1-Install a theme using wordpress admin
To begin, please log in to your WordPress admin area. Then, click on the specified option.
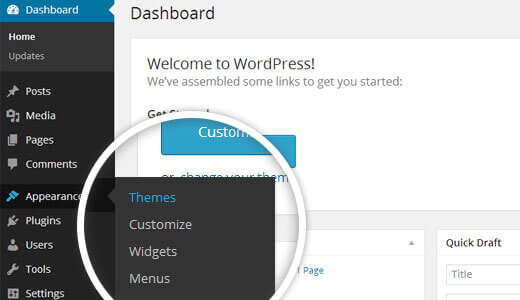
1.Visit the Appearance >> Select Themes
The template package you have downloaded consists of several folders. Let's see what each folder contains:
To begin, please log in to your WordPress admin area. Then, click on the specified option.
1.Visit the Appearance >> Select Themes

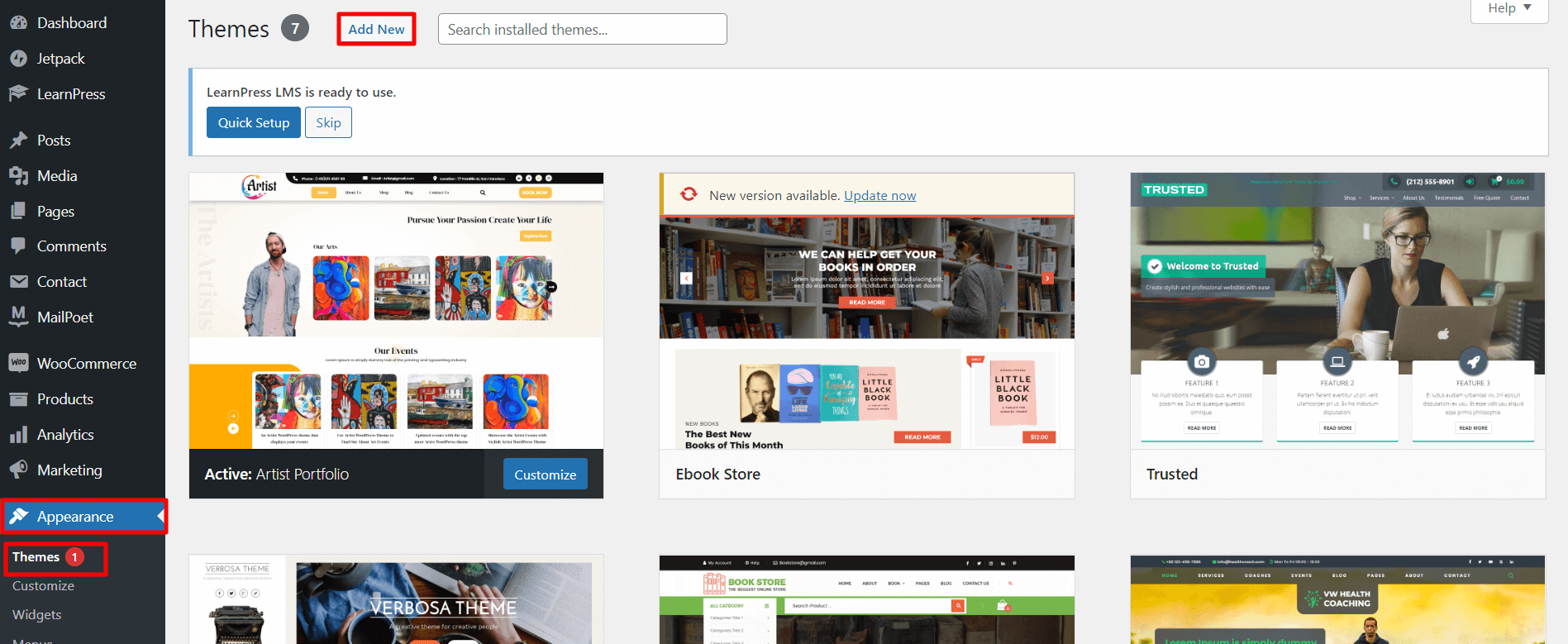
2. Once you are on the themes page, Tap the "Add New" button located at the top..

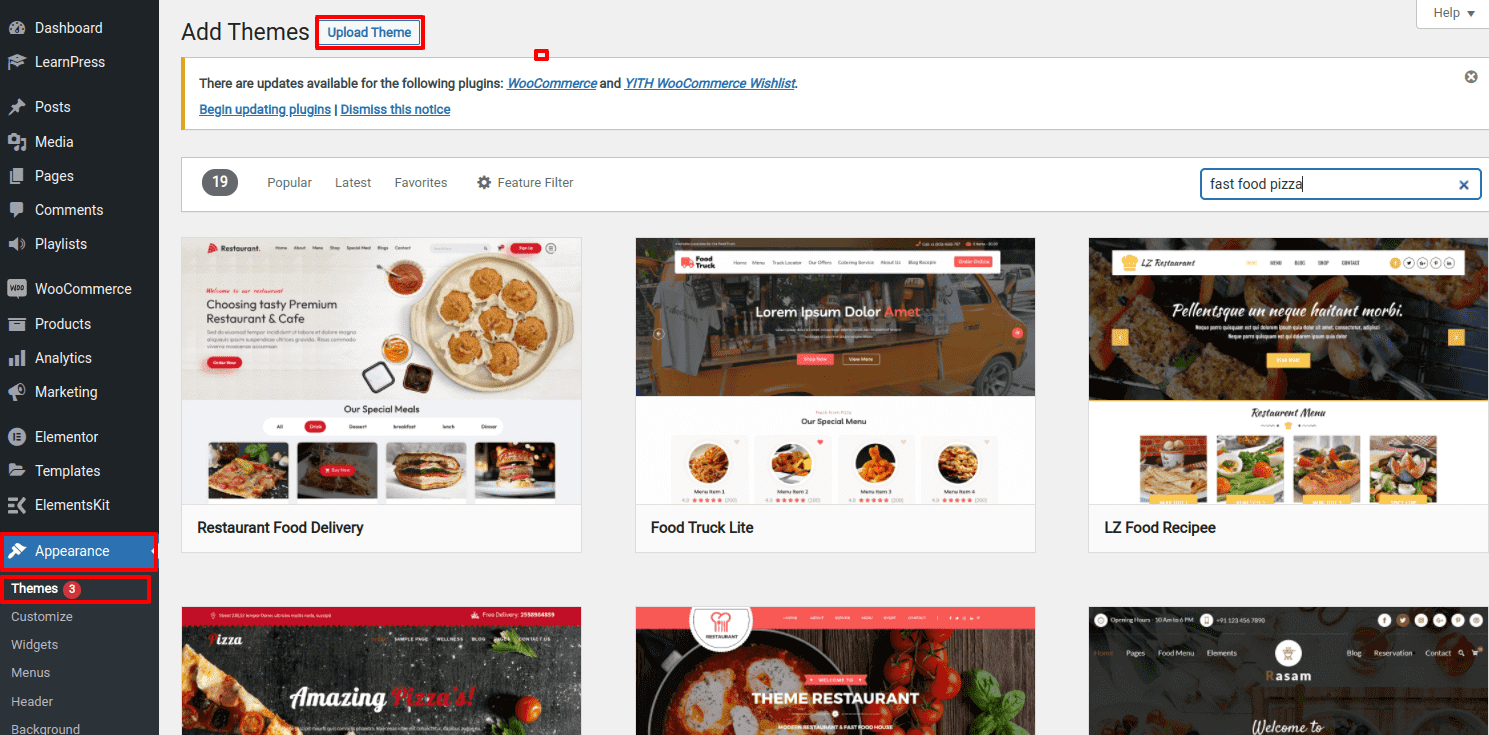
3. Select the upload theme option..

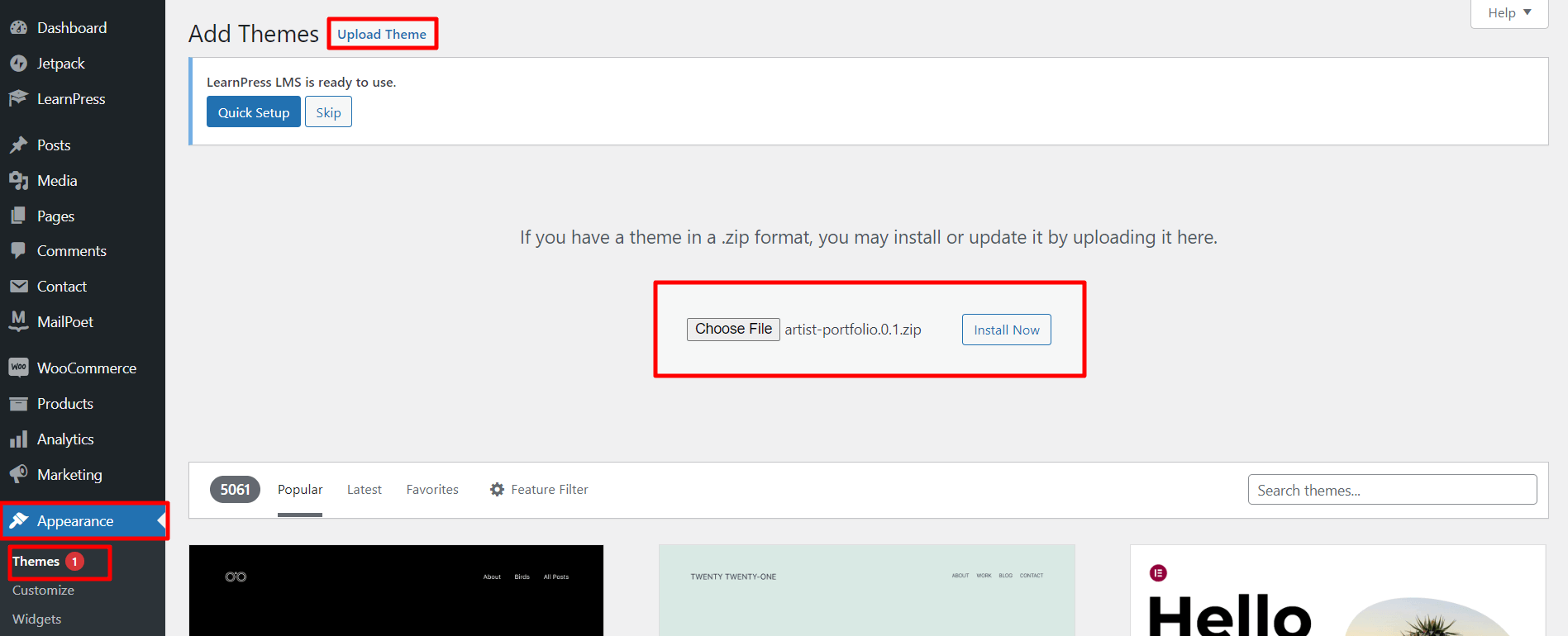
4. Select Browse Button then Select your artist-portfolio-0.1.zip theme Then Tap install now button.

5. WordPress will now install your selected theme and display a success message. You will be provided with an activation link or the option to preview the theme live.
Congratulations your theme have been successfully installed
For importing the theme demo.
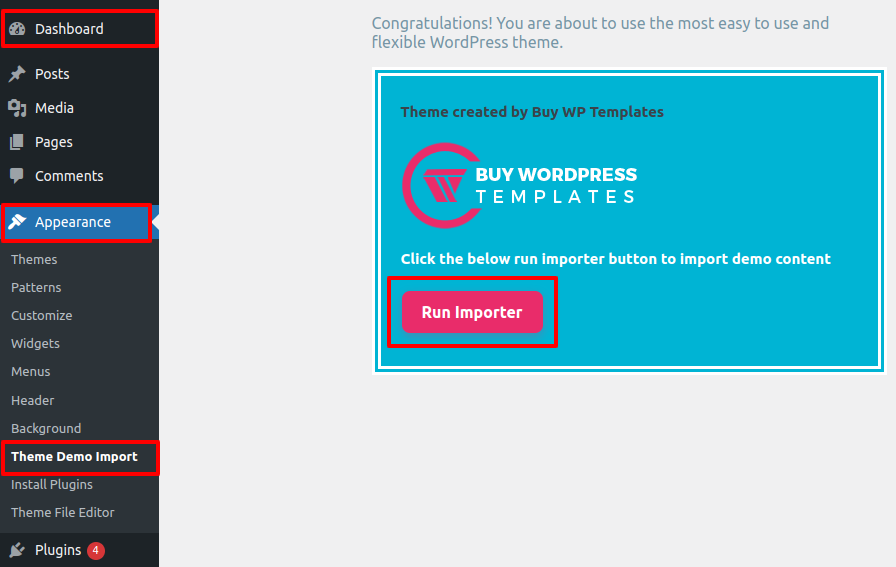
Visit Dashboard >> Appearance >> Theme Demo Import >> Click on Run Import

With importing theme demo Ace Post Type Builder and needed plugin installed.
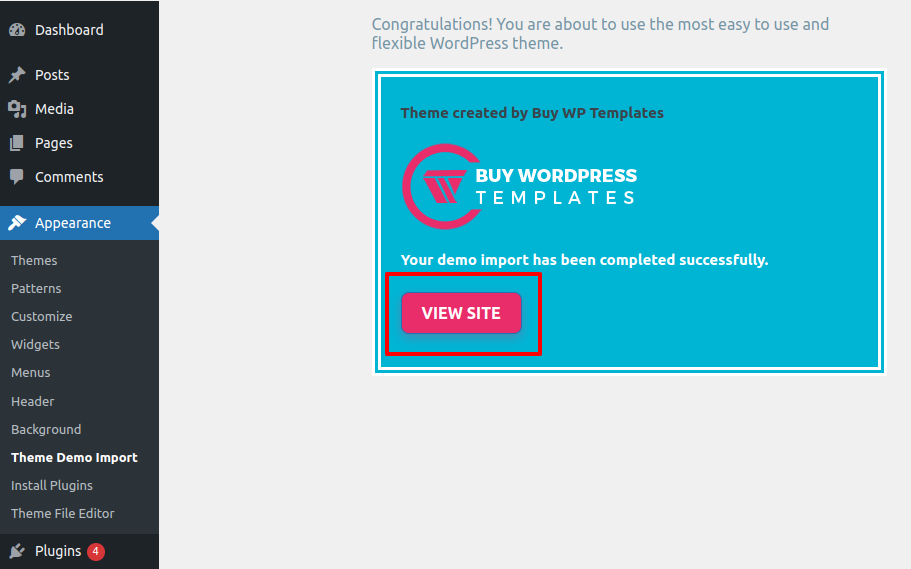
Now Click on View Site Button.

This theme supports the default Site Identity section provided by the WordPress and we have integrated some options in this theme in this section.
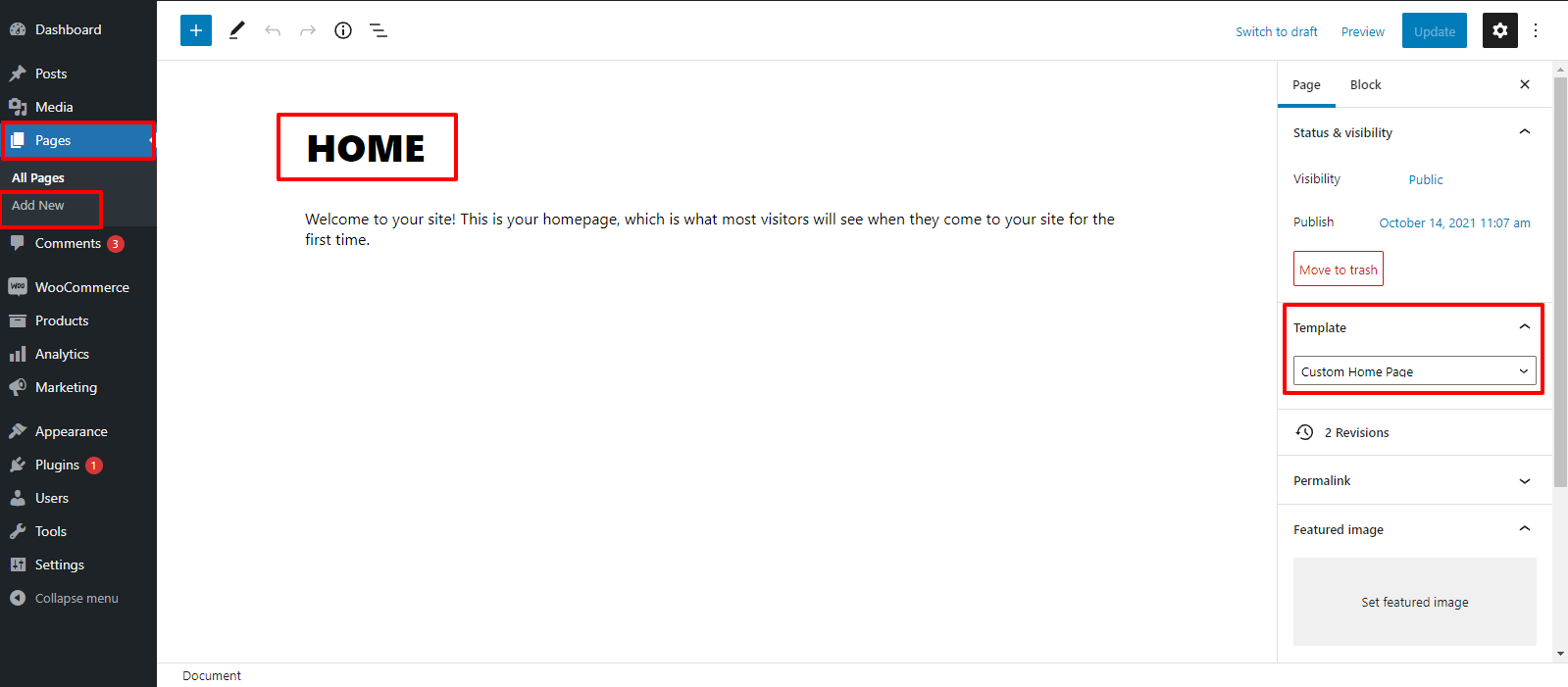
Follow these instructions to setup Home page.
Label the page as "Home" or choose any other desired label. Then select template "home-page" from template dropdown.


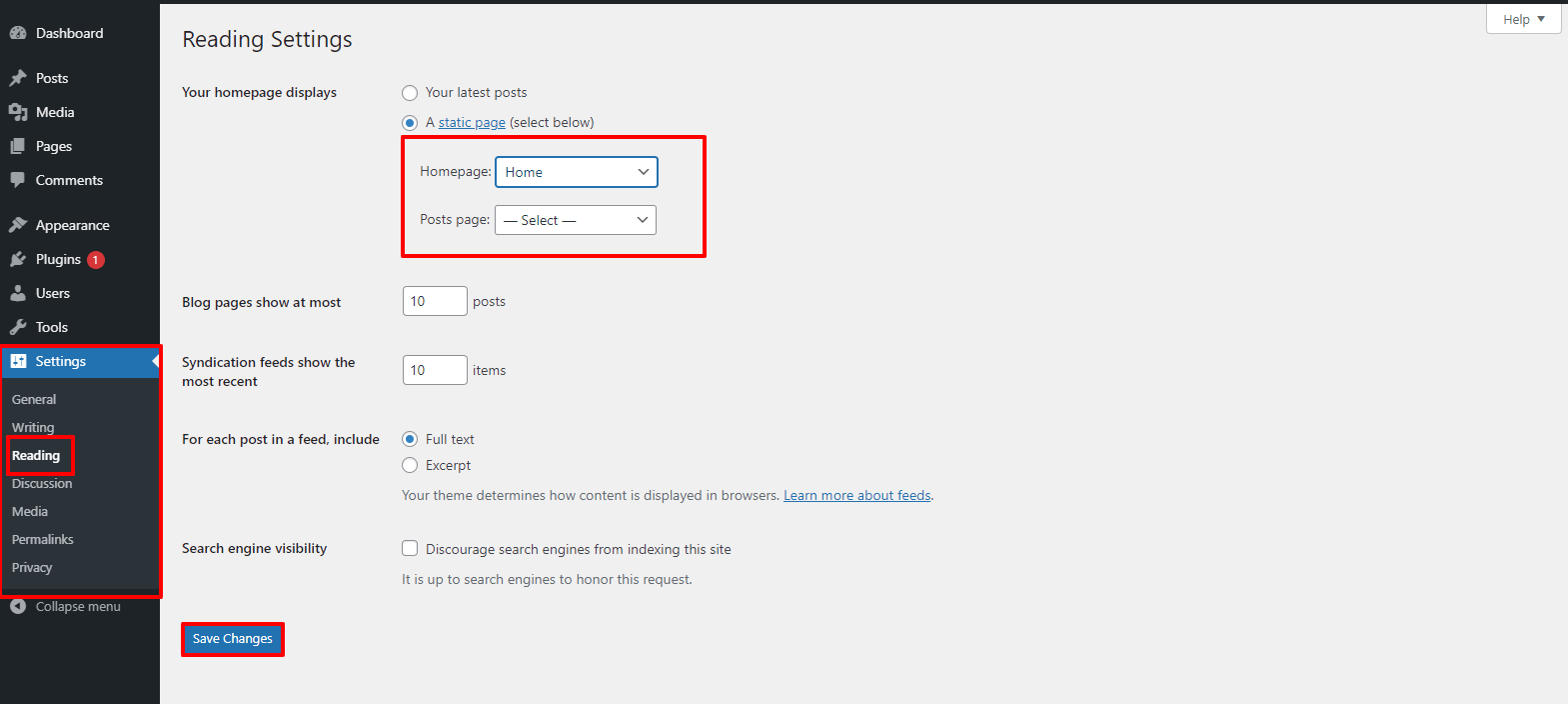
Once you are done with this, you can see all demo content at front page.
To be able In order to proceed, it is necessary to Layout Settings,
Follow the below steps to setup Layout Settings
Visit Appearance >> Click Customize >> Select Theme Settings >> Layout Settings
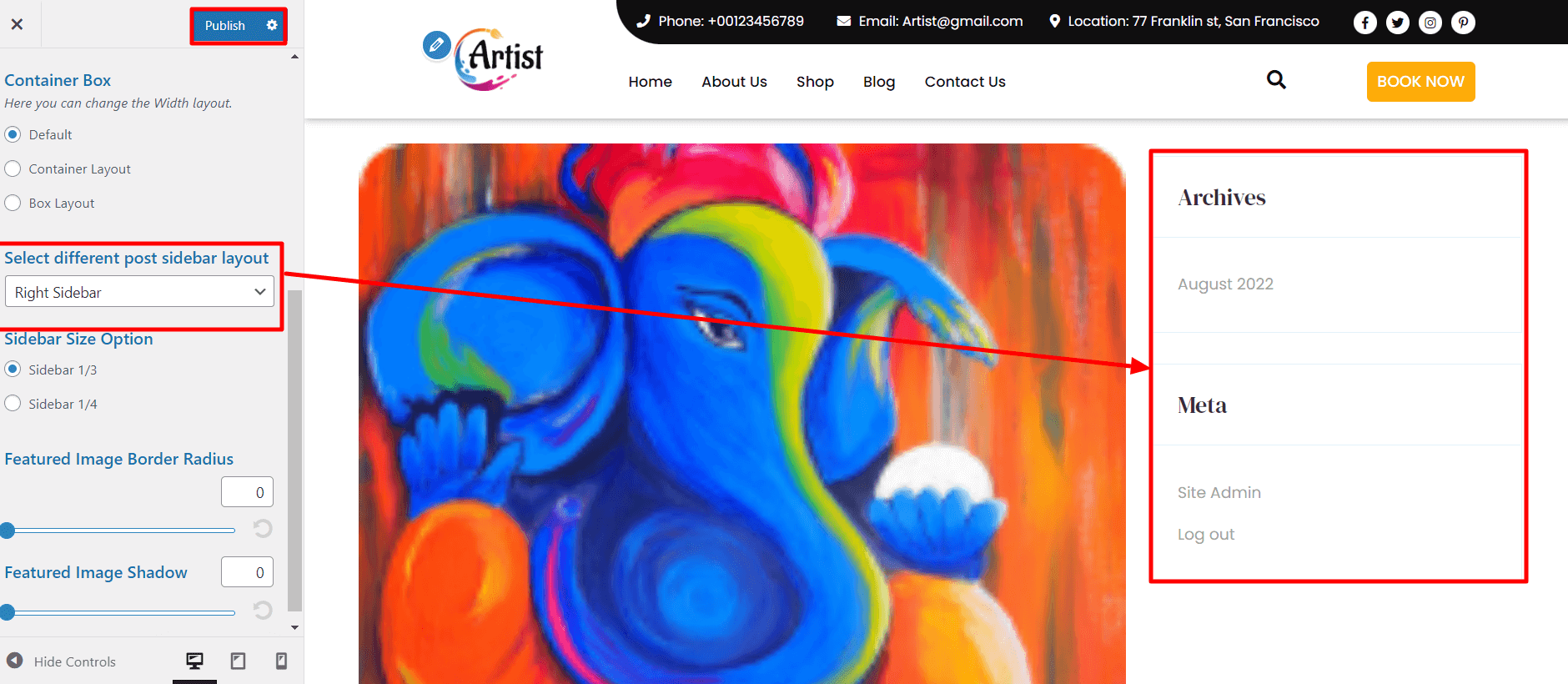
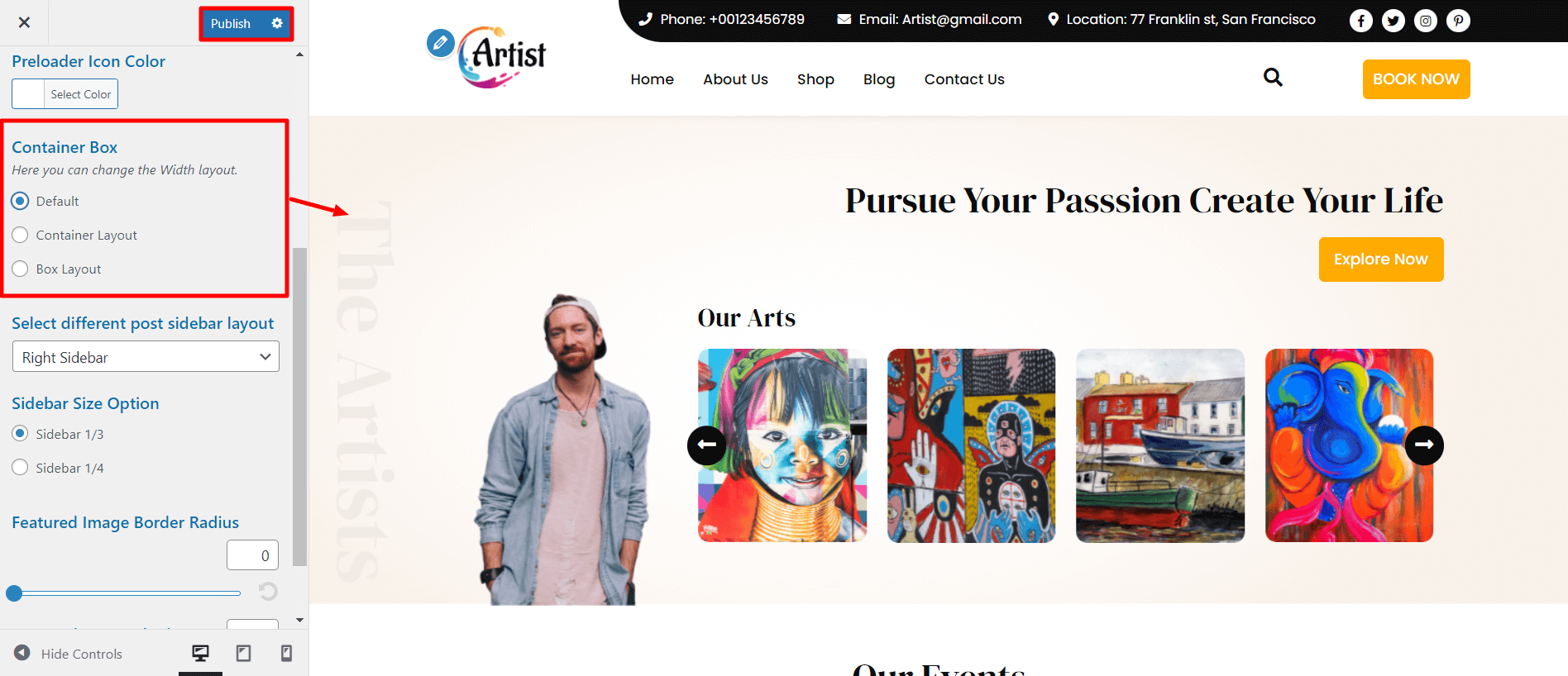
In Layout Settings, you can select the Blog Post Layout Sidebar and sidebar size.

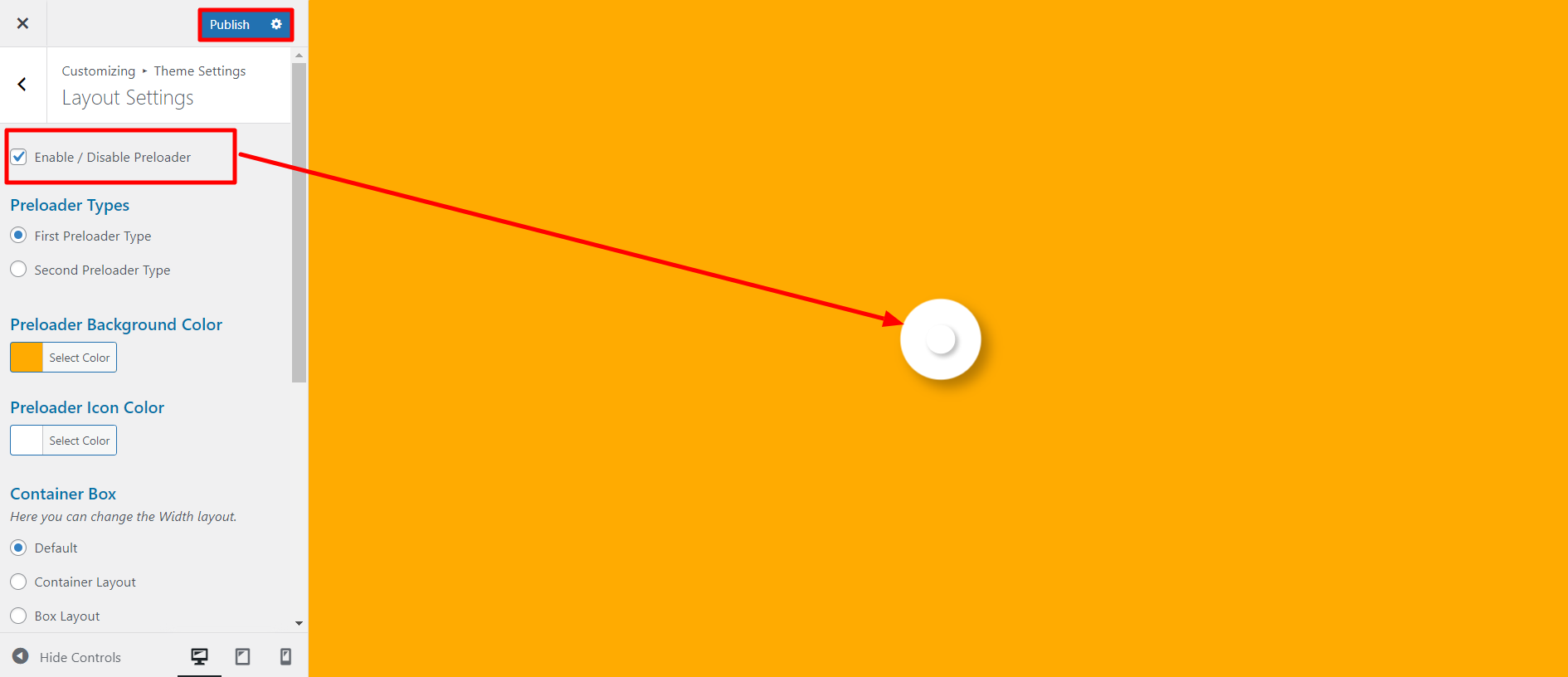
Here You can click the checkbox if you want to Show / Hide preloader.

