1-Install a theme using wordpress admin
The initial step involves logging into your WordPress administration area. Once logged in, proceed to click on
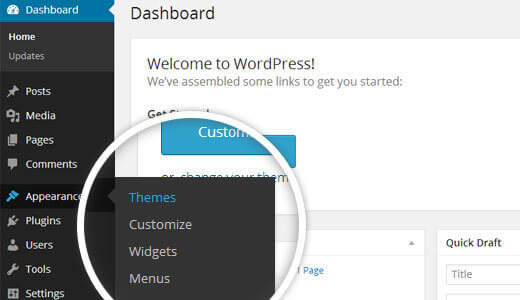
1.Visit to Appearance >> Choose Themes
The template package you have downloaded consists of several folders. Let's see what each folder contains:
The initial step involves logging into your WordPress administration area. Once logged in, proceed to click on
1.Visit to Appearance >> Choose Themes

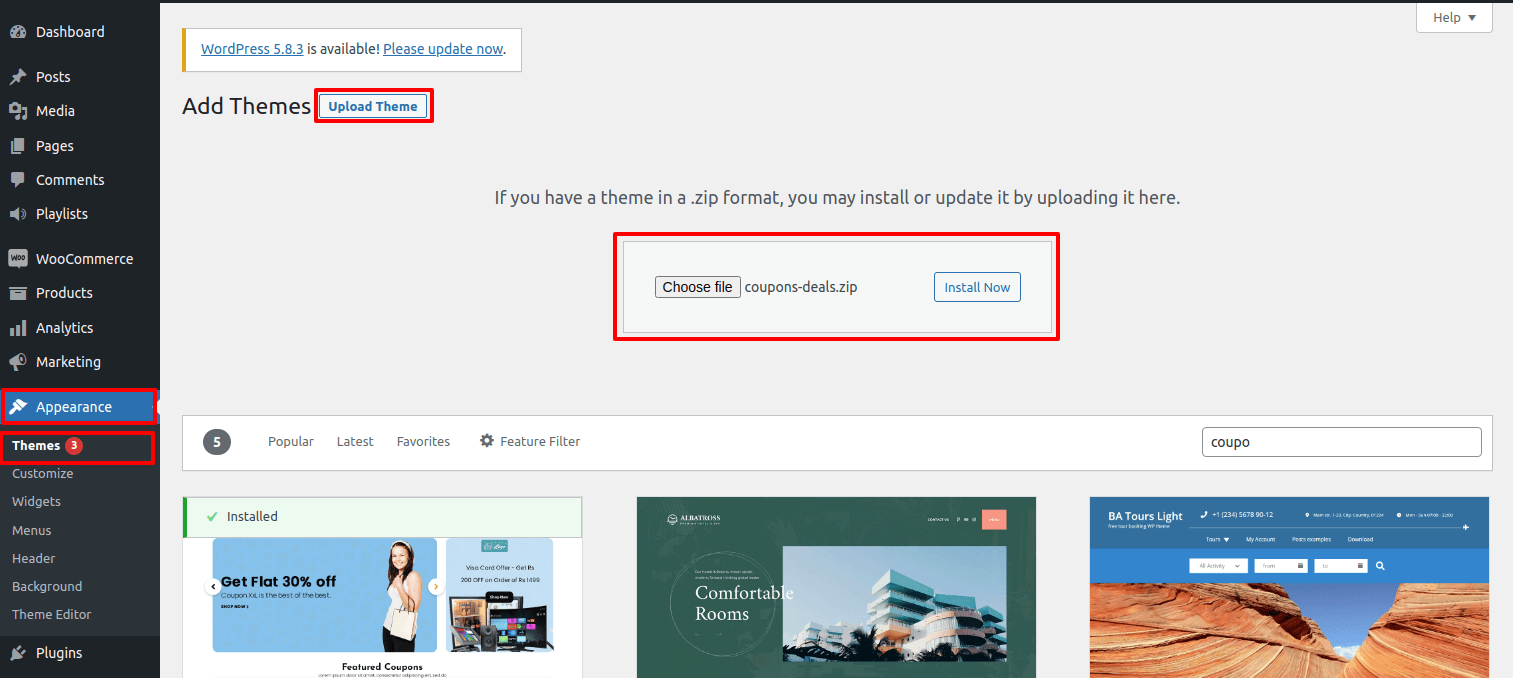
2. Once you are on the themes page,To begin, kindly click on Add New button situated at the top.

3. Tap upload theme button.

4. Click on Browse Button then select your transport-mover-0.1.To proceed, please zip the theme file and Tap on "Install Now" button.

5. WordPress will now proceed with the installation of your theme and display a success message, along with a link to either activate theme or preview it live.
Congratulations your theme have been successfully installed
This theme supports the default Site Identity section provided by the WordPress and we have integrated some options in this theme in this section.
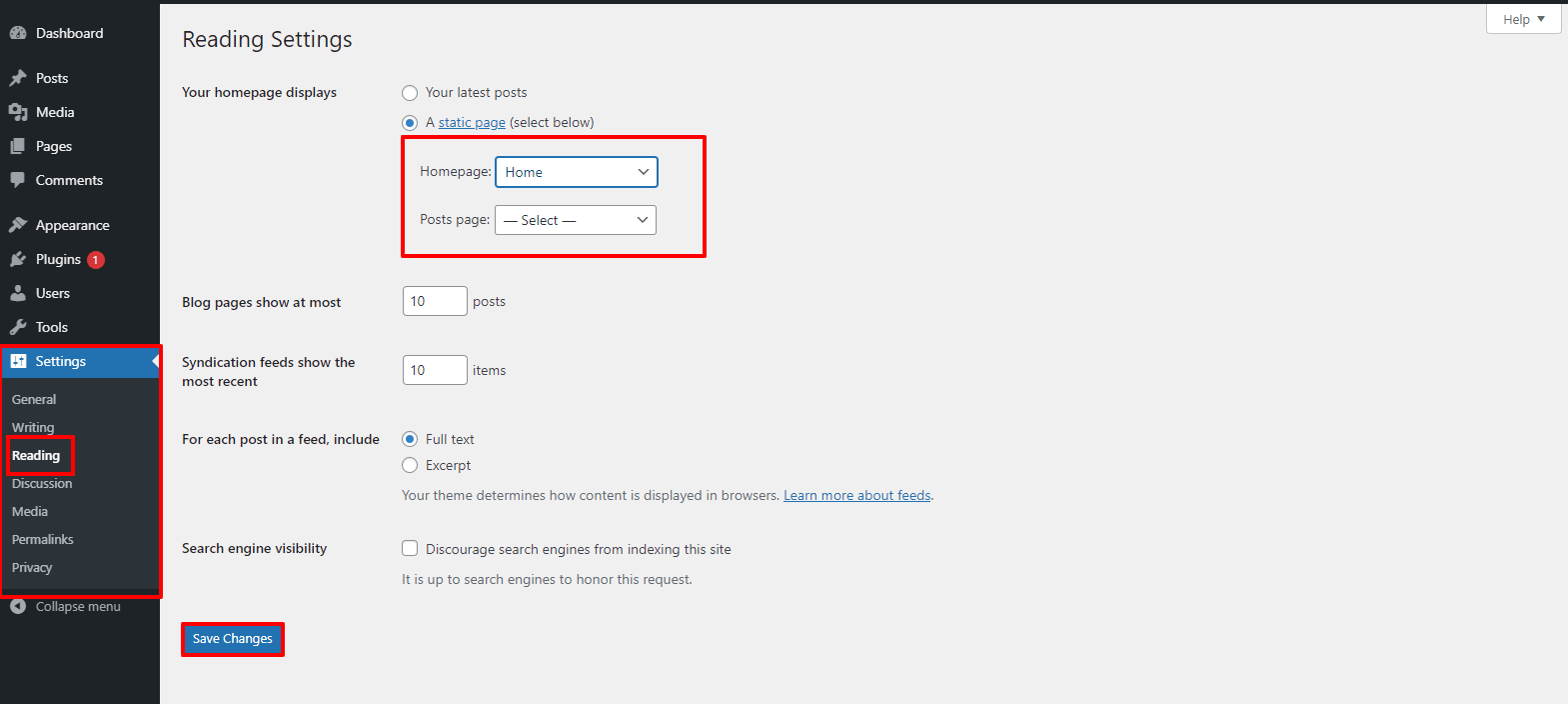
Follow these instructions to setup Home page.
Feel free to label it as "Home" or any other desired name of your choice. Then select template "home-page" from template dropdown.


Once you are done with this, you can see all demo content at front page.
To be able to continue, Layout Settings,
Follow the below steps to setup Layout Settings
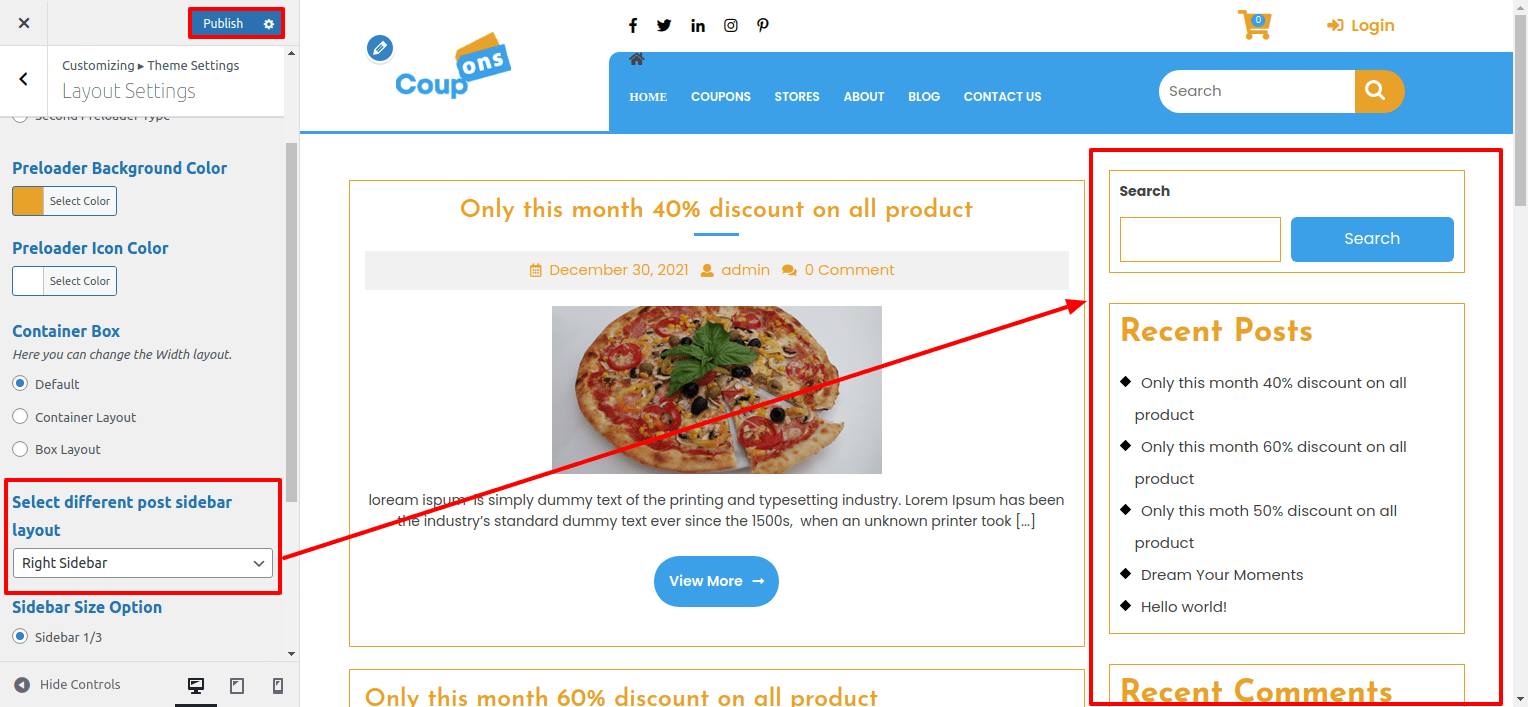
Visit to Appearance >> Choose Customize >> Home Page Settings >> Layout Settings
In Layout Settings, you can select the Blog Post Layout Sidebar and sidebar size.

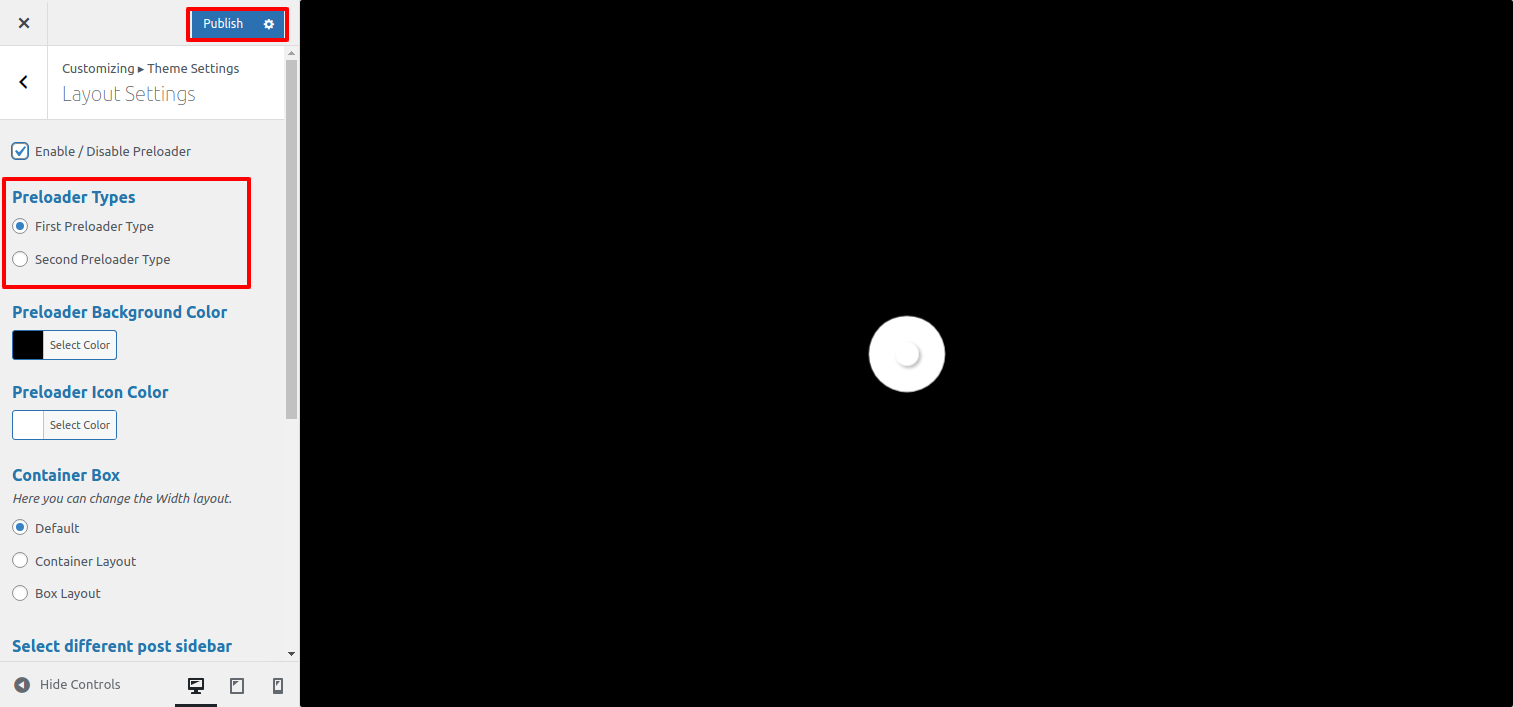
Here You can click the checkbox if you want to Show / Hide preloader.

Here You can select type of preloader.

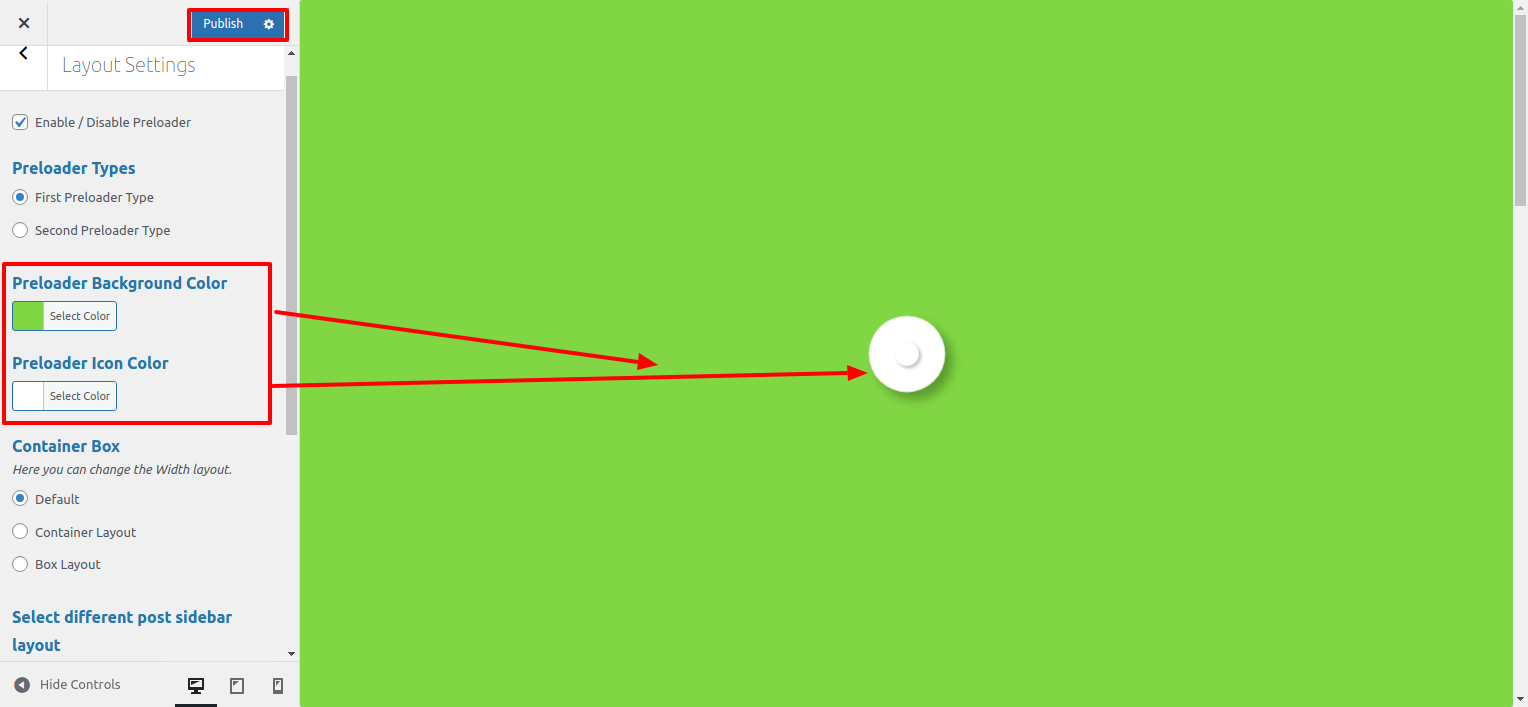
Here You can select type of preloader icon color and background color.

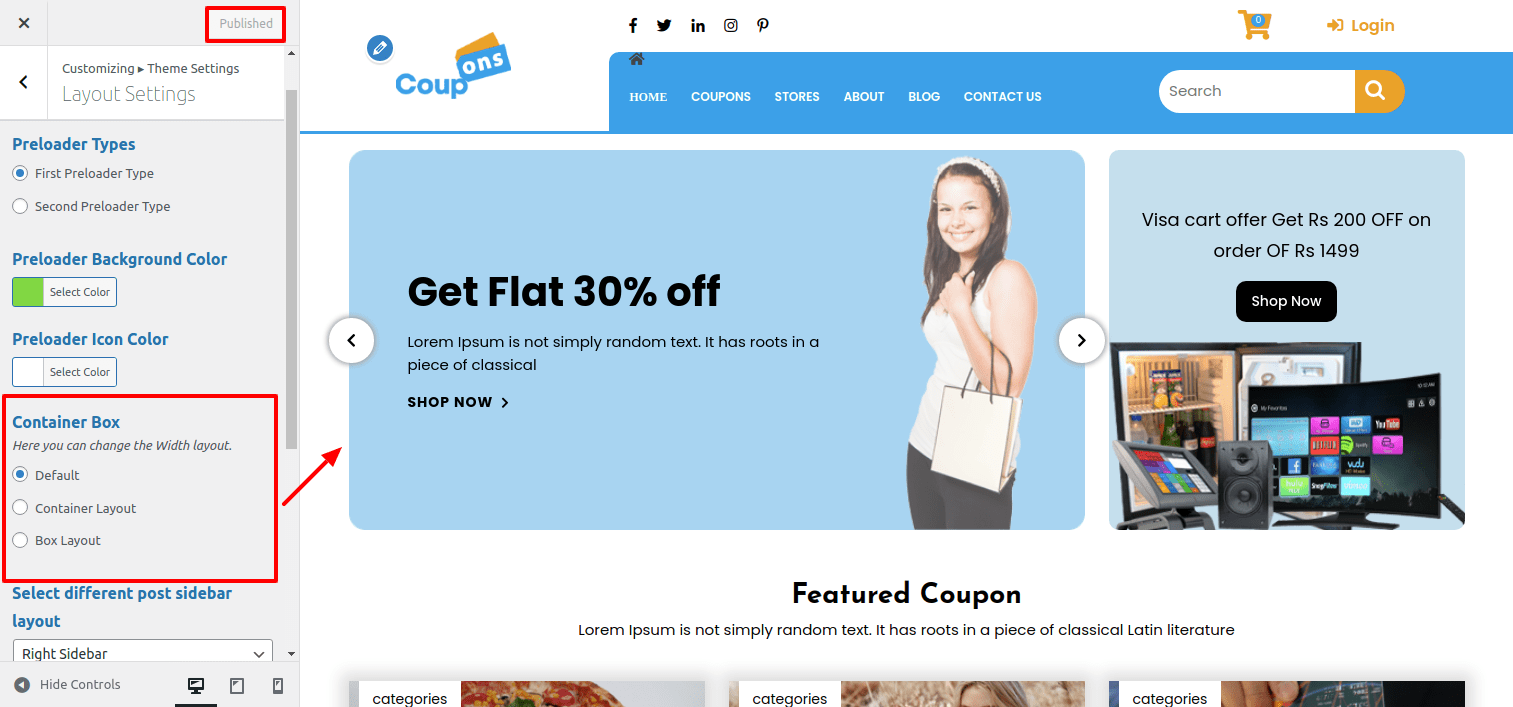
Here You can select the Default layout for the themes.

