1-Install a theme using wordpress admin
To begin, please log in to your WordPress admin area. Then, click on the specified option.
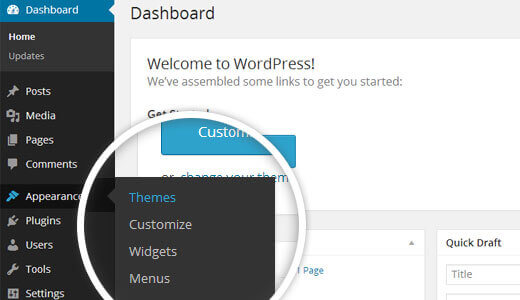
1.Vist to Appearance >> Tap Themes
The template package you have downloaded consists of several folders. Let's see what each folder contains:
To begin, please log in to your WordPress admin area. Then, click on the specified option.
1.Vist to Appearance >> Tap Themes

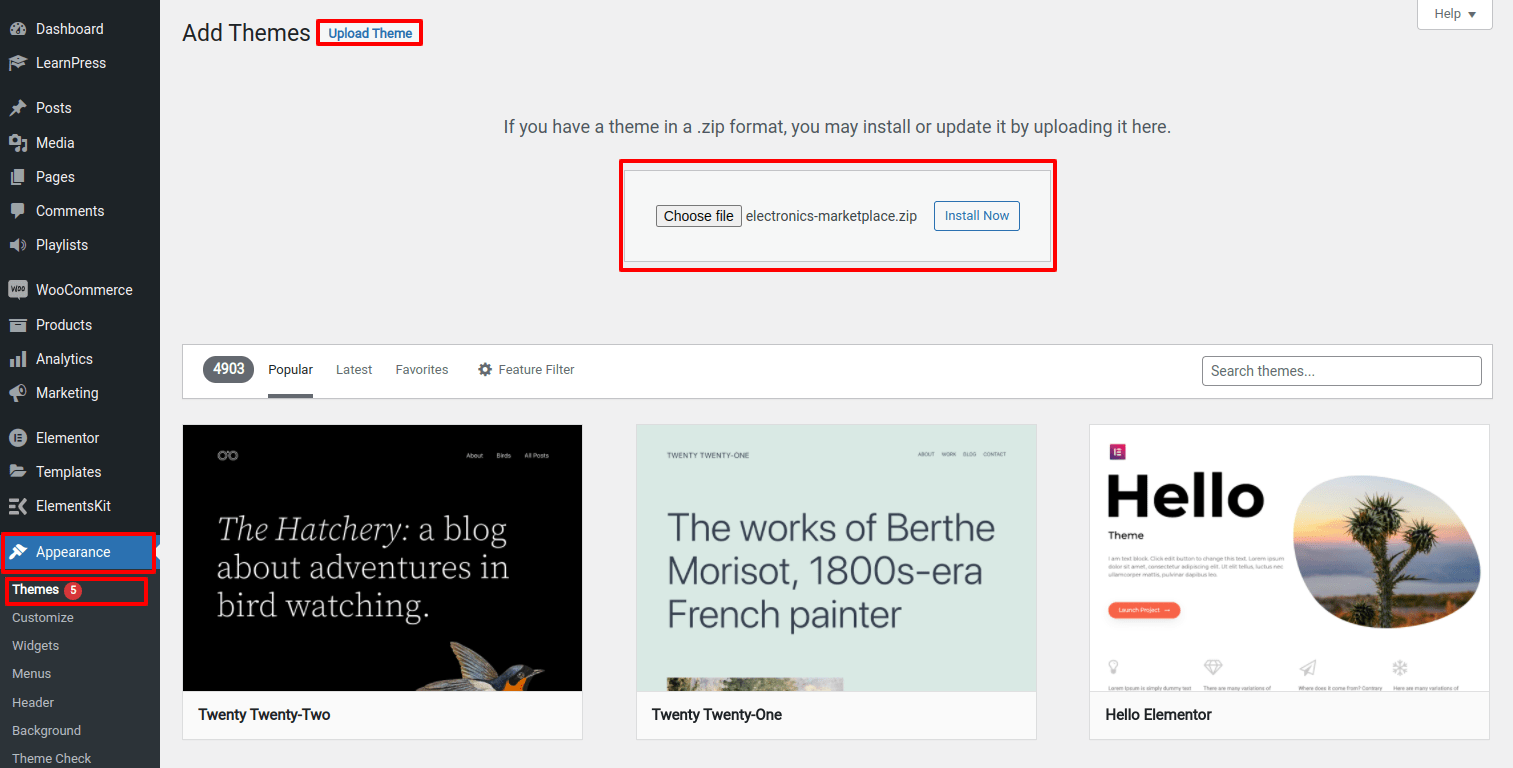
2. Once you are on the themes page, Tap the "Add New" button located at the top.

3. Select the upload theme option.

4. Select Browse Button then select your electronic-marketplace-0.1.zip theme Then Tap install now button..

5. WordPress will now install your selected theme and display a success message. You will be provided with an activation link or the option to preview the theme live
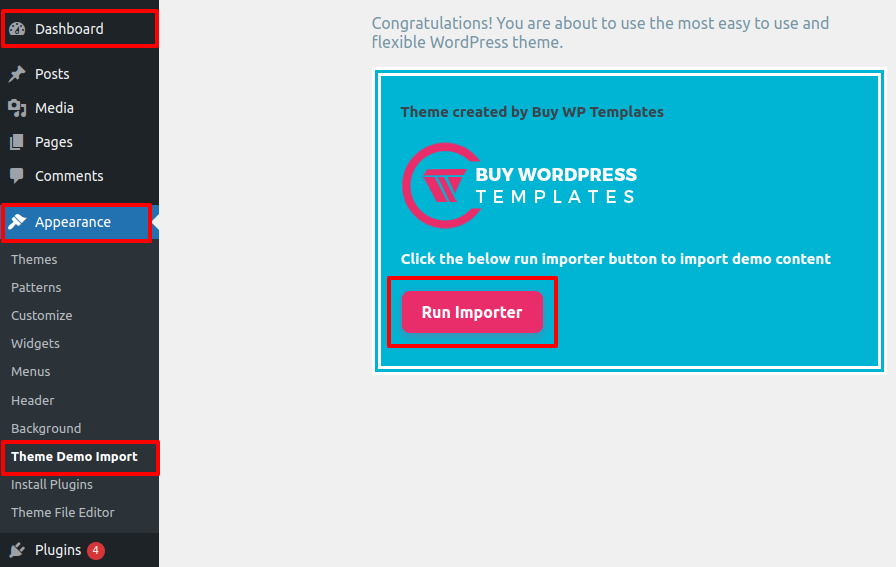
For importing the theme demo.
Visit Dashboard >> Appearance >> Theme Demo Import >> Click on Run Import

With importing theme demo Ace Post Type Builder and needed plugin installed.
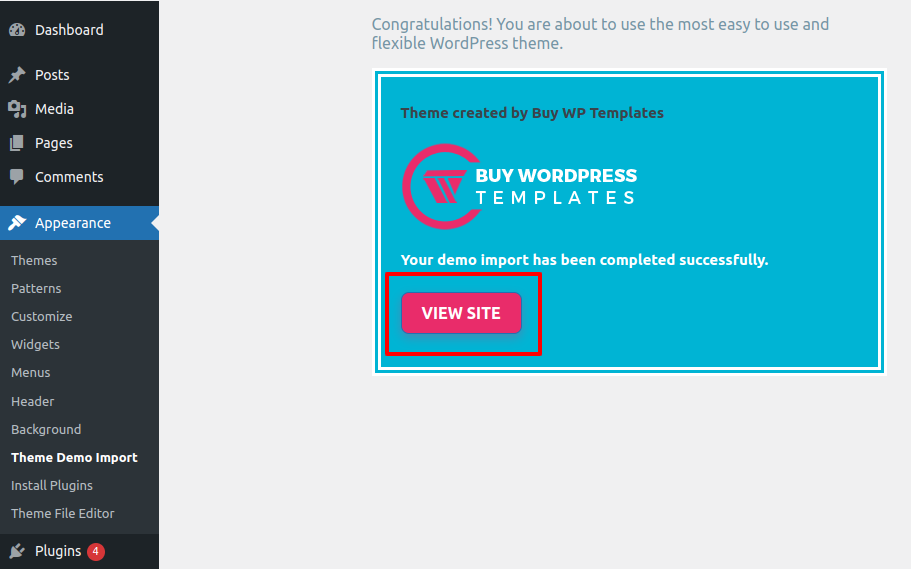
Now Click on View Site Button.

This theme supports the default Site Identity section provided by the WordPress and we have integrated some options in this theme in this section.
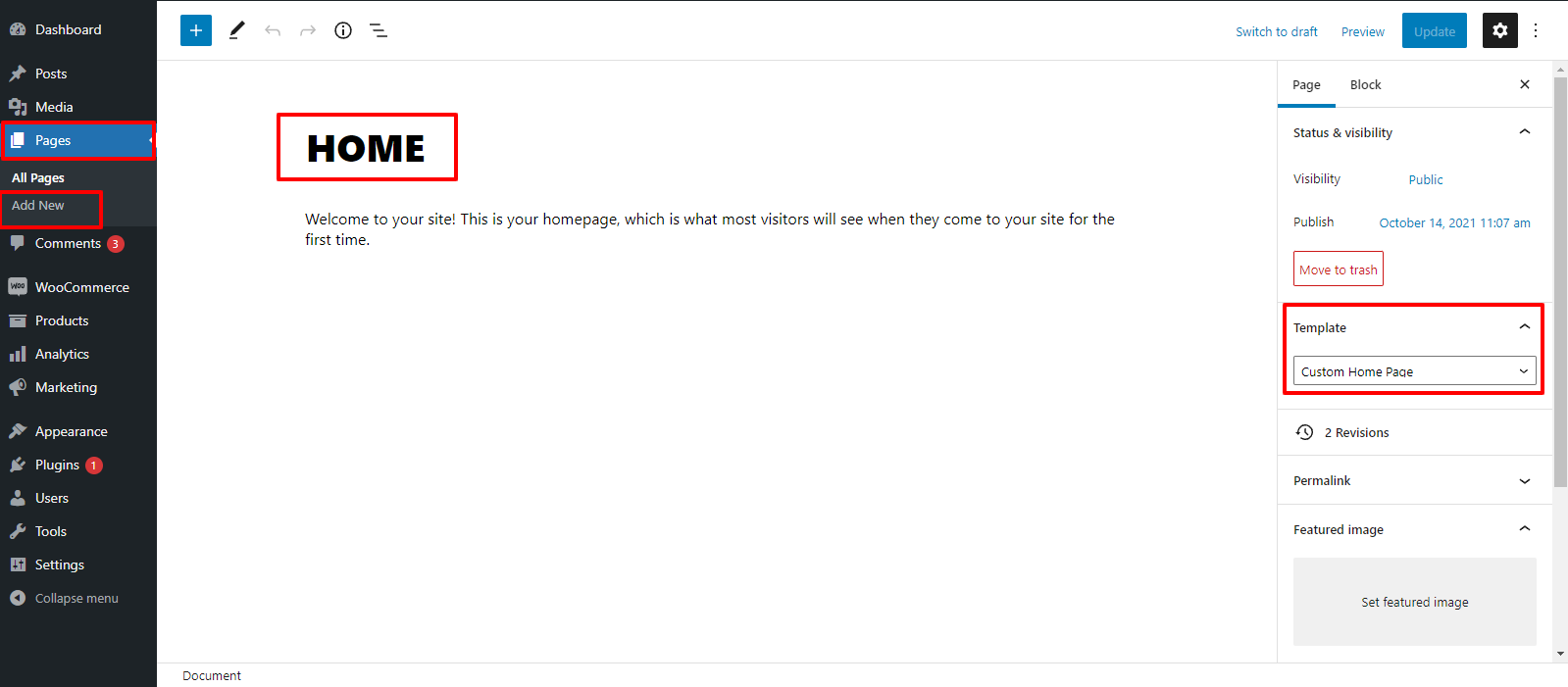
Follow these instructions to setup Home page.
Label the page as "Home" or choose any other desired label. Then select template "home-page" from template dropdown.


Once you are done with this, you can see all demo content at front page.
being able to proceed with Layout Settings,
Follow the below steps to setup Layout Settings
Vist to Appearance >> Customize >> Home Page Settings >> Layout Settings
In Layout Settings, you can select the Blog Post Layout Sidebar and sidebar size.

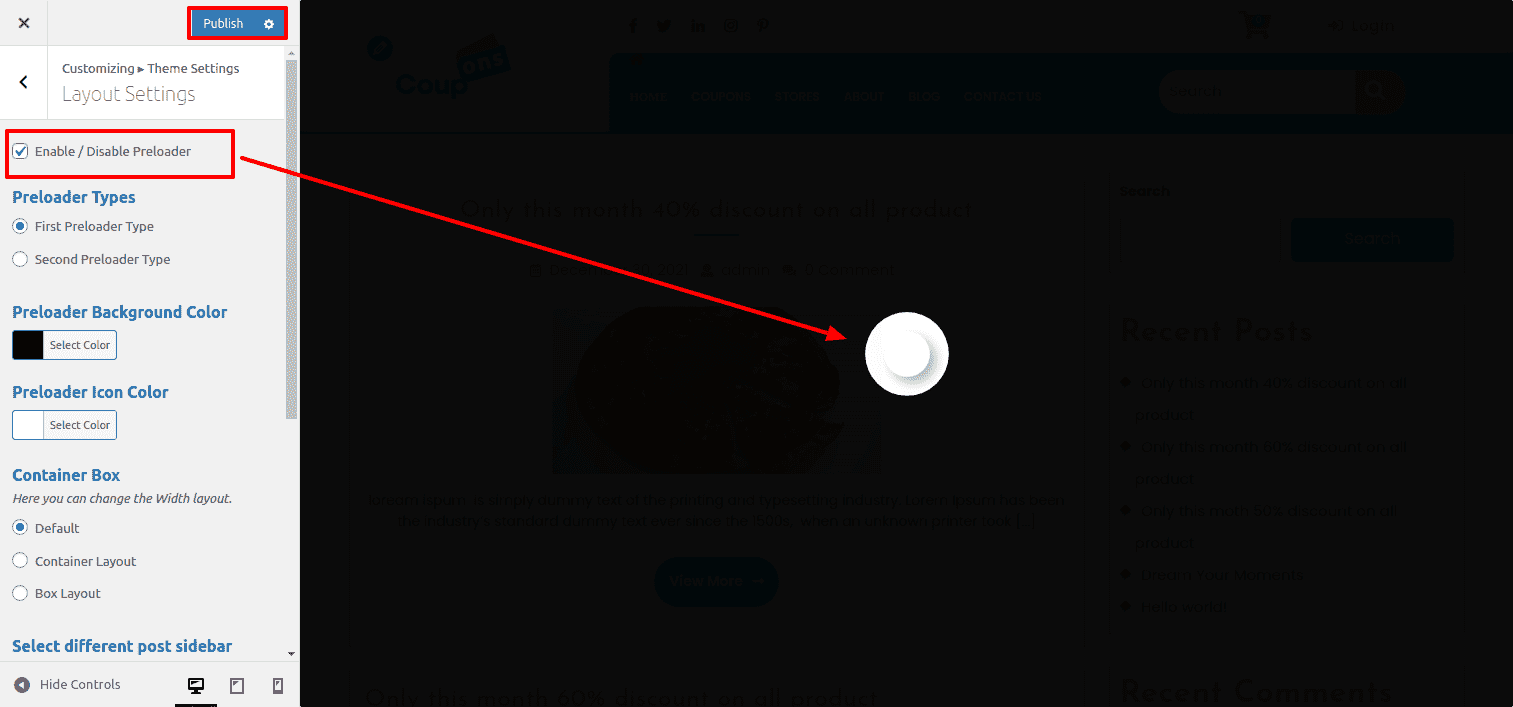
Here You can click the checkbox if you want to Show / Hide preloader.