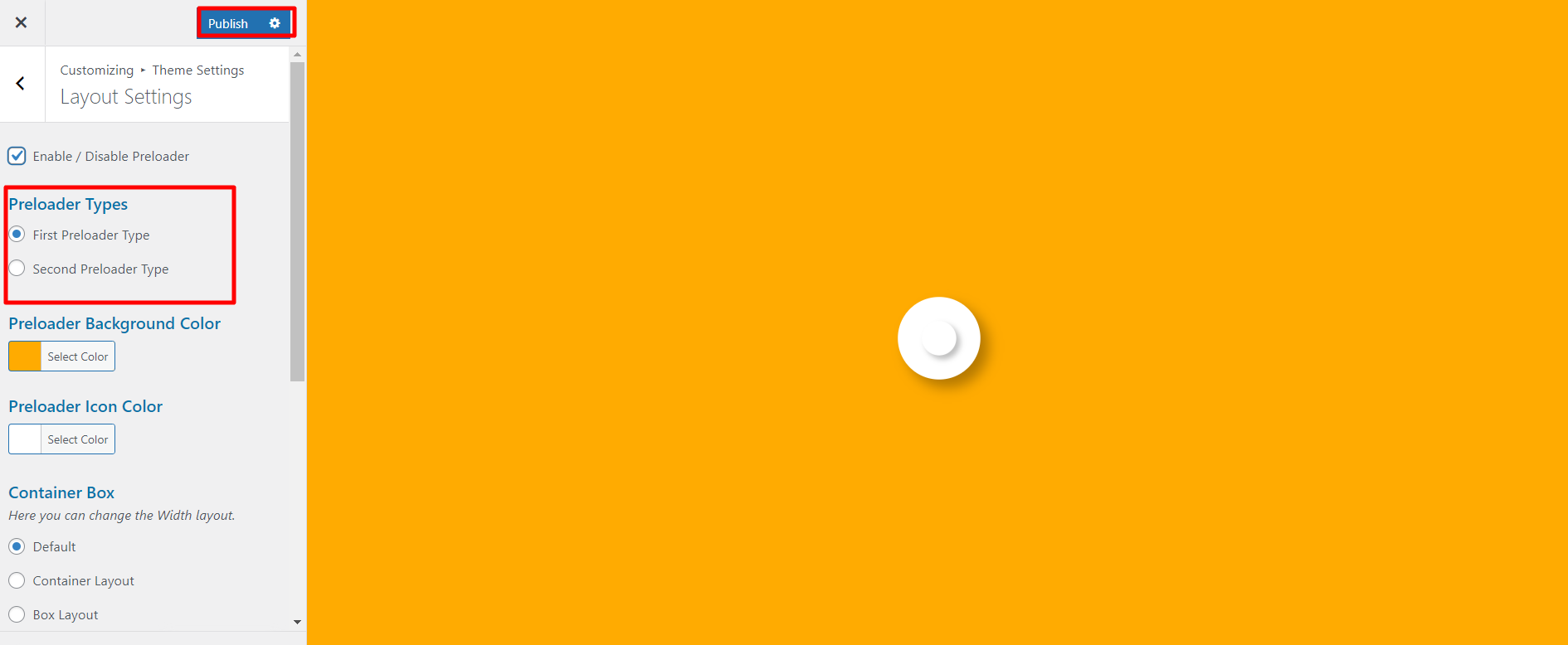
Here You can select type of preloader.

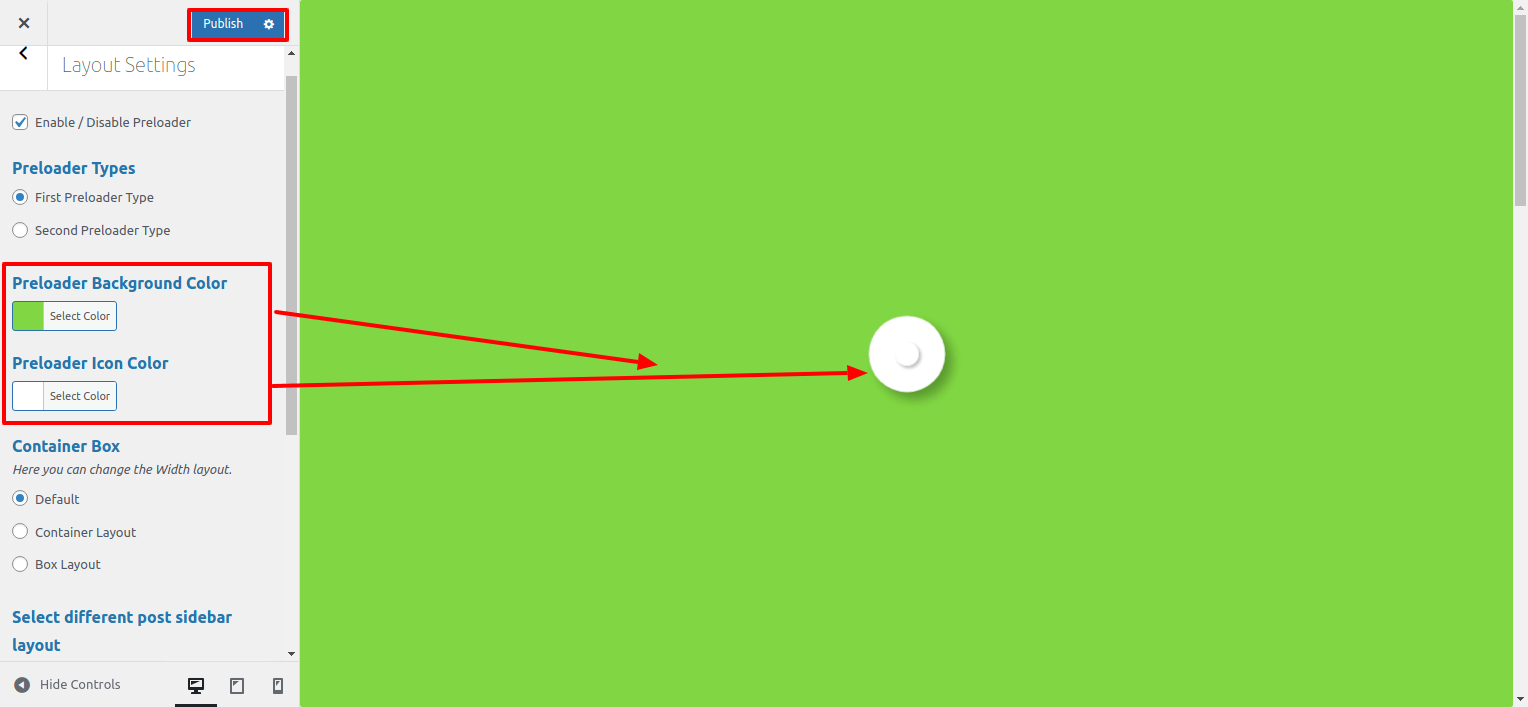
Here You can select type of preloader icon color and background color.

Here You can select the Default layout for the themes.

After Default layout themes will look like screenshot

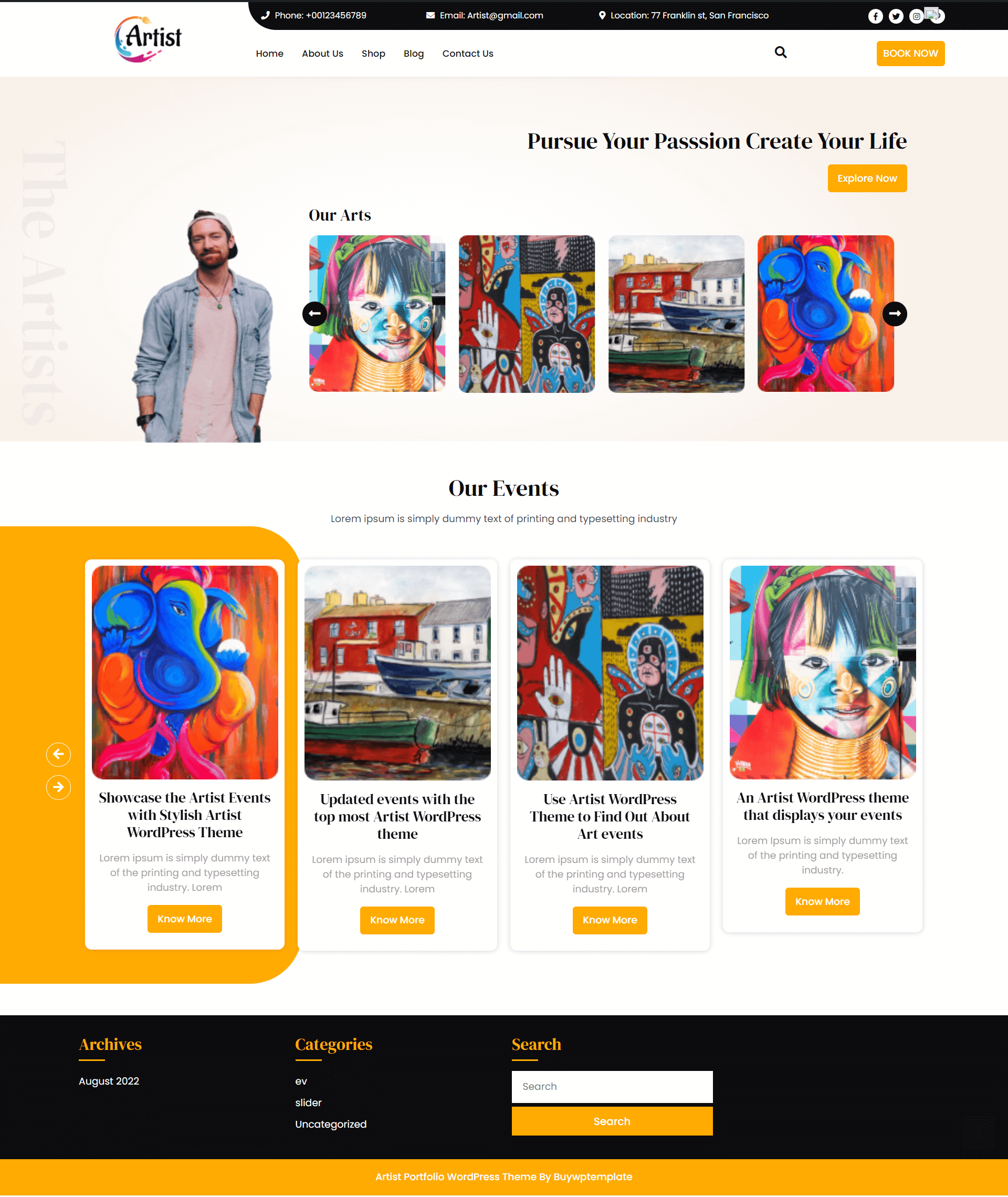
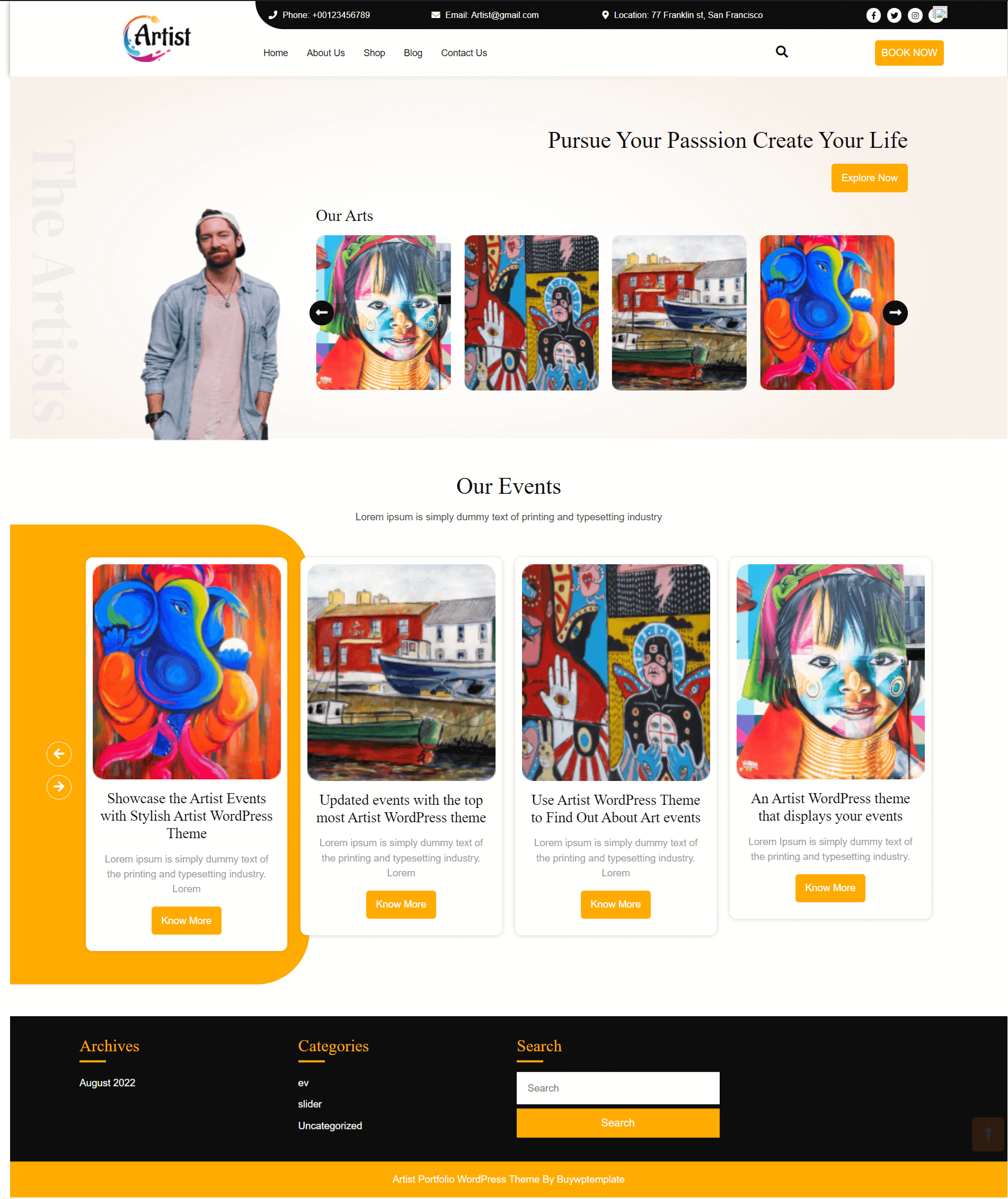
Here You can select the Container layout for the themes.

After Selecting Container layout themes will look like screenshot

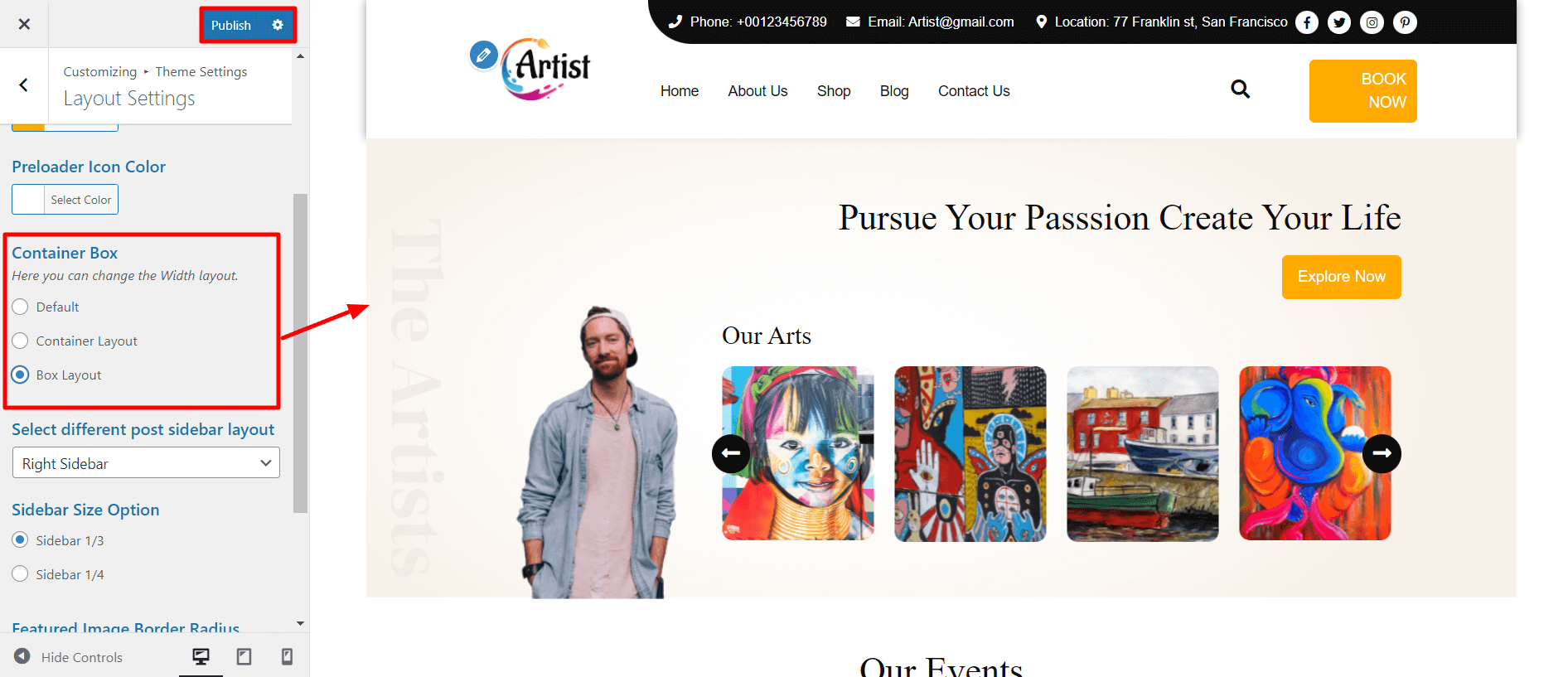
Here You can select the Box-Container layout for the themes.

After Selecting Box-Container layout themes will look like screenshot

To be able In order to proceed, it is necessary to Header Section,
Visit Appearance Customize Theme Settings Header
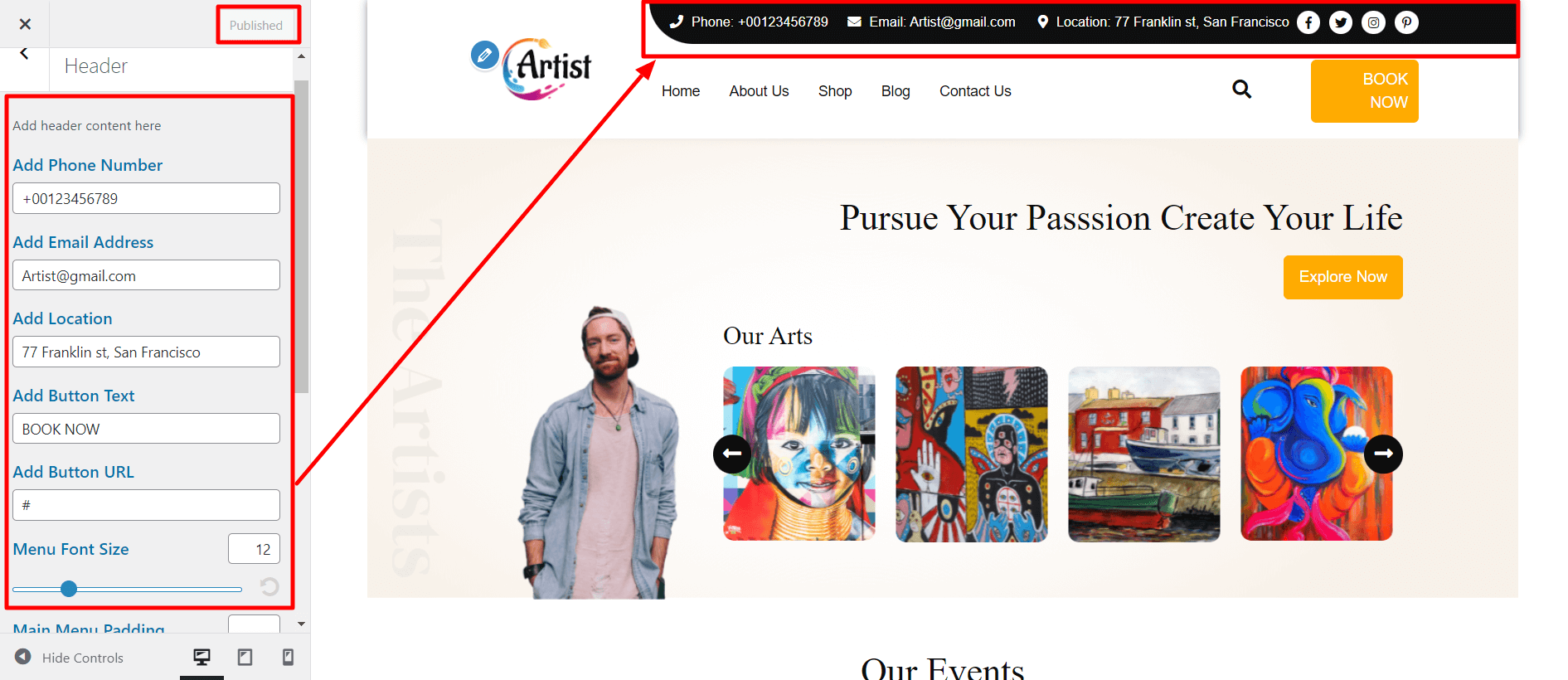
1. Add Phone Number: Here You have options to add Phone Number.
2. Add E-mail: Here You have options to add E-mail.
3. Add Location: Here You have options to add Location.
4. Add Button Text: Here You have options to Add Button Text.
5. Add Button Url: Here You have options to Add Button Url.

In this way you can add top header section.

For Logo :
To be able In order to proceed, it is necessary to Header Logo, Please follow the steps provided below:
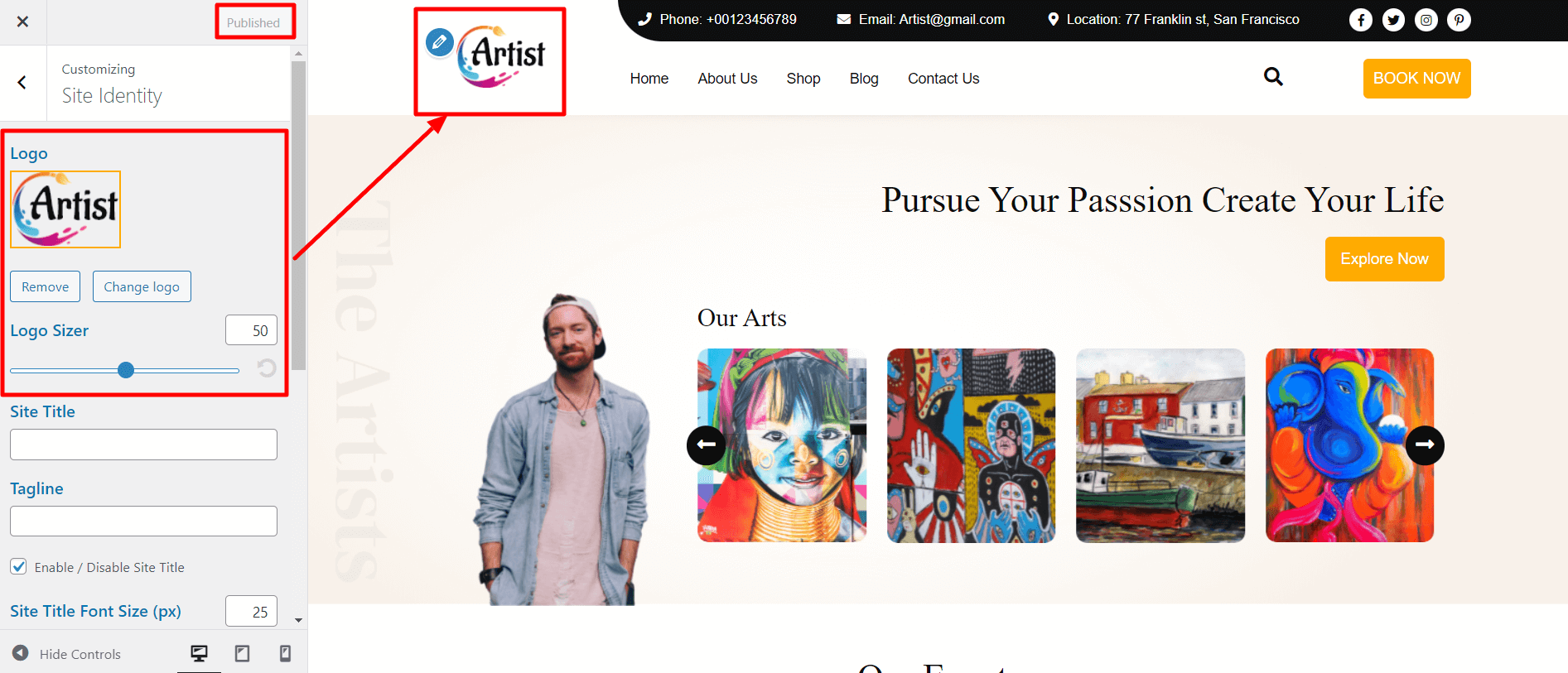
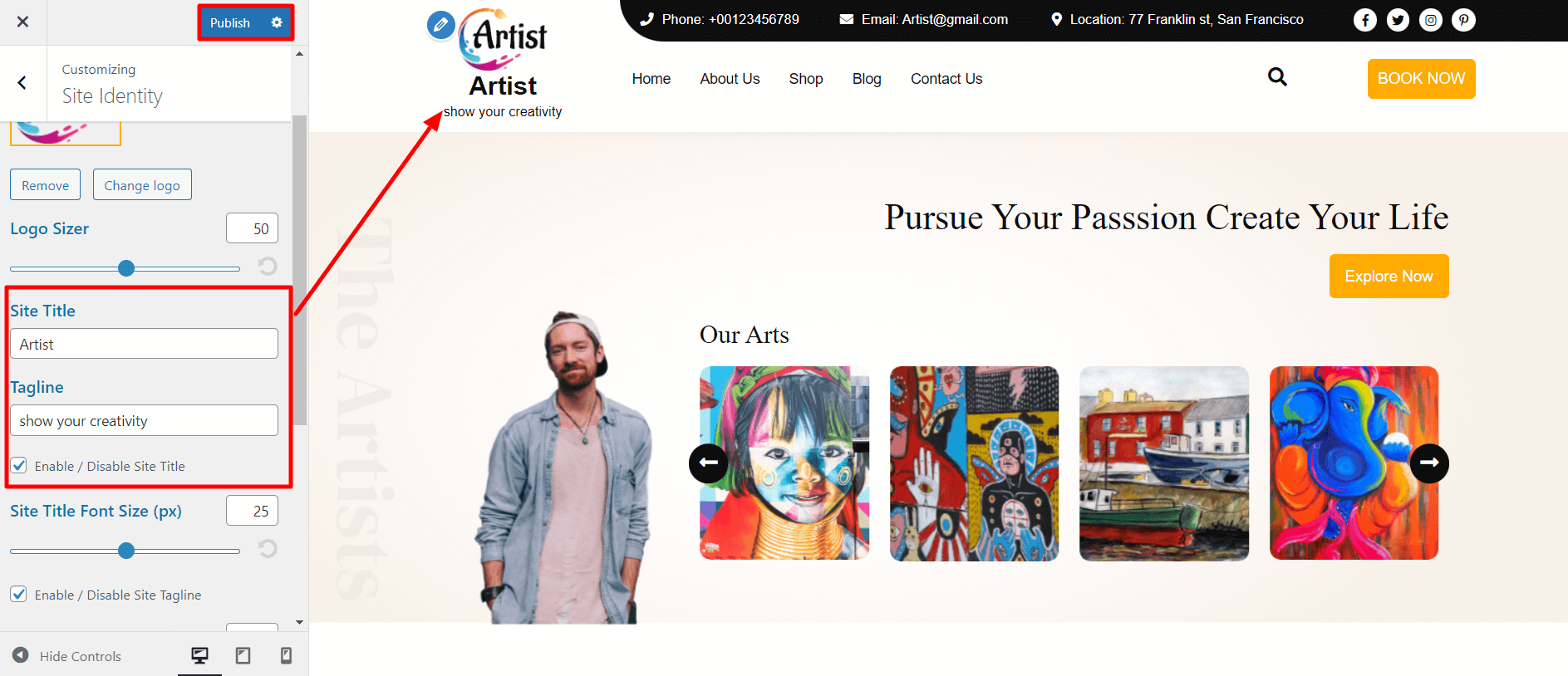
Visit Appearance >> Customize >> Site Identity
Here you select the logo and size for logo of the theme

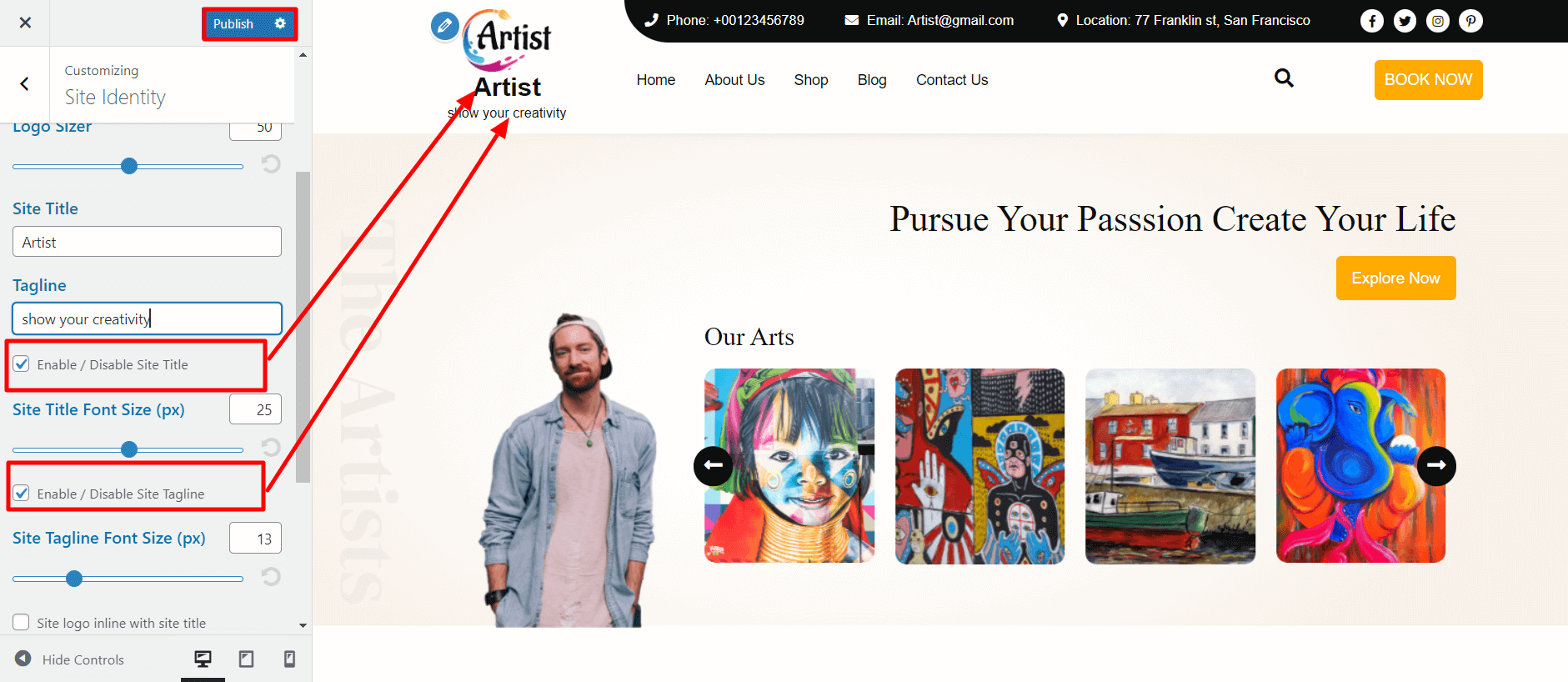
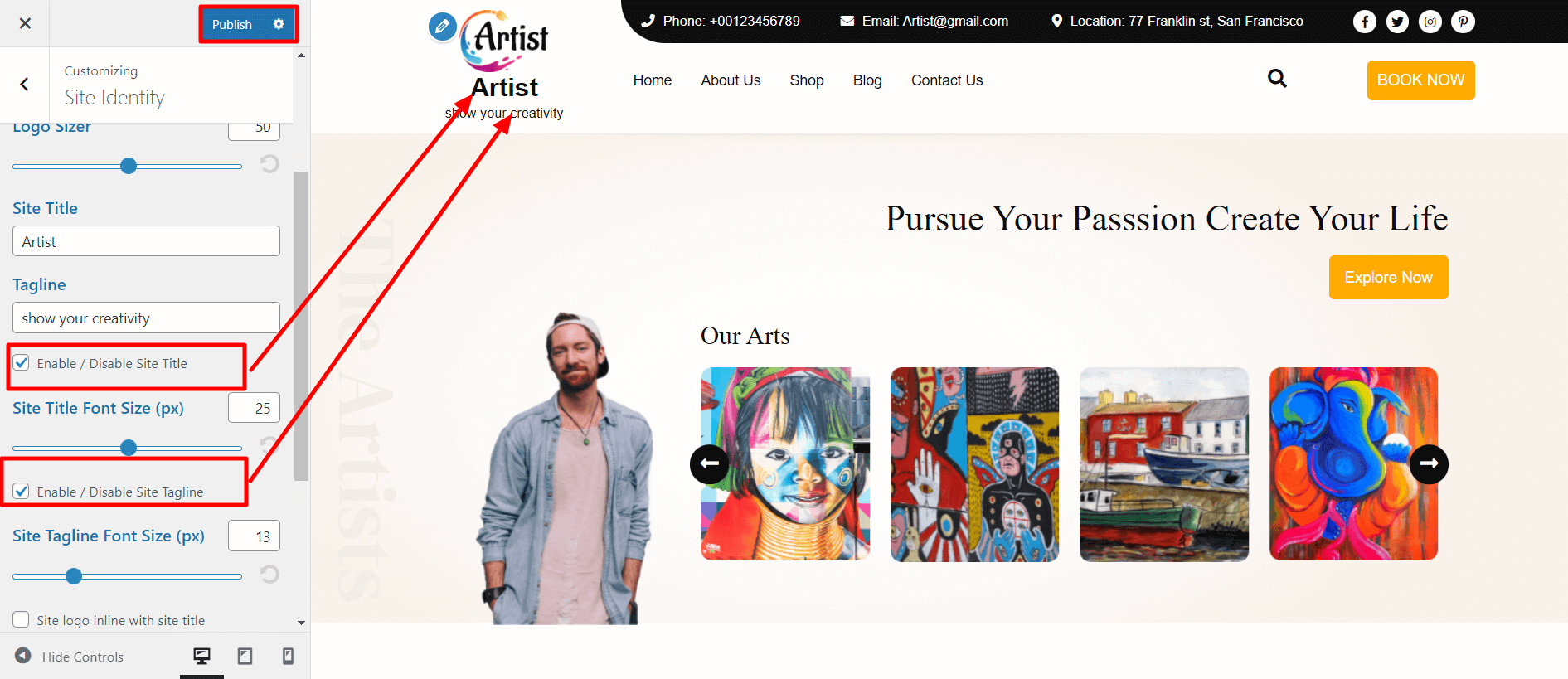
You can add you Site title and tagline for the theme

For enable / disable site title or tagline for the theme, Tap checkbox for the theme.

