I-Install a template using admin
First thing you need to do is to login to your admin. Next, Tap on
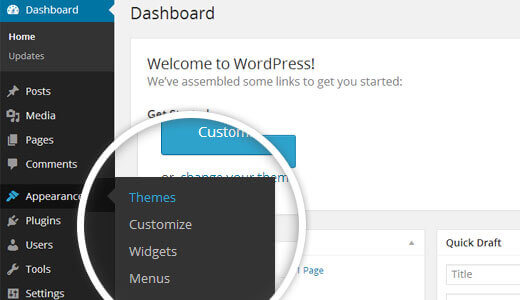
1.Go to thethe the menu The Appearance >>then Themes
The template package you have downloaded consists of several folders. Let's see what each folder contains:
First thing you need to do is to login to your admin. Next, Tap on
1.Go to thethe the menu The Appearance >>then Themes

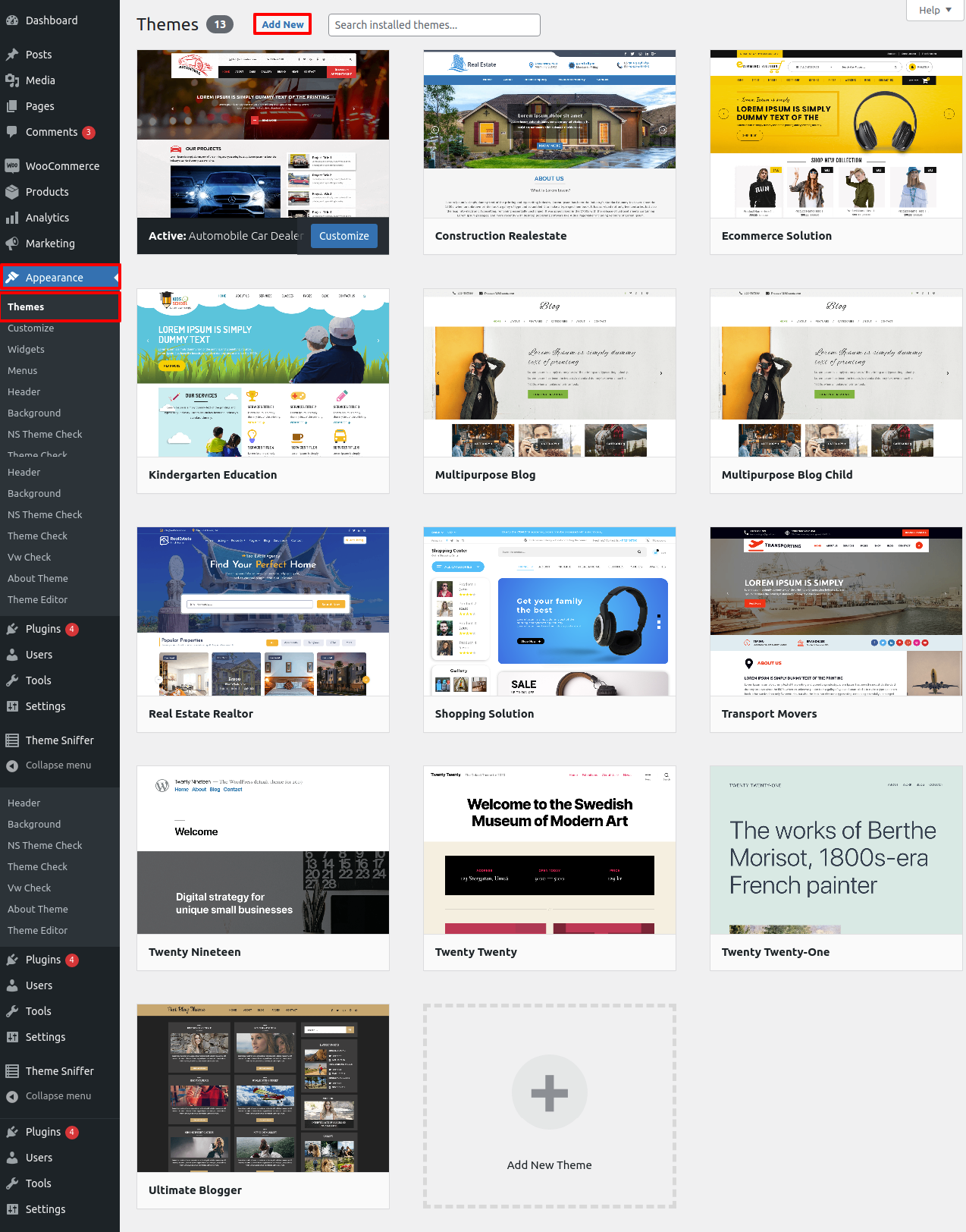
2. Once you are on the themes page, tap on the Add-Newthen button at top.

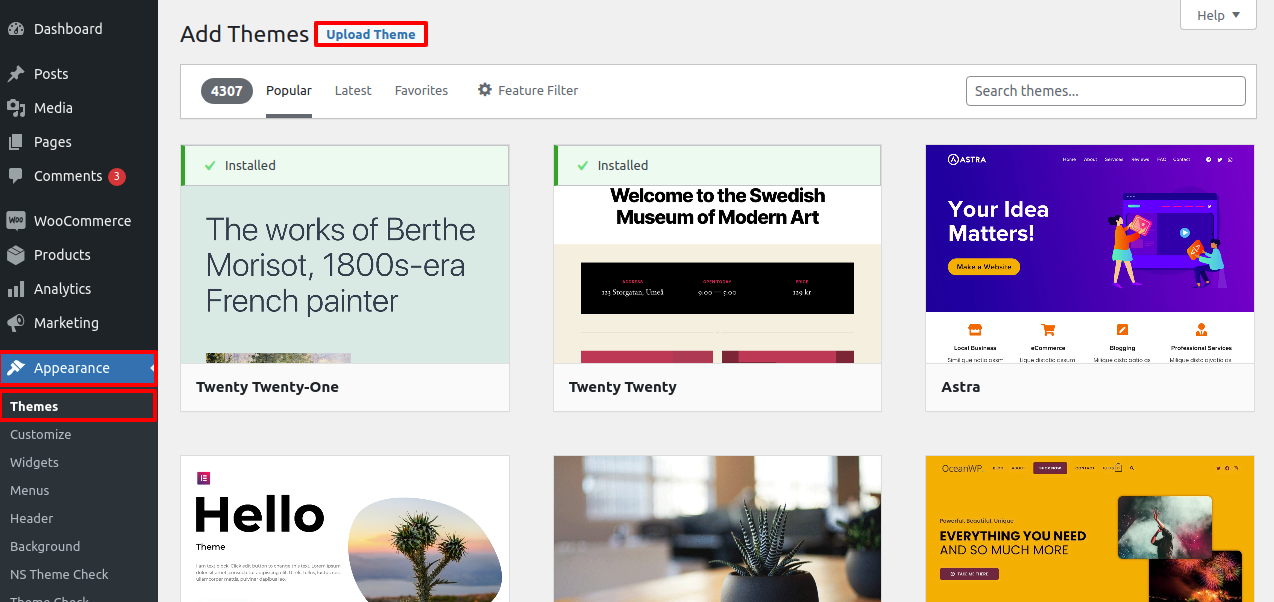
3. Click on upload theme button.

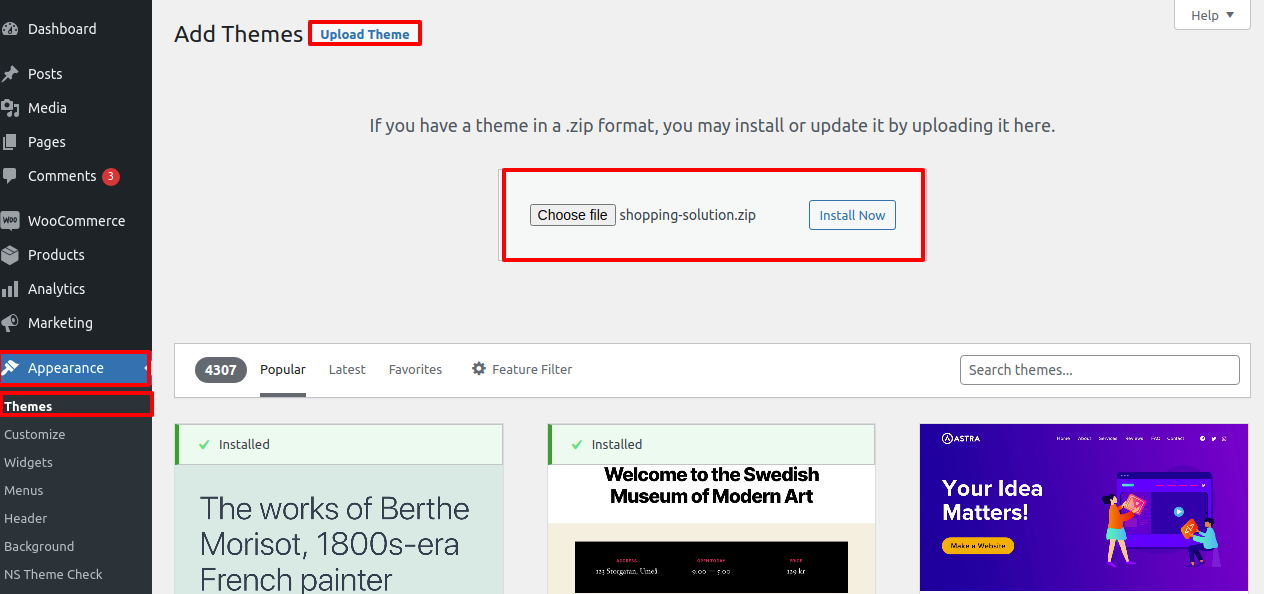
4. the Browse button, then choose your shopping-solution.zip theme and select "Install Now".

5. Now, WordPress will set up theme and show you a positive message along with activated link or live preview.
You've successfully installed your theme
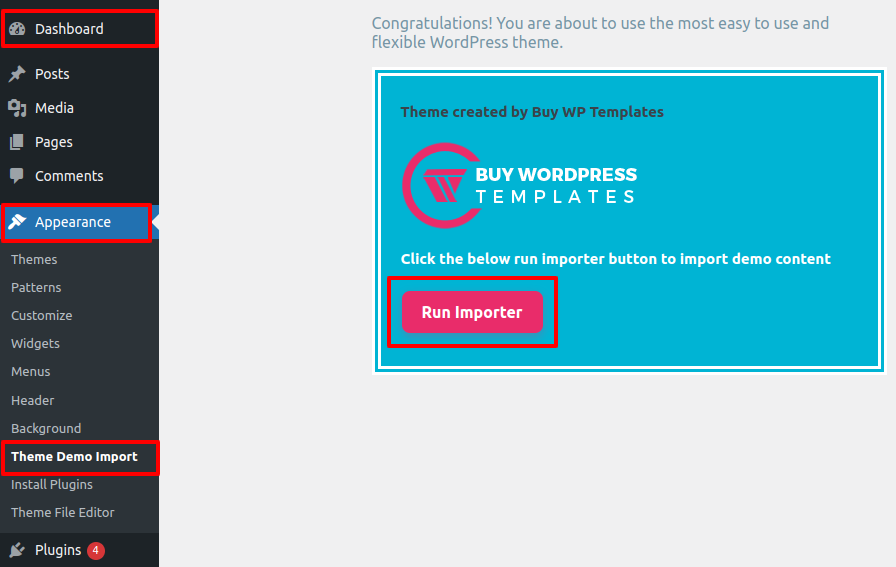
For importing the theme demo.
Visit Dashboard >> Appearance >> Theme Demo Import >> Click on Run Import

With importing theme demo Ace Post Type Builder and needed plugin installed.
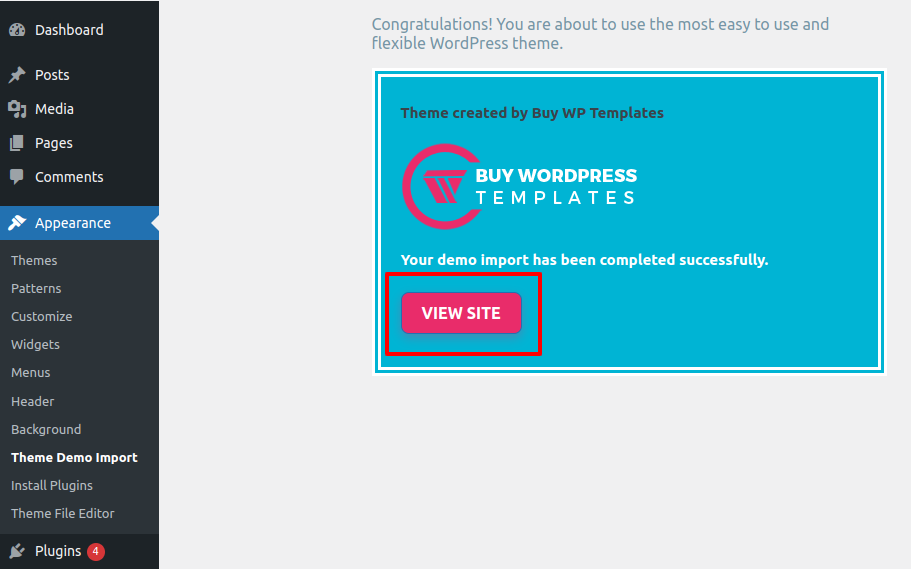
Now Click on View Site Button.

This theme supports the default Site Identity section provided by the WordPress and we have integrated some options in this theme in this section.
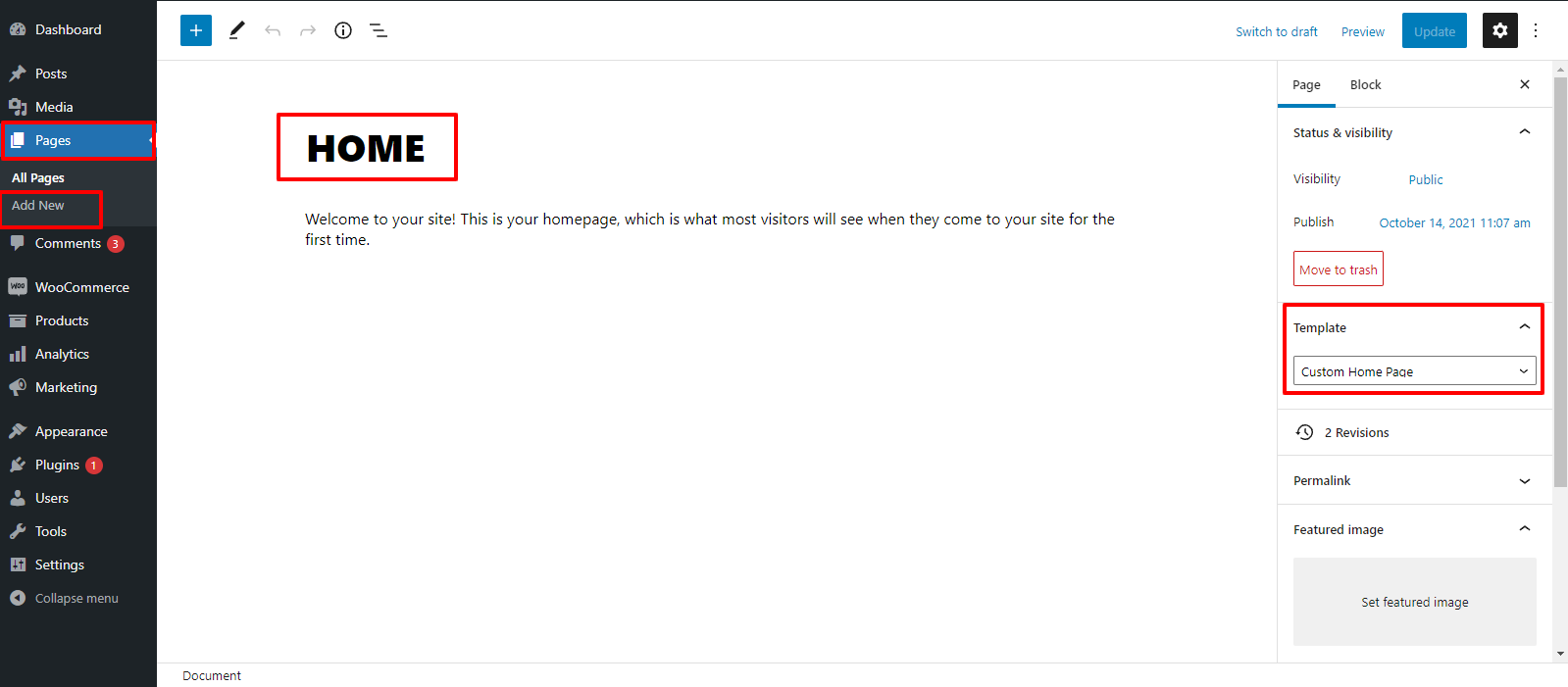
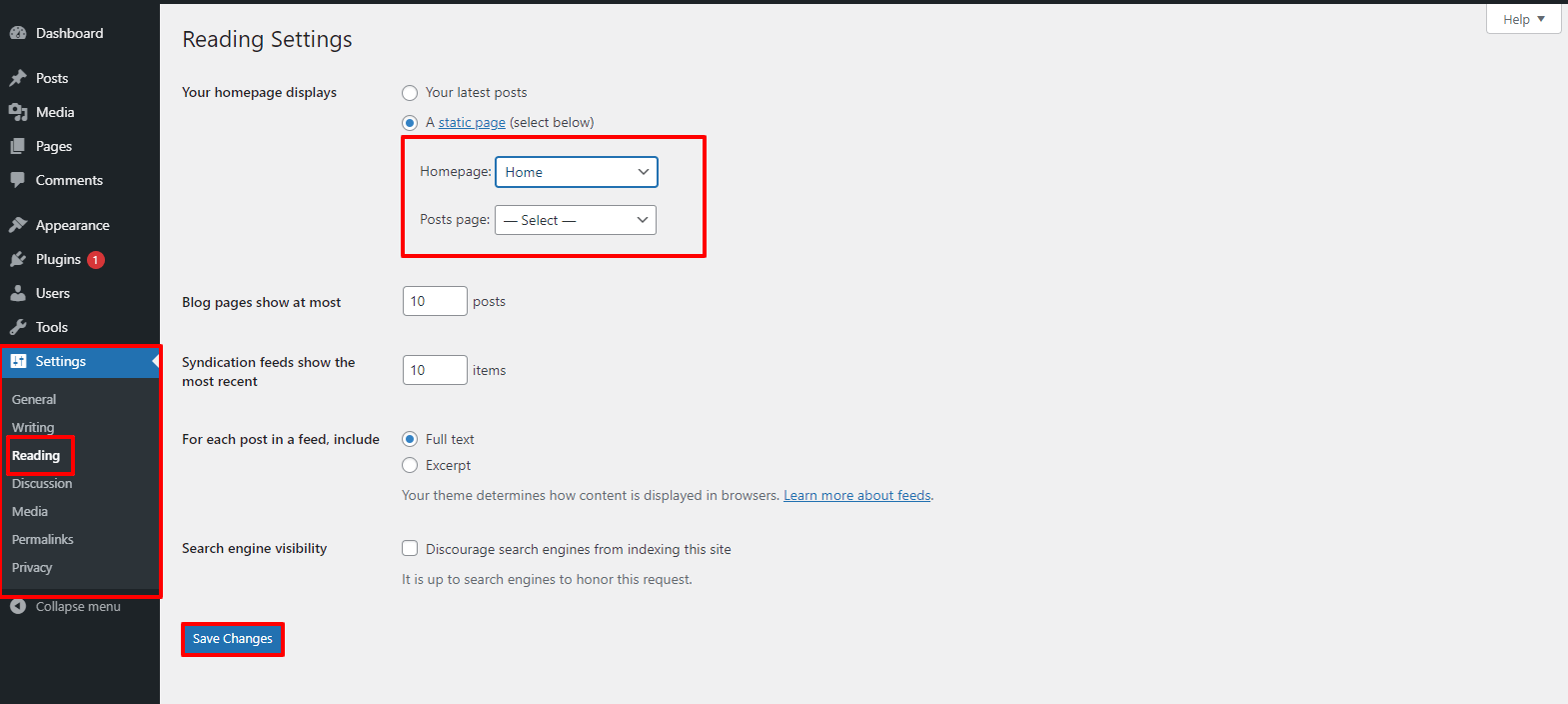
Follow these instructions to setup Home page.
Label it whatever as you wish. Then select template "home-page" from template dropdown.


After Completing you will see all the demo material on on front page.
To launch with Layout Settings,
Follow the below steps to setup Layout Settings
Go to theAppearance >> Then Customize >> Home Page Settings >> Layout Settings
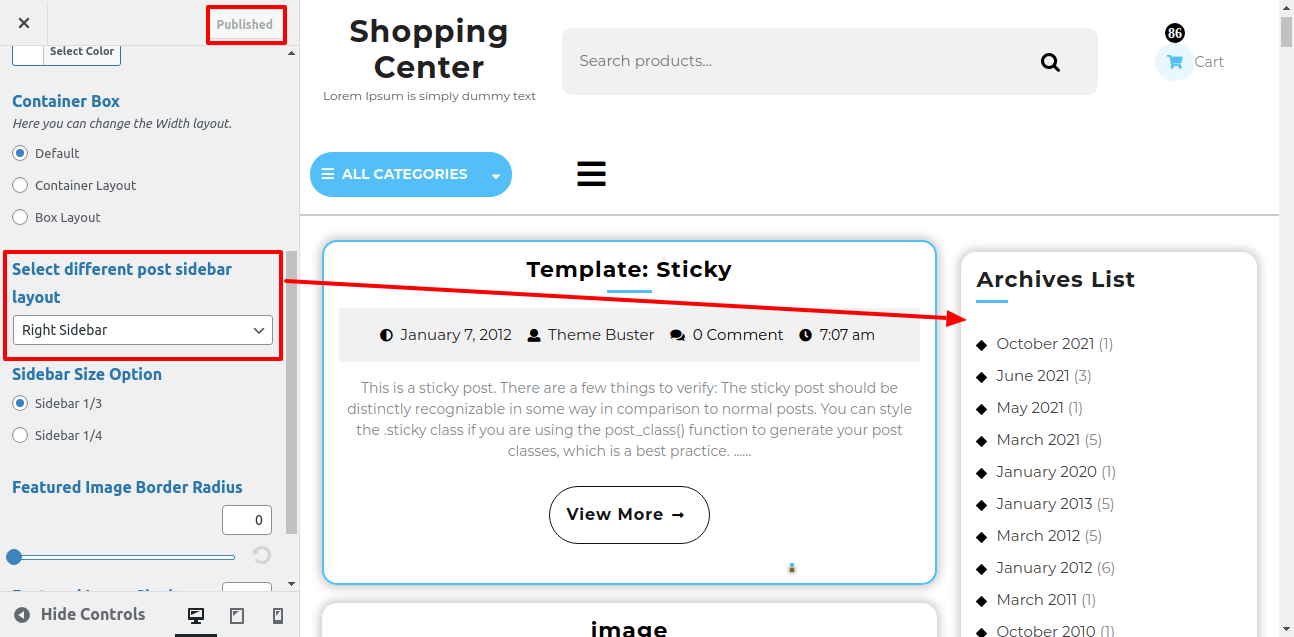
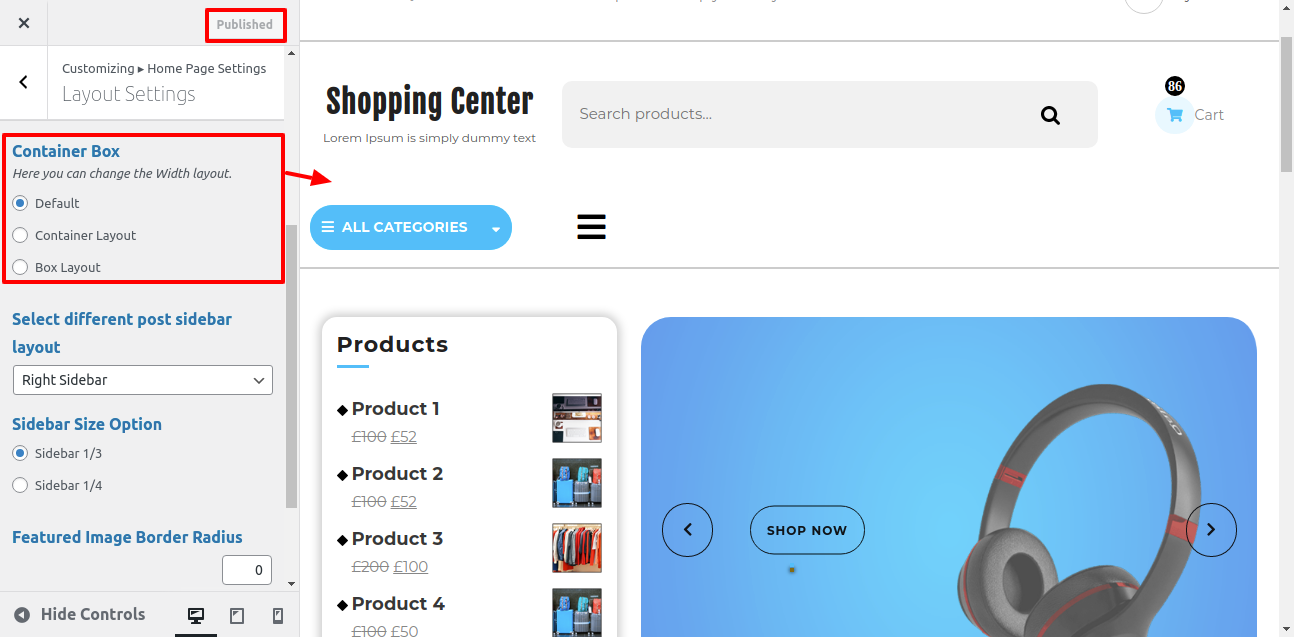
In Layout Settings, you can select the Blog Post Layout Sidebar and sidebar size.

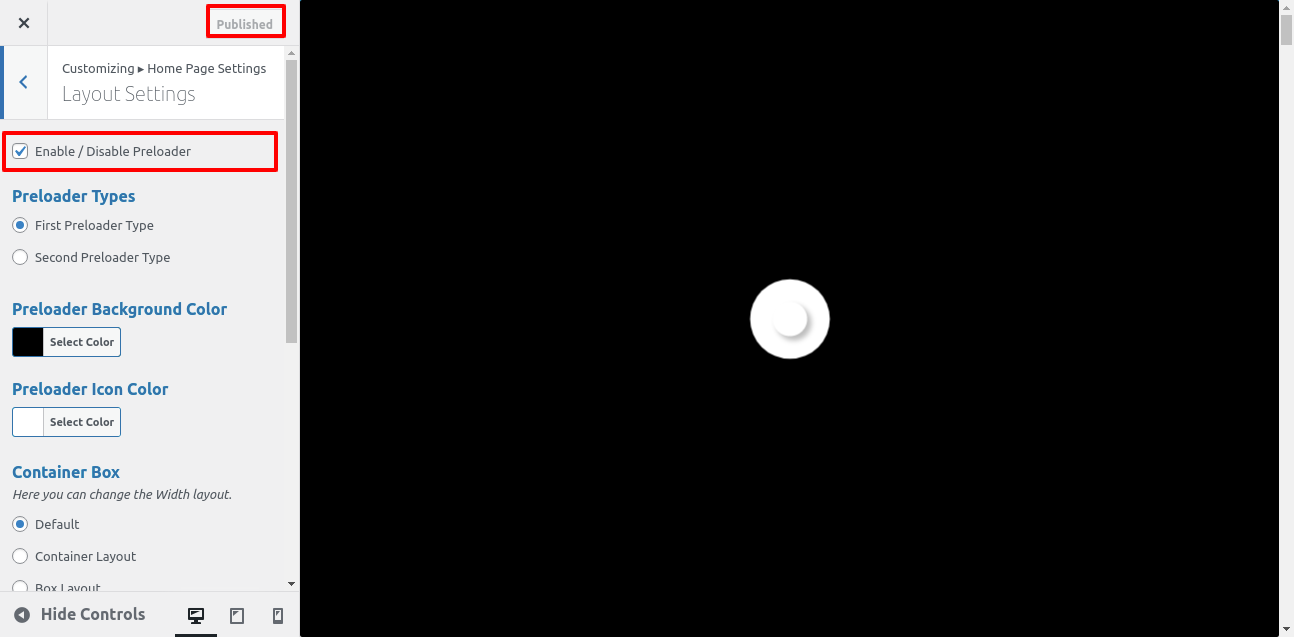
click the checkbox if you want to Show / Hide preloader.

