1-Install a theme using wordpress admin
The initial step involves logging into your WordPress administration area. Once logged in, proceed to click on
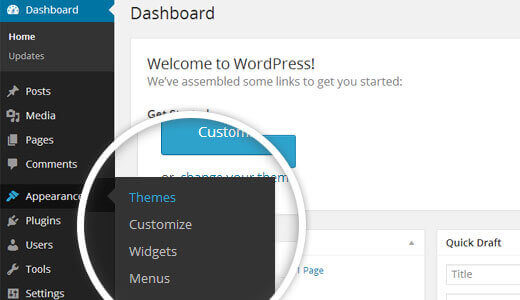
1.Visit the menu Presentation -- Themes
The template package you have downloaded consists of several folders. Let's see what each folder contains:
The initial step involves logging into your WordPress administration area. Once logged in, proceed to click on
1.Visit the menu Presentation -- Themes

2. Once you are on the themes page,To begin, kindly click on Add New button situated at the top.

3.Tap upload theme button.

04. Toggle the Browse button then select your gym-training-coach.Zip the theme, then select "Install Now."

5.WordPress will now proceed with the installation of your theme and display a success message, along with a link to either activate theme or preview it live.
Congratulations your theme have been successfully installed
This theme supports the default Site Identity section provided by the WordPress and we have integrated some options in this theme in this section.
Follow these instructions to setup front page.
Feel free to label it as "Home" or any other desired name of your choice. Then select template "home-page" from template dropdown.


Once you are done with this, you can see all the demo material on front page.
In order to continue, Layout Settings,
The following instructions to setup Layout Settings
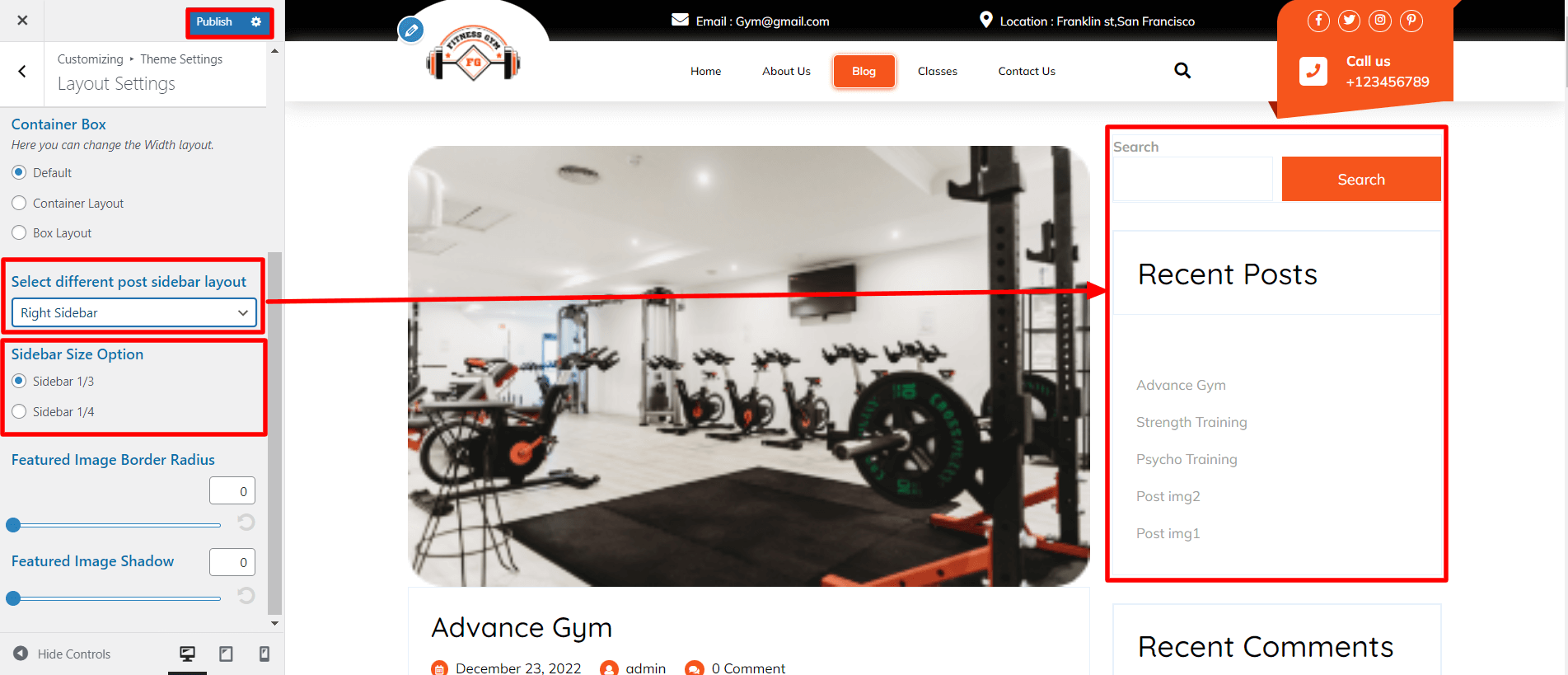
Visit to Appearance >> Choose Customize >> Theme Settings >> Layout Settings
In Layout Settings, you can select the Blog Post Layout Sidebar and sidebar size.

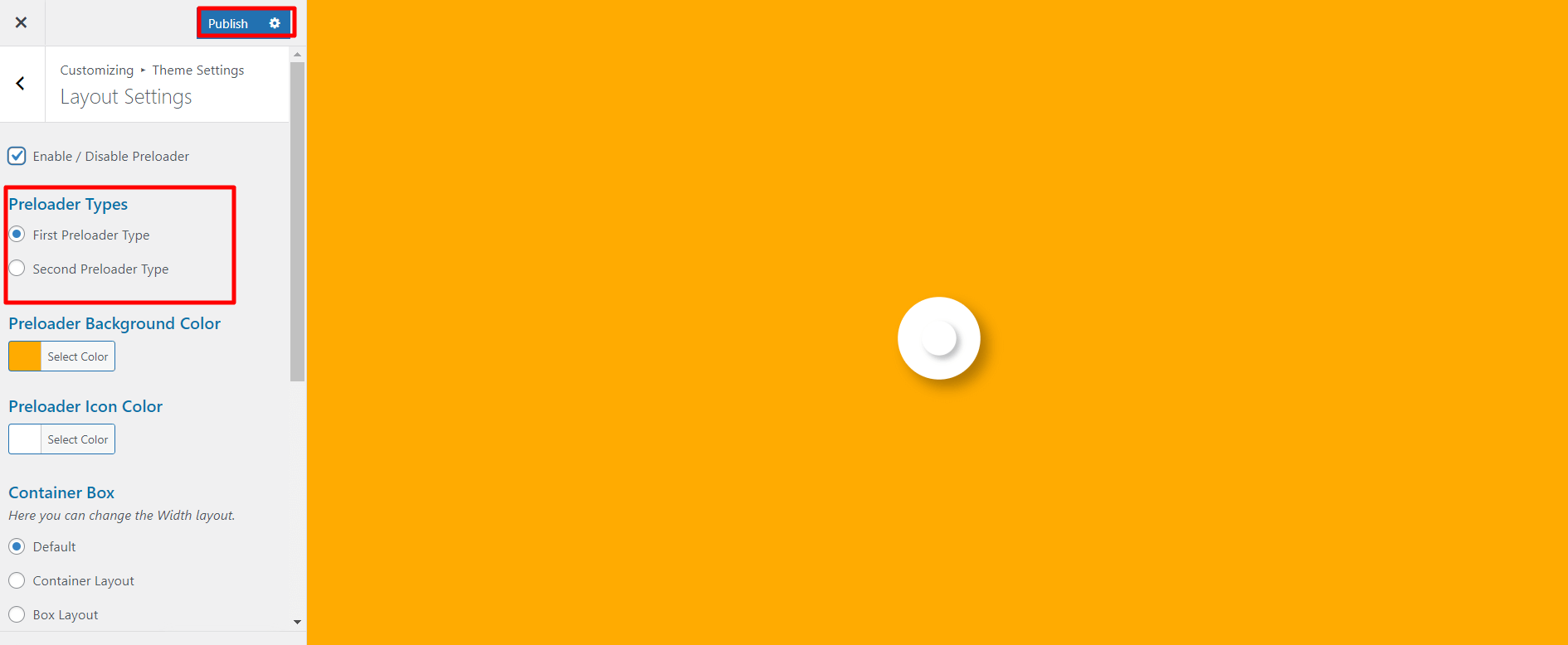
You can click the checkbox if you want to Show / Hide preloader.

You can select type of preloader.

You can select type of preloader icon color and background color.

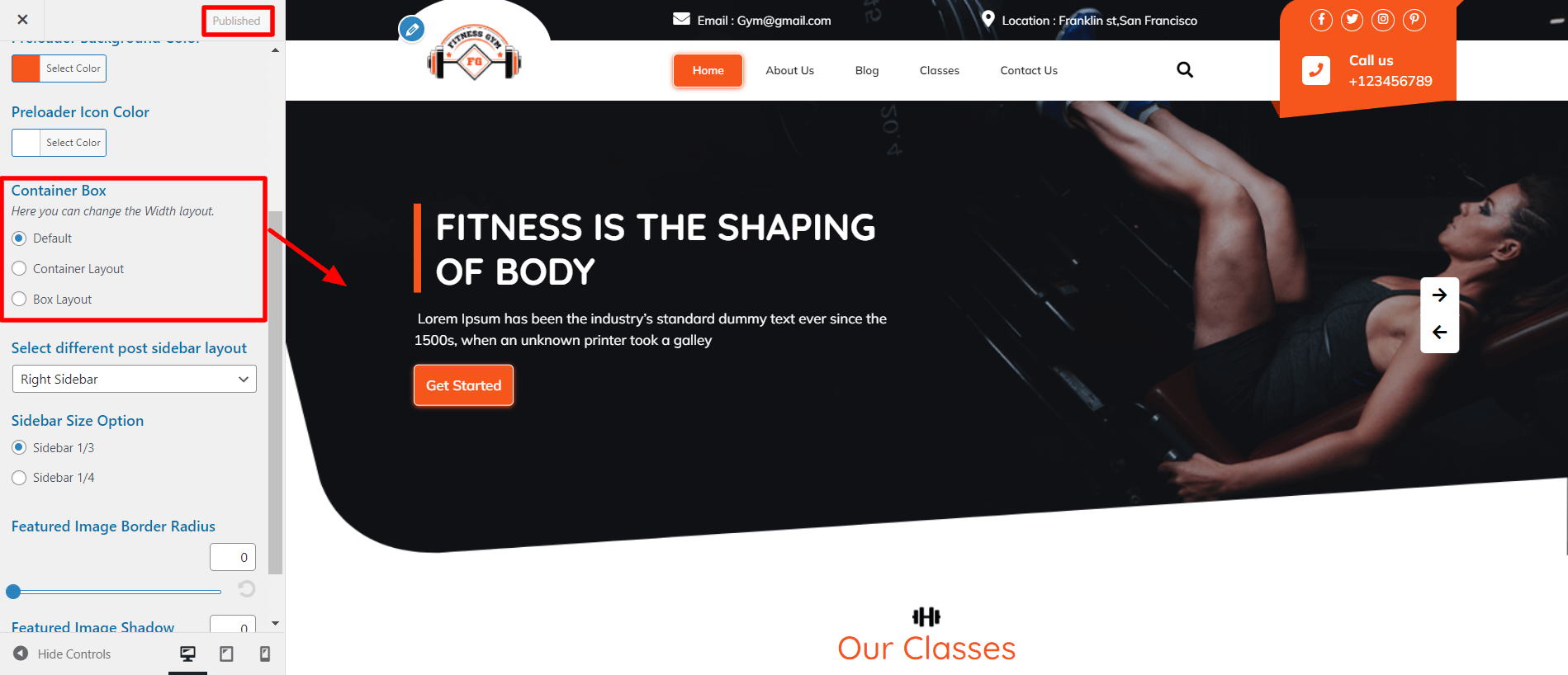
You can select the Default layout for the themes.