You can select the size for site title or tagline for the theme.

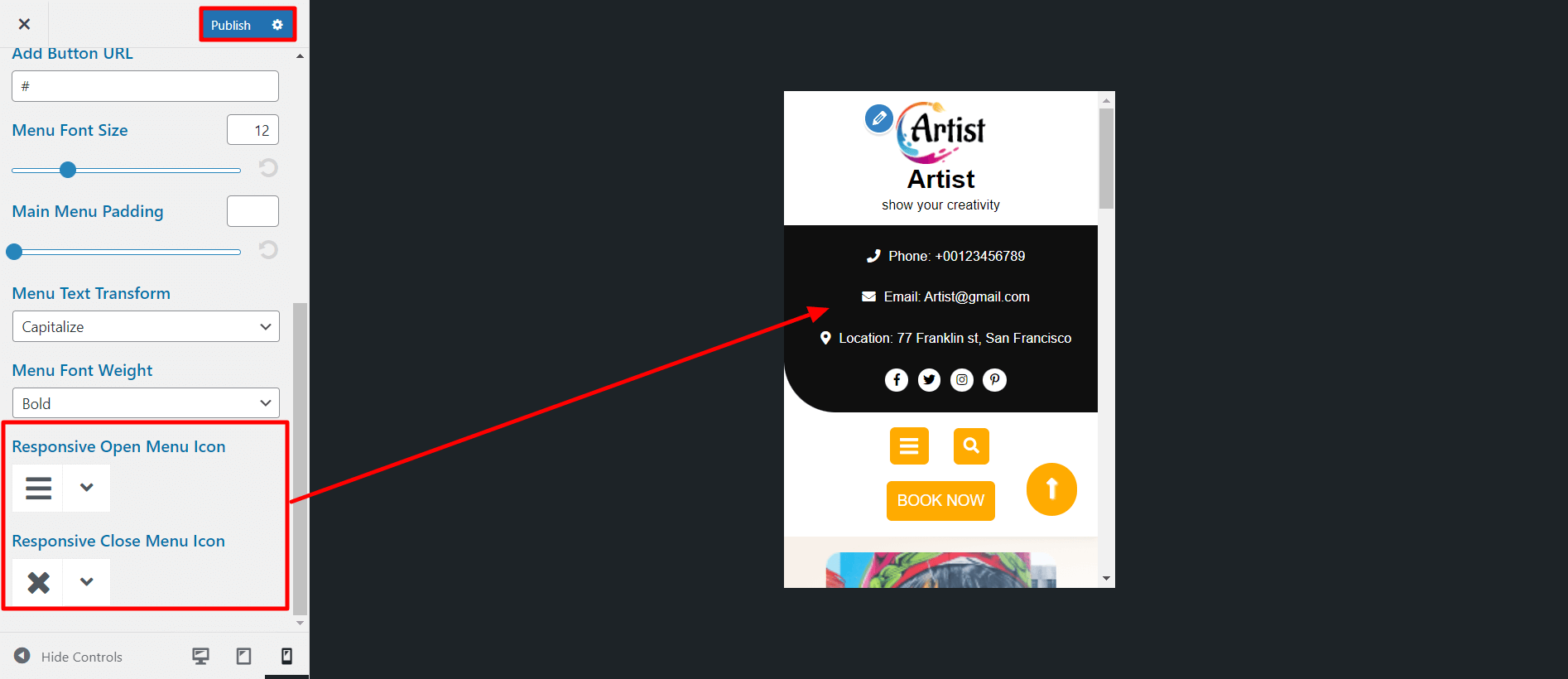
To be able In order to proceed, it is necessary to Header,
You can select the responsive menu open icon and close icon.

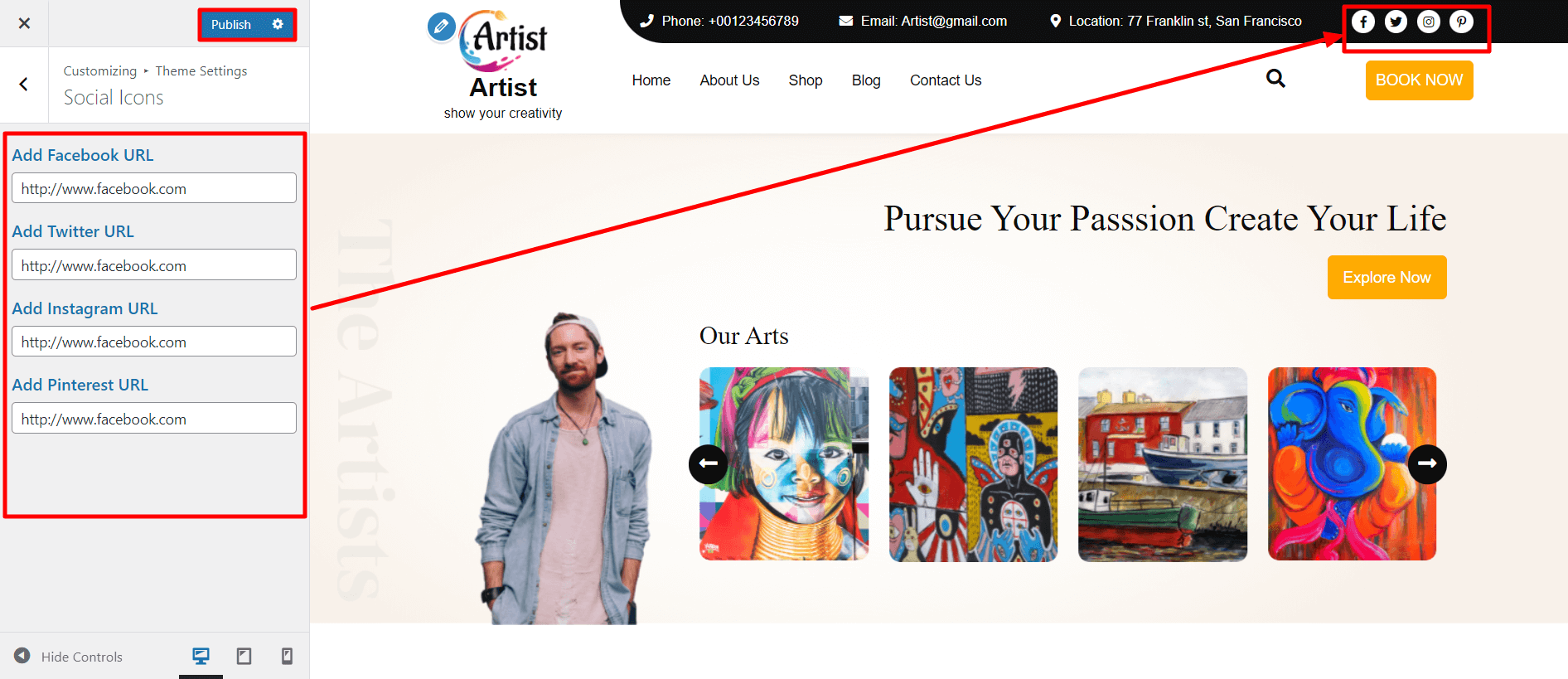
To be able In order to proceed, it is necessary to Social Icons, Please follow the steps provided below:
Visit Appearance >> Customize >> Social Icons

In this way you can setup header.
Follow the below steps to setup the Slider
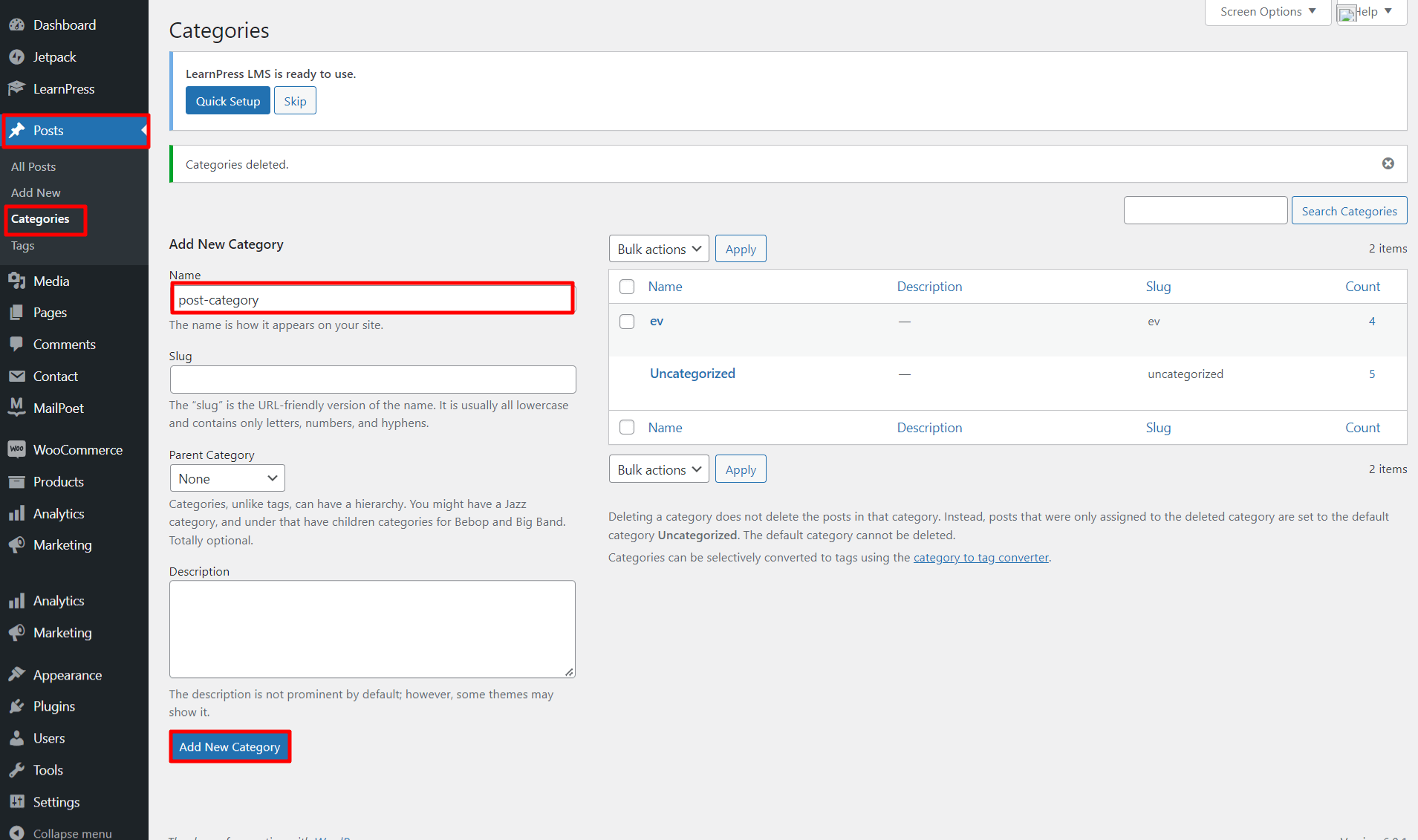
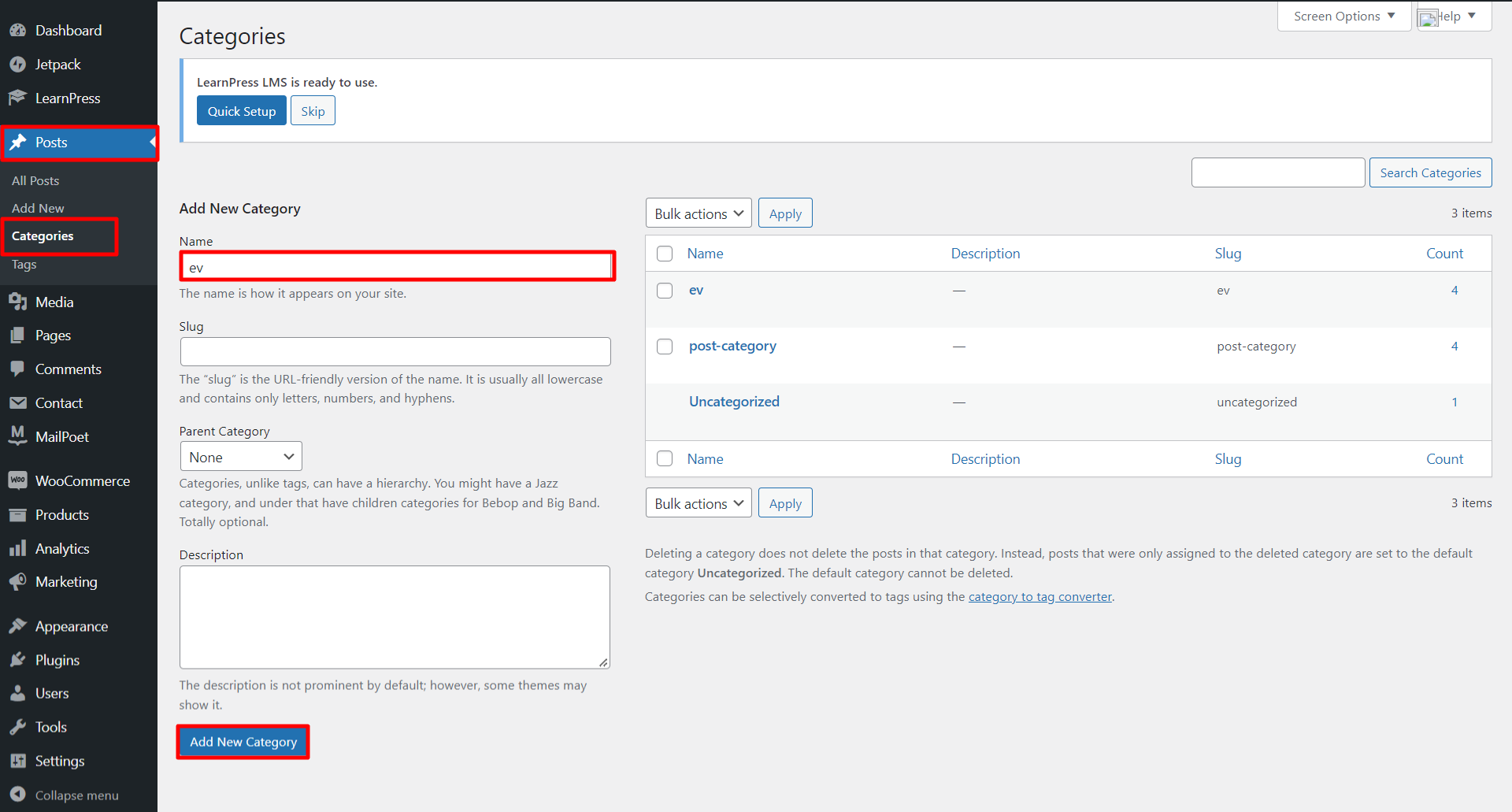
Go to Dashboard >> Posts >> Select Categories >> Click Enter Name >> Click on Add New Category

Go to Dashboard >> Posts >> Tap Add new >>

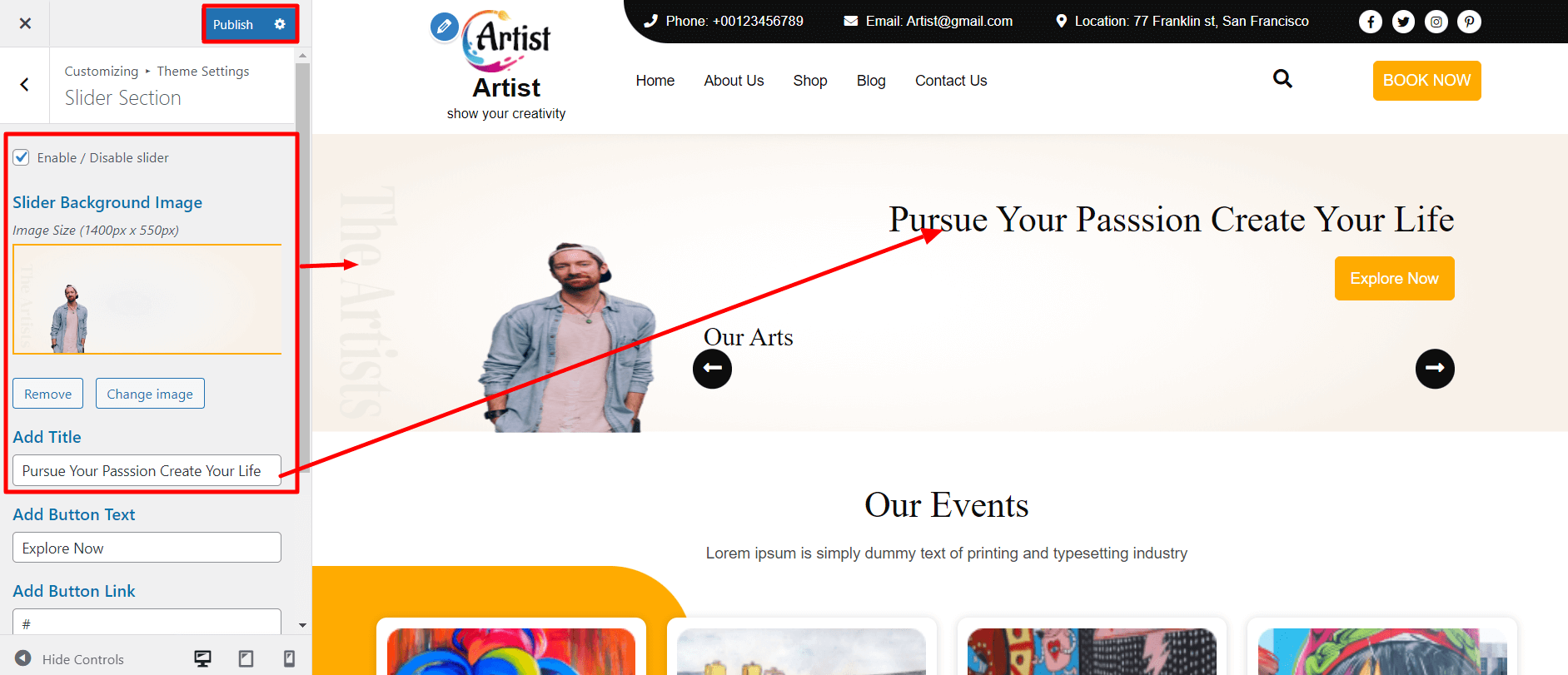
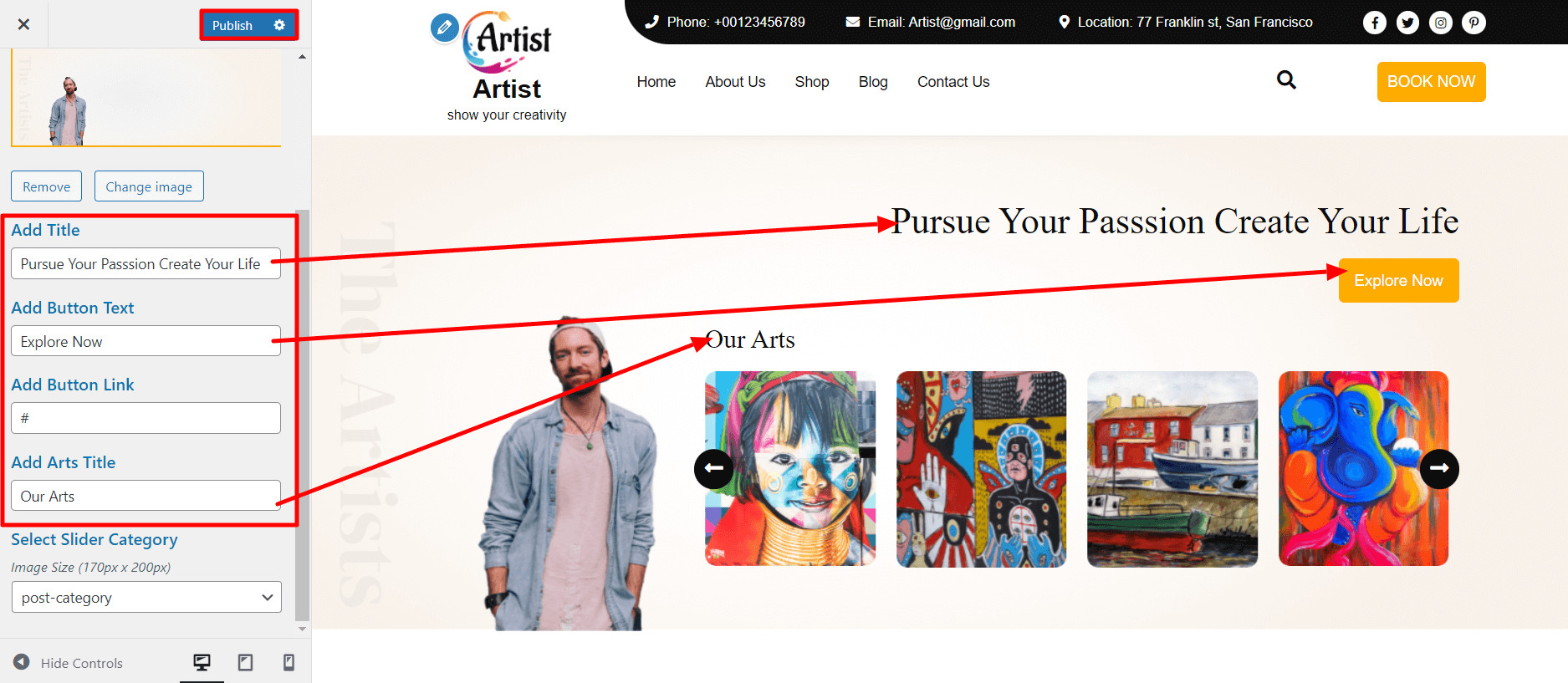
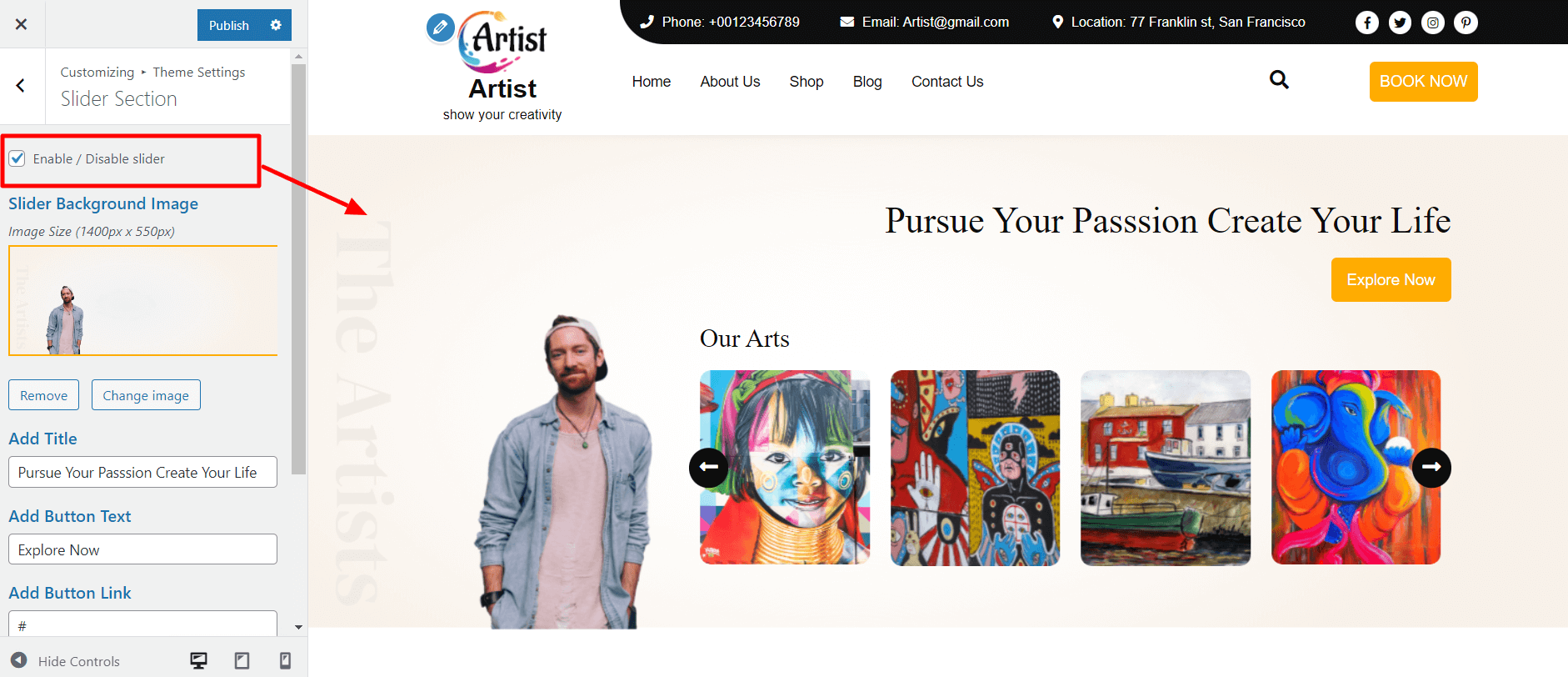
Visit Appearance >> Click Customize >> Select Theme Settings >> Slider Section

For enable / disable slider, Tap checkbox.