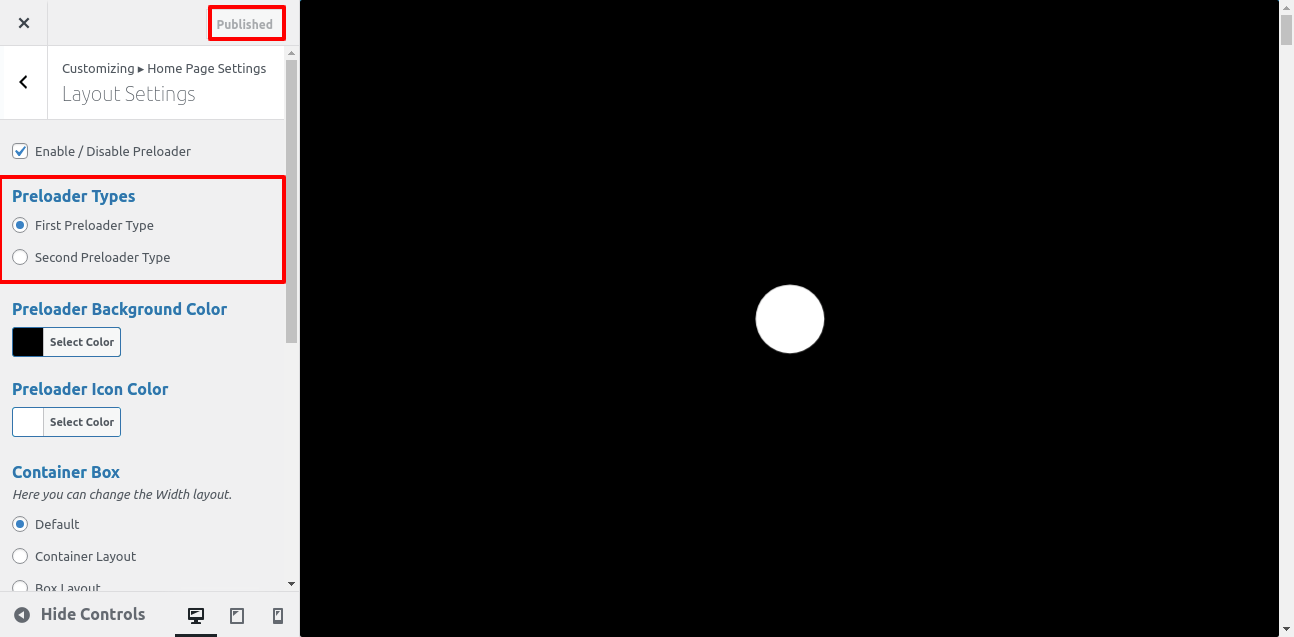
select type of preloader.

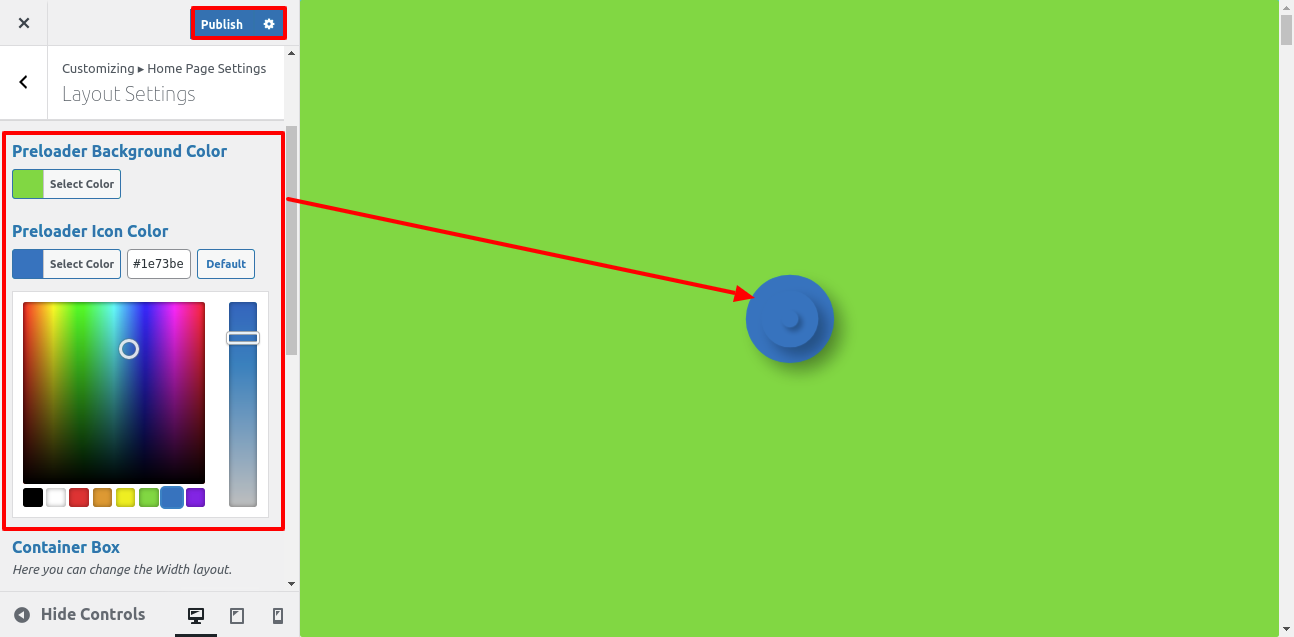
select type of preloader icon color and background color.

select the Default layout for the themes.

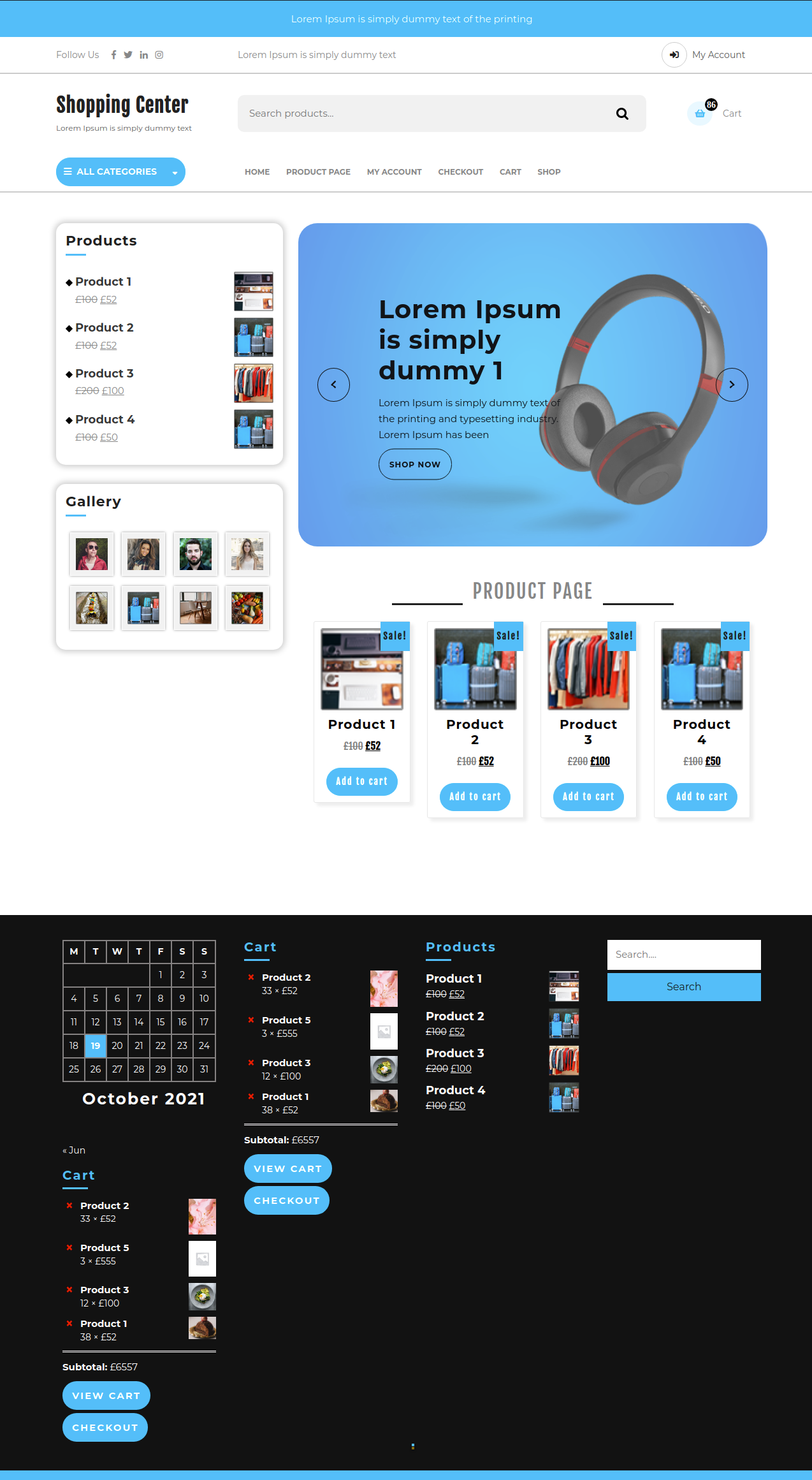
After Default layout themes will look like screenshot

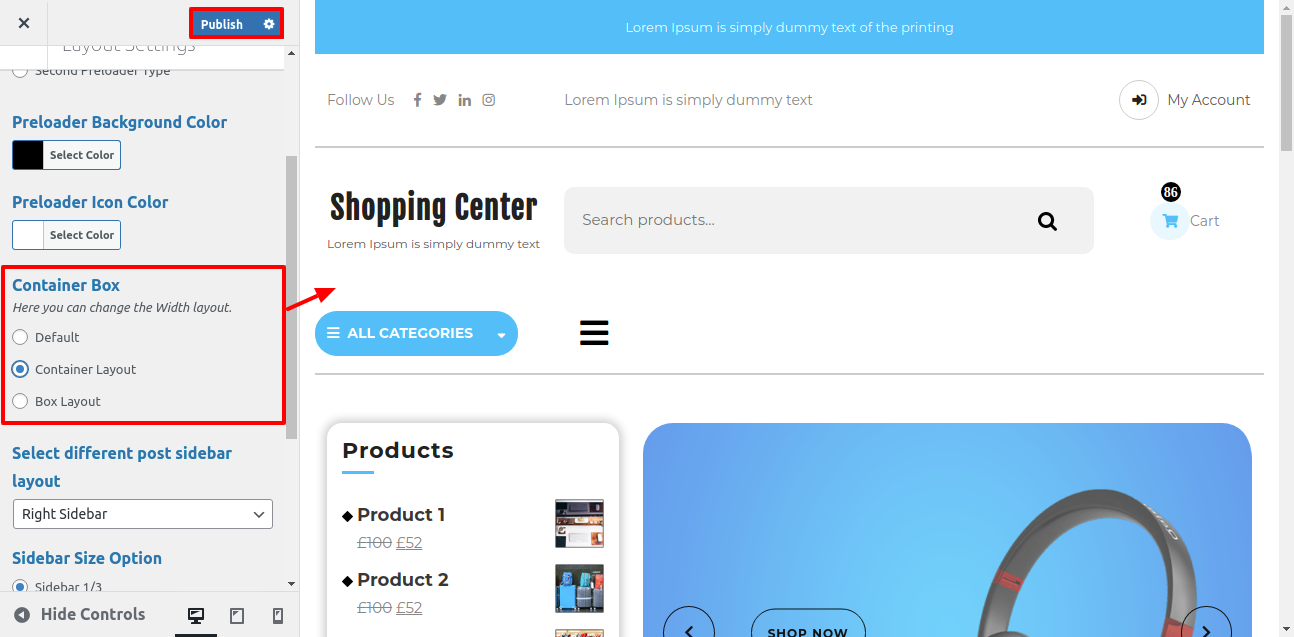
select the Container layout for the themes.

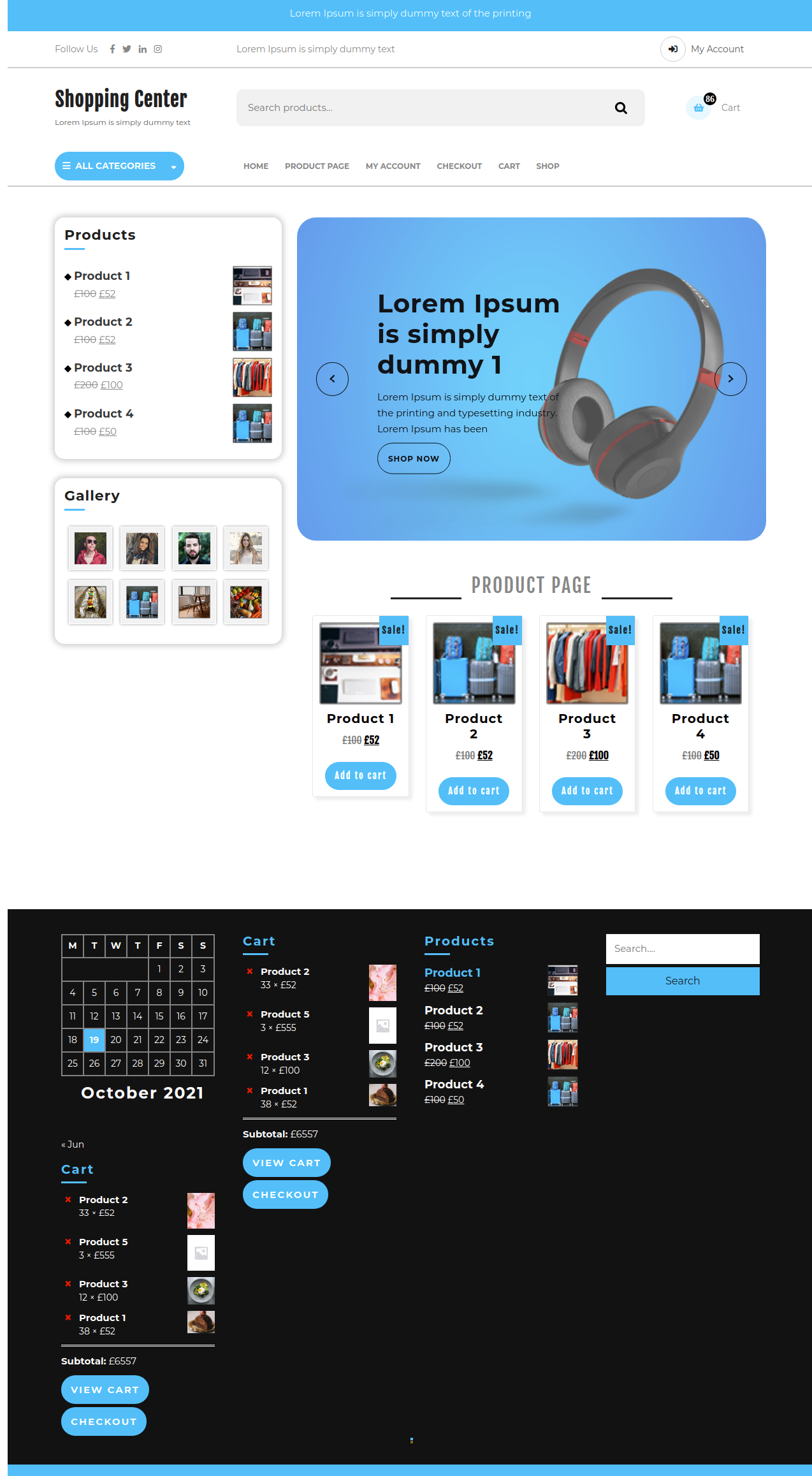
After Selecting Container layout themes will look like screenshot

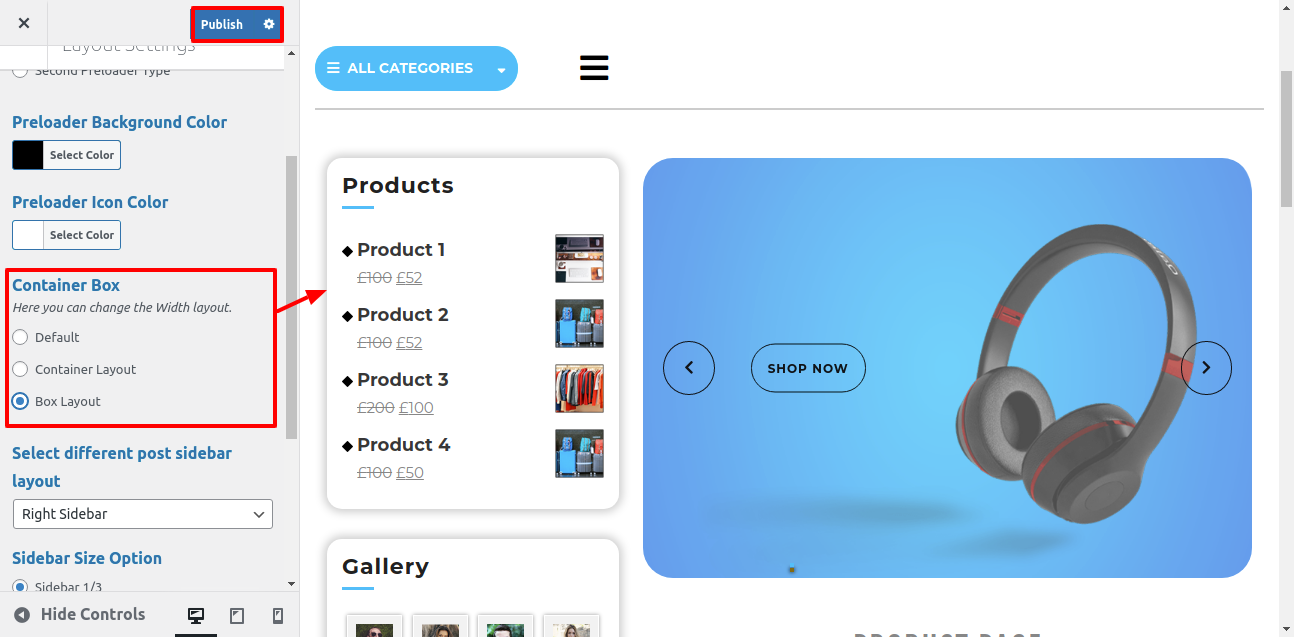
select the Box-Container layout for the themes.

After Selecting Box-Container layout themes will look like screenshot

For Logo :
To launch with Header Logo
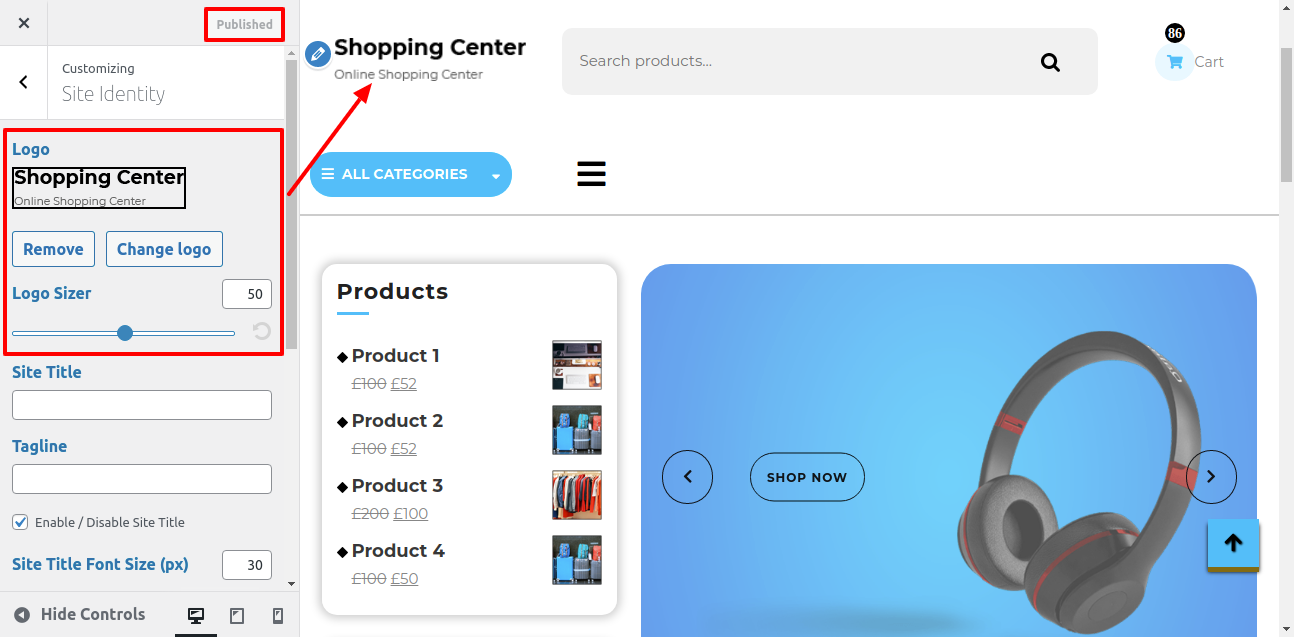
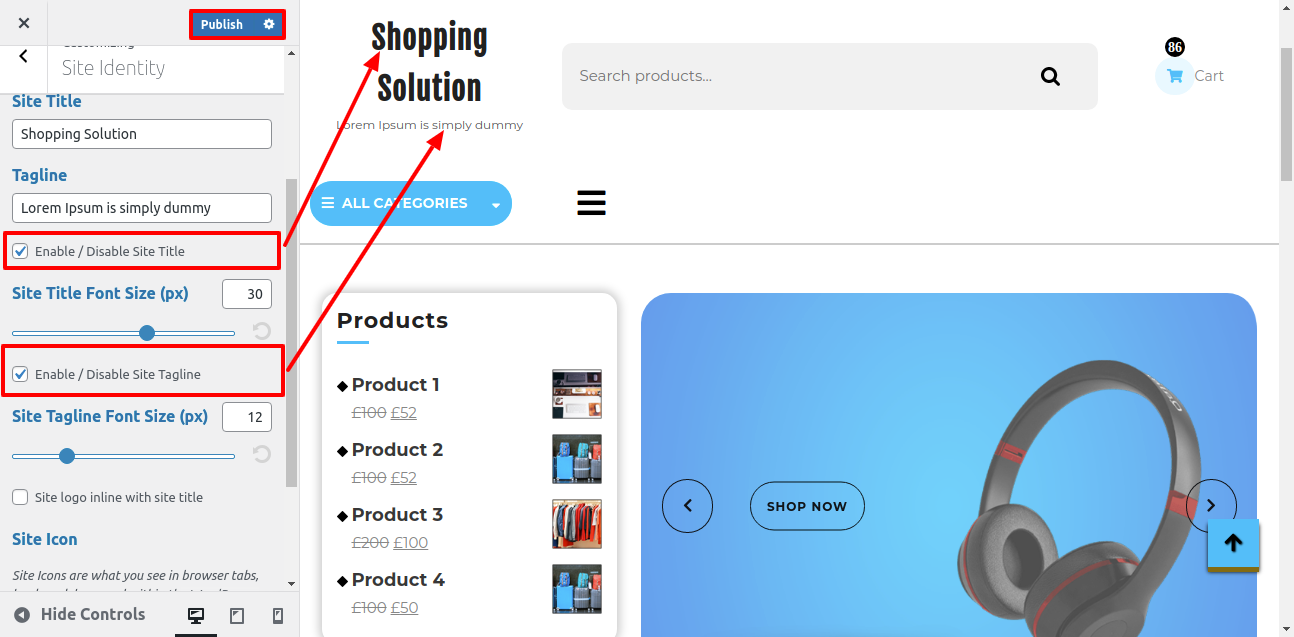
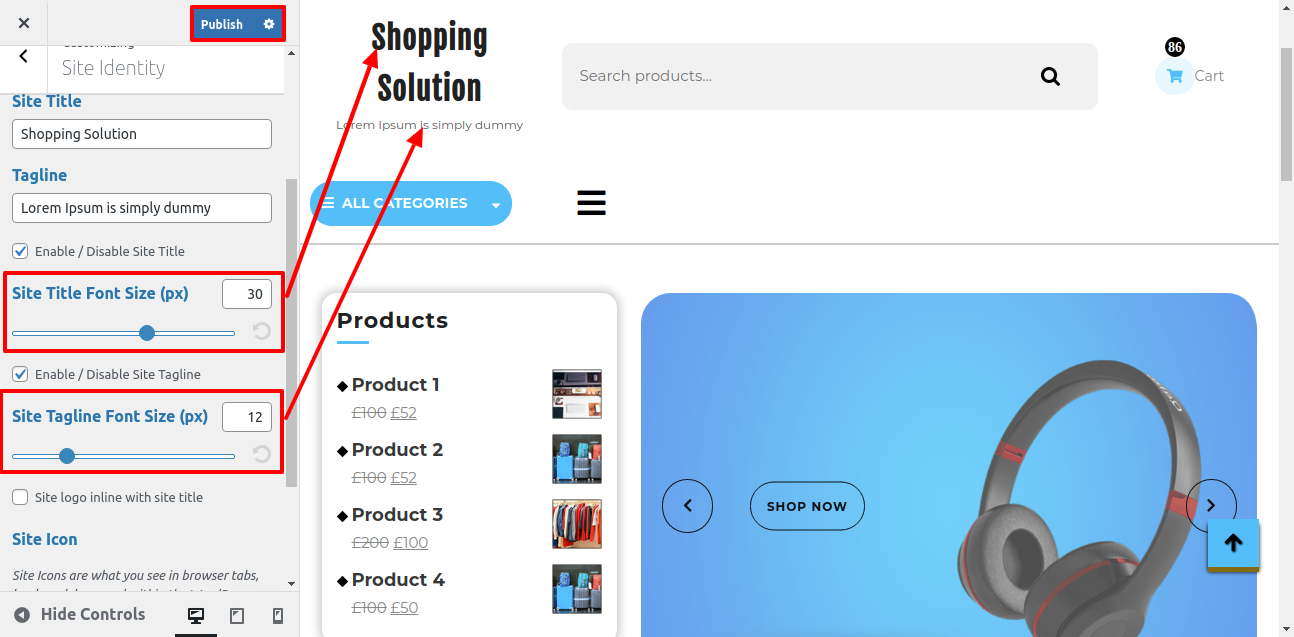
Go to theAppearance >> Then Customize >> Site Identity
Here you select the logo and size for logo of the theme

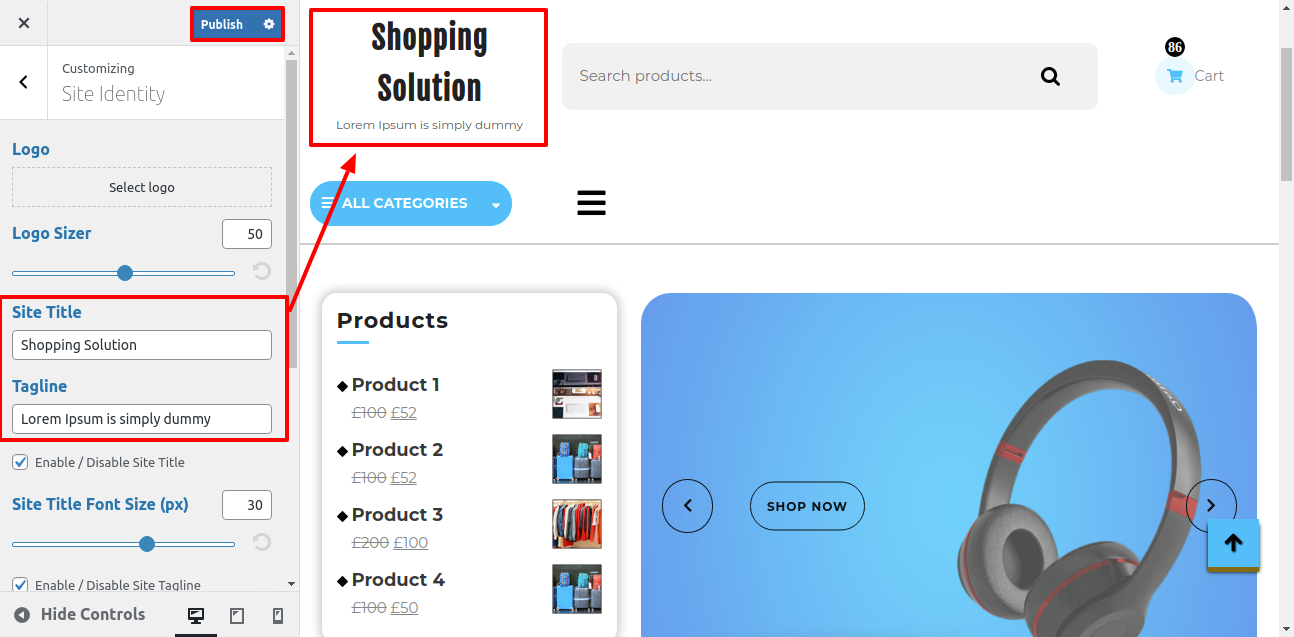
add you site tagline and title for the theme

For enable / disable site tagline and title for the theme, click on the checkbox for the theme.

select the size for site tagline and title for the theme.