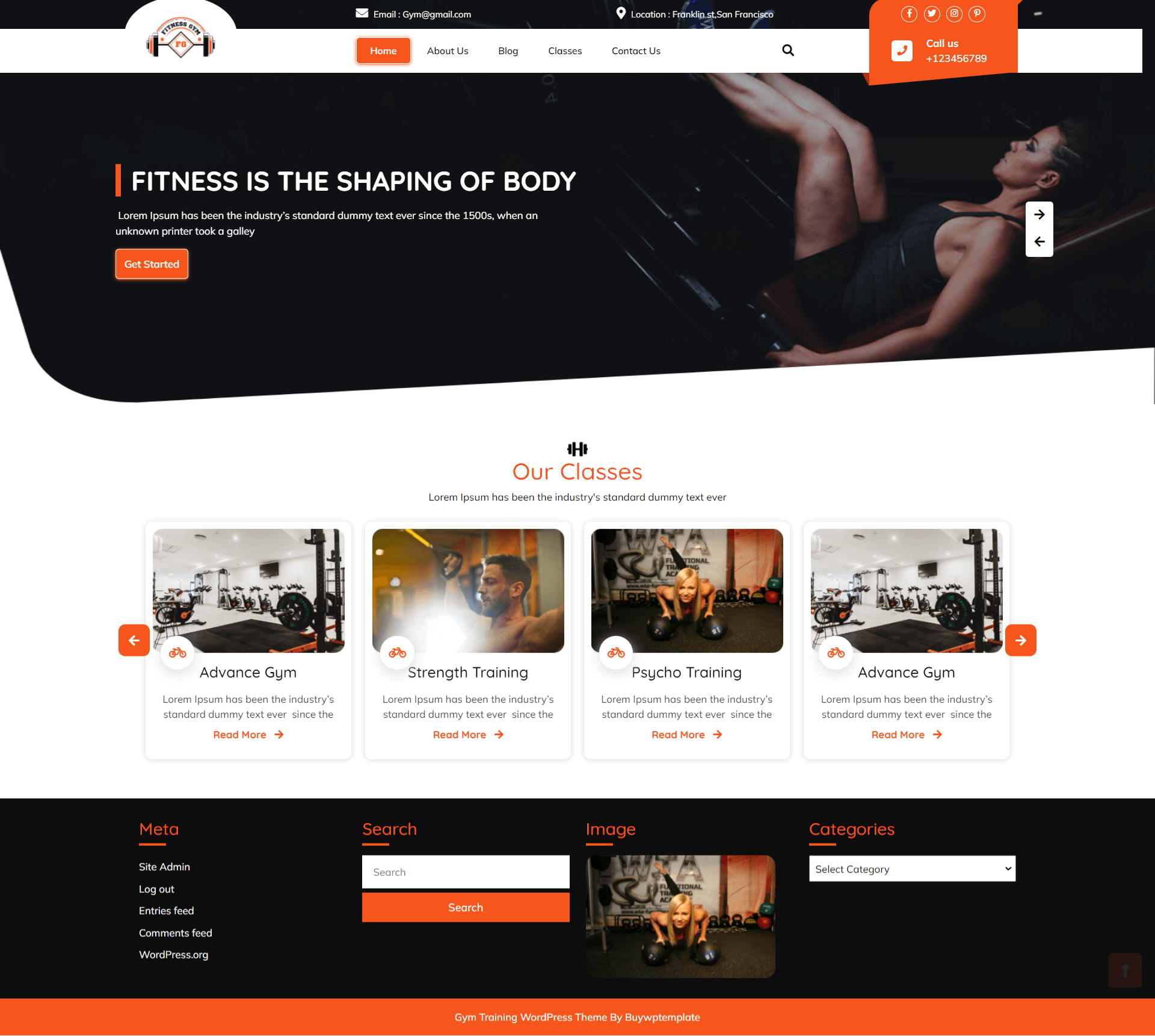
After Default layout themes will resemble screenshot

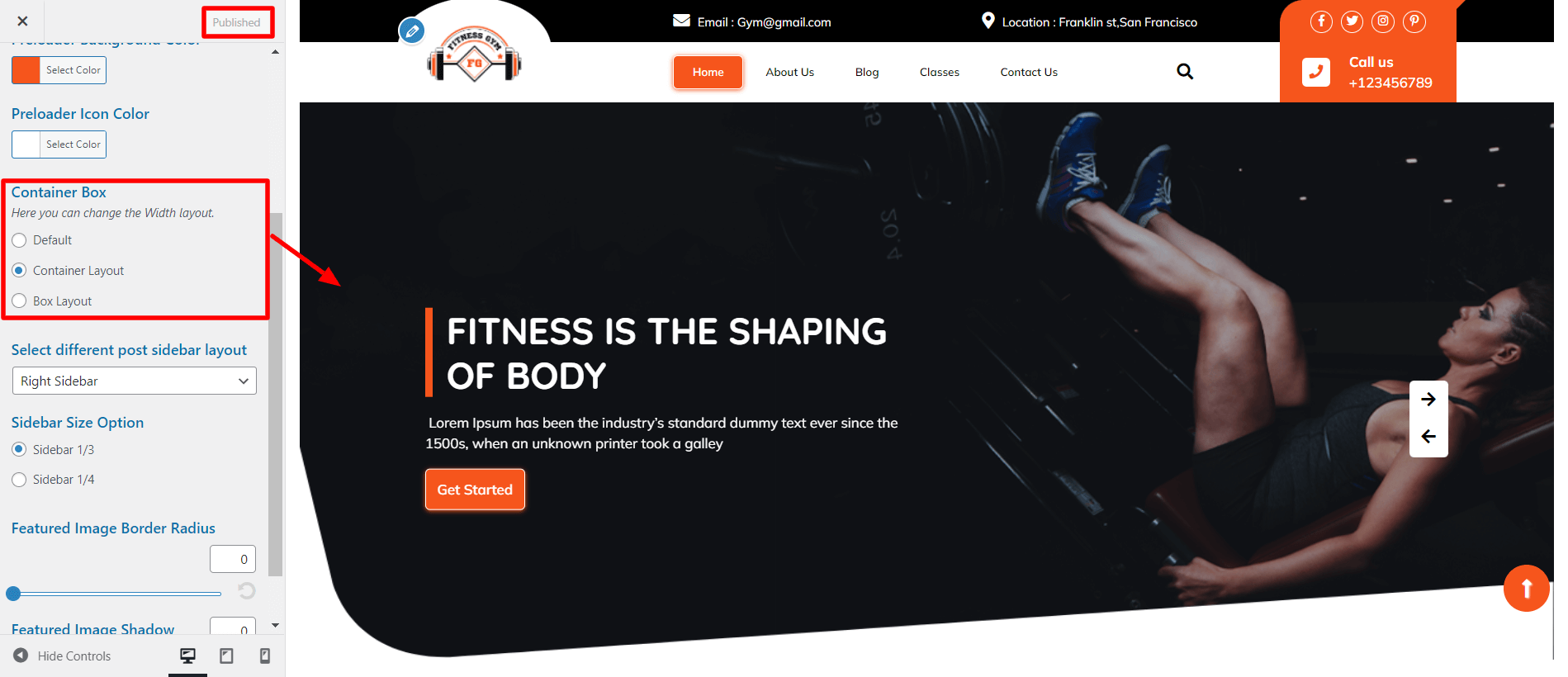
You can select the Container layout for the themes.