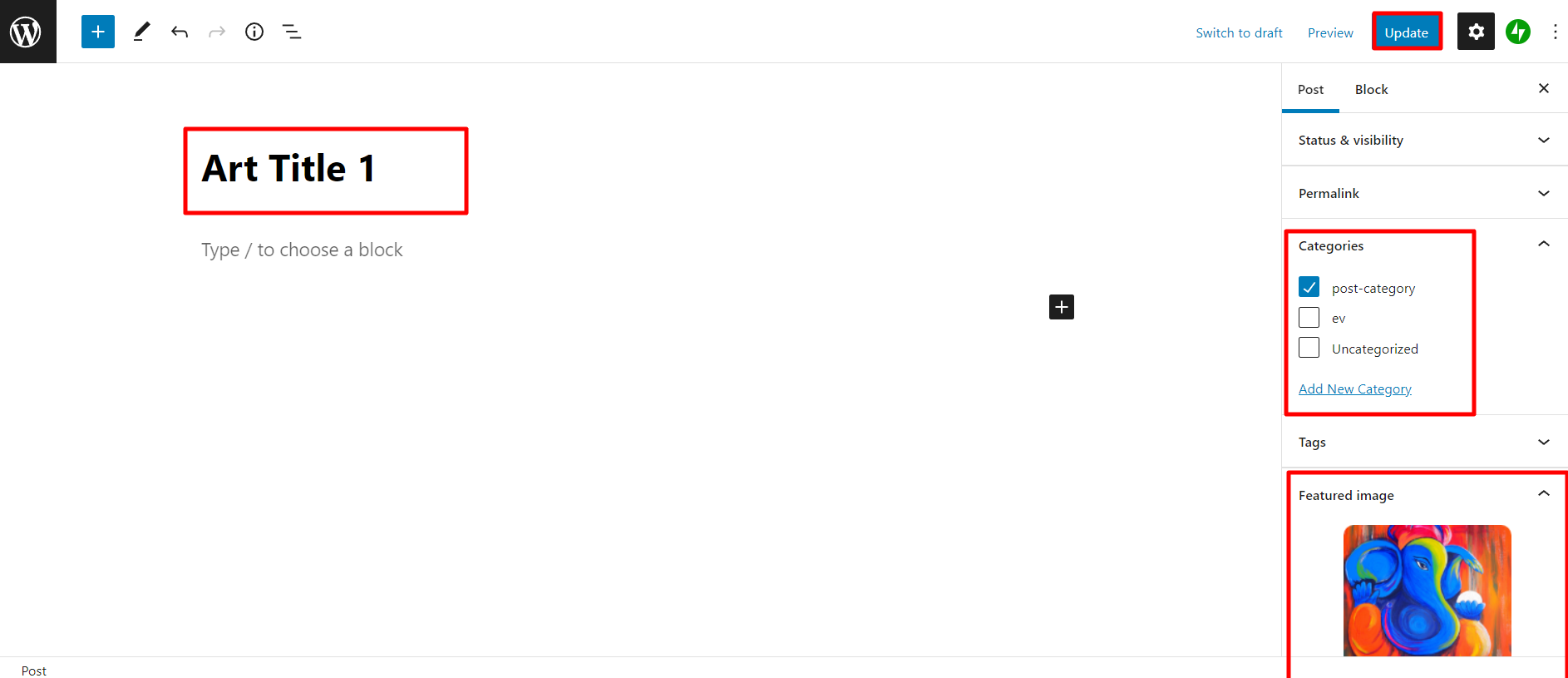
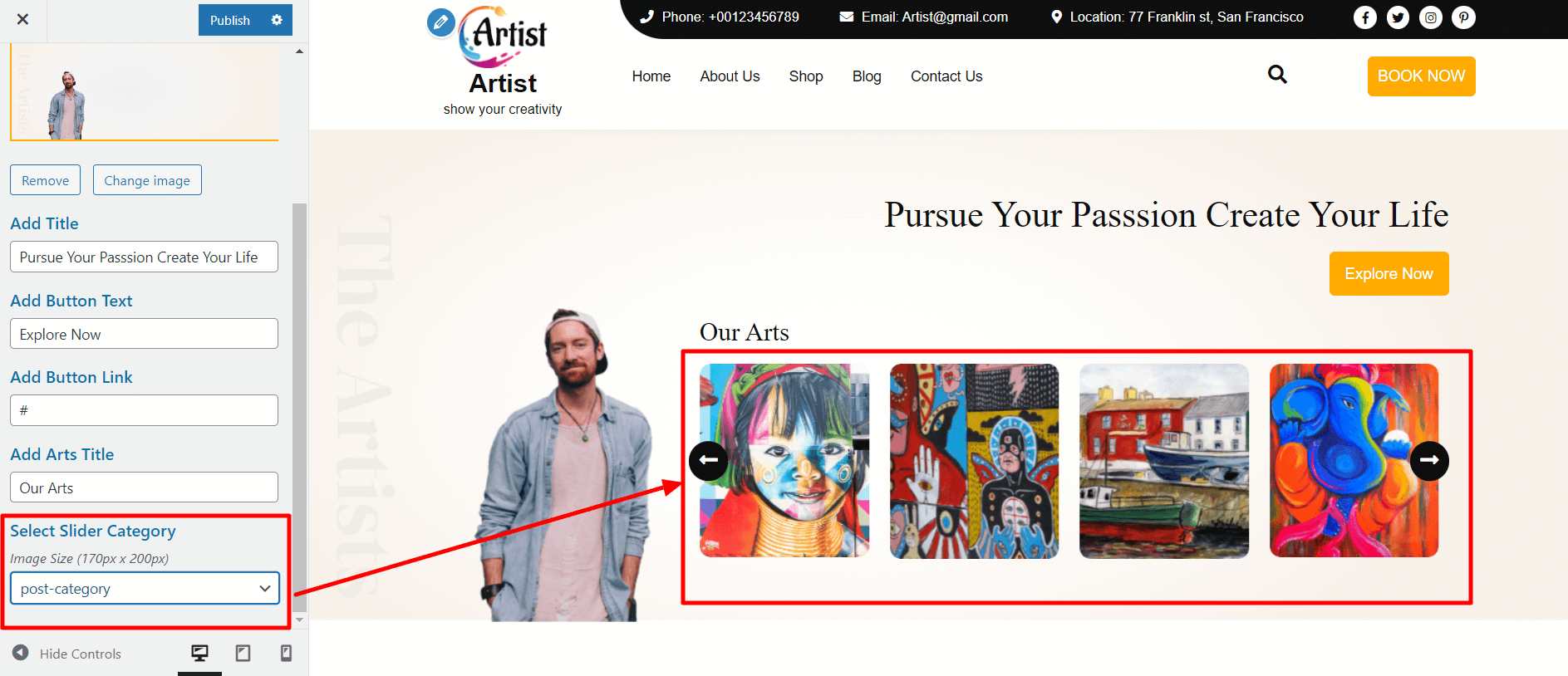
Select the post category created for slider

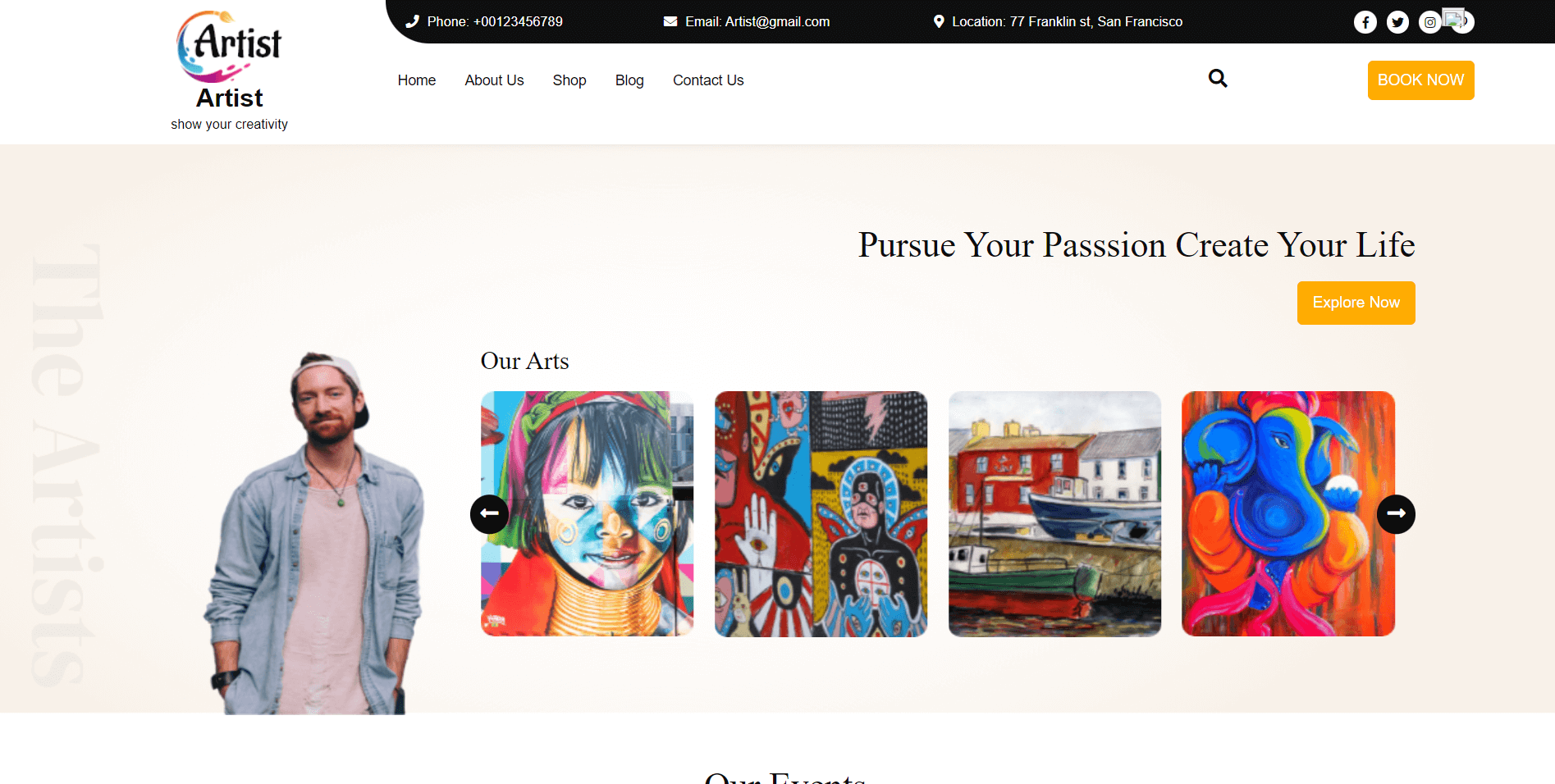
After completing the aforementioned steps, you will notice the presence of a slider on your website's front page.

To be able to setup Events Section, Please follow the steps provided below:.
To be able In order to proceed, it is necessary to Events,
1. Go to Dashboard >> Posts >> Categories >> Add New

Within this section, it is necessary to add a new category for every post.
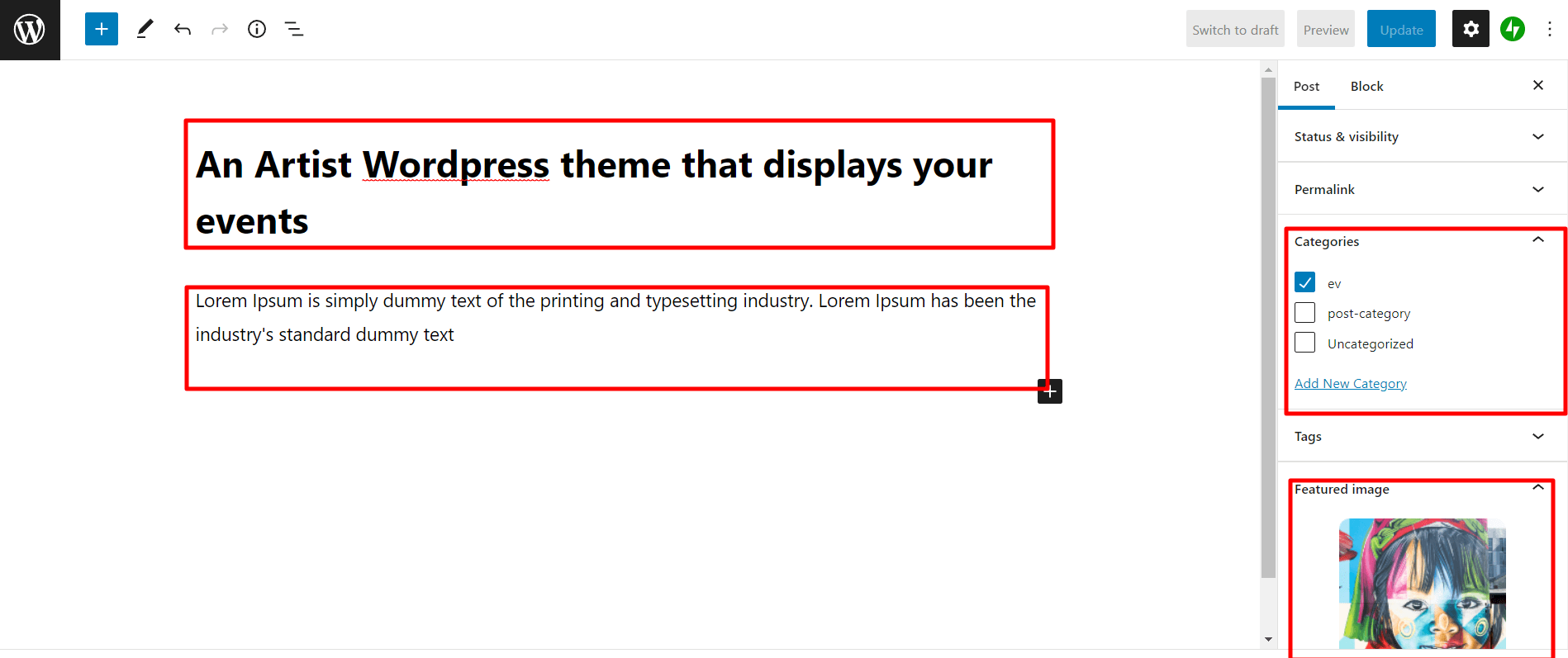
1. Go to Dashboard >> Posts >> Add New

In this section, you can add new post, In the post you can add the Title, Content, Image and select the category that you have added. Options here are further described according to the sections they belong to :
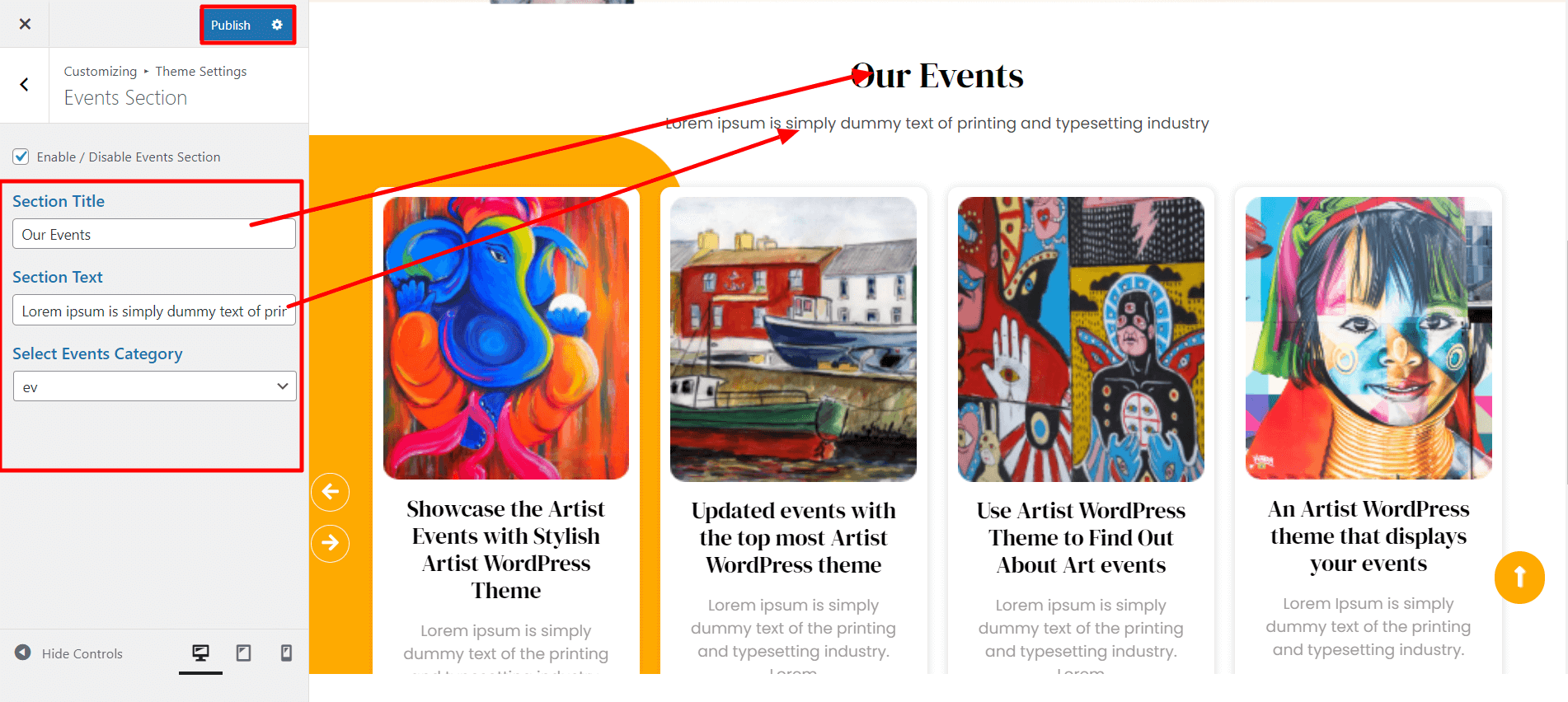
1. Visit Appearance >> Click Customize >> Select Theme Settings >> Events Section Here, you can add , section title and select the category which you have created.

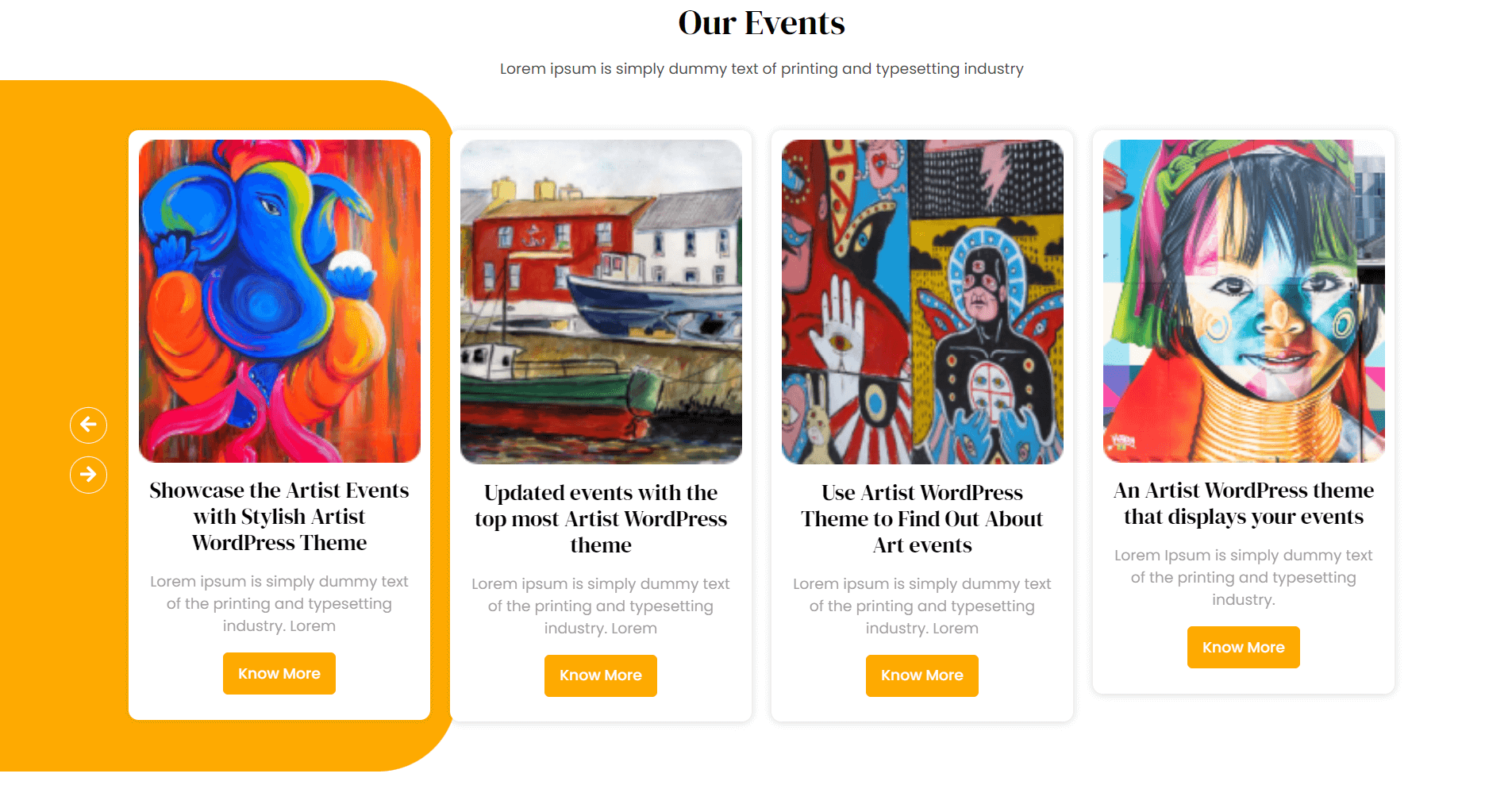
You can select Events Section.
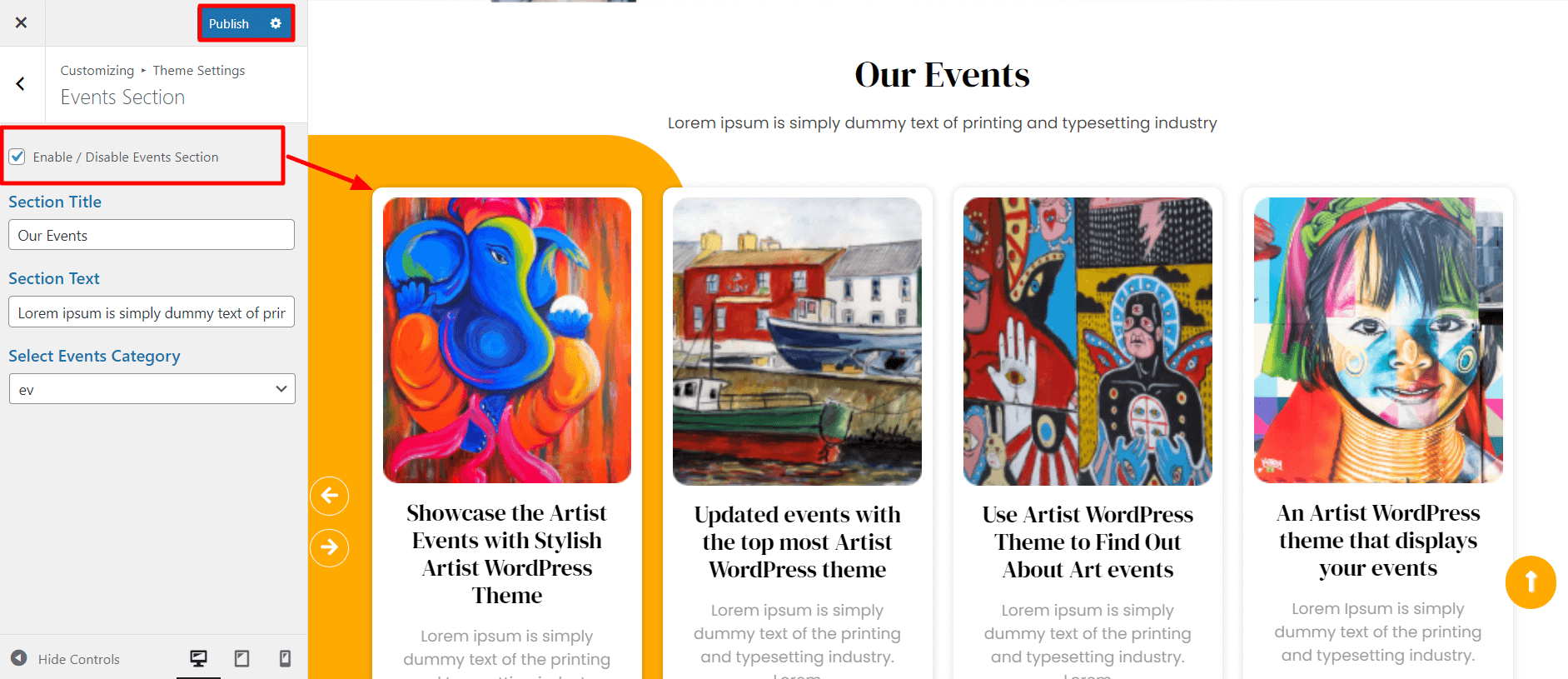
1. Visit Appearance >> Click Customize >> Select Theme Settings >> Events Section Here, you can add Events Section and Select Category to display Latests Events.

It will appear like this on the front end.

The footer consists of four columns where you have the flexibility to add various widgets of your choice.
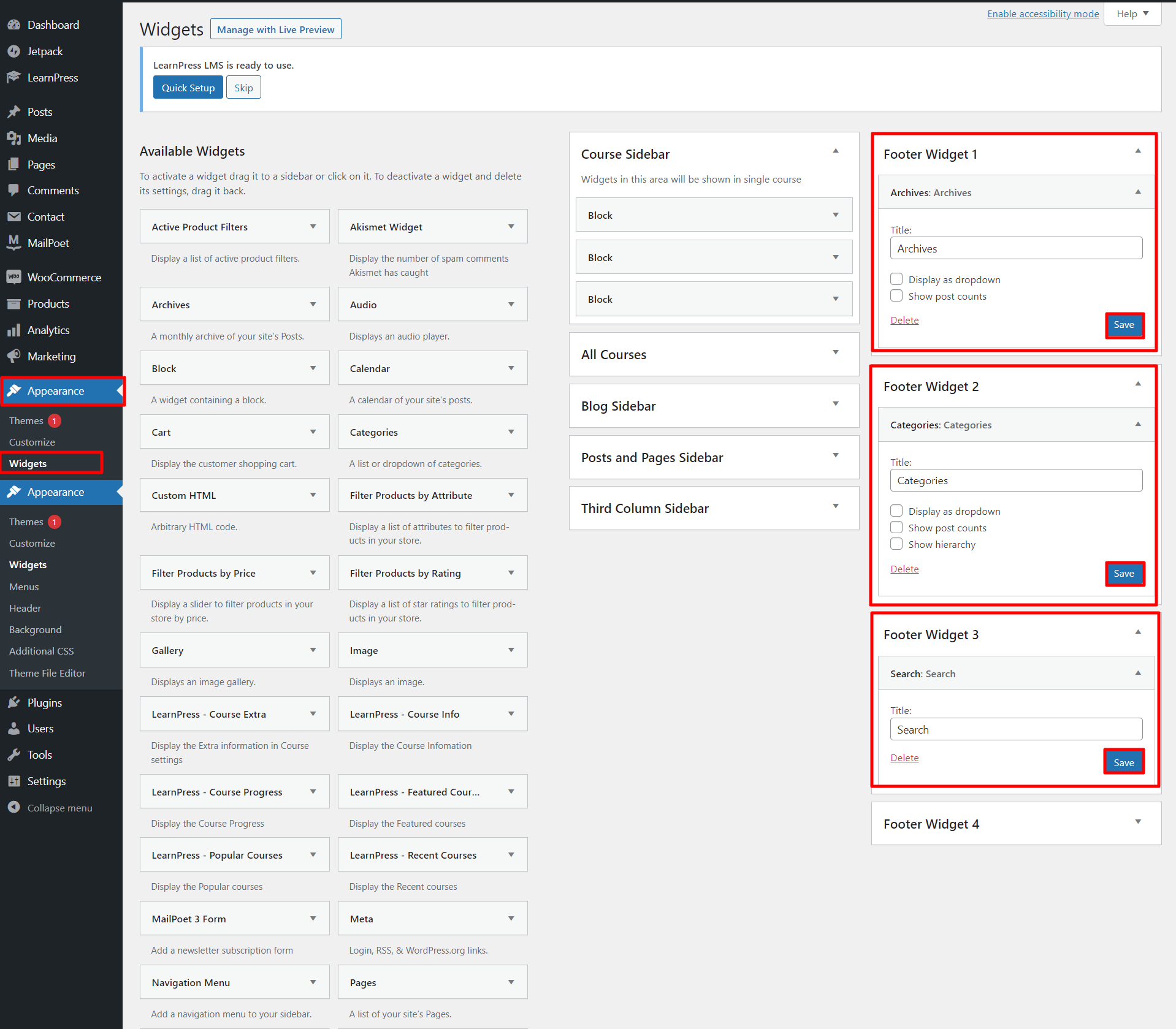
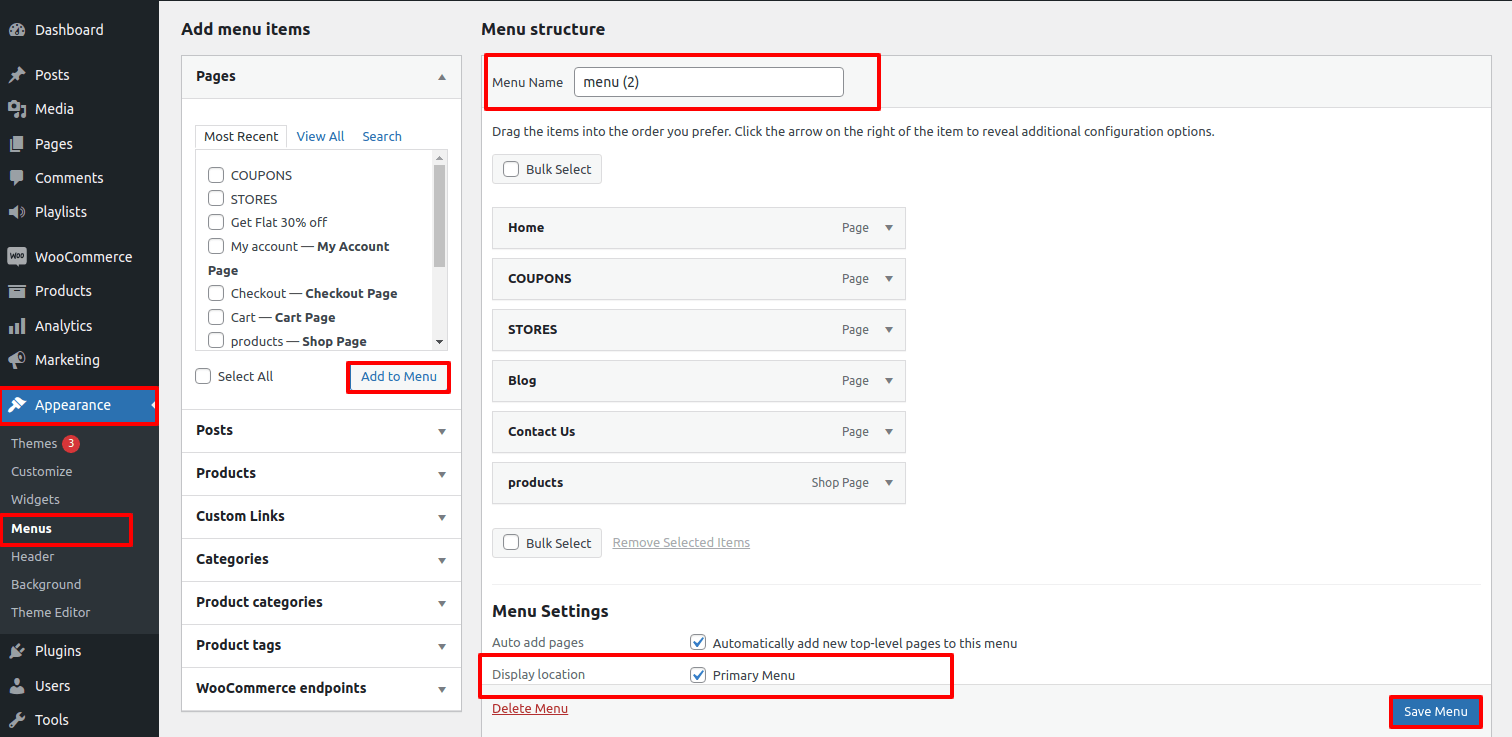
1. Visit Appearance-> Click Widgets
Below is a screenshot that illustrates the process of adding widgets to the footer.

To add footer columns, you can select widgets such as text, image, gallery, and more. These widgets provide you with the flexibility to easily add text or images according to your preferences.
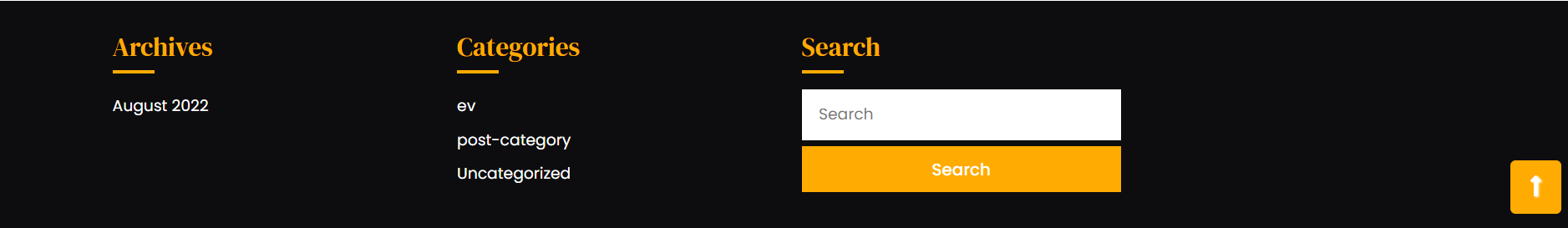
After adding widgets to the footer, your footer section will appear as depicted below:

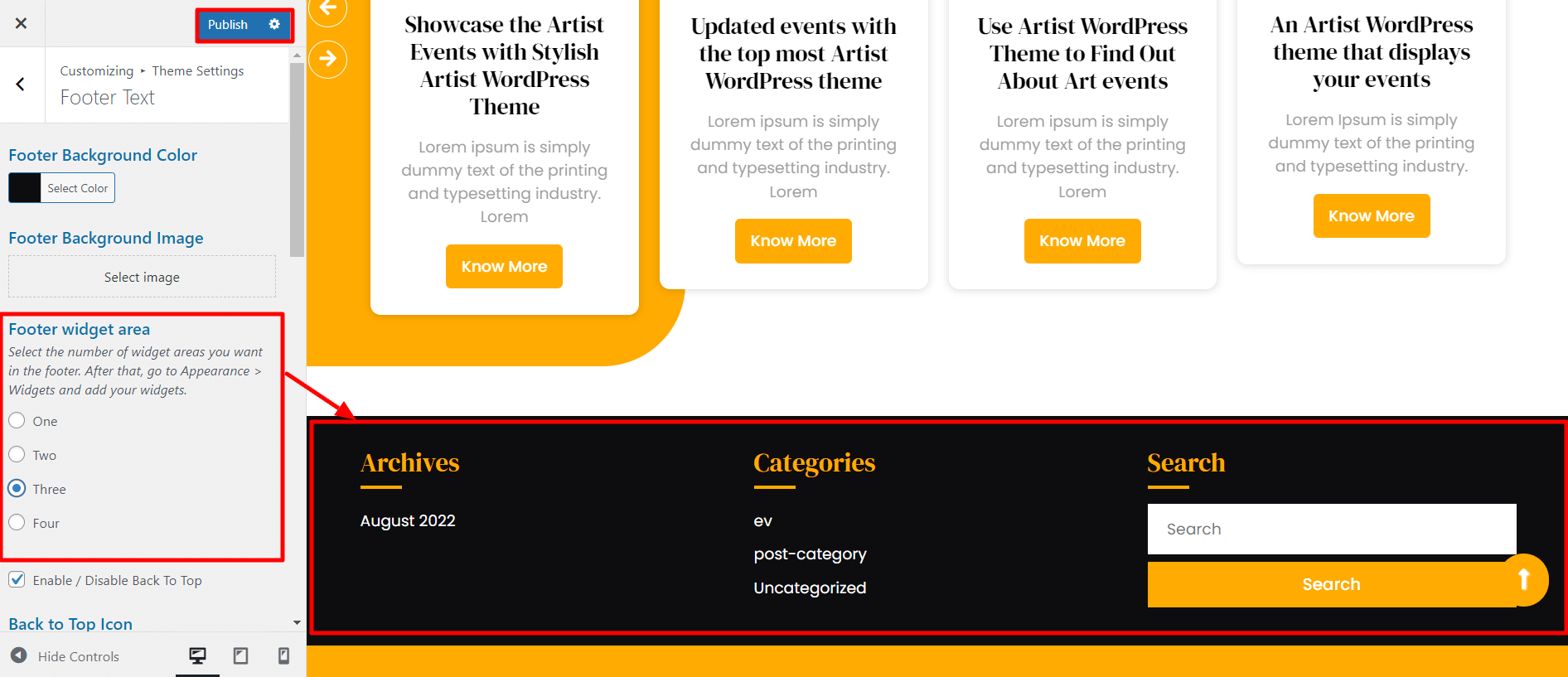
Visit Appearance >> Customize >>Theme Settings >> Footer Text.
You can select the number of widget areas in the footer.

