1-Using WordPress admin, install a theme.
The first step is to log in to your WordPress admin dashboard. then click on
1.Go to the menu Appearance >> Themes
There are multiple folders in the template package that you downloaded. Let's examine what is in each folder:
The steps for activating a BWT key are as follows.
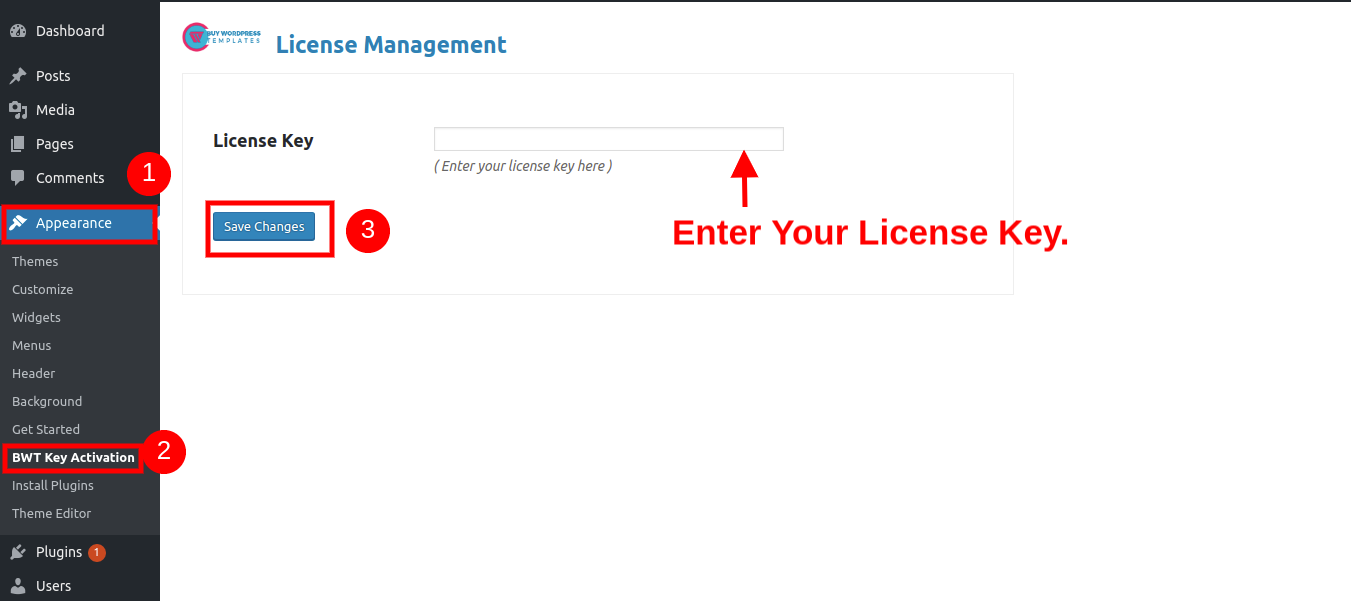
As you will get the License Key on your Email, use that key to Activate License.