To launch with Header,
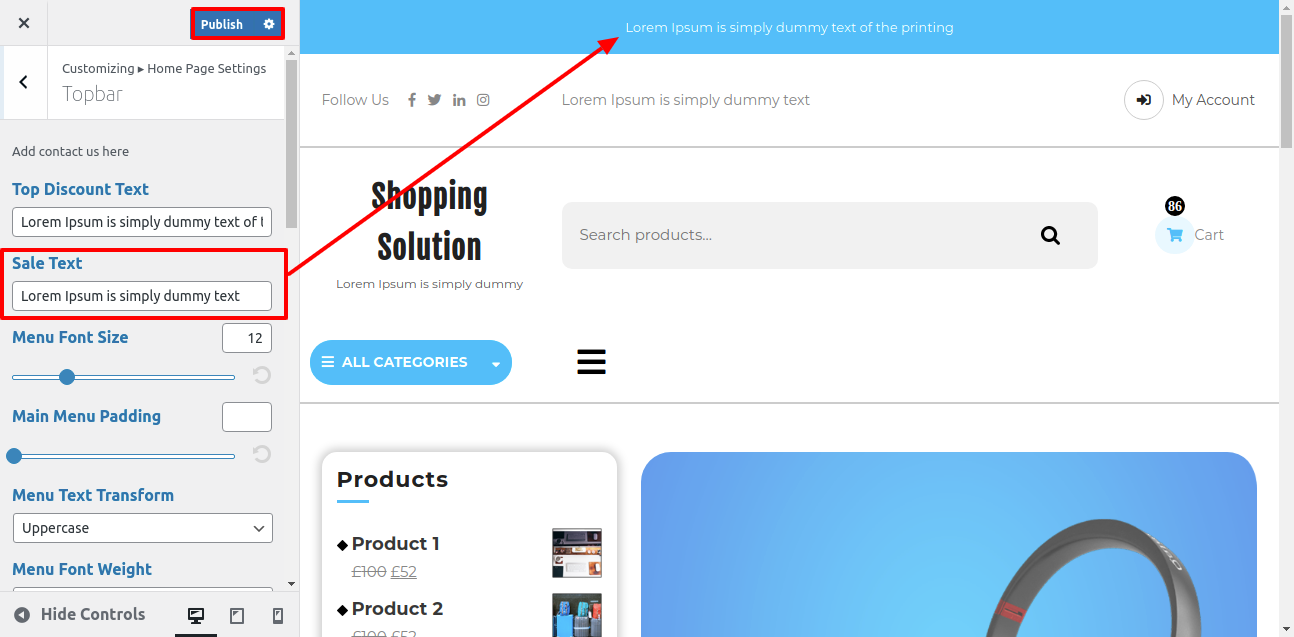
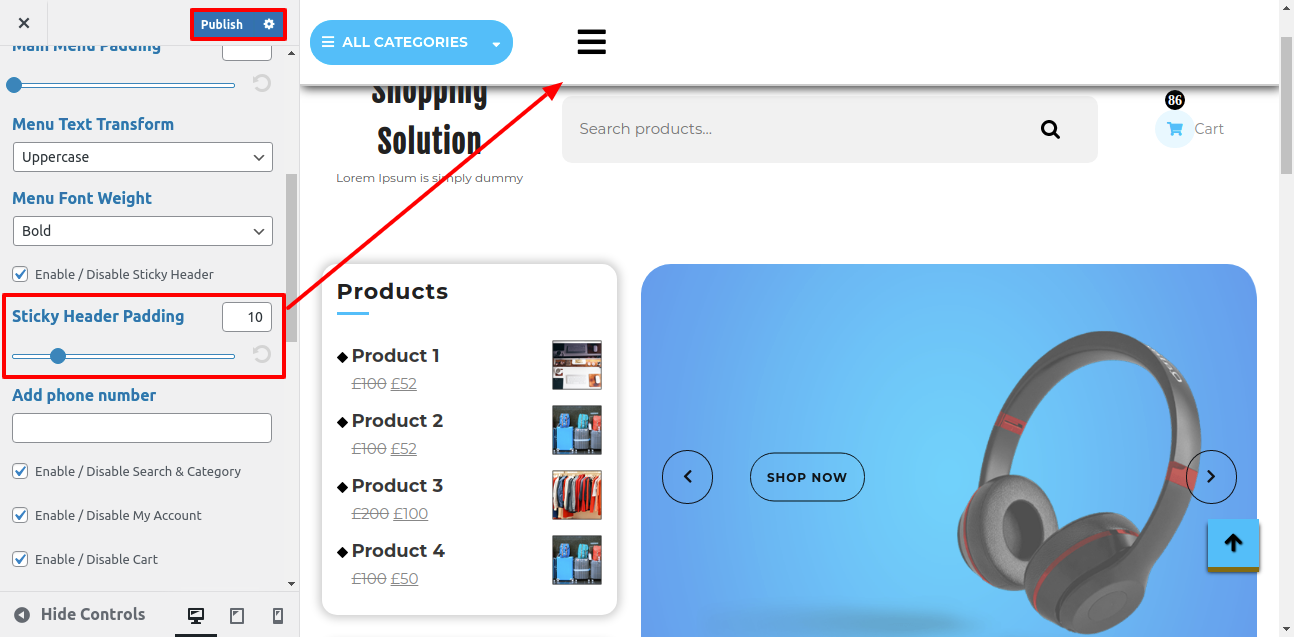
Go to theAppearance >> Then Customize >> Theme Settings >> Topbar

For Enable / disable stick-header and padding to sticky header for the theme by click on checkbox

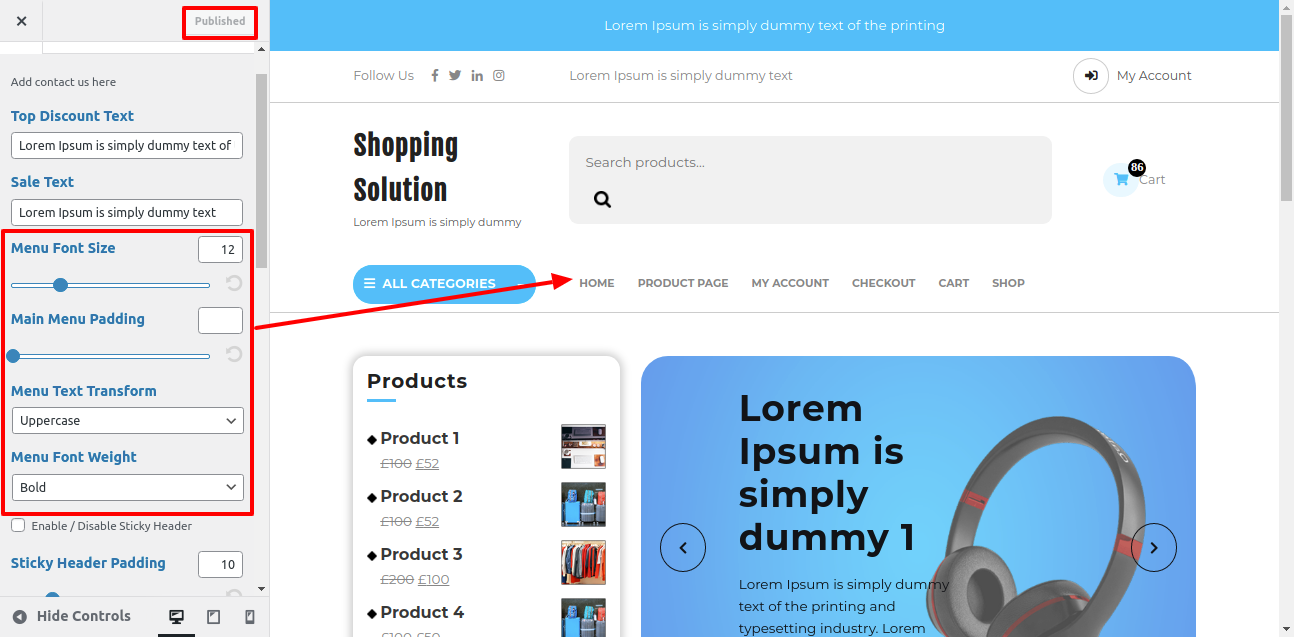
select the menu items font size,padding,font-weight.

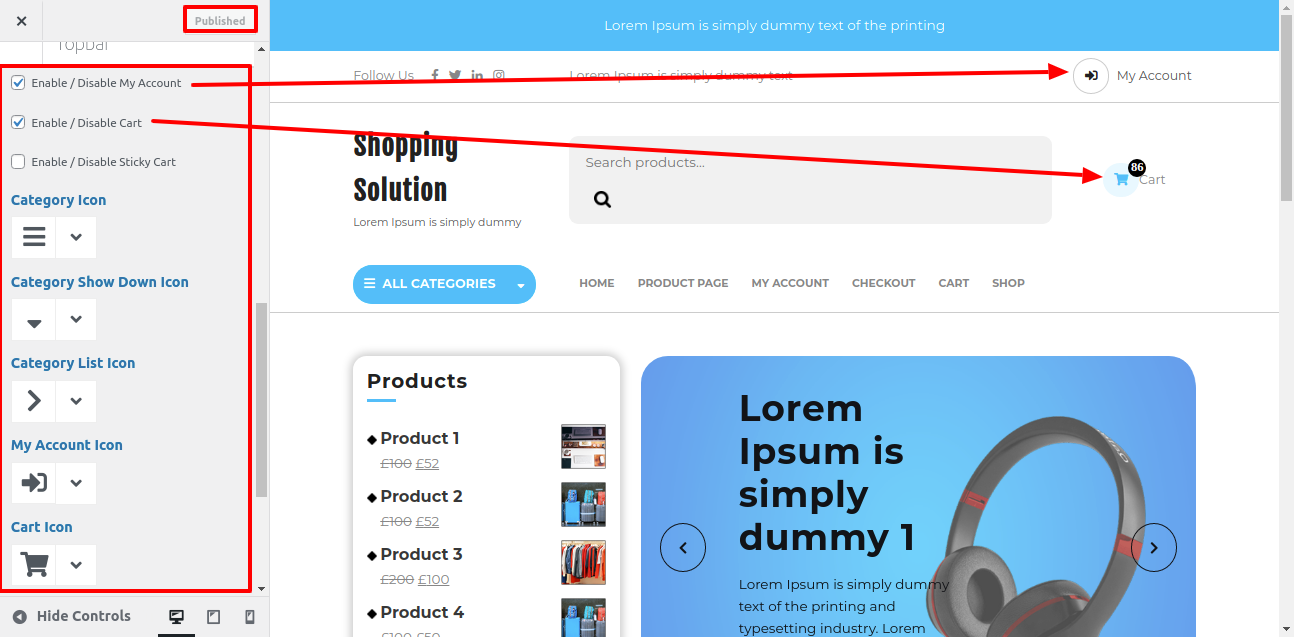
Show/hide My Account and Cart and select the icon for My Account and Cart.

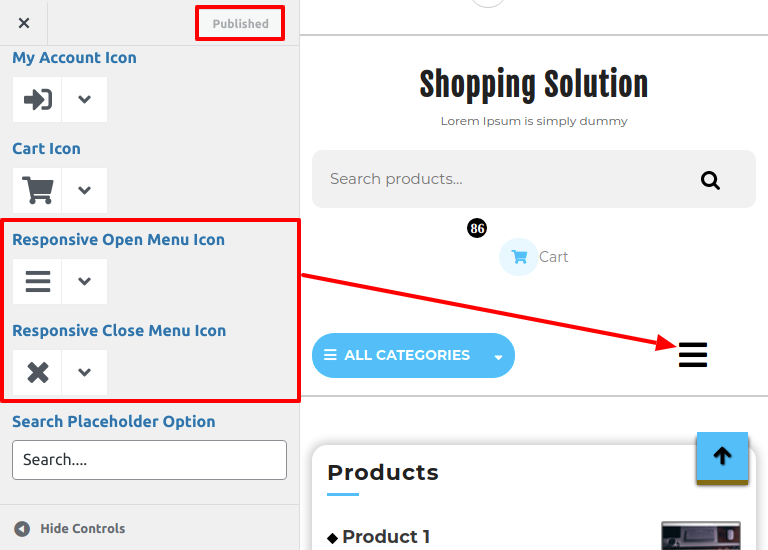
select the responsive menu open icon and close icon.

In this way you can setup header.
Follow the below steps to setup the Slider
Go to theDashboard >> Pages >> Add New
and repeat the same for other tabs.

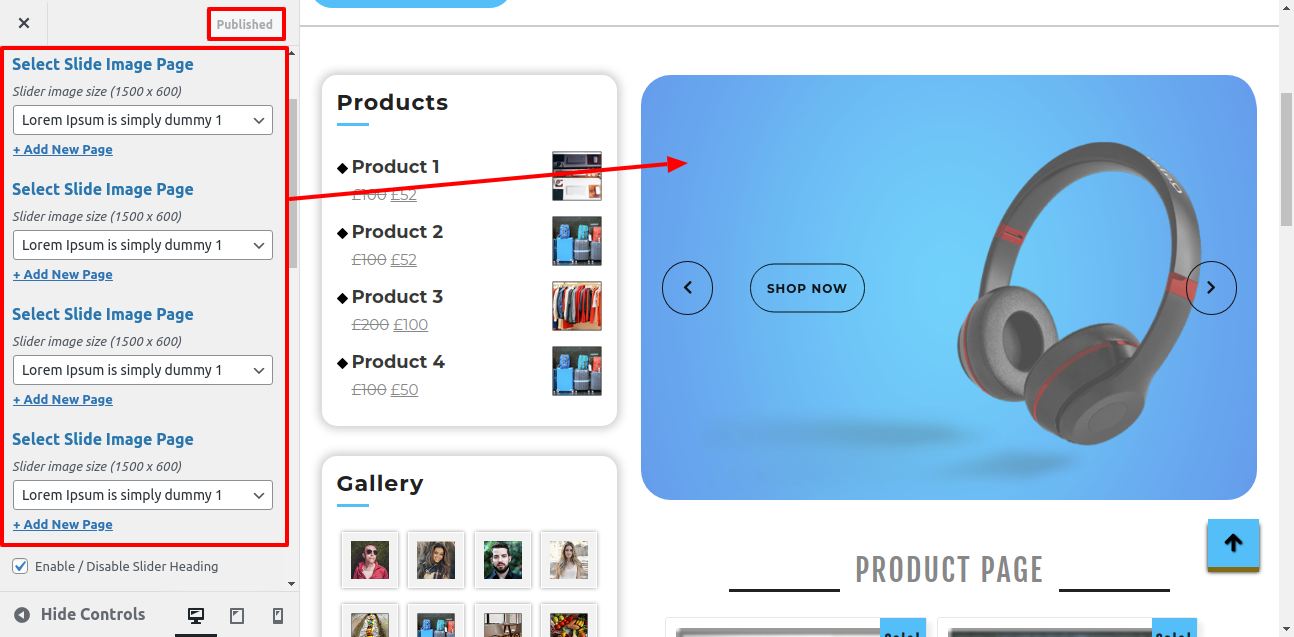
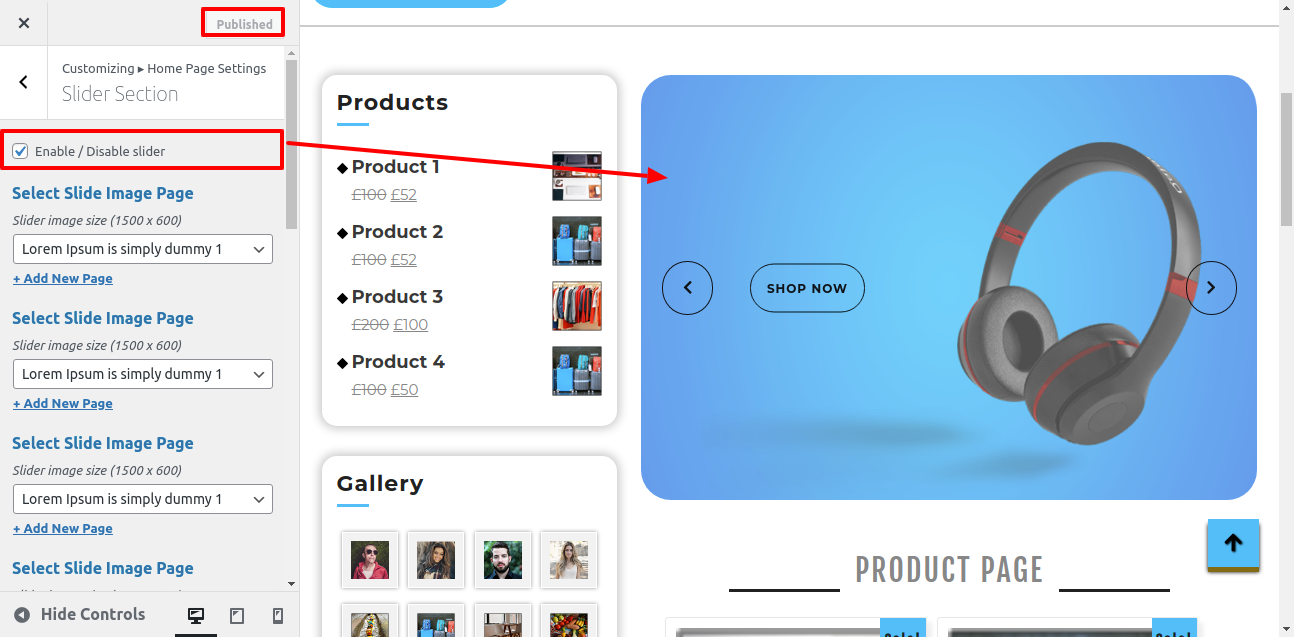
Go to theAppearance >> Then Customize >> Theme Settings >> Slider Section

For enable / disable slider, click on the checkbox.

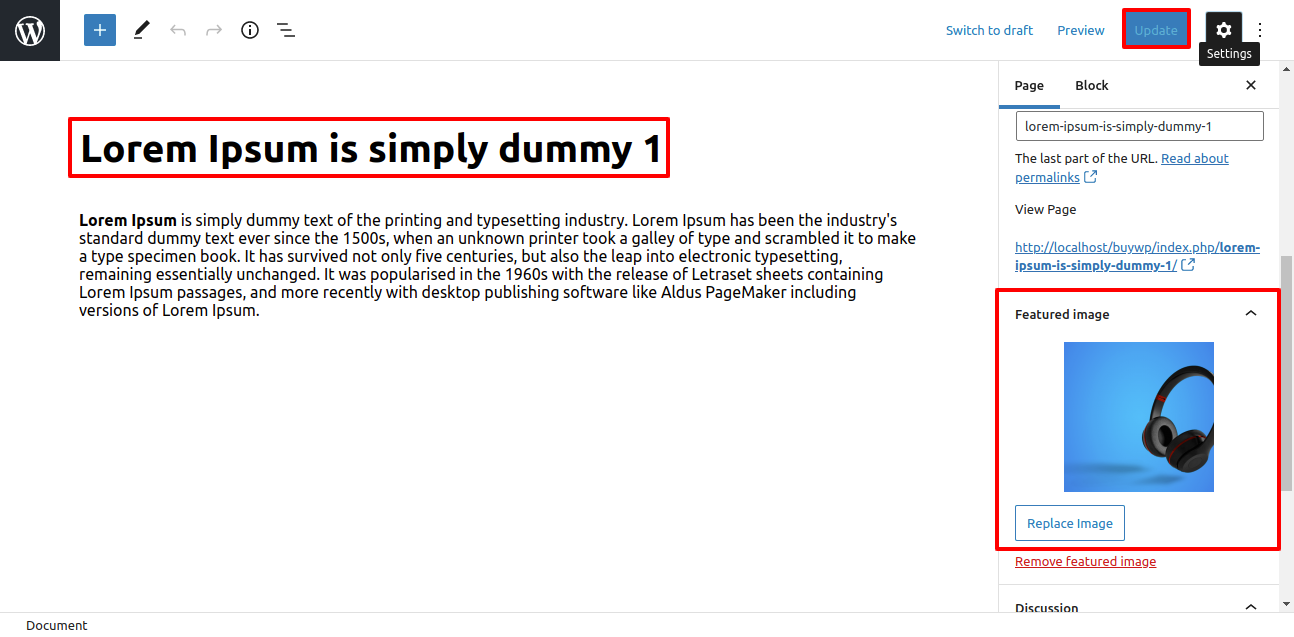
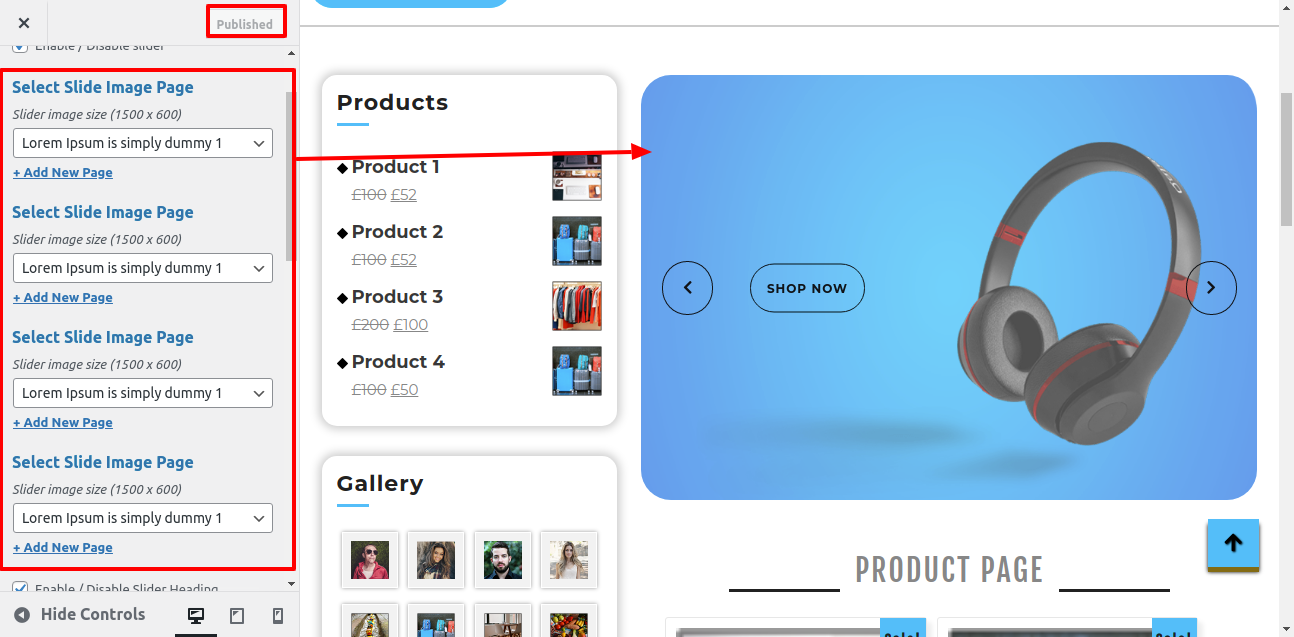
Select the page which you have created for slide1, slide2, slide3, slide4.