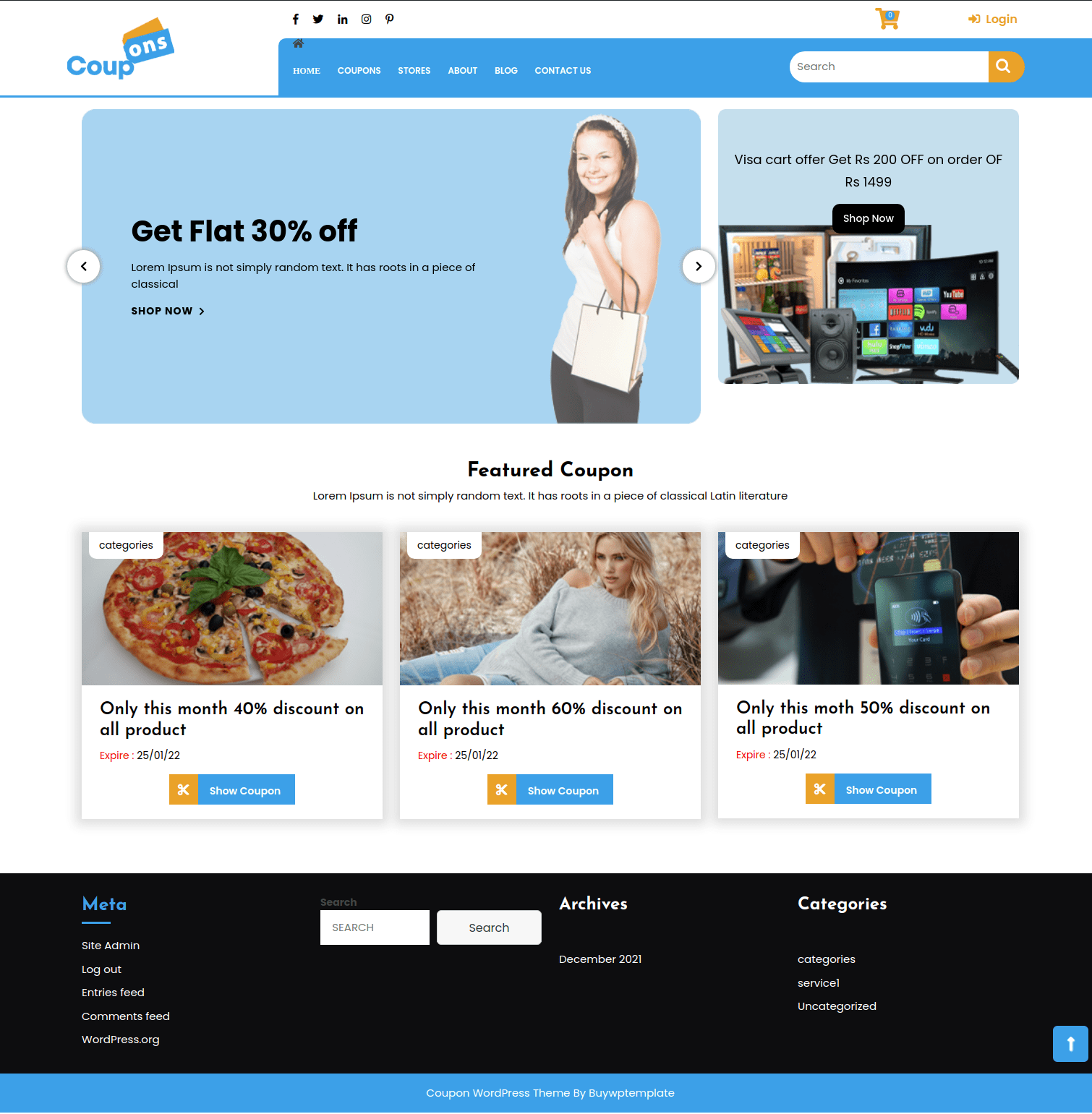
After Default layout themes will look like screenshot

Here You can select the Container layout for the themes.

After Selecting Container layout themes will look like screenshot

Here You can select the Box-Container layout for the themes.

After Selecting Box-Container layout themes will look like screenshot

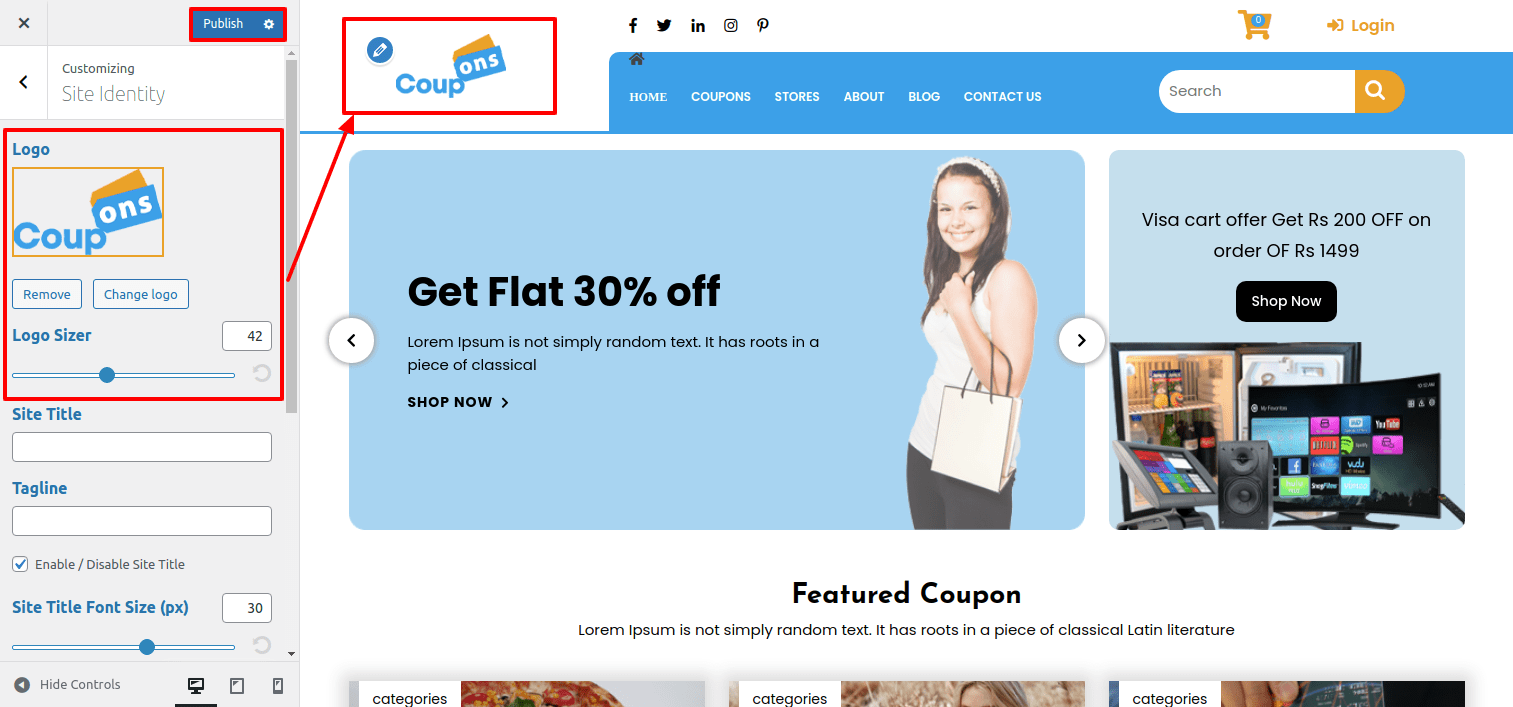
For Logo :
To be able to continue, Header Logo, the following instructions
Visit to Appearance >> Customize >> Site Identity
Here you select the logo and size for logo of the theme

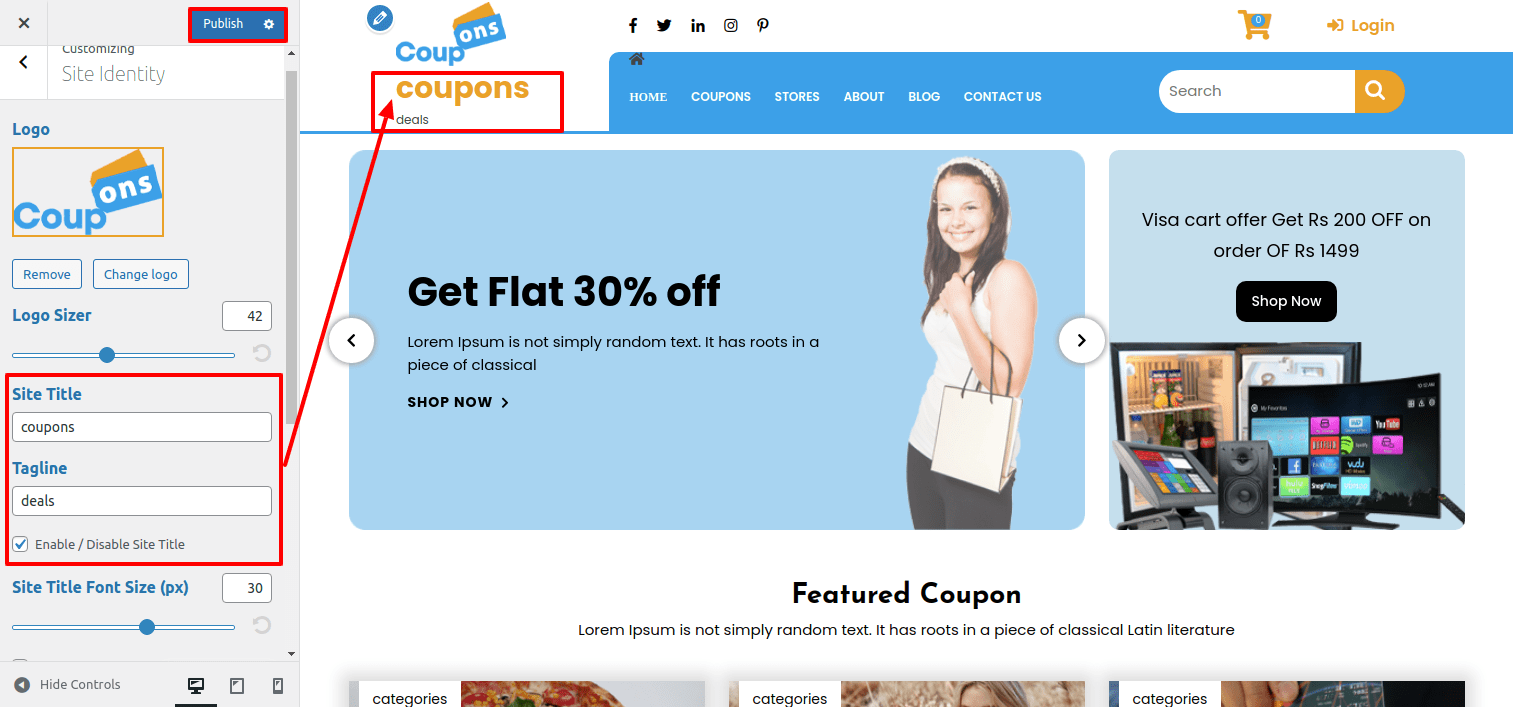
Here you can add you Site title and tagline for the theme

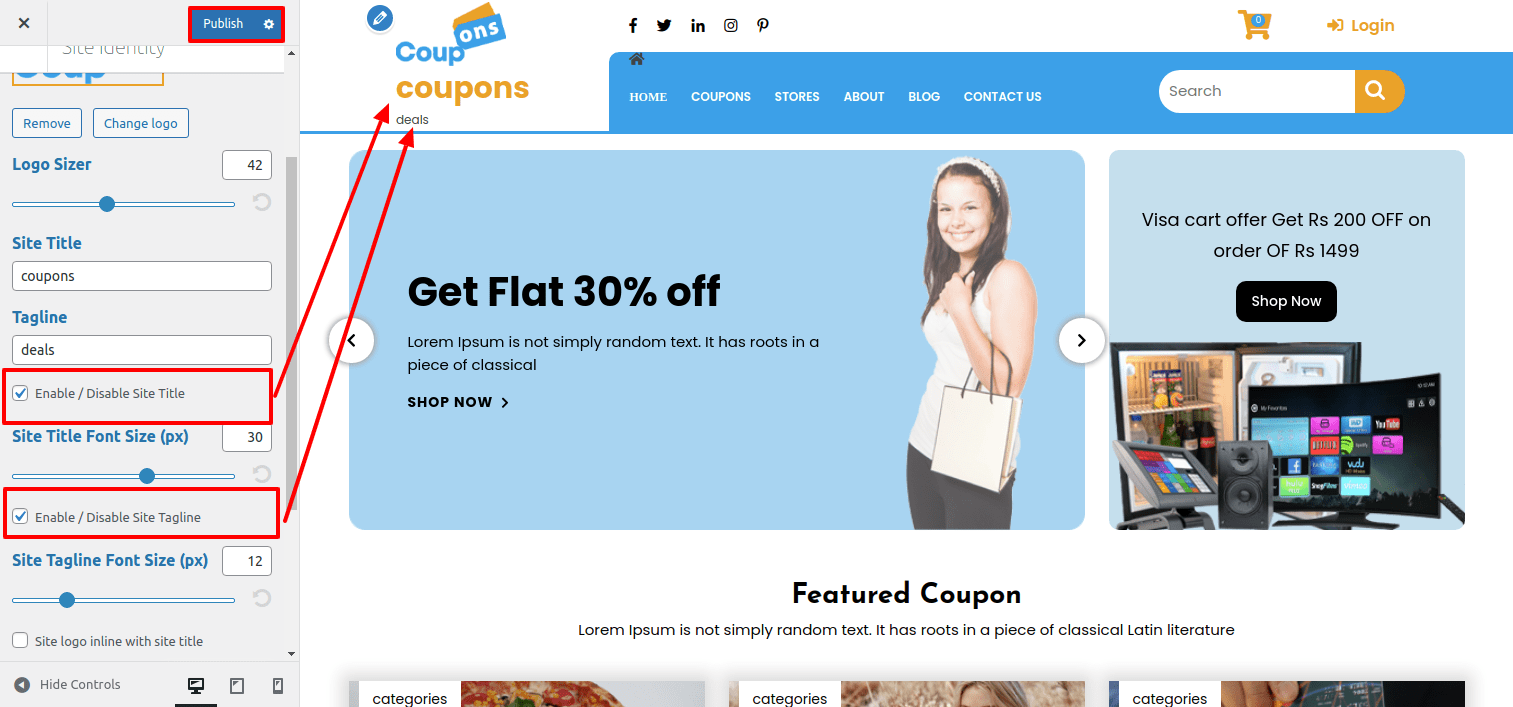
For enable / disable site title & tagline for the theme, click on checkbox for the theme.

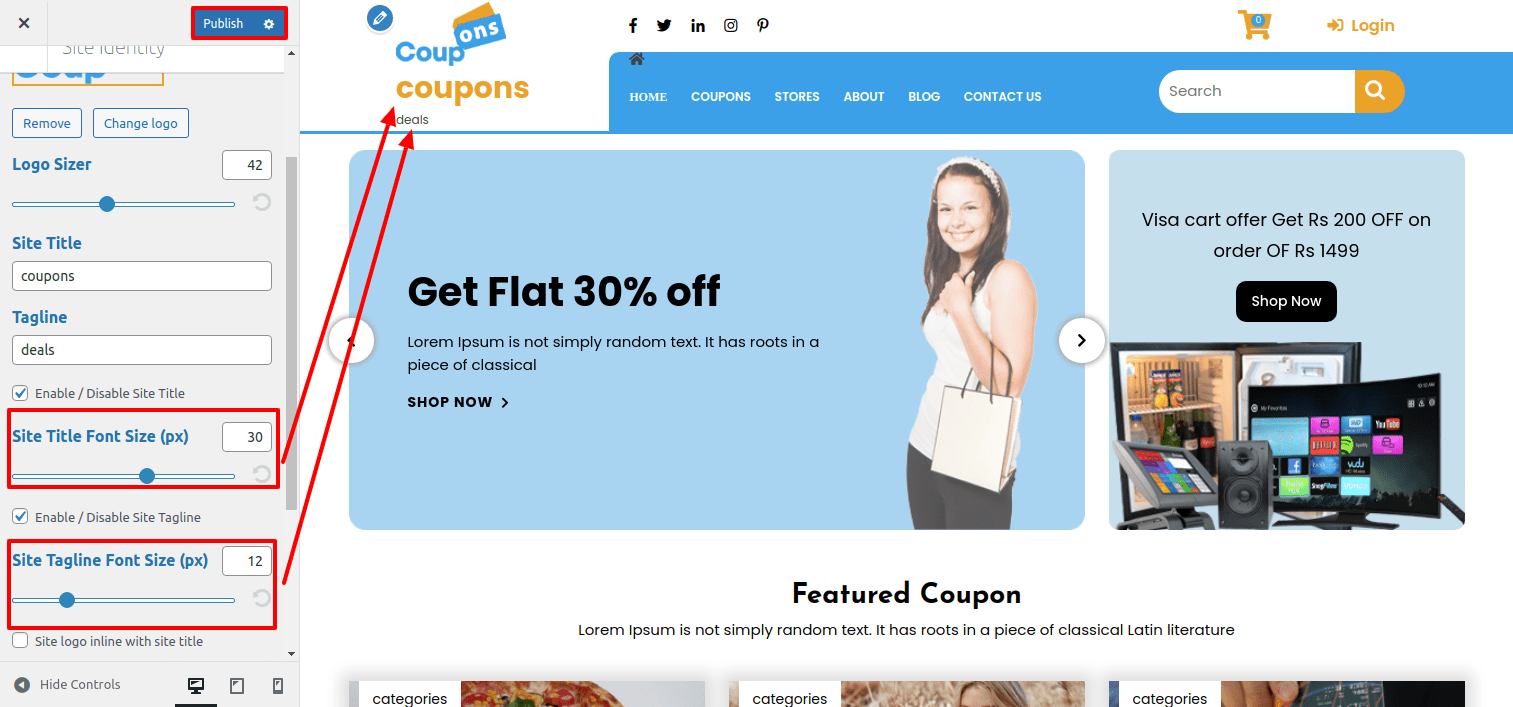
Here you can select the size for site title & tagline for the theme.

