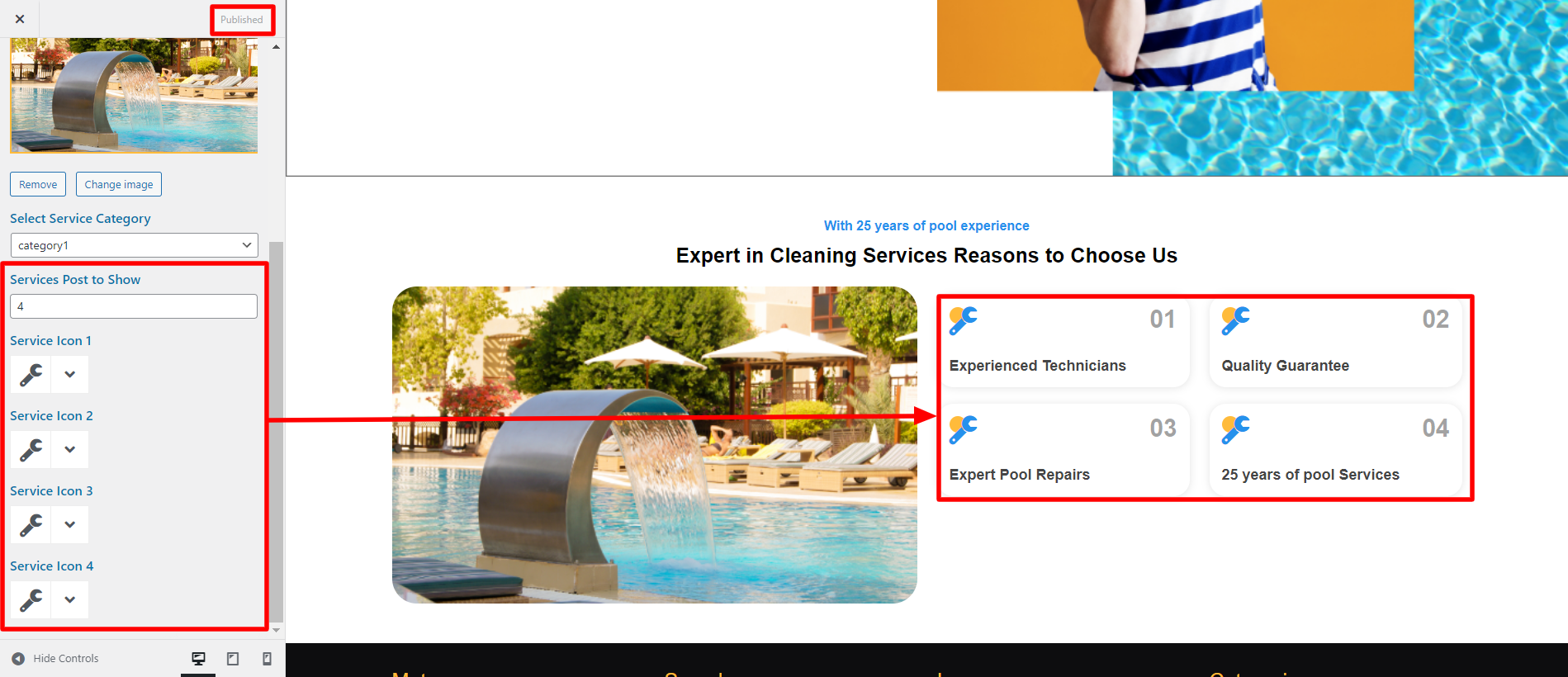
3. Go to Appearance >> Customize >> Theme Settings >> Service Section
You can add section small title and section tittle

You can add service image and select category which you have created.

Here,you can add the number of Service post and select service icons.

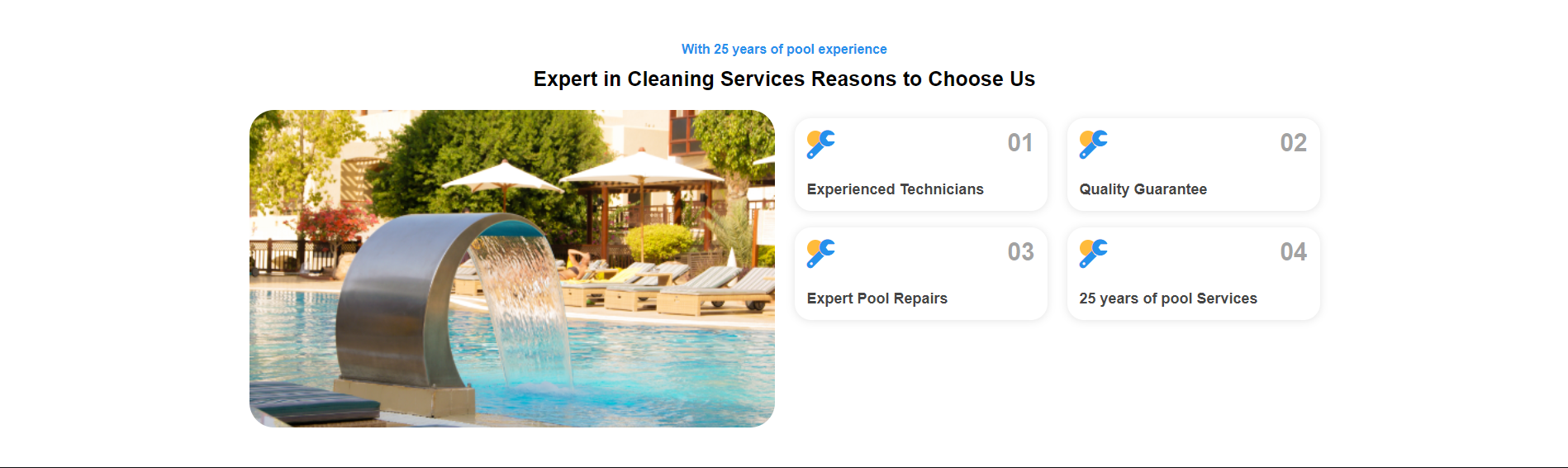
It will appear like this on the front end.

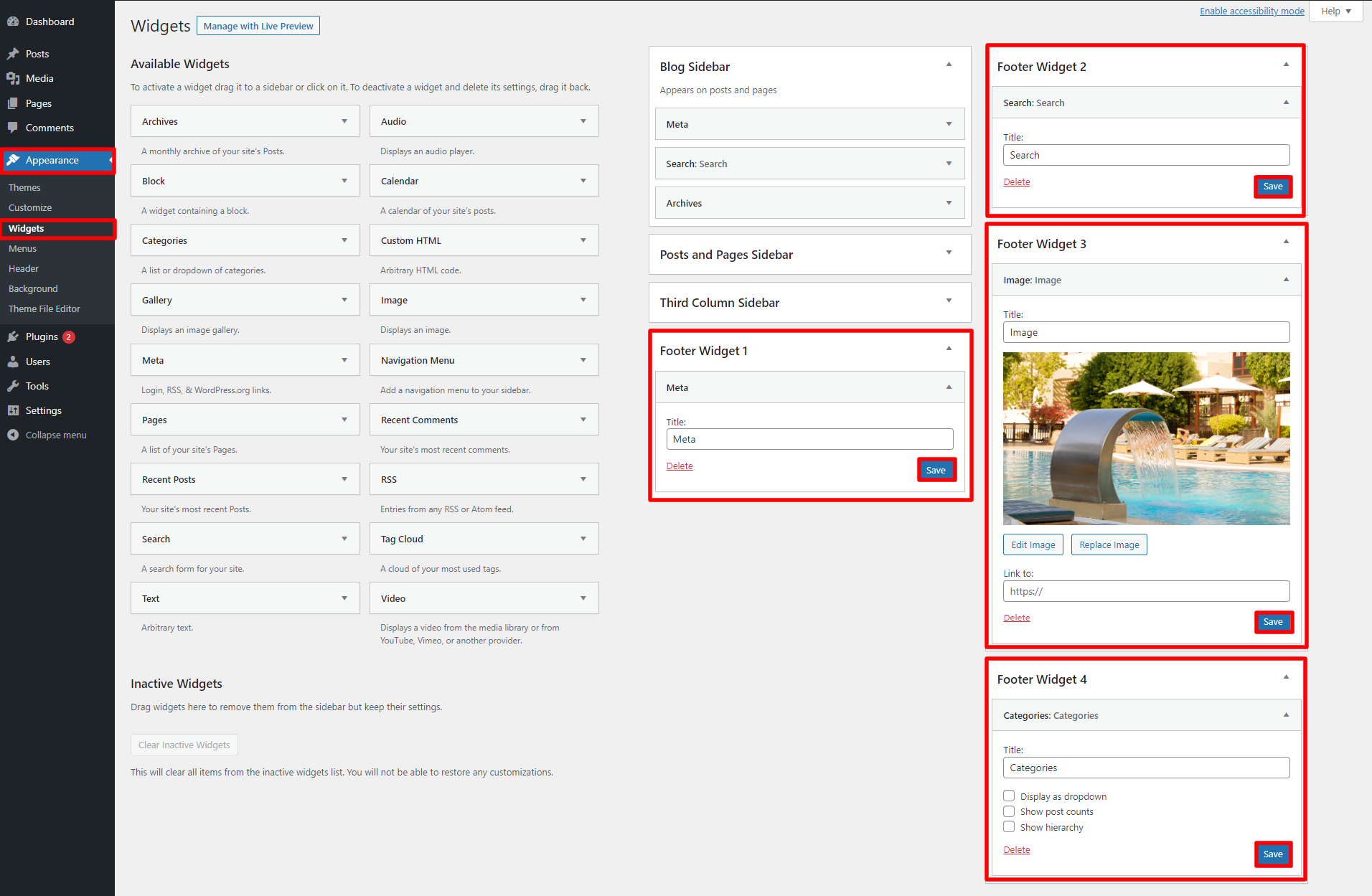
Footer have four columns. Any widget can be added there.
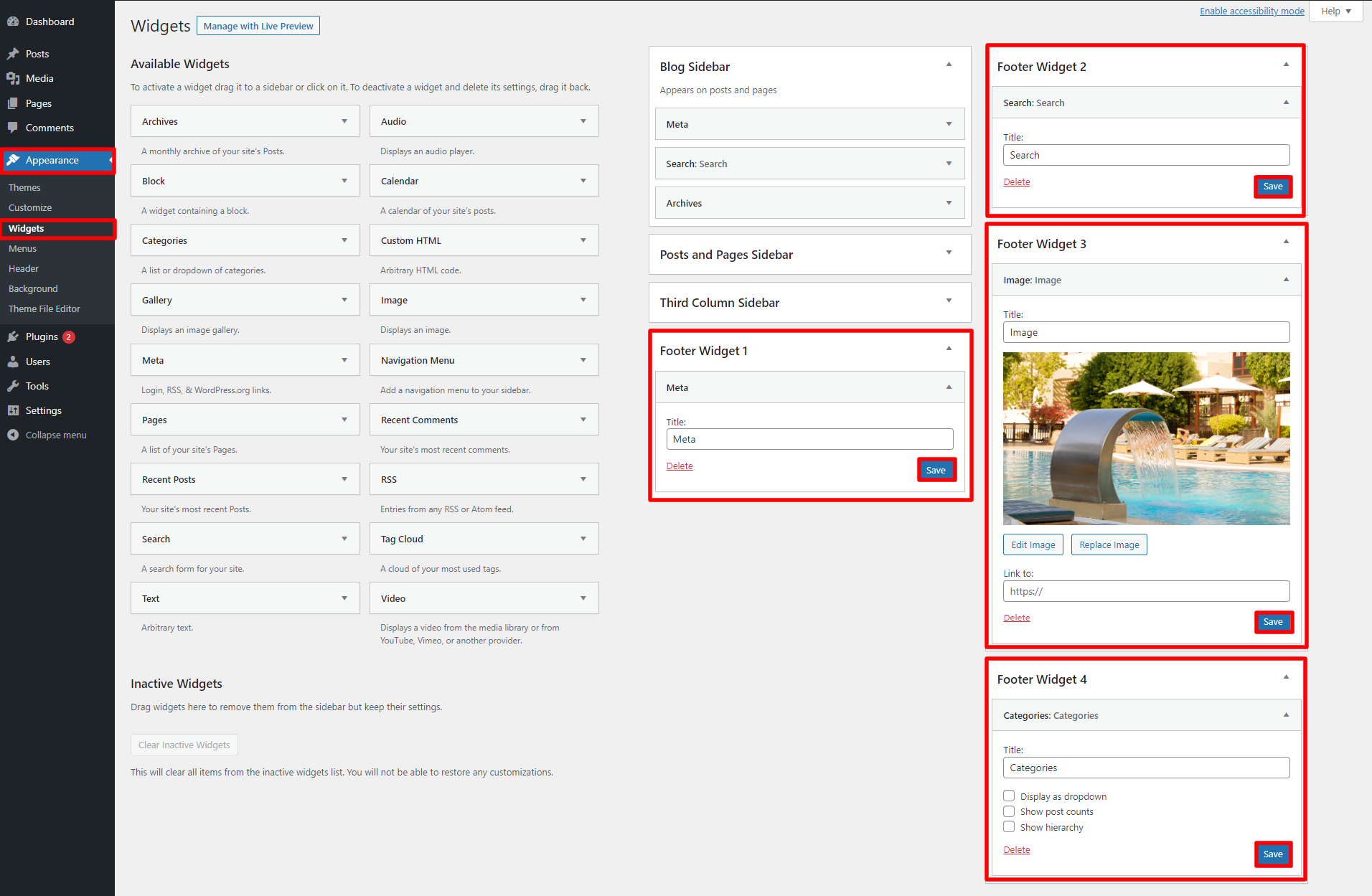
1) Go to Access Appearance ->Widgets
The screenshot below shows how to add widgets to the footer.

You can add footer columns, but to do so you must choose widgets such as text, picture, gallery, etc. that make it simple to put text or images of your choice.
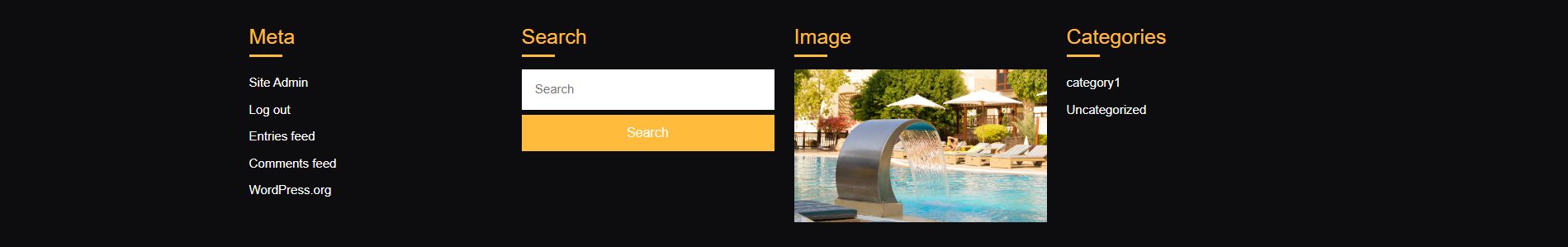
Once you add widgets to the footer, your footer will look like this,