Here You can choose type of preloader.

Here You can choose type of preloader icon color and background color.

Here You can choose the Default layout for the themes.

After Default layout themes will look like screenshot

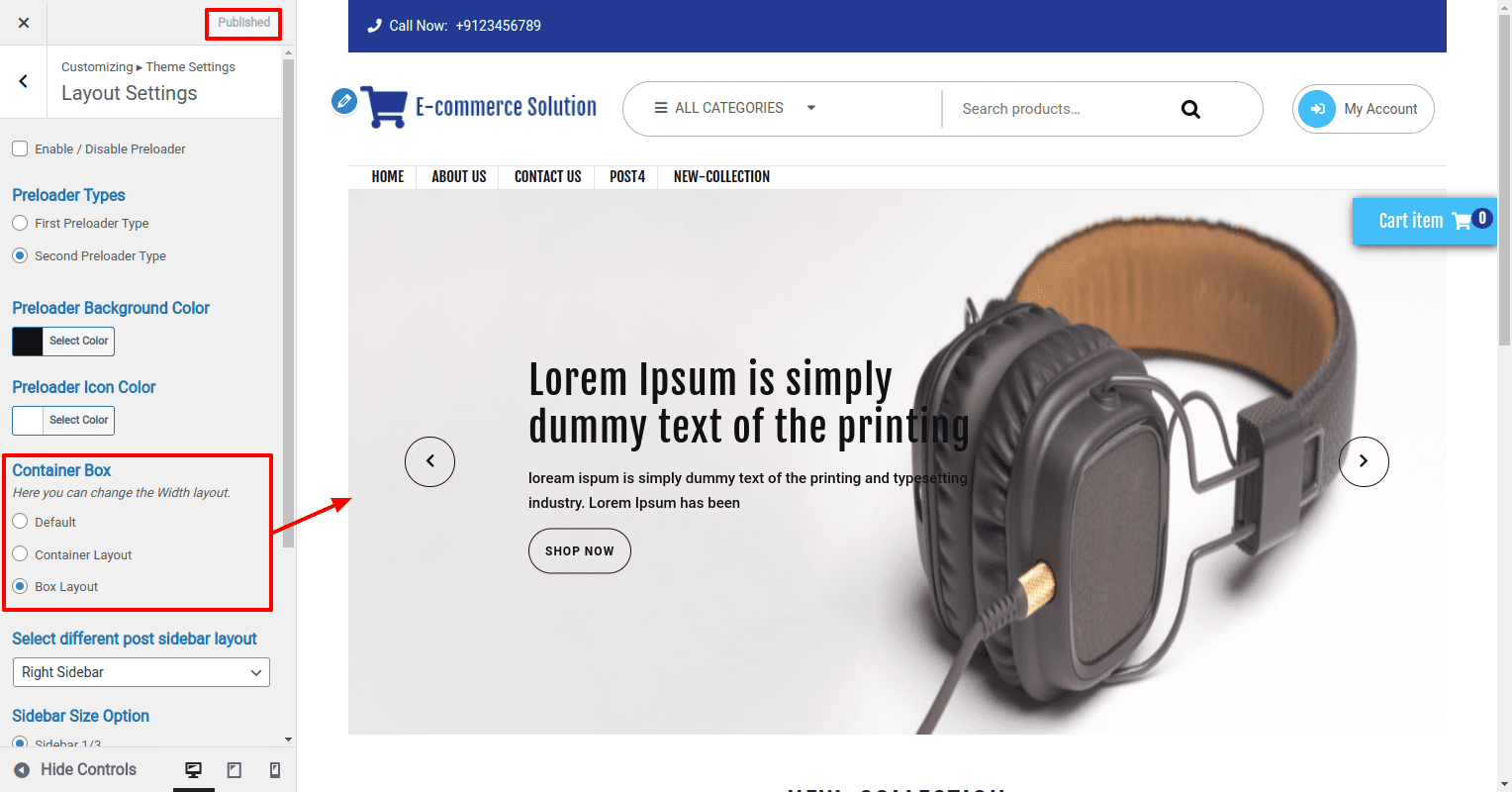
Here You can choose the Container layout for the themes.

After Selecting Container layout themes will look like screenshot

Here You can choose the Box-Container layout for the themes.

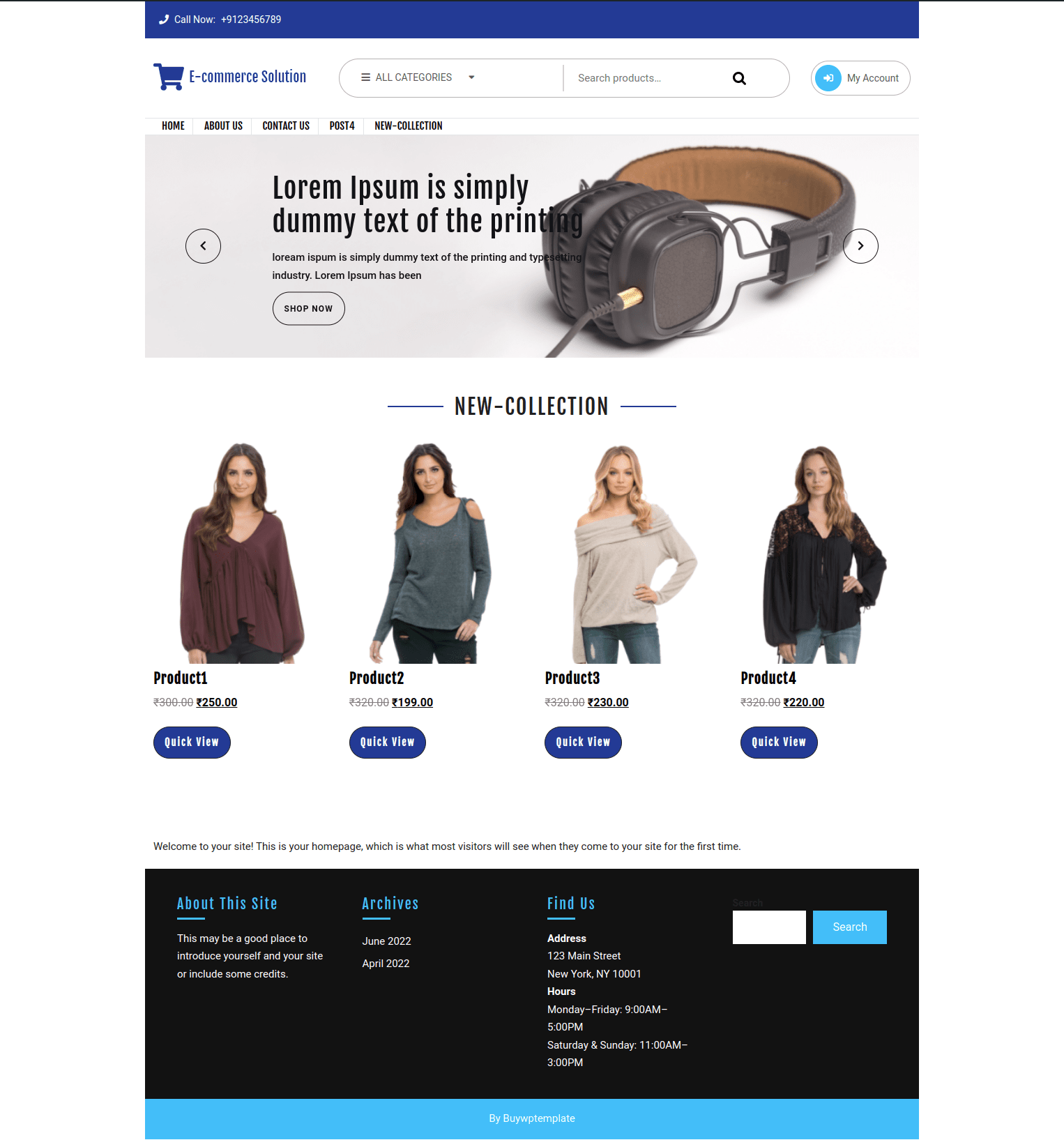
After Selecting Box-Container layout themes will look like screenshot

being able to proceed with Top Header Section,
Vist to Appearance Customize Theme Settings Top Header Section
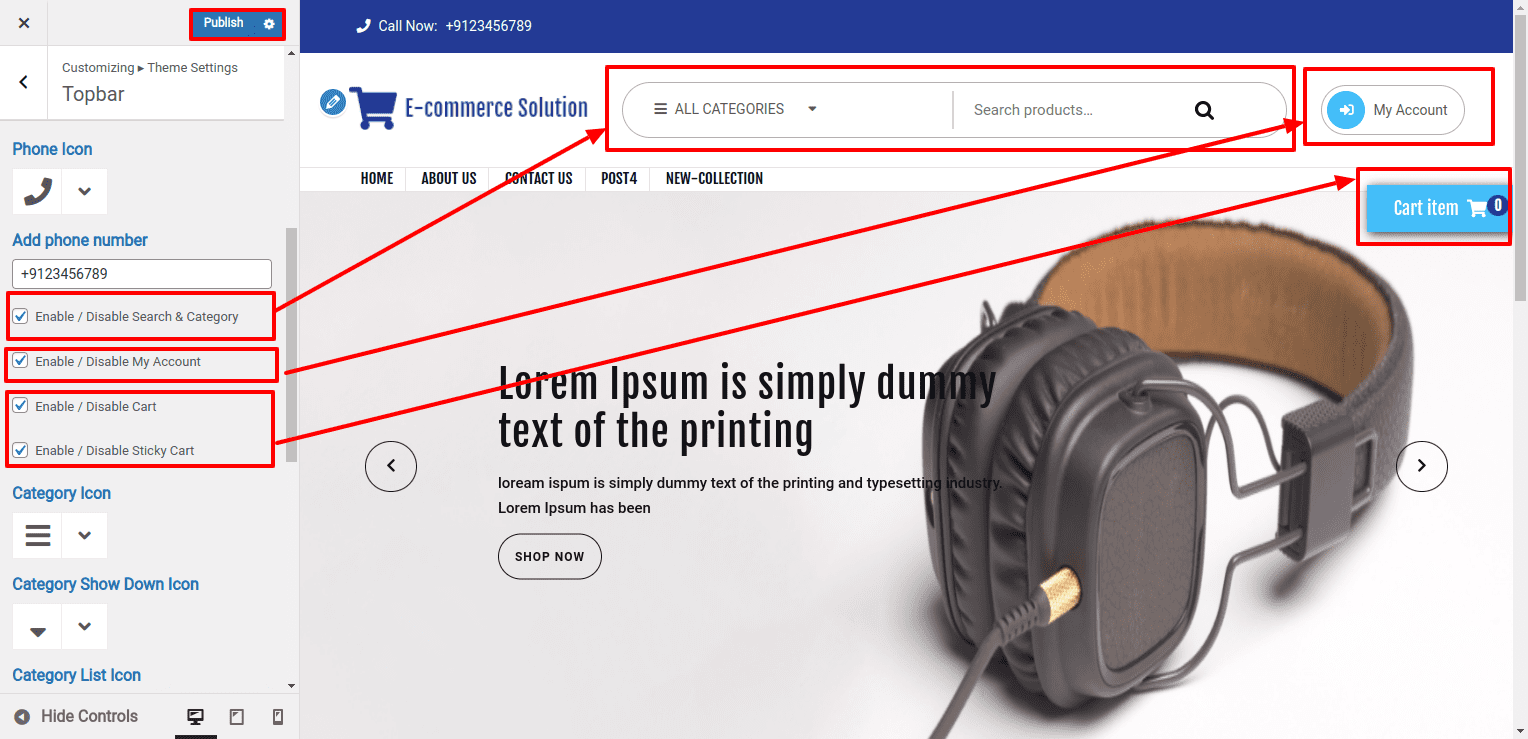
1. Add Topbar Text: Here You have an option for Add Topbar Text.
2. Add Phone Number: Here You have options to add Phone Number.
3. Menu Font Size: Here You have an option to add Menu Font Size.
4. Main Menu Padding: Here You have options to add Main Menu Padding.
5. Menu Text Transform: Here You have options to Add Menu Text Transform.
6. Menu Font Weight: Here You have options to Add Menu Font Weight.
7. Sticky Header Padding: Here You have options to Add Sticky Header Padding.
10. Add Button Text: Here You have options to Add Button Text.