After Selecting Container layout themes will look like screenshot

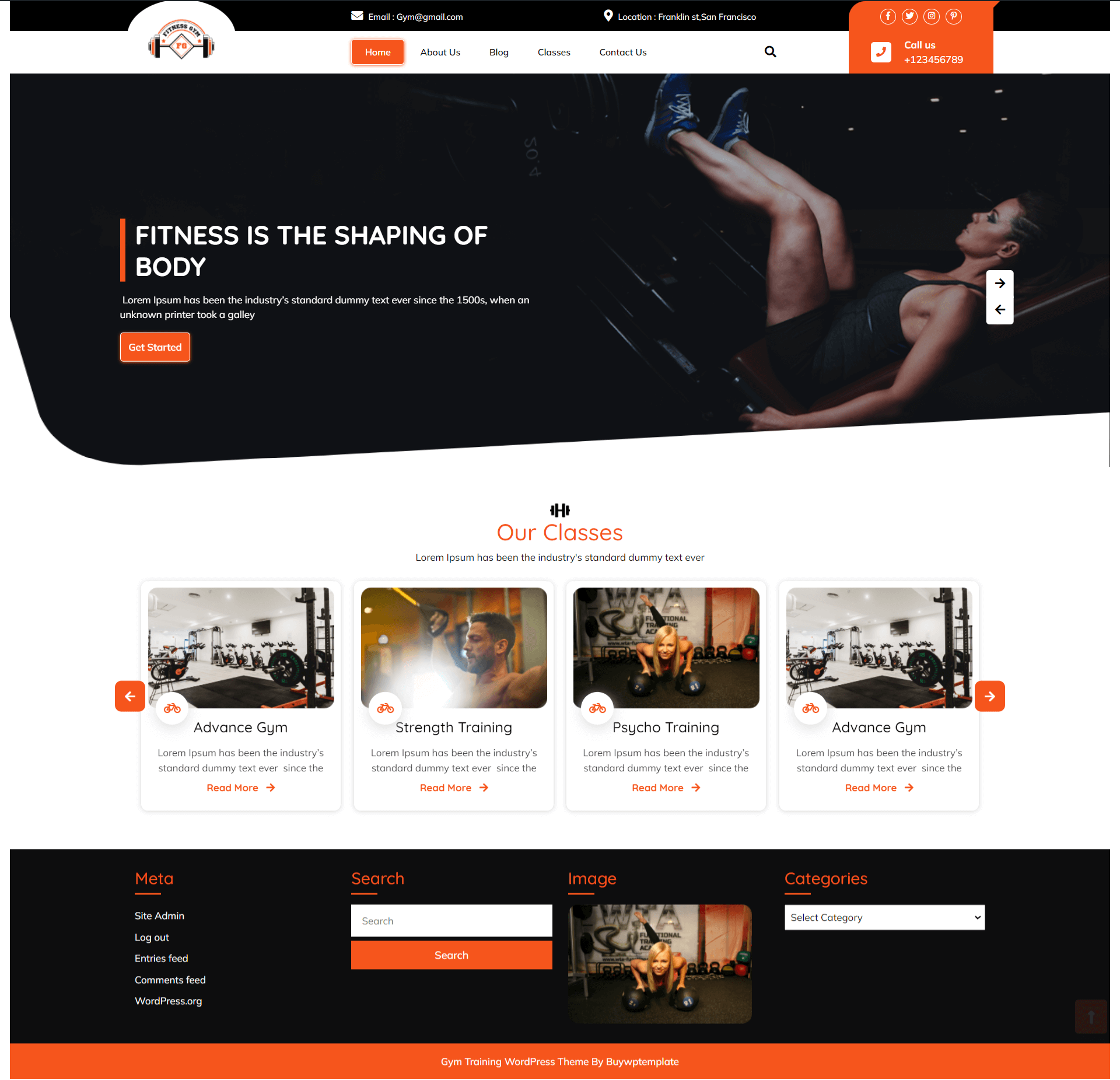
You can select the Box-Container layout for the themes.

After Selecting Box-Container layout themes will look like screenshot

In order to continue, Header Section,
Visit to Appearance Customize Theme Settings Header
1. Enter Email: Here You have options to add Email.
2. Enter Location : Here You have options to add Location.
3. Enter Phone Number Text: Here You have options to Enter Phone Number Text.
4. Add Phone Number: Here You have options to add Phone Number.
5. Add Facebook Url: Here You have options to Add Facebook Url.
6. Add Twitter Url: Here You have options to Add Twitter Url.
7. Add Instagram Url: Here You have options to Add Instagram Url.
8. Add Pinterest Url: Here You have options to Add Pinterest Url.

In this way you can add top header section.

For Logo :
In order to continue, Header Logo, follow the below steps
Visit to Appearance >> Tap Customize >> Choose Site Identity
Here you select the logo and size for logo of the theme

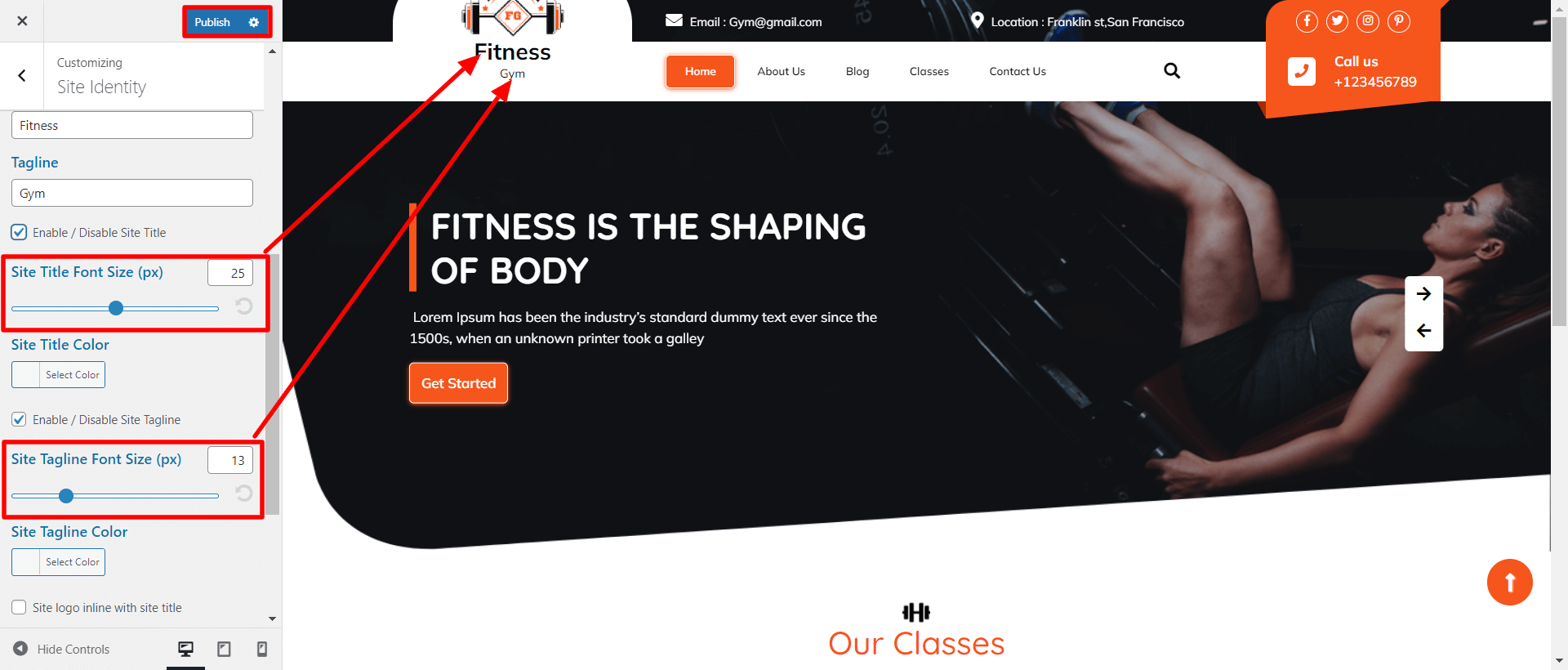
You can add you Site title & tagline for the theme

For enable / disable site title & tagline for the theme, just click the checkbox for the theme.

You can select the size for site title & tagline for the theme.

In this way you can setup header.
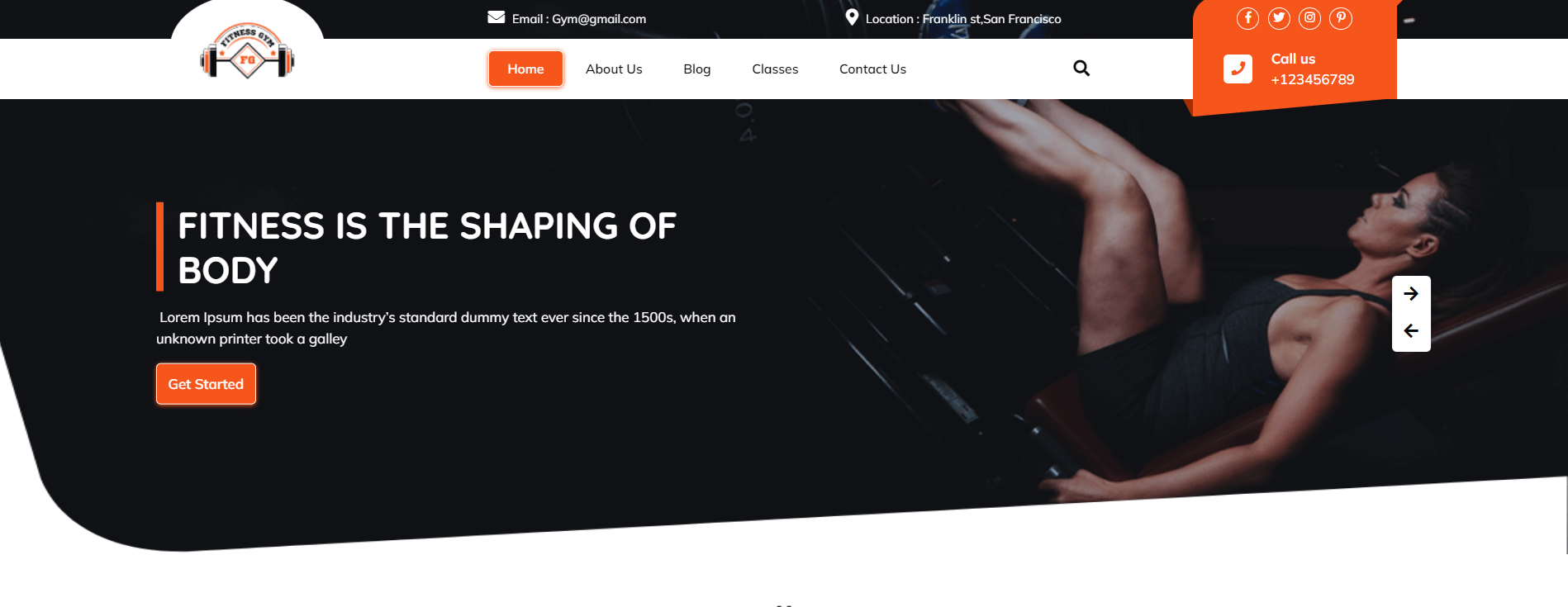
To setup, adhere to the procedures below the Slider
Visit to Dashboard >> Pages >> Add new >>

Visit to Appearance >> Choose Customize >> Theme Settings >> Slider Section
Select the pages created for slider

For enable / disable slider, just click the checkbox.

After doing this, You'll observe the slider on the home page.

being able to setup Classes Section, the following instructions.
1. Visit to Dashboard >> Posts >> Categories >> Add New
In this section, you have to add new category.

