1-Using WordPress admin, one may install a theme.
First thing you need to do is sign in to the WordPress dashboard. later, just click
1.Visit the menu Presentation -- Theme
The group of templates you have downloaded consists of several folders. Let's see what each folder contains:
First thing you need to do is sign in to the WordPress dashboard. later, just click
1.Visit the menu Presentation -- Theme

2. Toggle the Browse link then select your golf-landscape.Zip the theme, then select "Install Now."

3. Now,Install and Activate theme

Congratulations! You've properly installed your theme.
This theme supports the default Site Identity provided by the WordPress and we have integrated some options in this theme in this part.
Follow these instructions to setup front page.
Name it "Frontpage" or whatever you desire to wish. Then select template "home-page" from template dropdown.


Once you are done with this, you can see all the demo material on front page.
To Continue with Header Section,Fallow below steps
First you need to install and activate GTranslate and Woocommerce plugins.


Go to Dashboard >> Settings >> Gtranslate

Now visit Appearance >> Customize >> click on >> Theme Settings Header

For Logo :
To Continue with Header Logo, follow the step below
visit Appearance >> Customize >> Site Identity
1. Here you select the logo and size for logo of the theme
2. add you Site tagline and title for the theme
3. enable / disable site title and tagline for the theme, just click the checkbox for the theme.
4. select the size for site title and tagline for the theme.

This allows you to include top header section.
To setup, the slider section follow the below steps.
visit Dashboard >> Pages >> Add New >>

visit Appearance >> Customize >> Theme Settings >> Slider Settings

After doing this, You'll observe the slider on the home page.

To be able to Product Section, the following instructions.
visit Dashboard >> Products >> Categories.

visit Dashboard >> Products >> Add New .
Add product name, description, price, image and assign category created in above steps.

Repeat above steps for more products.
visit Appearance >> Customize >> Theme Settings >>Product Section.
Add section text,select products category.

It will appear like this at the front.

First Install and Activate Classic Widgets plugin.