For Logo :
being able to proceed with Header Logo, follow the below steps
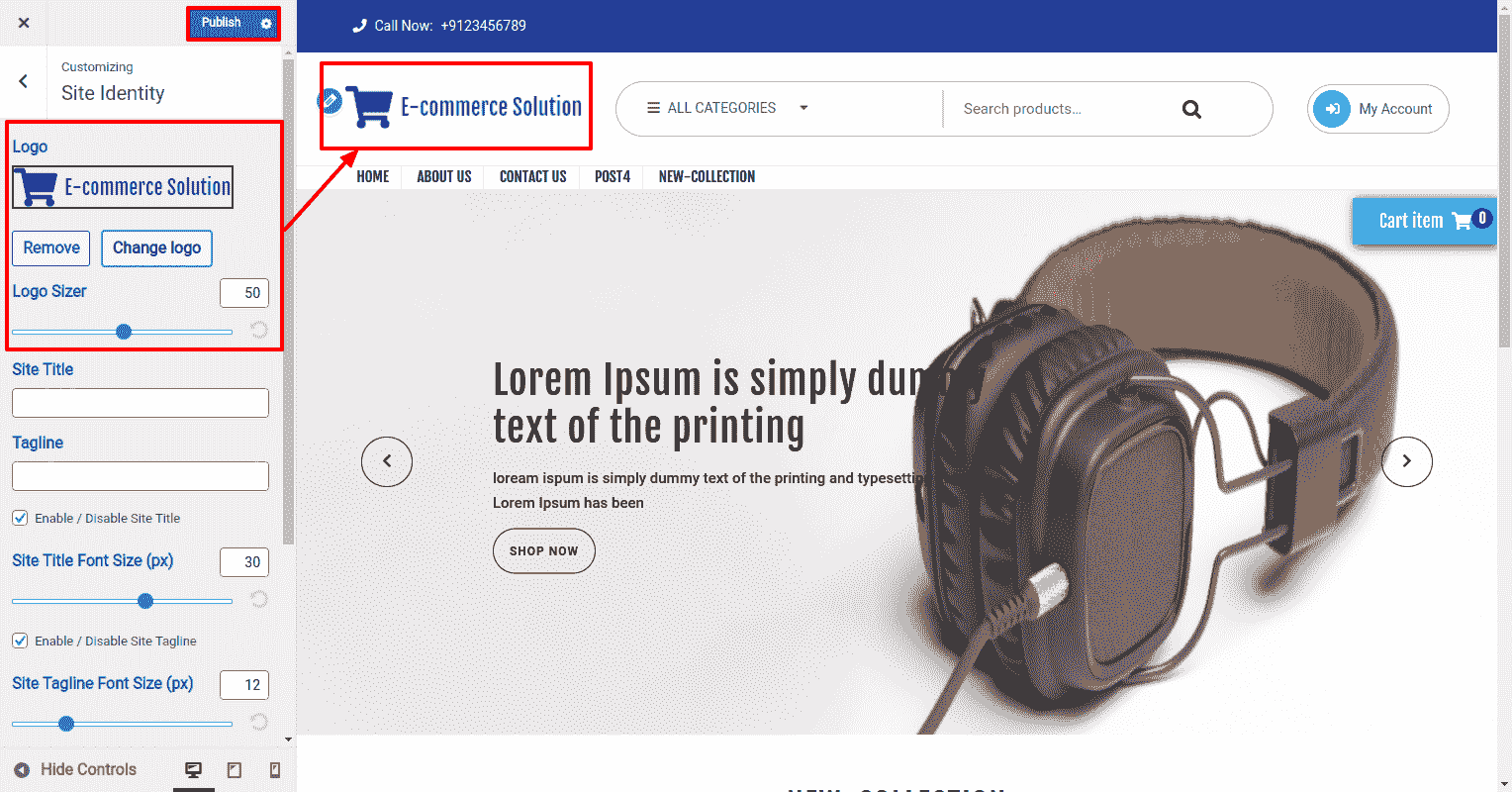
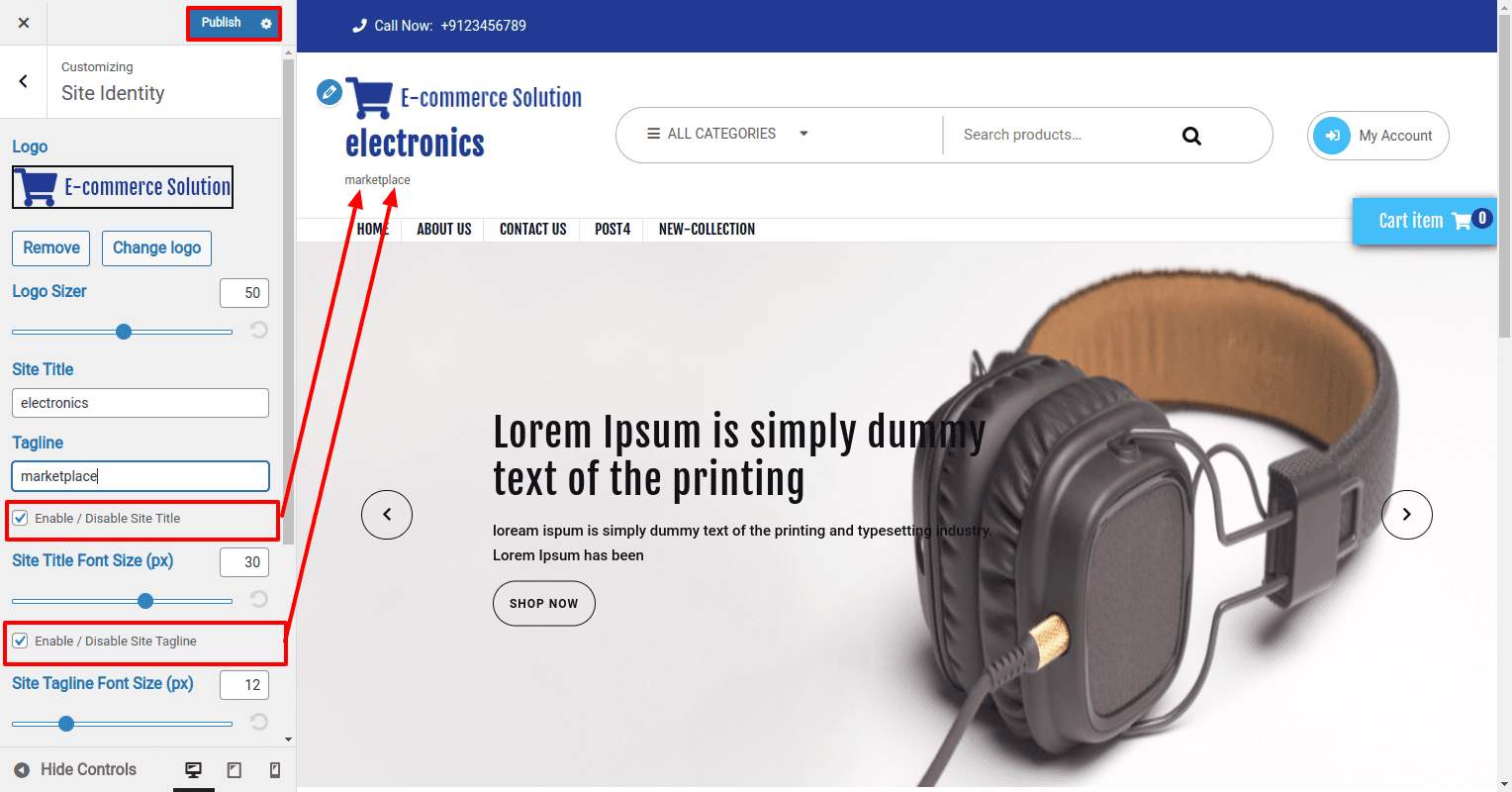
Vist to Appearance >> Customize >> Site Identity
Here you select the logo and size for logo of the theme

Here you can add you Site title and tagline for the theme

For enable / disable site title and tagline for the theme, click on the checkbox for the theme.

Here you can select the size for site title and tagline for the theme.

being able to proceed with Header,
Here you can select the responsive menu open icon and close icon.

In this way you can setup header.
Follow the below steps to setup the Slider
Go to Dashboard >> Pages >> Add New
and repeat the same for other tabs.

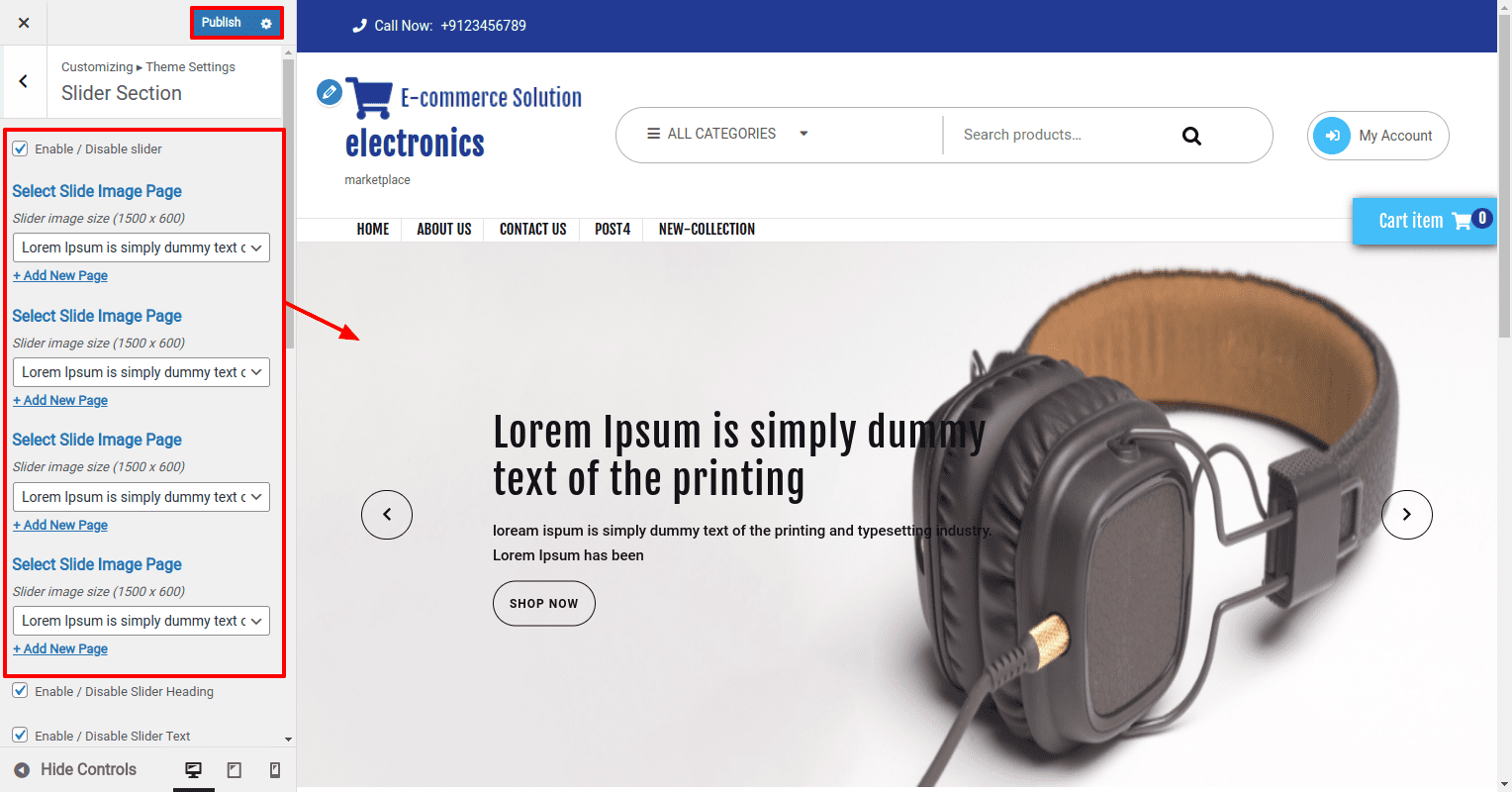
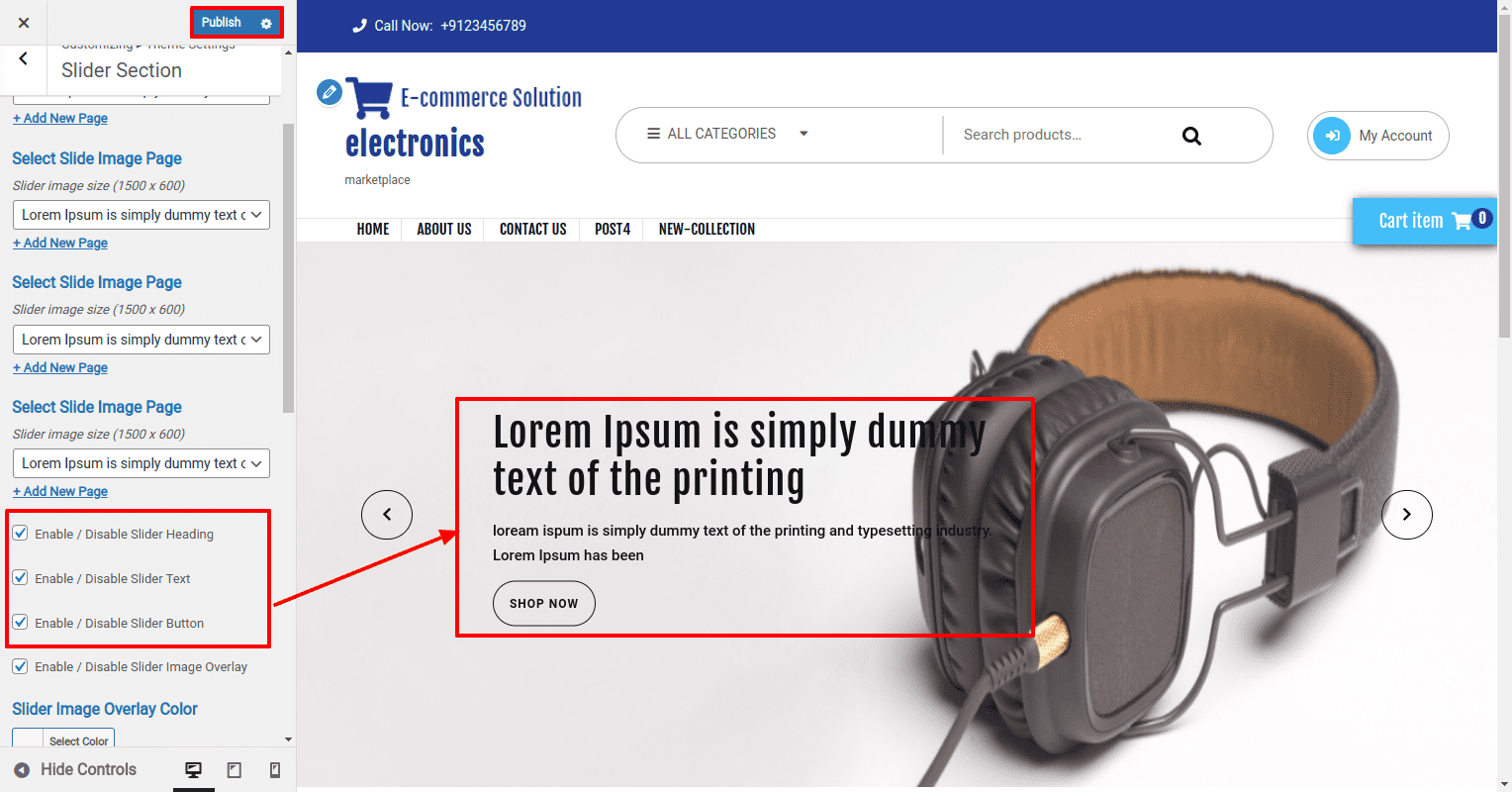
Vist to Appearance >> Customize >> Theme Settings >> Slider Section

For enable / disable slider, click on the checkbox.

Select the page which you have created for slide1, slide2, slide3, slide4.

For enable / disable slider heading, and slider text click on the checkbox.

Here You can choose enable / disable slider image overlay and select the Background color, for Slider Image display transparent.

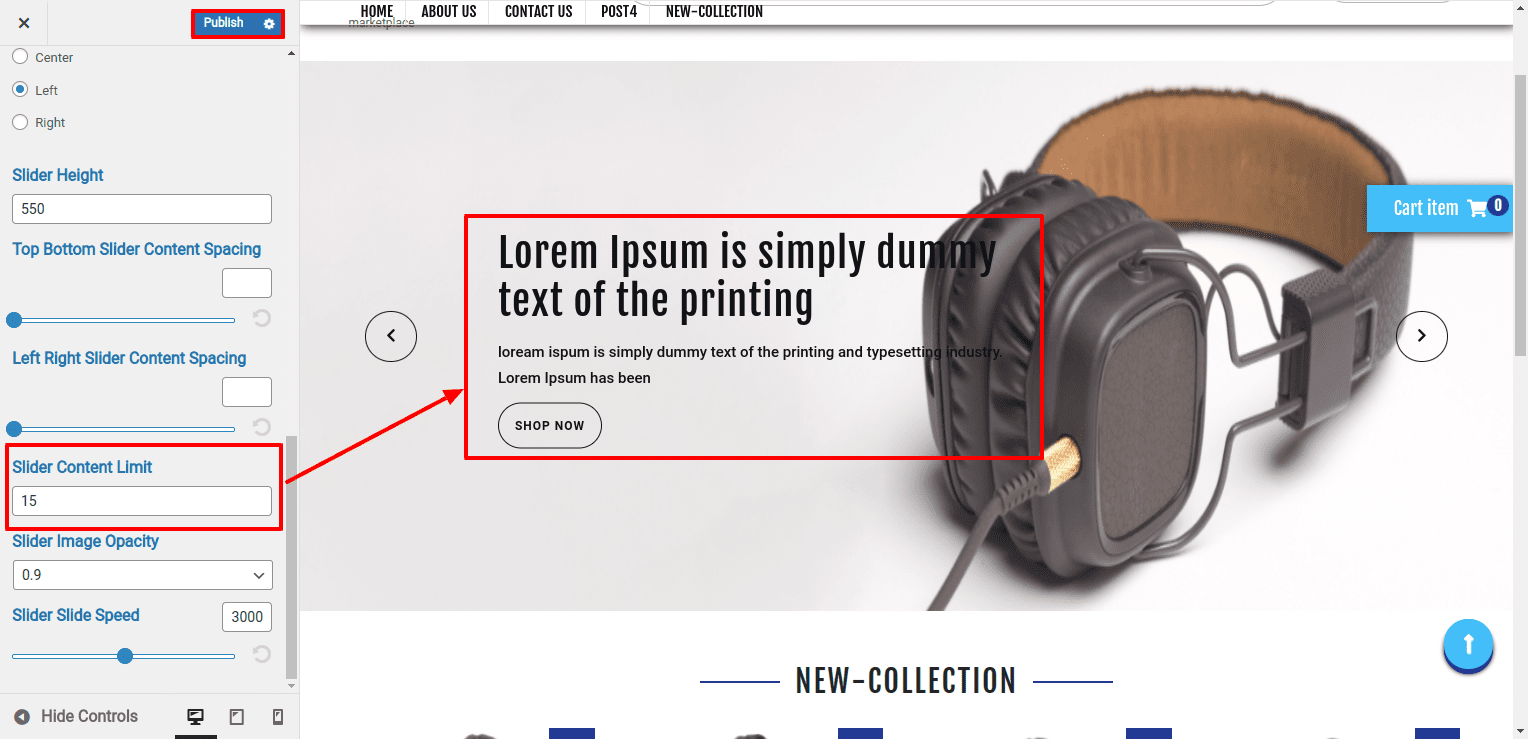
You can choose the slider content alignment .

