1-Install a theme using wordpress admin
To begin, please log in to your WordPress admin area. Then, click on the specified option.
1.Vist to Appearance >> Select Themes
The template package you have downloaded consists of several folders. Let's see what each folder contains:
To begin, please log in to your WordPress admin area. Then, click on the specified option.
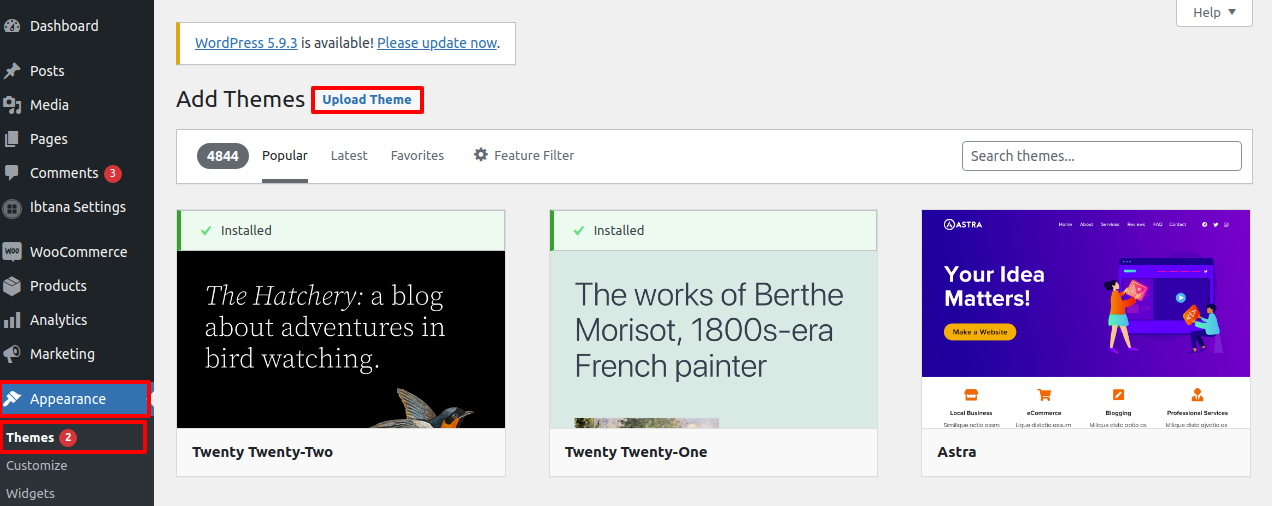
1.Vist to Appearance >> Select Themes

2. Once you are on the themes page, Tap the "Add New" button located at the top.

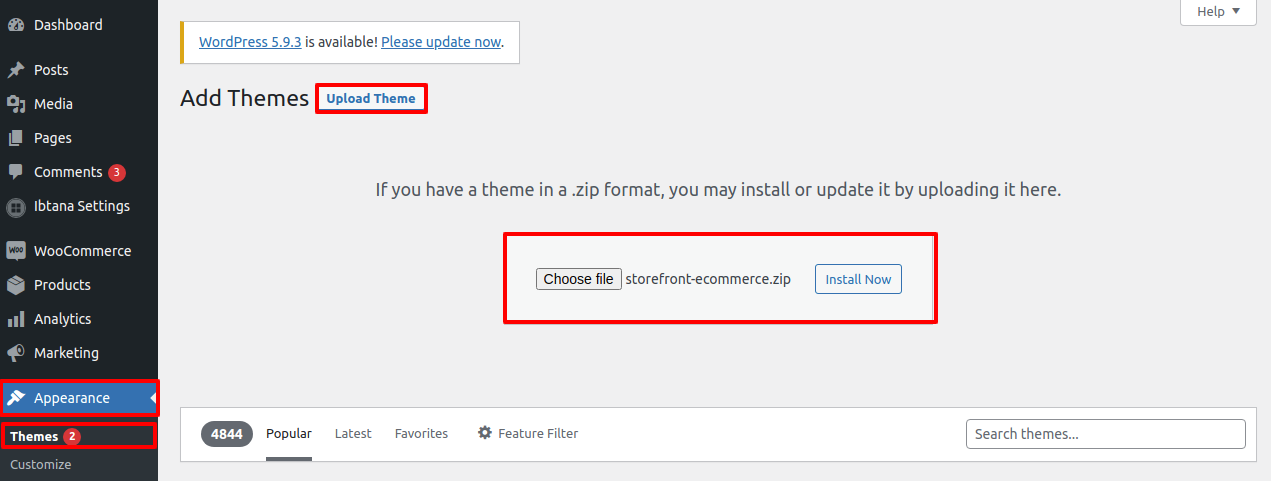
3. Select the upload theme option.

4. Click on Browse Button then select your storefront-ecommerce-0.1.zip theme and click on install now button.

5. WordPress will now install your selected theme and display a success message. You will be provided with an activation link or the option to preview the theme live
Congratulations your theme have been successfully installed
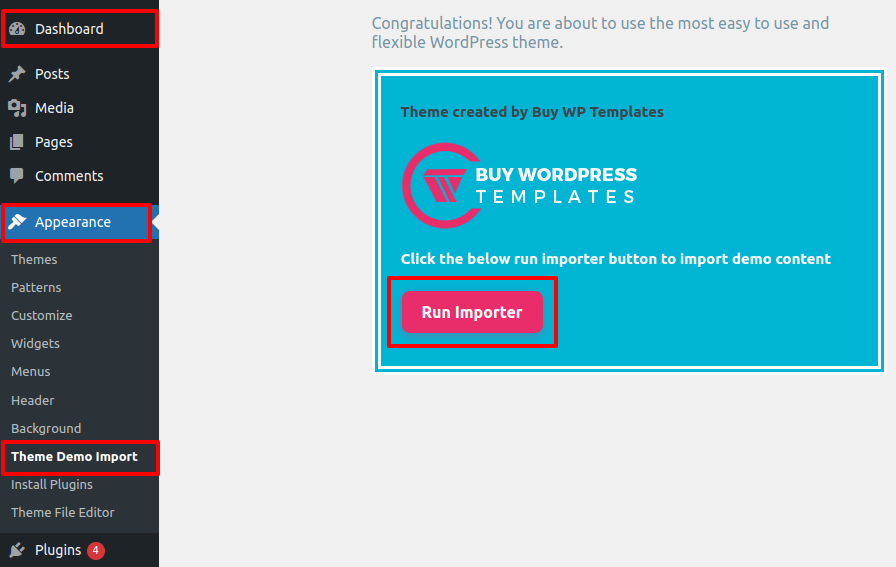
For importing the theme demo.
Visit Dashboard >> Appearance >> Theme Demo Import >> Click on Run Import

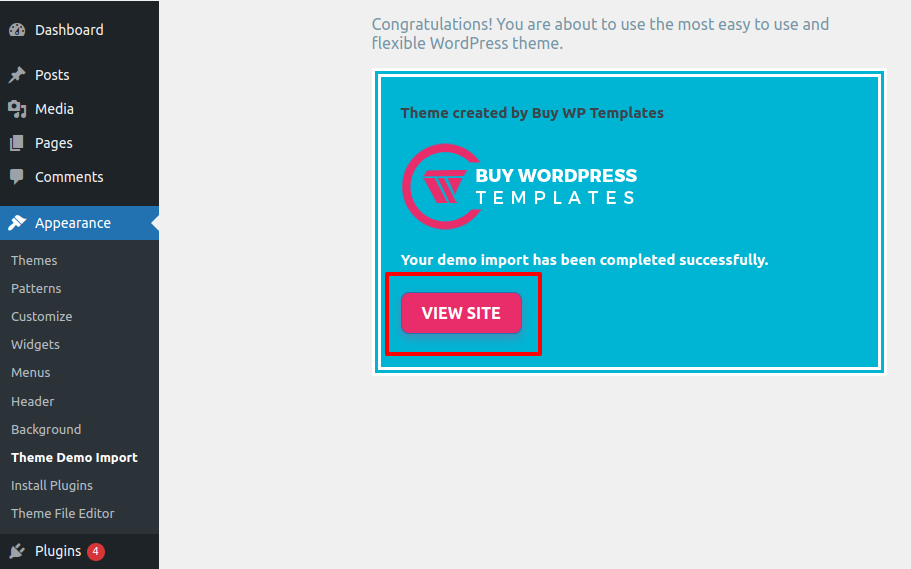
With importing theme demo Ace Post Type Builder and needed plugin installed.
Now Click on View Site Button.

This theme supports the default Site Identity section provided by the WordPress and we have integrated some options in this theme in this section.
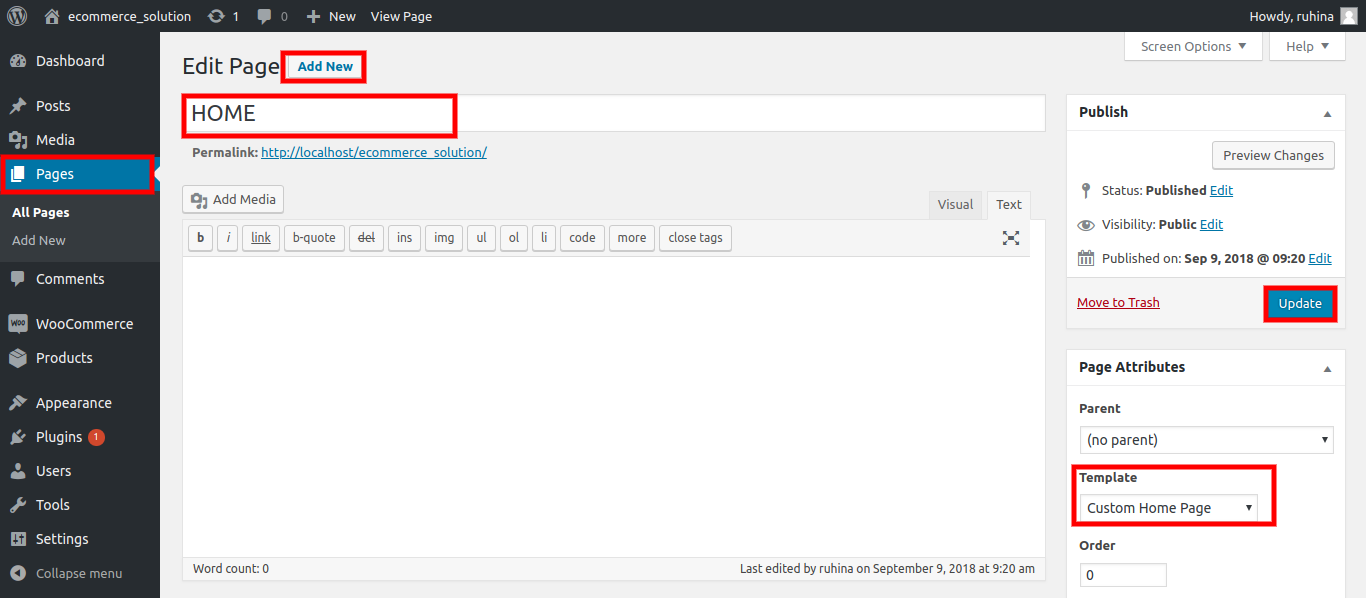
Follow these instructions to setup Home page.
Label the page as "Home" or choose any other desired label. Then select template "home-page" from template dropdown.


When you're finished, visit the Top Header main page to view the entire sample.
As a way to with Layout Settings,
The setup process is as follows: Layout Settings
Visit to Appearance >> Choose Customize >> Home Page Settings >> Layout Settings
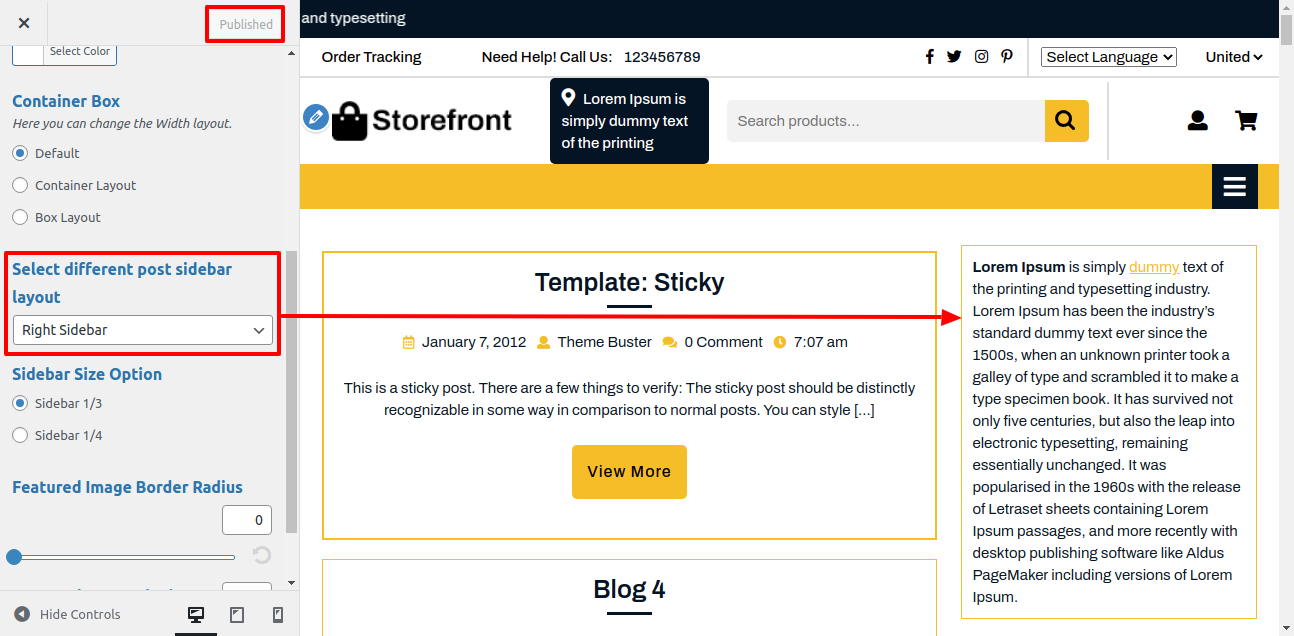
In Layout Settings, You may choose the Blog Post Layout Sidebar and sidebar size.