From here you can select the Footer Widget Background Color and Footer Widget Background Image for the themes.

In this way you can add footer section.
To be able In order to proceed, it is necessary to Footer Text section, Please follow the steps provided below:.
Visit Appearance >> Customize >> Settings >> Footer Text.
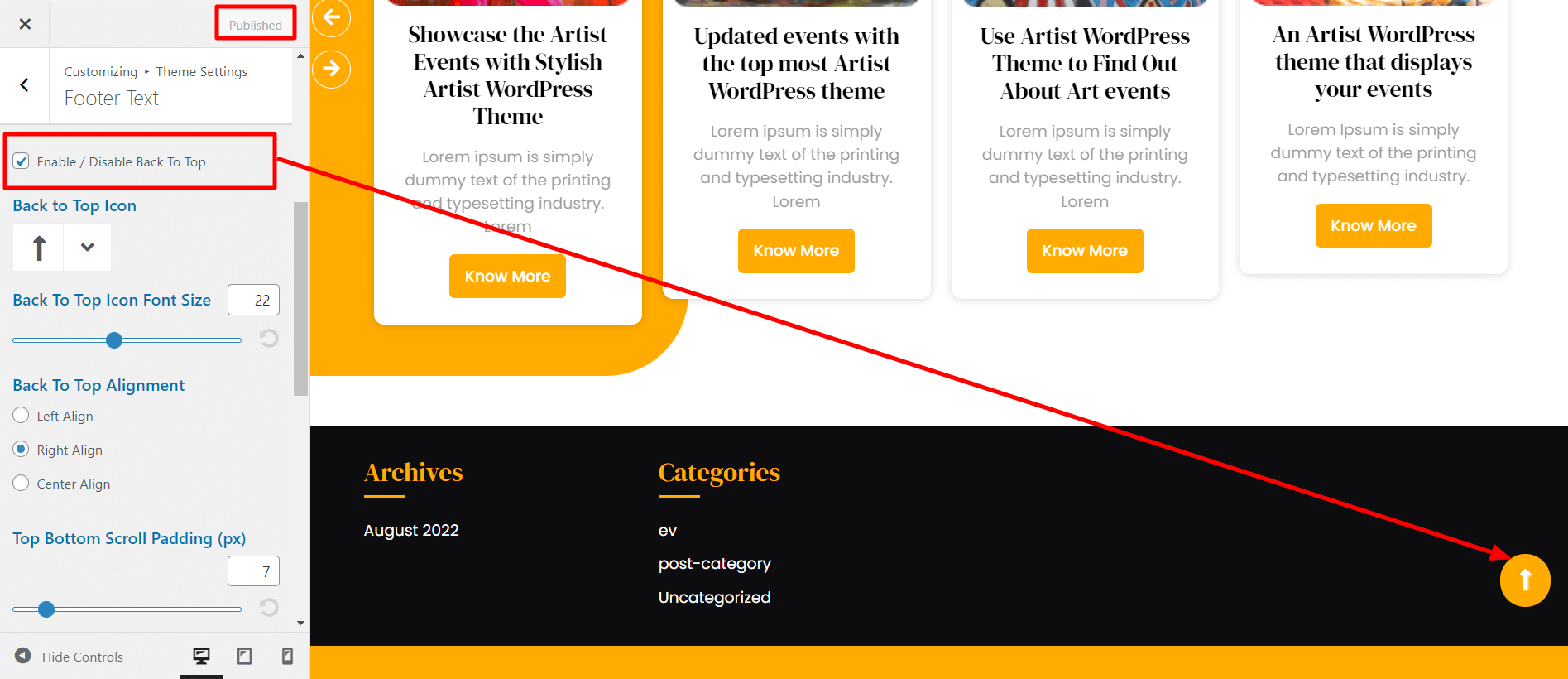
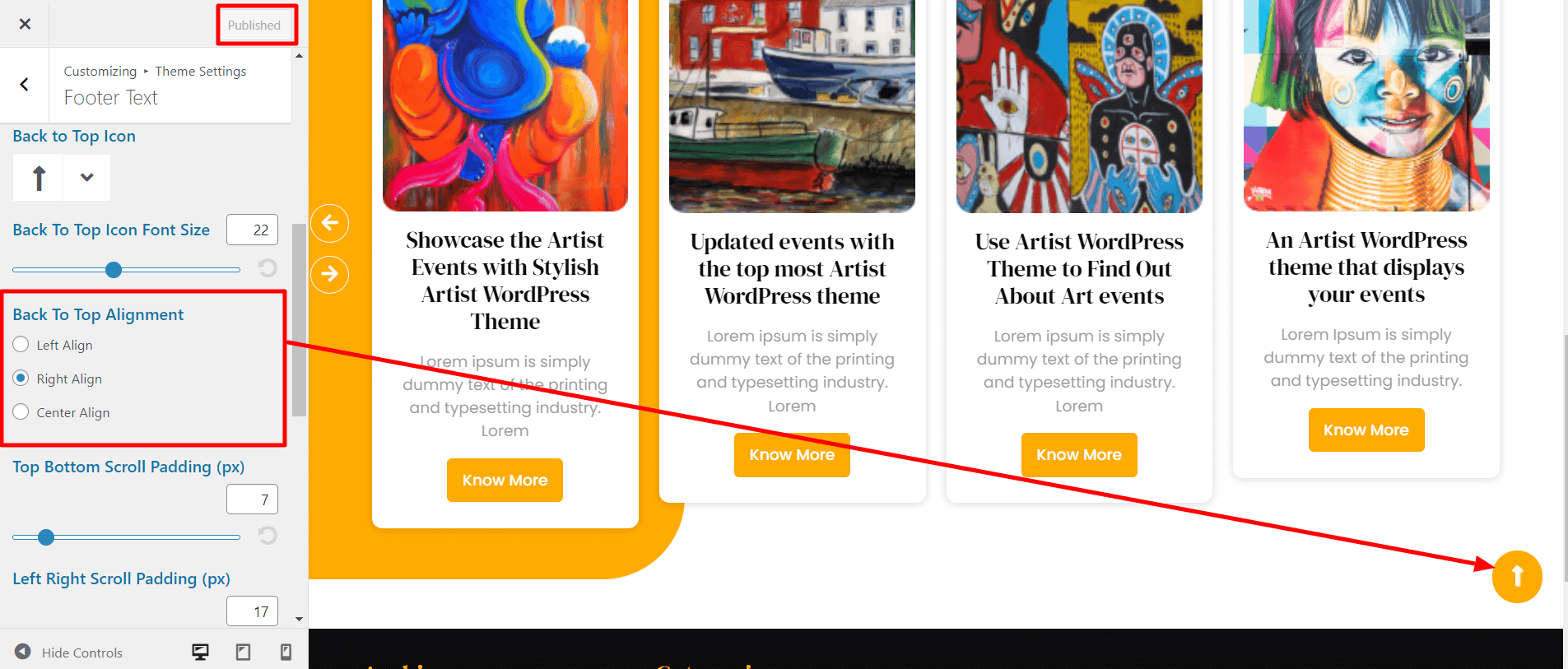
For enable or disable Scroll To Top, Tap checkbox.

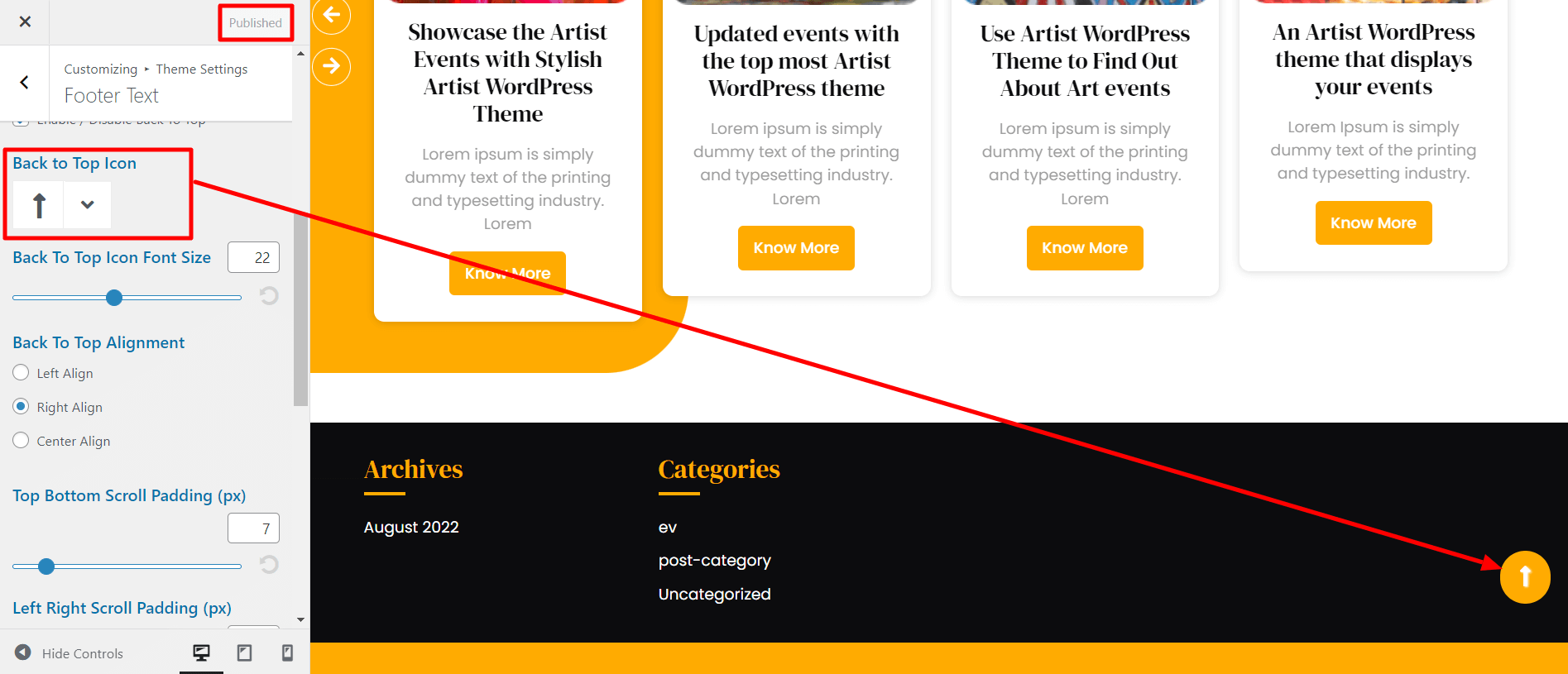
You can select the Scroll to top button icon.

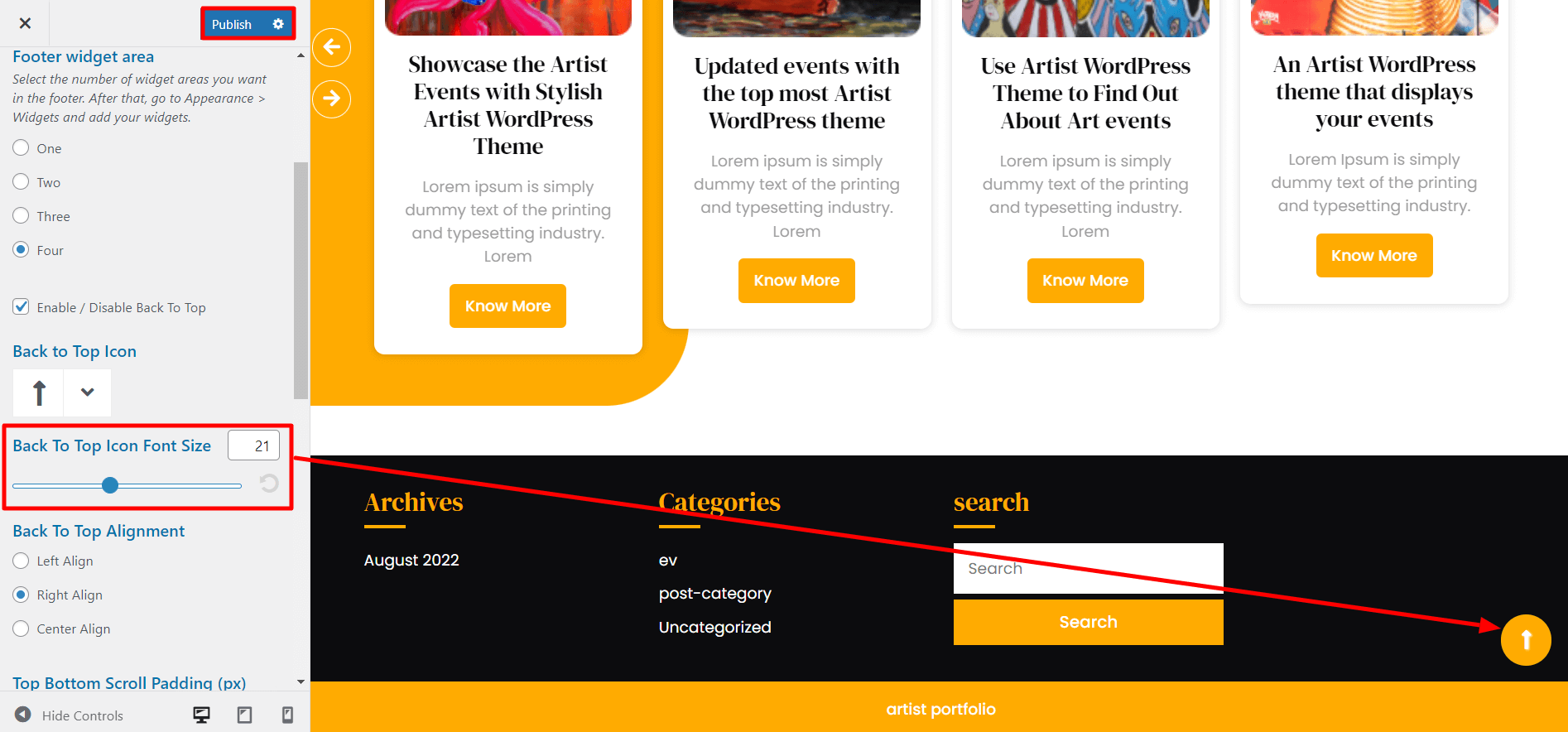
You can select the Scroll to top icon button size

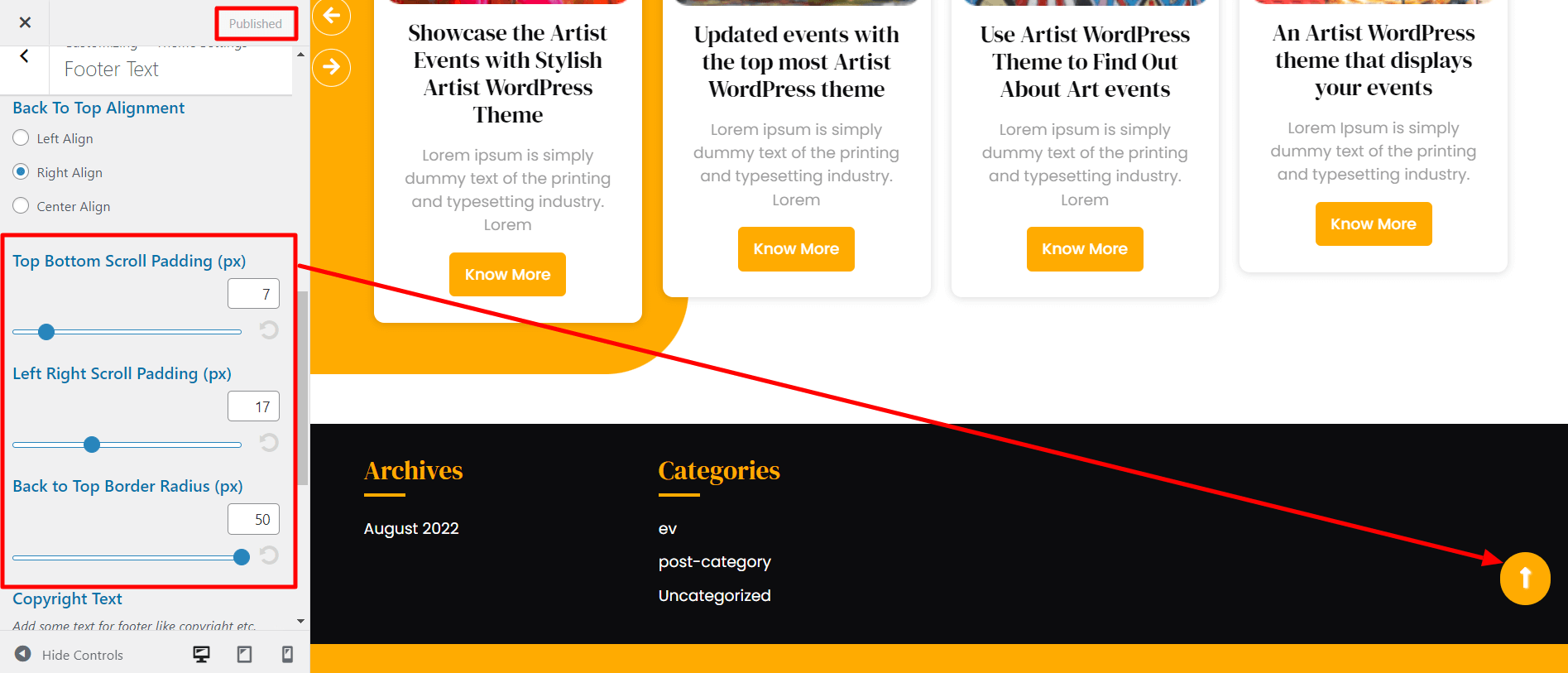
You can give the Scroll button top-bottom, left-right padding and border radius

To be able In order to proceed, it is necessary to Scroll To Top position, you can change position of scroll.

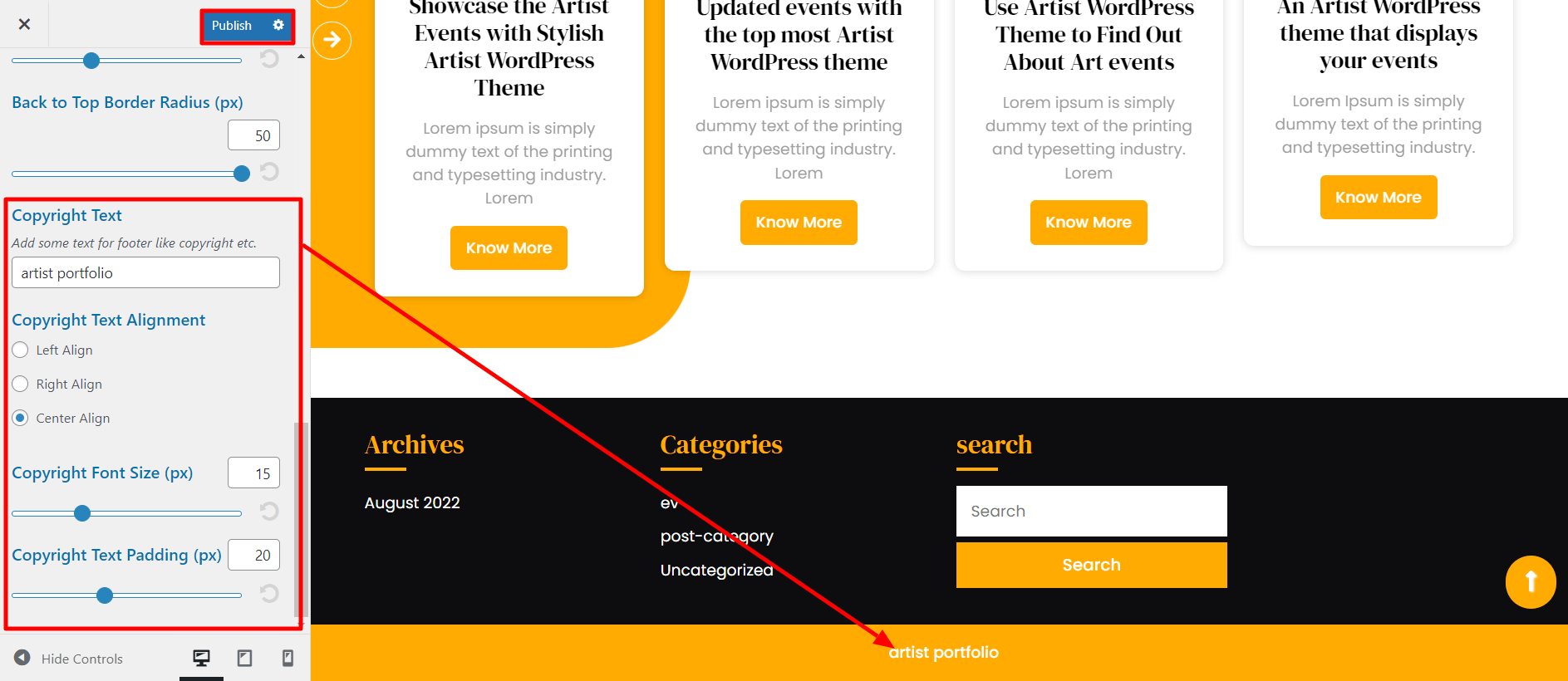
You can add copyright text, copyright text font size, padding and select the text alignment.

It will appear like this on the front end.

To be able In order to proceed, it is necessary to Post General Settings, Please follow the steps provided below:.
Visit Appearance >> Click Customize >> Select Theme Settings >>Post General Settings
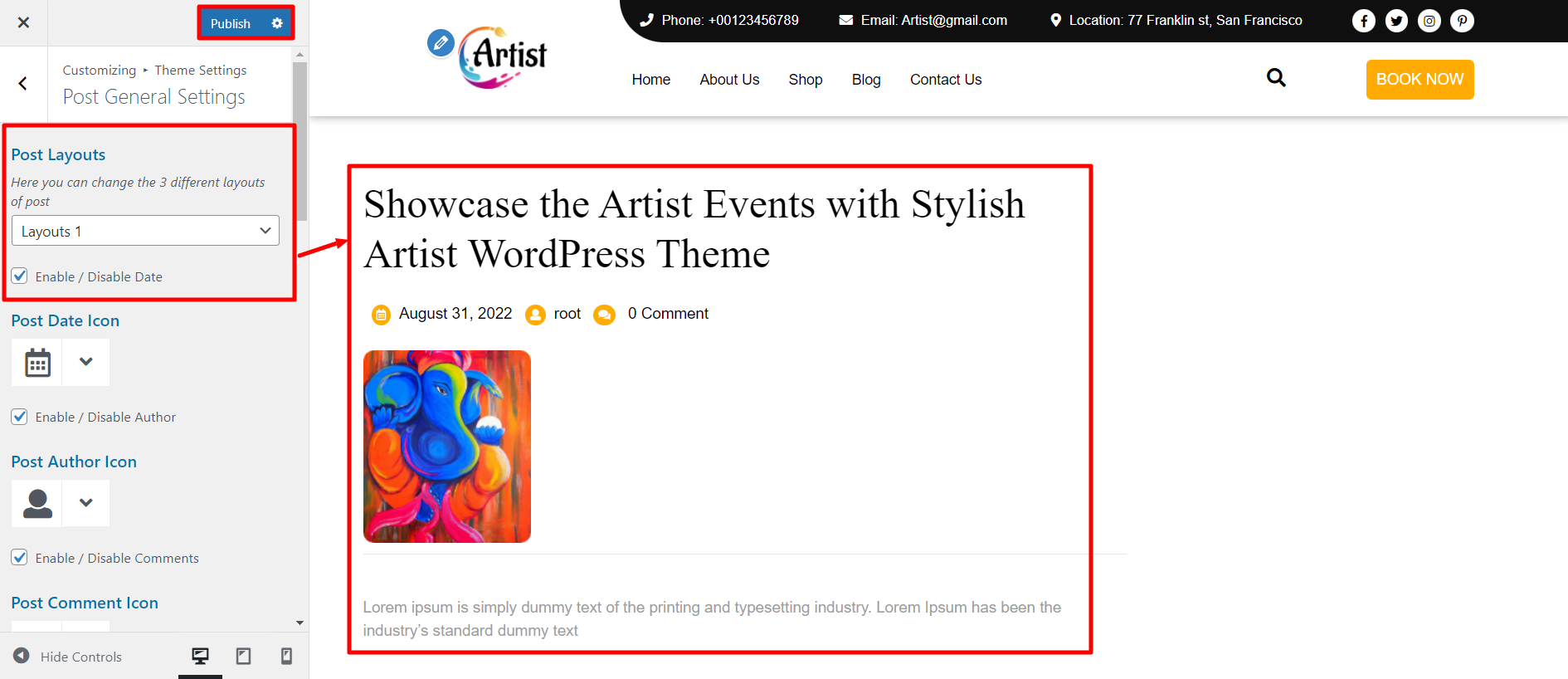
You can select the layout for blog post

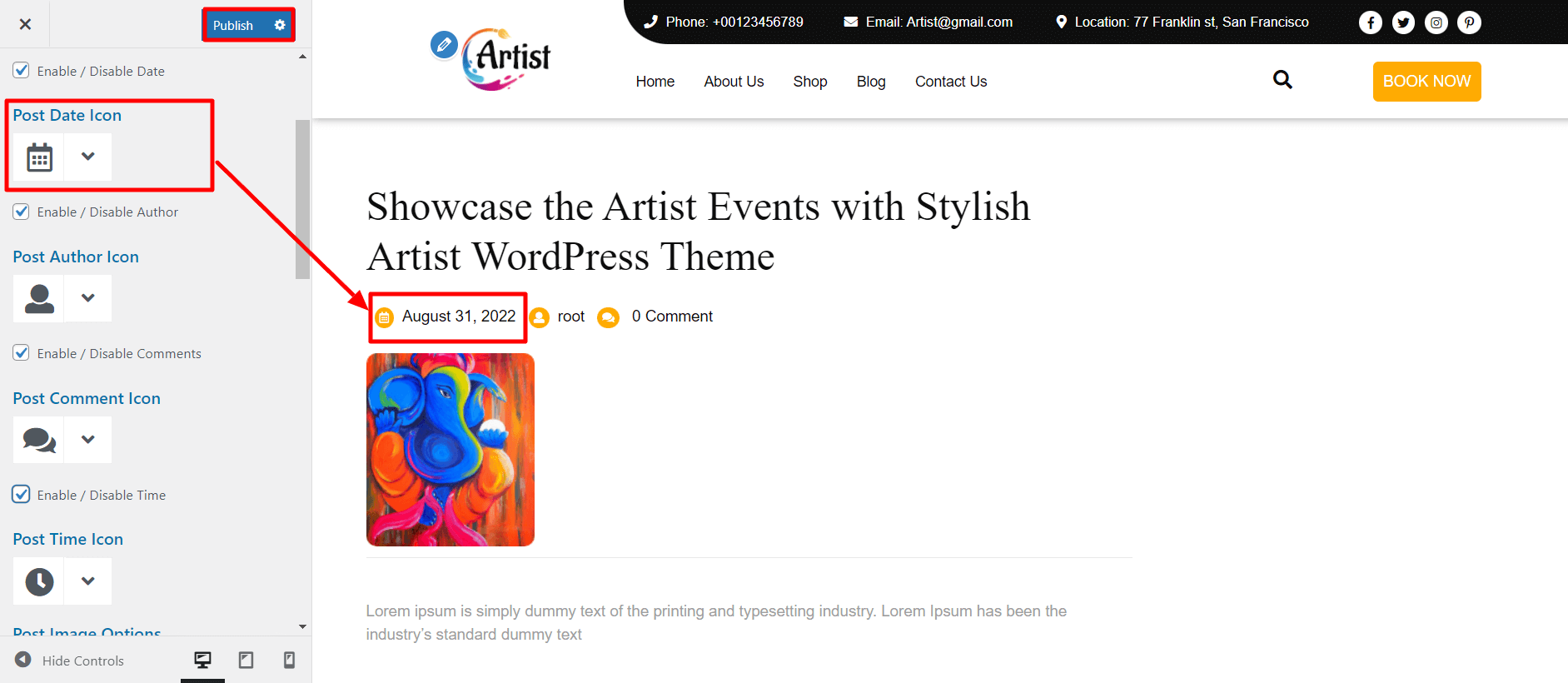
In blog page, For Show / Hide Date by click on checkbox and select the icon for date.

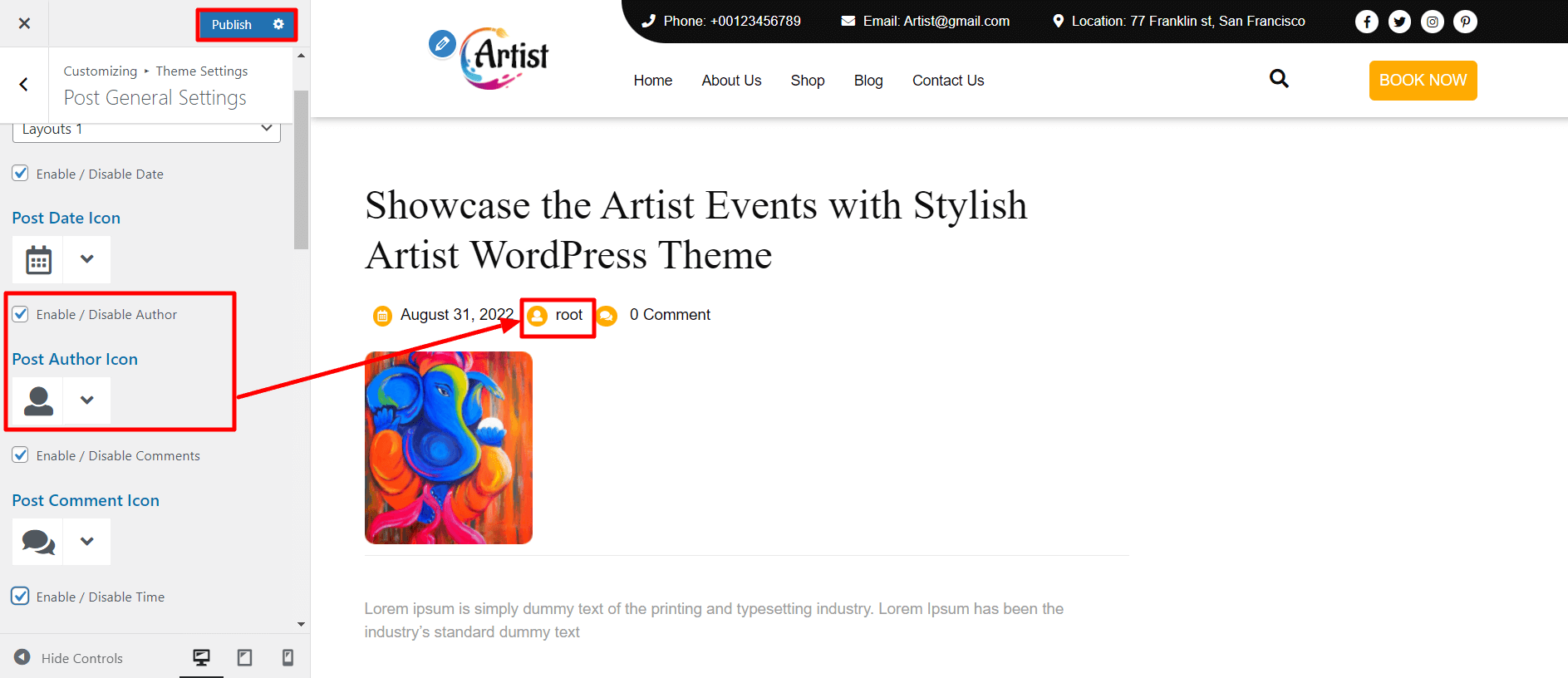
In blog page, For Show / Hide Author by click on checkbox and select the icon for author.