It has four columns in the footer. There, any widget may be inserted.
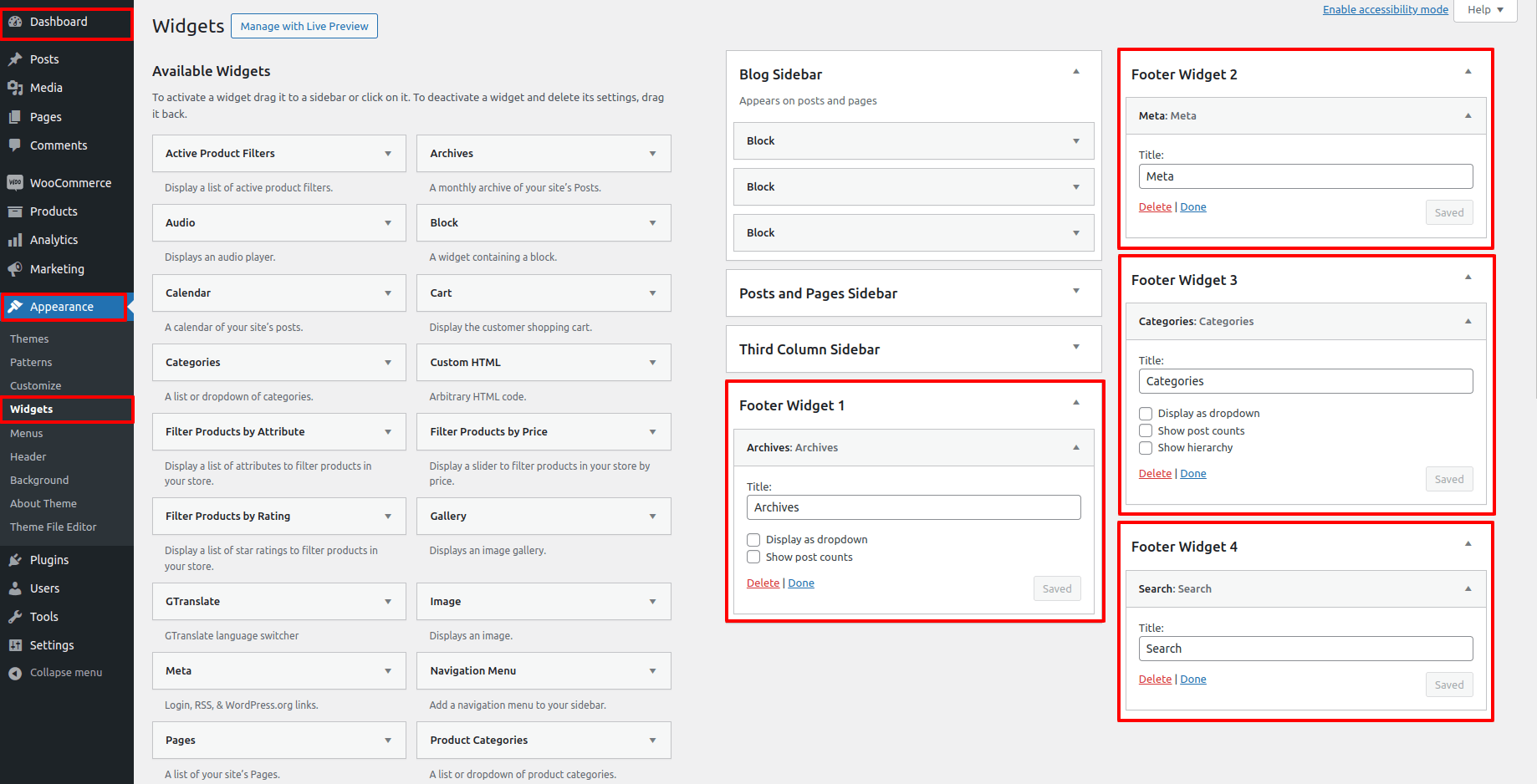
1. visit Access Appearance >> Select Widgets
The screenshot below shows how To include widgets in the footer.

You can choose extra footer columns to be added, but to do so, you must pick text-based widgets, picture, gallery, etc. that let you add text or images as needed. which allows you to add text or image based on your choice with ease.
Your footer will like this if you add widgets to it,

visit Access Appearance >> Customize >> Theme Settings >> Footer Text.
1. Here you may select the number of widget areas in the footer.
2. Here you may select the Footer Widget Background Color and Footer Widget Background Image for the themes.
3. Here you may select the Scroll to top button icon.
4. Here you may select the Scroll to top icon button size.

This allows you to include footer section.
To continue with the footer Text section, follow the directions below.
visit Access Appearance >> visitCustomize >> Settings >> Footer Text.
Here you may add copyright text, copyright text font size, padding and select the text alignment.

It will appear like this at the front.