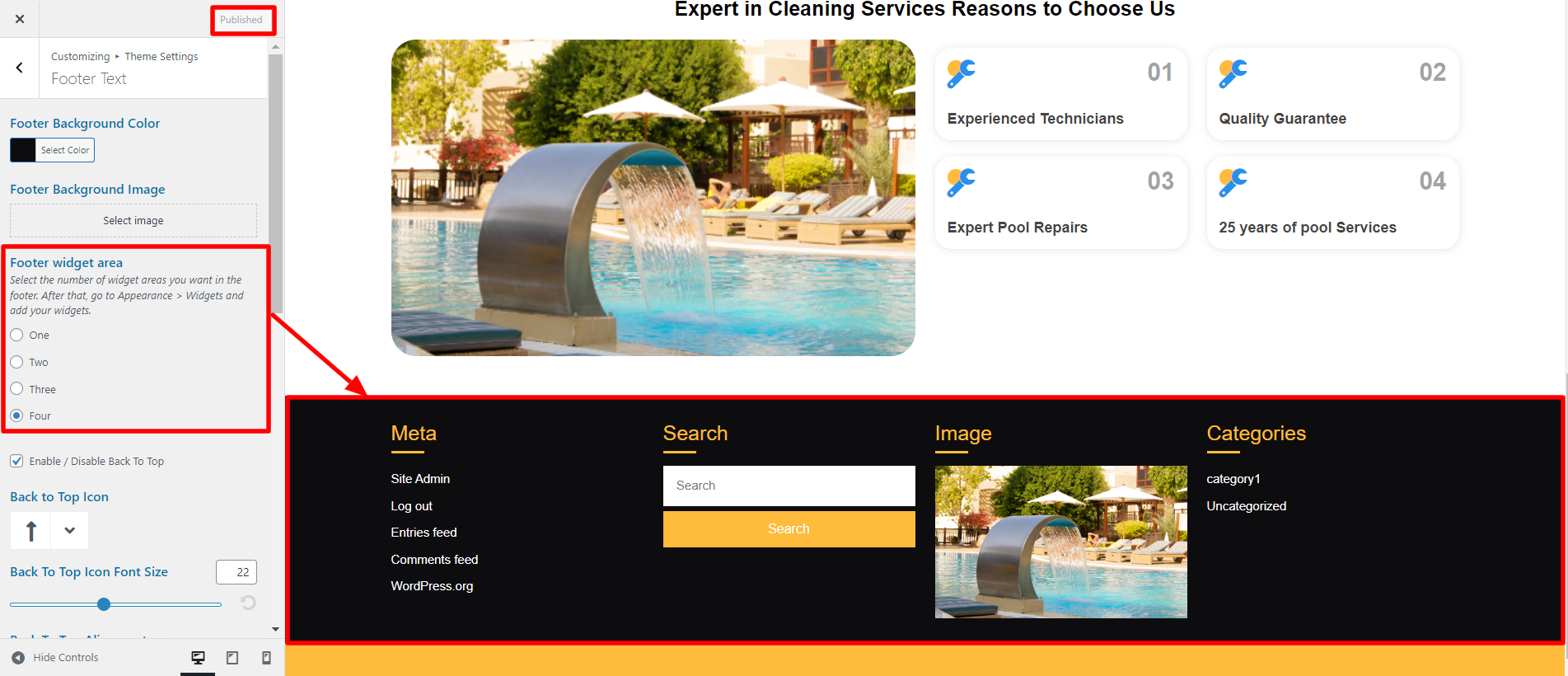
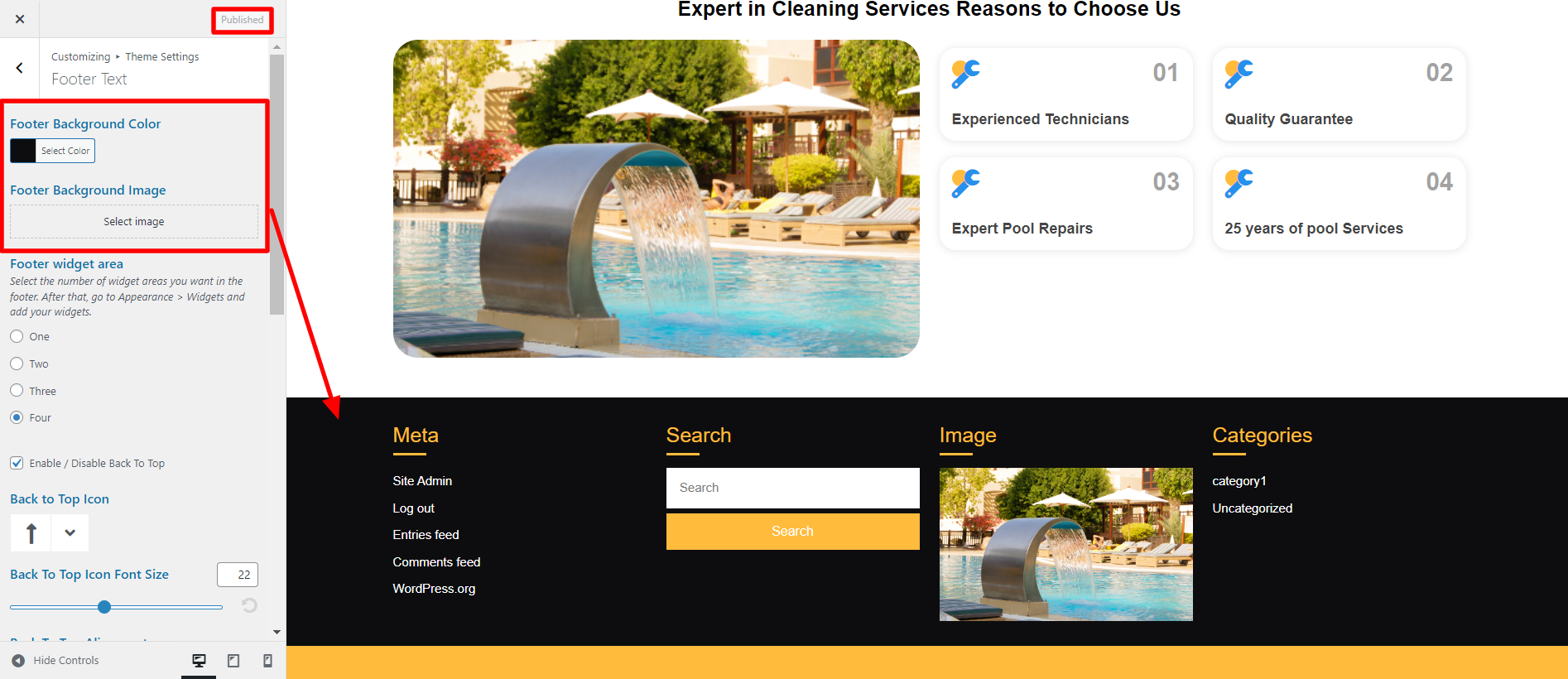
Go to Appearance >> Customize >>Theme Settings >> Footer Text.
Here you can select the number of widget areas in the footer.

From here you can select the Footer Widget Background Color and Footer Widget Background Image for the themes.

In this way you can add footer section.
To continue with the footer Text section, follow the below steps.
Go to Appearance >> Customize >> Settings >> Footer Text.
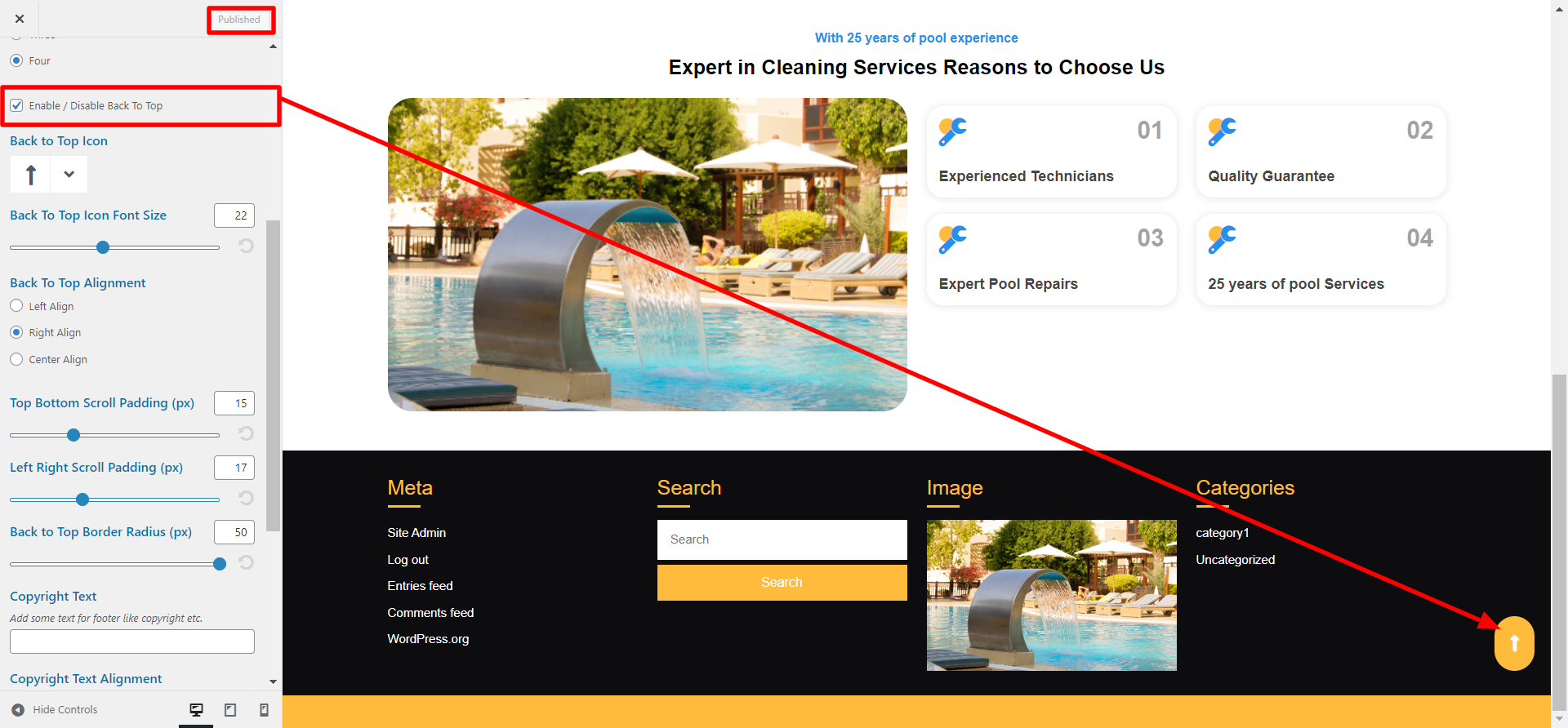
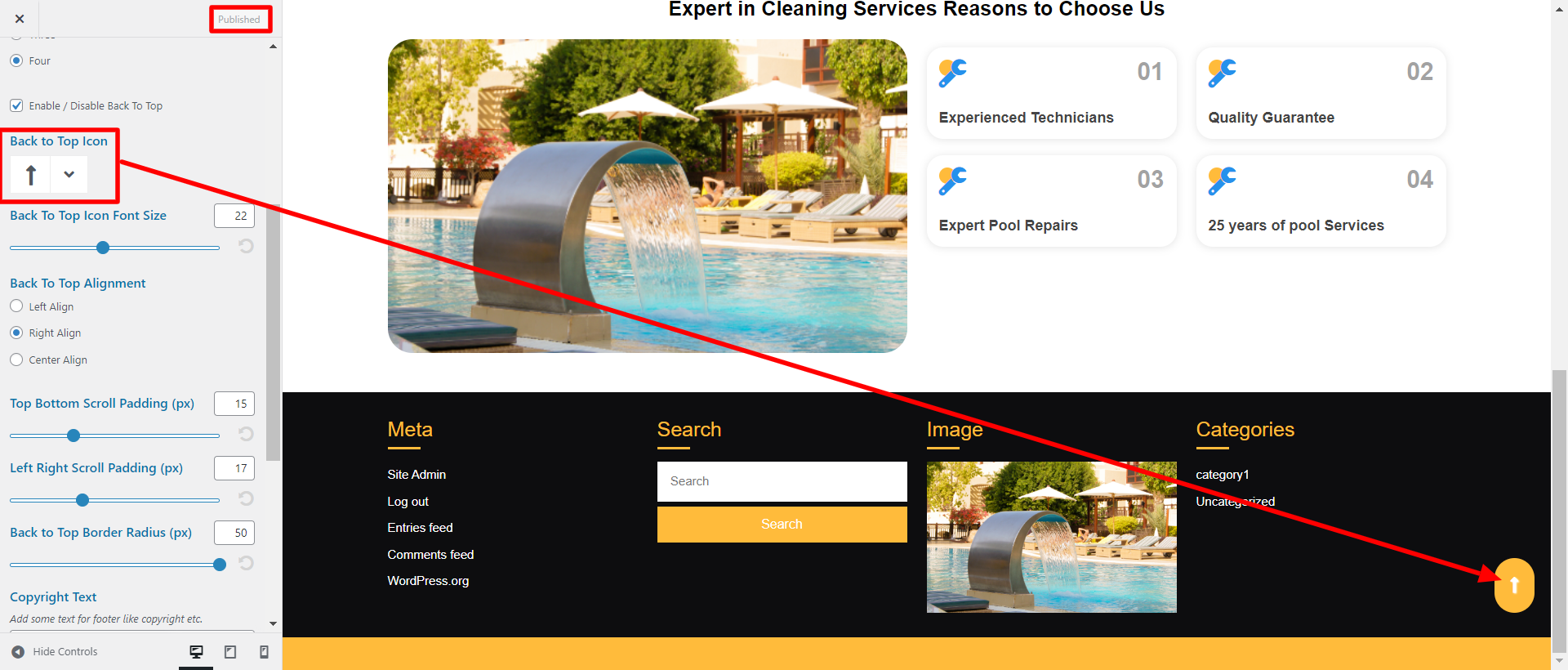
For enable or disable Scroll To Top, click on the checkbox.

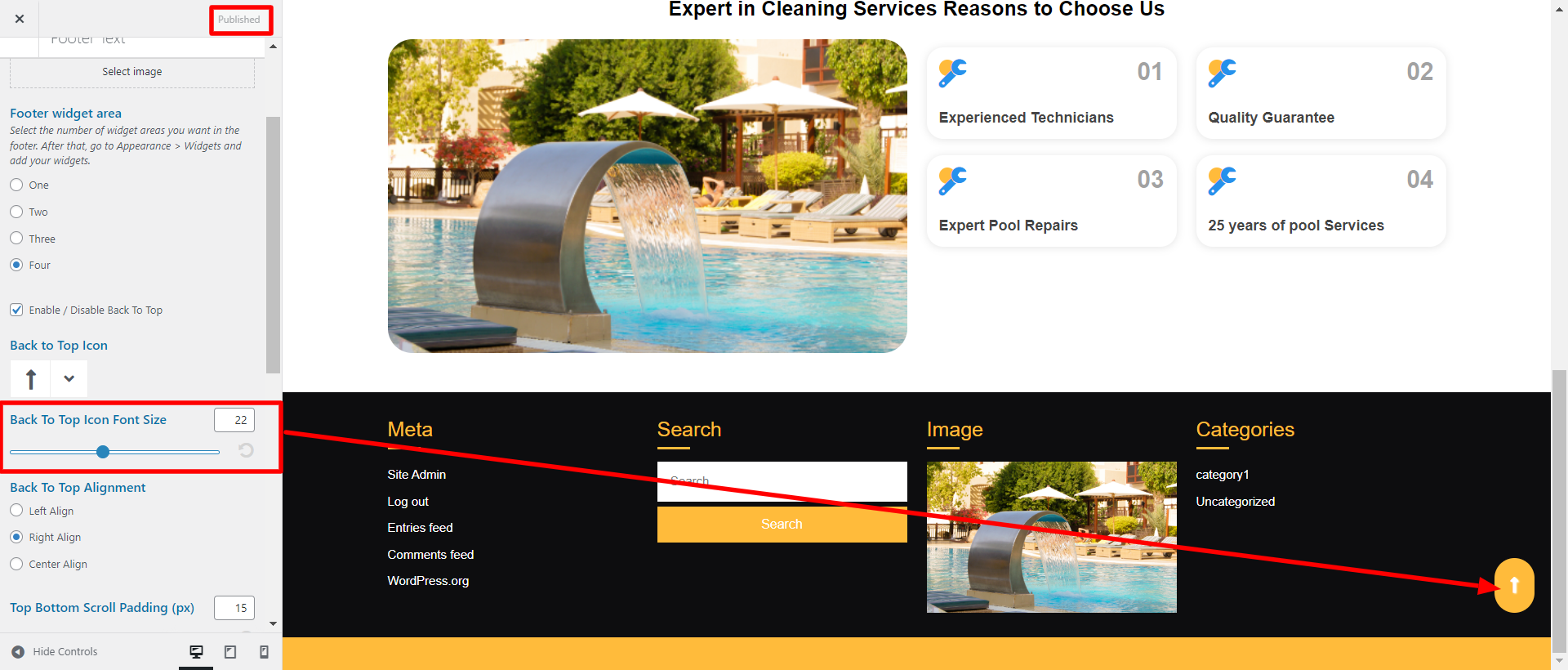
Here you can select the Scroll to top button icon.