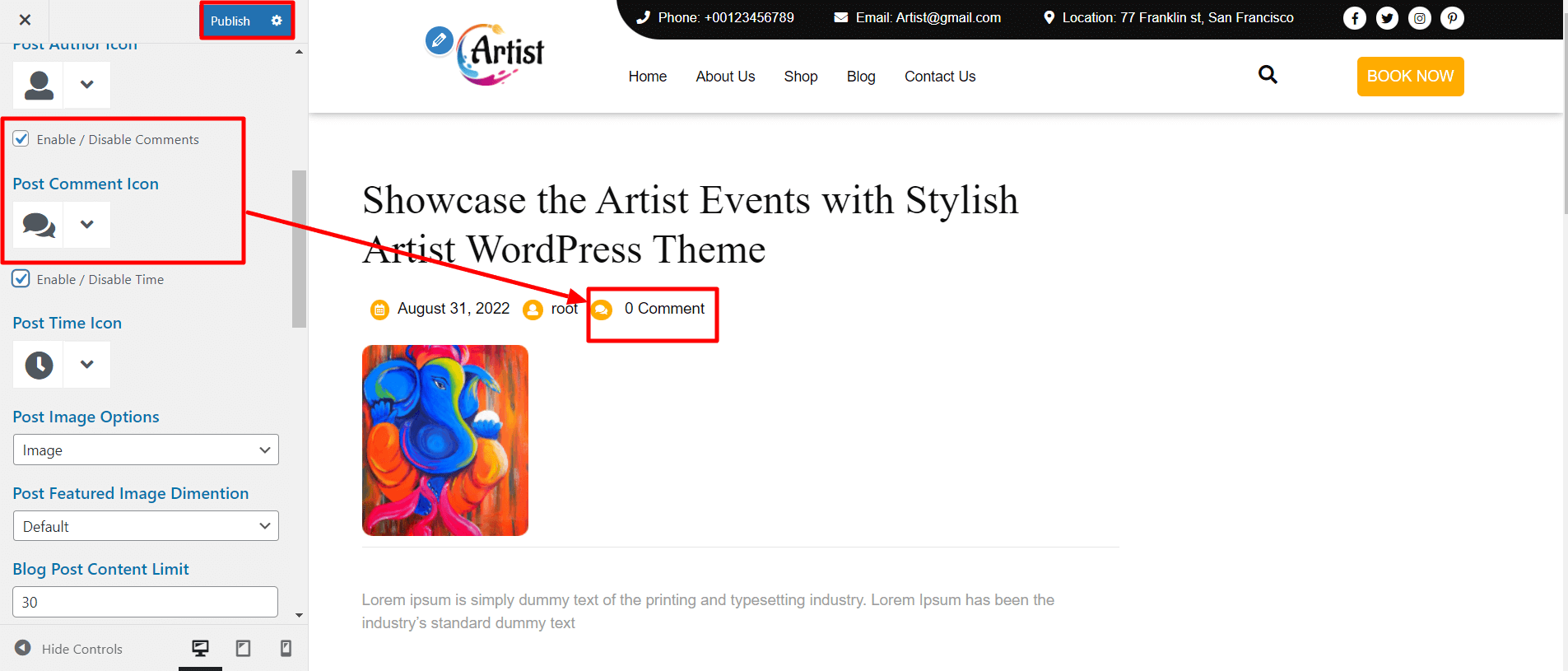
In blog page, For Show / Hide Comment by click on checkbox and select the icon for comment.

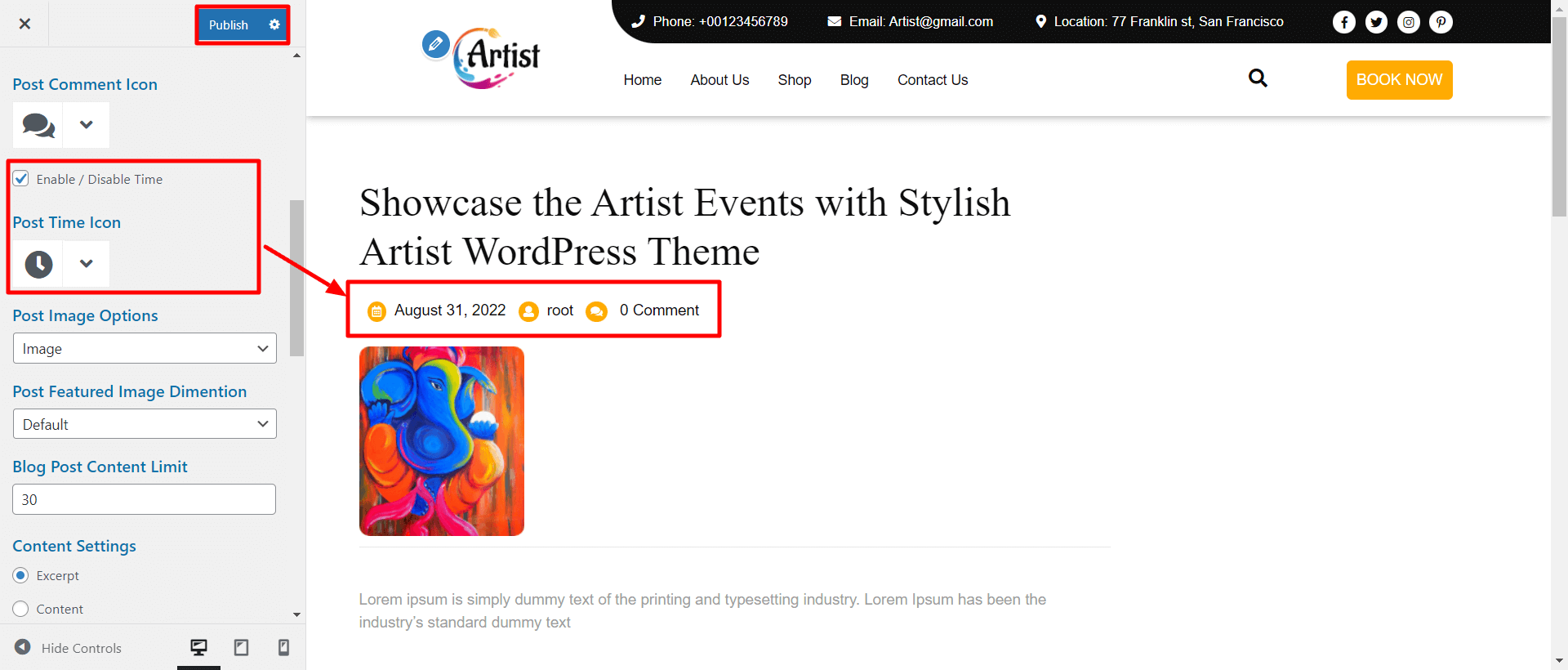
In blog page, For Show / Hide Time by click on checkbox and select the icon for comment.

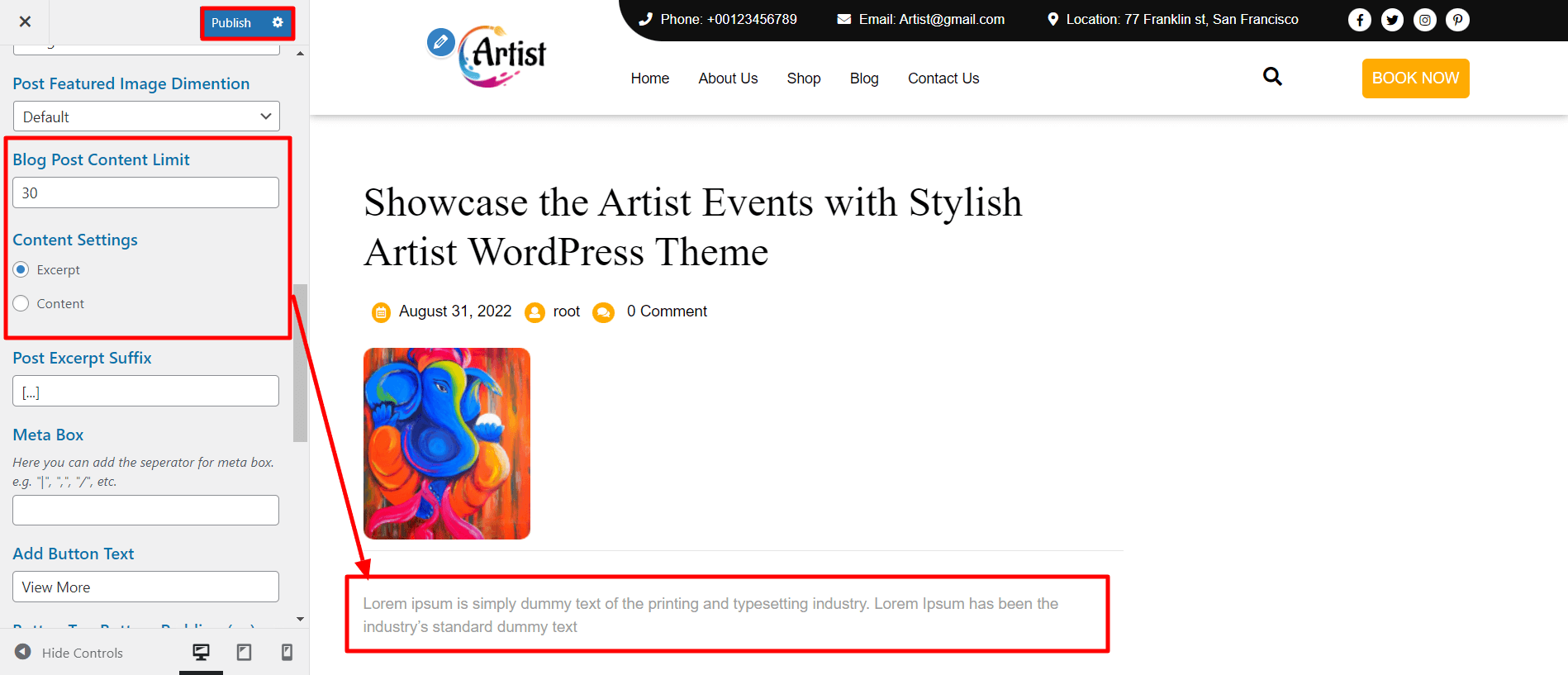
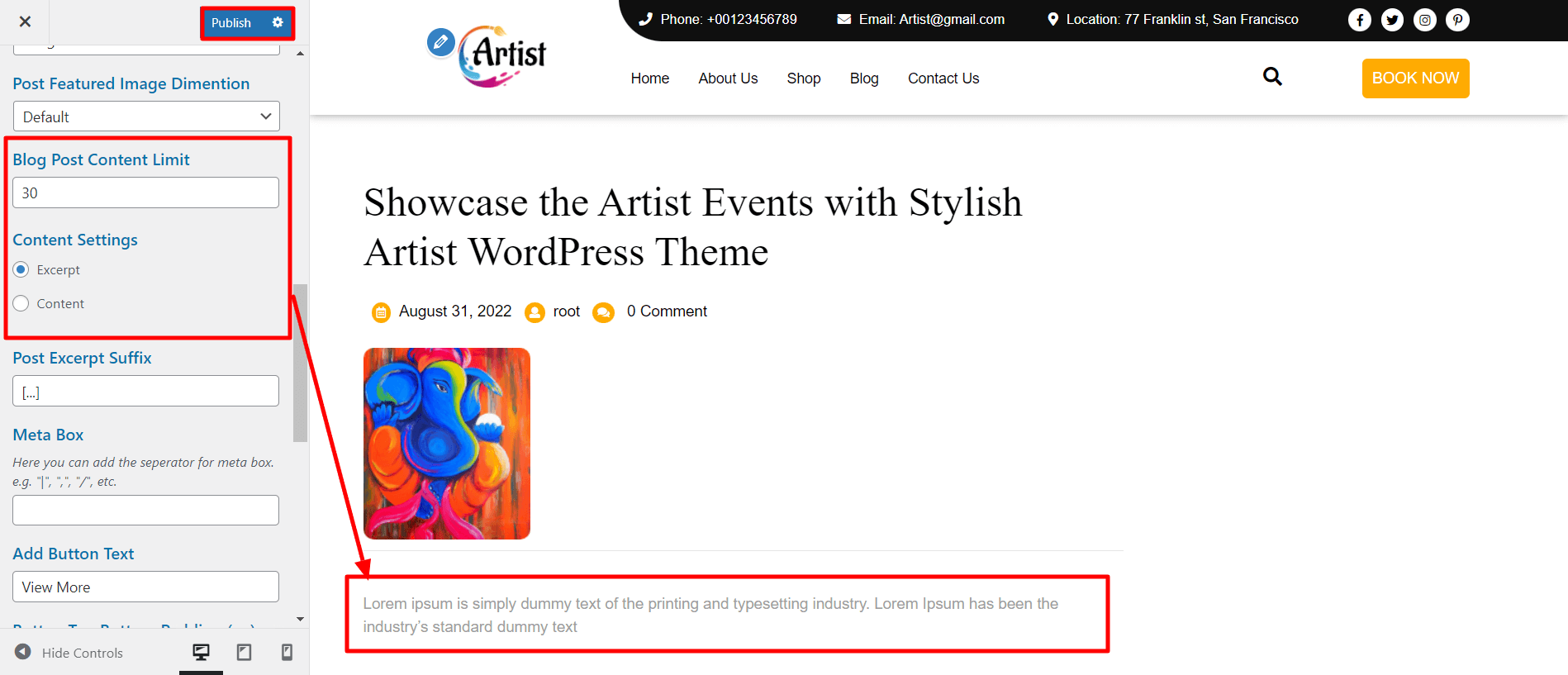
You can select the content limt for blog post

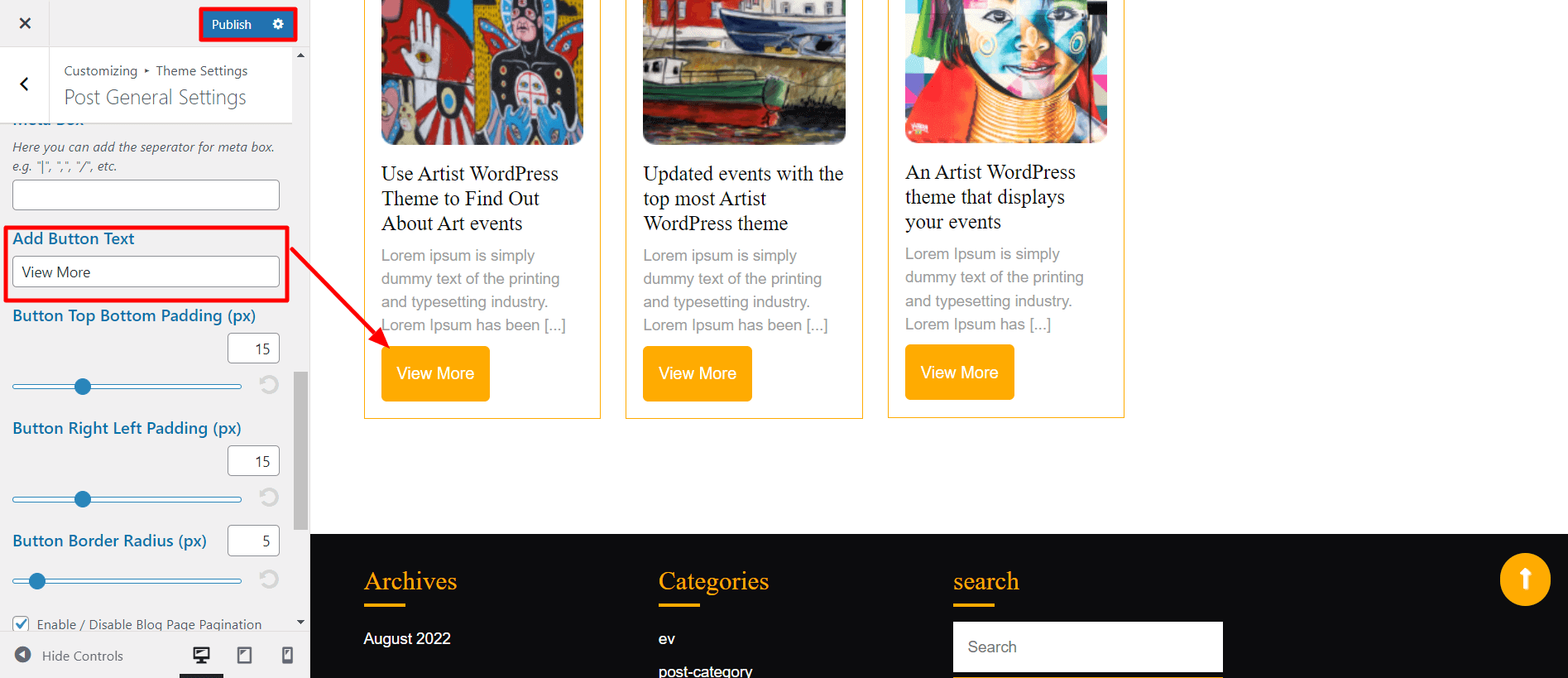
You can give the button text for blog post

You can select the icon for blog post button

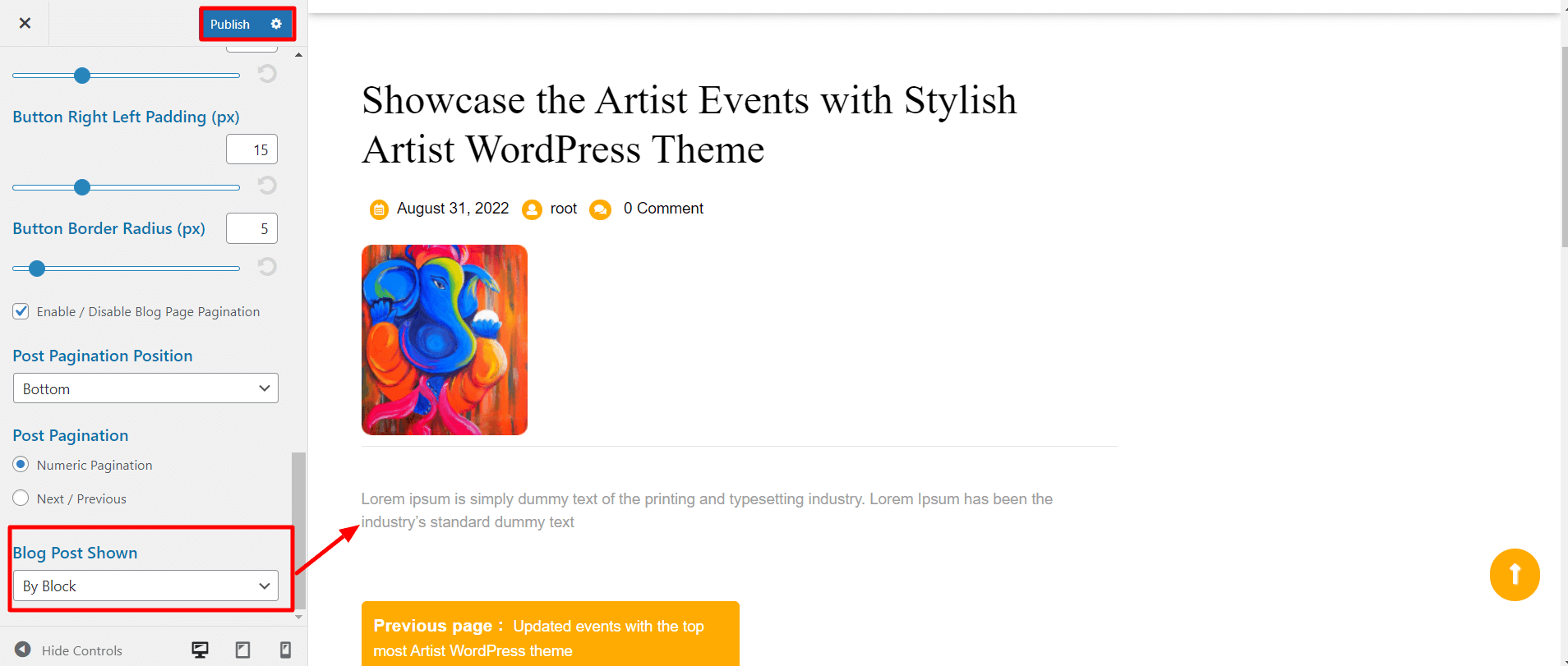
You can select the top-bottom,left-right padding and border radius for post blog

You can select the Block for post blog

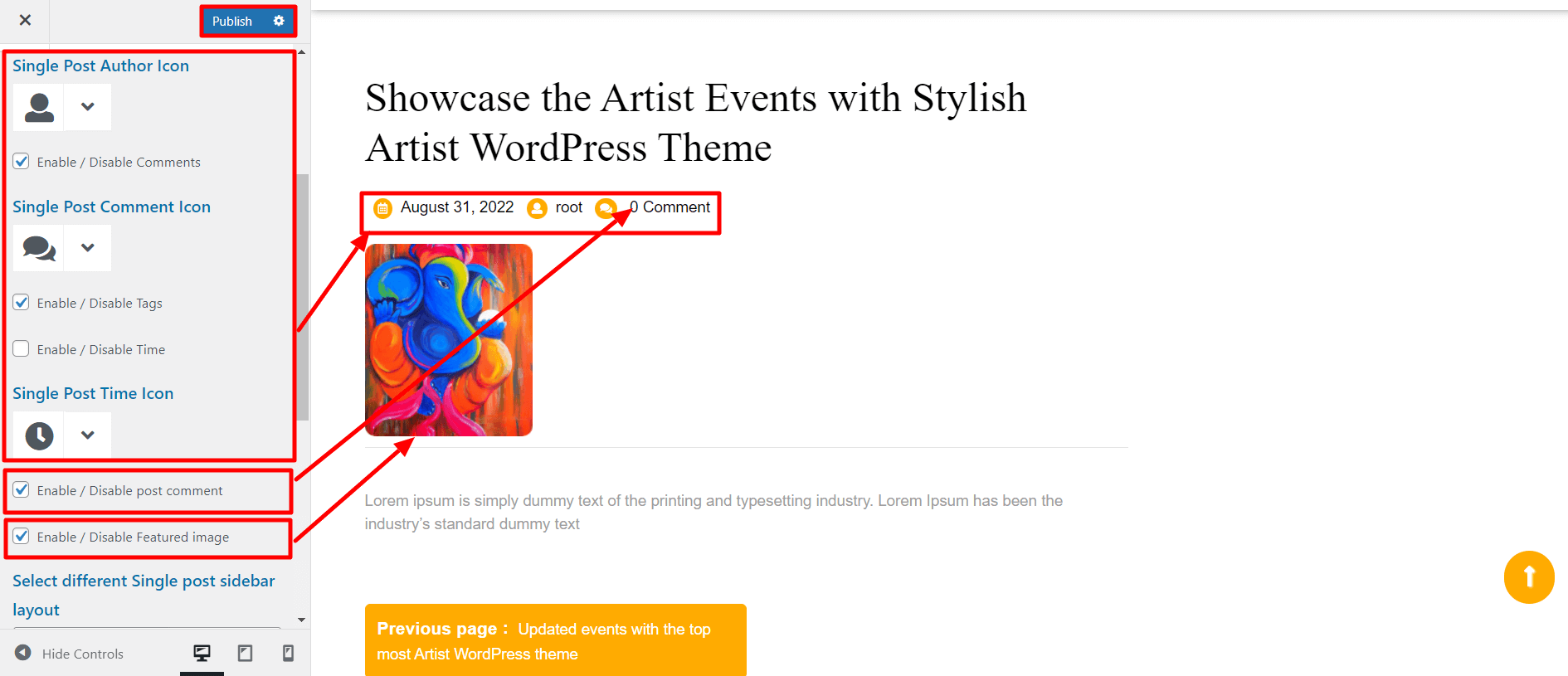
To be able In order to proceed, it is necessary to Single Post Settings, Please follow the steps provided below:
For show / hide single post tags and single post image, Tap checkbox for the theme.

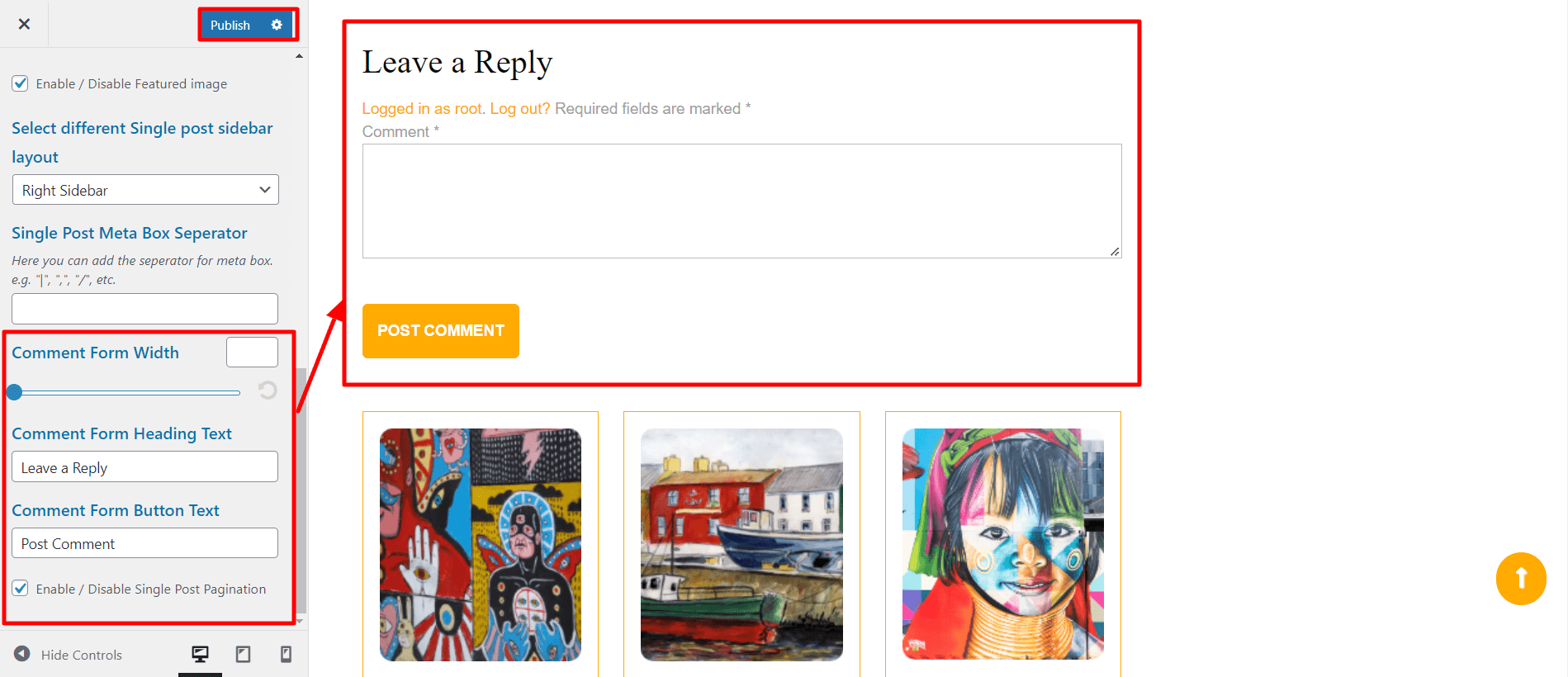
You can select the width for comment form, comment form heading and comment form button text.

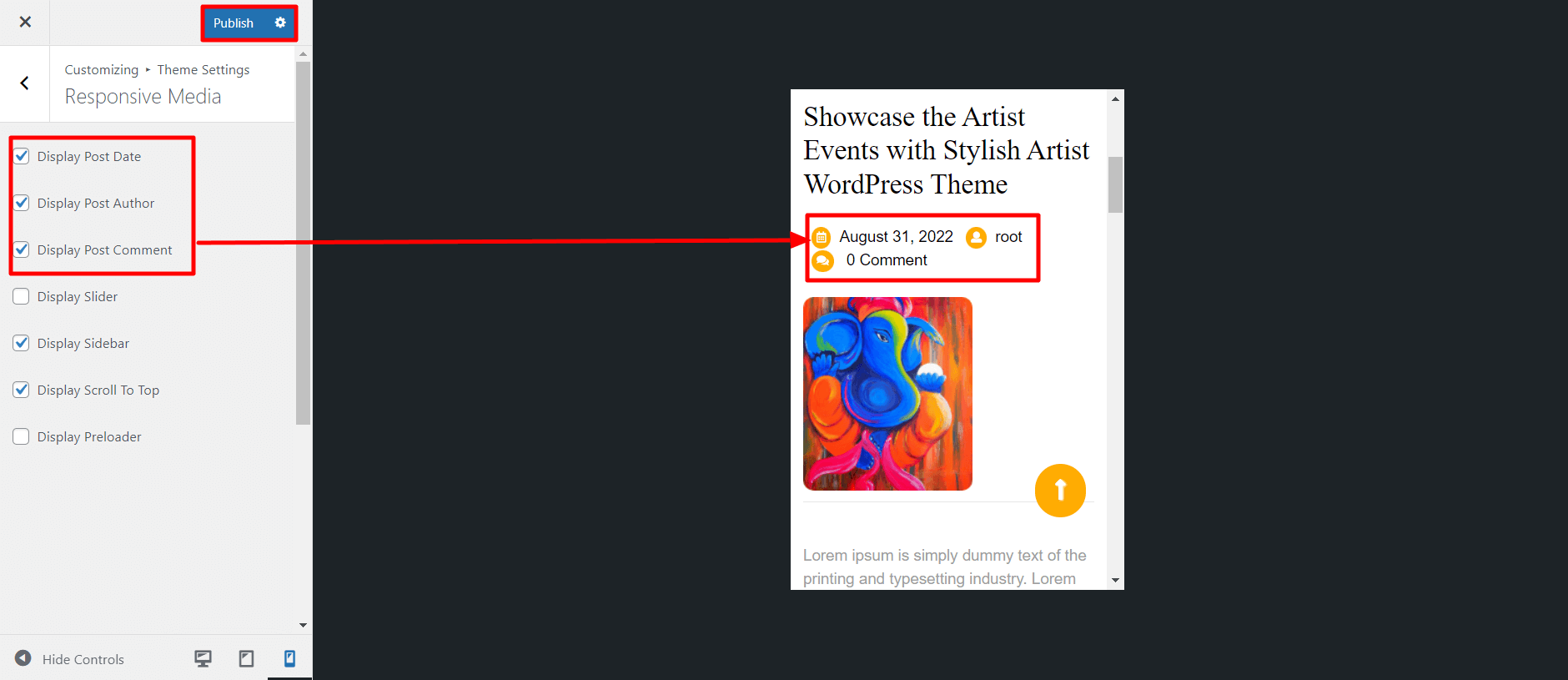
To be able In order to proceed, it is necessary to setup Responsive Section , Please follow the steps outlined below:
Visit Appearance >> Customize >> theme Settings >> Responsive Media
For Display Post Date, Author,and Comment for mobile device or responsive media by click on checkbox .

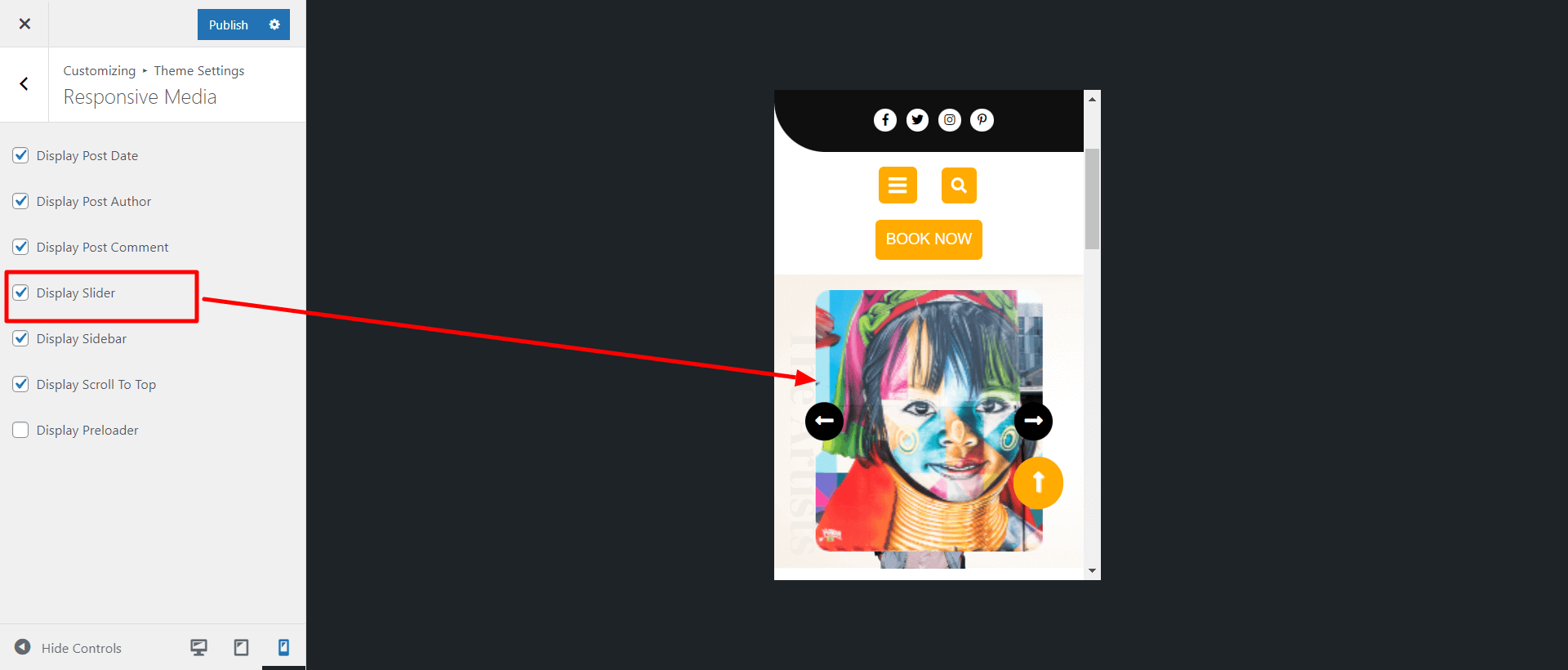
For Display slider for mobile device or responsive media by click on checkbox .

