1-Install a theme using wordpress admin
To begin, please log in to your WordPress admin area. Then, click on the specified option.
1.Vist to Appearance >> Select Themes
The template package you have downloaded consists of several folders. Let's see what each folder contains:
To begin, please log in to your WordPress admin area. Then, click on the specified option.
1.Vist to Appearance >> Select Themes

2. Once you are on the themes page, Tap the "Add New" button located at the top.

3. Select the upload theme option.

4. Select Browse Button then select your real-estate-broker-0.1.zip theme Then Tap install now button.

5. WordPress will now install your selected theme and display a success message. You will be provided with an activation link or the option to preview the theme live
For importing the theme demo.
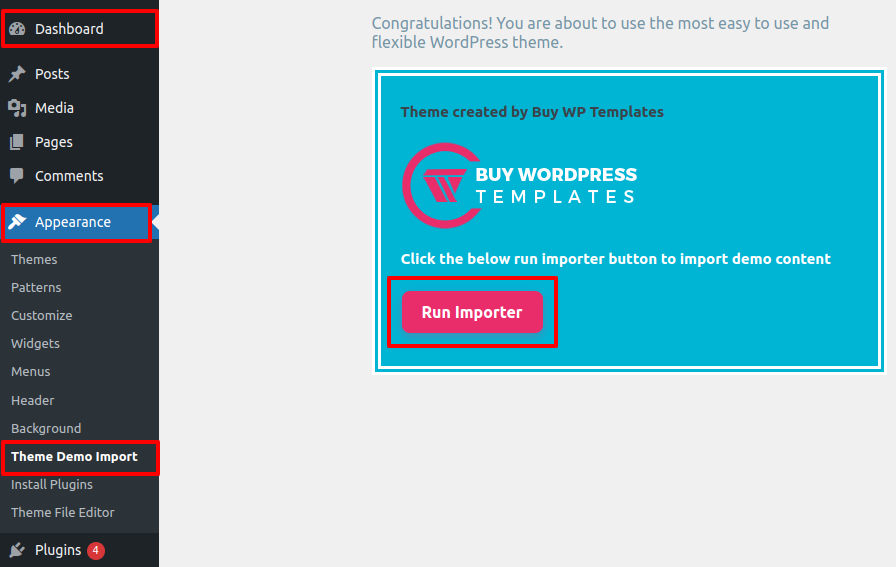
Visit Dashboard >> Appearance >> Theme Demo Import >> Click on Run Import

With importing theme demo Ace Post Type Builder and needed plugin installed.
Now Click on View Site Button.

This theme supports the default Site Identity section provided by the WordPress and we have integrated some options in this theme in this section.
Follow these instructions to setup Home page.
Label the page as "Home" or choose any other desired label. Then select template "home-page" from template dropdown.


Once you are done with this, you can see all demo content atTop Header front page.
As a way to continue Layout Settings,
Follow the below steps to setup Layout Settings
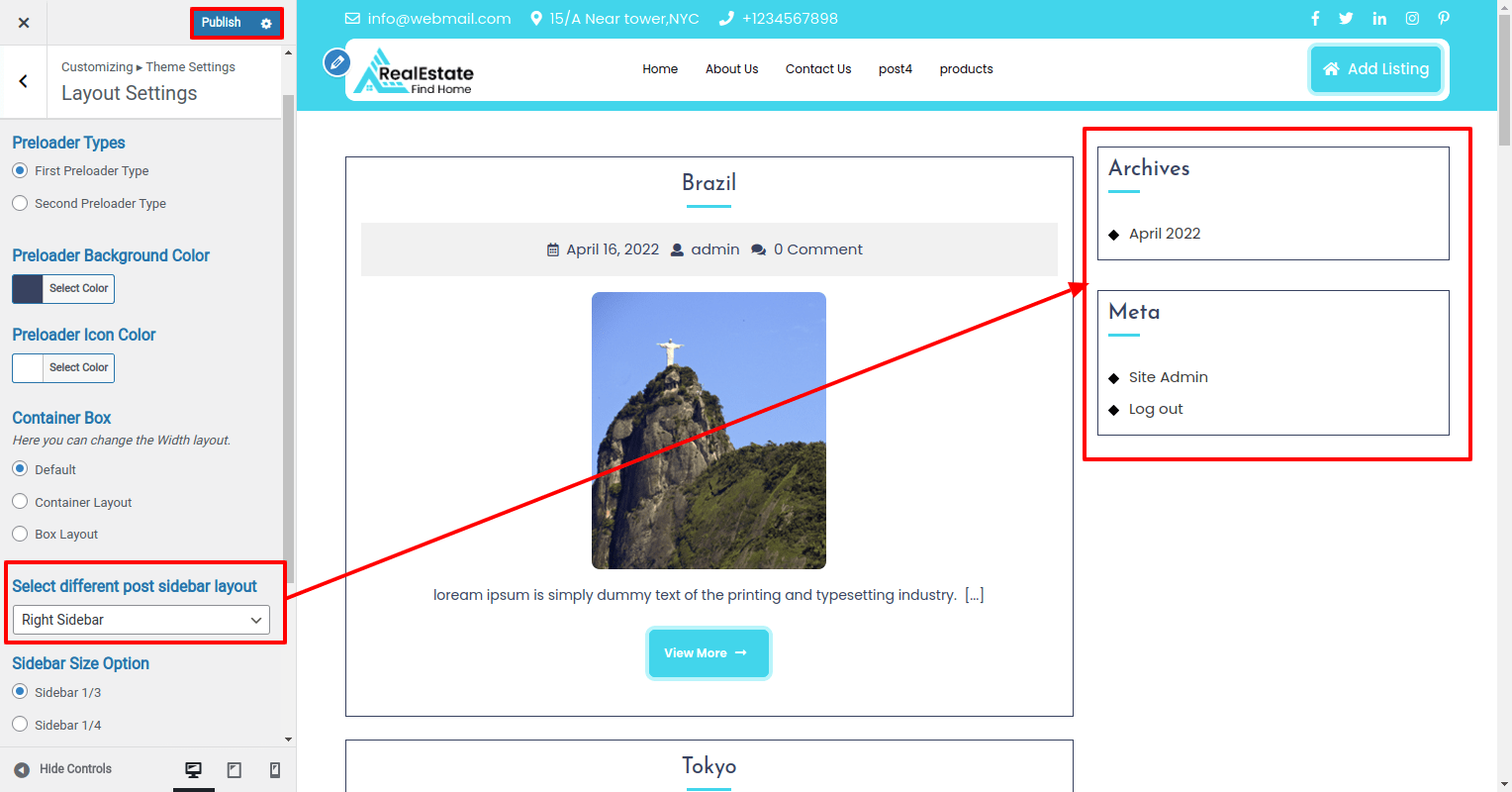
Visit to Appearance >> Choose Customize >> Home Page Settings >> Layout Settings
In Layout Settings, You may choose the Blog Post Layout Sidebar and sidebar size.