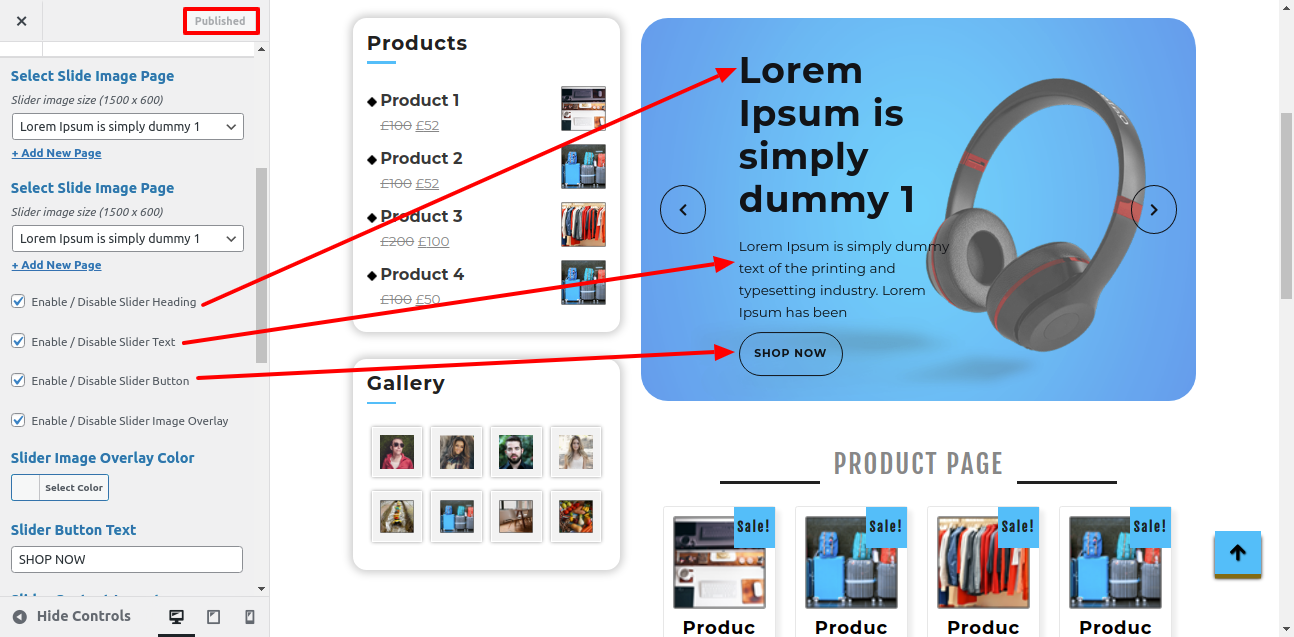
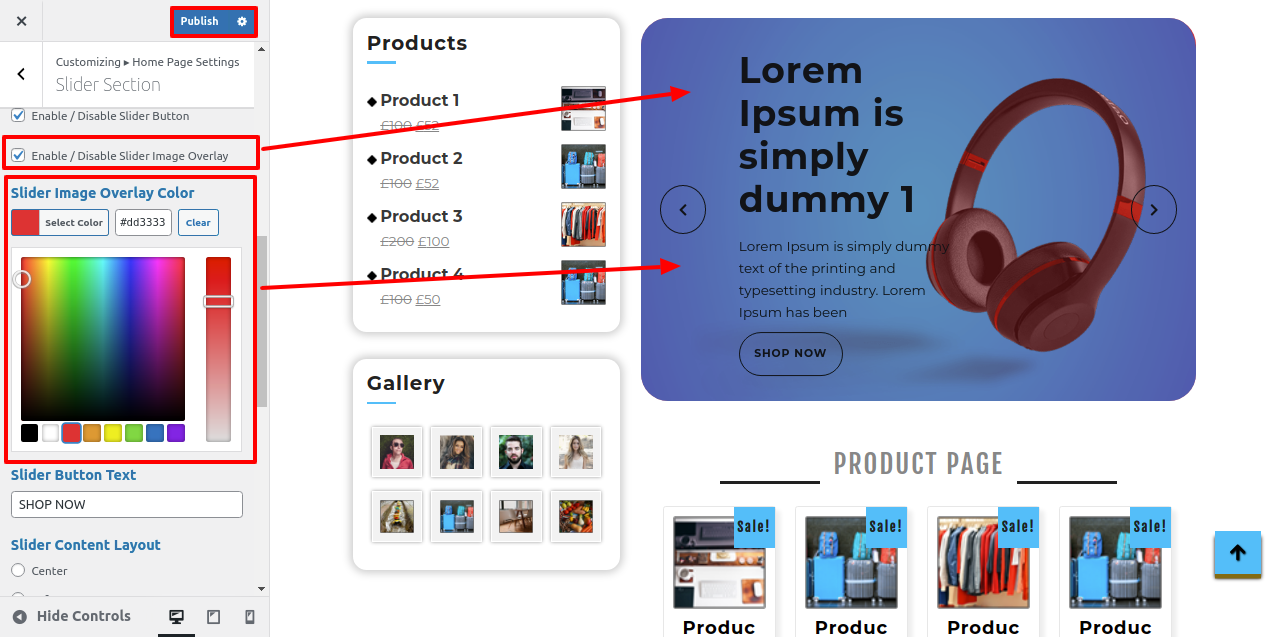
For enable / disable slider heading, slider text, and slider button click on the checkbox.

select enable / disable slider image overlay and select the Background color, for Slider Image display transparent.

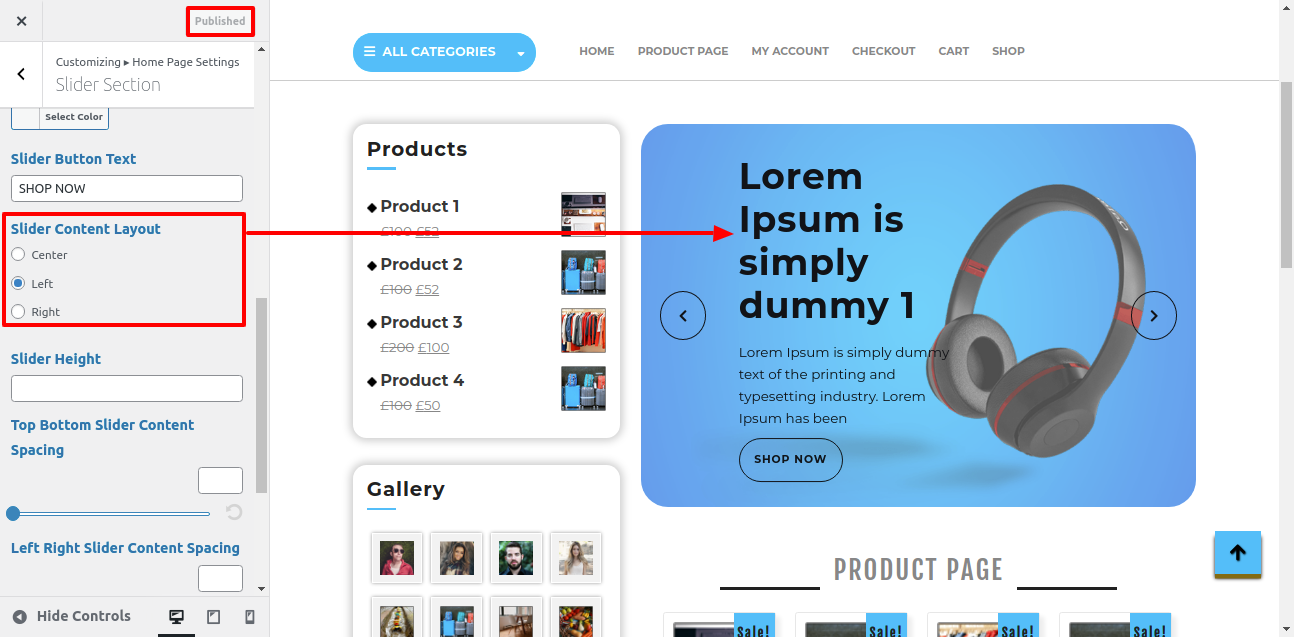
You can select the slider content alignment .

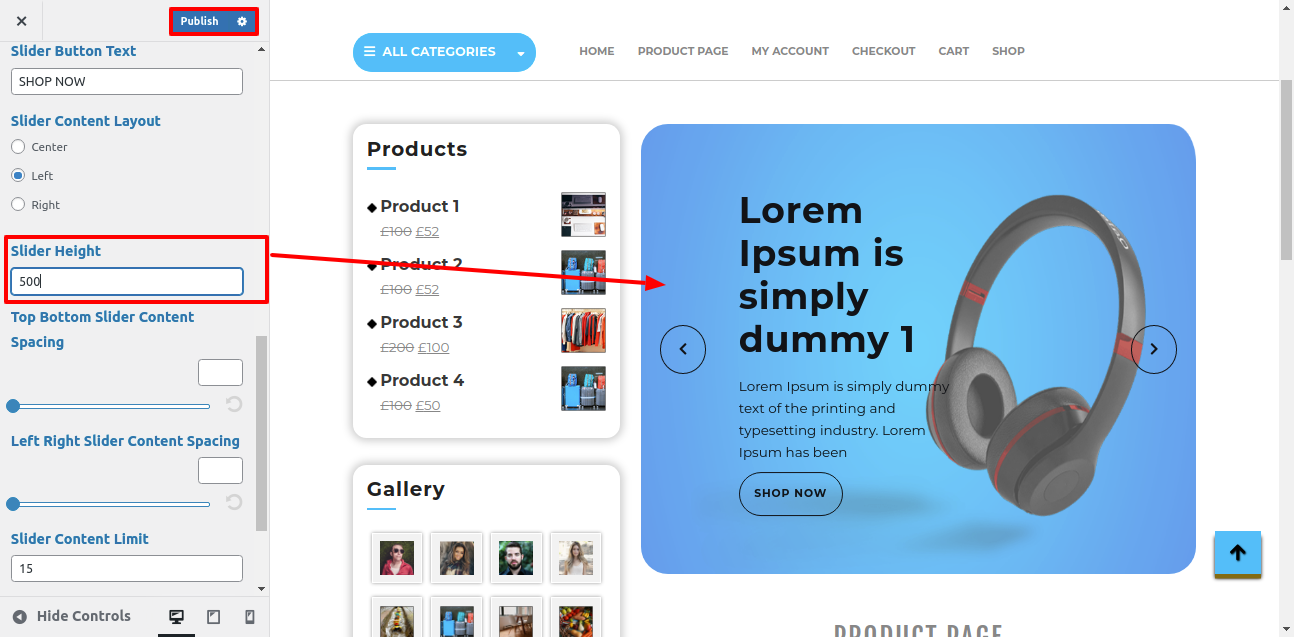
add Image Height of slider for the theme.

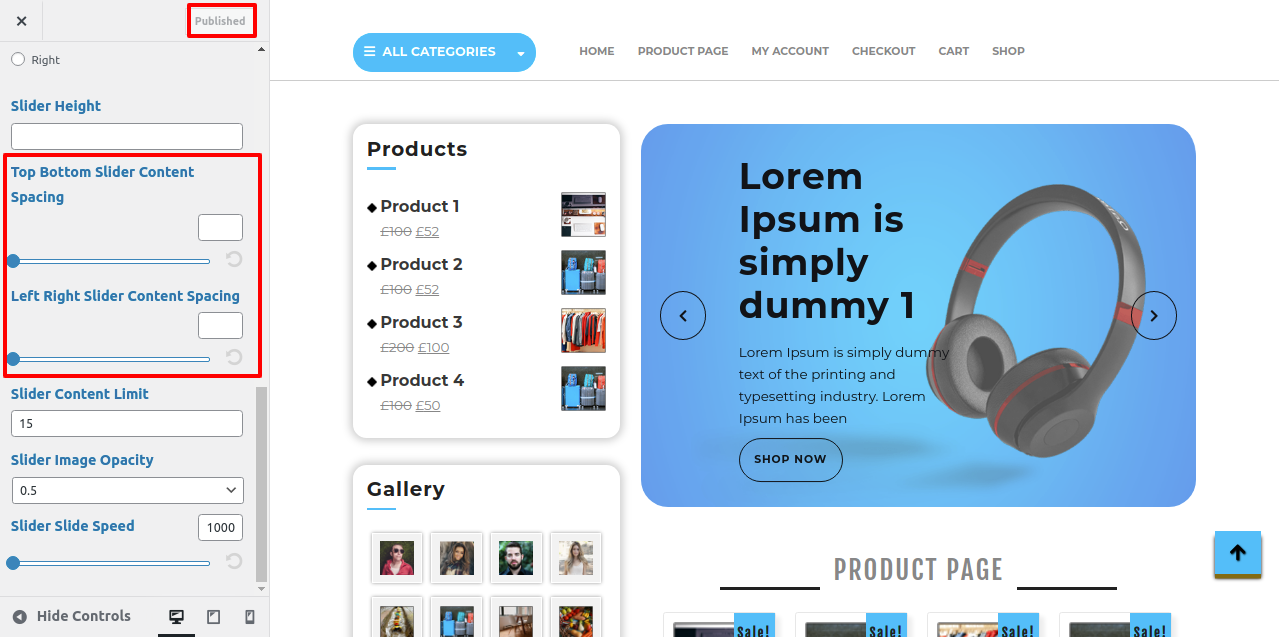
select the top-bottom and left-right slider content spacing for the theme.

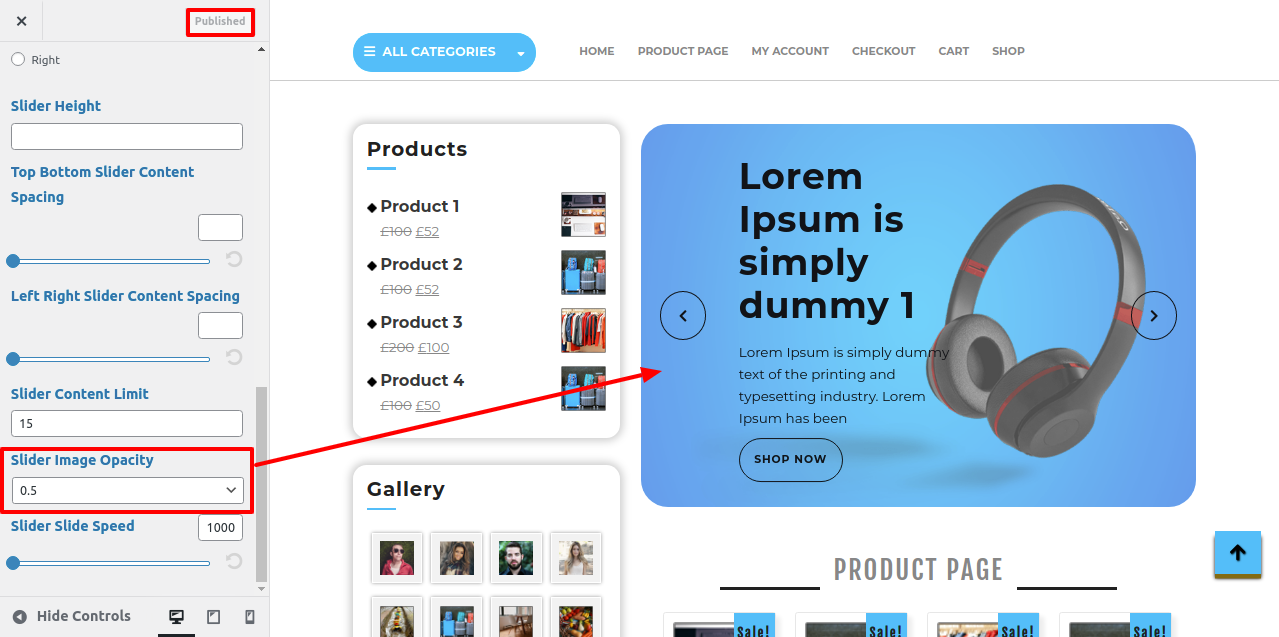
You can select opacity for slider image.

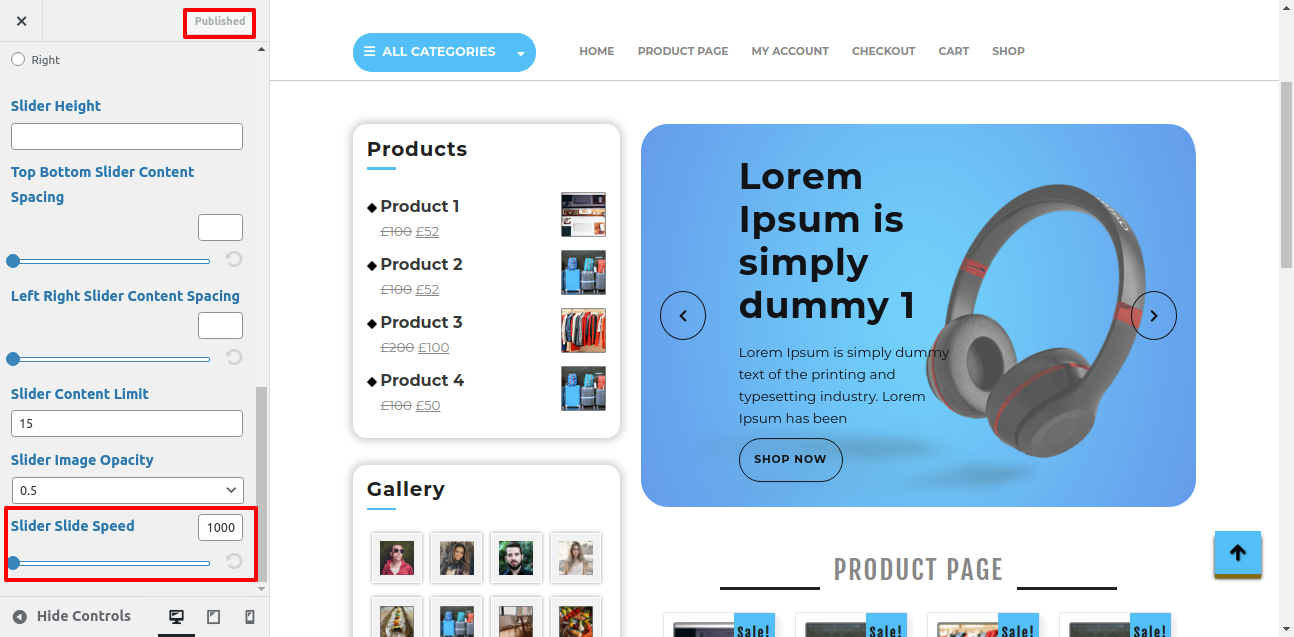
Here You have an option to the speed of slider to load slider fast for the theme.

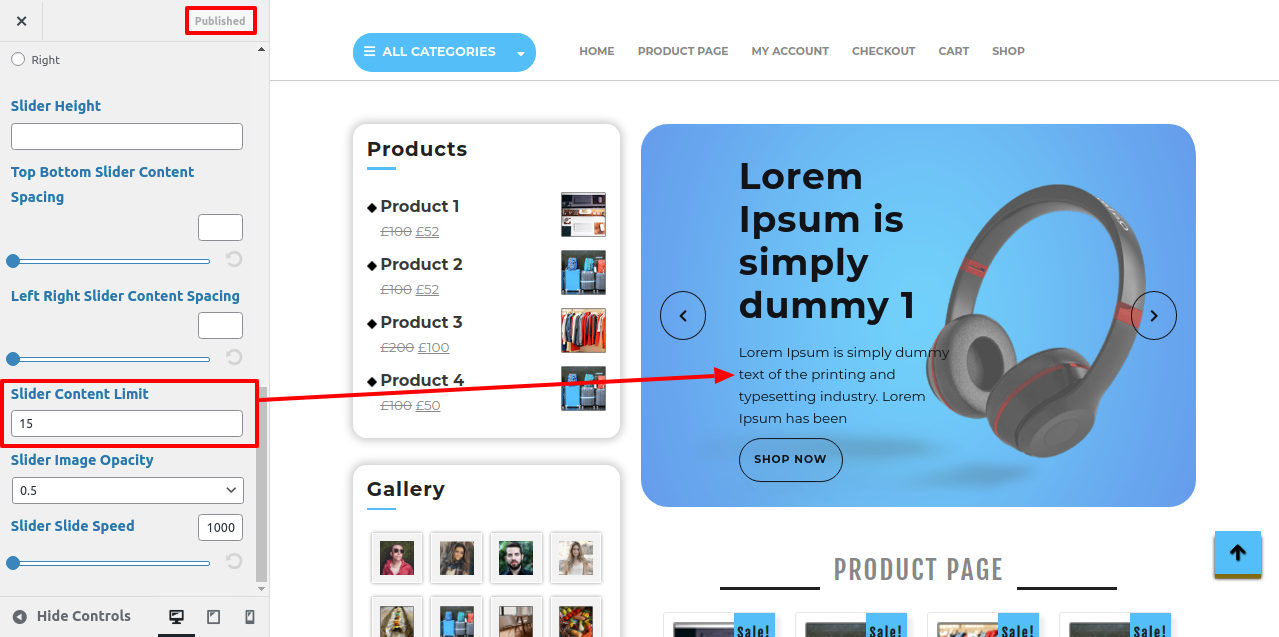
For Slider Content Limit, You can change slider content limit.

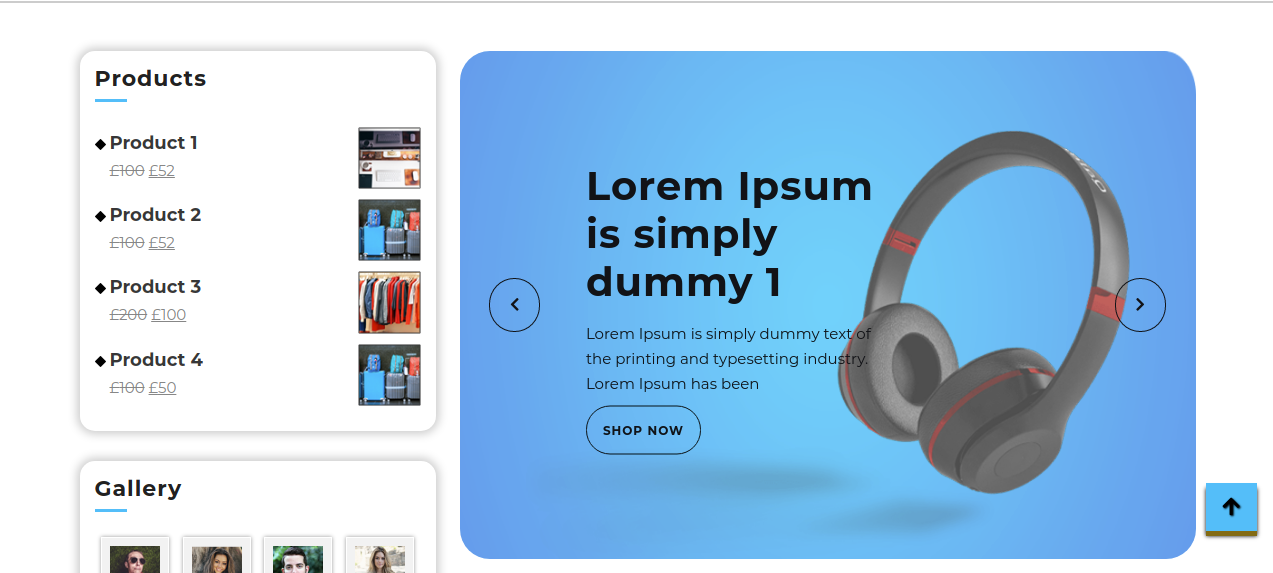
After completing You'll observe the slider on your front page.

In order to setup New Collection Section,
First you need to activate the woocommerce plugin then create the category and woocommerce products
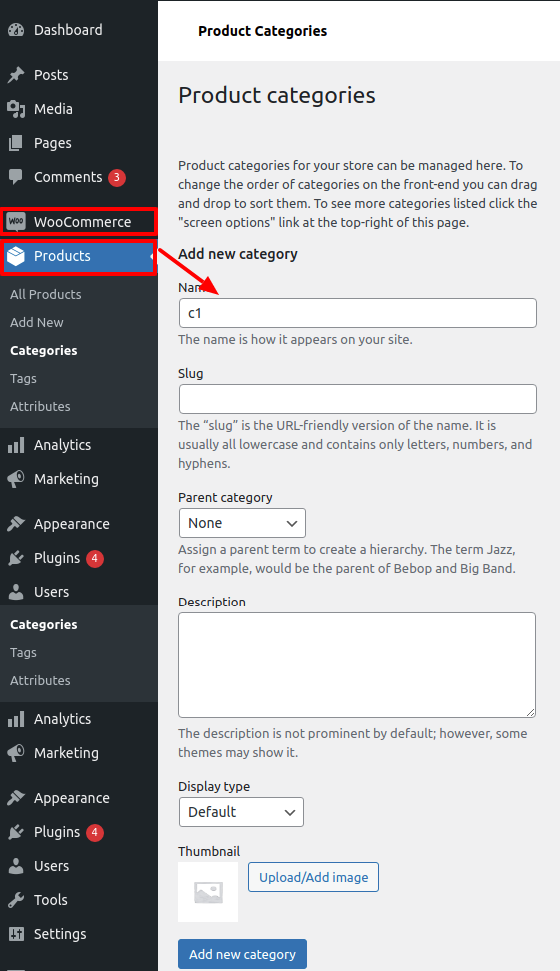
Go to theDashboard >> Woocommerce >> Products >> Categories

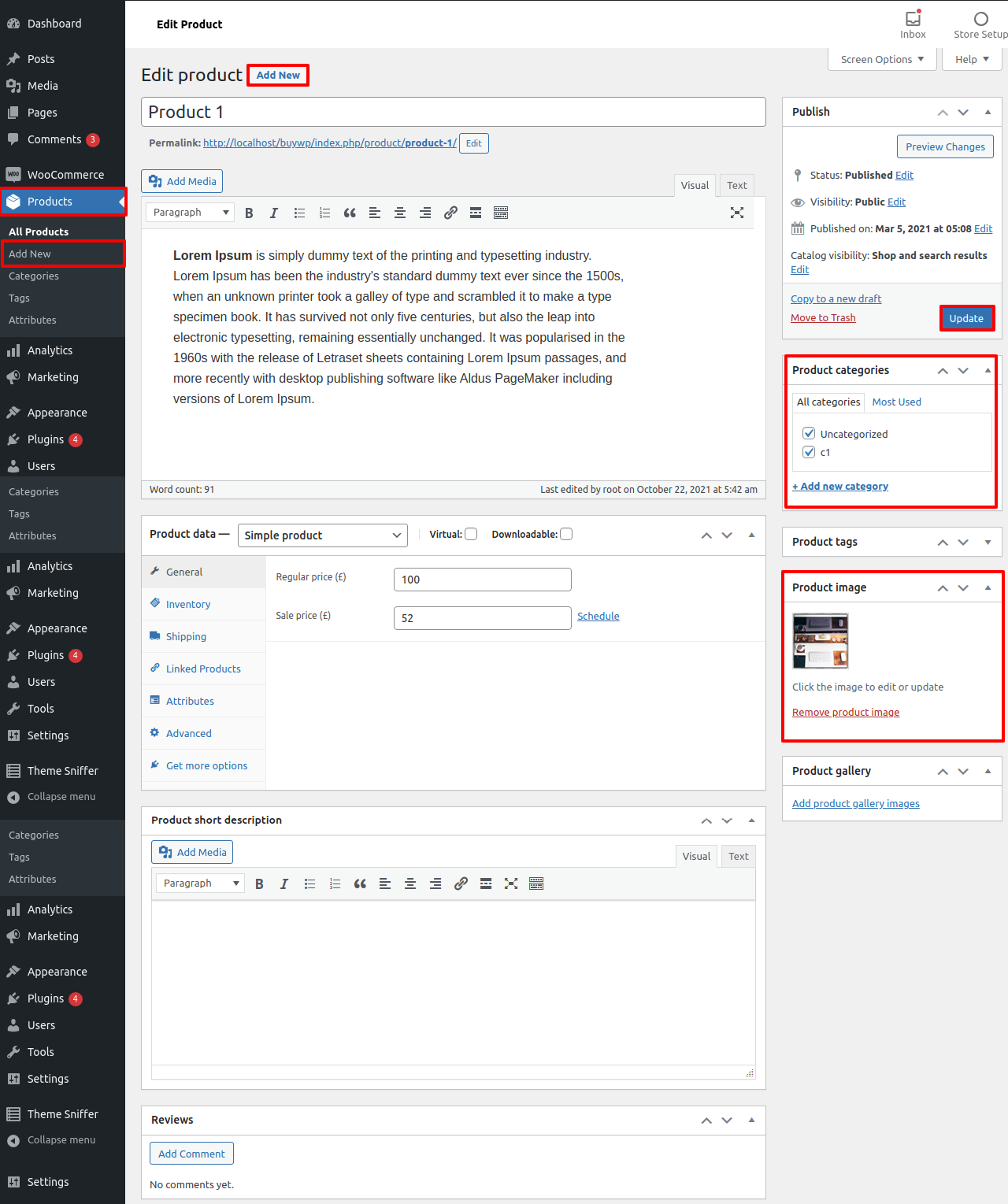
Go to theDashboard >> Woocommerce >> Products >> Add new

