I-Install a template using admin
First thing you need to do is to login to your admin. Next, Tap on
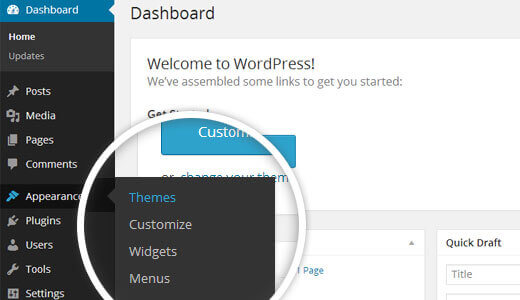
1.Go to the the menu The Appearance >>then Themes
The template package you have downloaded consists of several folders. Let's see what each folder contains:
First thing you need to do is to login to your admin. Next, Tap on
1.Go to the the menu The Appearance >>then Themes

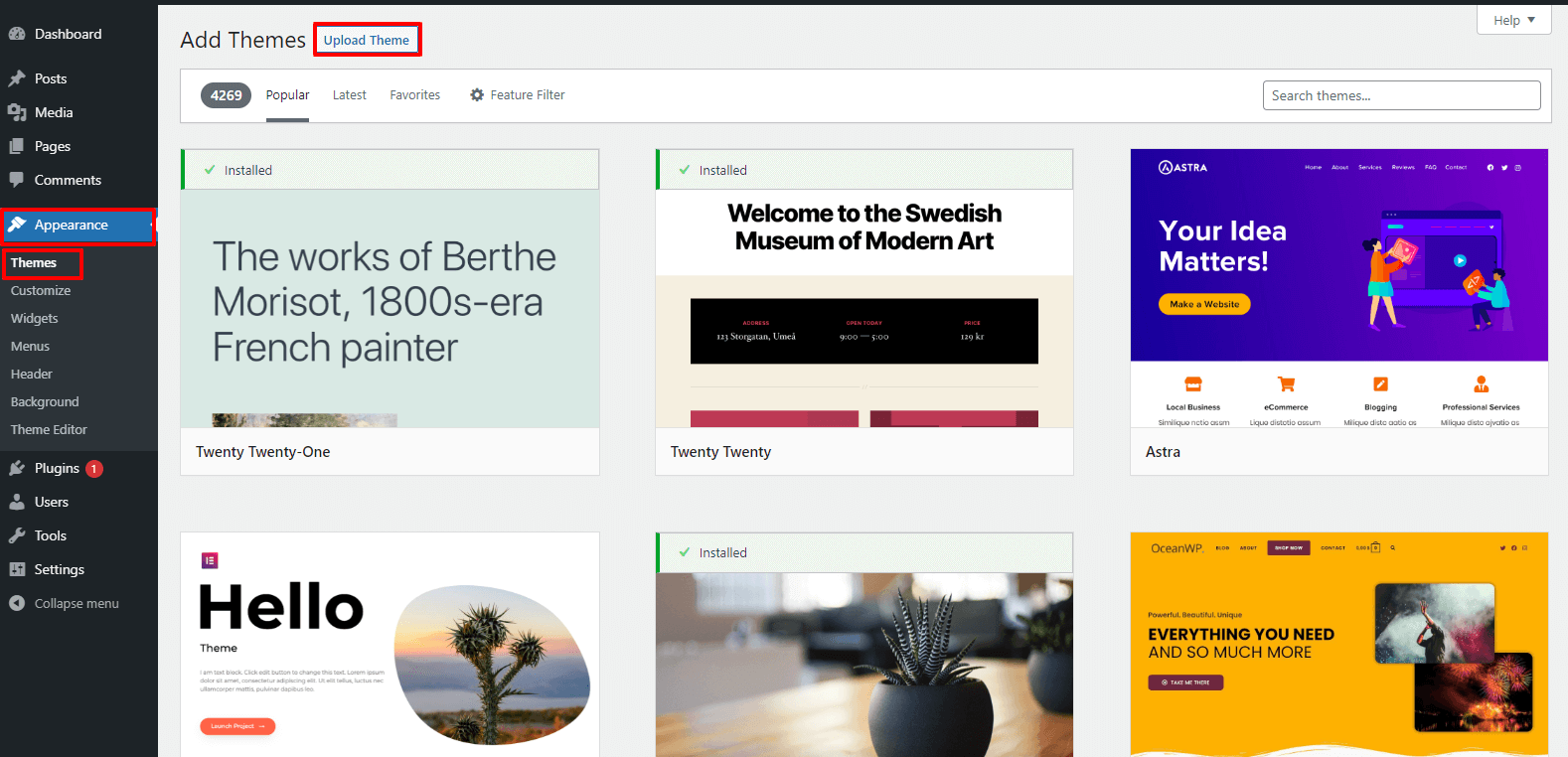
2. Once you are on the themes page, tap on the Add-Newthen button at top.

3. Click on upload theme button.

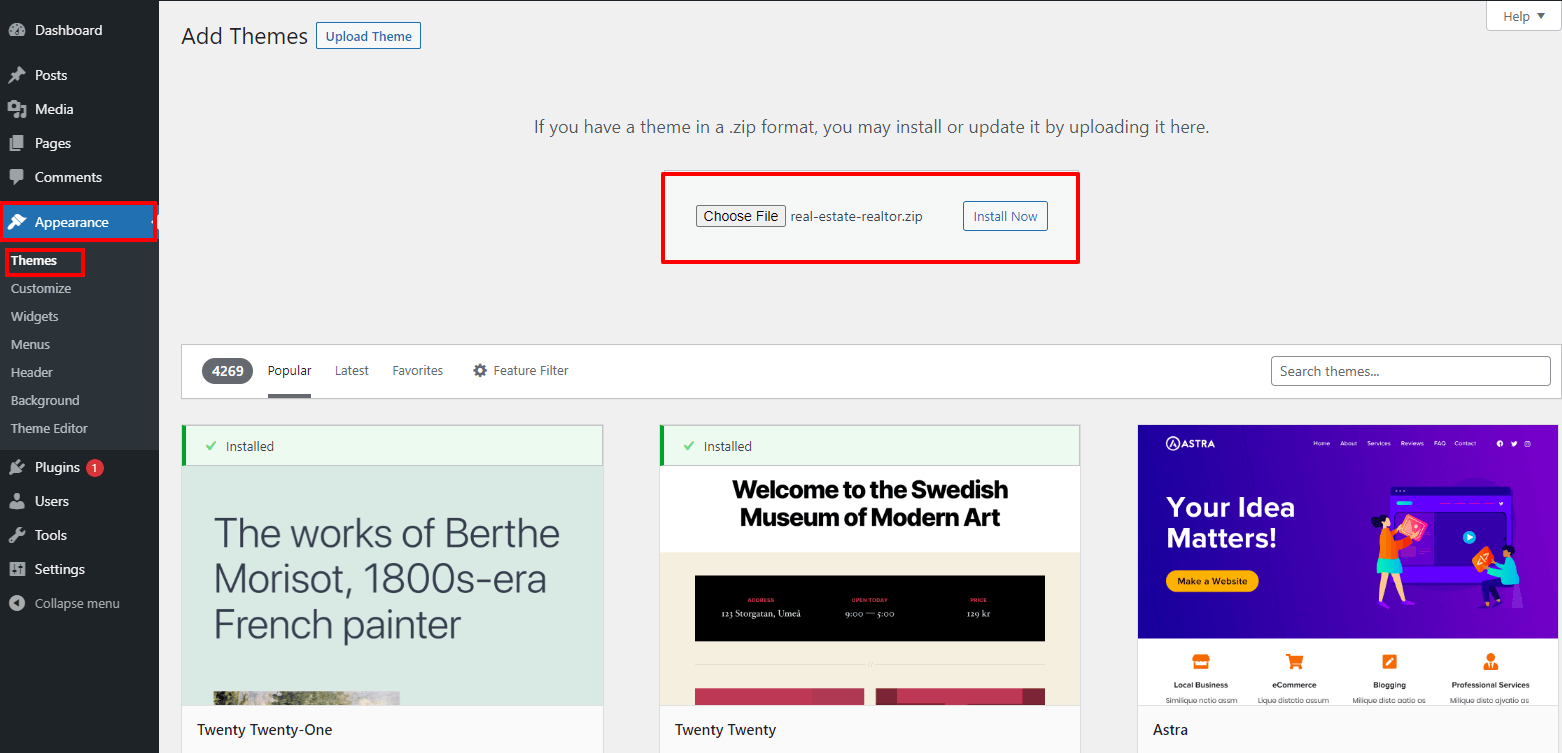
4. the Browse button, then choose your real-estate-realtor.zip theme and select "Install Now".

5. Now, WordPress will set up theme and show you a positive message along with activated link or live preview.
You've successfully installed your theme
This theme supports the default Site Identity section provided by the WordPress and we have integrated some options in this theme in this section.
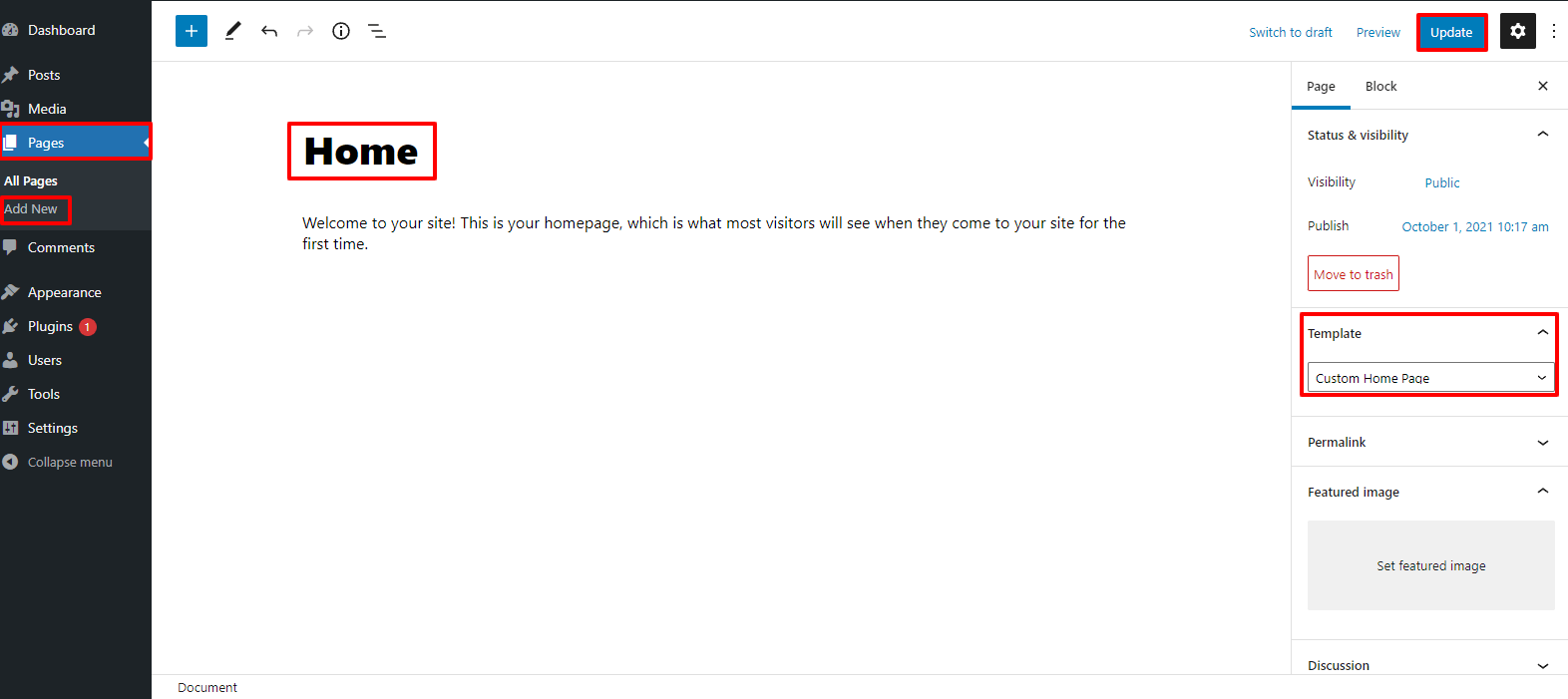
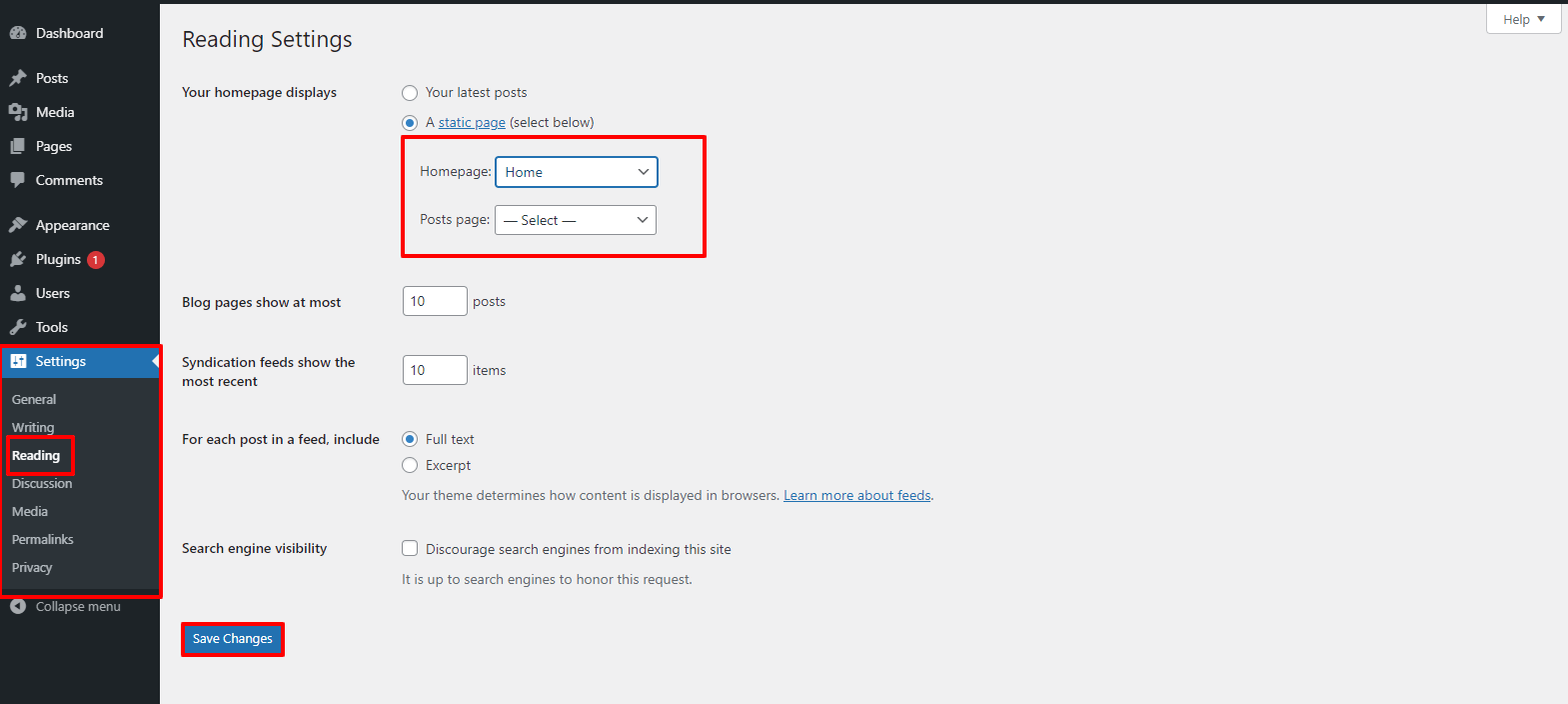
Follow these instructions to setup Home page.
Label it whatever as you wish. Then select template "home-page" from template dropdown.


Once you are done with this, you can see all the demo material on on front page.
To launch with Layout Settings,
Follow the below steps to setup Layout Settings
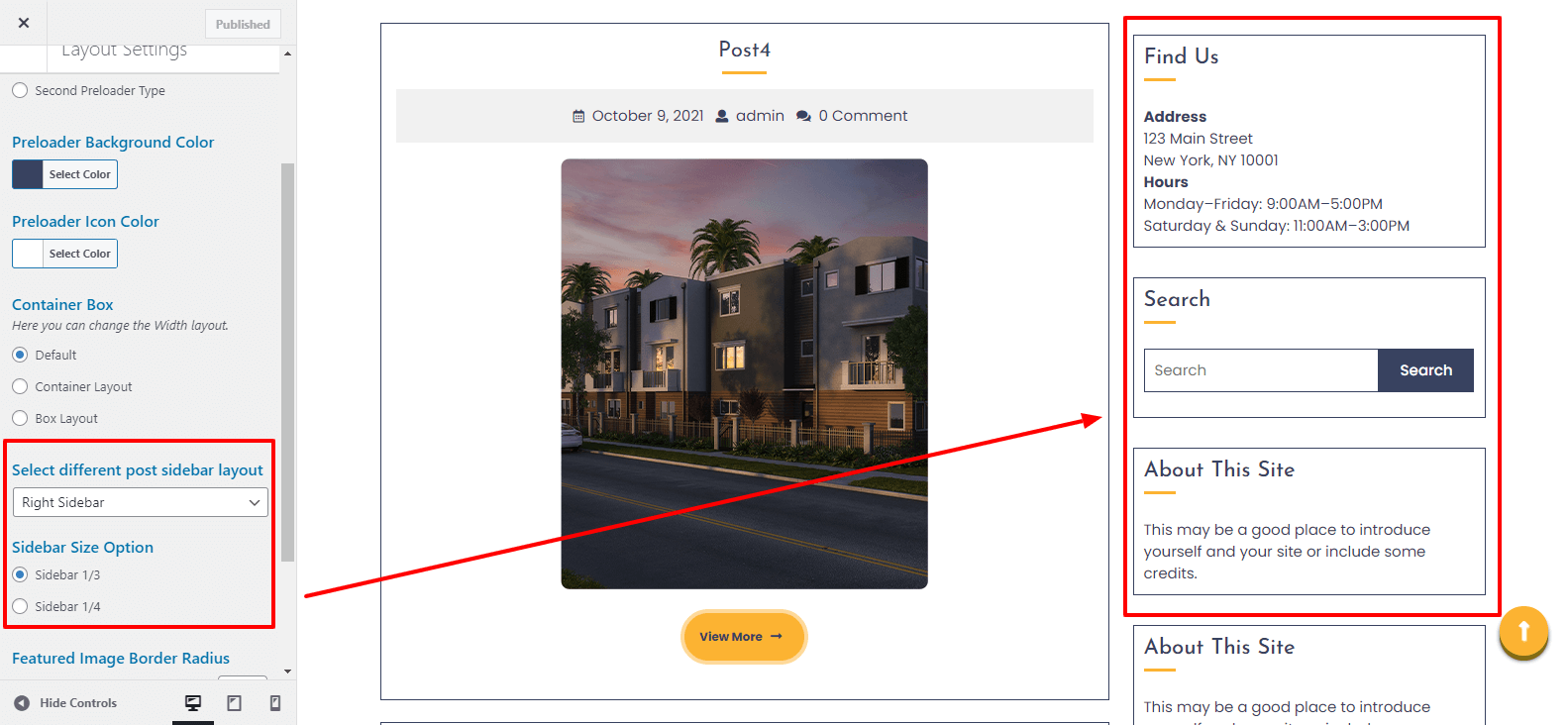
Go to the Appearance >> Then Customize >> Home Page Settings >> Layout Settings
In Layout Settings, you can select the Blog Post Layout Sidebar and sidebar size.

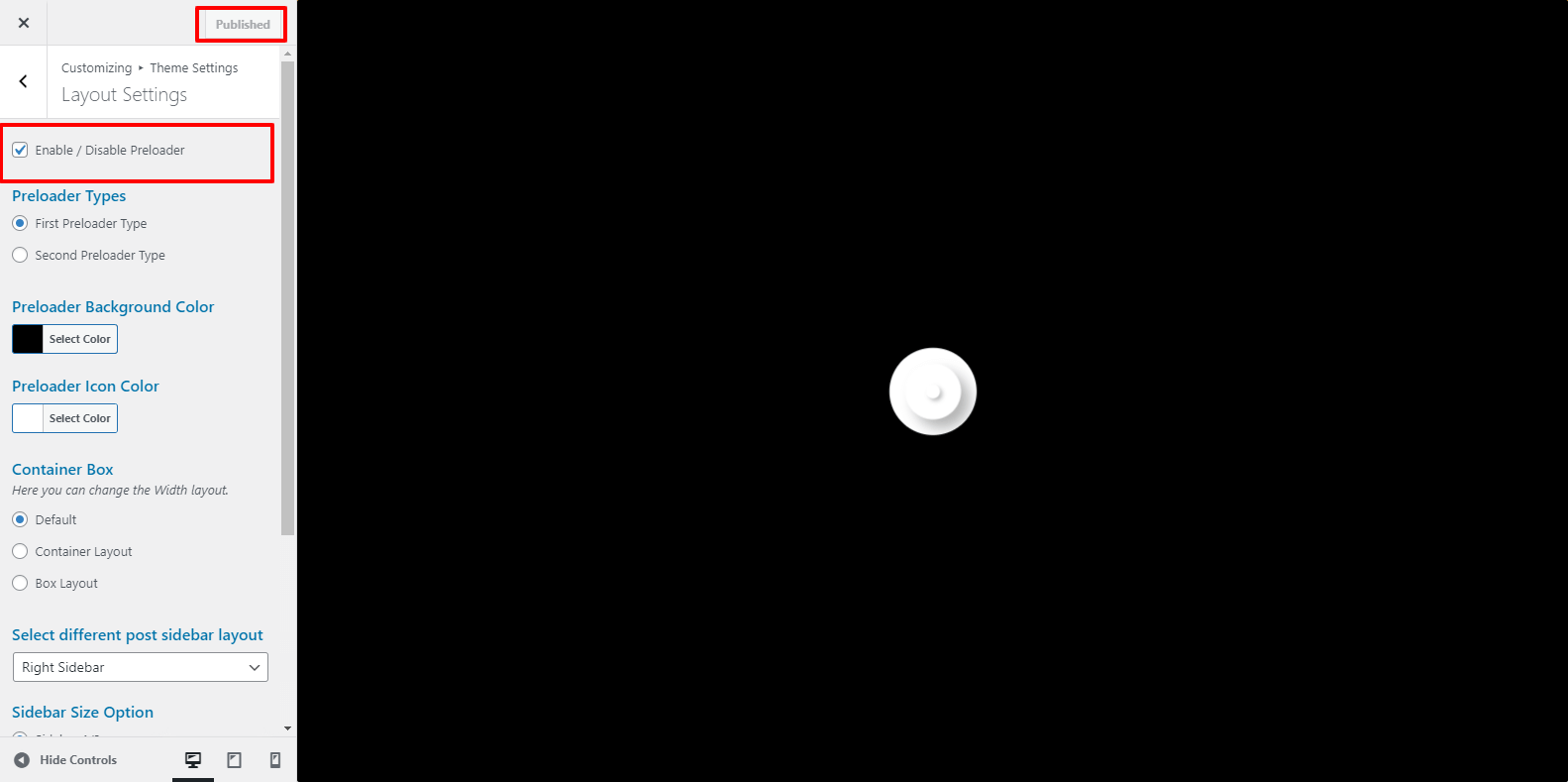
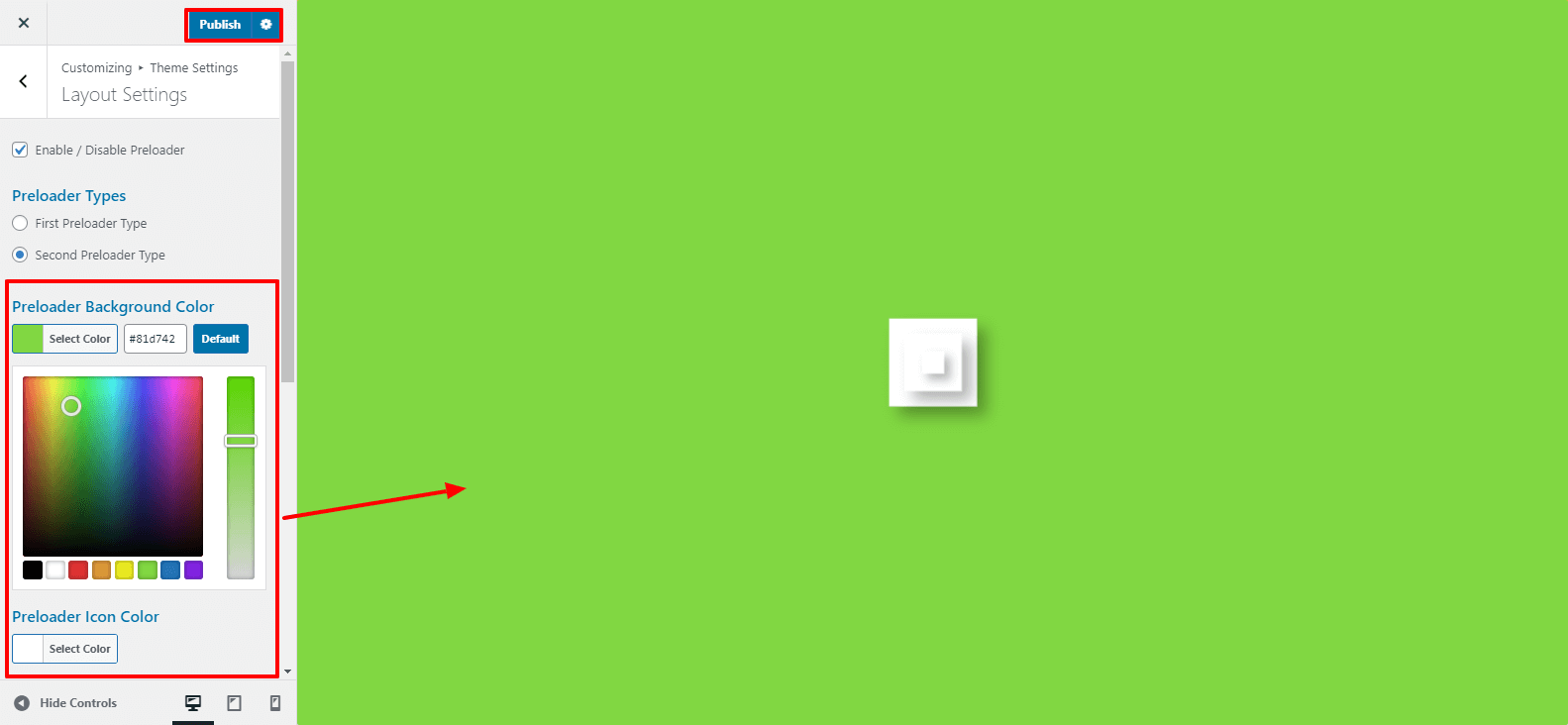
Here You can click the checkebox if you want to Show / Hide preloader.