To be able to continue, Header,
Visit to Appearance >> Choose Customize >> Theme Settings >> Topbar

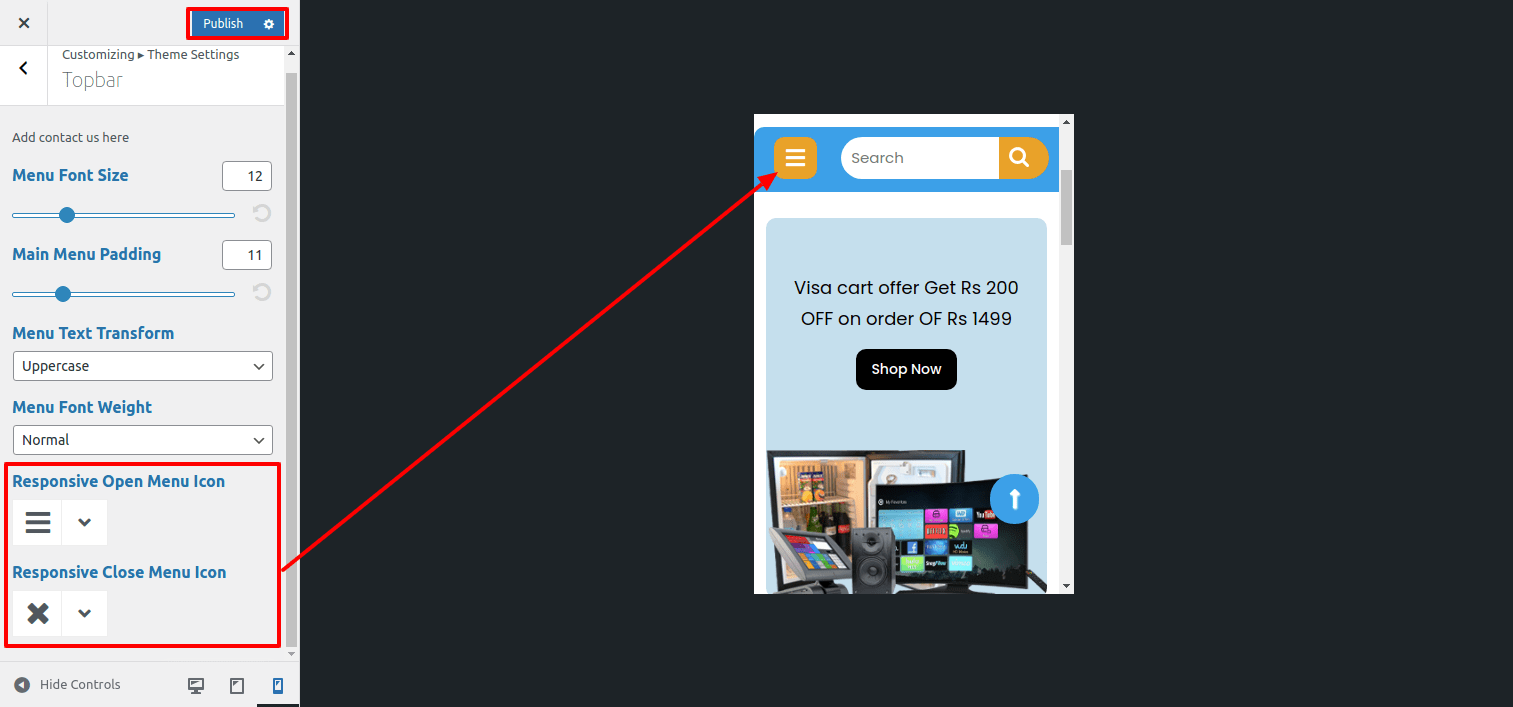
Here you can select the menu items font size,padding,font-weight.

Here you can select the responsive menu open icon and close icon.

In this way you can setup header.
Follow the below steps to setup the Slider
Go to Dashboard >> Pages >> Add New
and repeat the same for other tabs.

Visit to Appearance >> Choose Customize >> Theme Settings >> Slider Section

For enable / disable slider, click on checkbox.

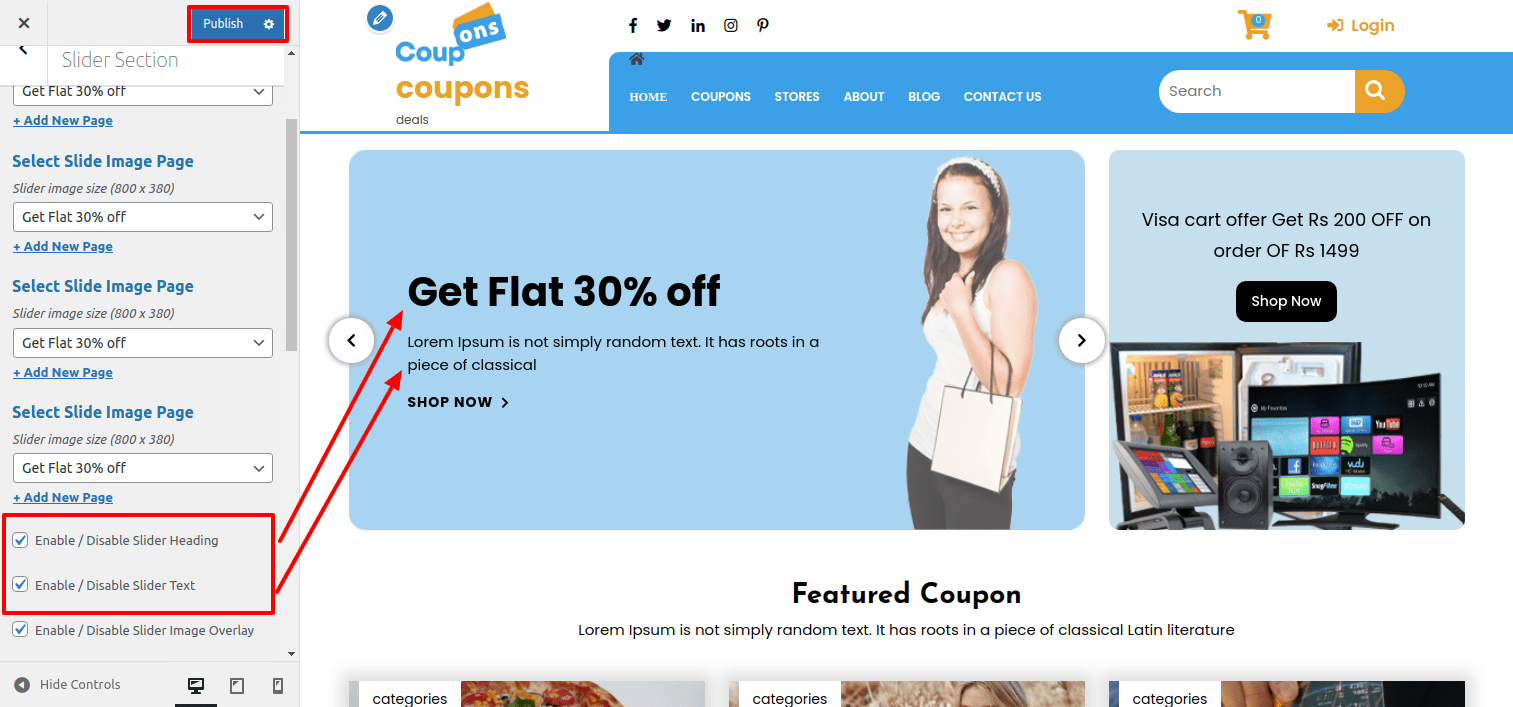
Select the page which you have created for slide1, slide2, slide3, slide4.

For enable / disable slider heading, and slider text click on checkbox.

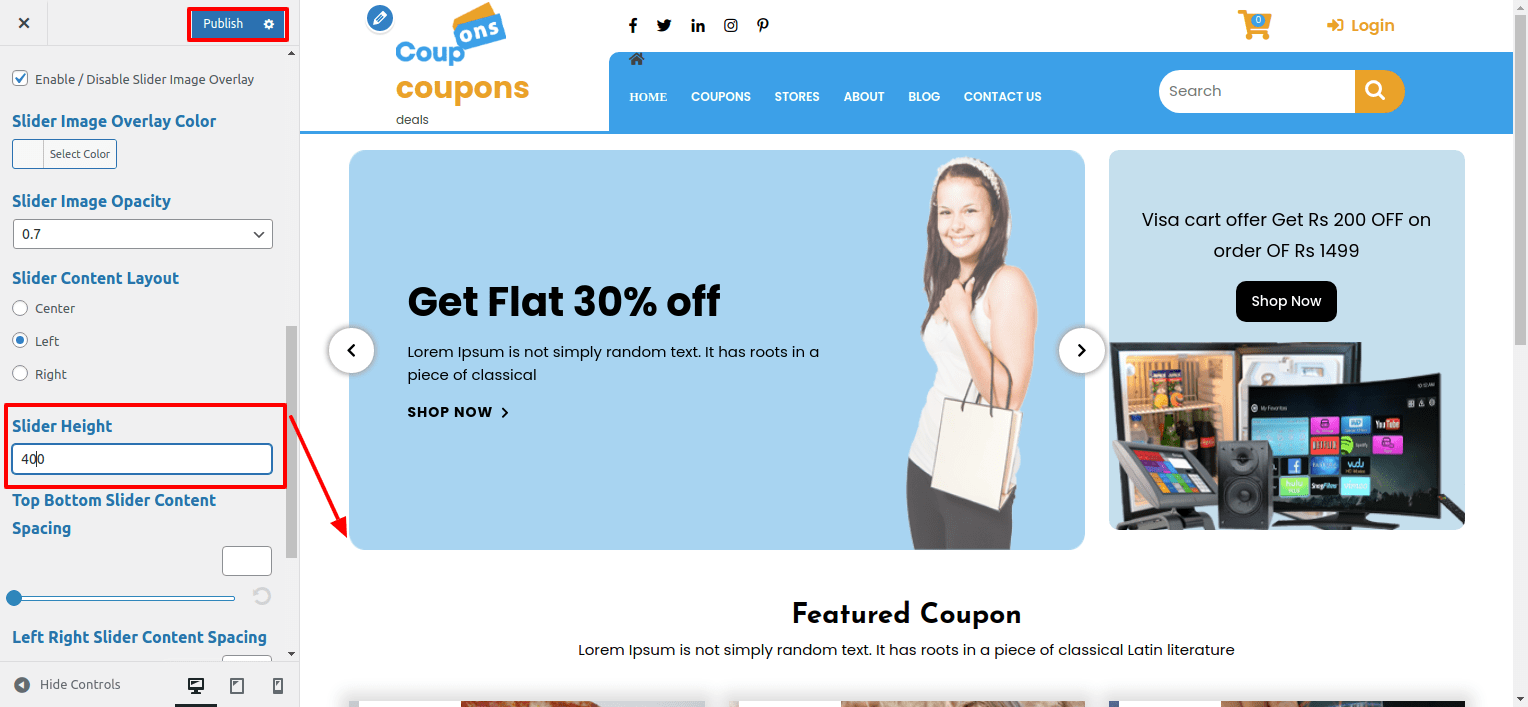
Here You can select enable / disable slider image overlay and select the Background color, for Slider Image display transparent.

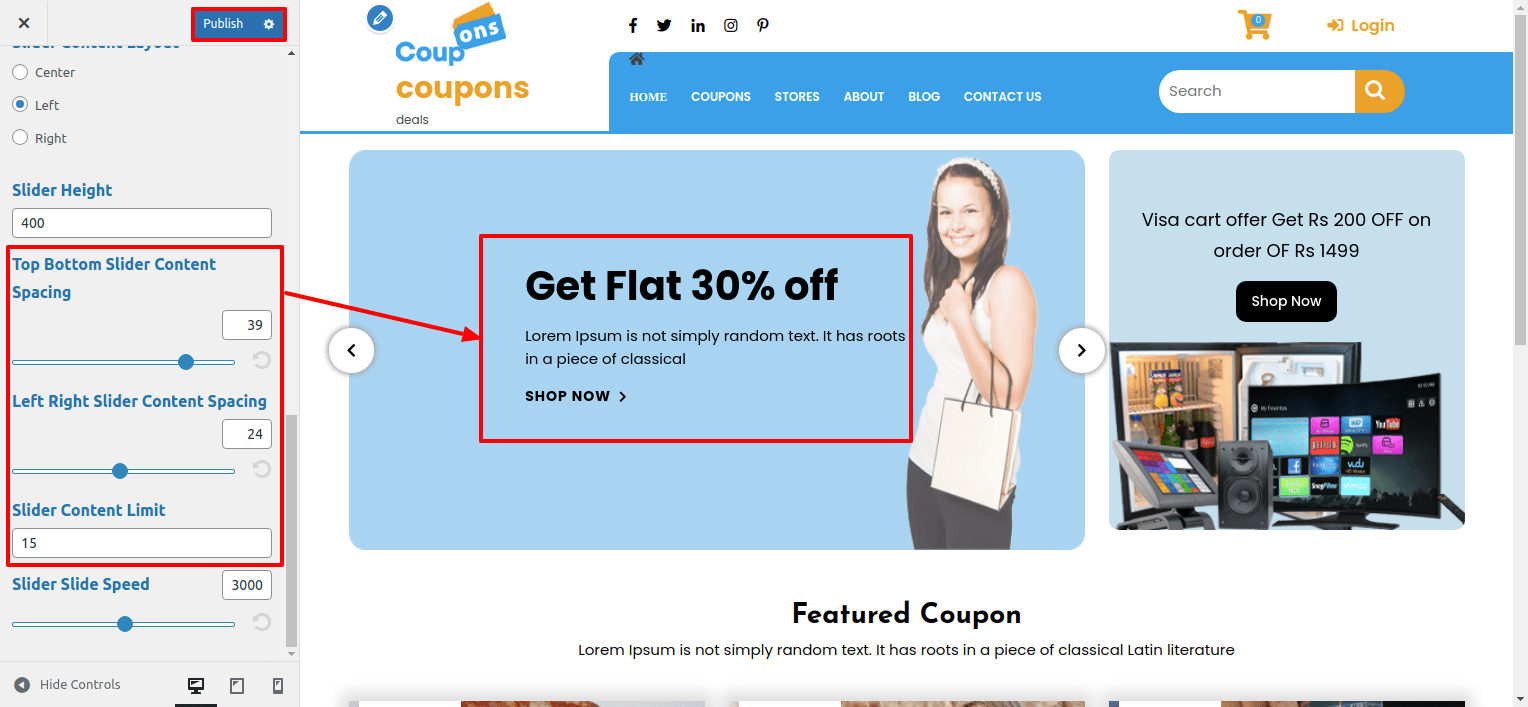
You can select the slider content alignment .

Here you can add Image Height of slider for the theme.

Here you can select the top-bottom and left-right slider content spacing for the theme.

You can select opacity for slider image.

Here You have an option to the speed of slider to load slider fast for the theme.

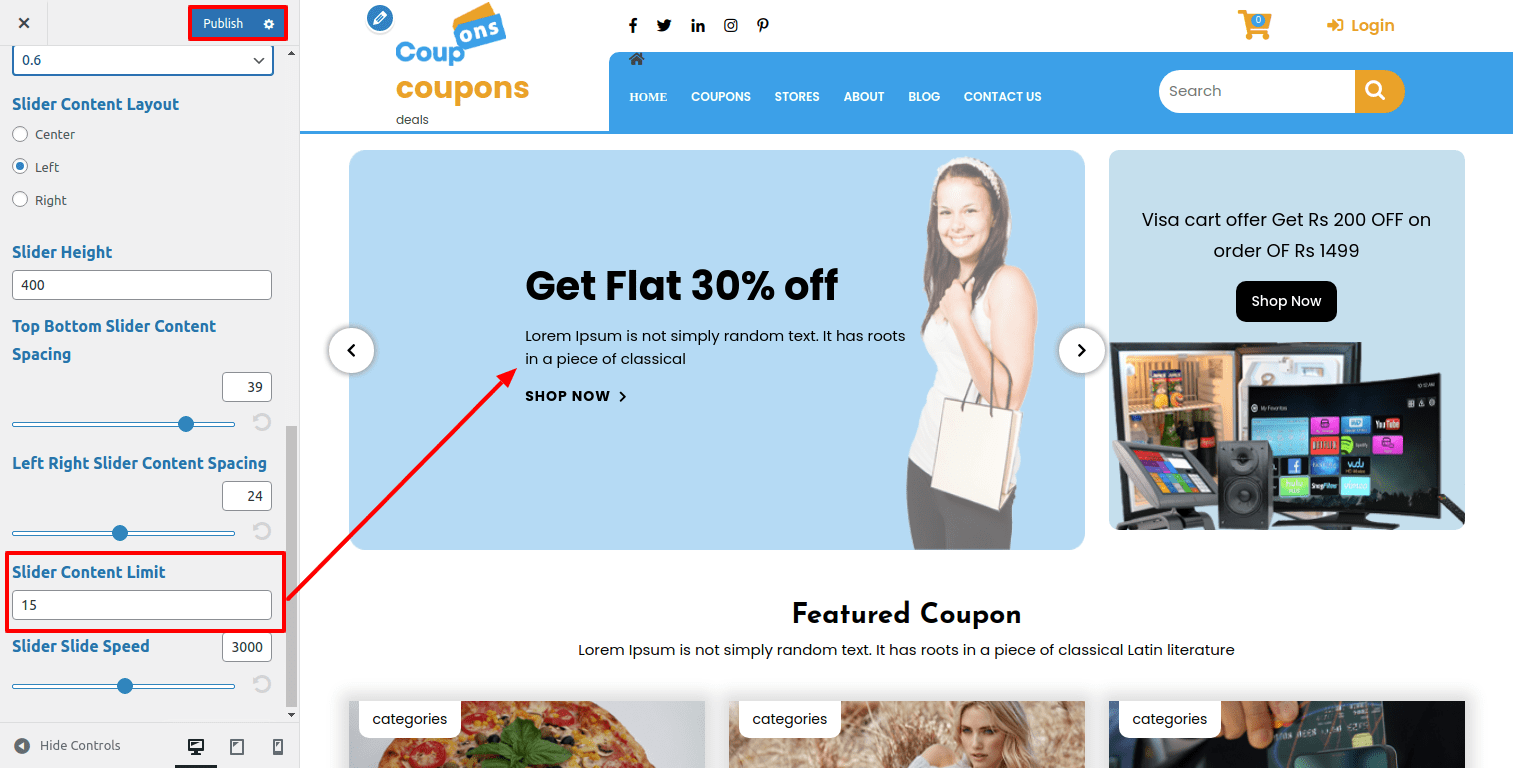
For Slider Content Limit, You can change slider content limit.

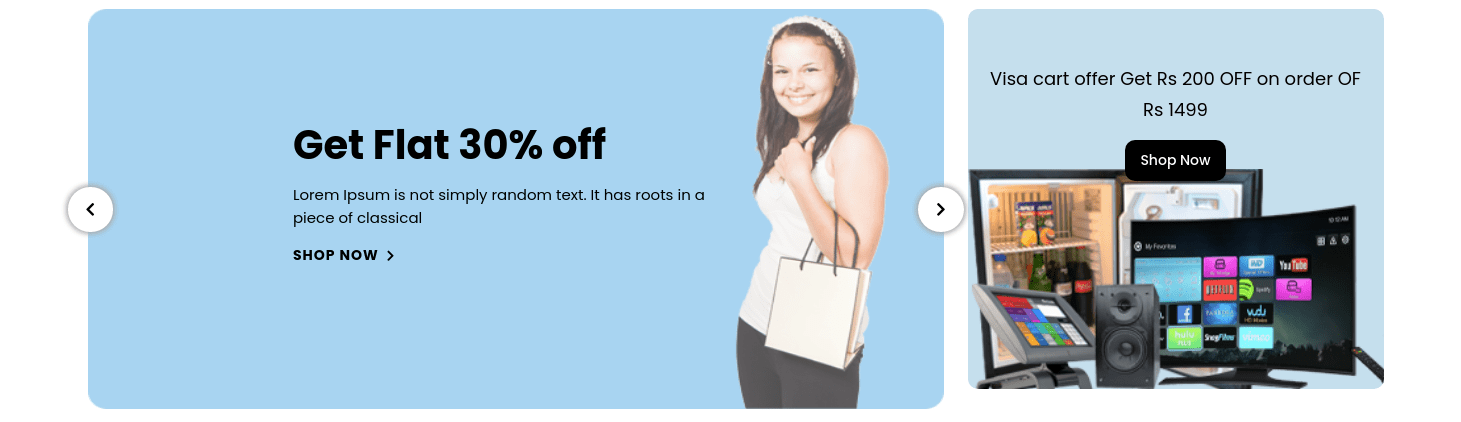
After completing these steps, you will be able to see the slider on your front page.