Repeat the above steps for more products.
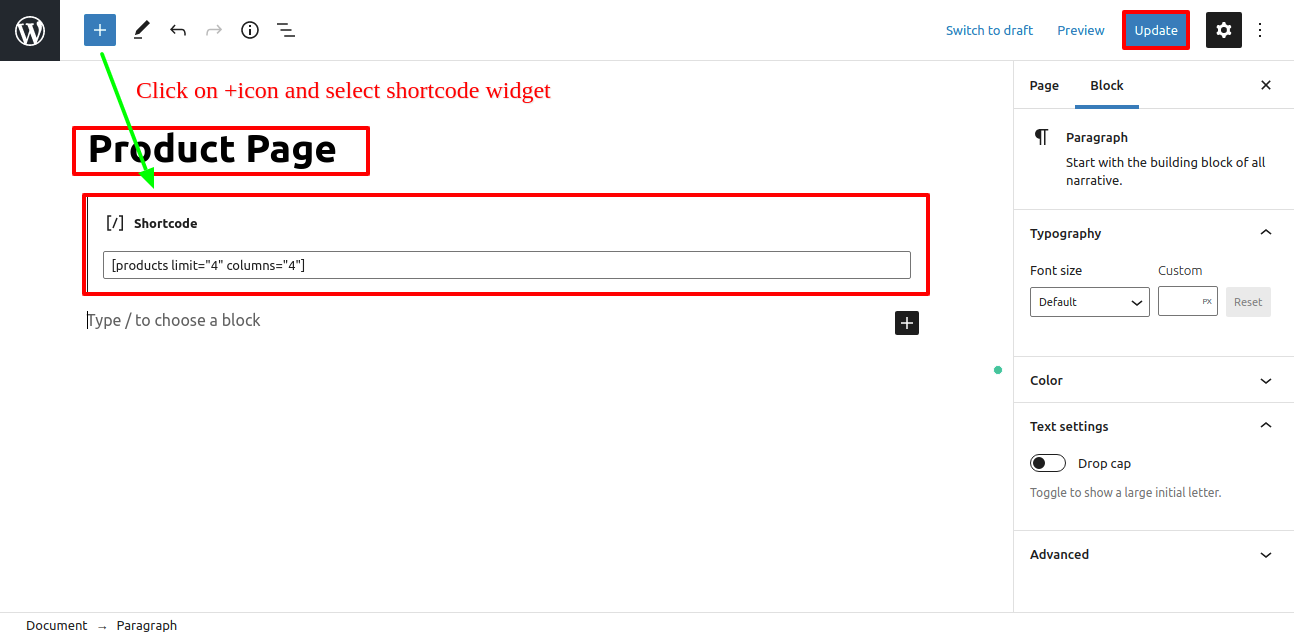
Go to theDashboard >> Pages >> Add new

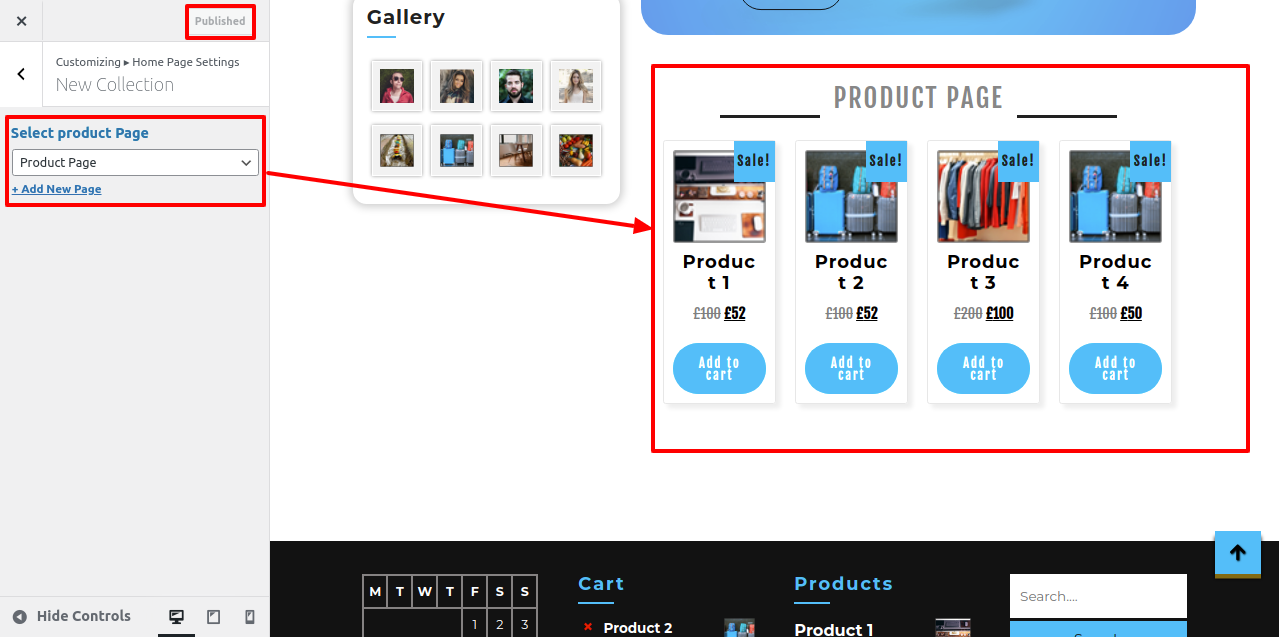
Go to theThen Customizer >> VW Settings >> New Collection Section

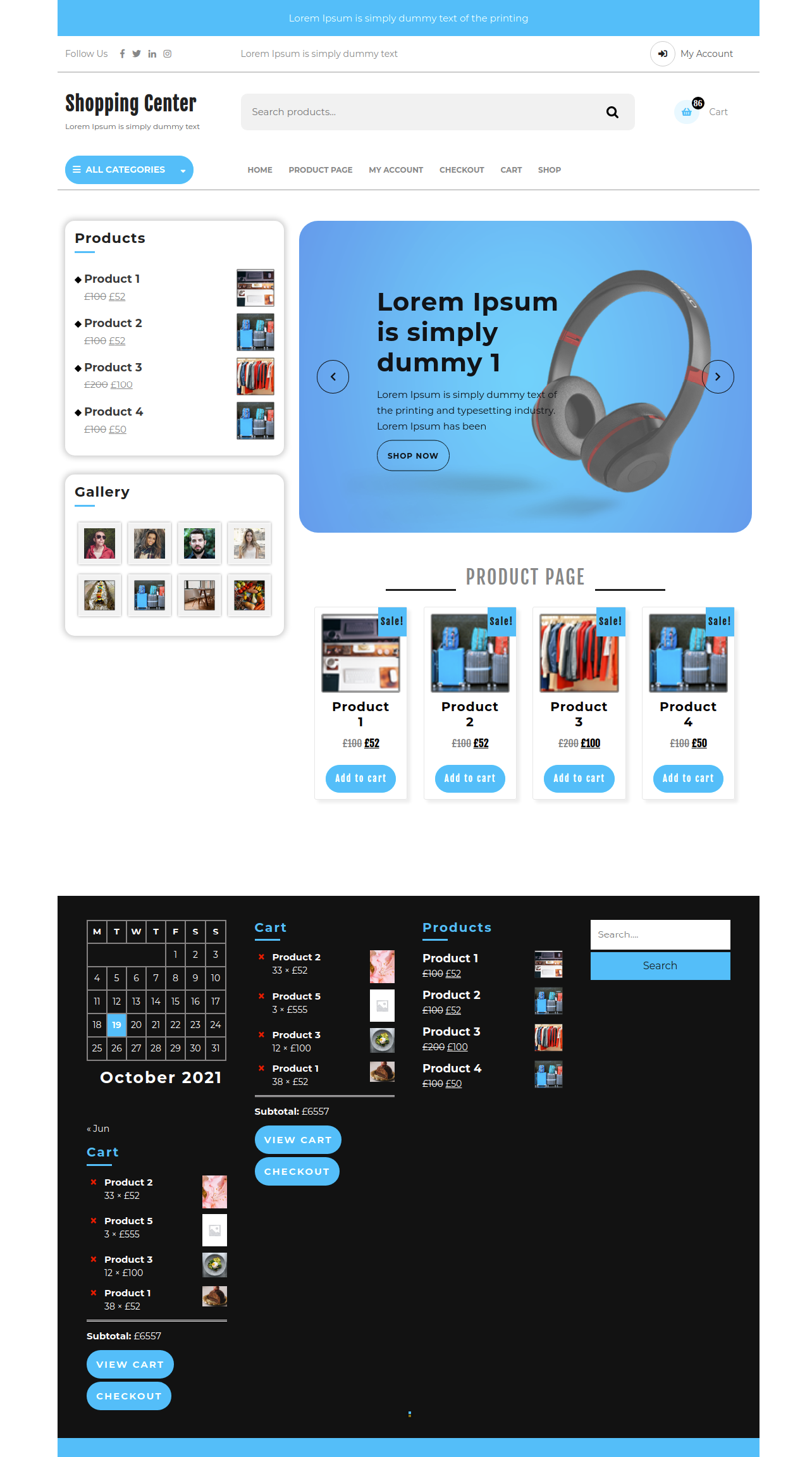
It will appear like this on the front end.

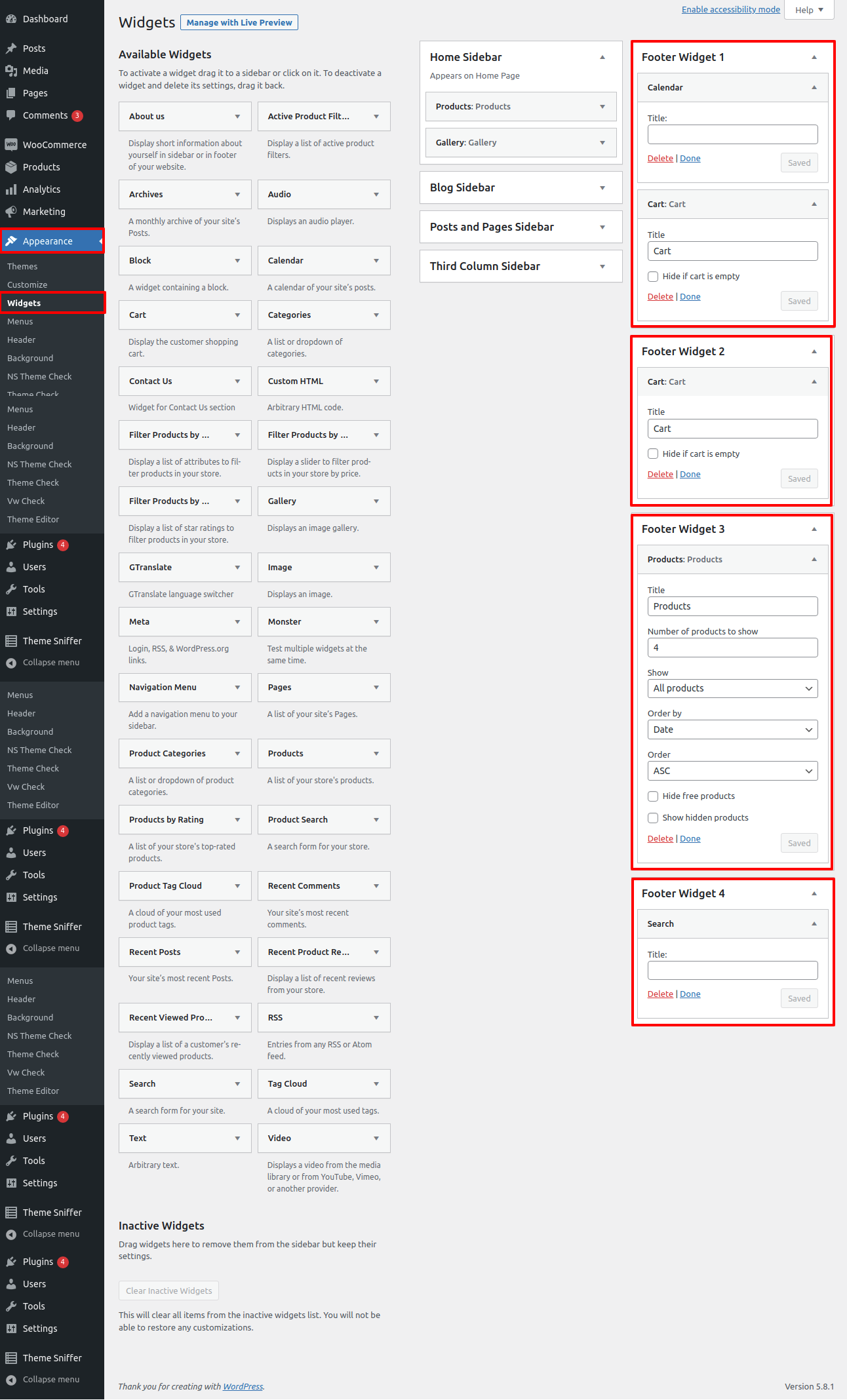
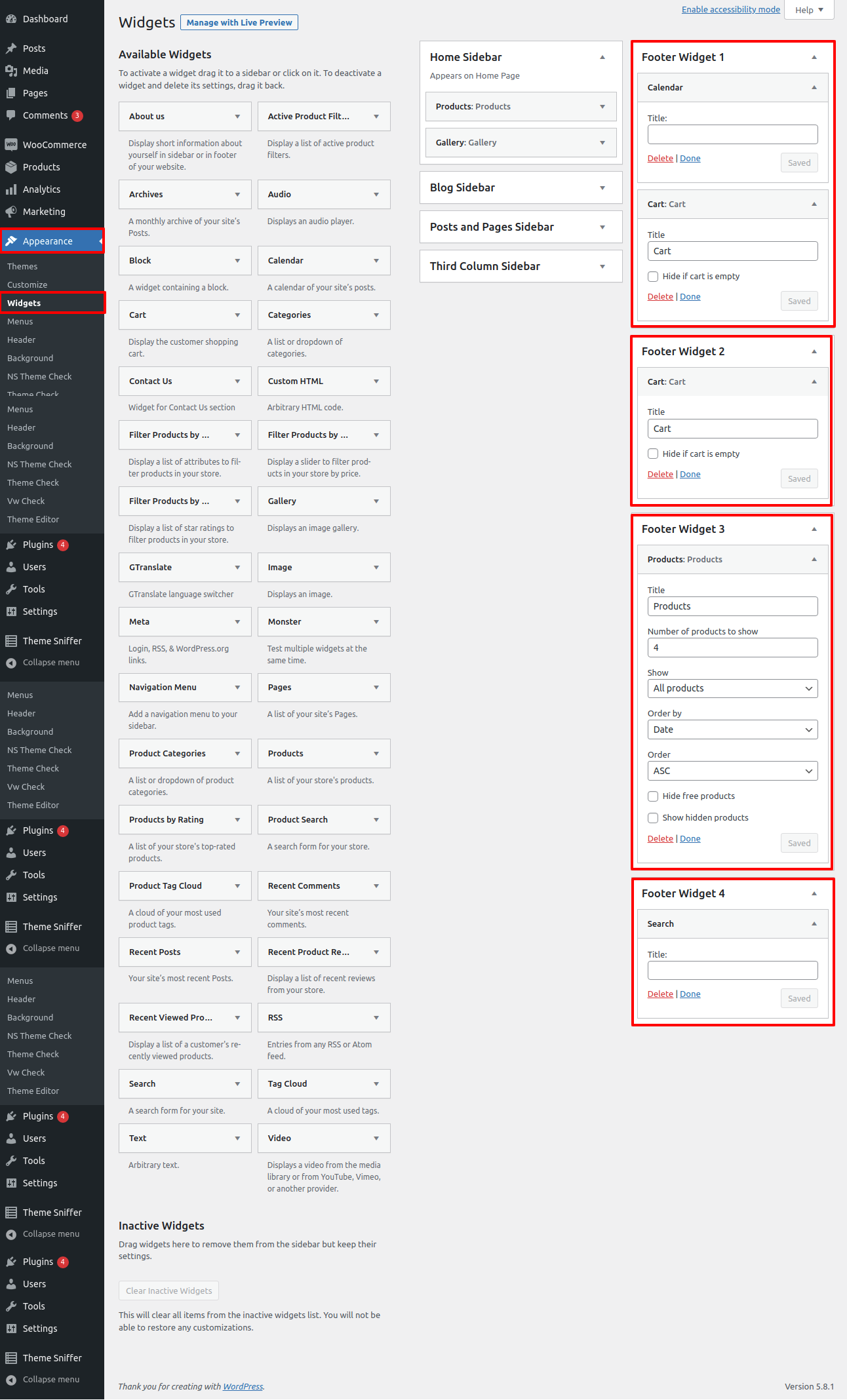
Footer have four coloumns.
1. Go to the then The Appearance->& Widgets

You may easily add footer columns by choosing widgets, image, or galleries that let you put text or images of your choice.
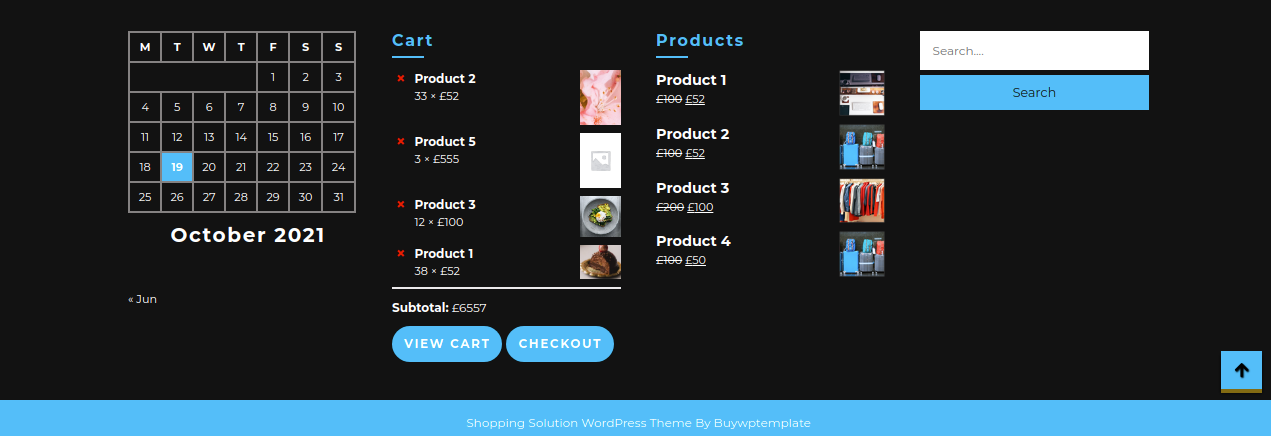
After adding widget to the footer, your footer section will be shown,

In this way you are allow to add footer
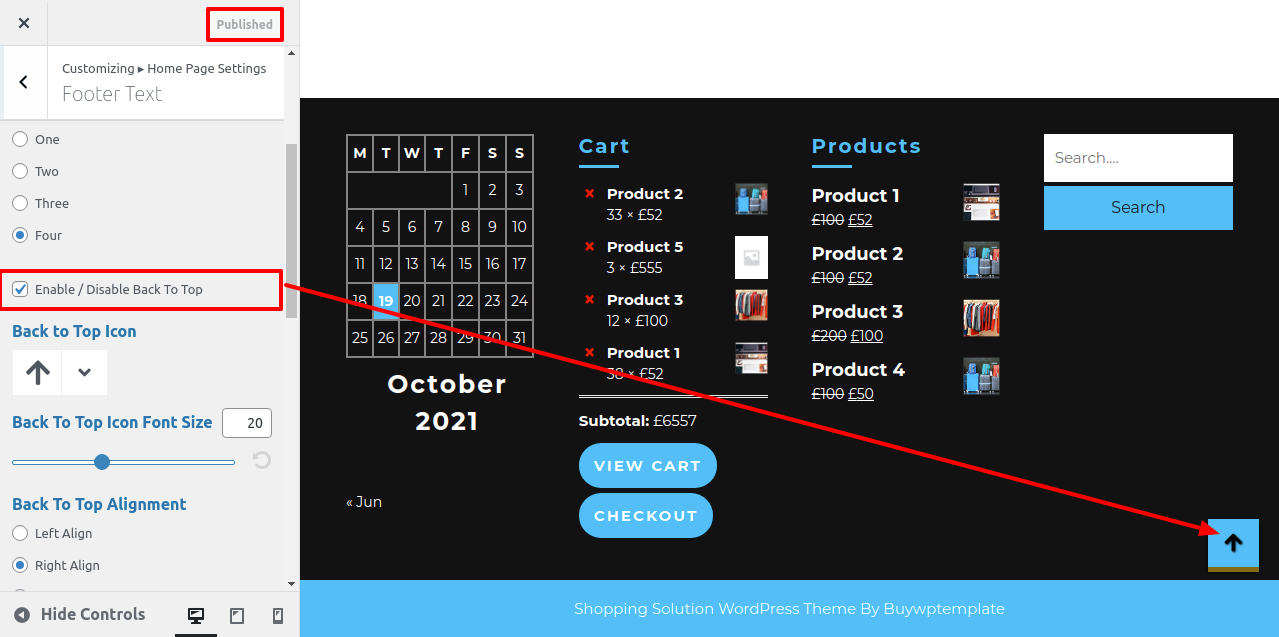
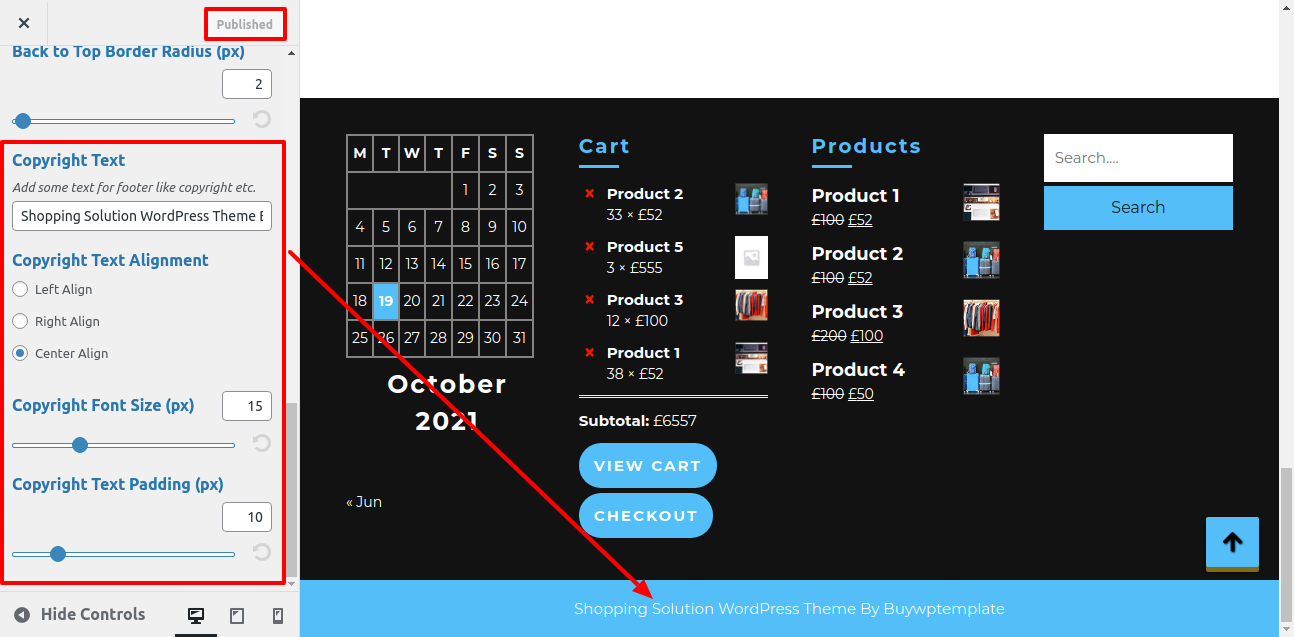
To launch with Footer Text section,
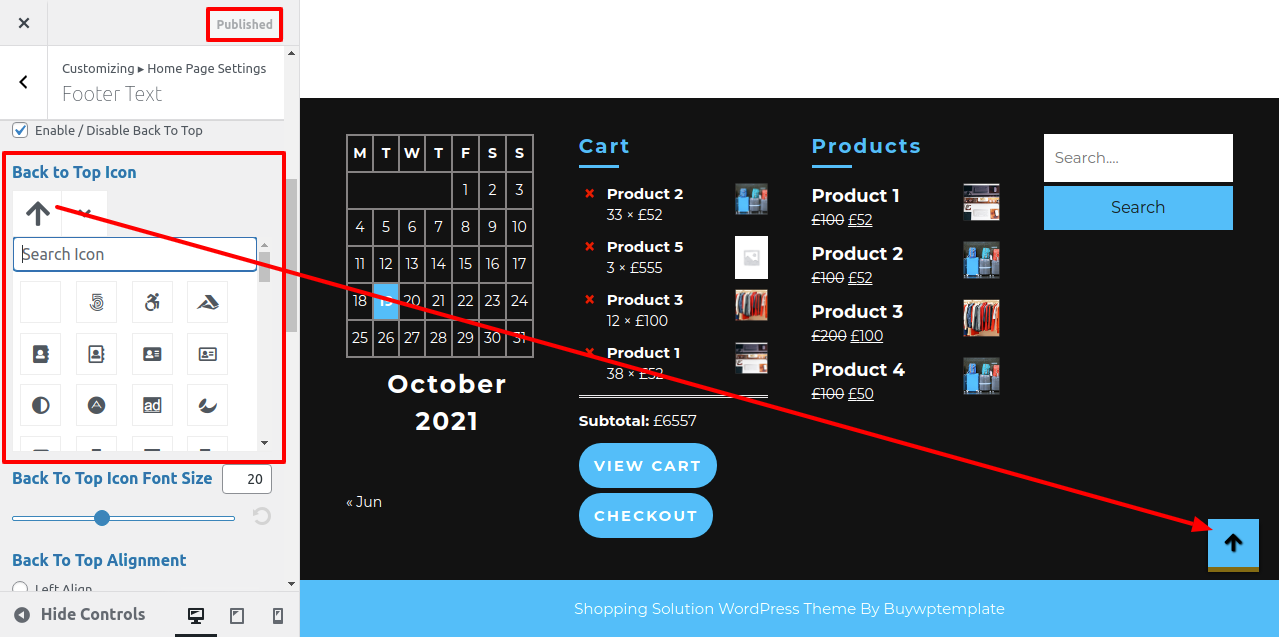
Go to theAppearance >> Then Customize >> Settings >> Footer Text.
For enable or disable Scroll To Top, click on the checkbox.

select the Scroll to top button icon.