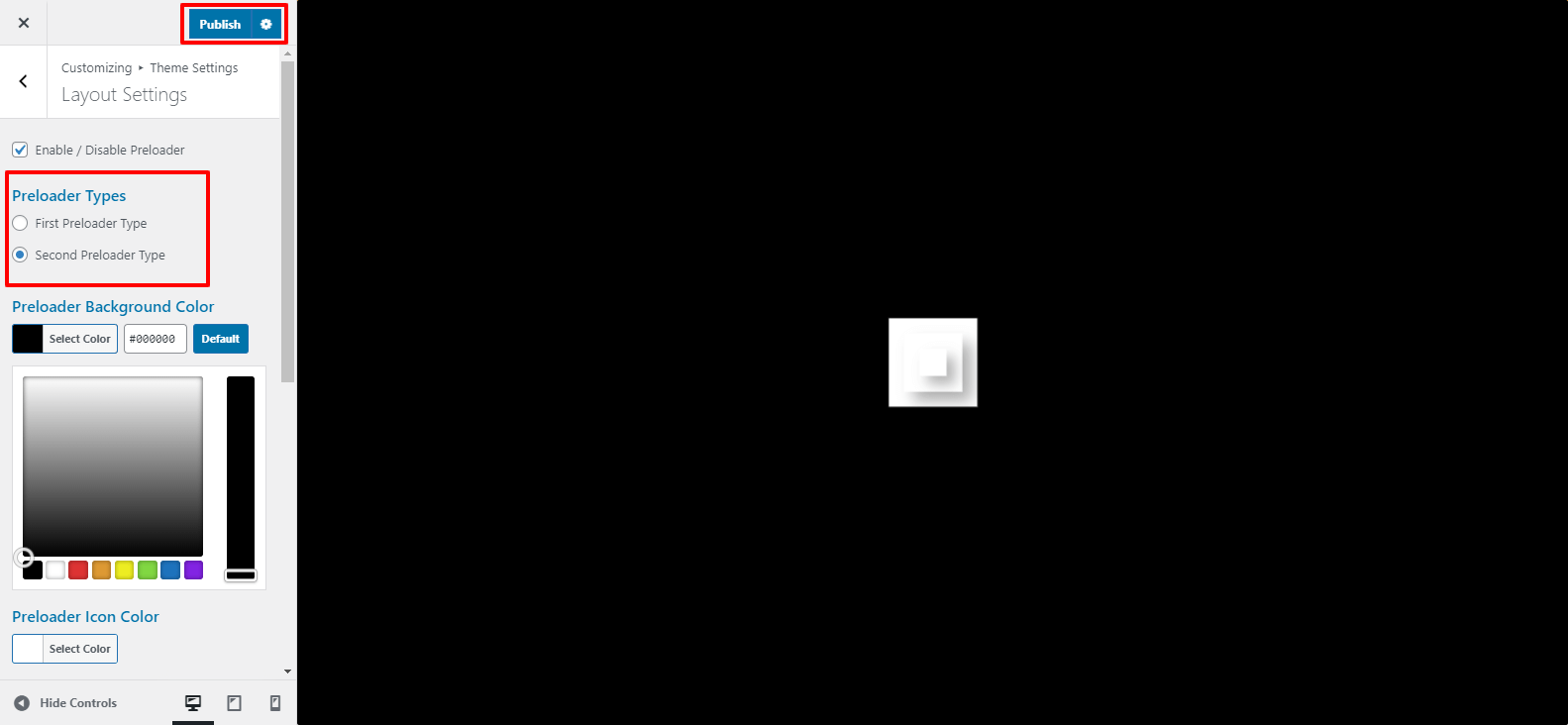
Here You can select type of preloader.

Here You can select type of preloader icon color and background color.

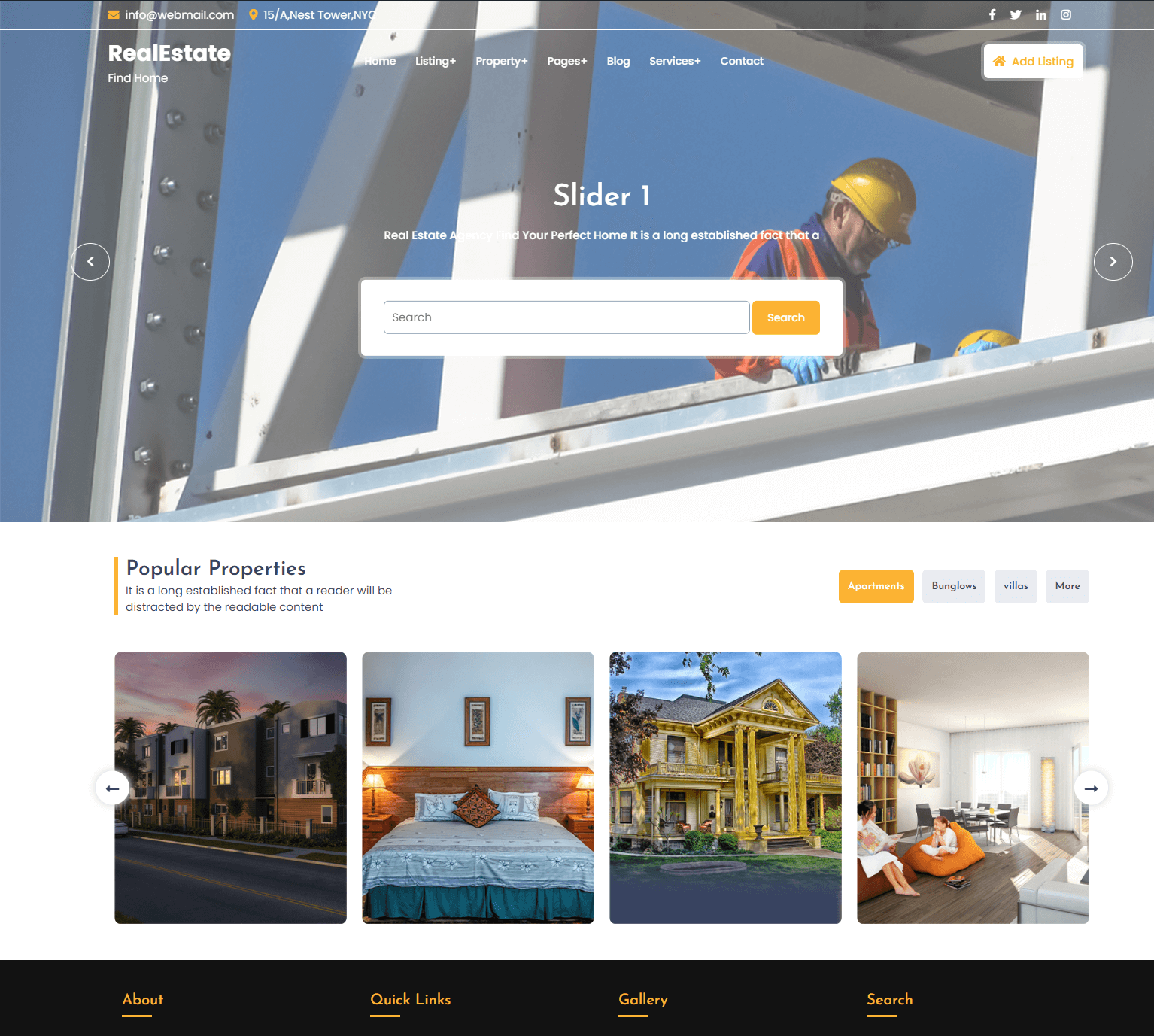
Here You can select the Default layout for the themes.

After Default layout themes will look like screenshot

Here You can select the Container layout for the themes.

After Selecting Container layout themes will look like screenshot

Here You can select the Box-Container layout for the themes.

After Selecting Box-Container layout themes will look like screenshot

For Logo :
To launch with Header Logo, follow the below steps
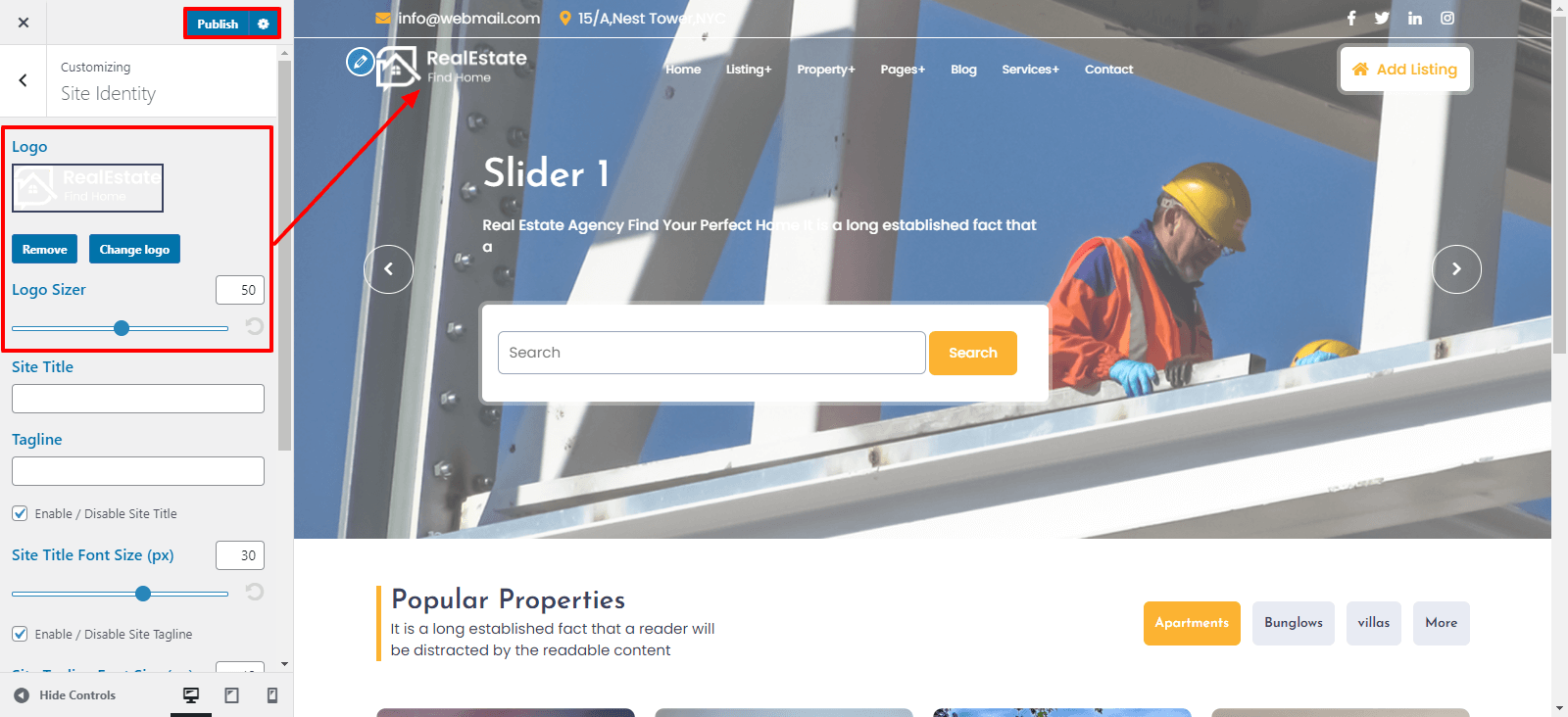
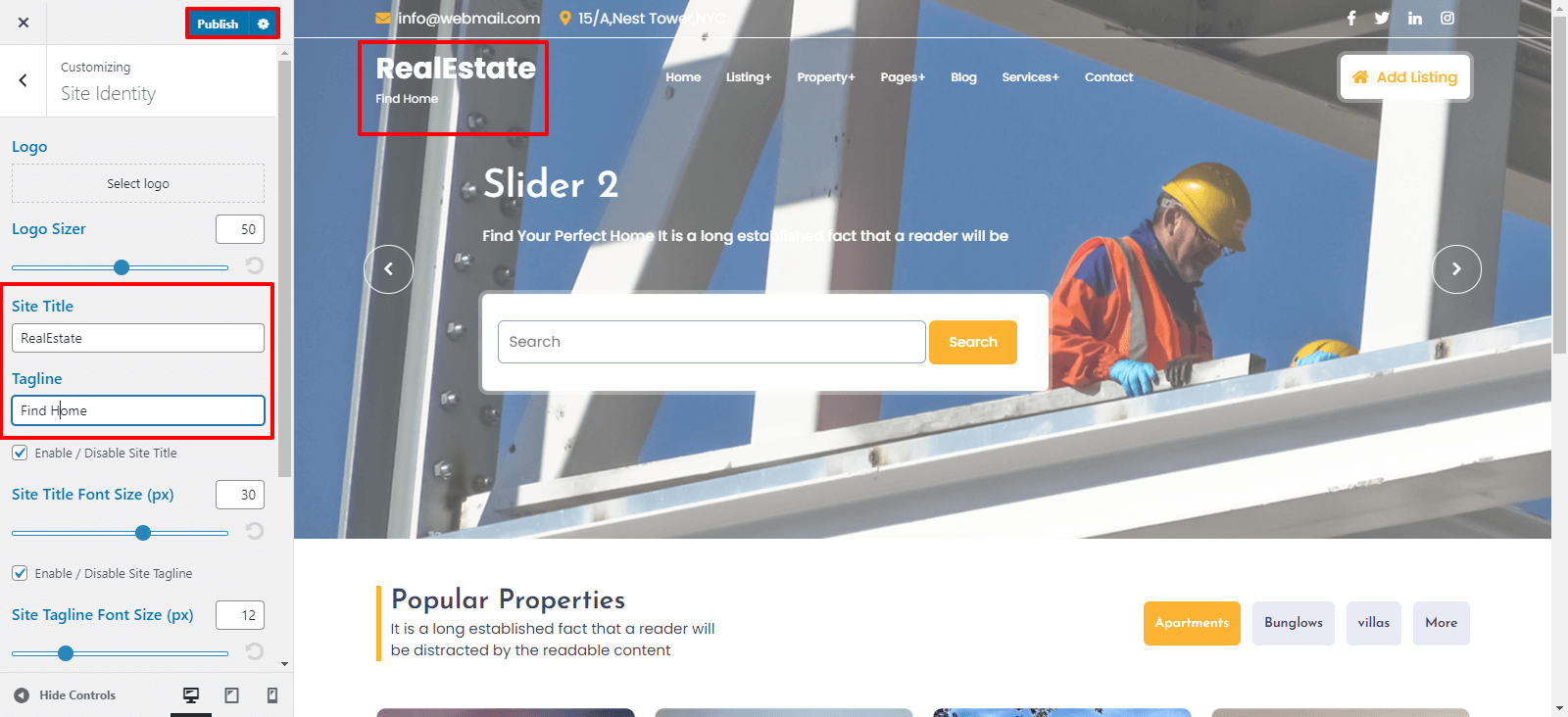
Go to the Appearance >> Then Customize >> Site Identity
Here you select the logo and size for logo of the theme

Here you can add you Site title and tagline for the theme

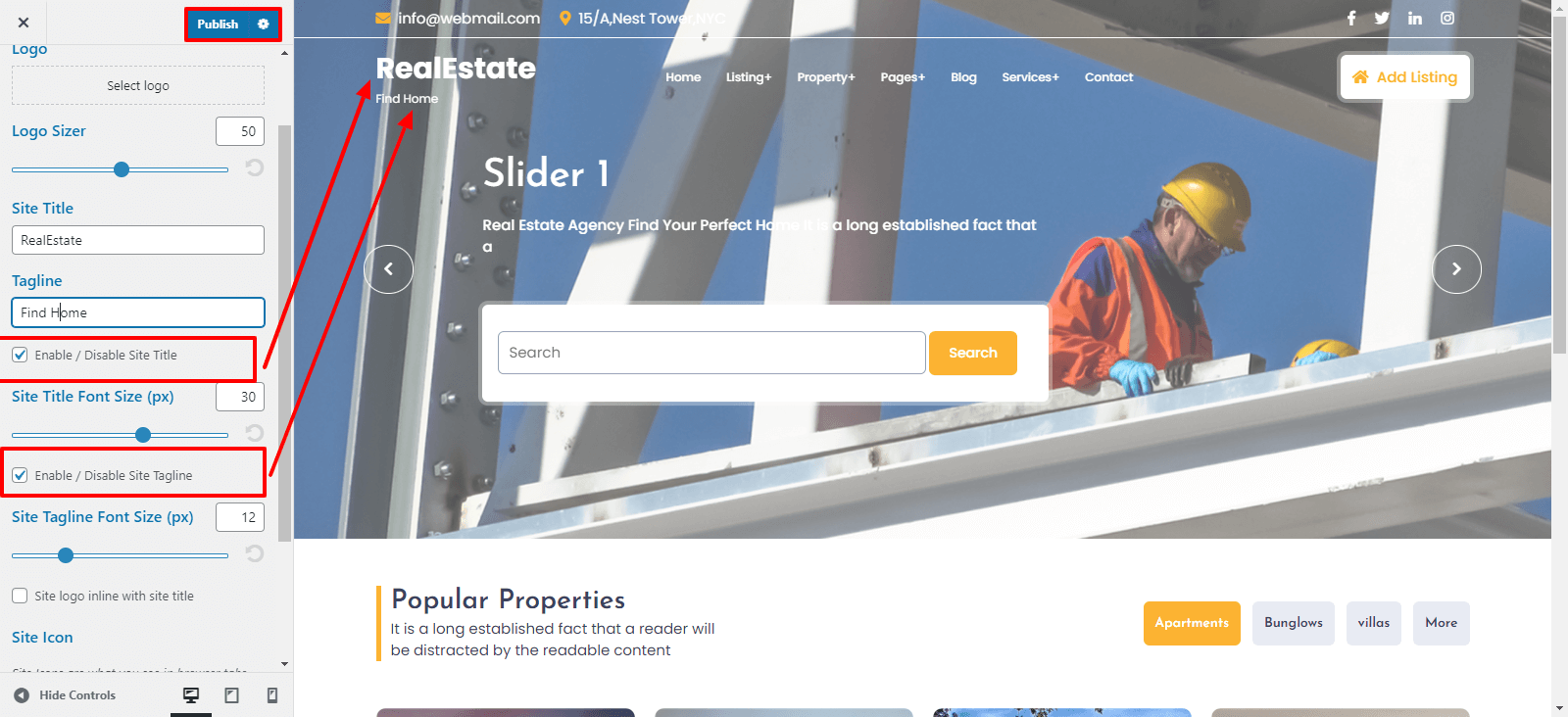
For enable / disable site title and tagline for the theme, click on the checkbox for the theme.

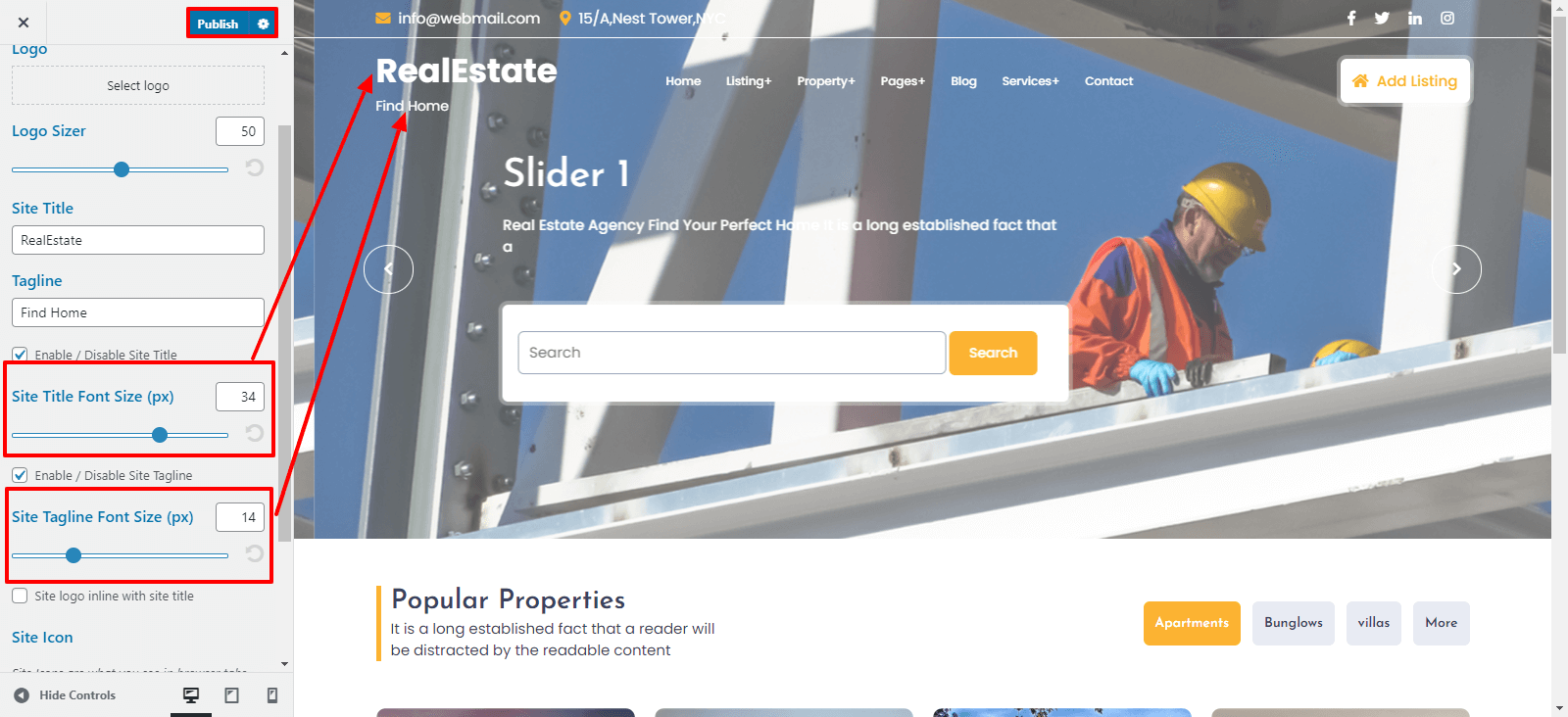
Here you can select the size for site title and tagline for the theme.

To launch with Header,
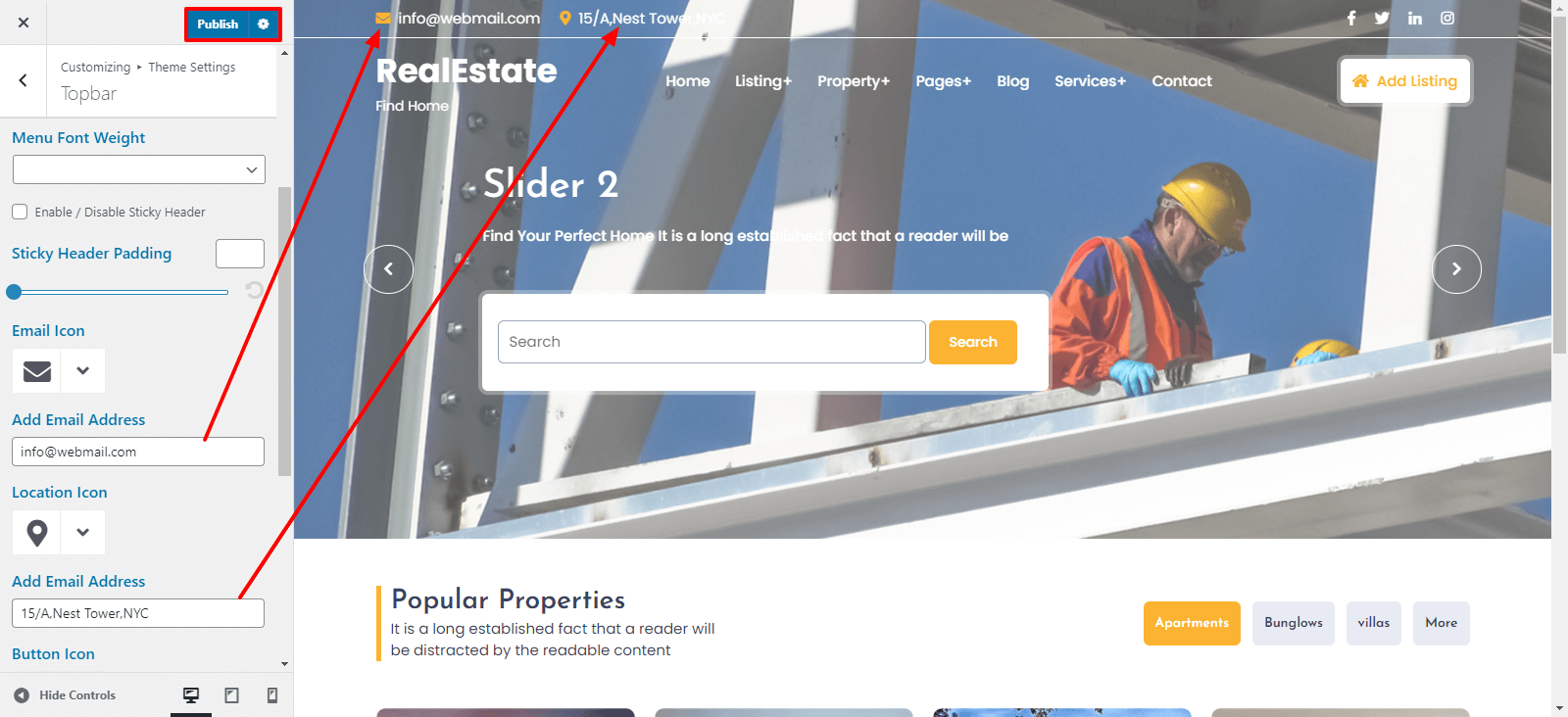
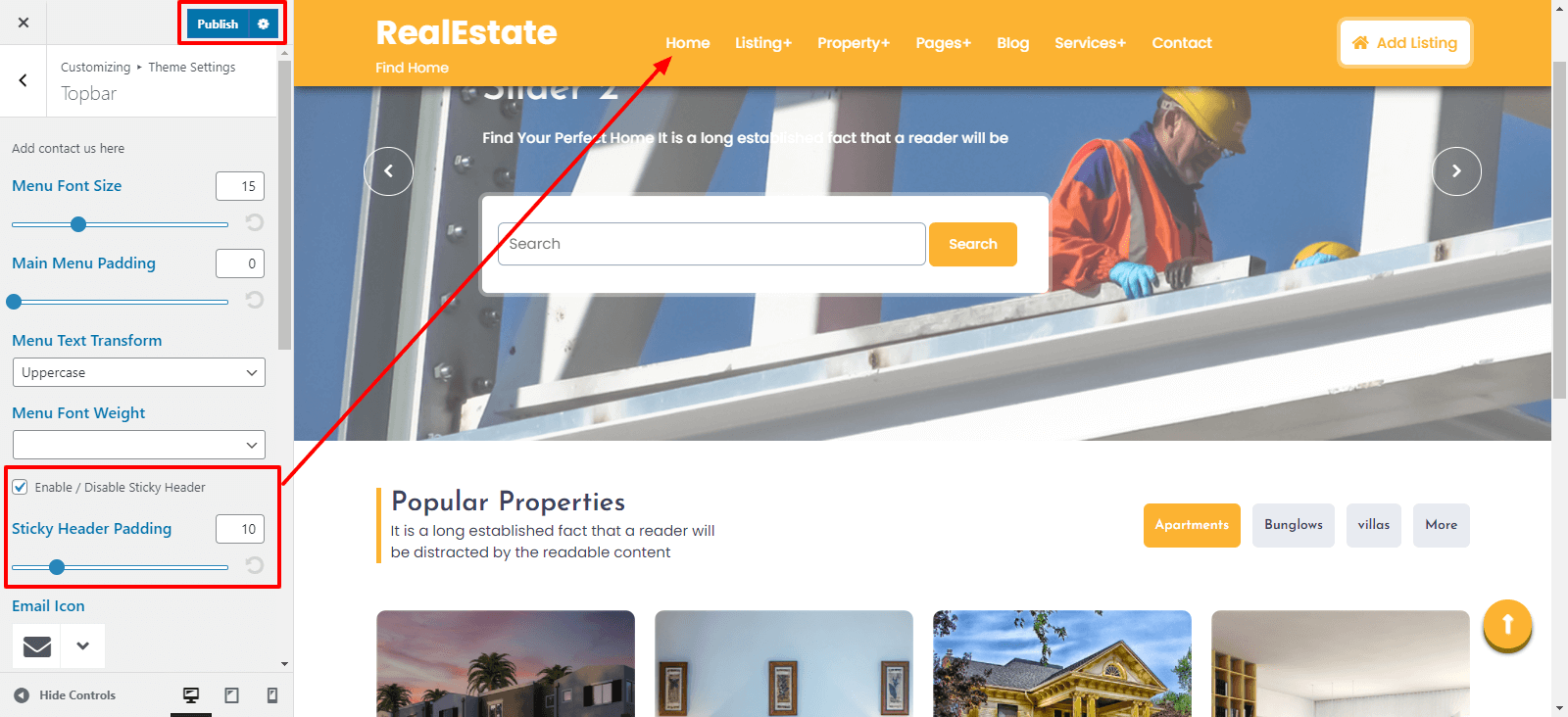
Go to the Appearance >> Then Customize >> Theme Settings >> Topbar