Here you can select the Scroll to top icon button size

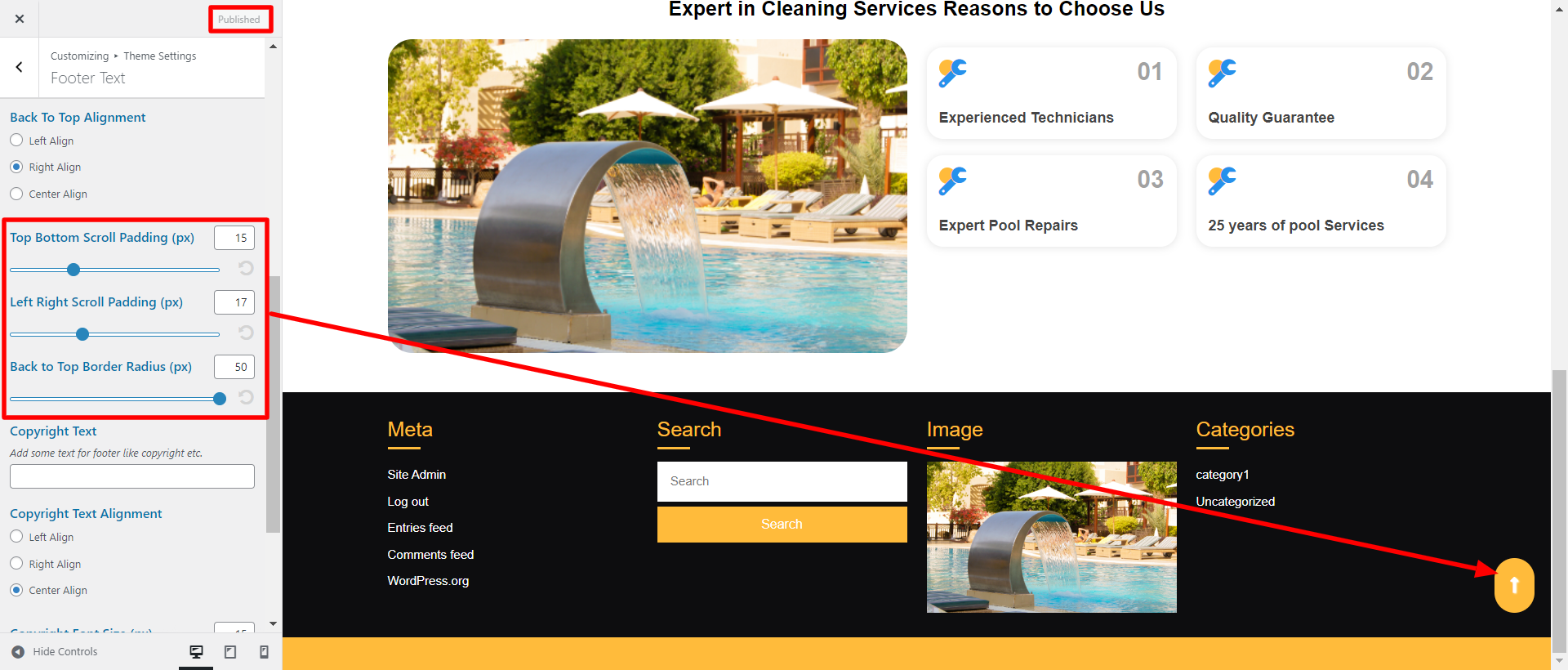
Here you can give the Scroll button top-bottom, left-right padding and border radius

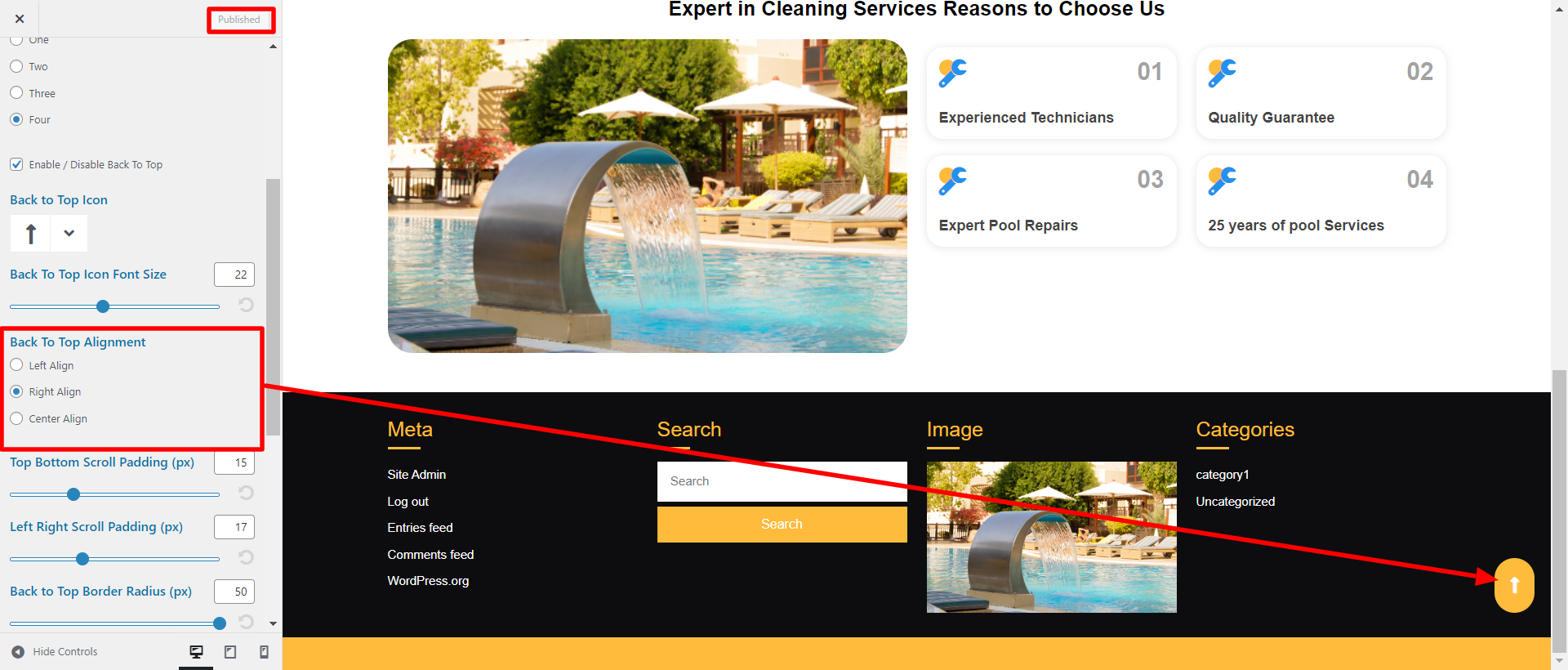
being able to proceed with Scroll To Top position, you can change position of scroll.

Here you can add copyright text, copyright text font size, padding and select the text alignment.

It will appear like this on the front end.

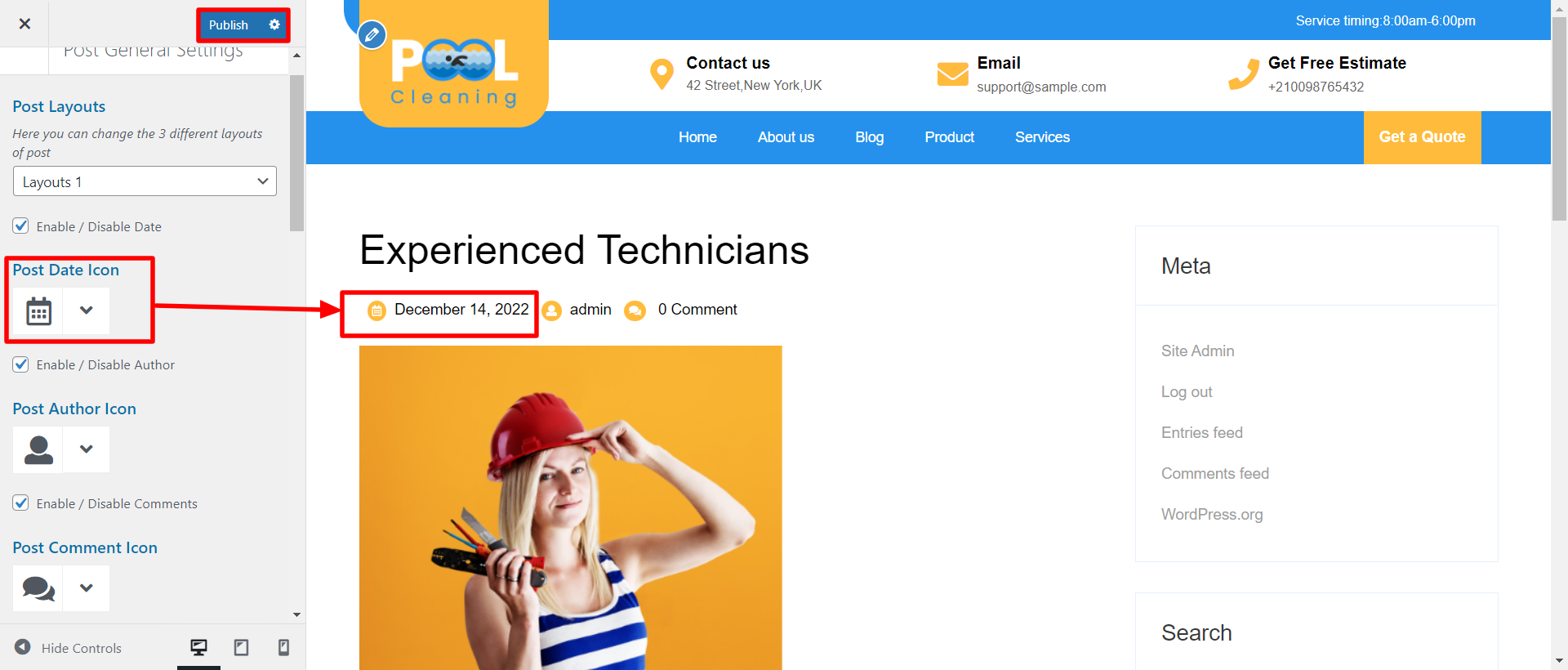
being able to proceed with Post General Settings, follow the below steps.
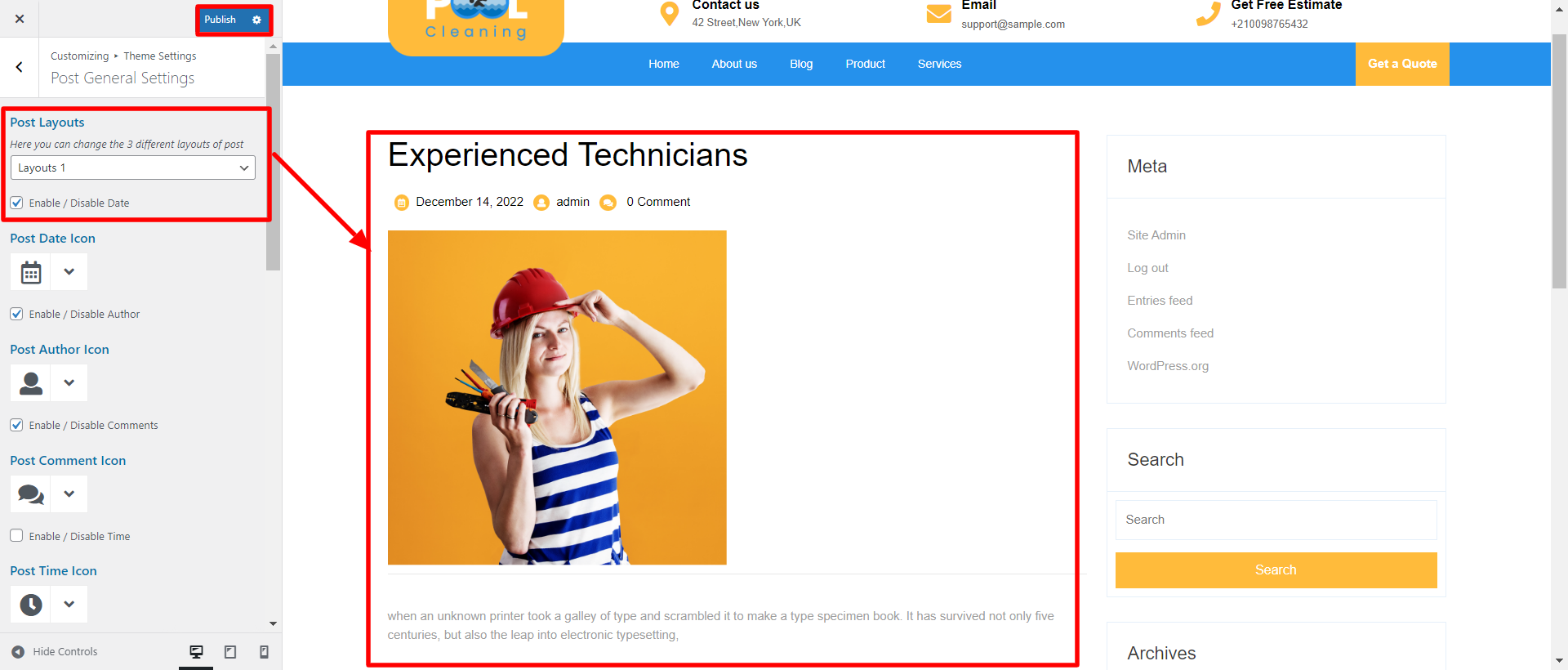
Go to Appearance >> Customize >> Theme Settings >>Post General Settings
Here you can select the layout for blog post

In blog page, For Show / Hide Date by click on checkbox and select the icon for date.

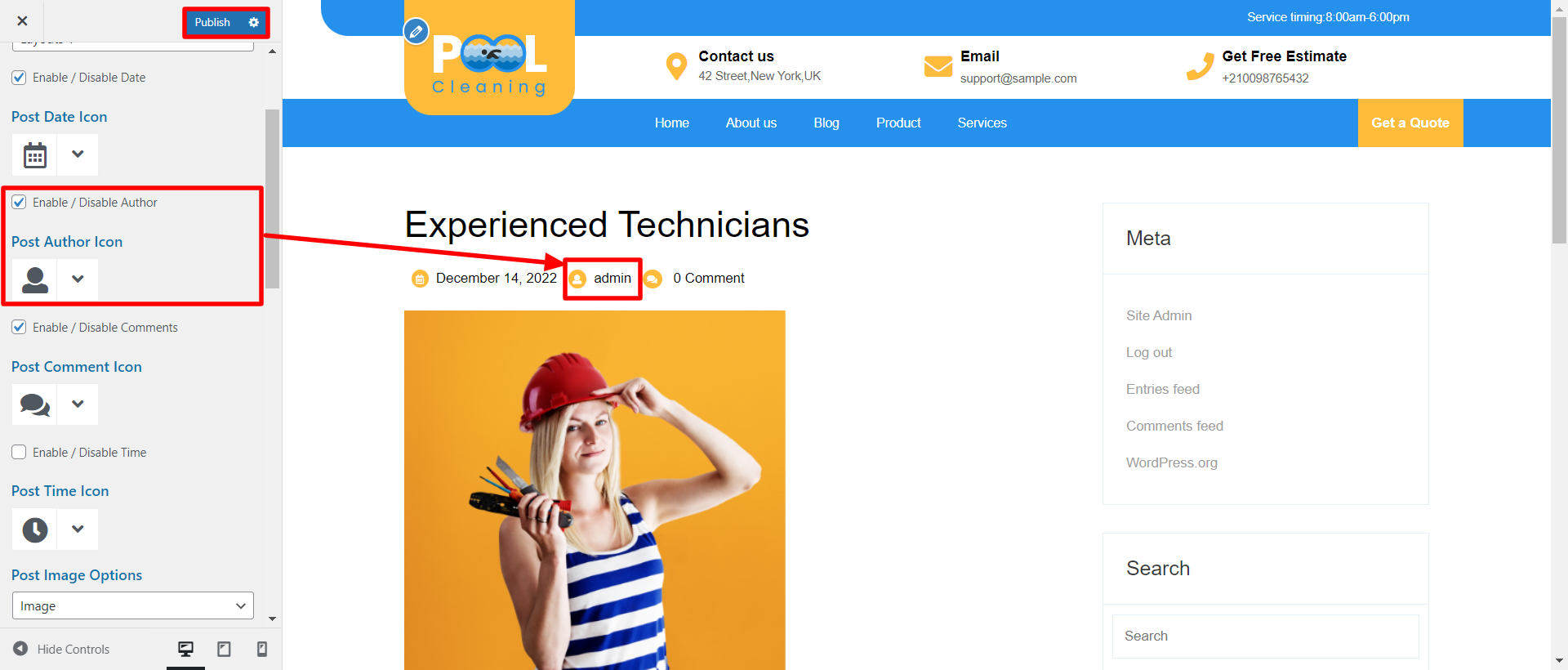
In blog page, For Show / Hide Author by click on checkbox and select the icon for author.

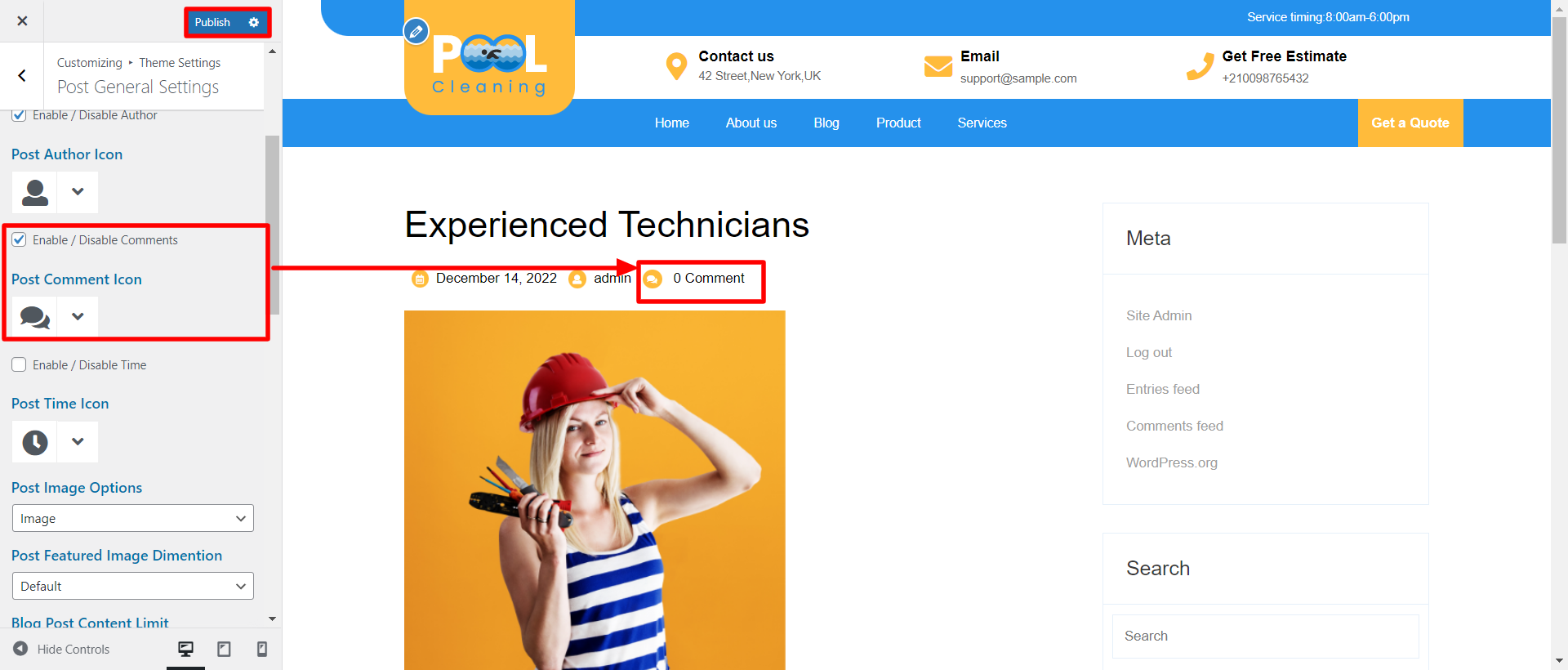
In blog page, For Show / Hide Comment by click on checkbox and select the icon for comment.

