I-Install a template using admin
First thing you need to do is to login to your admin. Next, Tap on
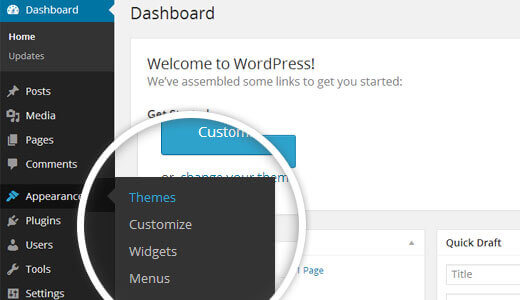
1.Go to the the menu The Appearance >>then Themes
The template package you have downloaded consists of several folders. Let's see what each folder contains:
First thing you need to do is to login to your admin. Next, Tap on
1.Go to the the menu The Appearance >>then Themes

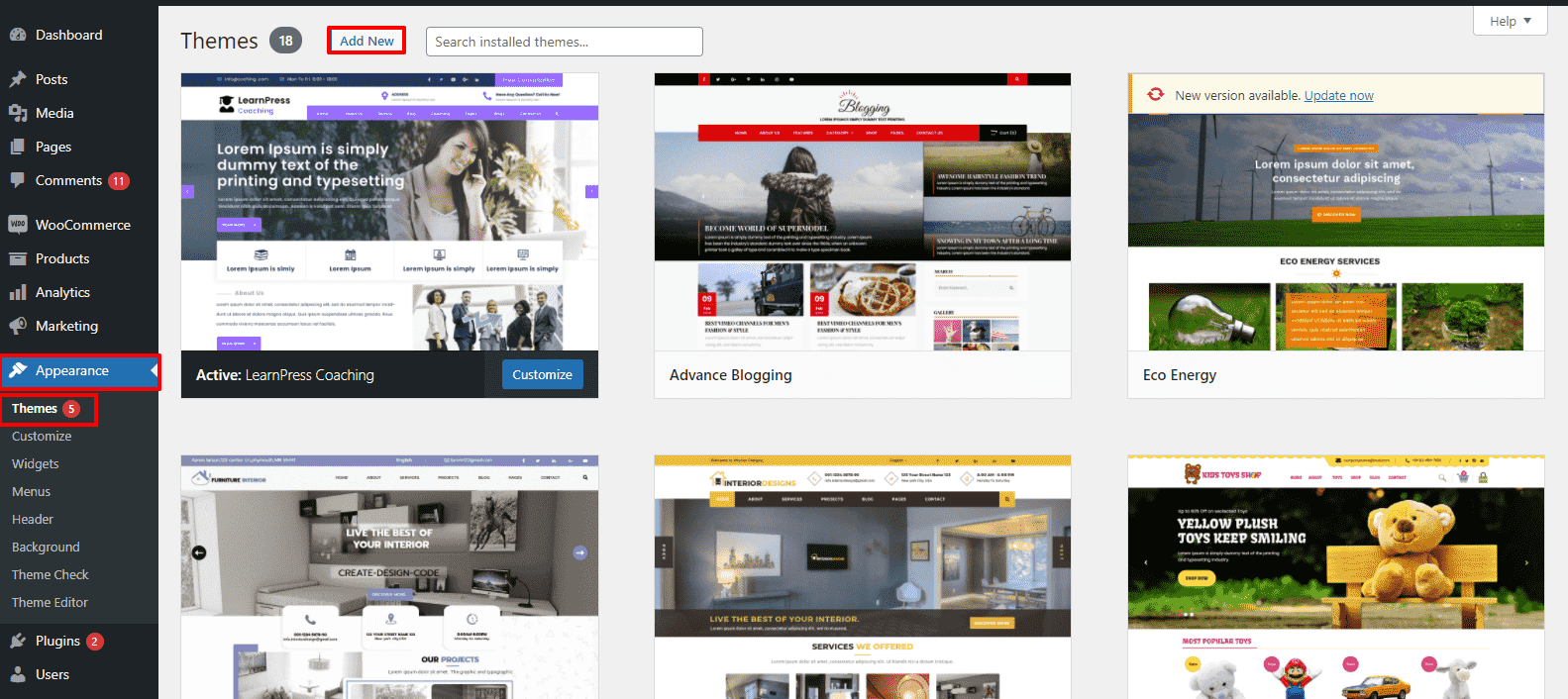
2. Once you are on the themes page, click on the Add New button at the top.

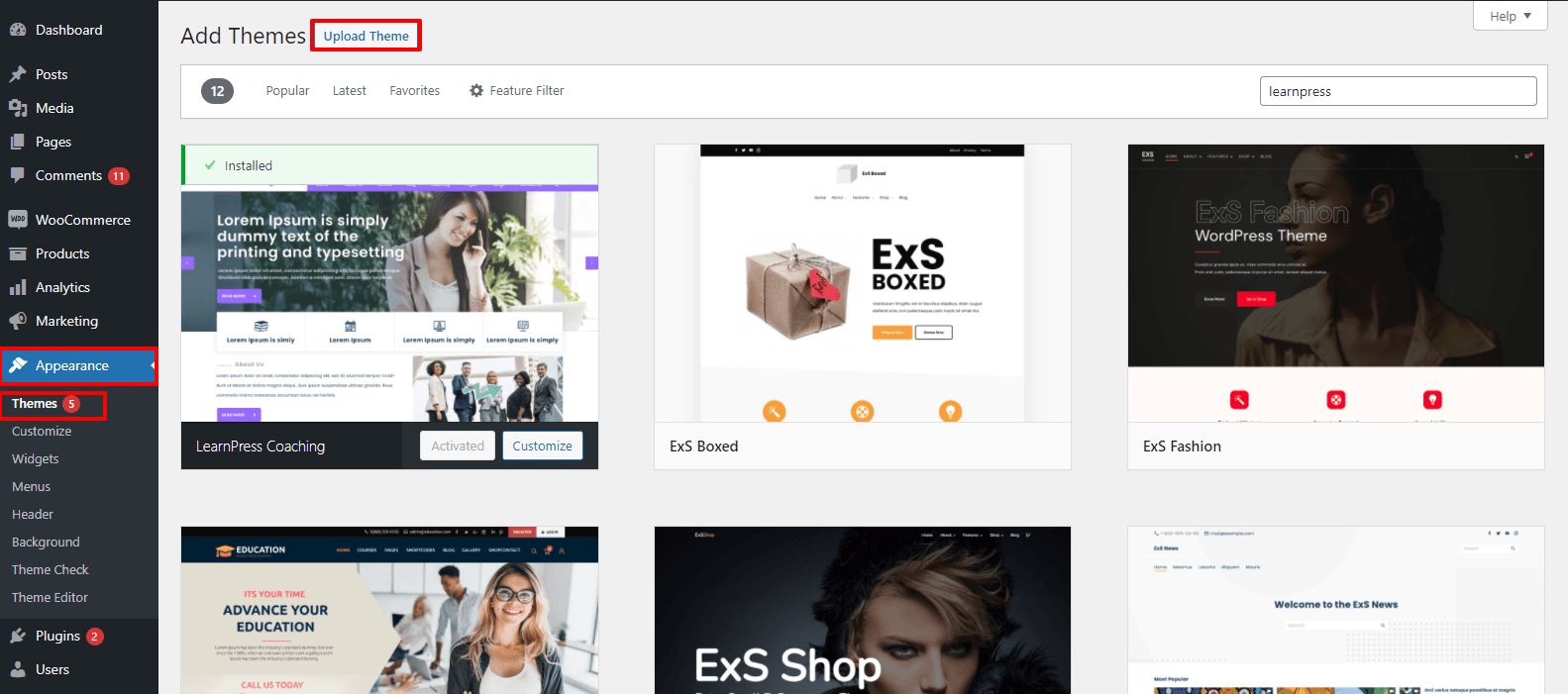
3. Click on upload theme button.

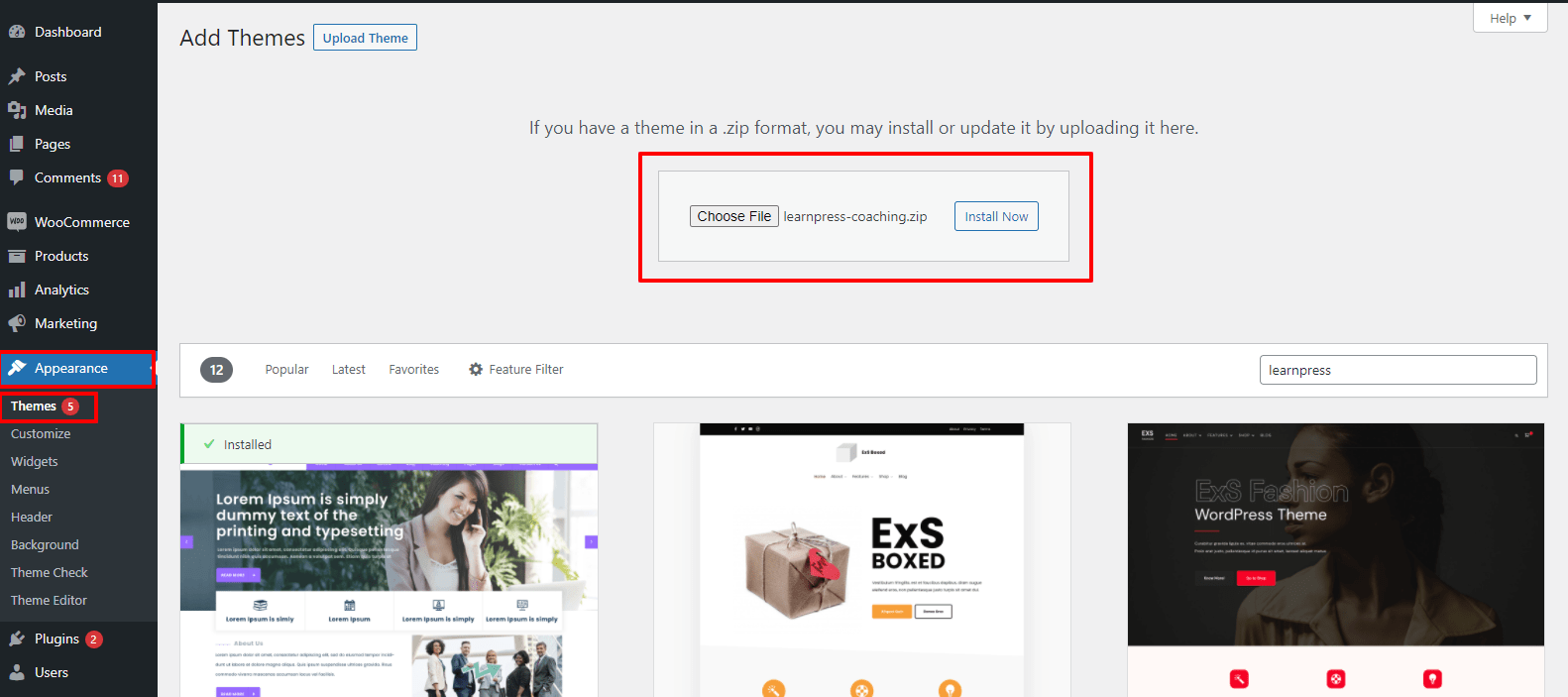
4. 4. the Browse button, then choose your learnpress-coaching.zip theme and select "Install Now".

5. Now, WordPress will set up theme and show you a positive message along with activated link or live preview.
You've successfully installed your theme
This theme supports the default Site Identity section provided by the WordPress and we have integrated some options in this theme in this section.
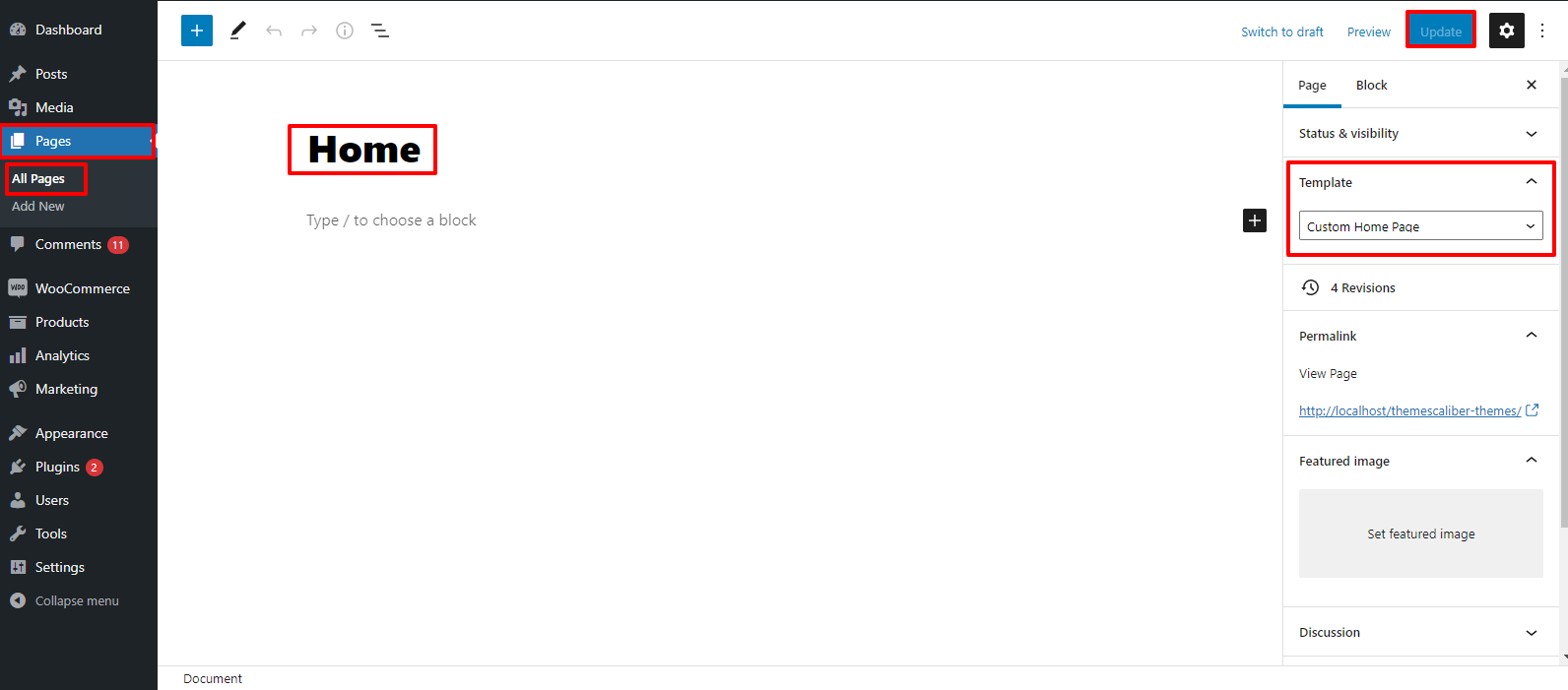
Follow these instructions to setup Home-page.
Label it "home" or anything as you wish. Then select template "home-page" from template dropdown.


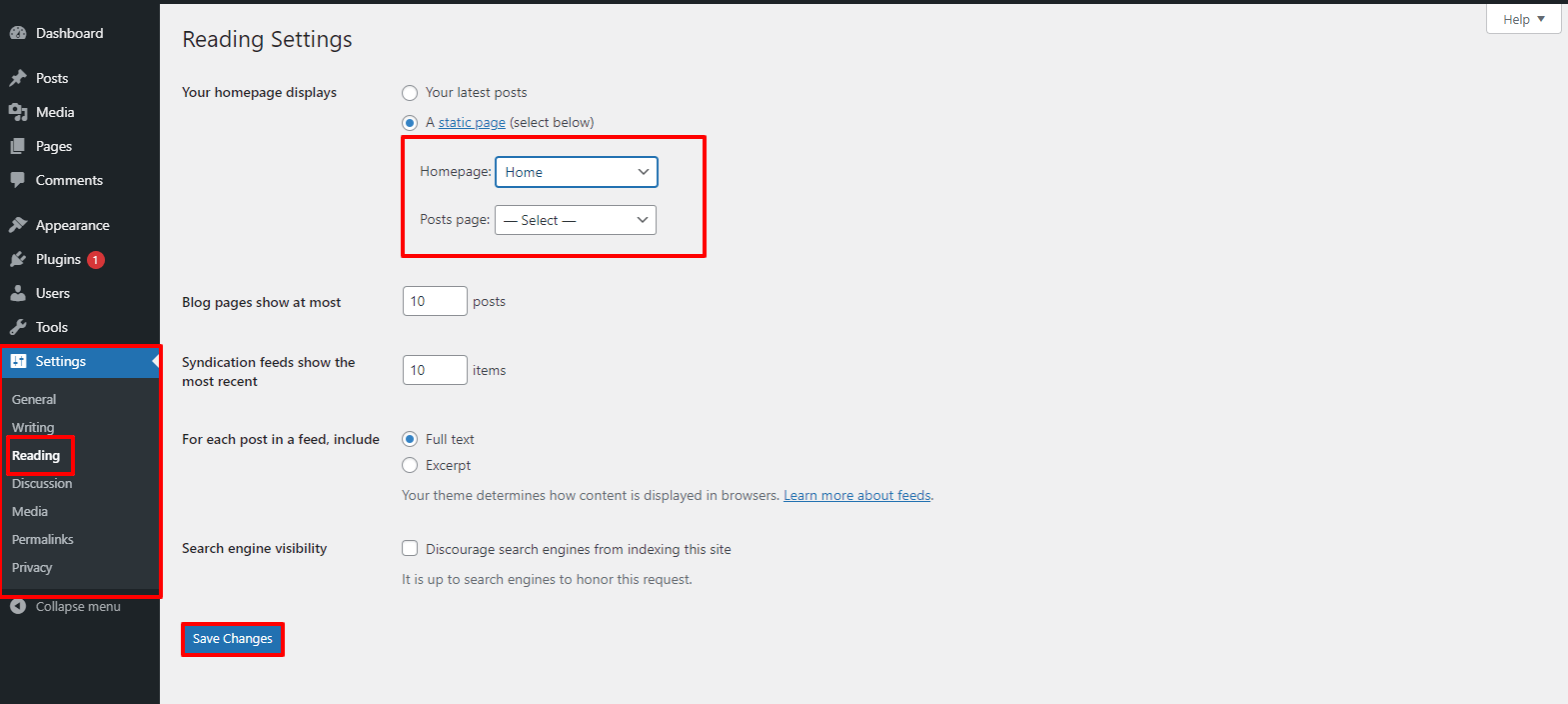
Once you are done with this, you can see all the demo content on front page.
to launch with proceed with Layout Settings,
Follow the below steps to setup Layout Settings
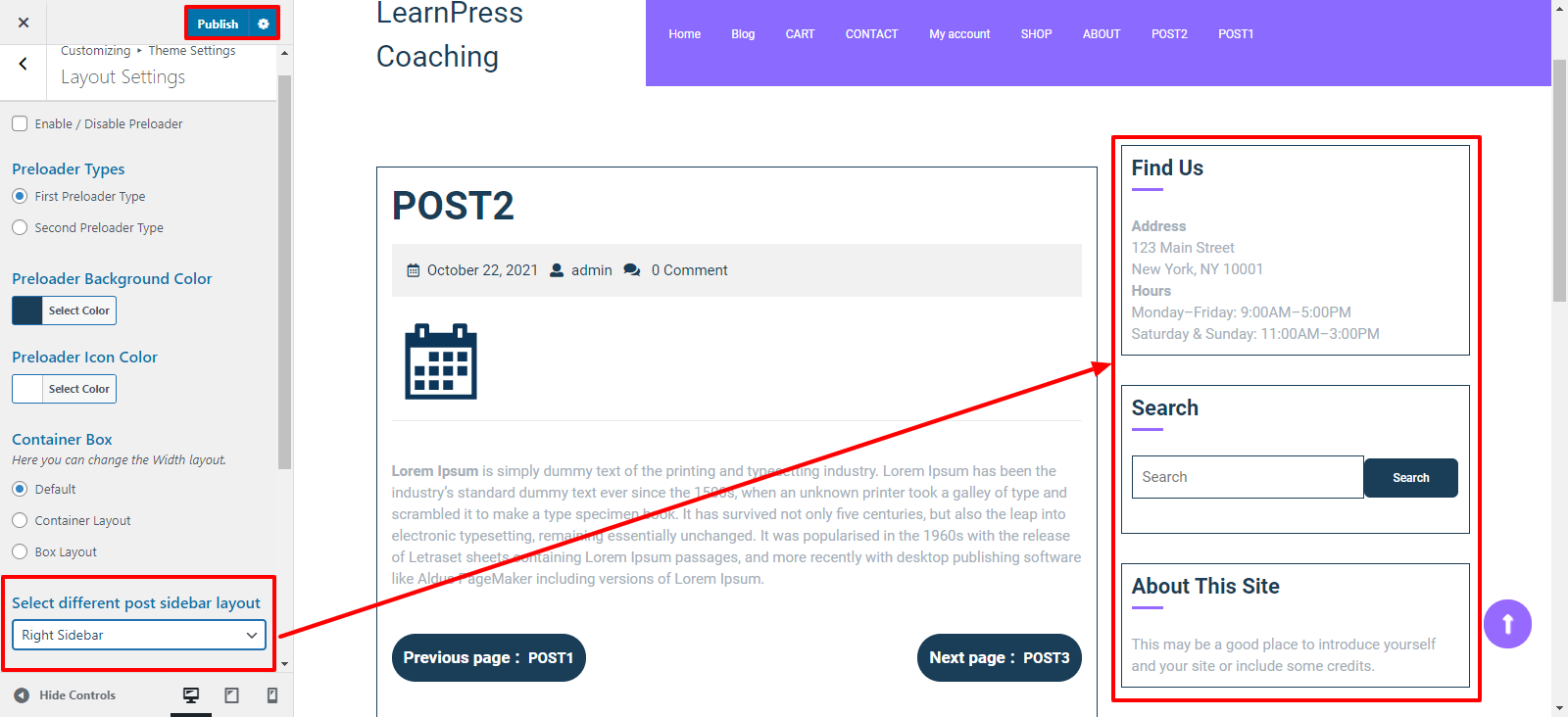
Go to the Appearance >> Then Customize >> Theme Settings >> Layout Settings
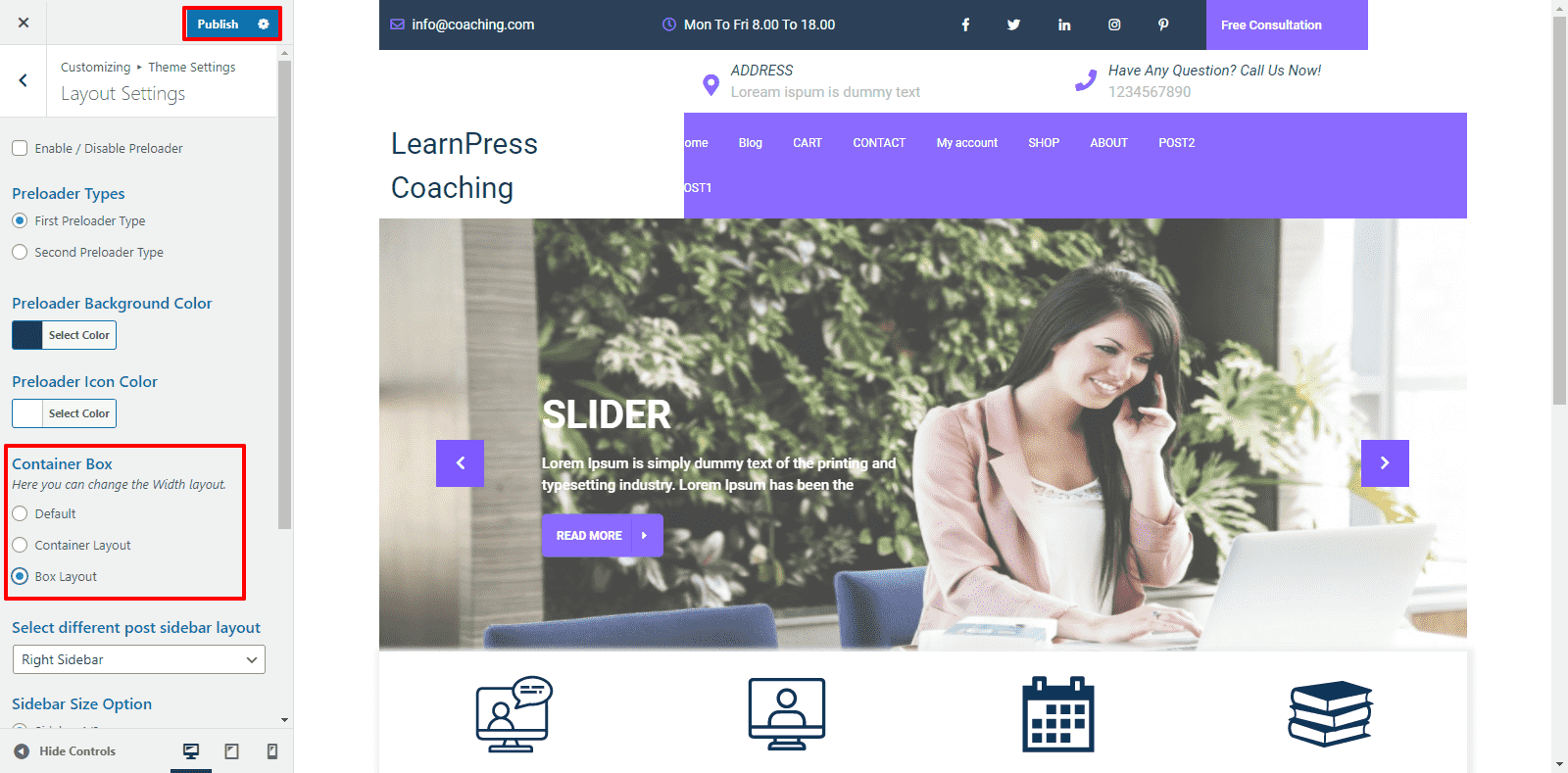
In Layout Settings, you can select the Blog Post Layout Sidebar and sidebar size.

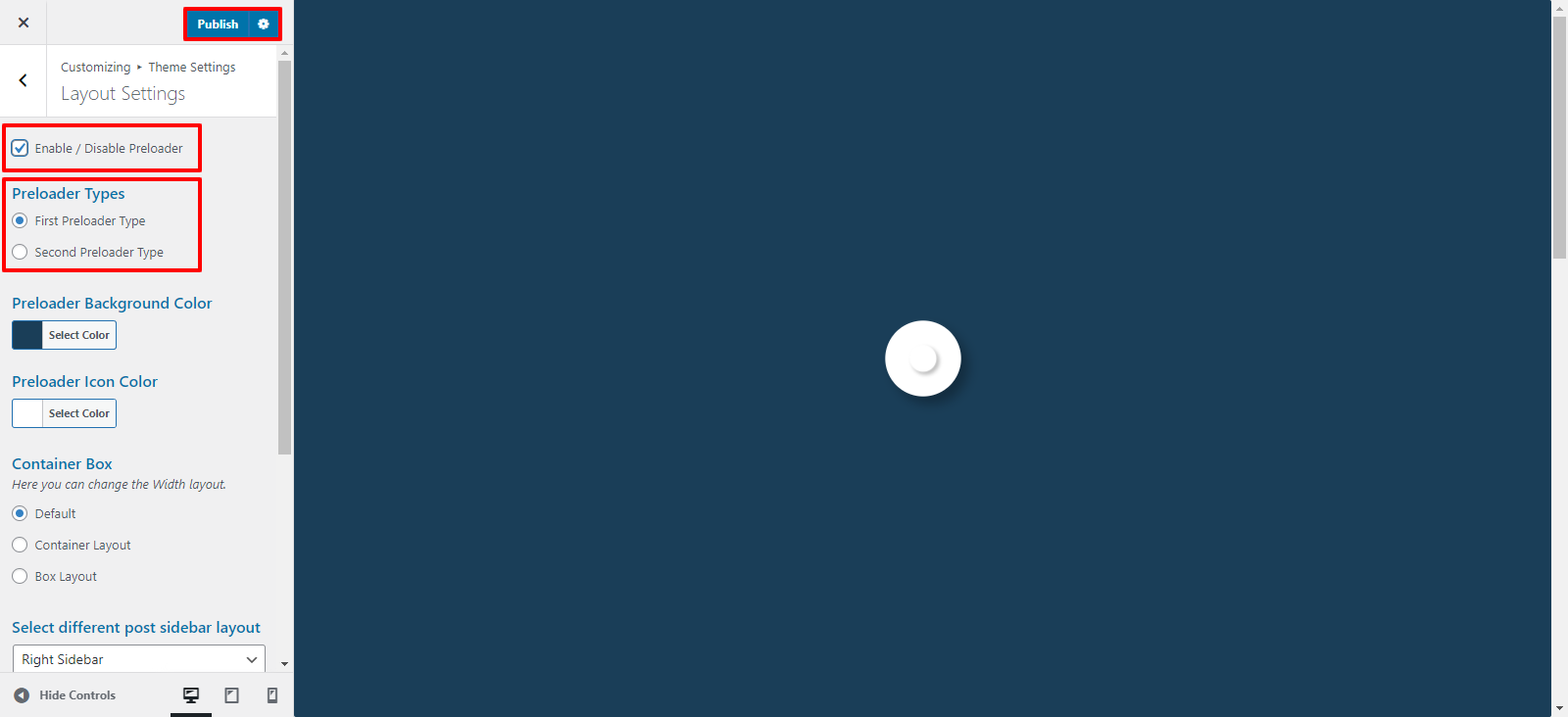
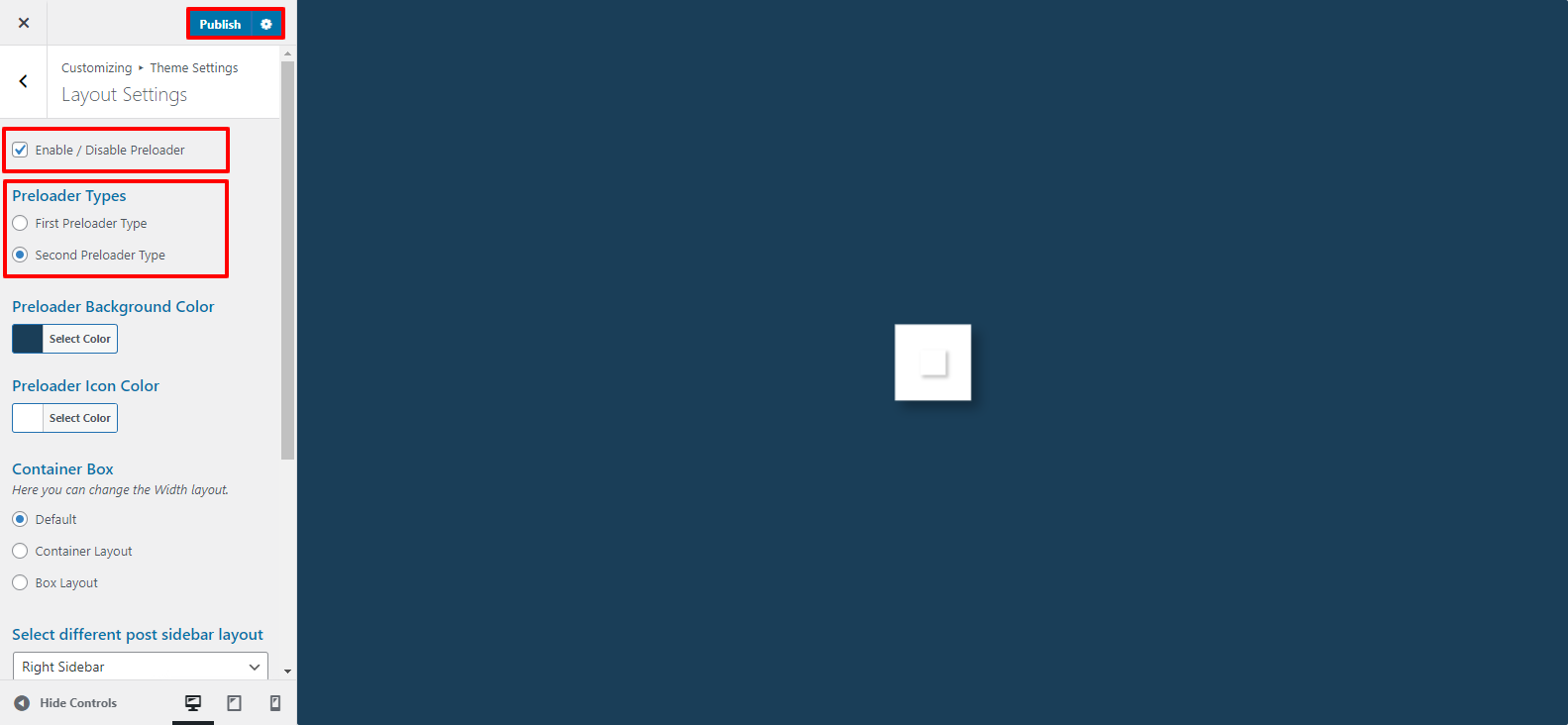
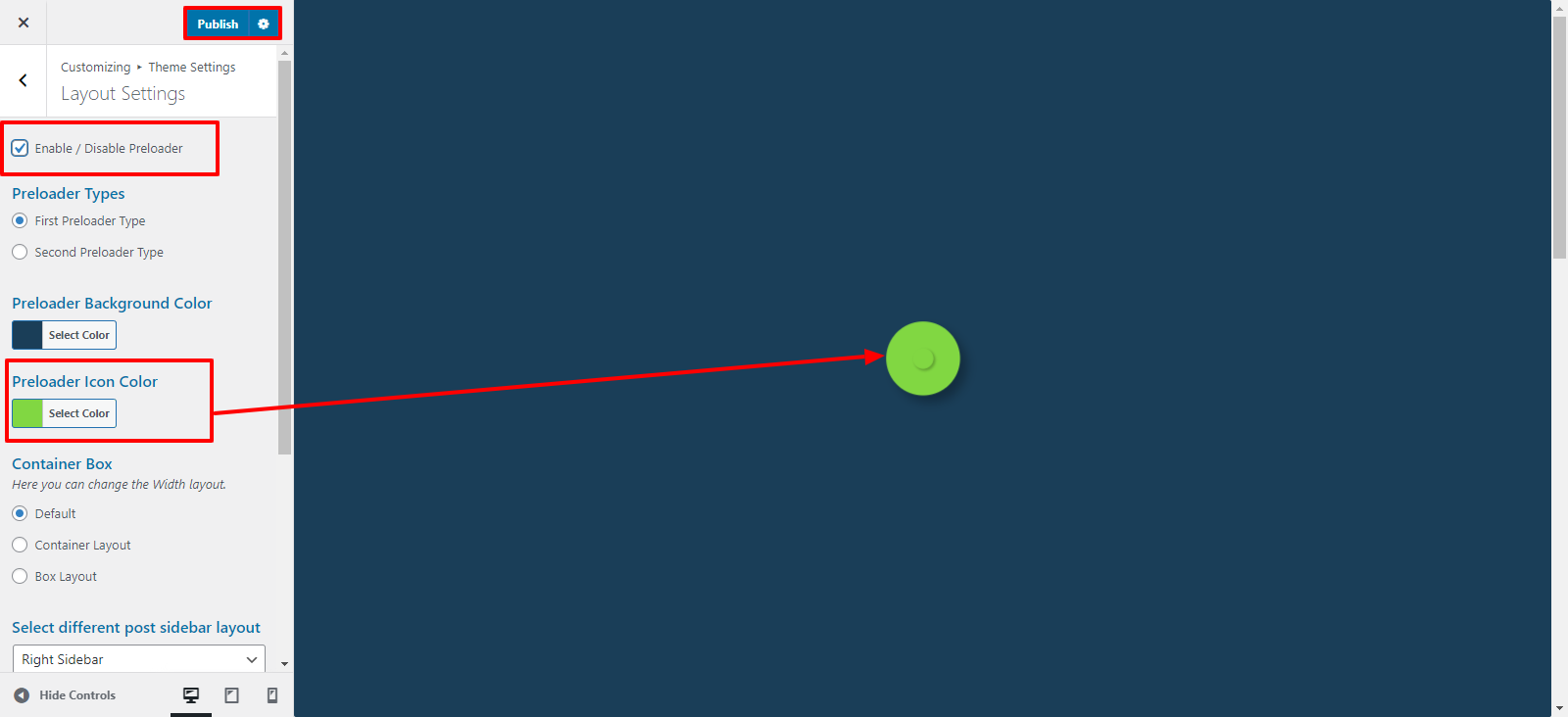
click the checkebox if you want to Show / Hide preloader.