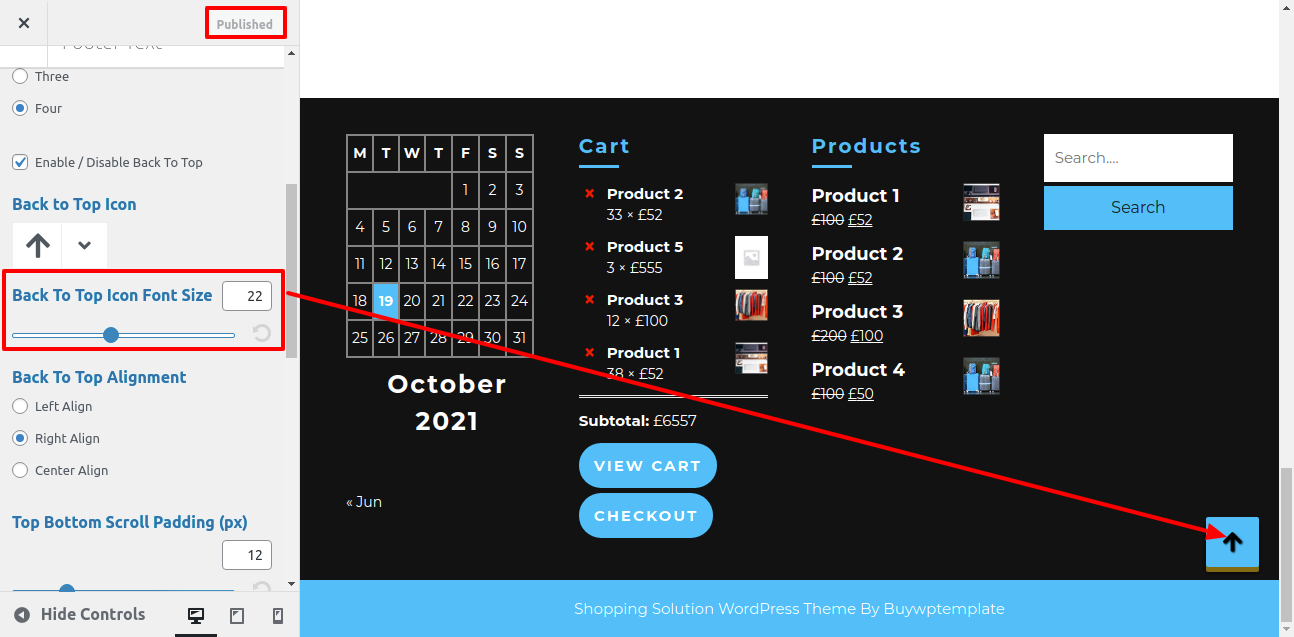
select the Scroll to top icon button size

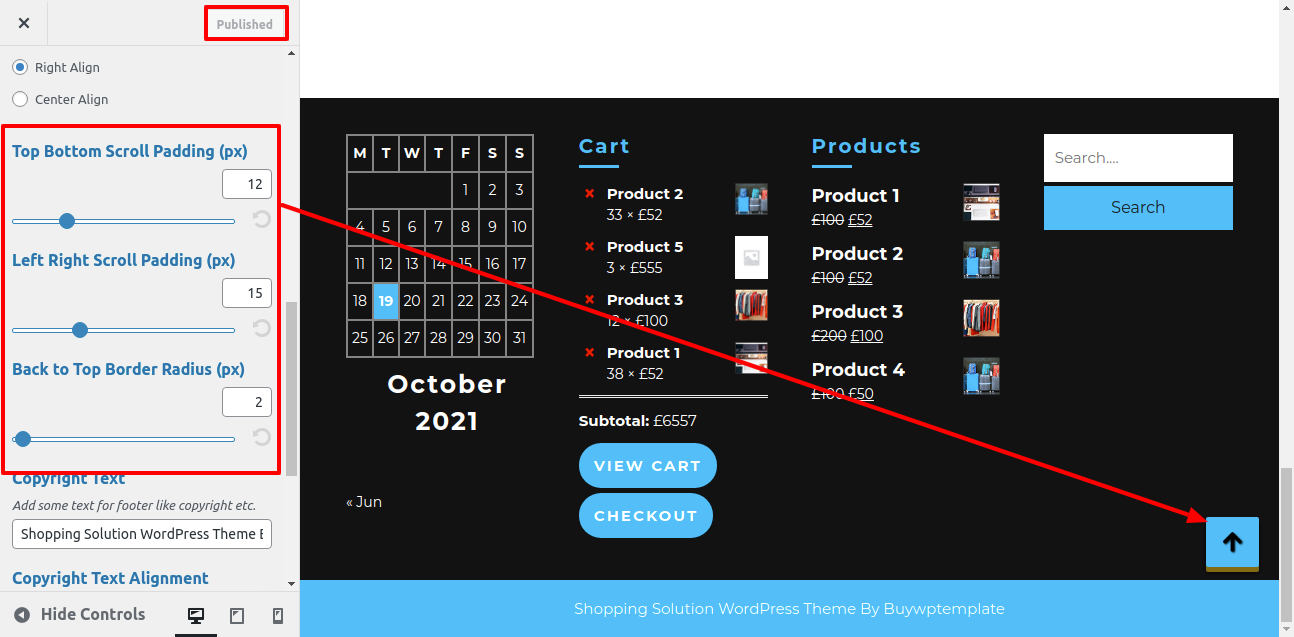
give the Scroll button top-bottom, left-right padding and border radius

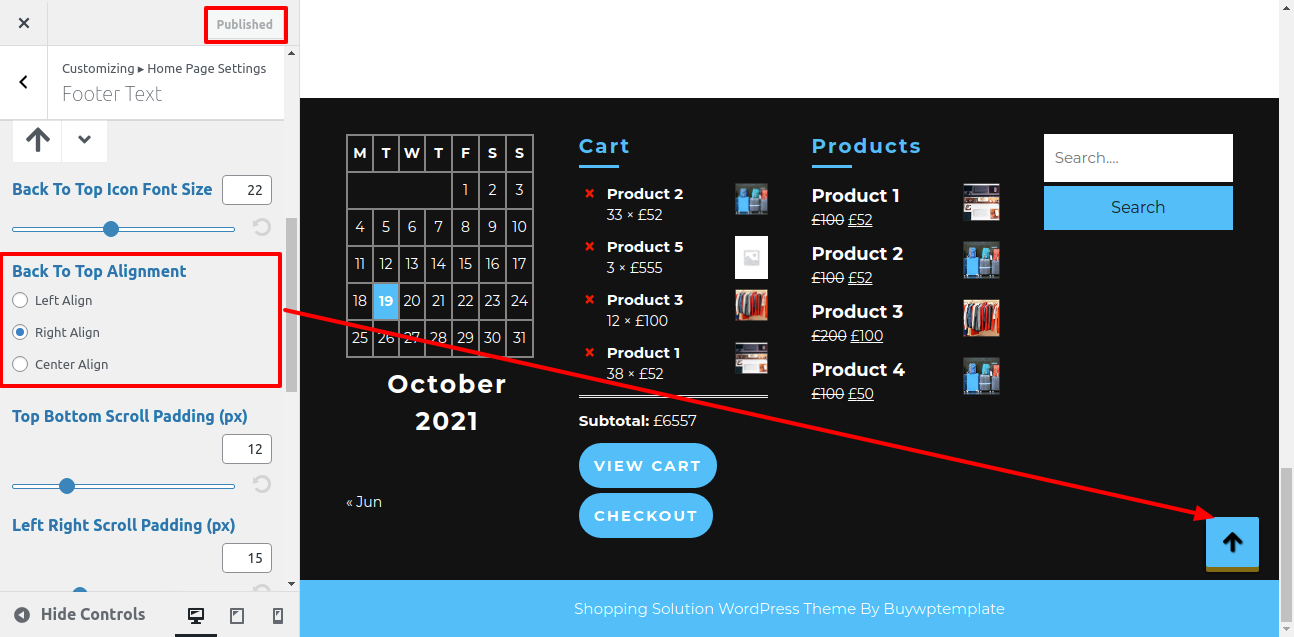
To launch with Scroll To Top position, you can change position of scroll.

add copyright text, copyright text font size, padding and select the text alignment.

It will appear like this on the front end.

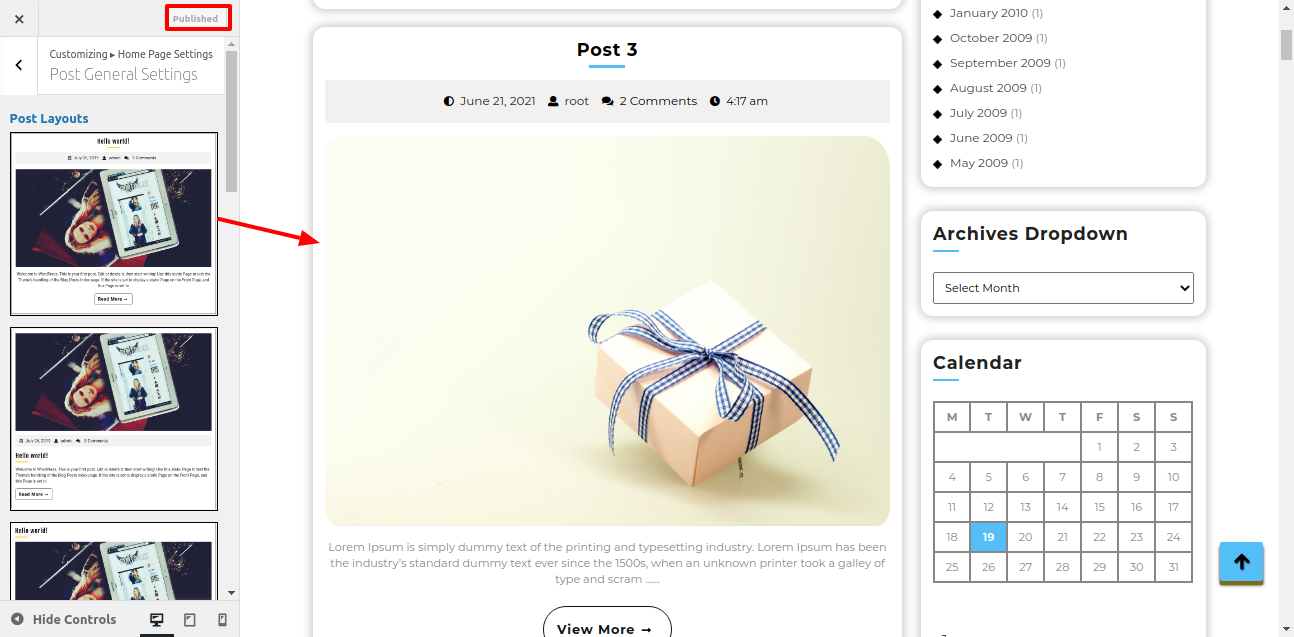
To launch with Post General Settings,
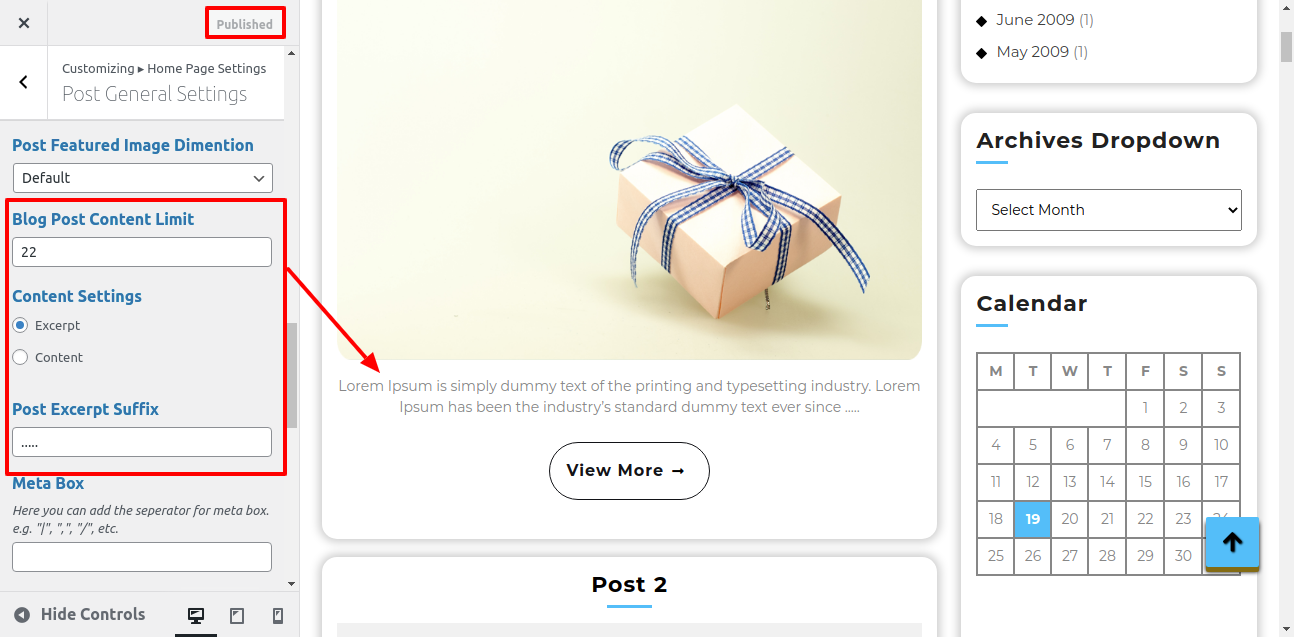
Go to theAppearance >> Then Customize >> Home-Page Settings >>Post General Settings
select the layout for blog post


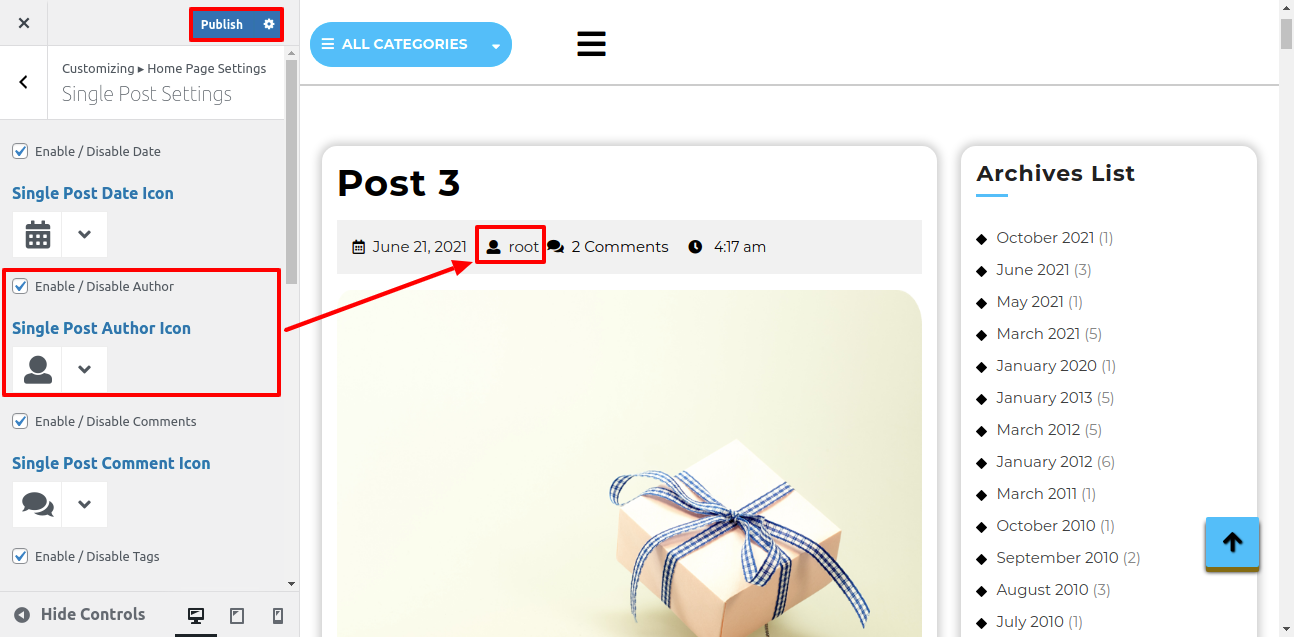
In single blog page, For Show / Hide Date by click on checkbox and select the icon for date.

In single blog page, For Show / Hide Author by click on checkbox and select the icon for author.

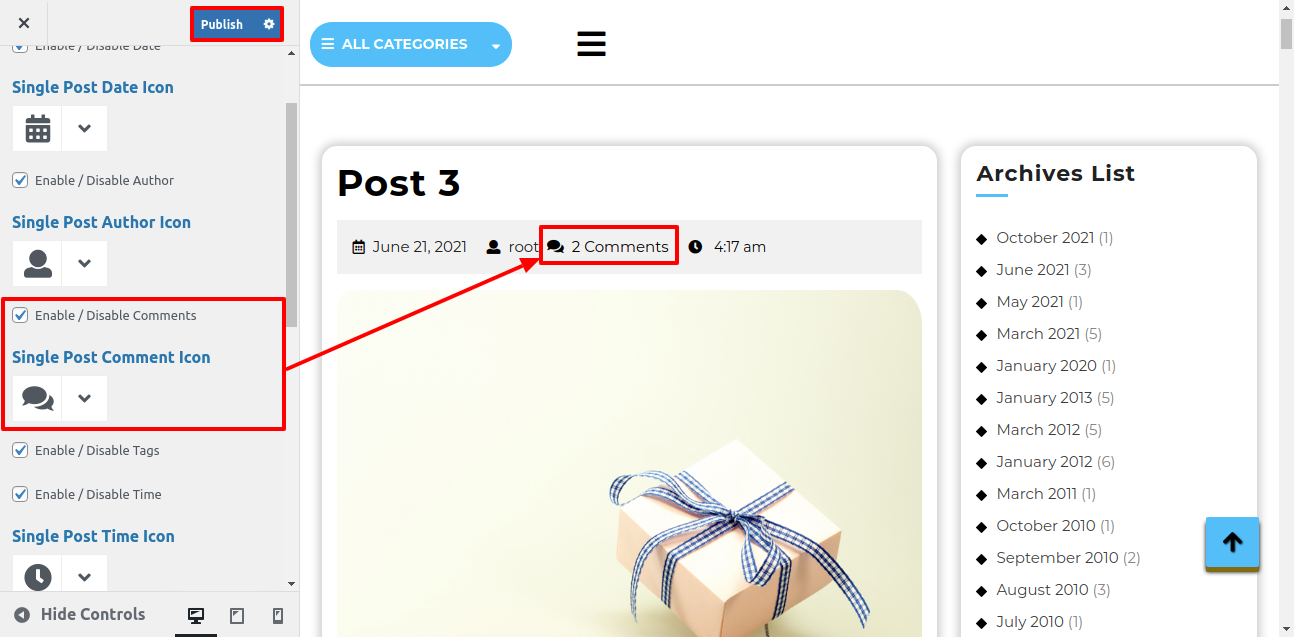
In single blog page, For Show / Hide Comment by click on checkbox and select the icon for comment.

select the content limt for blog post

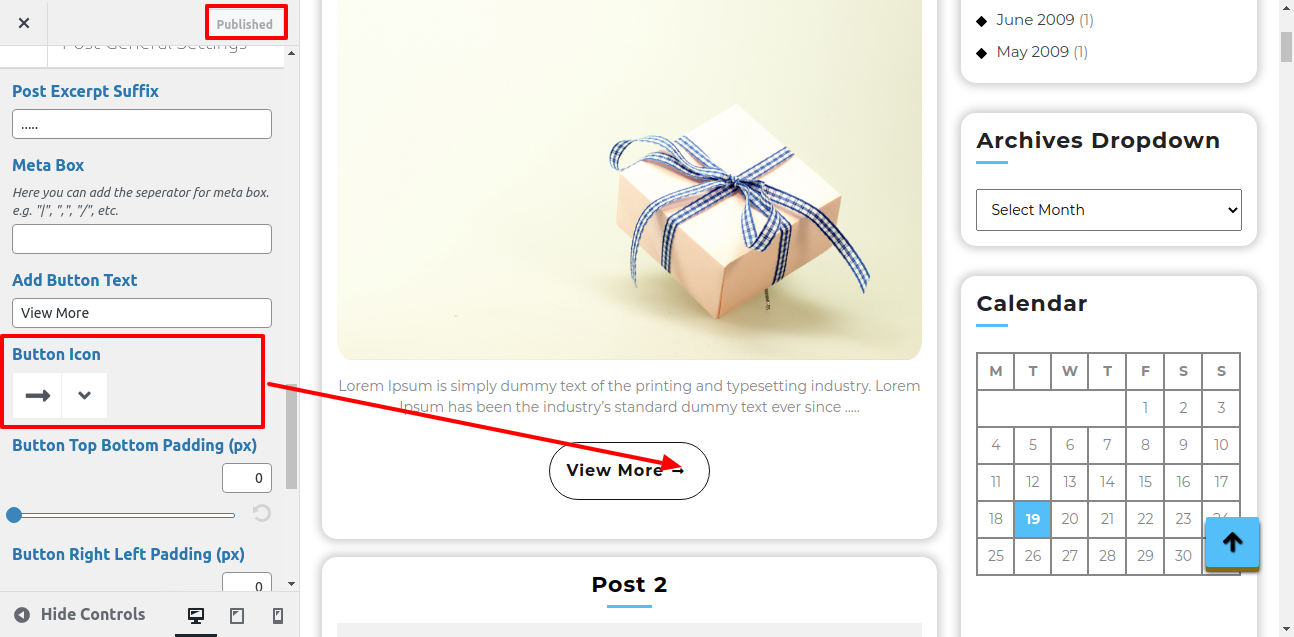
give the button text for blog post

select the icon for blog post button

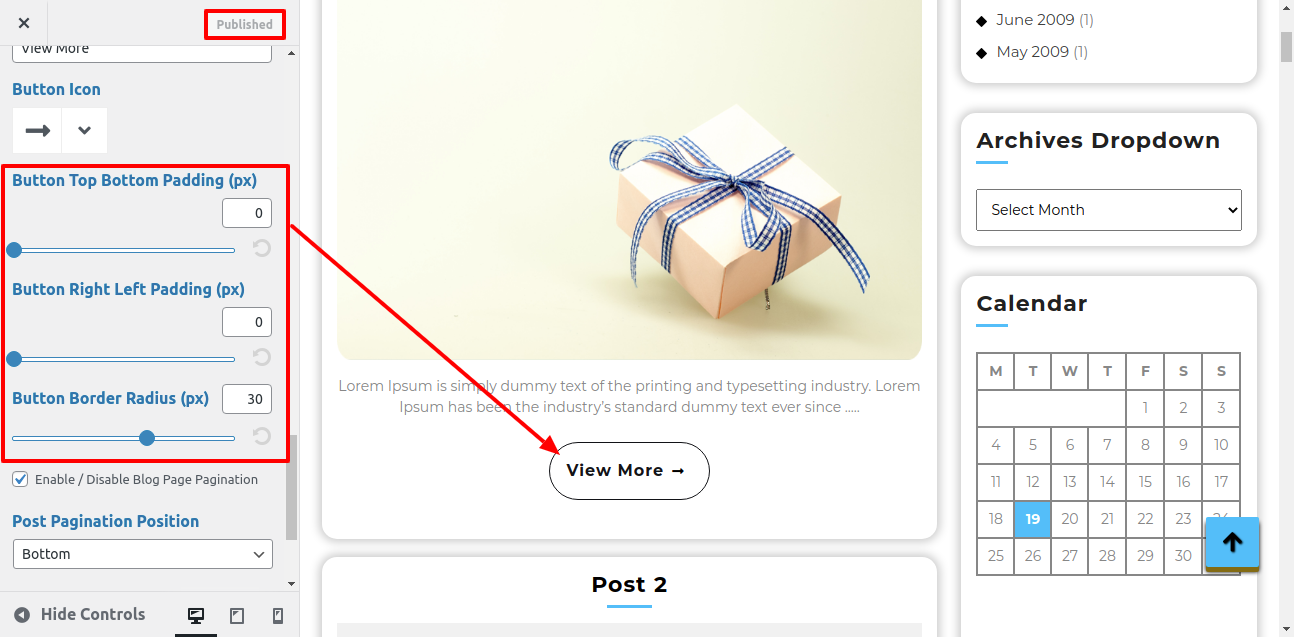
select the top-bottom,left-right padding and border radius for post blog

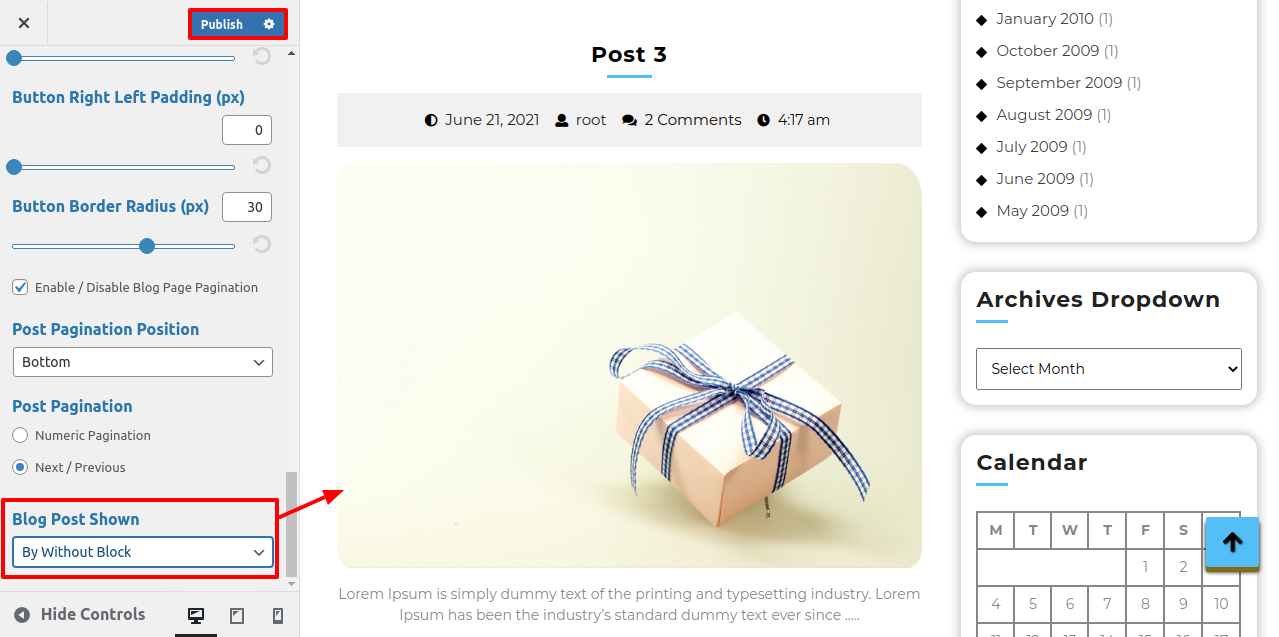
select the Block for post blog

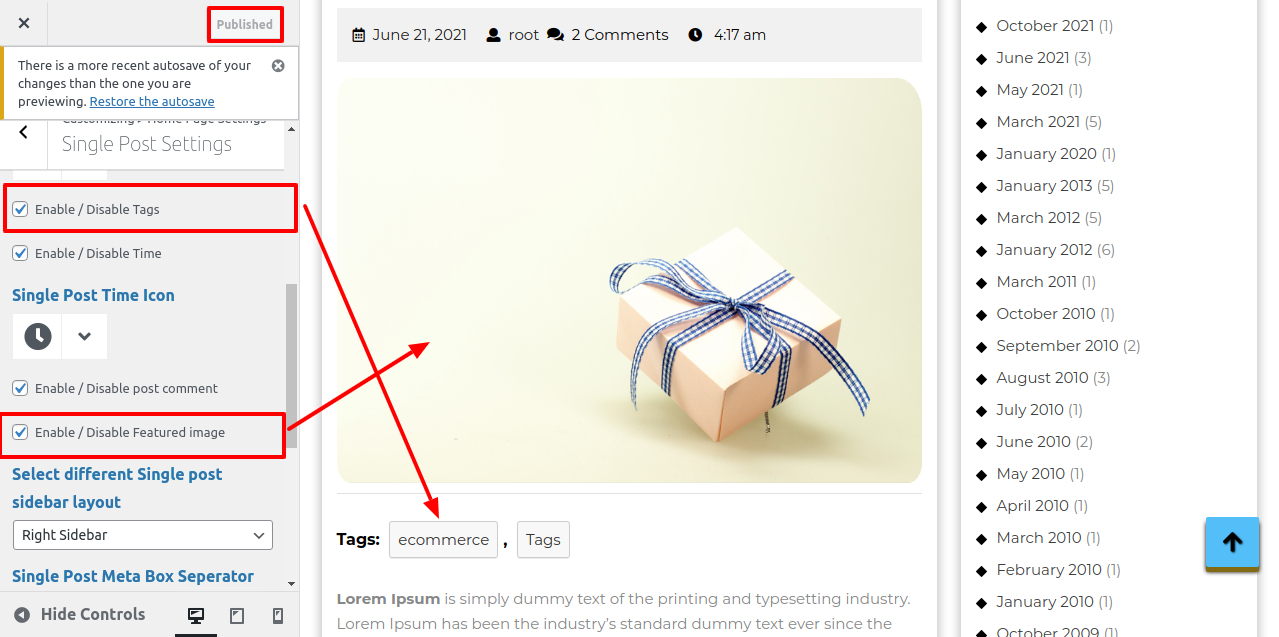
To launch with Single Post Settings, follow the below steps
For show / hide single post tags and single post image, click on the checkbox for the theme.

