I-Install a template using admin
First thing you need to do is to login to your admin. Next, Tap on
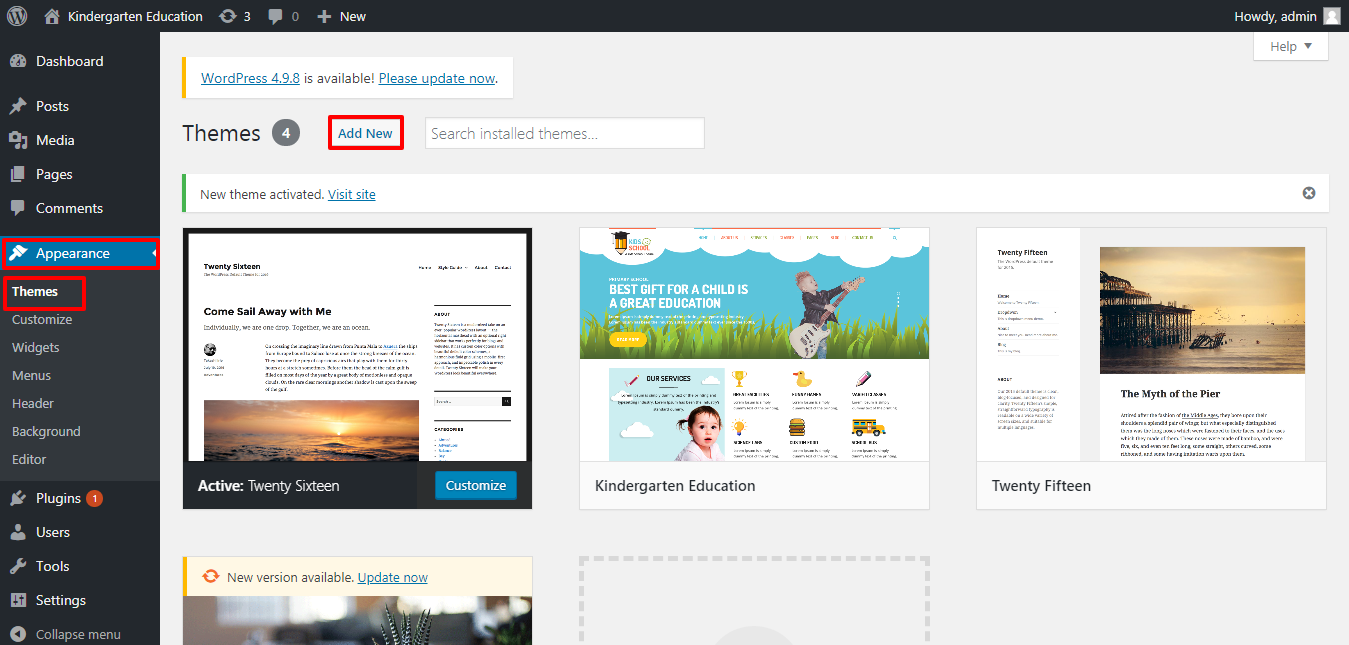
1.Go to the menu Appearance >>then Themes
The template package you have downloaded consists of several folders. Let's see what each folder contains:
First thing you need to do is to login to your admin. Next, Tap on
1.Go to the menu Appearance >>then Themes

2. Once you are on the themes page, tap on the Add-Newthen button at top.

3. Click on upload theme button.

4. the Browse button, then choose your kindergarden-education.zip theme and select "Install Now".

5. Now, WordPress will set up theme and show you a positive message along with activated link or live preview.
You've successfully installed your theme
This theme supports the default Site Identity section provided by the WordPress and we have integrated some options in this theme in this section.
Follow these instructions to setup Home-page.
Label it whatever as you wish. Then select template "home-page" from template dropdown.


Once you are done with this, you can see all the demo material on on front page.
to launch with proceed with Layout Settings,
to setup Layout Settings
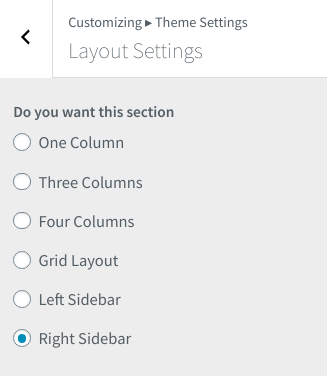
Go to the Appearance >> Then Customize >> go to Theme Settings >>Layout Settings

A sidebar in WordPress is referred to a widget-ready area used by WordPress themes to display information that is not a part of the main content.
It is not always a vertical column on the side. It can be a horizontal rectangle below or above the content area, footer, header, or any where in the theme.
Many WordPress themes support multiple sidebars also known as widget ready areas like left sidebar, right sidebar, one column, three column, four column and grid layout.
With Layout Settings you set the widgets...,
to launch with Theme Color Option, you can change complete theme color on just one click.
Go to the Appearance >> Then Customize >> go to Theme Settings >>Theme Color Option

It will appear like this on the front end.