select type of preloader.

select type of preloader icon color and background color.

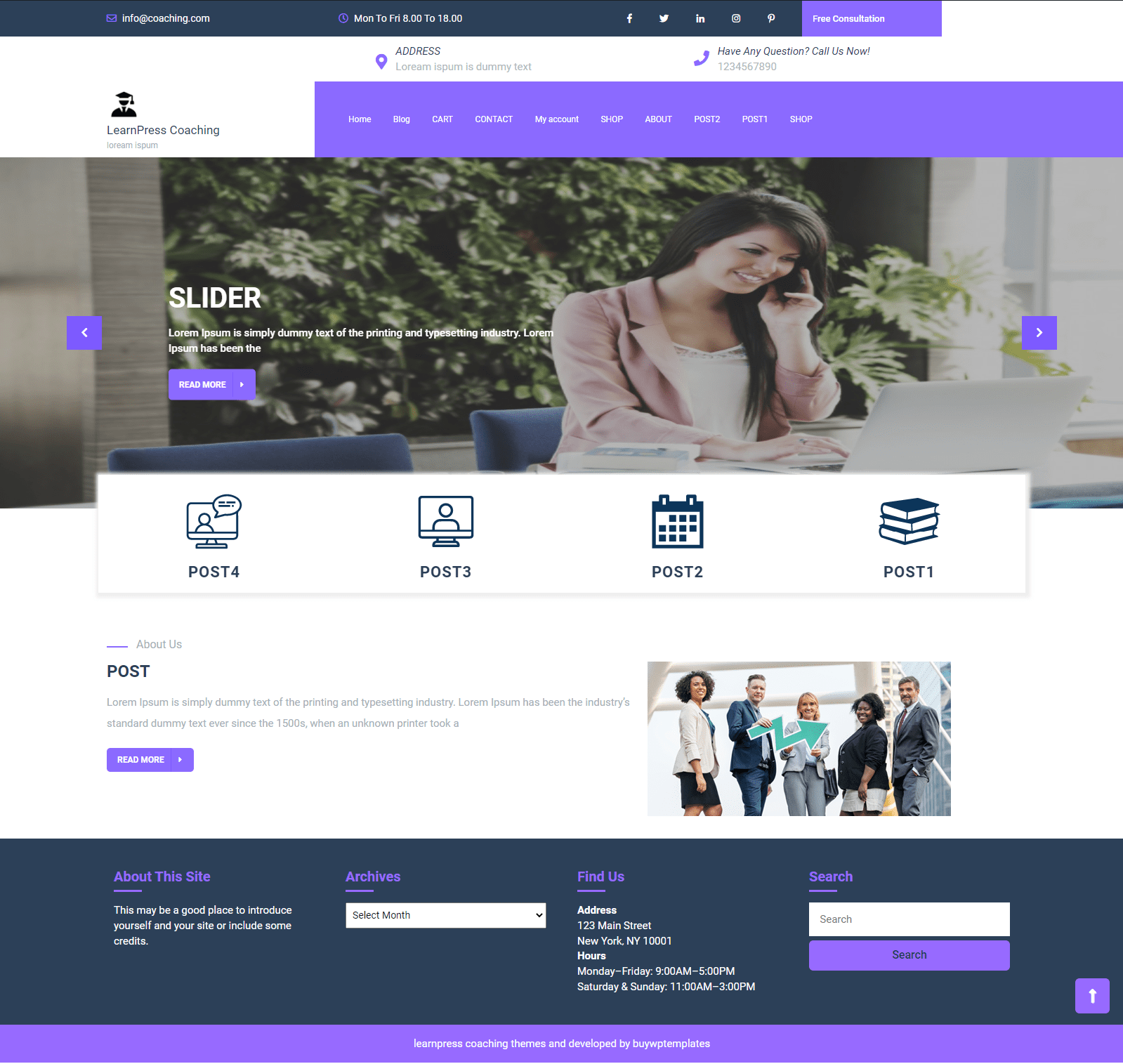
select the Default layout for the themes.

After Default layout themes will look like screenshot

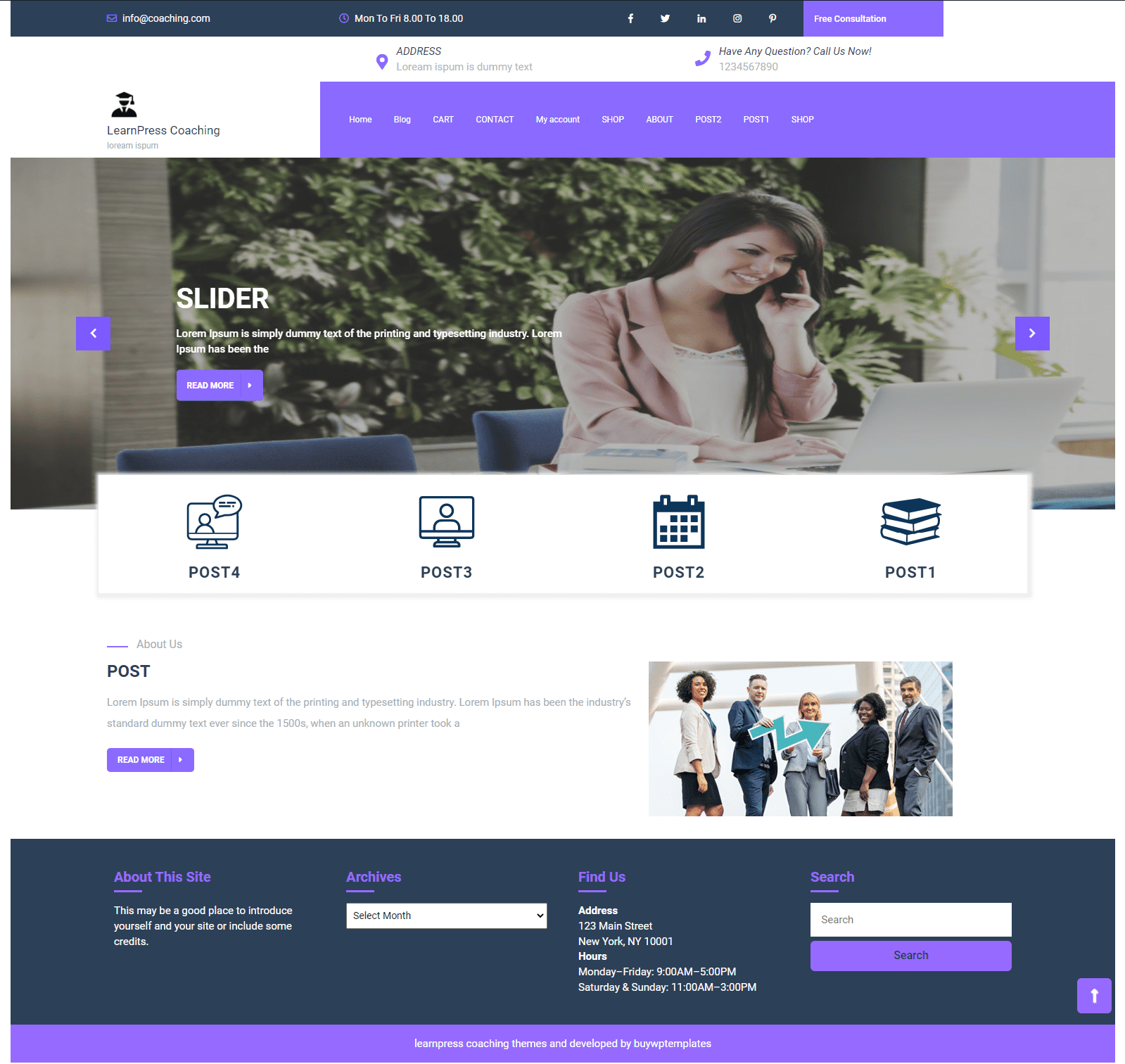
select the Container layout for the themes.

After Selecting Container layout themes will look like screenshot

select the Box-Container layout for the themes.

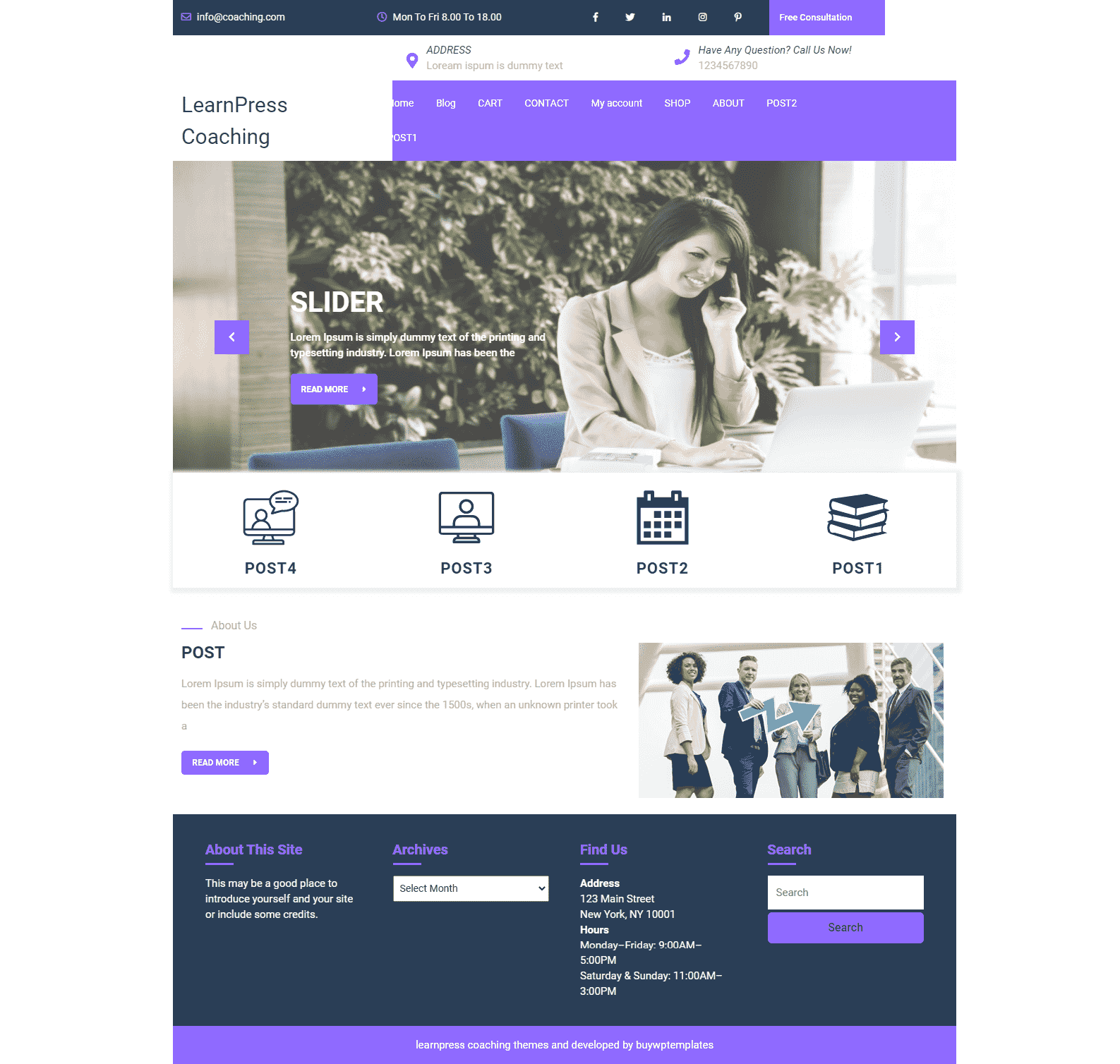
After Selecting Box-Container layout themes will look like screenshot

For Logo :
to launch with proceed with Header Logo, follow the below steps
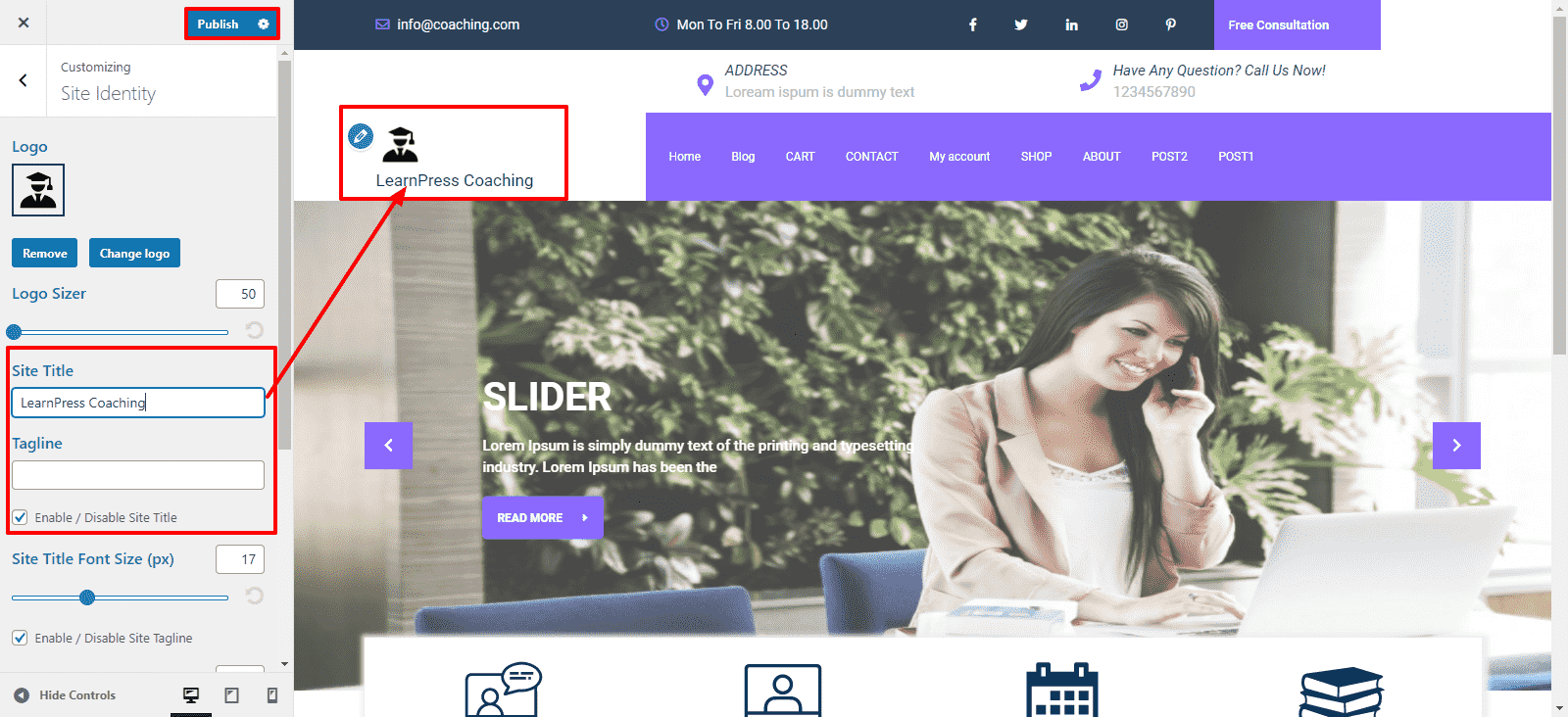
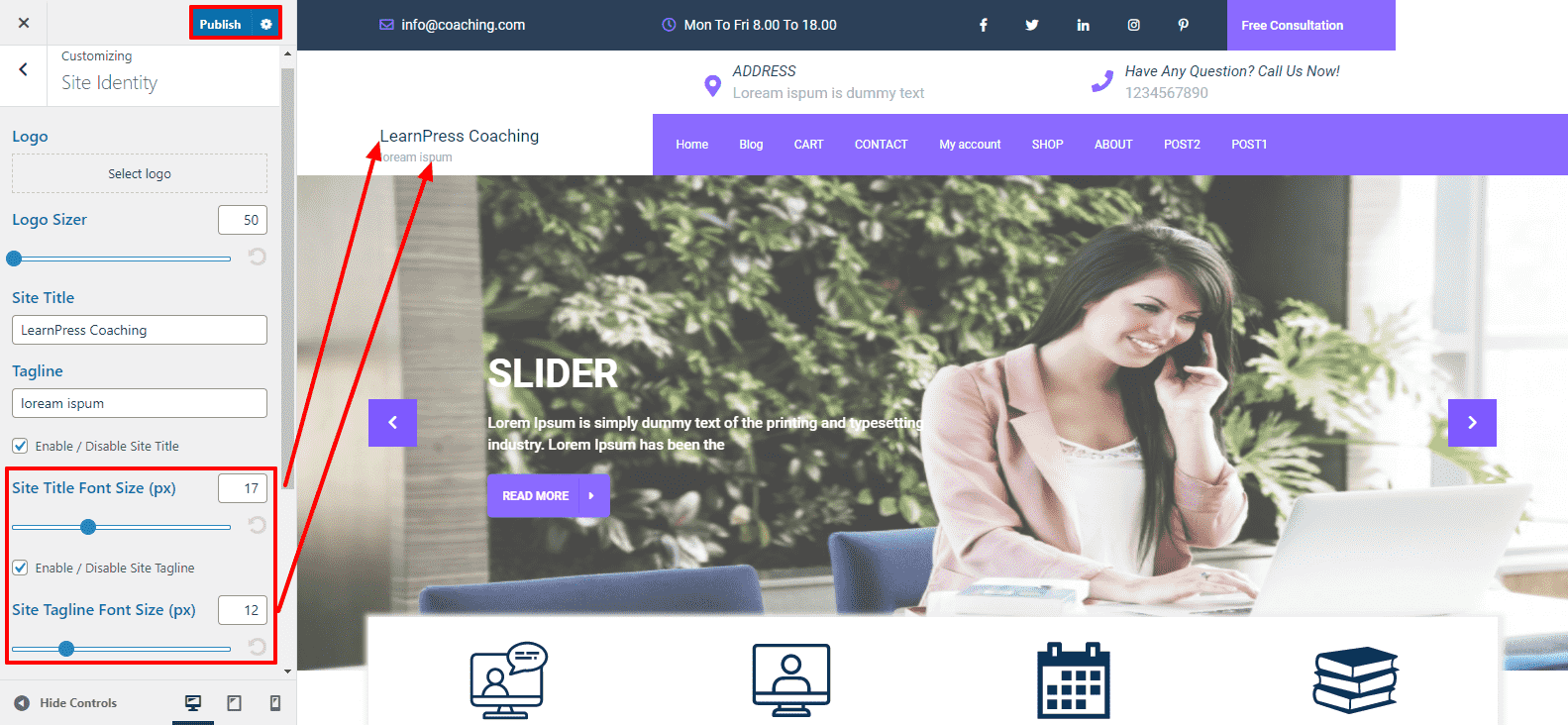
Go to the Appearance >> Then Customize >> Site Identity
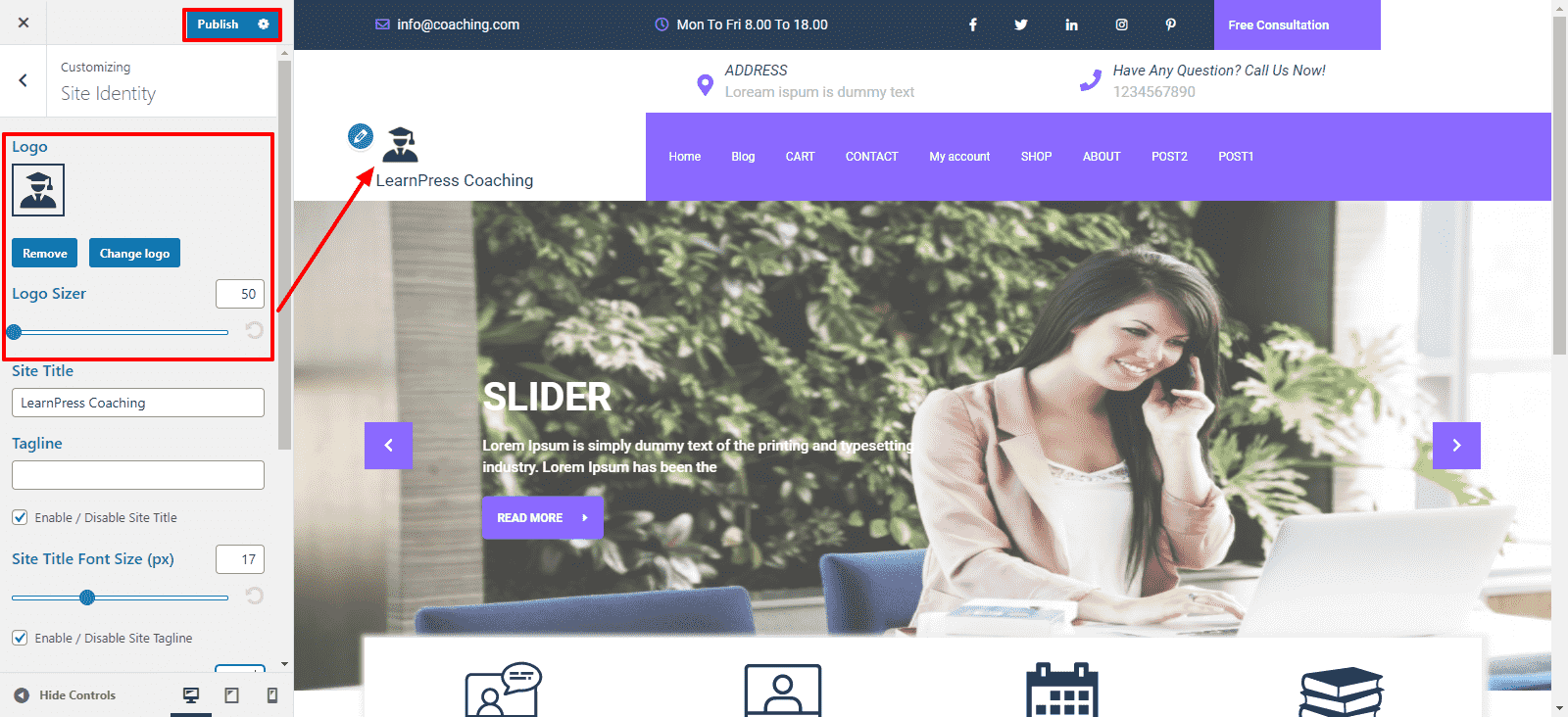
Here you select the logo and size for logo of the theme

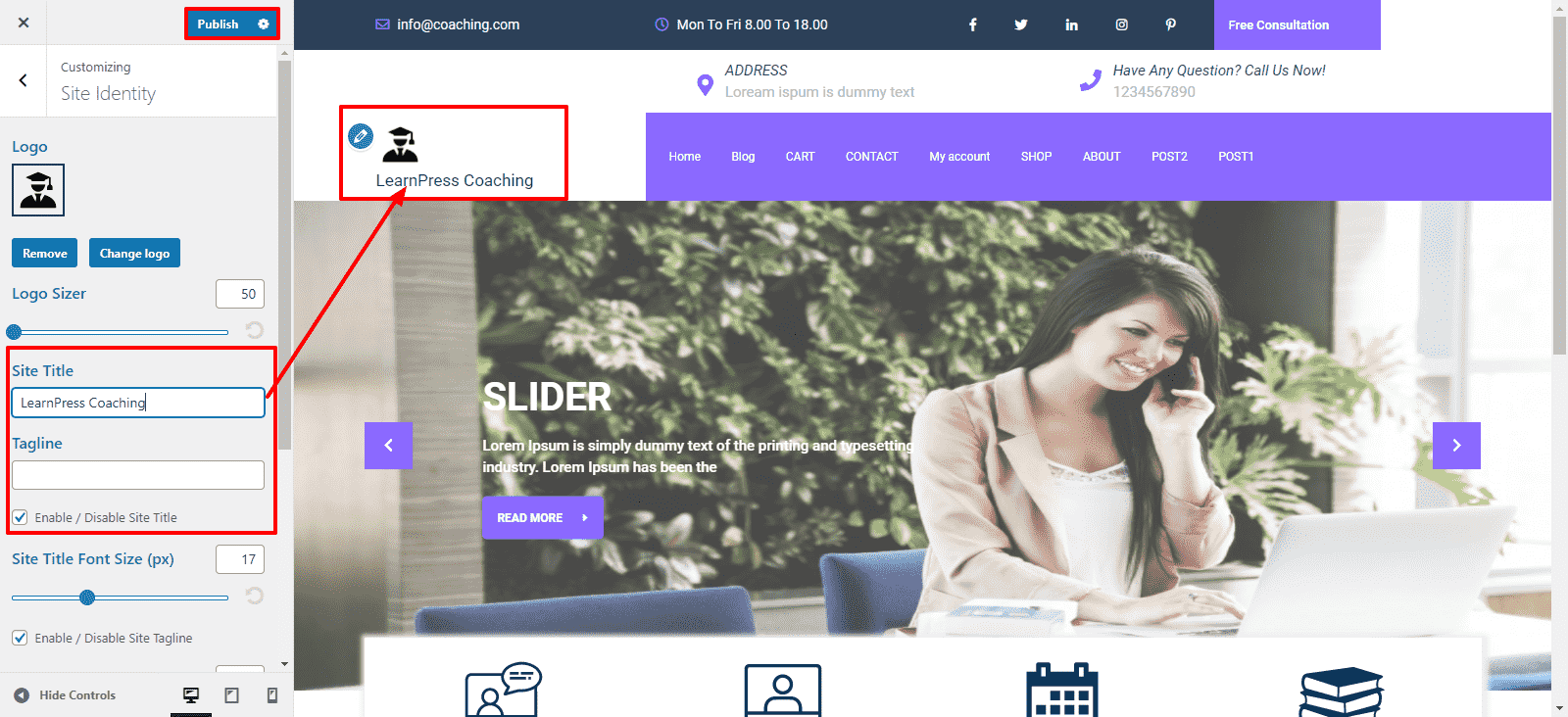
add you Site title and tagline for the theme

For disable / enable site title and tagline for the theme, click on the checkbox for the theme.

select the size for site title and tagline for the theme.