To Continue with Post General Settings, follow the directions below.
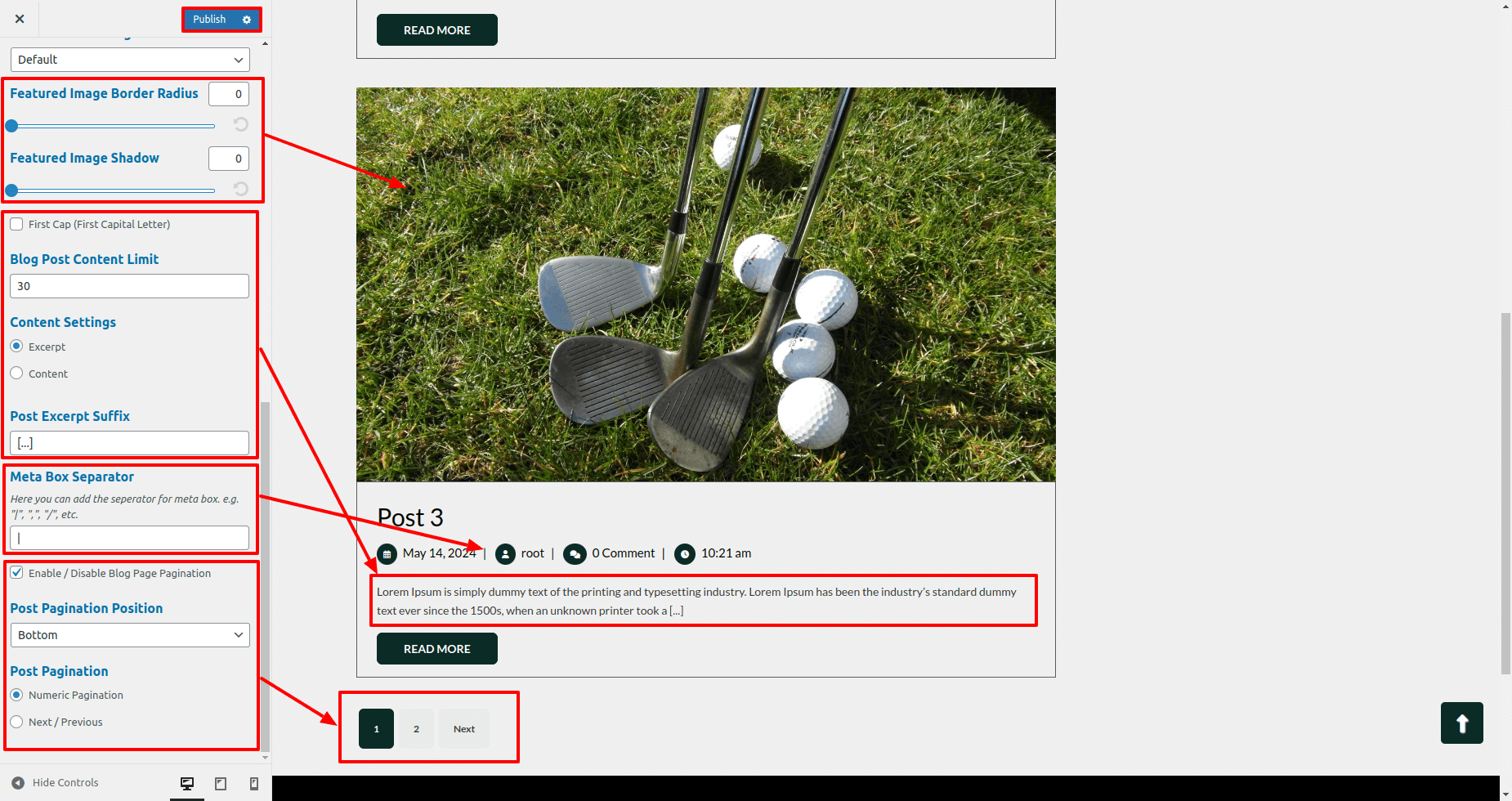
visit Appearance >> Customize >> Theme Settings >>Post General Settings
1.Here you may select the layout for blog post
2.Here you have options, For Show / Hide Date,Author,Comment,Time by just click checkbox and select the icons respectively.
3.Here you may select the content limt for blog post
4.Here you may give the button text for blog post
5.Here you may select the top-bottom,left-right padding and border radius for post blog