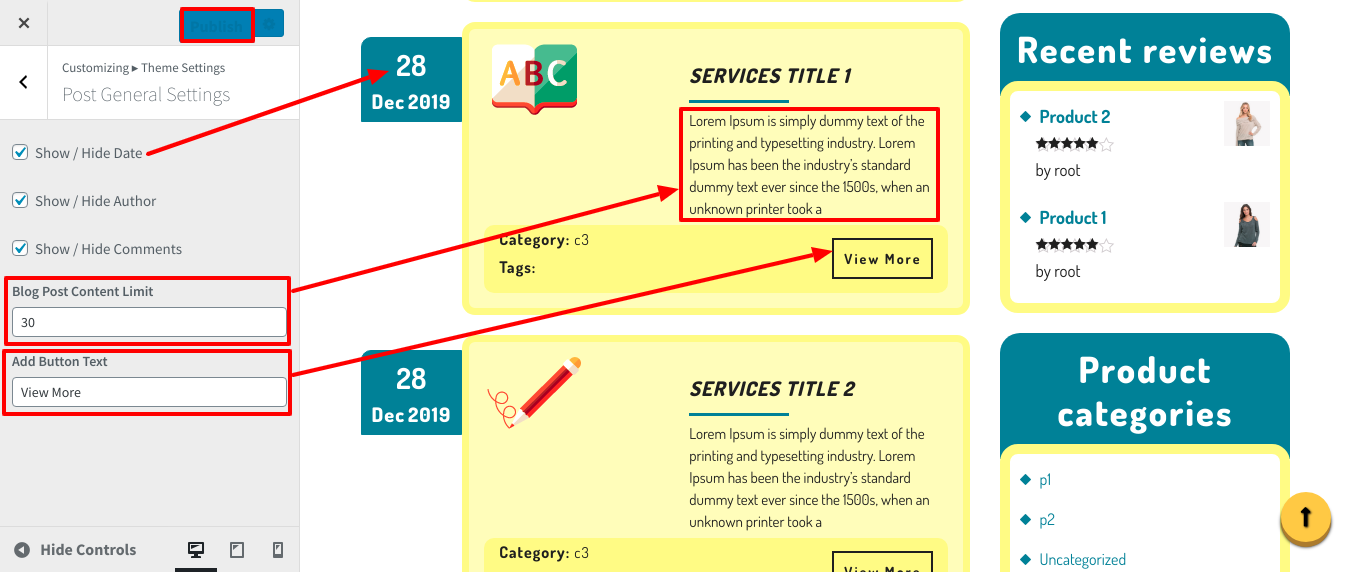
to launch with proceed with Post General Setting, You also change blog post content limit and button-text.
To setup Post General Settings.
Go to the Appearance >> Then Customize >> go to Theme Settings >>Post General Settings

In single blog page, You can show or hide date, author and comments.