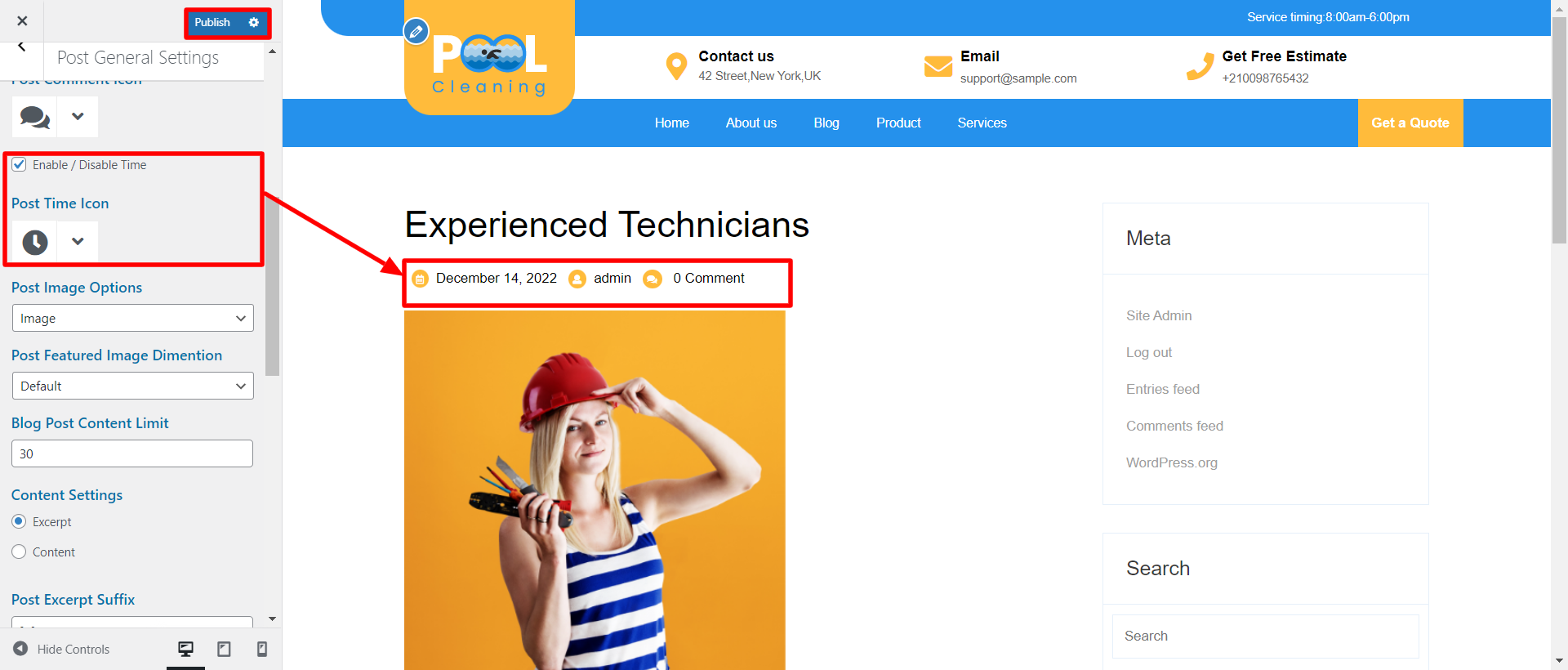
In blog page, For Show / Hide Time by click on checkbox and select the icon for comment.

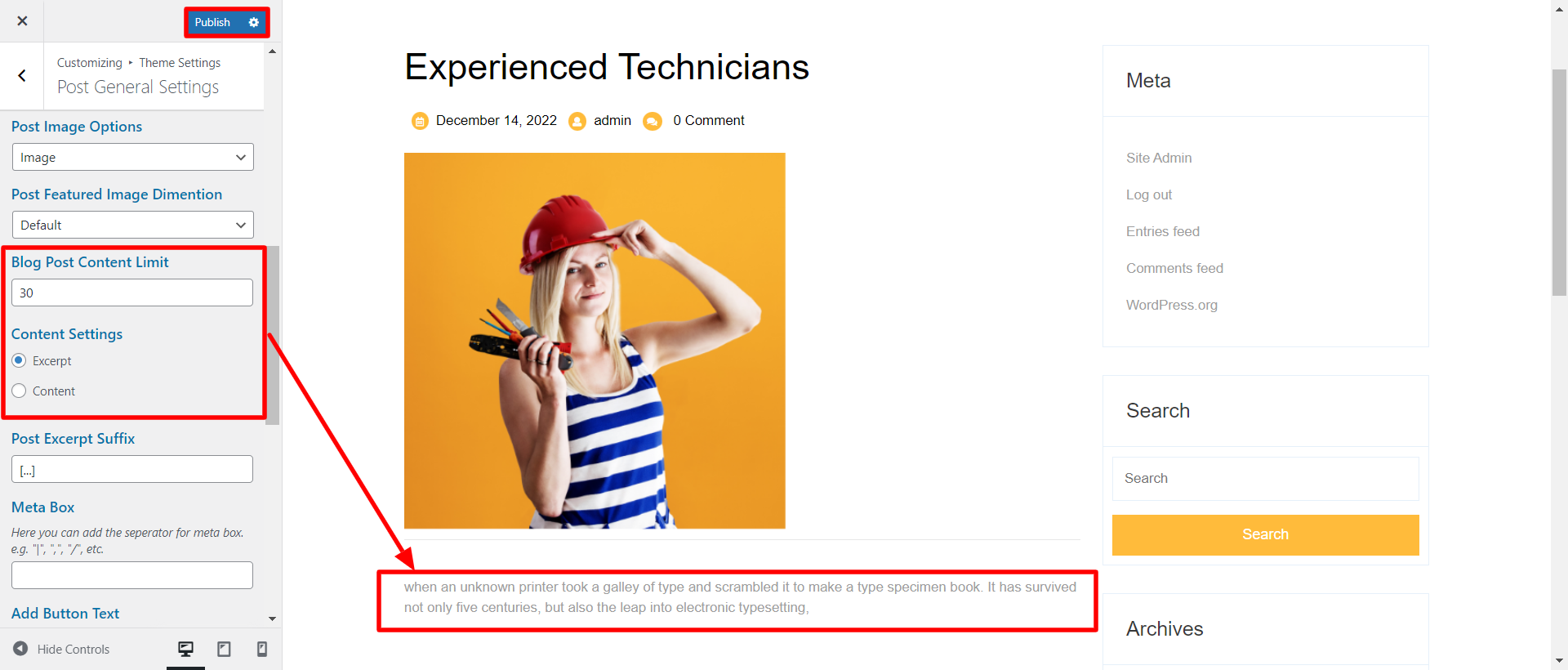
Here you can select the content limt for blog post

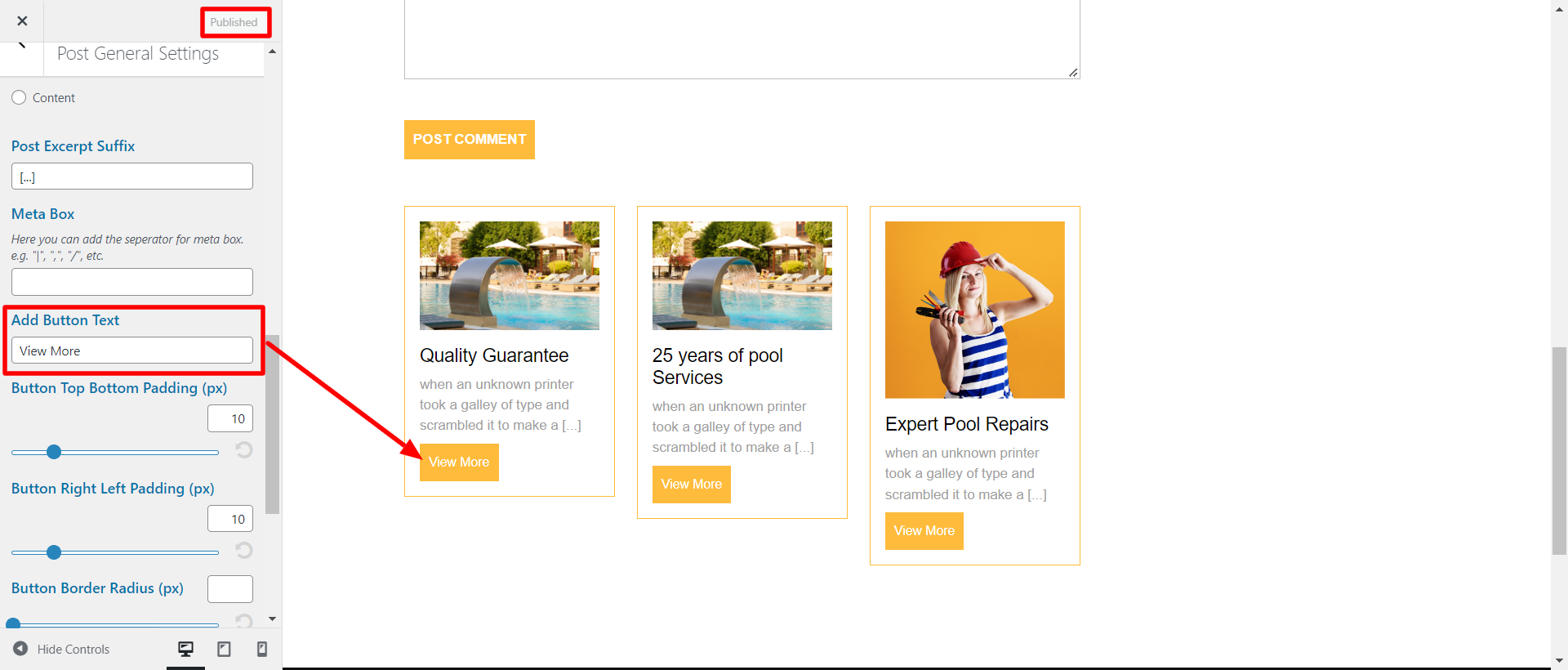
Here you can give the button text for blog post

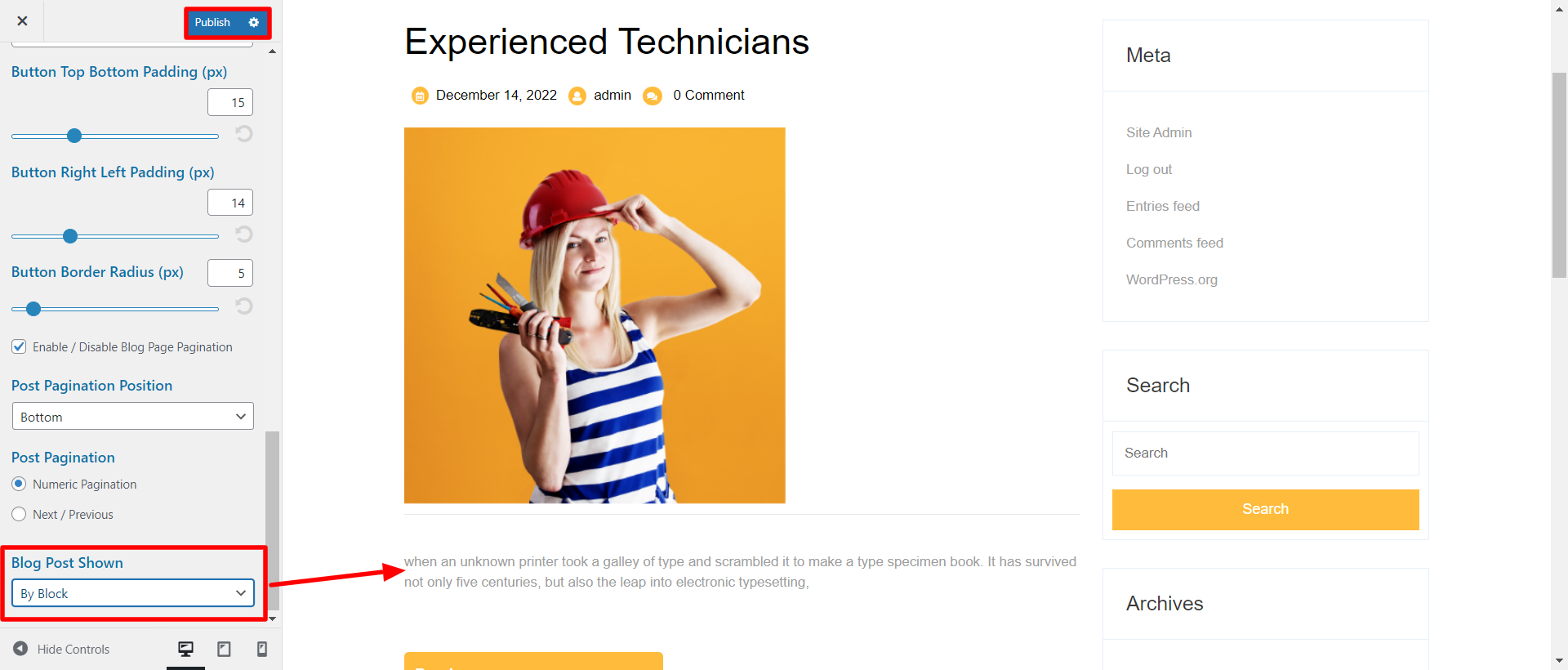
Here you can select the top-bottom,left-right padding and border radius for post blog