Here you can add Image Height of slider for the theme.

Here you can select the top-bottom and left-right slider content spacing for the theme.

You can choose opacity for slider image.

Here You have an option to the speed of slider to load slider fast for the theme.

For Slider Content Limit, You can change slider content limit.

Once you have done with this you will see the slider on your front page.

being able to setup New Collection Section, follow the below steps.
being able to proceed with properties,
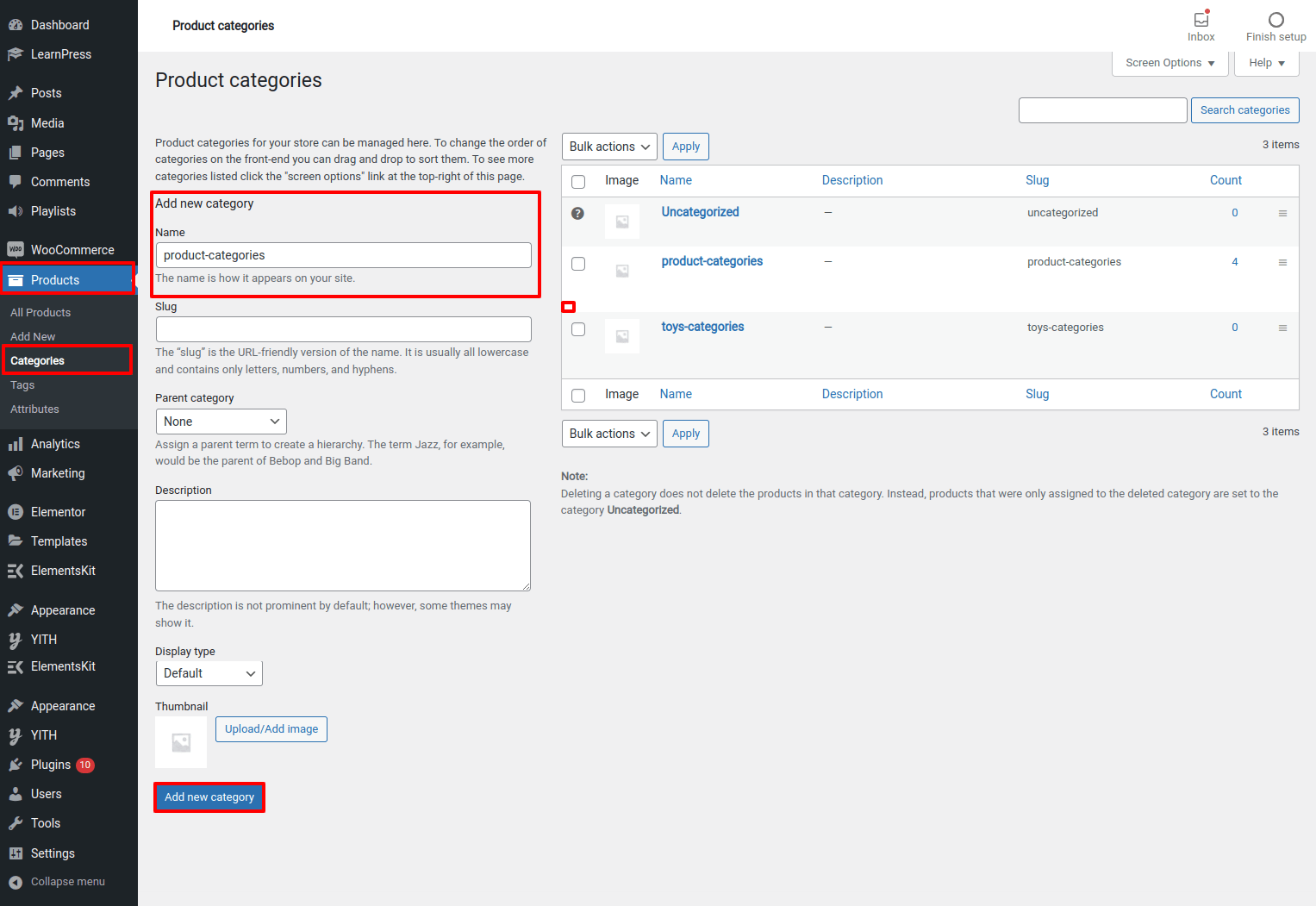
1. Go to Dashboard >> Products >> Categories >> Add New

In this section, you have to add new category for each products.
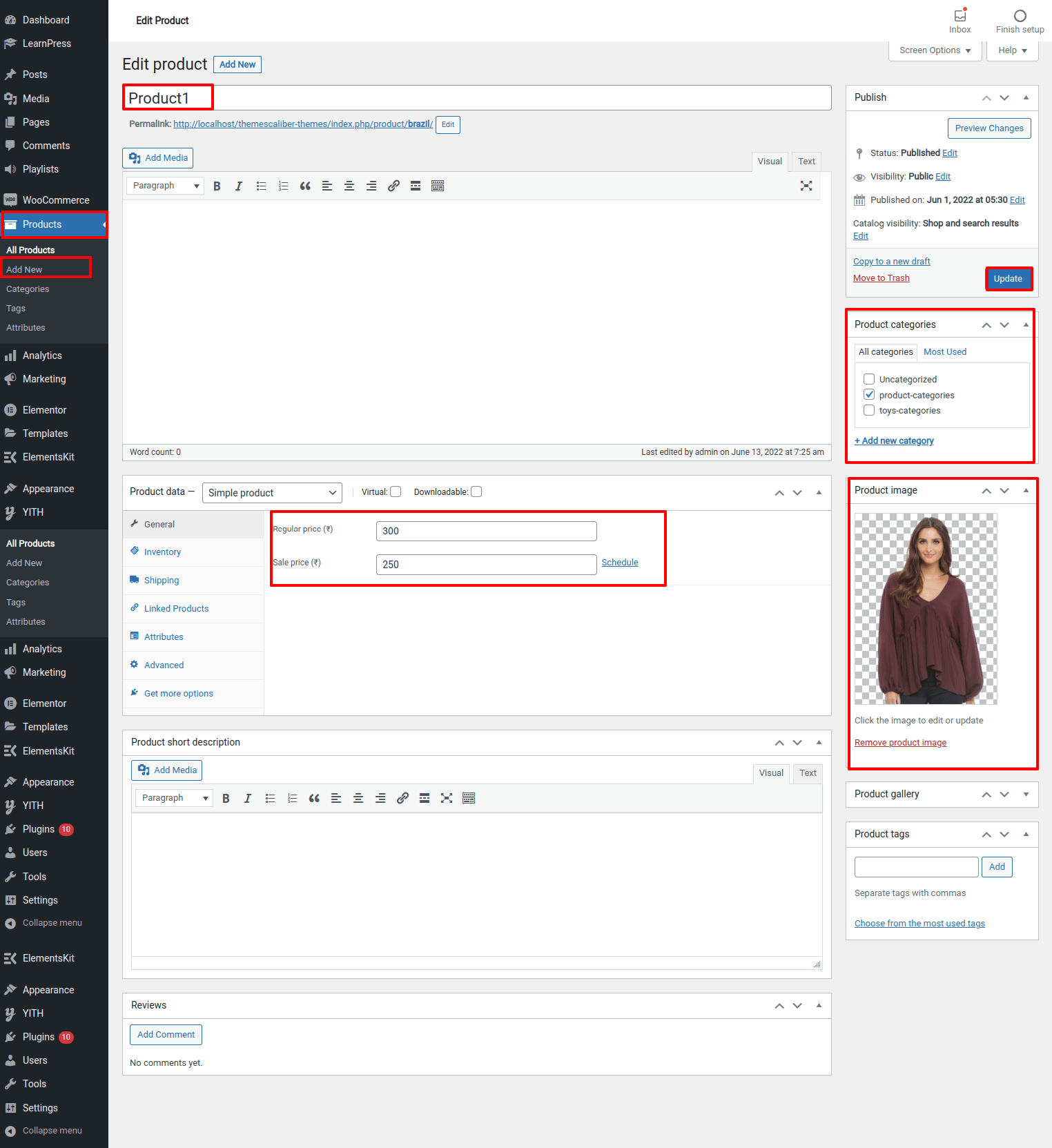
1. Go to Dashboard >> Products >> Add New


In this section, you can add new products, In the product you can add the Title, Content, Image, prise and select the category that you have added. Options here are further described according to the sections they belong to :
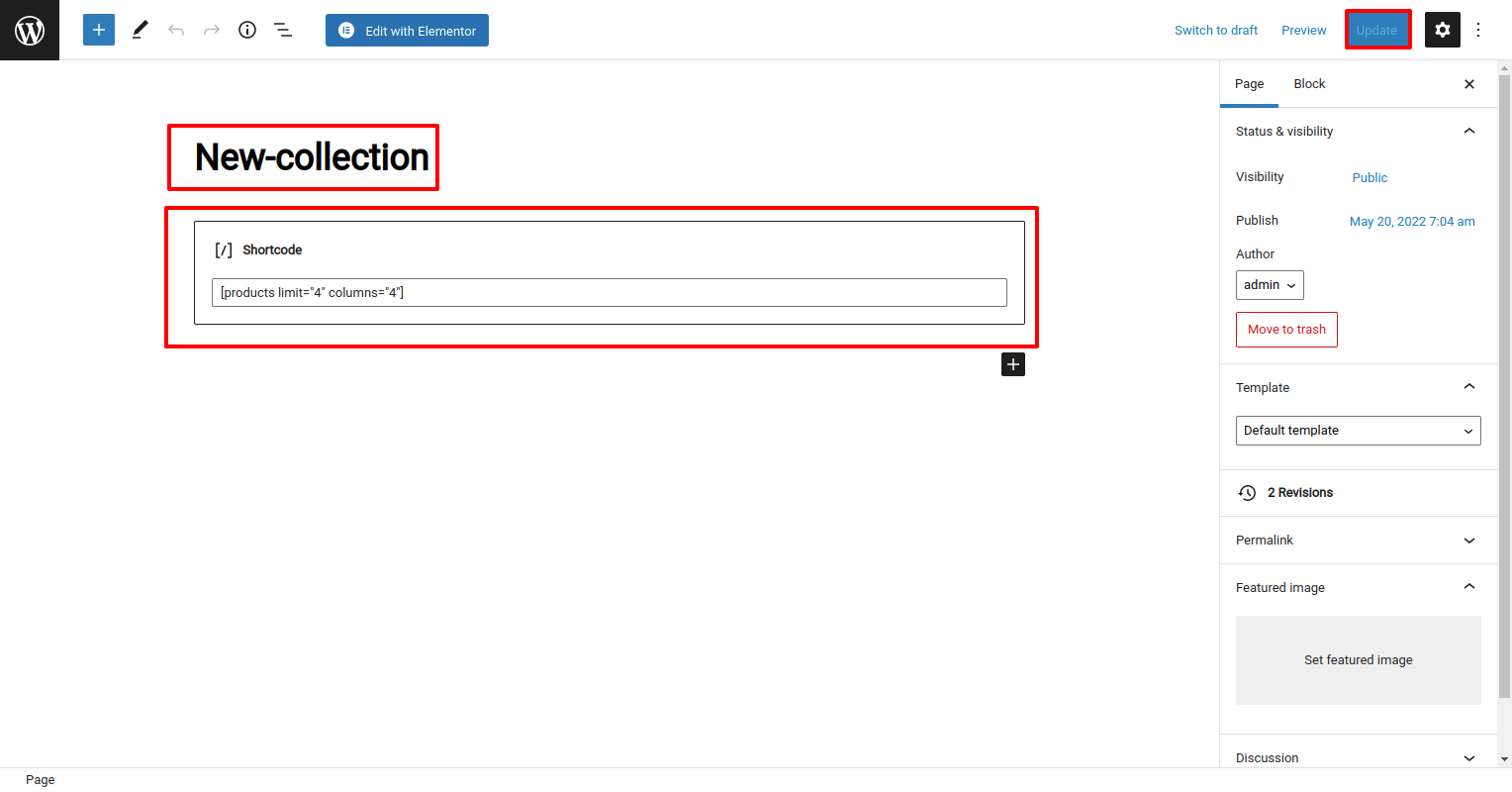
Here you can select New Collection.
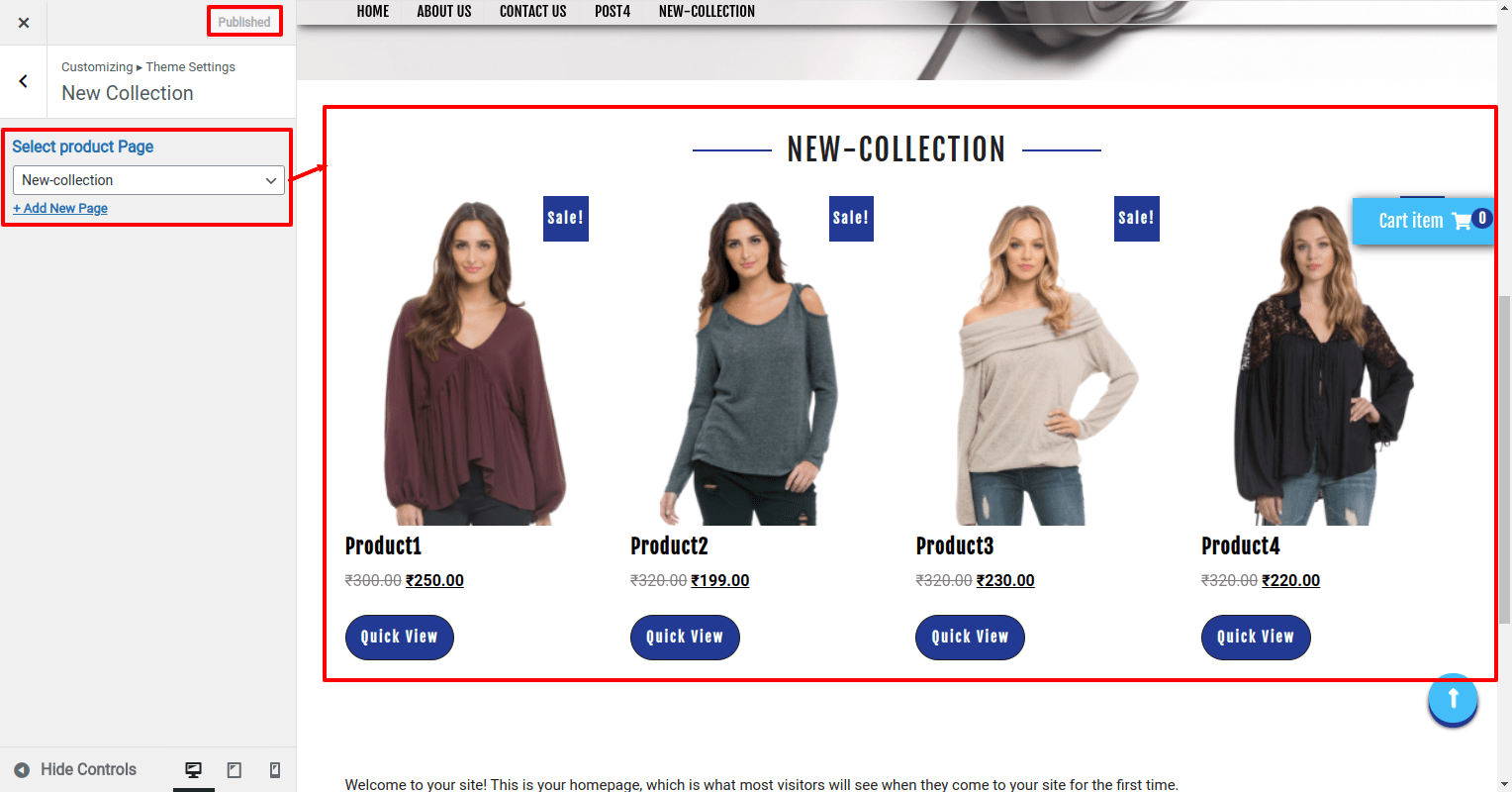
1. Vist to Appearance >> Customize >> Theme Settings >> New Collection Here, you can add New Collection and Select Category to display Post.