Here You can click the checkbox if you want to Show / Hide preloader.

Here You can select type of preloader.

Here You can select type of preloader icon color and background color.

Here You can select the Default layout for the themes.

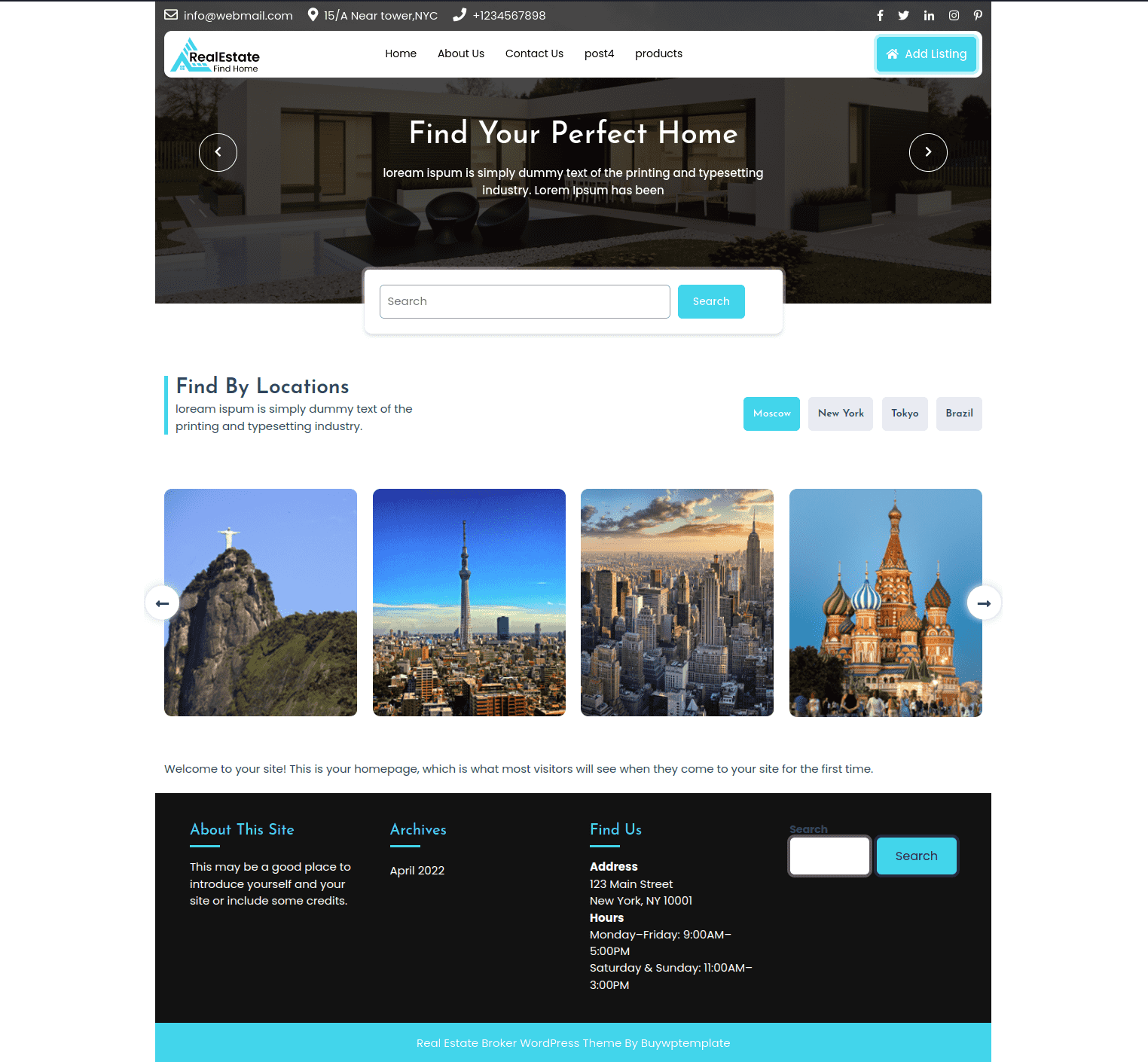
After Default layout themes will look like screenshot

Here You can select the Container layout for the themes.

After Selecting Container layout themes will look like screenshot

Here You can select the Box-Container layout for the themes.