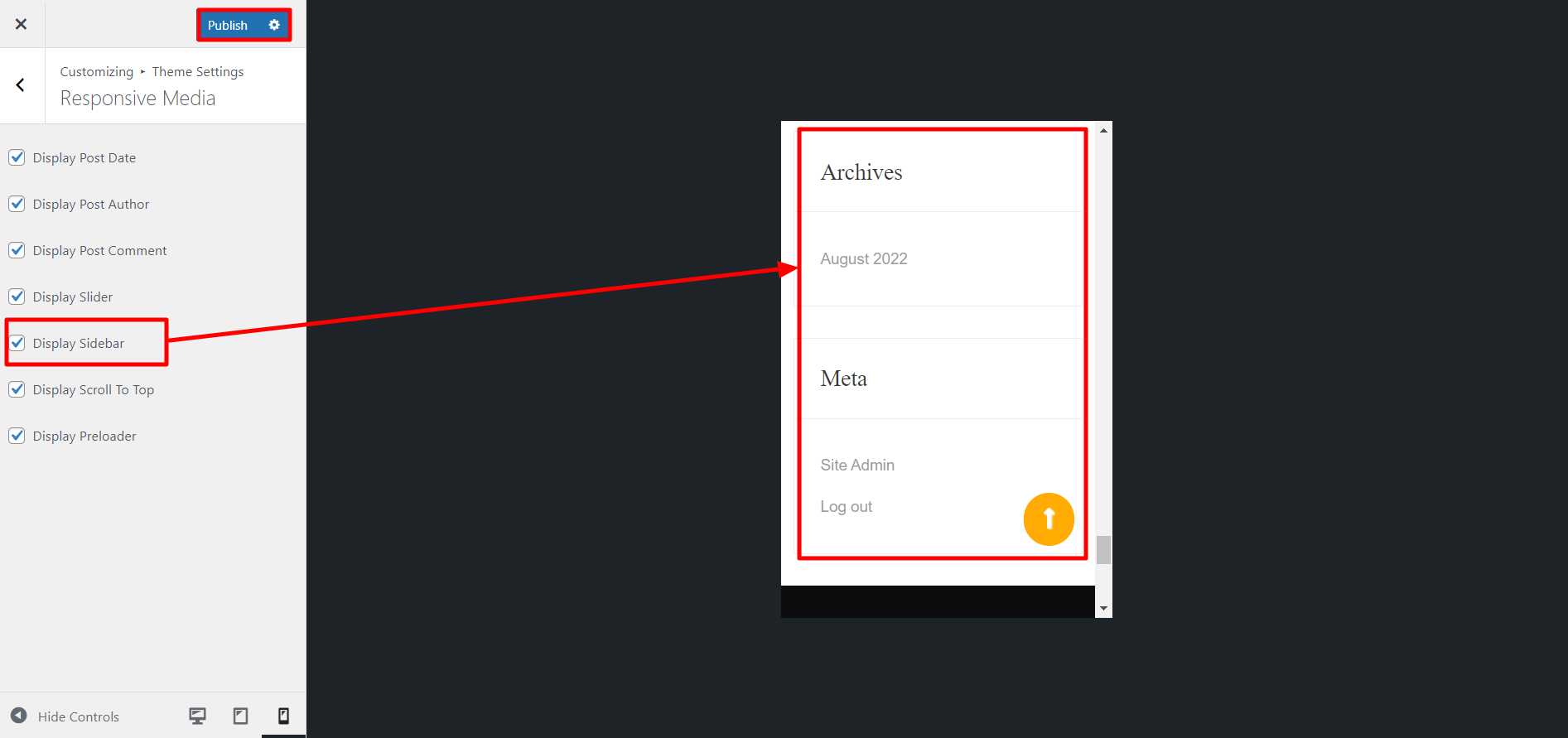
For Display post sidebar for mobile device or responsive media by click on checkbox .

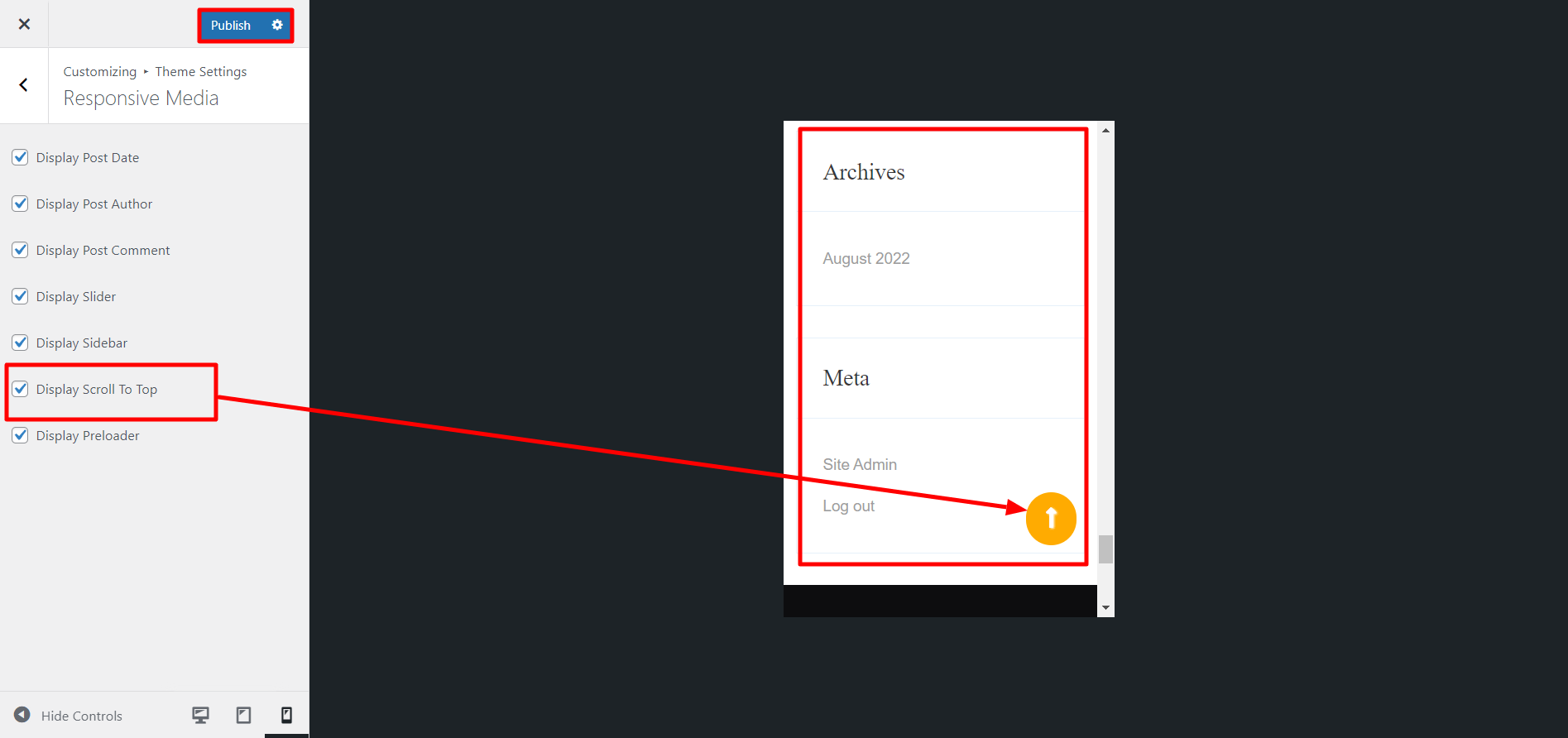
For Display Scroll to Top Button for mobile device or responsive media by click on checkbox .

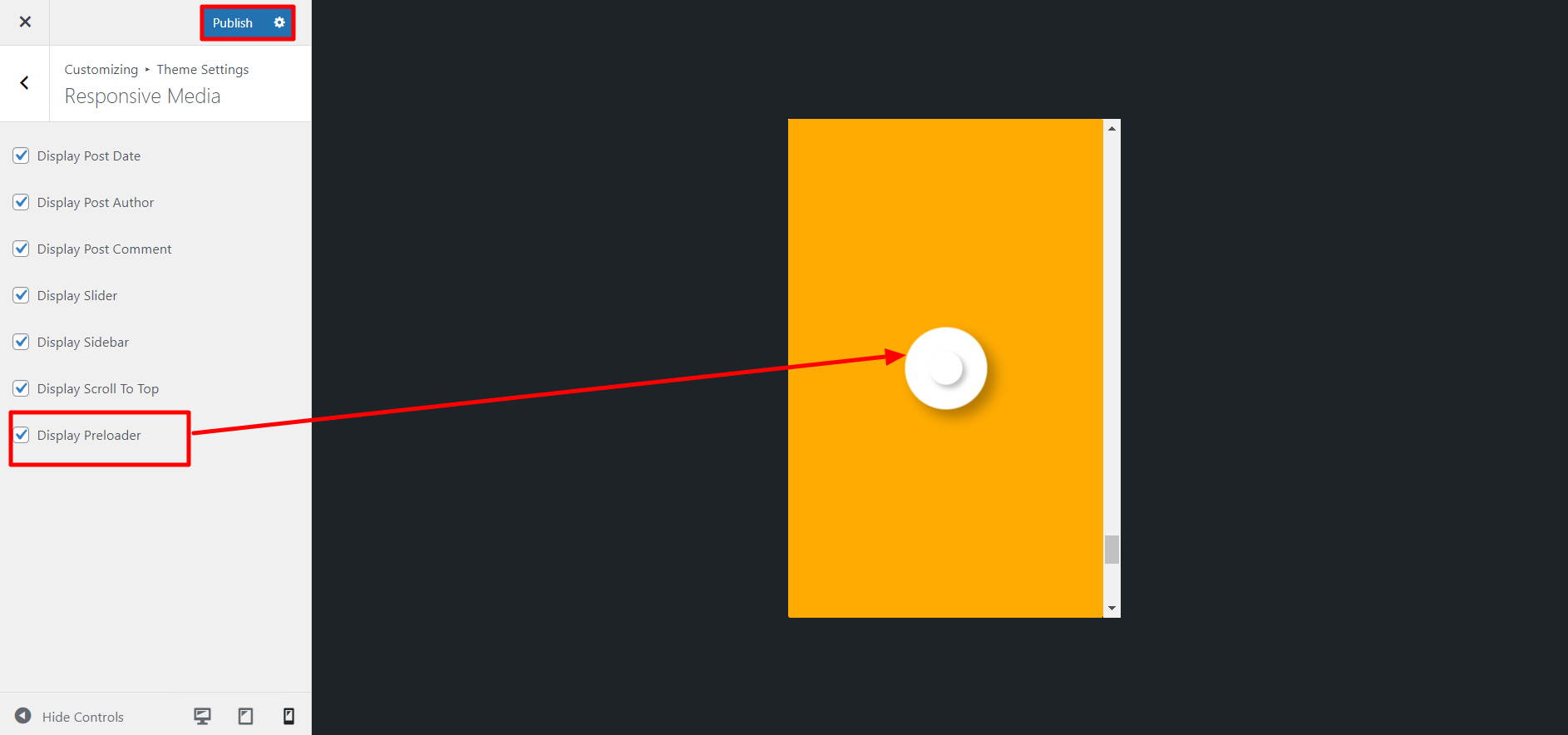
For Display Preloader Button for mobile device or responsive media by click on checkbox .

In this way you can setup Responsive Setting Section.
To be able In order to proceed, it is necessary to setup 404 Page , Please follow the steps provided below:.
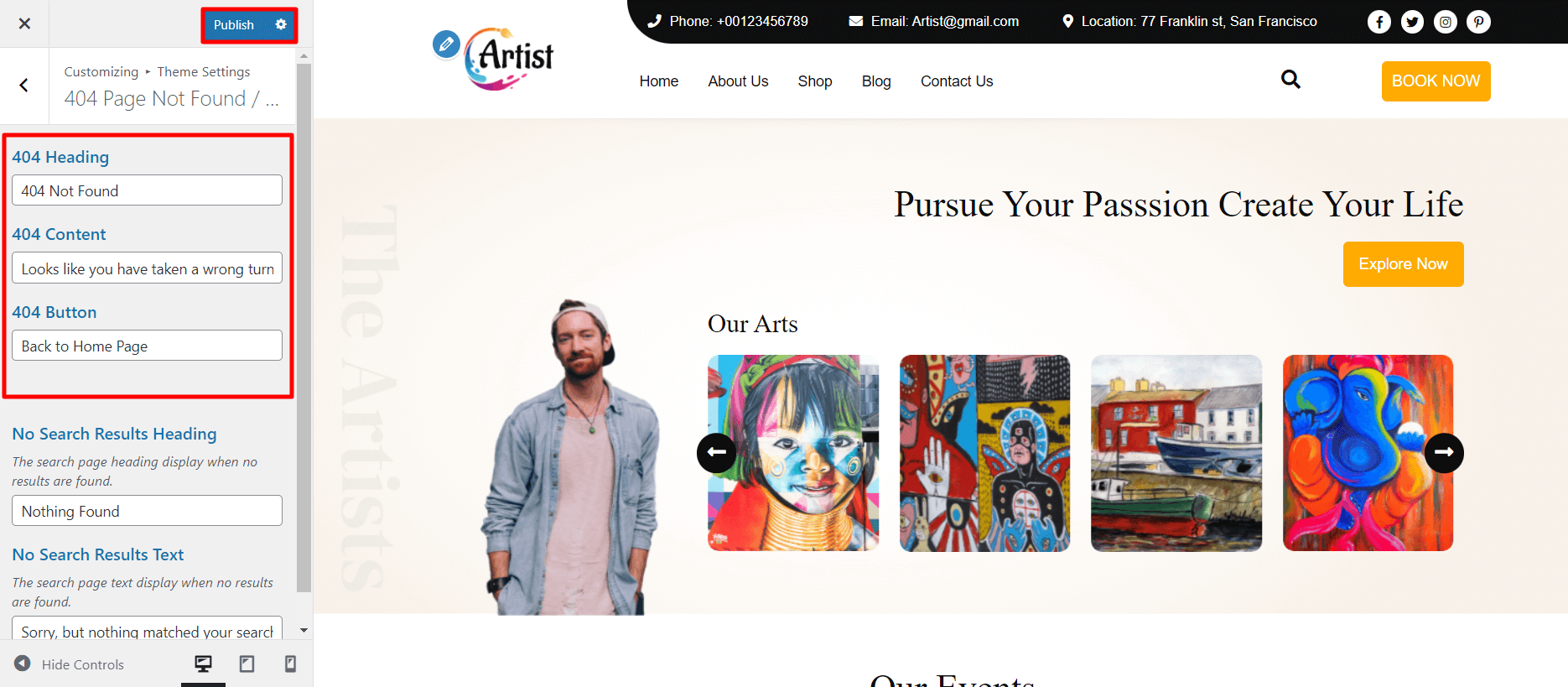
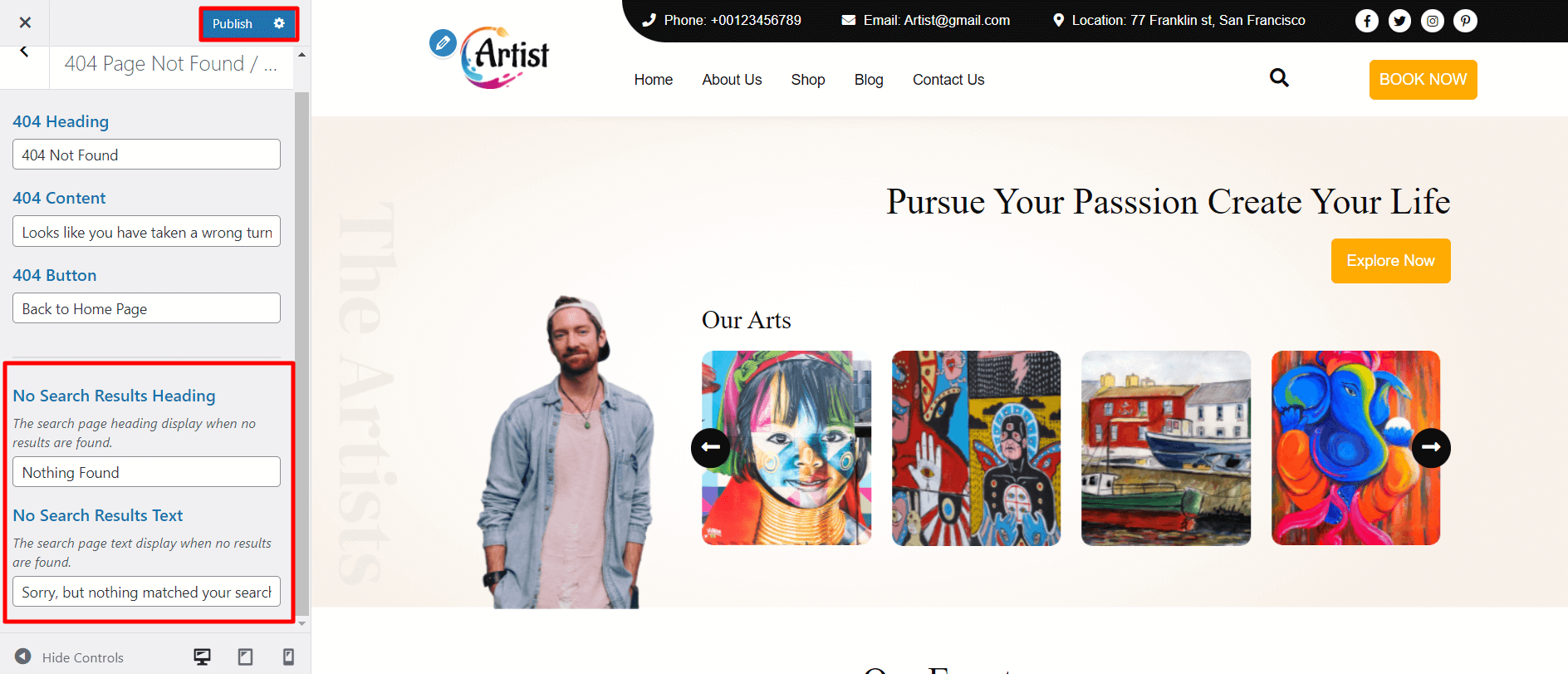
Visit Appearance >> Customize >> Theme Settings >> 404 Page Not Found / No Result

1. 404 Heading: You can add 404 page Heading.
2. 404 Content: You can add 404 page content
3. 404 Button: You can add 404 page button text

1. No Search Result Heading: You can add No Search Result Heading.
2. No Search Result Text: You can add No Search Result Text
In this way you can setup 404 Page Not Found / No Resultsection.
To be able In order to proceed, it is necessary to Woocommerce , Please follow the steps provided below:.
First, you need to download woocommerce plugin from the site Wordpress.org . Next, you need to go to WordPress admin and visit Plugin.
You will see a success message like this after installation is finished.Once installed, you need to Tap Activate Plugin link to start using the plugin.
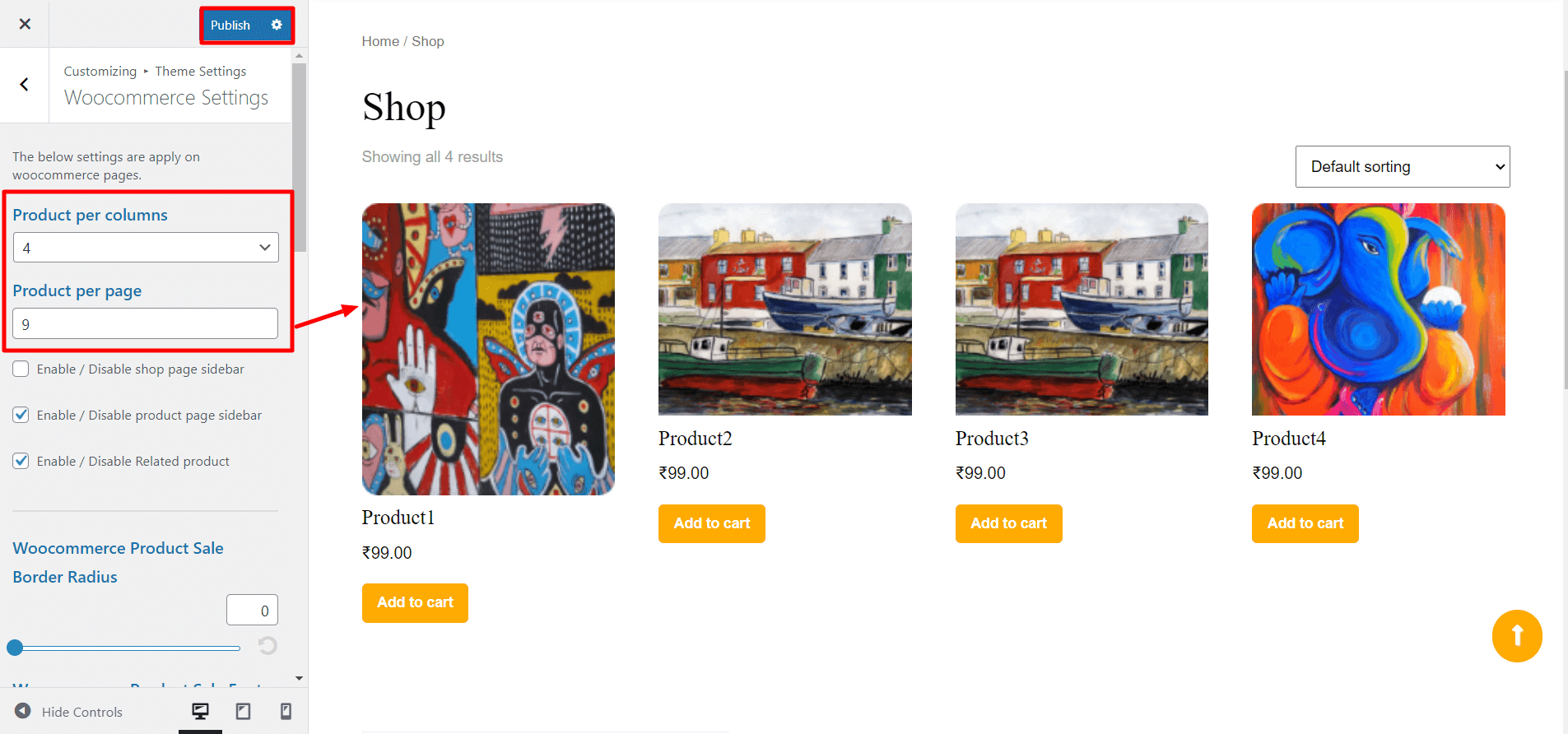
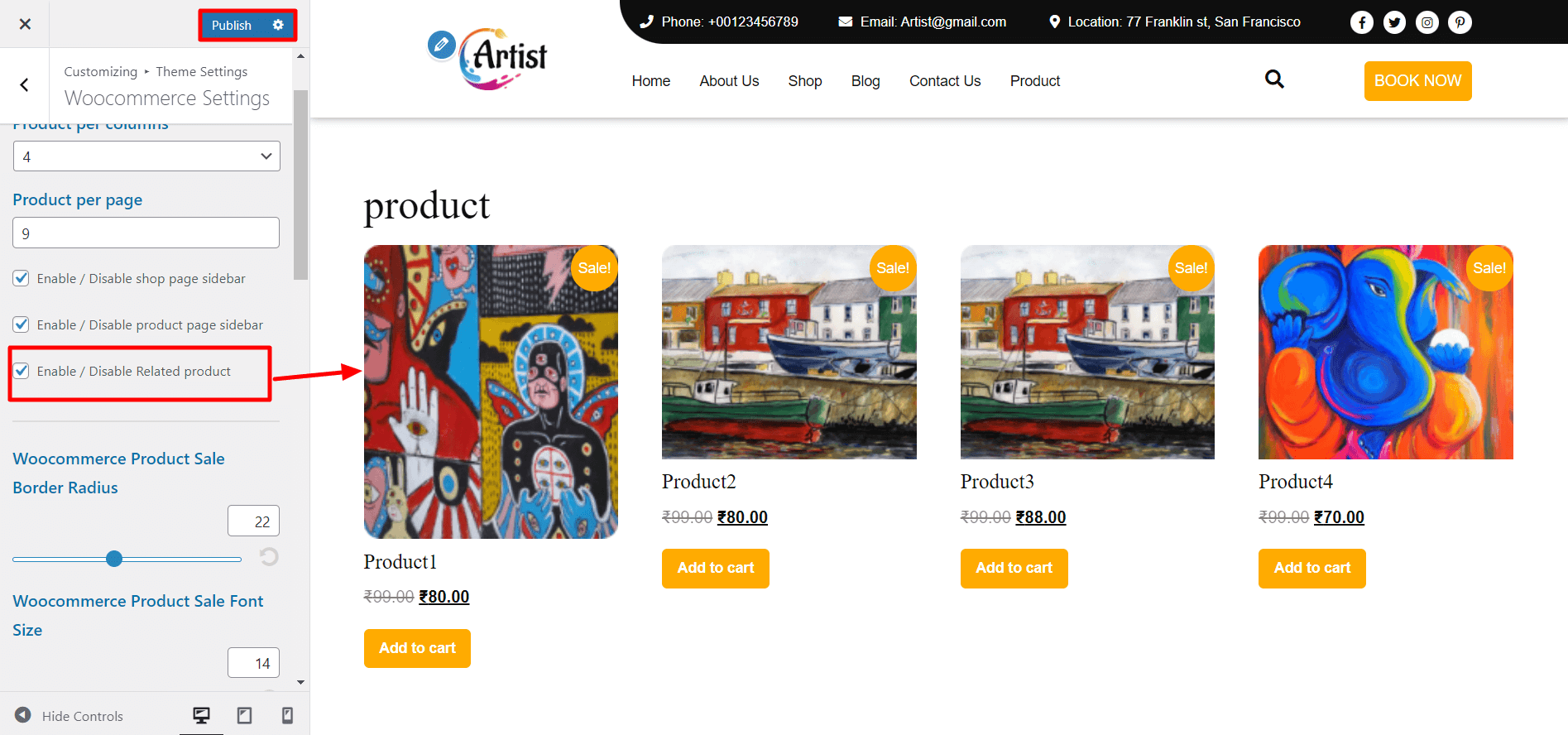
Visit Appearance >> Customize >> Theme Settings >> WooCommerce Settings
Here You have an option to add select the Number Of Product in one Row and single page.

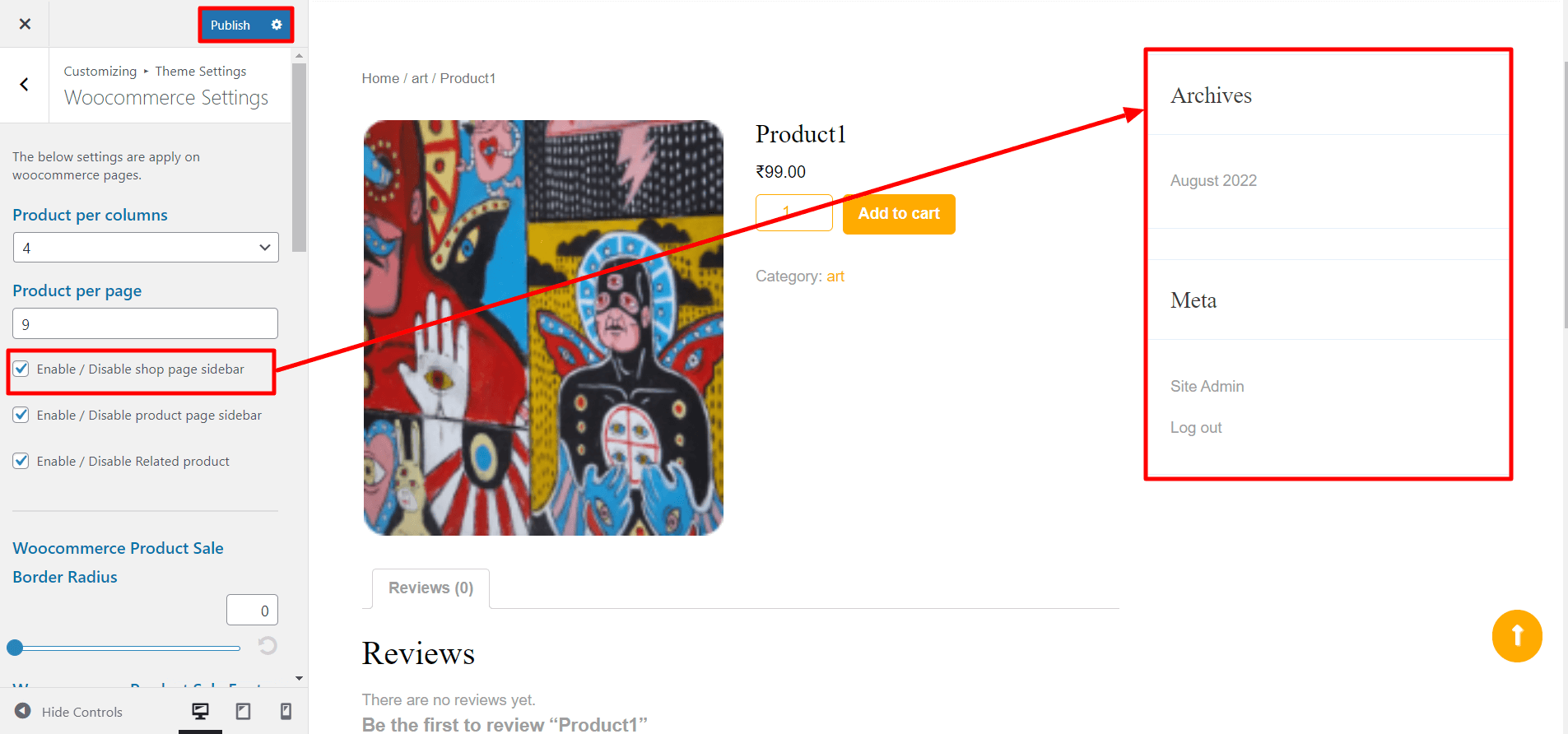
Here You have an option to Enable / Disable shop page sidebar by click on checkbox.