To be able to setup Our Events Section, the following instructions.
To be able to continue, Our Events,
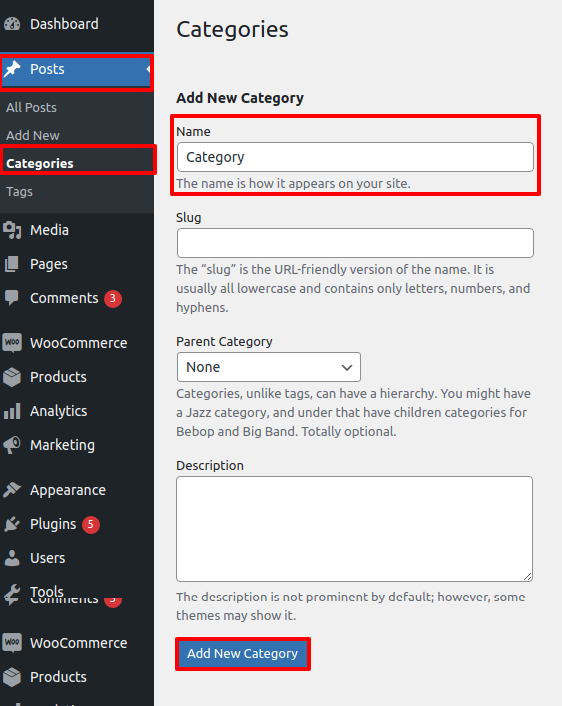
1. Go to Dashboard >> Post >> Categories >> Add New

In this section, you have to add new category for each post.
1. Go to Dashboard >> Post >> Add New

In this section, you can add new post, In the post you can add the Title, Content, Image and select the category that you have added. Options here are further described according to the sections they belong to :
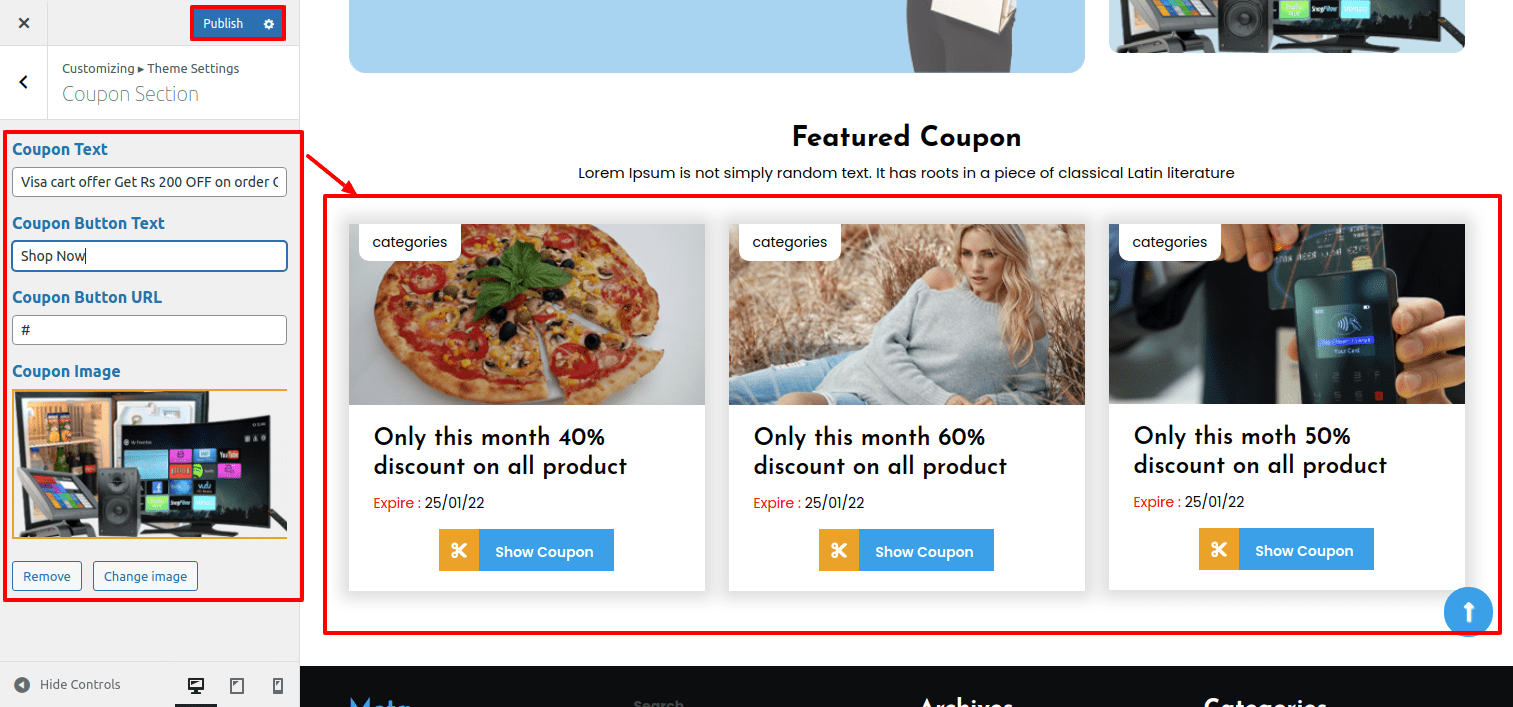
1. Visit to Appearance >> Choose Customize >> Theme Settings >> Our Events Here, you can add small title, section title and select the category which you have created.

It will appear like this on the front end.

The footer is divided into four columns, and you have the flexibility to add any widget of your choice in each column.
1. Visit to Appearance-> Choose Widgets
Please refer to the screenshot below for guidance on how to add widgets to the footer:

To add footer columns, you can utilize various widgets such as text, image, gallery, and more. These widgets offer effortless options to insert text or images according to your preferences.
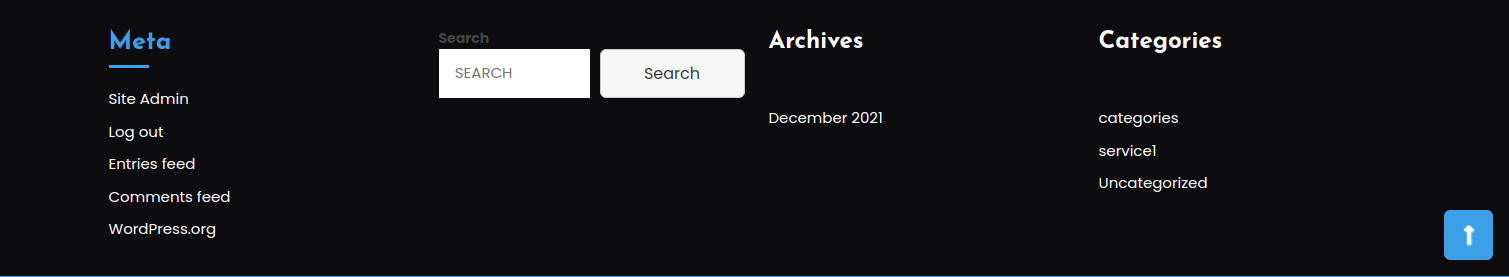
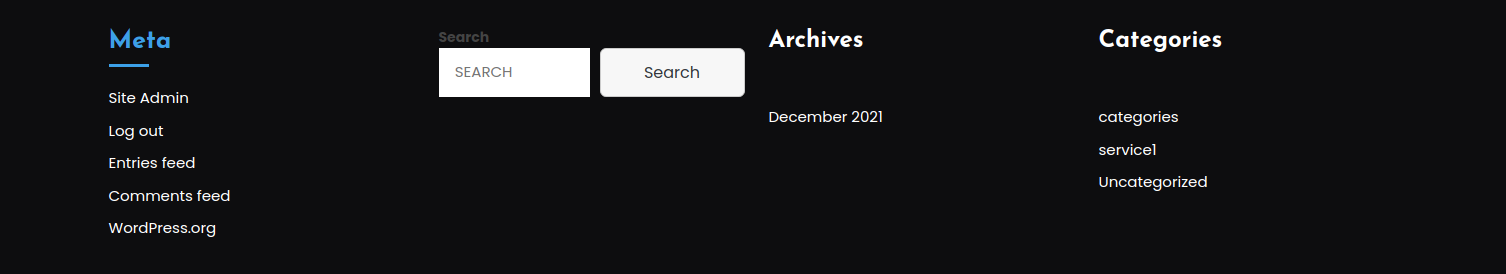
Once you add widgets to the footer, your footer will look like this,

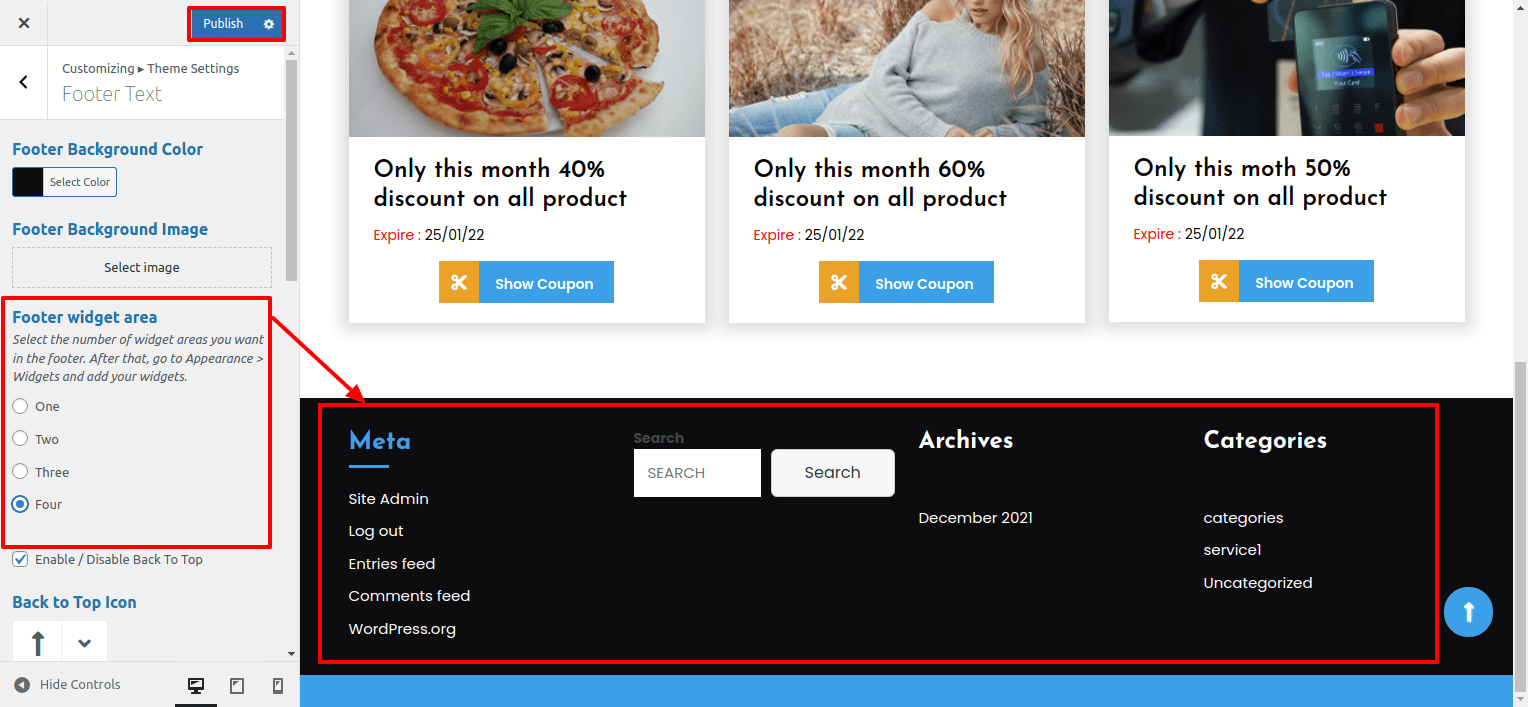
Visit to Appearance >> Choose Customize >>Theme Settings >> Footer Text.
Here you can select the number of widget areas in the footer.

From here you can select the Footer Widget Background Color and Footer Widget Background Image for the themes.

In this way you can add footer section.
To be able to continue, Footer Text section, the following instructions.
Visit to Appearance >> Choose Customize >> Settings >> Footer Text.
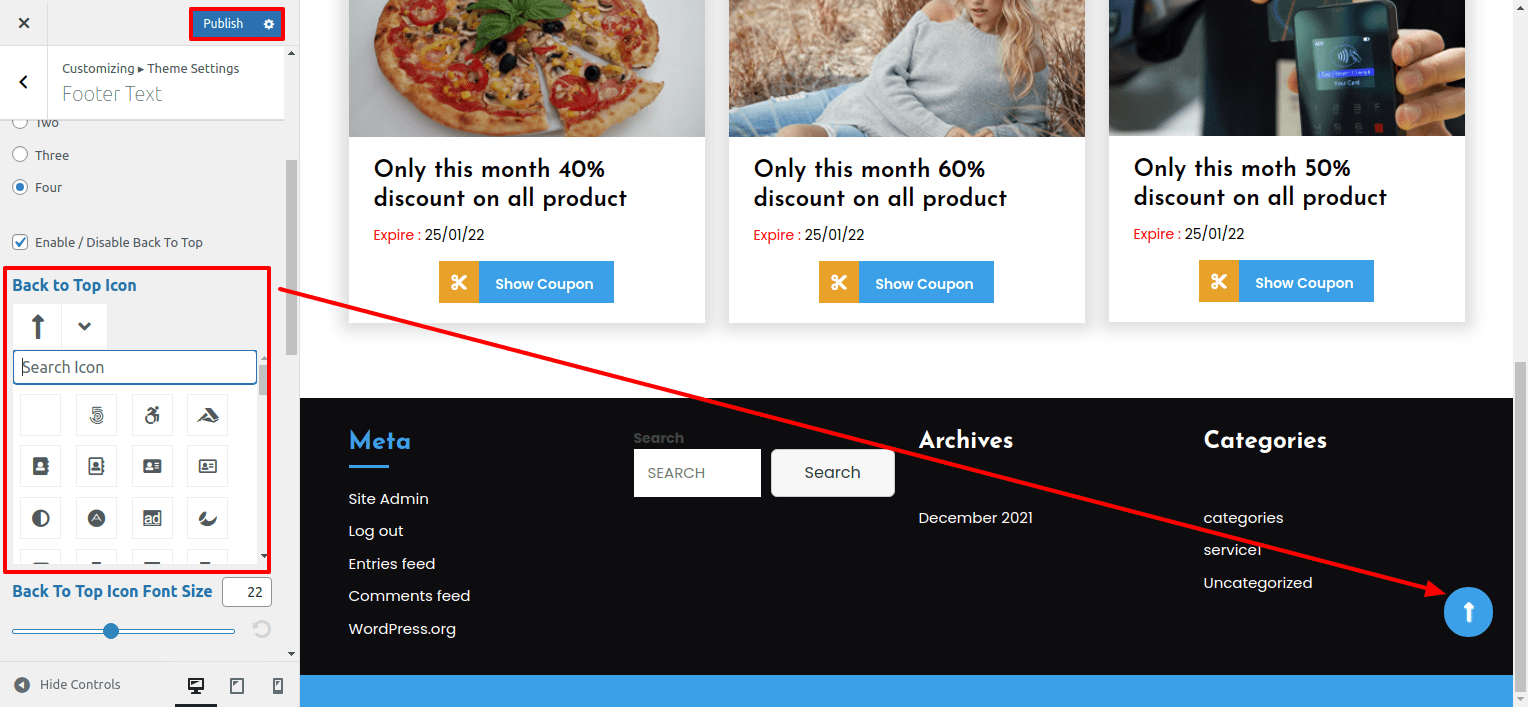
For enable or disable Scroll To Top, click on checkbox.

Here you can select the Scroll to top button icon.

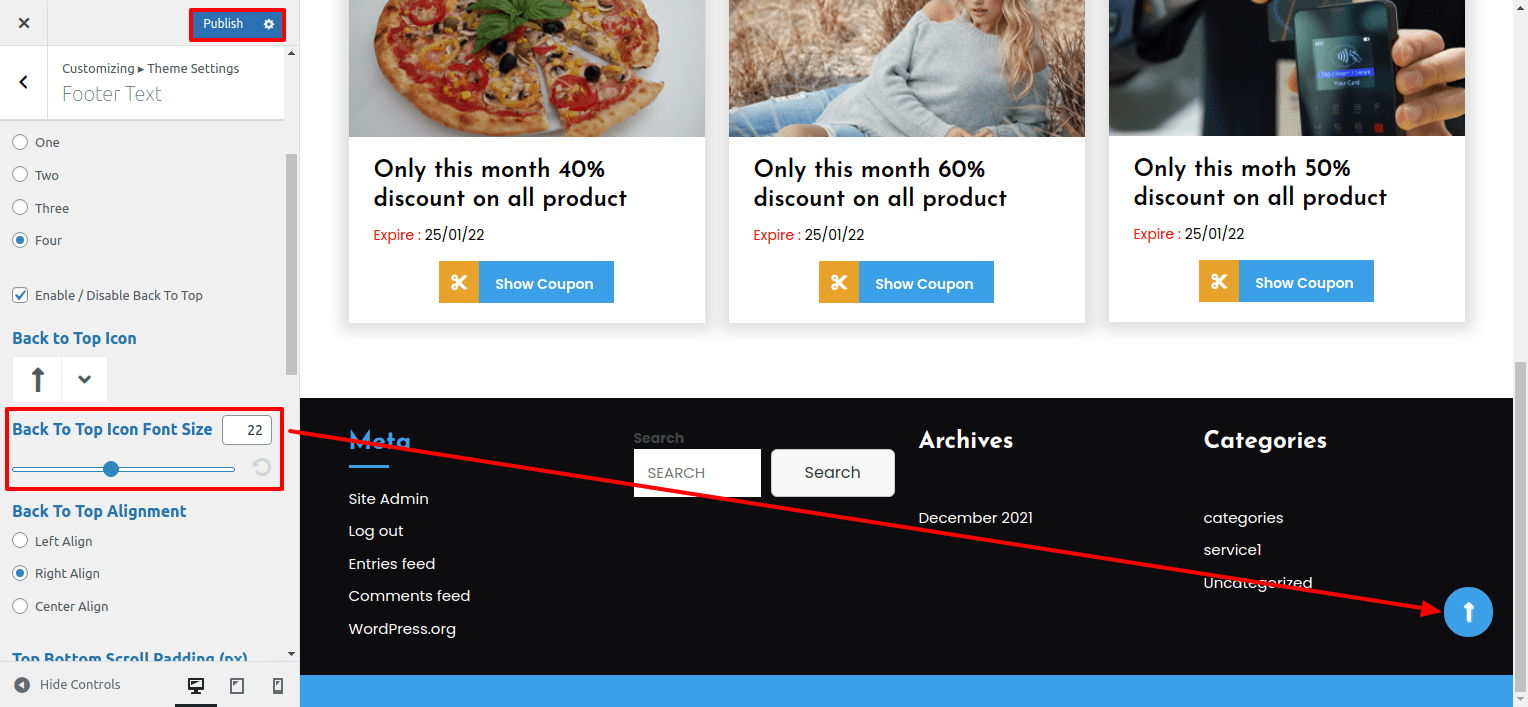
Here you can select the Scroll to top icon button size

Here you can give the Scroll button top-bottom, left-right padding and border radius

To be able to continue, Scroll To Top position, you can change position of scroll.

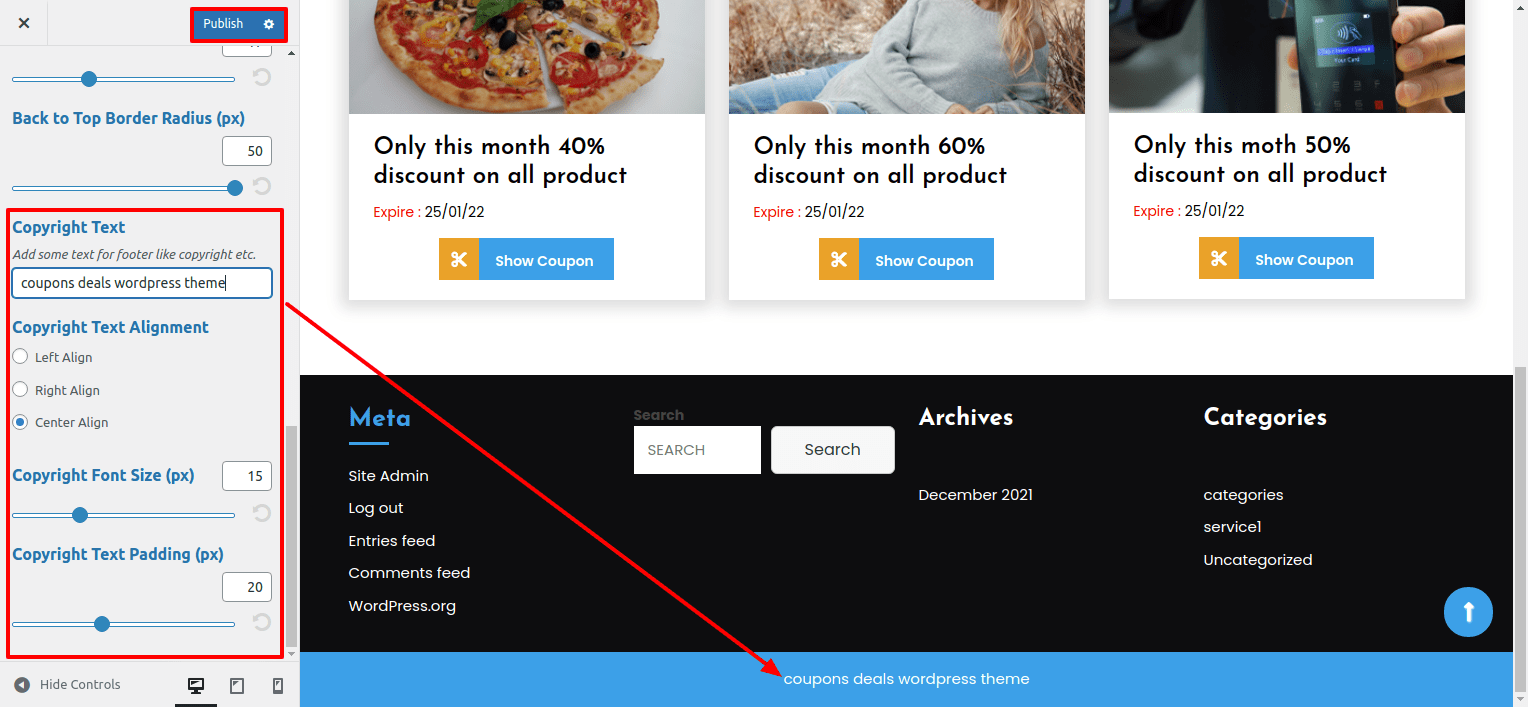
Here you can add copyright text, copyright text font size, padding and select the text alignment.