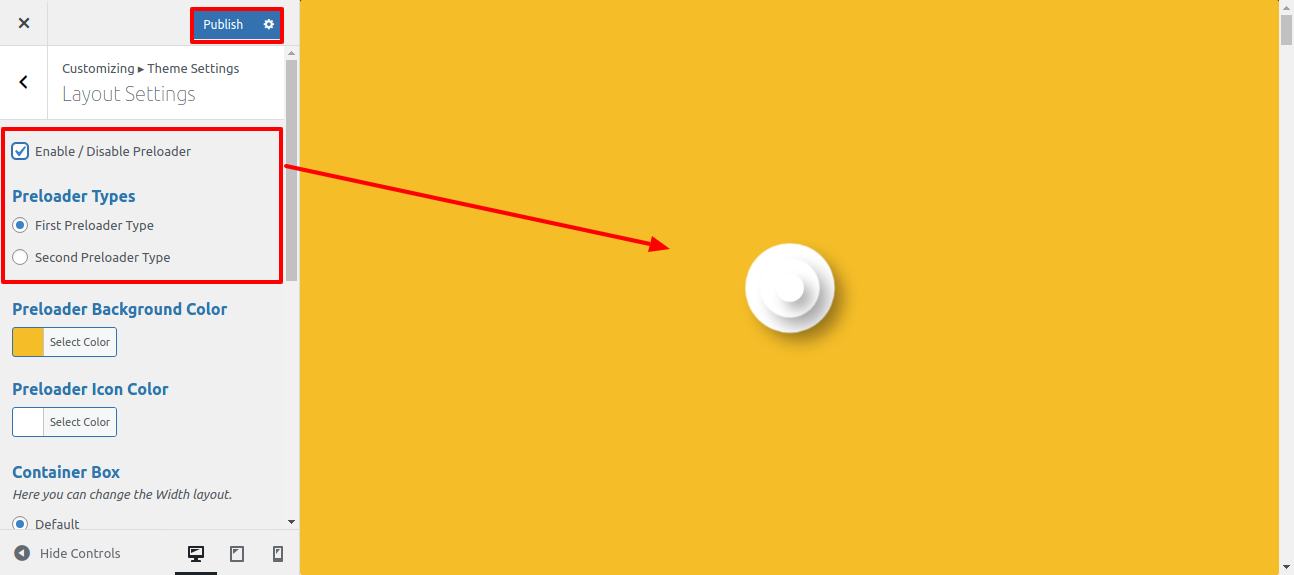
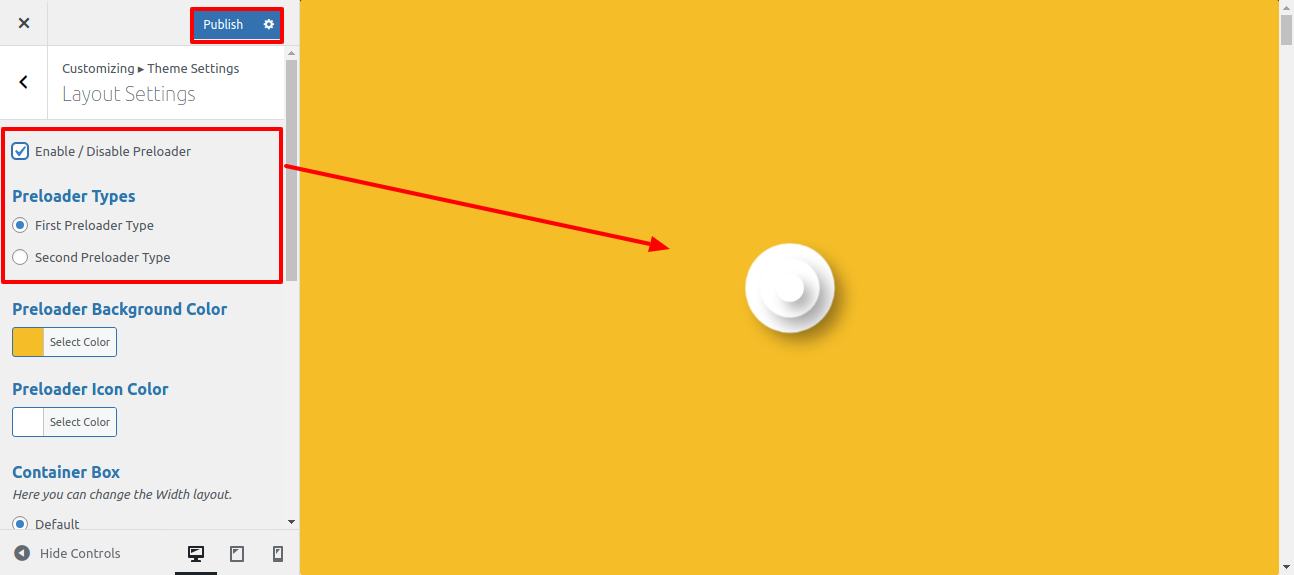
Here You can click the checkbox if you want to Show / Hide preloader.

Here You can select type of preloader.

Here You can select background color.

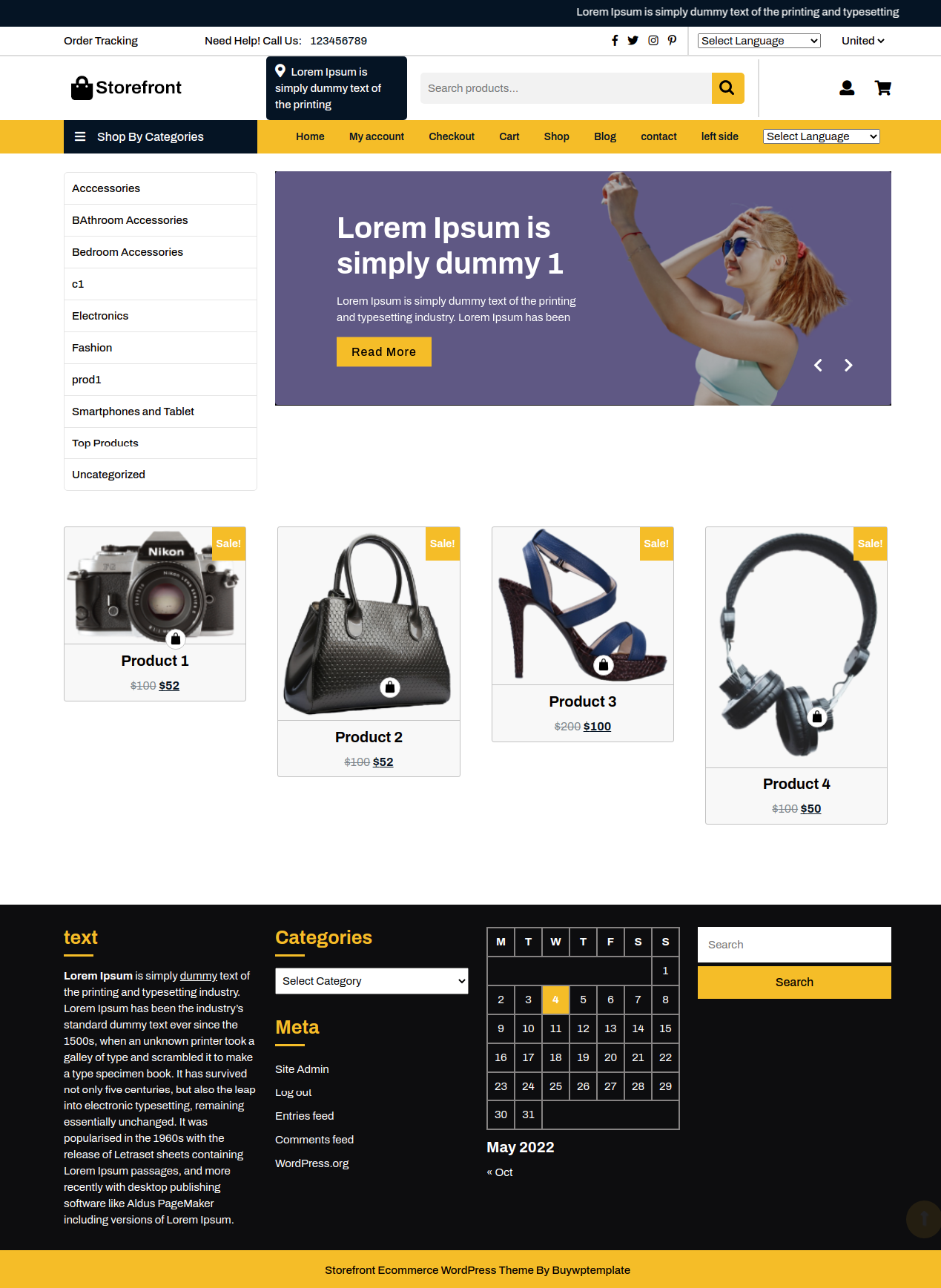
Here You can select the Default layout for the themes.

After Default layout themes will look like screenshot

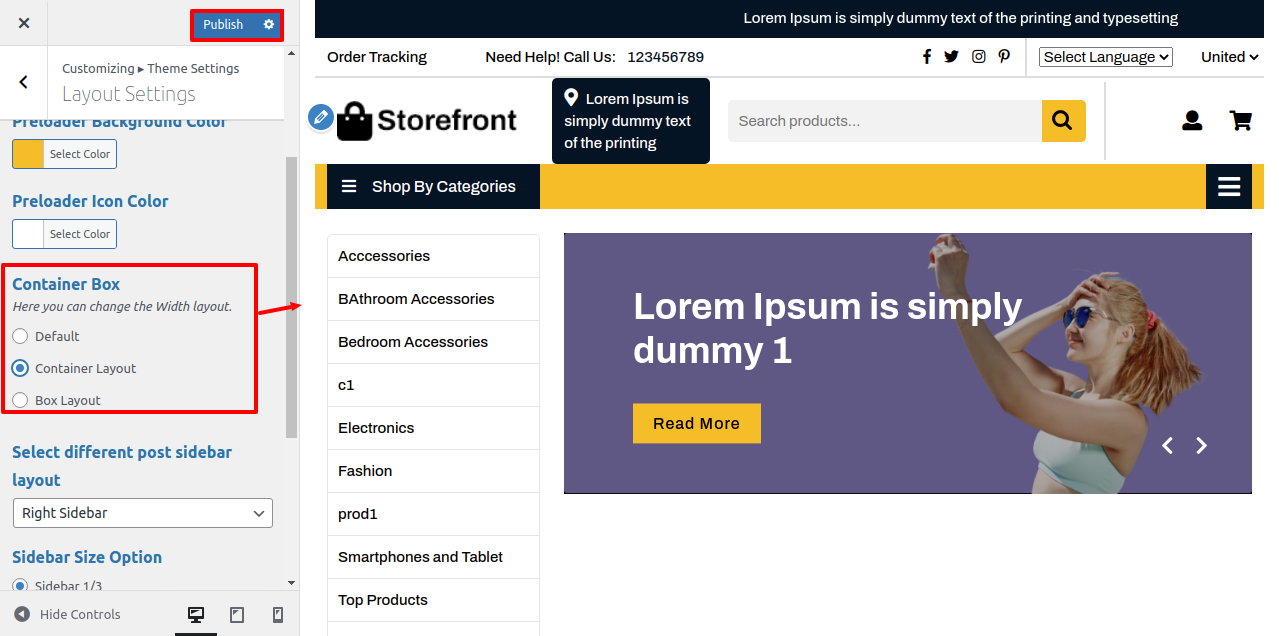
Here You can select the Container layout for the themes.

After Selecting Container layout themes will look like screenshot

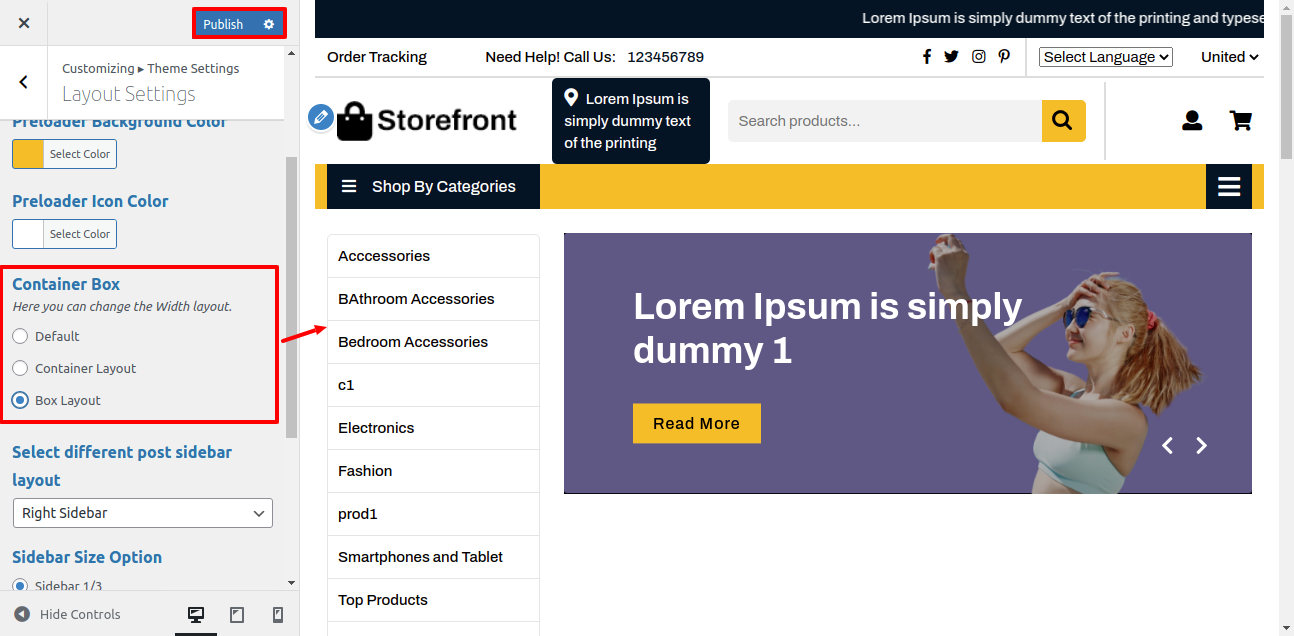
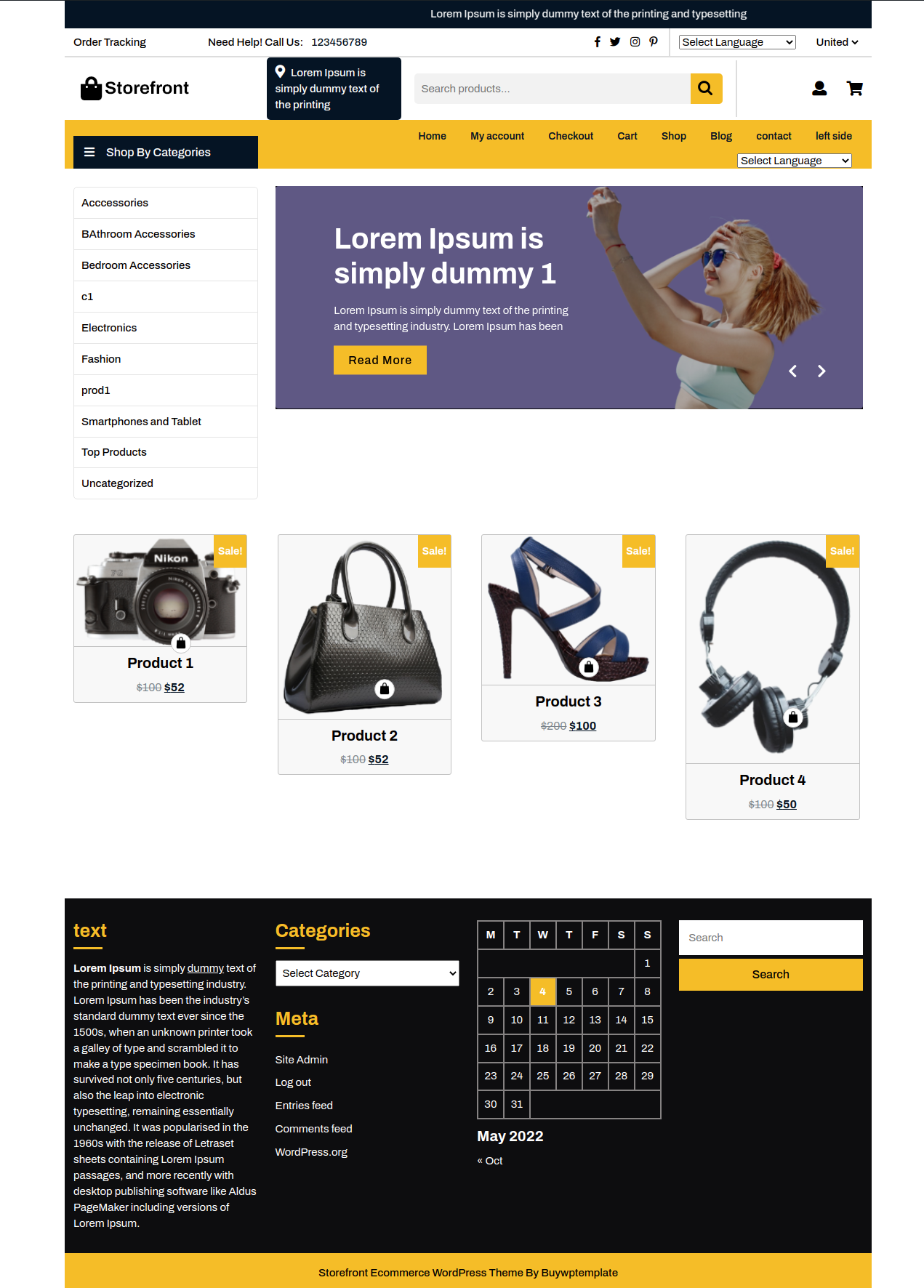
Here You can select the Box-Container layout for the themes.