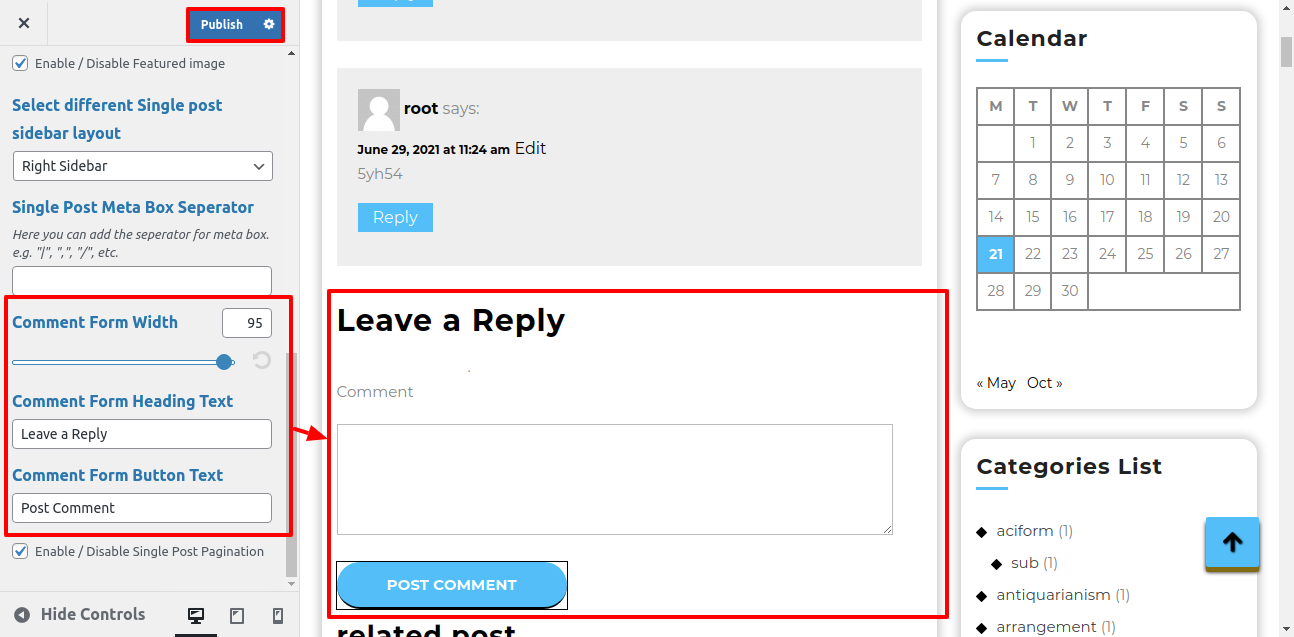
select the width for comment form, comment form heading and comment form button text.

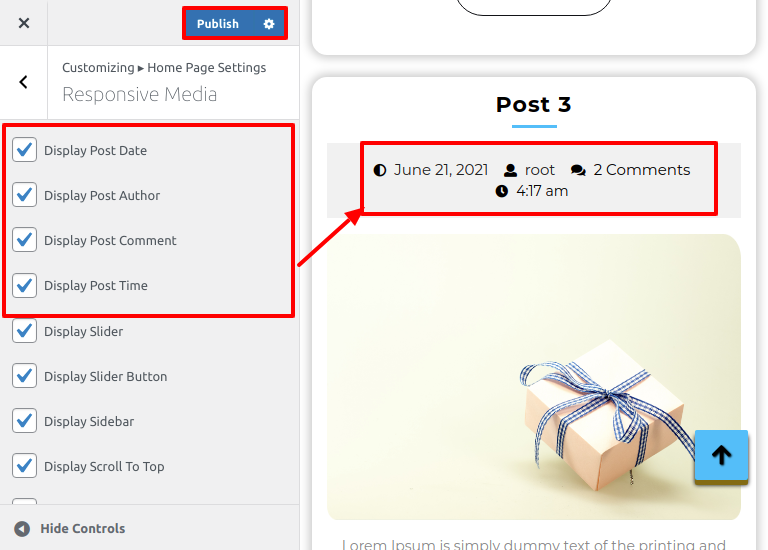
To launch with setup Responsive Section ,
Go to theAppearance >> Then Customize >> Home-Page Settings >> Responsive Media
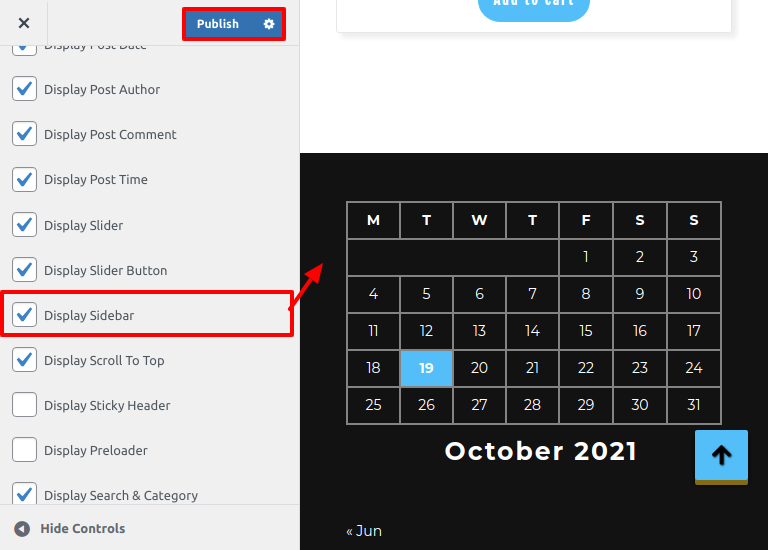
For Display Post Date, Author , Comment, and Time for mobile device or responsive media by click on checkbox .

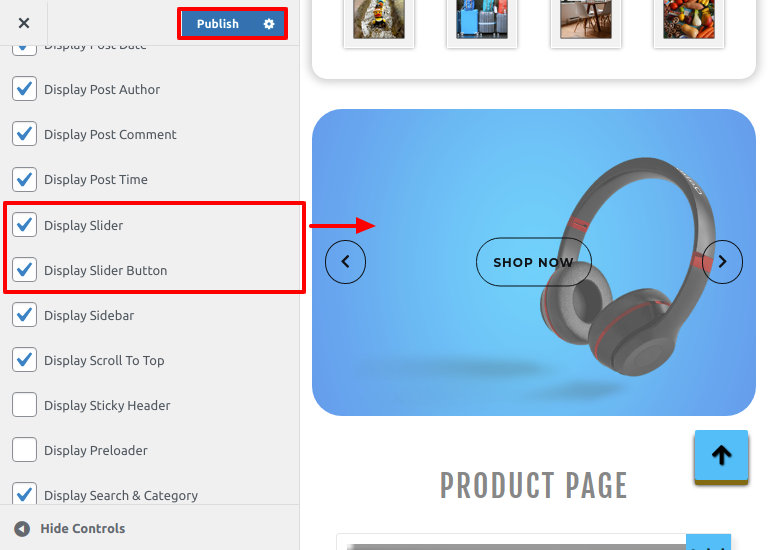
For Display slider and slider button for mobile device or responsive media by click on checkbox .

For Display post sidebar for mobile device or responsive media by click on checkbox .

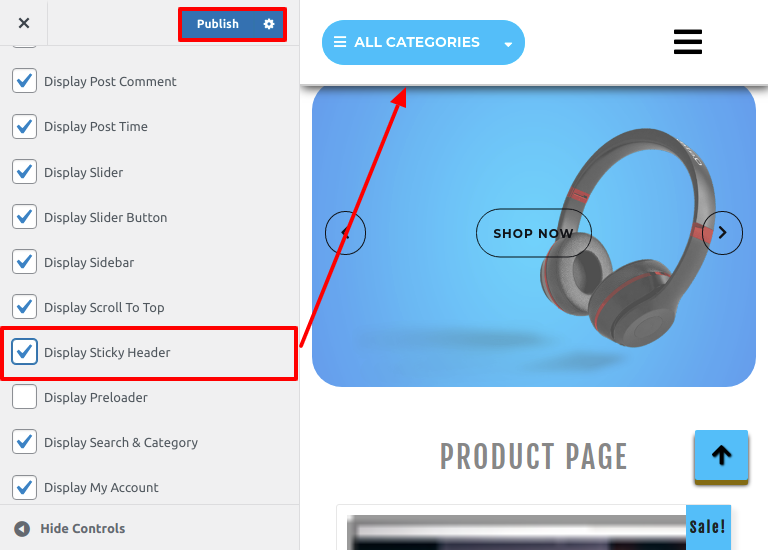
For Display stick-header for mobile device or responsive media by click on checkbox .

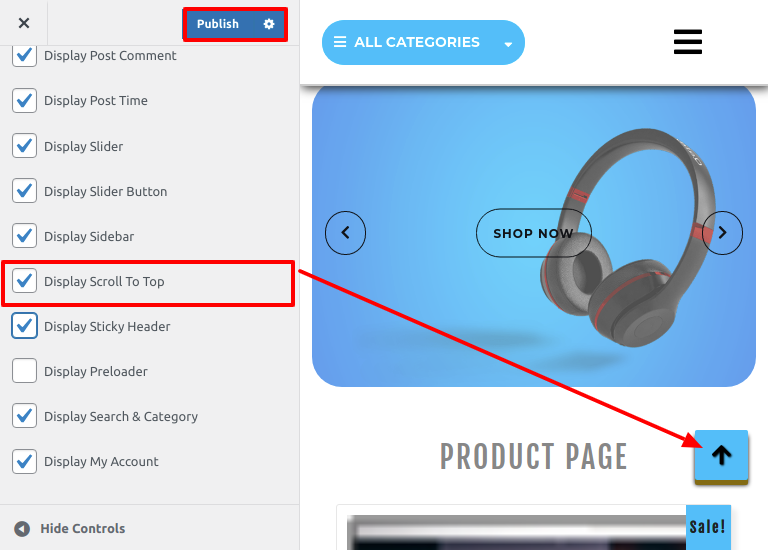
For Display Scroll to Top Button for mobile device or responsive media by click on checkbox .

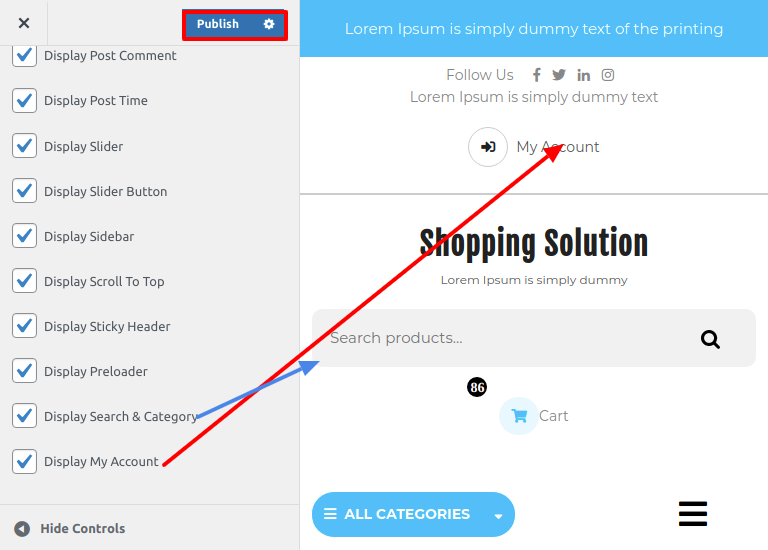
For Display search & Category and My account for mobile device or responsive media by click on checkbox .

In this way you can setup Responsive Setting Section.
To launch with setup 404 Page ,
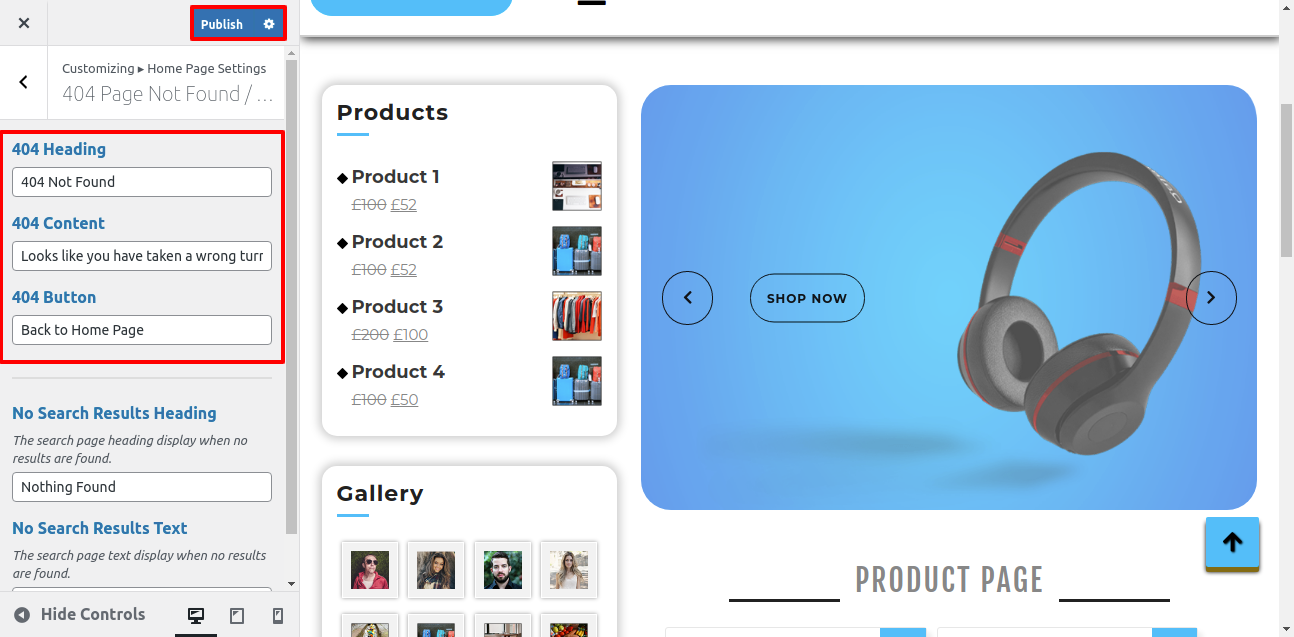
Go to theAppearance >> Then Customize >> Theme Settings >> 404 Page Not Found / No Result

1. 404 Heading: add 404 page Heading.
2. 404 Content: add 404 page content
3. 404 Button: add 404 page button text

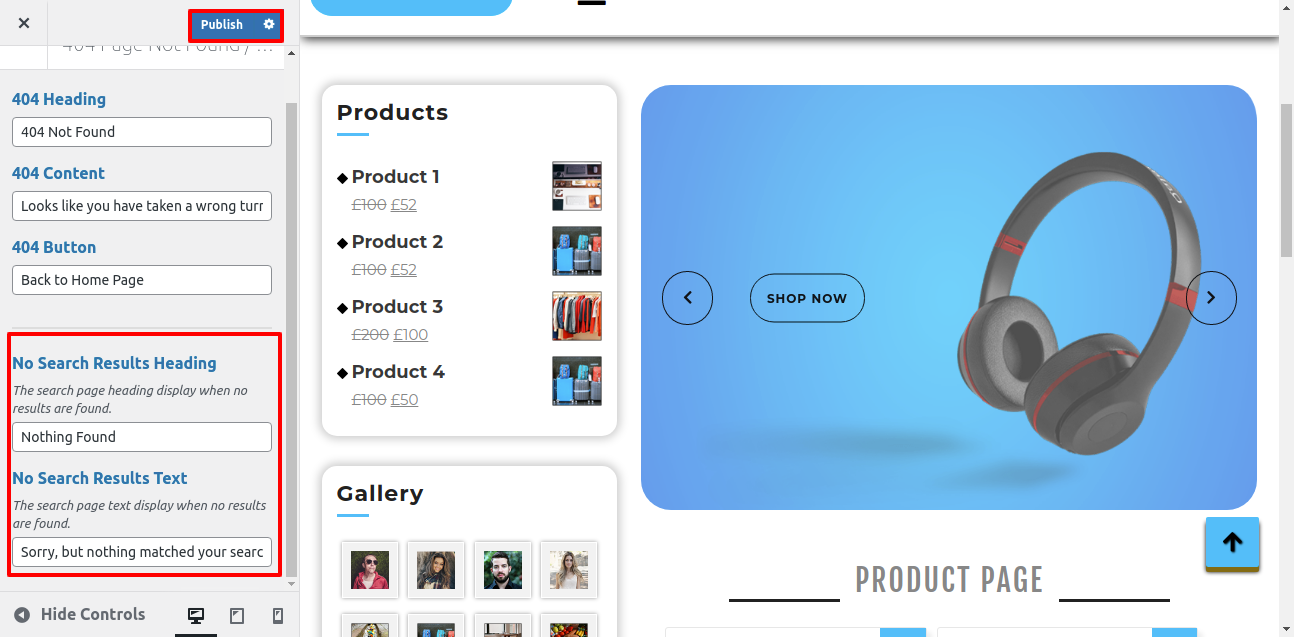
1. No Search Result Heading: add No Search Result Heading.
2. No Search Result Text: add No Search Result Text
In this way you can setup 404 Page Not Found / No Resultsection.
To launch with Woocommerce ,
First, you need to download woocommerce plugin from the site Wordpress.org . Next, you need to Go to theWordPress admin and visit Plugin.
You will see a success message like this after installation is finished.Once installed, you need to click on the Activate Plugin link to start using the plugin.
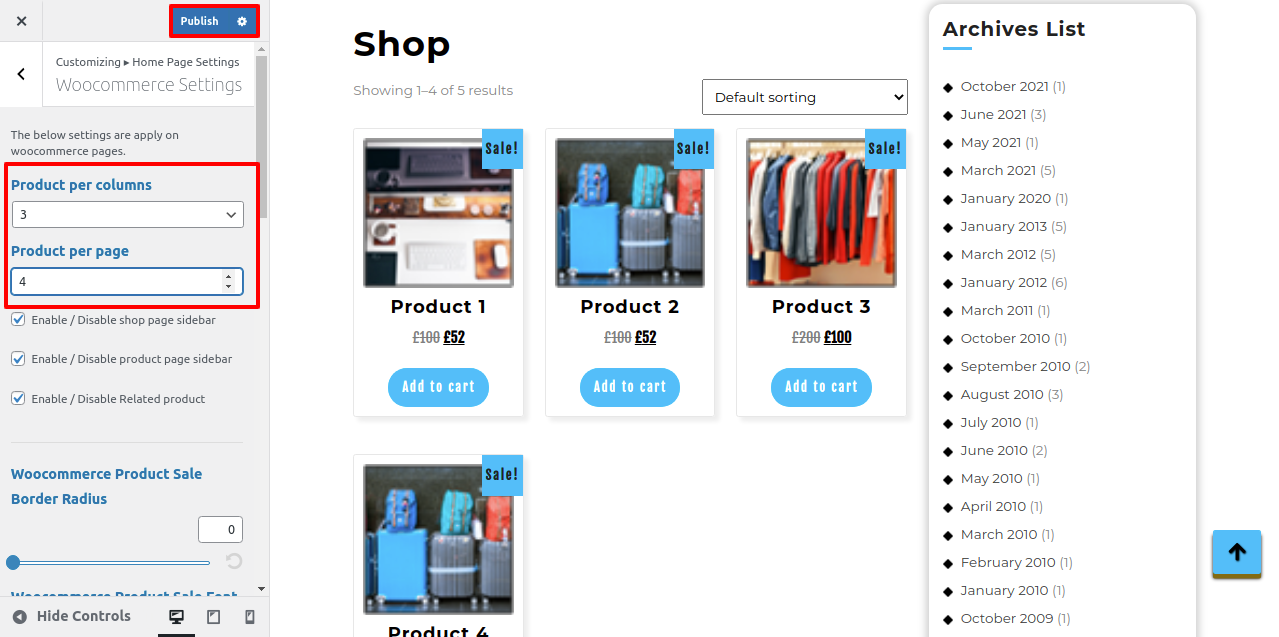
Go to theAppearance >> Then Customize >> Theme Settings >> WooCommerce Settings
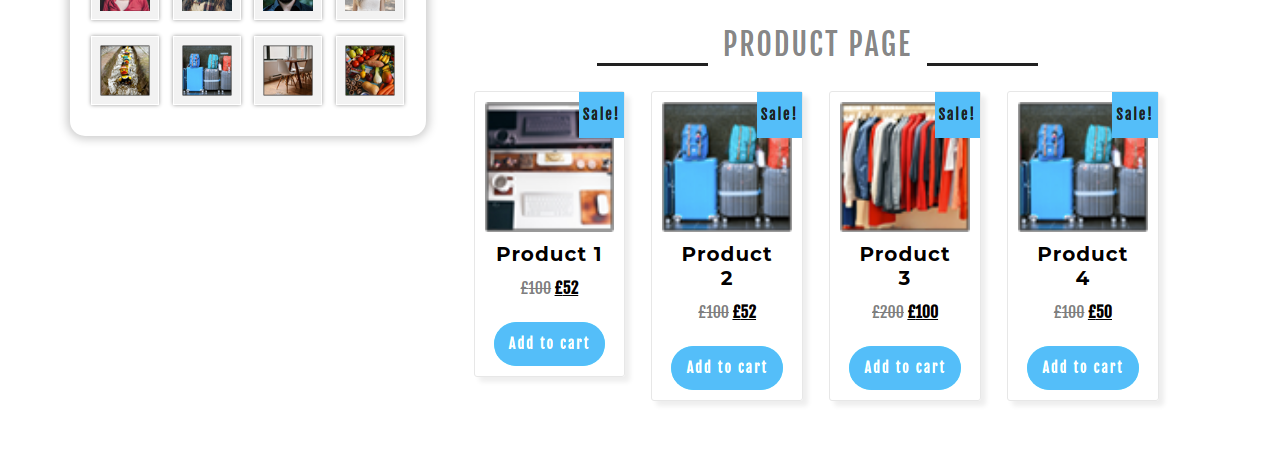
Here You have an option to add select the Number Of Product in one Row and single page.

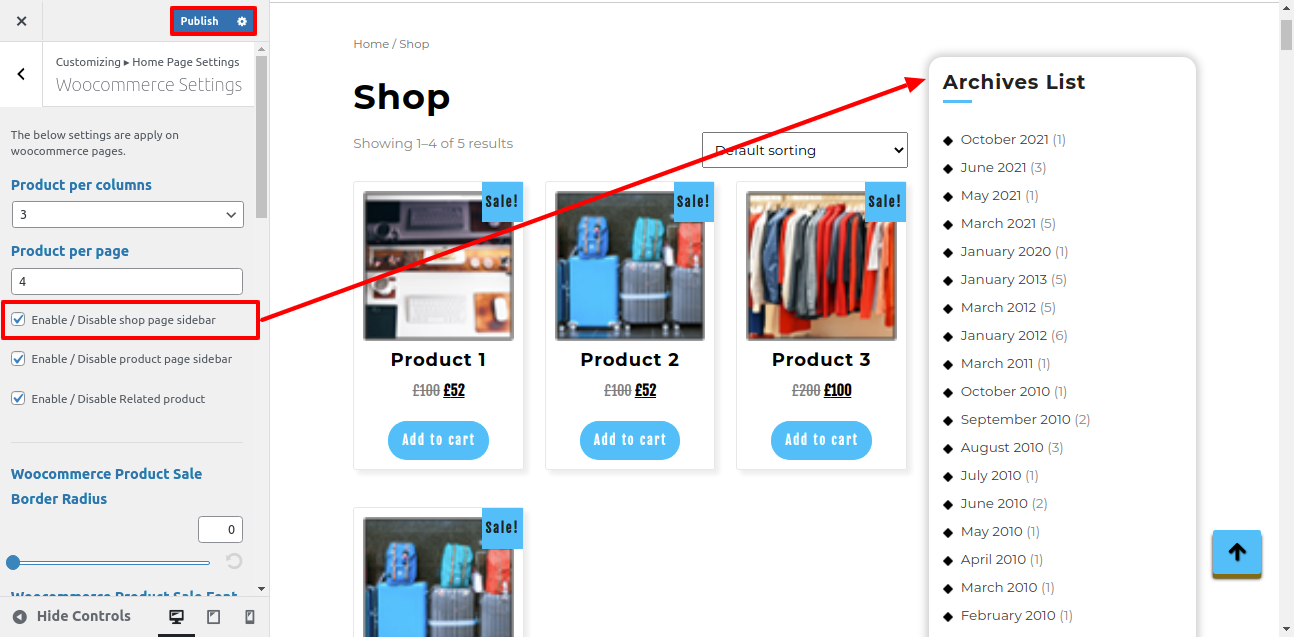
Here You have an option to Enable / Disable shop page sidebar by click on checkbox.

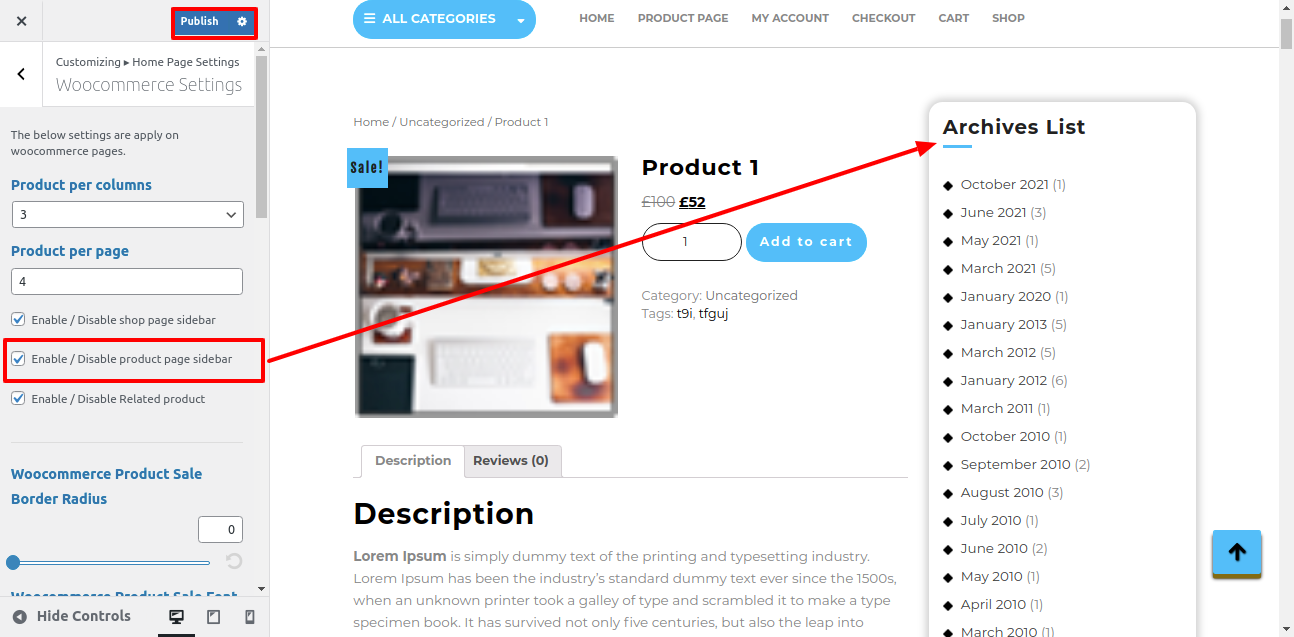
Here You have an option to Enable / Disable product page sidebar by click on checkbox.