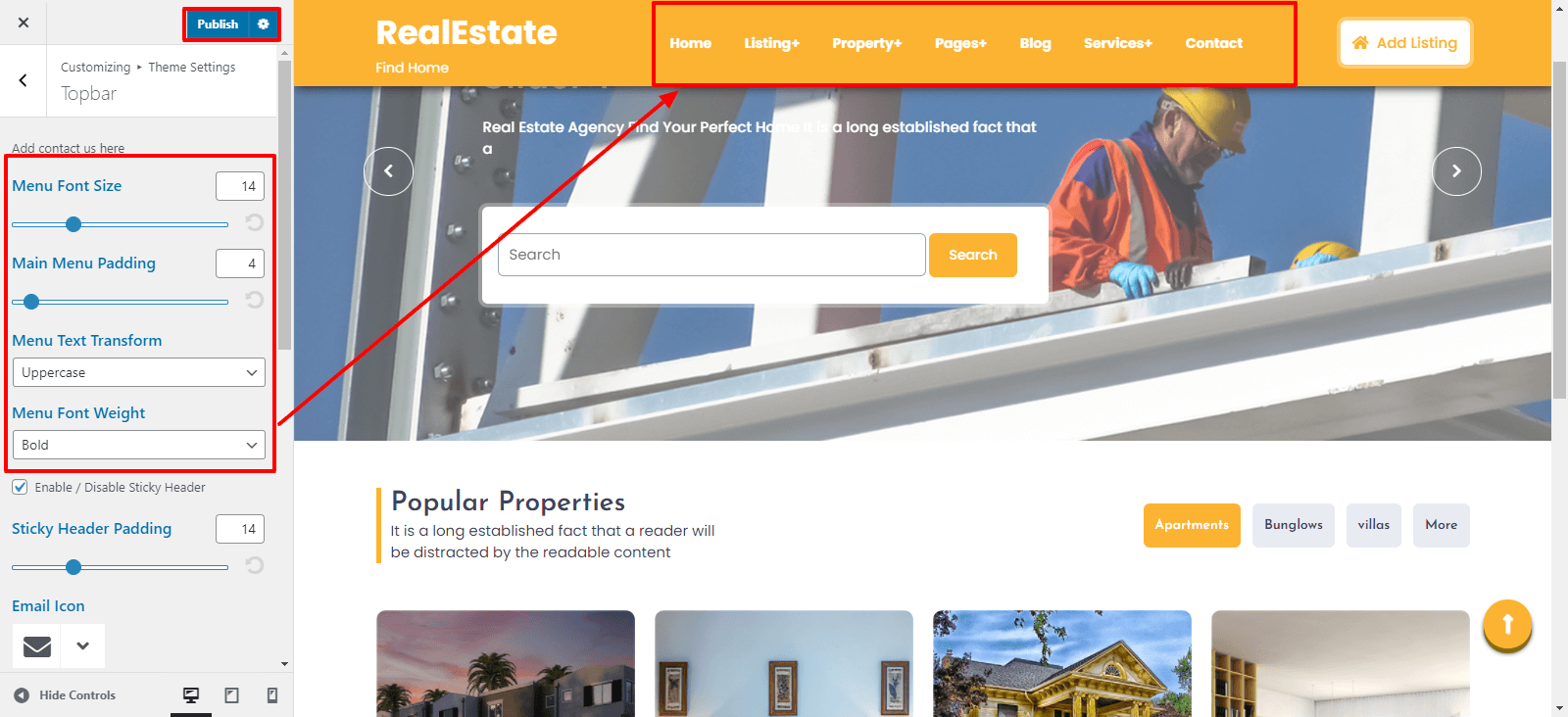
For Enable / disable stick-header and padding to sticky header for the theme by click on checkbox

Here you can select the menu items font size,padding,font-weight.

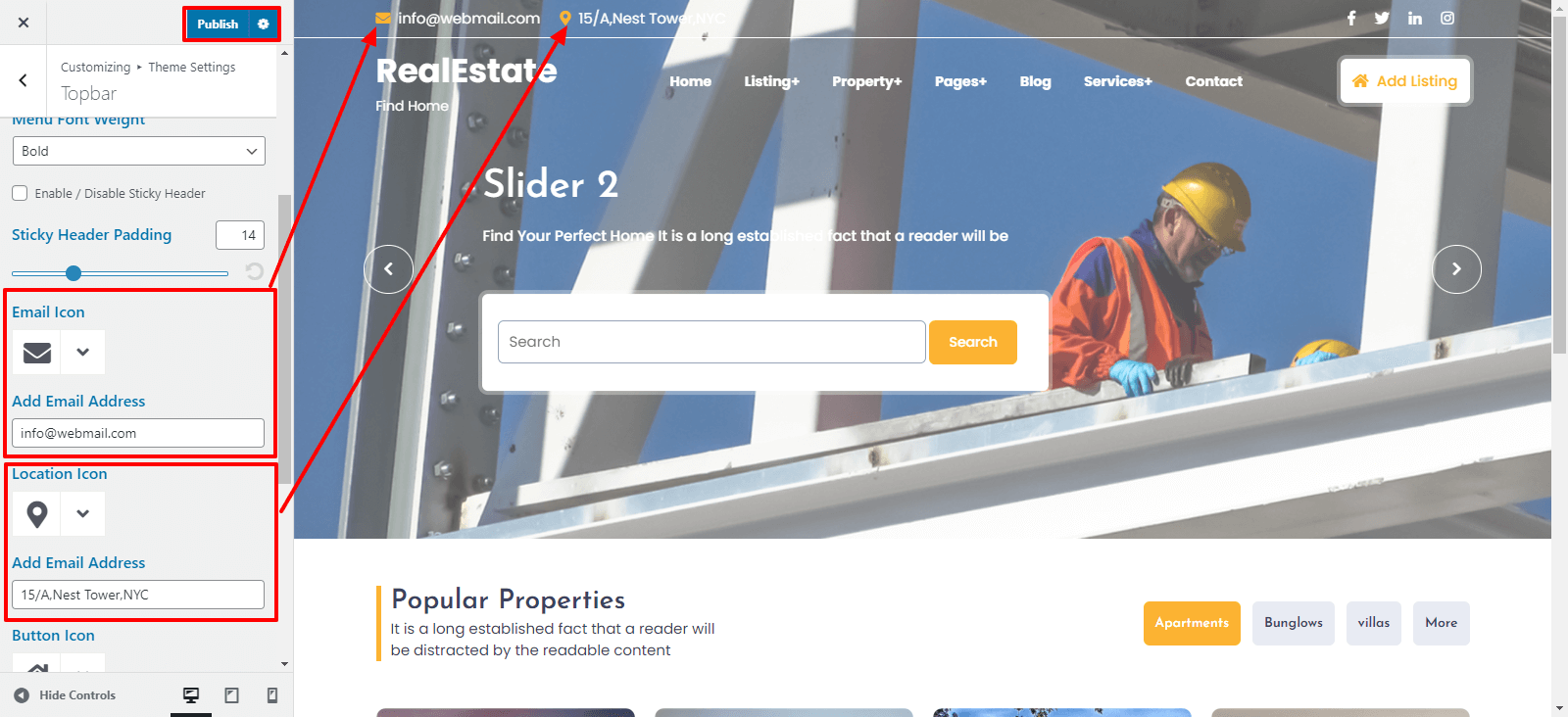
Here you can add mail id and location and select the icon for mail id and location.

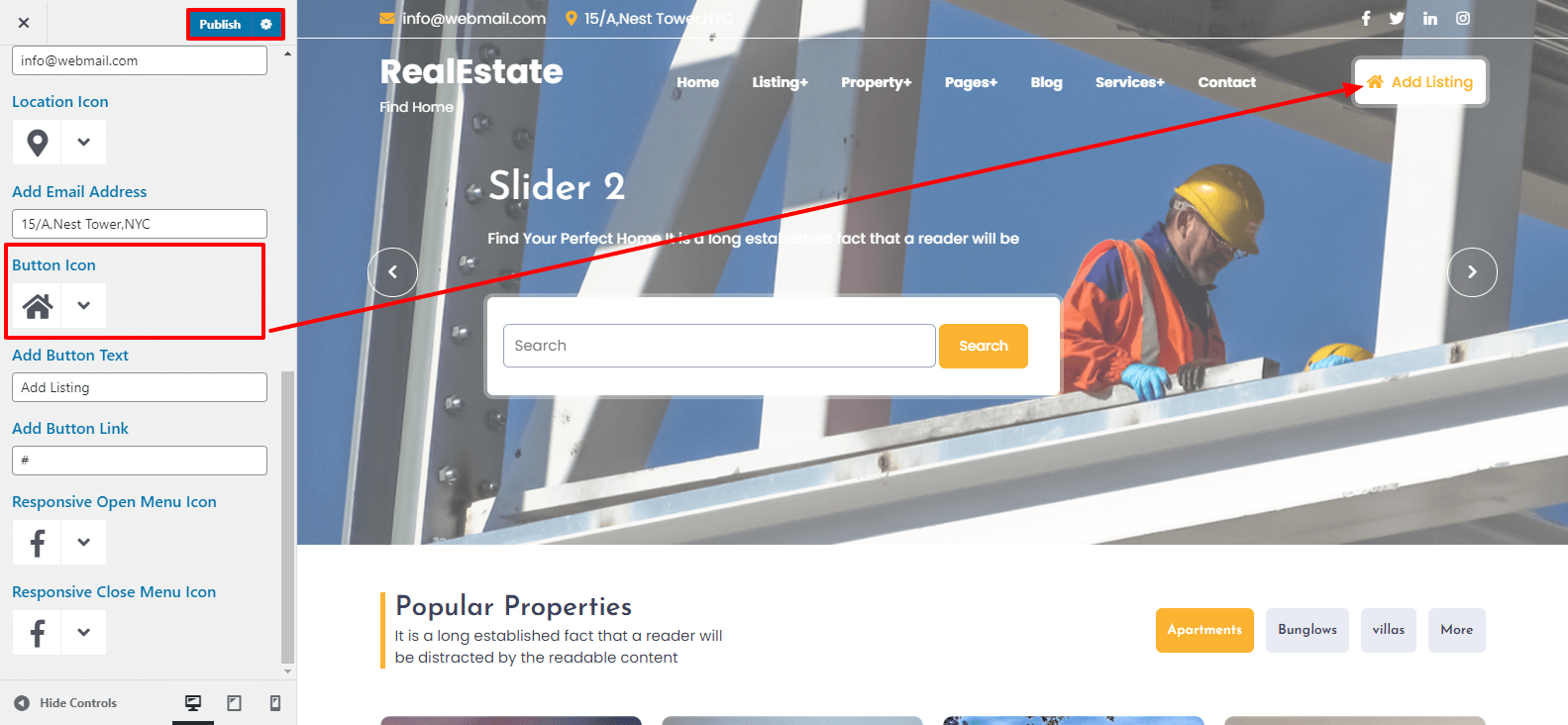
Here you can select the button icon.

Here you can select the responsive menu open icon and close icon.

In this way you can setup header.
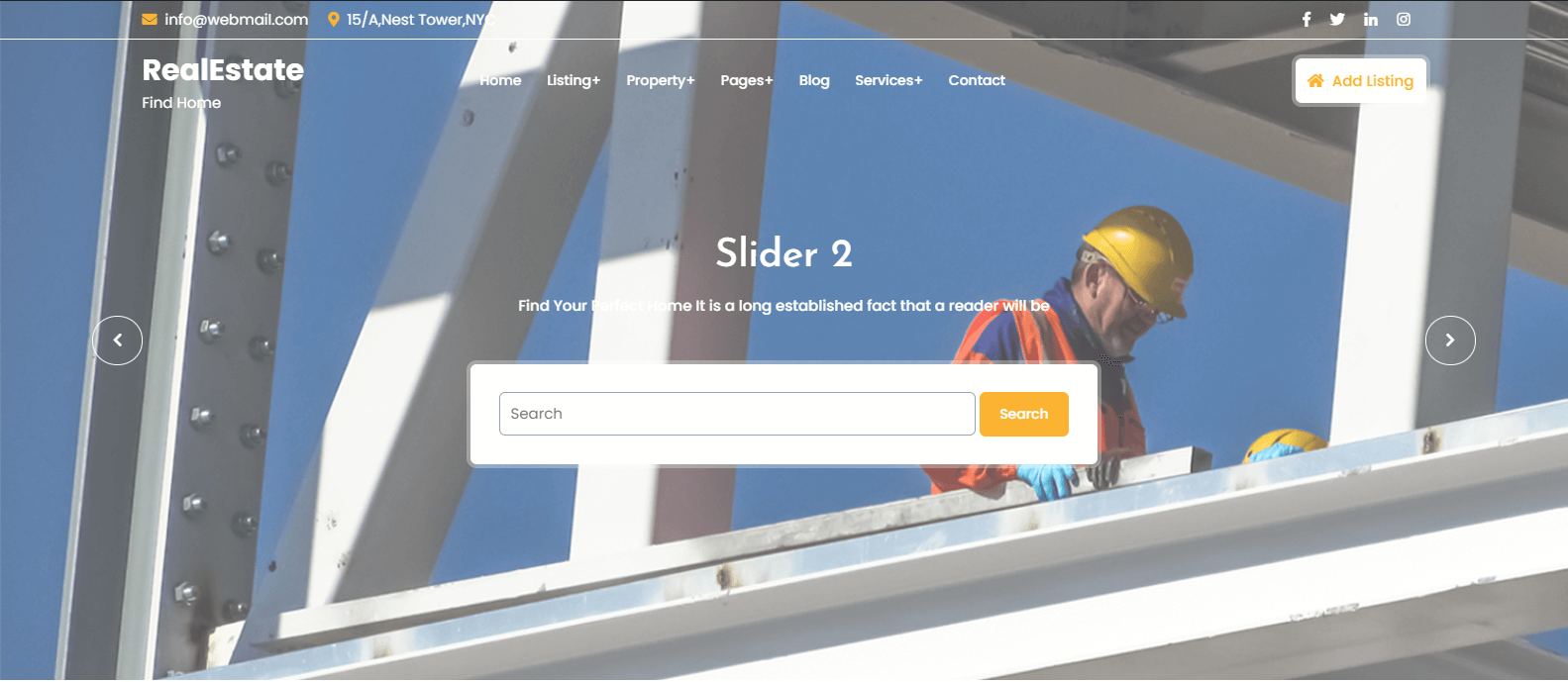
Follow the below steps to setup the Slider
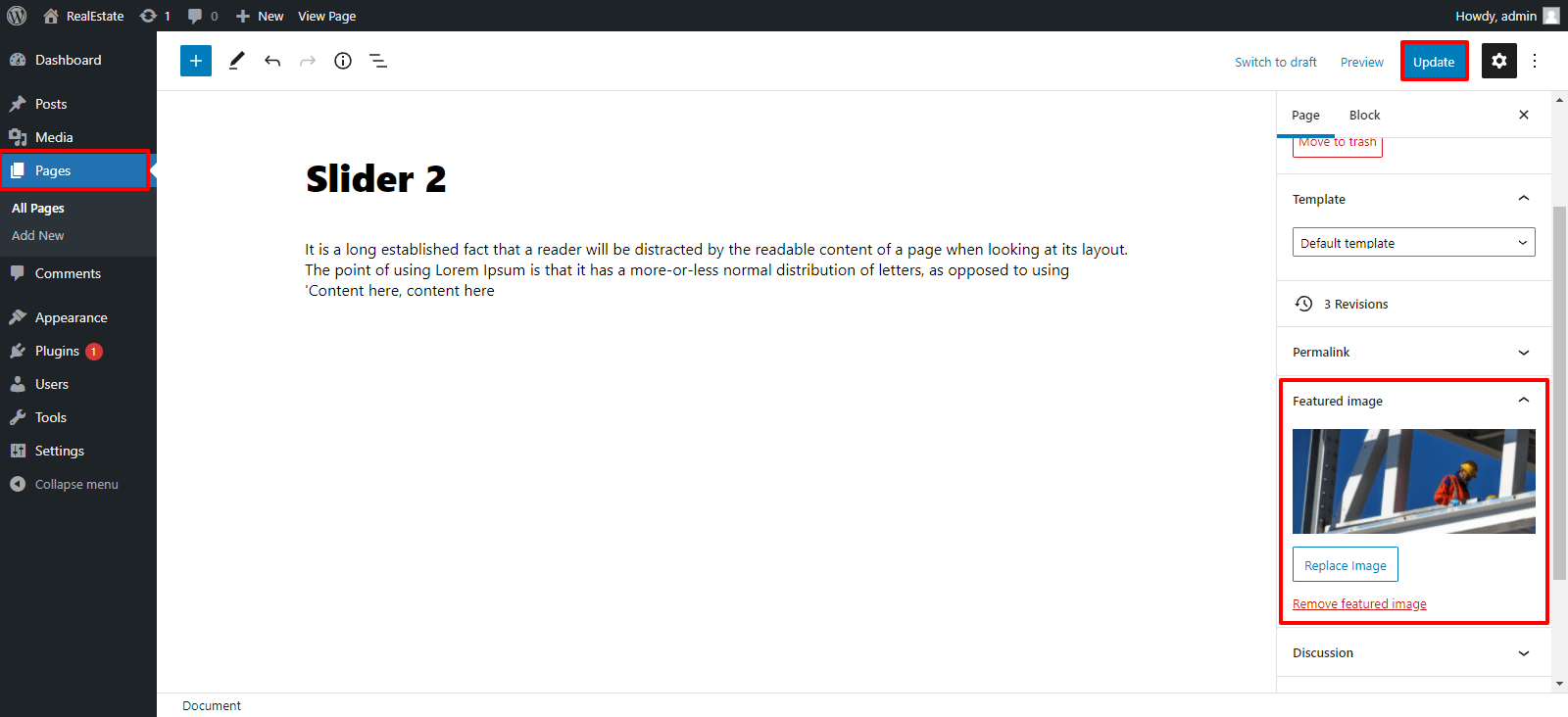
Go to the Dashboard >> Pages >> Add New
and repeat the same for other tabs.

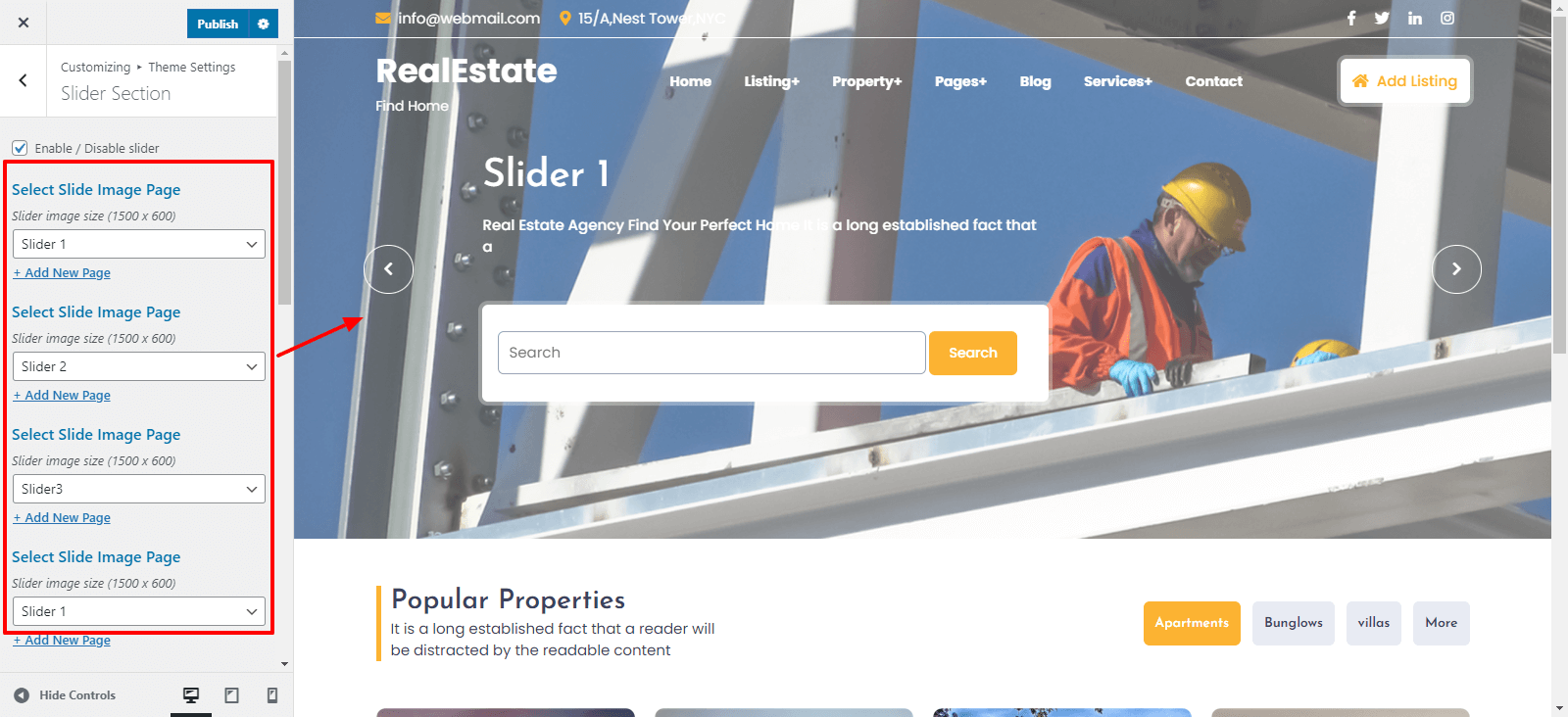
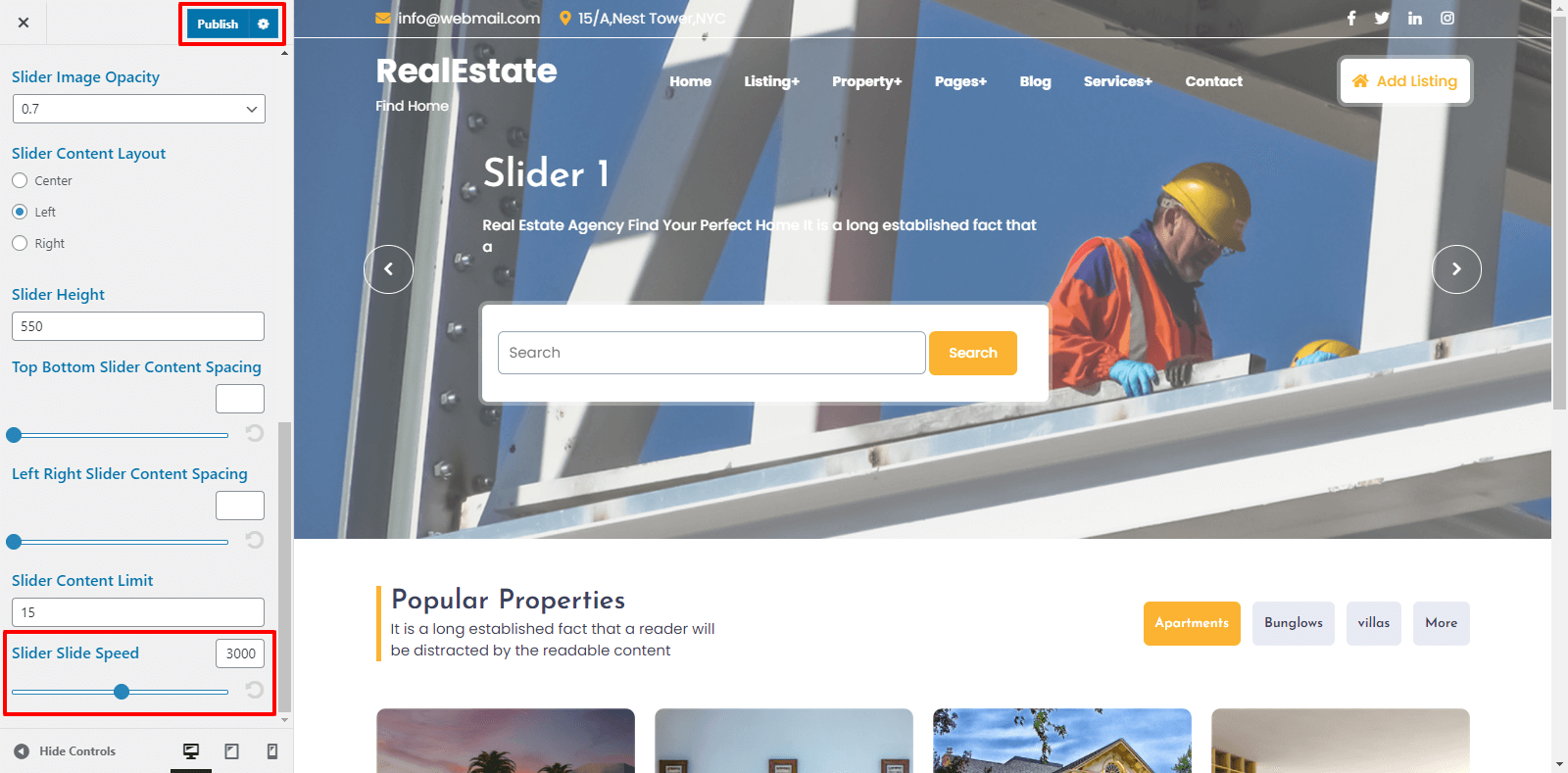
Go to the Appearance >> Then Customize >> Theme Settings >> Slider Section