After Selecting Box-Container layout themes will look like screenshot

As a way to with Post General Settings, You can change blog post content limit and button text.
The setup process is as follows: Post General Settings.
Visit to Appearance >> Choose Customize >> Tap Theme Settings >>Post General Settings

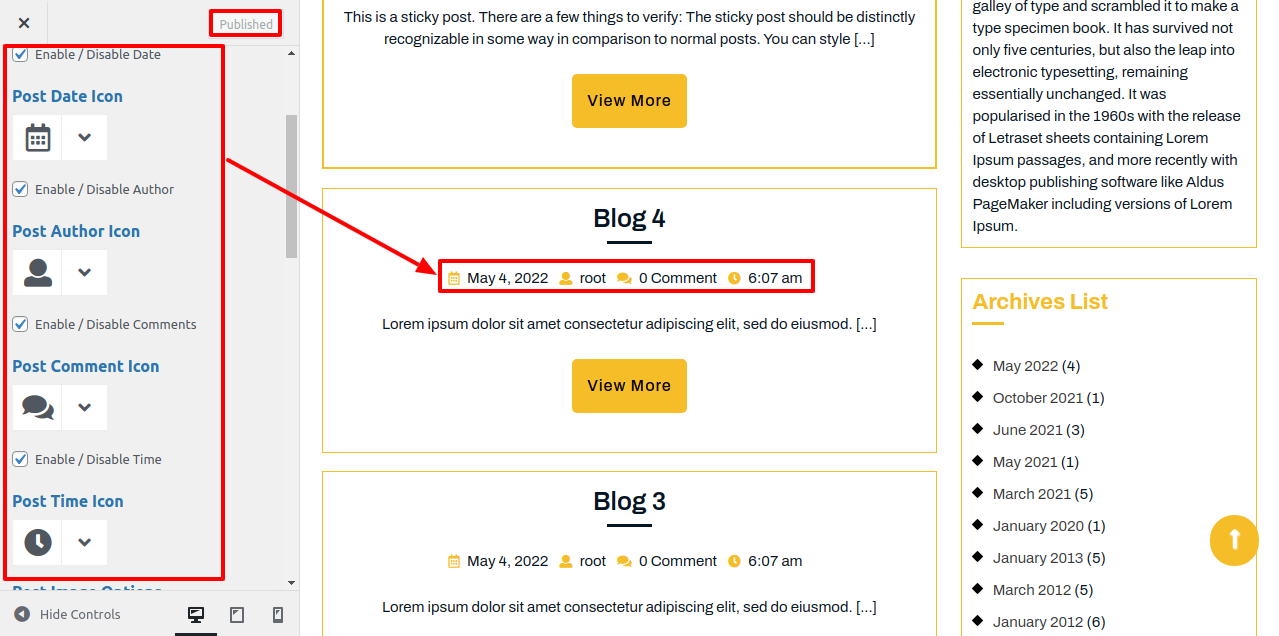
In Post General Settings, You can show or hide date, author, comments and time.

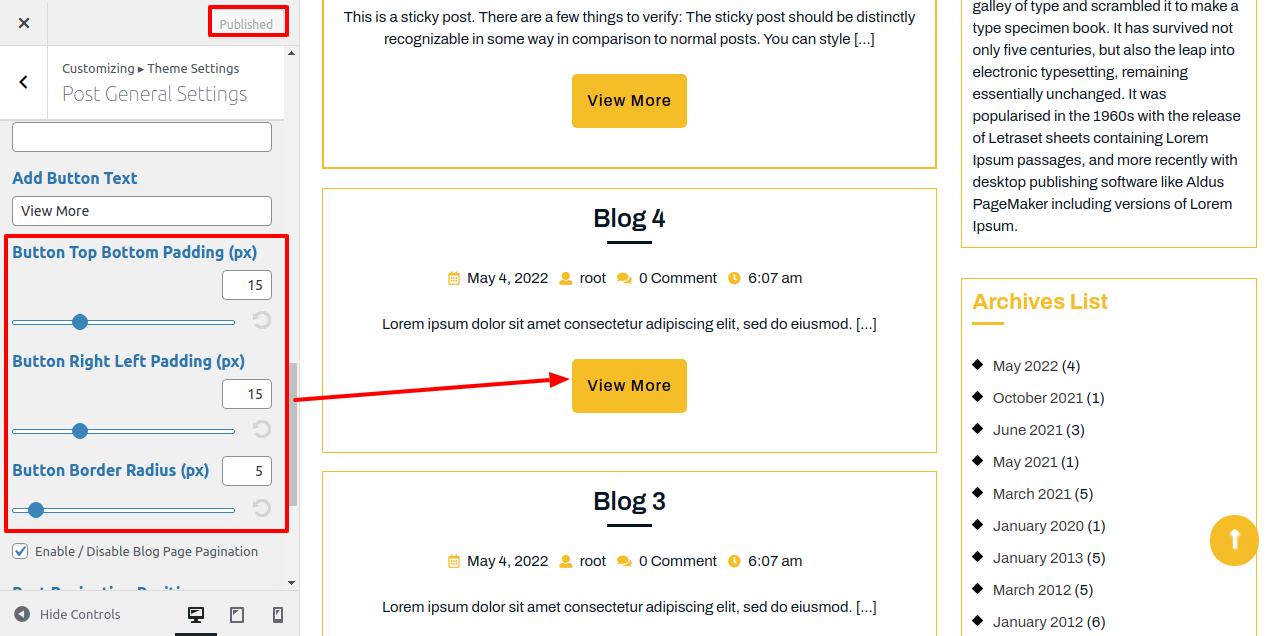
In Post General Settings, You can setup padding and border radius.

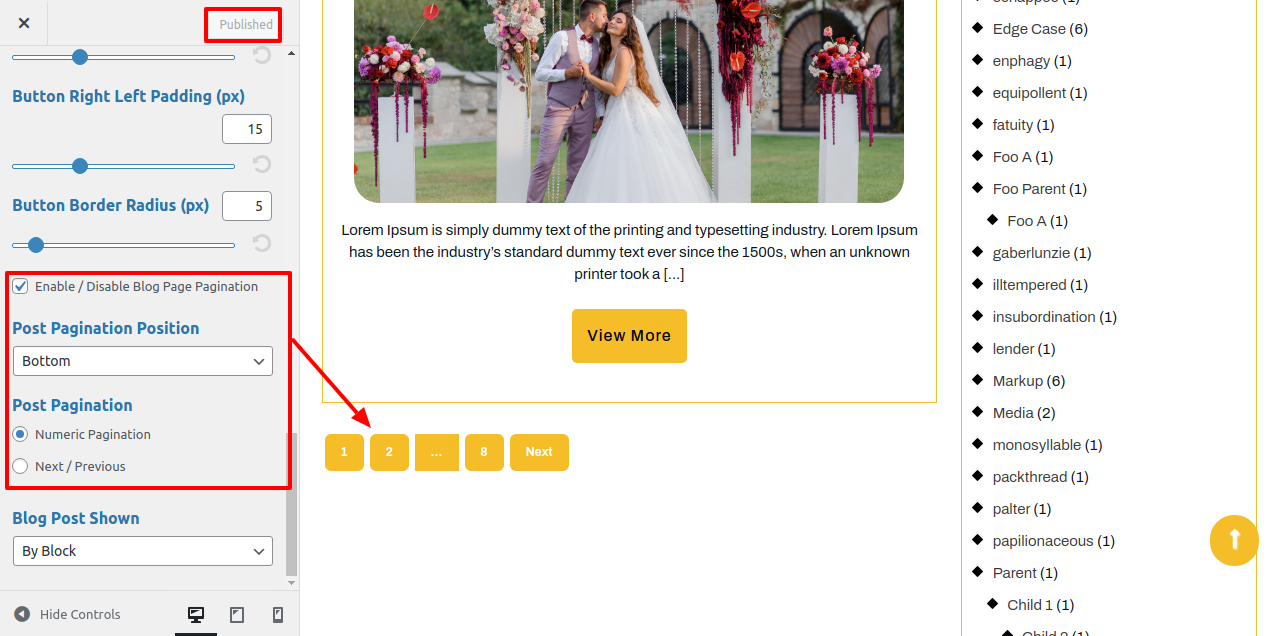
In Post General Settings, You can show/hide Blog Page Pagination, setup Post Pagination Position and select Post Pagination option.

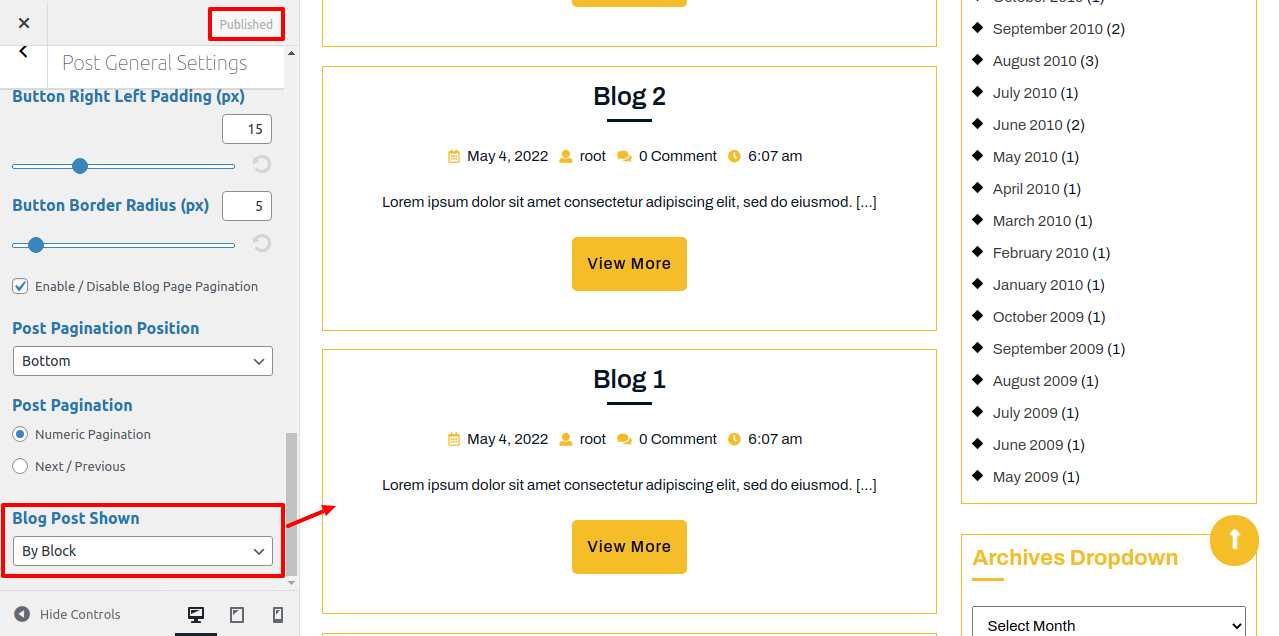
In Post General Settings, You may decide Blog Post Shown option.

For Logo :
As a way to with Header Logo, the following instructions.
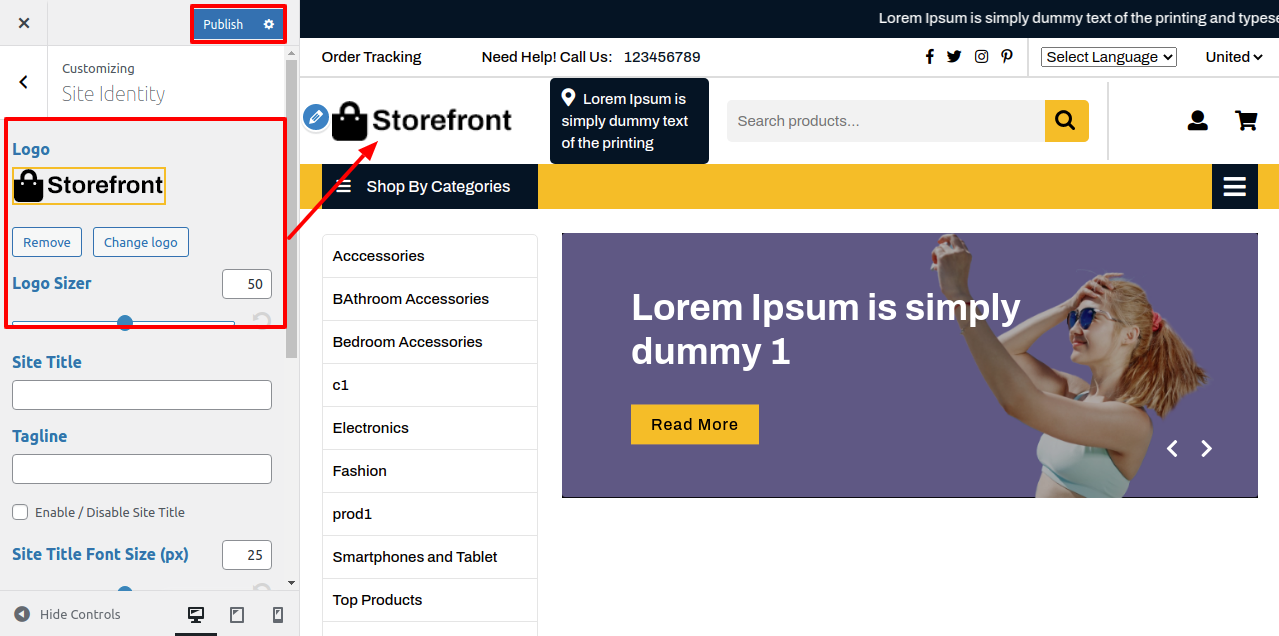
Visit to Appearance >> Choose Customize >> Site Identity
Here you select the logo and size for logo of the theme

