1-Install a theme using wordpress admin
Logging into your WordPress admin area is the first thing you should do. later, click on
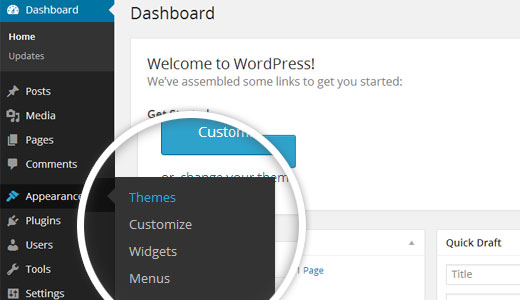
1.Go to the menu Appearance >> Themes
The template bundle that you downloaded is divided into various directories. Let's examine the contents of each folder:
The steps for activating a BWT key are as follows.
Given that you will receive the License Key via Email, use that key to Activate License.
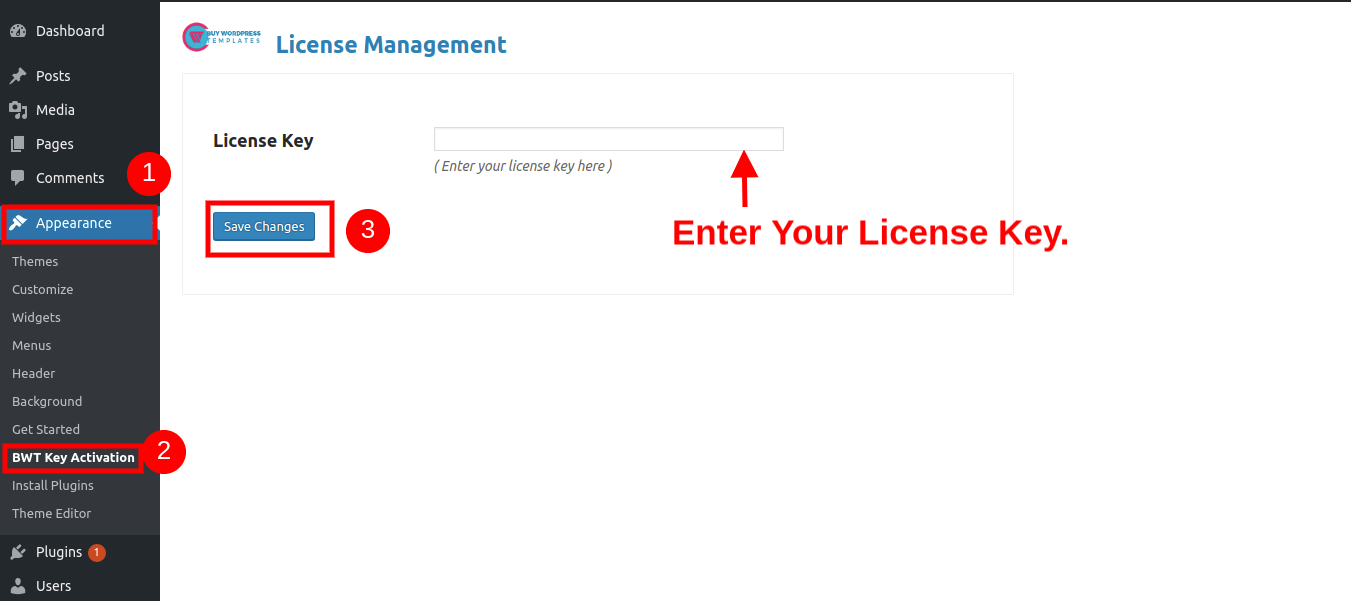
Follow the following Process to Activate License.
Go to Dashboard >> Appearance >>BWT Key Activation>>Enter Key>>Save Changes.

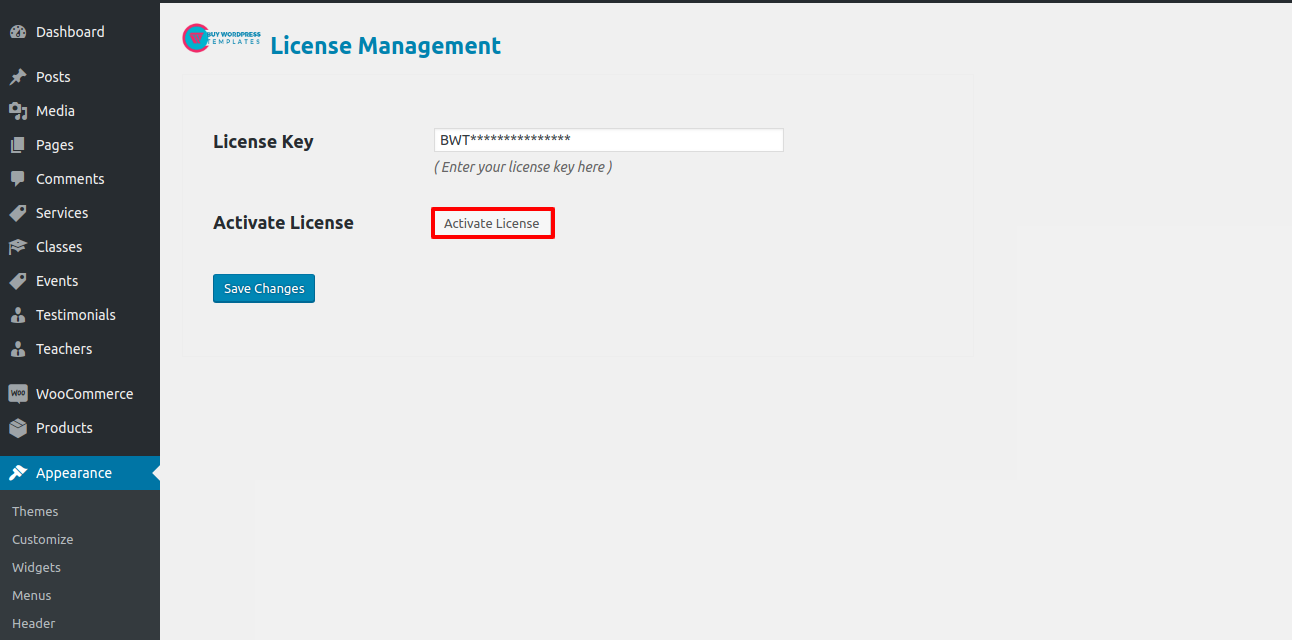
After Entering The Key >> Activate Licence.

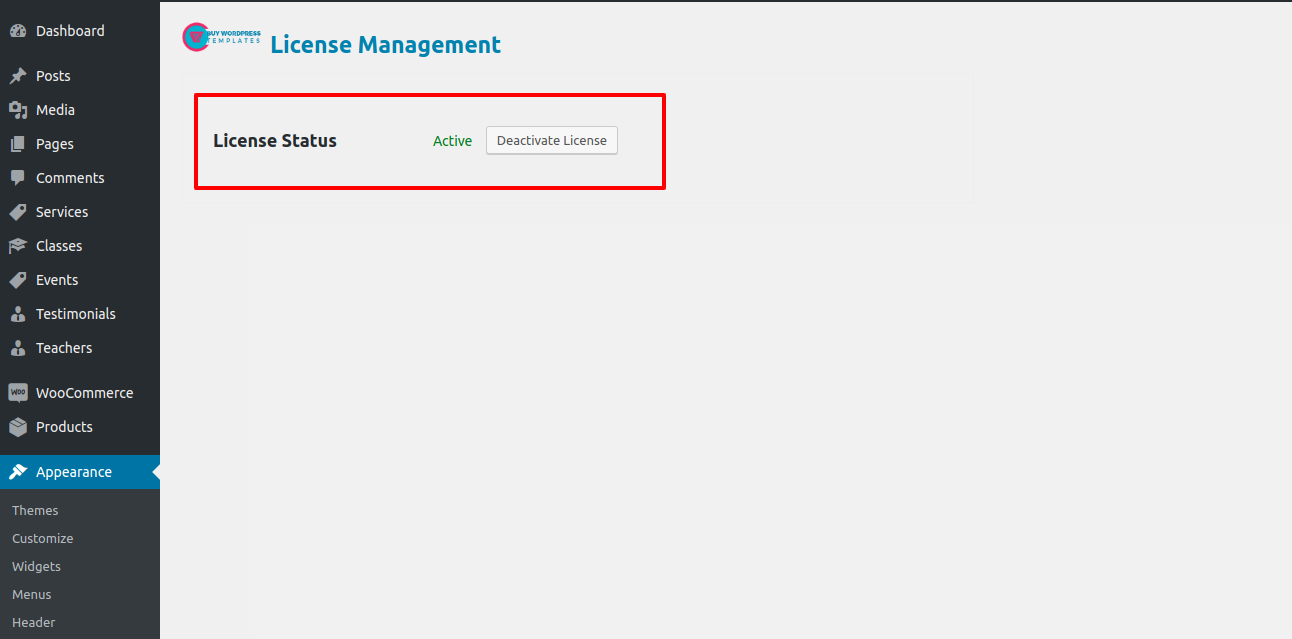
After you Activate Licence,the key will be active and then you can Getstarted with the Theme.

In this way you can activate your Licence Key.
Logging into your WordPress admin area is the first thing you should do. later, click on
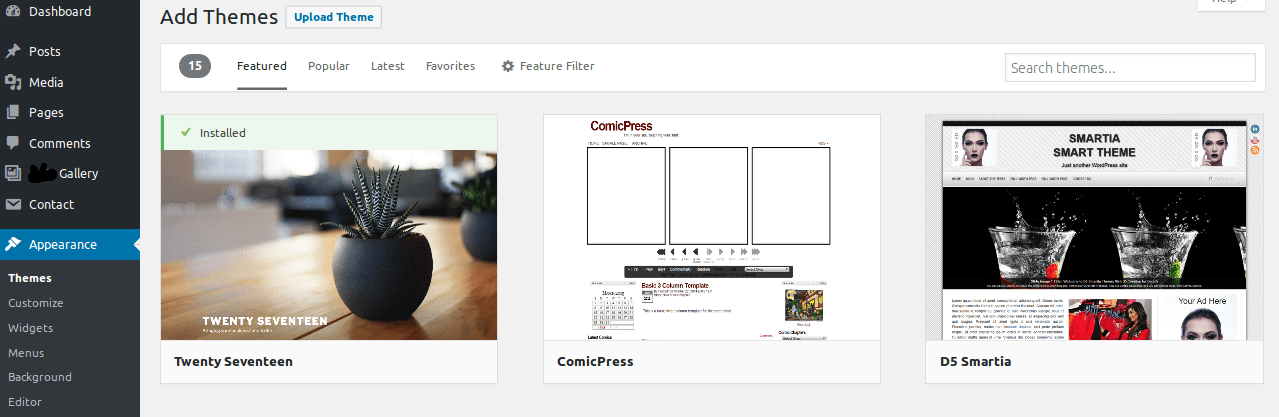
1.Go to the menu Appearance >> Themes

2. Once you are on the themes page, click on the Add New button at the top.

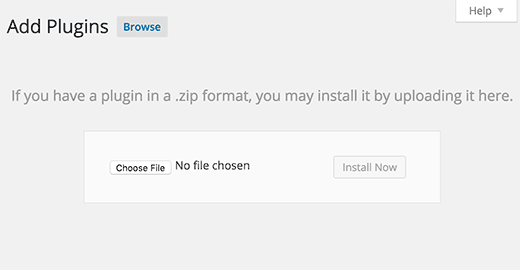
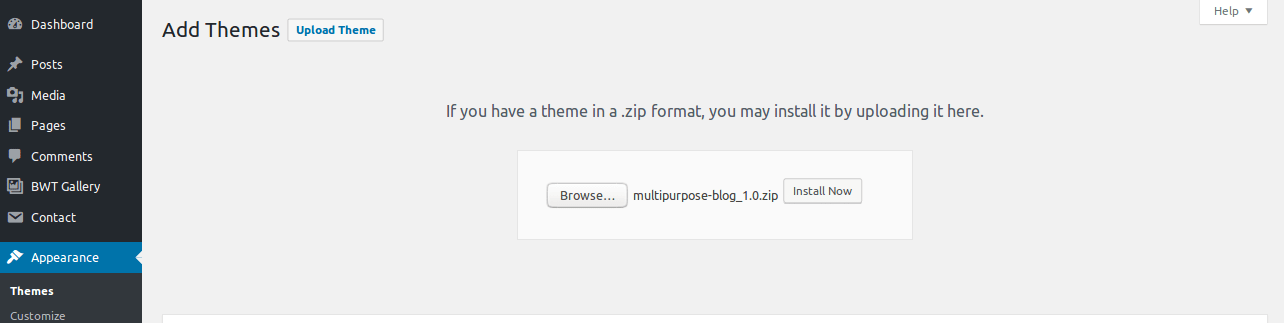
3. Click on upload theme button.

4. Choose your bwt-multipurpose-blog 1.0.zip theme by clicking the Browse button, and then click the Install Now button.

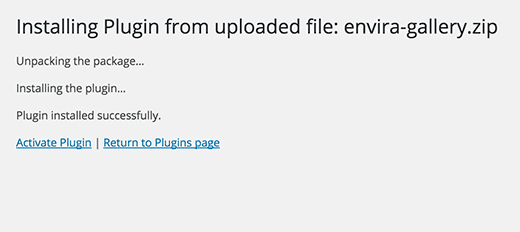
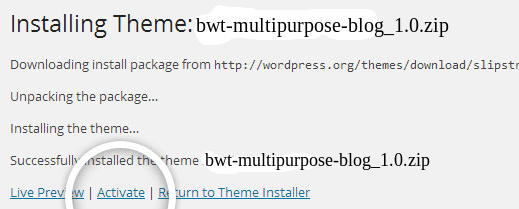
5. Your theme will now be installed by WordPress, and you will see a success message with a link to activate it or view a live preview.