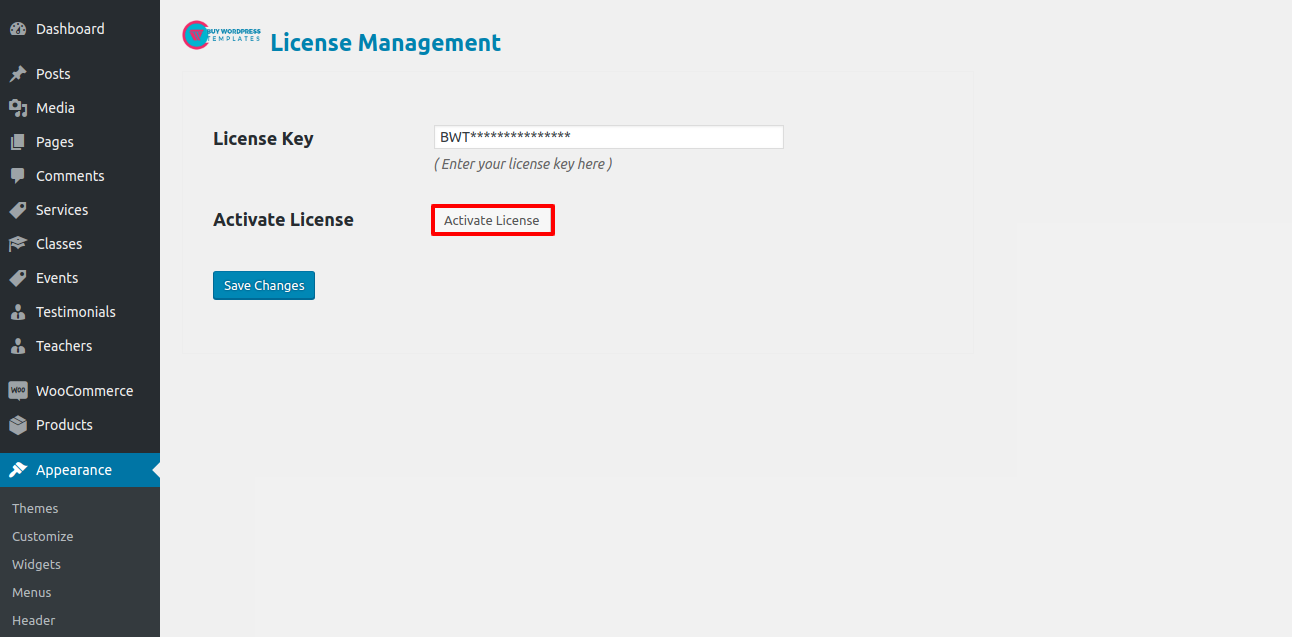
Follow the following Process to Activate License.
Go to Dashboard >> Appearance >>BWT Key Activation>>Enter Key>>Save Changes.

After Entering The Key >> Activate Licence.

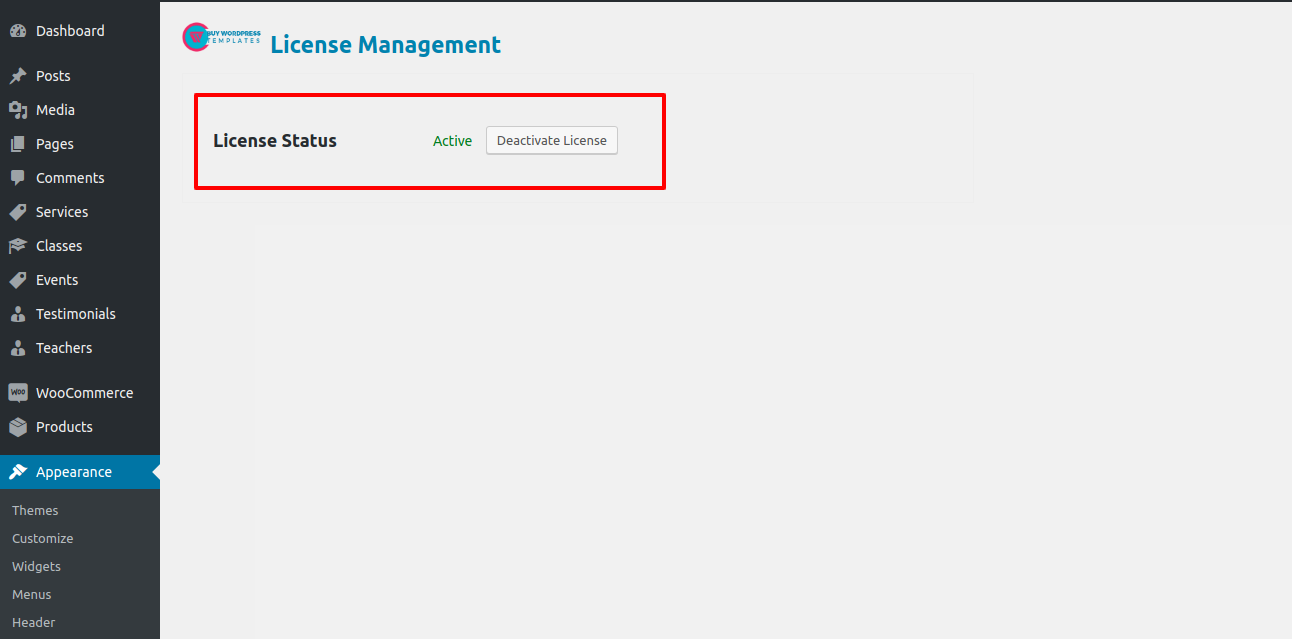
After you Activate Licence,the key will be active and then you can Getstarted with the Theme.