To setup the Slider Section
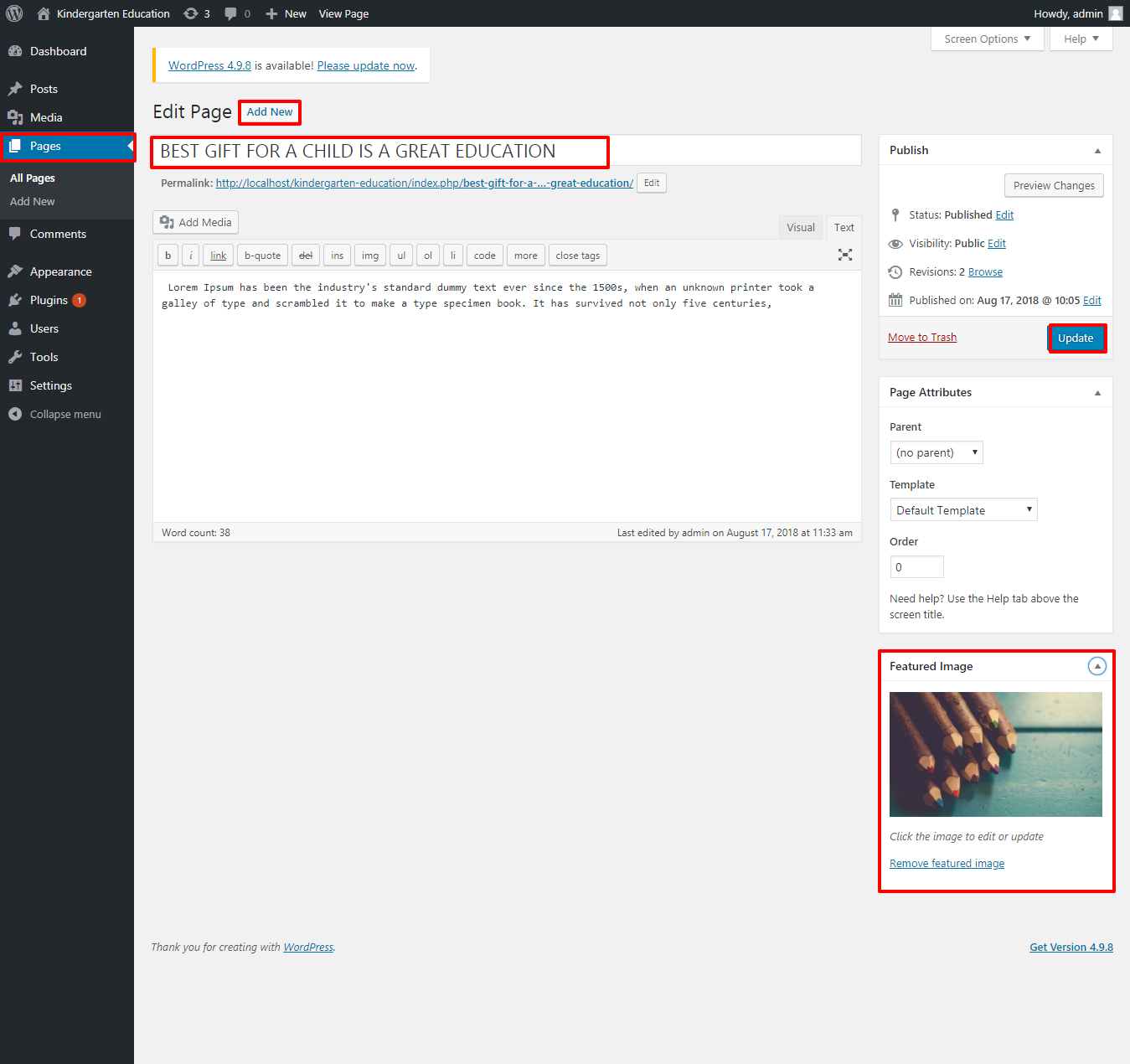
Go to the Dashboard >> Pages >> Add New
and repeat the same for other Slider pages.

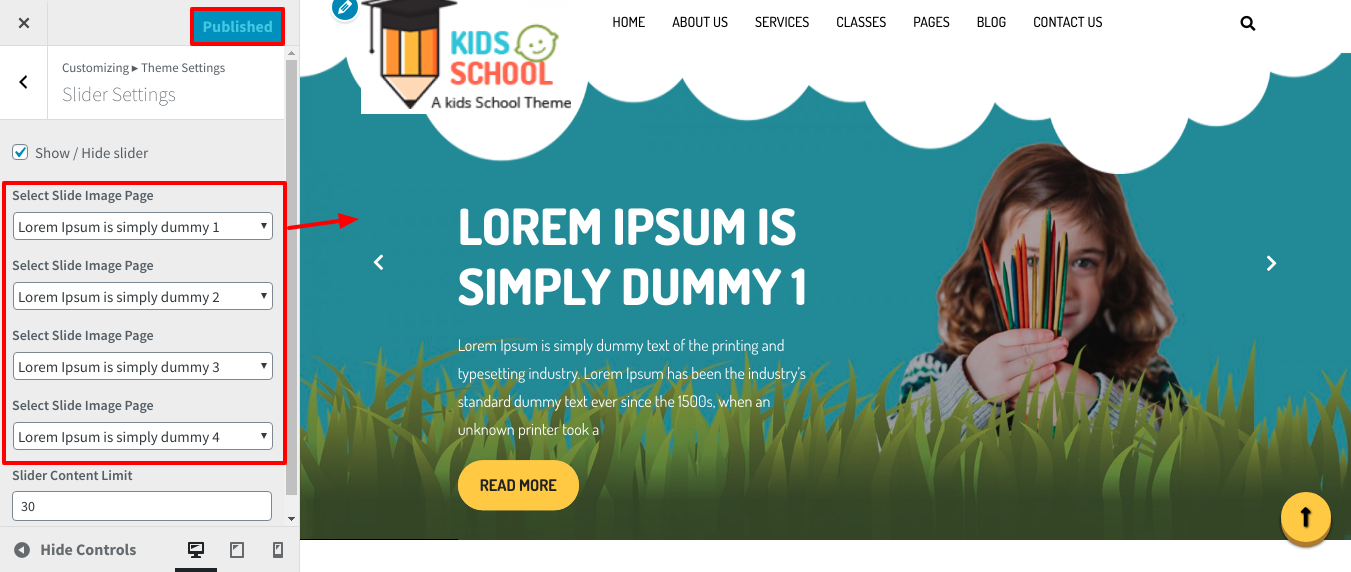
Go to the Appearance >> Then Customize >> go to Theme Settings >> Slider Settings
Select Slider Image page: You can get slider Image Page i.e Home, Sample page, Contact Us, etc, You can choose from this options for each slider option. Even, you can edit any slider image page option, for that you need to Go to the pages section of admin navigation

For show/hide slider, click twice on the checkbox.