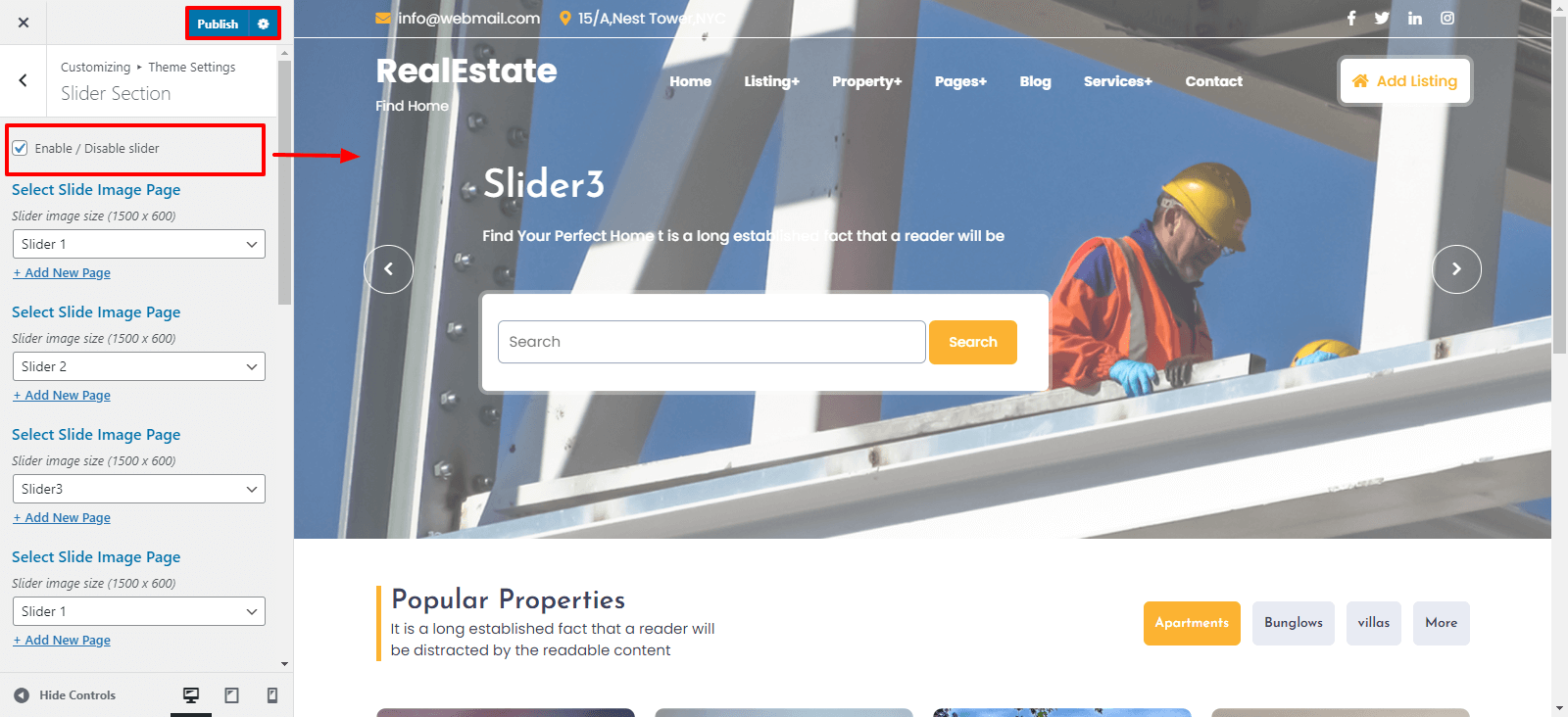
For enable / disable slider, click twice on the checkbox.

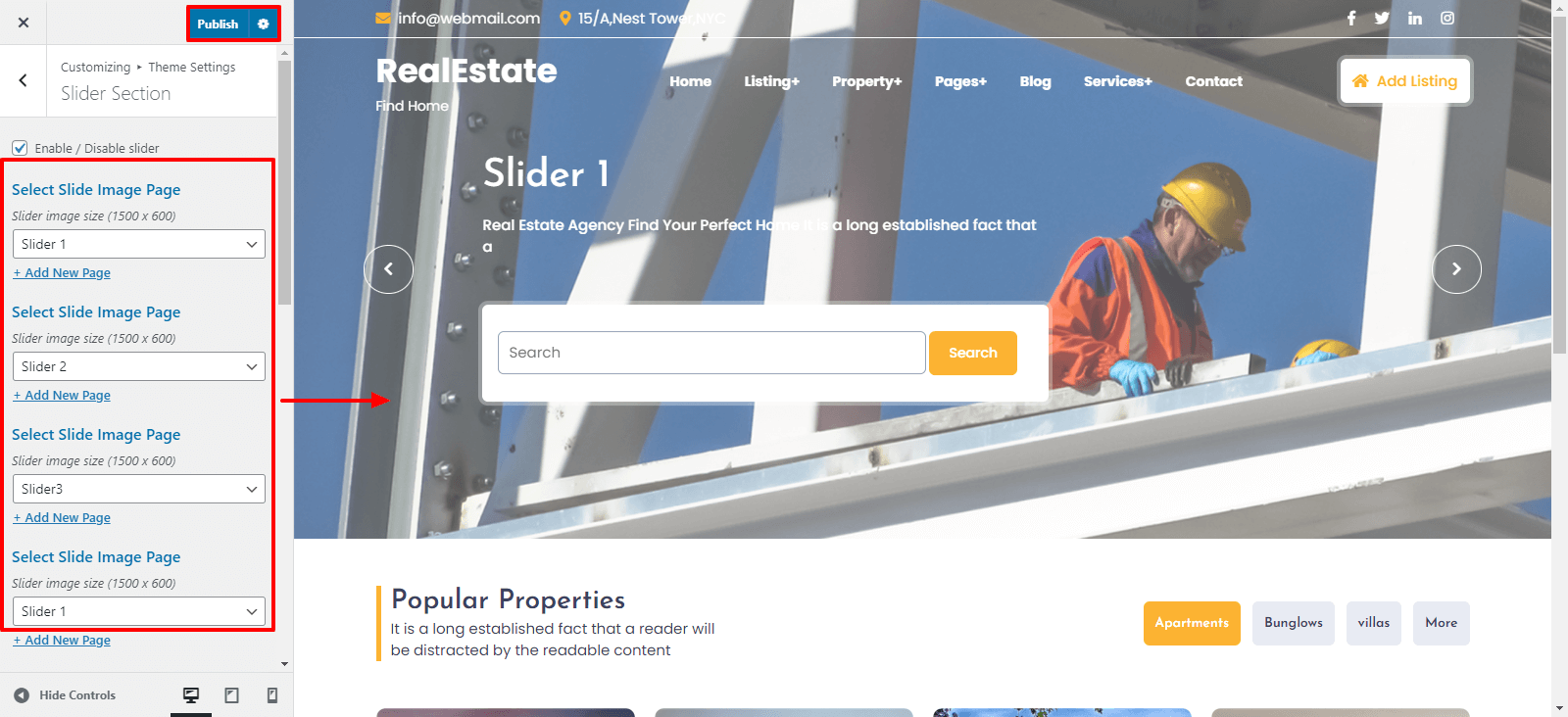
Select the page which you have created for slide1, slide2, slide3, slide4.

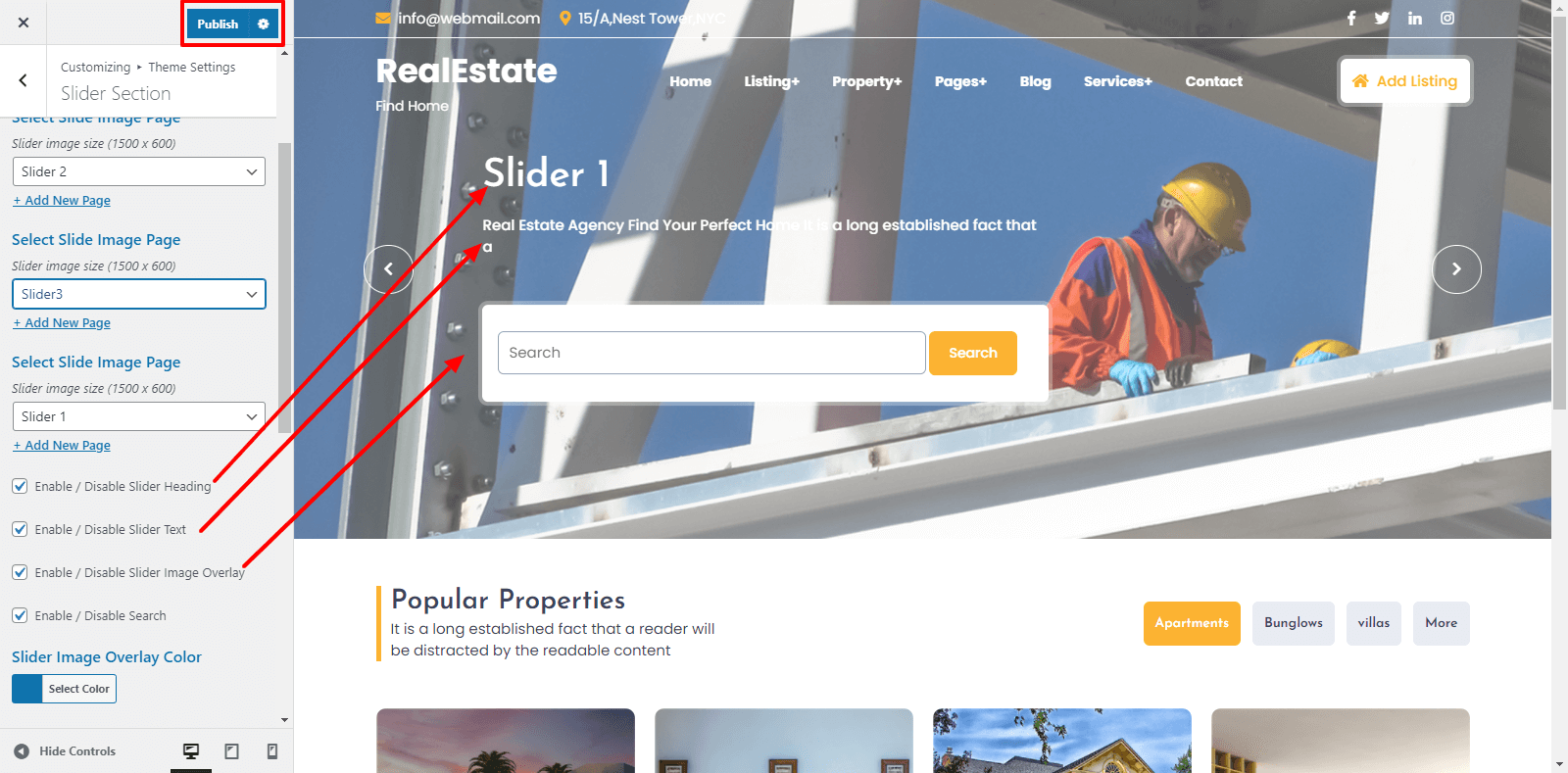
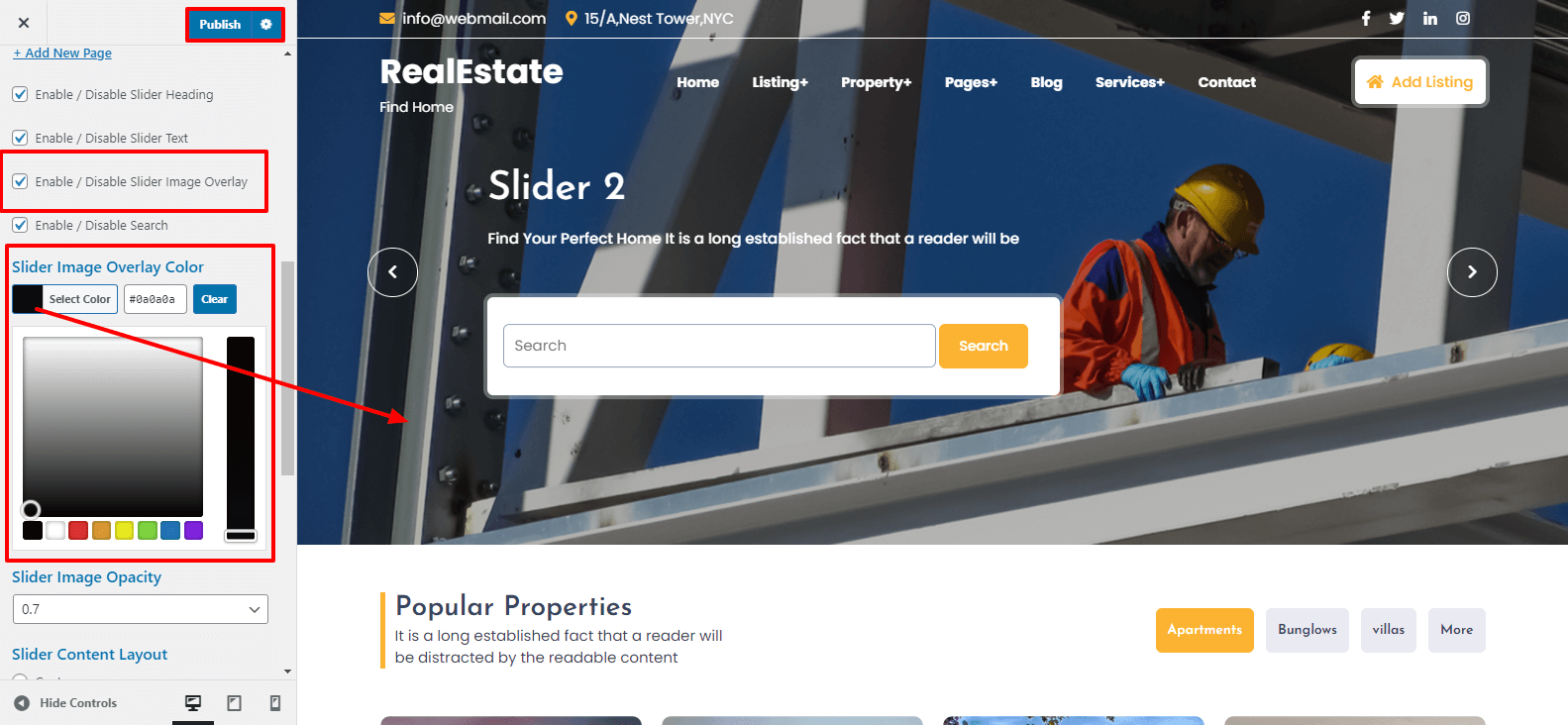
For enable / disable slider heading, slider text, and slider button click twice on the checkbox.

Here You can select enable / disable slider image overlay and select the Background color, for Slider Image display transparent.

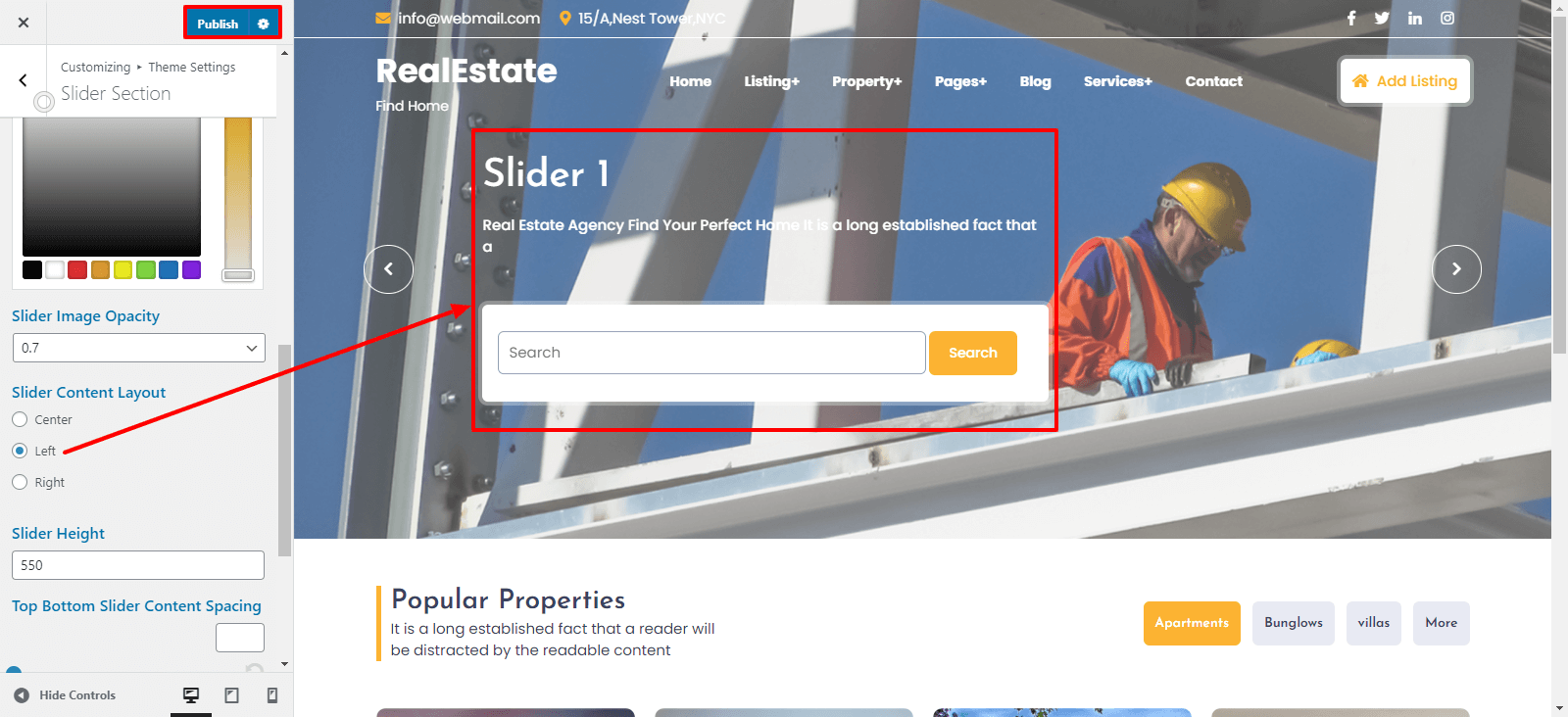
You can select the slider content alignment .

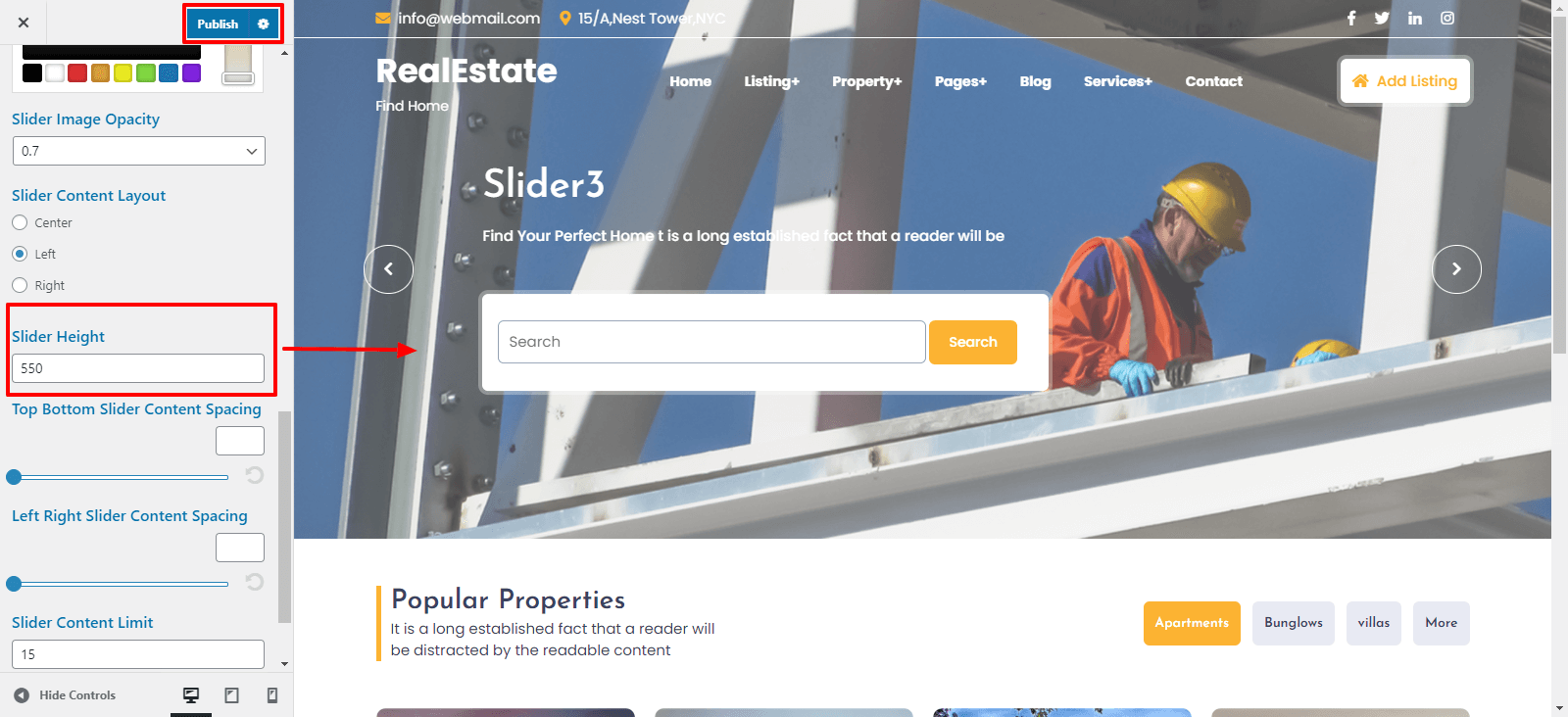
Here you can add Image Height of slider for the theme.

Here you can select the top-bottom and left-right slider content spacing for the theme.

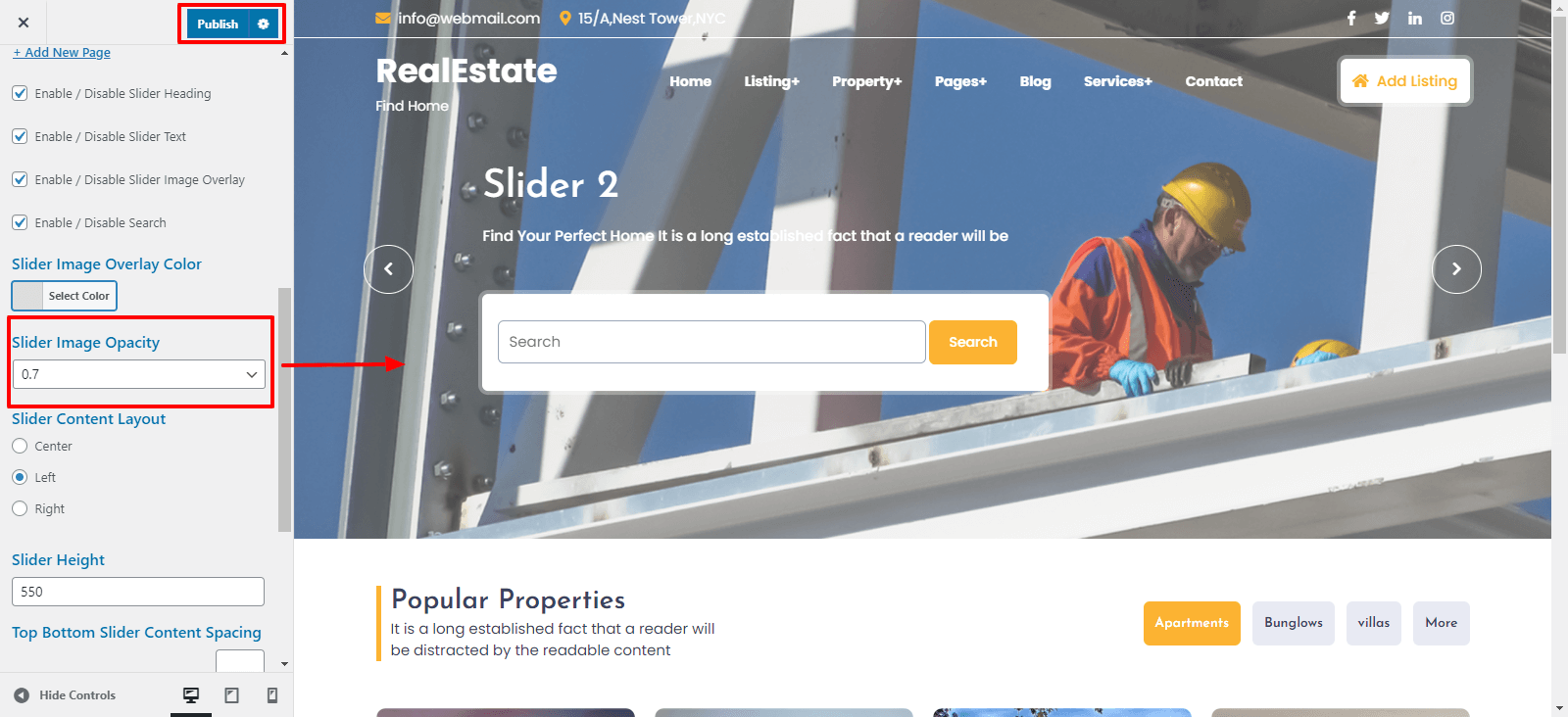
You can select opacity for slider image.