It will appear like this on the front end.

To be able to continue, Post General Settings, the following instructions.
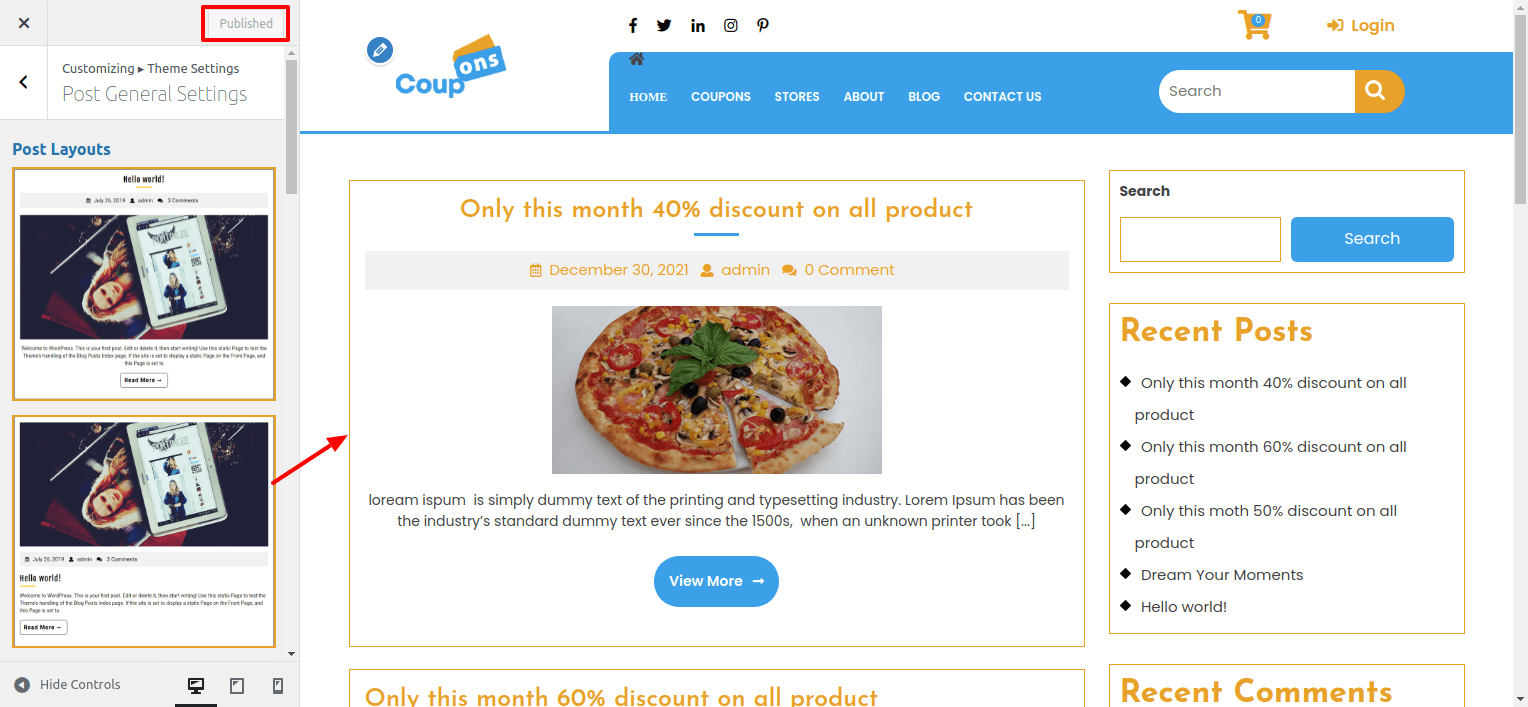
Visit to Appearance >> Choose Customize >> Home Page Settings >>Post General Settings
Here you can select the layout for blog post


In blog page, For Show / Hide Date by click on checkbox and select the icon for date.

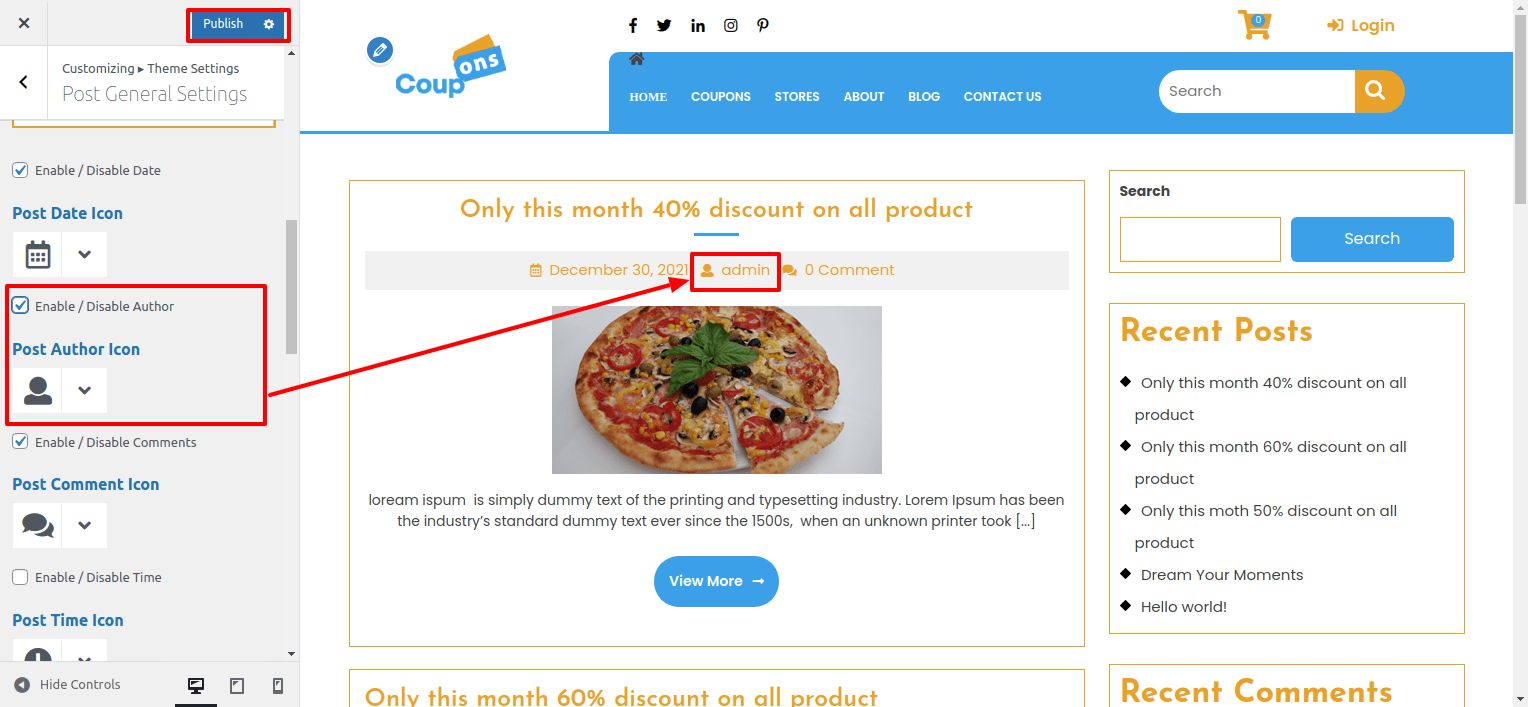
In blog page, For Show / Hide Author by click on checkbox and select the icon for author.

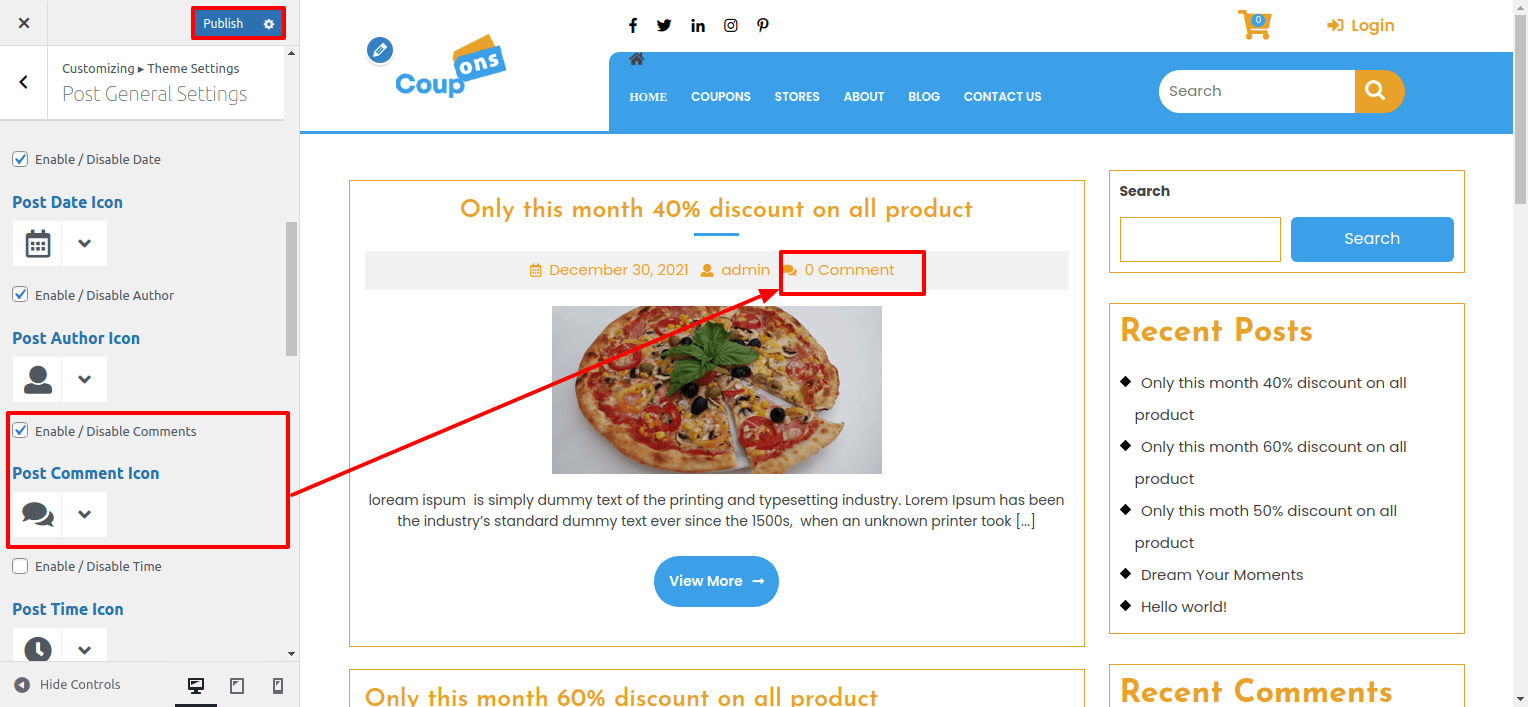
In blog page, For Show / Hide Comment by click on checkbox and select the icon for comment.

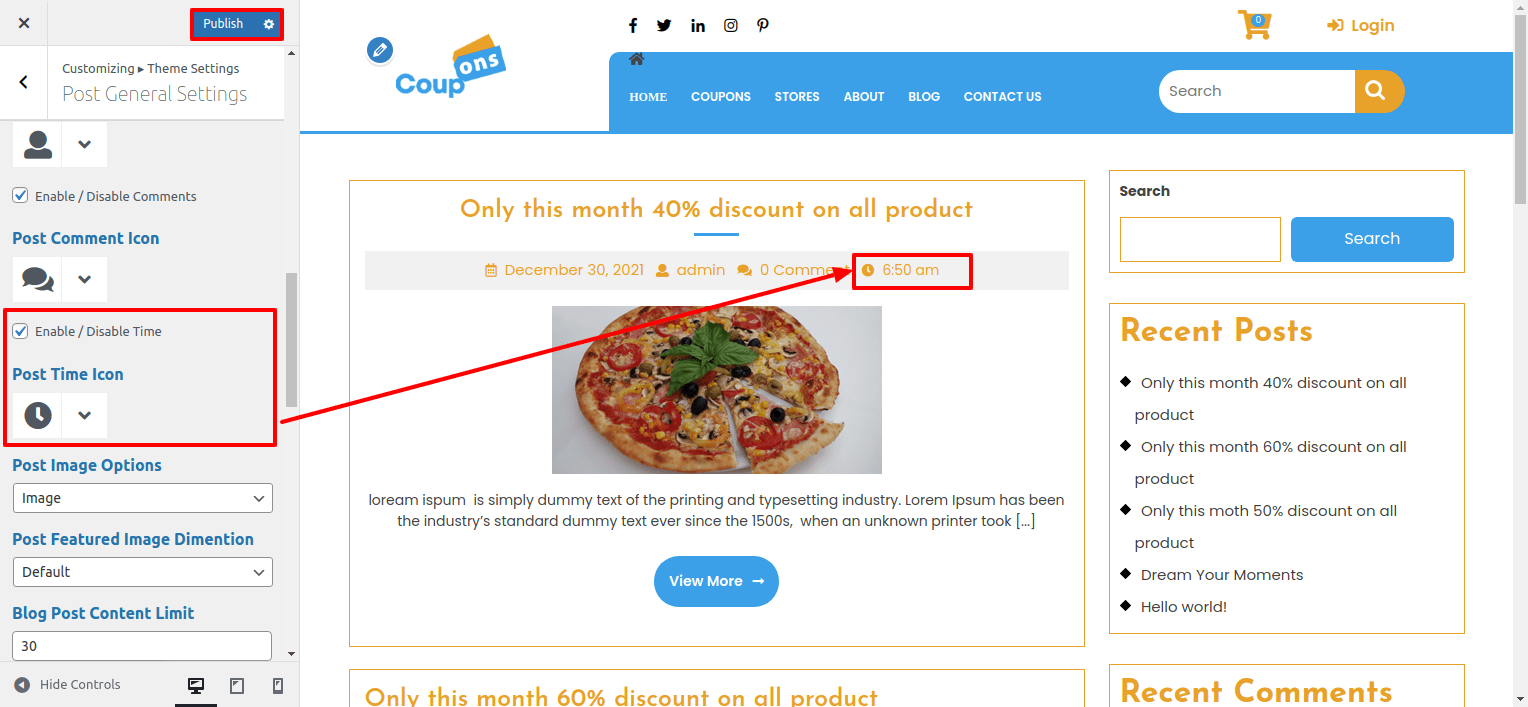
In blog page, For Show / Hide Time by click on checkbox and select the icon for comment.

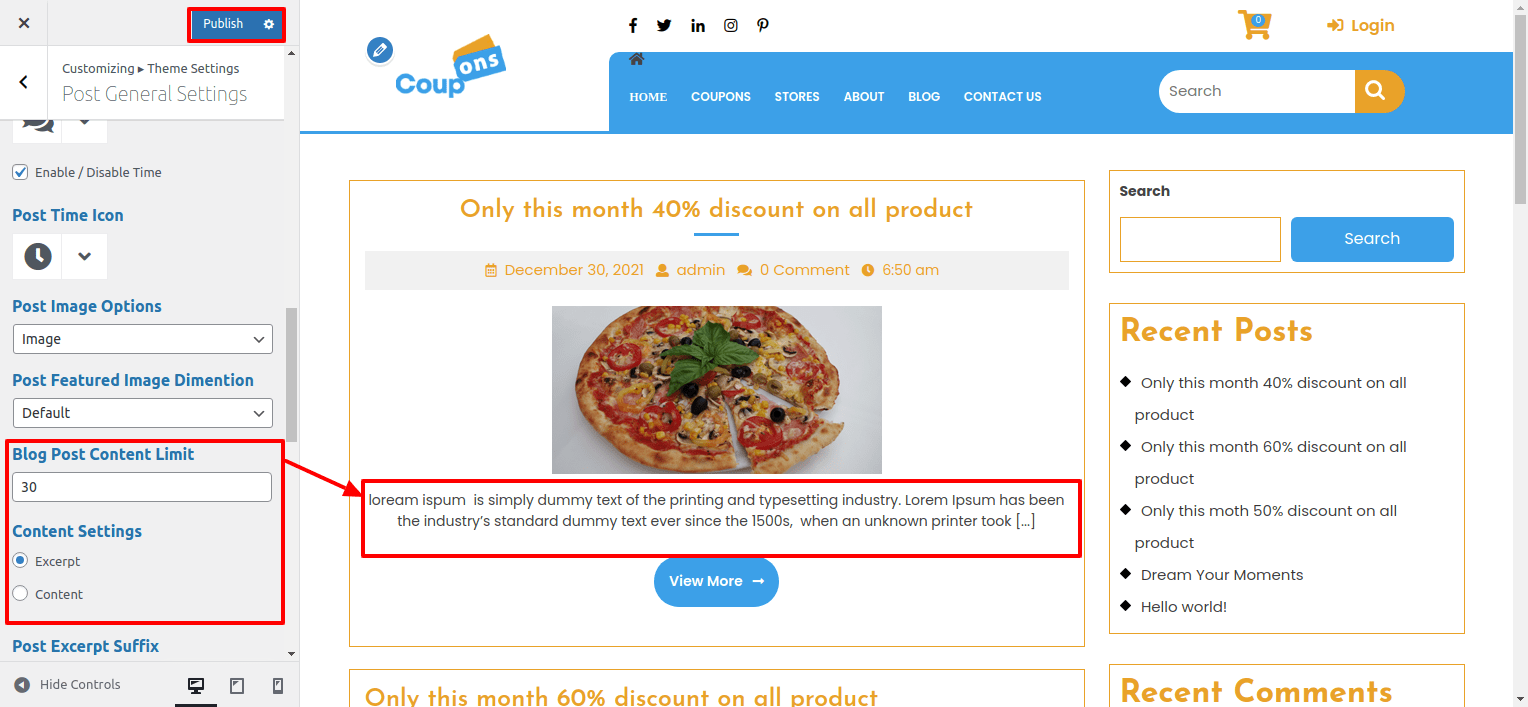
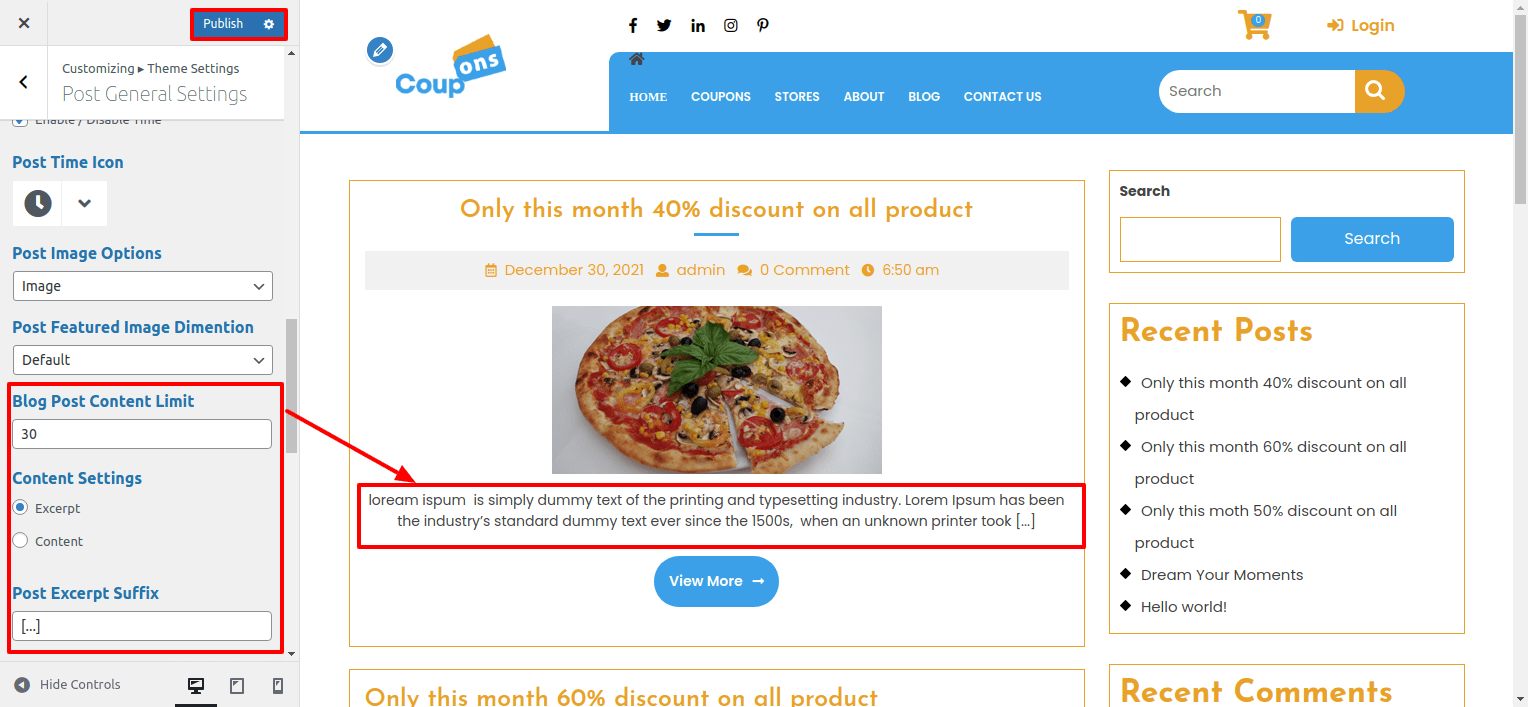
Here you can select the content limt for blog post