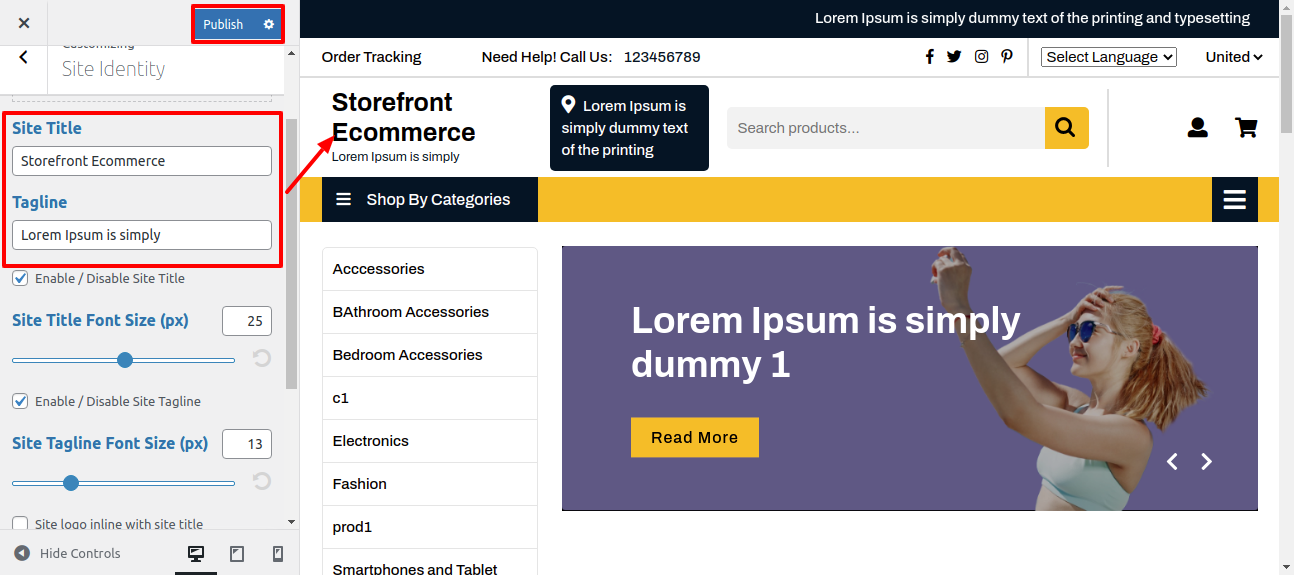
You can add you Site title and tagline for the theme

For enable / disable site title and tagline for the theme, click on the checkbox for the theme.

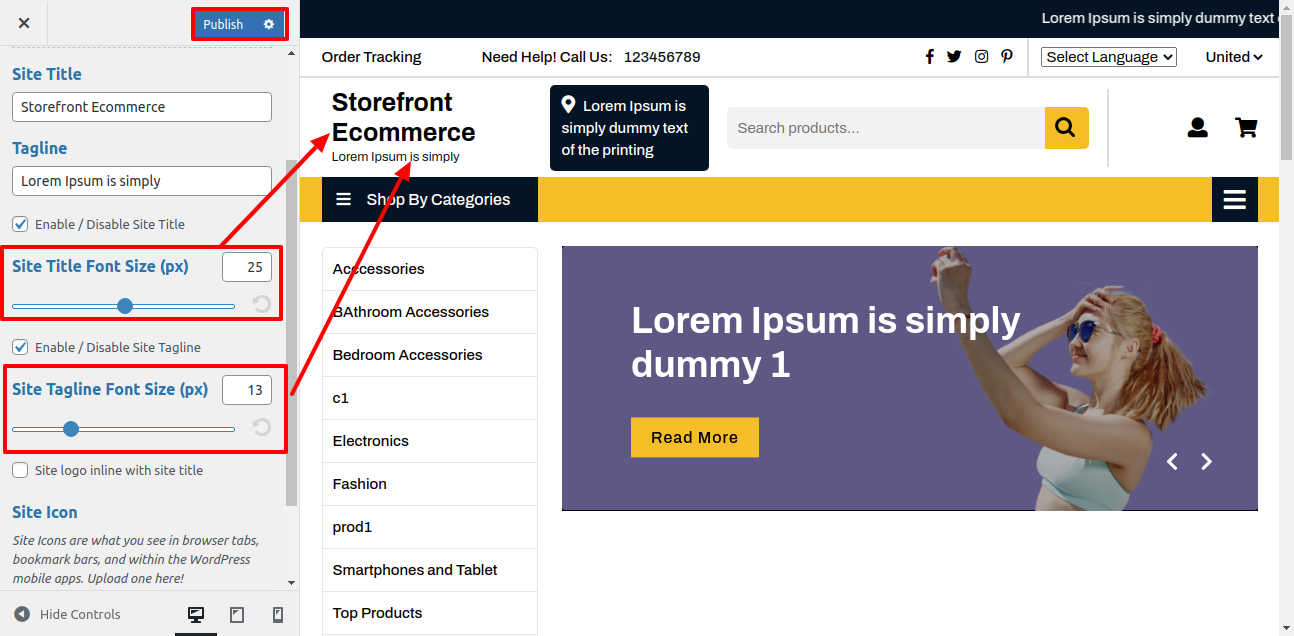
You can select the size for site title and tagline for the theme.

As a way to with Header,
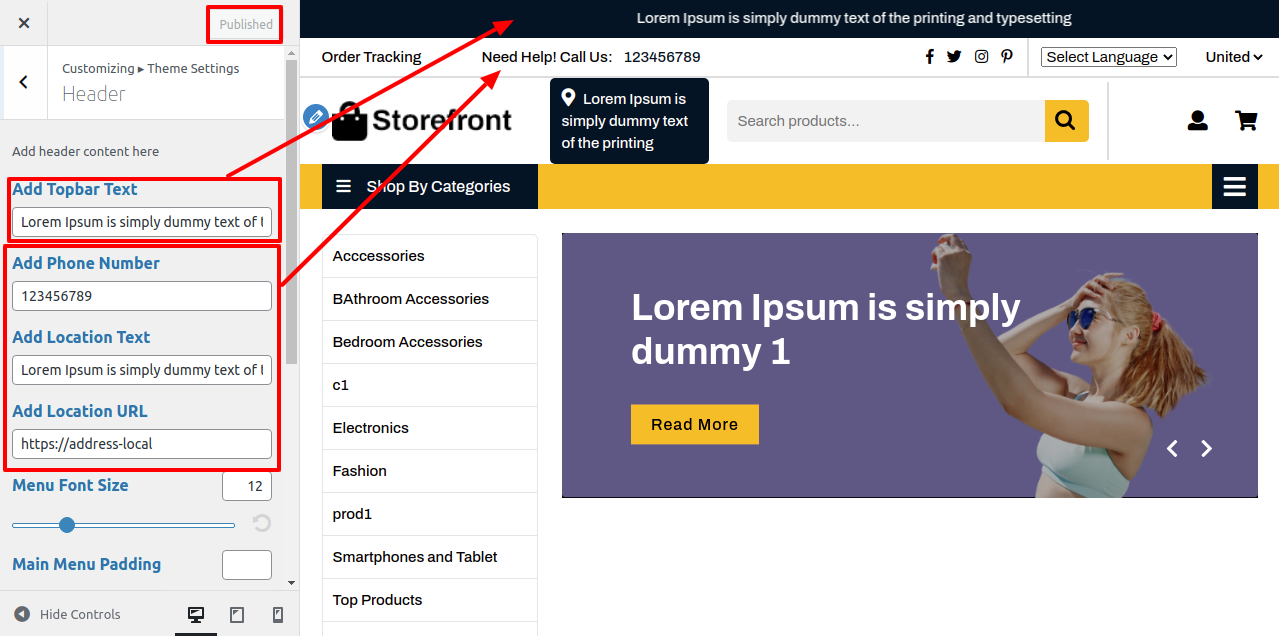
Visit to Appearance >> Choose Customize >> Tap Theme Settings >> Header


In this way you can setup header.
As a way to with Social Icons,
Visit to Appearance >> Choose Customize >> Tap Theme Settings >> Social Icons


In this way you can setup header.
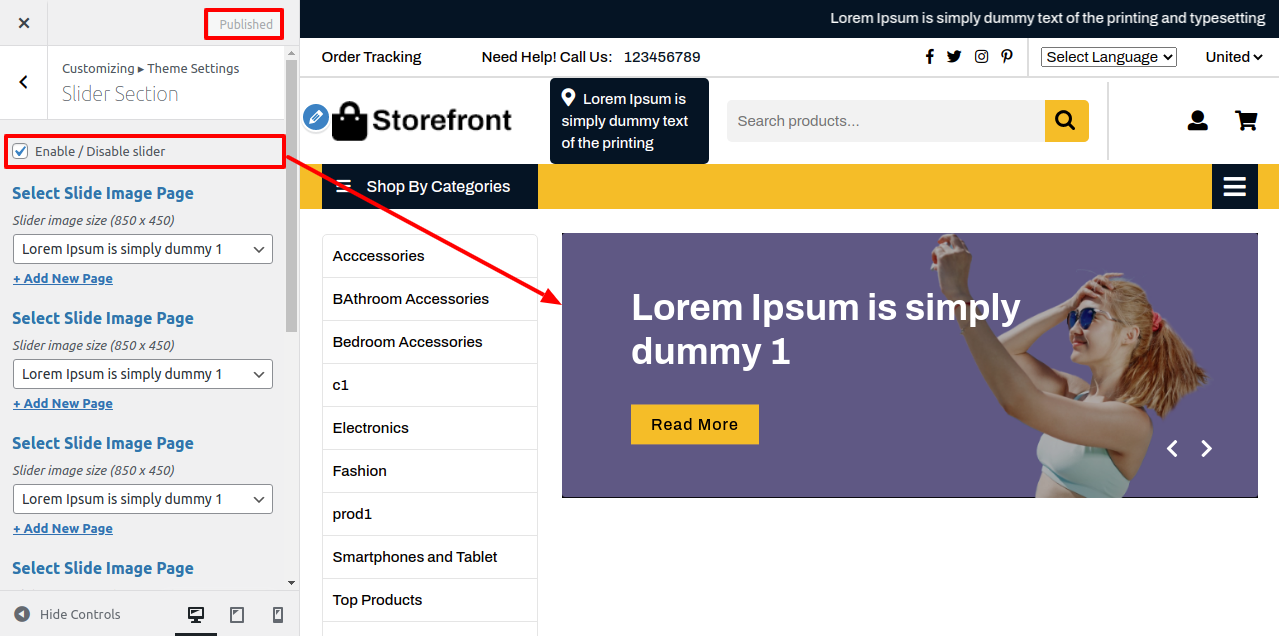
The setup process is as follows: the Slider
Go to Dashboard >> Pages >> Add New
and repeat the same for other tabs.

Visit to Appearance >> Choose Customize >> Tap Theme Settings >> Slider Section

For show/hide slider, click on the checkbox.

For Slider Content Limit, You can change slider content limit.

Once you've finished, the slider will appear on your home page.

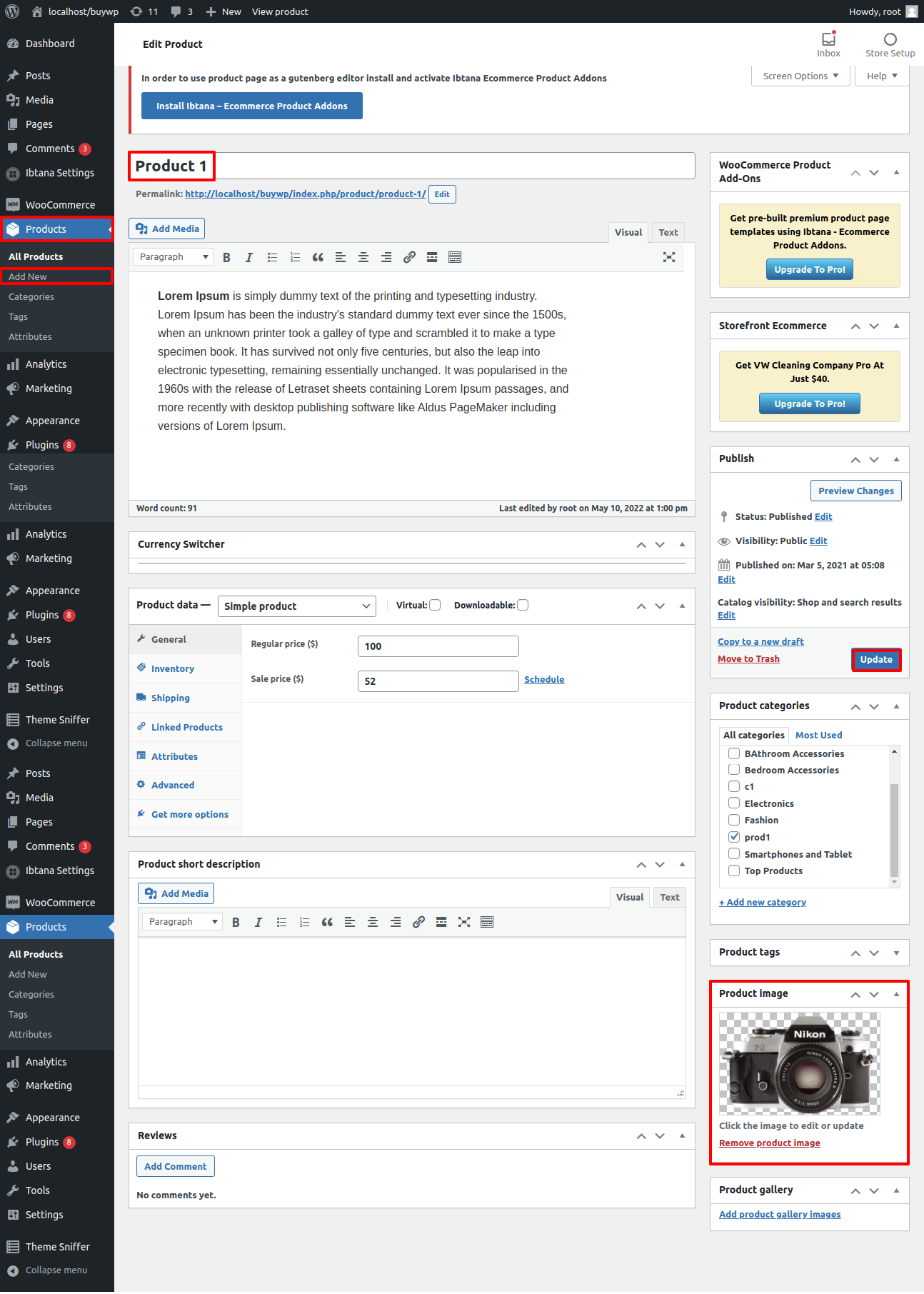
1. Install Woocommerce plugin then Visit to Appearance >> Products >> Add New
Refer screenshot below for adding product.