Here You have an option to the speed of slider to load slider fast for the theme.

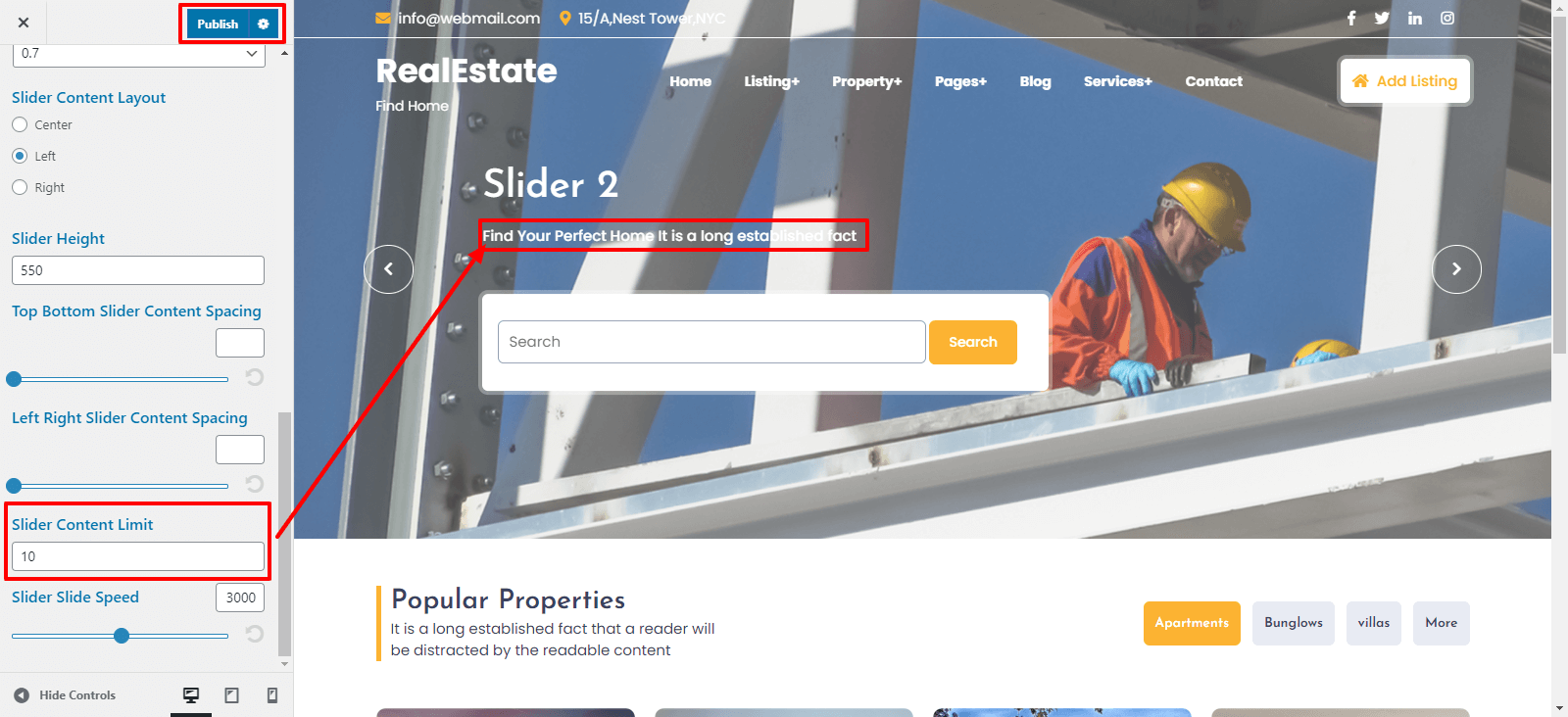
For Slider Content Limit, You can change slider content limit.

Once you have done with this you will see the slider on your front page.

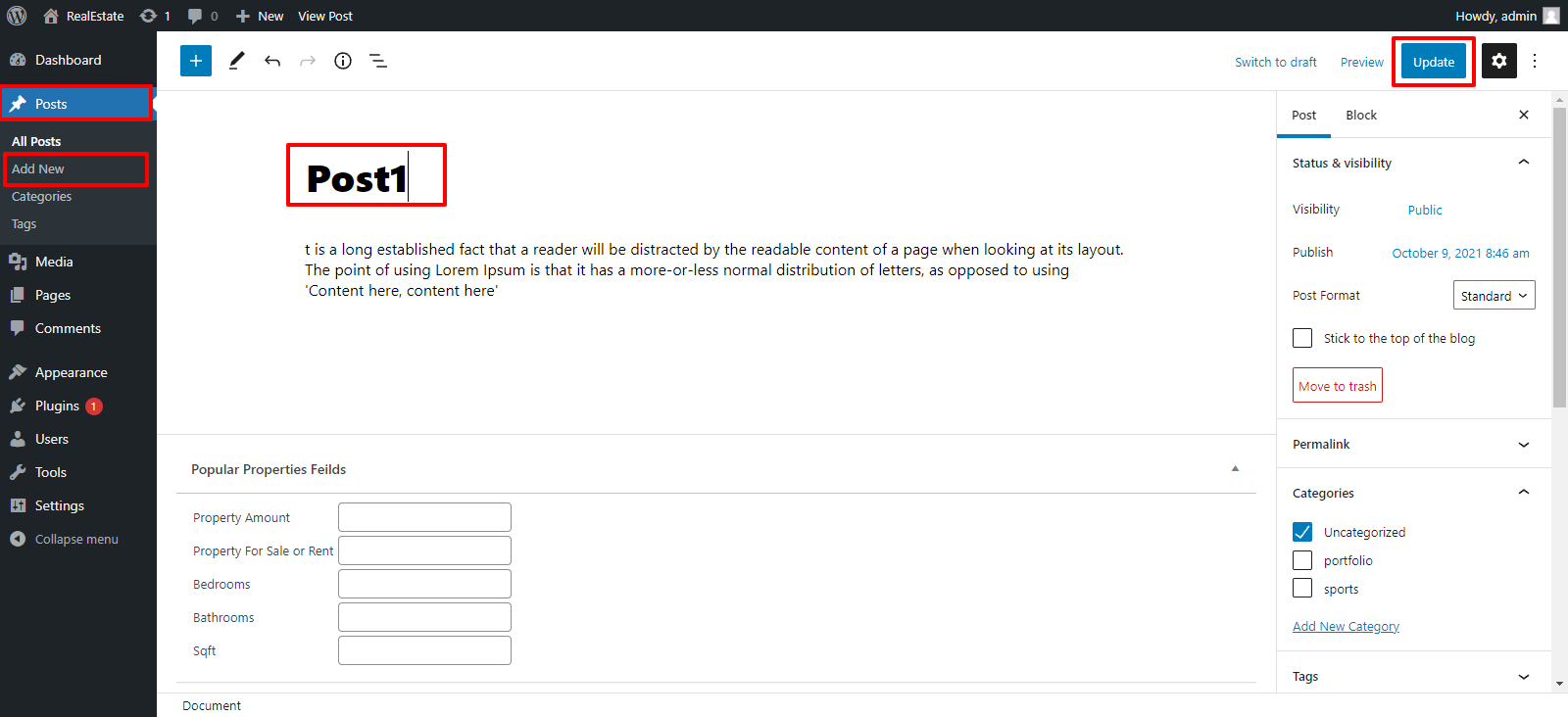
1.creat new post then Go to the Post >> Add New
Refer screenshot below for adding post.

Go to the Post >> Categories >>

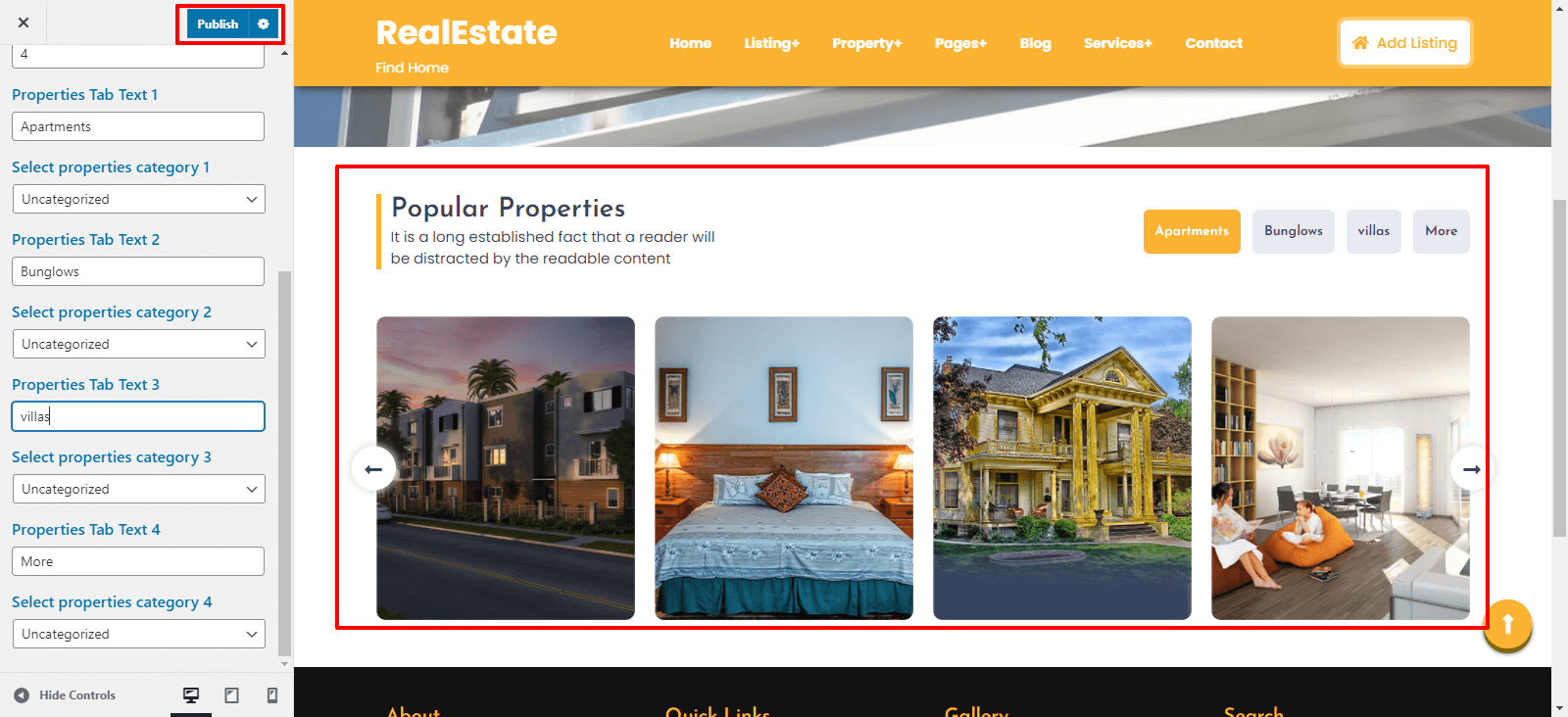
Go to the Appearance >> Then Customize >>Theme Settings >> Popular Properties Section


In this way you can make the Popular Properties Section.
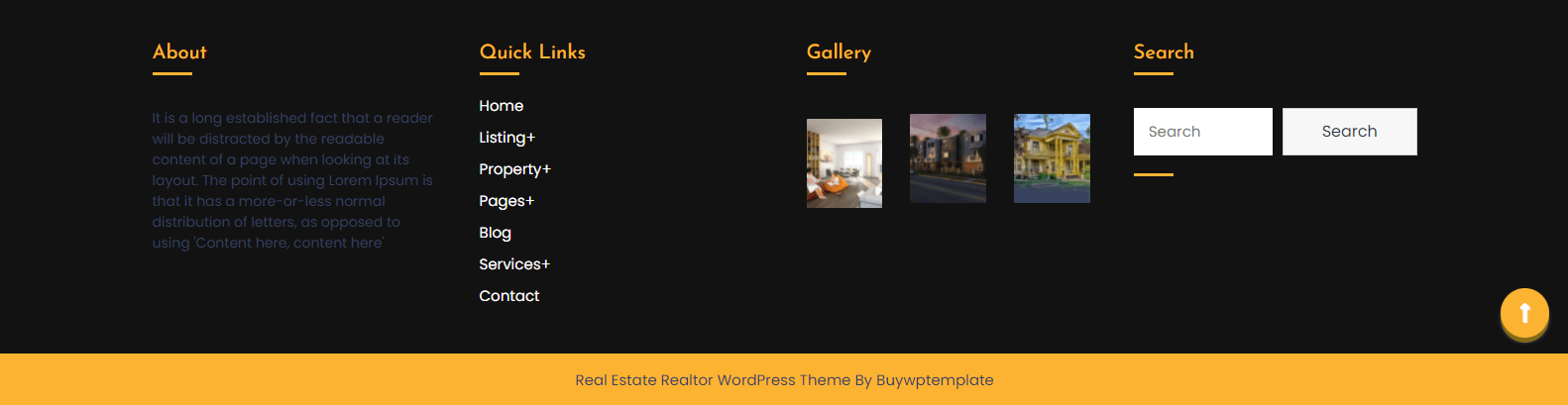
Footer have four coloumns.
1. Go to the Appearance->Widgets
Here is a screenshot below for adding widgets to footer.

You may easily add footer columns by choosing widgets, image, or galleries that let you put text or images of your choice.
After adding widget to the footer, your footer section will be shown,

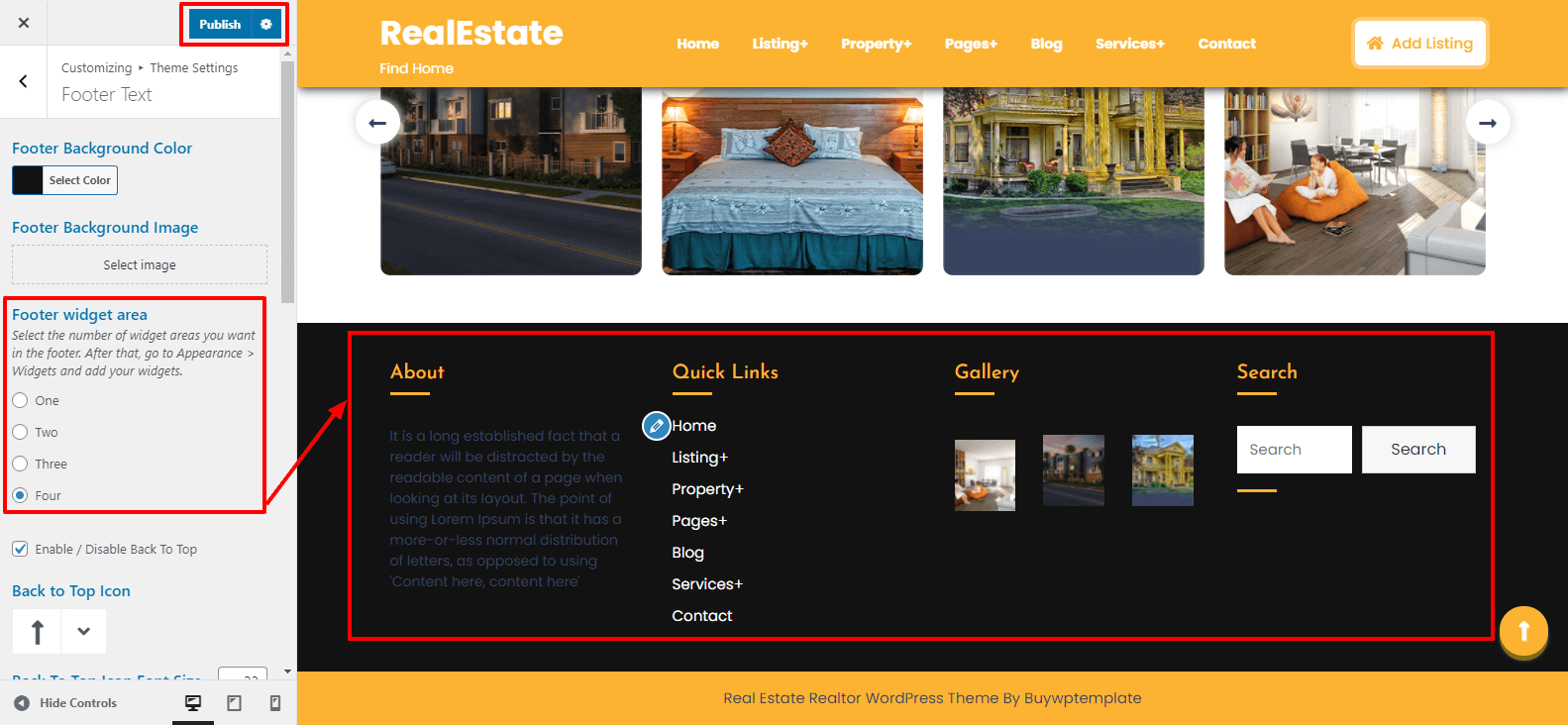
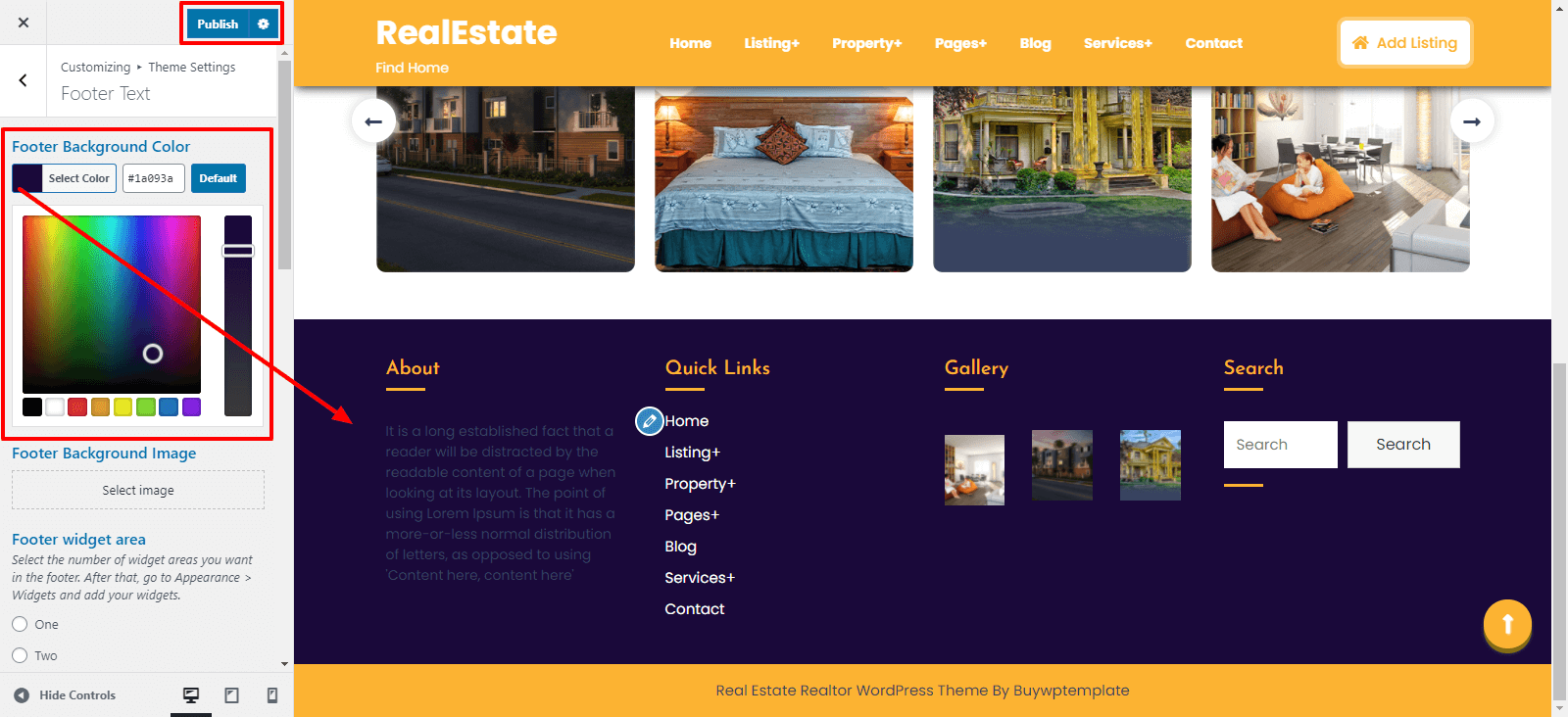
Go to the Appearance >> Then Customize >>Theme Settings >> Footer Text.
Here you can select the number of widget areas in the footer.

From here you can select the Footer Widget Background Color and Footer Widget Background Image for the themes.

In this way you can add footer section.
to launch with proceed with the Footer-Text section
Go to the Appearance >> Then Customize >> Settings >> Footer Text.
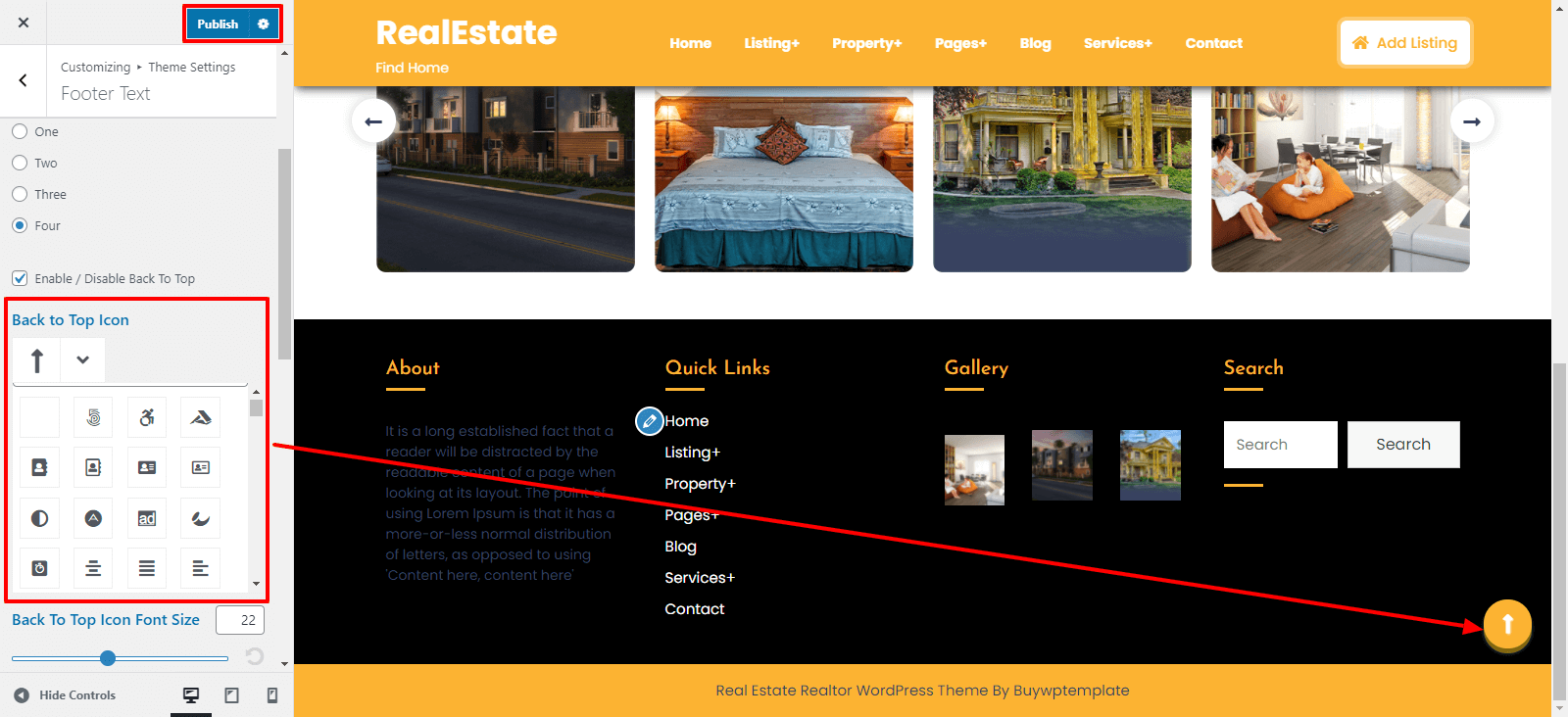
For enable or disable Back To Top, click on the checkbox.

Here you can select the back to top button icon.

Here you can select the back to top icon button size

Here you can give the Scroll button top-bottom, left-right padding and border radius

To launch with Back To Top position, you can change position of scroll.

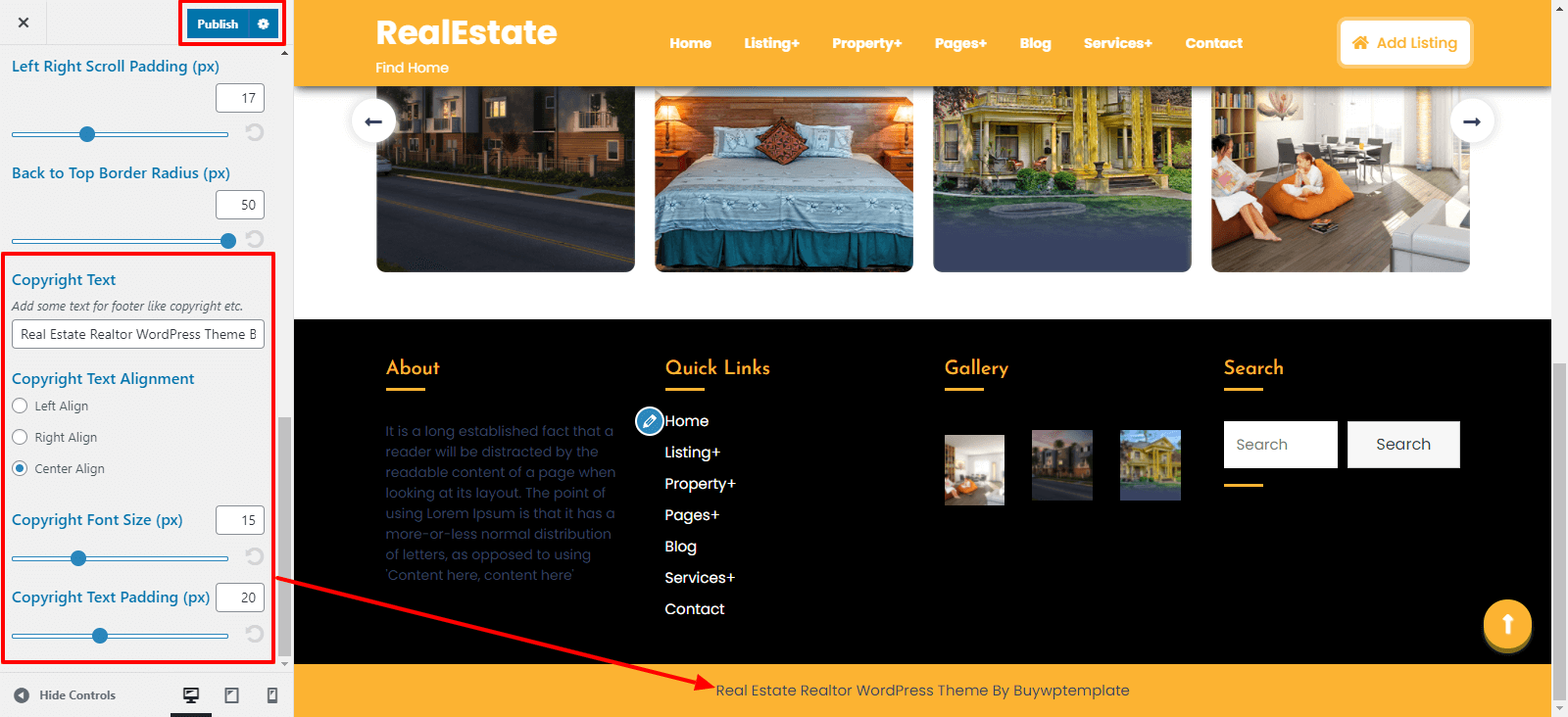
Here you can add copyright text, copyright text font size, padding and select the text alignment.