It will appear like this on the front end.

The footer consists of four columns where you have the flexibility to add various widgets of your choice.
1. Vist to Appearance-> Tap Widgets
Below is a screenshot that illustrates the process of adding widgets to the footer.

To add footer columns, you can select widgets such as text, image, gallery, and more. These widgets provide you with the flexibility to easily add text or images according to your preferences.
After adding widgets to the footer, your footer section will appear as depicted below:

Vist to Appearance >> Customize >>Theme Settings >> Footer Text.
Here you can select the number of widget areas in the footer.

From here you can select the Footer Widget Background Color and Footer Widget Background Image for the themes.

In this way you can add footer section.
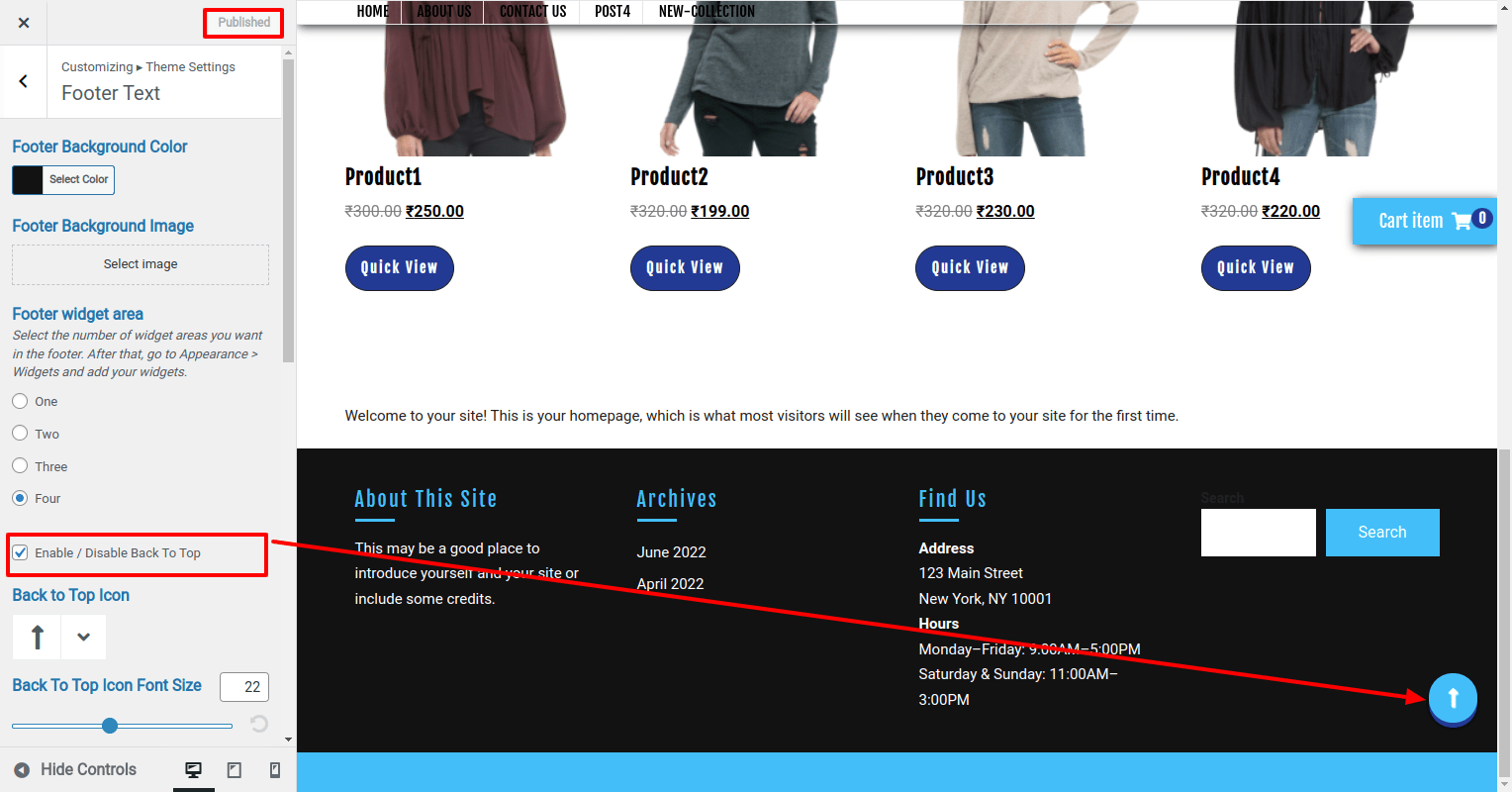
being able to proceed with Footer Text section, follow the below steps.
Vist to Appearance >> Customize >> Settings >> Footer Text.
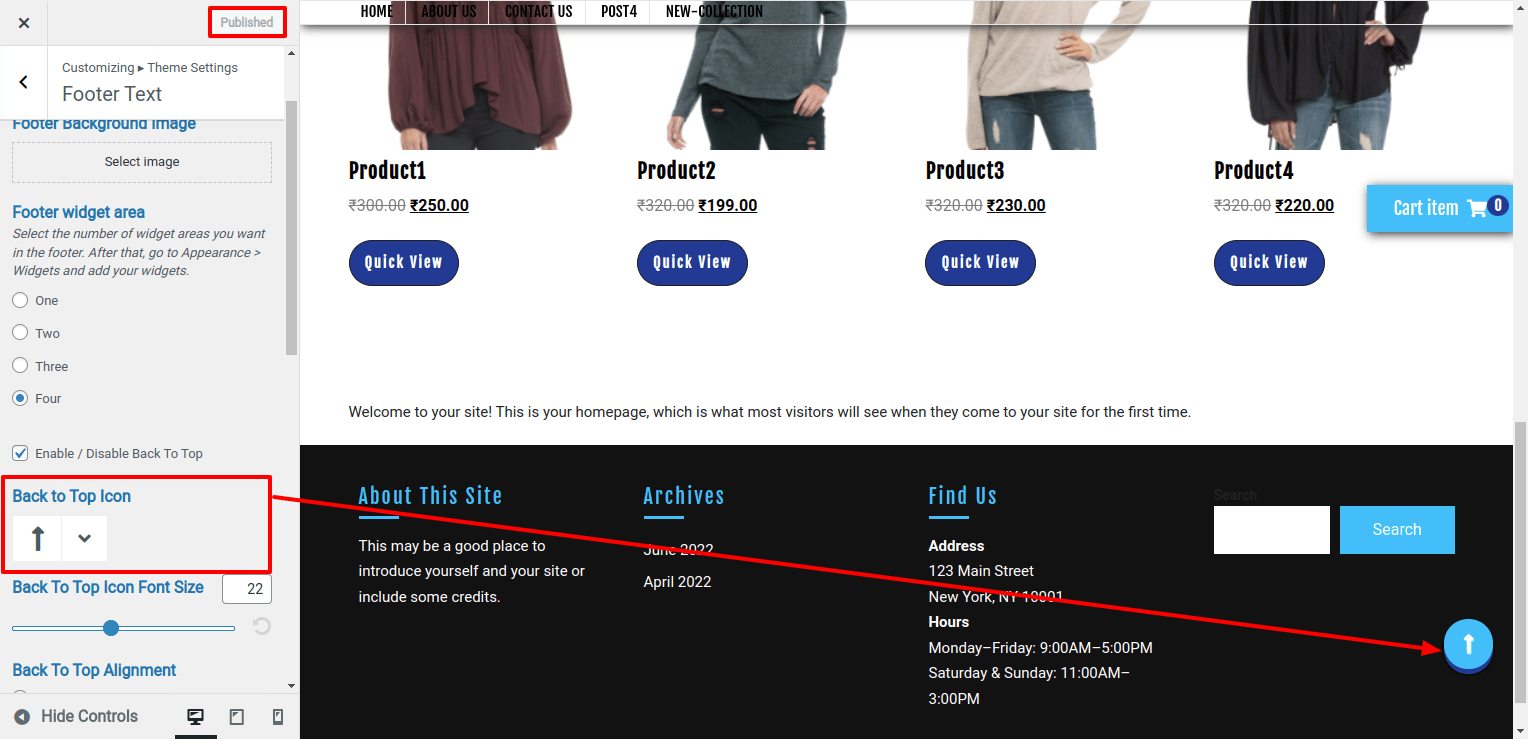
For enable or disable Scroll To Top, click on the checkbox.

Here you can select the Scroll to top button icon.

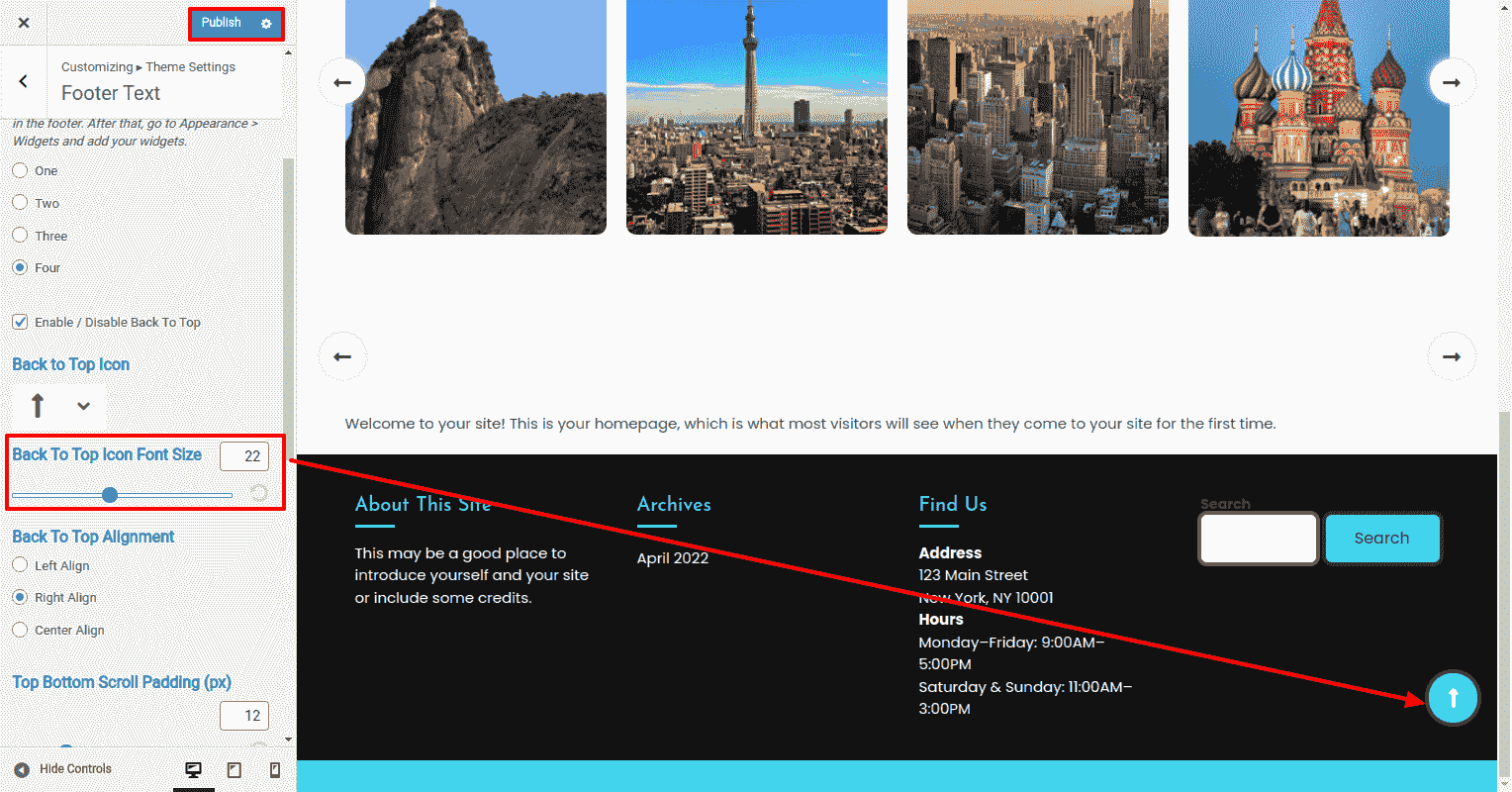
Here you can select the Scroll to top icon button size

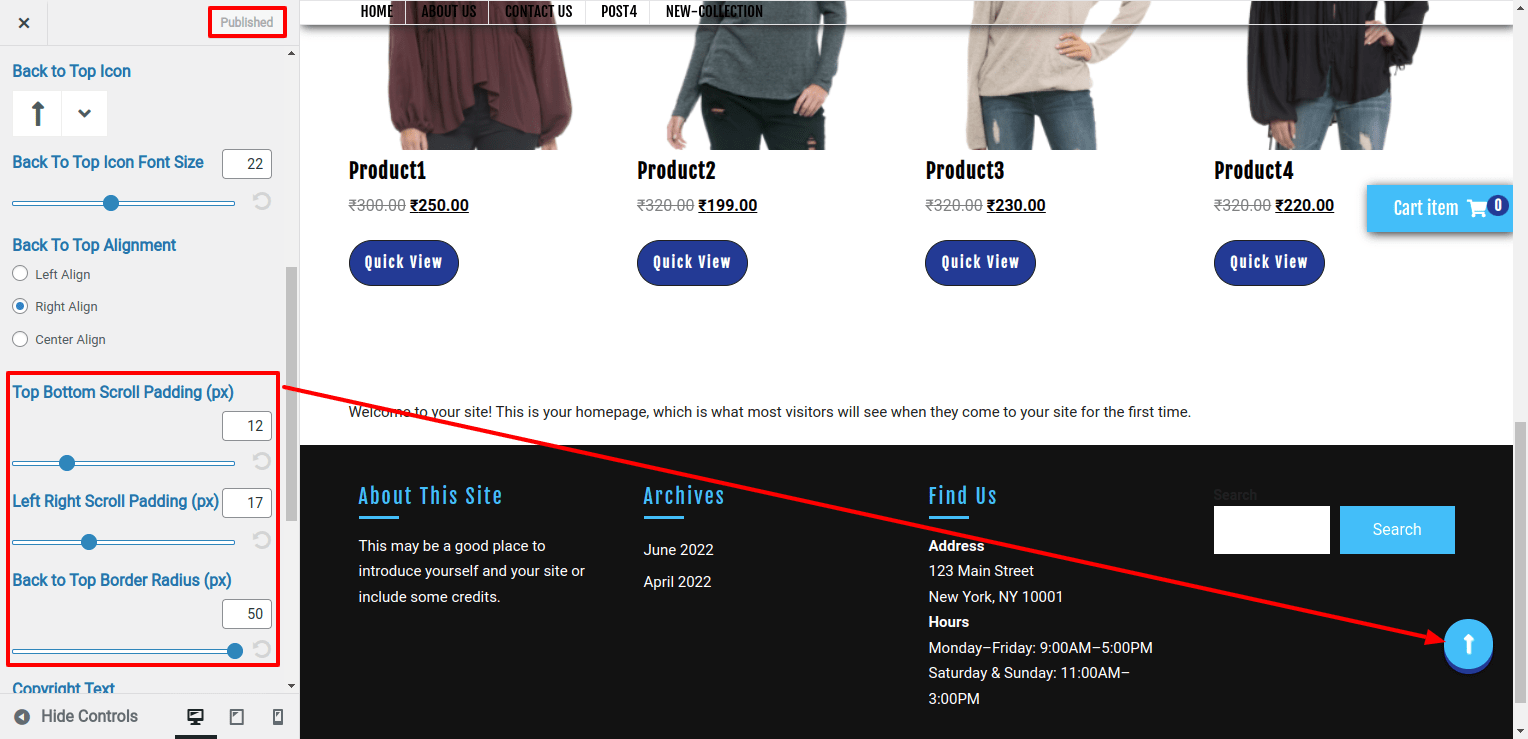
Here you can give the Scroll button top-bottom, left-right padding and border radius