Here you can select the Block for post blog

being able to proceed with Single Post Settings, follow the below steps
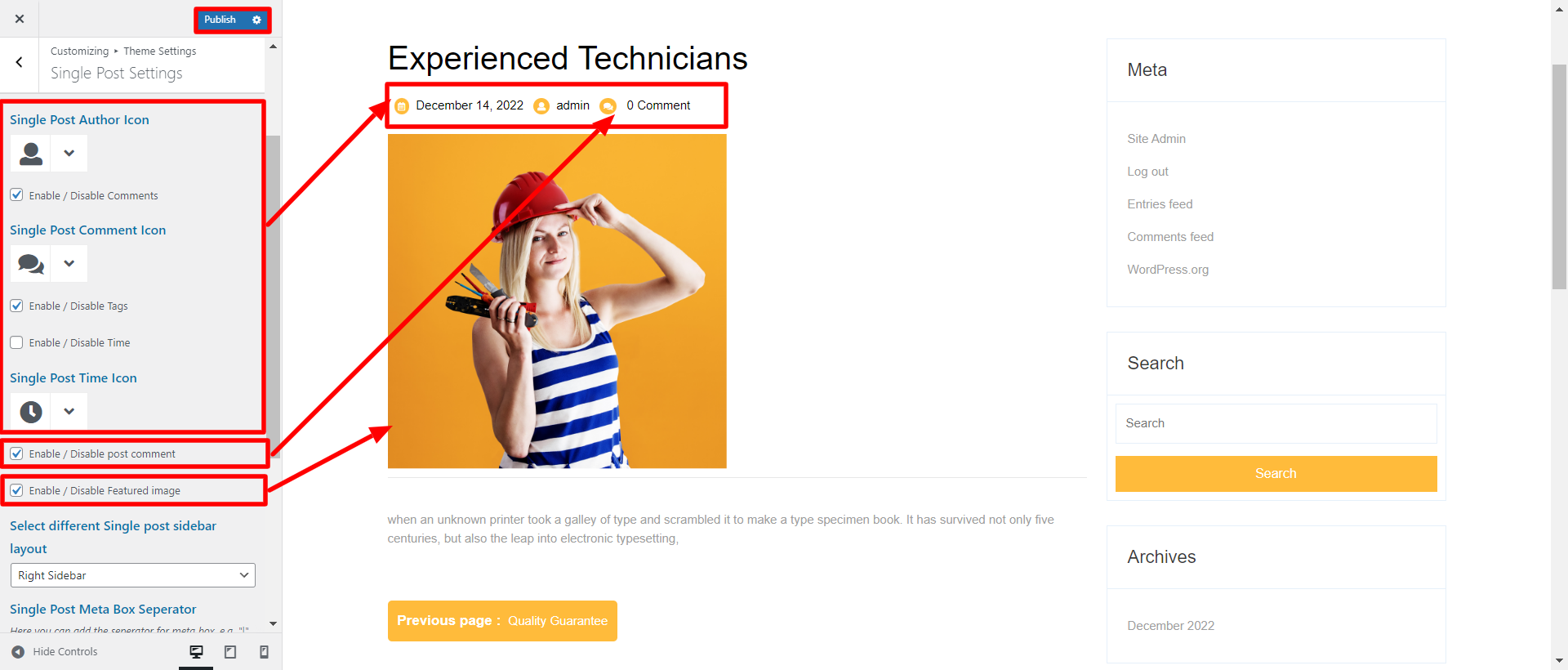
Go to Appearance >> Customize >> Theme Settings >>Single Post Settings.
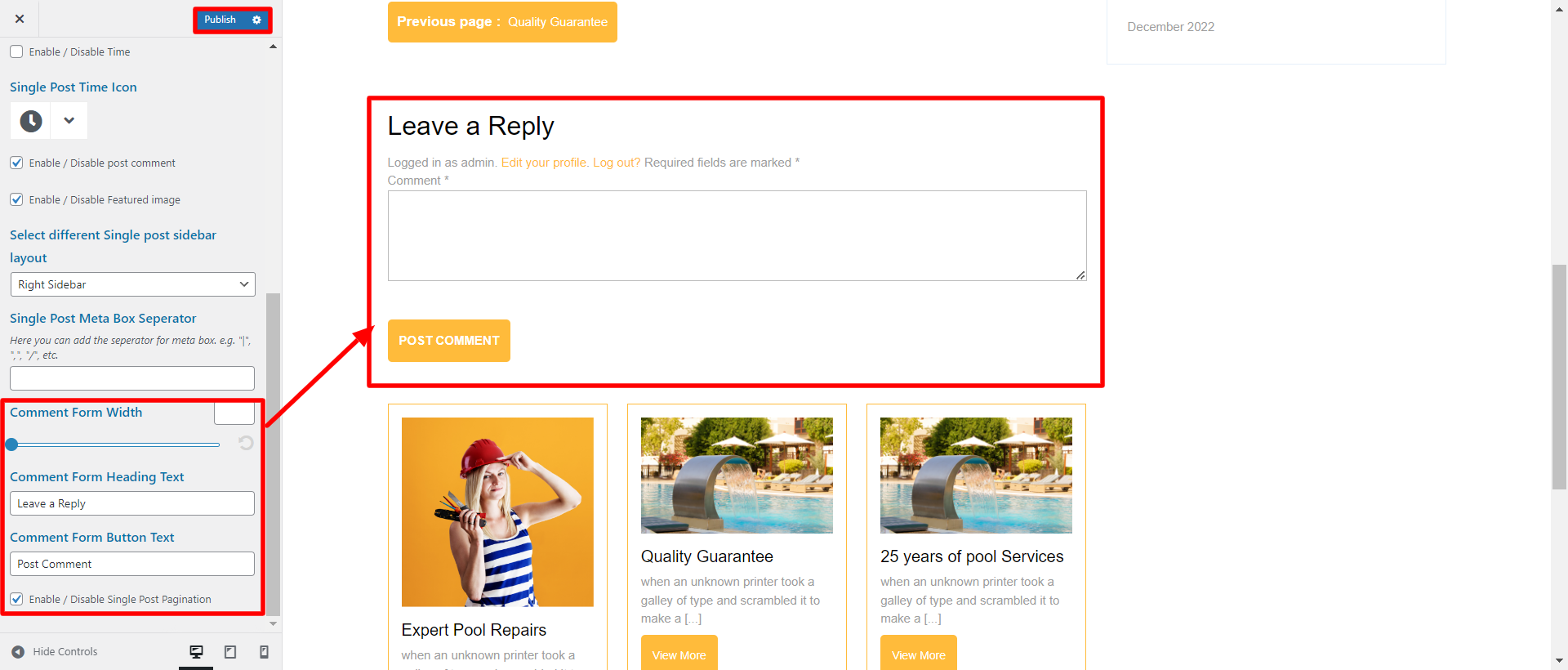
For show / hide single post tags and single post image, click on the checkbox for the theme.

Here you can select the width for comment form, comment form heading and comment form button text.

being able to proceed with setup Responsive Section , follow the below steps.
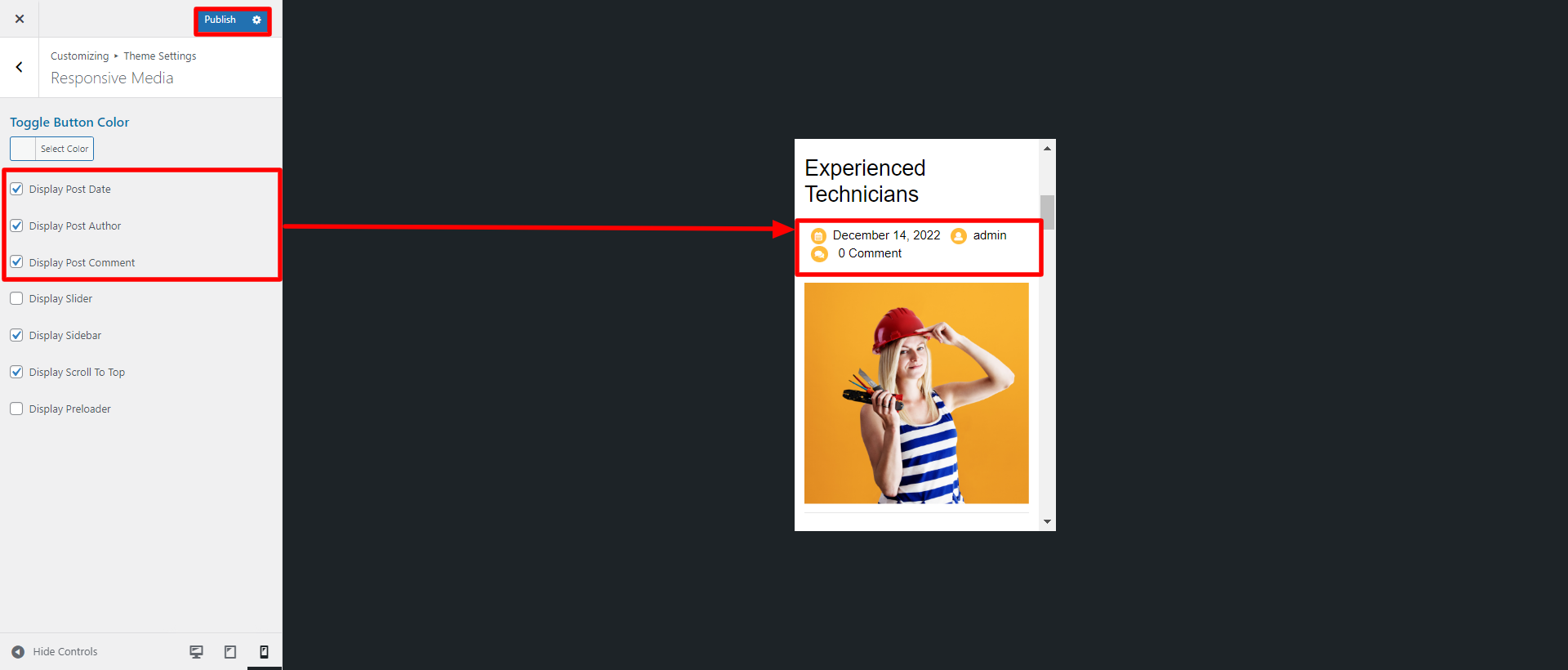
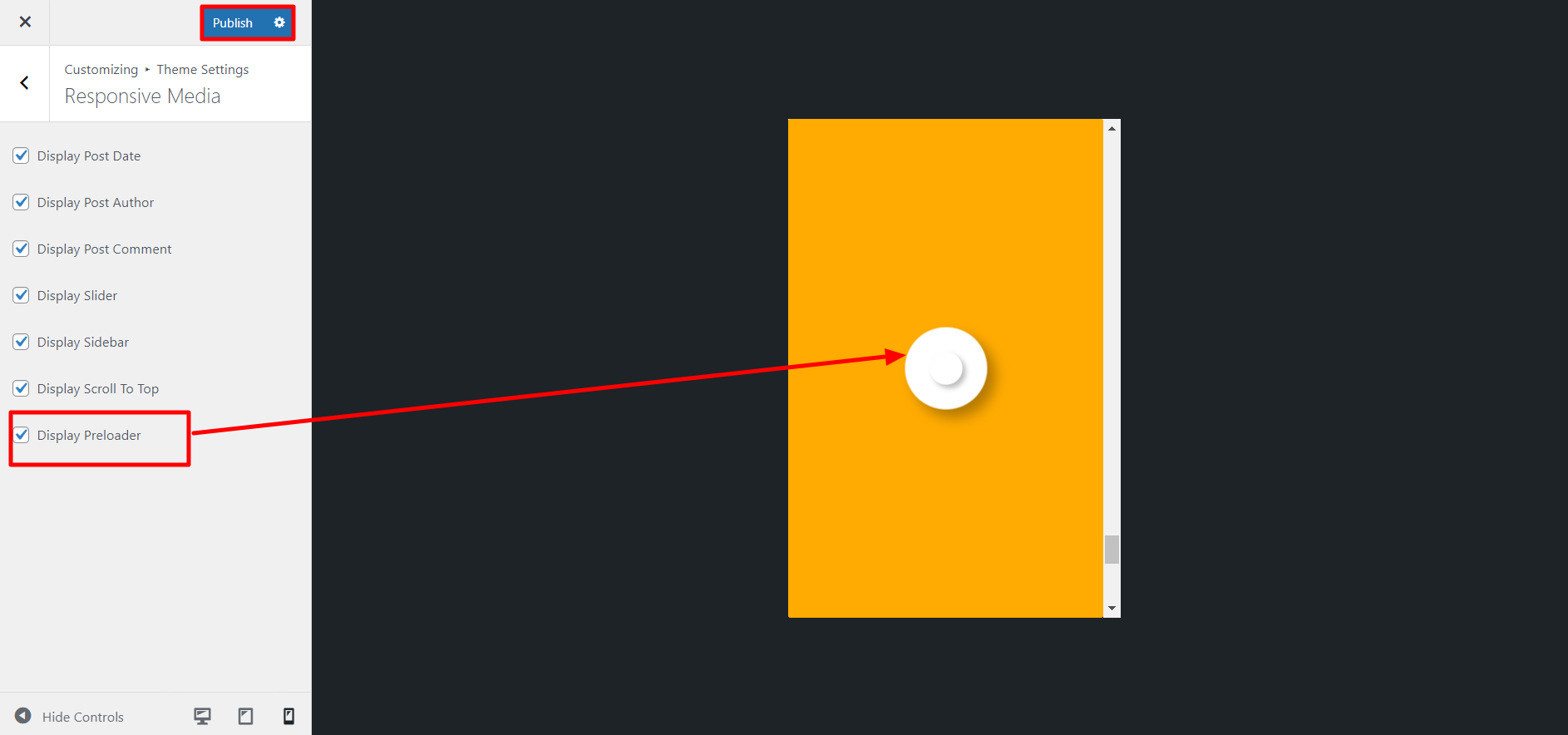
Go to Appearance >> Customize >> theme Settings >> Responsive Media
For Display Post Date, Author,and Comment for mobile device or responsive media by click on checkbox .

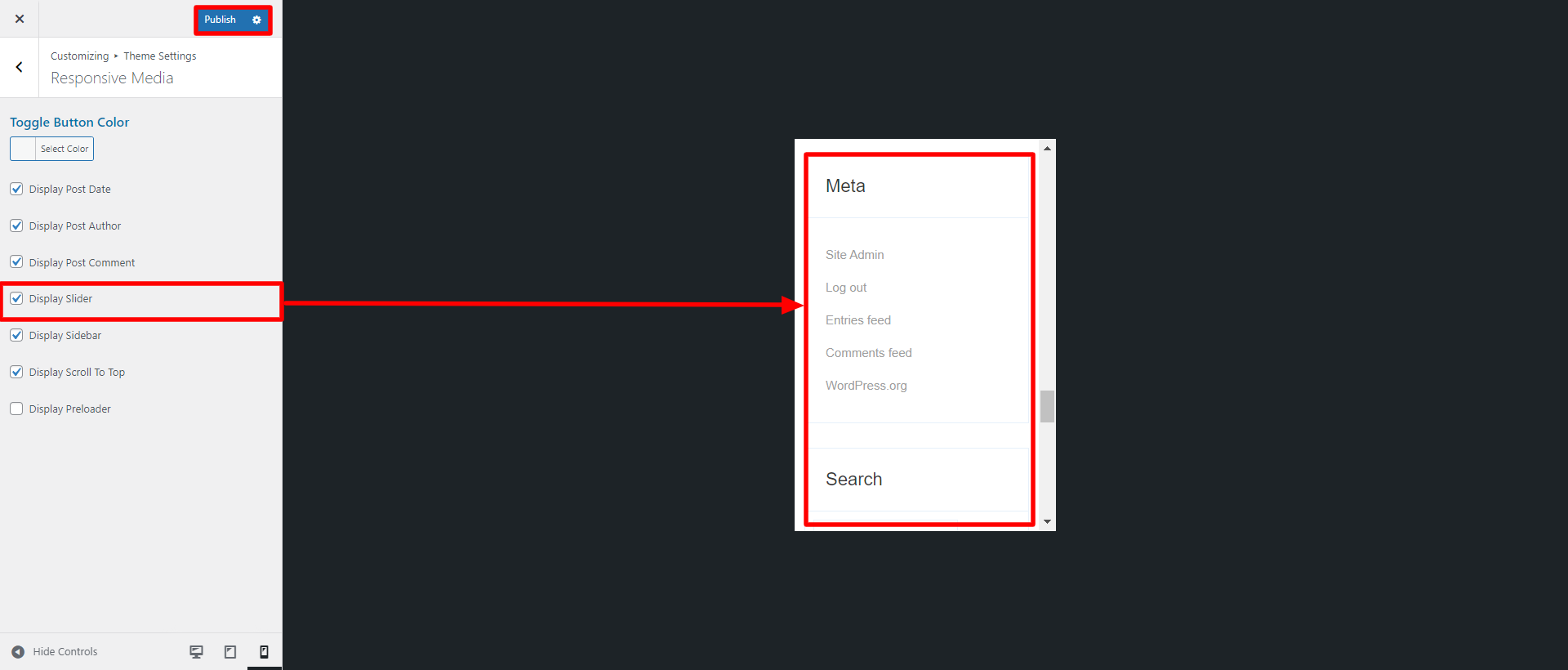
For Display slider for mobile device or responsive media by click on checkbox .

For Display post sidebar for mobile device or responsive media by click on checkbox .

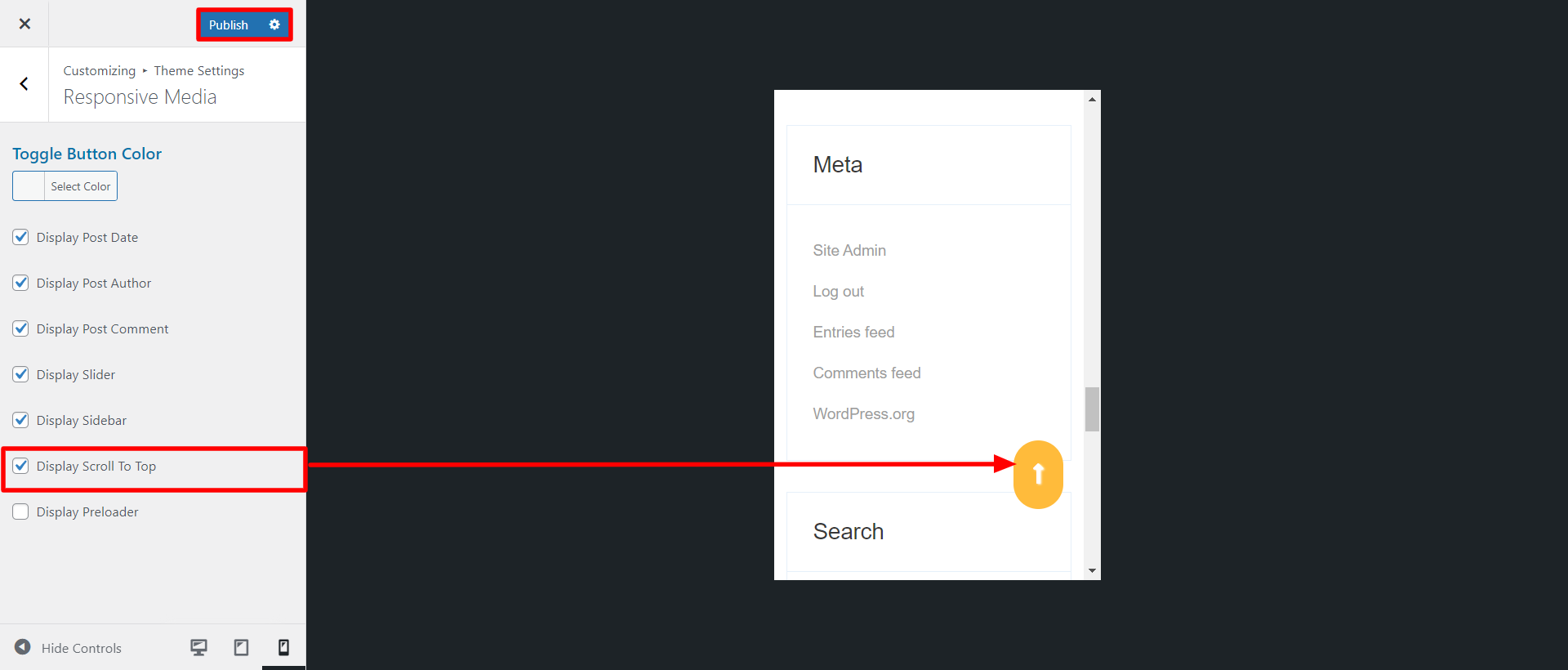
For Display Scroll to Top Button for mobile device or responsive media by click on checkbox .