Congrats! Your theme has been installed successfully.
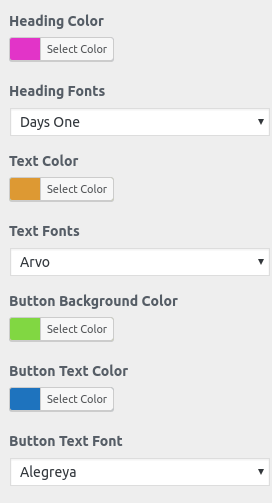
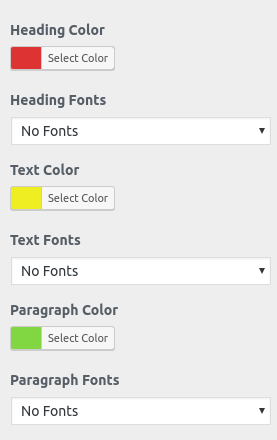
The method of changing the colour or font is quite simple. These choices are available in all customizer areas. It is a comprehensive graphic that demonstrates the typeface and colour palette. You can change the colour and font of the headings, paragraphs, and buttons with a single quick click.
Depending on the number of options accessible in each area, there is an option to change the colour scheme for the headings, title/text, paragraphs, button text, and button background.


To set up your theme, simply click to import sample content. You can follow the instructions in this article to develop your website for website creation.
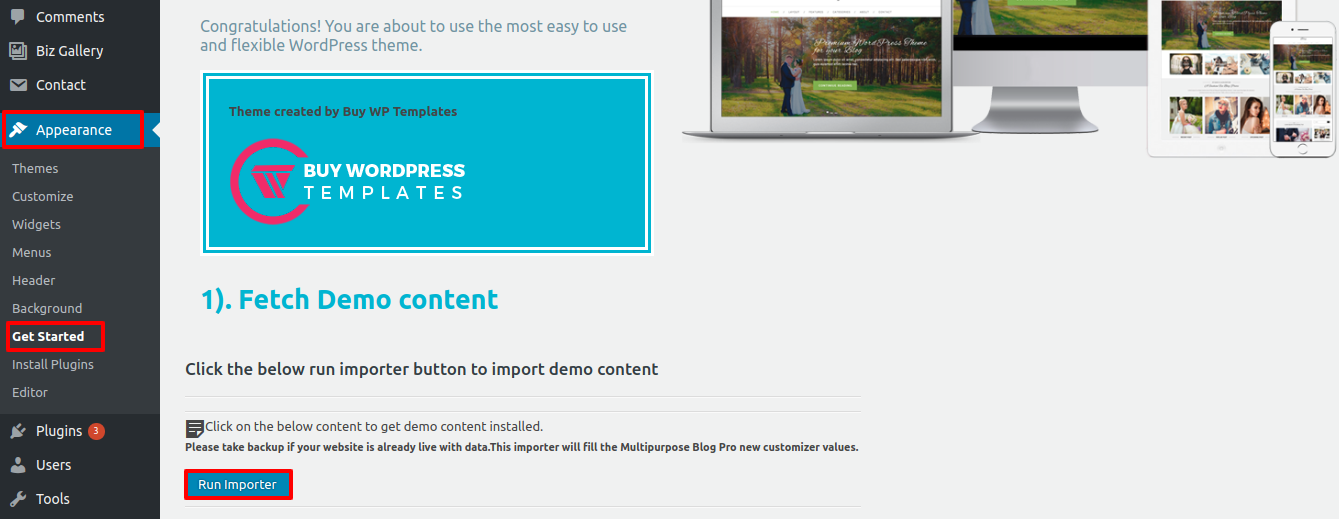
Go to Dashboard >> Appearance >> Get started
Click on"Demo Importer" and then "Run Importer".

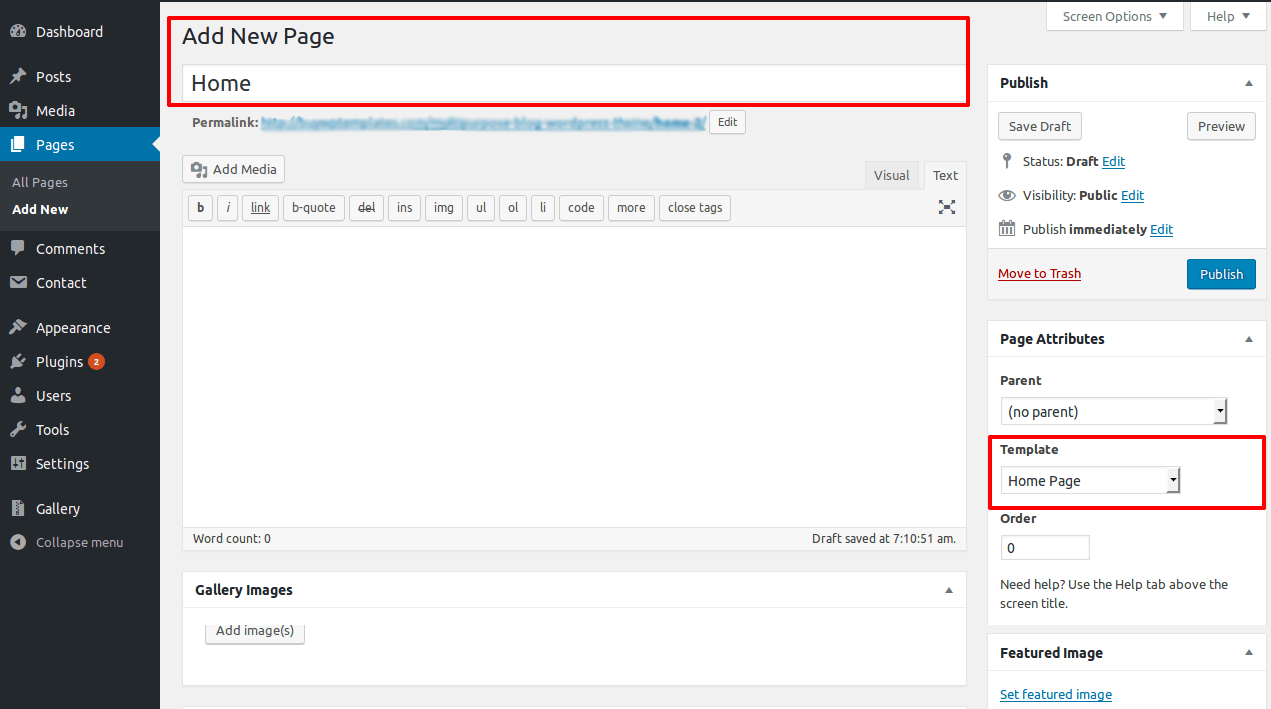
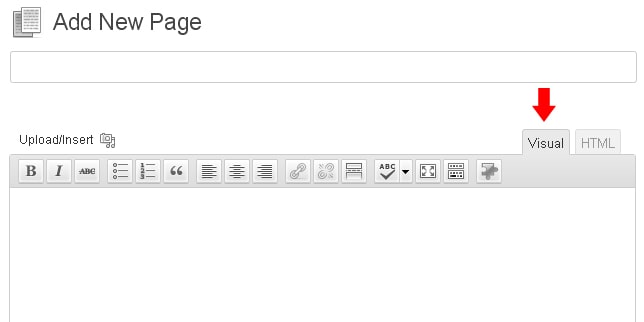
Create Page to set template:Go to Dashboard >> Pages >> Add New Page.
You can label it anything you like, such as "home." then pick the "home-page" template from the template menu.

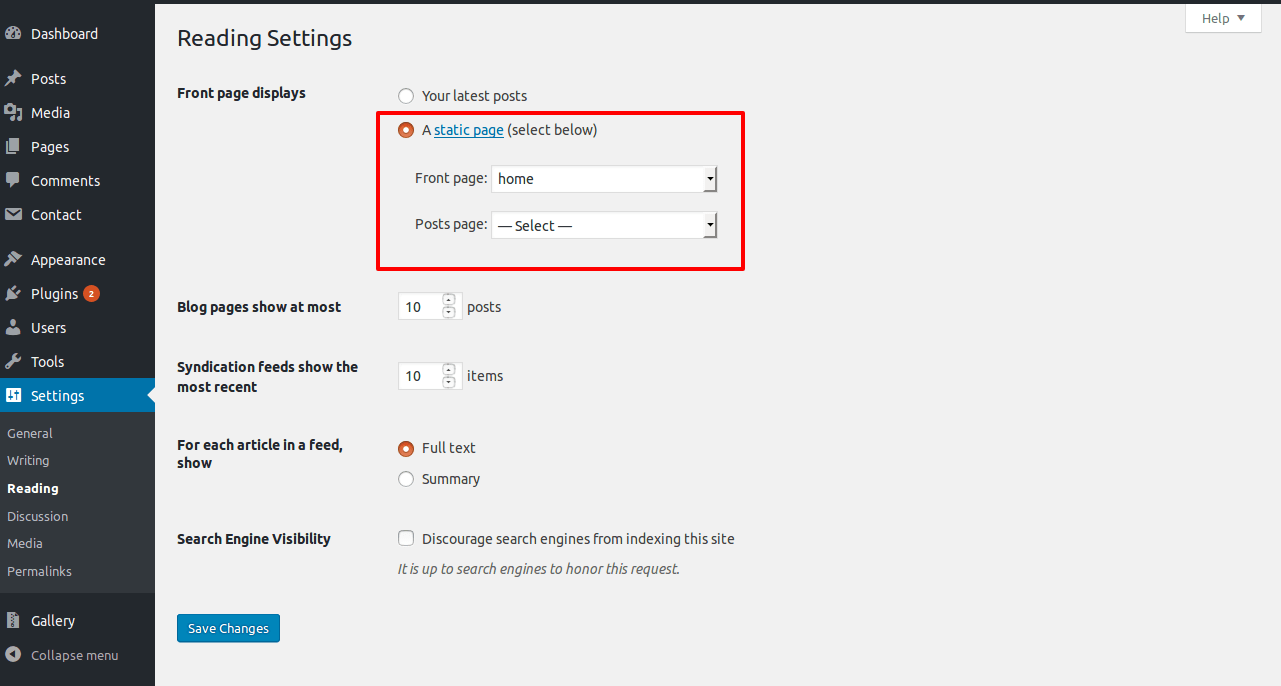
Set the front page:Go to Setting -> Reading --> Set the post page display static page to home page

When you're finished, you can view the entire demo on the top page.

In order to proceed with Top Bar,
Go to Appearance >> Customize >> Theme Settings >>Top bar section

Observe these guidelines to setup top bar.

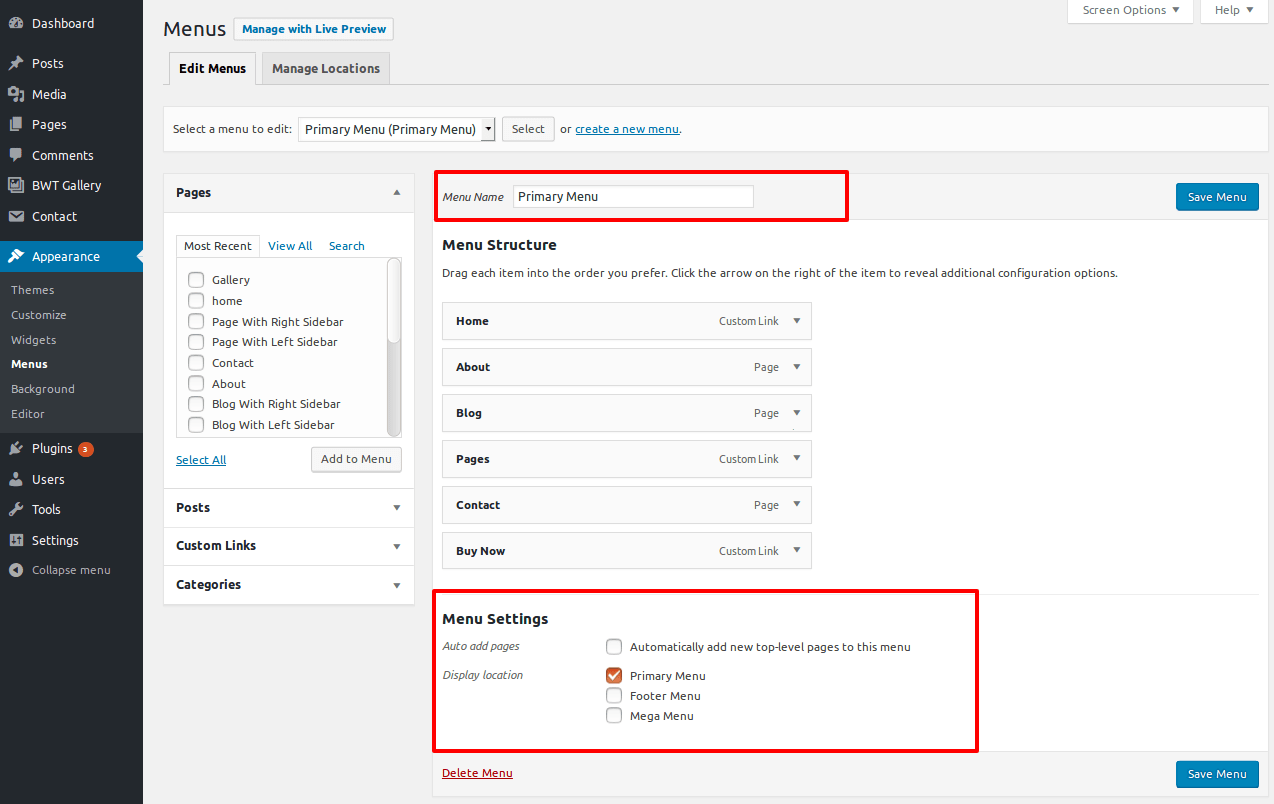
Go To >> Appearance >> Menus.