In this way you can activate your Licence Key.
The first step is to log in to your WordPress admin dashboard. then click on
1.Go to the menu Appearance >> Themes

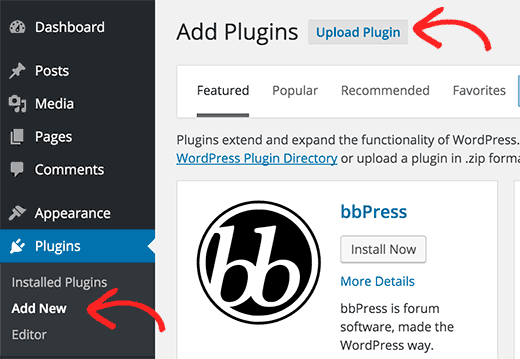
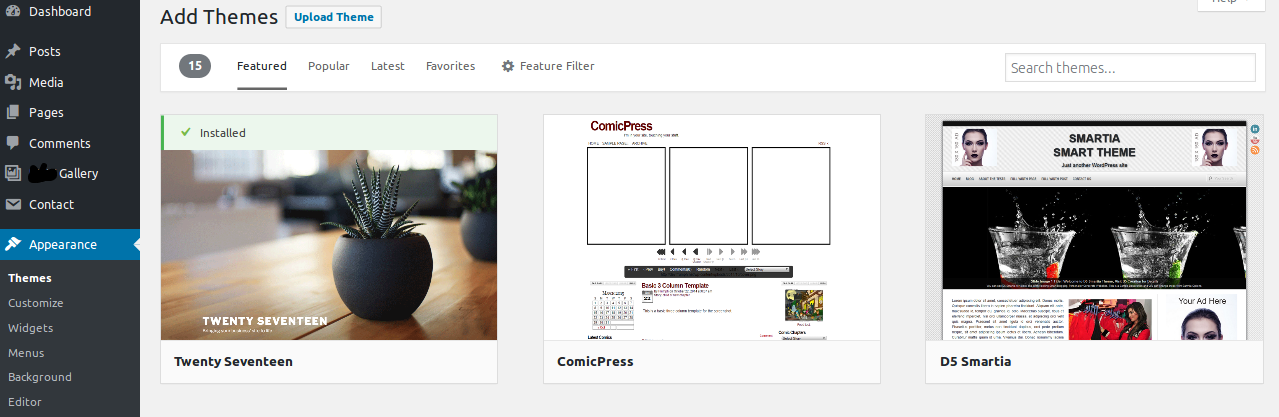
2. Once there, select Add New from the top menu of the themes page.

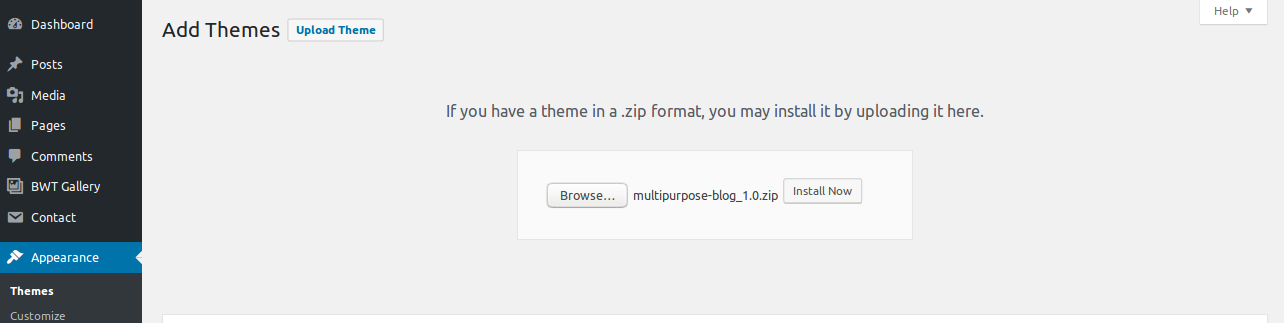
3. To upload a theme, click the button.

4. Choose your bwt-construction-realestate.zip theme by clicking the Browse button, then hit the Install Now button..

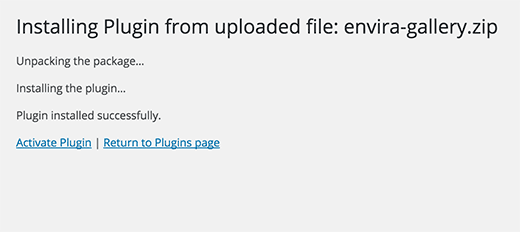
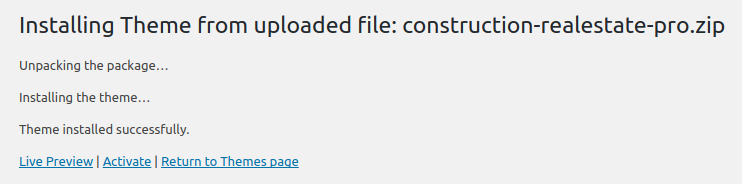
5. Your theme will now be installed by WordPress, and you will see a success message with a link to activate or view a live preview.

Congratulations your theme have been successfully installed
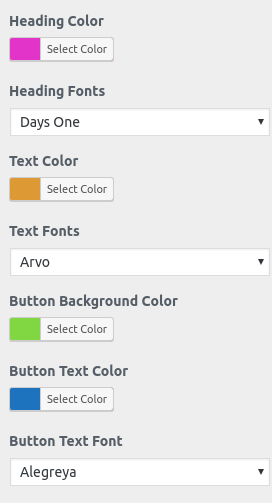
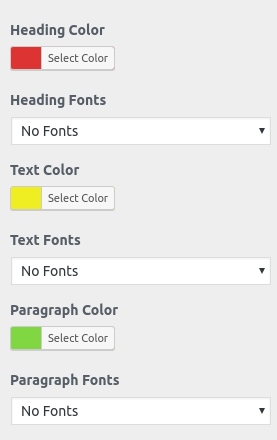
The method of changing the colour or font is quite simple. These choices are available in all customizer areas. It is a comprehensive graphic that demonstrates the typeface and colour palette. You can change the colour and font of the headings, paragraphs, and buttons with a single quick click.
Depending on the number of options accessible in each area, there is an option to change the colour scheme for the headings, title/text, paragraphs, button text, and button background.


This theme supports the standard Site Identity area that WordPress provides, and we have added some options to this section.
Follow these instructions to setup Home page.
Whatever you want to call it, label it "home." then pick "home-page" in the template dropdown.


When you're finished, you can view the entire demo on the top page.
The simple method for setting or modifying the site's color and fonts is called "color/fonts setting."
Go to Appearance > Customize > Theme Settings> Color/Font Settings
The options integrated in this section are:
1. Headings (h1, h2, h3, h4, h5, h6) Font family
This area offers the ability to change the font family used for paragraphs and other website content.