2. Visit to Dashboard >> Posts >> Add New
In this section, you can add new post, In the post you can add the Title, Content, Image and select the category that you have added.

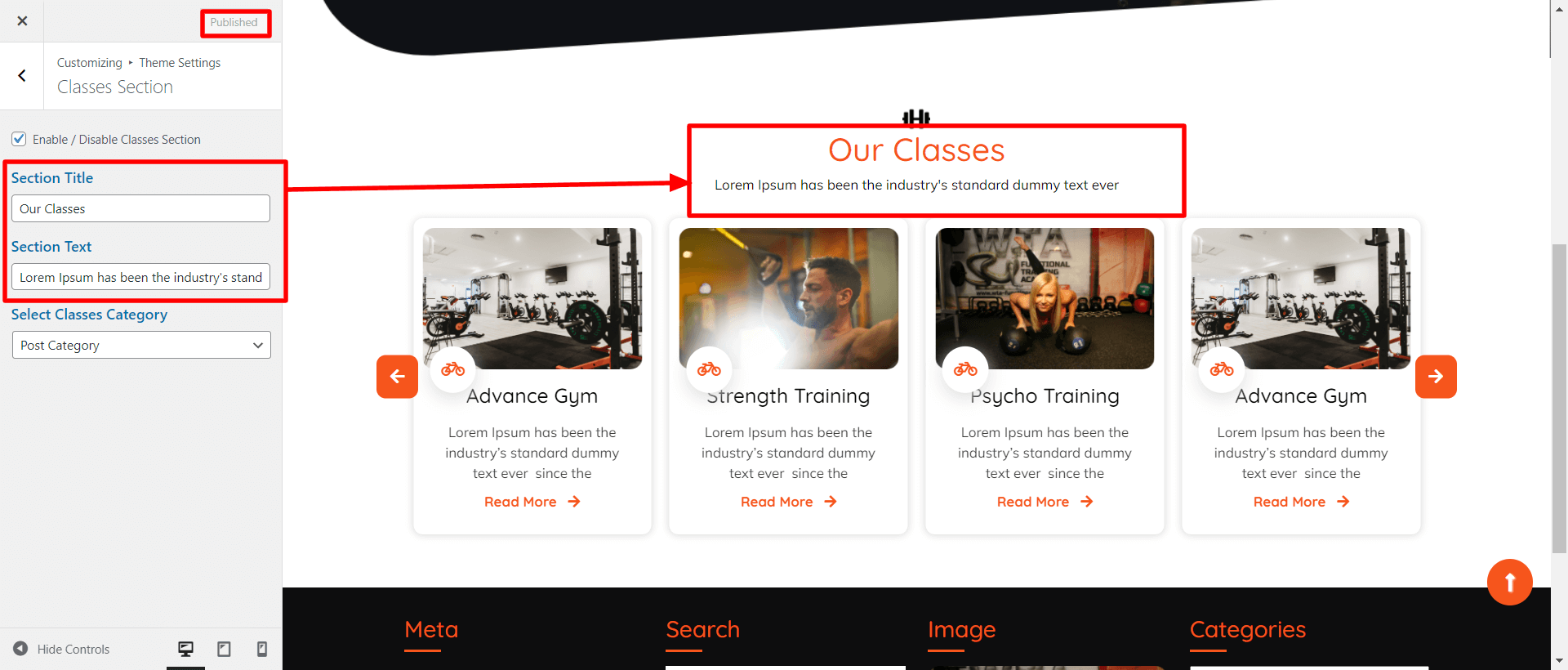
3. Visit to Appearance >> Choose Customize >> Theme Settings >> Classes Section
Here, you must choose add section small title and section title add section small title and section tittle

Here, you must choose add section small title and section title select category which you have created.

It will appear like this on the front end.

The footer is divided into four columns, and you have the flexibility to add any widget of your choice in each column.
1. Visit to Access Appearance ->Select Widgets
Please refer to the screenshot below for guidance on how to add widgets to the footer:

To add footer columns, you can utilize various widgets such as text, image, gallery, and more. These widgets offer effortless options to insert text or images according to your preferences.
When you add widgets to the bottom, it will appear like this.,

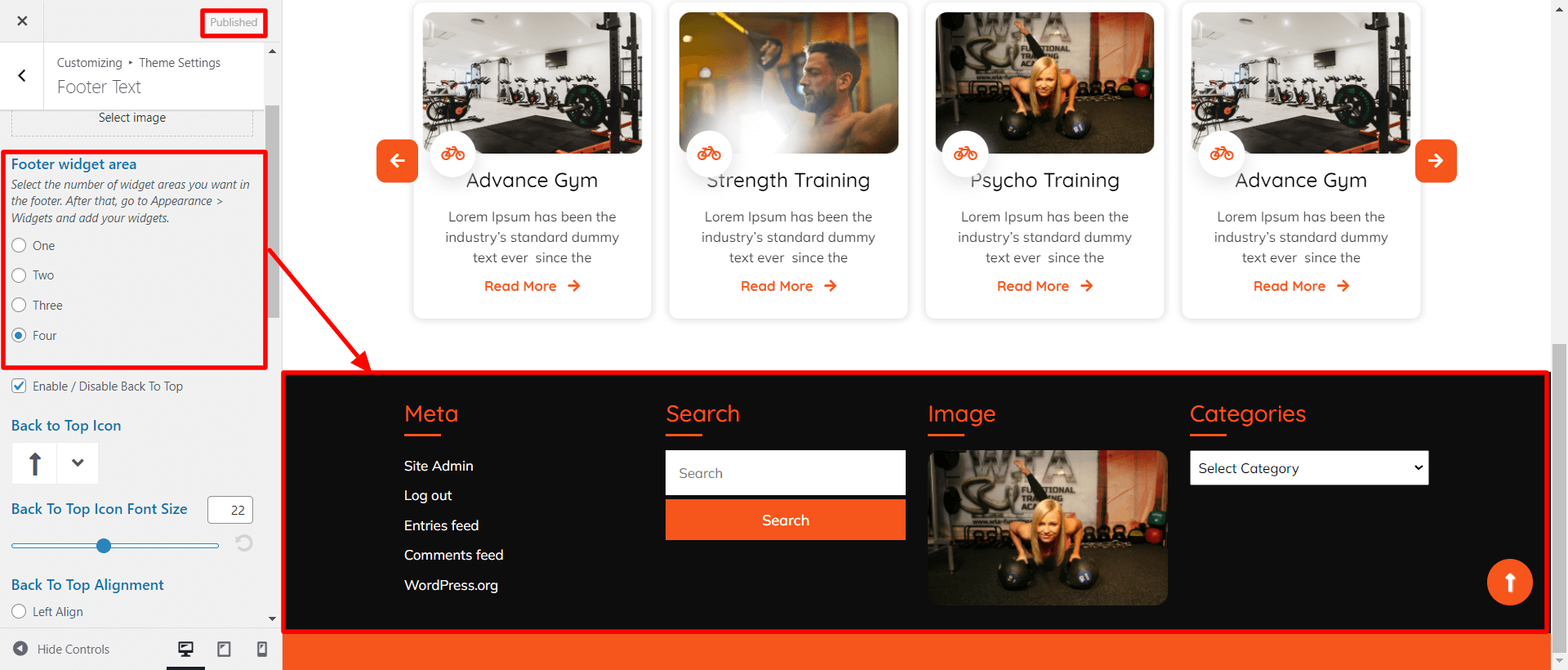
Visit to Access Appearance >> Customize >>Theme Settings >> Footer Text.
You can select the number of widget areas in the footer.

From here you can select the Footer Widget Background Color and Footer Widget Background Image for the themes.