For Display Preloader Button for mobile device or responsive media by click on checkbox .

In this way you can setup Responsive Setting Section.
being able to proceed with setup 404 Page , follow the below steps.
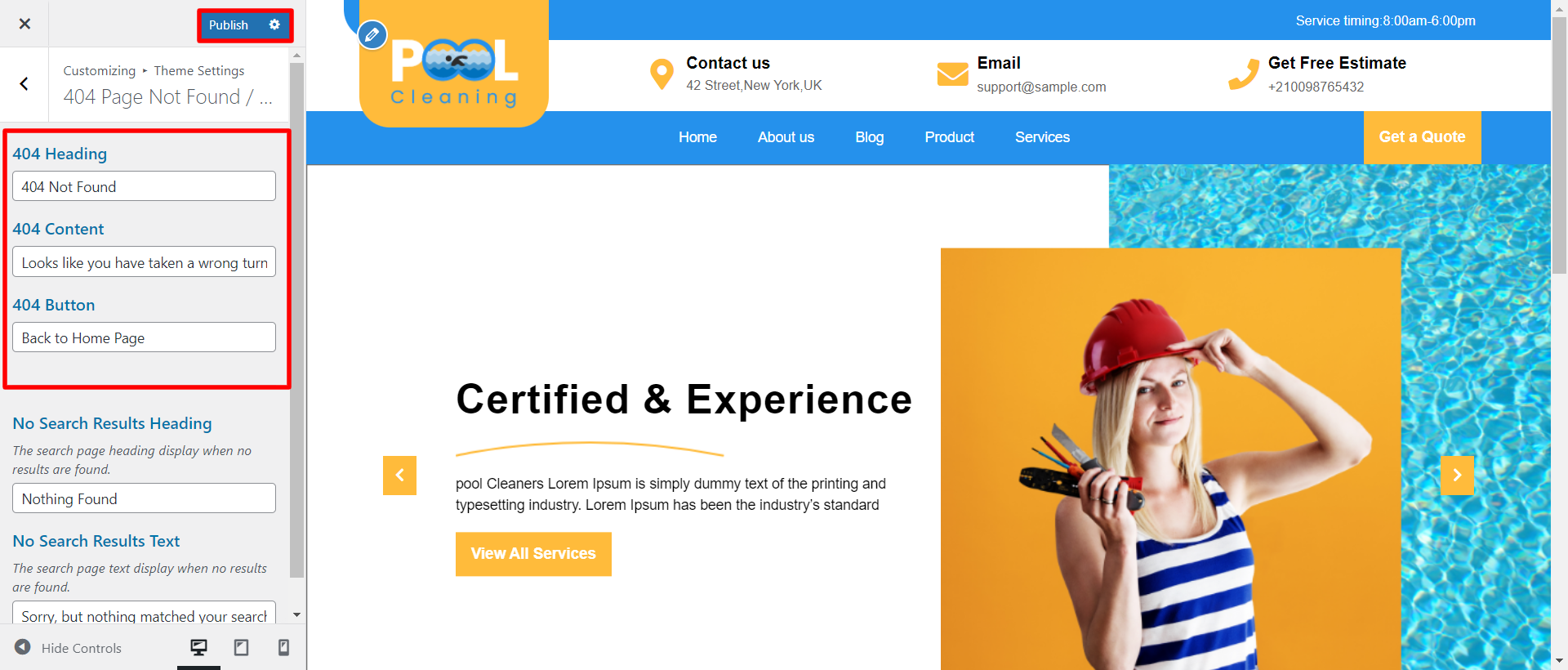
Go to Appearance >> Customize >> Theme Settings >> 404 Page Not Found / No Result

1. 404 Heading: Here you can add 404 page Heading.
2. 404 Content: Here you can add 404 page content
3. 404 Button: Here you can add 404 page button text

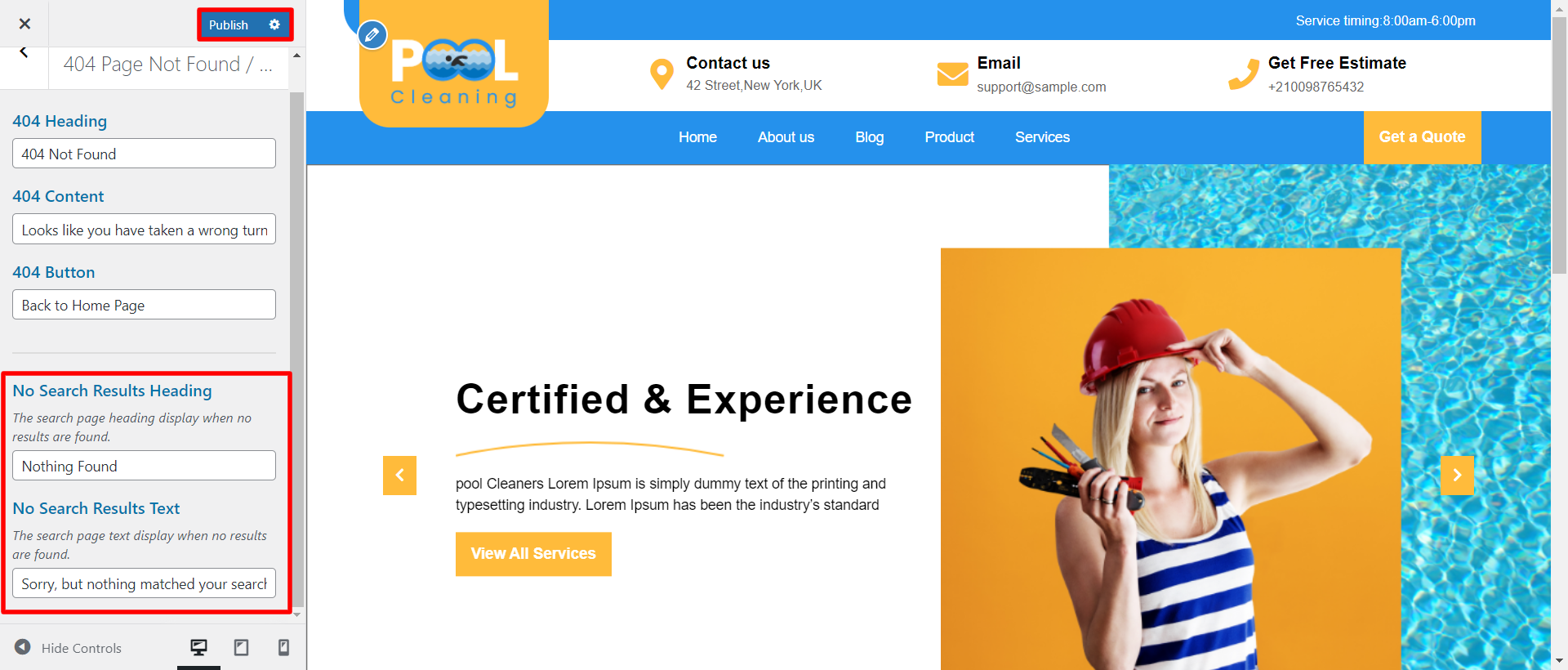
1. No Search Result Heading: Here you can add No Search Result Heading.
2. No Search Result Text: You can add No Search Result Text
In this way you can setup 404 Page Not Found / No Resultsection.
being able to proceed with Woocommerce , follow the below steps.
First, you need to download woocommerce plugin from the site Wordpress.org . Next, you need to go to WordPress admin and visit Plugin.
You'll observe a success message like this after installation is finished.Once installed, you need to click on the Activate Plugin link to start using the plugin.
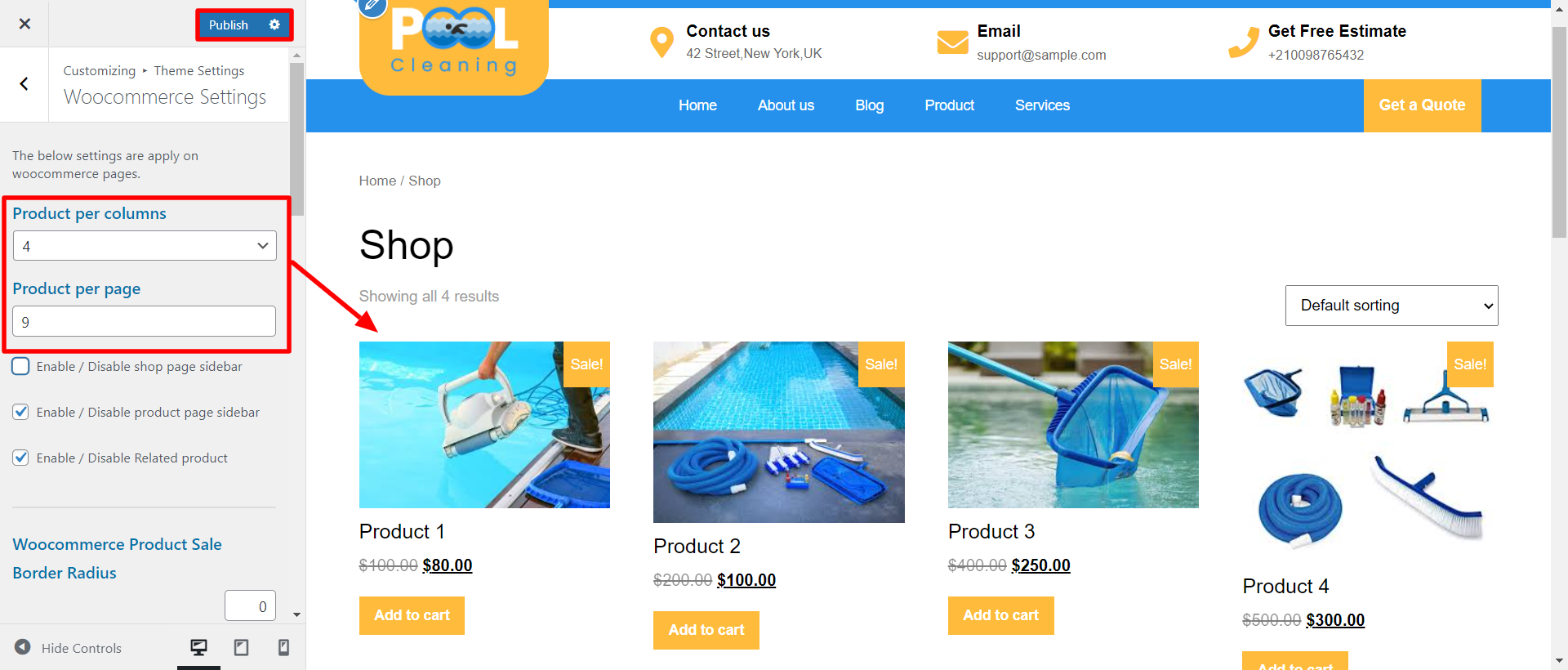
Go to Appearance >> Customize >> Theme Settings >> WooCommerce Settings
Here You have an option to add select the Number Of Product in one Row and single page.

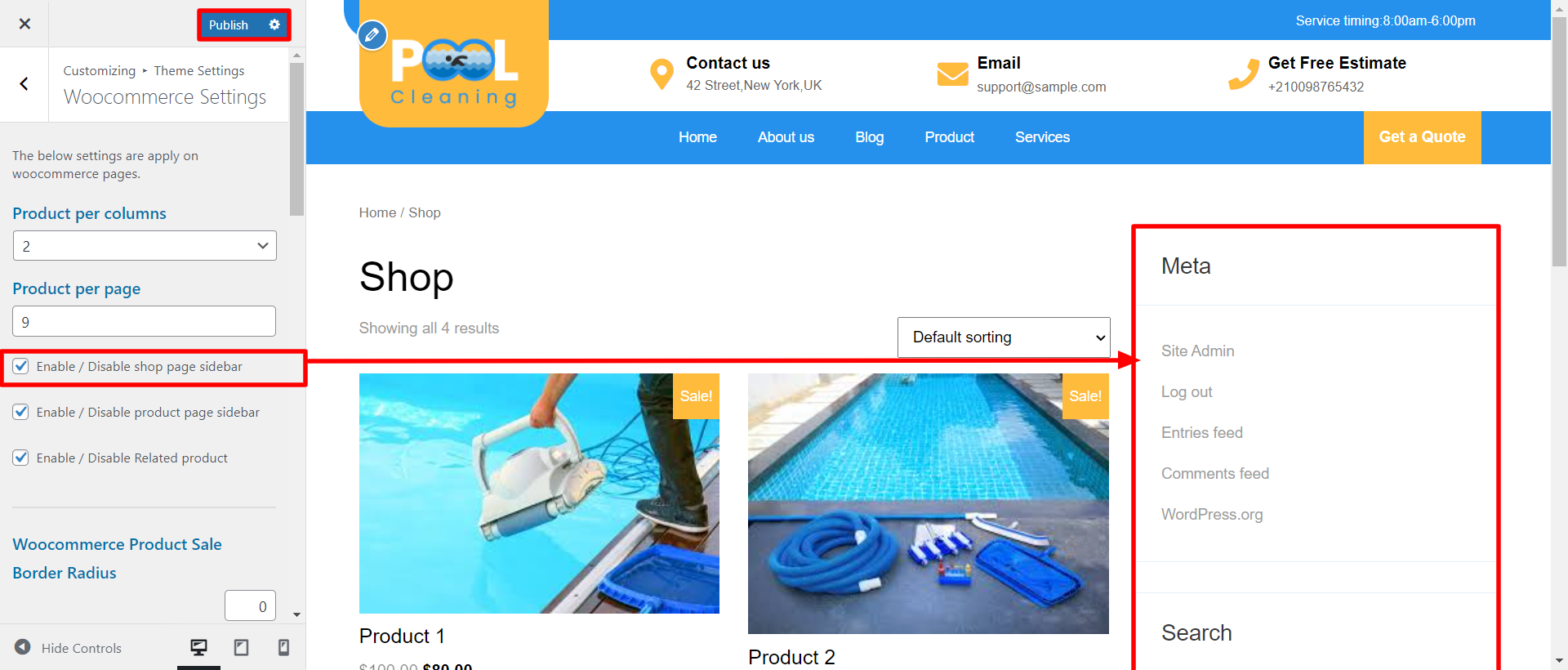
Here You have an option Enable / Disable shop page sidebar by click on checkbox.

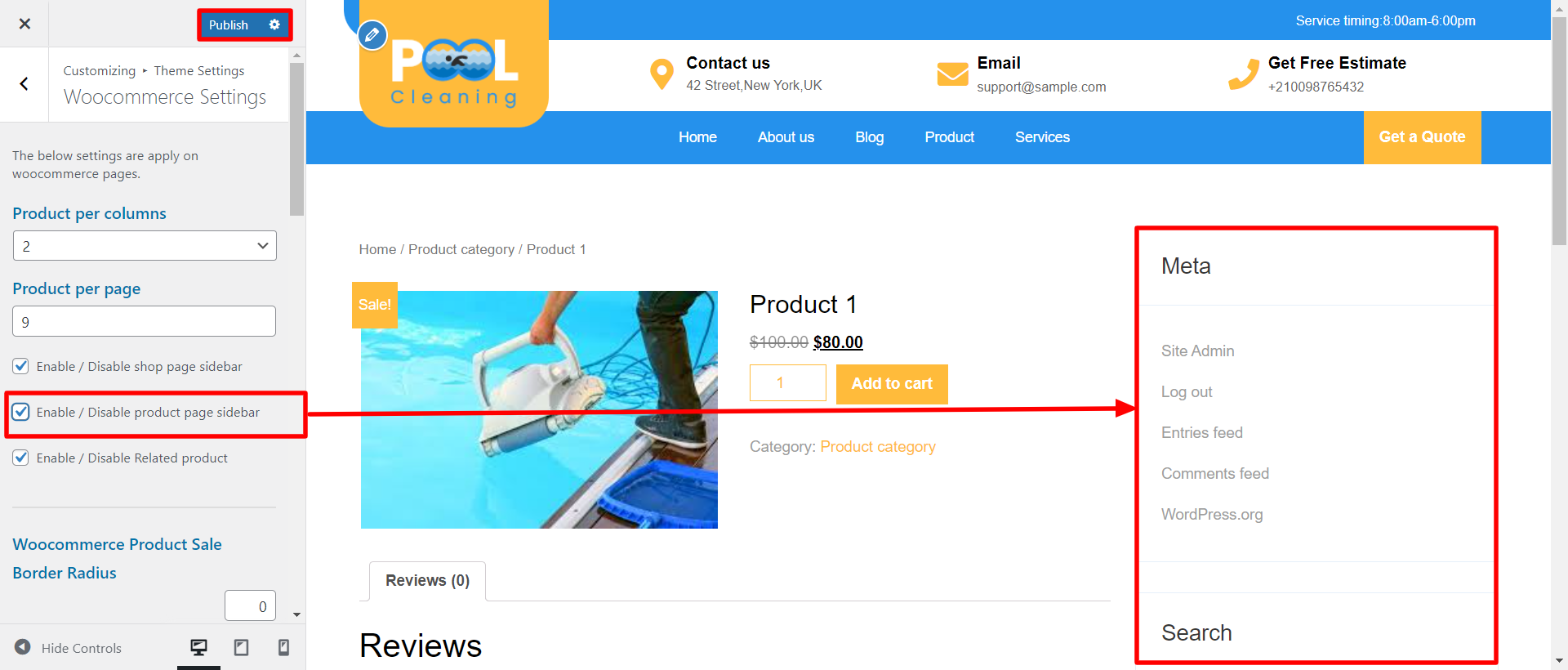
Here You have an option Enable / Disable product page sidebar by click on checkbox.