2. Paragraph and other content Font family
This section allows you to choose the font family for all of your website's headings.
Now, click on Publish button.


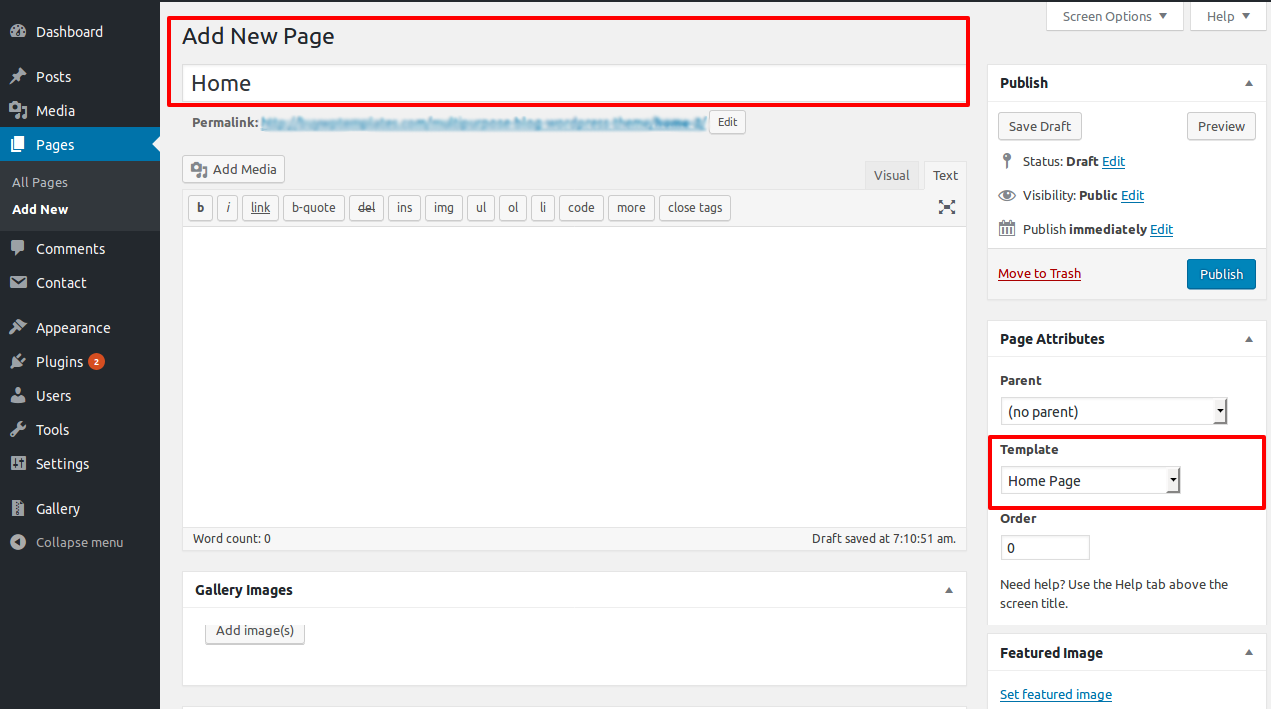
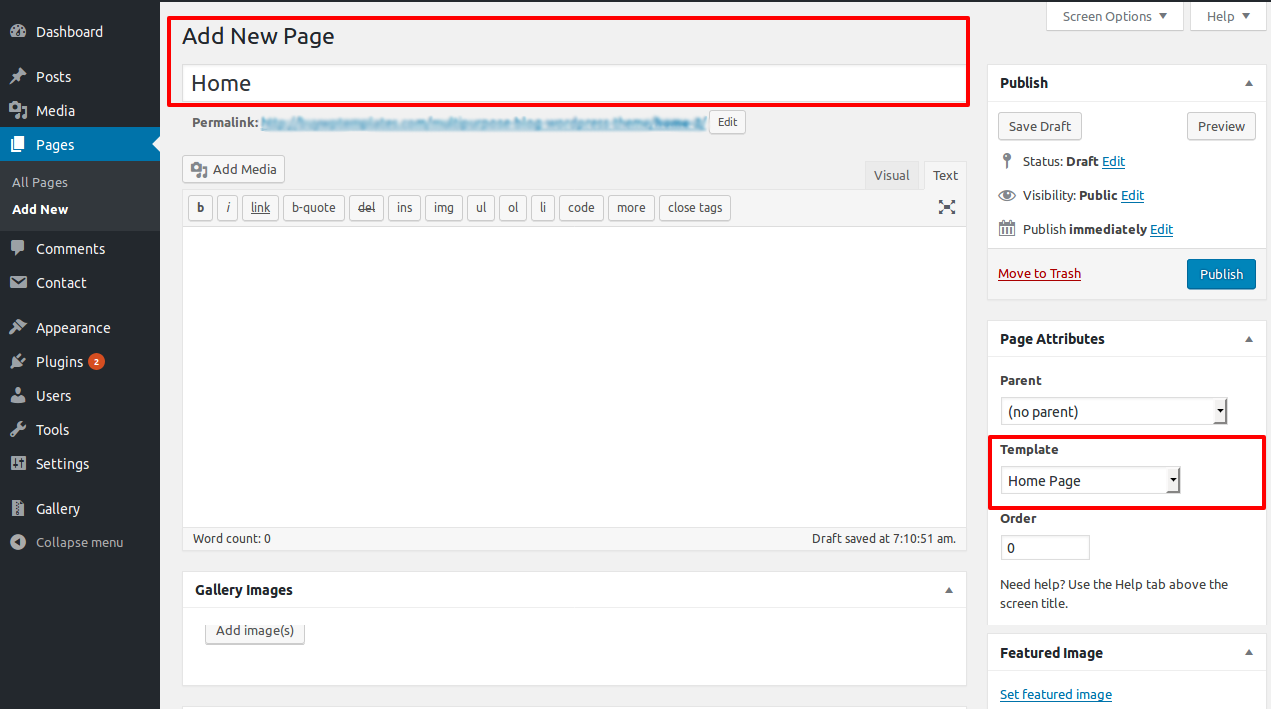
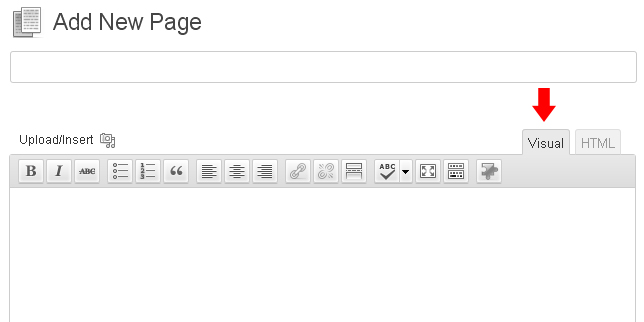
Create Page to set template:Go to Dashboard >> Pages >> Add New Page.
You can label it anything you like, such as "home." then pick the "home-page" template from the template menu.