After Selecting Box-Container layout themes will look like screenshot

As a way to continue Top Header Section,
Go to Appearance Customize Theme Settings Top Header Section
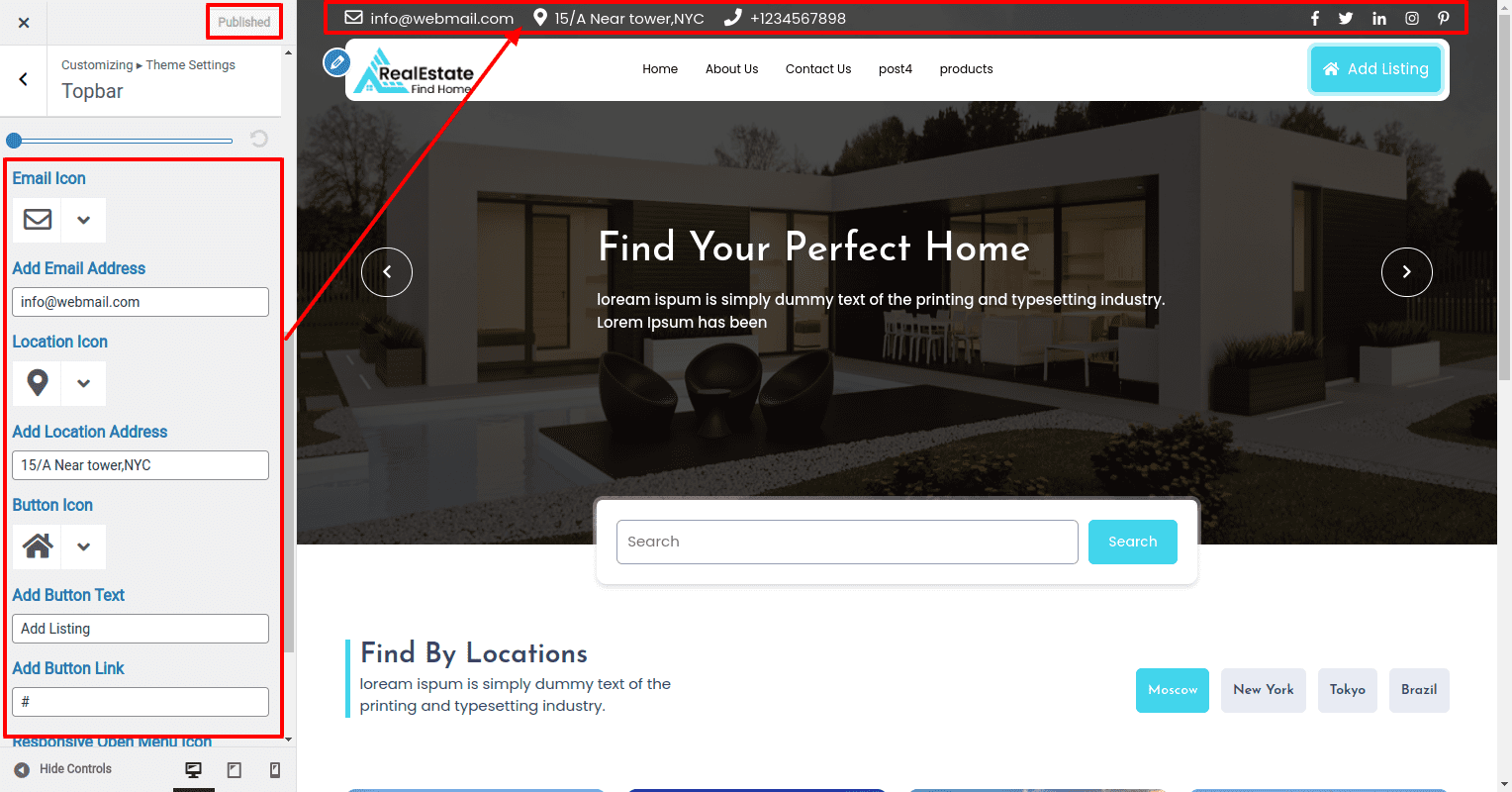
1. Add Topbar Text: Here You have an option for Add Topbar Text.
2. Add Phone Number: Here You have options to add Phone Number.
3. Menu Font Size: Here You have an option to add Menu Font Size.
4. Main Menu Padding: Here You have options to add Main Menu Padding.
5. Menu Text Transform: Here You have options to Add Menu Text Transform.
6. Menu Font Weight: Here You have options to Add Menu Font Weight.
7. Sticky Header Padding: Here You have options to Add Sticky Header Padding.
8. Add Email Address: Here You have options to Add Add Email Address.
9. Add Location Address: Here You have options to Add Add Location Address.
10. Add Button Text: You have options to Add Add Button Text.


1. Add Facebook Icon and Link: Here You have options to Add Add Facebook Icon and Link.
2. Add Twitter Icon and Link: Here You have options to Add Add Twitter Icon and Link.
3. Add Linkdin Icon and Link: Here You have options to Add Add Linkdin Icon and Link.
4. Add Instagram Icon and Link: Here You have options to Add Add Instagram Icon and Link.

In this way you can add top header section.

For Logo :
As a way to continue Header Logo, the following instructions
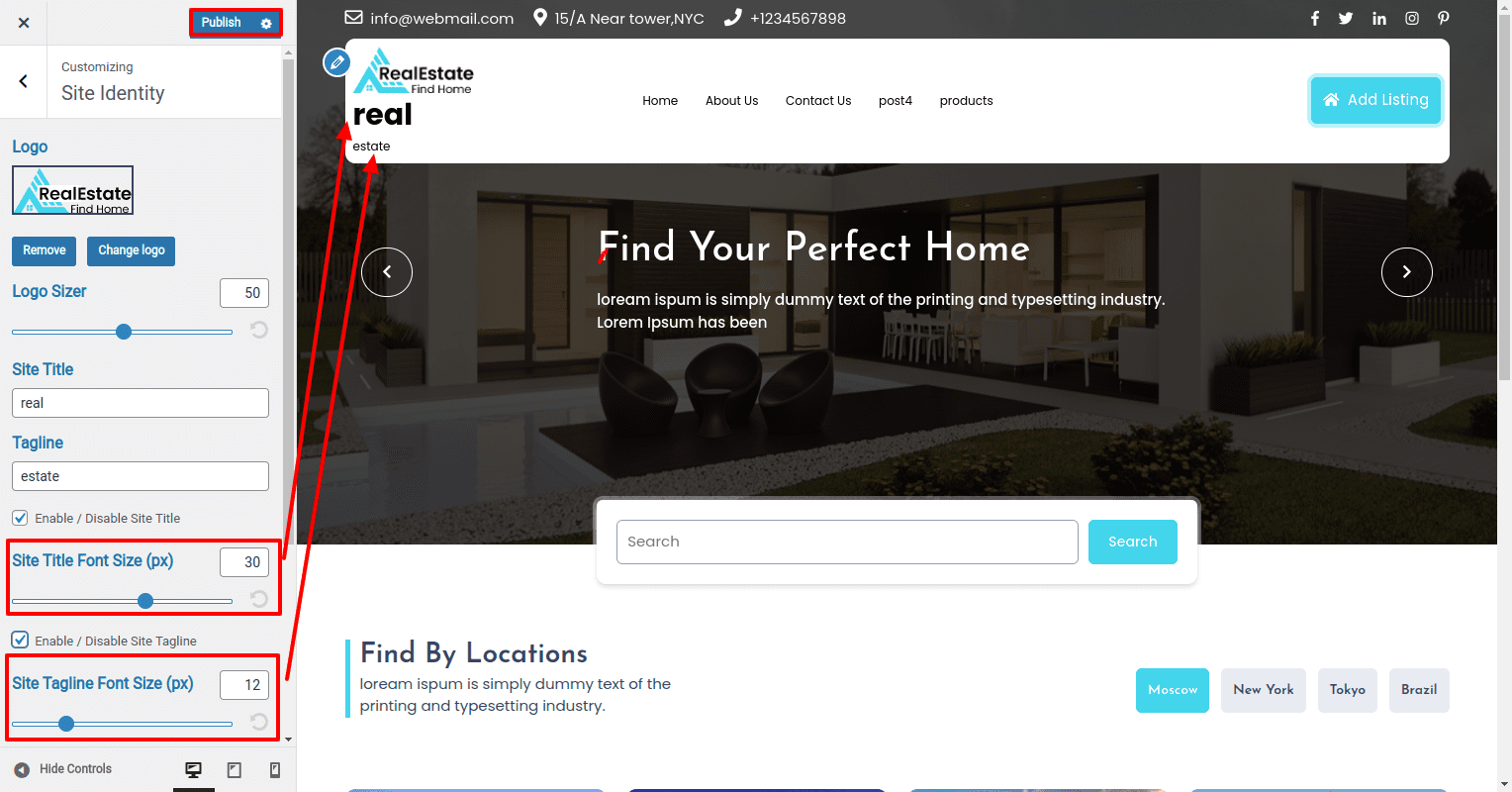
Visit to Appearance >> choose Customize >> Tap Site Identity
Here you select the logo and size for logo of the theme