In this way you can add footer section.
To continue with the footer Text section, follow the below steps.
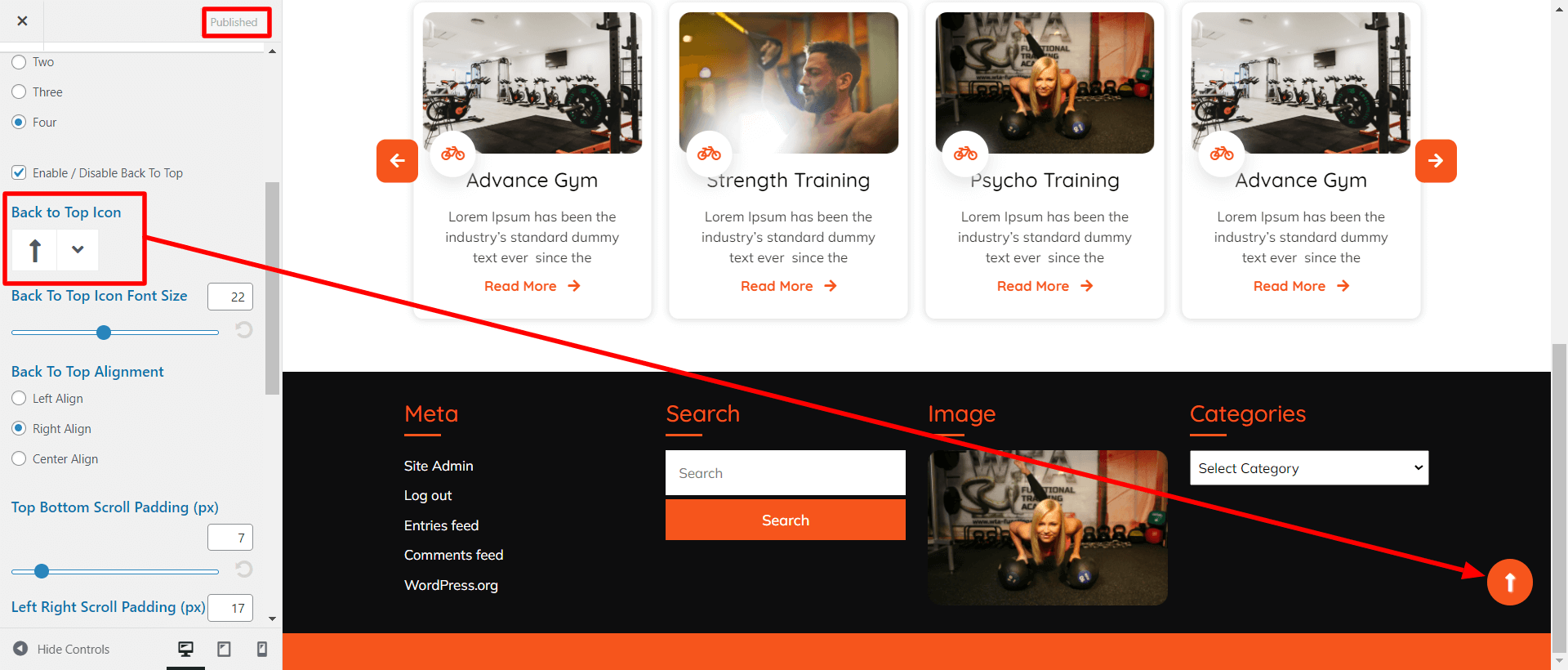
Visit to Access Appearance >> Visit to Customize >> Settings >> Footer Text.
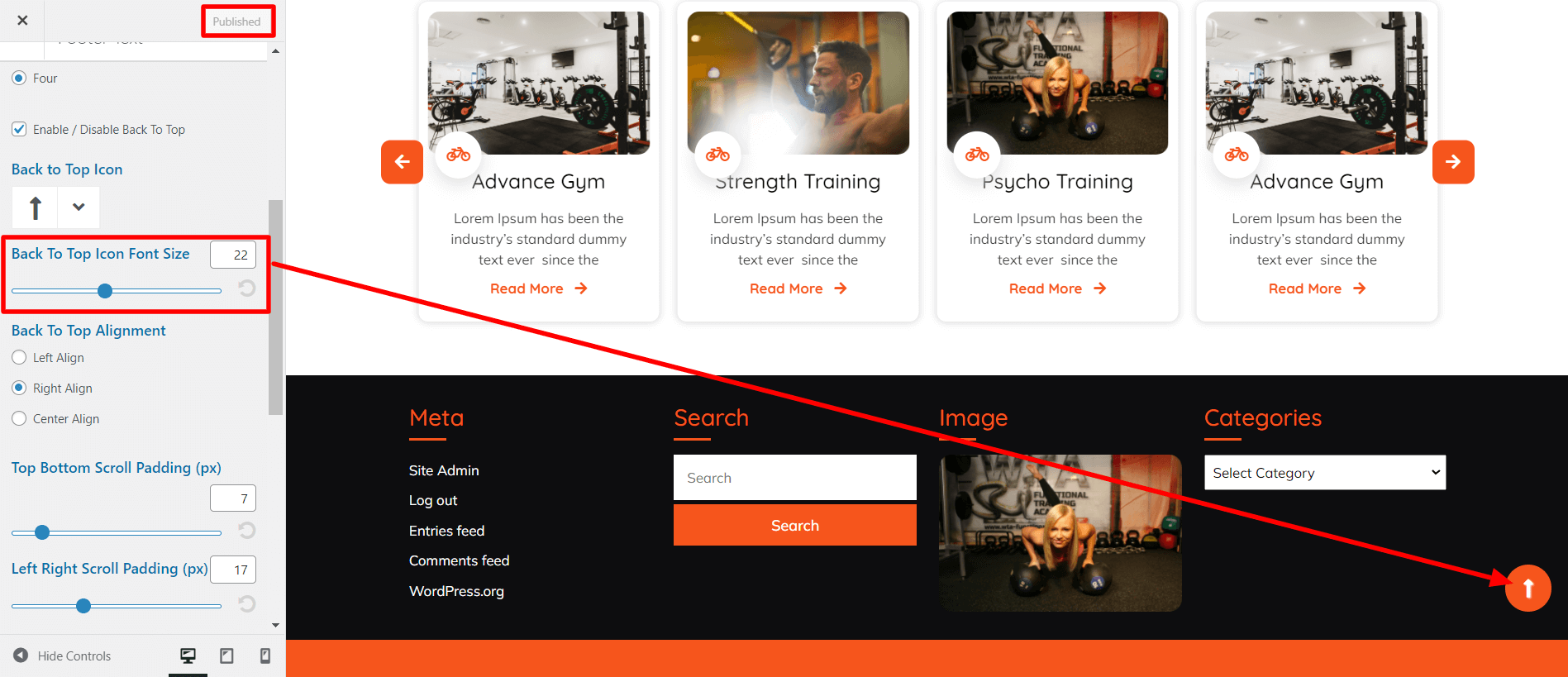
For enable or disable Scroll To Top, just click the checkbox.

You can select the Scroll to top button icon.

You can select the Scroll to top icon button size

You can give the Scroll button top-bottom, left-right padding and border radius

In order to continue, Scroll To Top position, you can change position of scroll.

You can add copyright text, copyright text font size, padding and select the text alignment.

It will appear like this on the front end.

In order to continue, Post General Settings, follow the below steps.
Visit to Appearance >> Choose Customize >> Theme Settings >>Post General Settings
You can select the layout for blog post

Here you have options, For Show / Hide Date,Author,Comment,Time by click on checkbox and select the icons respectively.

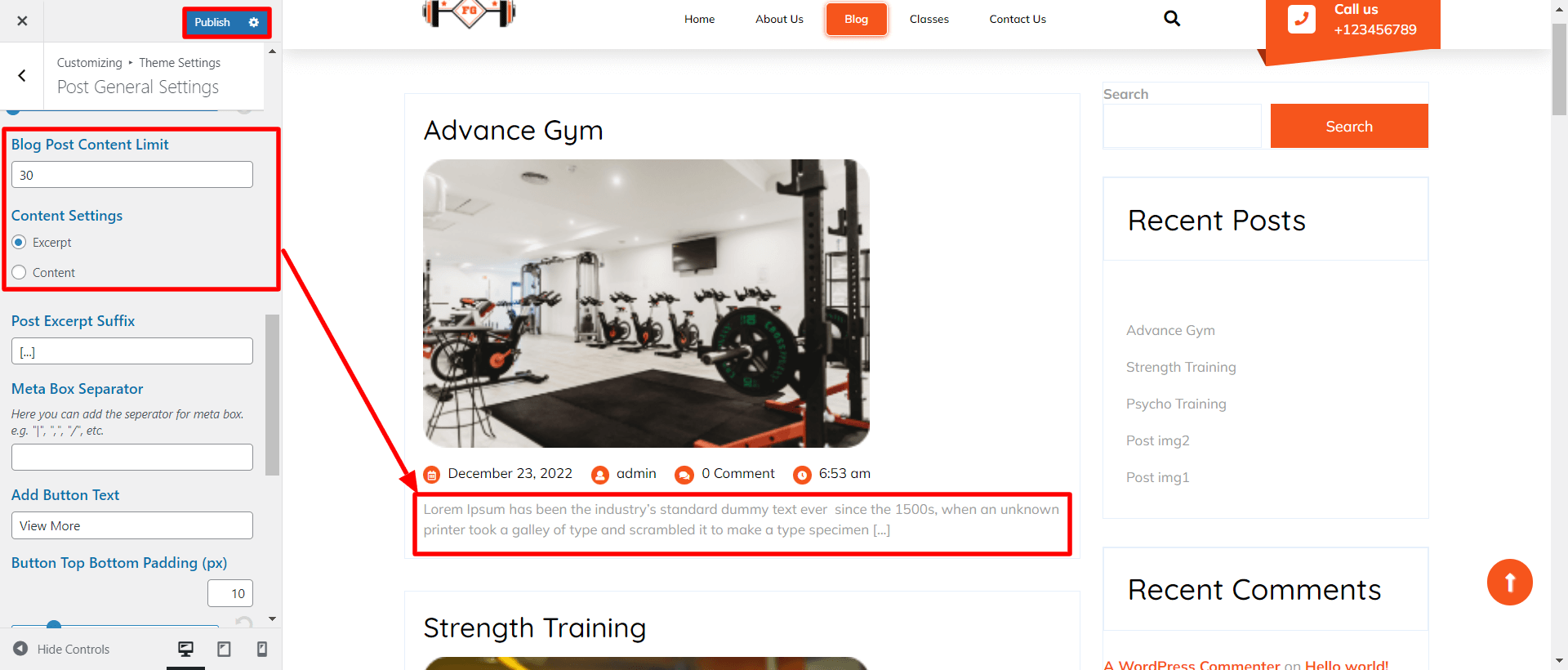
You can select the content limt for blog post

You can give the button text for blog post

You can select the top-bottom,left-right padding and border radius for post blog

You can select the Block for post blog

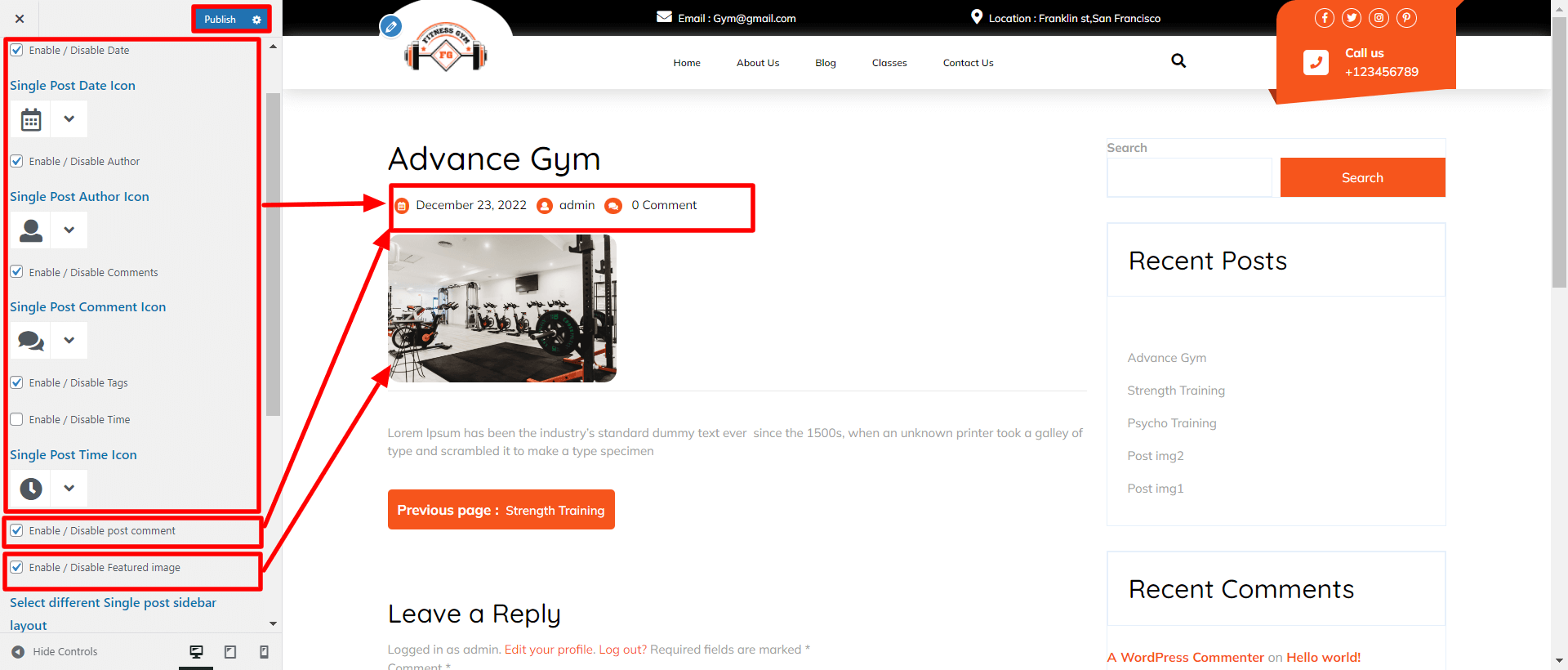
In order to continue, Single Post Settings, follow the below steps
Visit to Appearance >> Choose Customize >> Theme Settings >>Single Post Settings.
For show / hide single post tags and single post image, just click the checkbox for the theme.