to launch with proceed with Header,
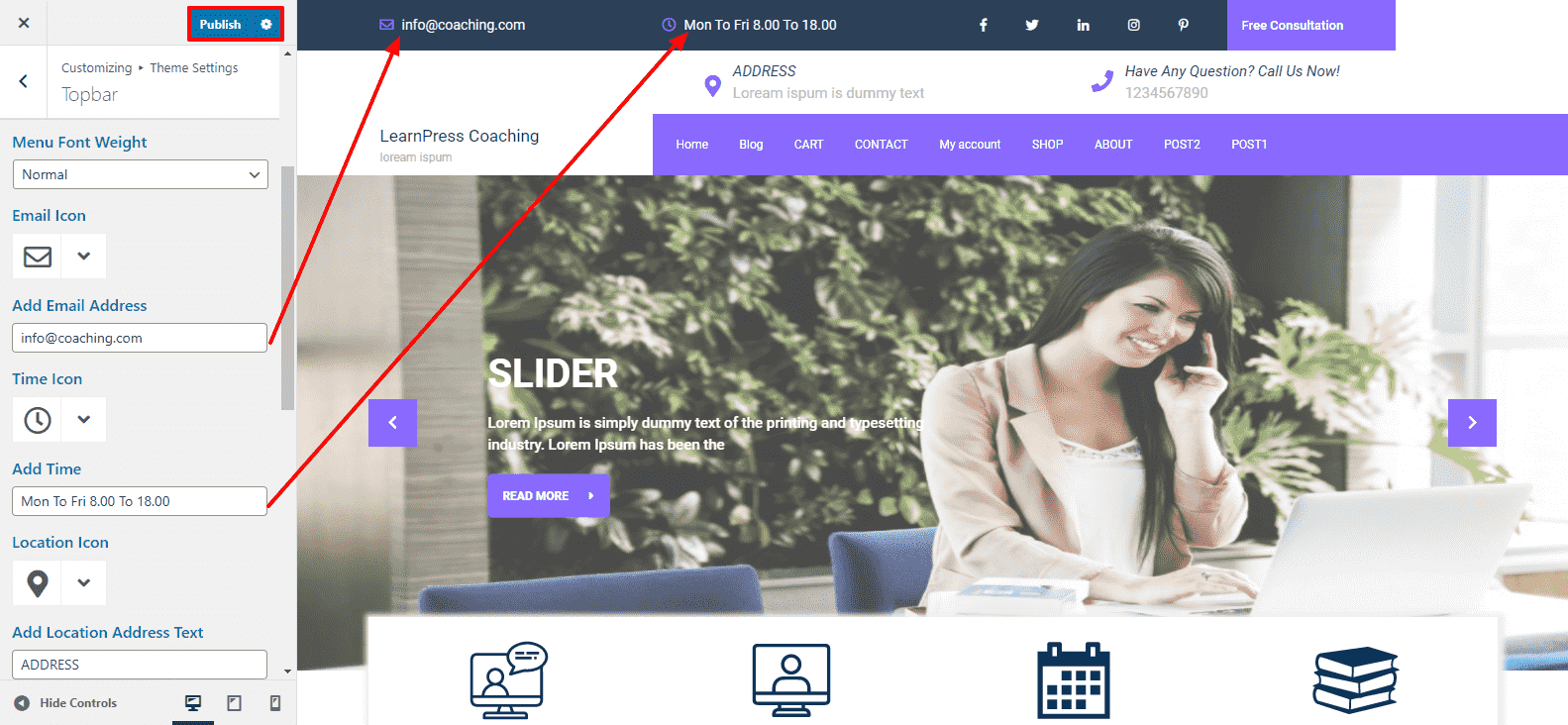
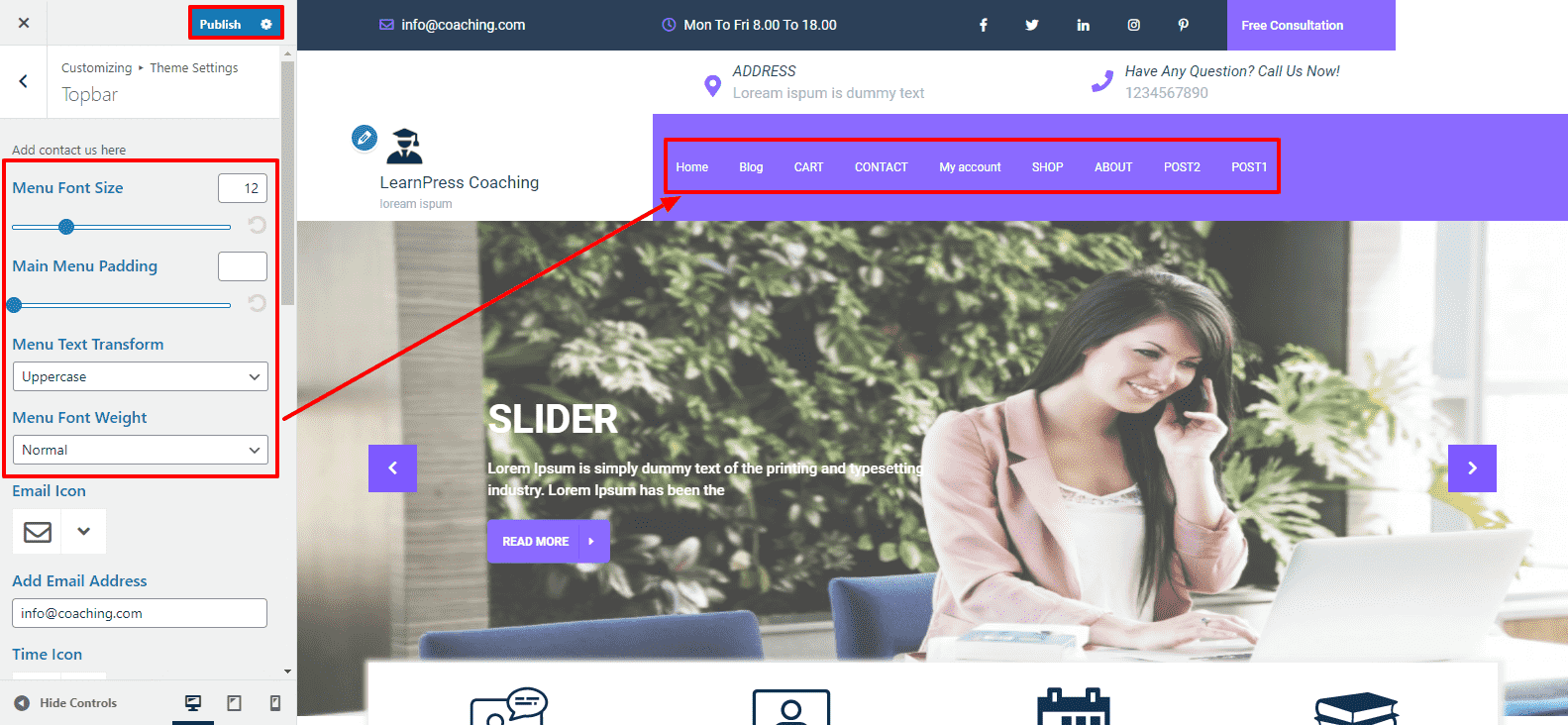
Go to the Appearance >> Then Customize >> Theme Settings >> Topbar


select the menu items font size,padding,font-weight.

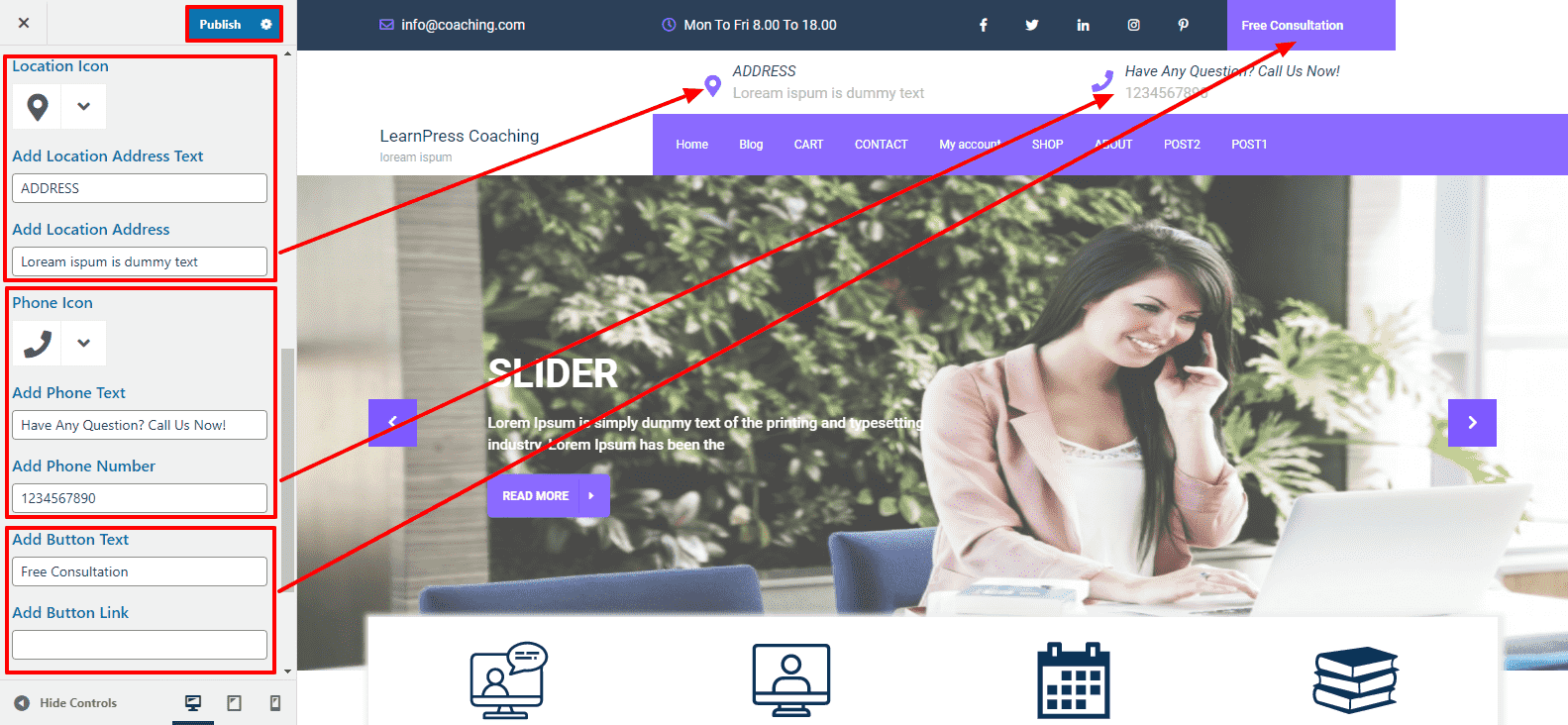
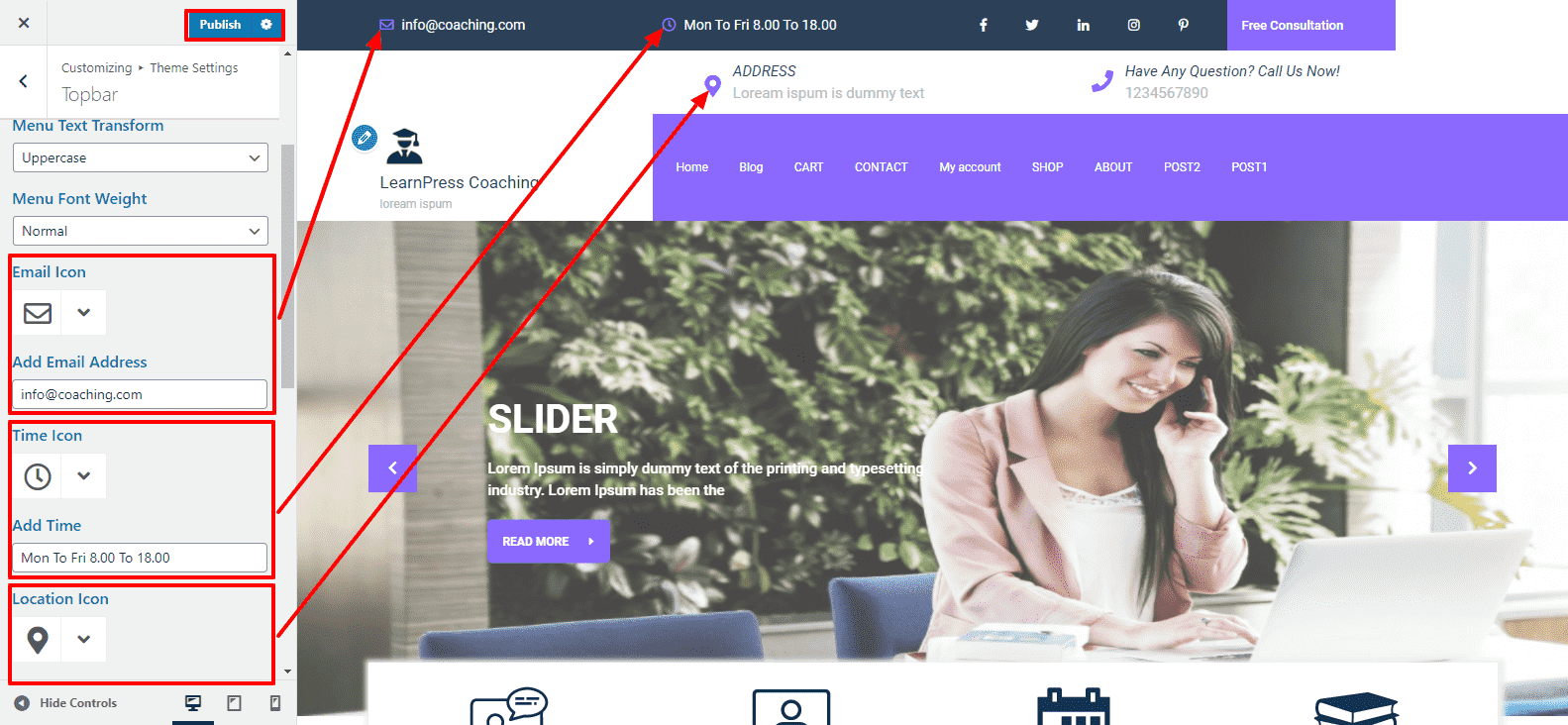
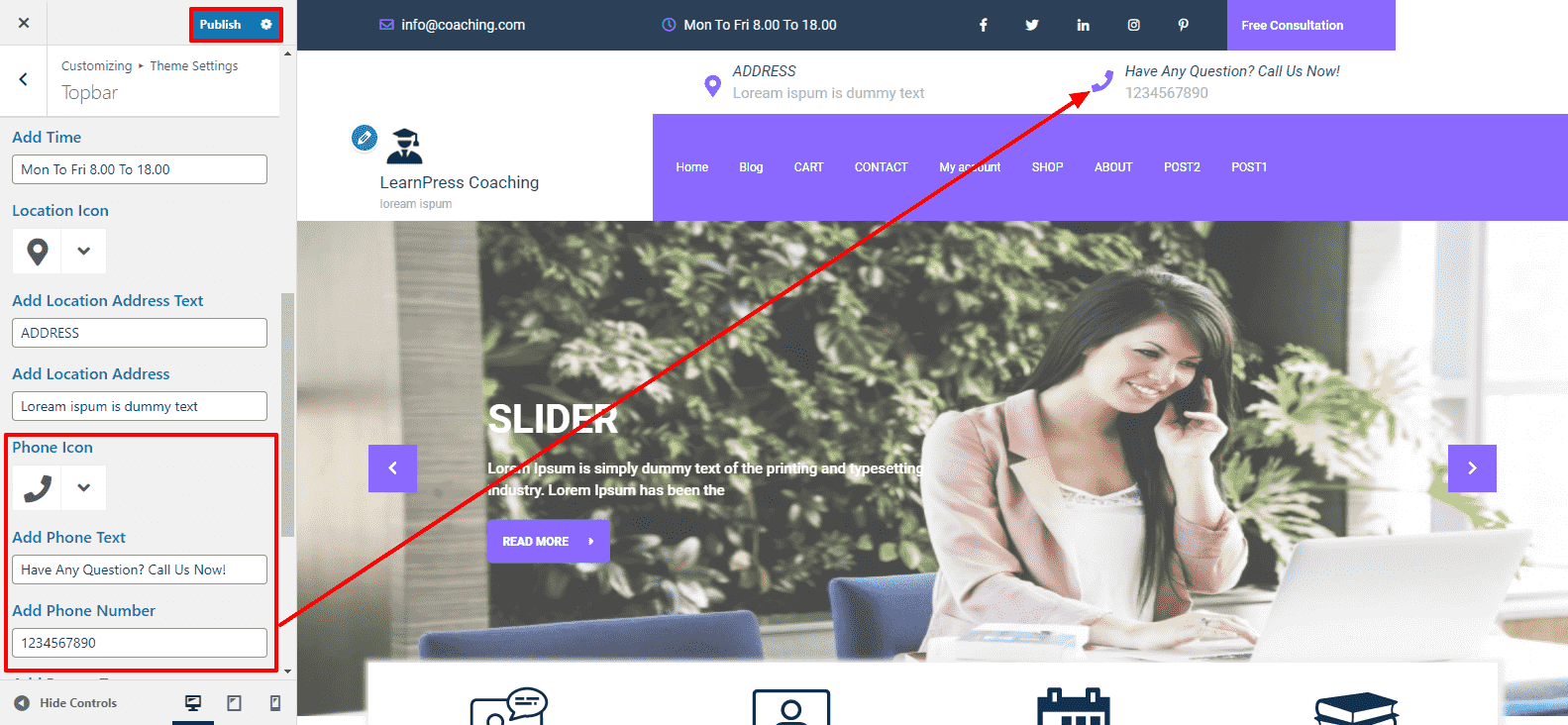
add mail id and location and select the icon for mail id and location.


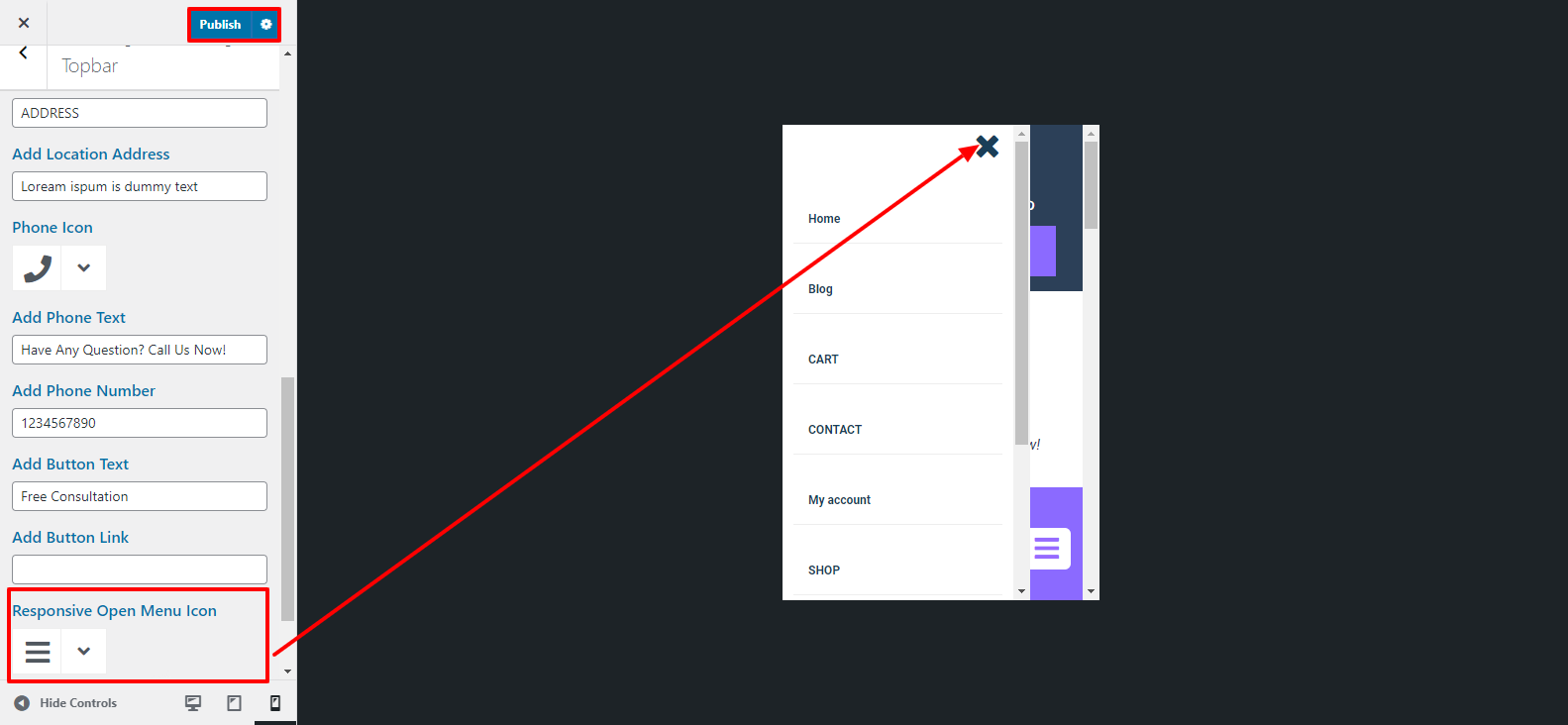
select the responsive menu open icon and close icon.

In this way you can setup header.
Follow the below steps to setup the Slider
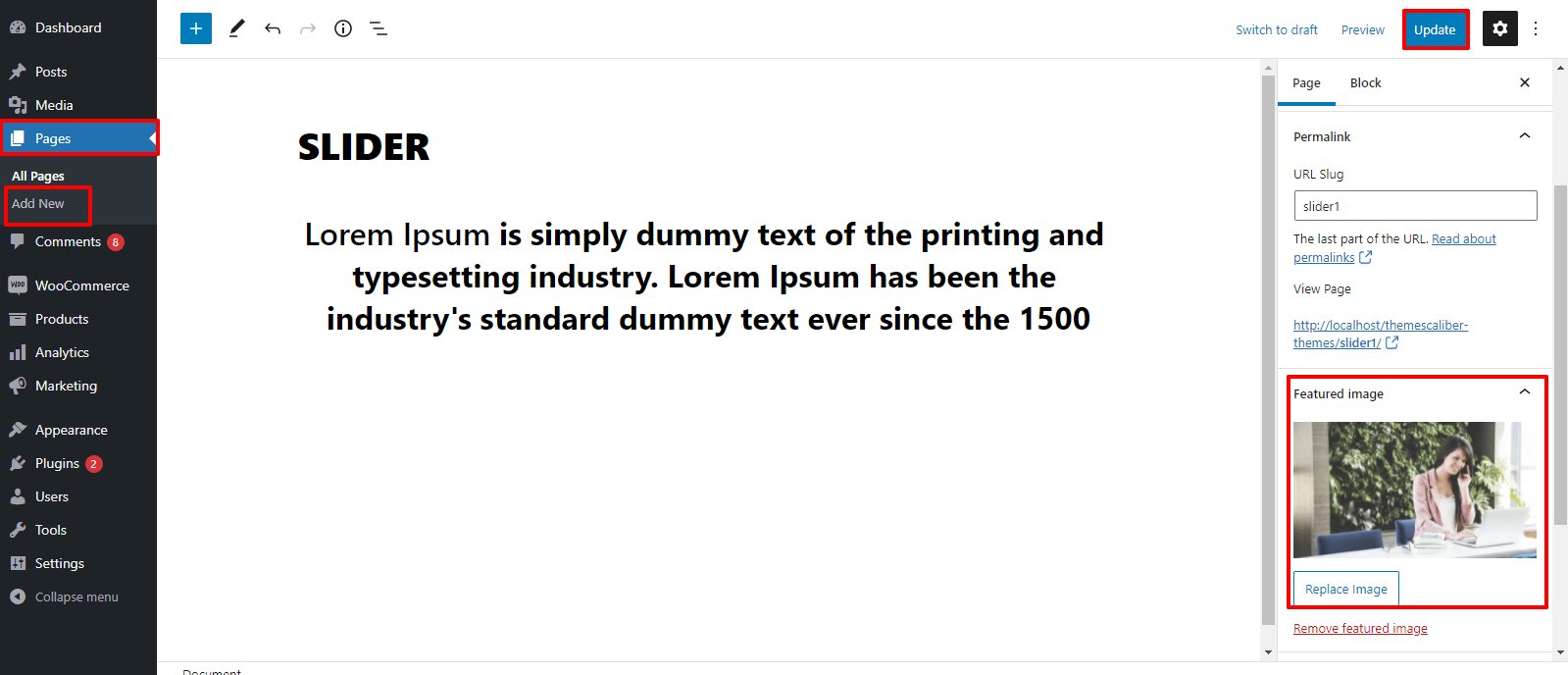
Go to the Dashboard >> Pages >> Add New
and repeat the same for other tabs.

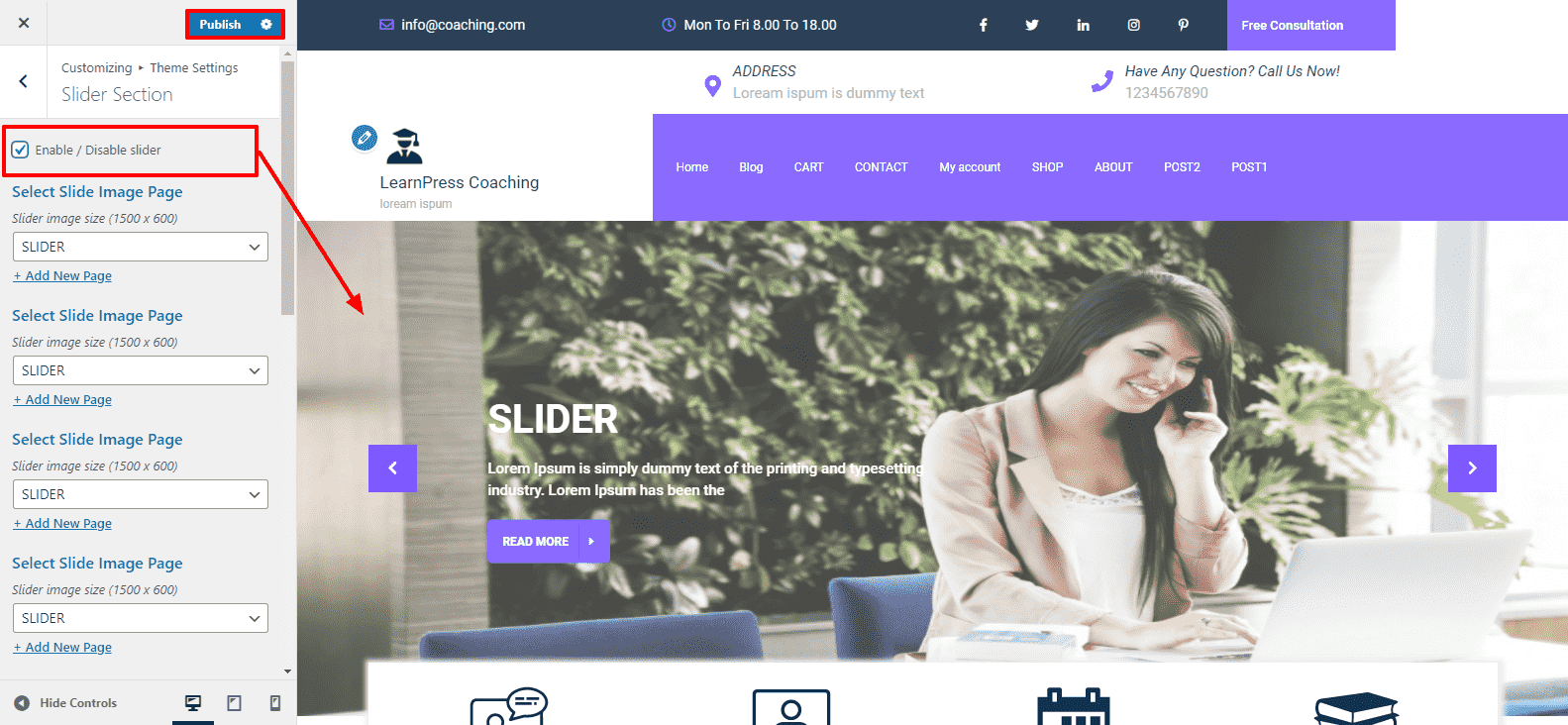
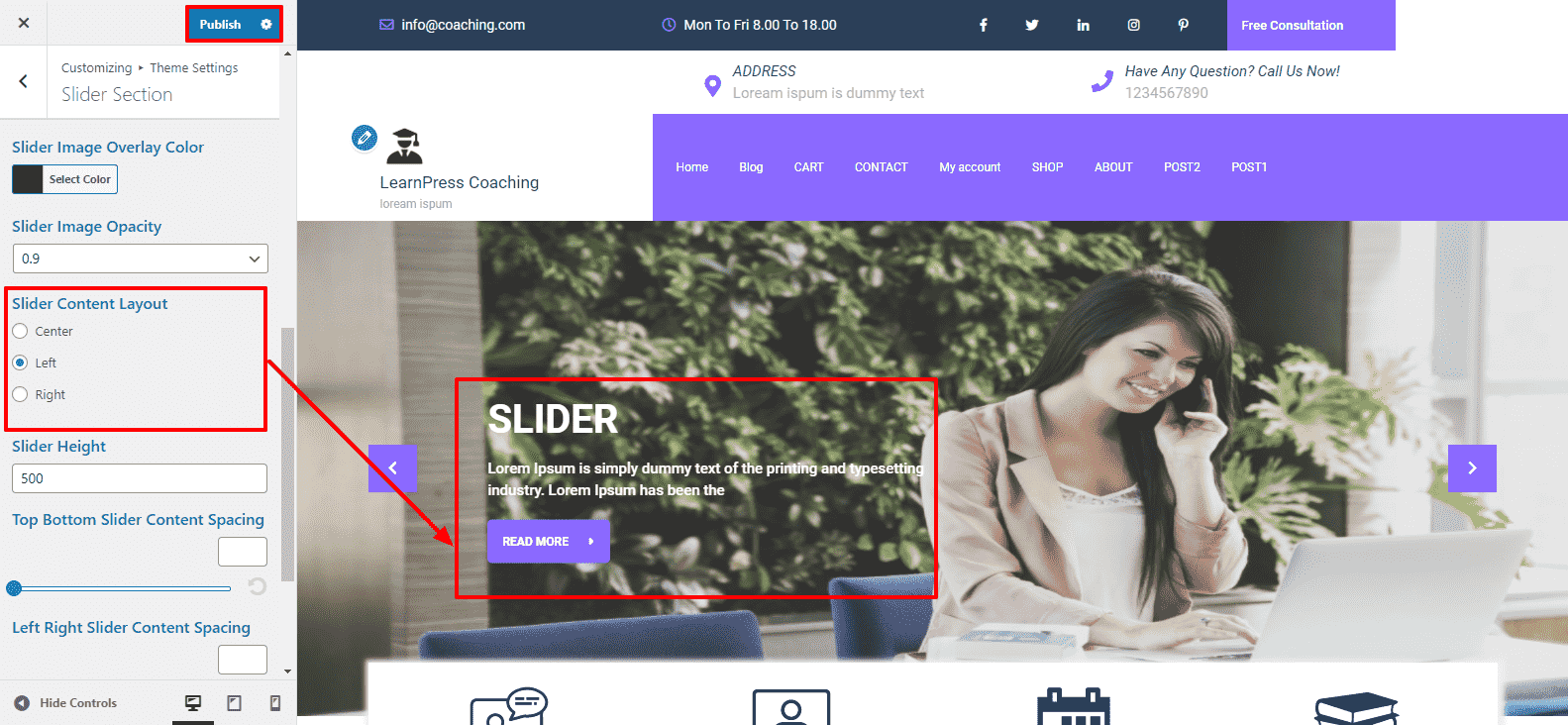
Go to the Appearance >> Then Customize >> Theme Settings >> Slider Section

For disable / enable slider, click twice on the checkbox.