Here you can add you Site title and tagline for the theme

For enable / disable site title and tagline for the theme, click on the checkbox for the theme.

You can choose the size for site title and tagline for the theme.

As a way to continue Header,
You can choose the responsive menu open icon and close icon.

In this way you can setup header.
Follow the below steps to setup the Slider
Go to Dashboard >> Pages >> Add New
and repeat the same for other tabs.

Visit to Appearance >> Choose Customize >> Theme Settings >> Slider Section

For enable / disable slider, click on the checkbox.

Select the page which you have created for slide1, slide2, slide3, slide4.

For enable / disable slider heading, and slider text click on the checkbox.

Here You can select enable / disable slider image overlay and select the Background color, for Slider Image display transparent.

You can select the slider content alignment .

Here you can add Image Height of slider for the theme.

You can choose the top-bottom and left-right slider content spacing for the theme.

You can select opacity for slider image.

Here You have an option to the speed of slider to load slider fast for the theme.

For Slider Content Limit, You can change slider content limit.

After completing this task, you will notice the appearance of a slider on the homepage of your website.

In order to setup Popular Properties Section, the following instructions.
As a way to continue properties,
1. Go to Dashboard >> Post >> Categories >> Add New

1. Go to Dashboard >> Post >> Add New

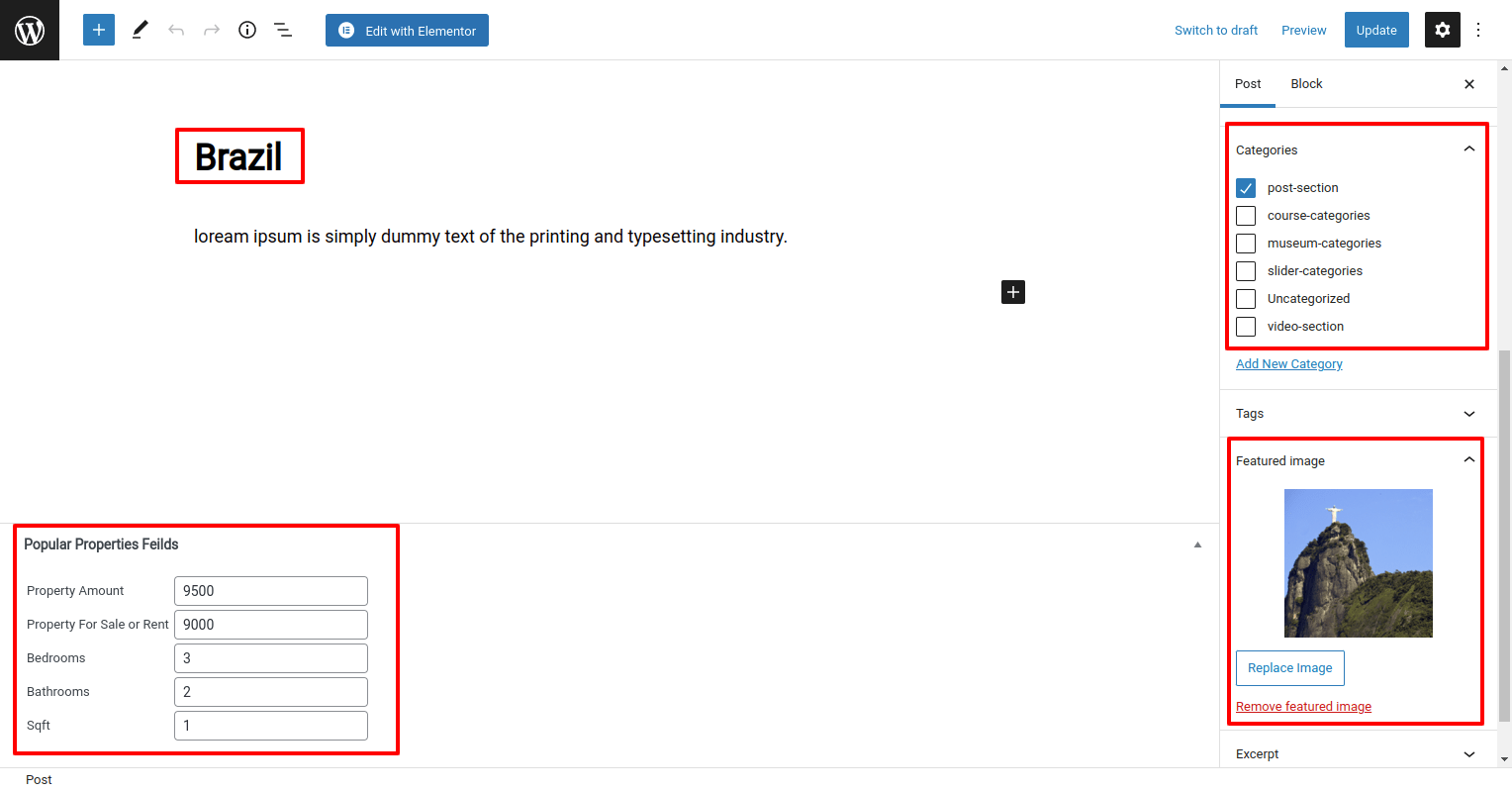
In this section, you can add new post, In the post you can add the Title, Content, Image and select category that you have added. Options here are further described according to the sections they belong to :
Here you can select Popular Properties.
1. Visit to Appearance >> Choose Customize >> Theme Settings >> Popular Properties you can add Popular Properties and Select Category to display Post.