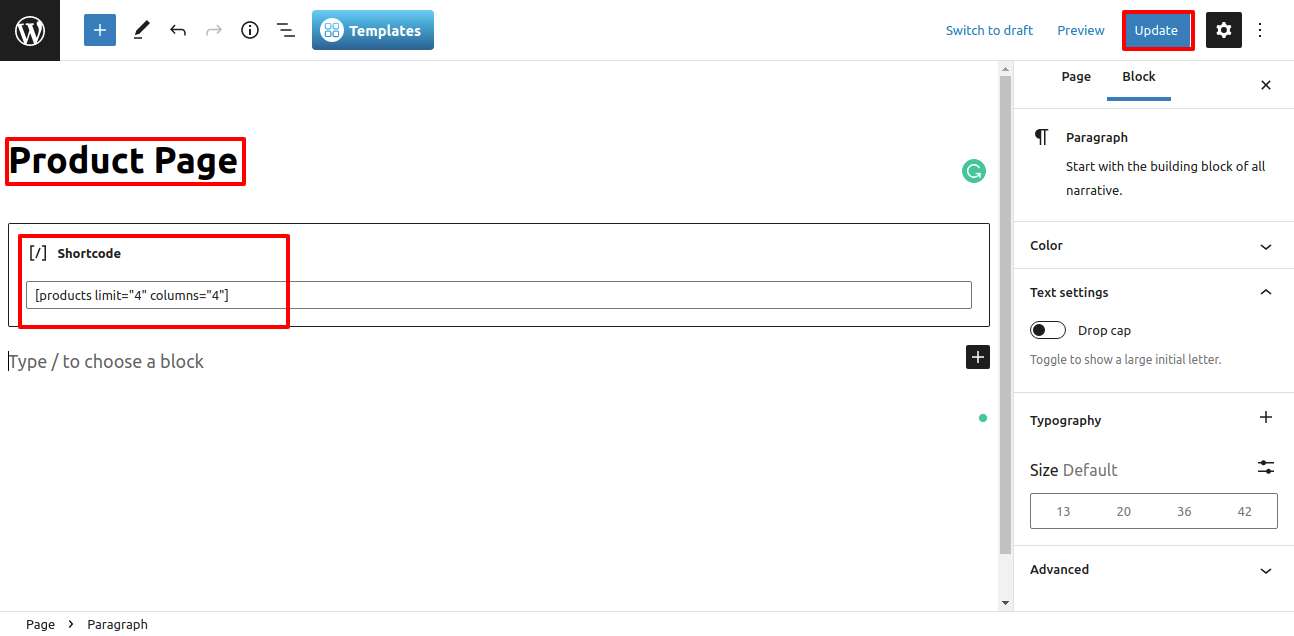
Visit to Appearance >> Pages >> Add New
Add shortcorde "[products limit="4" columns="4" ]" to the content of page, which will appear the products at front page.

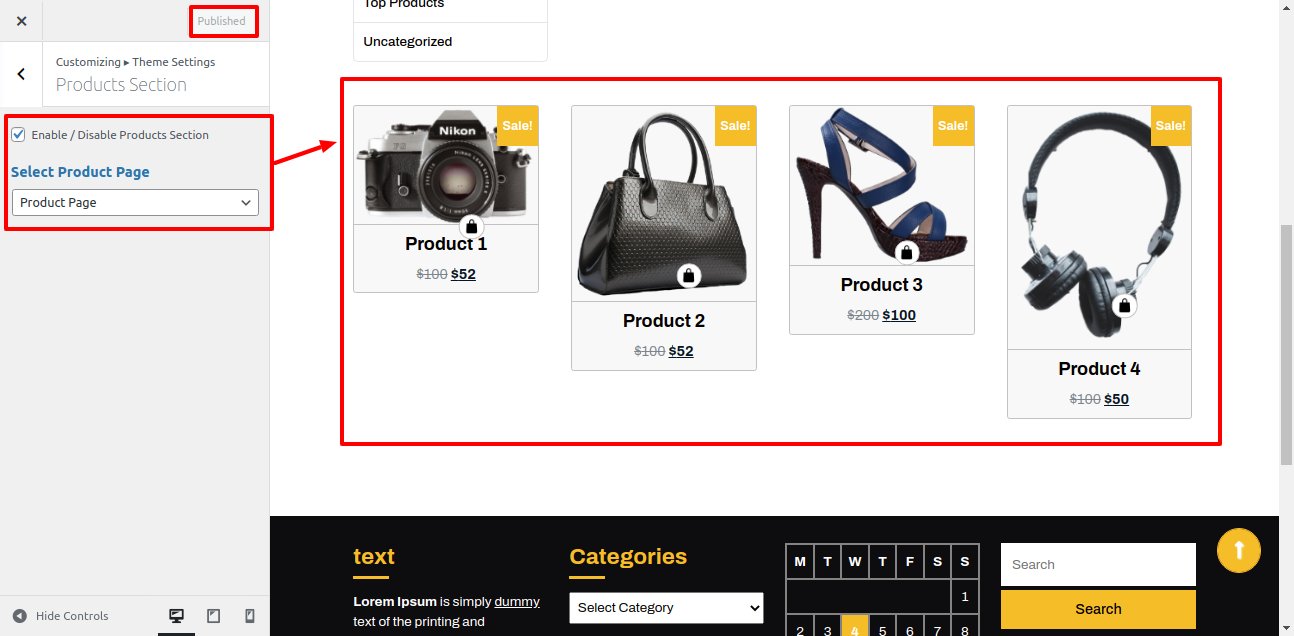
Visit to Appearance >> Choose Customize >> Tap Theme Settings >> Products Section


In this way you can make the Products Section.
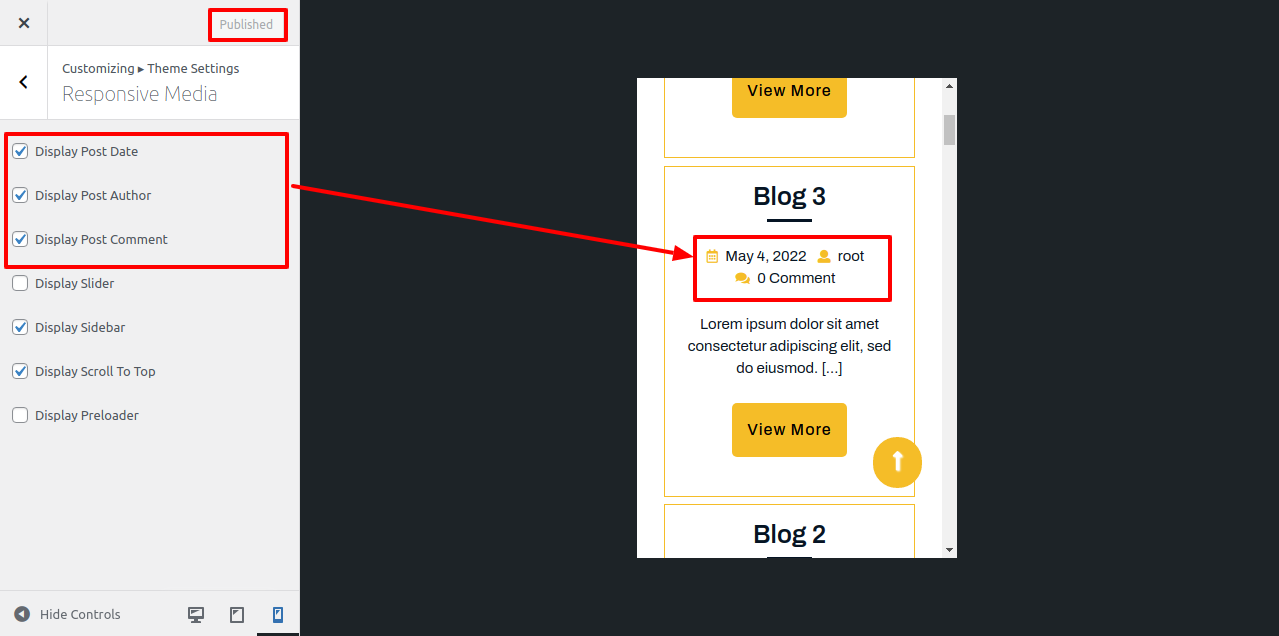
As a way to with setup Responsive Section , the following instructions.
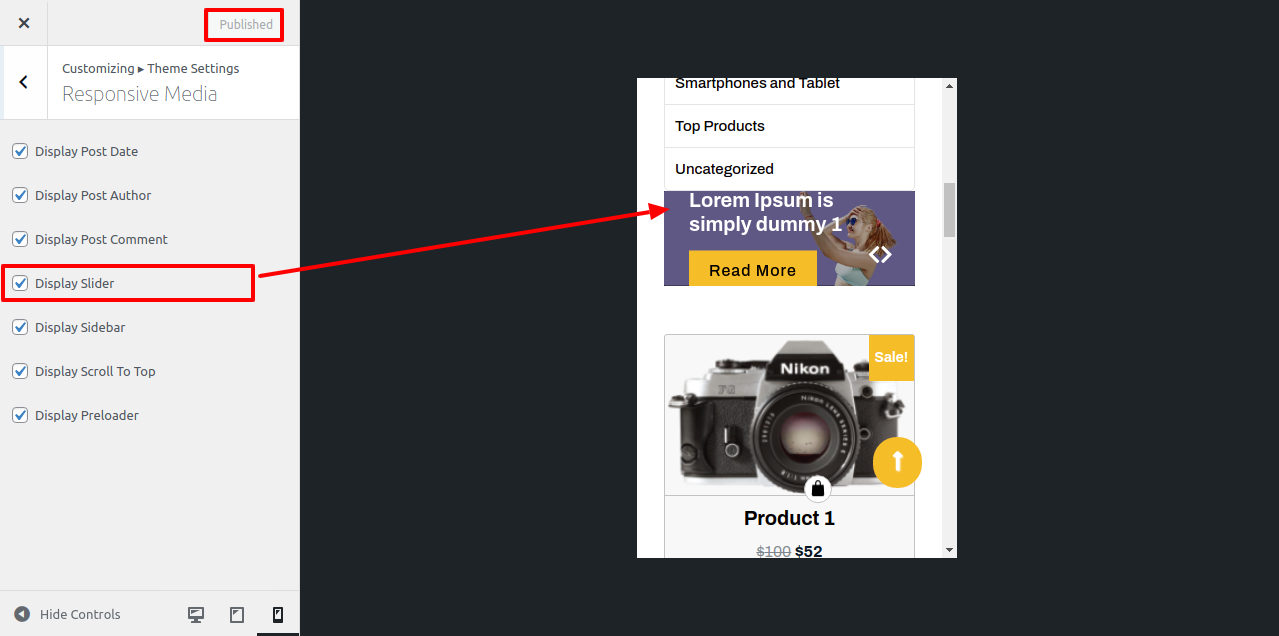
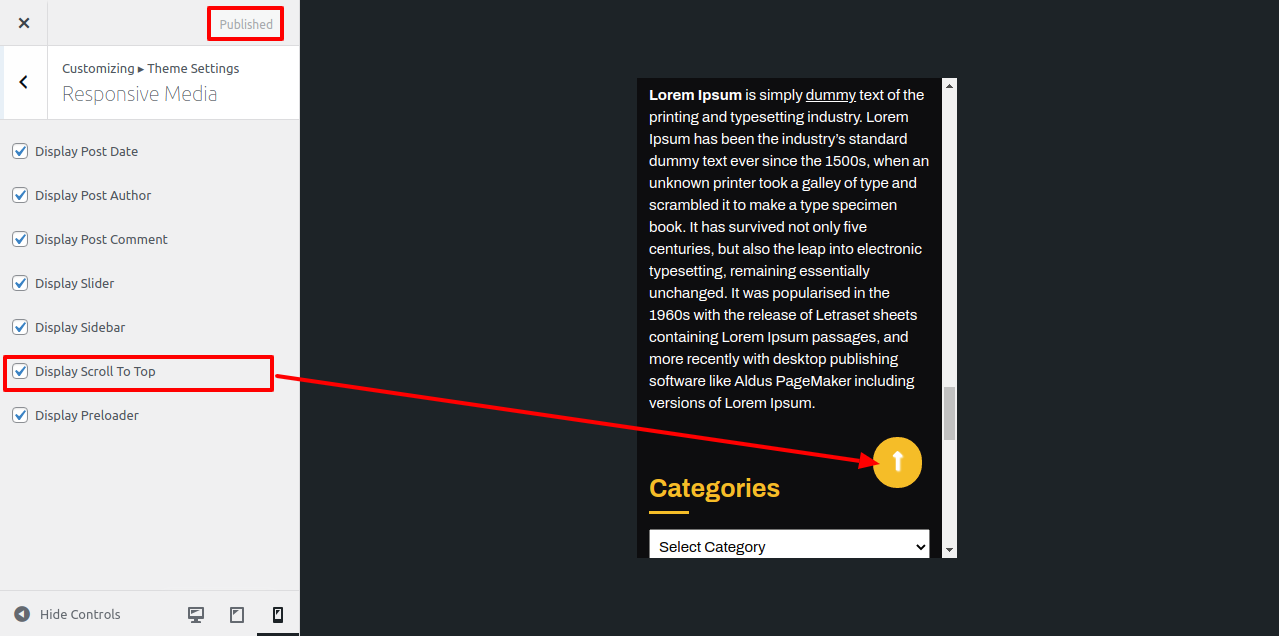
Visit to Appearance >> Choose Customize >> Home Page Settings >> Responsive Media
For Display Post Date, Author , Comment, and Time for mobile device or responsive media by click on checkbox .

For Display post sidebar for mobile device or responsive media by click on checkbox .

For Display slider for mobile device or responsive media by click on checkbox .

For Display Back to Top Button for mobile device or responsive media by click on checkbox .

For Display preloader for mobile device or responsive media by click on checkbox .