You can select the width for comment form, comment form heading and comment form button text.

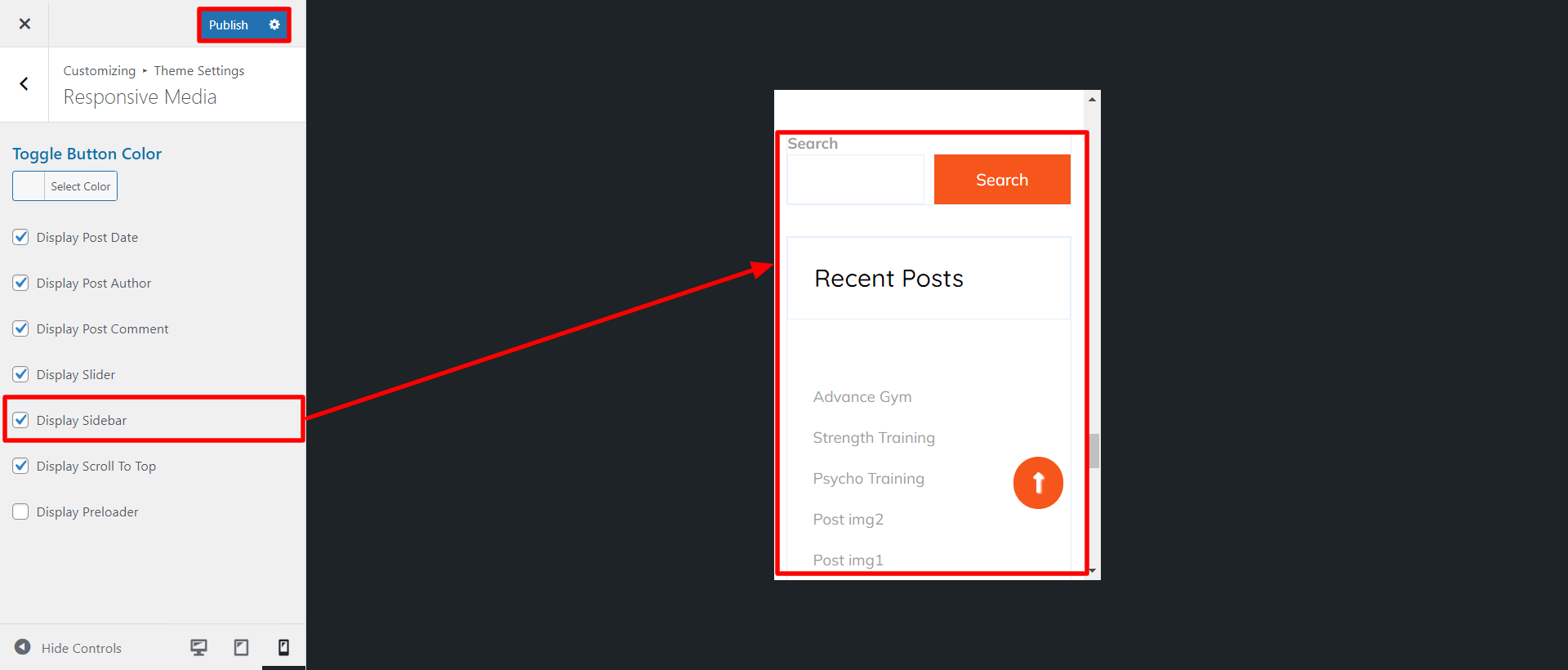
In order to continue, setup Responsive Section , follow the below steps.
Visit to Appearance >> Customize >> theme Settings >> Responsive Media
For Display Post Date, Author,and Comment for mobile device or responsive media by click on checkbox .

For Display slider for mobile device or responsive media by click on checkbox .

For Display post sidebar for mobile device or responsive media by click on checkbox .

For Display Scroll to Top Button for mobile device or responsive media by click on checkbox .

For Display Preloader Button for mobile device or responsive media by click on checkbox .

In this way you can setup Responsive Setting Section.
In order to continue, setup 404 Page , follow the below steps.
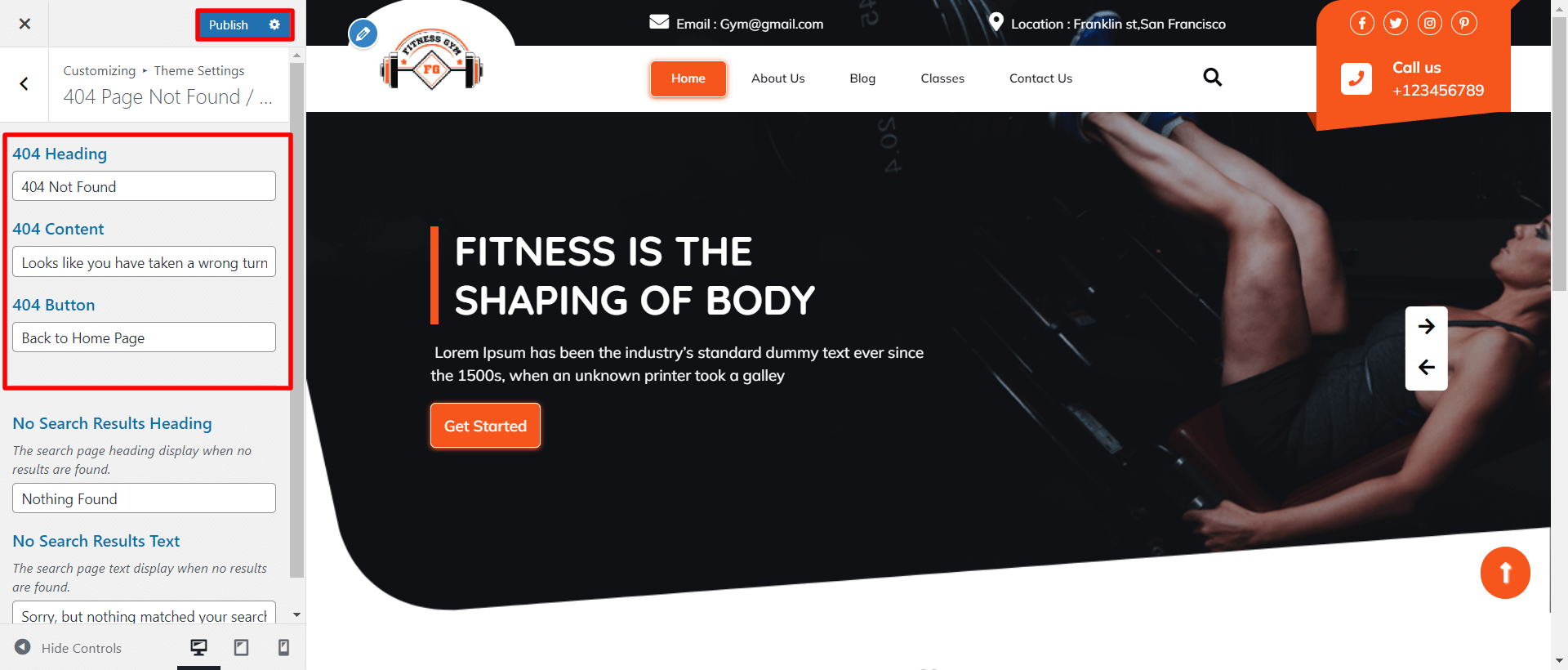
Visit to Appearance >> Customize >> Theme Settings >> 404 Page Not Found / No Result

1. 404 Heading: You can add 404 page Heading.
2. 404 Content: You can add 404 page content
3. 404 Button: You can add 404 page button text