It will appear like this on the front end.

In order to setup Location Section, the following instructions.
As a way to continue location,
1. Go to Dashboard >> Post >> Categories >> Add New

1. Go to Dashboard >> Post >> Add New

In this section, you can add new post, In the post you can add the Title, Content, Image and select the category that you have added. Options here are further described according to the sections they belong to :
1. Visit to Appearance >> Choose Customize >> Theme Settings >> Location Section you can add small title, section title and select the category which you have created.

Here you can select Locations.
It will appear like this on the front end.

The footer consists of four columns where you have the flexibility to add various widgets of your choice.
1. Visit to Appearance->choose Widgets
Below is a screenshot that illustrates the process of adding widgets to the footer.

To add footer columns, you can select widgets such as text, image, gallery, and more. These widgets provide you with the flexibility to easily add text or images according to your preferences.
Once you add widgets to the footer, your footer will look like this,

Visit to Appearance >> Choose Customize >>Theme Settings >> Footer Text.
You may choose the number of widget areas in the footer.

From here You may choose the Footer Widget Background Color and Footer Widget Background Image for the themes.

In this way you can add footer section.
As a way to continue Footer Text section, the following instructions.
Visit to Appearance >> Choose Customize >> Settings >> Footer Text.
For enable or disable Scroll To Top, click on the checkbox.

You can choose the Scroll to top button icon.

You can choose the Scroll to top icon button size

Here you can give the Scroll button top-bottom, left-right padding and border radius

As a way to continue Scroll To Top position, you can change position of scroll.

Here you can add copyright text, copyright text font size, padding and select the text alignment.

It will appear like this on the front end.

As a way to continue Post General Settings, the following instructions.
Visit to Appearance >> Choose Customize >> Home Page Settings >>Post General Settings
You can choose the layout for blog post


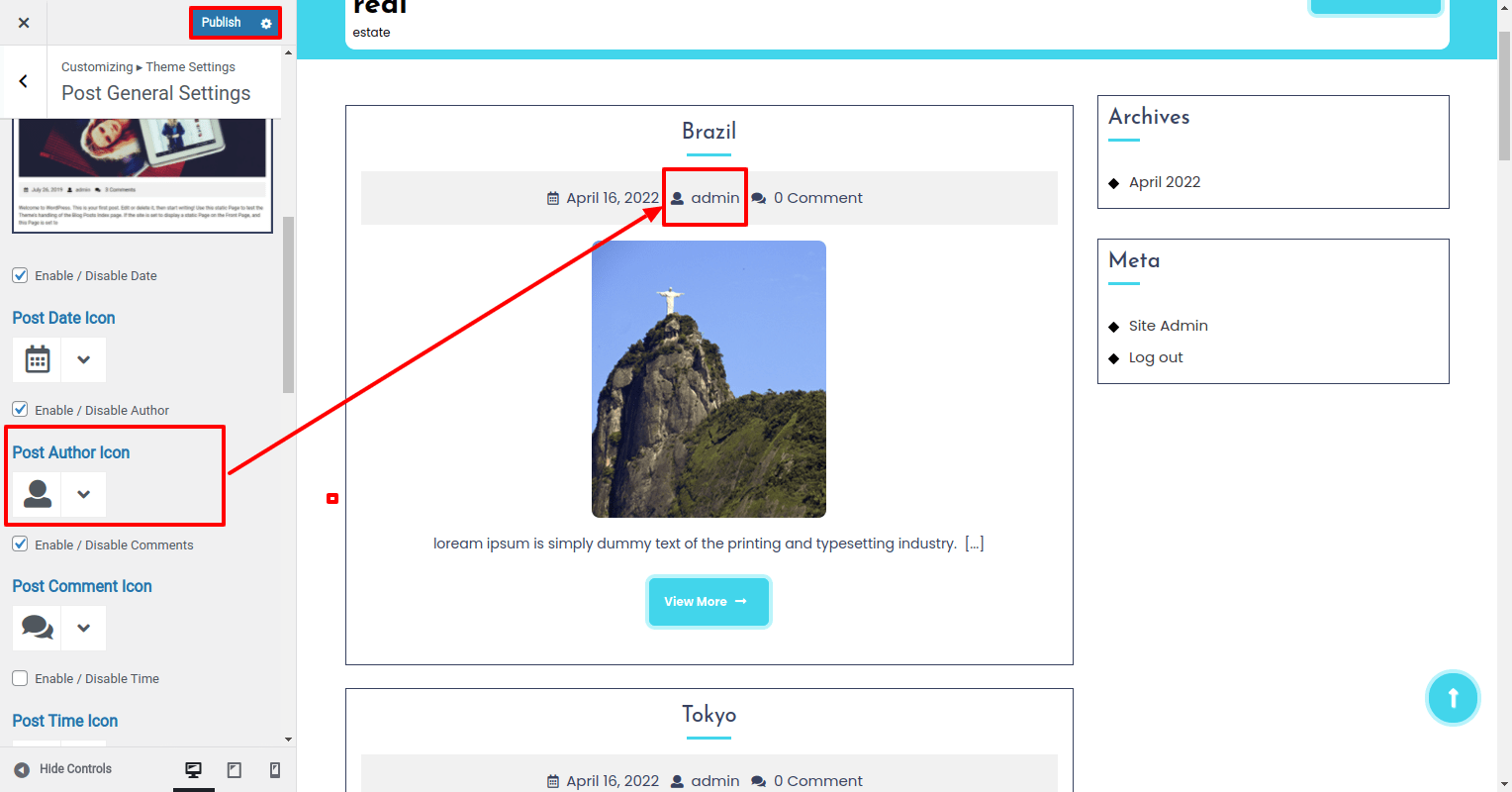
In blog page, For Show / Hide Date by click on checkbox and select the icon for date.