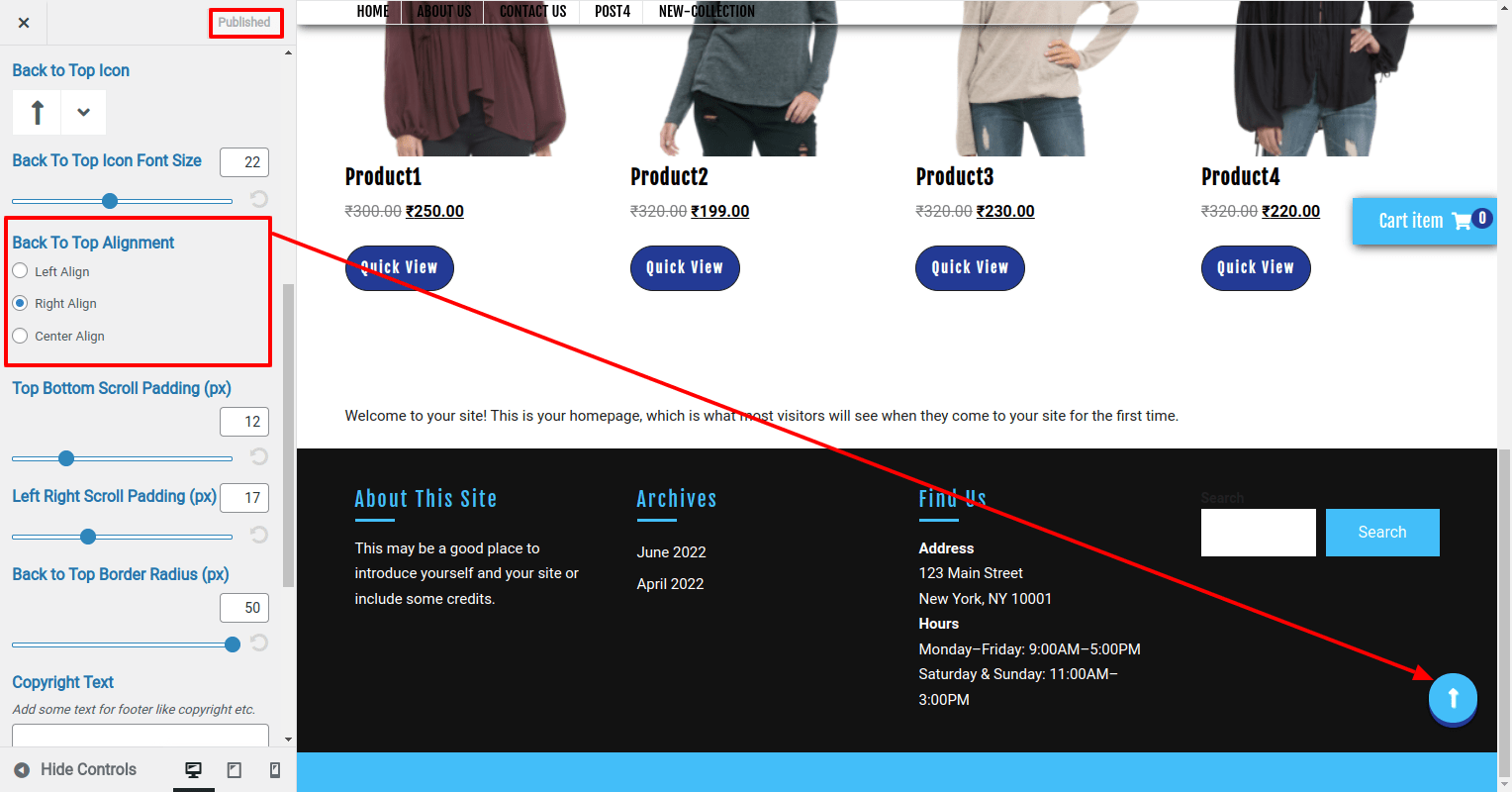
being able to proceed with Scroll To Top position, you can change position of scroll.

Here you can add copyright text, copyright text font size, padding and select the text alignment.

It will appear like this on the front end.

being able to proceed with Post General Settings, follow the below steps.
Vist to Appearance >> Customize >> Home Page Settings >>Post General Settings
Here you can select the layout for blog post


In blog page, For Show / Hide Date by click on checkbox and select the icon for date.

In blog page, For Show / Hide Author by click on checkbox and select the icon for author.

In blog page, For Show / Hide Comment by click on checkbox and select the icon for comment.

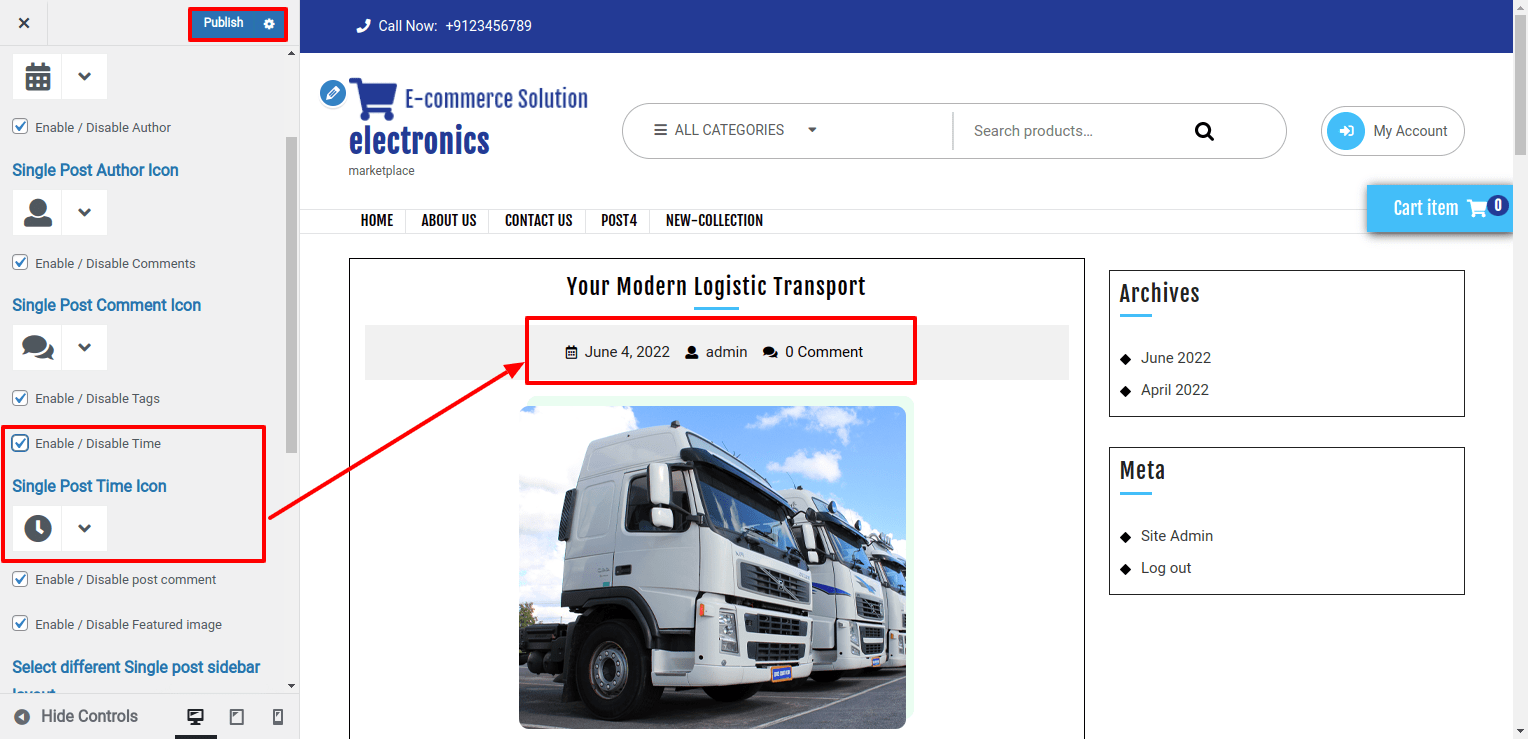
In blog page, For Show / Hide Time by click on checkbox and select the icon for comment.

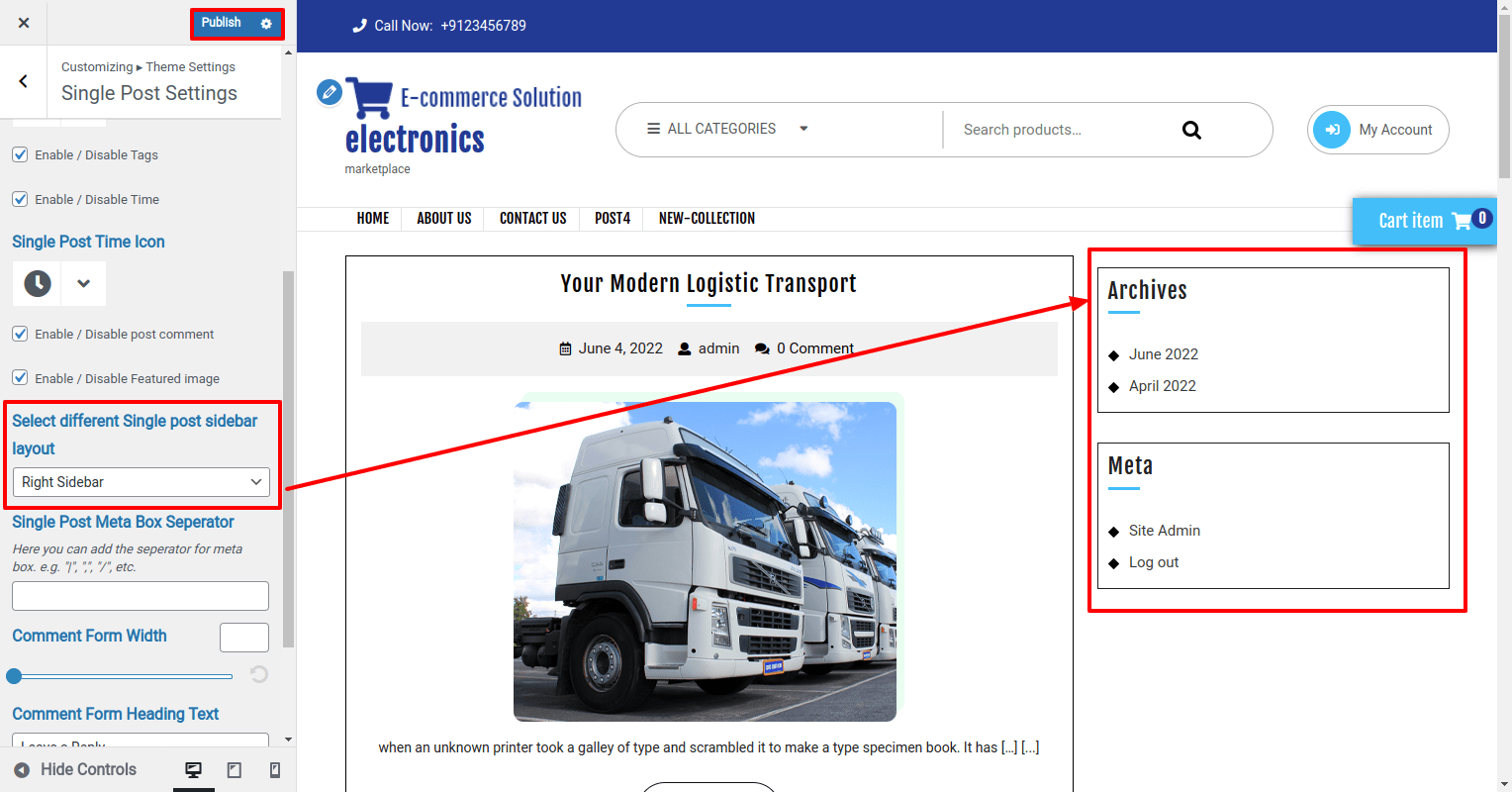
Here you can select the sidebar layout for single post

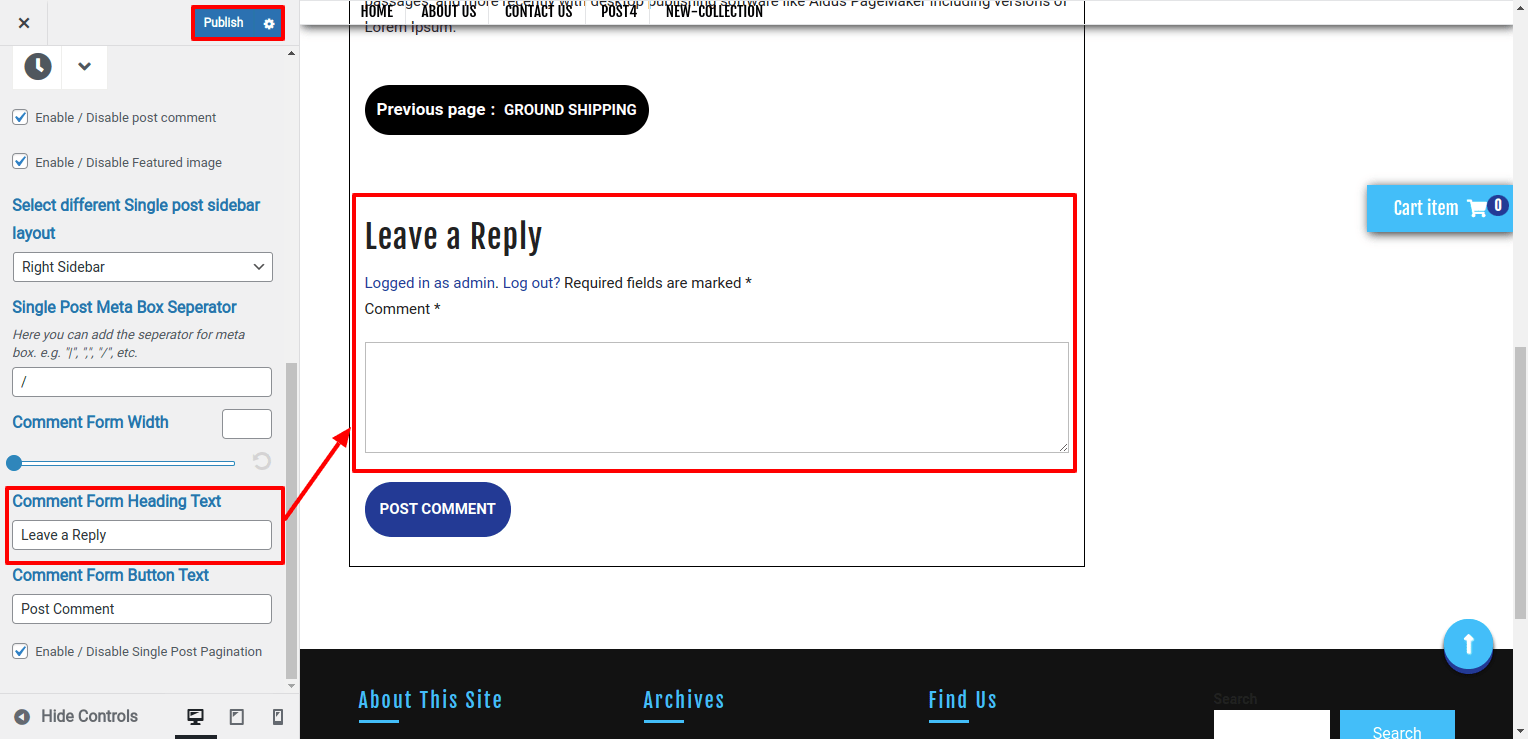
Here you can give the Comment Form Heading Text for Single post