For Slider Content Limit, You can change slider content limit.

After completing we saw the slider on your front page.

Go to the Dashboard >> Posts >>then Add New Post
Refer screenshot below for adding post,

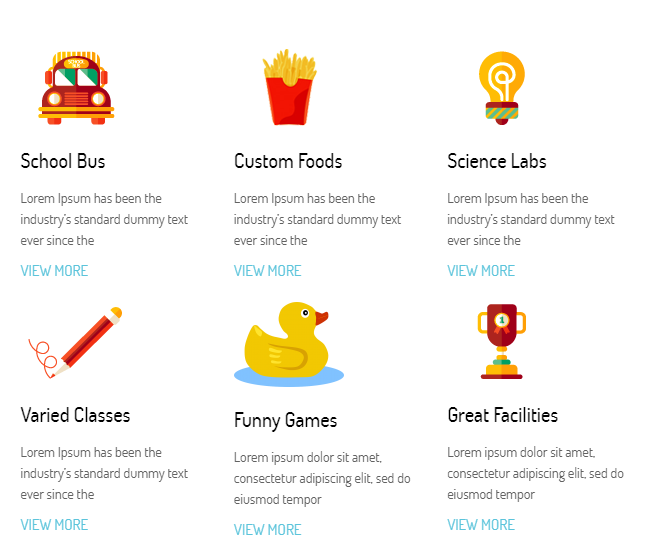
Go to the Appearance >> Then Customize >> go to Theme Settings >> Service

For Services Content Limit, you can change content limit of Service.


In this way you can make the Service section.
Go to the Dashboard >> Posts >> Categories
Refer screenshot below for adding category,

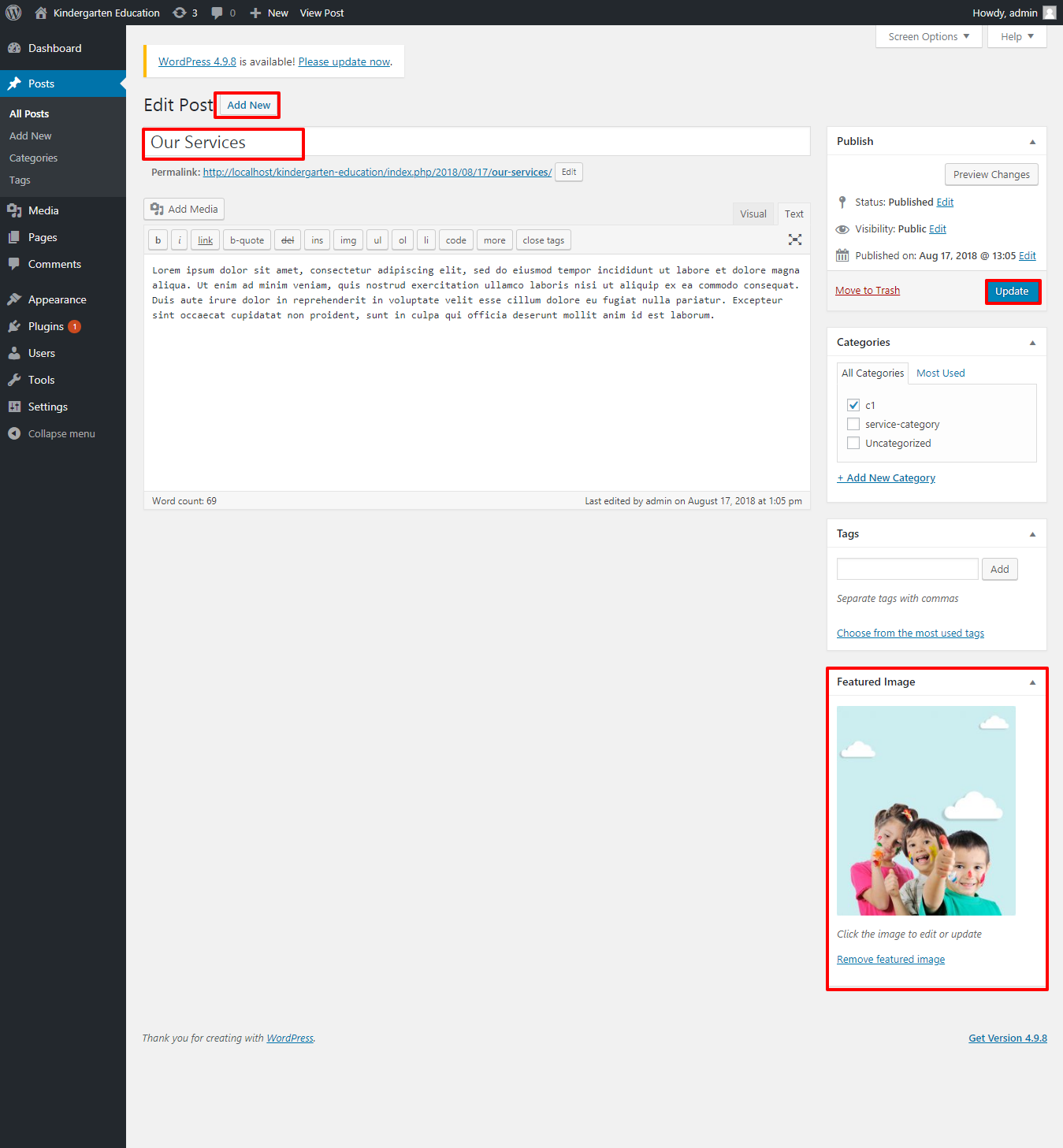
Go to the Dashboard >> Posts >> Add New Post
After adding catgory add a new post and assign the category to it. Repeat the same for more post in service category section.
Refer screenshot below for adding post,