In blog page, For Show / Hide Author by click on checkbox and select the icon for author.

In blog page, For Show / Hide Comment by click on checkbox and select the icon for comment.

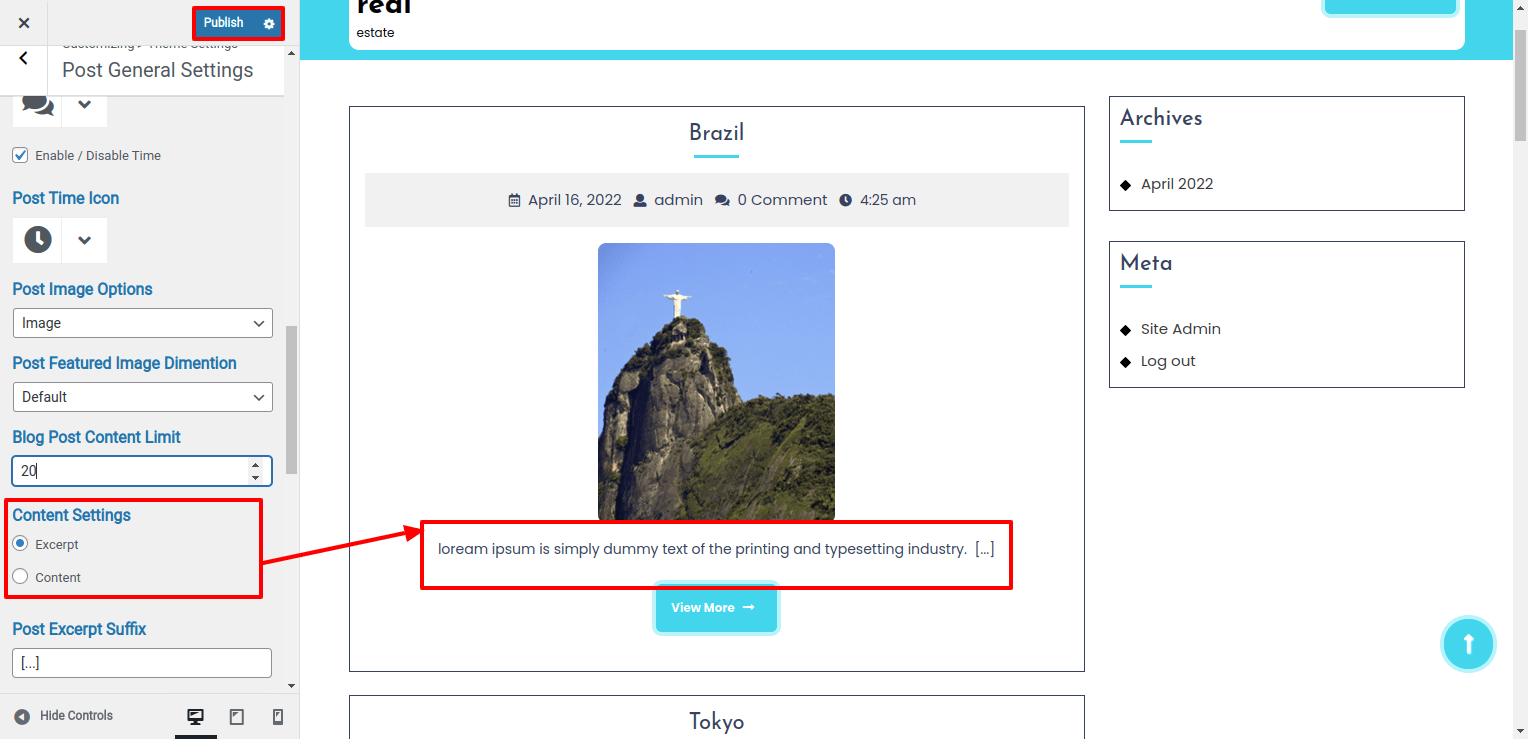
In blog page, For Show / Hide Time by click on checkbox and select the icon for comment.