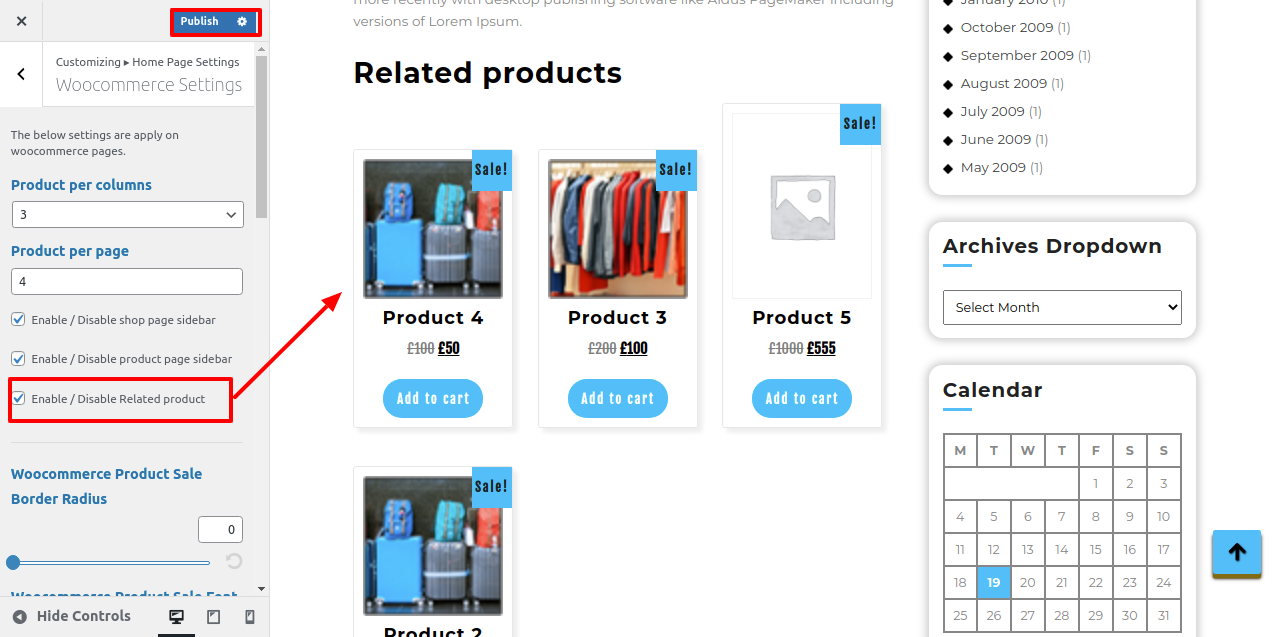
Here You have an option to Enable / Disable Related product of shop page by click on checkbox.

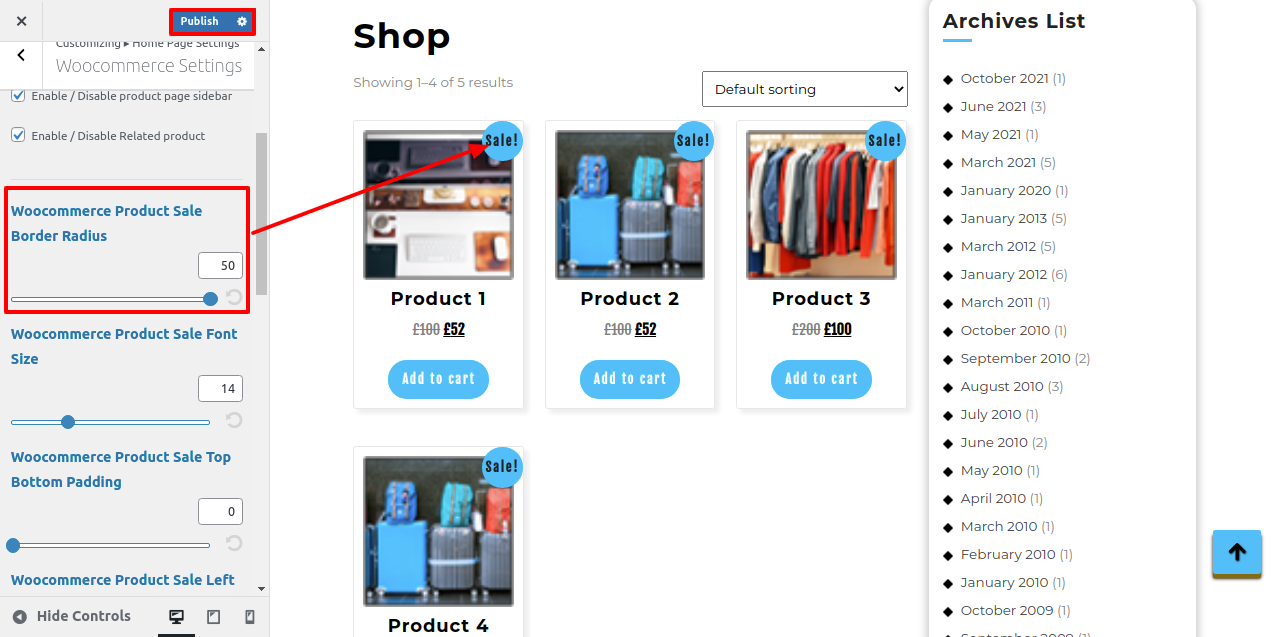
Here You have an option to add border radius for product sale button of the theme.

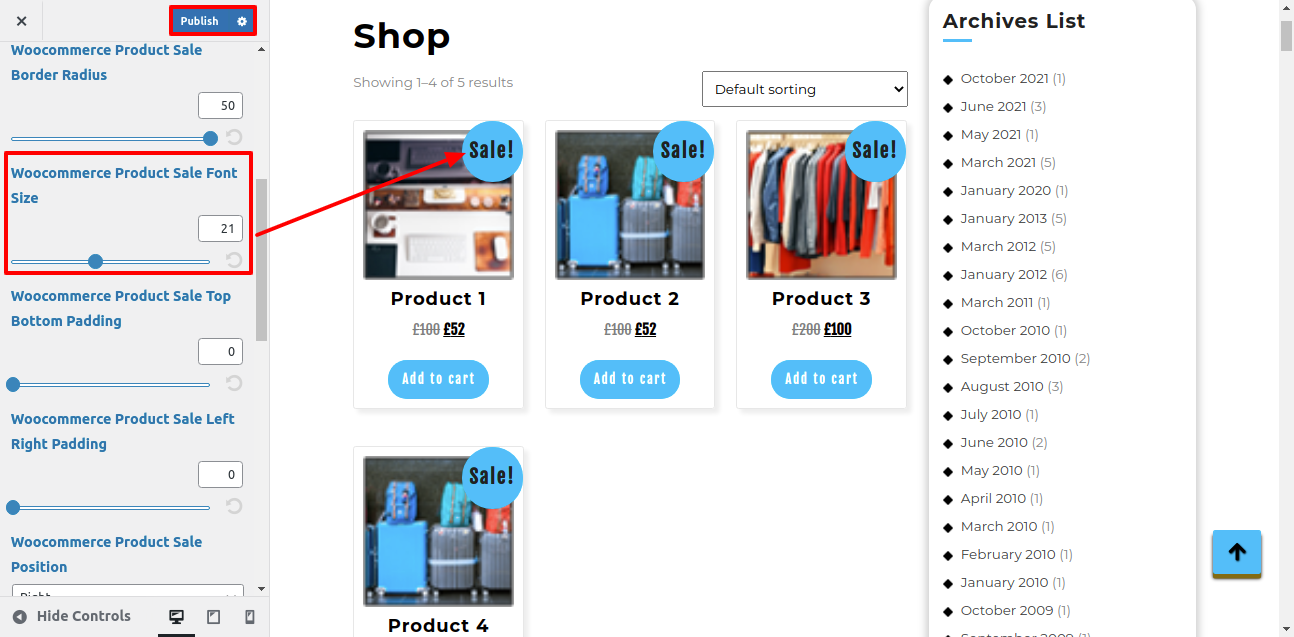
Here You have an option to give the size for sale button.

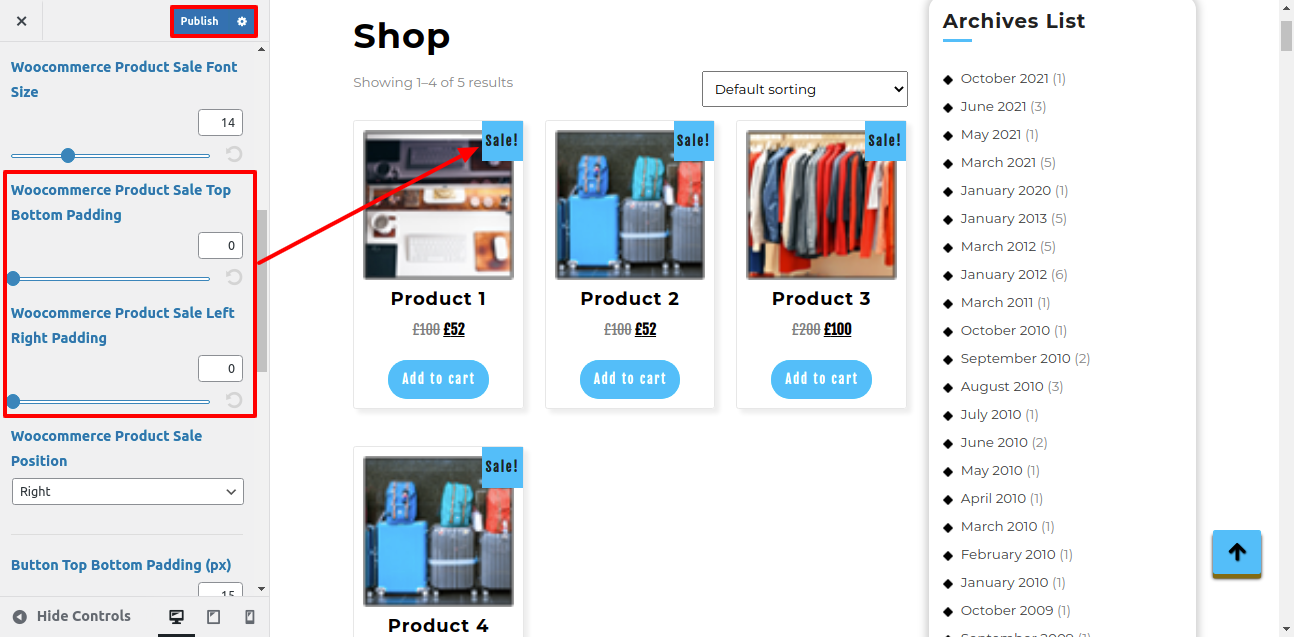
Here You have an option to top-bottom, left-right padding for Sale product button.

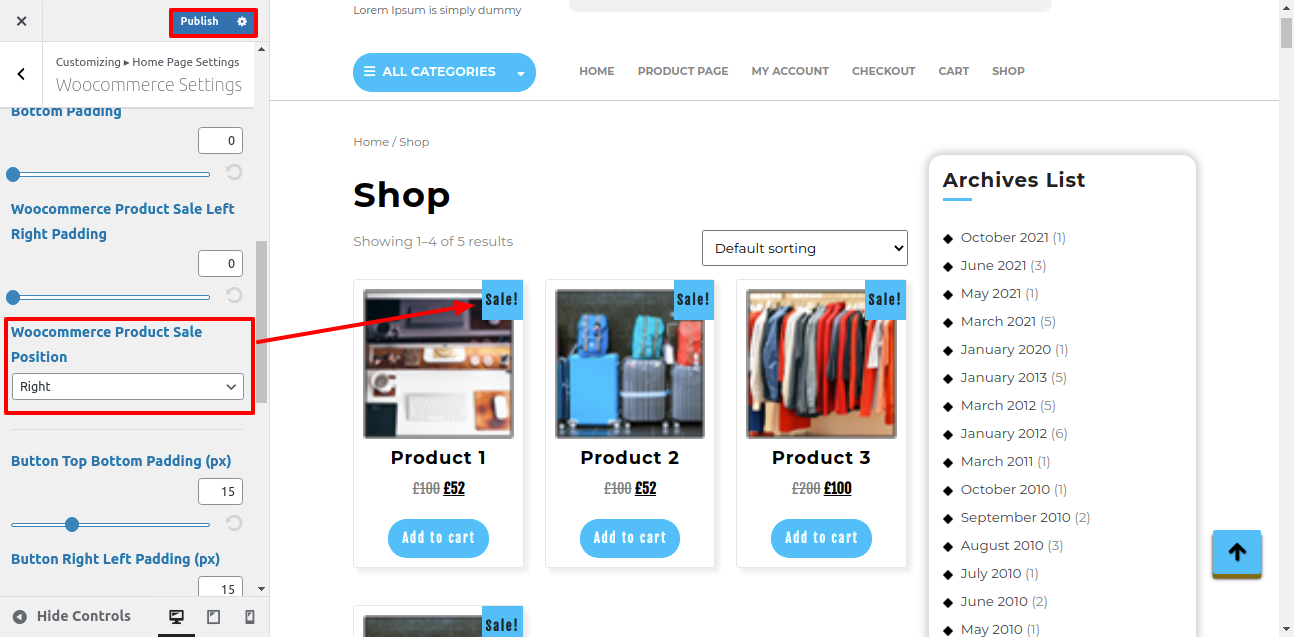
Here You have an option to select the product sale postion of the theme.

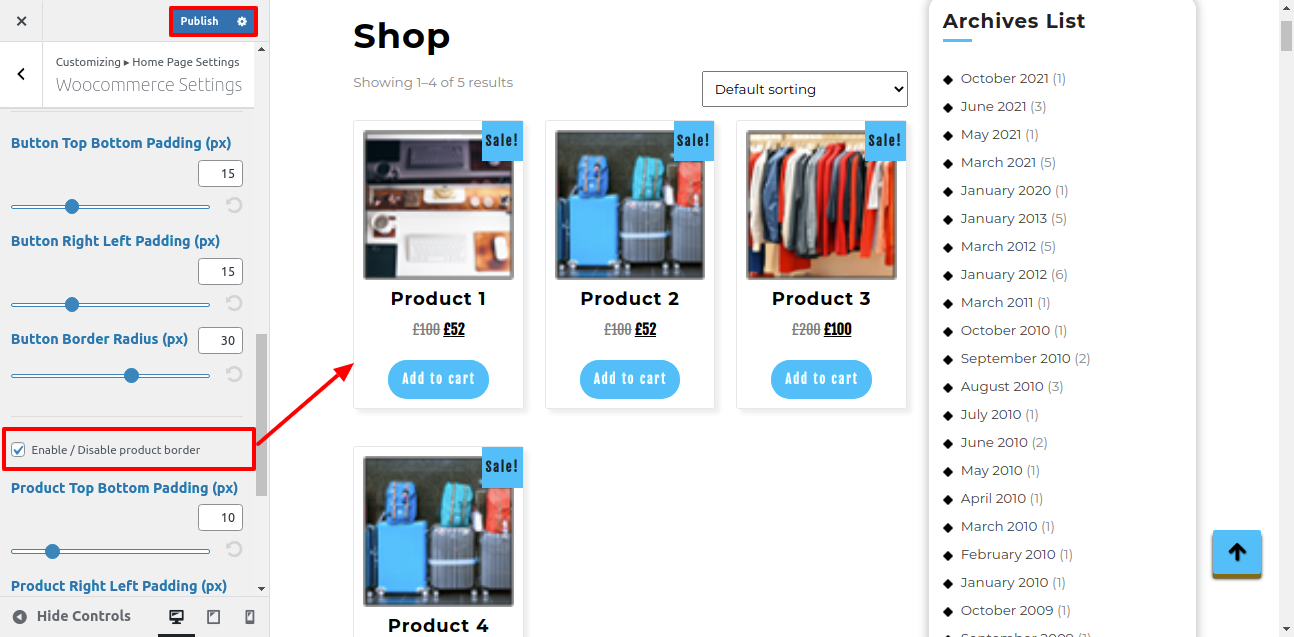
Here You have an option to enable / disable product border by click on checkbox.

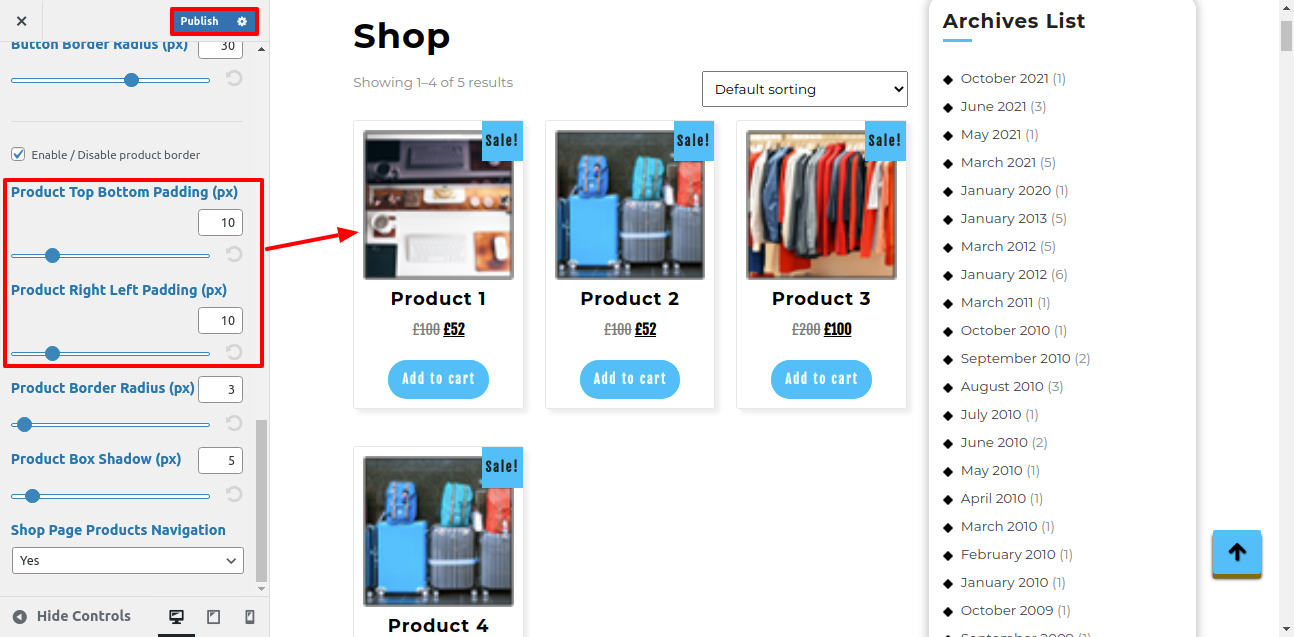
Here You have an option to top-bottom, left-right padding for product.

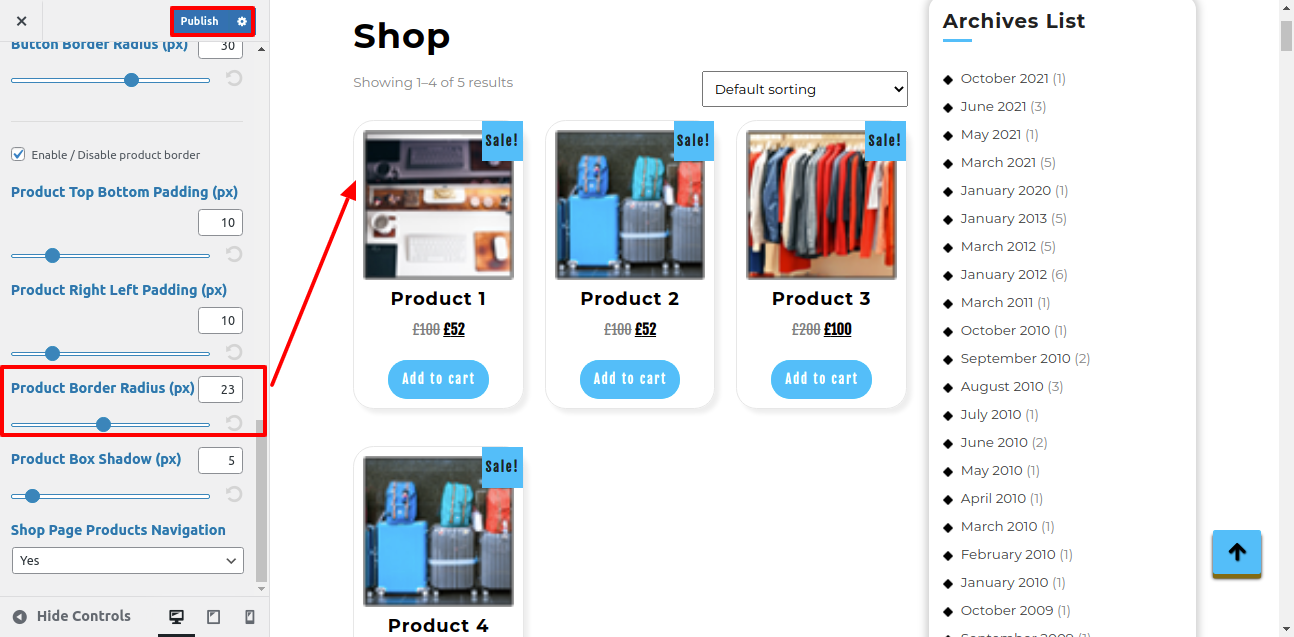
Here You have an option to give border radius to product.

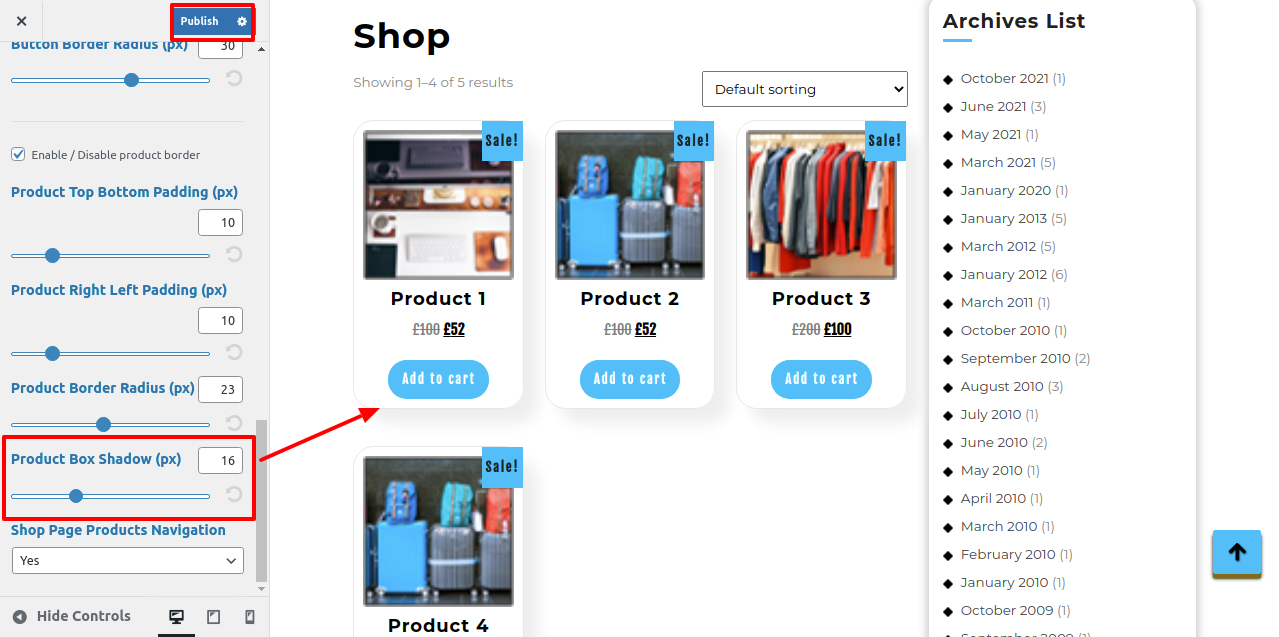
Here You have an option to give box shadow to the product.

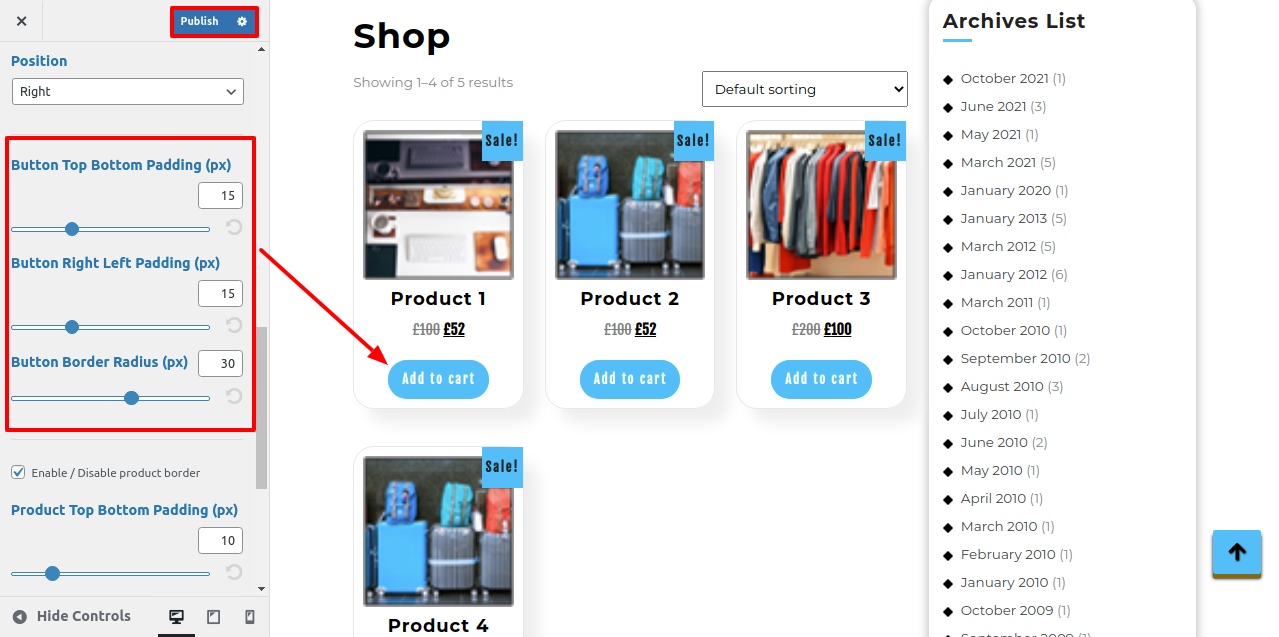
Here You have an option to add top-bottom, left-right padding product button and radius of product button.

In this way you can setup Woocommerce Section.
Review the following article for more information on adding categories: http://codex.wordpress.org/Manage_Categories_SubPanel



Copyright © 2023 Buy WP Templates. All Right Reserved.