Select the page which you have created for slider, slider3, slider, slider3.

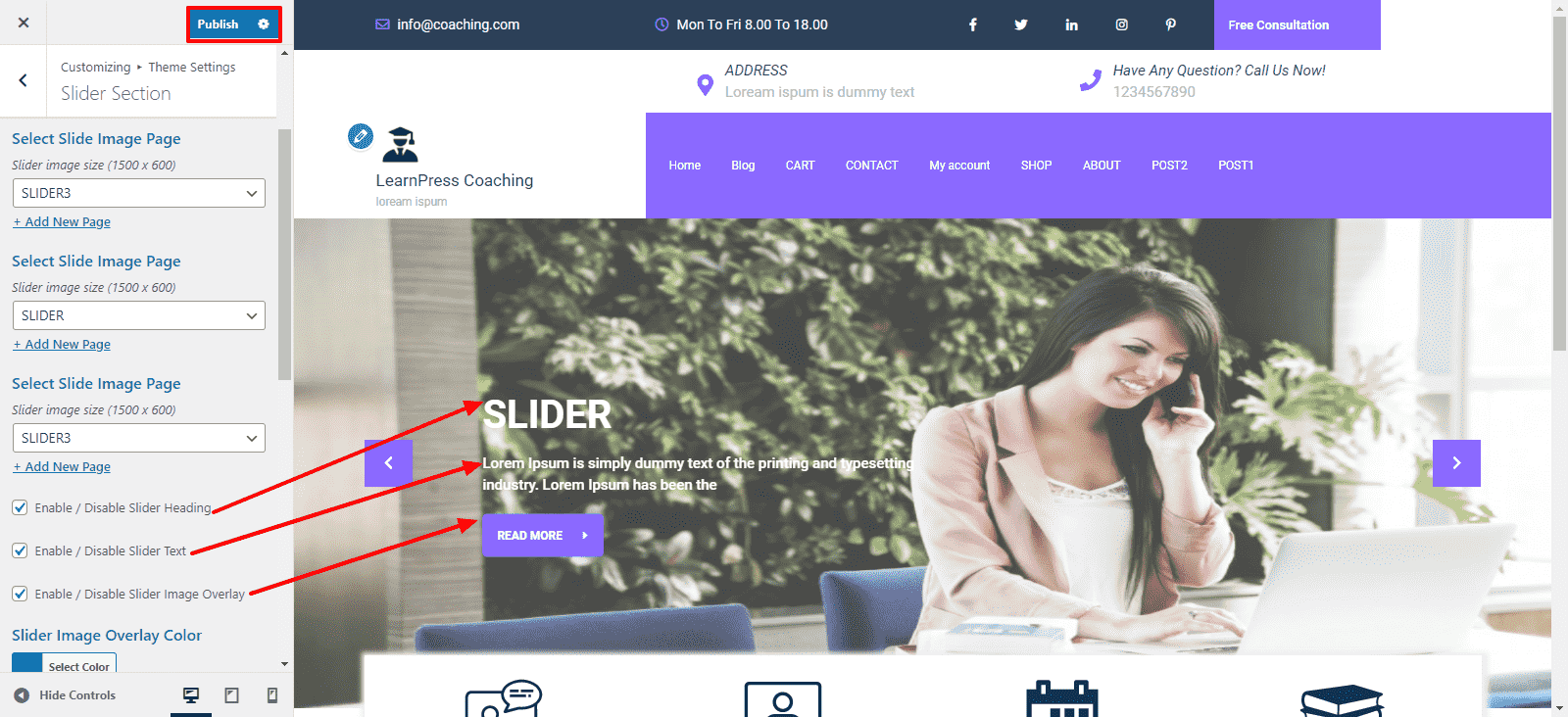
For disable / enable slider heading, slider text, and slider button click twice on the checkbox.

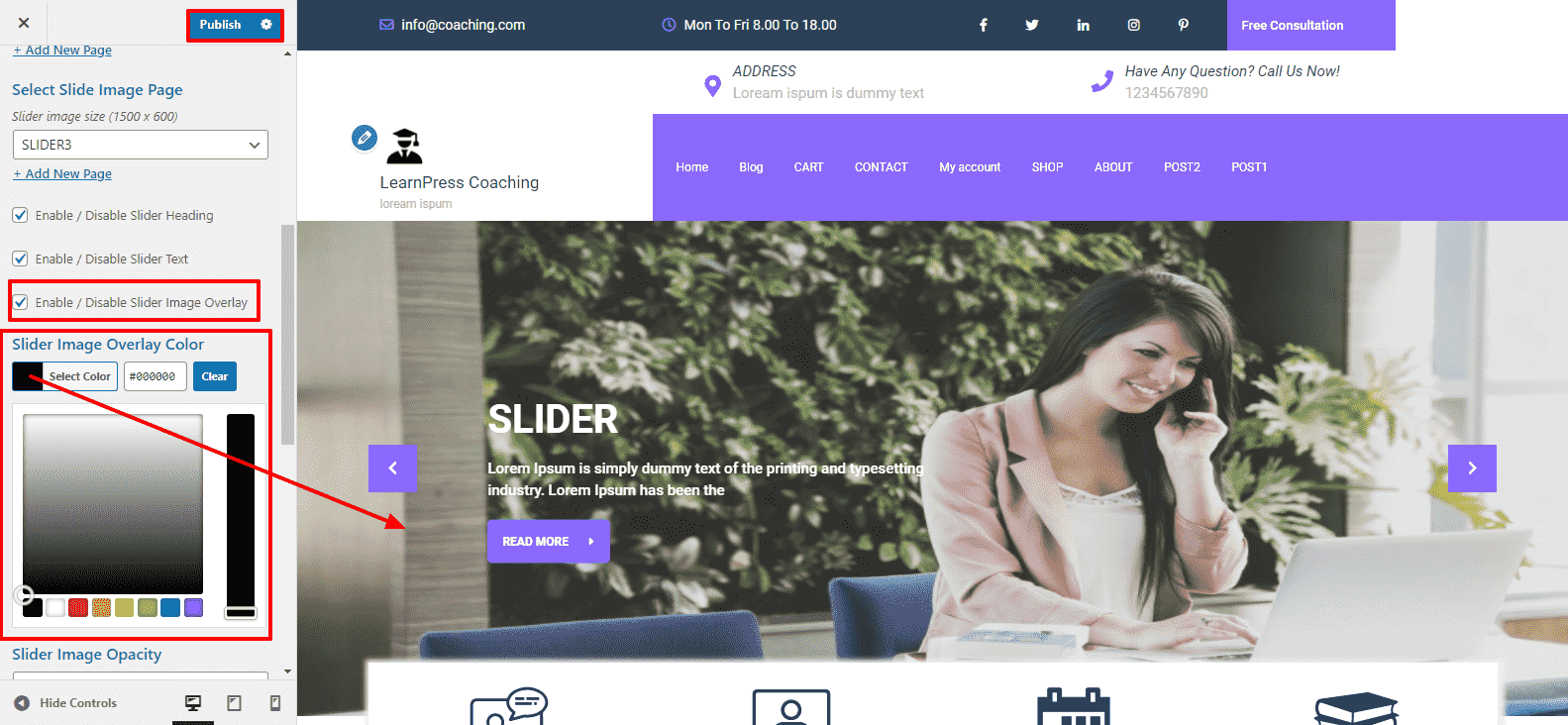
select disable / enable slider image overlay and select the Background color, for Slider Image display transparent.

You can select the slider content alignment .

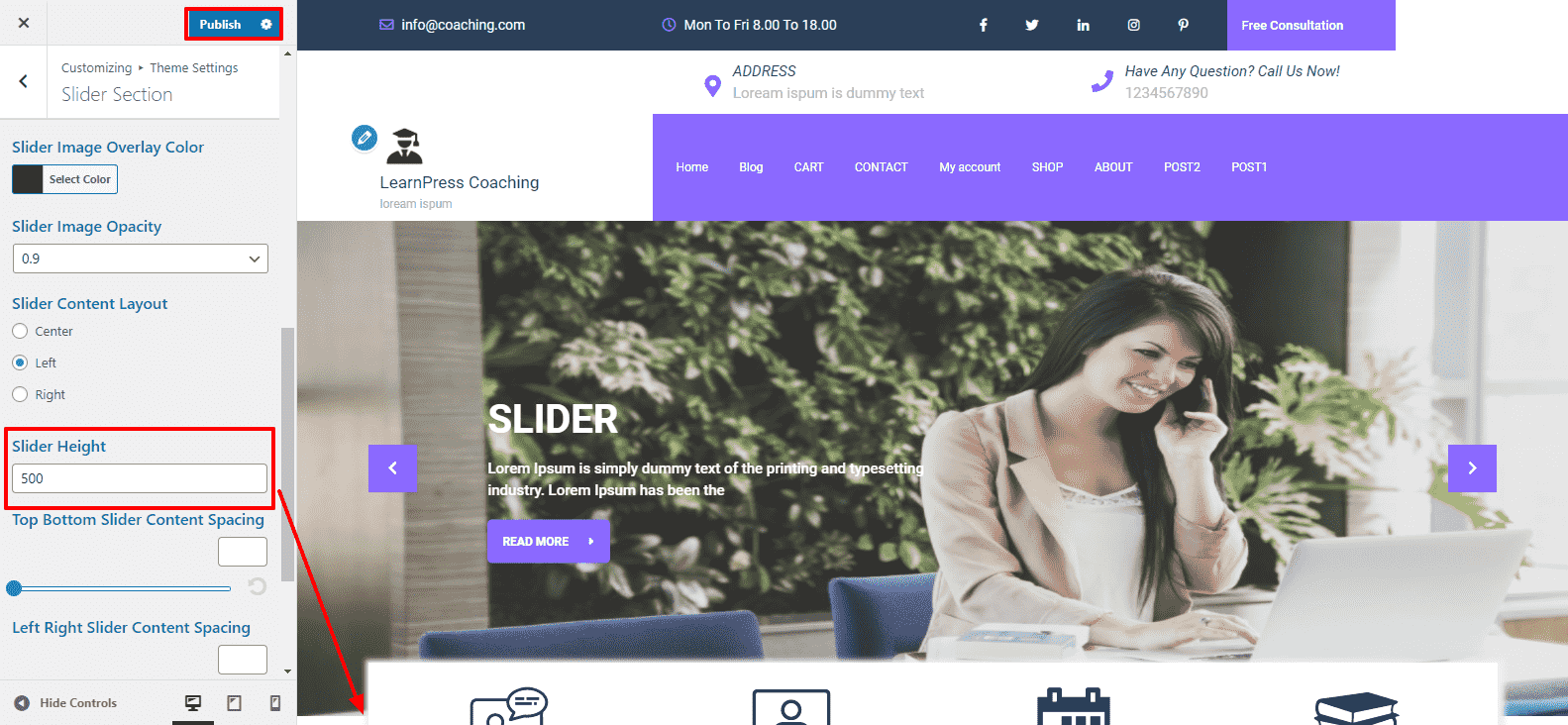
add Image Height of slider for the theme.

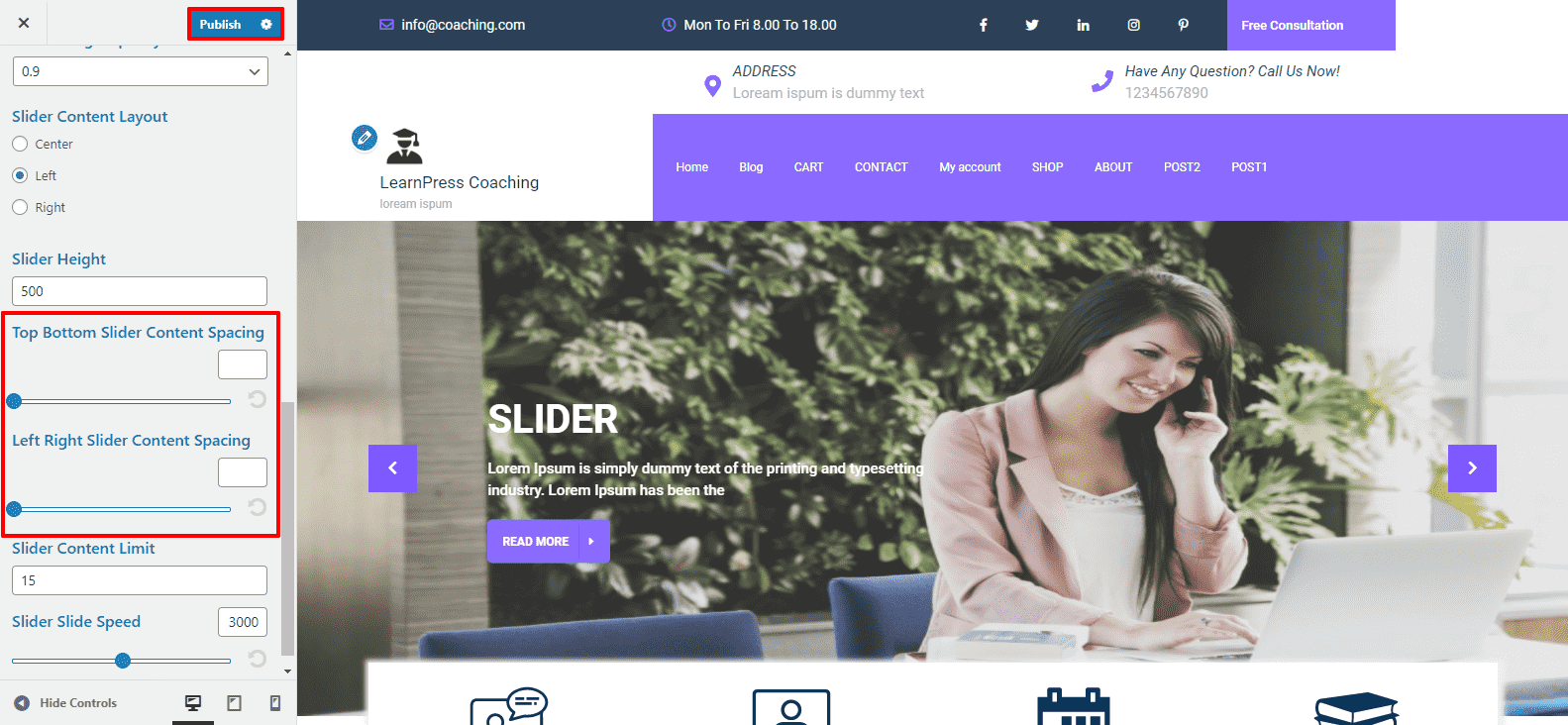
select the top-bottom and left-right slider content spacing for the theme.

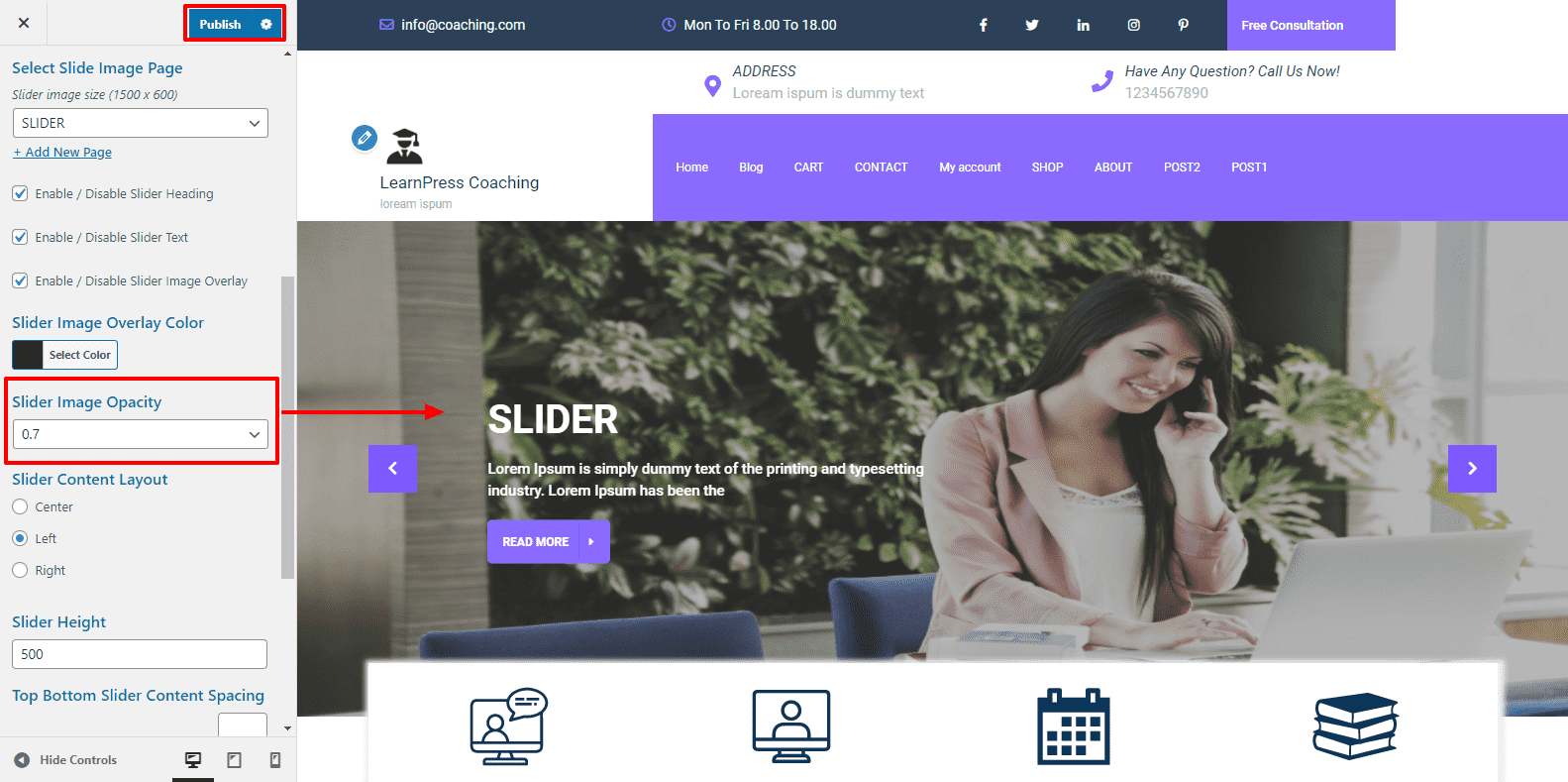
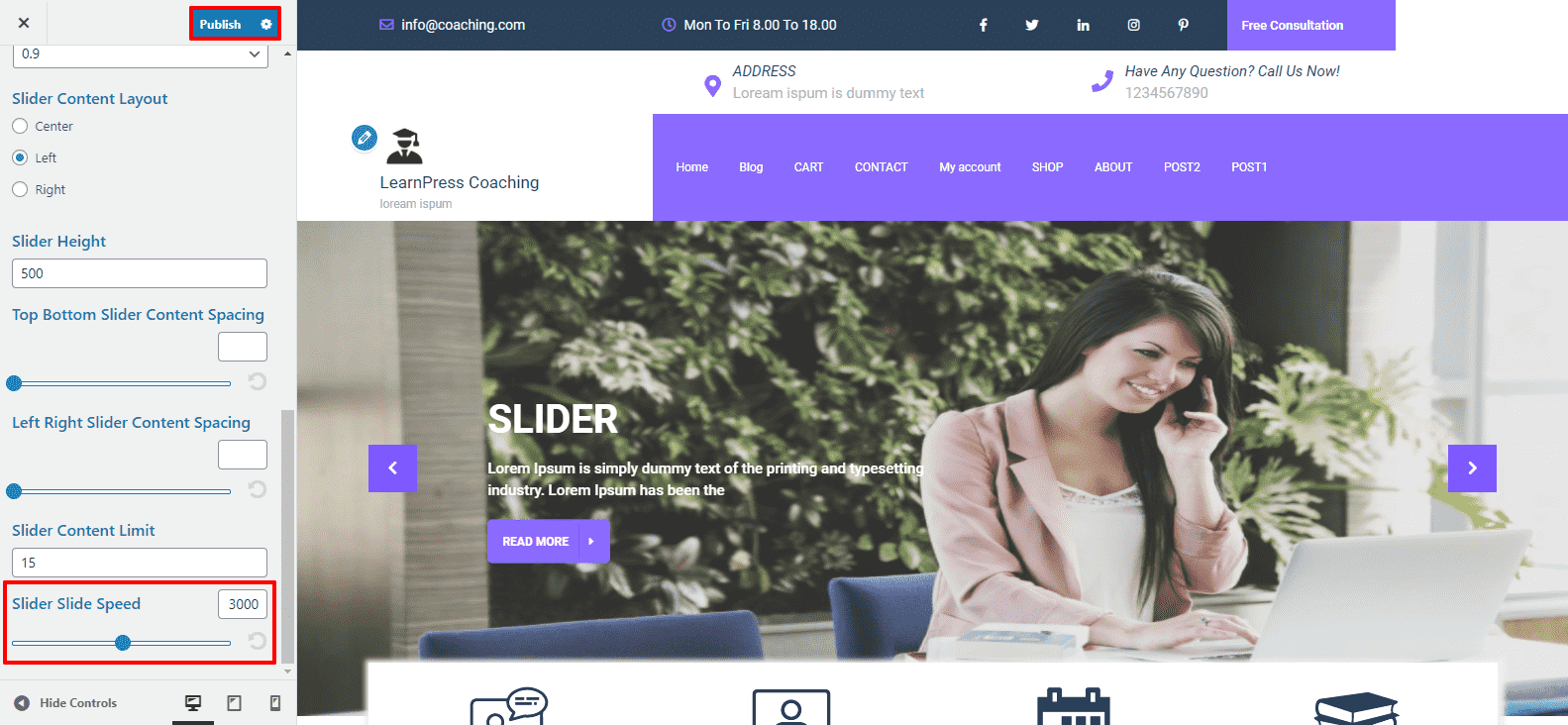
You can select opacity for slider image.

Here You have an option to the speed of slider to load slider fast for the theme.

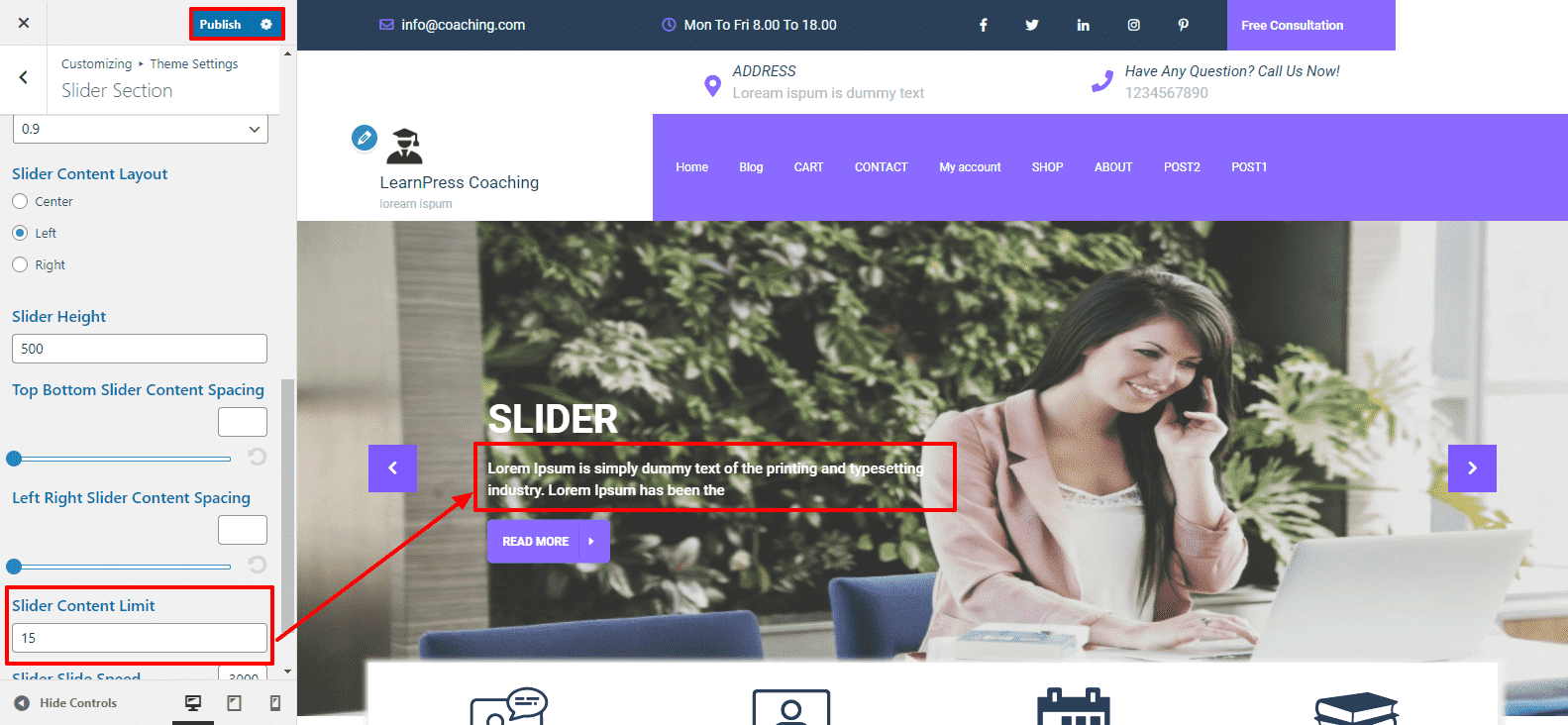
For Slider Content Limit, You can change slider content limit.

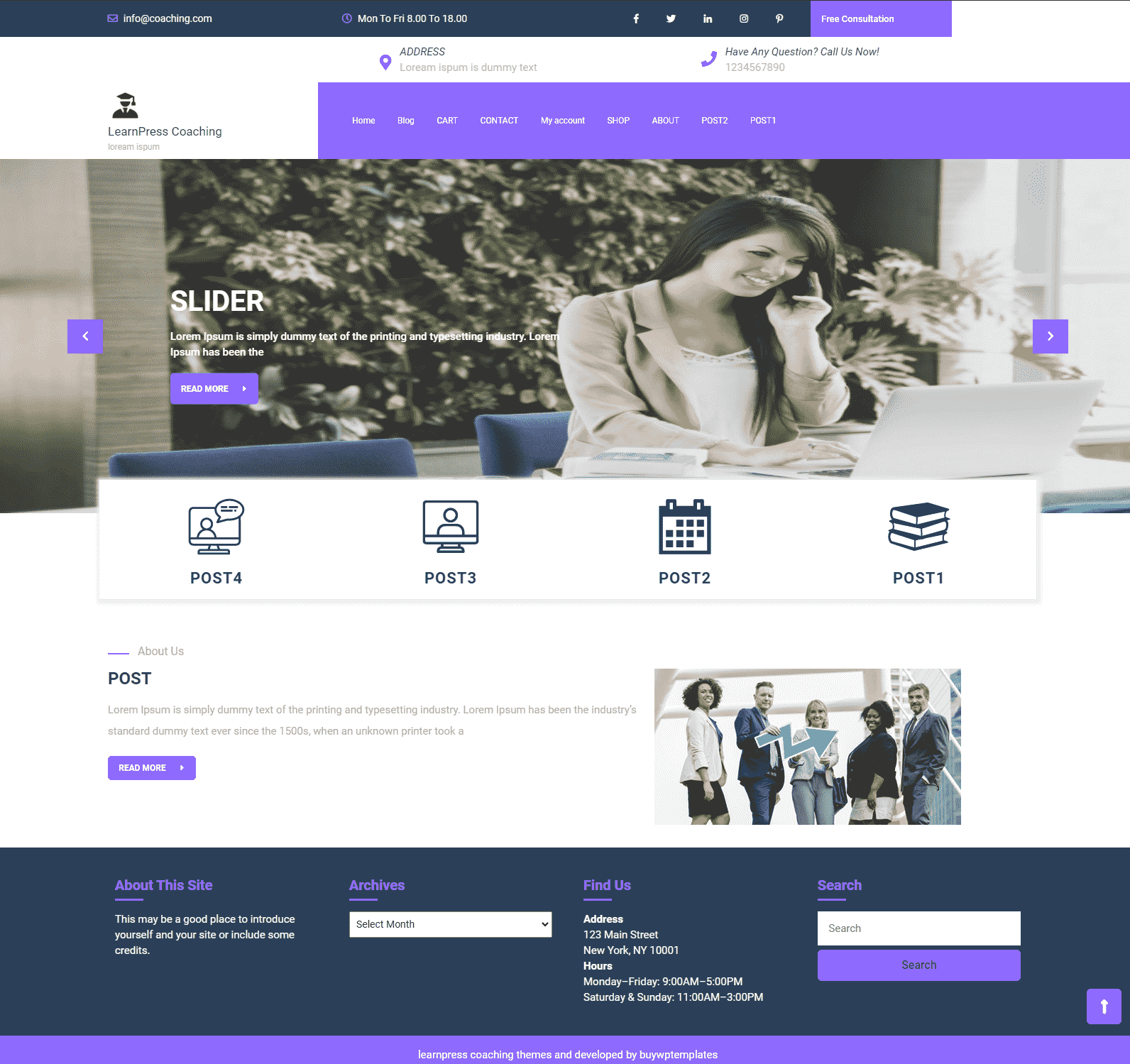
Once you have completed these steps, you will able to view the slider on your front page.