In this way you can setup Responsive Setting Section.
As a way to with setup 404 Page , the following instructions.
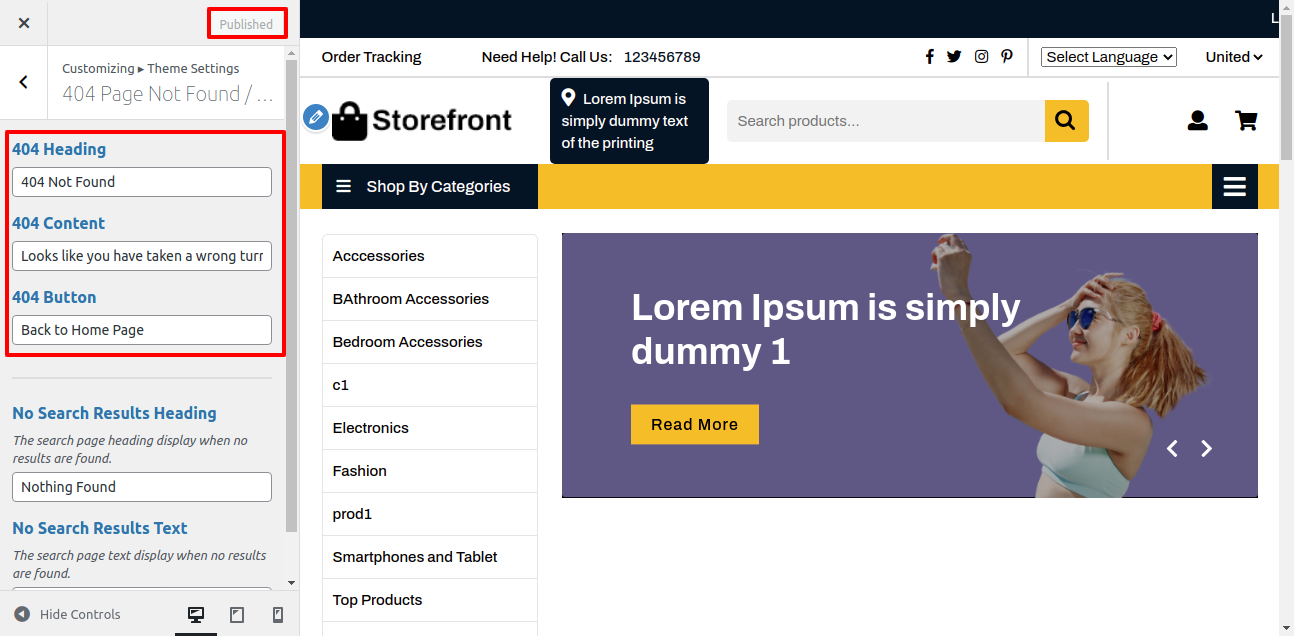
Visit to Appearance >> Choose Customize >> Tap Theme Settings >> 404 Page Not Found / No Result

1. 404 Heading: You can add 404 page Heading.
2. 404 Content: You can add 404 page content
3. 404 Button: You can add 404 page button text

1. No Search Result Heading: You can add No Search Result Heading.
2. No Search Result Text: You can add No Search Result Text
In this way you can setup 404 Page Not Found / No Resultsection.
As a way to with Woocommerce , the following instructions.
First, you need to download woocommerce plugin from the site Wordpress.org . Next, you need to go to WordPress admin and visit Plugin.
You can see a success message like this after installation is finished.Once installed, you need to click on the Activate Plugin link to start using the plugin.
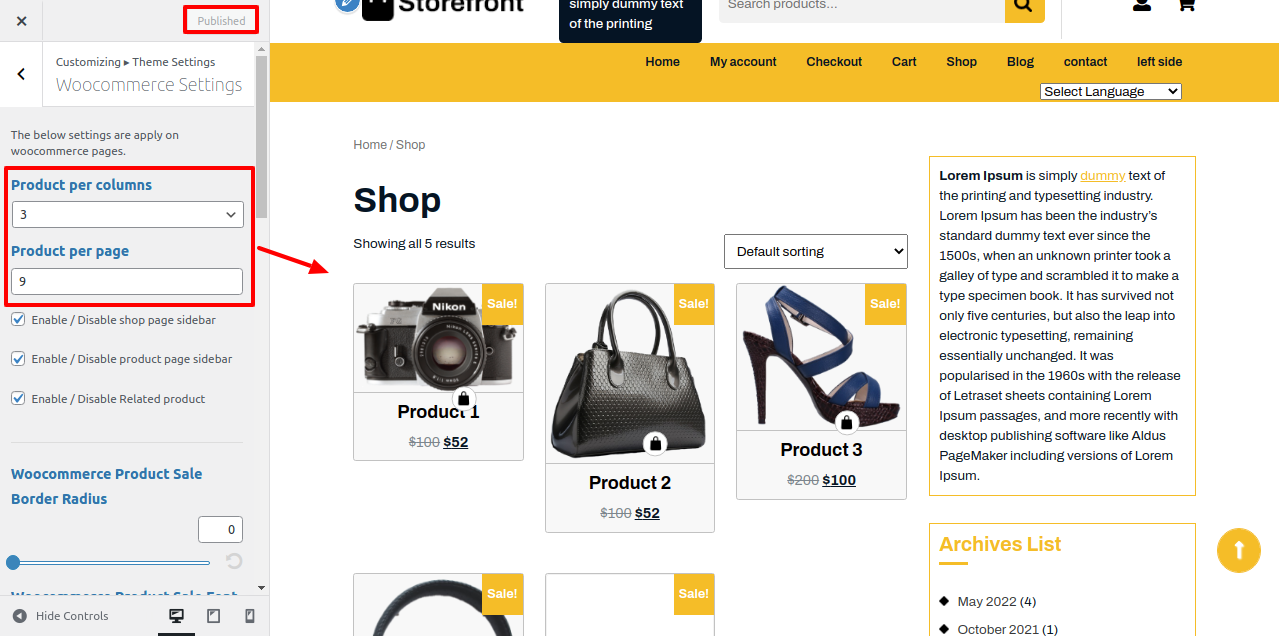
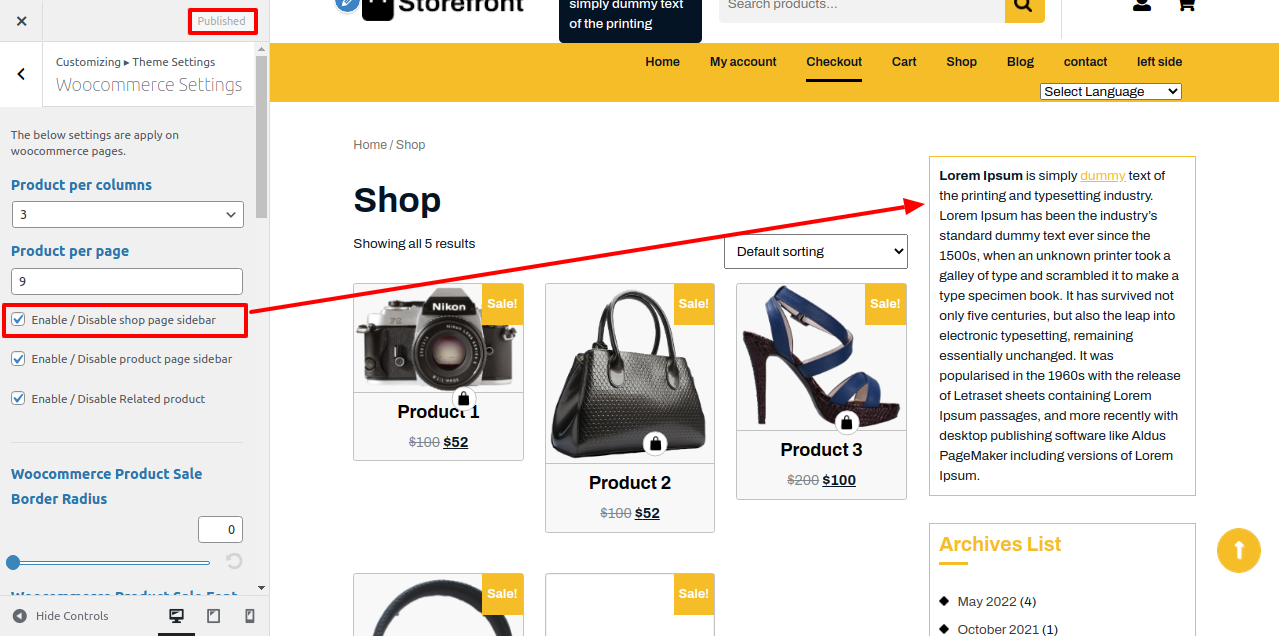
Visit to Appearance >> Choose Customize >> Tap Theme Settings >> WooCommerce Settings
Here You have an option to add select the Number Of Product in one Row and single page.

Here You have an option to Enable / Disable shop page sidebar by click on checkbox.

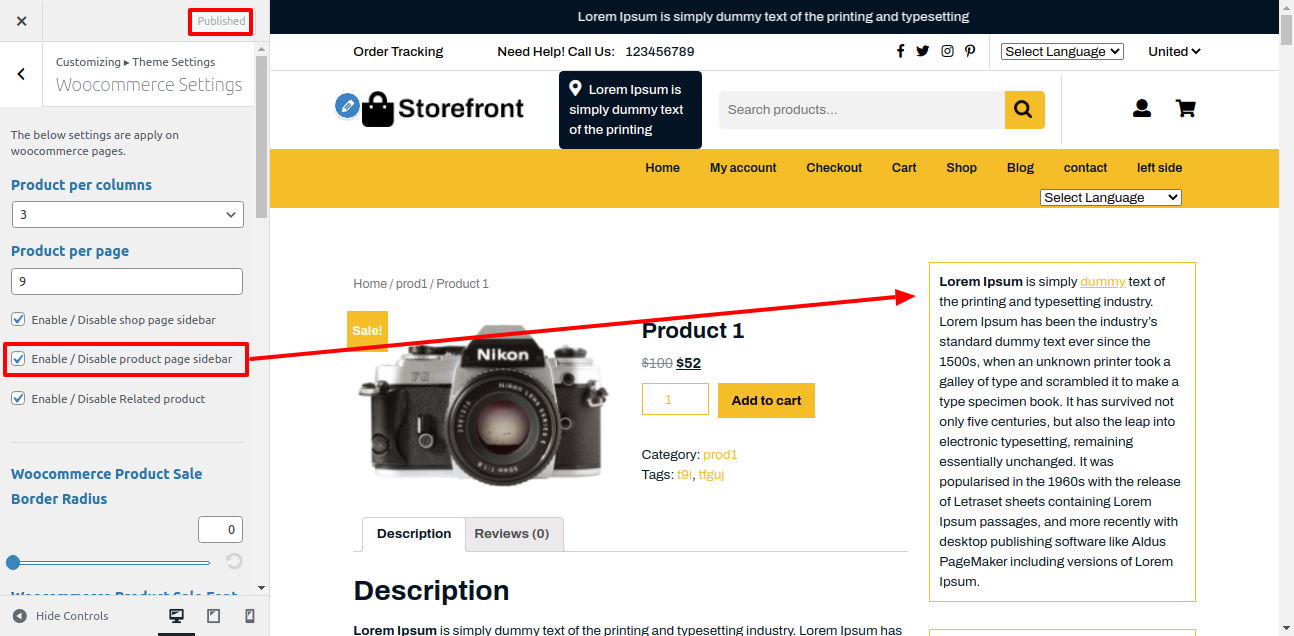
Here You have an option to Enable / Disable product page sidebar by click on checkbox.

Here You have an option to Enable / Disable Related product of shop page by click on checkbox.

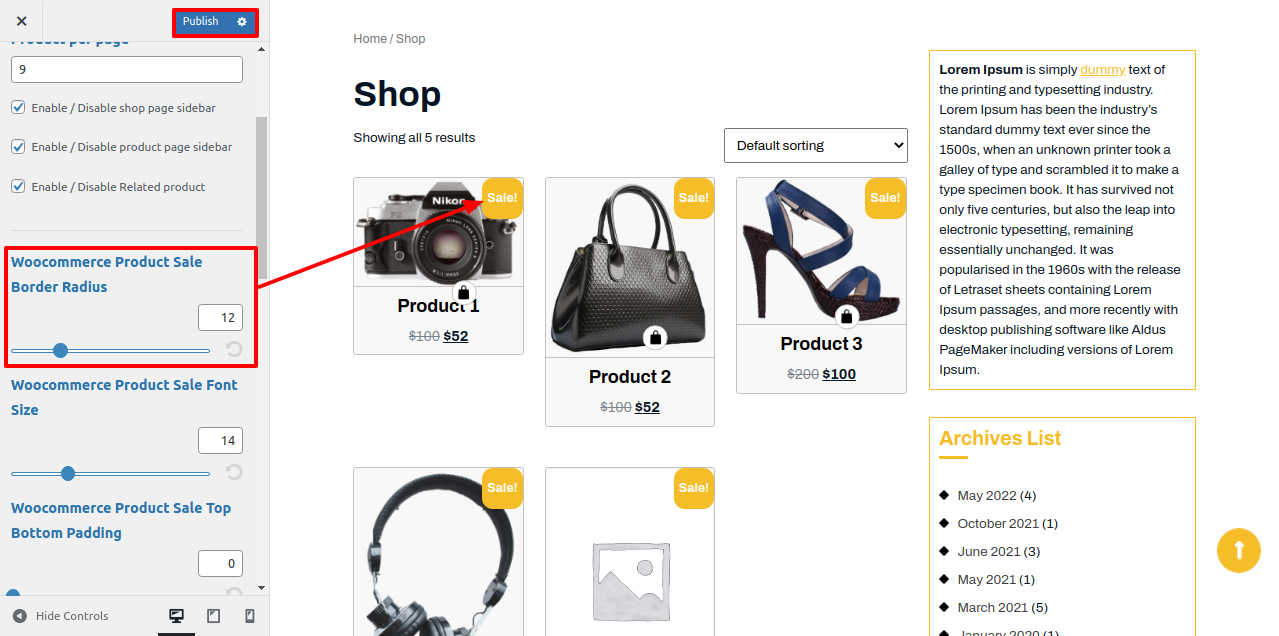
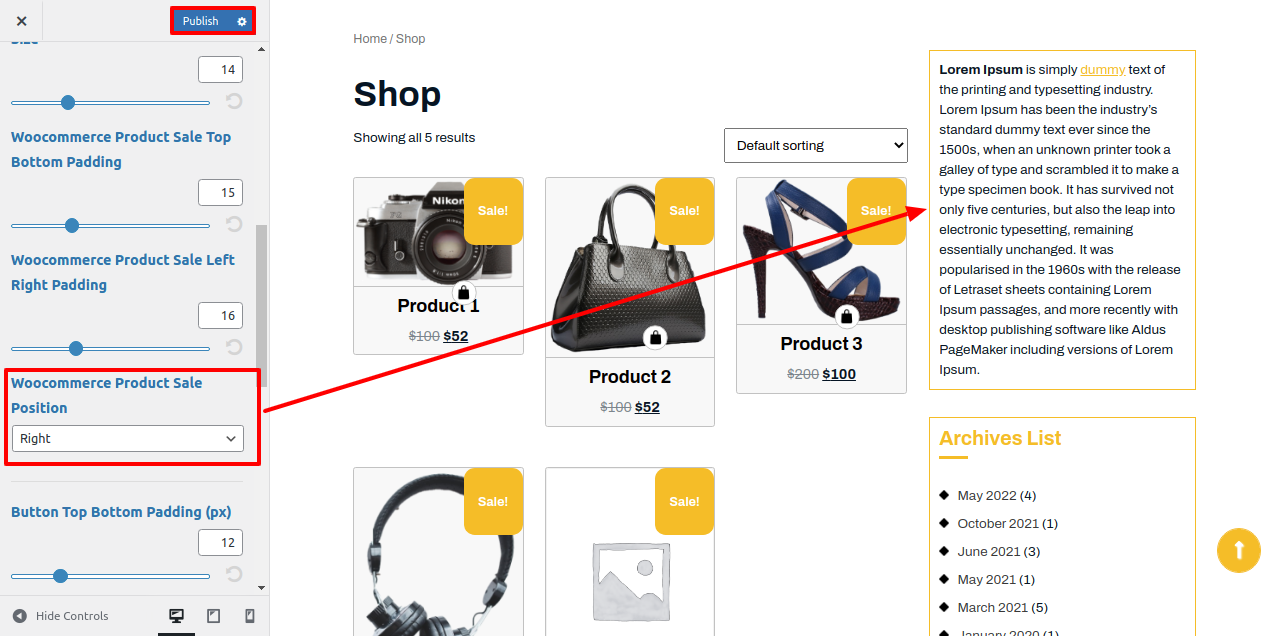
Here You have an option to add border radius for product sale button of the theme.