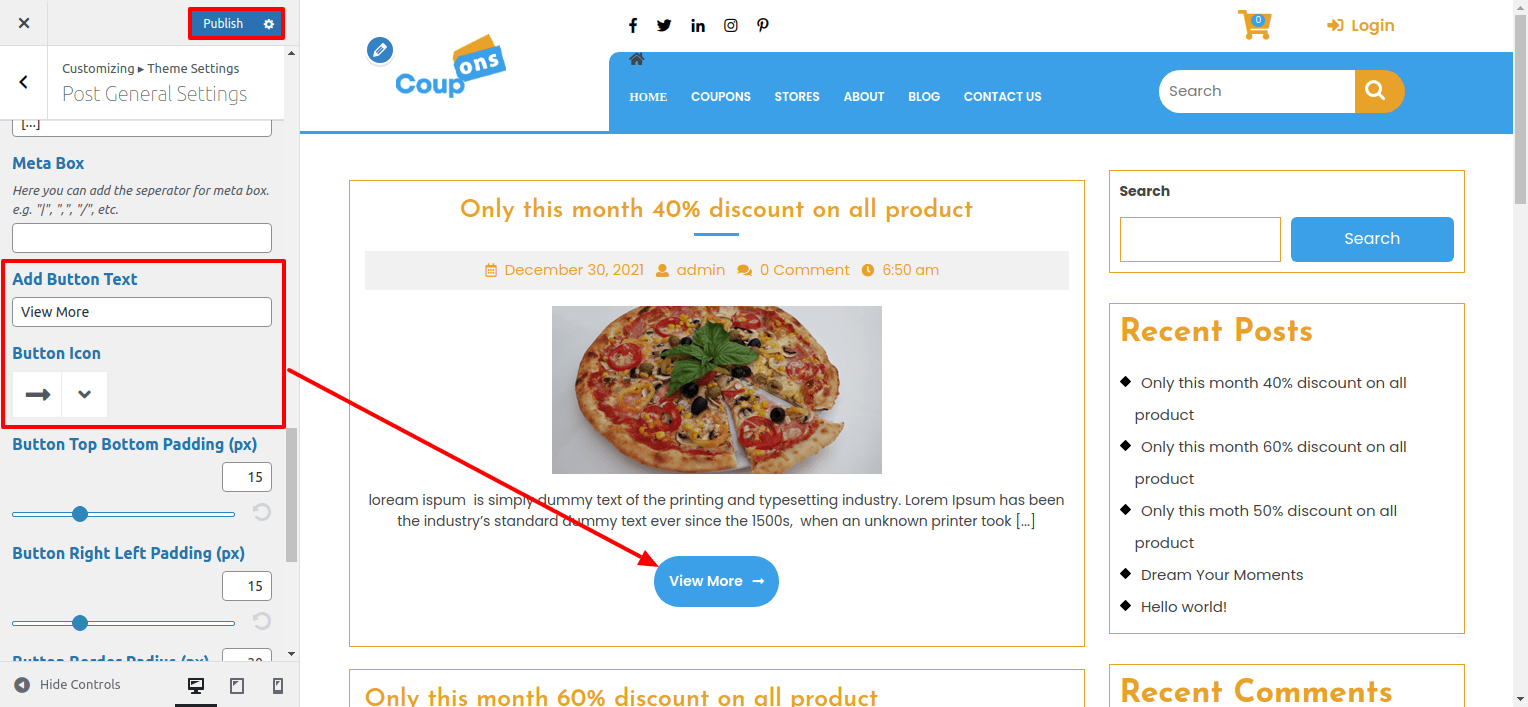
Here you can give the button text for blog post

Here you can select the icon for blog post button

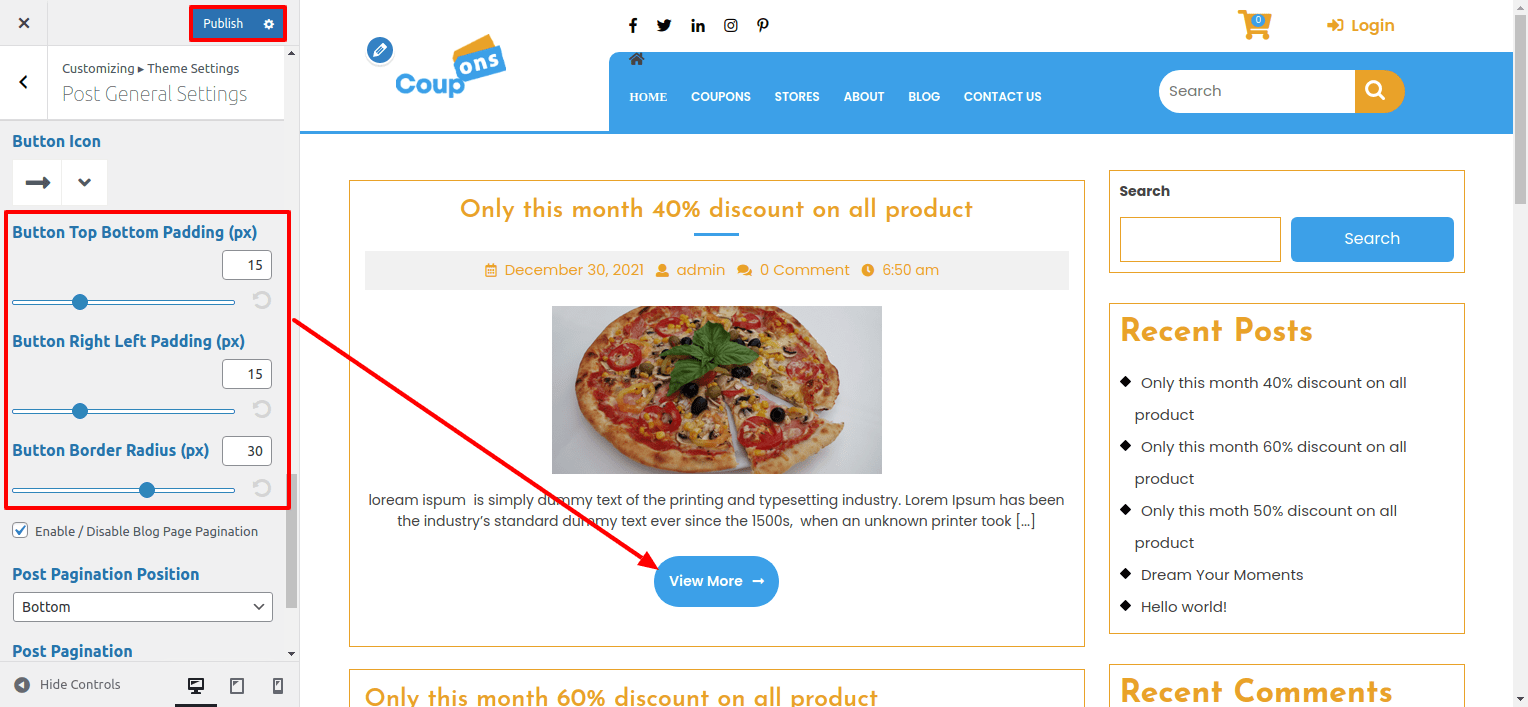
Here you can select the top-bottom,left-right padding and border radius for post blog

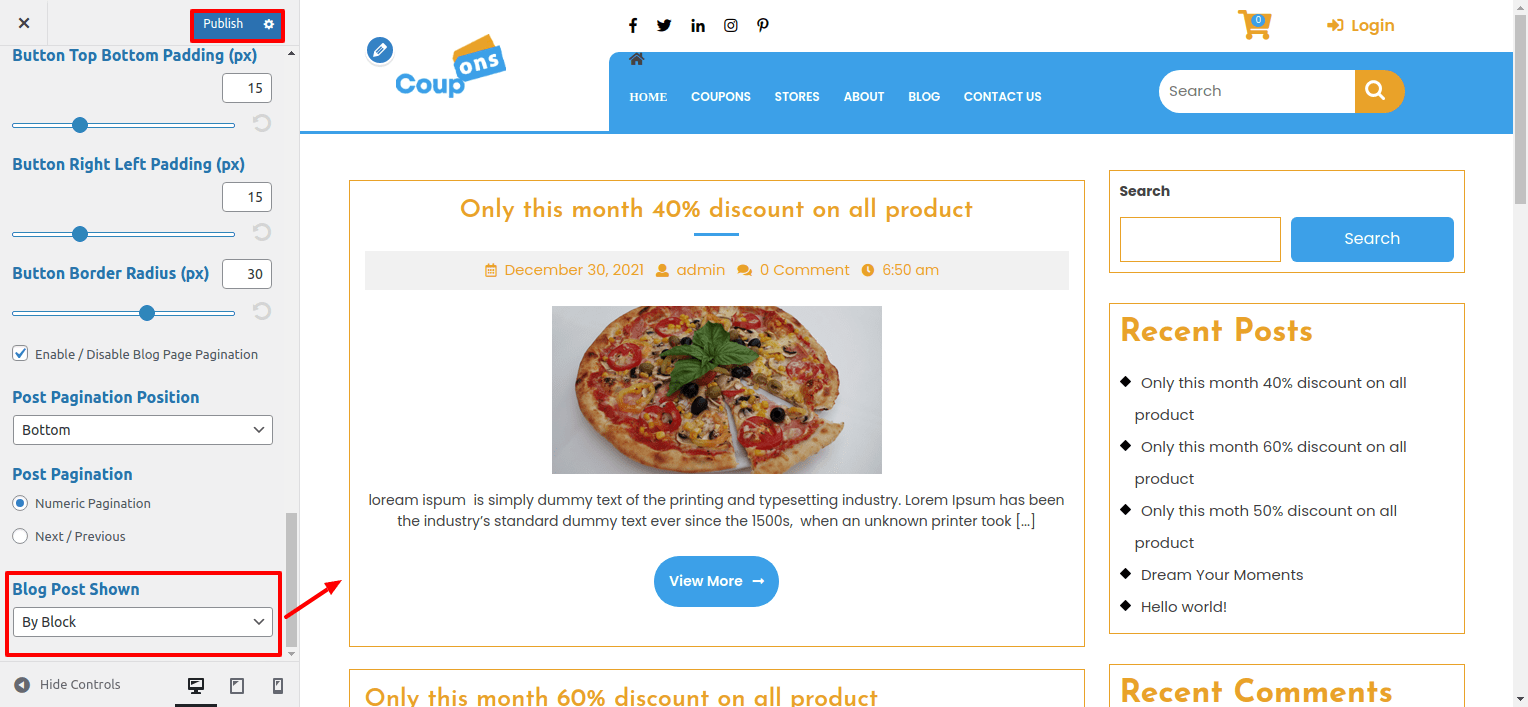
Here you can select the Block for post blog

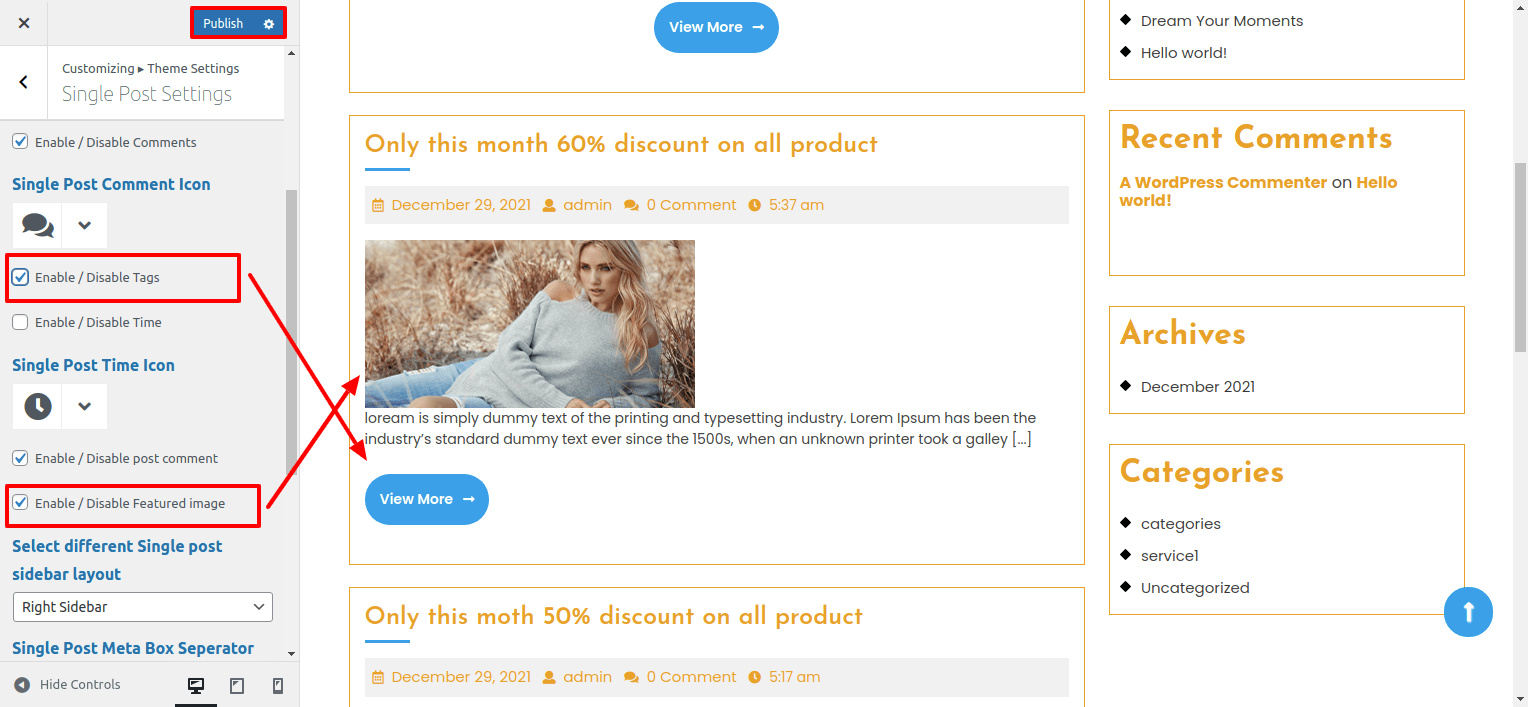
To be able to continue, Single Post Settings, the following instructions
For show / hide single post tags and single post image, click on checkbox for the theme.

Here you can select the width for comment form, comment form heading and comment form button text.

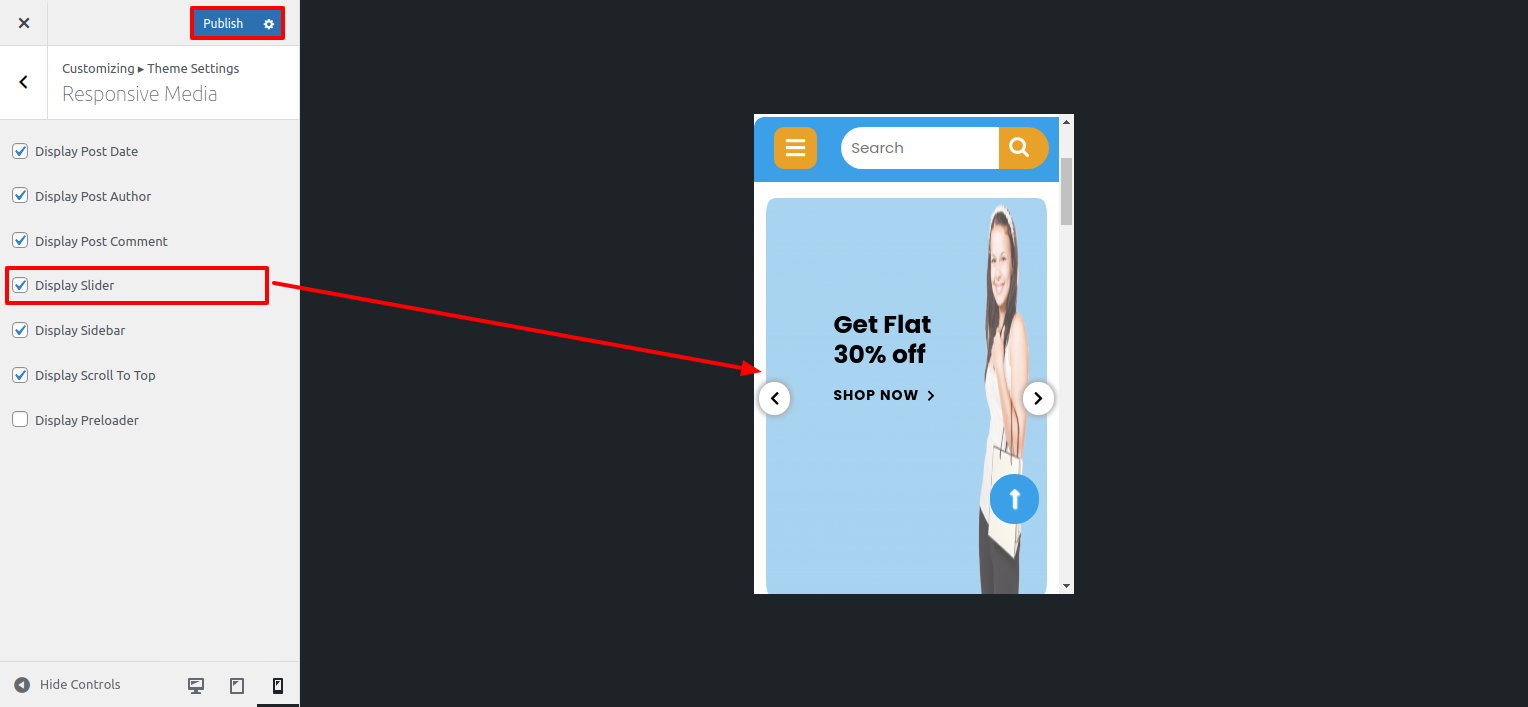
To be able to continue, setup Responsive Section , the following instructions.
Visit to Appearance >> Customize >> Home Page Settings >> Responsive Media
For Display Post Date, Author,and Comment for mobile device or responsive media by click on checkbox .

For Display slider for mobile device or responsive media by click on checkbox .

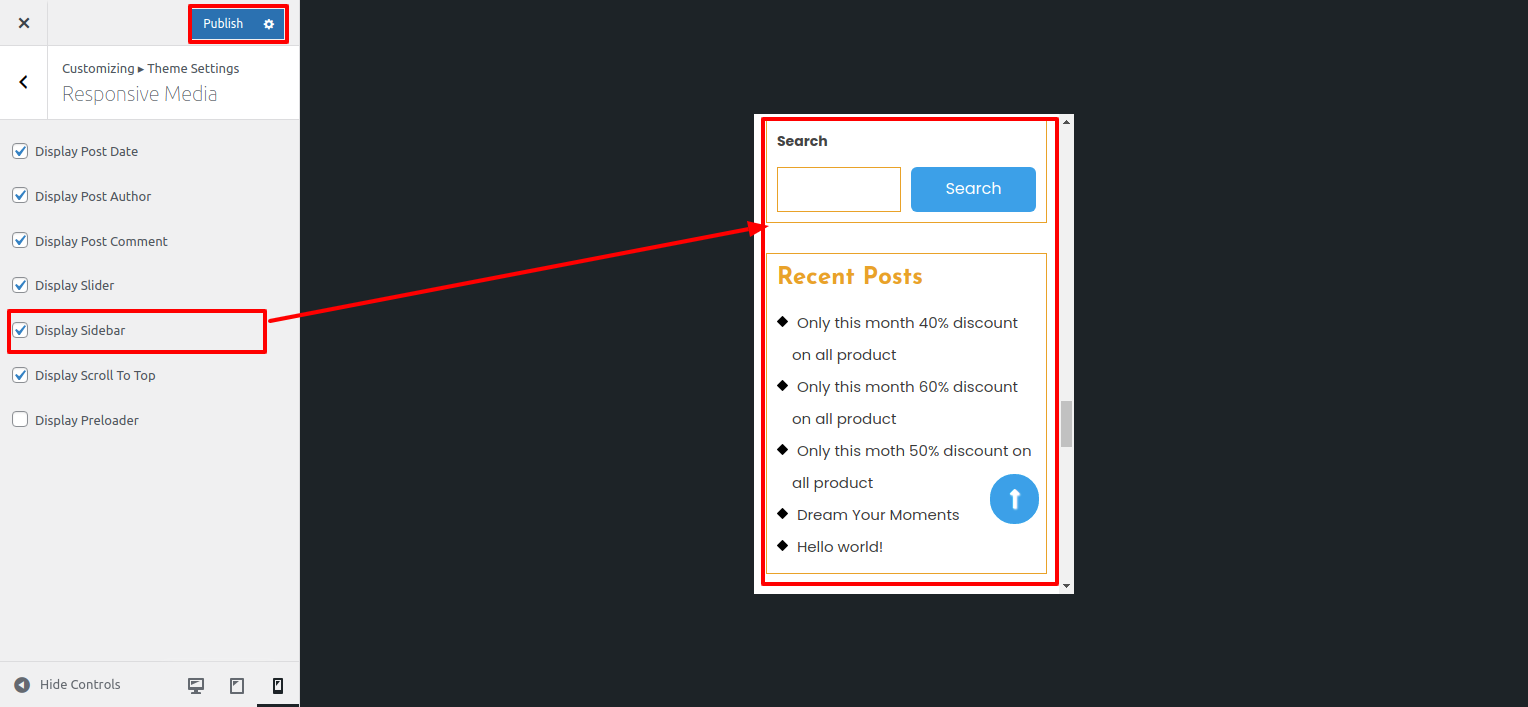
For Display post sidebar for mobile device or responsive media by click on checkbox .