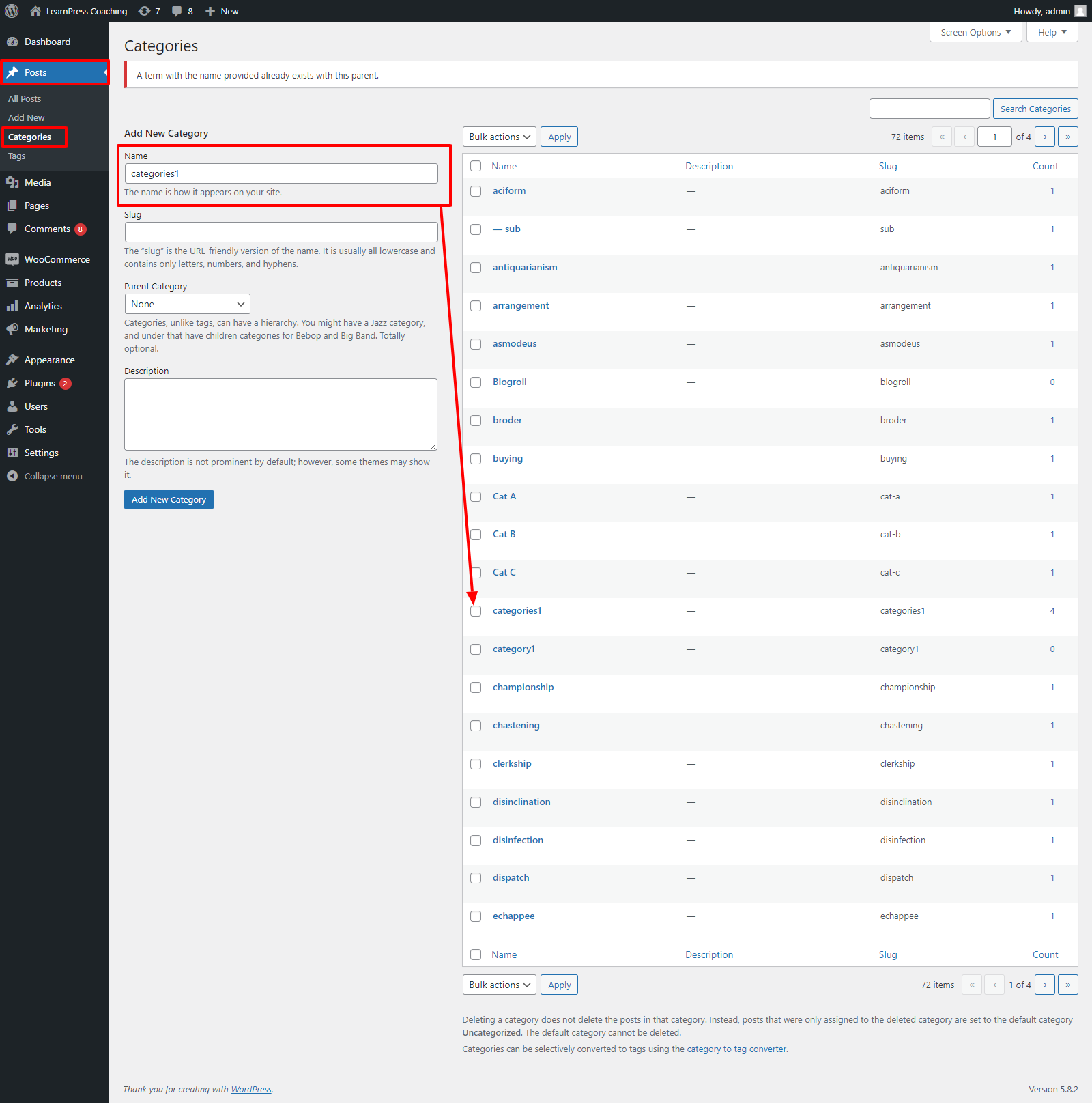
Go to the Post >> Categories >>

creat services then Go to the Post >> Add New
Refer screenshot below for adding post.

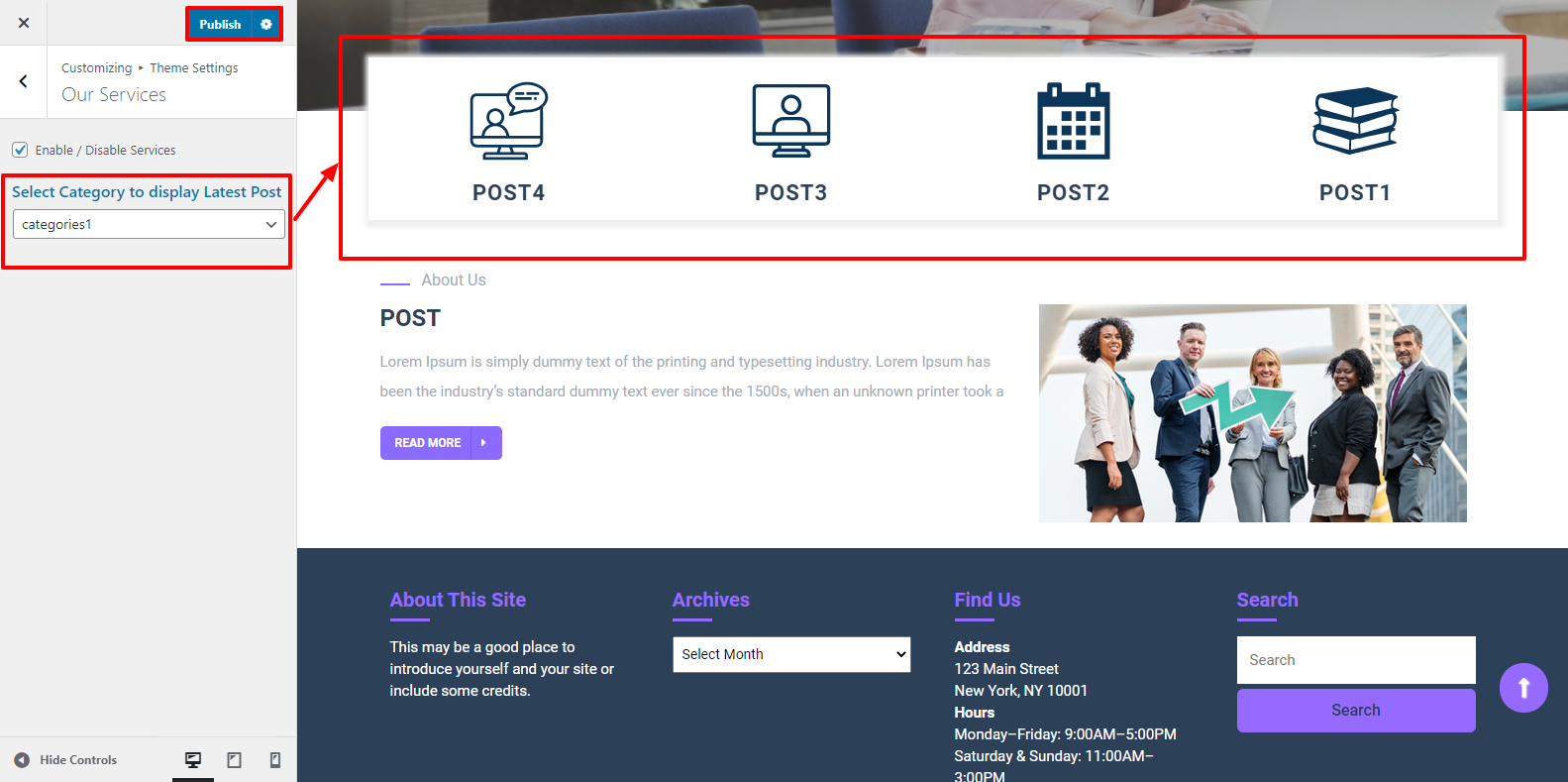
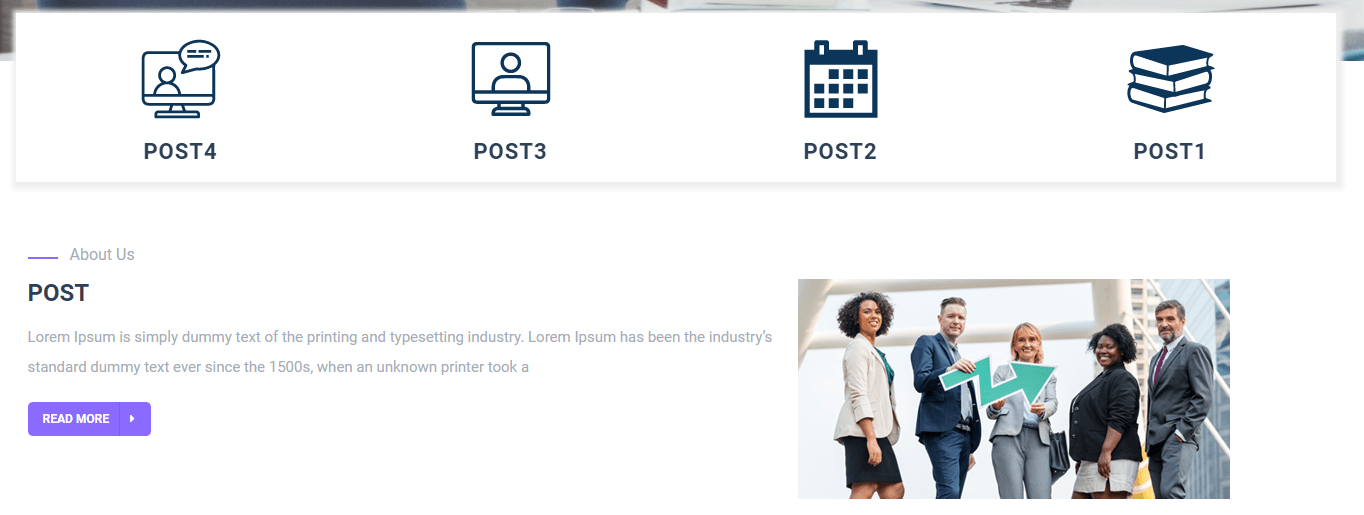
Go to the Appearance >> Then Customize >> Theme Settings >> Our Services Section


In this way you can make the Our Services Section.
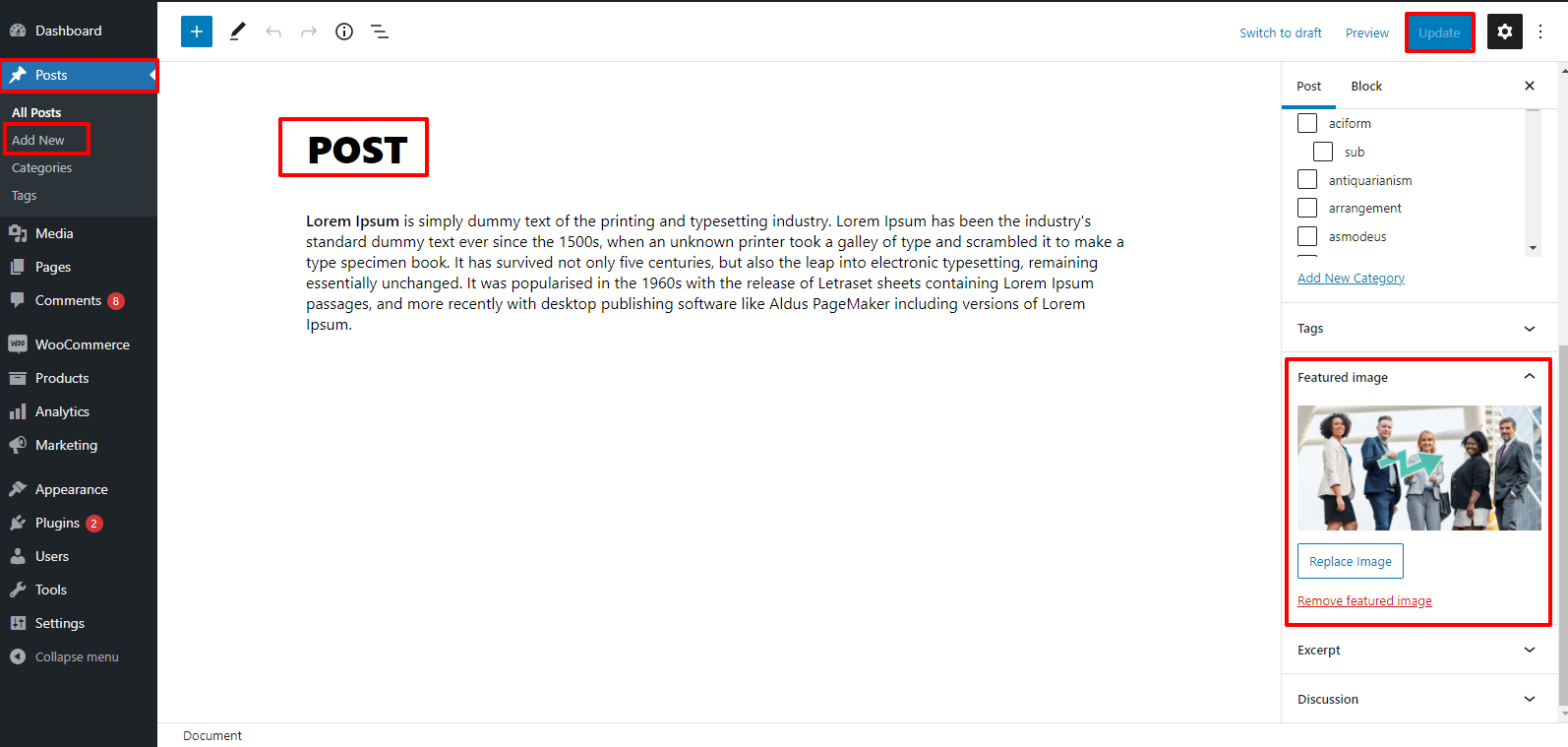
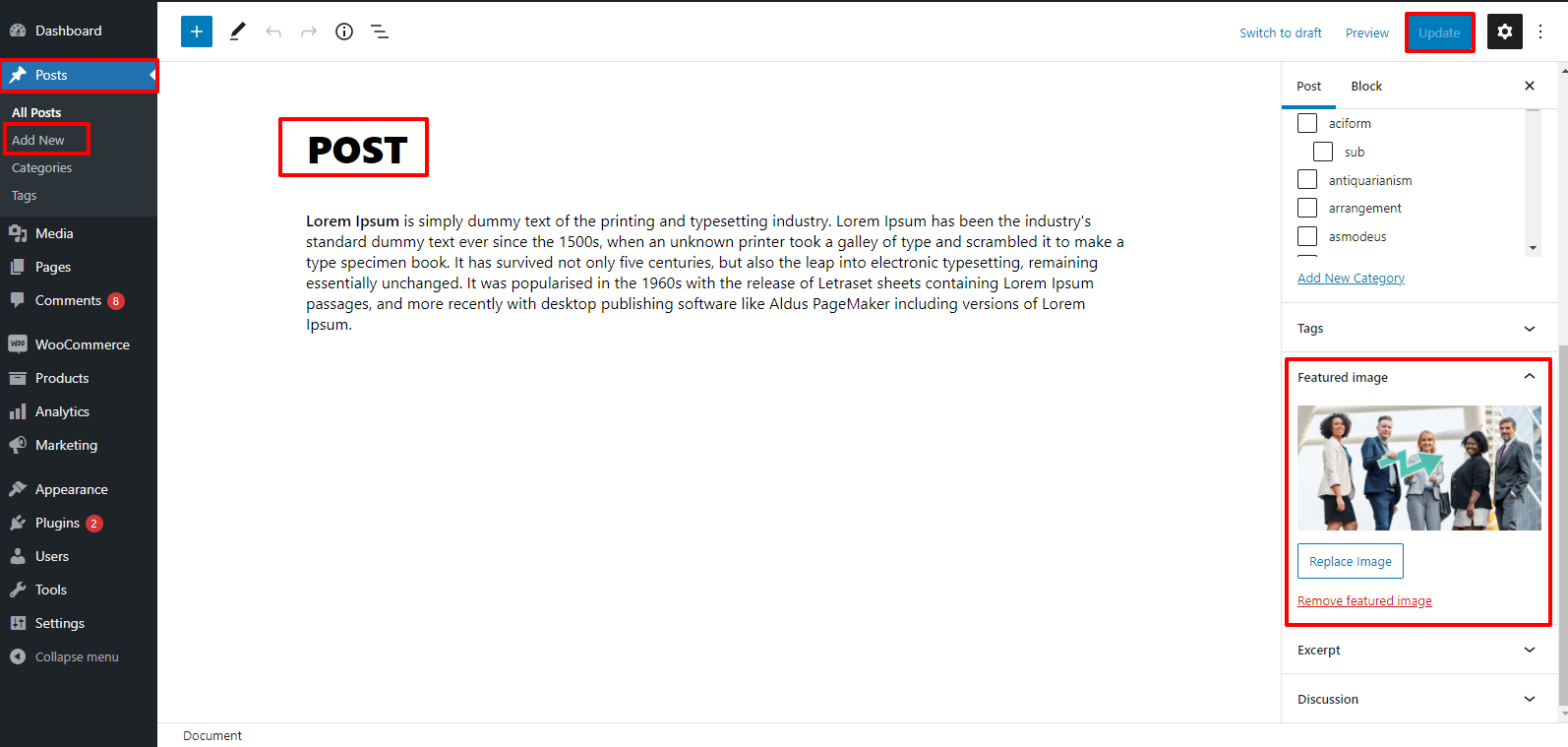
creat About Us then Go to the Post >> Add New
Refer screenshot below for adding post.

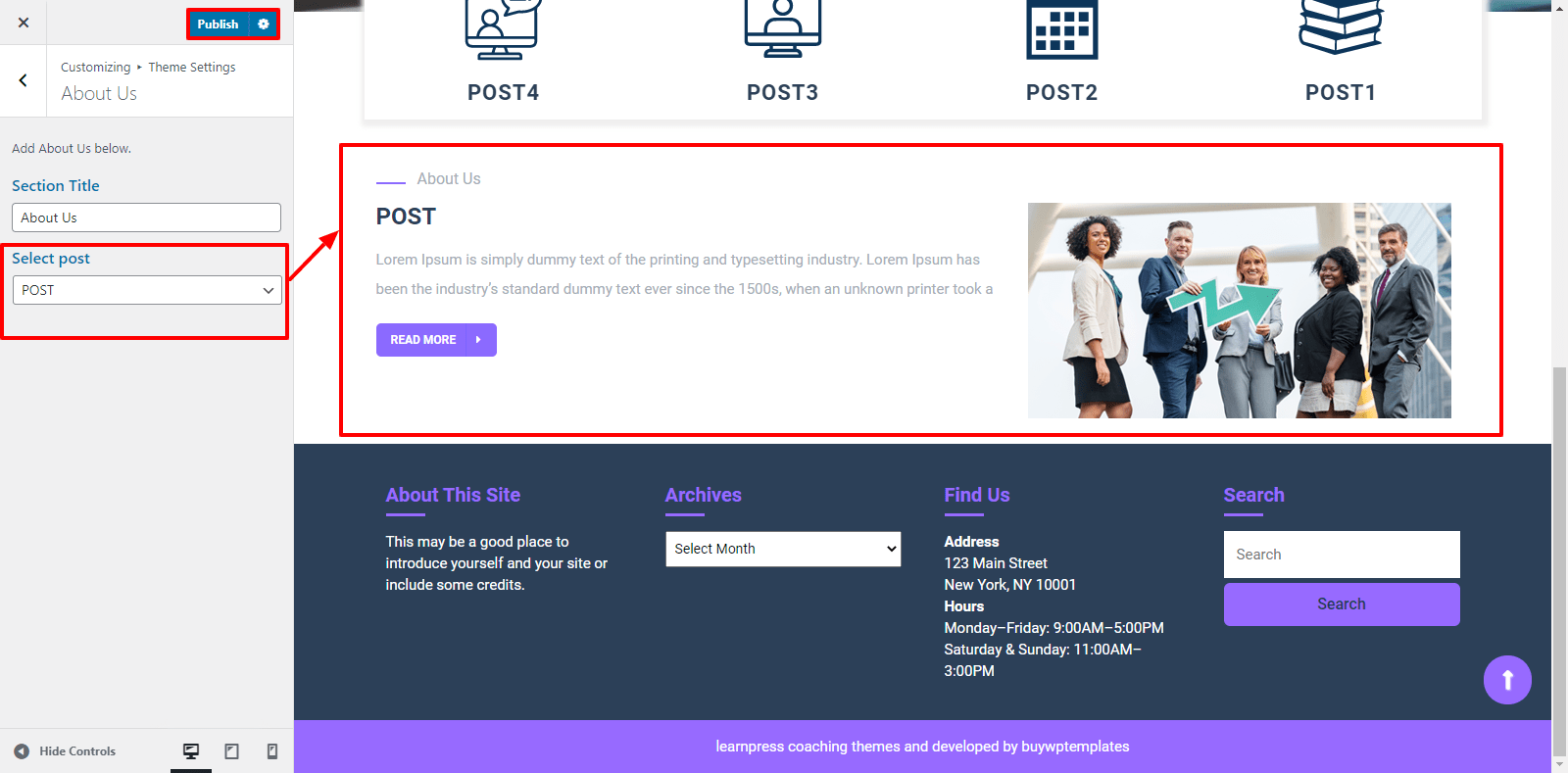
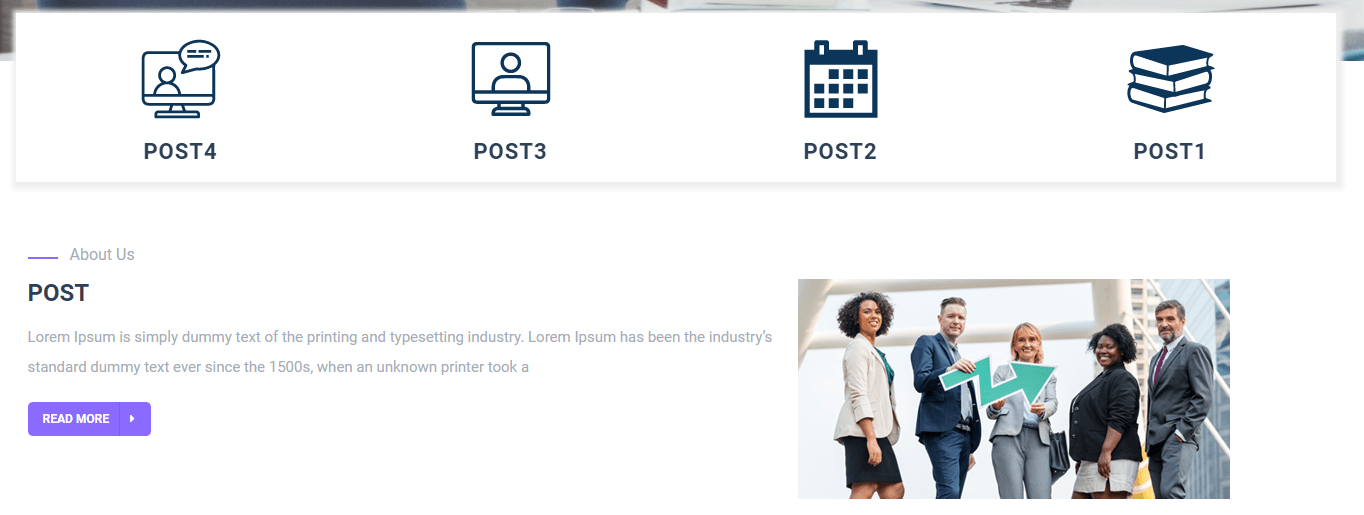
Go to the Appearance >> Then Customize >>Theme Settings >> About Us Section


In this way you can make the About Us Section.
Footer have four coloumns.
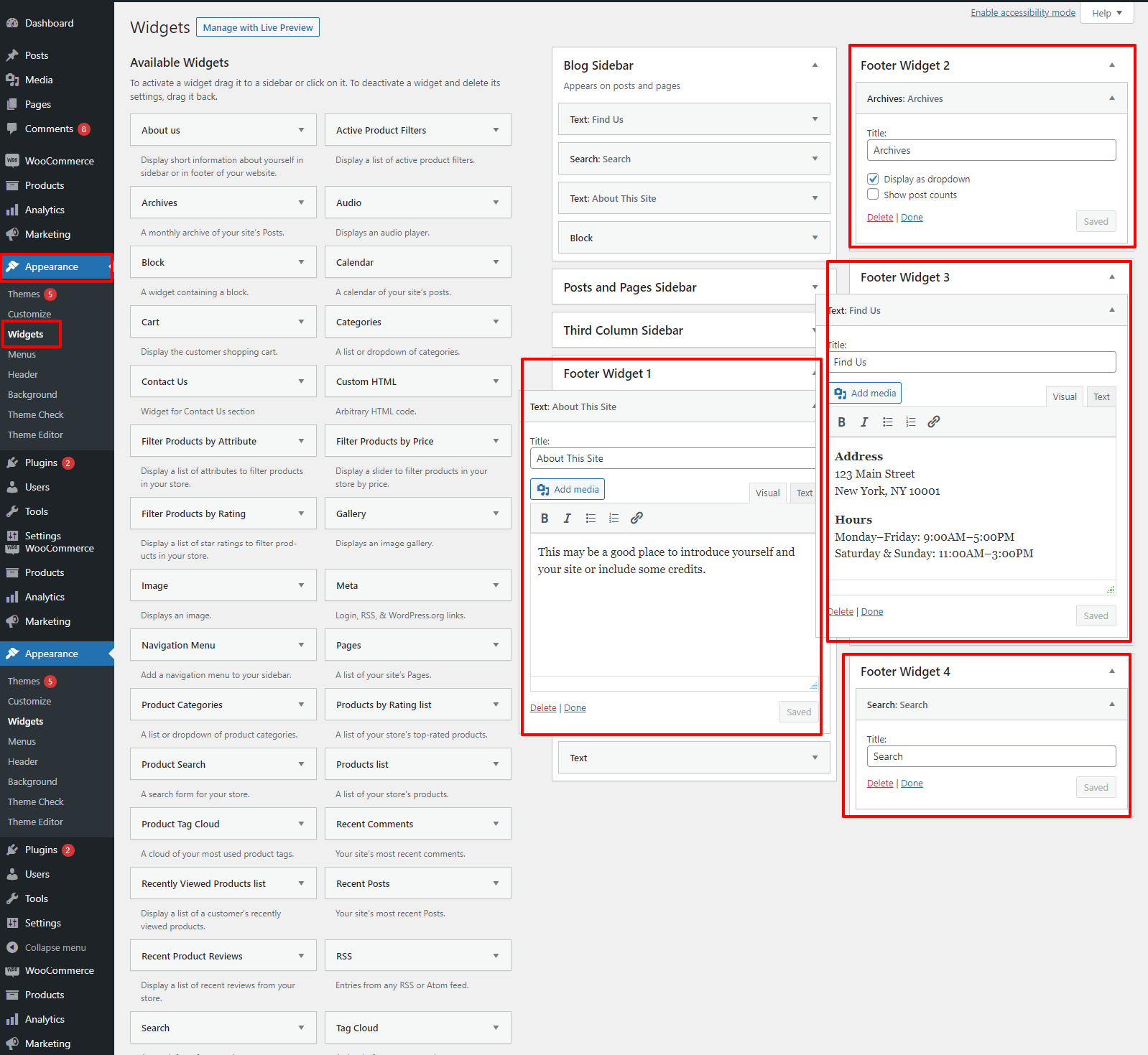
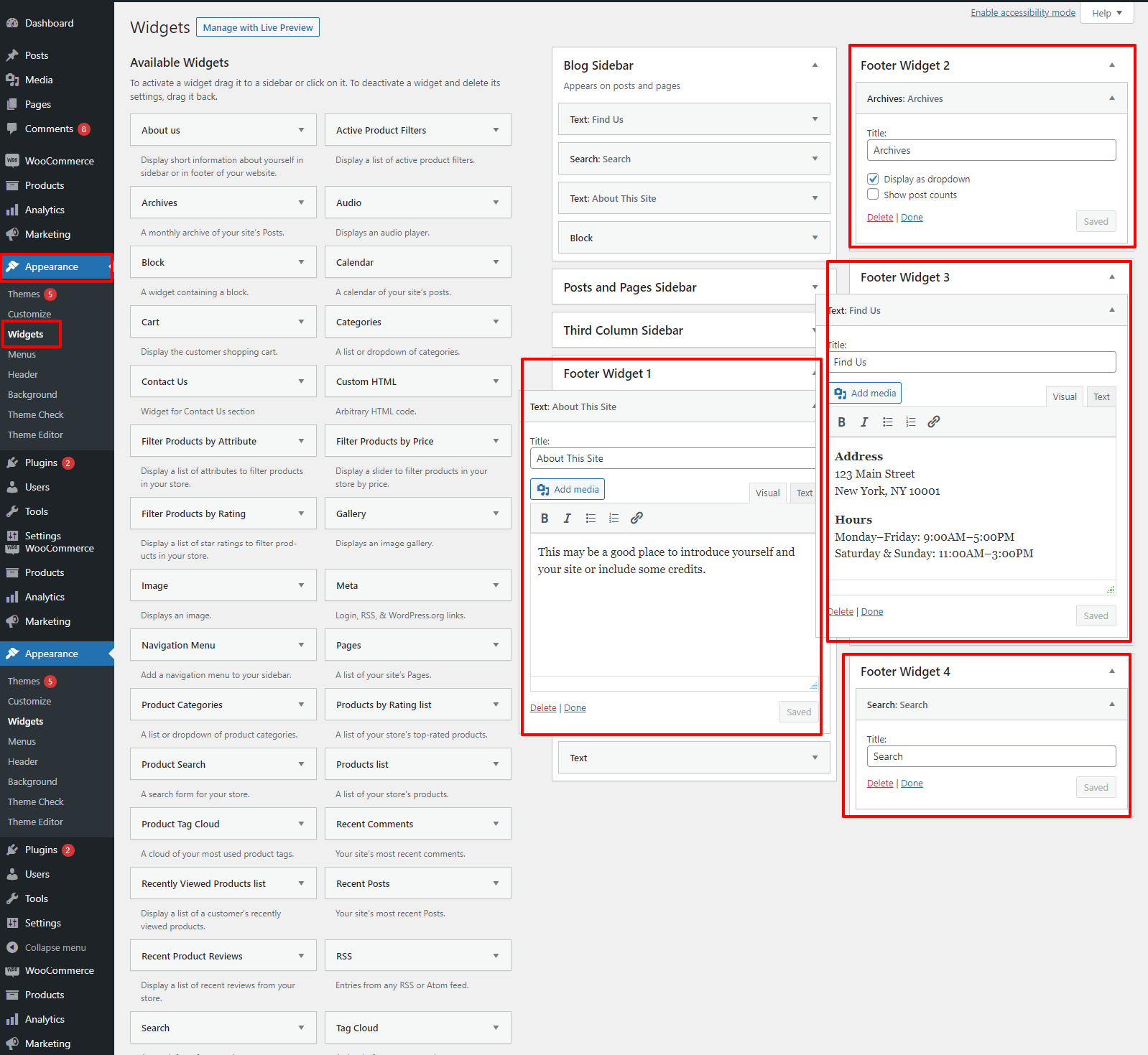
1. Go to the the then The Appearance->& Widgets

You may easily add footer columns by choosing widgets, image, or galleries that let you put text or images of your choice.
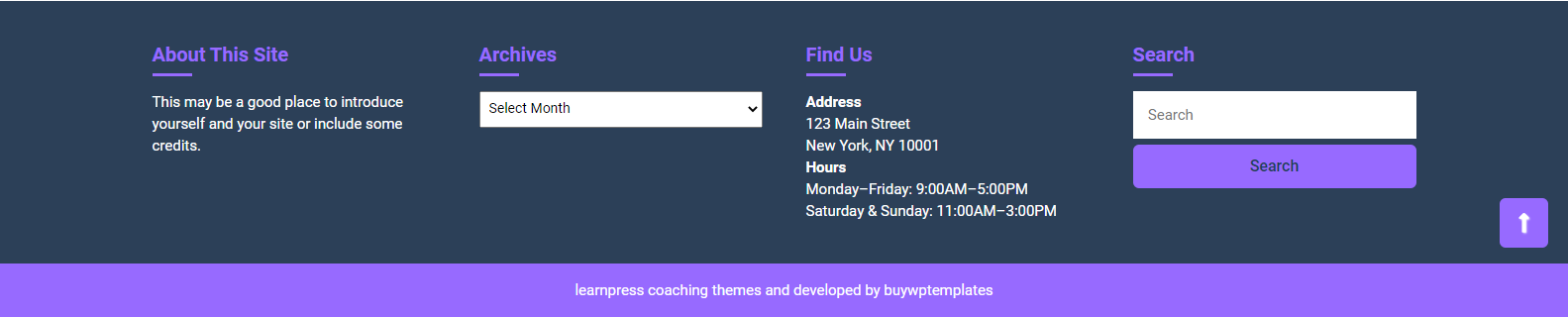
After adding widget to the footer, your footer section will be shown,

In this way you are allow to add footer
to launch with proceed with Footer Text section,
Go to the Appearance >> Then Customize >> Settings >> Footer Text.
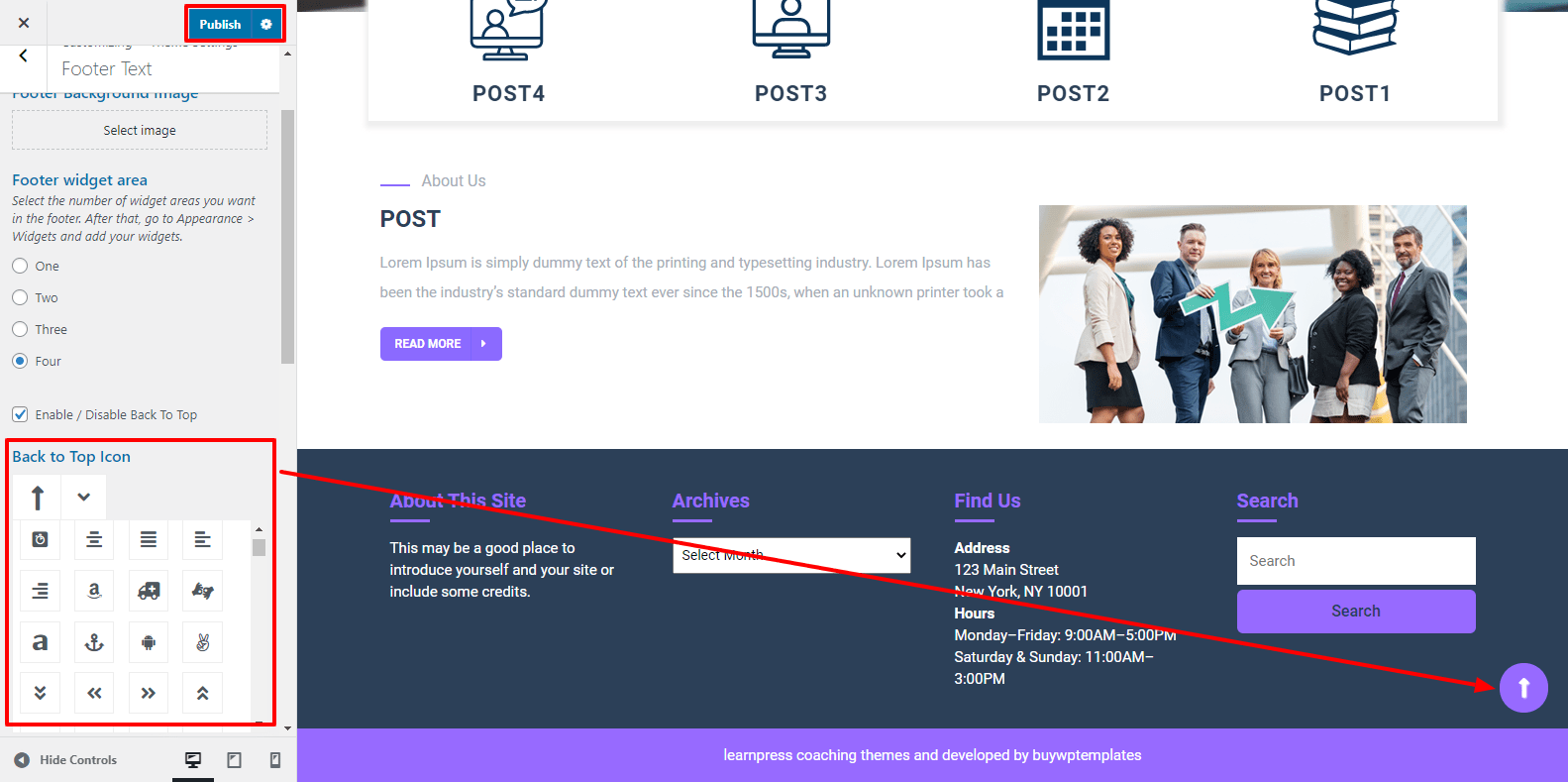
For enable or disable Back To Top, click on the checkbox.

select the back to top button icon.