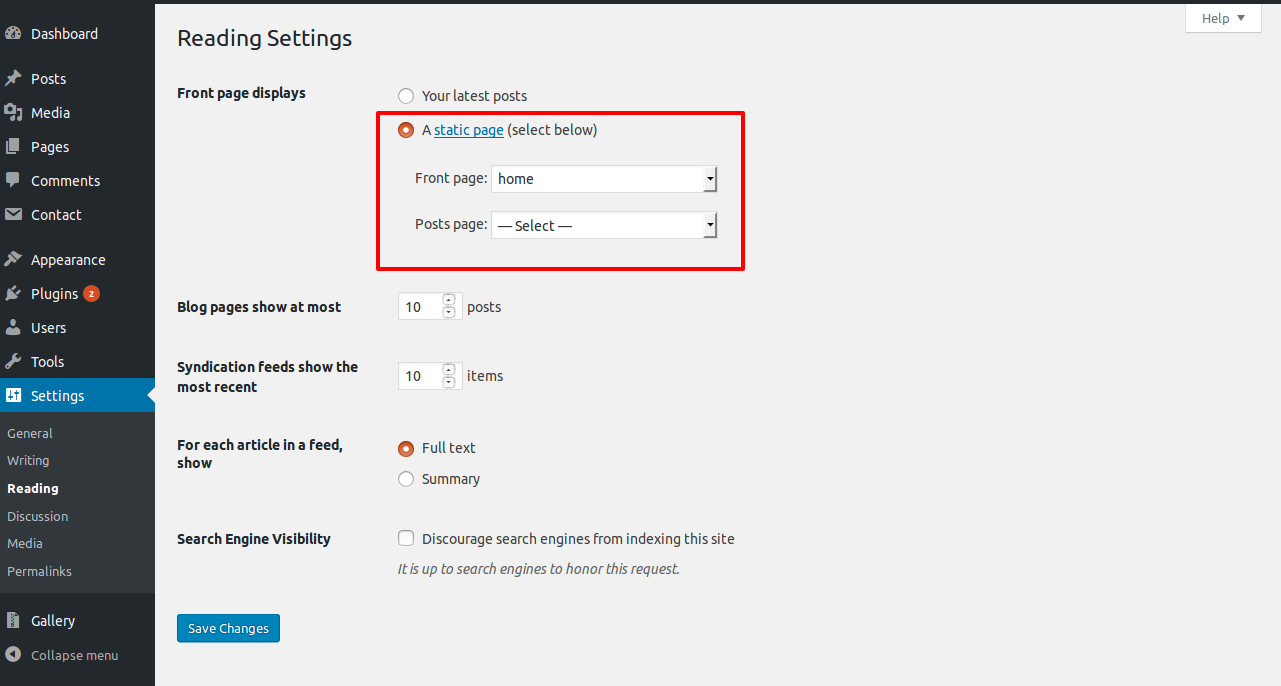
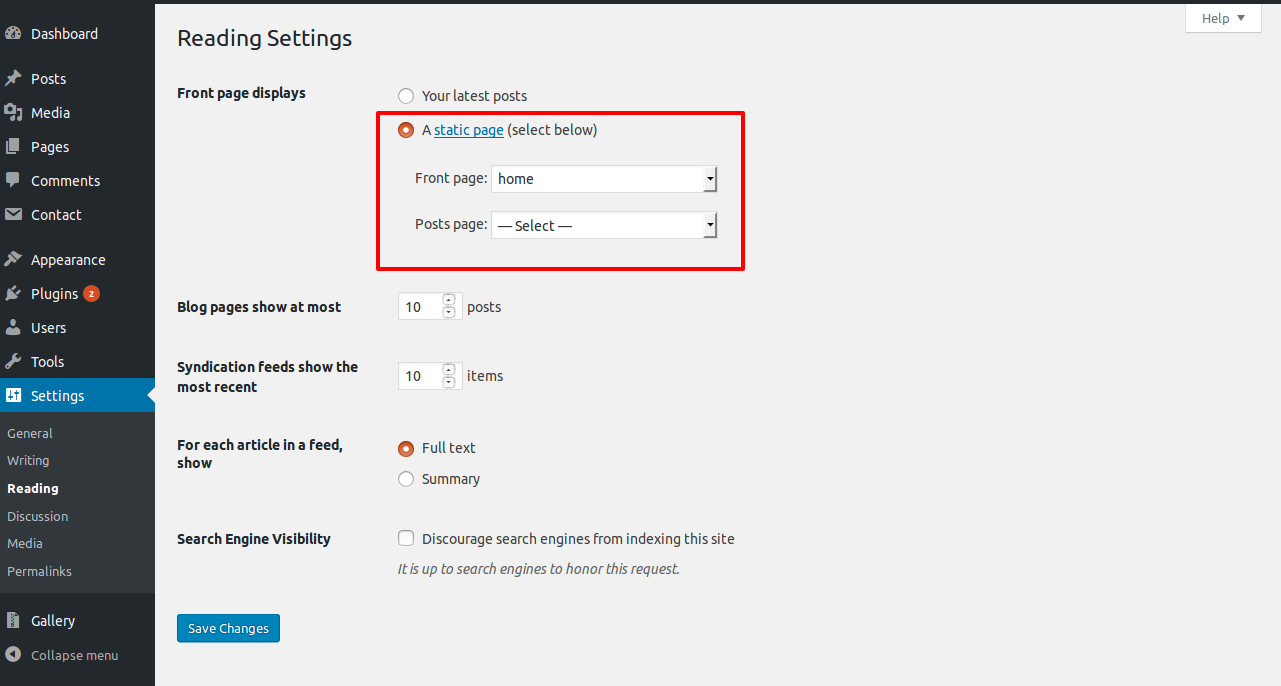
Set the front page:Go to Setting -> Reading --> Set the post