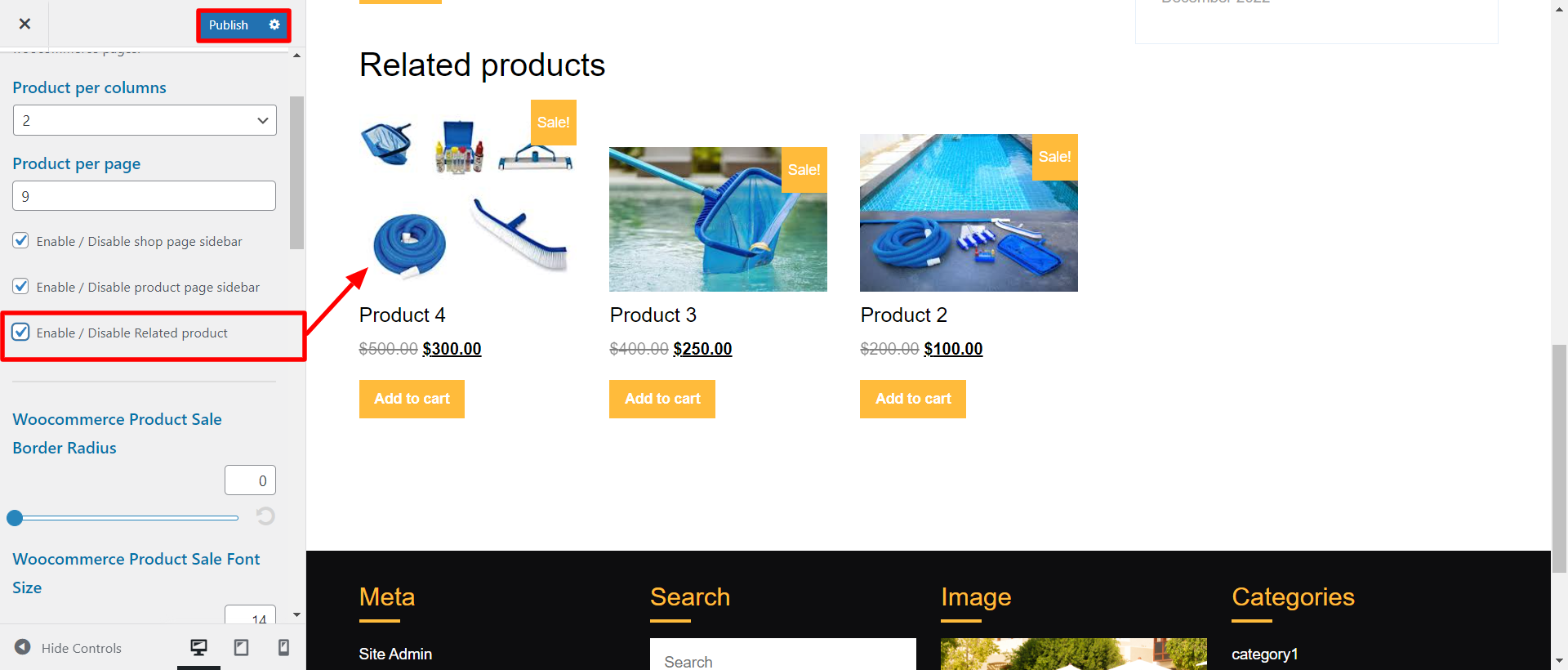
Here You have an option Enable / Disable Related product of shop page by click on checkbox.

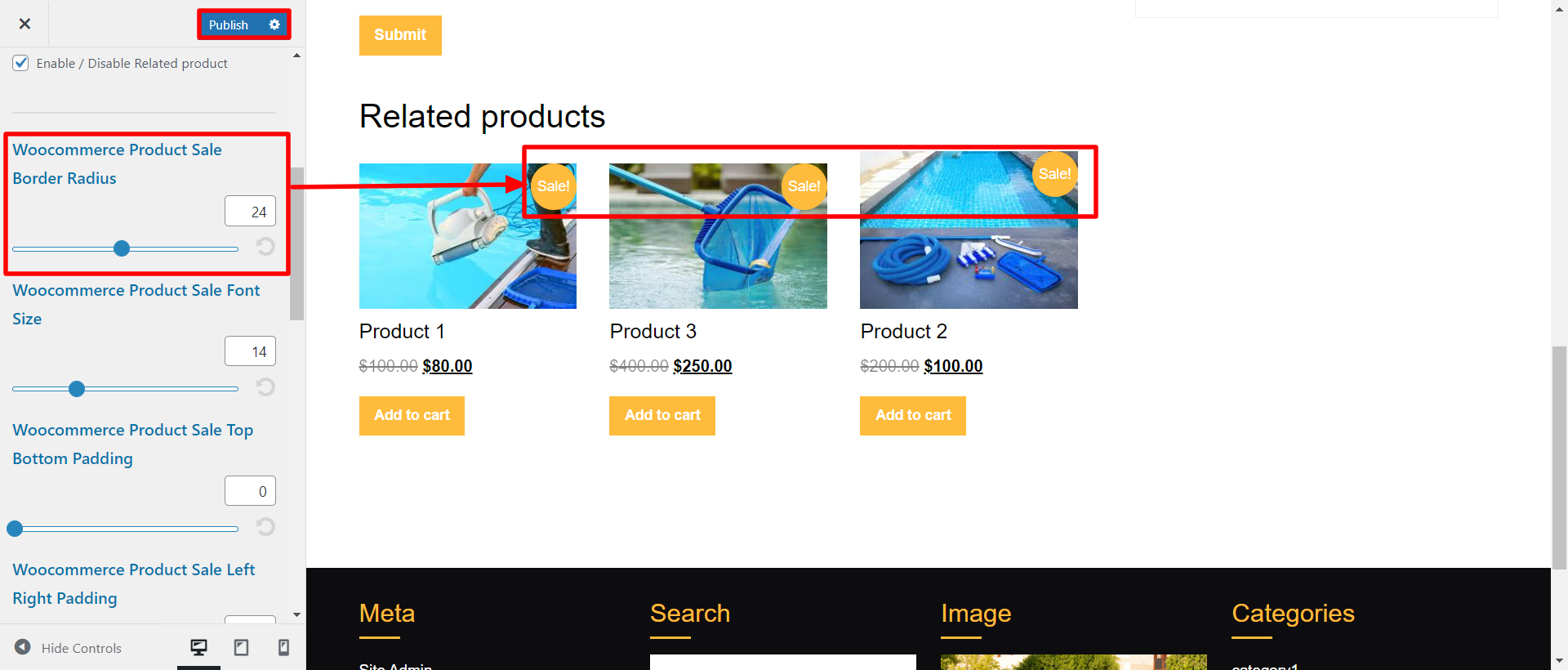
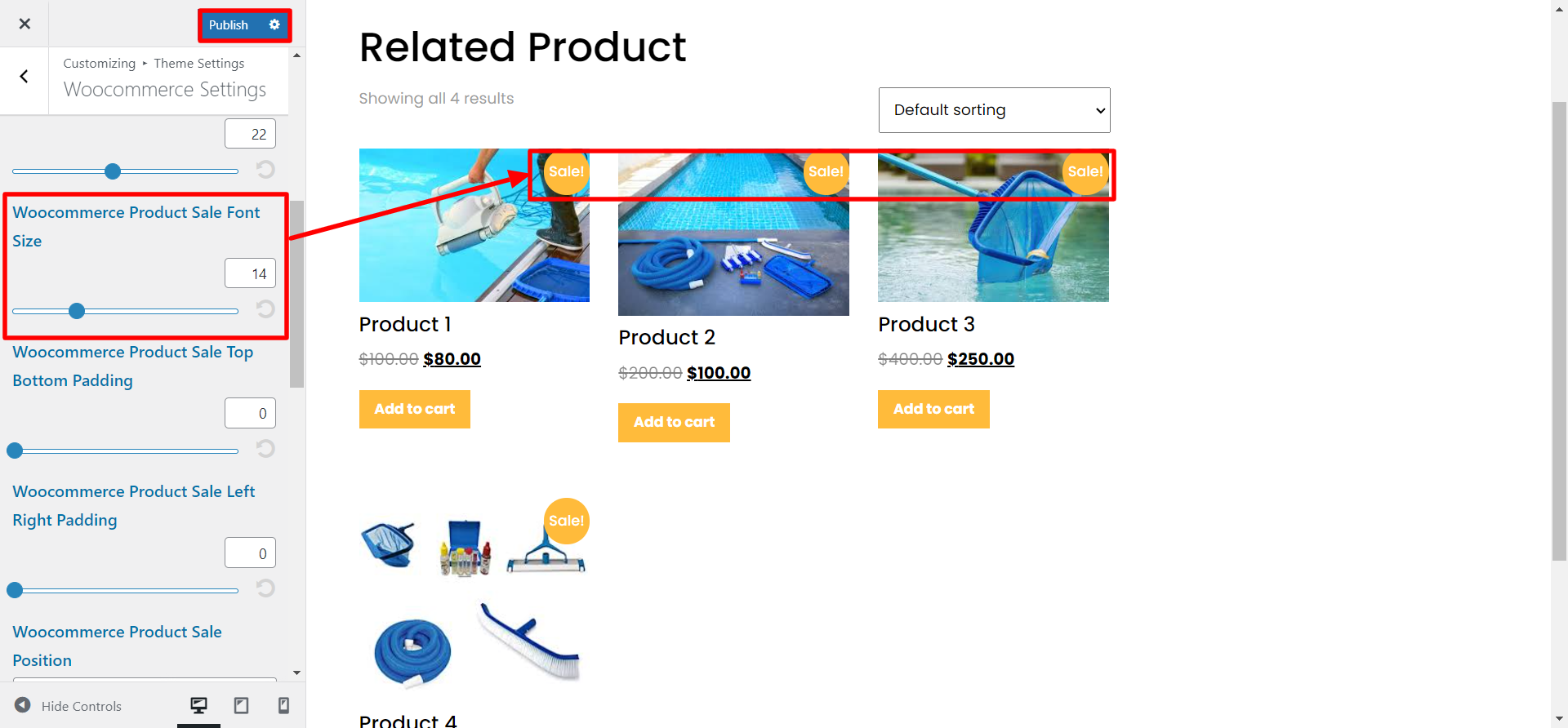
Here You have an option to add border radius for product sale button of the theme.

Here You have an option to give the size for sale button.

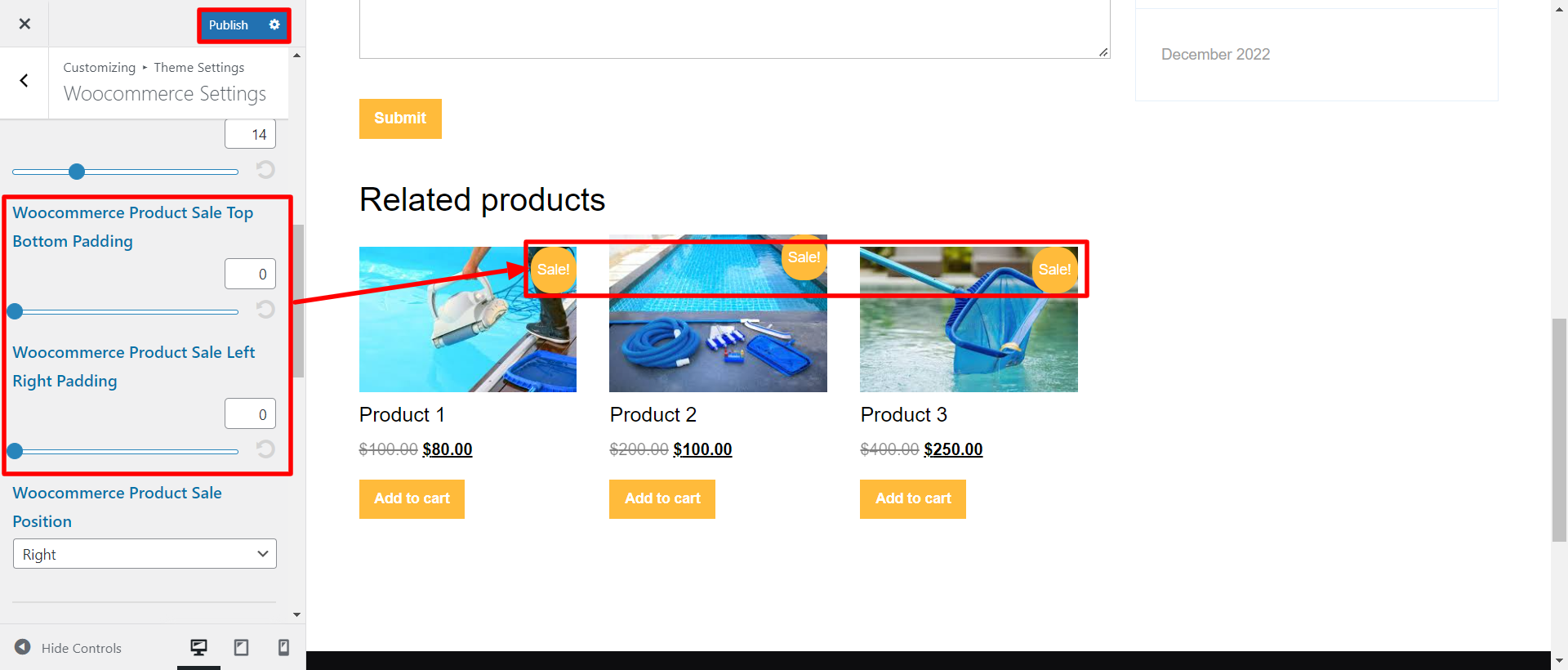
Here You have an option to top-bottom, left-right padding for Sale product button.

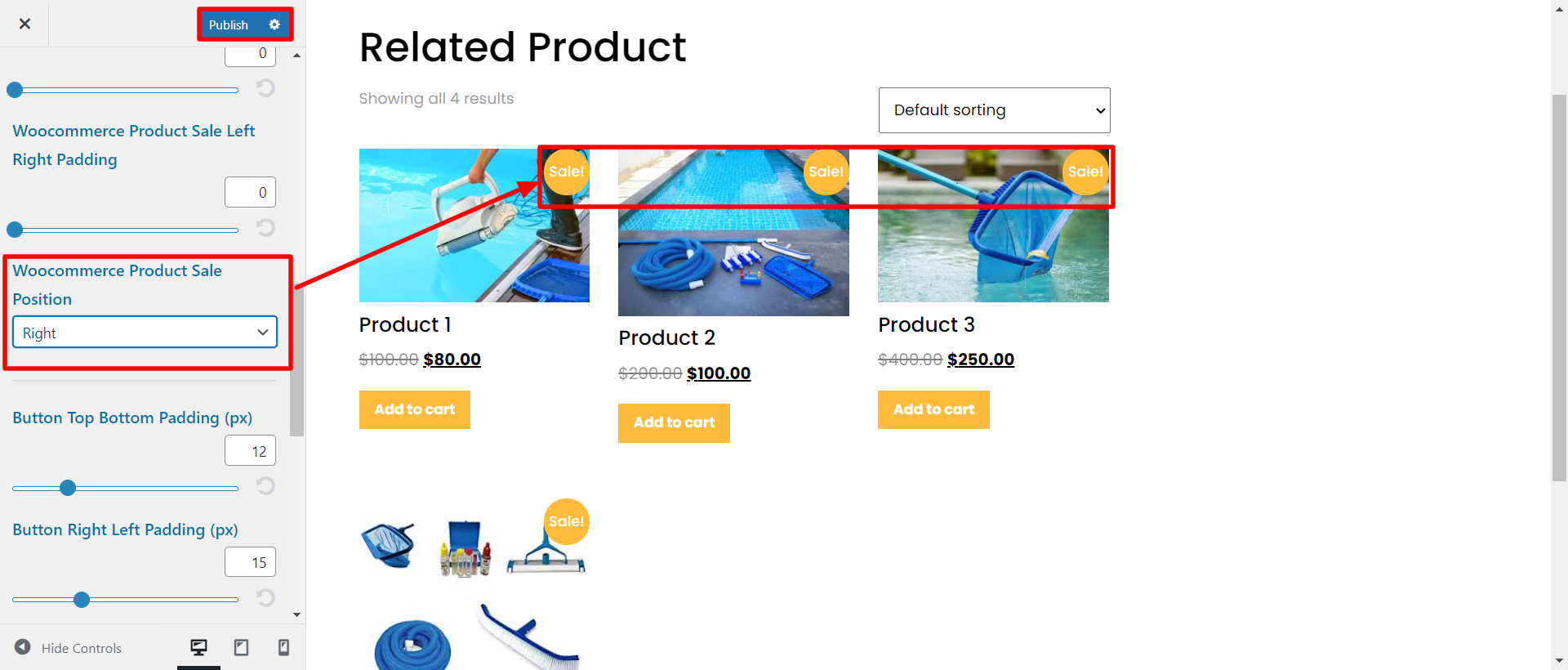
Here You have an option to select the product sale postion of the theme.