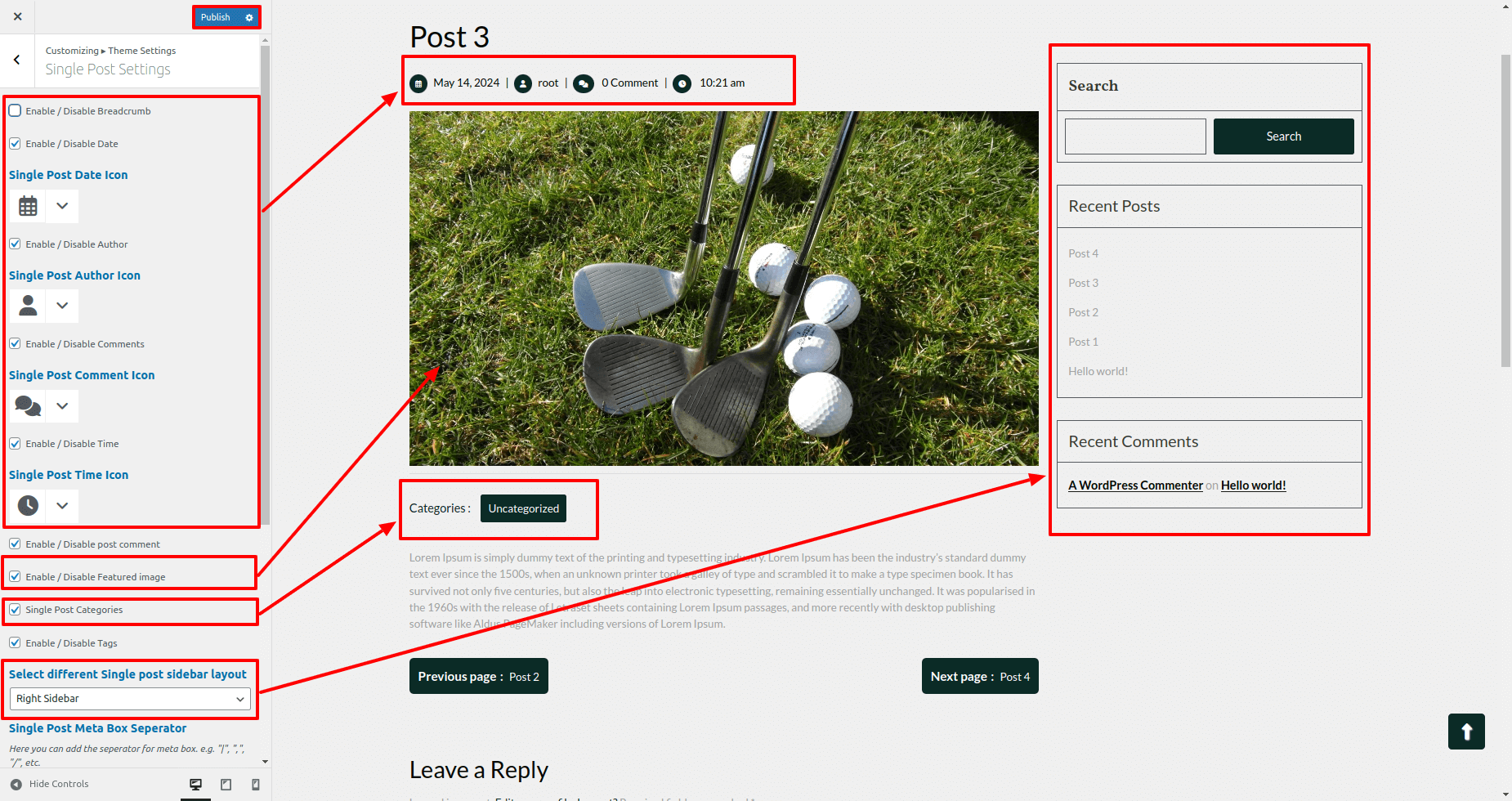
To Continue with Single Post Settings, follow the step below
visit Appearance >> Customize >> Theme Settings >>Single Post Settings.
For show / hide single post tags and single post image, just click the checkbox for the theme.

To Continue with Woocommerce Settings, follow the directions below.
visit Appearance >> Customize >> Theme Settings >>Woocommerce Settings
1.Here you may select the layout for blog post

For Single Product page

For further details on adding categories, look at the following article.: http://codex.wordpress.org/Manage_Categories_SubPanel


Copyright © 2024 Buy WP Templates. All Right Reserved.