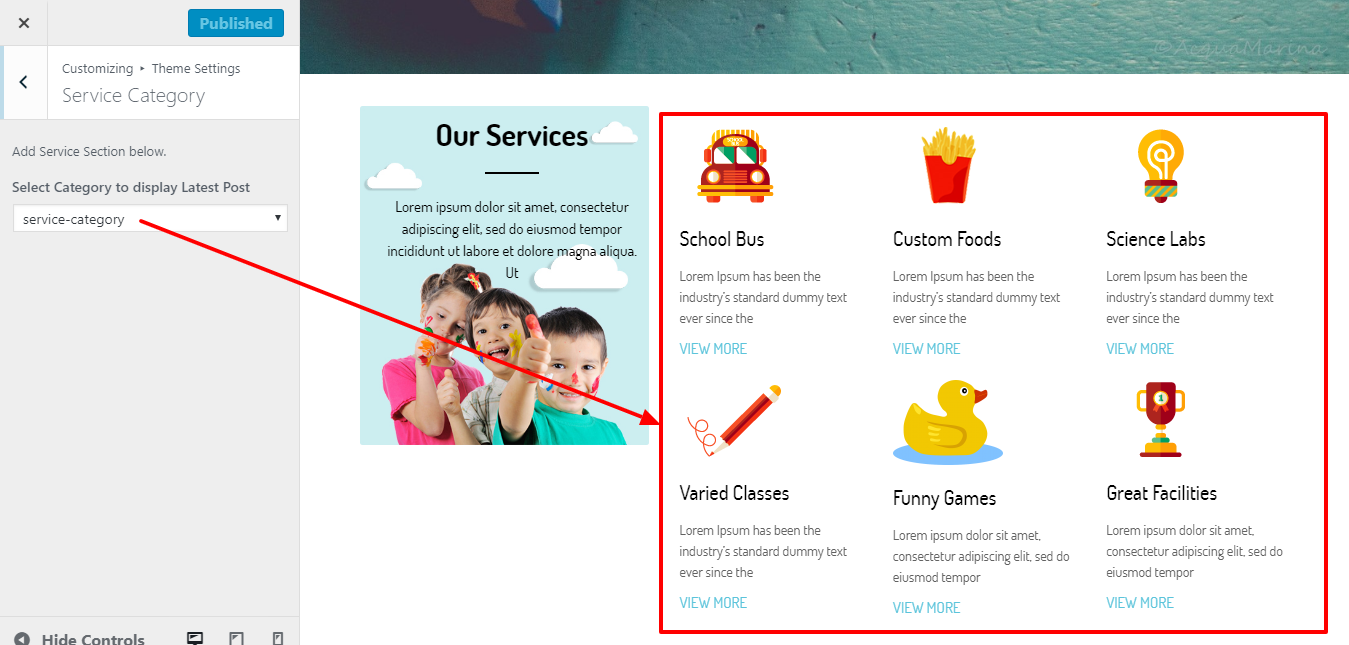
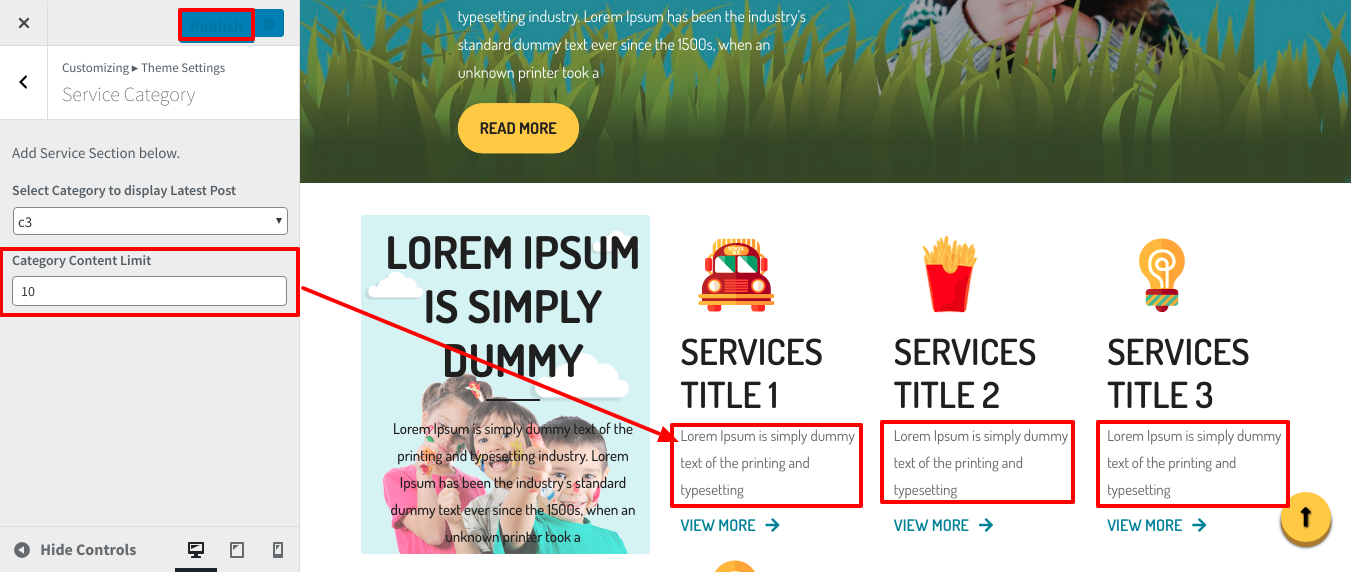
Go to the Appearance >> Then Customize >> go to Theme Settings >> Service Category
You can get the category which you want to display on the service category section.