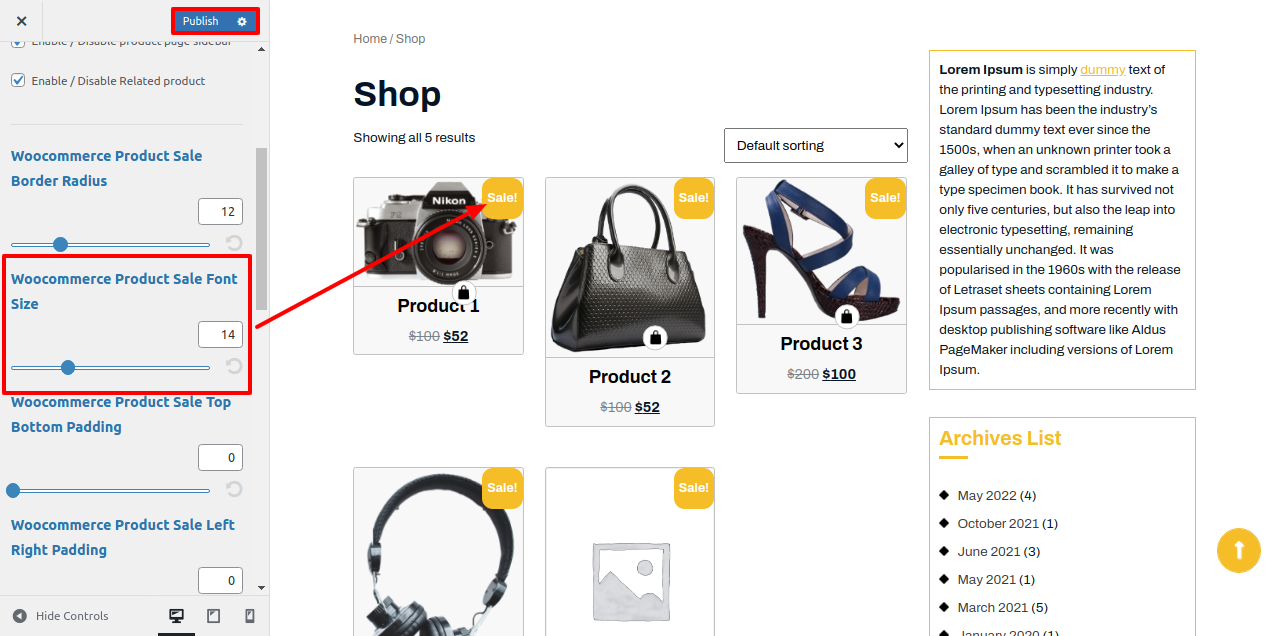
Here You have an option to give the size for sale button.

Here You have an option to top-bottom, left-right padding for Sale product button.

Here You have an option to select the product sale postion of the theme.

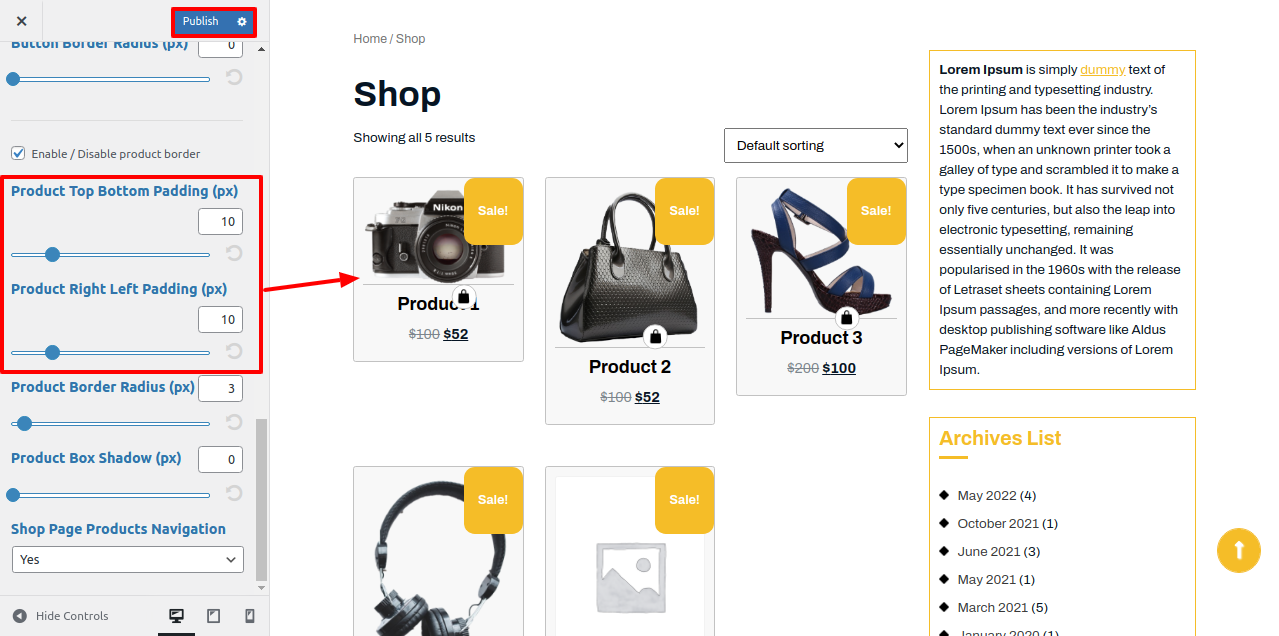
Here You have an option to enable / disable product border by click on checkbox.

Here You have an option to top-bottom, left-right padding for product.

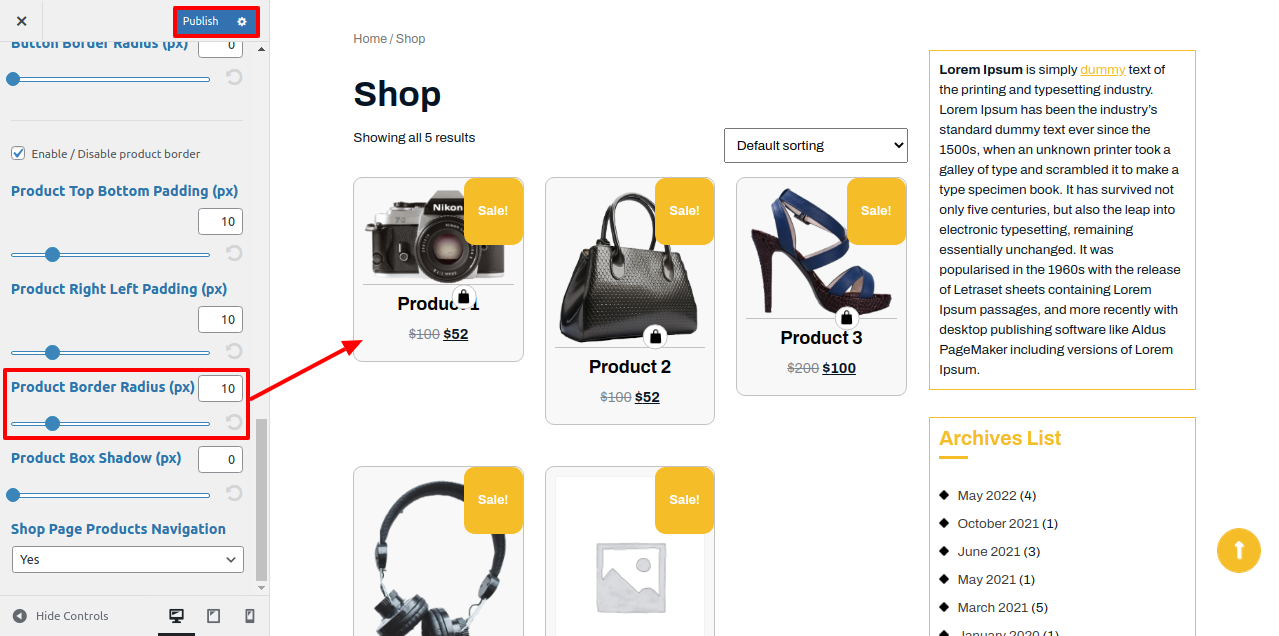
Here You have an option to give border radius to product.

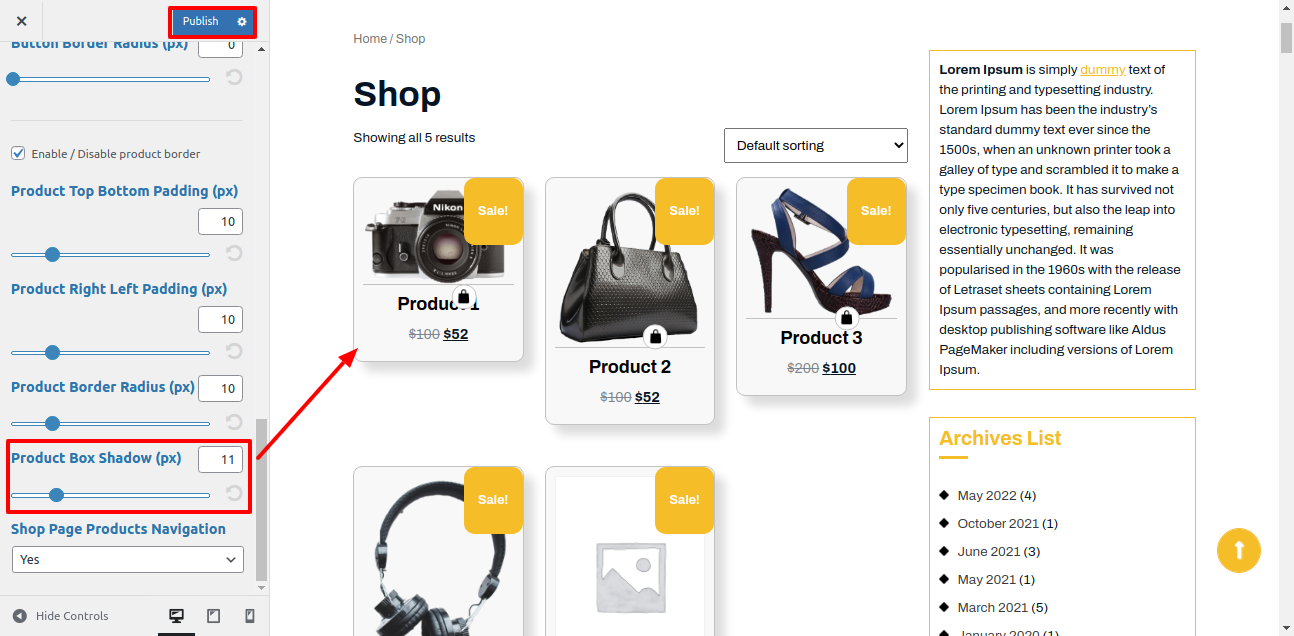
Here You have an option to give box shadow to the product.

In this way you can setup Woocommerce Section.
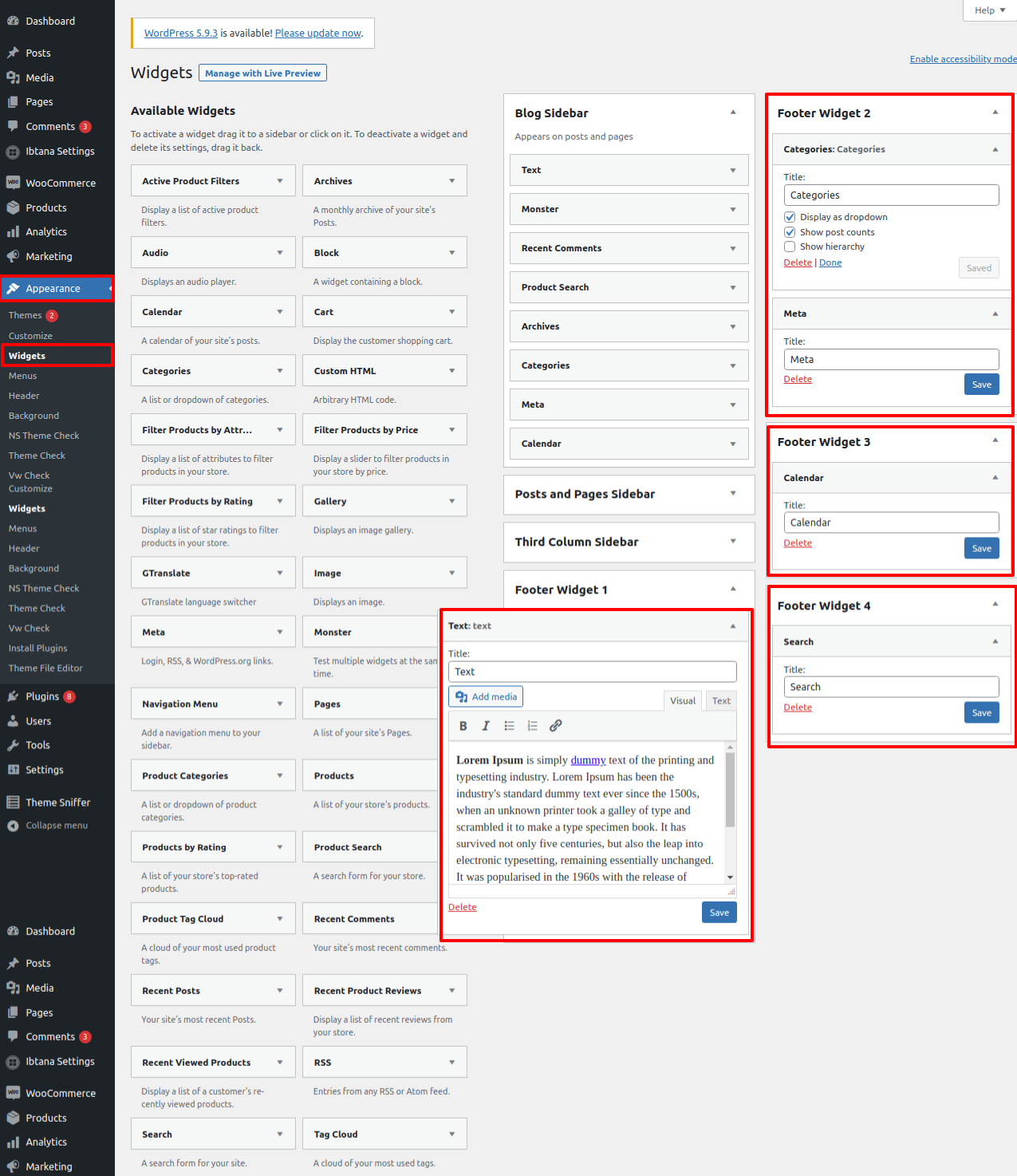
The footer consists of four columns where you have the flexibility to add various widgets of your choice.
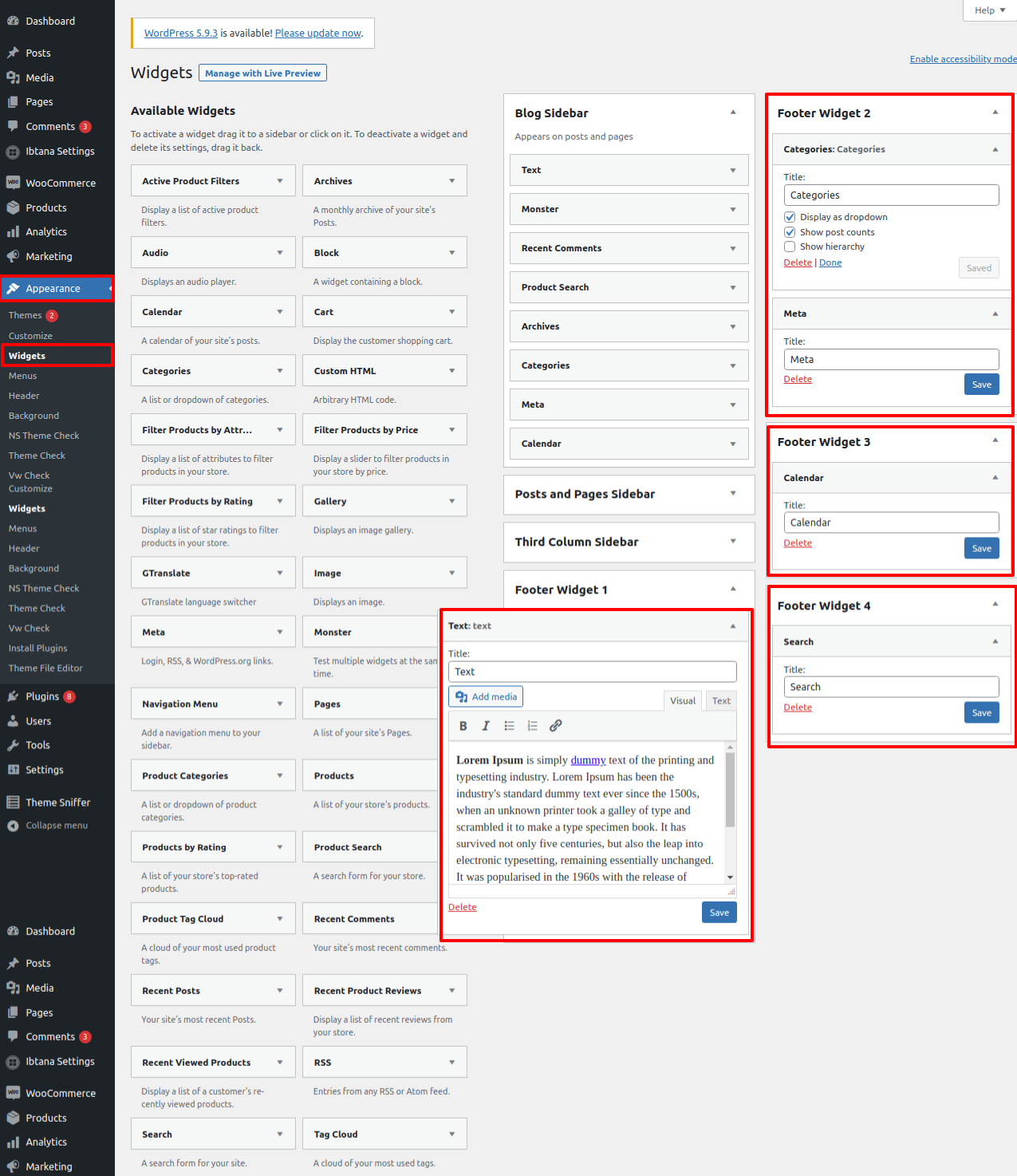
1. Visit to Appearance->choose Widgets
Below is a screenshot that illustrates the process of adding widgets to the footer.