You can choose the content limt for blog post

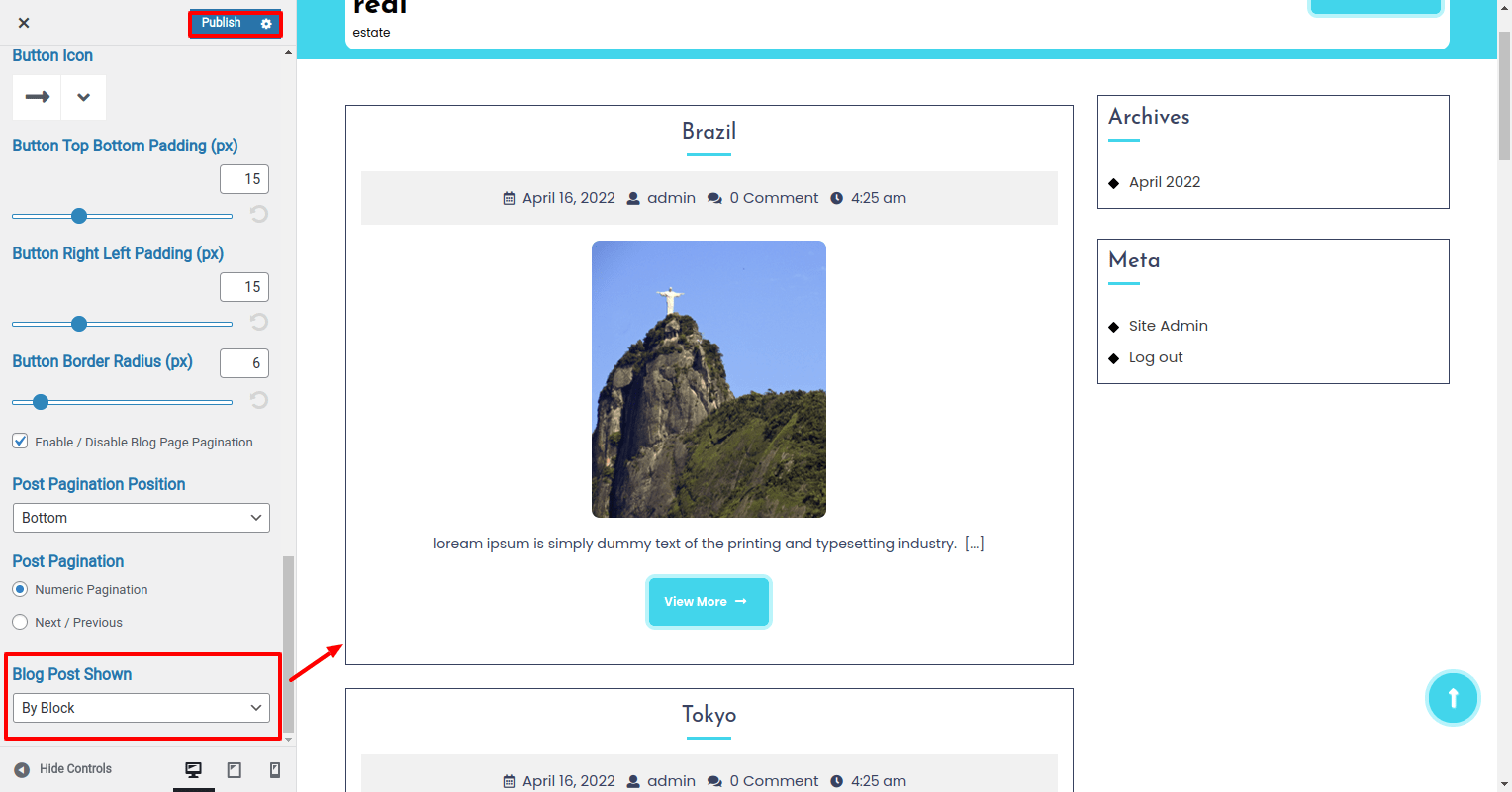
Here you can give the button text for blog post

You can choose the icon for blog post button

You can choose the top-bottom,left-right padding and border radius for post blog

You can choose the Block for post blog

As a way to continue Single Post Settings, the following instructions
For show / hide single post tags and single post image, click on the checkbox for the theme.

You can choose the width for comment form, comment form heading and comment form button text.

As a way to continue setup Responsive Section , the following instructions.
Visit to Appearance >> Customize >> Home Page Settings >> Responsive Media
For Display Post Date, Author,and Comment for mobile device or responsive media by click on checkbox .

For Display slider for mobile device or responsive media by click on checkbox .

For Display post sidebar for mobile device or responsive media by click on checkbox .

For Display Scroll to Top Button for mobile device or responsive media by click on checkbox .

For Display Preloader Button for mobile device or responsive media by click on checkbox .

In this way you can setup Responsive Setting Section.
As a way to continue setup 404 Page , the following instructions.
Visit to Appearance >> Customize >> Theme Settings >> 404 Page Not Found / No Result

1. 404 Heading: Here you can add 404 page Heading.
2. 404 Content: Here you can add 404 page content
3. 404 Button: Here you can add 404 page button text

1. No Search Result Heading: Here you can add No Search Result Heading.
2. No Search Result Text: Here you can add No Search Result Text
In this way you can setup 404 Page Not Found / No Resultsection.
As a way to continue Woocommerce , the following instructions.
First, you need to download woocommerce plugin from the site Wordpress.org . Next, you need to go to WordPress admin and visit Plugin.
You will see a success message like this after installation is finished.Once installed, you need to click on the Activate Plugin link to start using the plugin.
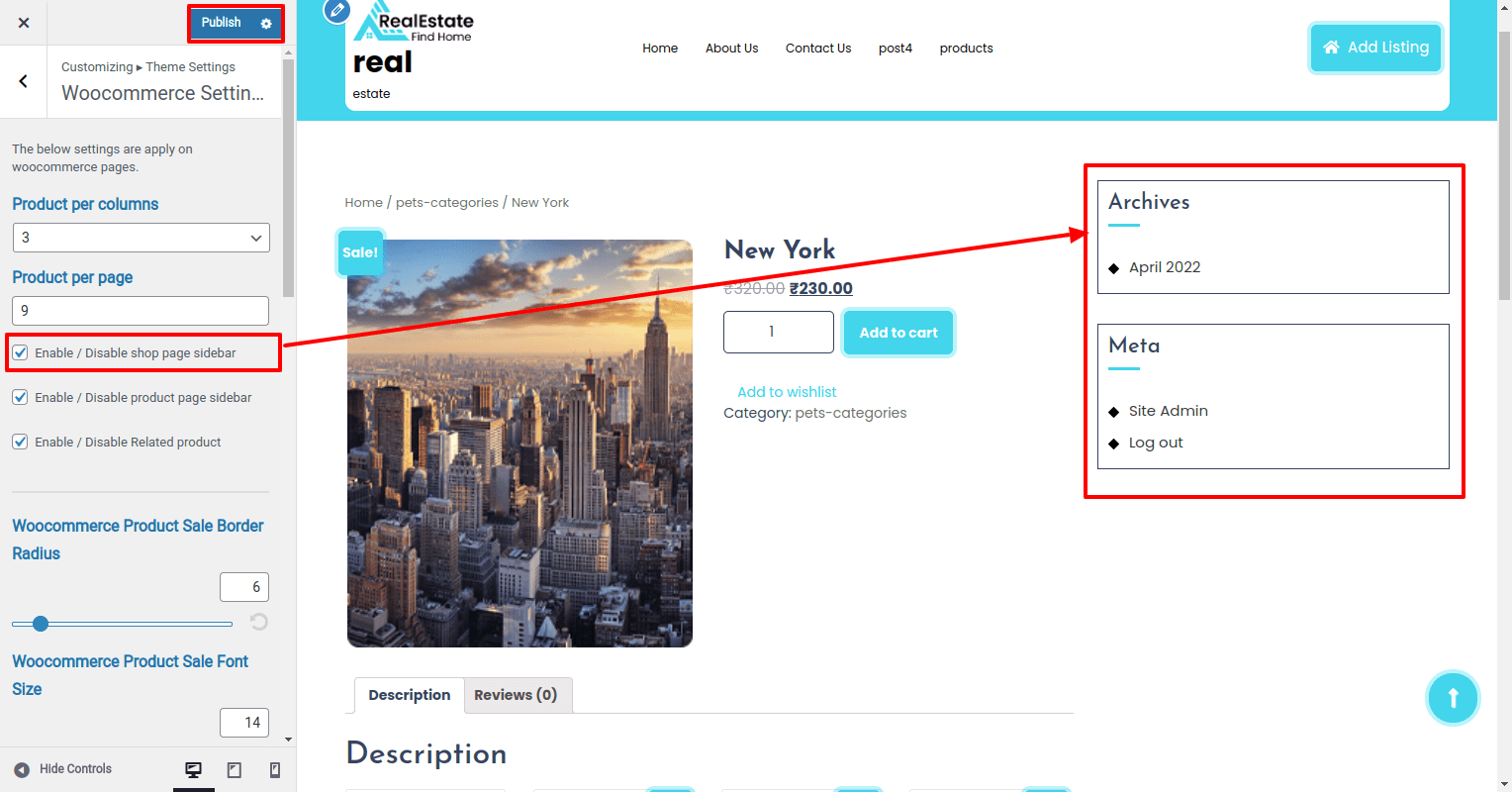
Visit to Appearance >> Customize >> Theme Settings >> WooCommerce Settings
Here You have an option to add select the Number Of Product in one Row and single page.