Your output will look like this.


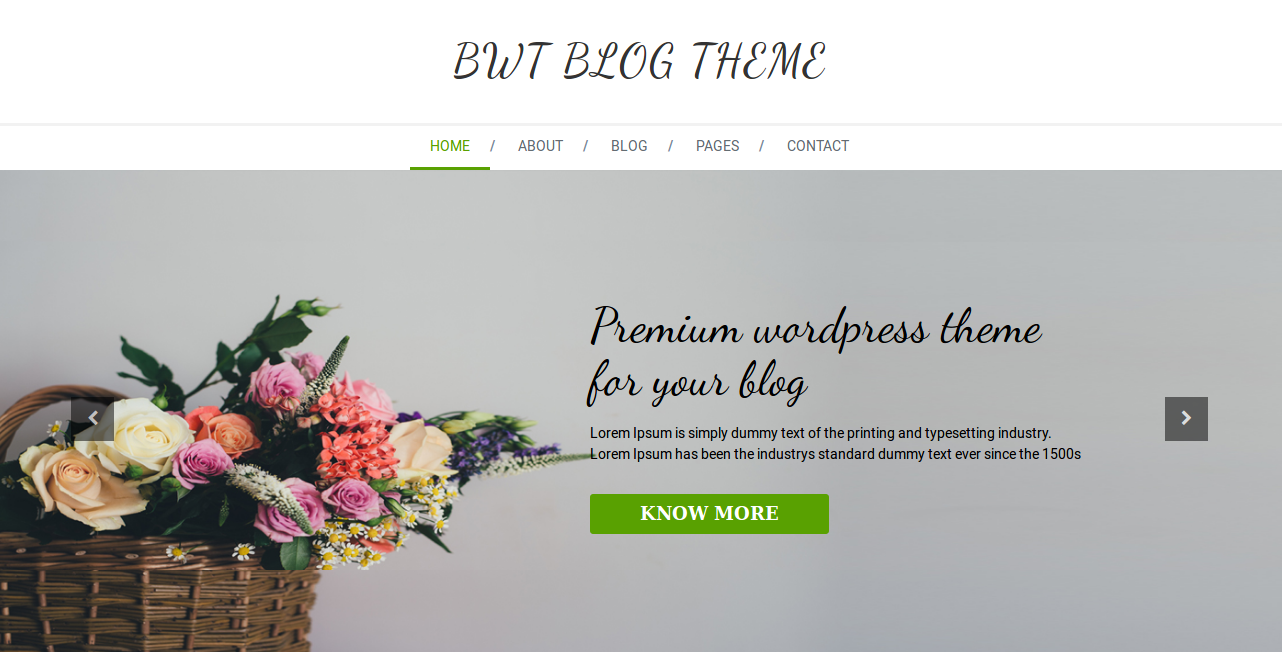
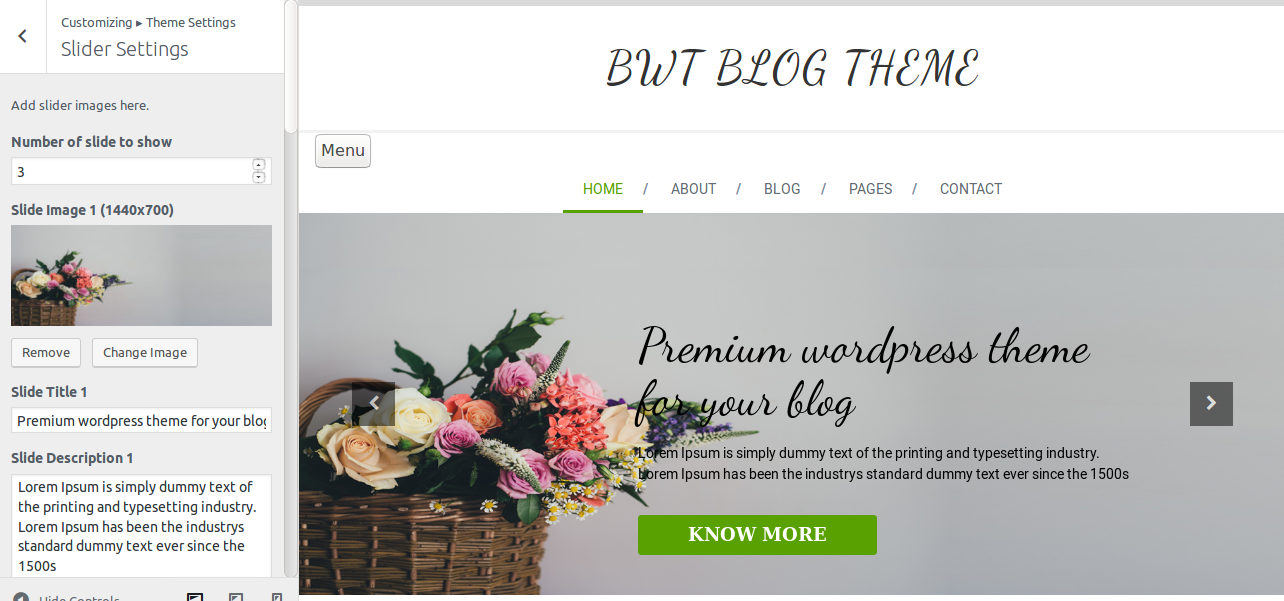
In order to proceed with slider
Go to Appearance >> Customize >> Theme Settings >>Slider Settings

Observe these guidelines to set-up slider.

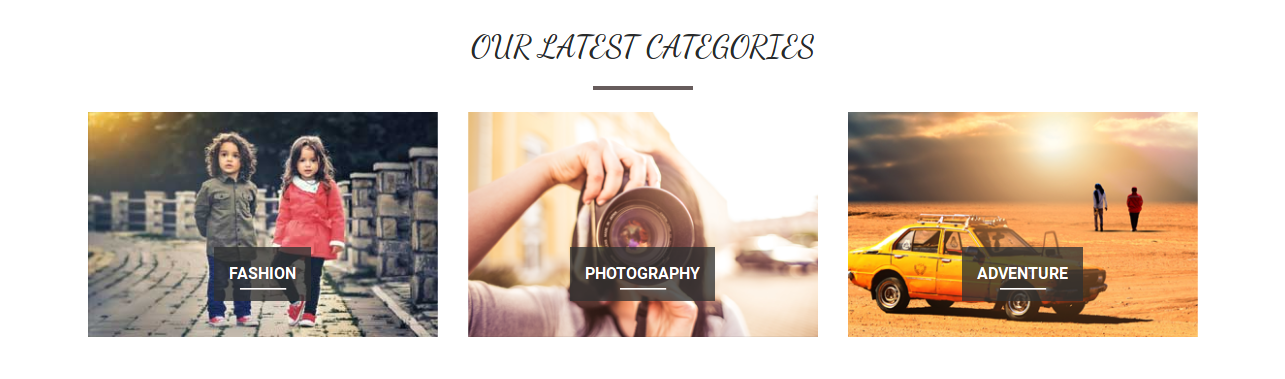
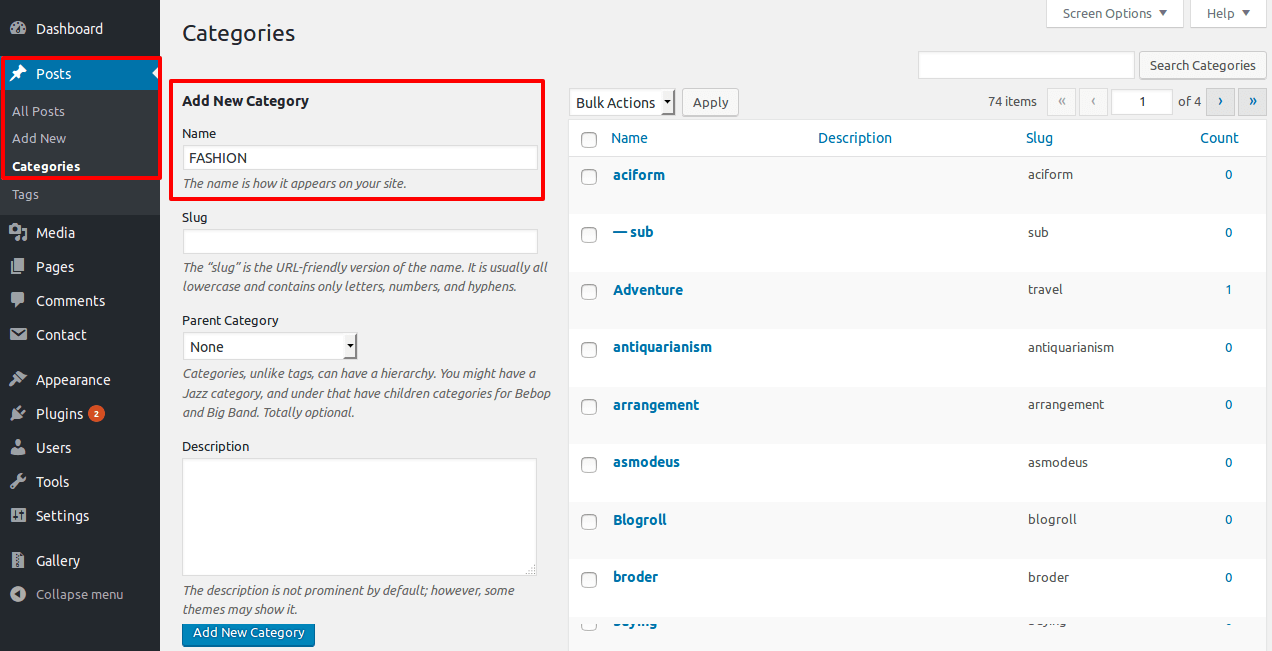
In order to proceed with Our Latest categories,
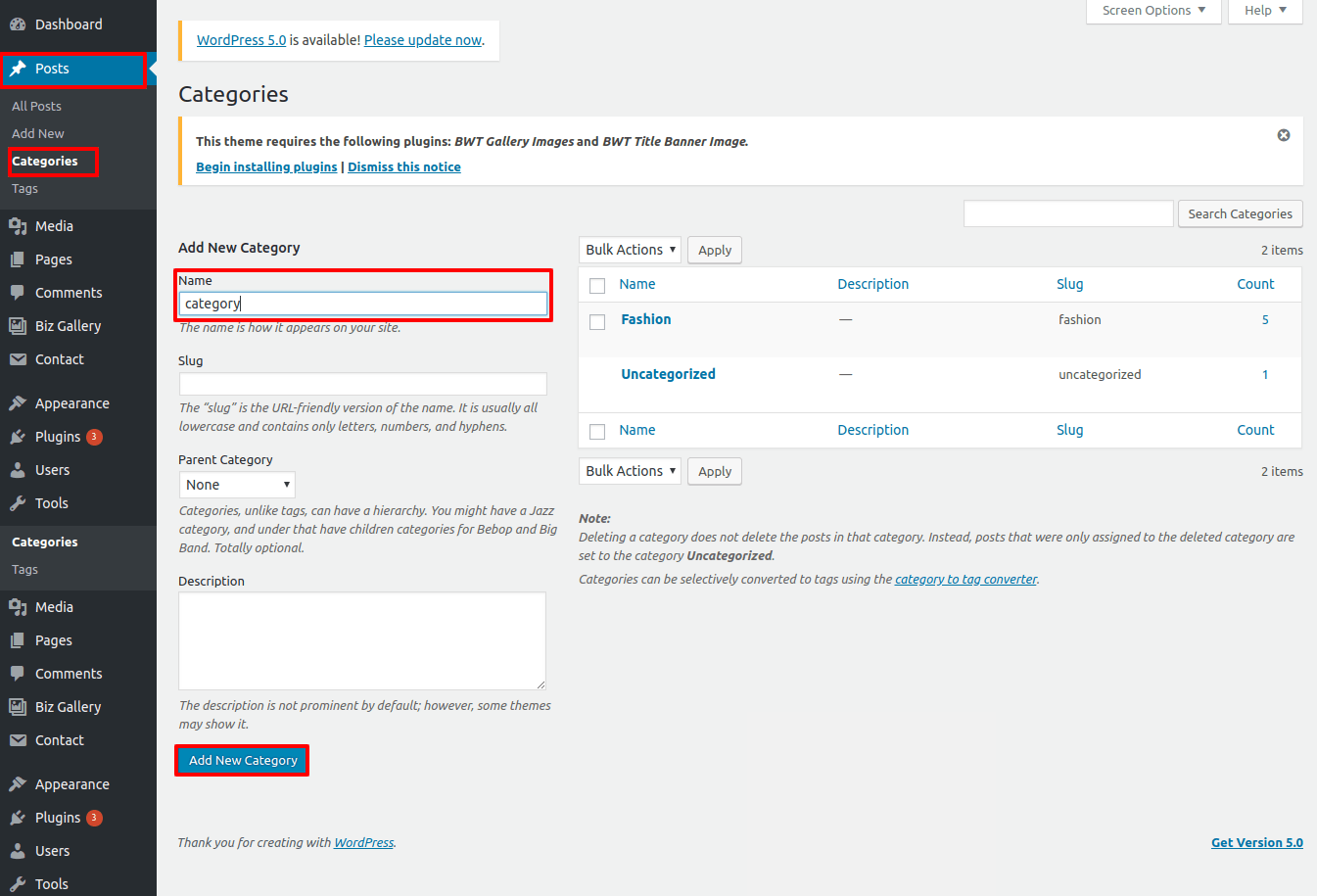
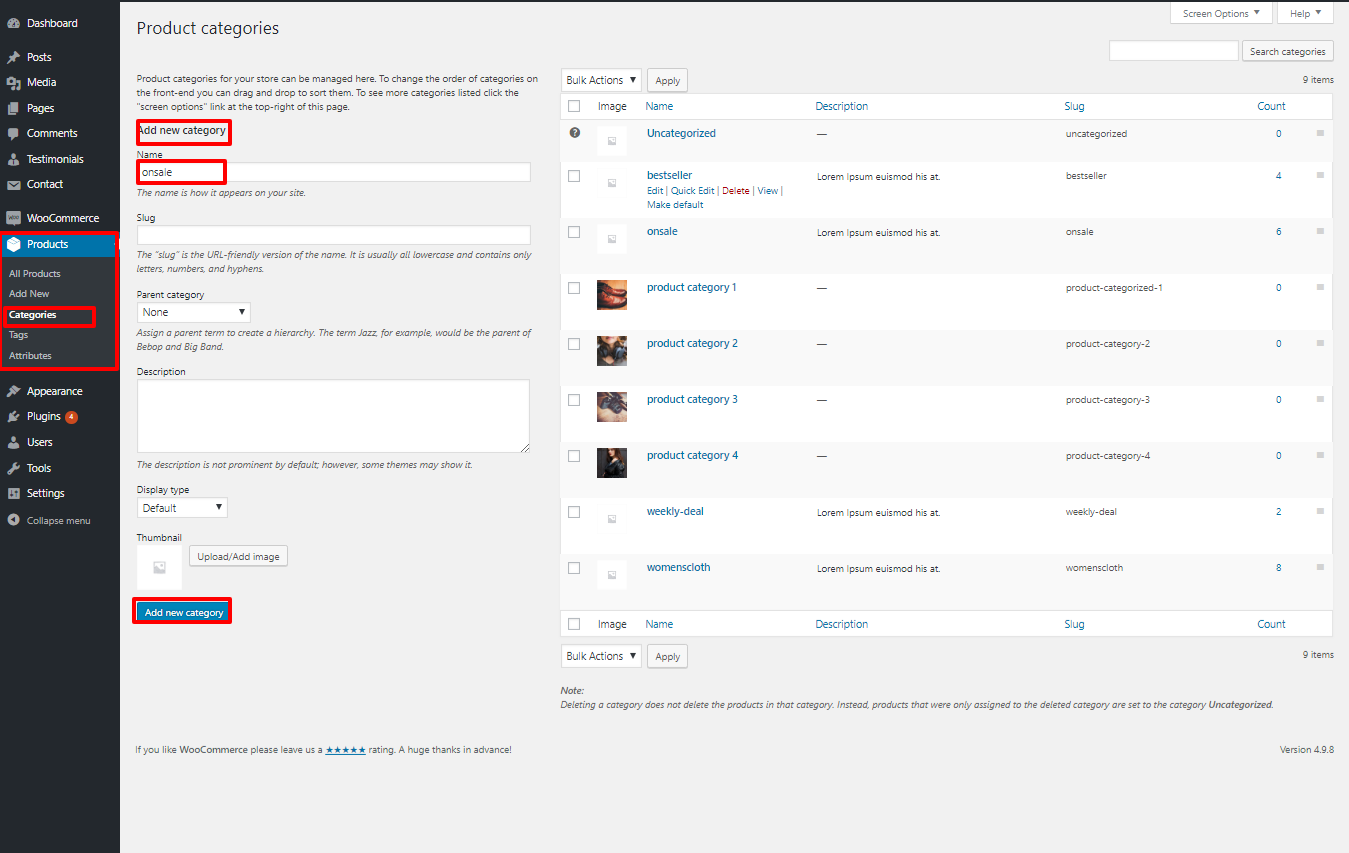
Go to Dashboard >> Post >> Categories >> Add New