Here you can select the Comment Form Button Text

being able to proceed with setup Responsive Section , follow the below steps.
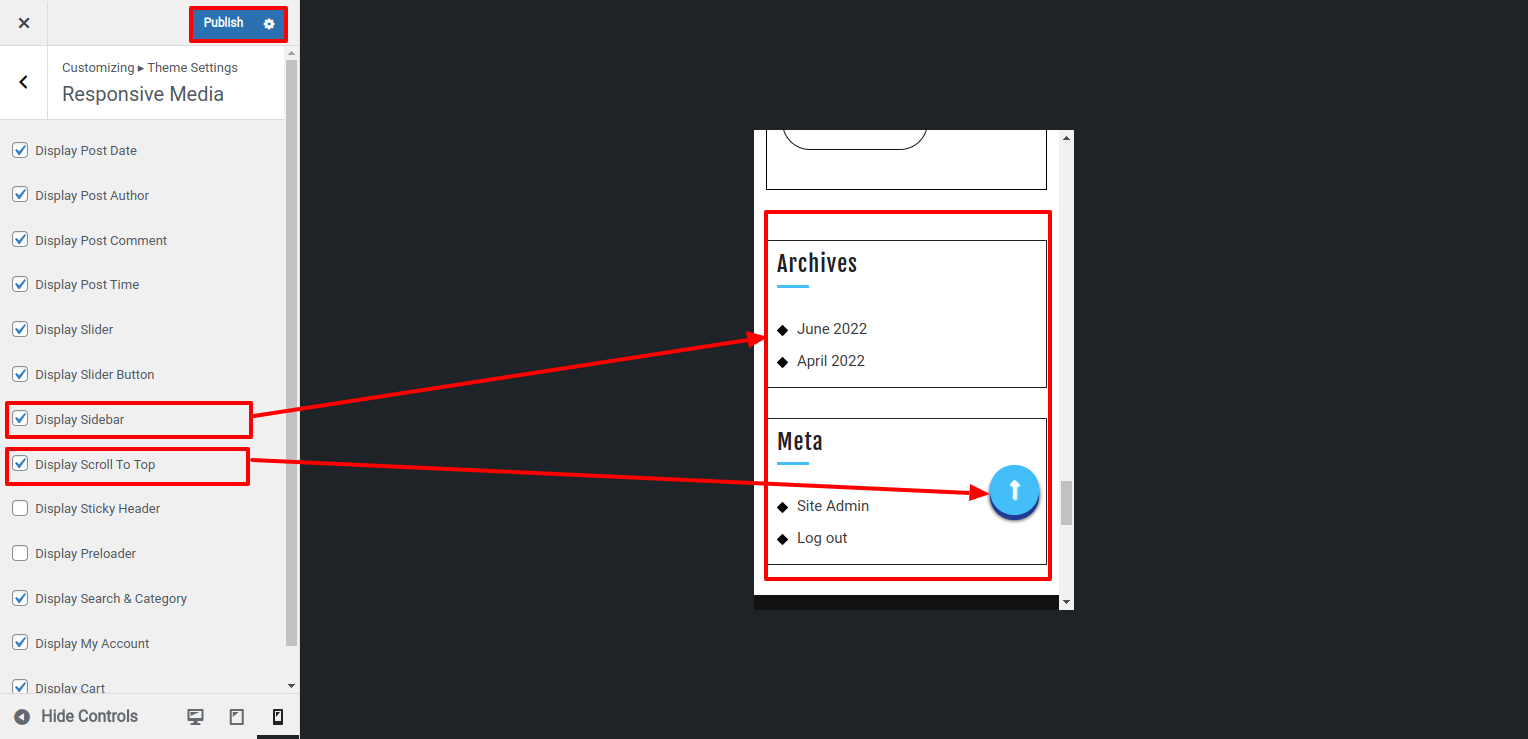
Vist to Appearance >> Customize >> Home Page Settings >> Responsive Media
For Display Post Date, Author,and Comment for mobile device or responsive media by click on checkbox .

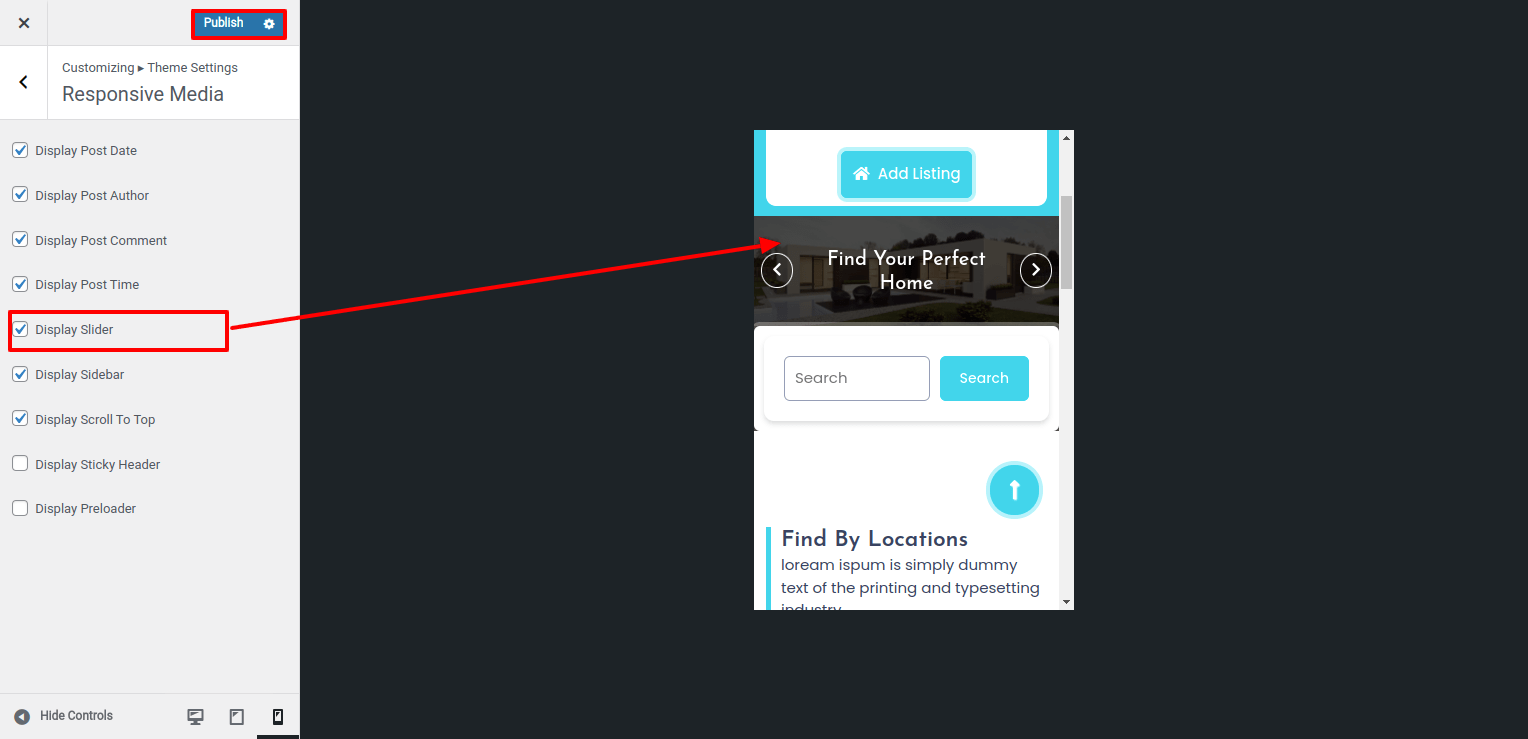
For Display slider for mobile device or responsive media by click on checkbox .

For Display post sidebar for mobile device or responsive media by click on checkbox .

For Display Sidebar, Scroll to Top Button for mobile device or responsive media by click on checkbox .

For Display Preloader Button for mobile device or responsive media by click on checkbox .

In this way you can setup Responsive Setting Section.
being able to proceed with setup 404 Page , follow the below steps.
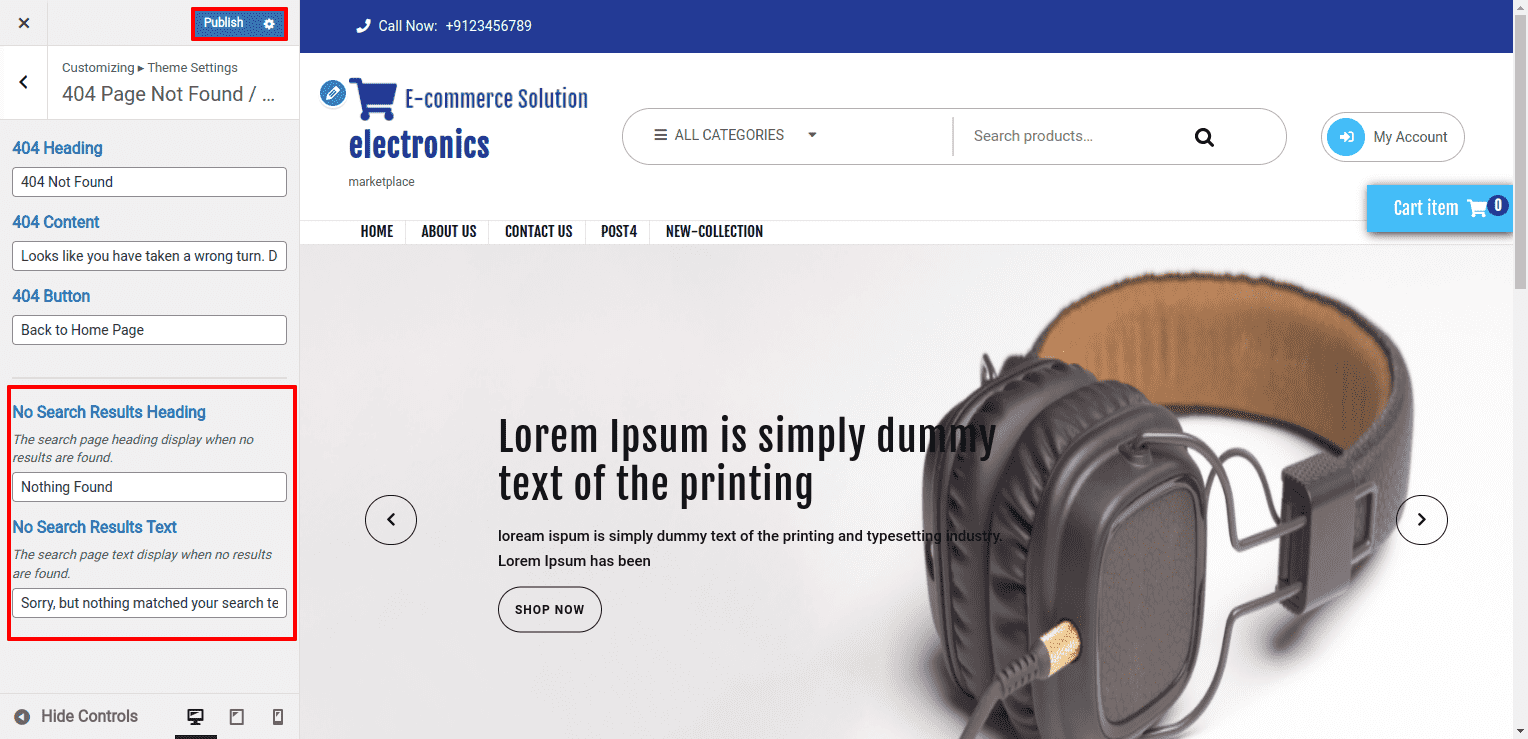
Vist to Appearance >> Customize >> Theme Settings >> 404 Page Not Found / No Result

1. 404 Heading: Here you can add 404 page Heading.
2. 404 Content: Here you can add 404 page content
3. 404 Button: Here you can add 404 page button text

1. No Search Result Heading: Here you can add No Search Result Heading.
2. No Search Result Text: Here you can add No Search Result Text
In this way you can setup 404 Page Not Found / No Resultsection.
being able to proceed with Woocommerce , follow the below steps.
First, you need to download woocommerce plugin from the site Wordpress.org . Next, you need to go to WordPress admin and visit Plugin.
You will see a success message like this after installation is finished.Once installed, you need to click on the Activate Plugin link to start using the plugin.
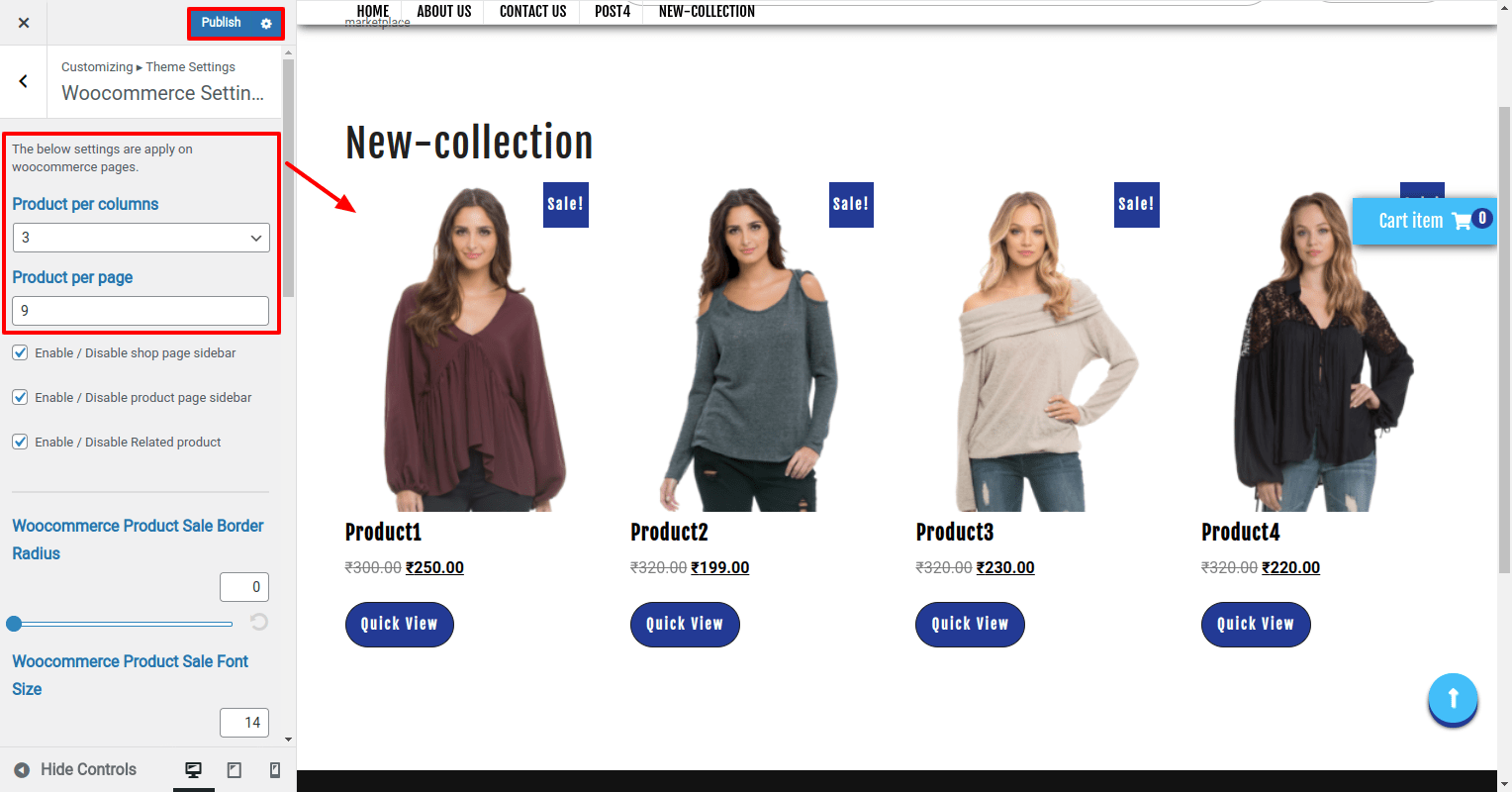
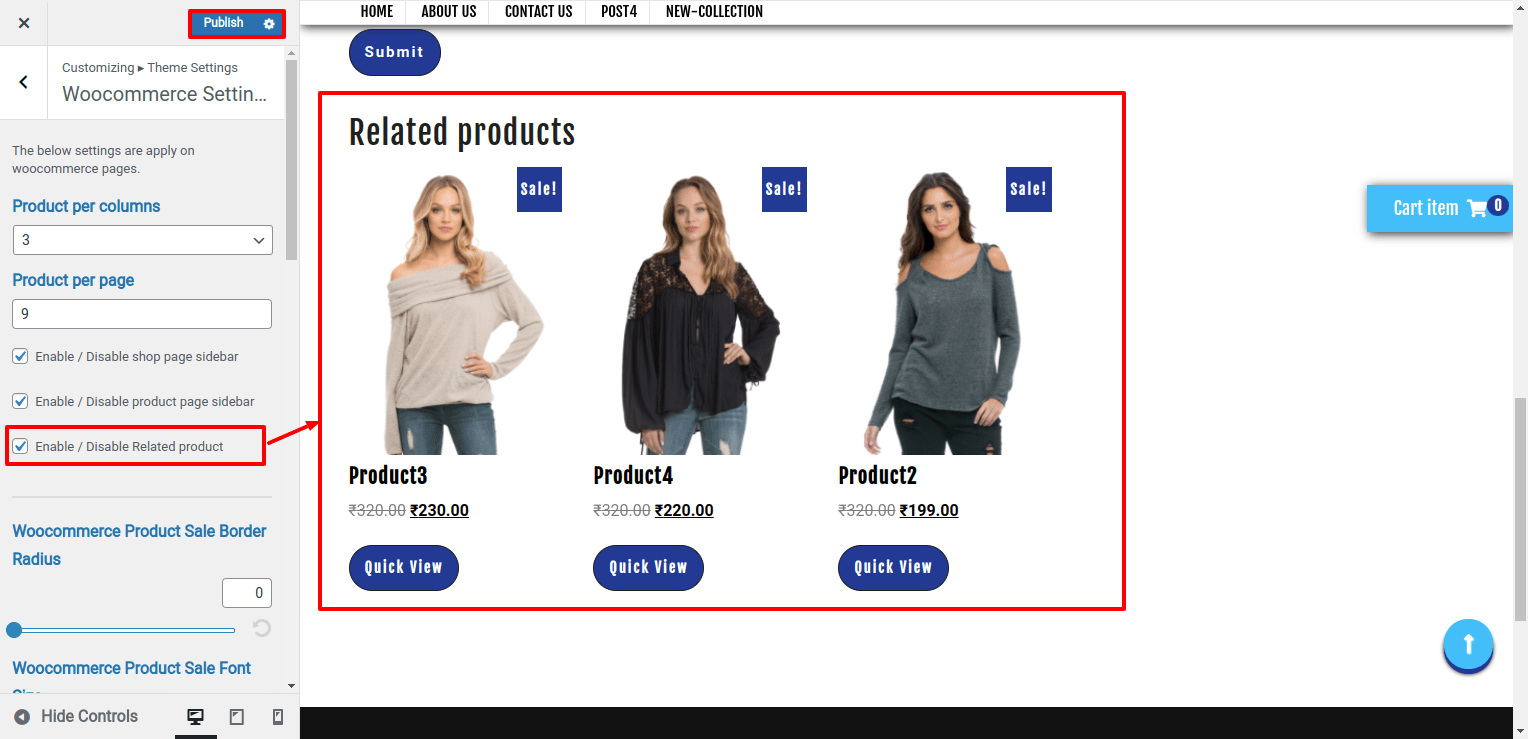
Vist to Appearance >> Customize >> Theme Settings >> WooCommerce Settings
Here You have an option to add select the Number Of Product in one Row and single page.