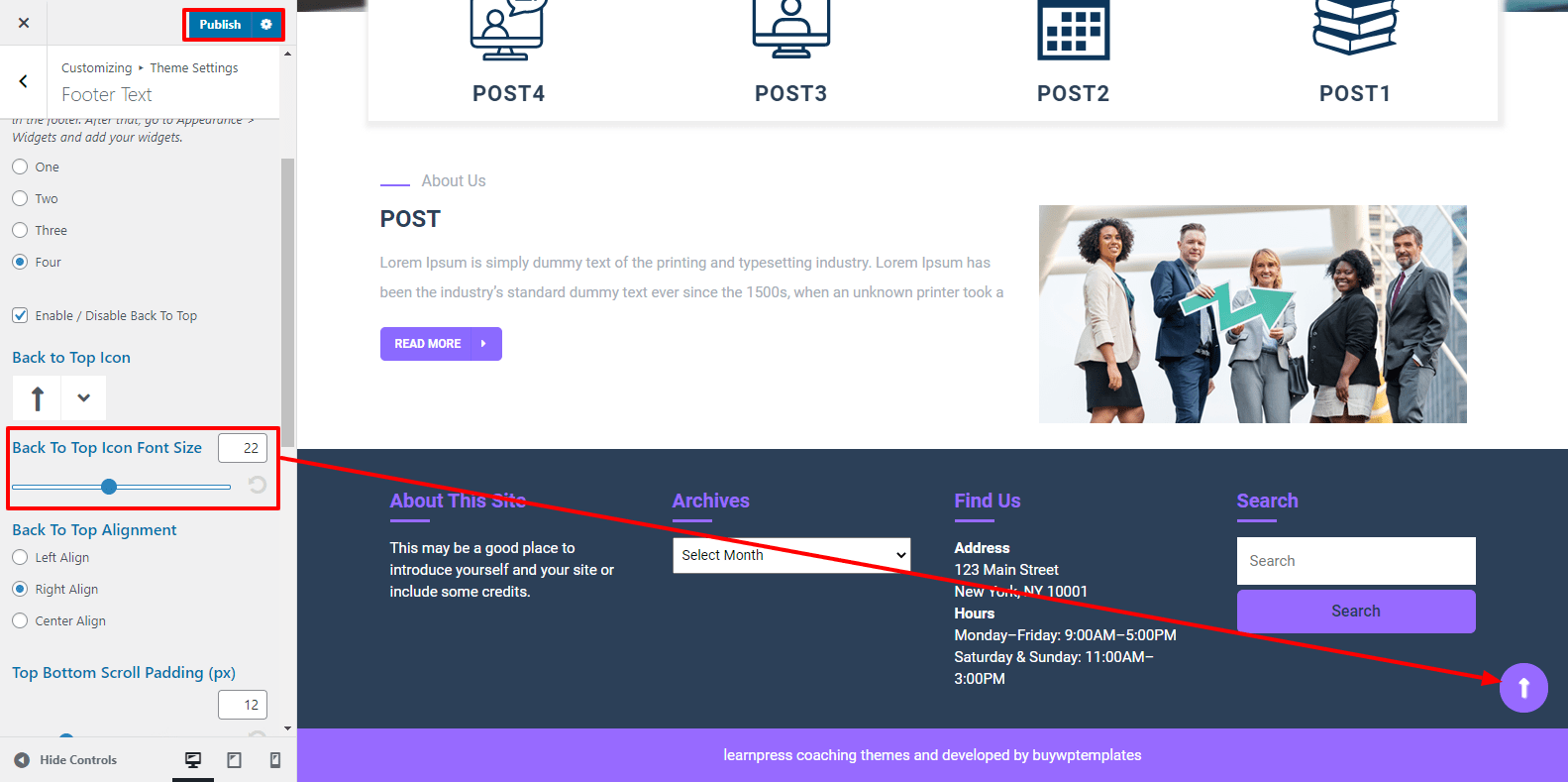
select the back to top icon button size

give the Scroll button top-bottom, left-right padding and border radius

to launch with proceed with Back To Top position, you can change position of scroll.

add copyright text, copyright text font size, padding and select the text alignment.

It will appear like this on the front end.

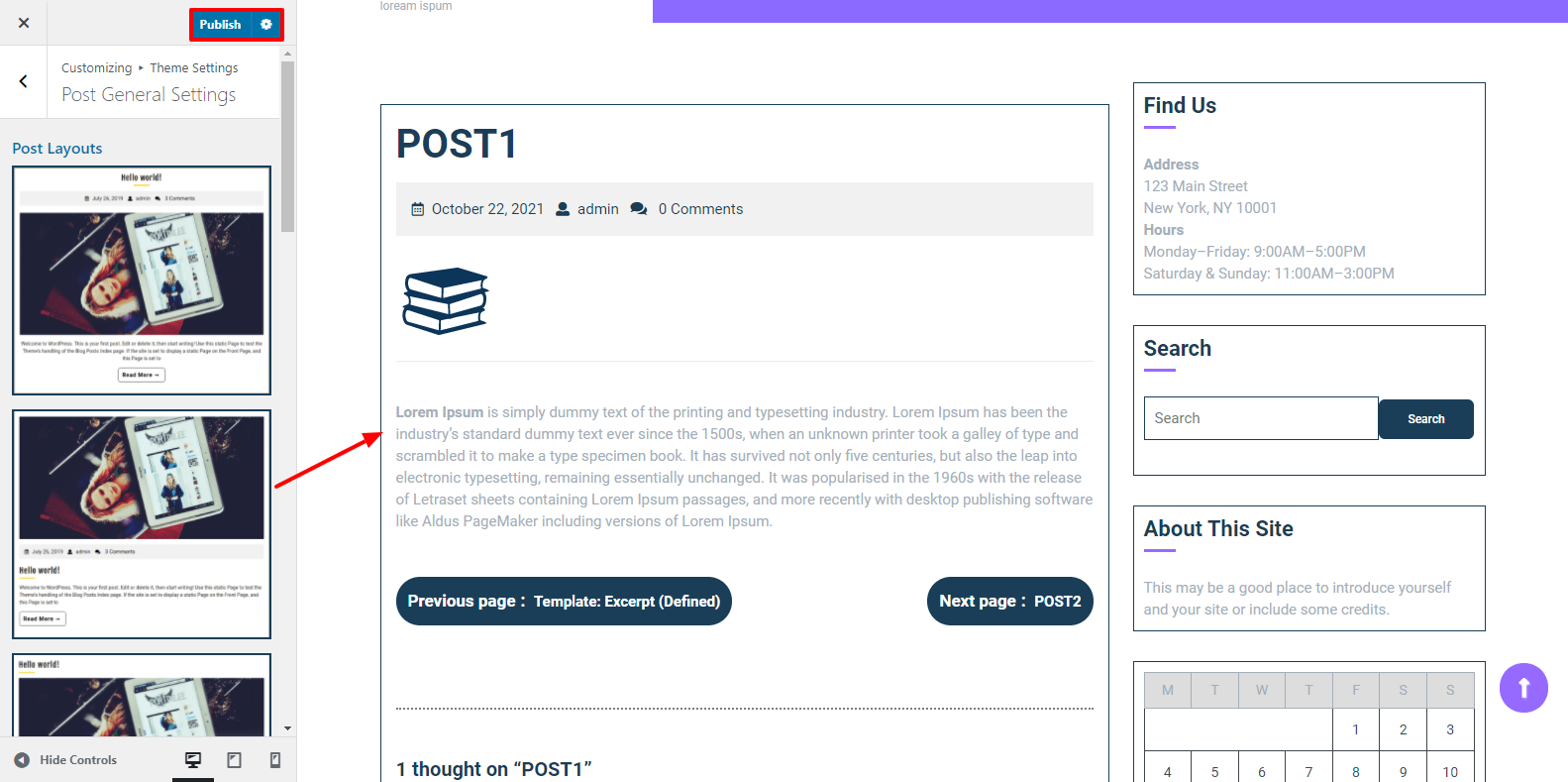
to launch with proceed with Post General Settings,
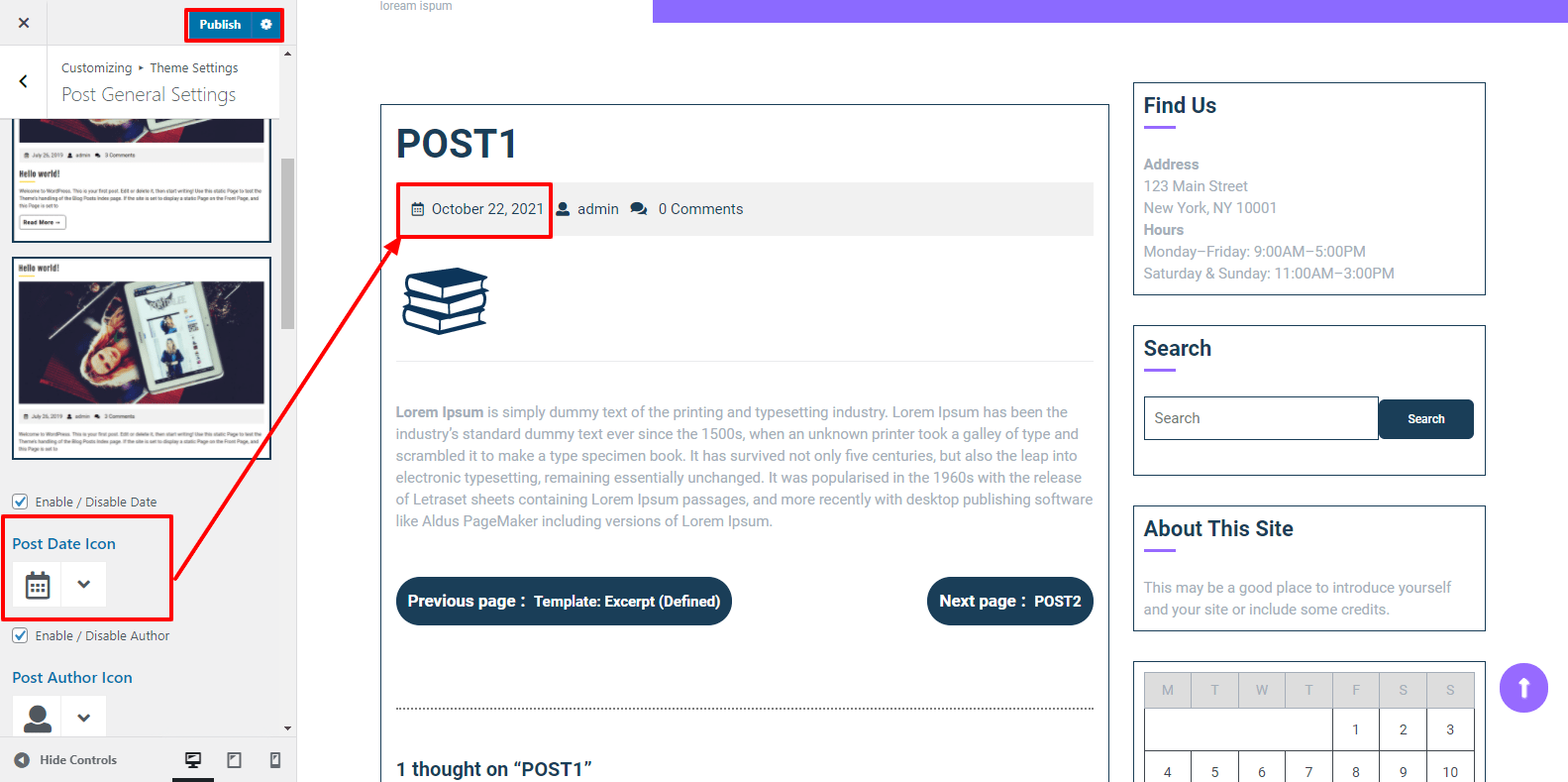
Go to the Appearance >> Then Customize >> Theme Settings >>Post General Settings
select the layout for blog post


In single blog page, For Show / Hide Date by click on checkbox and select the icon for date.

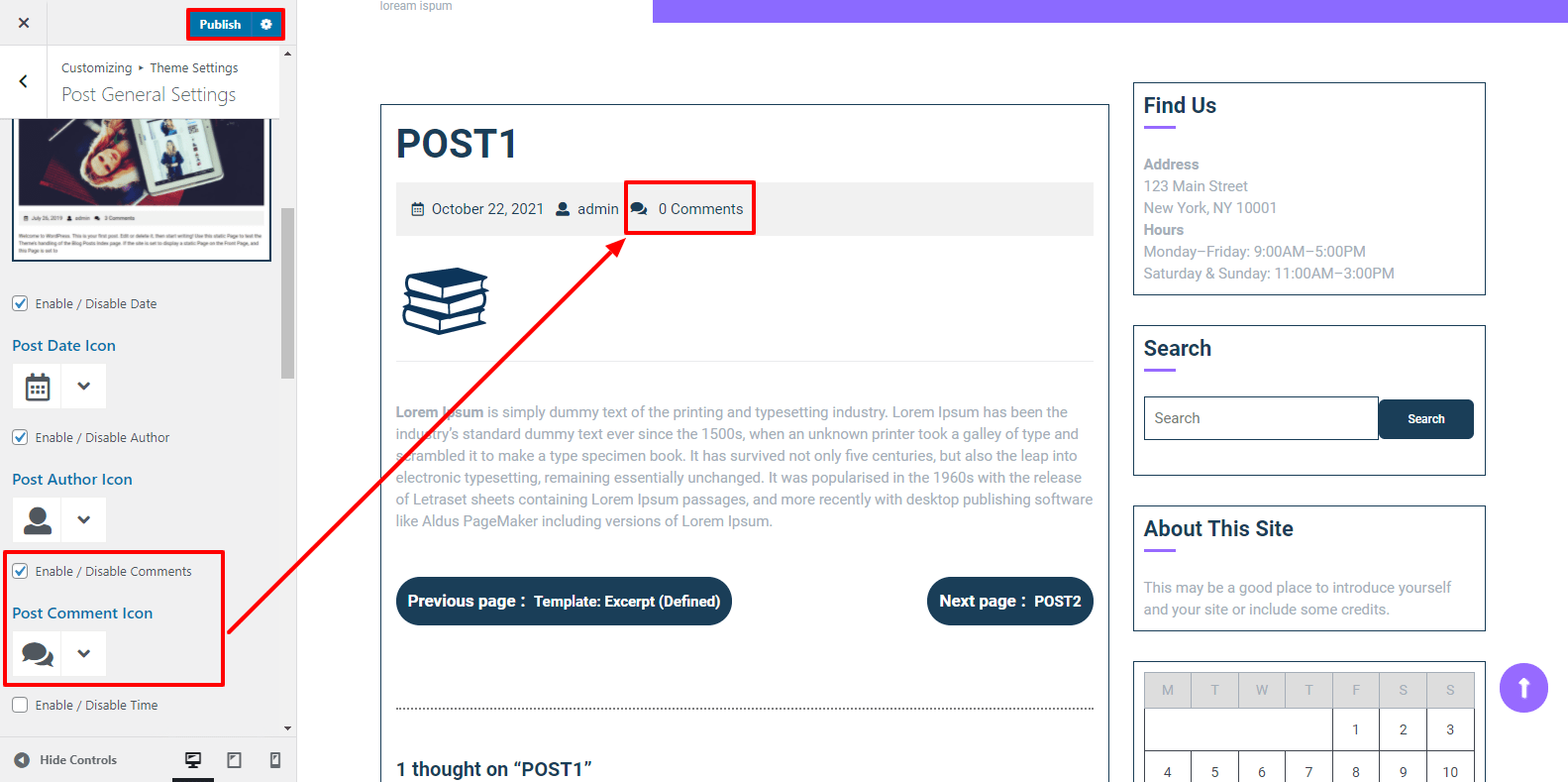
In single blog page, For Show / Hide Author by click on checkbox and select the icon for author.

In single blog page, For Show / Hide Comment by click on checkbox and select the icon for comment.

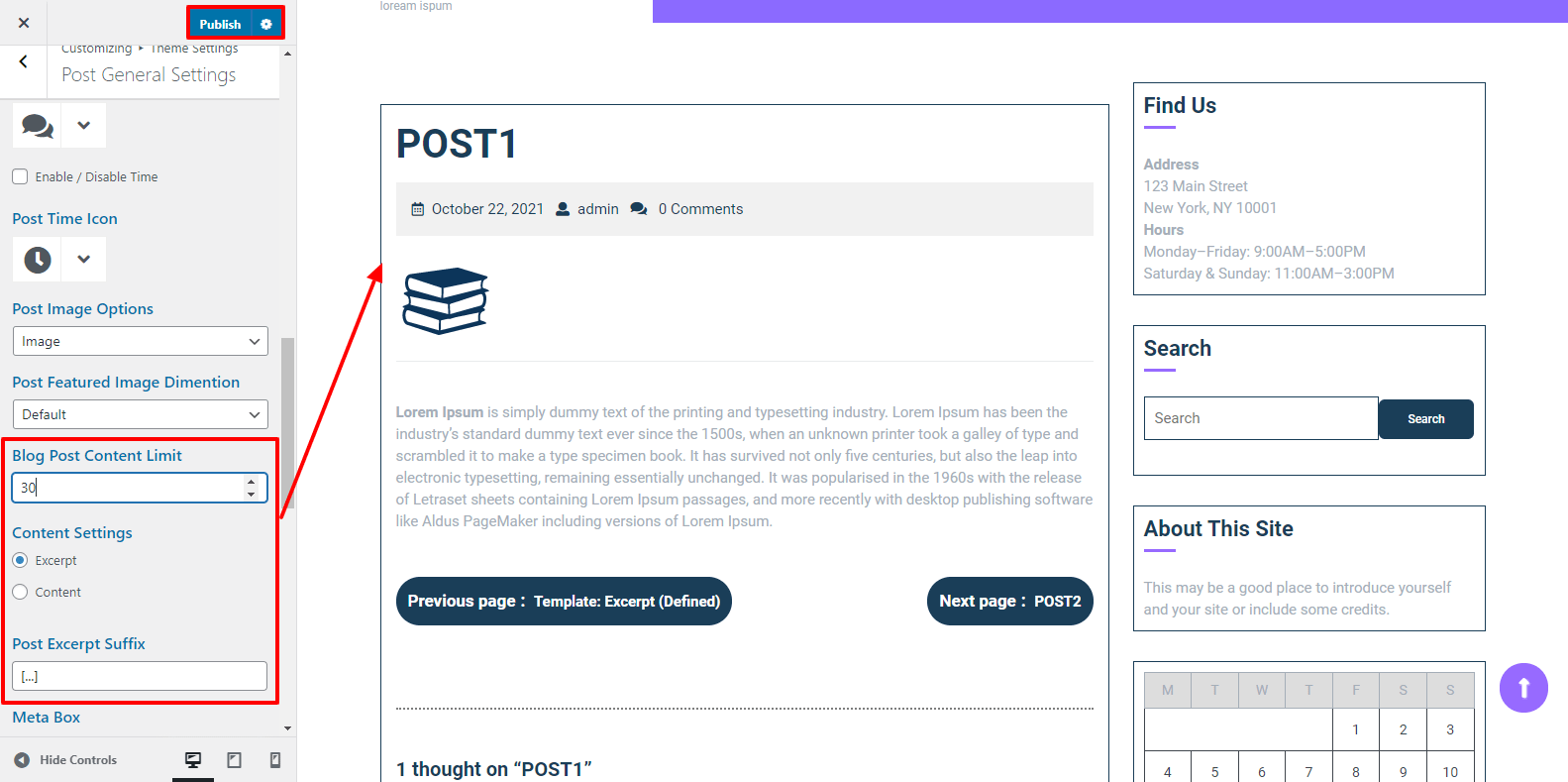
select the content limt for blog post

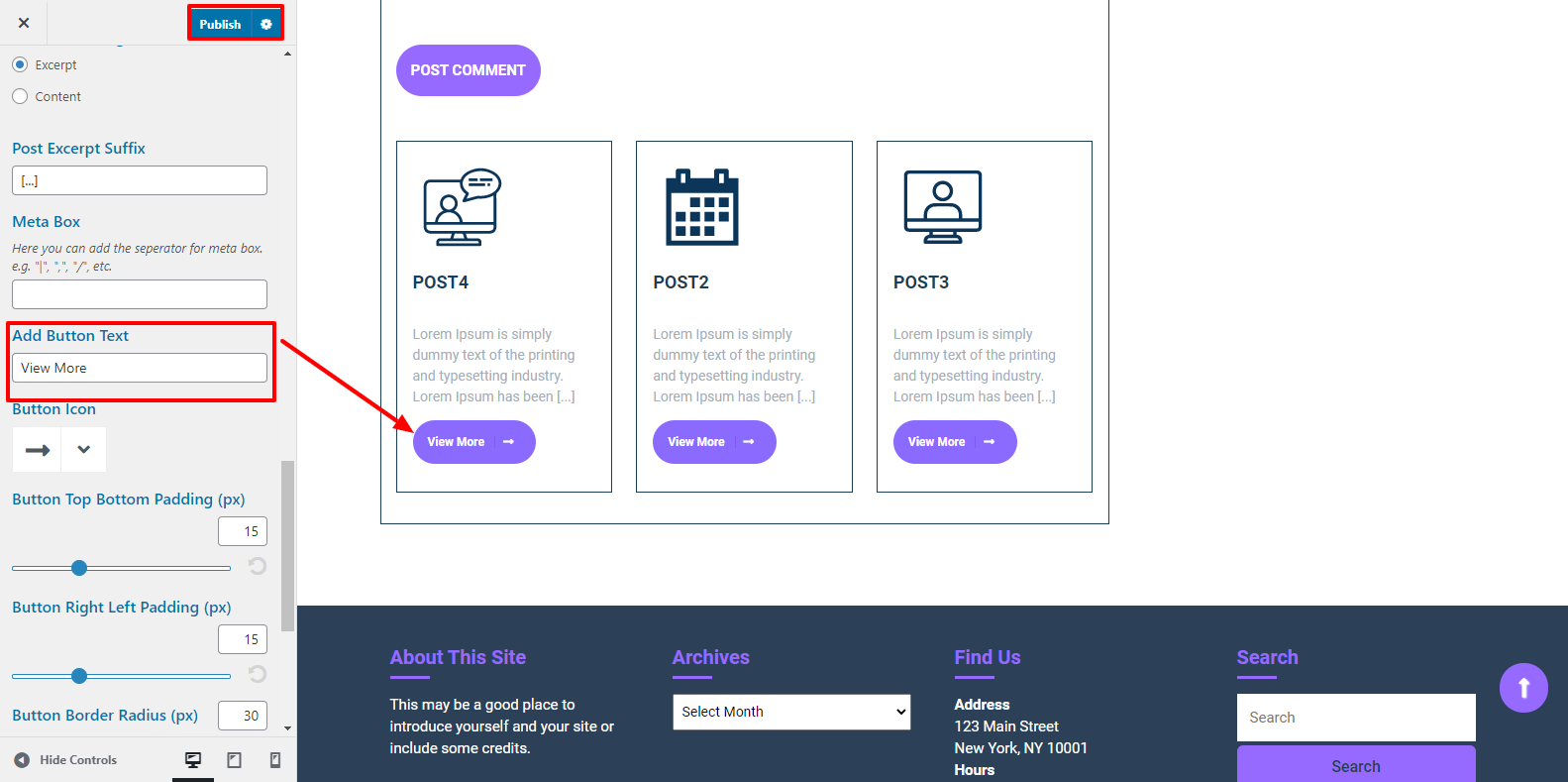
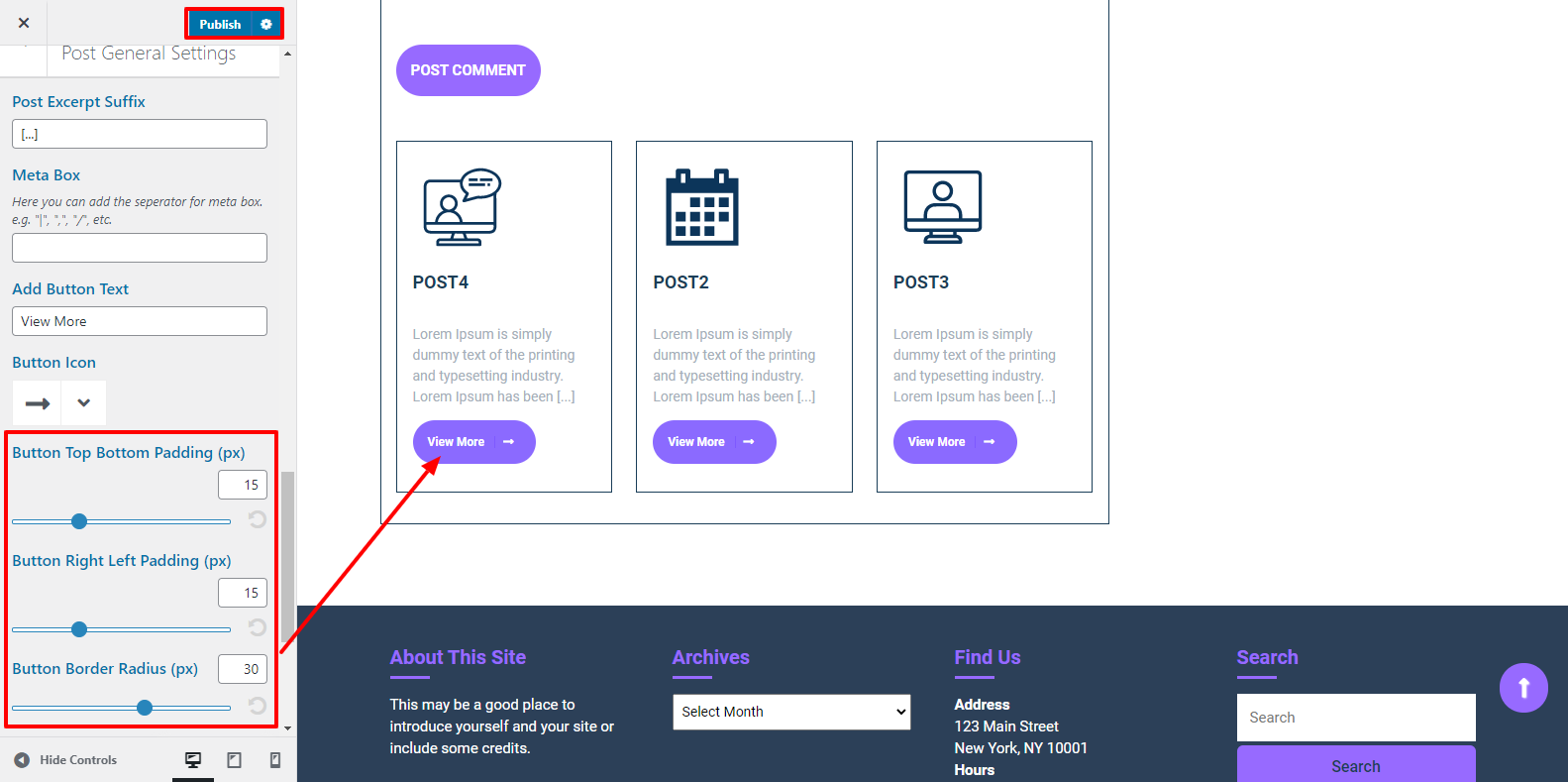
give the button text for blog post