For each post, you must add a new category in this section.
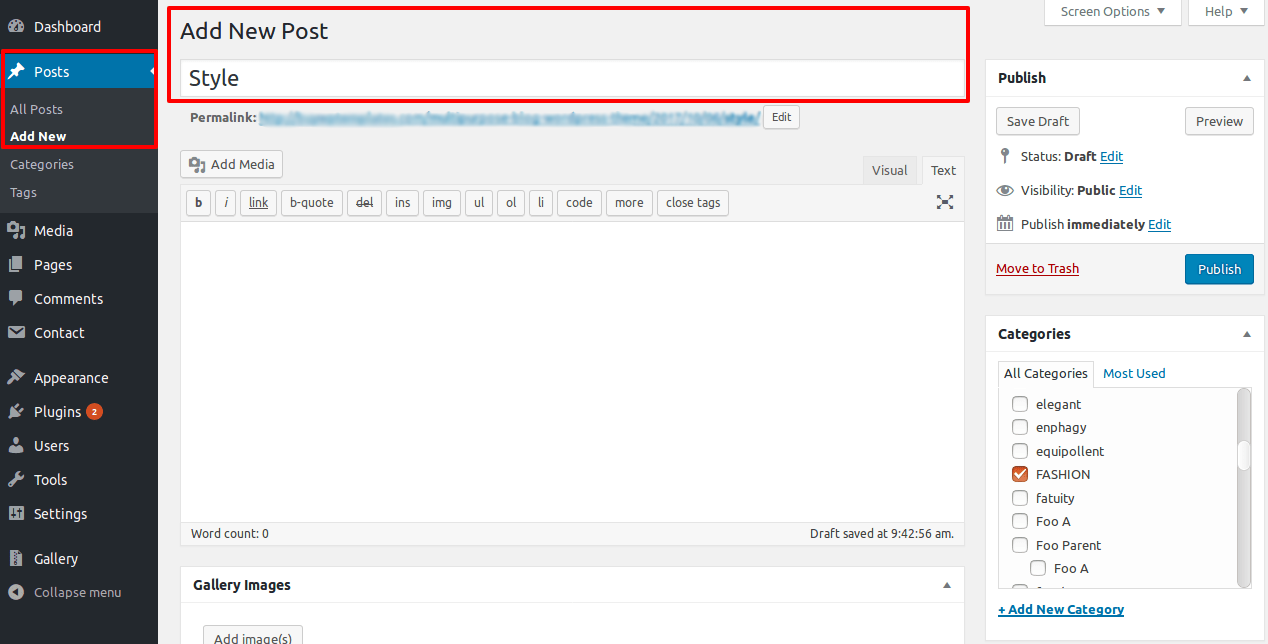
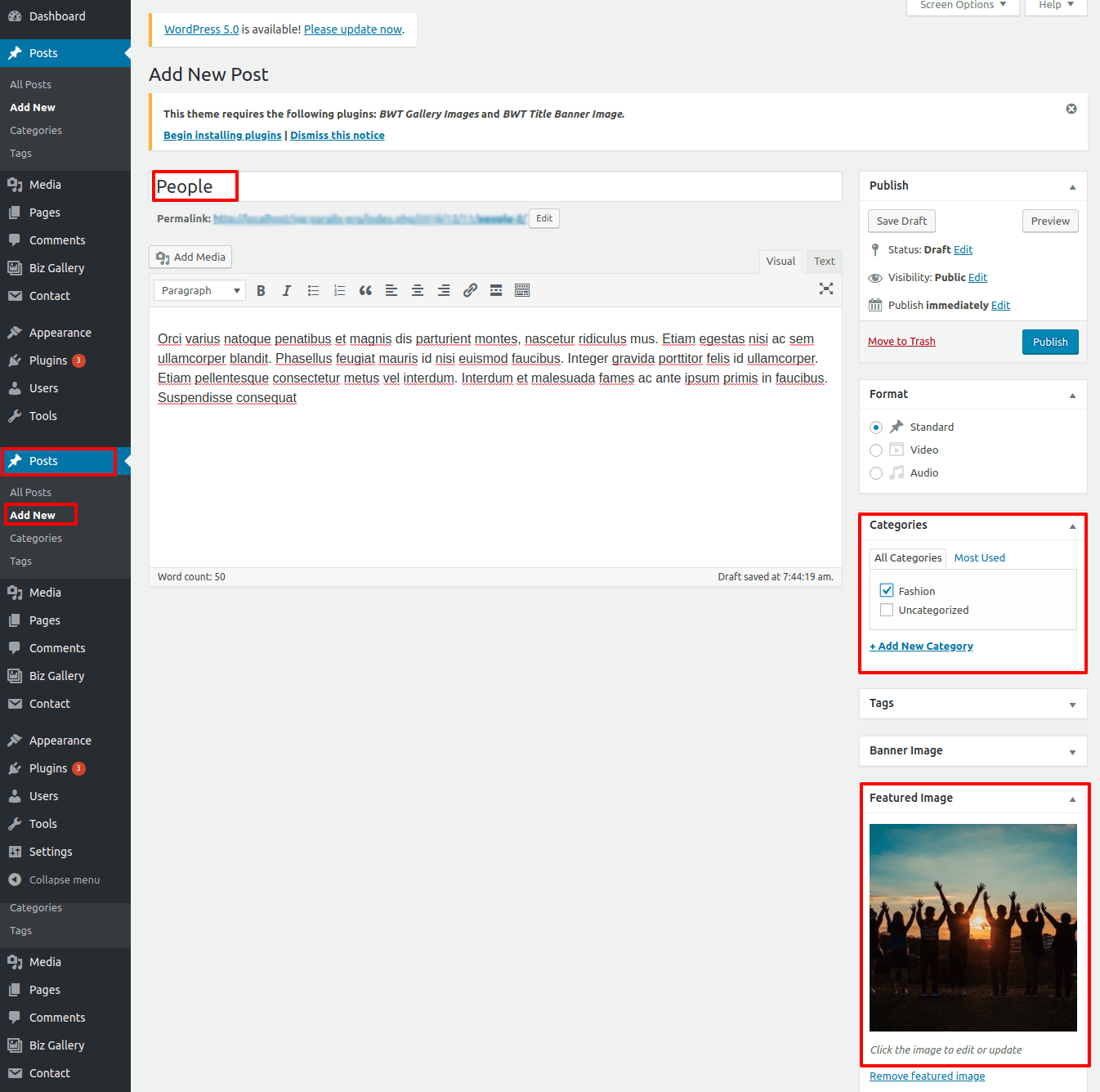
2-Go to Dashboard >> Post >> Add New

You can create new posts in this section, You can add a title, content, image, and the category you added to the post. Here, options are further described in accordance with the sections to which they belong:
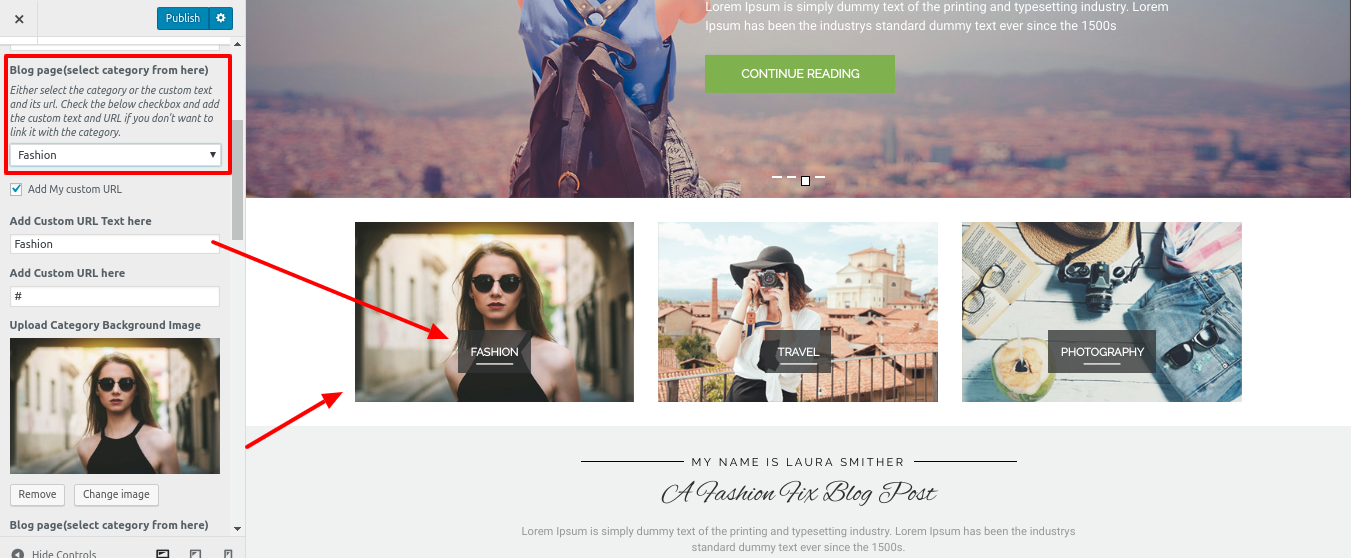
Go to Appearance >> Customize >> Theme Settings >> Top categories Section