For Display Scroll to Top Button for mobile device or responsive media by click on checkbox .

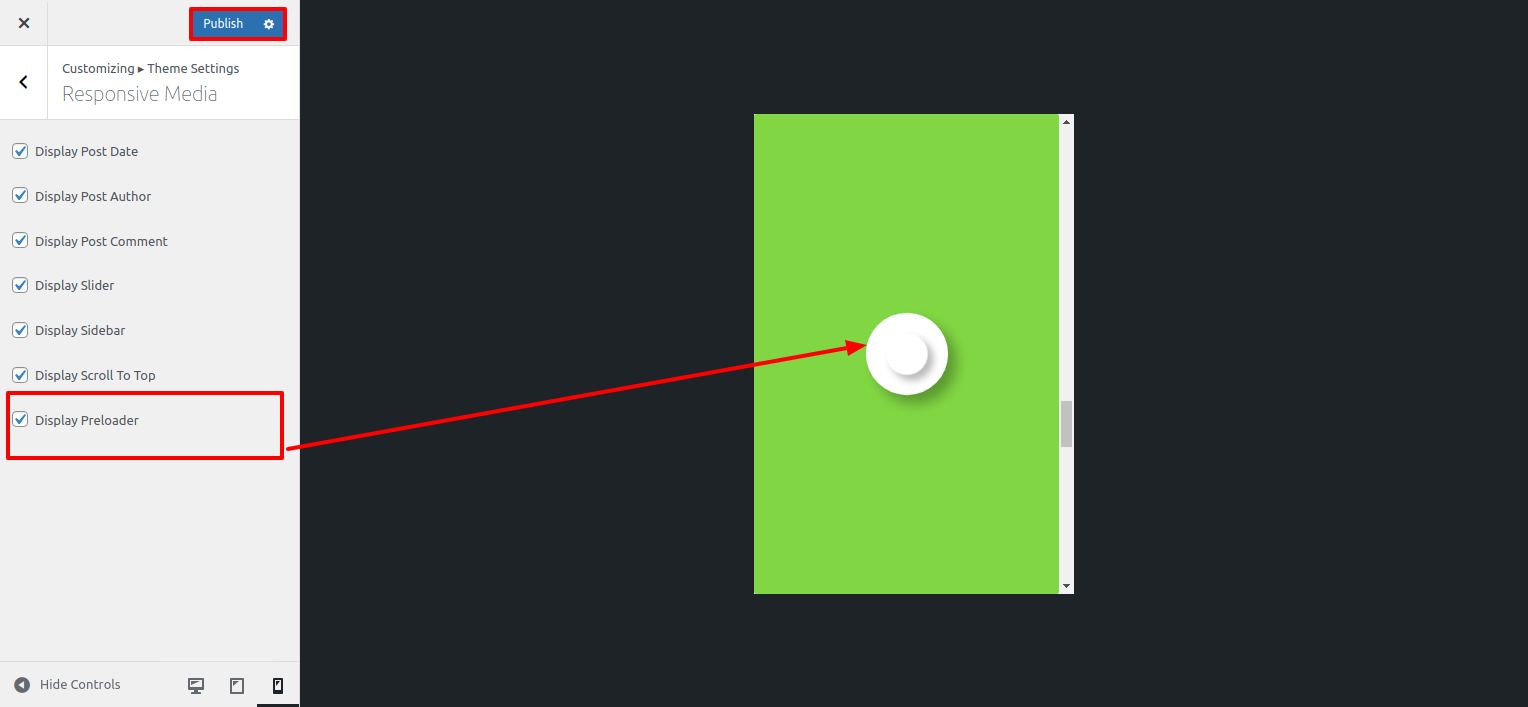
For Display Preloader Button for mobile device or responsive media by click on checkbox .

In this way you can setup Responsive Setting Section.
To be able to continue, setup 404 Page , the following instructions.
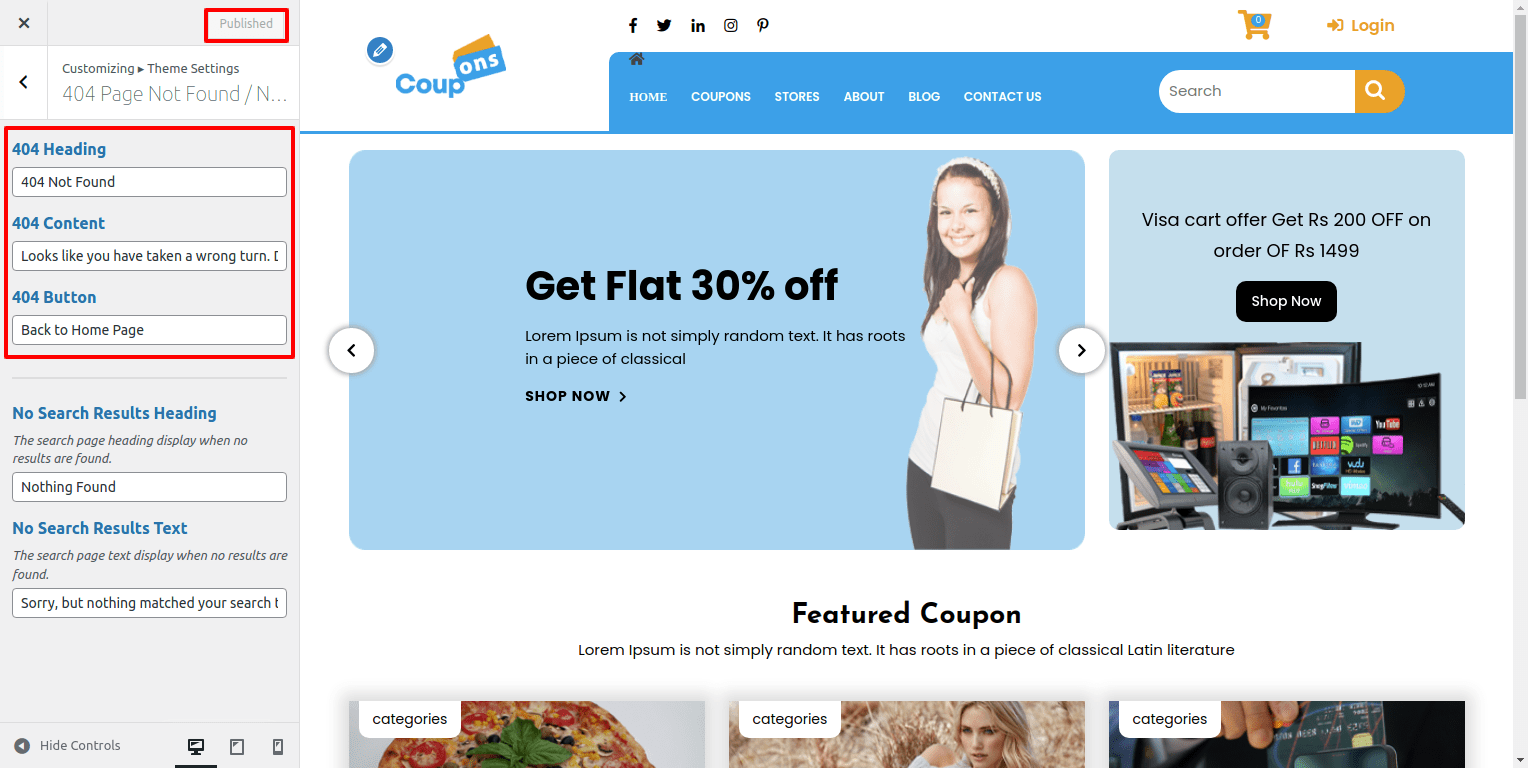
Visit to Appearance >> Customize >> Theme Settings >> 404 Page Not Found / No Result

1. 404 Heading: Here you can add 404 page Heading.
2. 404 Content: Here you can add 404 page content
3. 404 Button: Here you can add 404 page button text

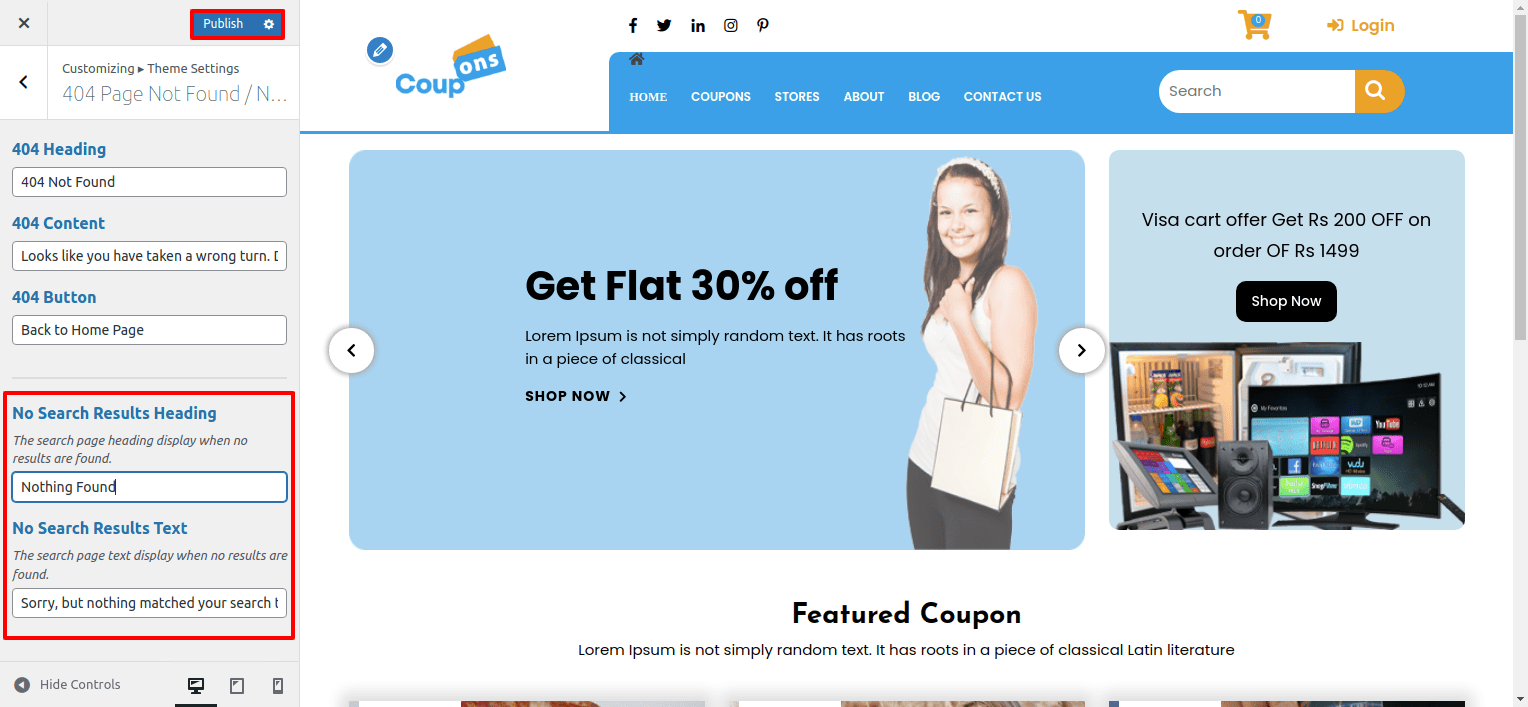
1. No Search Result Heading: Here you can add No Search Result Heading.
2. No Search Result Text: Here you can add No Search Result Text
In this way you can setup 404 Page Not Found / No Resultsection.
To be able to continue, Woocommerce , the following instructions.
First, you need to download woocommerce plugin from the site Wordpress.org . Next, you need to go to WordPress admin and visit Plugin.
You will see a success message like this after installation is finished.Once installed, you need to click on Activate Plugin link to start using the plugin.
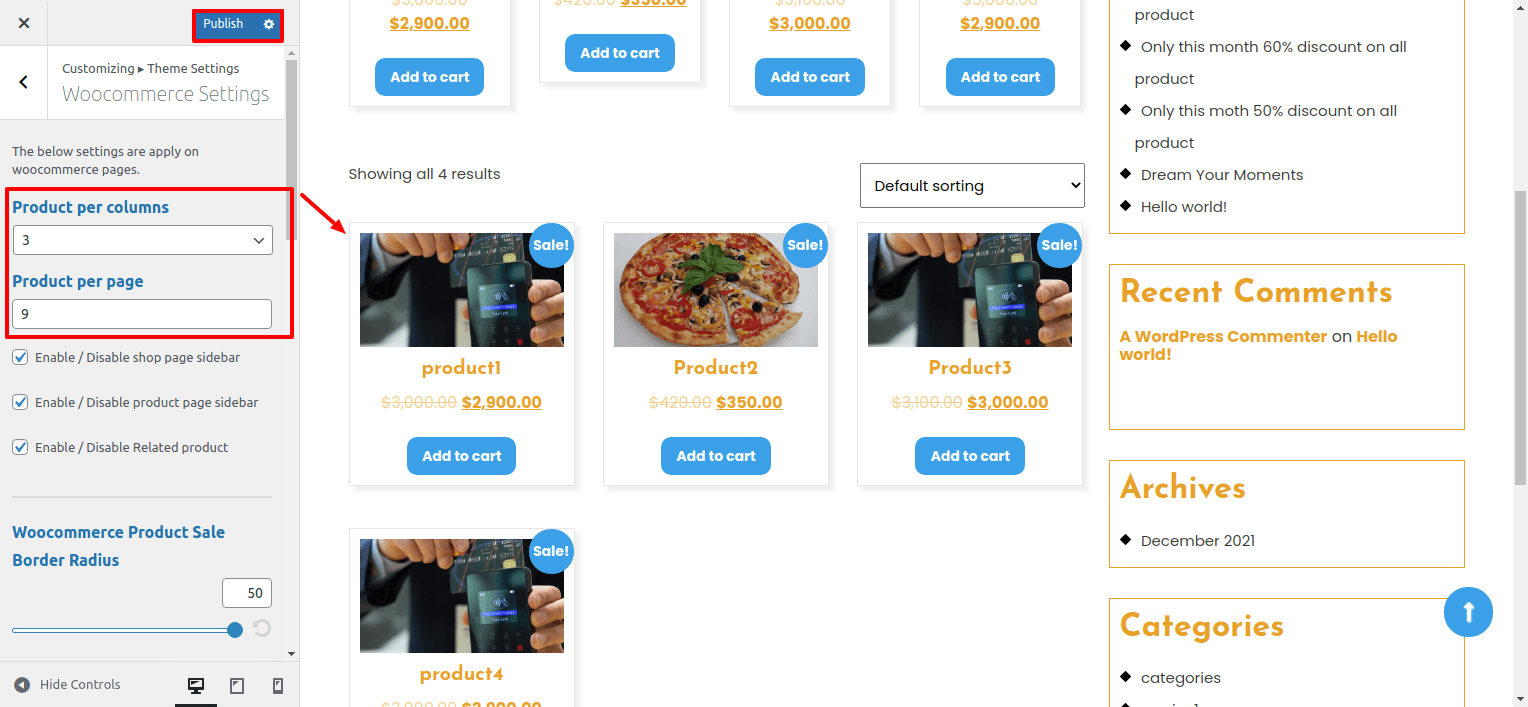
Visit to Appearance >> Customize >> Theme Settings >> WooCommerce Settings
Here You have an option to add select the Number Of Product in one Row and single page.

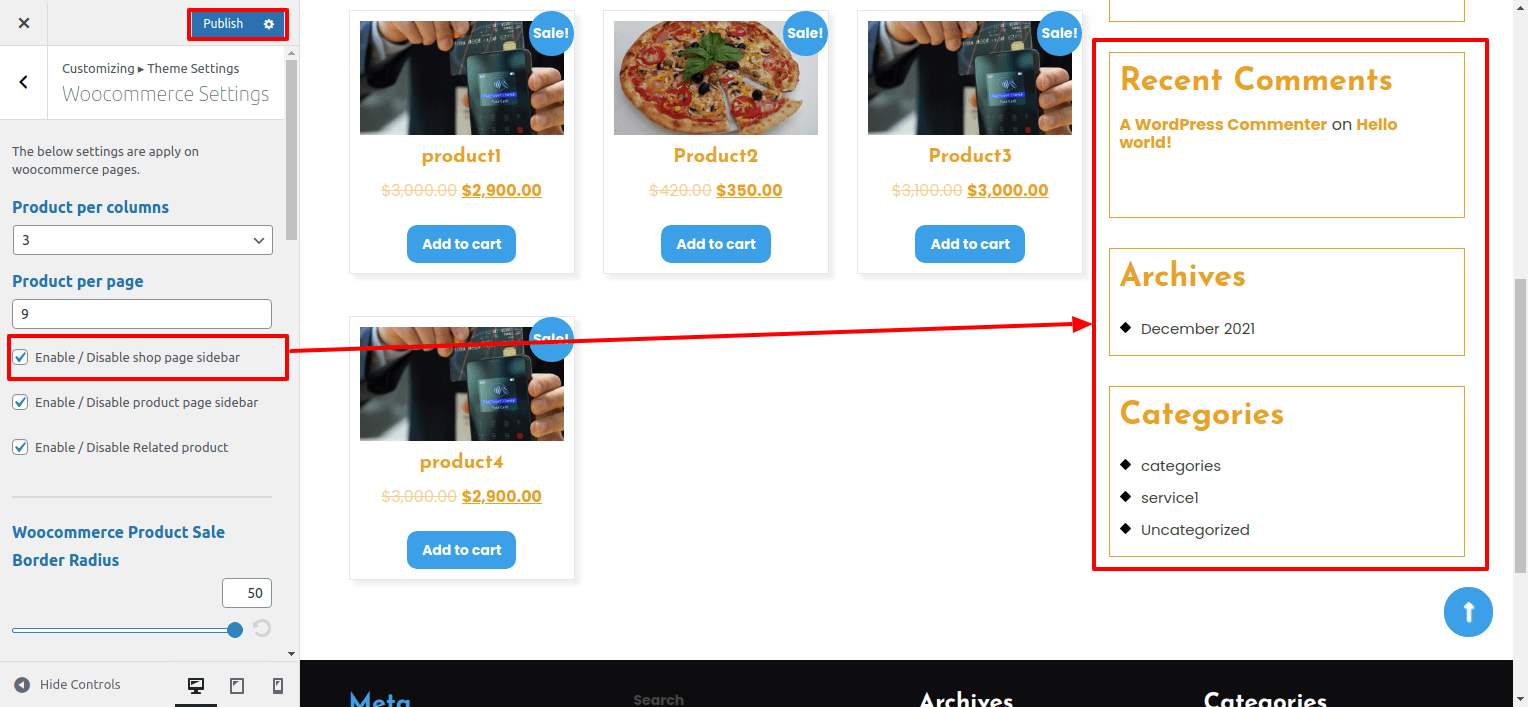
Here You have an option to Enable / Disable shop page sidebar by click on checkbox.