select the icon for blog post button

select the top-bottom,left-right padding and border radius for post blog

select the Block for post blog

to launch with proceed with Single Post Settings, follow the below steps
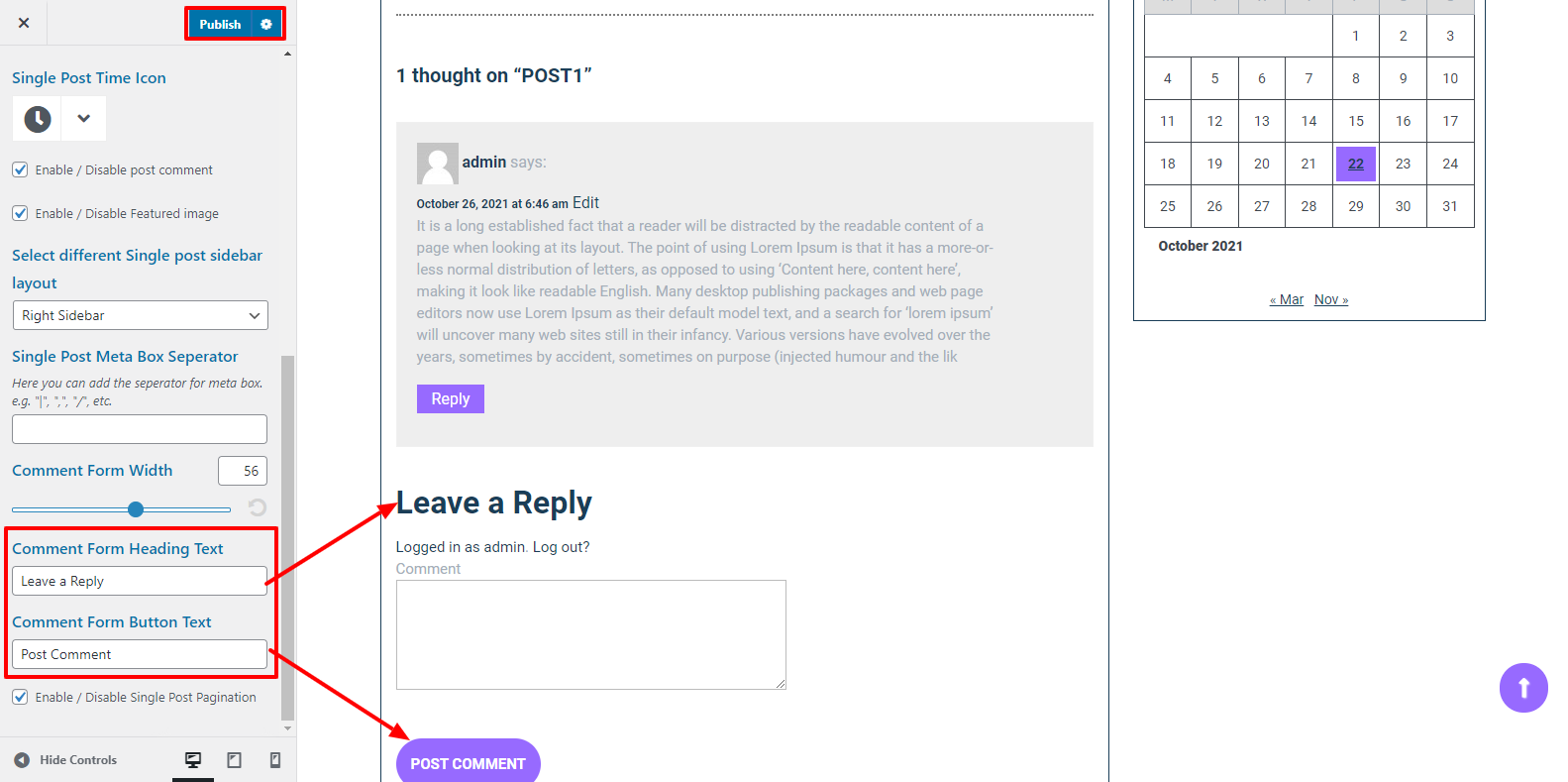
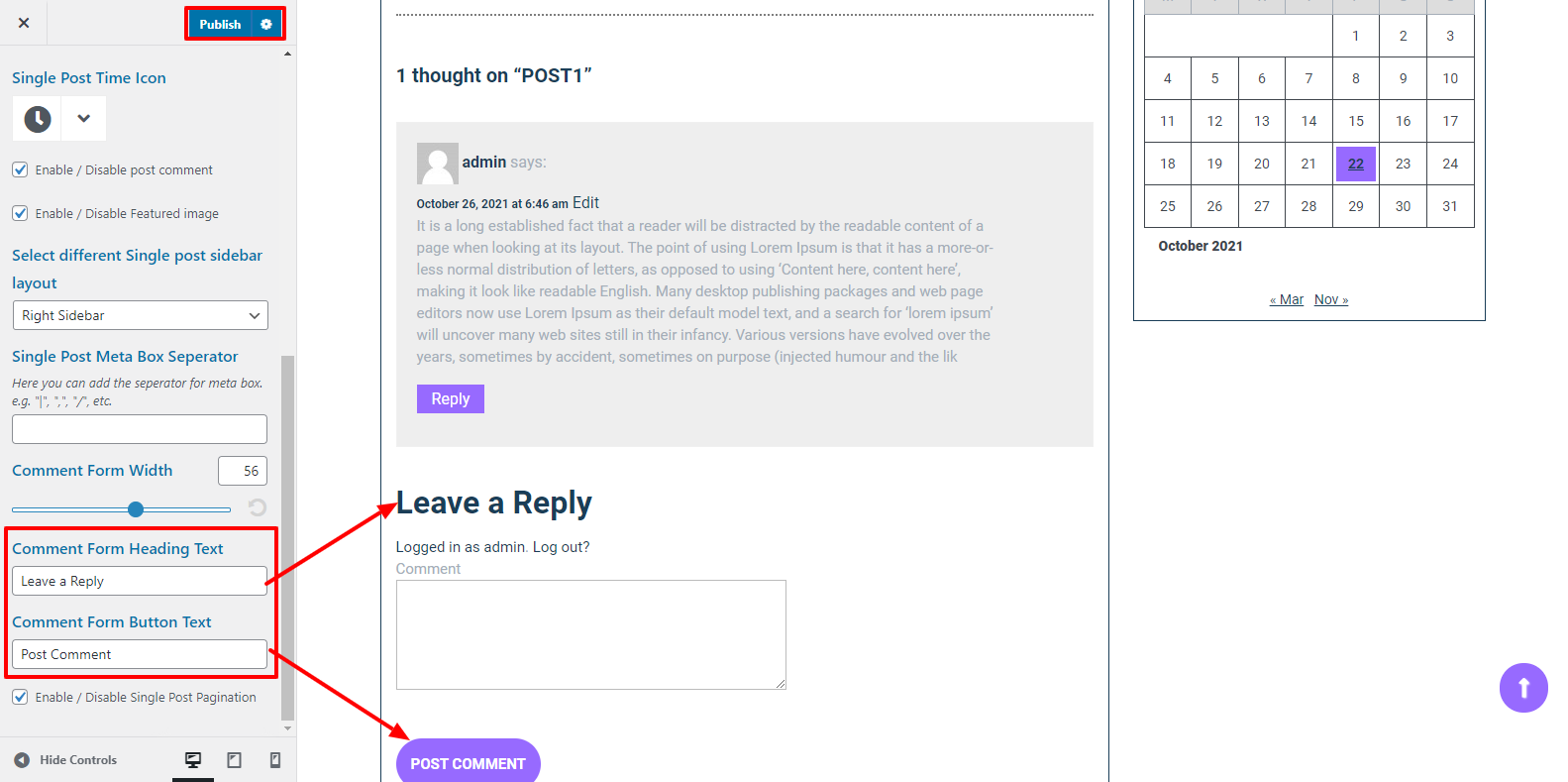
For show / hide single post Date,Author and Comment click on the checkbox for the theme.

select the width for comment form, comment form heading and comment form button text.

to launch with proceed with setup Responsive Section , follow the below steps.
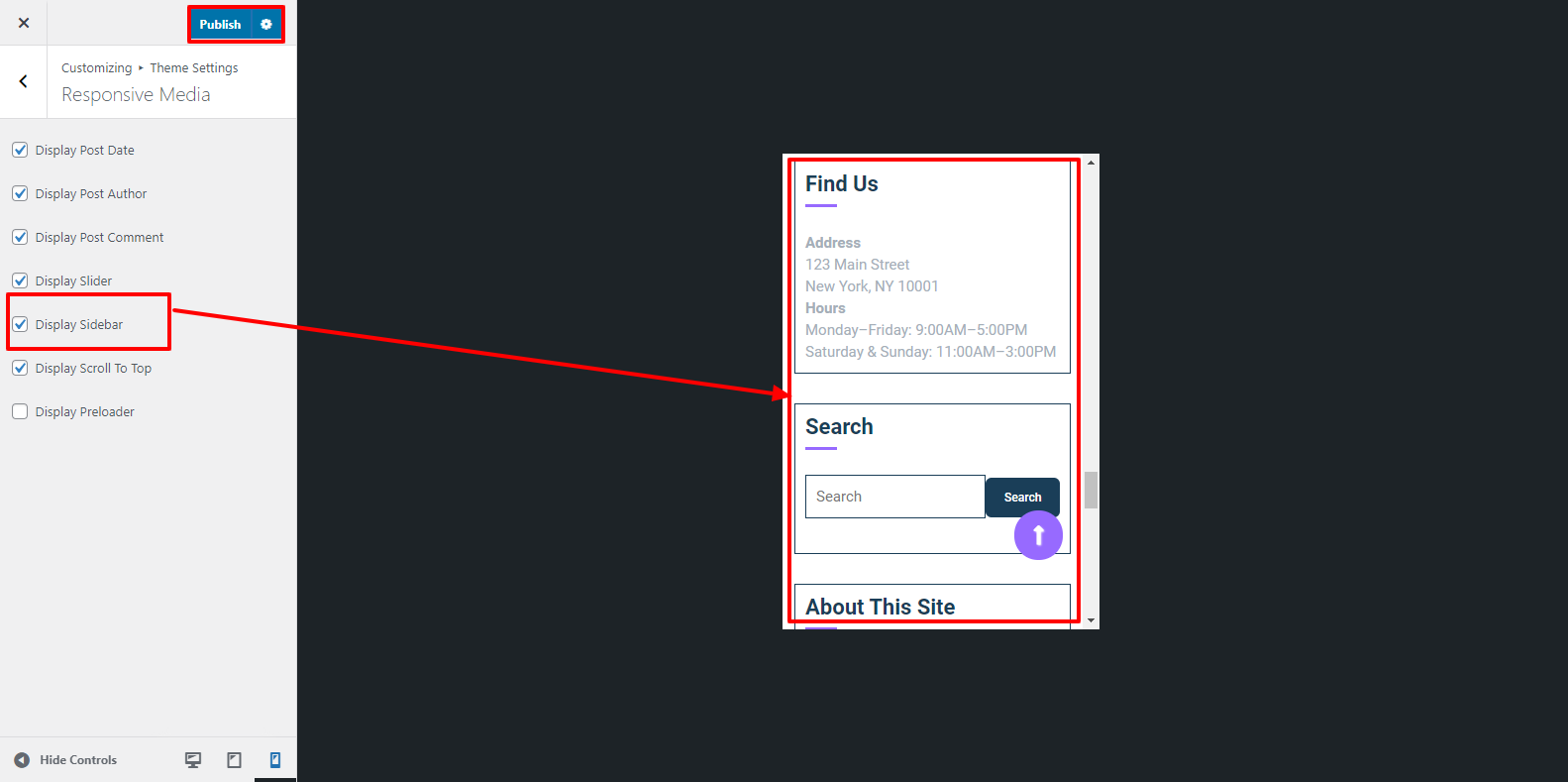
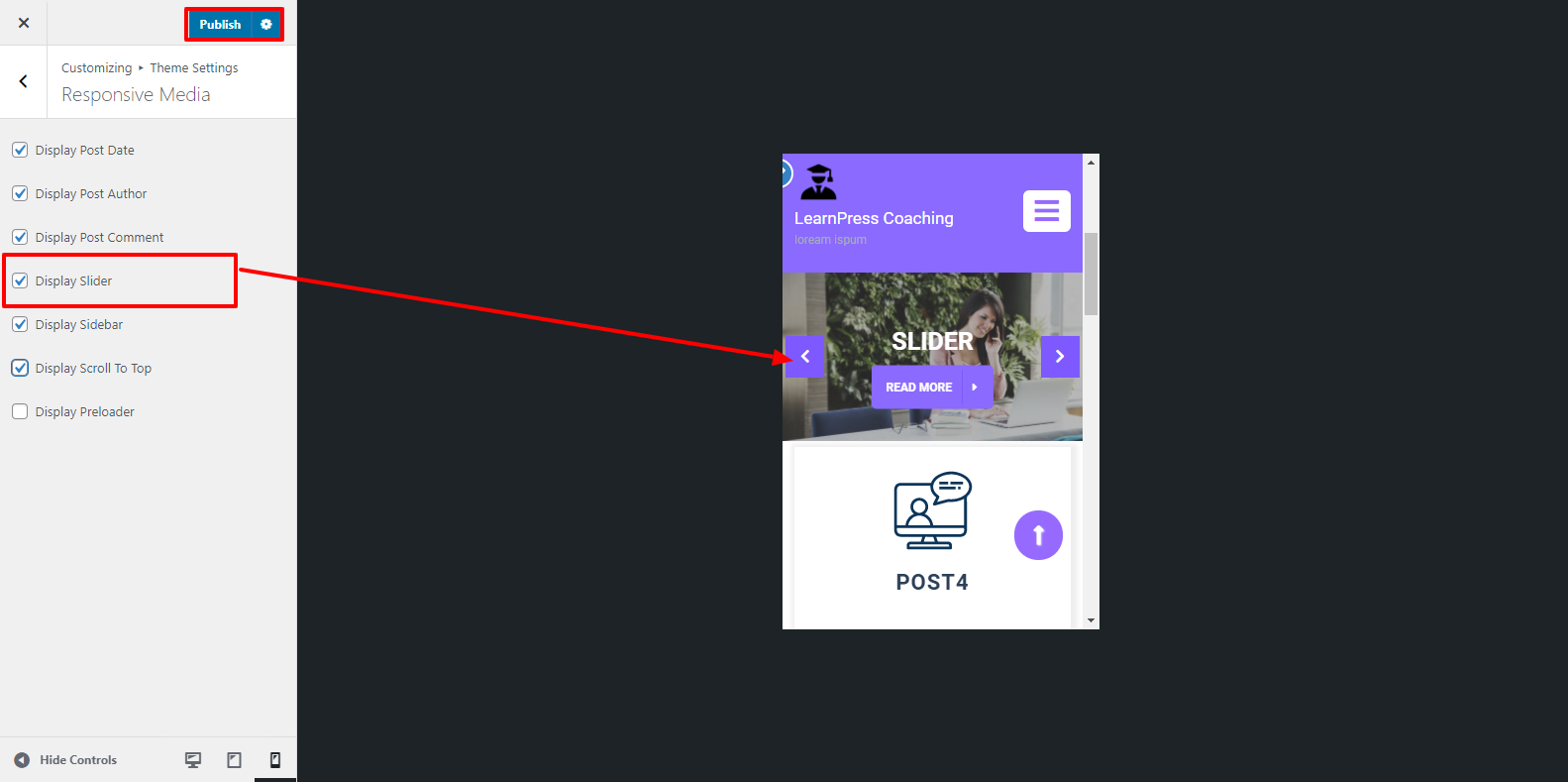
Go to the Appearance >> Then Customize >> Home-Page Settings >> Responsive Media
For Display Post Date, Author , Comment, and Time for mobile device or responsive media by click on checkbox .

For Display post sidebar for mobile device or responsive media by click on checkbox .

For Display Back to Top Button for mobile device or responsive media by click on checkbox .

For Display slider and slider button for mobile device or responsive media by click on checkbox .

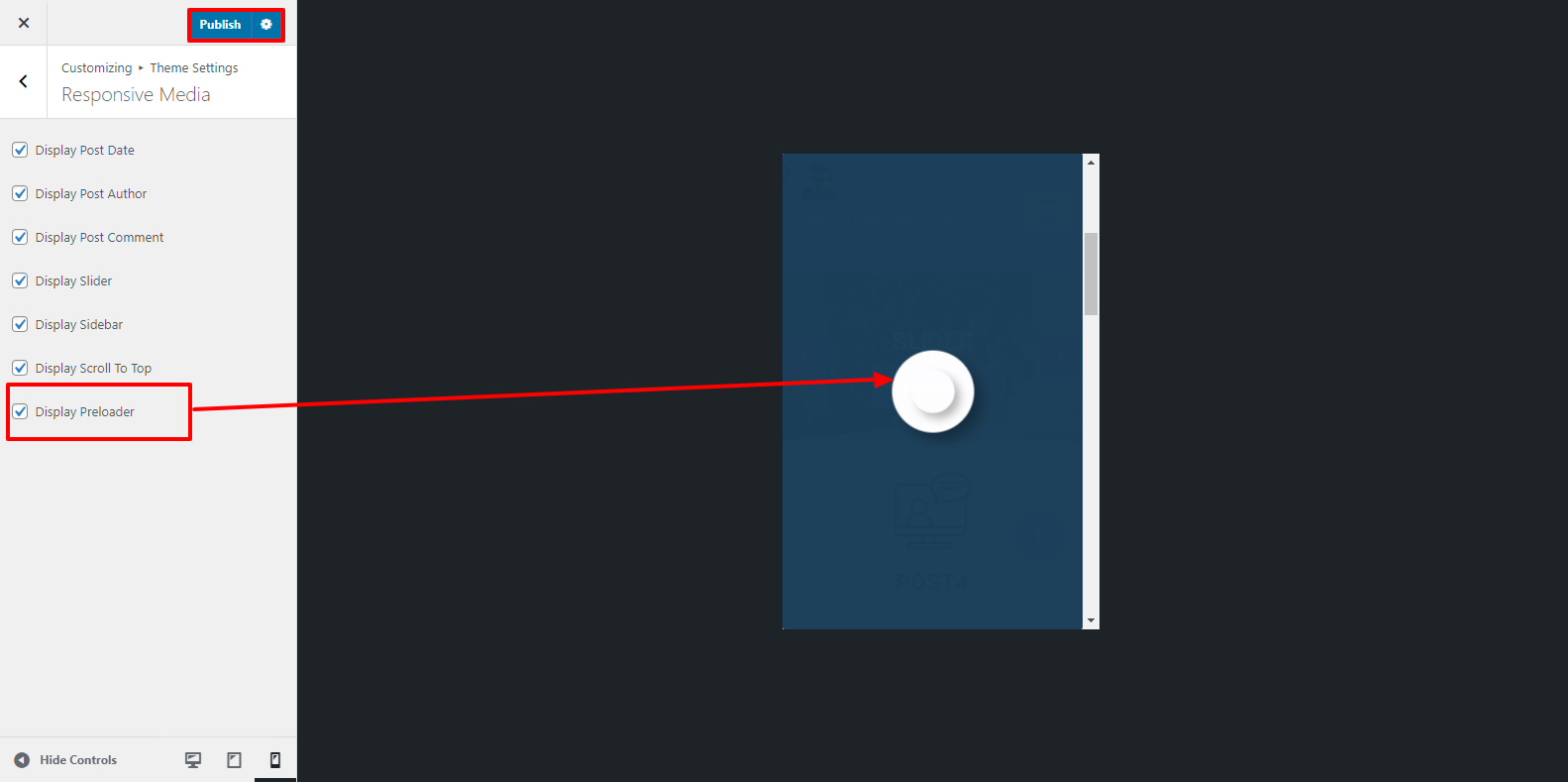
For Display preloader for mobile device or responsive media by click on checkbox .

In this way you can setup Responsive Setting Section.
to launch with proceed with setup 404 Page ,
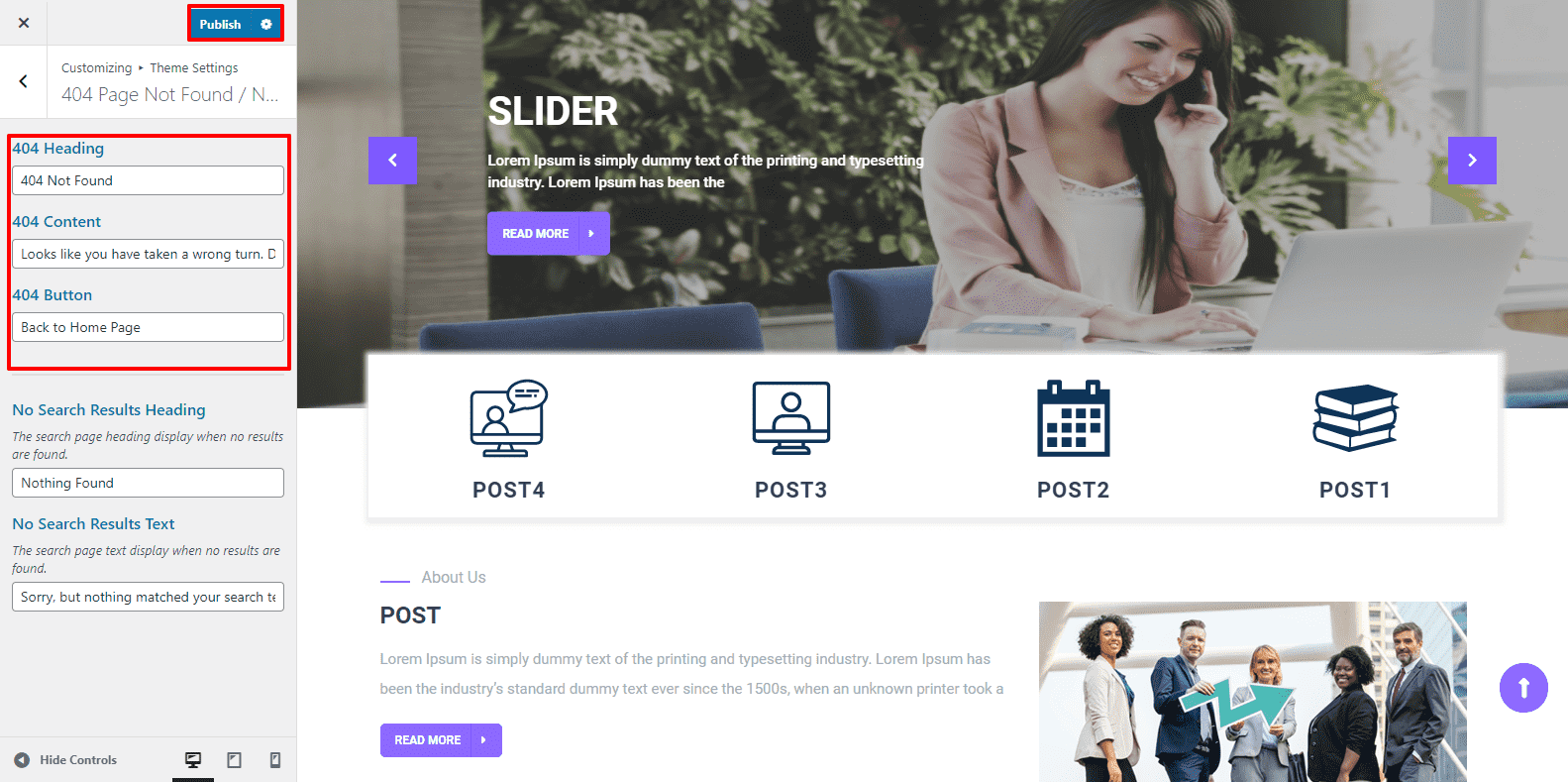
Go to the Appearance >> Then Customize >> Theme Settings >> 404 Page Not Found / No Result

1. 404 Heading: add 404 page Heading.
2. 404 Content: add 404 page content
3. 404 Button: add 404 page button text

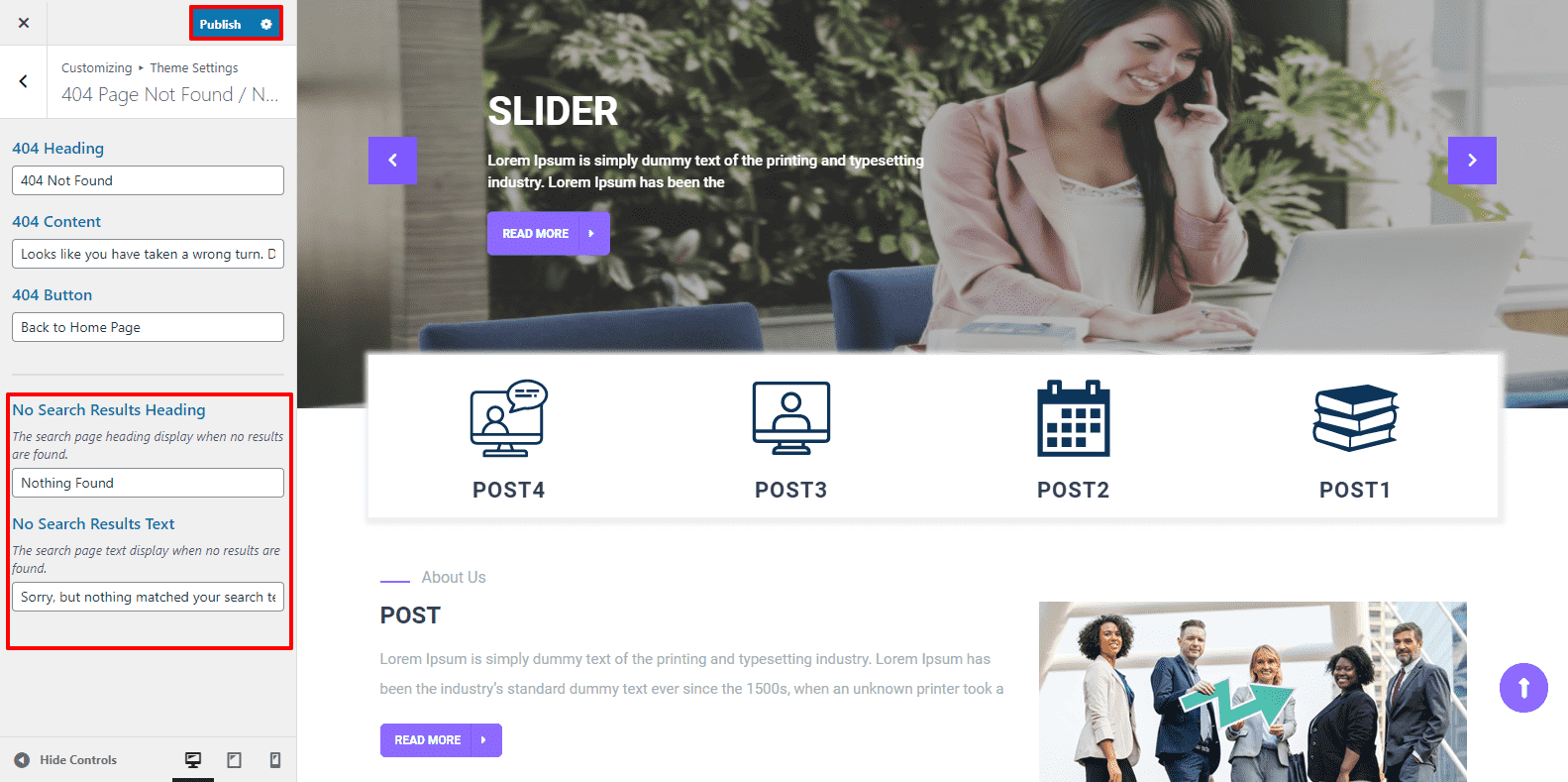
1. No Search Result Heading: add No Search Result Heading.
2. No Search Result Text: add No Search Result Text
In this way you can setup 404 Page Not Found / No Resultsection.
to launch with proceed with Woocommerce
First, you need to download woocommerce plugin from the site Wordpress.org . Next, you need to Go to the WordPress admin and visit Plugin.
You will see a success message like this after installation is finished.Once installed, you need to click on the Activate Plugin link to start using the plugin.
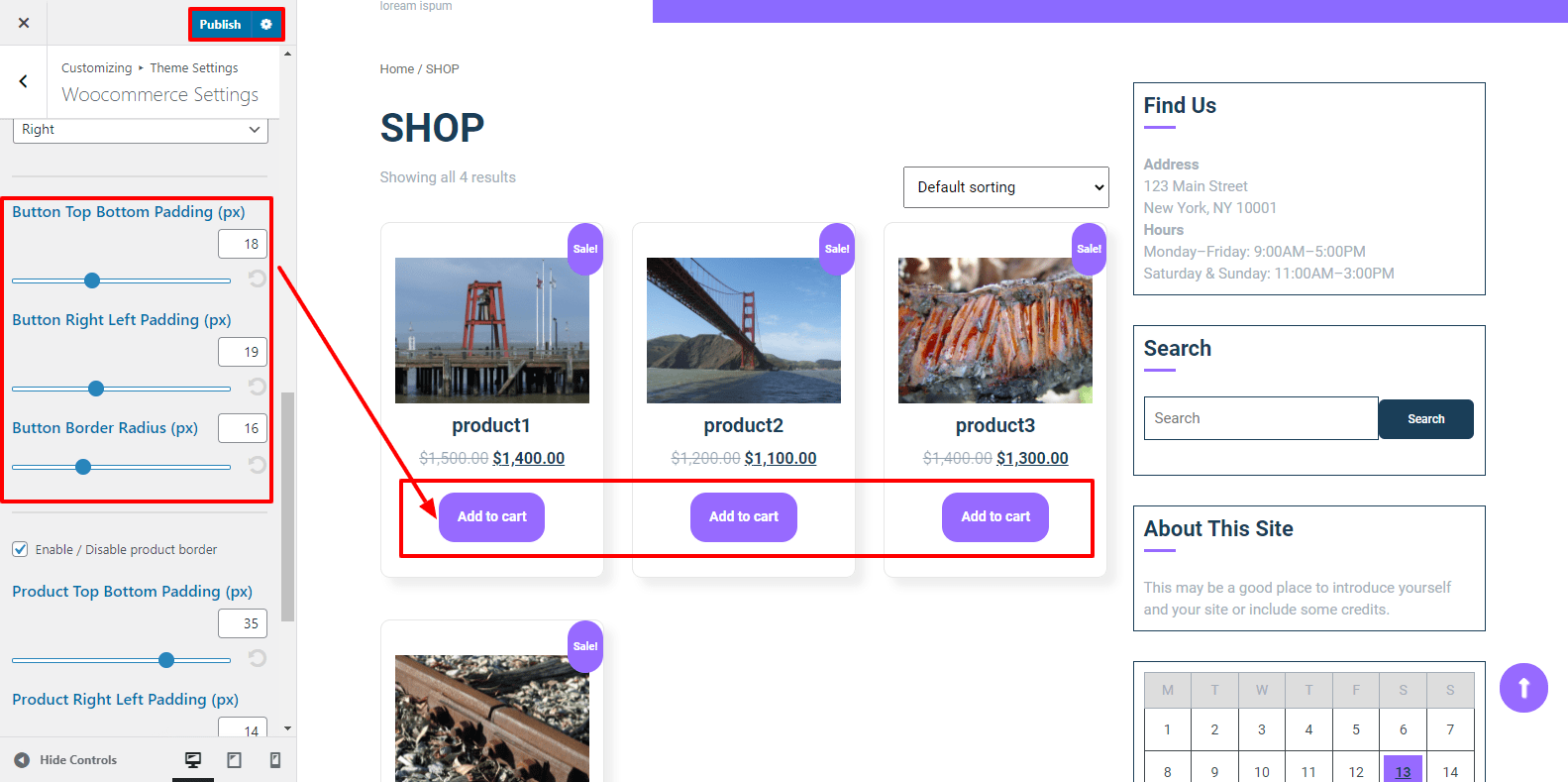
Go to the Appearance >> Then Customize >> Theme Settings >> WooCommerce Settings
Here You have an option to add select the Number Of Product in one Row and single page.