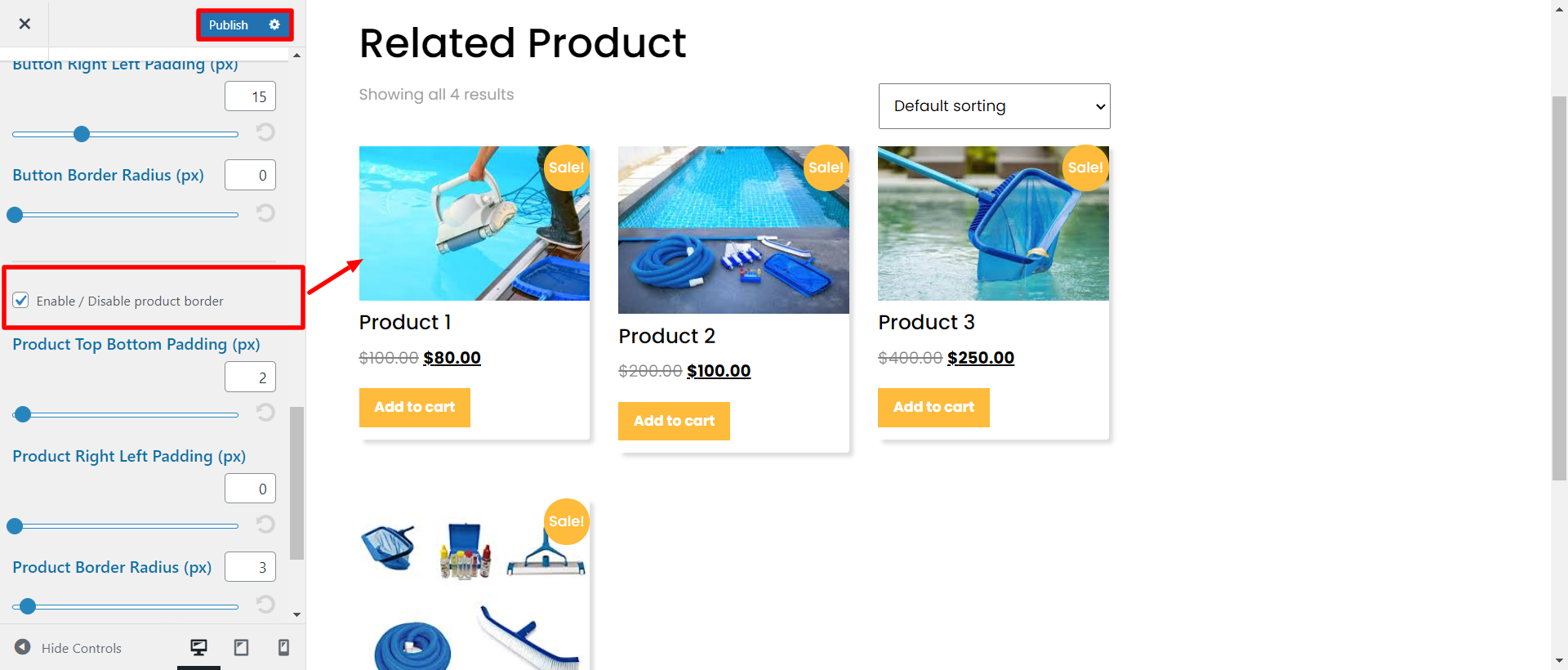
Here You have an option to enable / disable product border by click on checkbox.

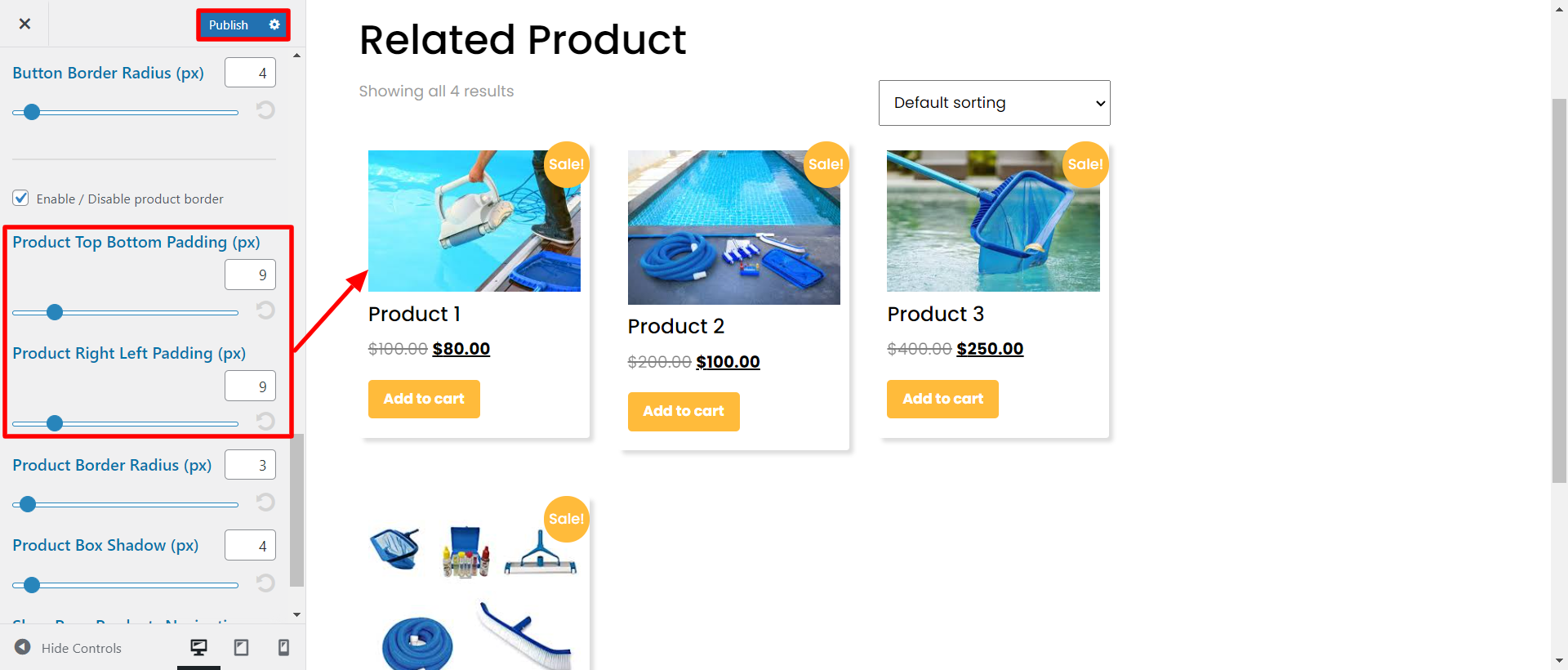
Here You have an option to top-bottom, left-right padding for product.

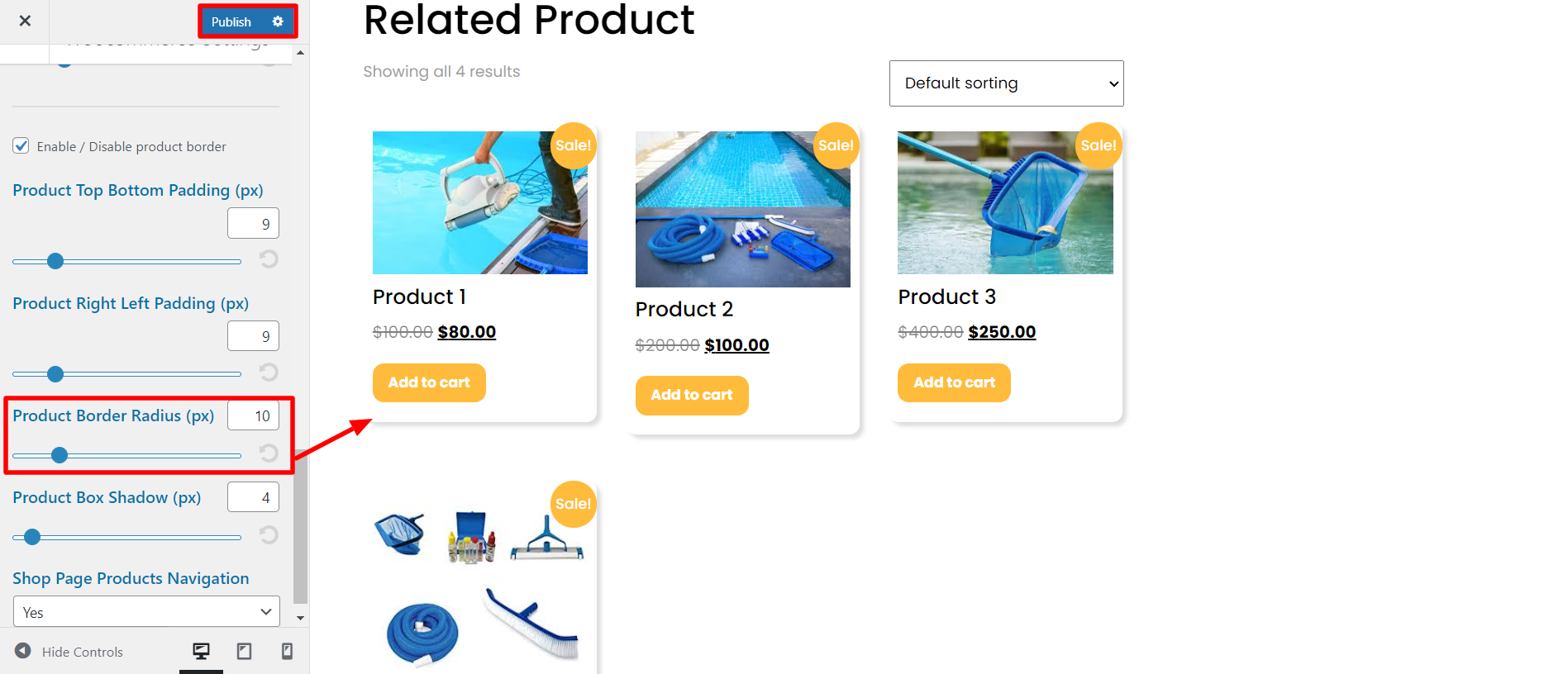
Here You have an option to give border radius to product.

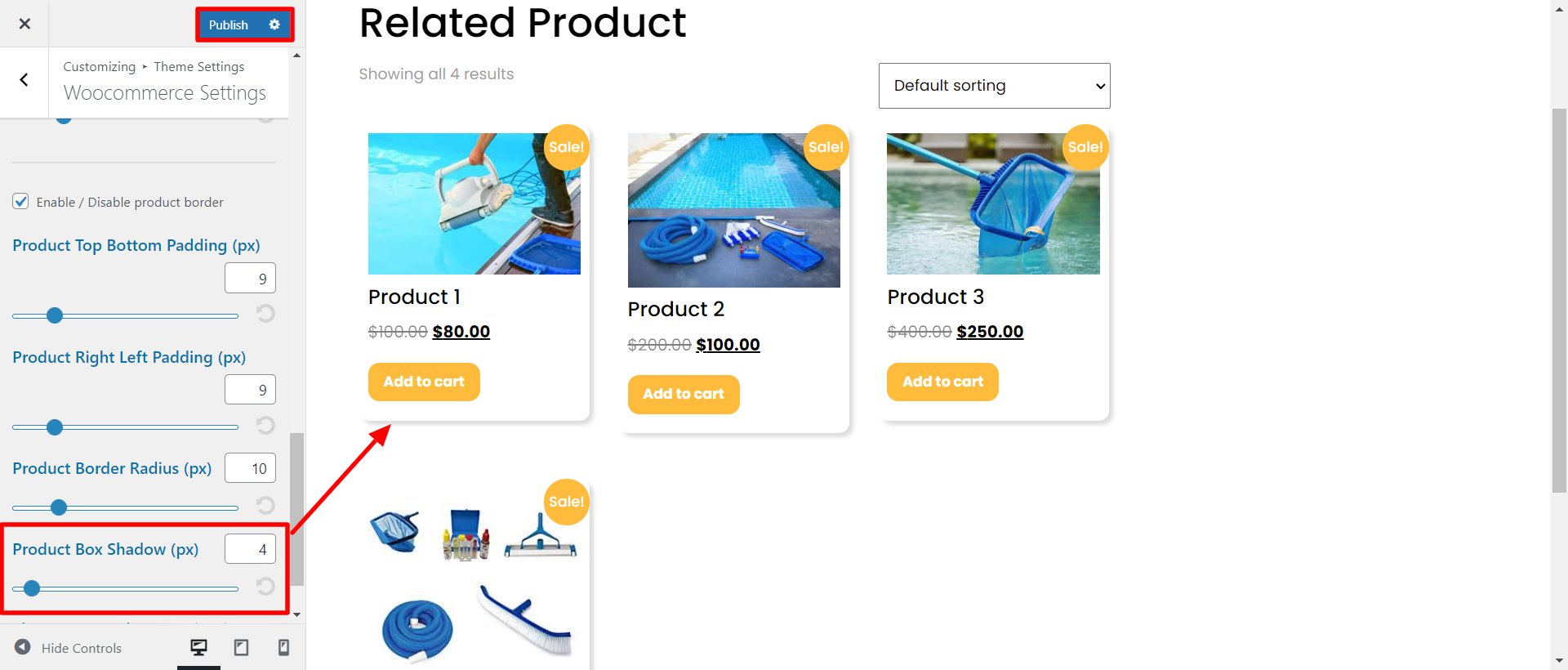
Here You have an option to give box shadow to the product.

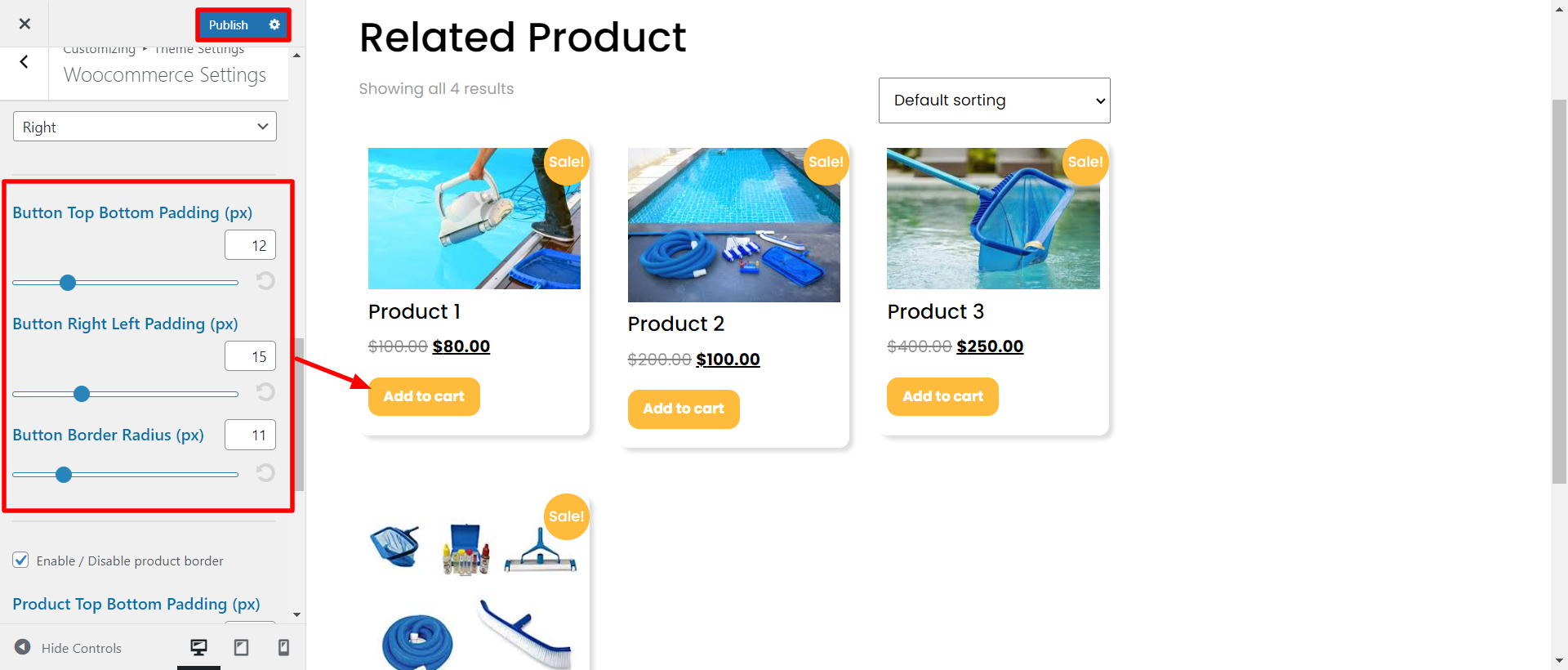
Here You have an option to add top-bottom, left-right padding product button and radius of product button.

In this way you can setup Woocommerce Section.
Review the following article for more information on adding categories: http://codex.wordpress.org/Manage_Categories_SubPanel



Copyright © 2022 Buy WP Templates. All Right Reserved.