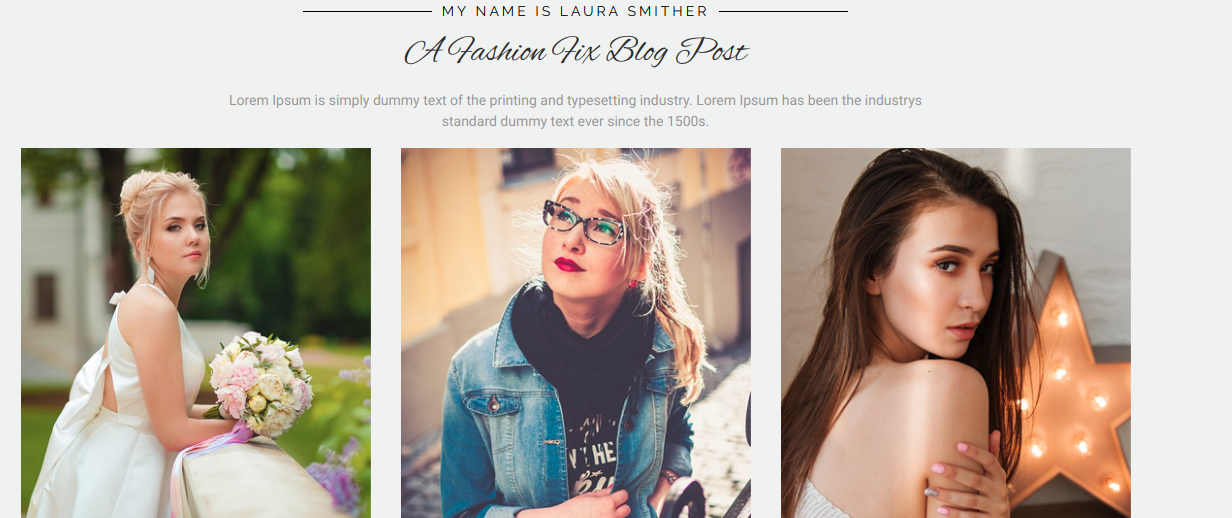
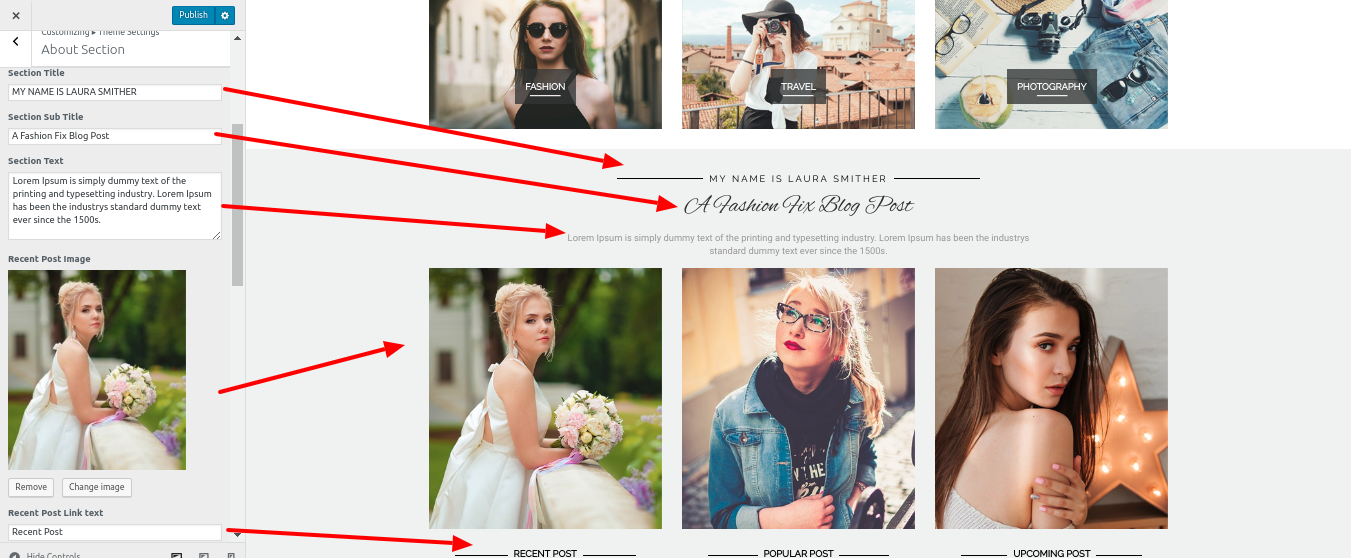
In order to proceed with about section.
Go To >> Appearance >> Customize >> About section.


You must first add Posts and categories to this Post section.
Go To >> Dashboard >> Posts >> Category >> Add new.

Go To >> Dashboard >> Posts >> Add new.
Here you need to assign the category to the post.

Repeat the same step if you want to add more post.
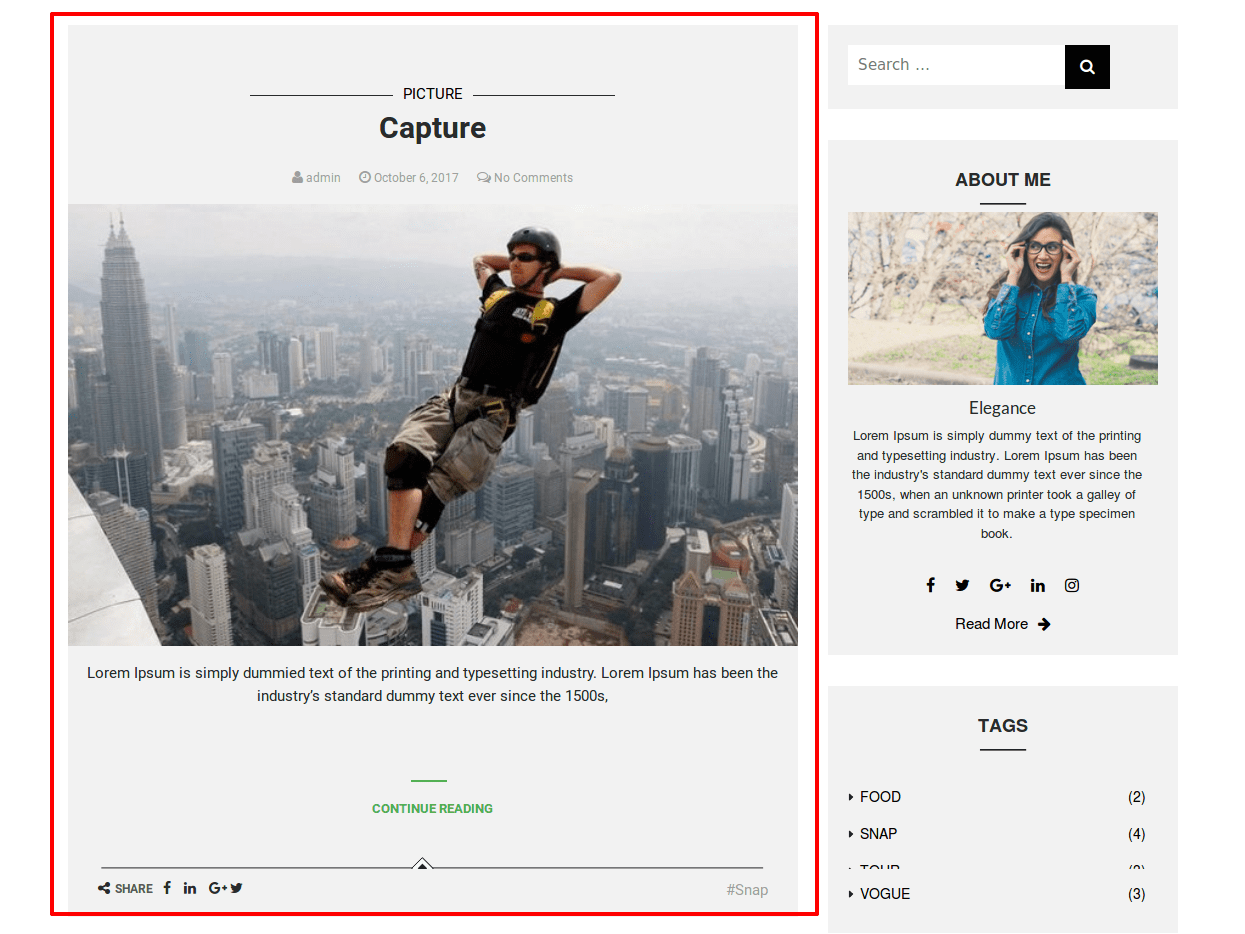
Follow the below steps to customize this section :
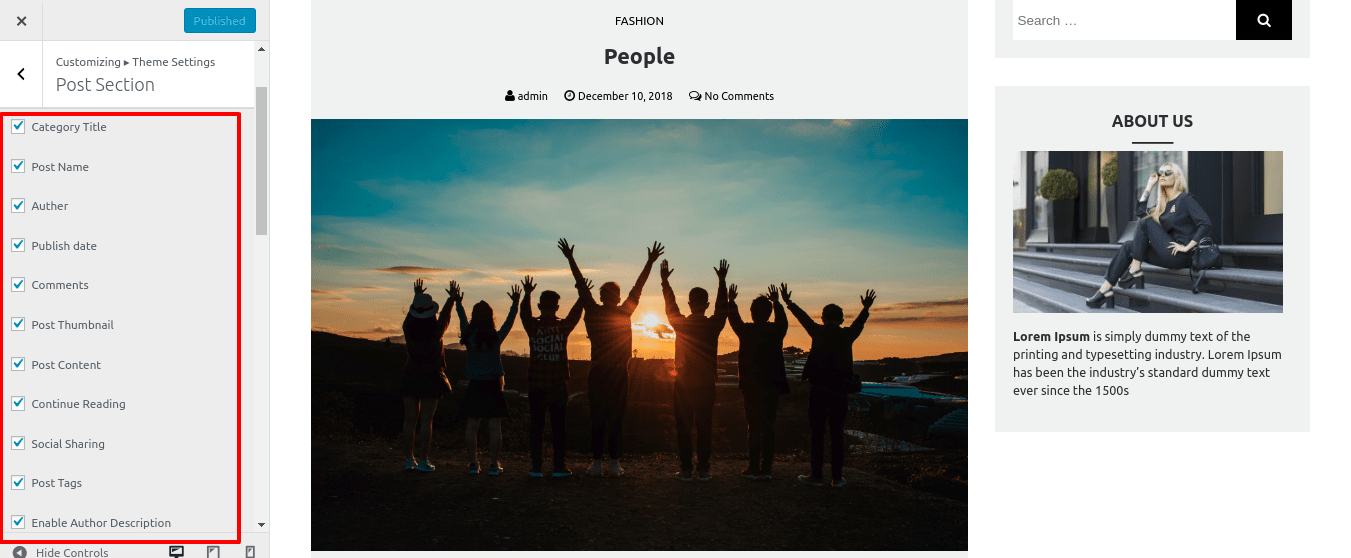
Go to Appearance >> Customize >> Theme Settings >>Post Section

Via the customizer in this section, you can enable or disable the "Category Title," "Post Name," "Author," "Publication date," "Comments," "Post Thumbnail," "Post Content," and "Social Sharing" on your Post. Here, options are further described in accordance with the sections to which they belong:


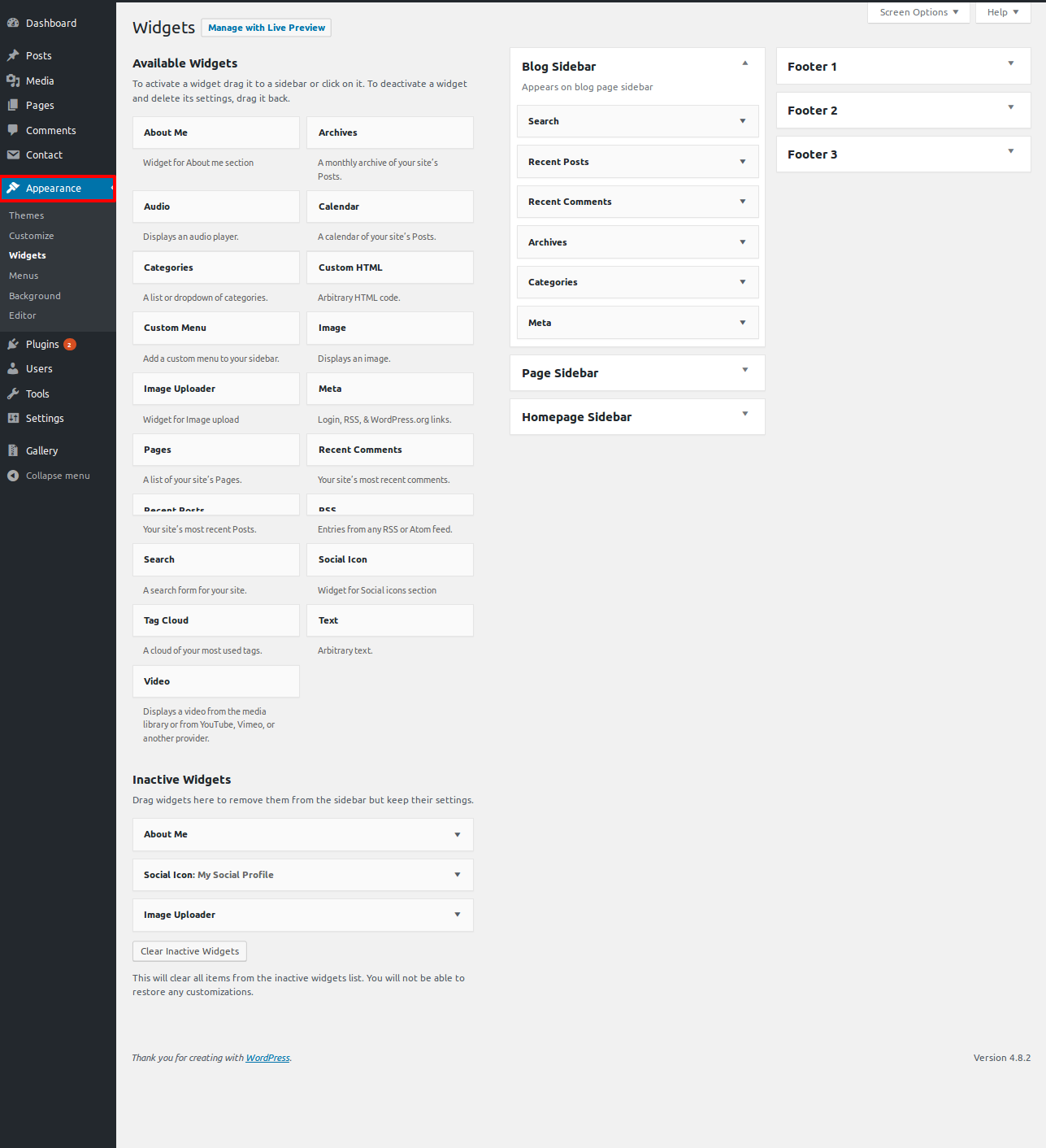
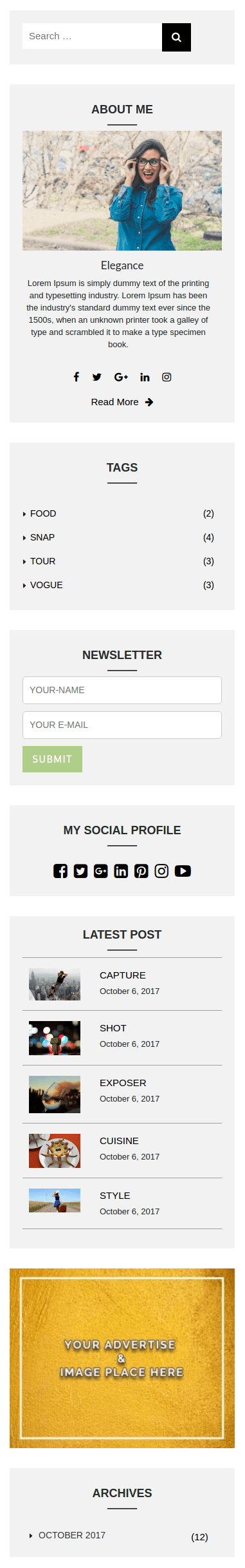
This section is coming from the widget sidebar
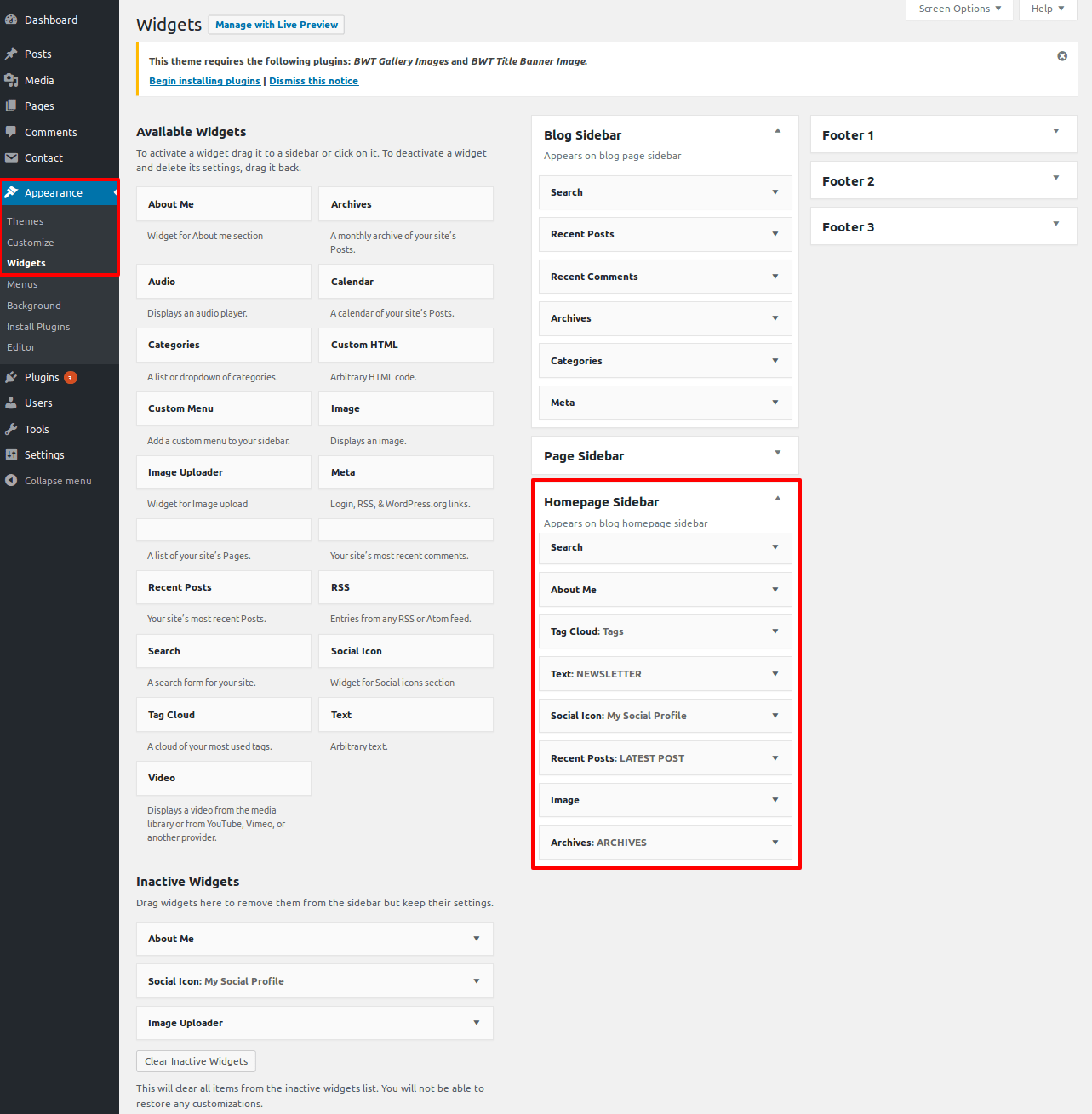
Go To >> Appearance >> Widgets.

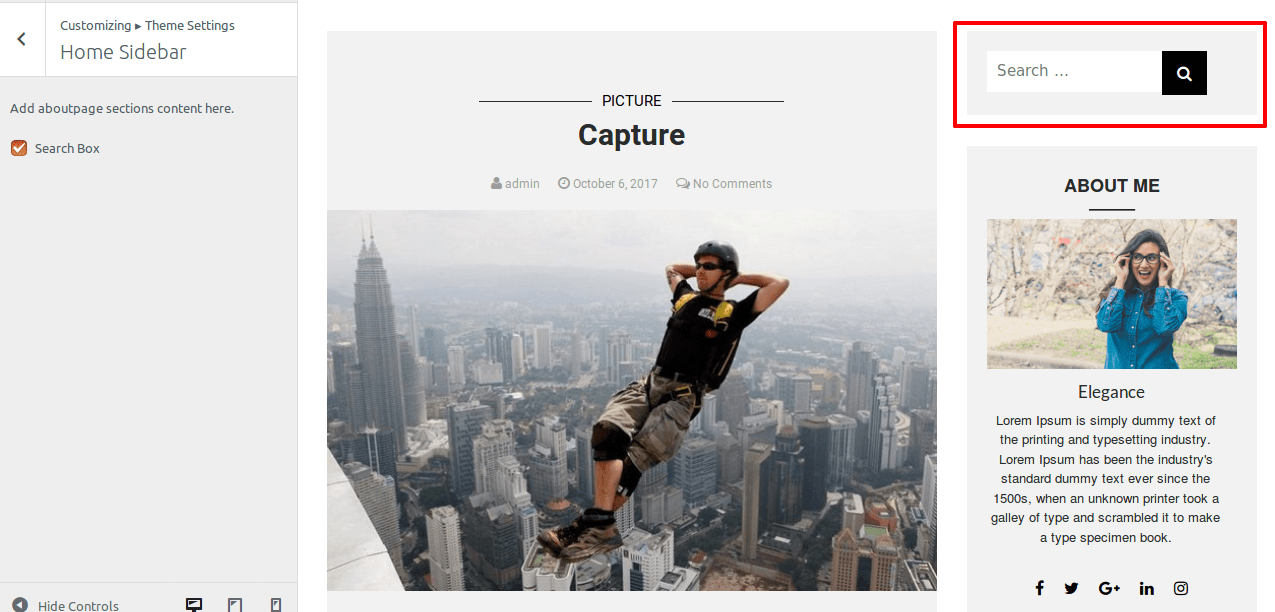
Go to Appearance >> Customize >> Theme Settings >> HomePage Sidebar
The admin panel widget section will be used to build up these sections. Add whatever widget you want to see in the sidebar on the home page.

The search box is available by default, but you can remove it using the Customizer.
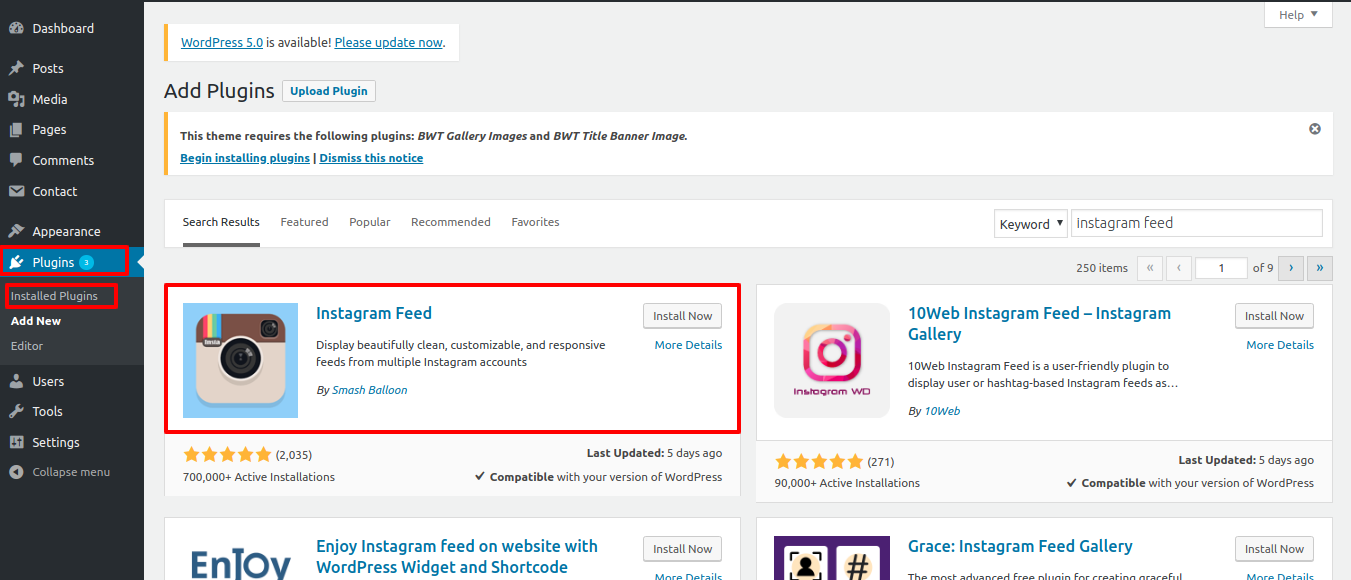
You must first install the Instagram Feed Plugin in order to continue with the Instagram section..
Refer to the screenshot for better understanding.
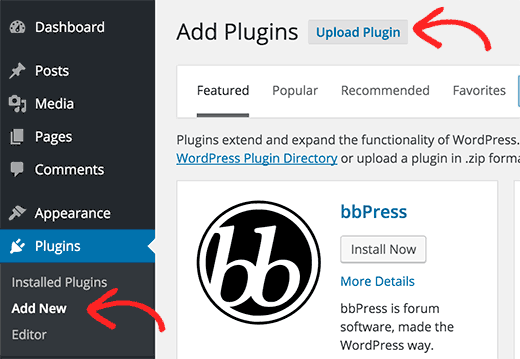
Go To >> Dashboard >> Plugins >> Add Plugins.

The Instagram option will show up on the dashboard after installation.
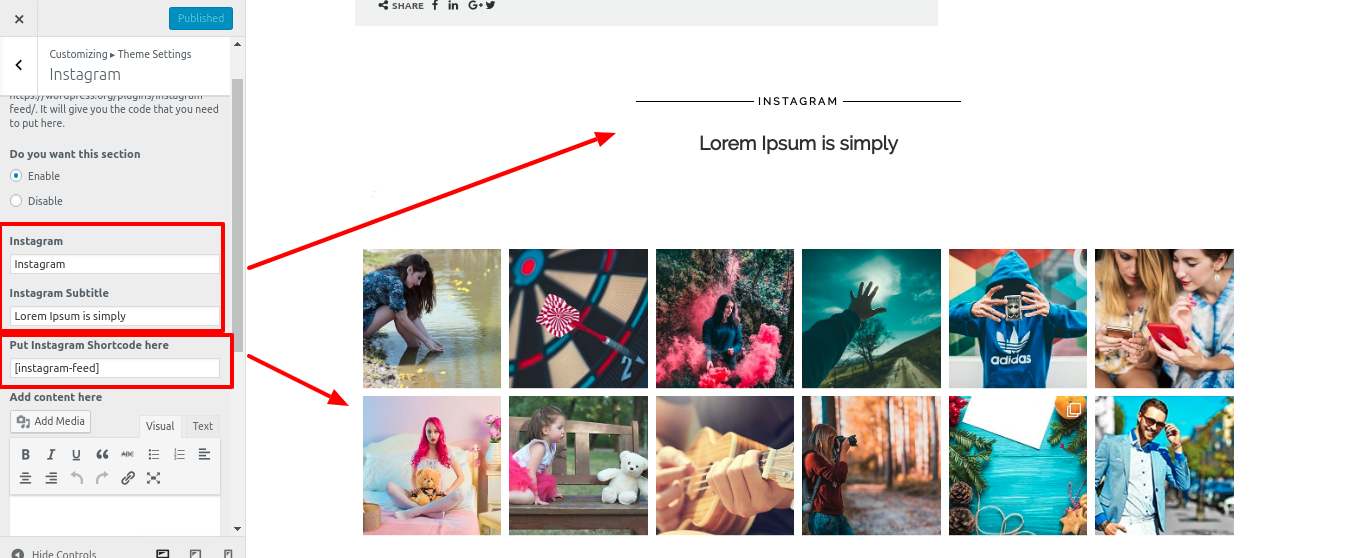
The shortcode must be copied and pasted in the customizer using the option found in the Instagram section.