For Category Content Limit, you can change content limit of service category.


In this way you can make the Service section.
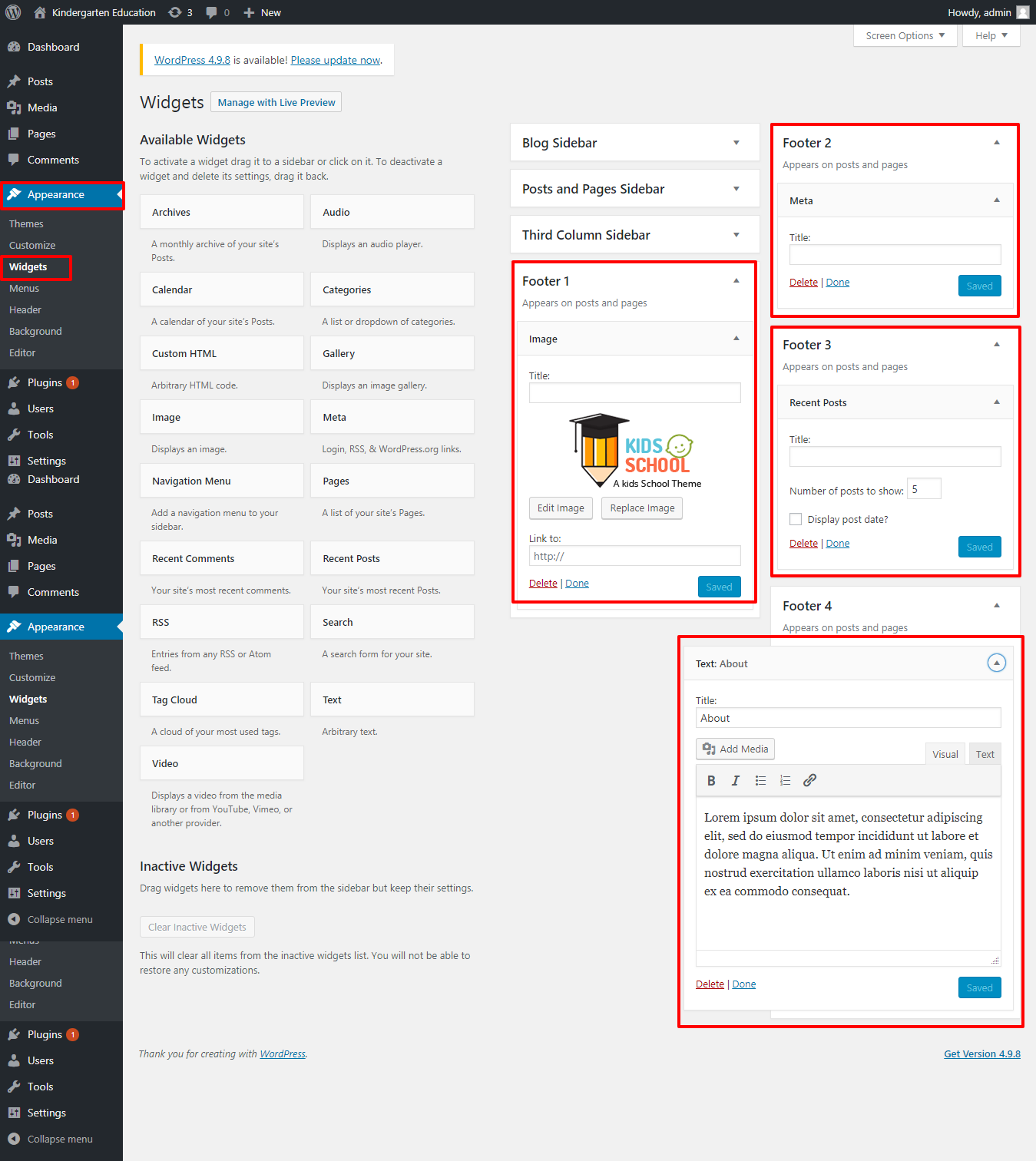
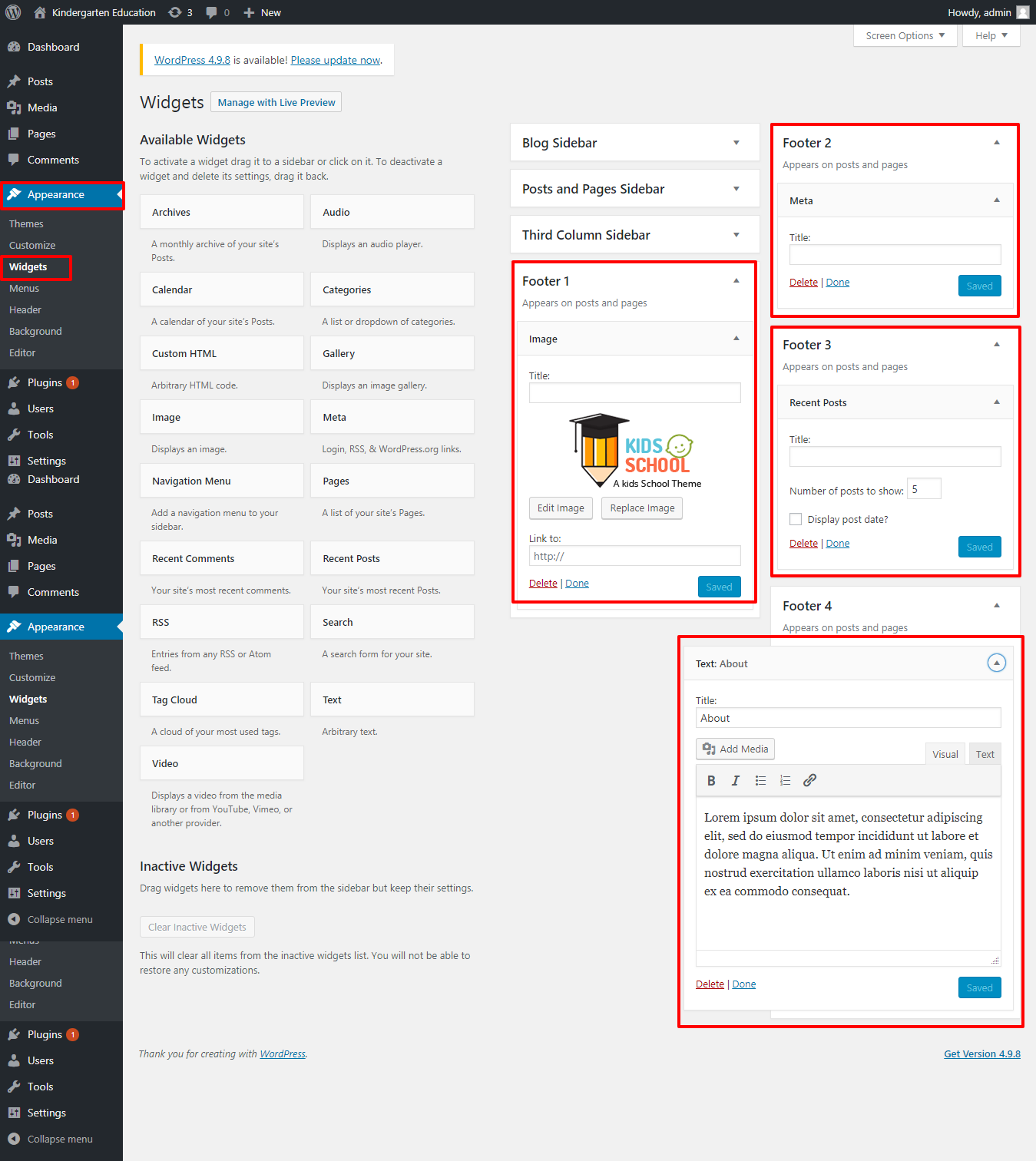
Footer have four coloumns.
1. Go to the then Appearance->& Widgets