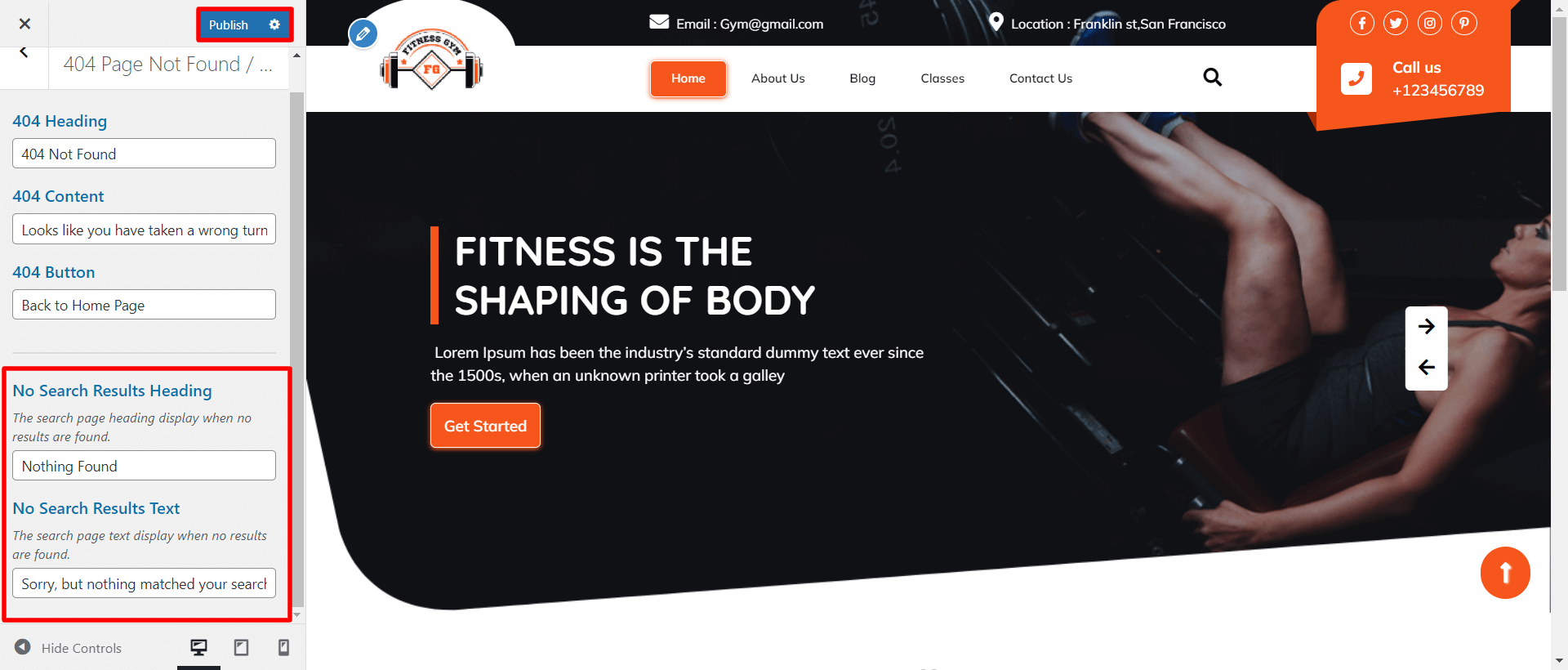
1. No Search Result Heading: You can add No Search Result Heading.
2. No Search Result Text: You can add No Search Result Text
In this way you can setup 404 Page Not Found / No Resultsection.
In order to continue, Woocommerce , follow the below steps.
First, you need to download woocommerce plugin from the site Wordpress.org . Next, you need to go to WordPress admin and visit Plugin.
You'll observe a success message like this after installation is finished.Once installed, you need to just click the Activate Plugin link to start using the plugin.
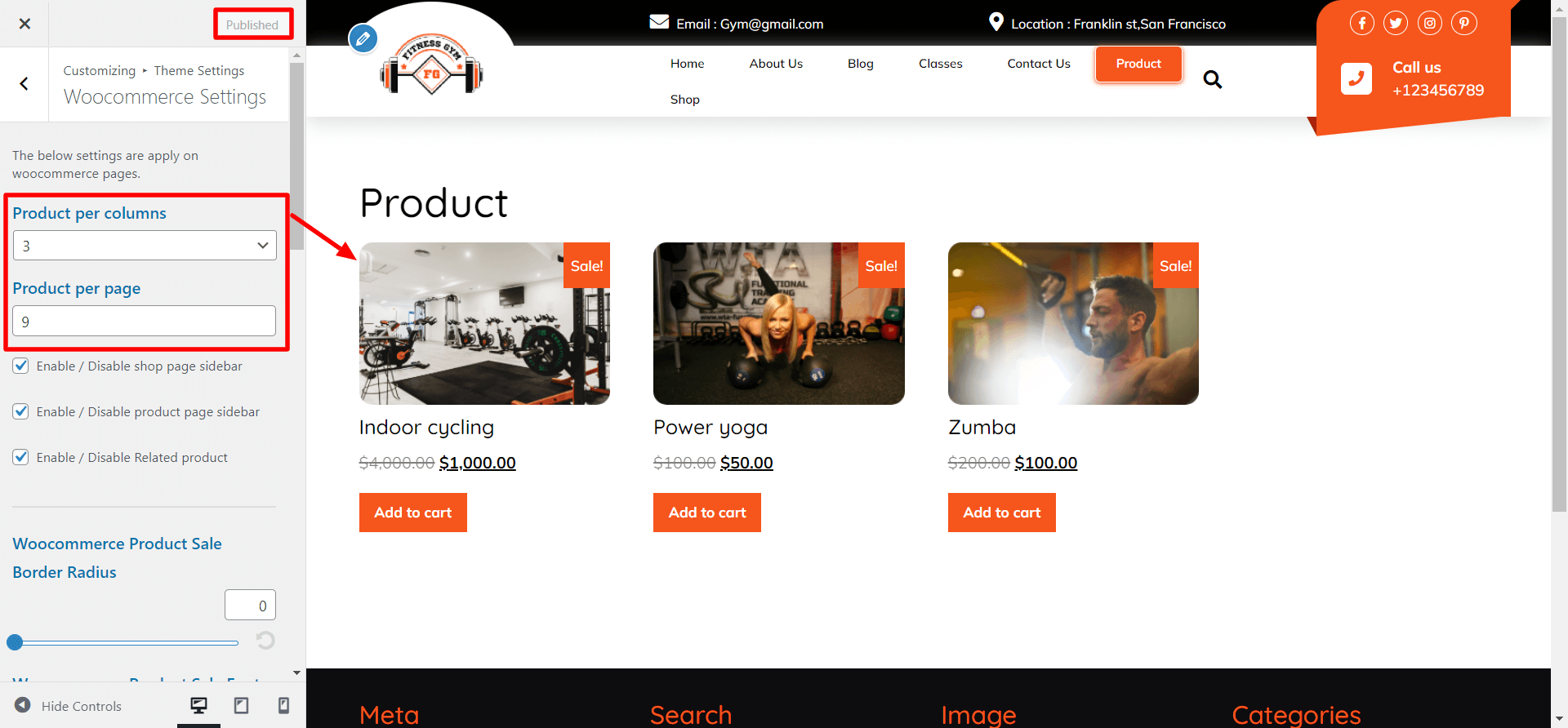
Visit to Appearance >> Customize >> Theme Settings >> WooCommerce Settings
Here You have an option to add select the Number Of Product in one Row and single page.

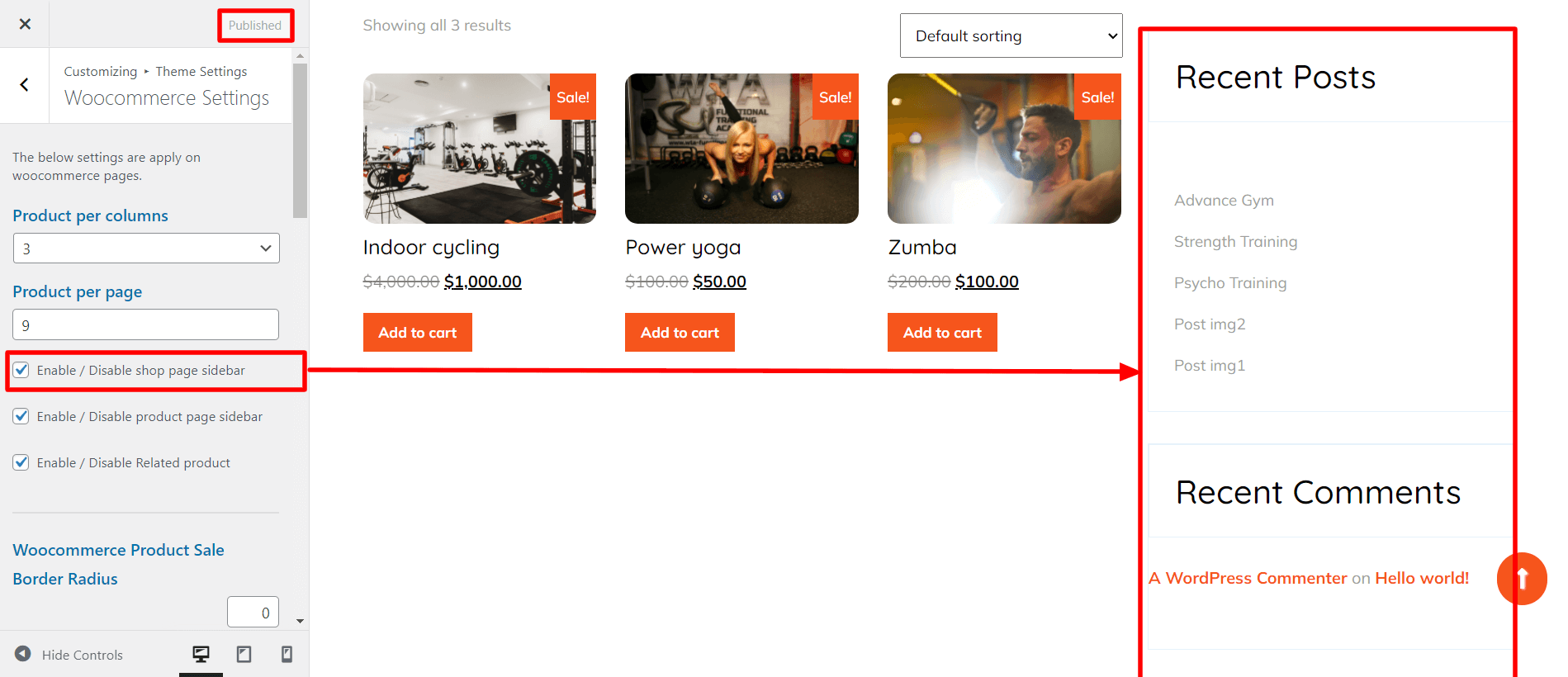
Here You have an option Enable / Disable shop page sidebar by click on checkbox.

Here You have an option Enable / Disable product page sidebar by click on checkbox.

Here You have an option Enable / Disable Related product of shop page by click on checkbox.