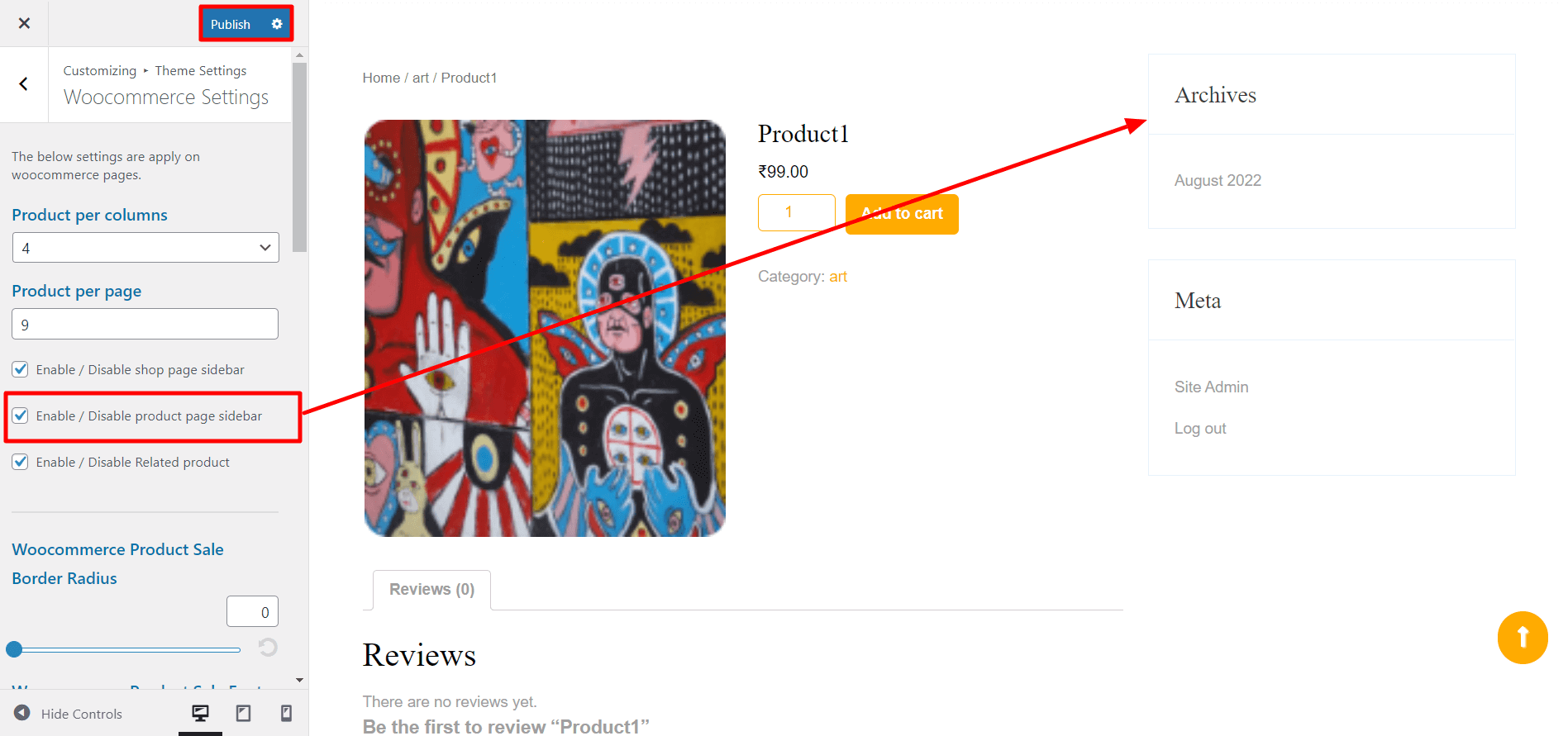
Here You have an option to Enable / Disable product page sidebar by click on checkbox.

Here You have an option to Enable / Disable Related product of shop page by click on checkbox.

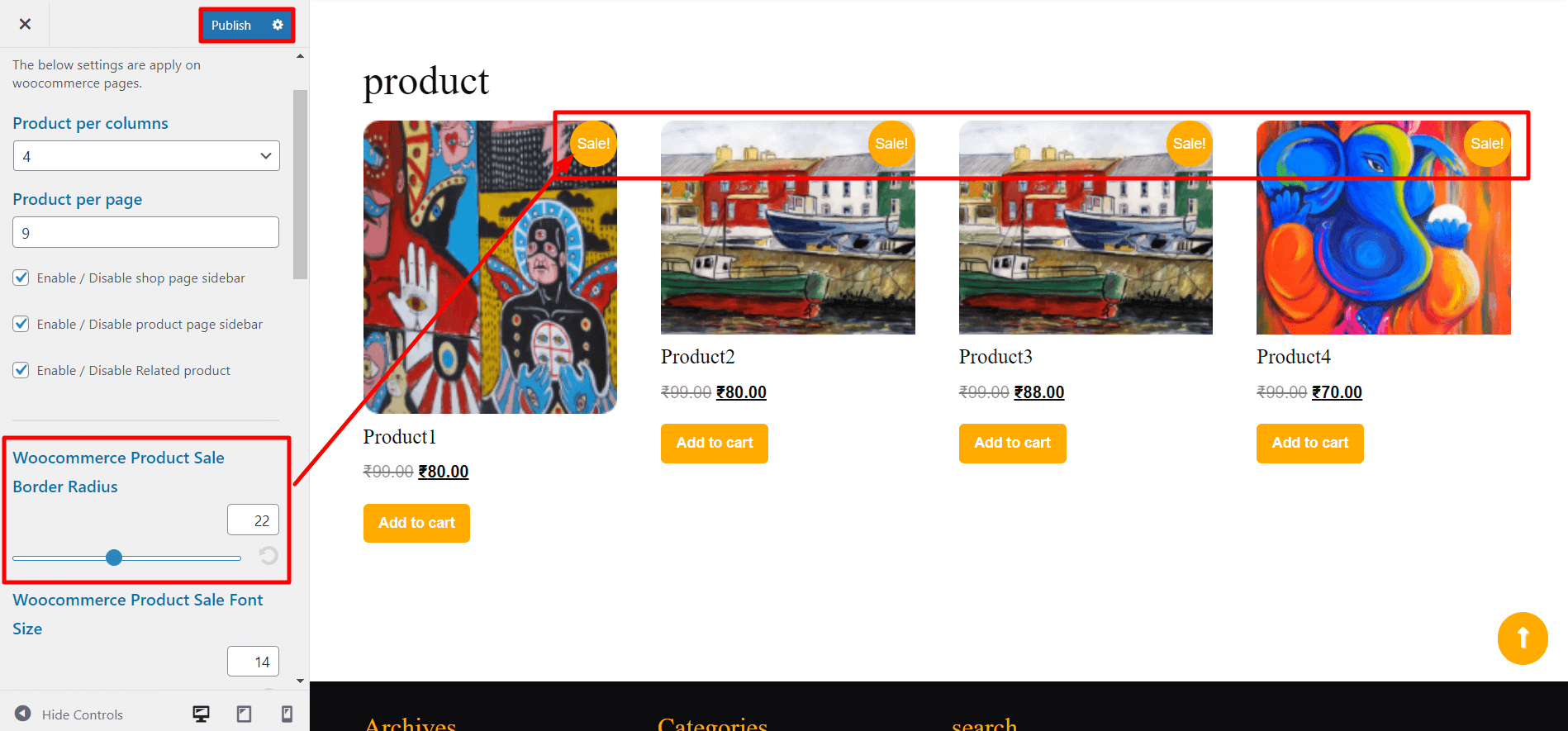
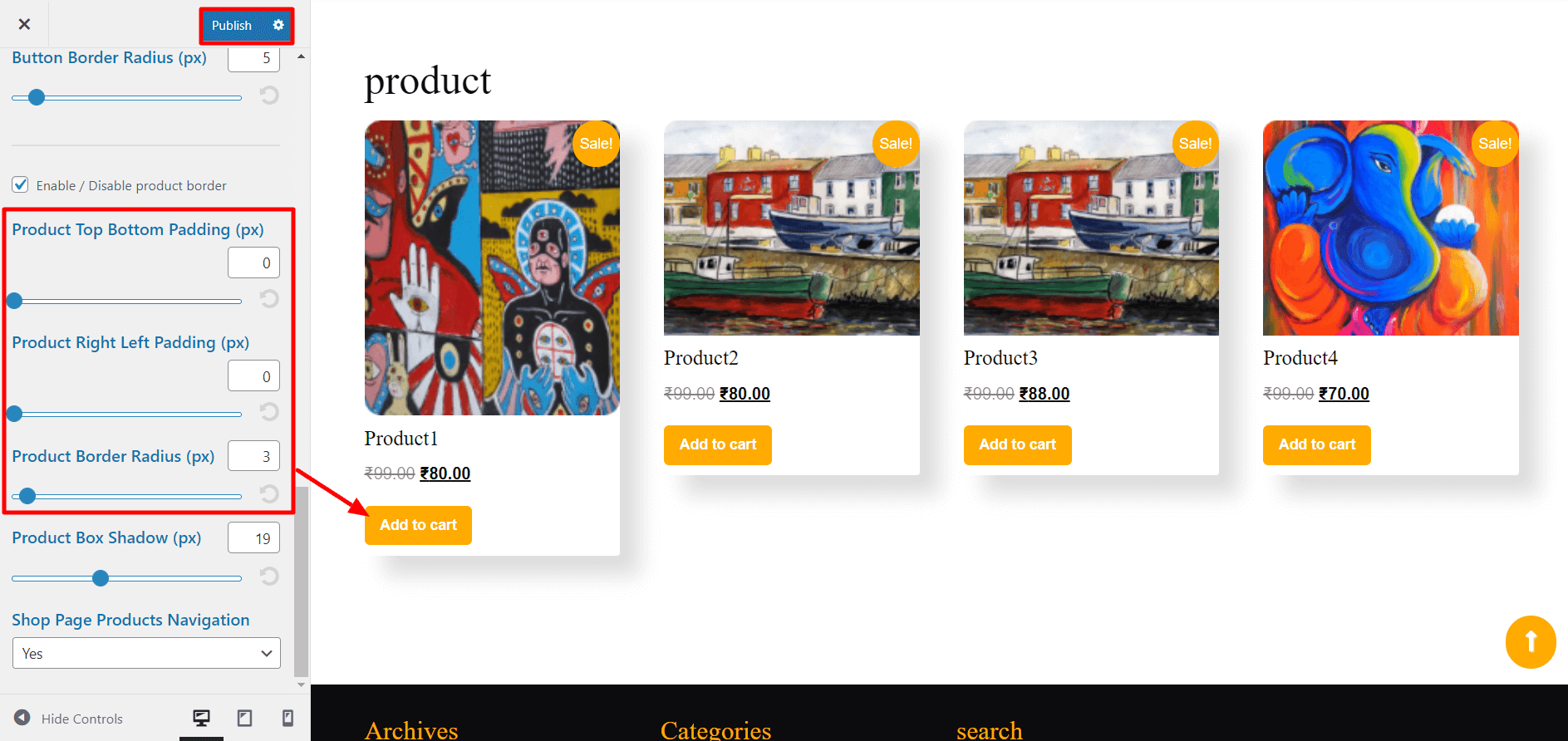
Here You have an option to add border radius for product sale button of the theme.

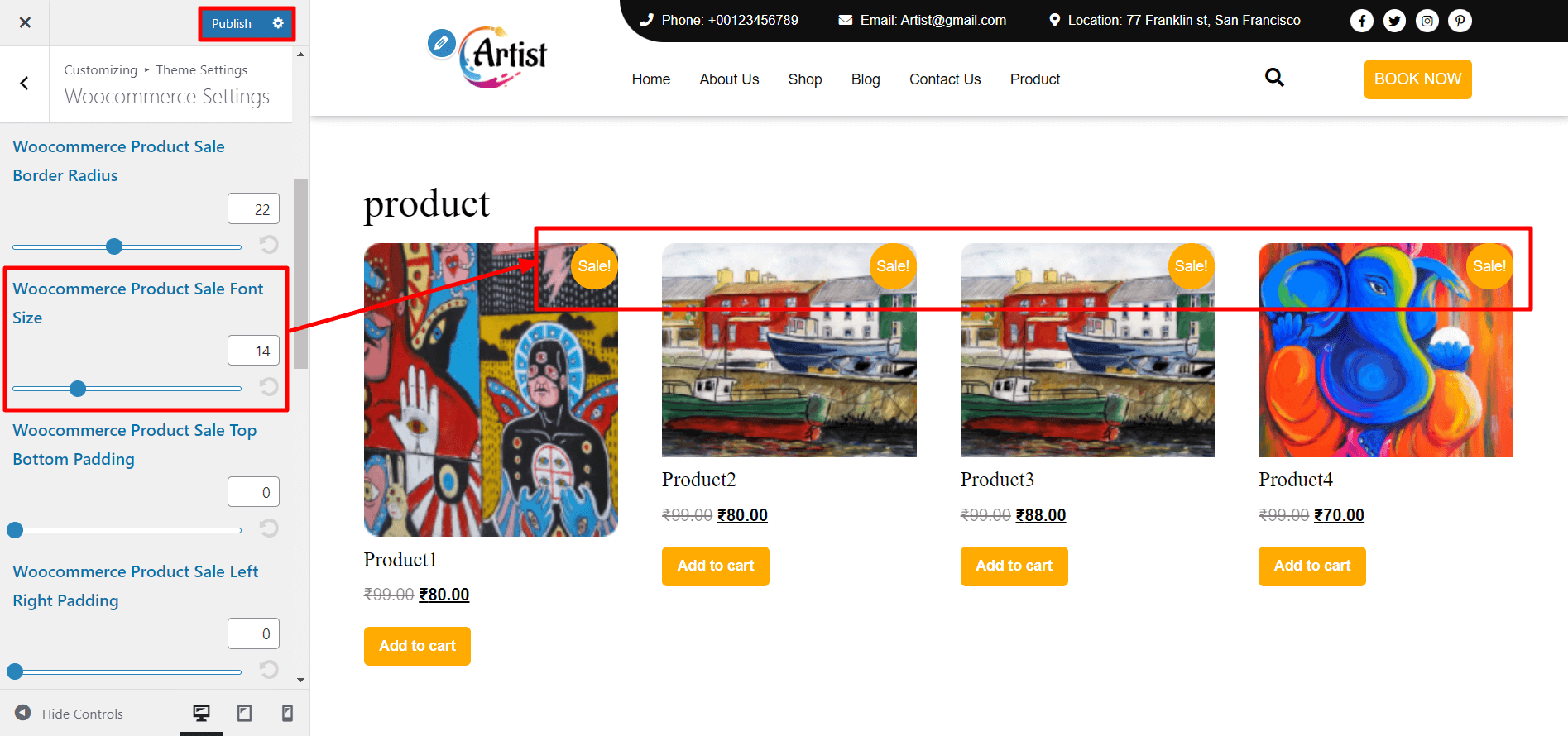
Here You have an option to give the size for sale button.

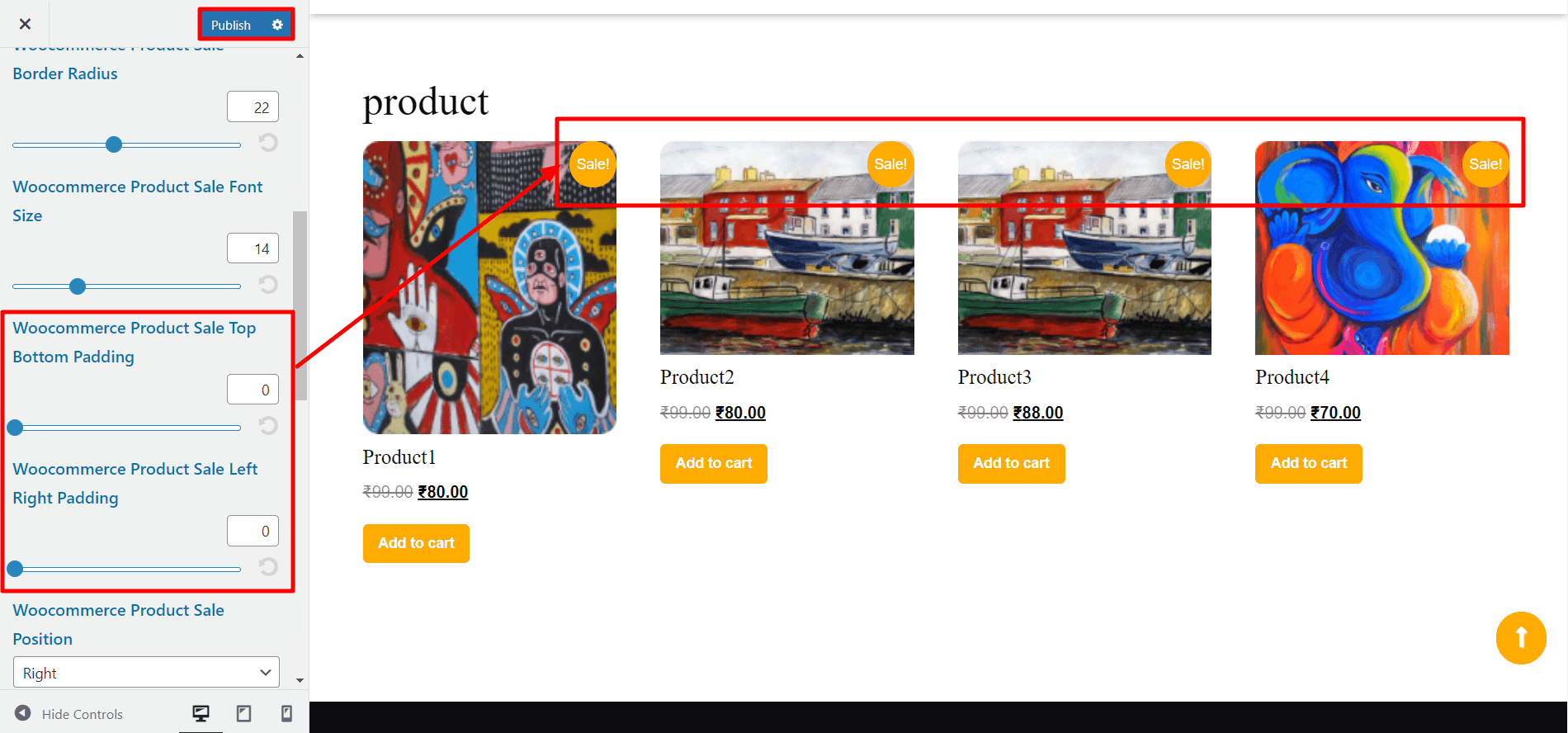
Here You have an option to top-bottom, left-right padding for Sale product button.

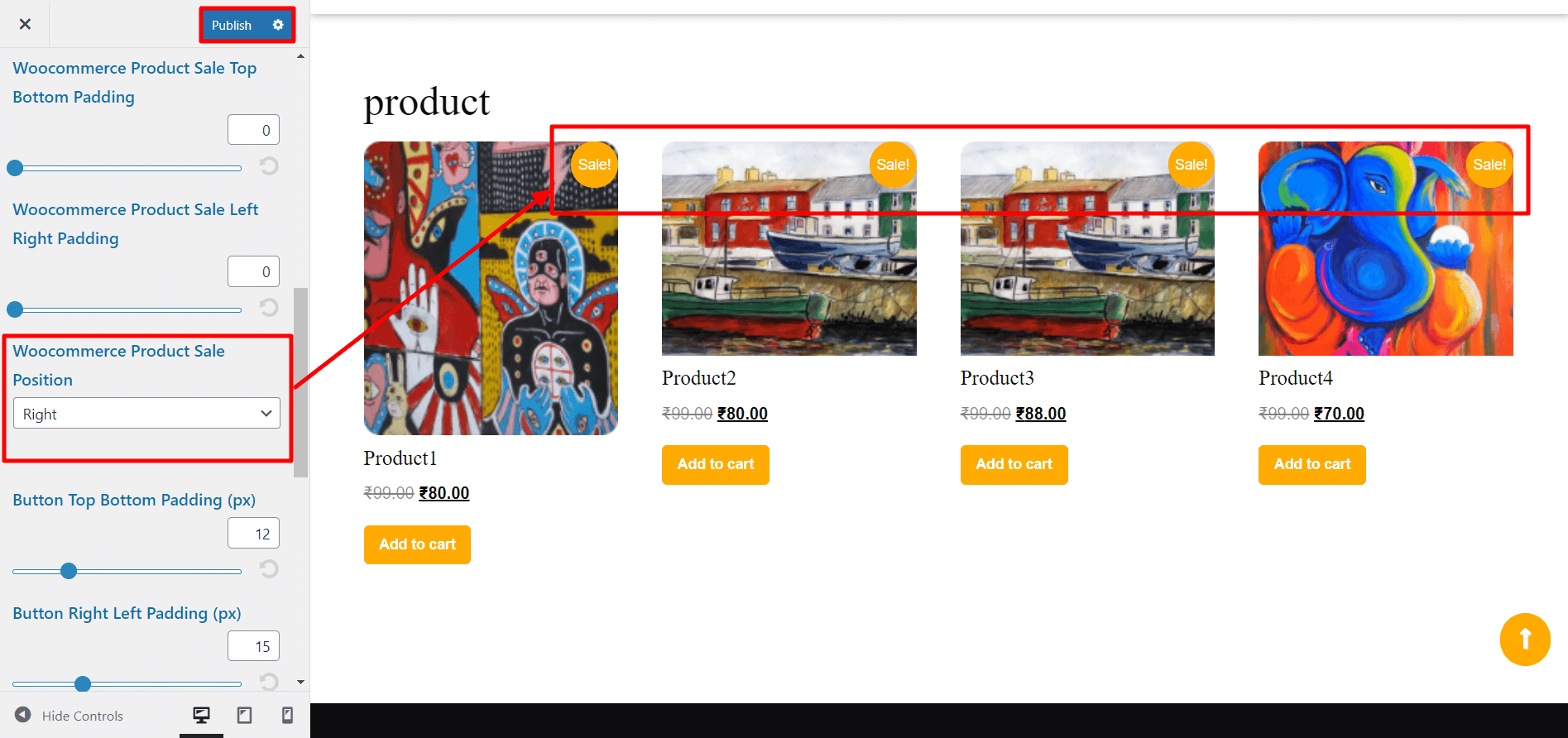
Here You have an option to select the product sale postion of the theme.

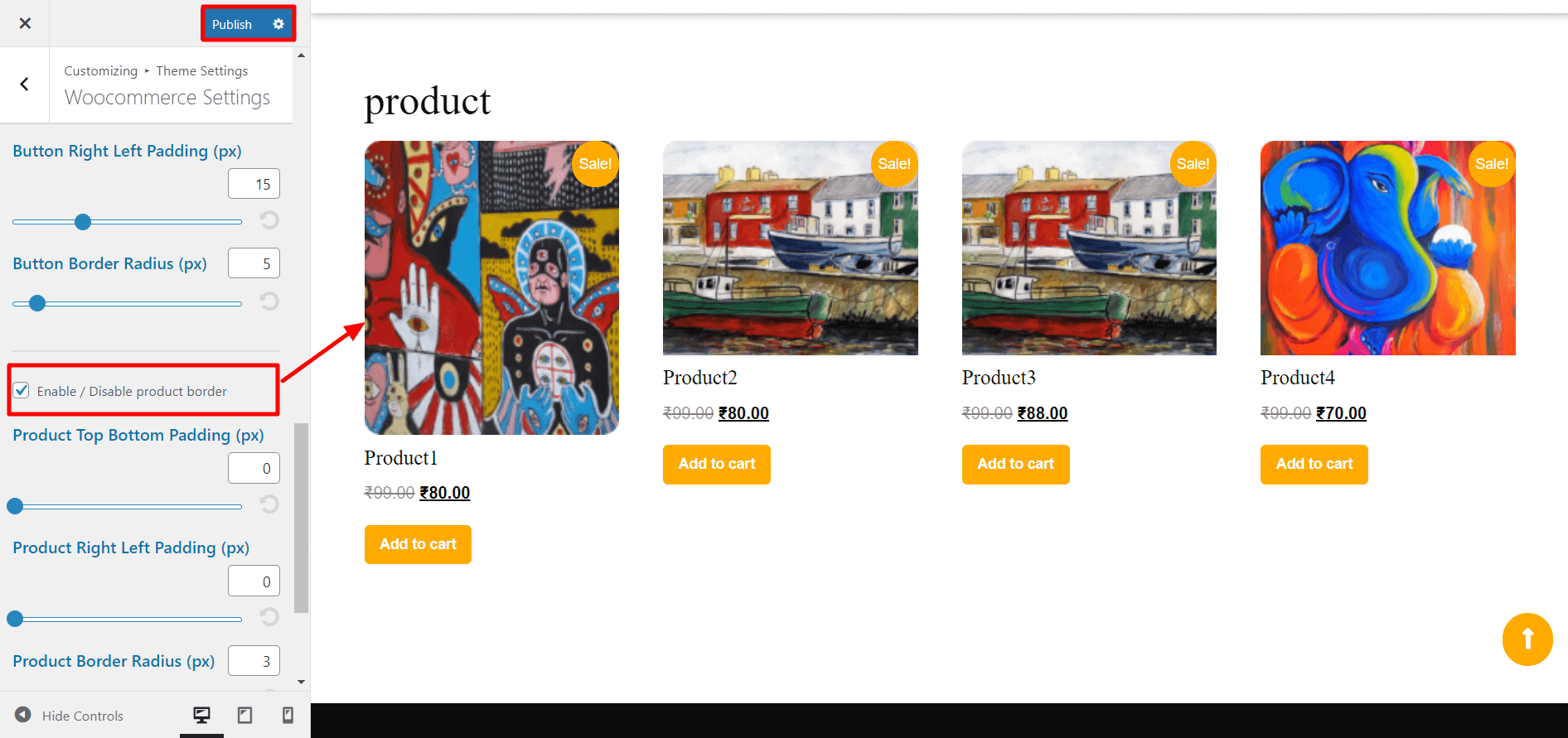
Here You have an option to enable / disable product border by click on checkbox.

Here You have an option to top-bottom, left-right padding for product.

Here You have an option to give border radius to product.

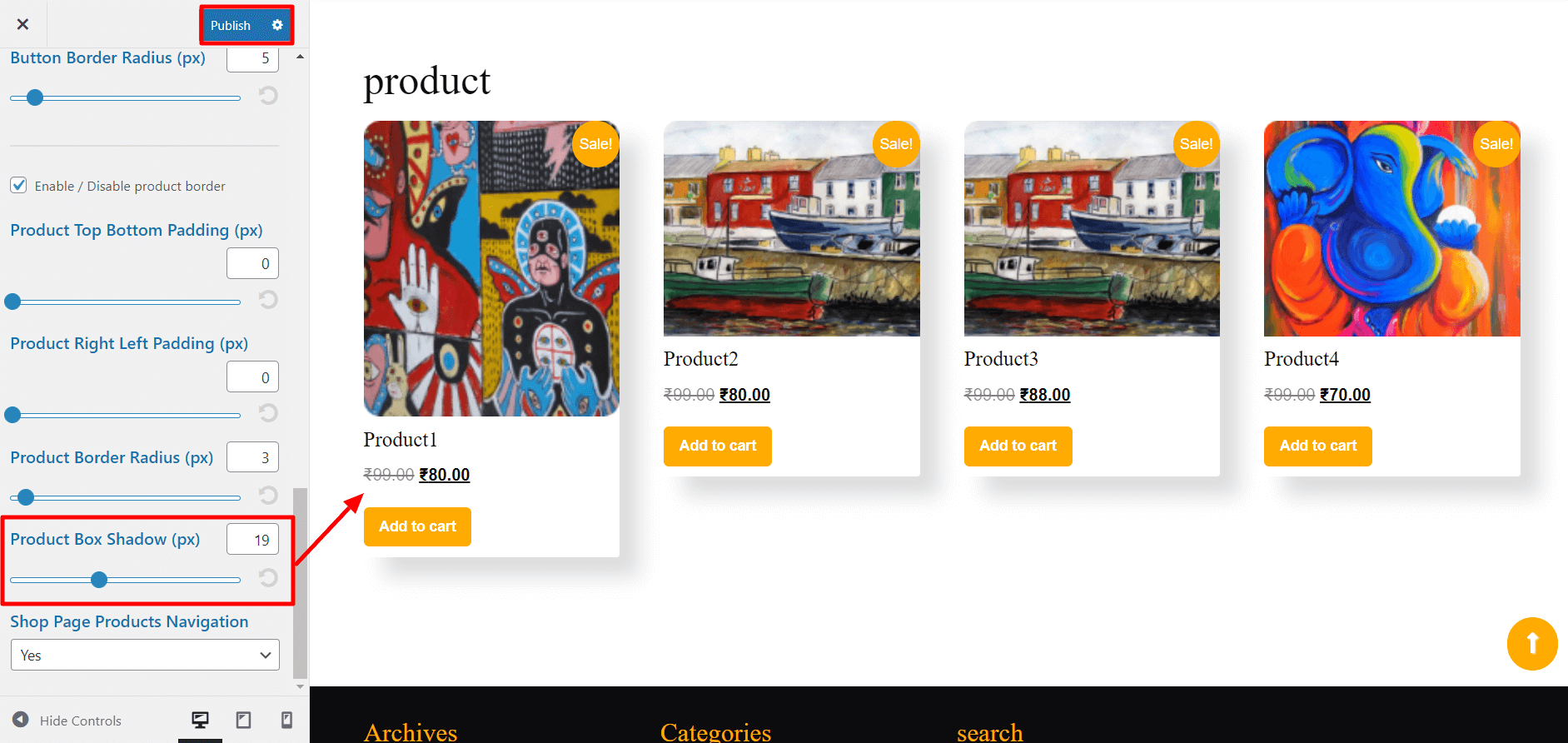
Here You have an option to give box shadow to the product.

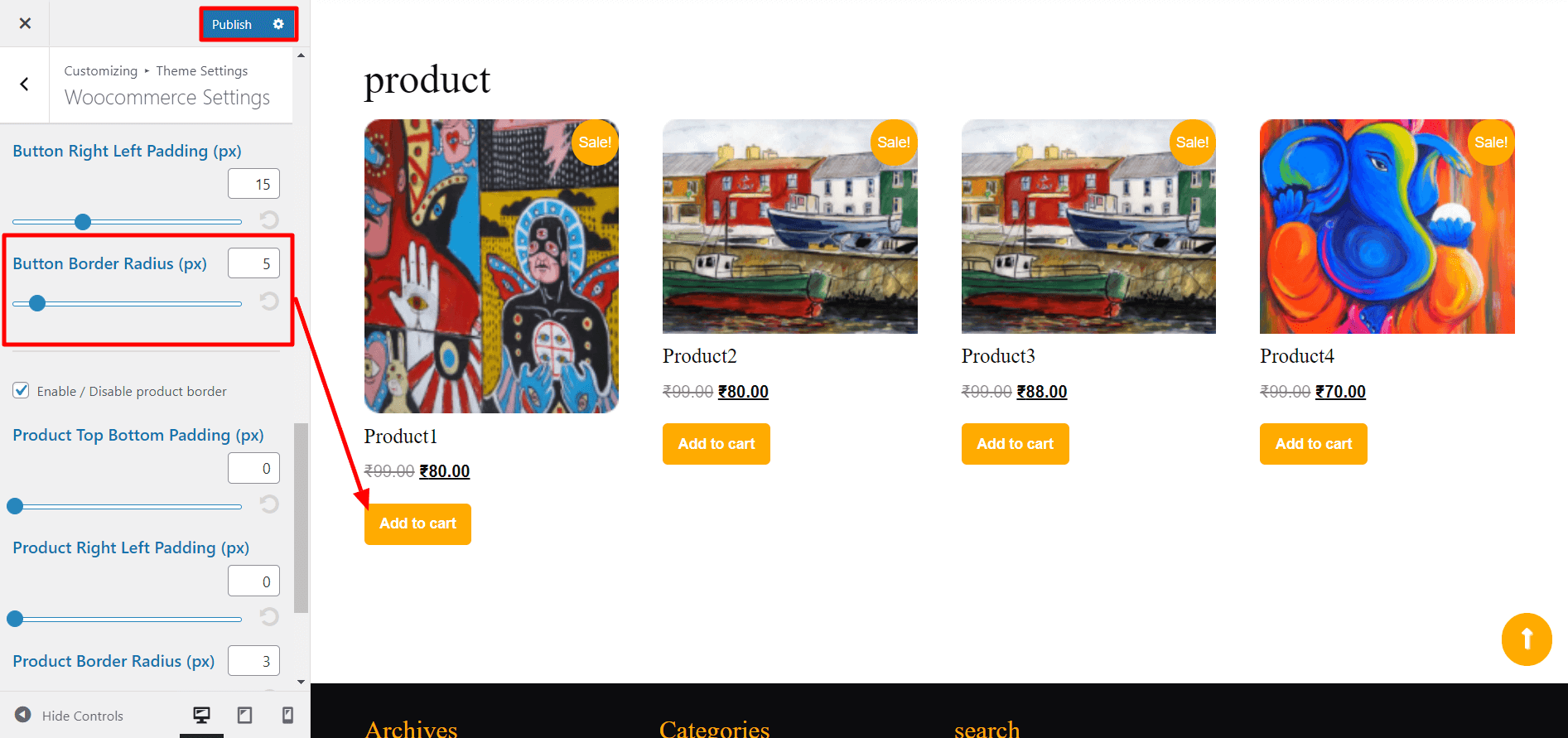
Here You have an option to add top-bottom, left-right padding product button and radius of product button.

In this way you can setup Woocommerce Section.
Review the following article for more information on adding categories: http://codex.wordpress.org/Manage_Categories_SubPanel



Copyright © 2022 Buy WP Templates. All Right Reserved.