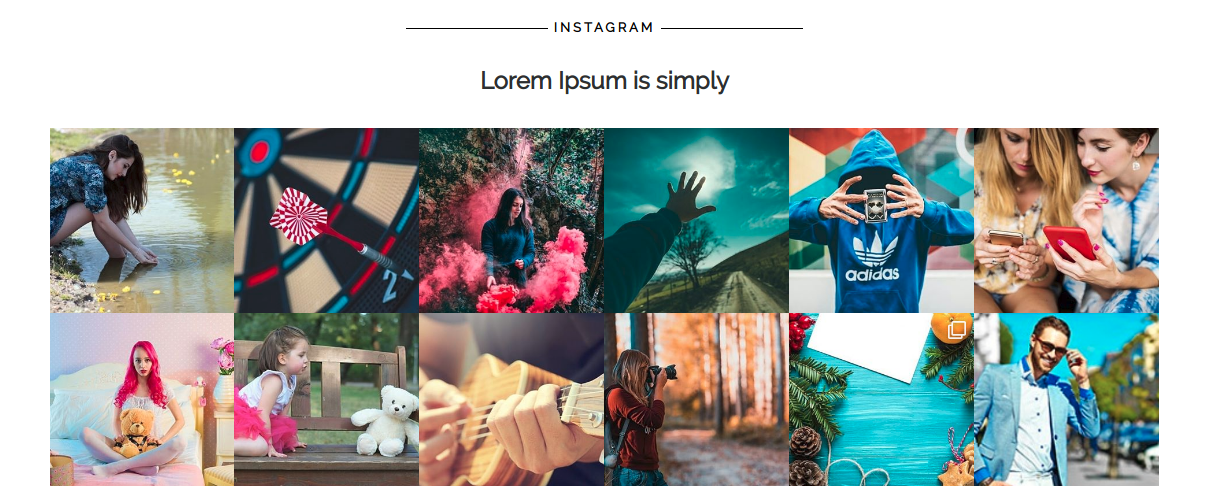
This is how the Instagrm Section will look on the page.

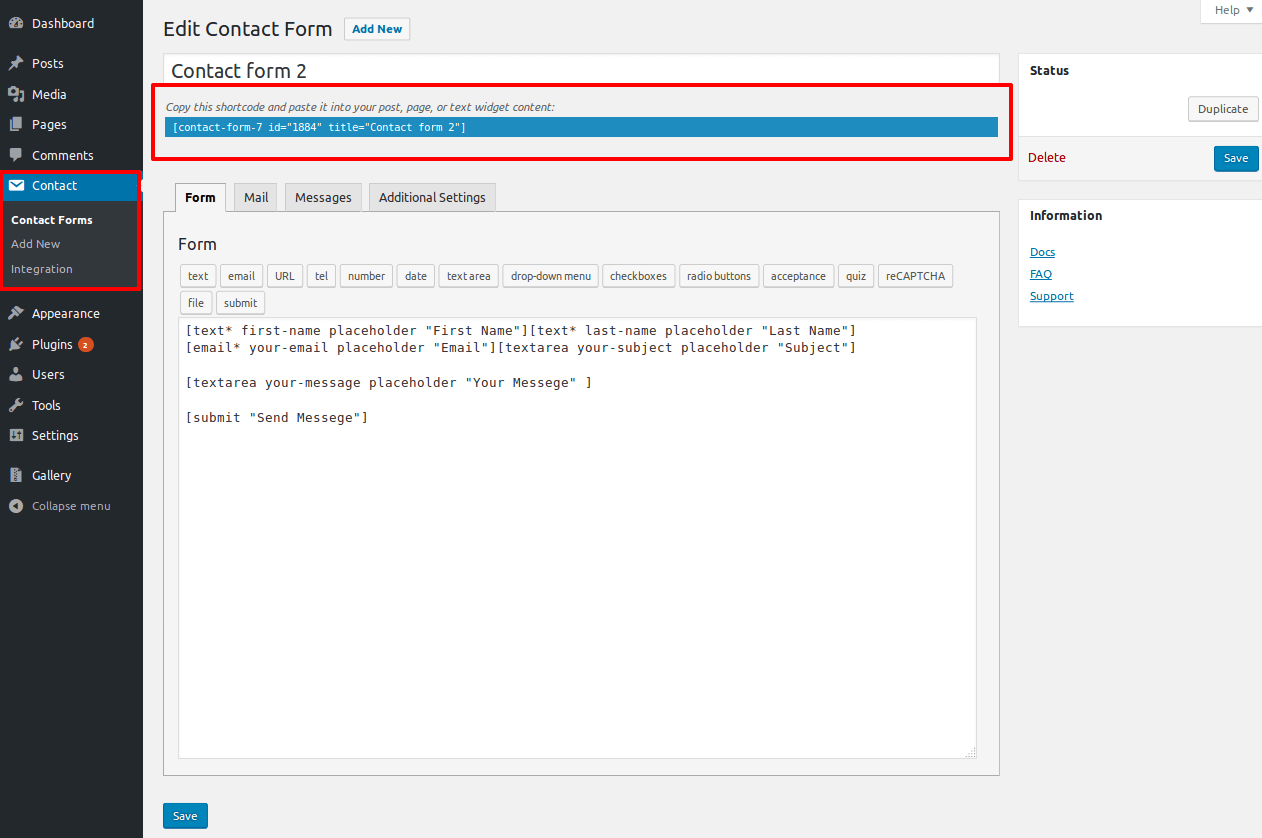
Your WordPress account should now have the contact form 7 plugin. Turn on the plugin, then make your own form. Copy the shortcode after you are finished.
Then Go to Dashboard >> Contact >> Contact Forms
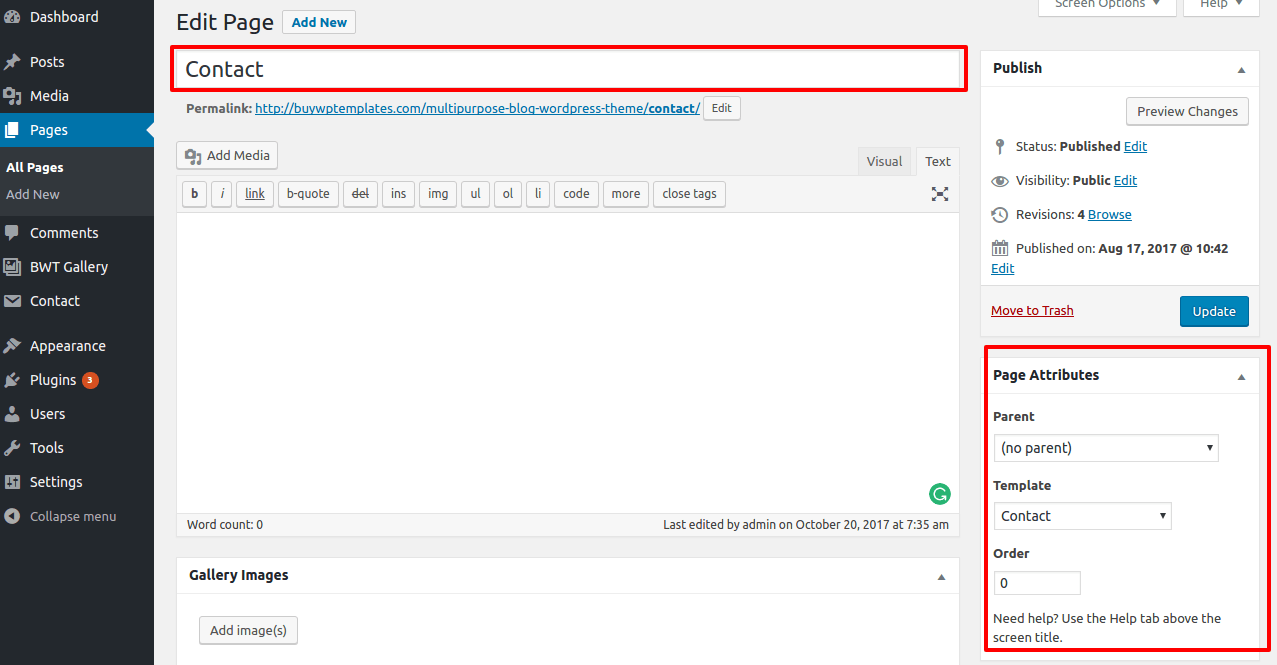
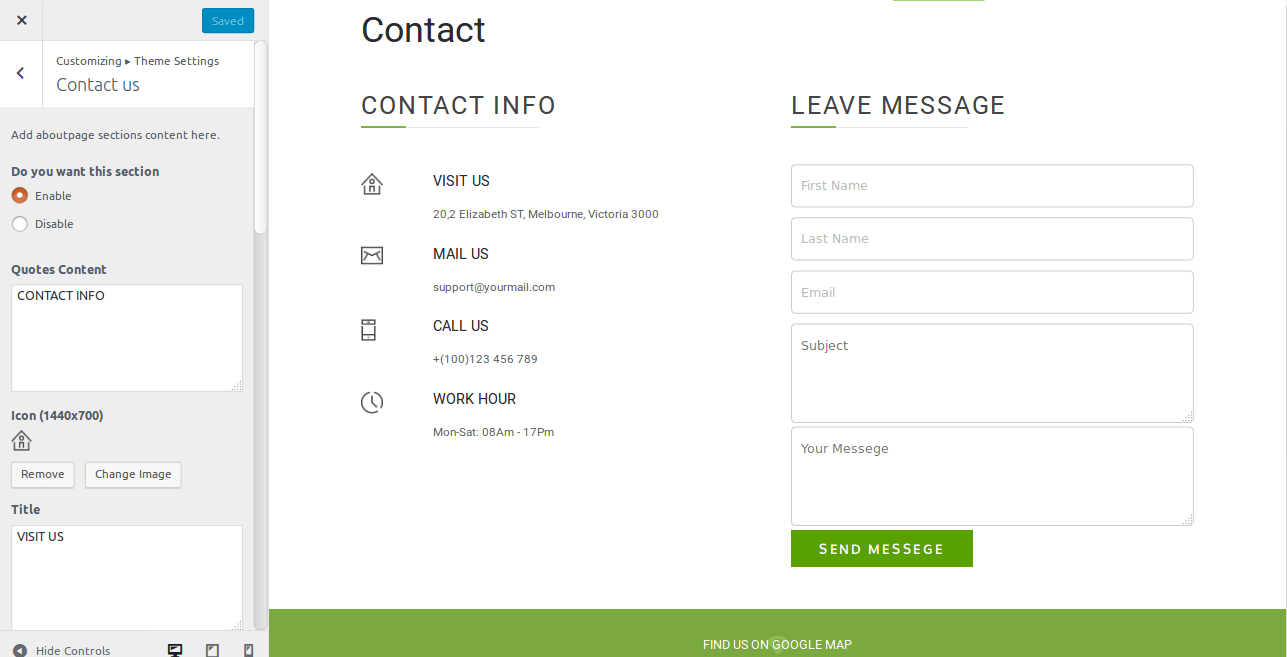
To display the contact page, you must first choose the contact template.
Go to Pages -> Add New Add title "Contact" and select the template "Contact".


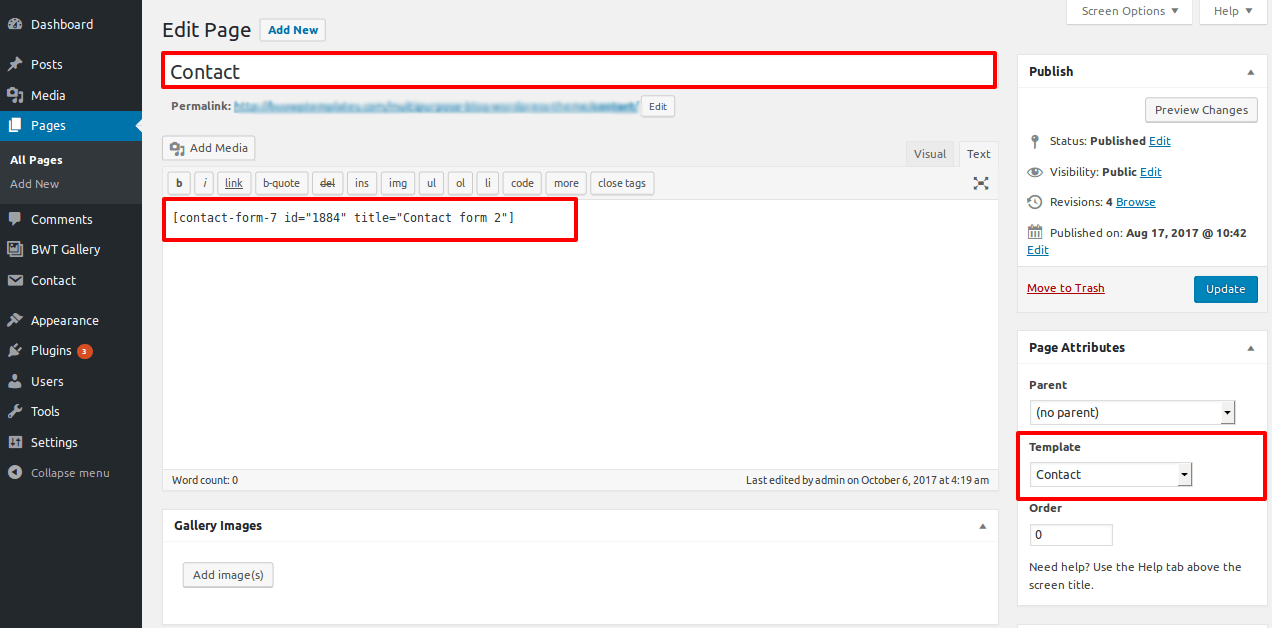
Open the newly formed page, then add the shortcode using the page editor. Ensure that "Text" is enabled.