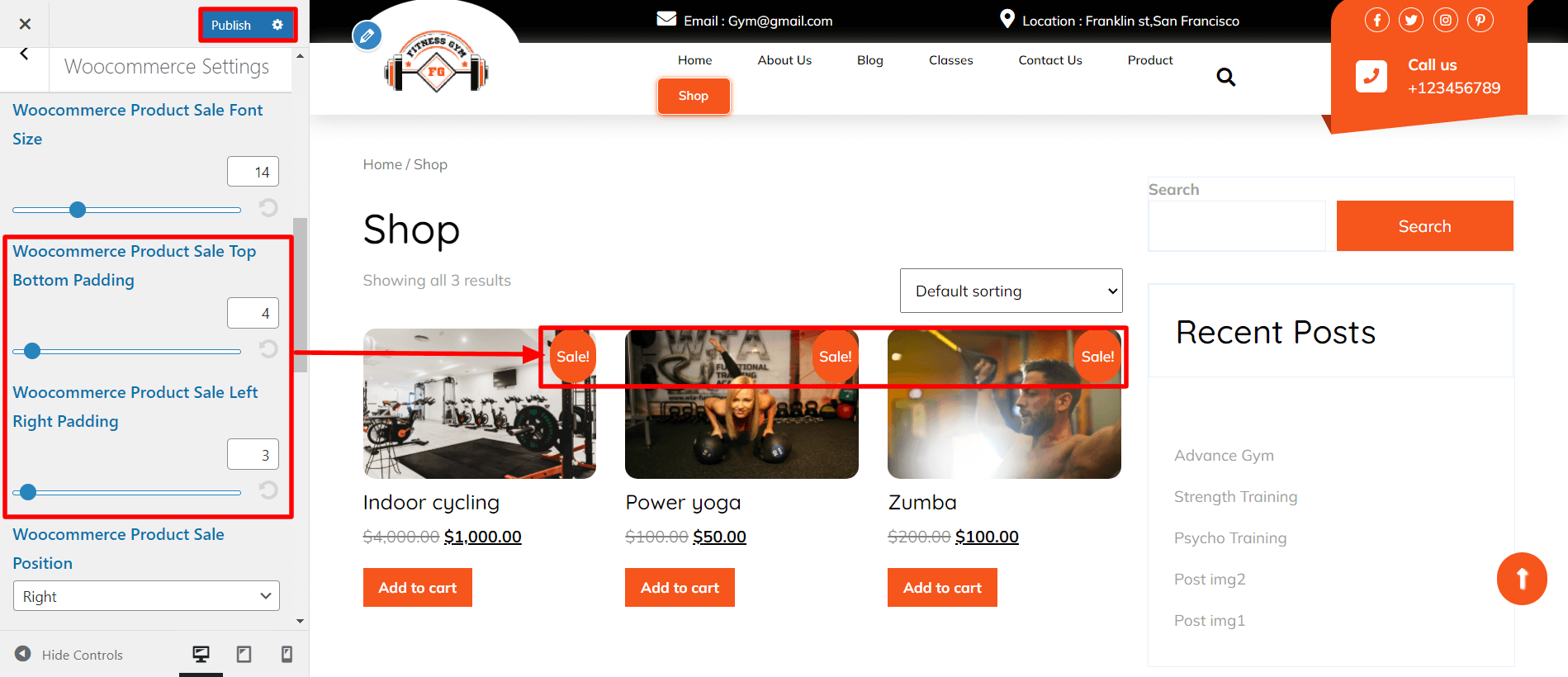
Here You have an option to add border radius for product sale button of the theme.

Here You have an option to give the size for sale button.

Here You have an option to top-bottom, left-right padding for Sale product button.

Here You have an option to select the product sale postion of the theme.

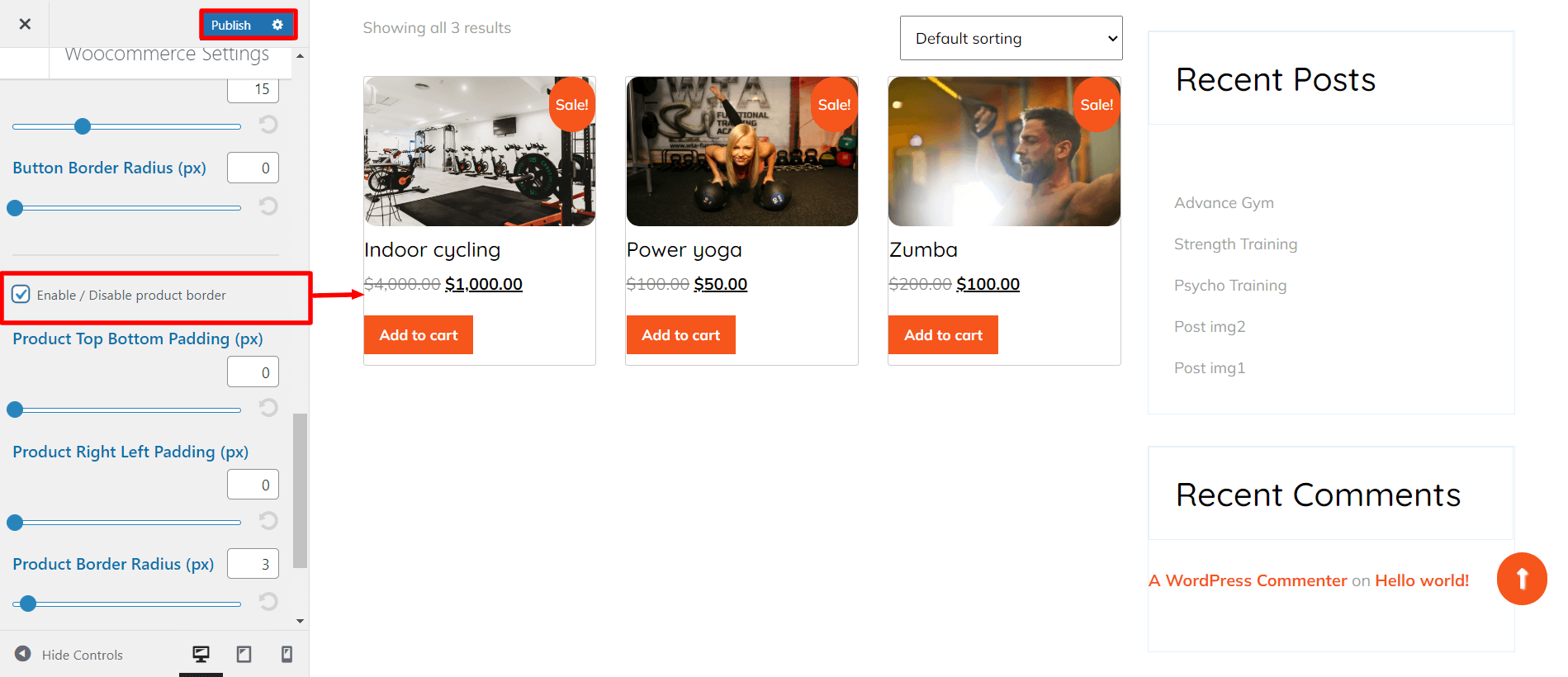
Here You have an option to enable / disable product border by click on checkbox.

Here You have an option to top-bottom, left-right padding for product.

Here You have an option to give border radius to product.

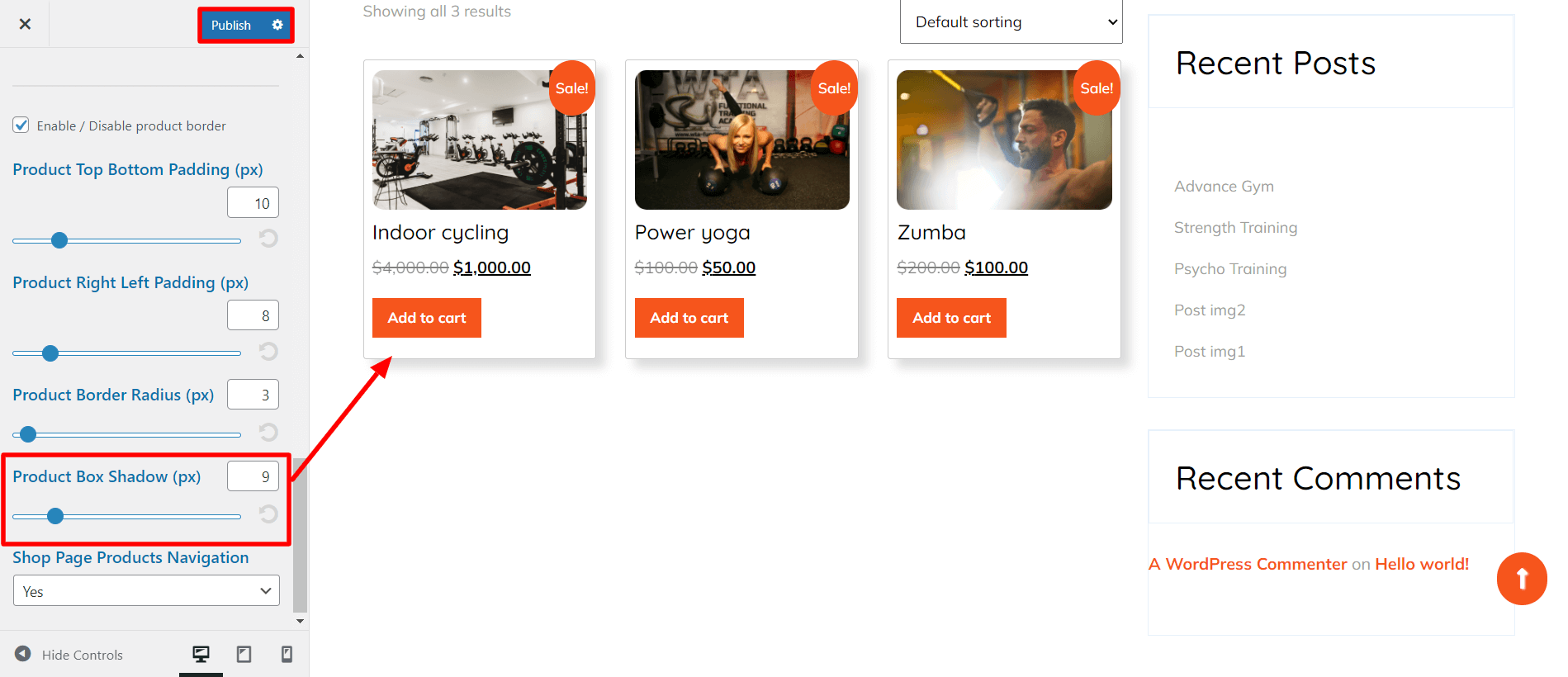
Here You have an option to give box shadow to the product.

Here You have an option to add top-bottom, left-right padding product button and radius of product button.

In this way you can setup Woocommerce Section.
Review the following article for more information on adding categories: http://codex.wordpress.org/Manage_Categories_SubPanel



Copyright © 2022 Buy WP Templates. All Right Reserved.