Here You have an option to Enable / Disable shop page sidebar by click on checkbox.

Here You have an option to Enable / Disable product page sidebar by click on checkbox.

Here You have an option to Enable / Disable Related product of shop page by click on checkbox.

Here You have an option to add border radius for product sale button of the theme.

Here You have an option to give the size for sale button.

Here You have an option to top-bottom, left-right padding for Sale product button.

Here You have an option to select the product sale postion of the theme.

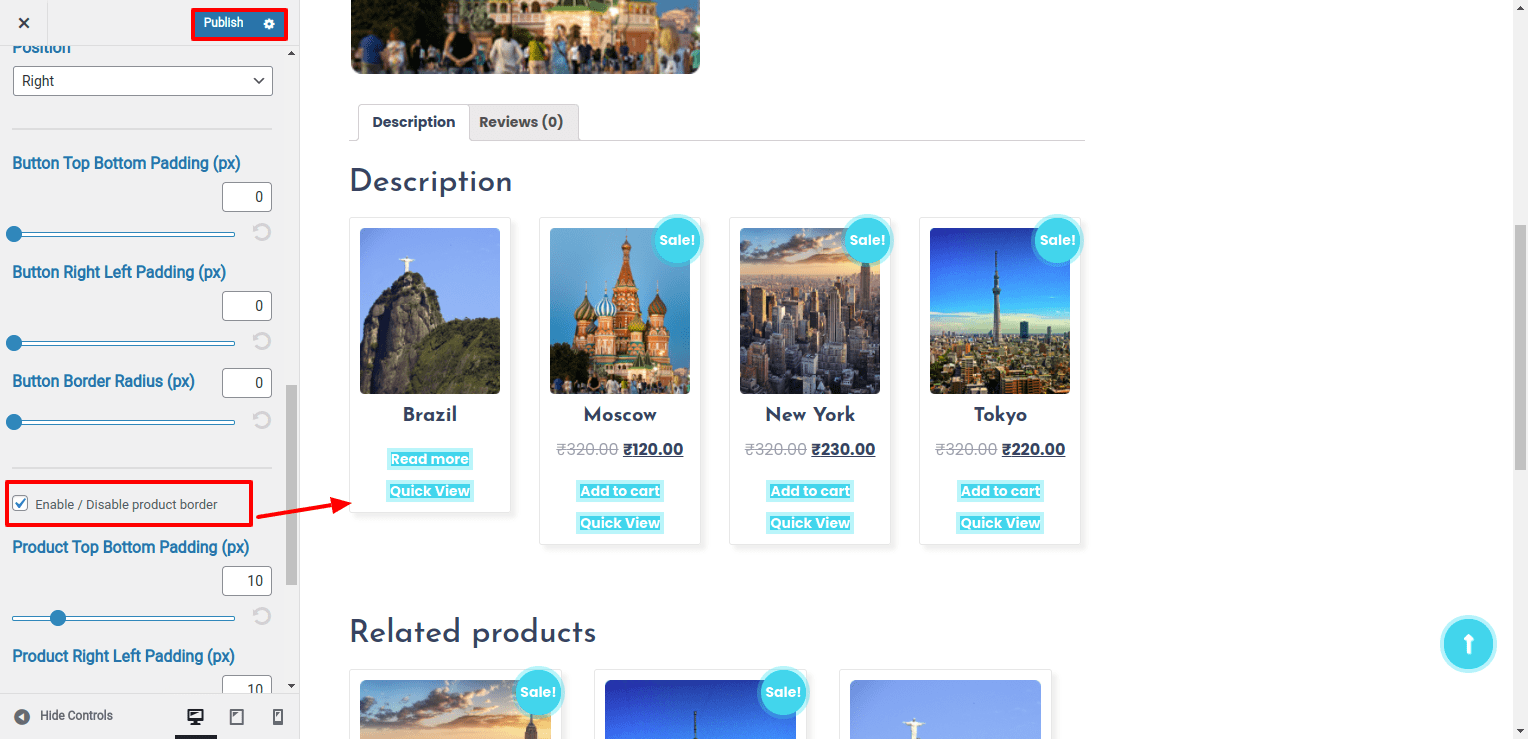
Here You have an option to enable / disable product border by click on checkbox.

Here You have an option to top-bottom, left-right padding for product.

Here You have an option to give border radius to product.

Here You have an option to give box shadow to the product.

Here You have an option to add top-bottom, left-right padding product button and radius of product button.

In this way you can setup Woocommerce Section.
Review the following article for more information on adding categories: http://codex.wordpress.org/Manage_Categories_SubPanel



Copyright © 2022 Buy WP Templates. All Right Reserved.