It will appear like this on the front end.

To launch with Post General Settings, follow the below steps.
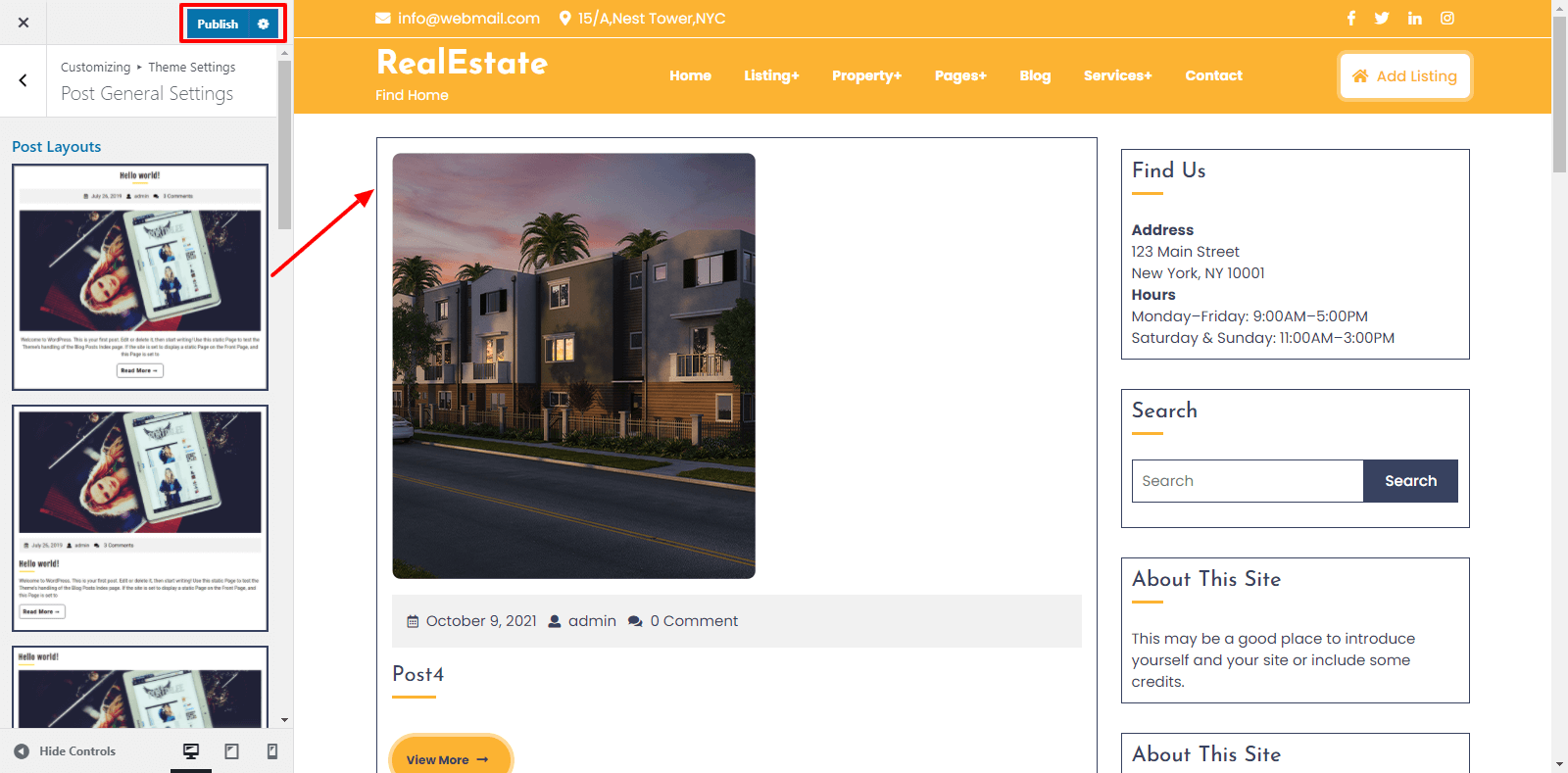
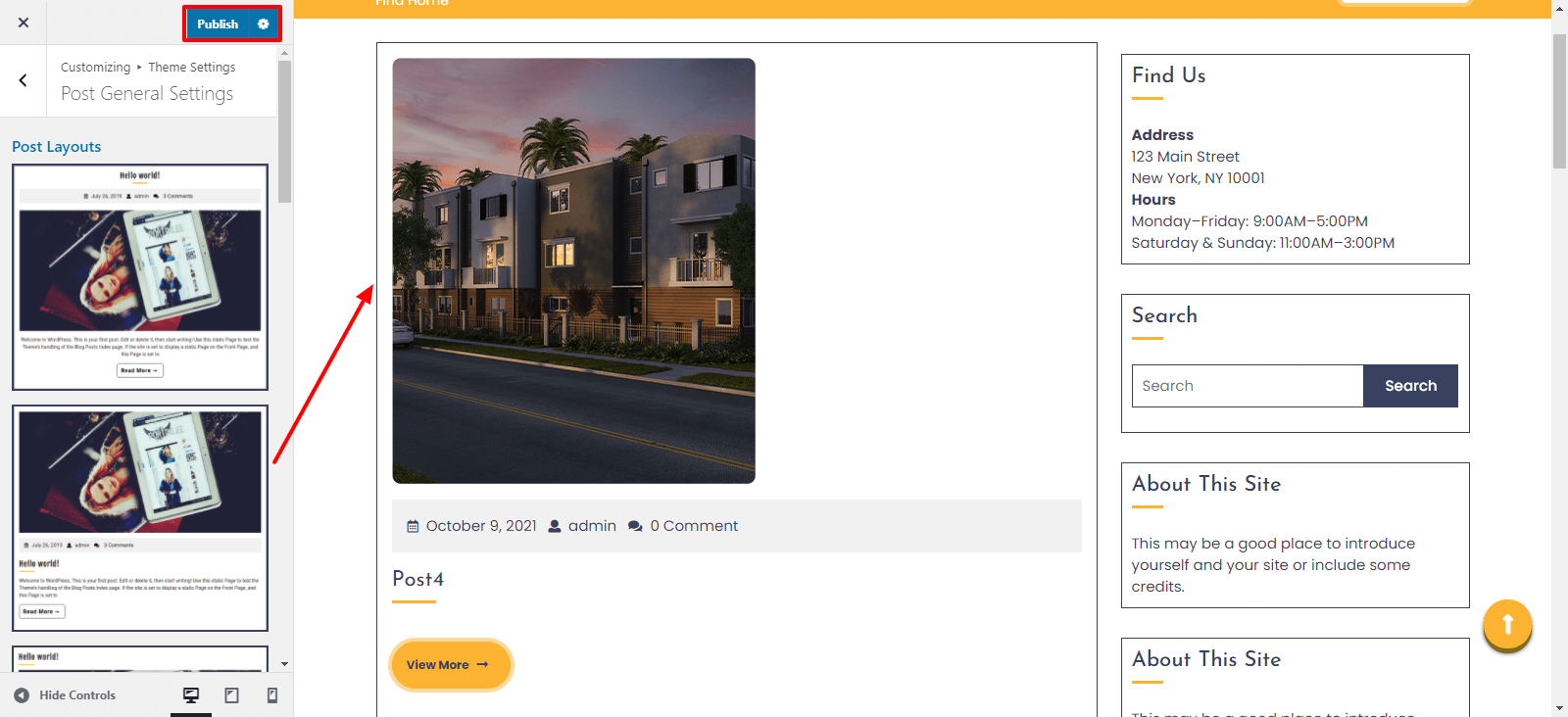
Go to the Appearance >> Then Customize >> Home Page Settings >>Post General Settings
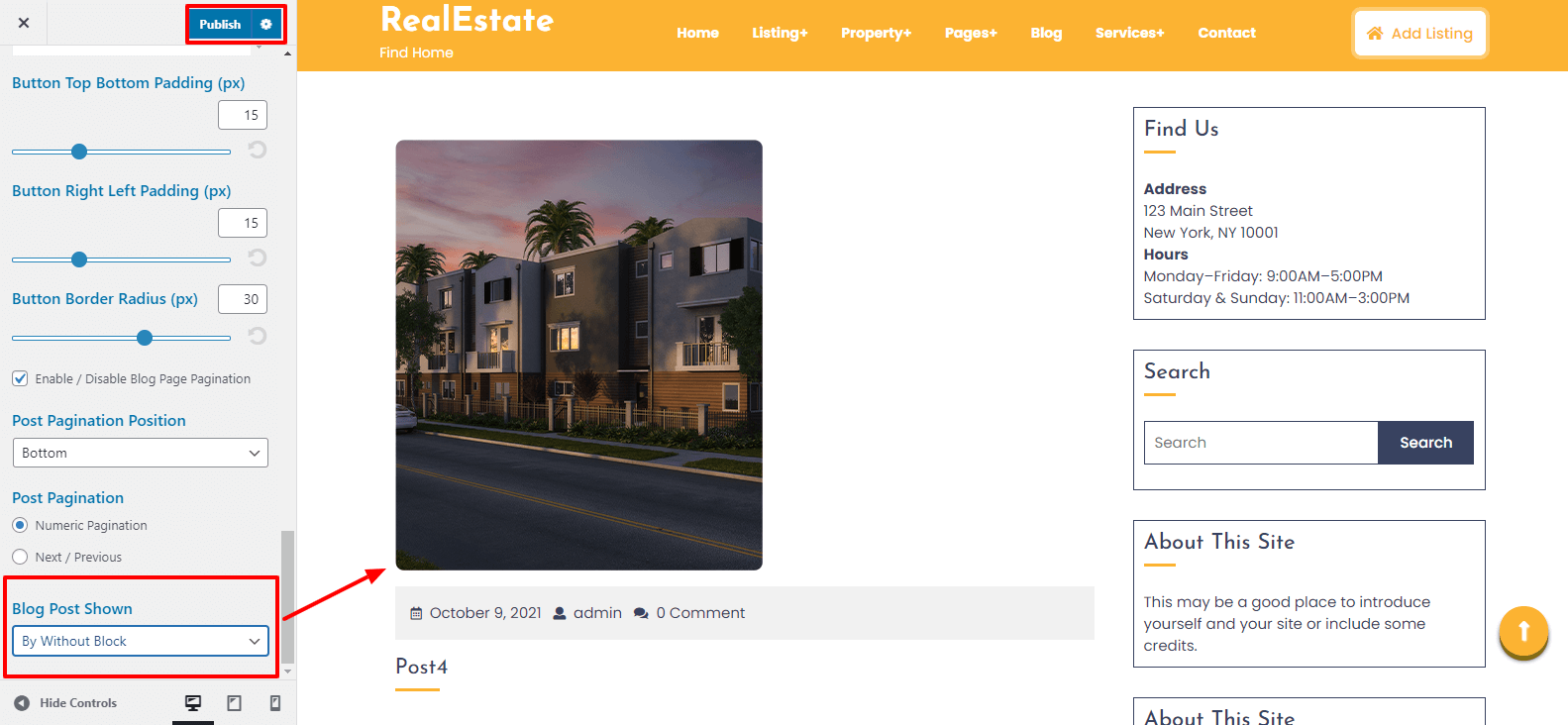
Here you can select the layout for blog post


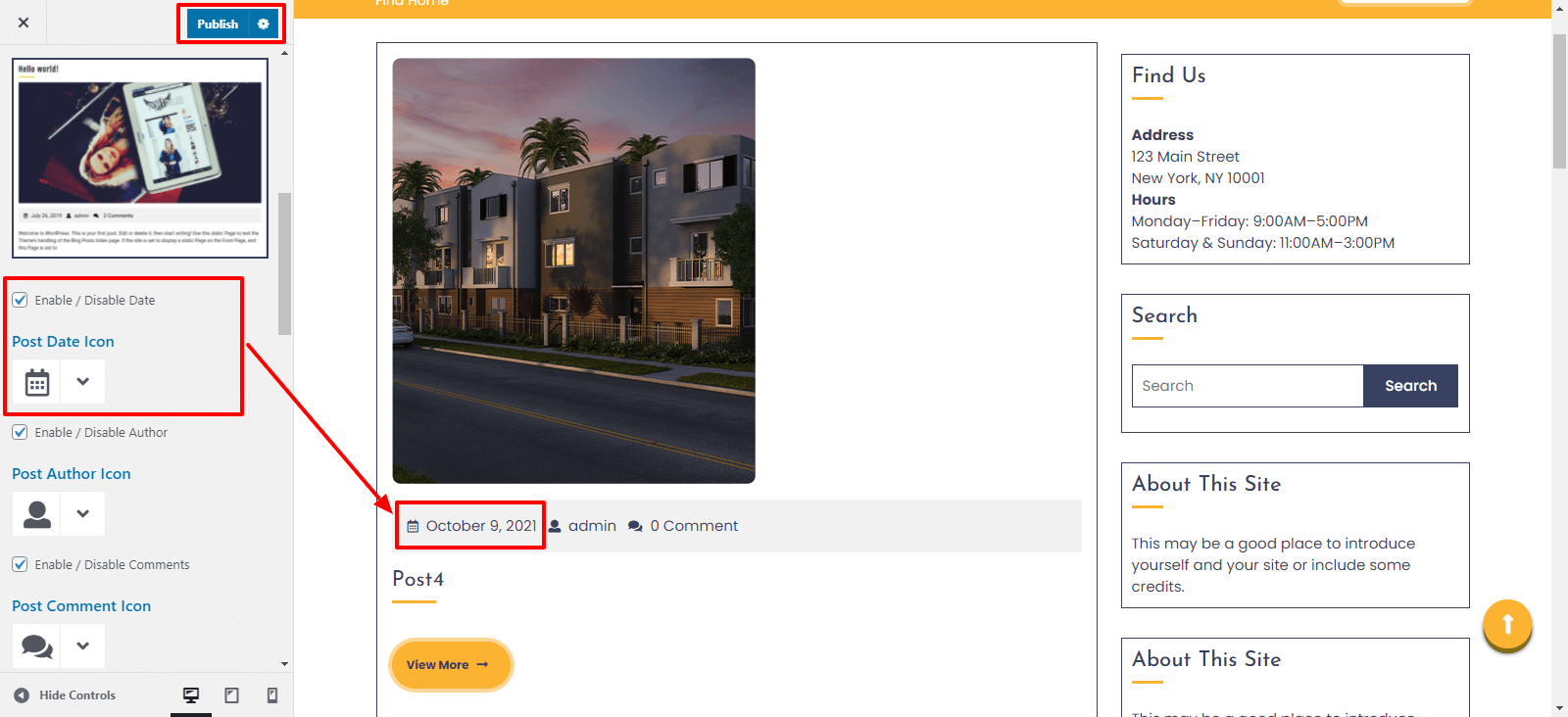
In single blog page, For Show / Hide Date by click on checkbox and select the icon for date.

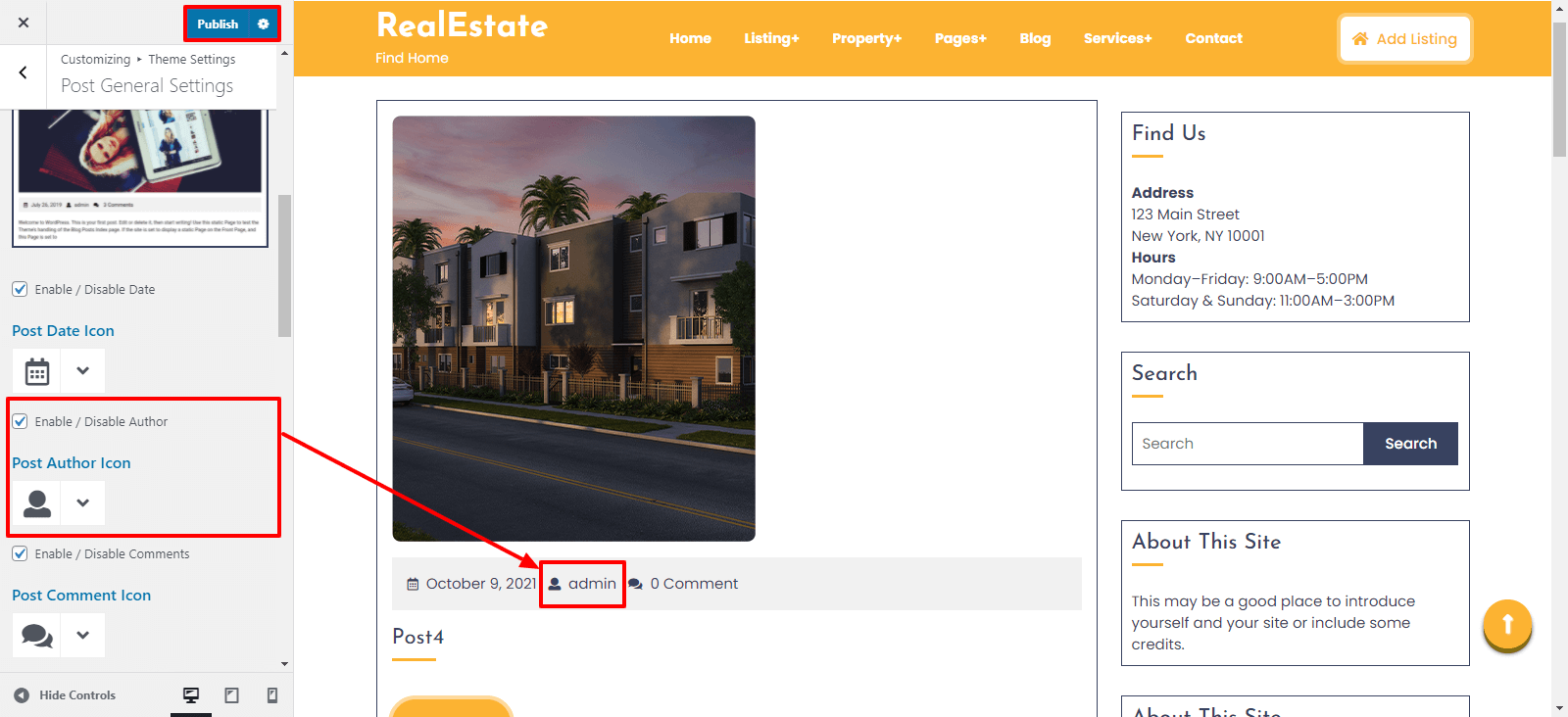
In single blog page, For Show / Hide Author by click on checkbox and select the icon for author.

In single blog page, For Show / Hide Comment by click on checkbox and select the icon for comment.

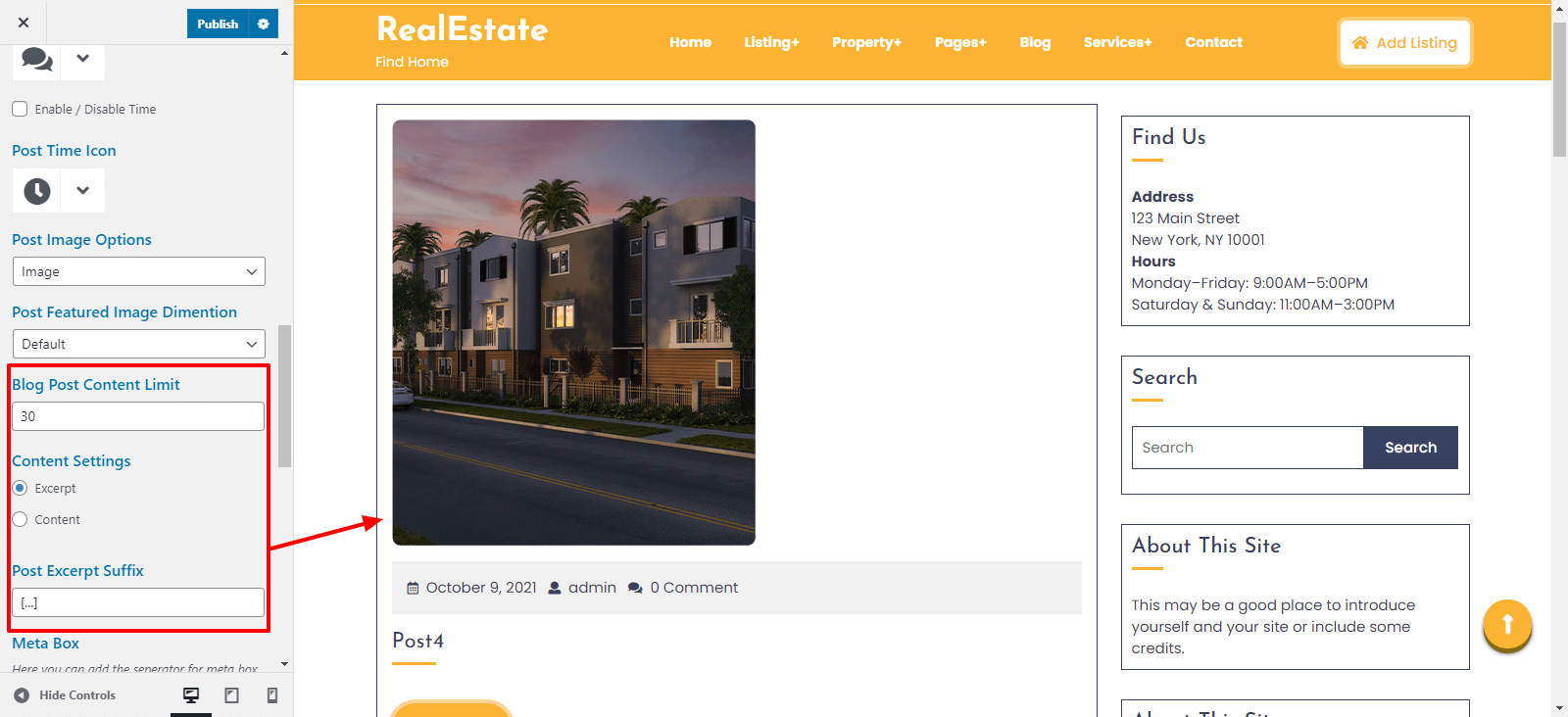
Here you can select the content limt for blog post

Here you can give the button text for blog post

Here you can select the icon for blog post button

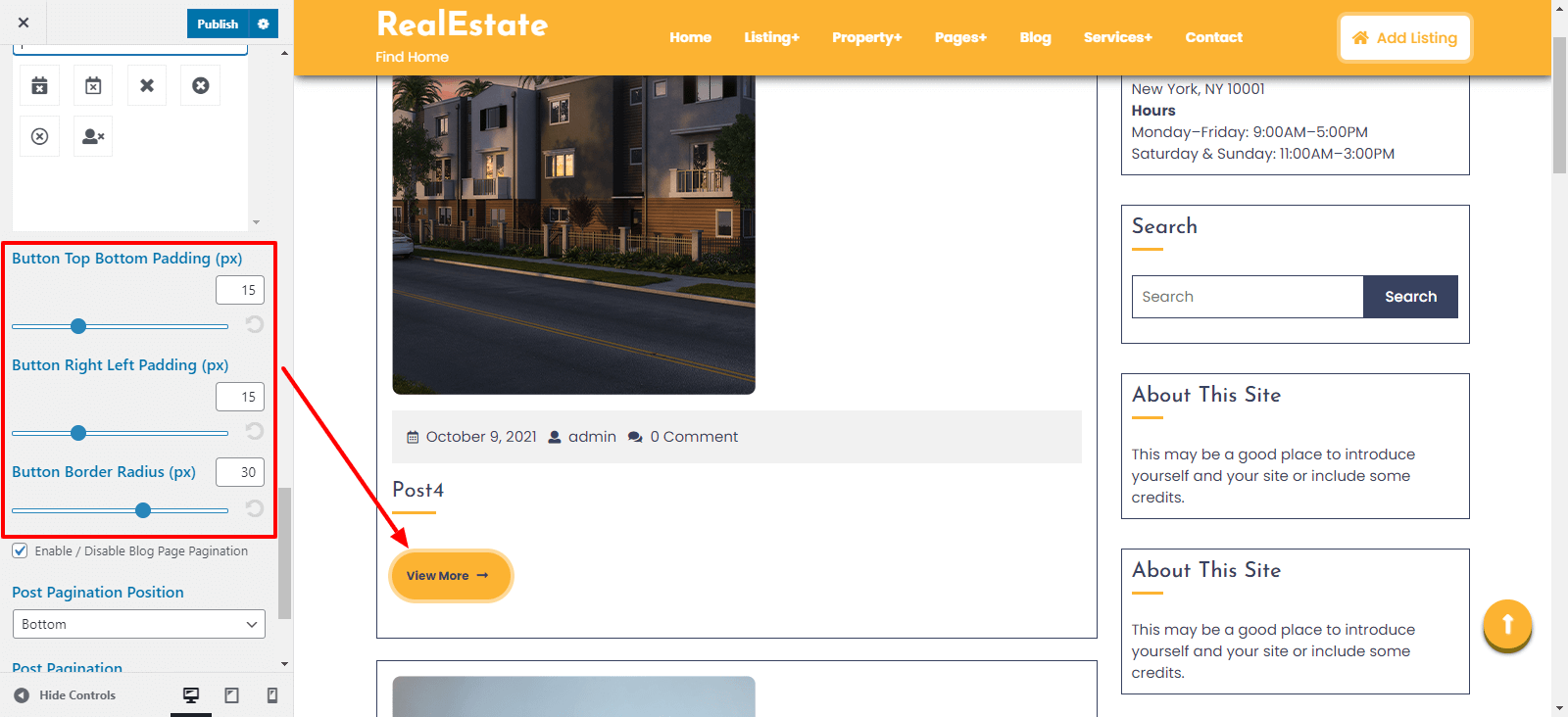
Here you can select the top-bottom,left-right padding and border radius for post blog

Here you can select the Block for post blog

To launch with Single Post Settings, follow the below steps
For show / hide single post tags and single post image, click on the checkbox for the theme.