To add footer columns, You may decide widgets such as text, image, gallery, and more. These widgets provide you with the flexibility to easily add text or images according to your preferences.
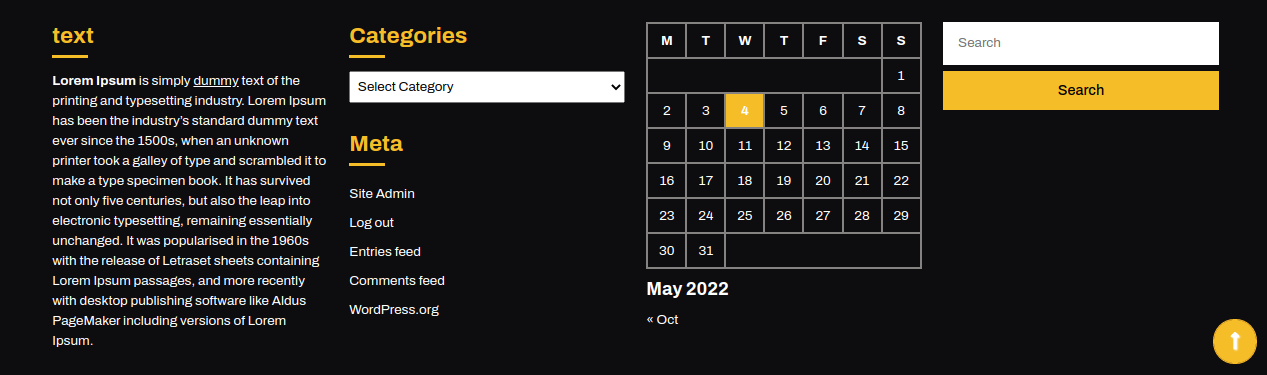
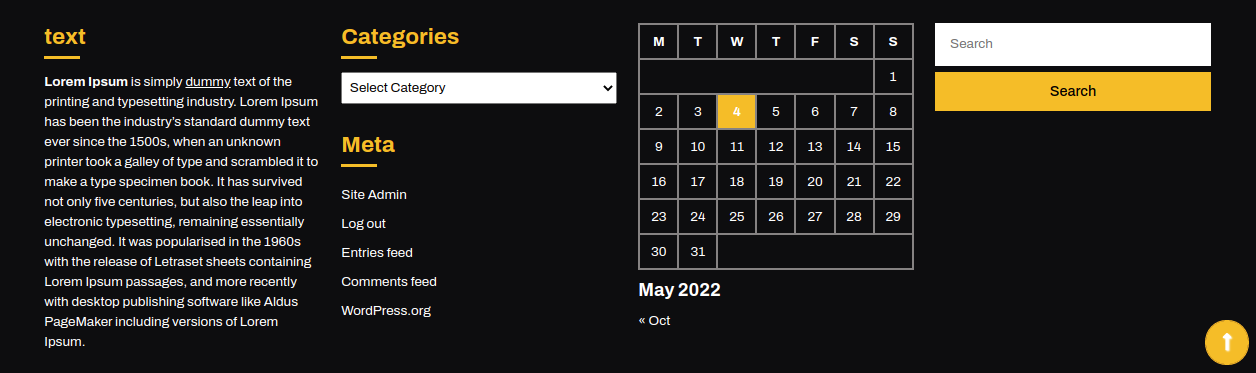
Your footer will like this if you add widgets to it.

In this way you can add footer section.
As a way to Footer Text, the following instructions.
Visit to Appearance >> Choose Customize >> Tap Themes Settings>> Choose Footer Text.
In Footer widget area, You may choose the number of widget areas you want in the footer also You may decide Footer Background Color and Background Image.

It will appear like this on the front end.

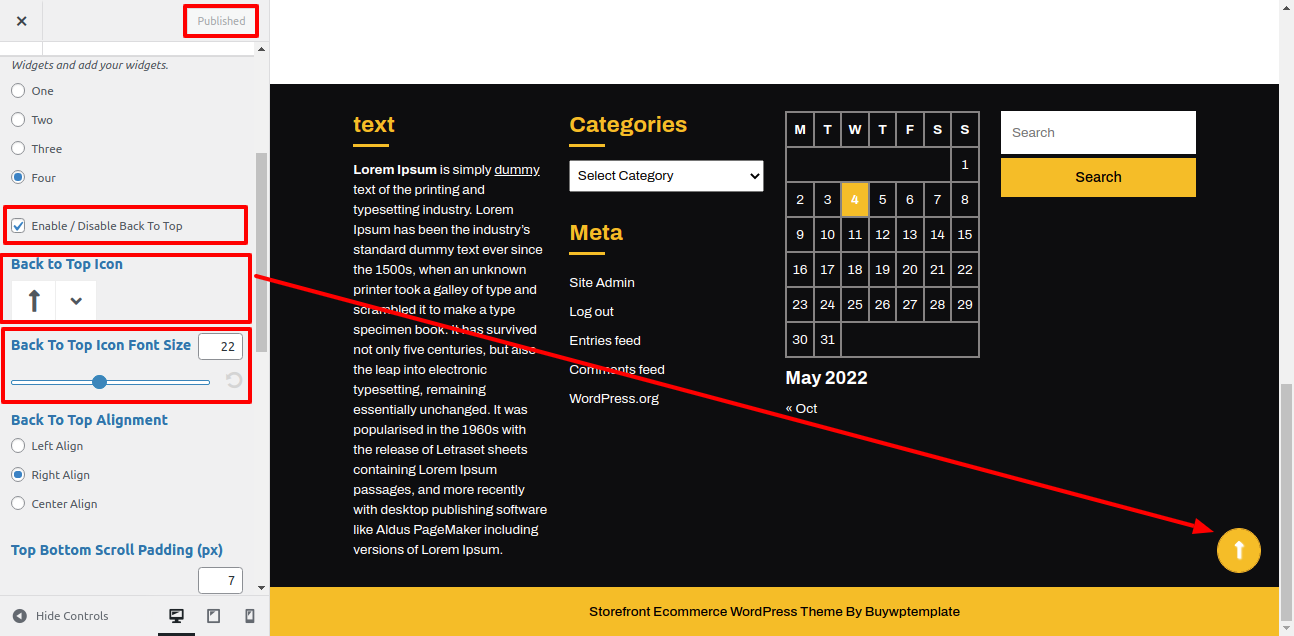
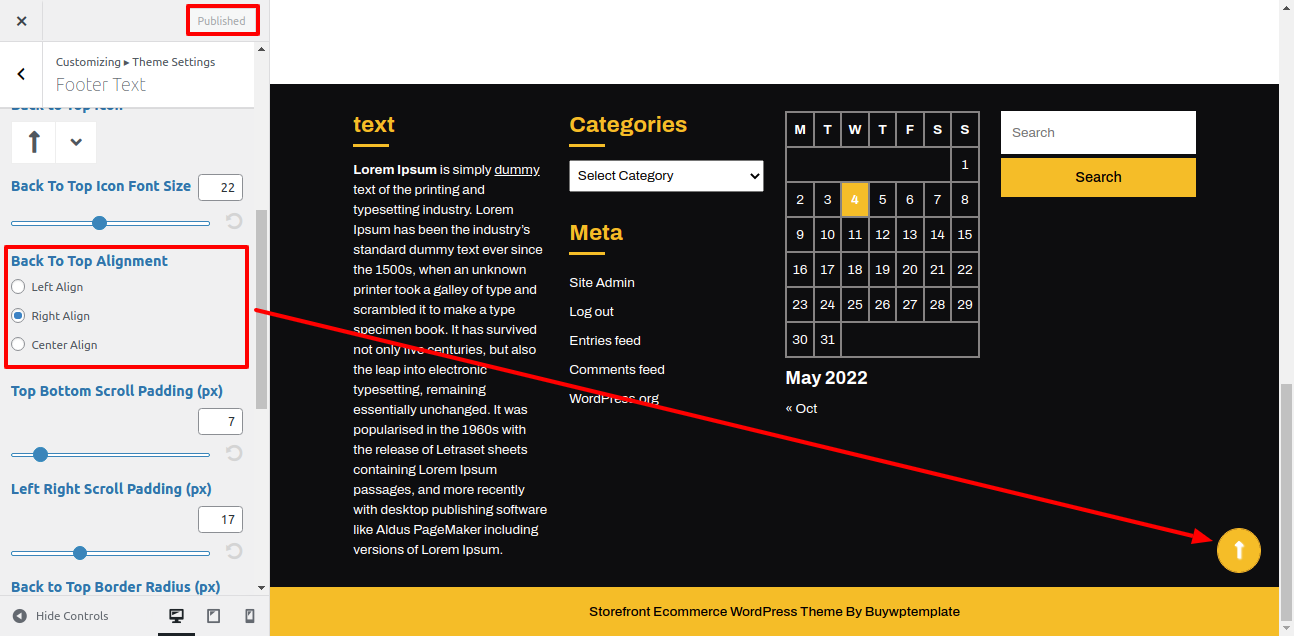
As a way to with Back To Top, to create a "Back to top" button that becomes visible when the user starts to scroll the page.
For enable or disable Back To Top, click on the checkbox. Also you can set Back to Top Icon and Back To Top Icon Font Size.

As a way to with Back To Top position, you can change position of scroll.

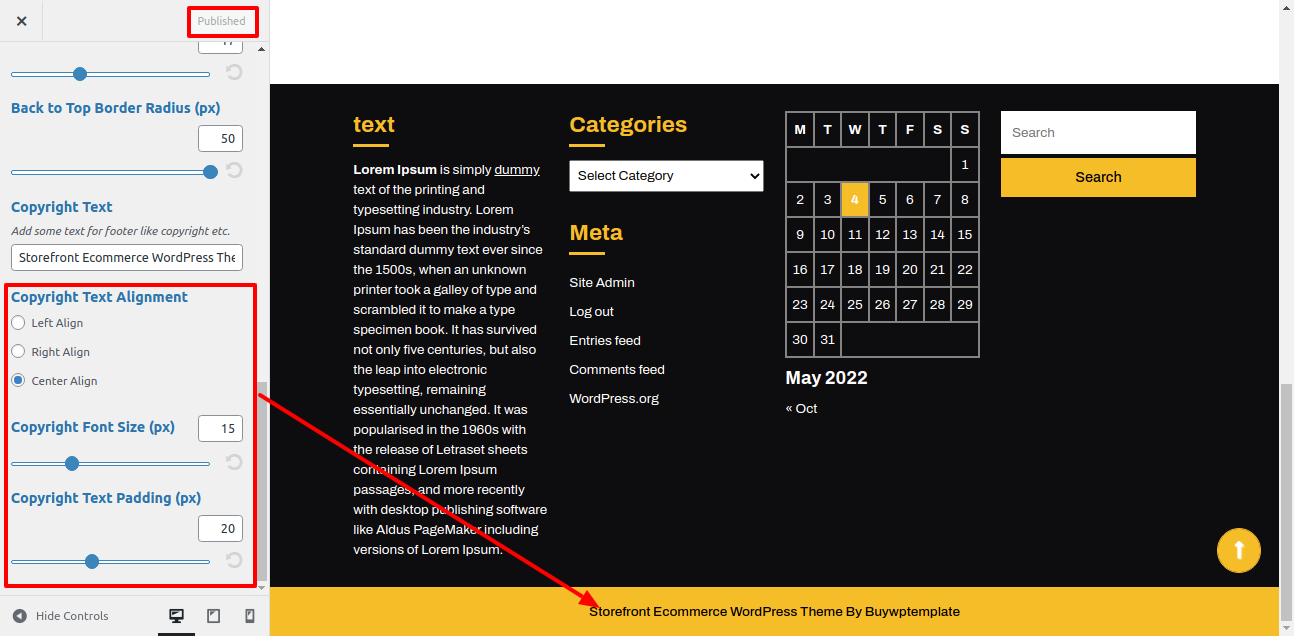
As a way to with Footer Text,

Also, you can set Copyright Text Alignment, Copyright Font Size and Copyright Text Padding settings.


In this way you can add footer text
Review the following article for more information on adding categories: http://codex.wordpress.org/Manage_Categories_SubPanel



Copyright © 2022 Buy WP Templates. All Right Reserved.