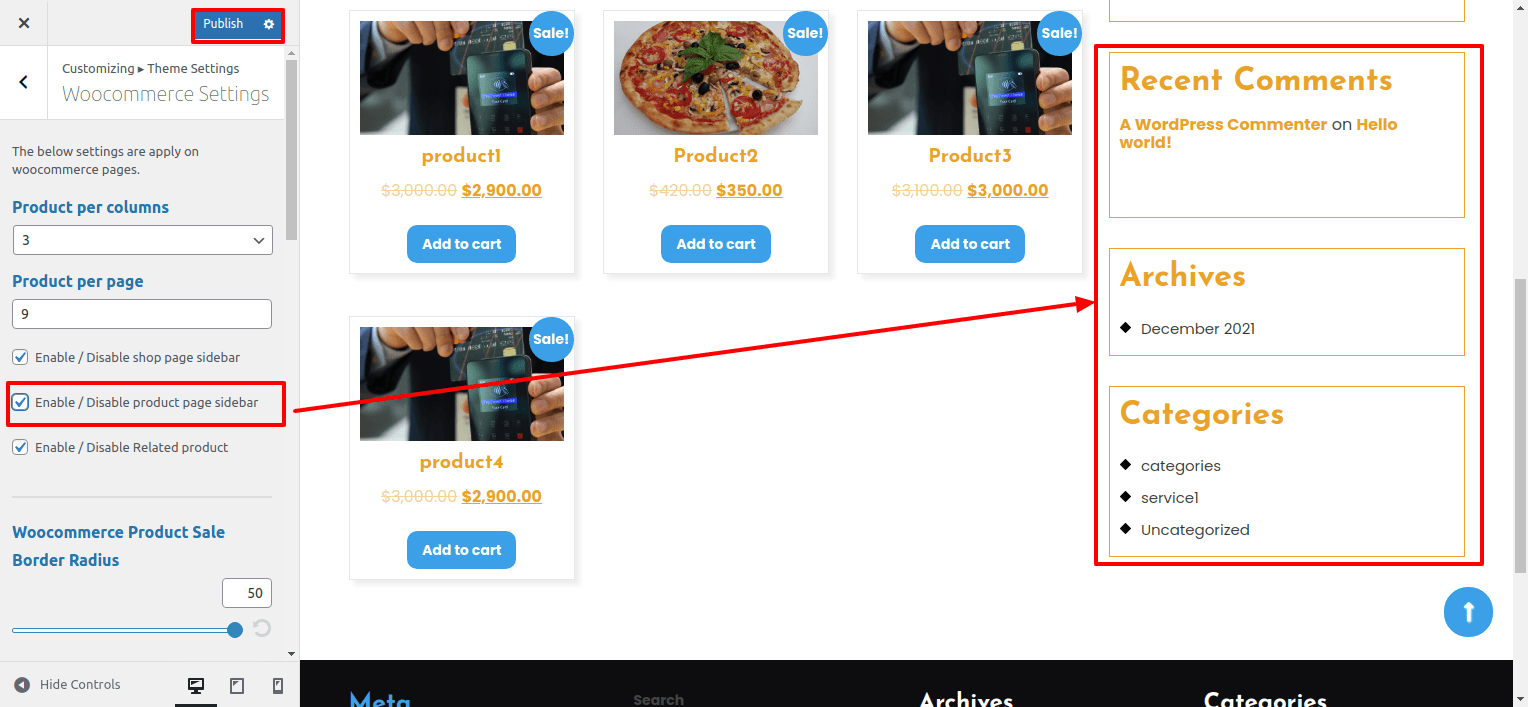
Here You have an option to Enable / Disable product page sidebar by click on checkbox.

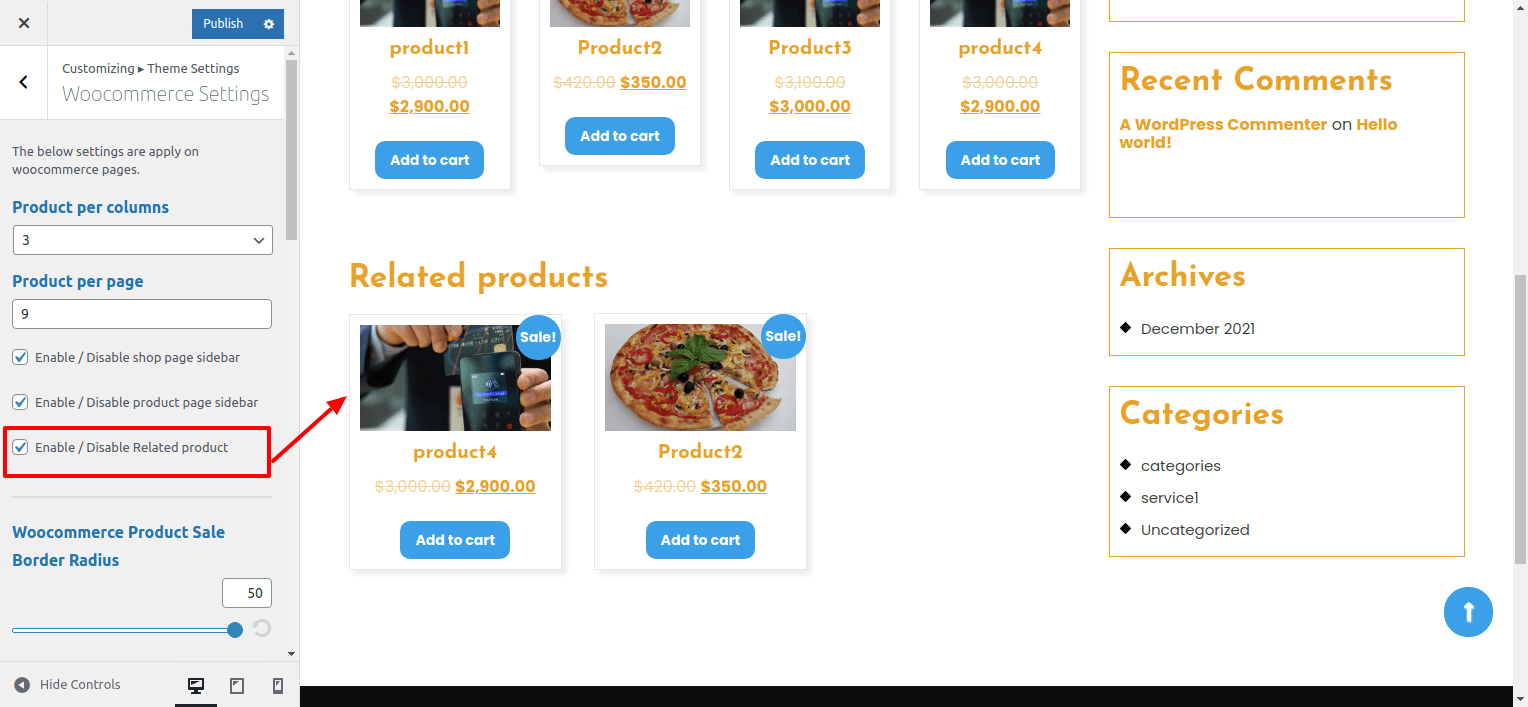
Here You have an option to Enable / Disable Related product of shop page by click on checkbox.

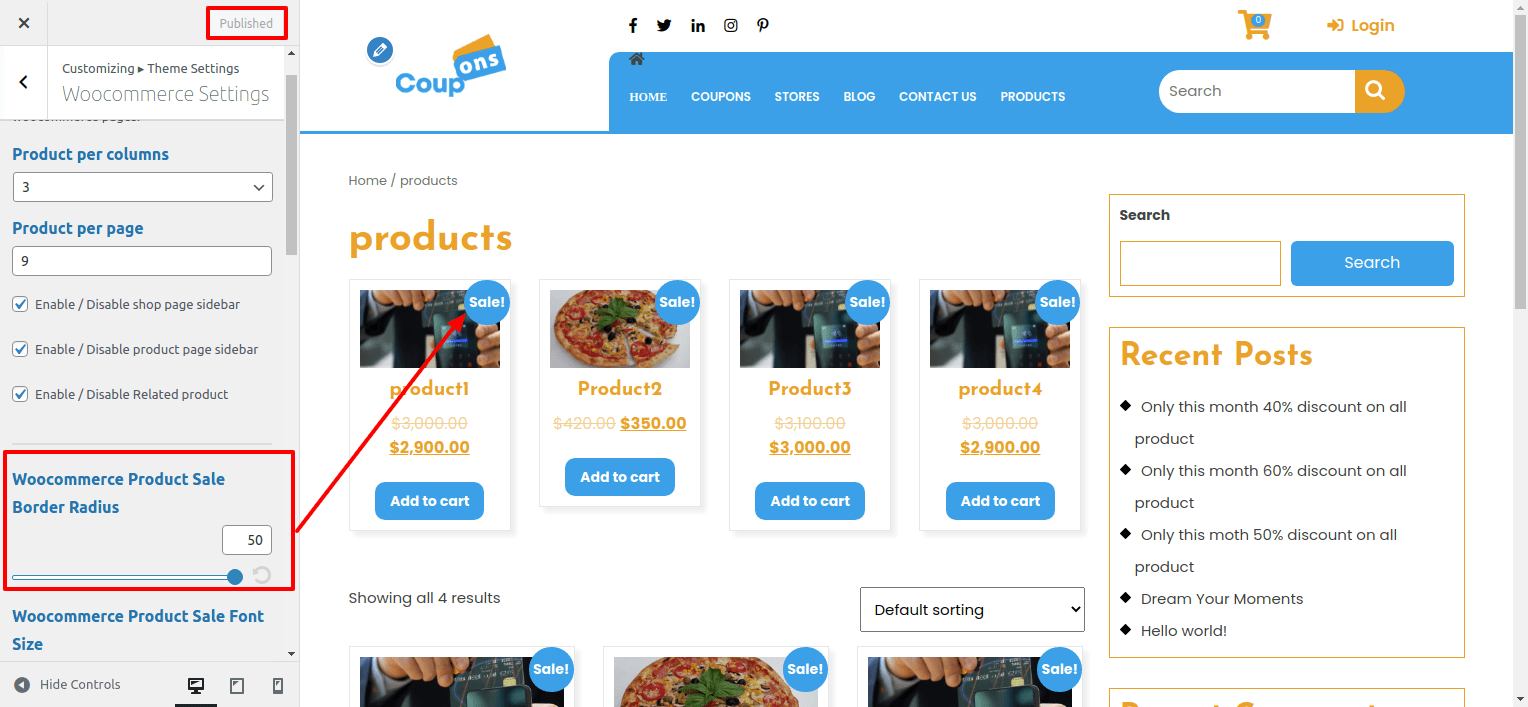
Here You have an option to add border radius for product sale button of the theme.

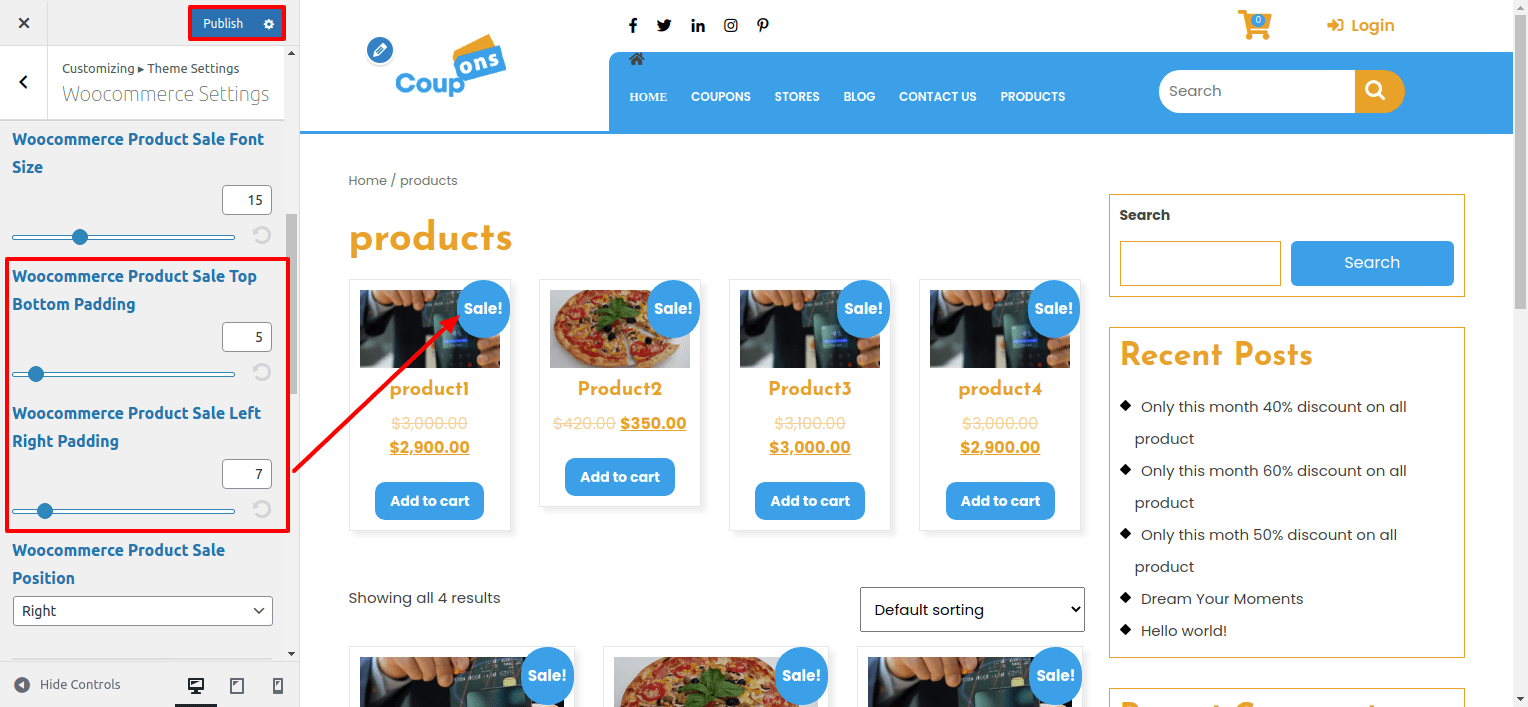
Here You have an option to give the size for sale button.

Here You have an option to top-bottom, left-right padding for Sale product button.

Here You have an option to select the product sale postion of the theme.

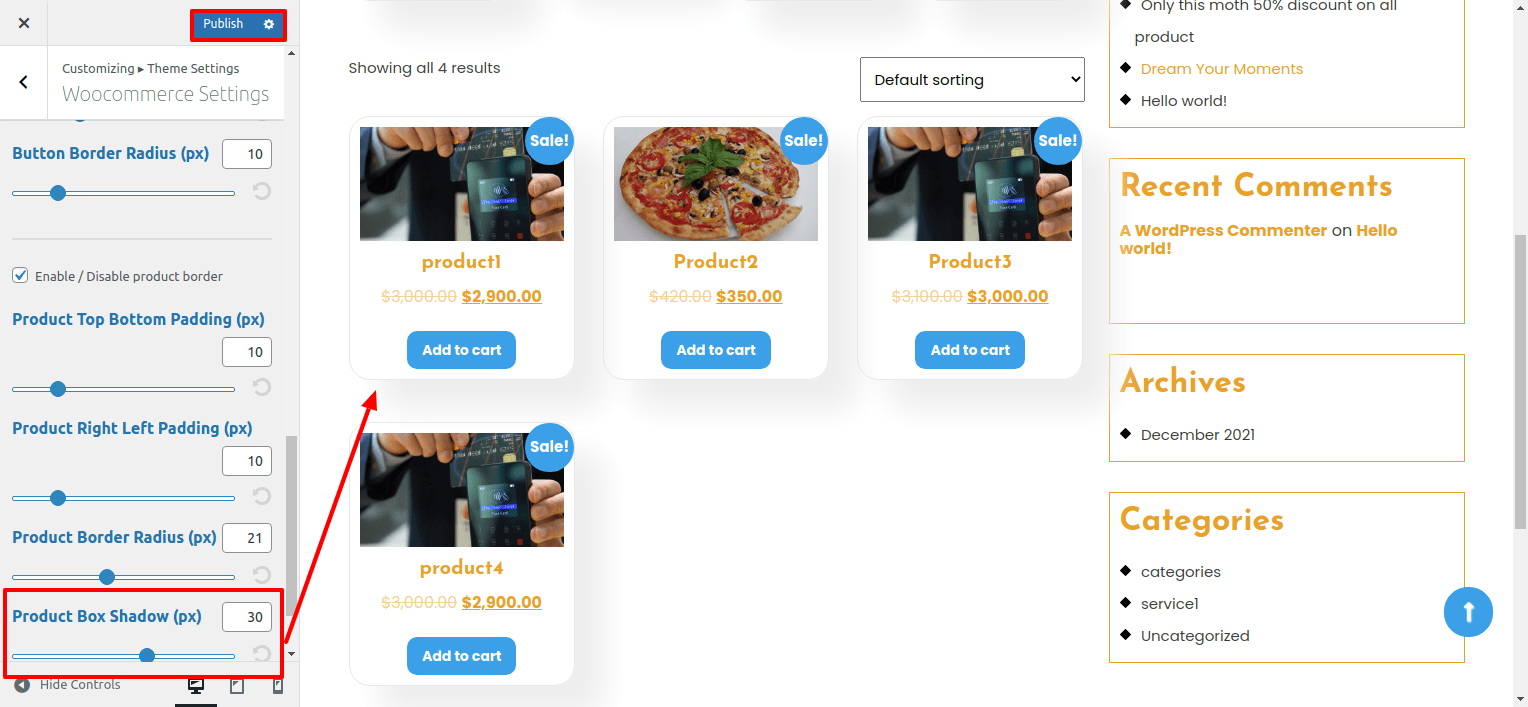
Here You have an option to enable / disable product border by click on checkbox.

Here You have an option to top-bottom, left-right padding for product.

Here You have an option to give border radius to product.

Here You have an option to give box shadow to the product.

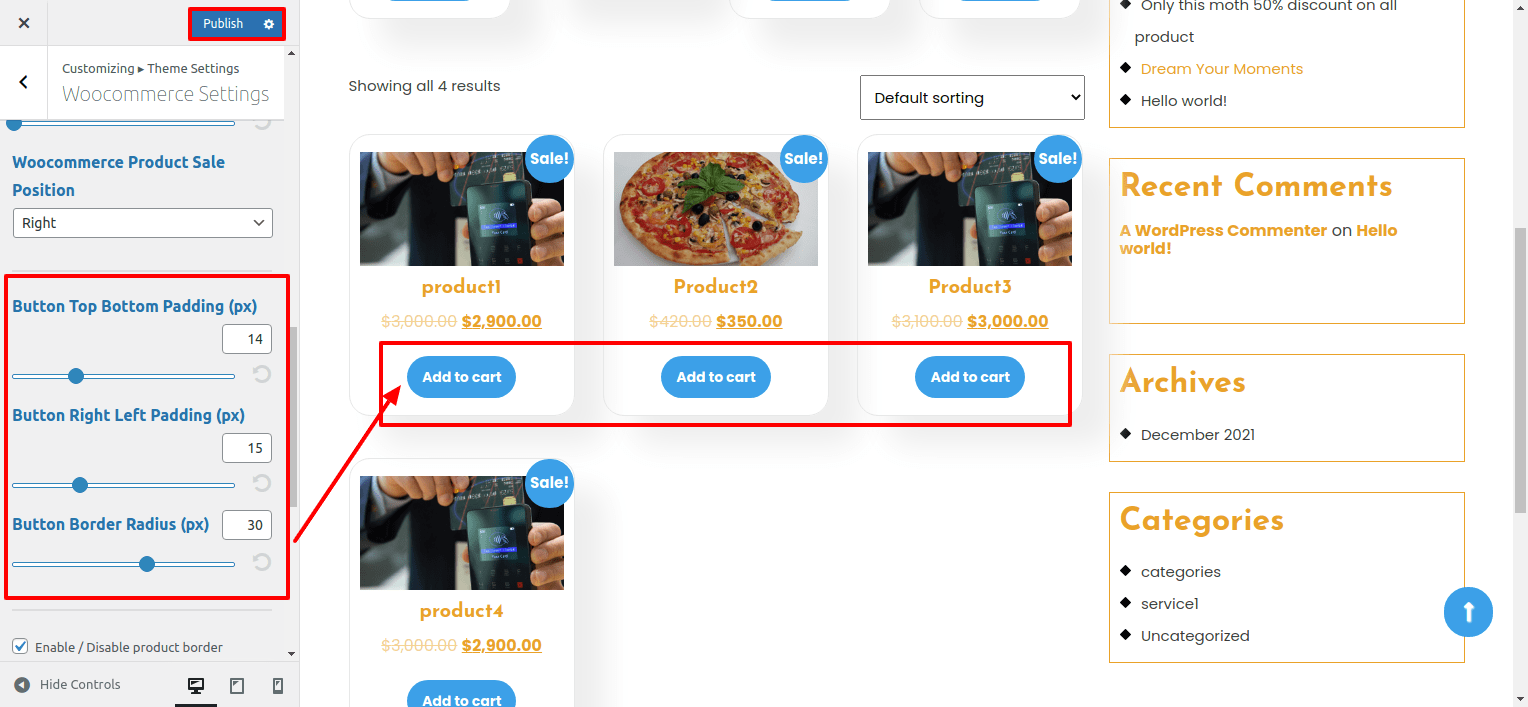
Here You have an option to add top-bottom, left-right padding product button and radius of product button.

In this way you can setup Woocommerce Section.
Review the following article for more information on adding categories: http://codex.wordpress.org/Manage_Categories_SubPanel



Copyright © 2017 Buy WP Templates. All Right Reserved.