Here you can select the width for comment form, comment form heading and comment form button text.

To launch with setup Responsive Section , follow the below steps.
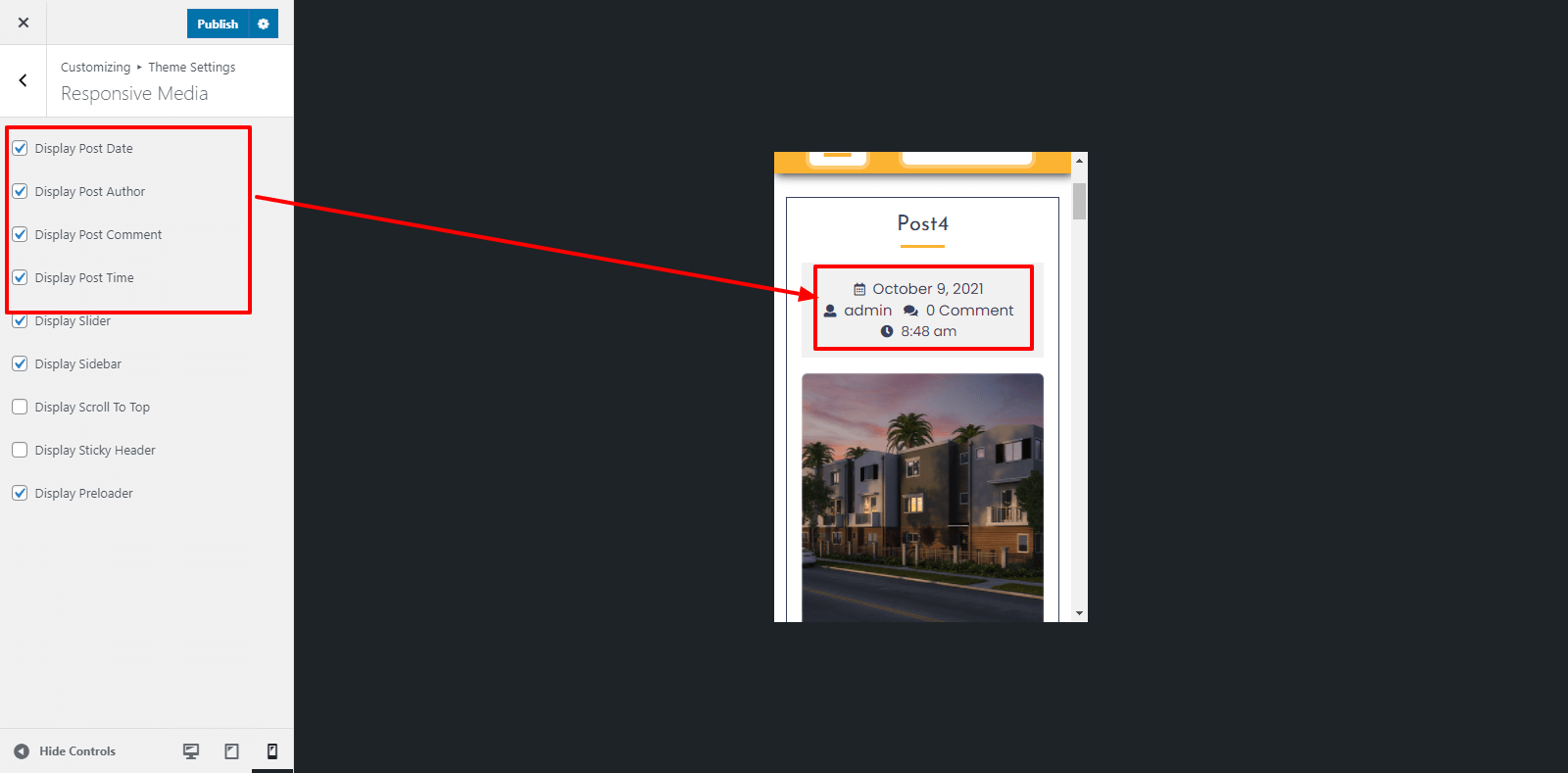
Go to the Appearance >> Then Customize >> Home Page Settings >> Responsive Media
For Display Post Date, Author , Comment, and Time for mobile device or responsive media by click on checkbox .

For Display post sidebar for mobile device or responsive media by click on checkbox .

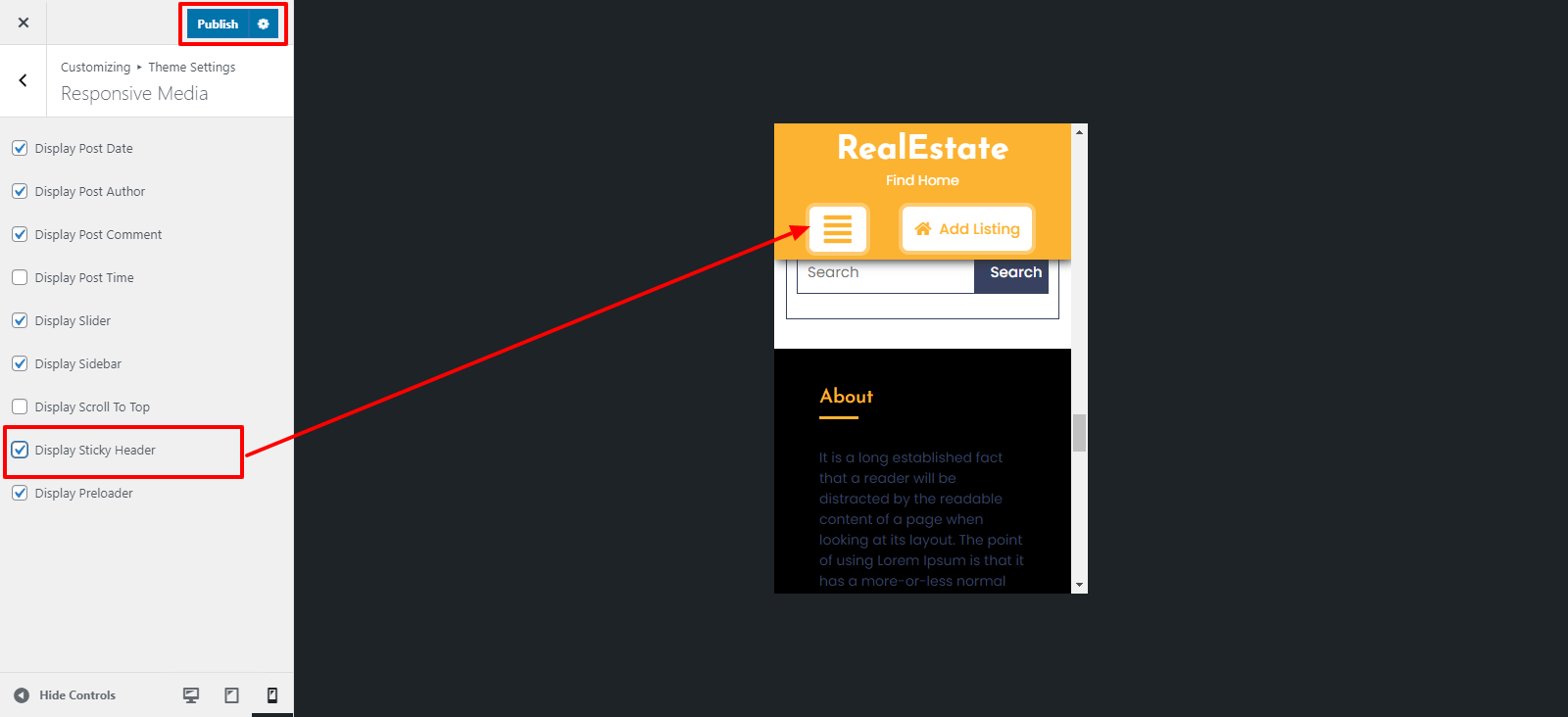
For Display stick-header for mobile device or responsive media by click on checkbox .

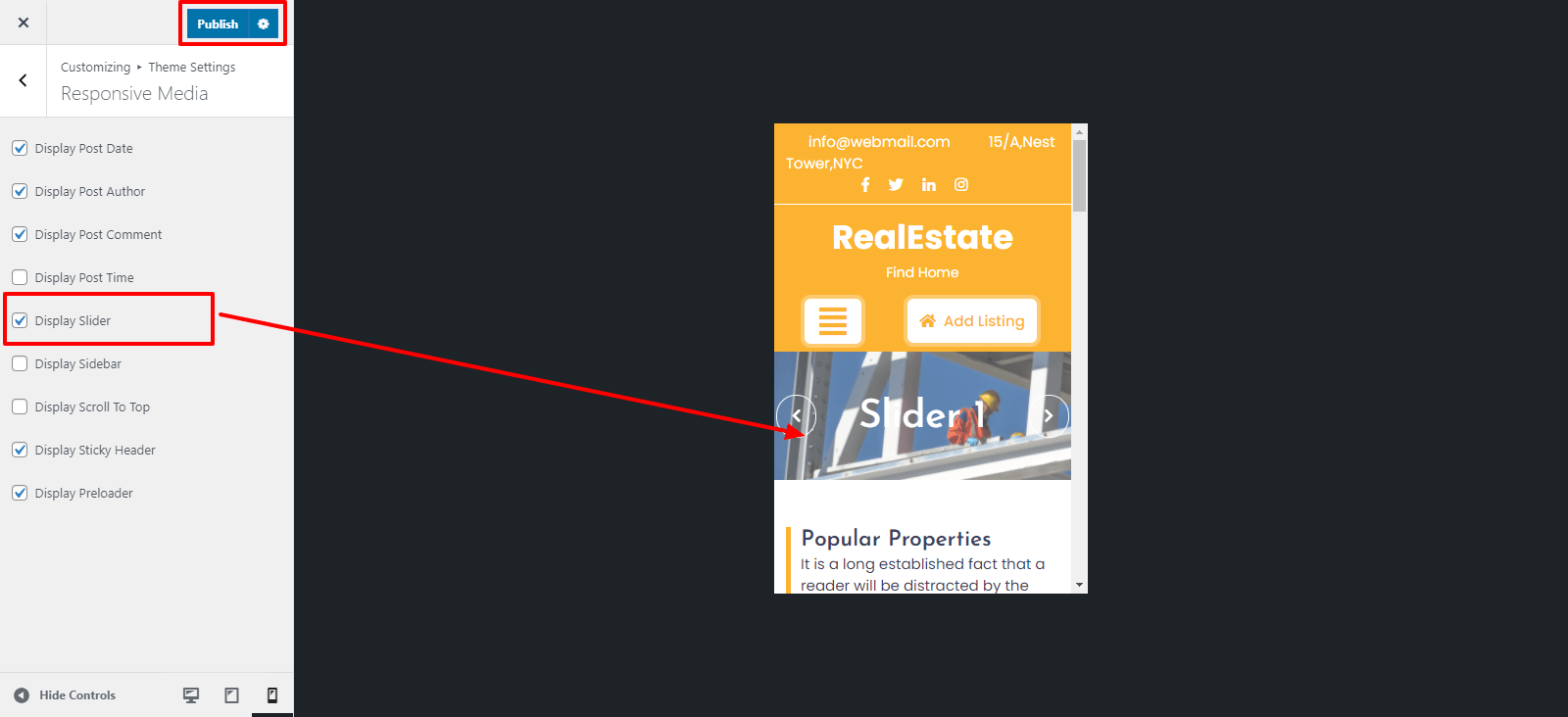
For Display slider and slider button for mobile device or responsive media by click on checkbox .

For Display slider button for mobile device or responsive media by click on checkbox .

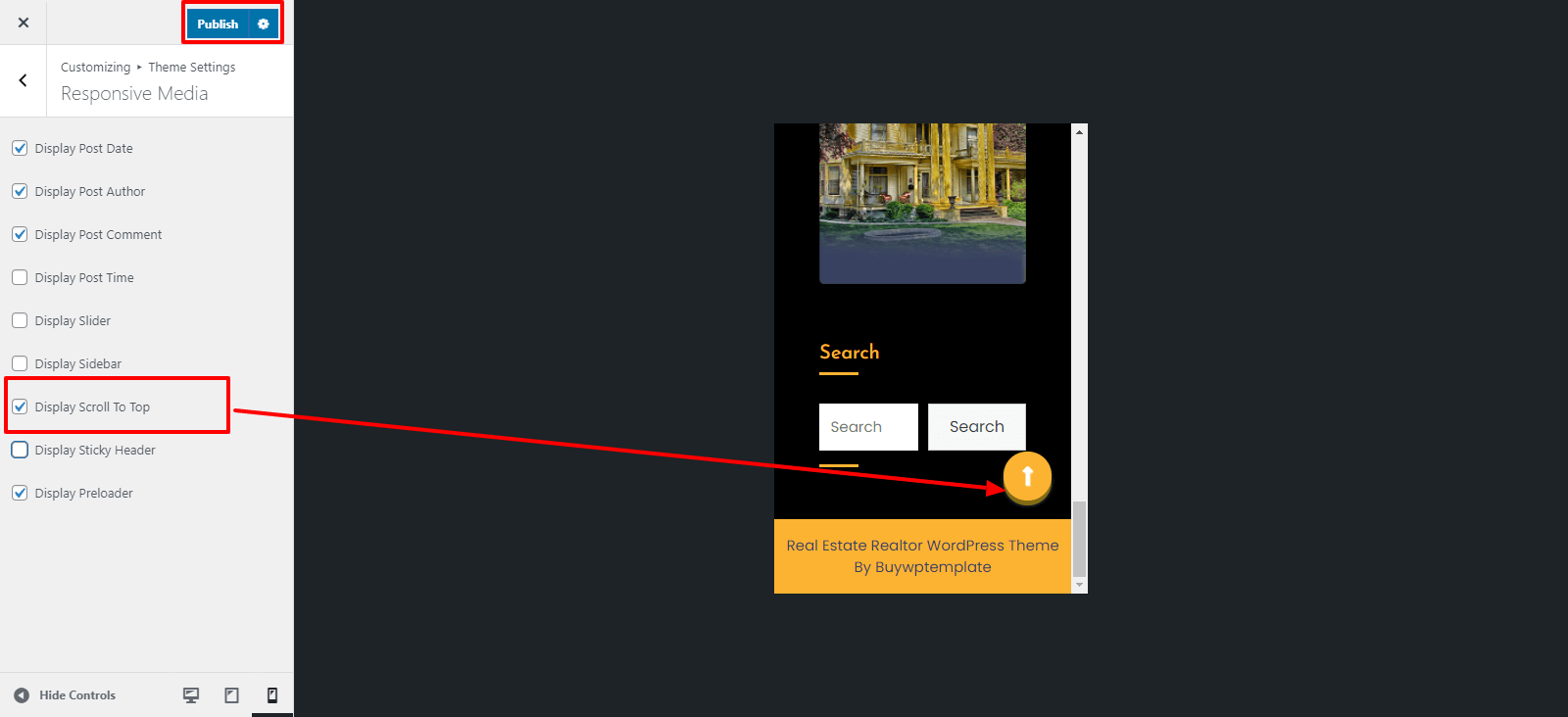
For Display Back to Top Button for mobile device or responsive media by click on checkbox .

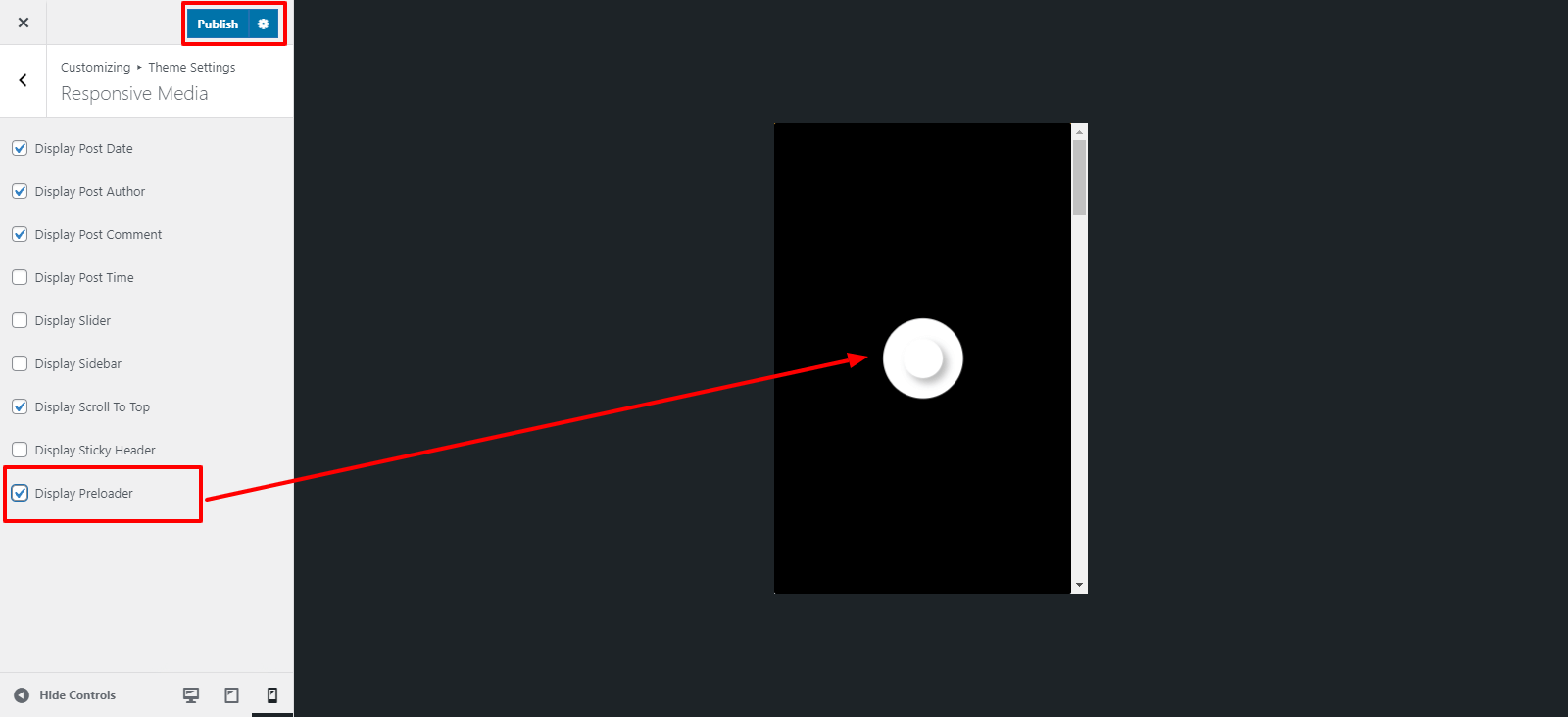
For Display preloader for mobile device or responsive media by click on checkbox .

In this way you can setup Responsive Setting Section.
To launch with setup 404 Page , follow the below steps.
Go to the Appearance >> Then Customize >> Theme Settings >> 404 Page Not Found / No Result

1. 404 Heading: Here you can add 404 page Heading.
2. 404 Content: Here you can add 404 page content
3. 404 Button: Here you can add 404 page button text

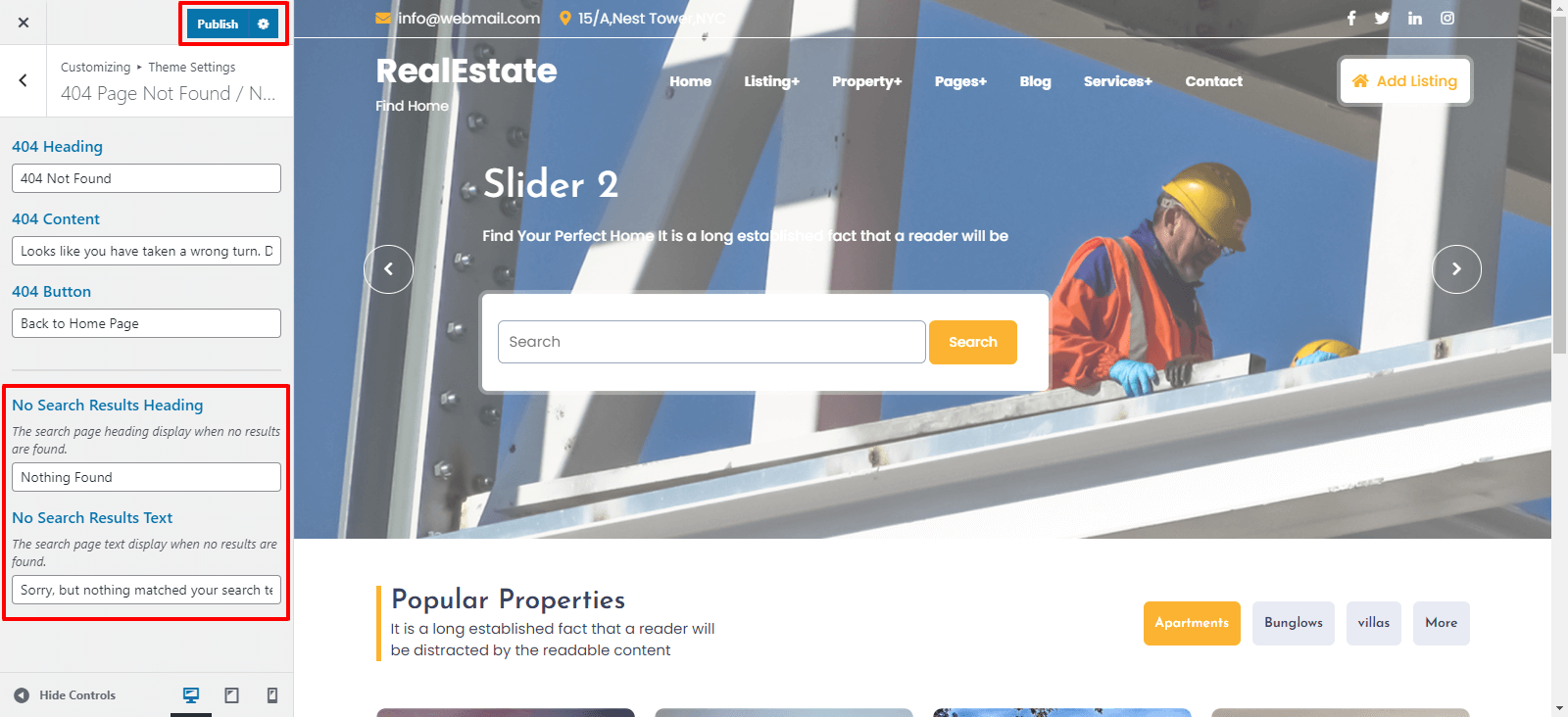
1. No Search Result Heading: Here you can add No Search Result Heading.
2. No Search Result Text: Here you can add No Search Result Text
In this way you can setup 404 Page Not Found / No Resultsection.
To launch with Woocommerce , follow the below steps.
First, you need to download woocommerce plugin from the site Wordpress.org . Next, you need to Go to the WordPress admin and visit Plugin.
You will see a success message like this after installation is finished.Once installed, you need to click on the Activate Plugin link to start using the plugin.
Go to the Appearance >> Then Customize >> Theme Settings >> WooCommerce Settings
Here You have an option to add select the Number Of Product in one Row and single page.

Here You have an option to Enable / Disable shop page sidebar by click on checkbox.

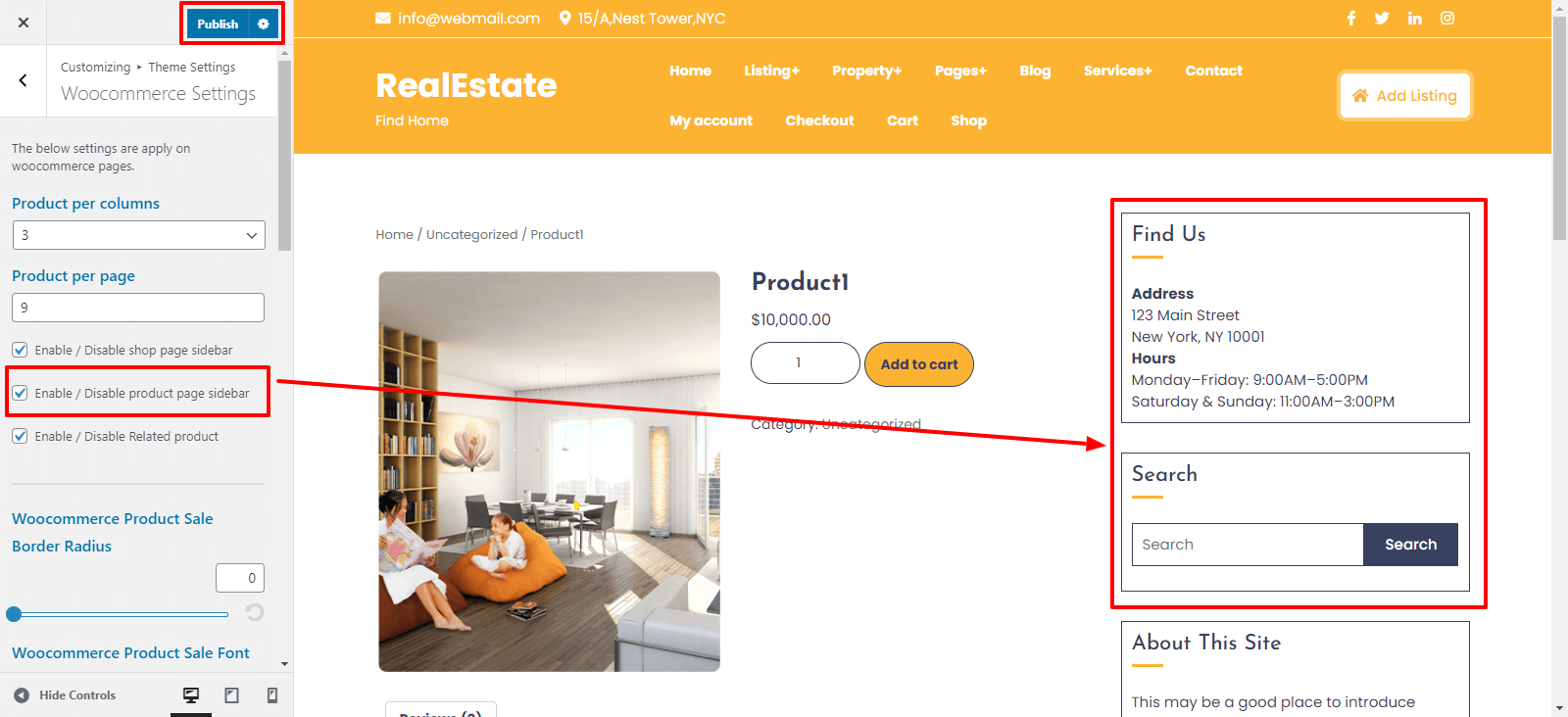
Here You have an option to Enable / Disable product page sidebar by click on checkbox.