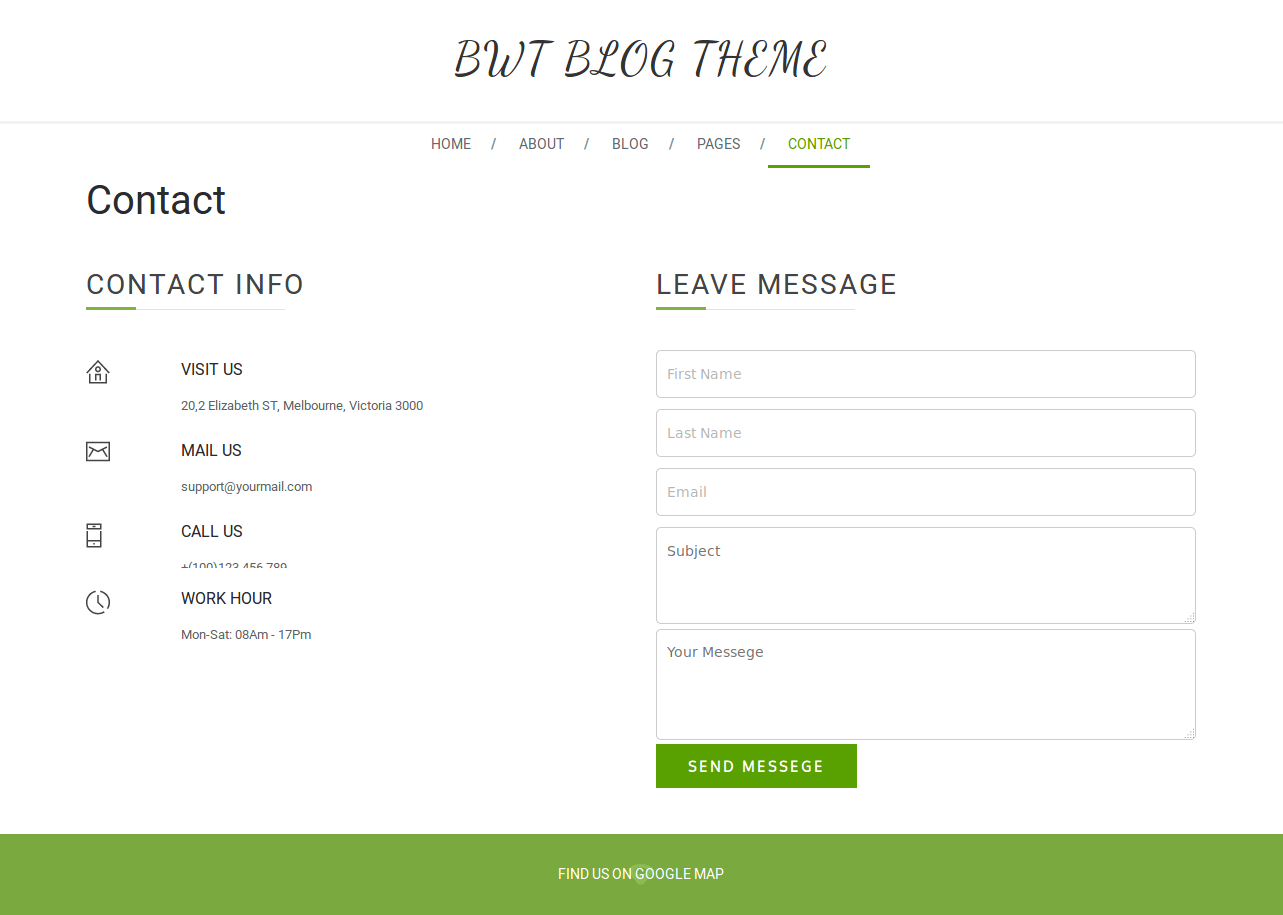
Additionally, it has customization options for the following:
Go to Appearance >> Customize >> Themes Settings >> Contact Us



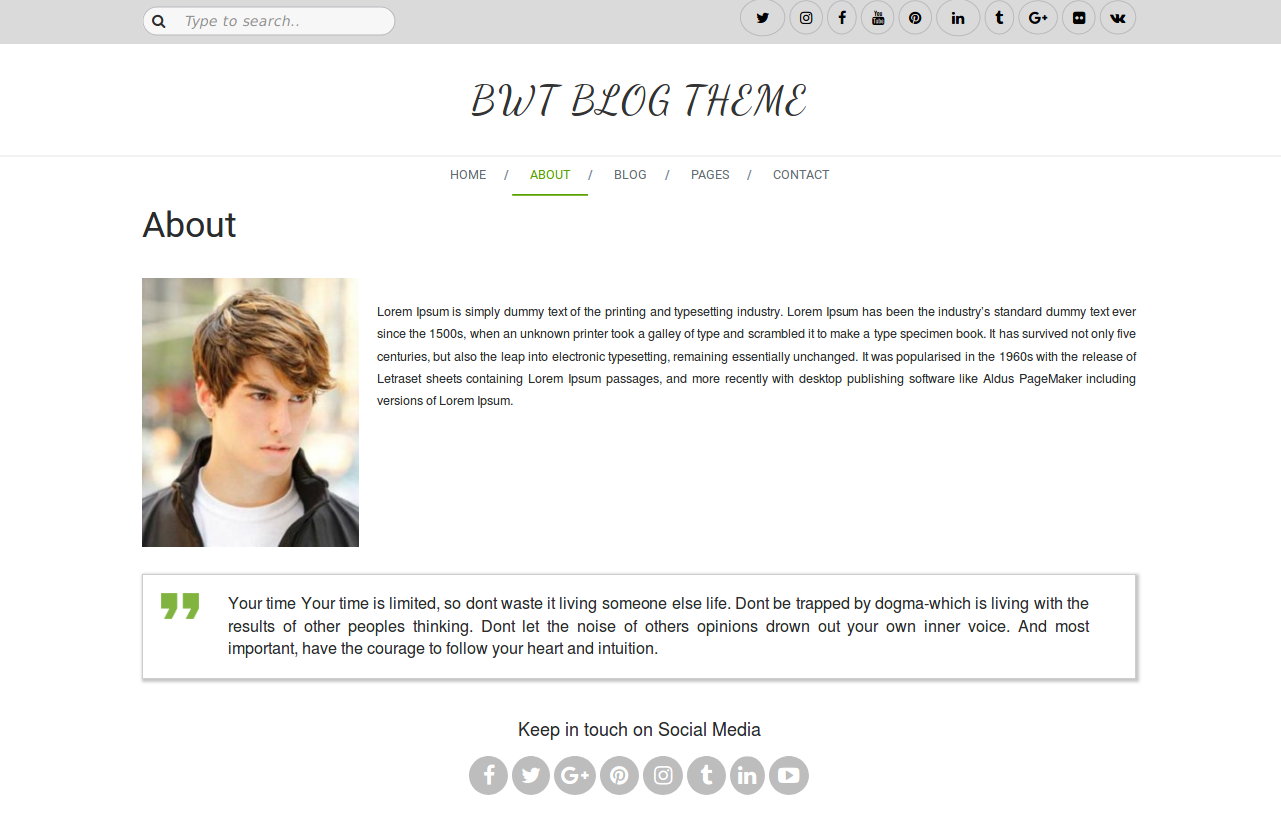
In order to proceed with About Us Page,
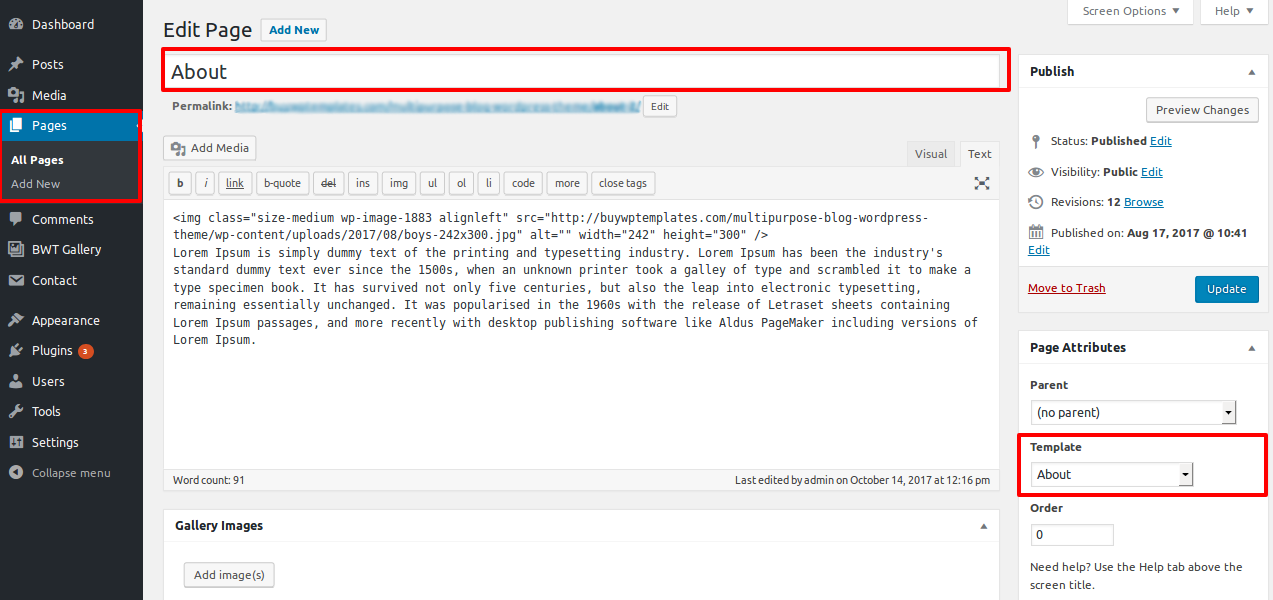
Go to Dashboard >> Pages >> Add New
To display the about page, you must first choose the template for the page.
Any content you upload to the editor for your about page will be shown at the top of the page.

Additionally, it has customization options for the following:
Go to Appearance >> Customize >> Themes Settings >> About Us Page


With plugins, you can increase and expand the functionality of WordPress.
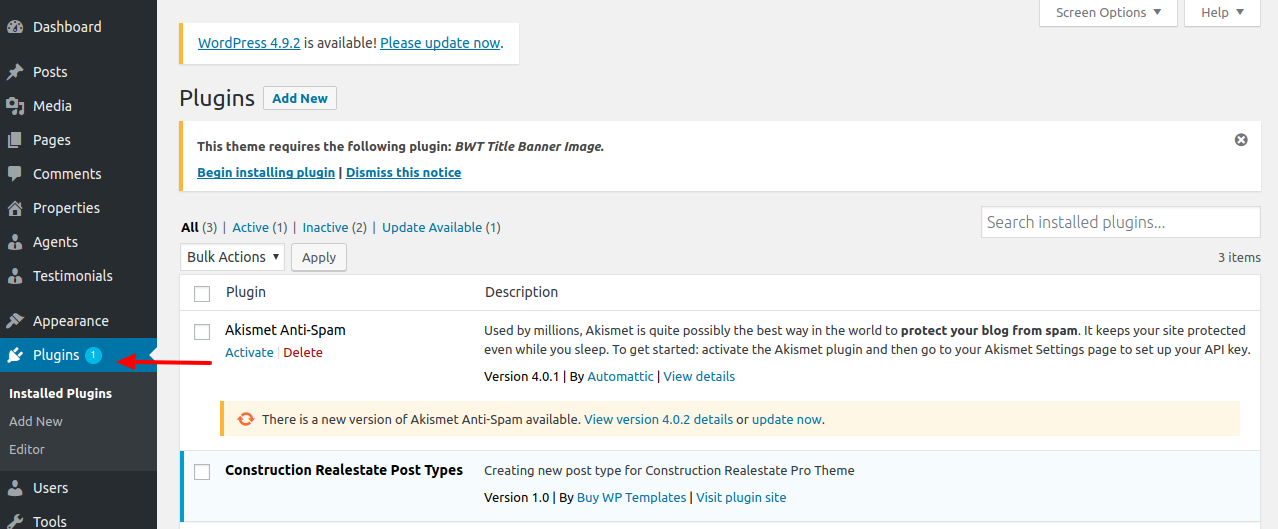
If you want these features in your theme, you must activate the plugin. To enable the plugin in your theme, follow these instructions.
Go to Plugins >> Installed Plugins >> Plugin Name >>Activate
There are now three plugins total. Refer to the graphic below for a better understanding.

For the Testimonials area, the BWT Ecommerce Solution Pro Posttype plugin has been implemented. Refer to the accompanying figure for a better understanding.
Testimonial Section

Observe these guidelines to setup Testimonials.
Enter the post name, contents, and featured image in the Testimonials section when adding a new post. then select "Publish."
Here is the list of created categories




Examine the list of shortcodes included with the themes:
Fetch All the Properties: [all_properties]
Fetch All the Properties By Categpory: [properties_by_cat cat_name="Add category slug"]
Fetch All the Agents: [agents]
Fetch All the Testimonials: [testimonials]