You may easily add footer columns by choosing widgets, image, or galleries that let you put text or images of your choice.
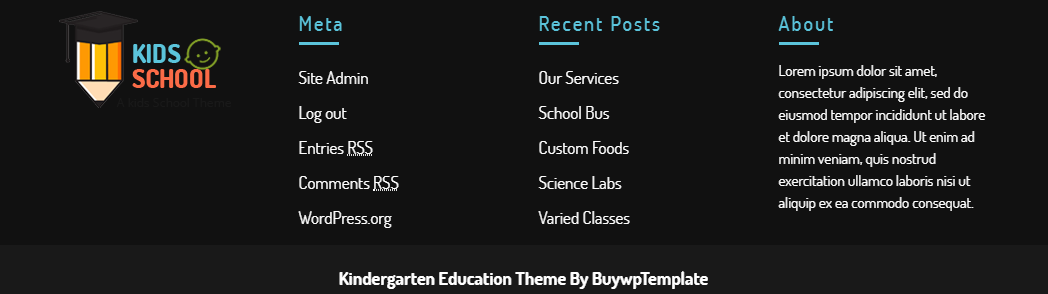
After adding widget to the footer, your footer section will be shown,

In this way you are allow to add footer
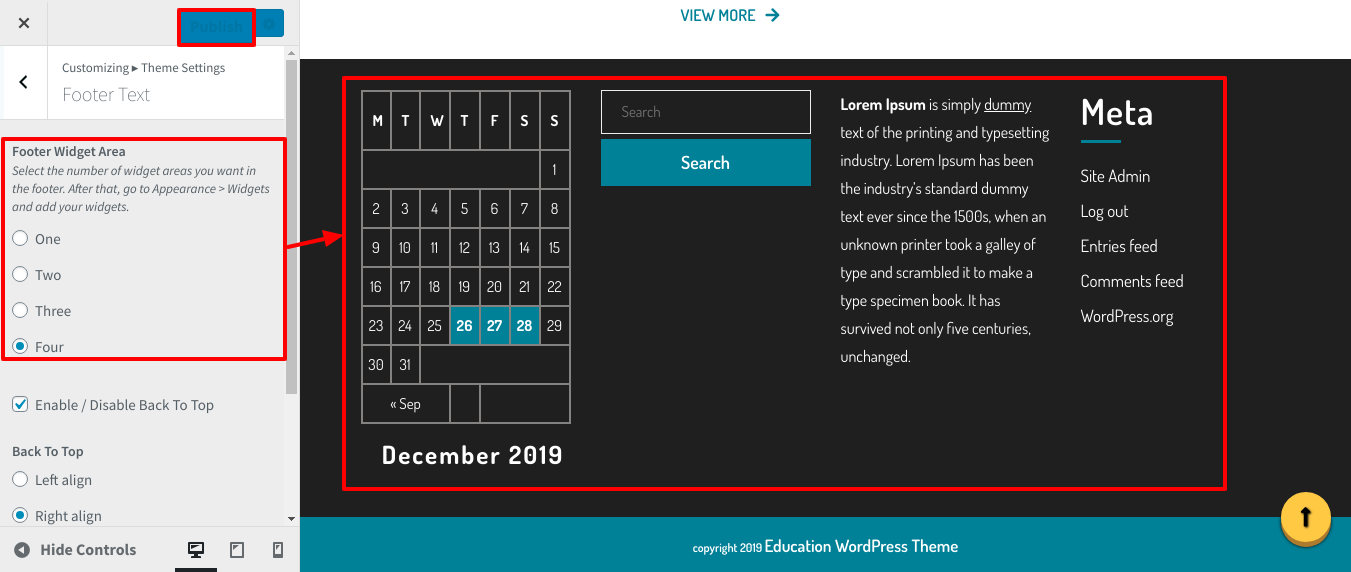
to launch with proceed with the Footer-Text section
Go to the Appearance >> Then Customize >> Then Themes Settings>> Footer-Text.
In Footer widget area, you can get the number of widget areas you want in the footer.

It will appear like this on the front end.

to launch with proceed with Back To Top, to create a "Back to top" button that becomes visible when the user starts to scroll the page.
For enable or disable Back To Top, click on the checkbox.

to launch with proceed with Back To Top position, you can change position of scroll.

to launch with procid with the Footer-Text,

It will appear like this on the front end.

In this section you add all the Title & url. Options here are further described according to the sections they belong to

Review the following article for more information on adding categories: http://codex.wordpress.org/Manage_Categories_SubPanel



Copyright © 2023 Buy WP Templates. All Right Reserved.