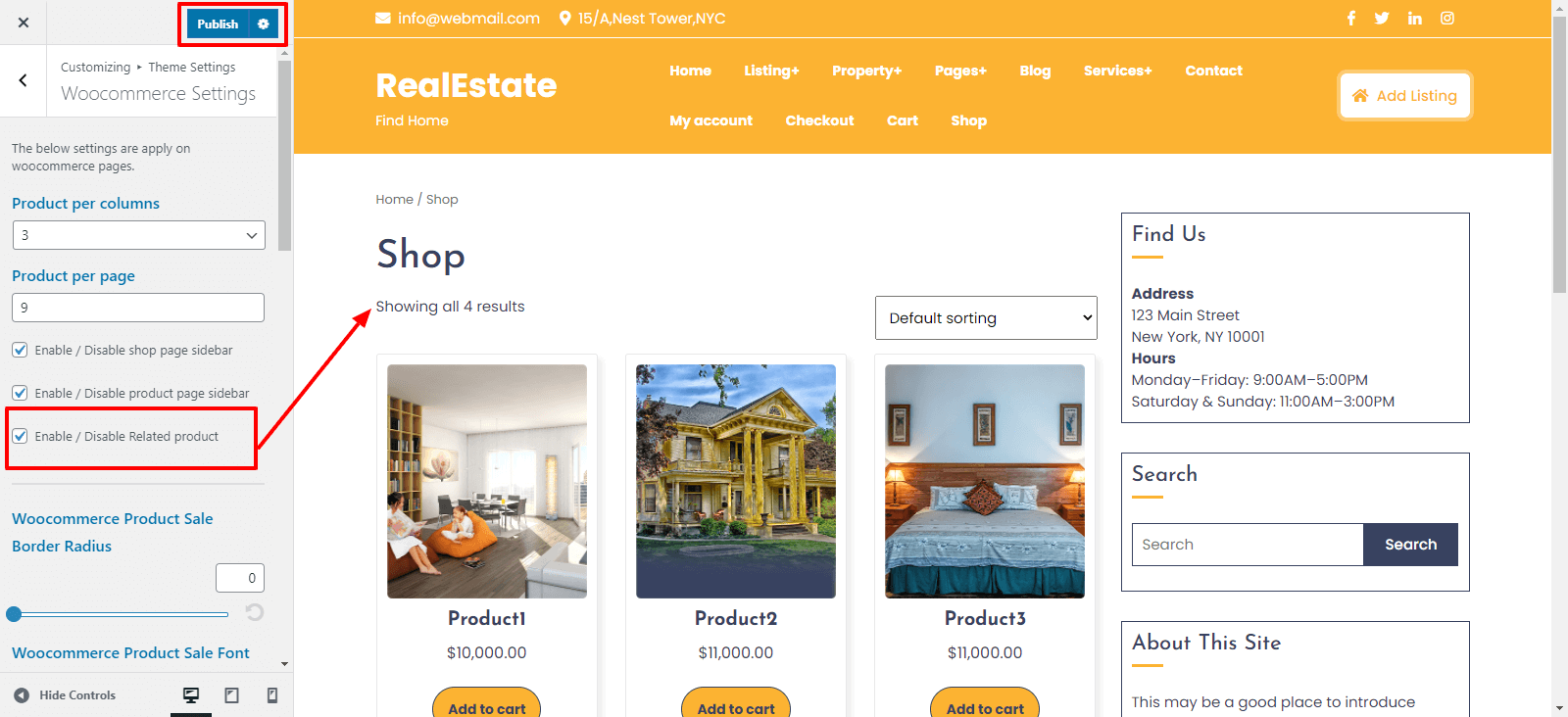
Here You have an option to Enable / Disable Related product of shop page by click on checkbox.

Here You have an option to add border radius for product sale button of the theme.

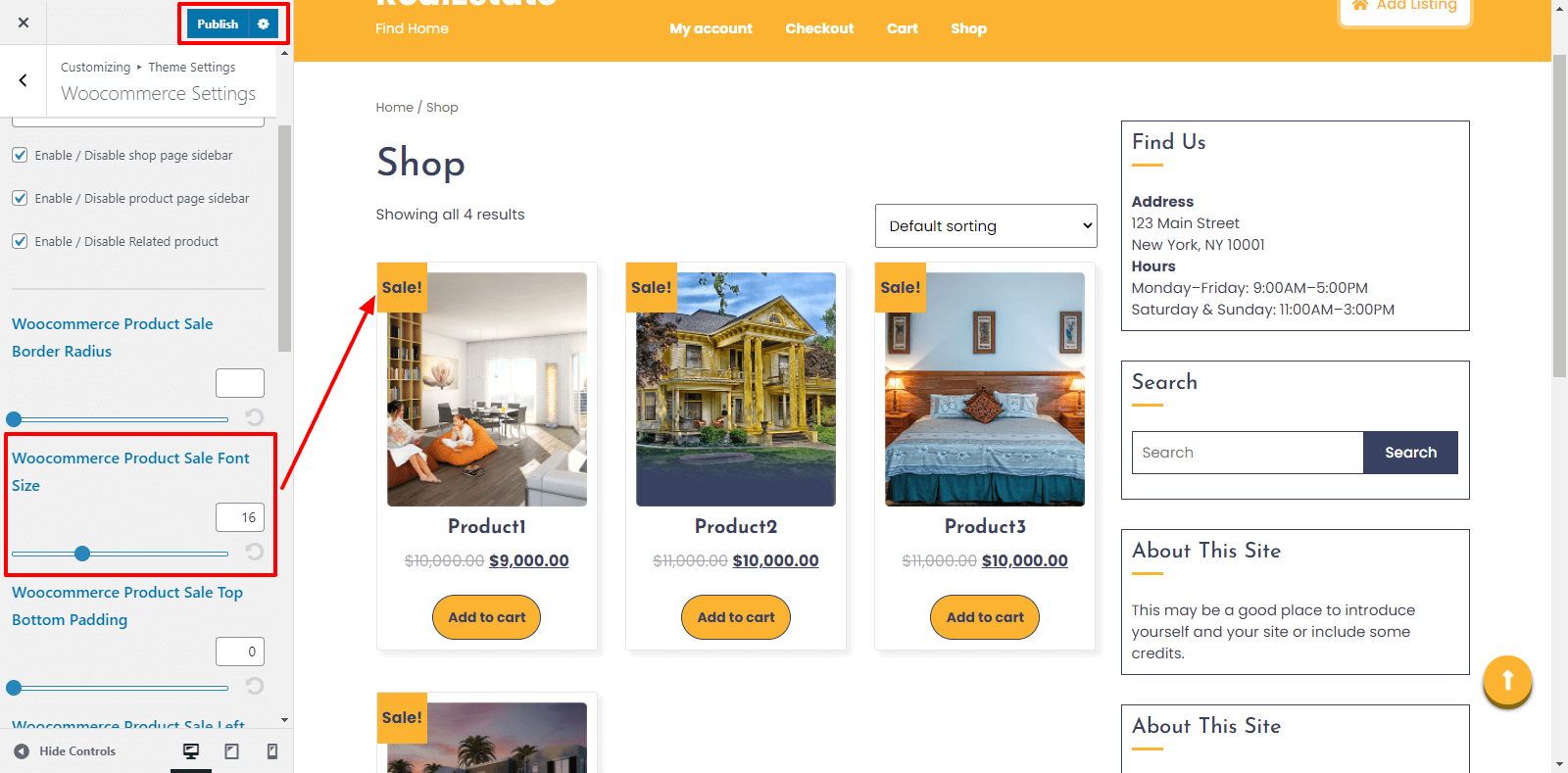
Here You have an option to give the size for sale button.

Here You have an option to top-bottom, left-right padding for Sale product button.

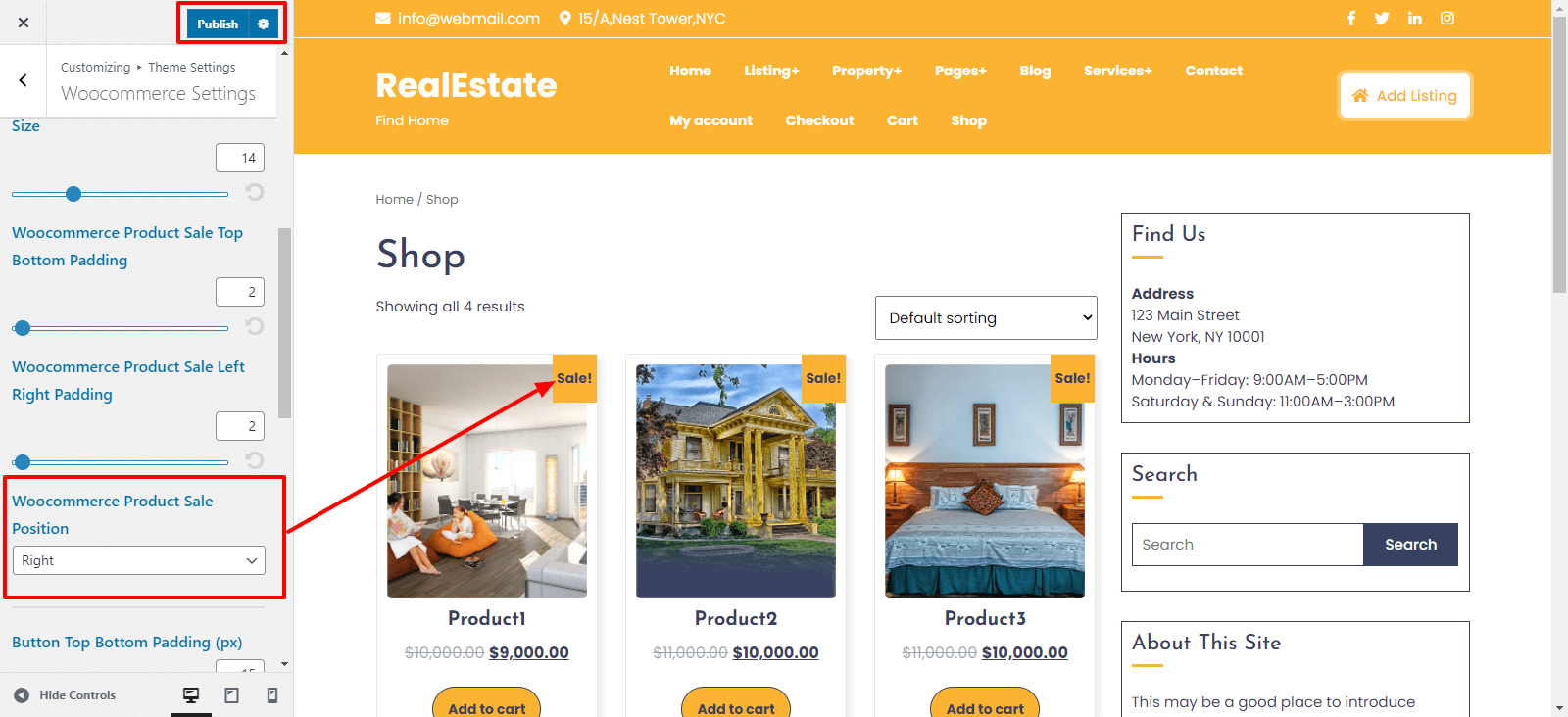
Here You have an option to select the product sale postion of the theme.

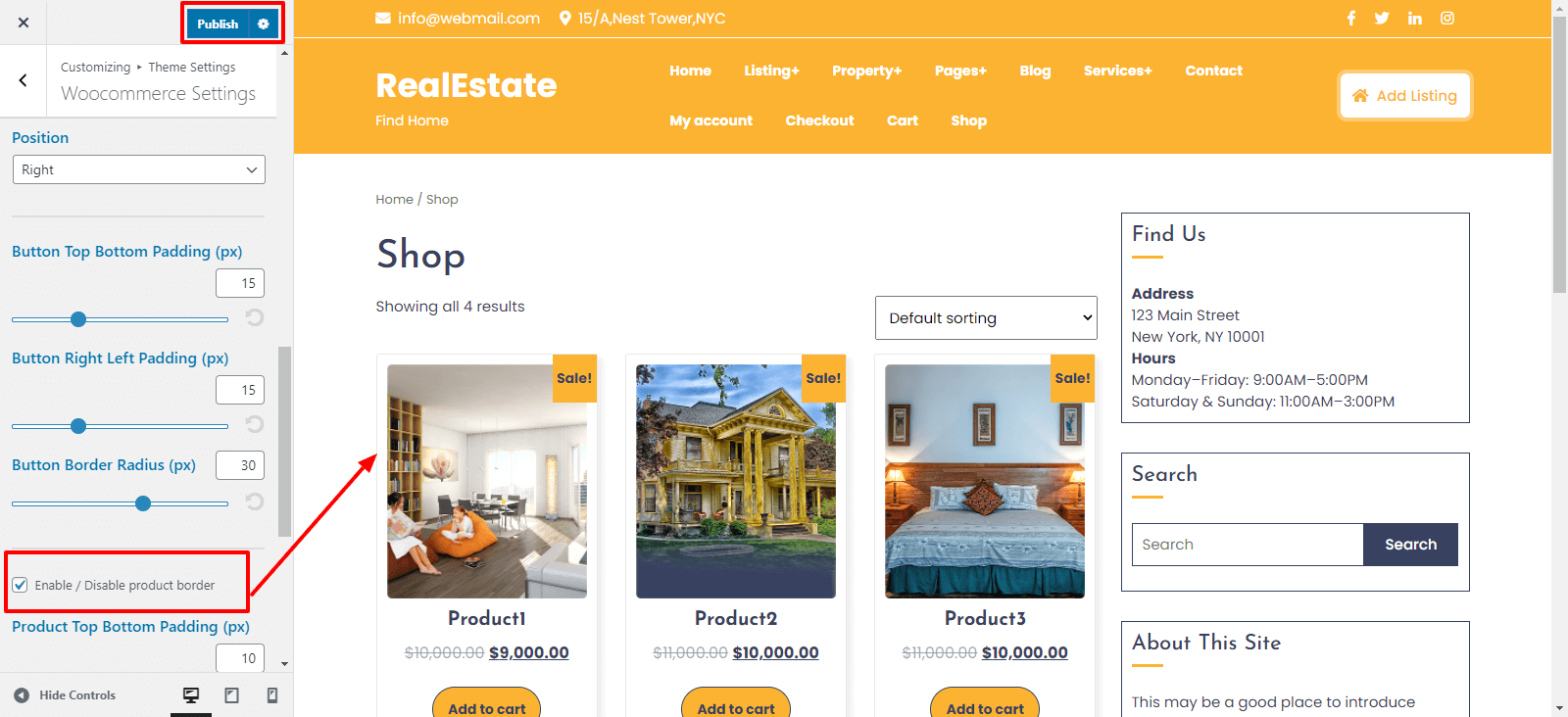
Here You have an option to enable / disable product border by click on checkbox.

Here You have an option to top-bottom, left-right padding for product.

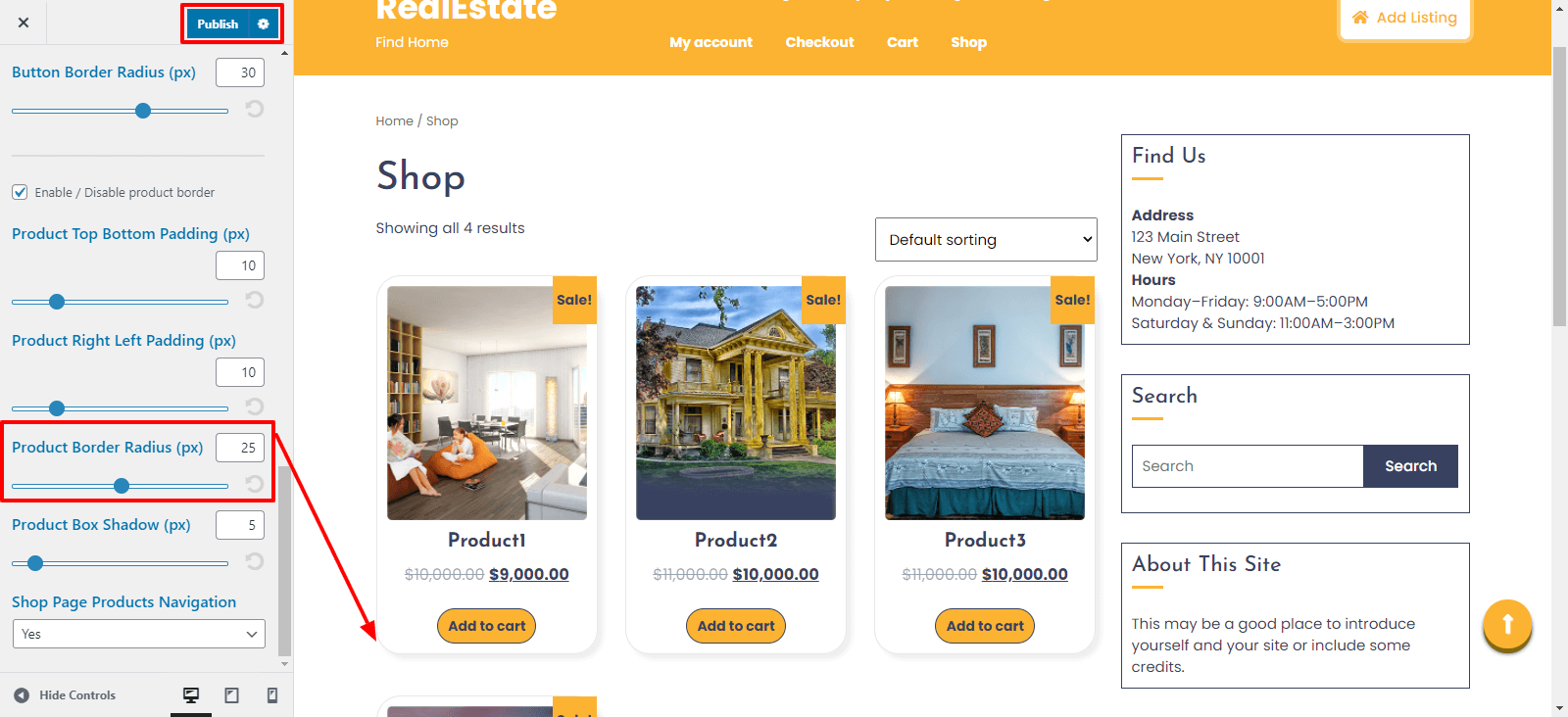
Here You have an option to give border radius to product.

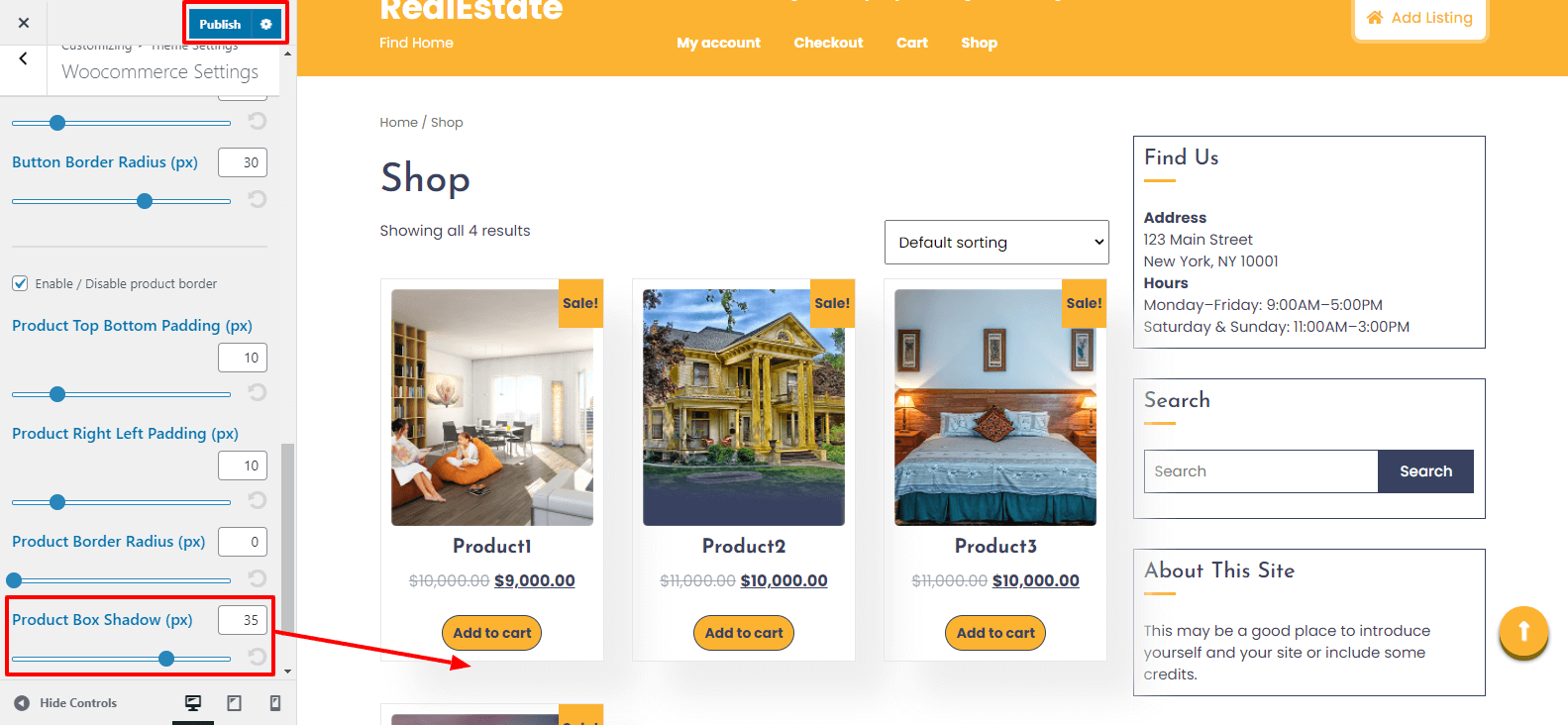
Here You have an option to give box shadow to the product.

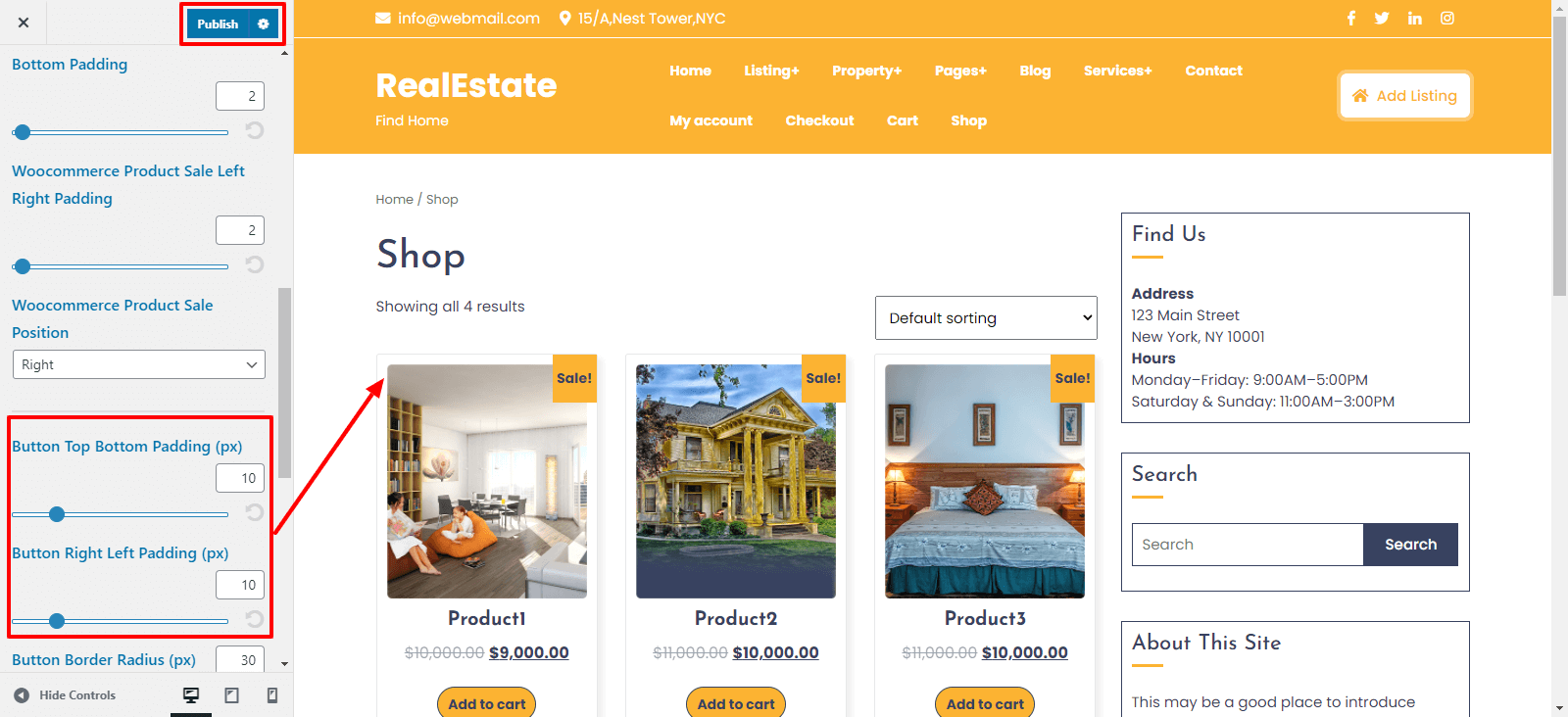
Here You have an option to add top-bottom, left-right padding product button and radius of product button.

In this way you can setup Woocommerce Section.
Review the following article for more information on adding categories: http://codex.wordpress.org/Manage_Categories_SubPanel



Copyright © 2023 Buy WP Templates. All Right Reserved.