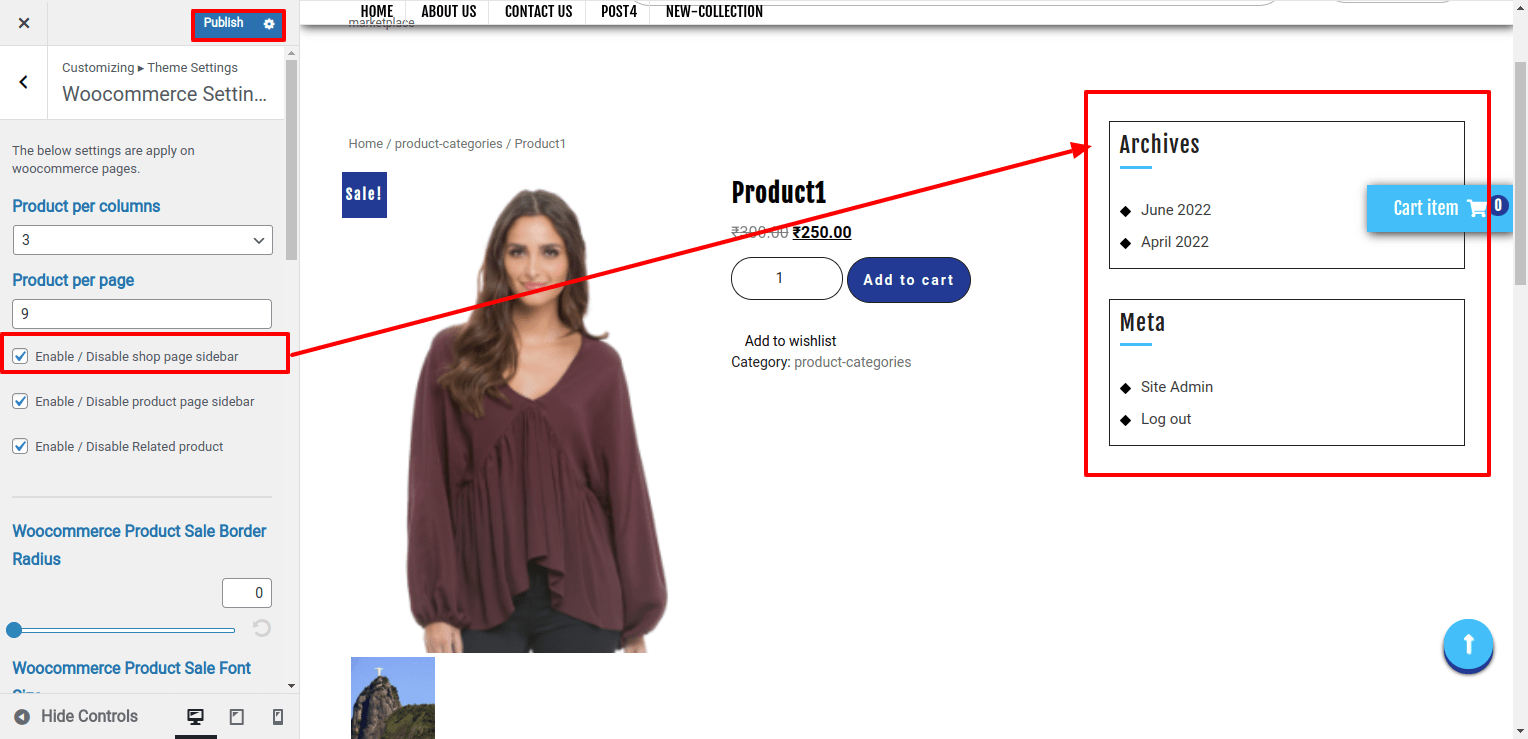
Here You have an option to Enable / Disable shop page sidebar by click on checkbox.

Here You have an option to Enable / Disable product page sidebar by click on checkbox.

Here You have an option to Enable / Disable Related product of shop page by click on checkbox.

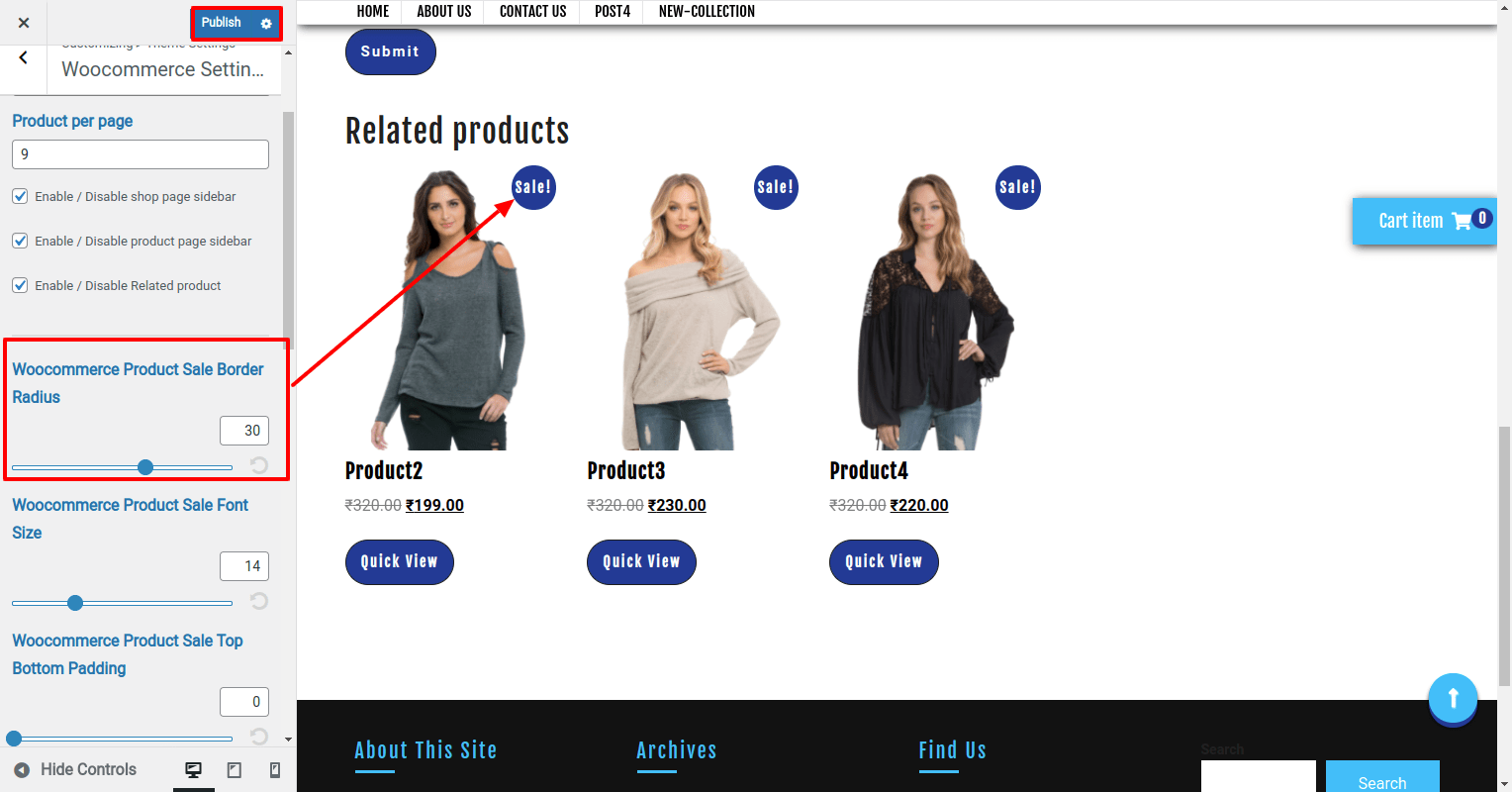
Here You have an option to add border radius for product sale button of the theme.

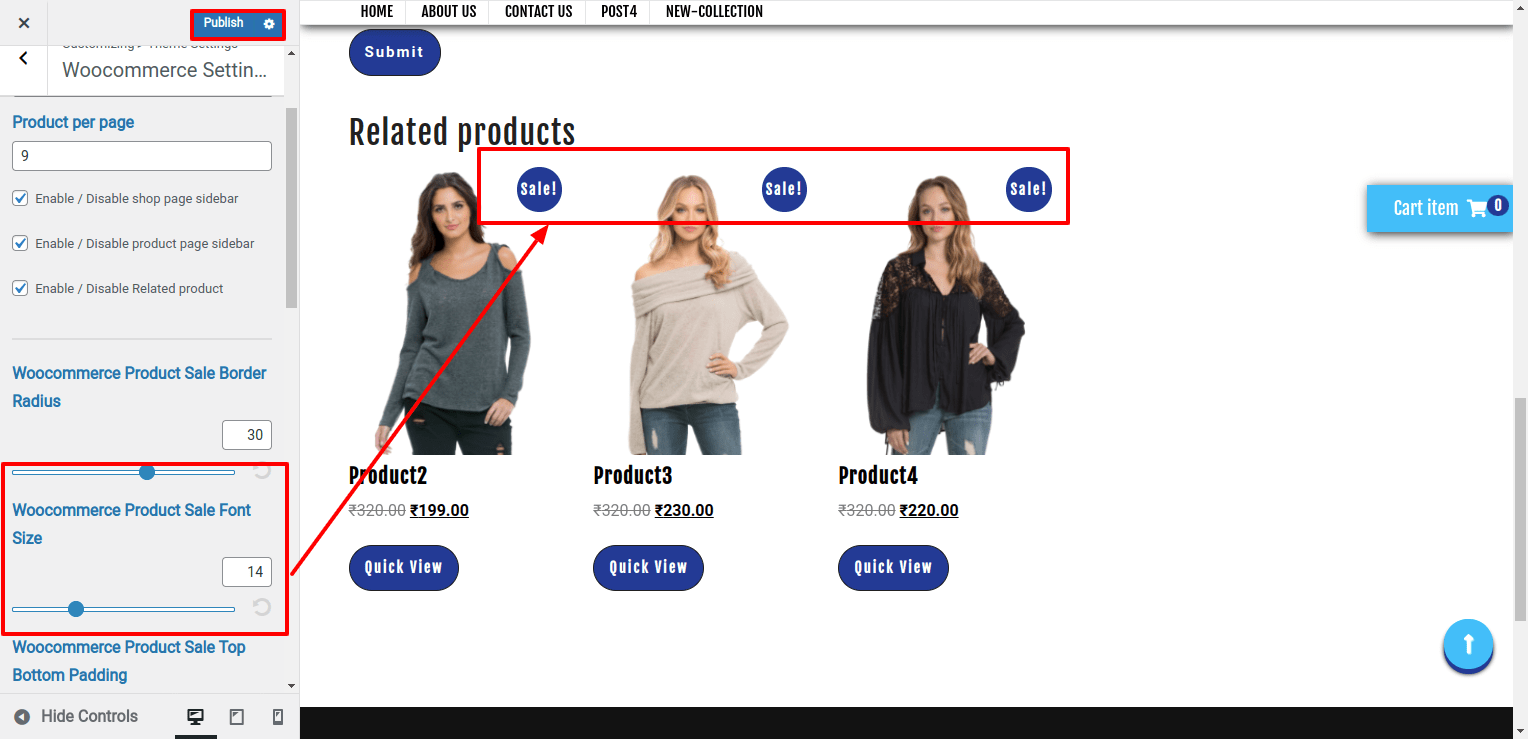
Here You have an option to give the size for sale button.

Here You have an option to top-bottom, left-right padding for Sale product button.

Here You have an option to select the product sale postion of the theme.

Here You have an option to enable / disable product border by click on checkbox.

Here You have an option to top-bottom, left-right padding for product.

Here You have an option to give border radius to product.

Here You have an option to give box shadow to the product.

Here You have an option to add top-bottom, left-right padding product button and radius of product button.

In this way you can setup Woocommerce Section.
Review the following article for more information on adding categories: http://codex.wordpress.org/Manage_Categories_SubPanel



Copyright © 2017 Buy WP Templates. All Right Reserved.