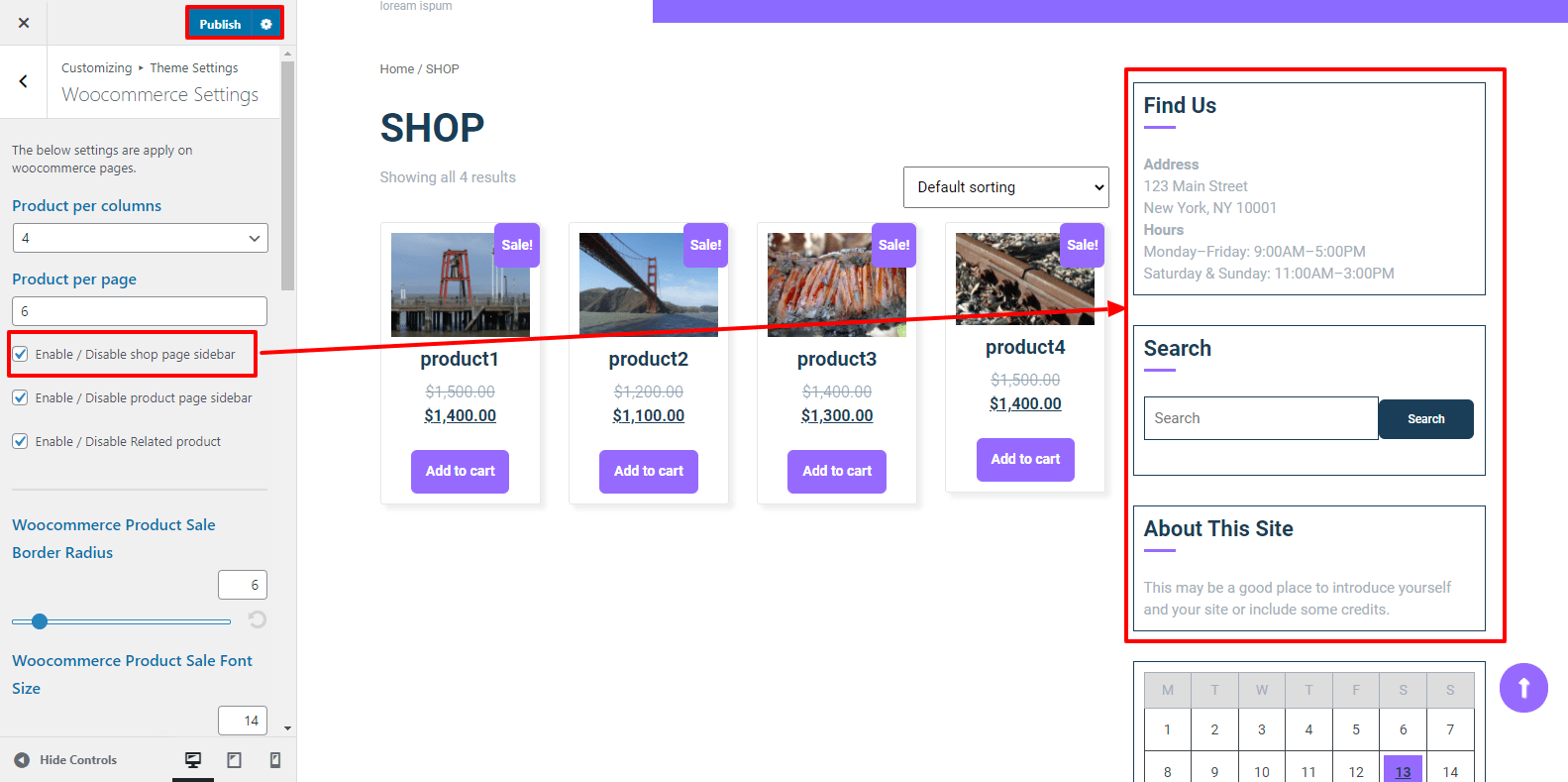
Here You have an option to disable / enable shop page sidebar by click on checkbox.

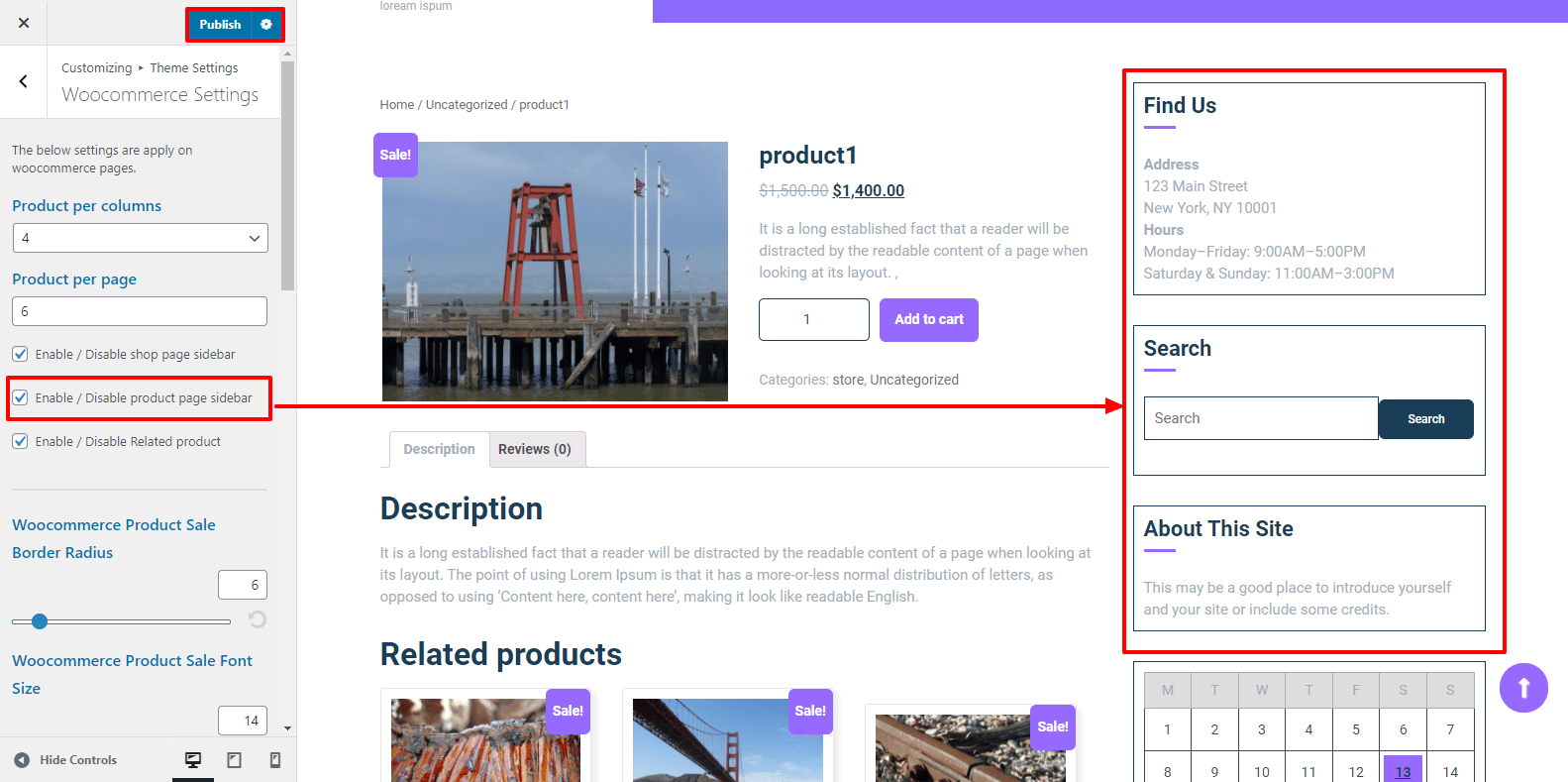
Here You have an option to disable / enable product page sidebar by click on checkbox.

Here You have an option to disable / enable Related product of shop page by click on checkbox.

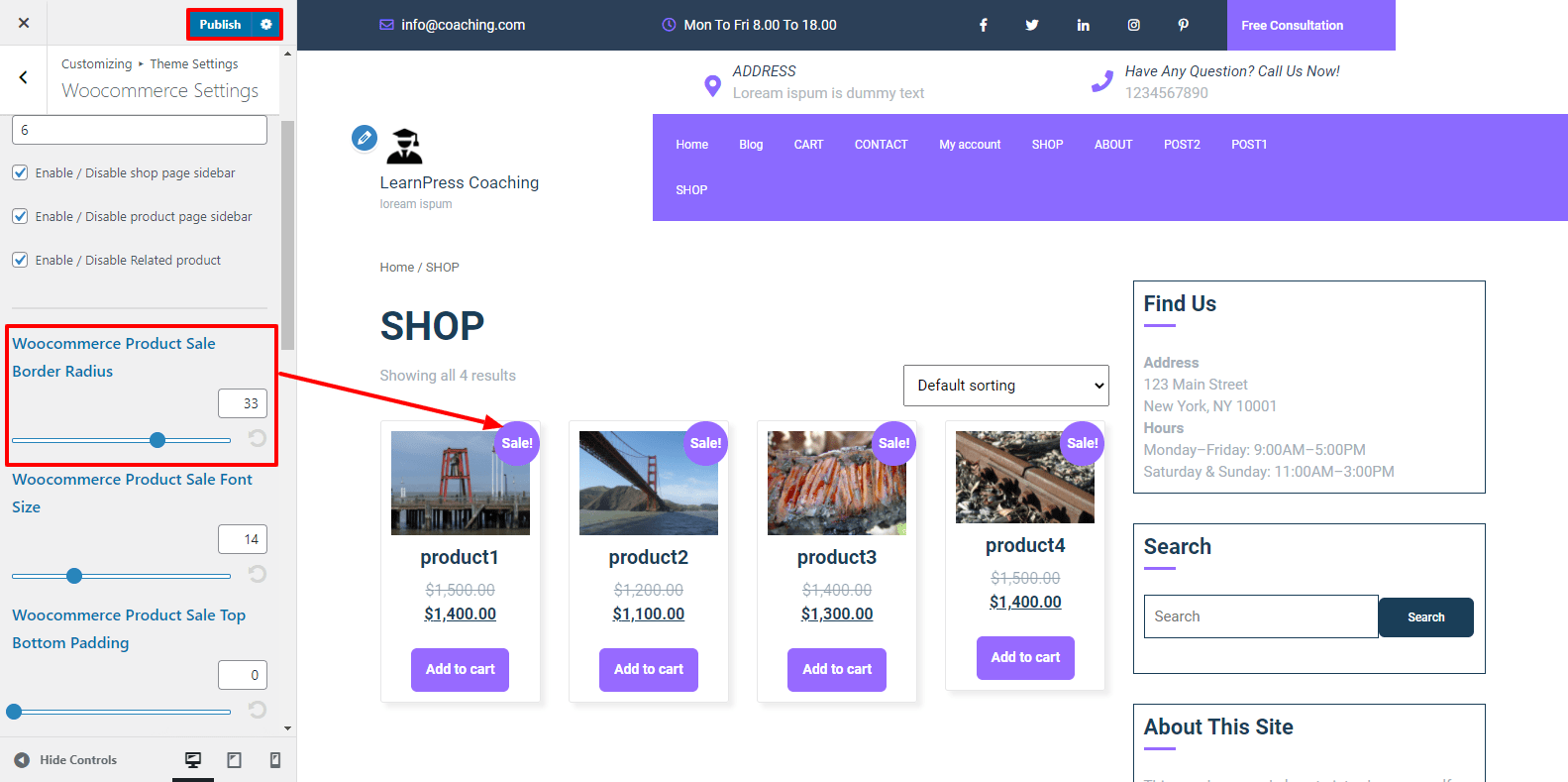
Here You have an option to add border radius for product sale button of the theme.

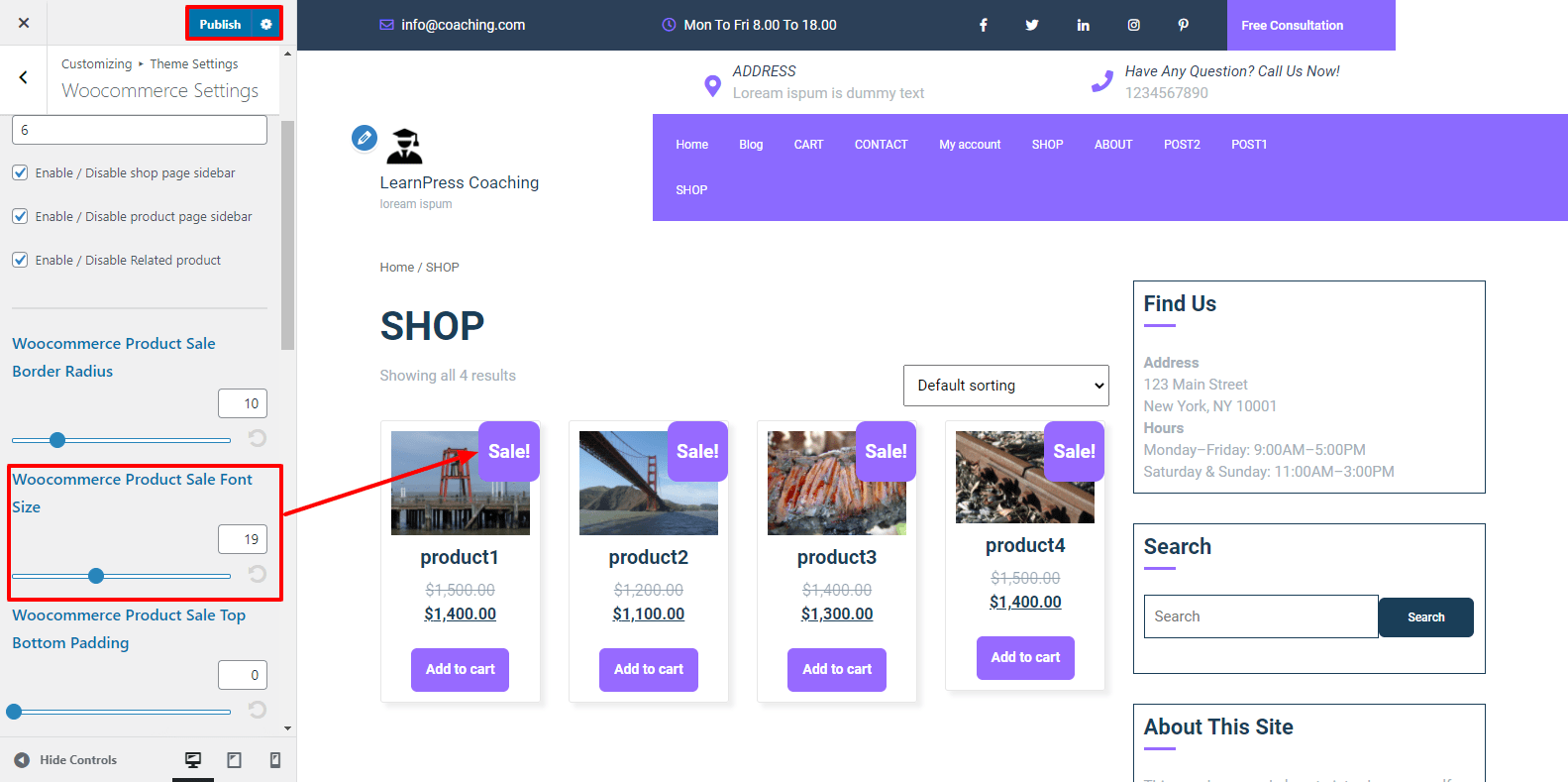
Here You have an option to give the size for sale button.

Here You have an option to top-bottom, left-right padding for Sale product button.

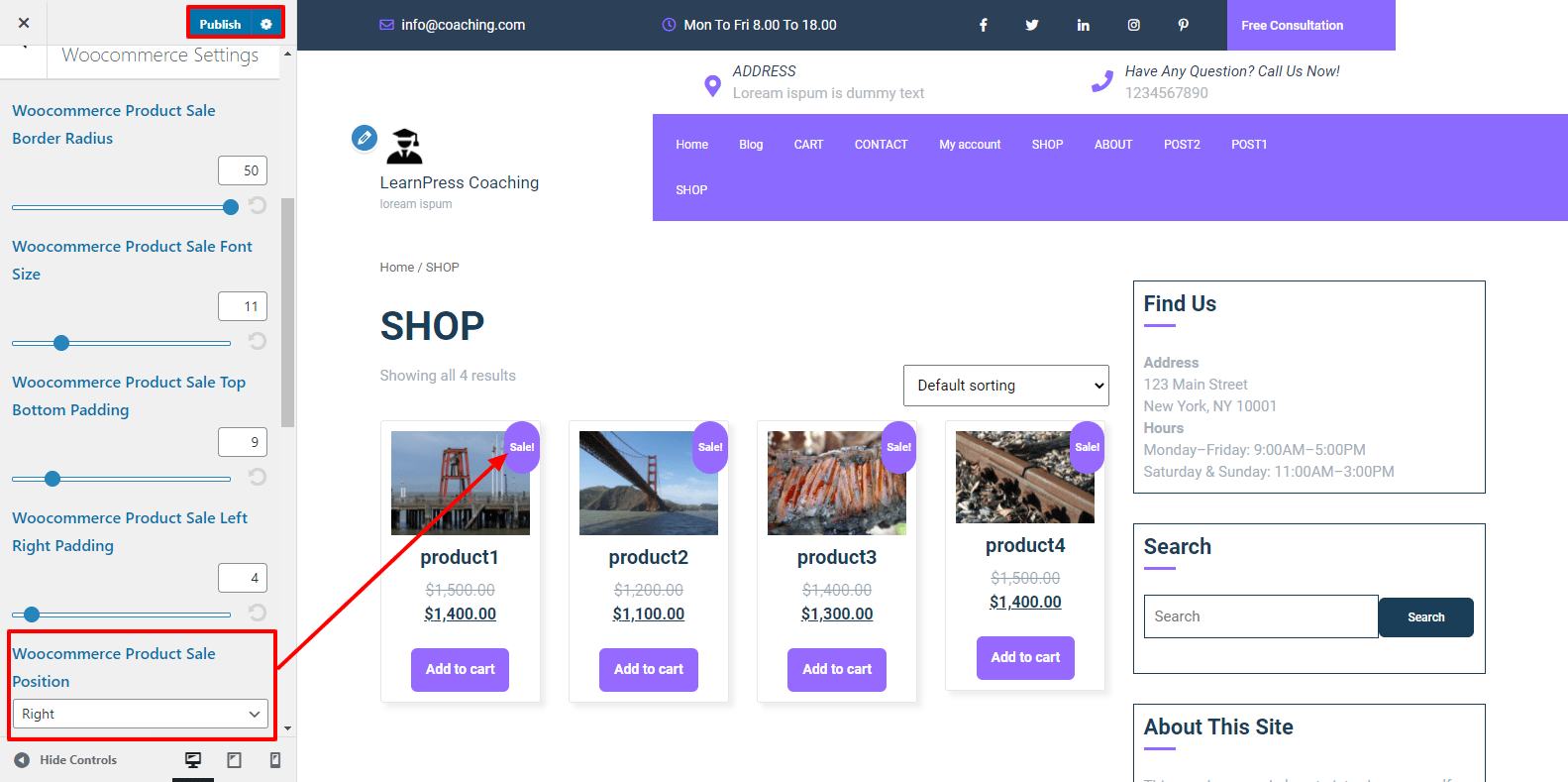
Here You have an option to select the product sale postion of the theme.

Here You have an option to disable / enable product border by click on checkbox.

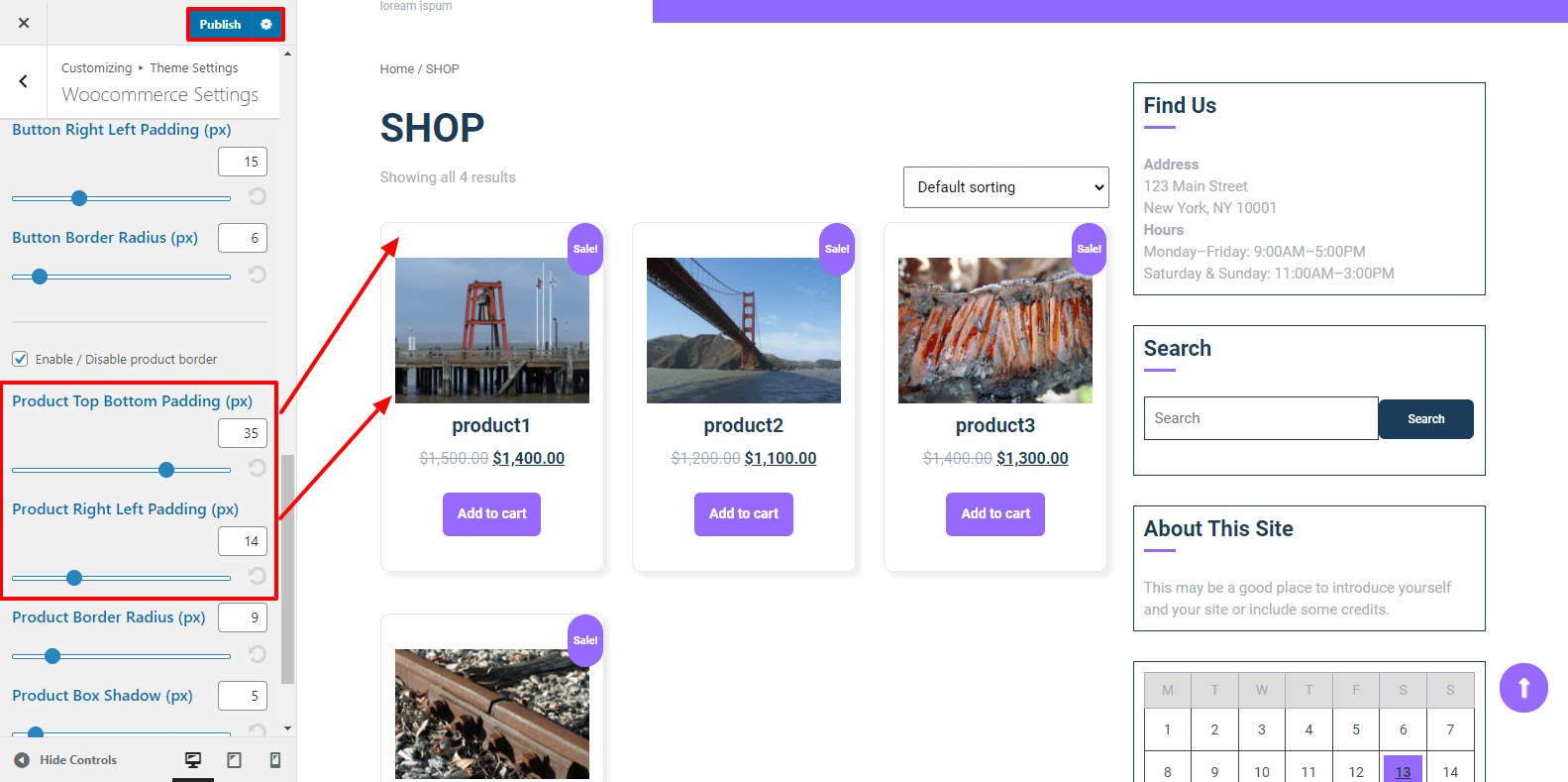
Here You have an option to top-bottom, left-right padding for product.

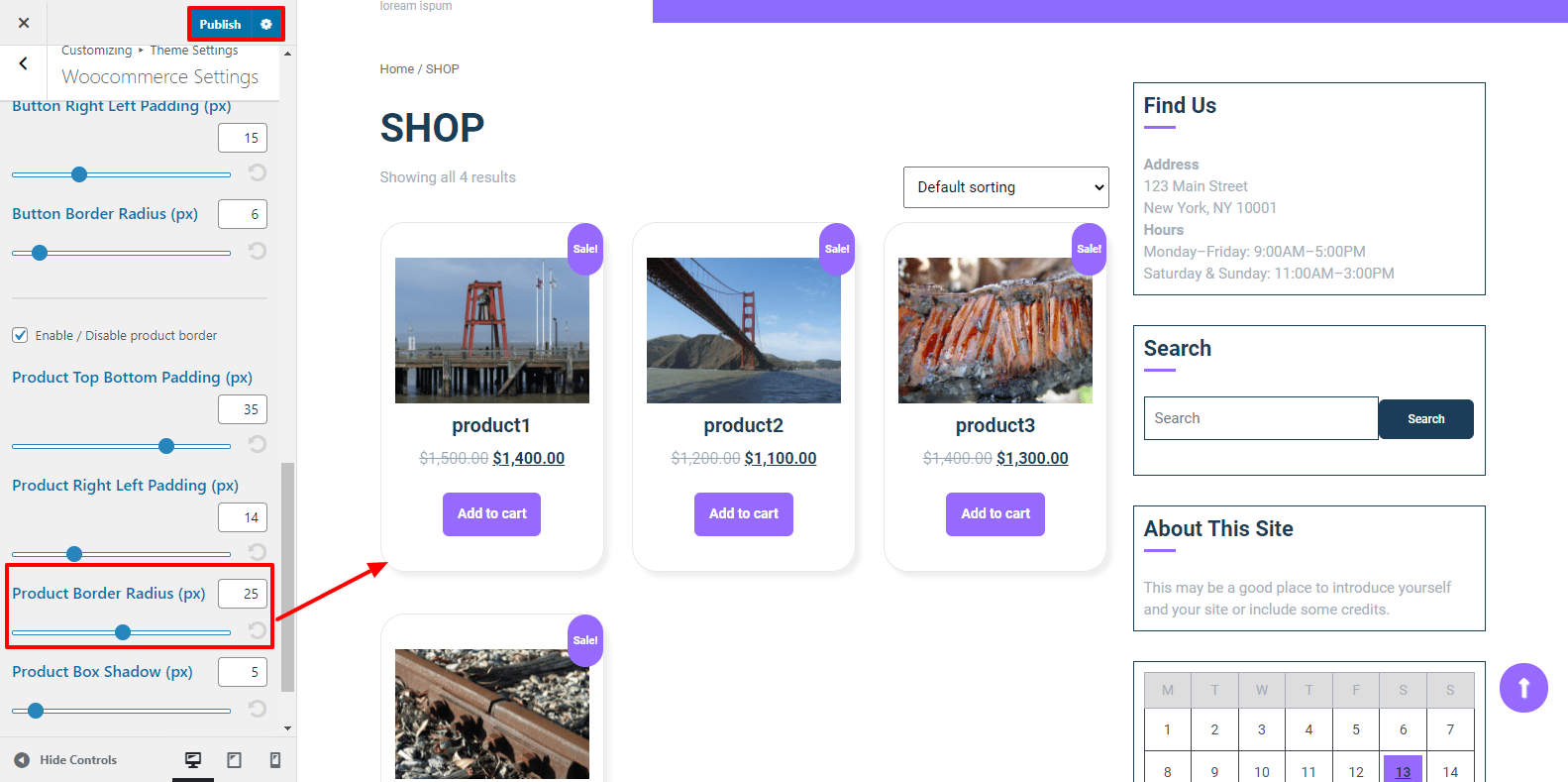
Here You have an option to give border radius to product.

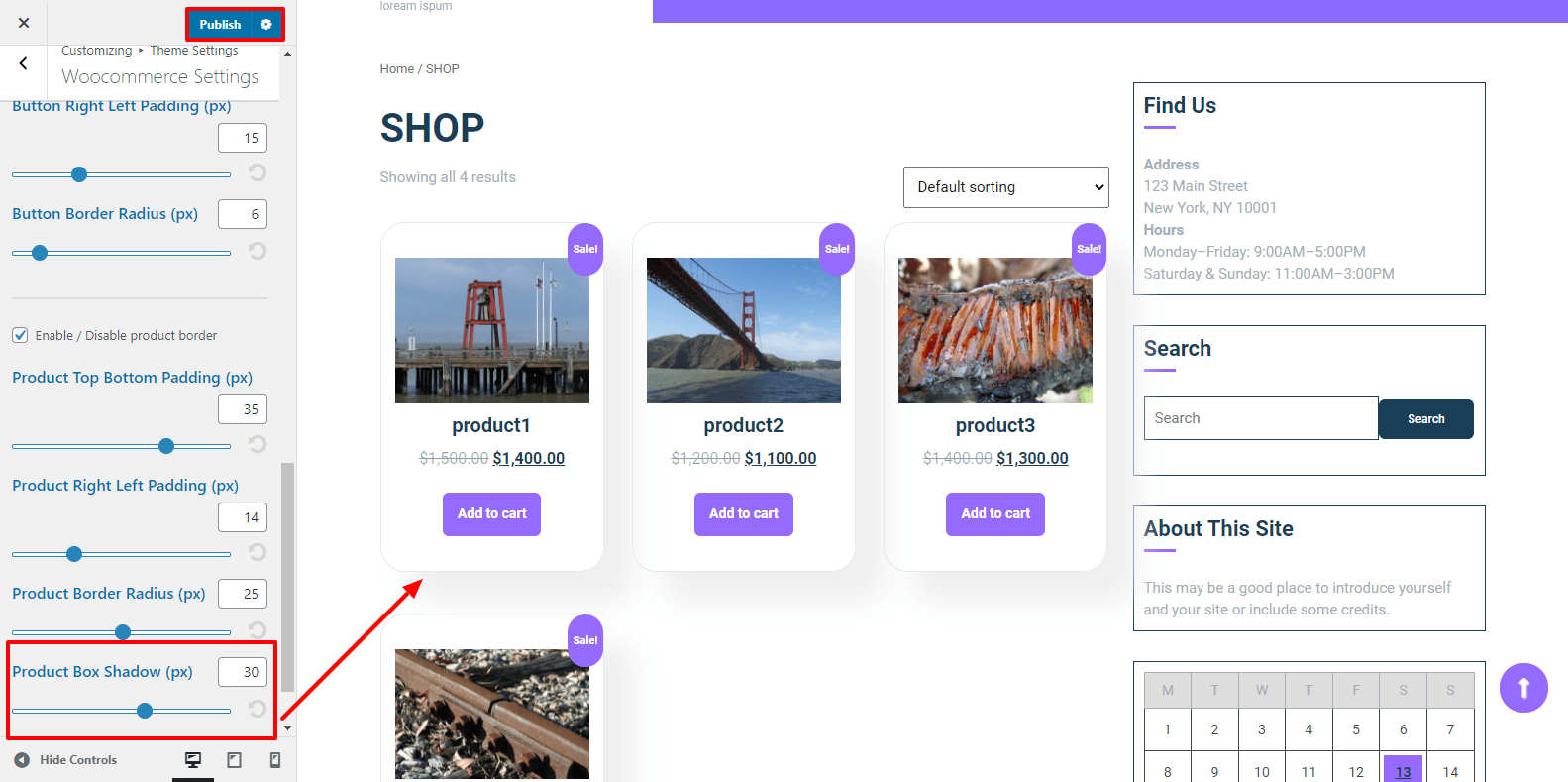
Here You have an option to give box shadow to the product.

Here You have an option to add top-bottom, left-right padding product button and radius of product button.

In this way you can setup Woocommerce Section.
Review the following article for more information on adding categories: http://codex.wordpress.org/Manage_Categories_SubPanel



Copyright © 2023 Buy WP Templates. All Right Reserved.