page display static page to home page

When you're finished, you can view the entire demo on the top page.

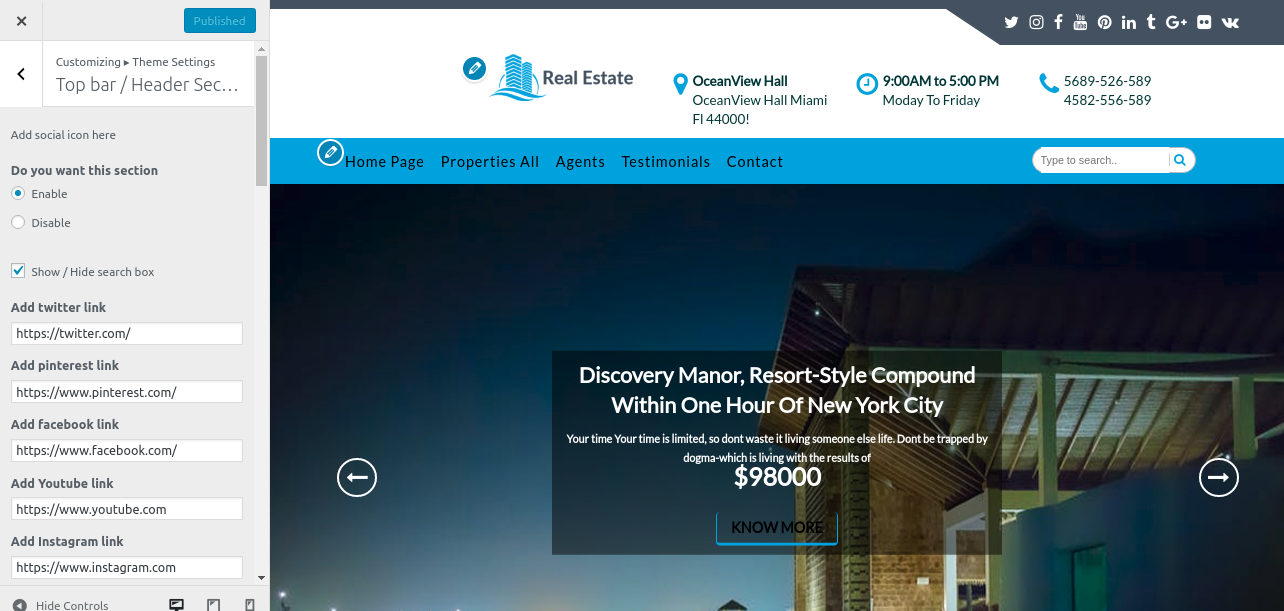
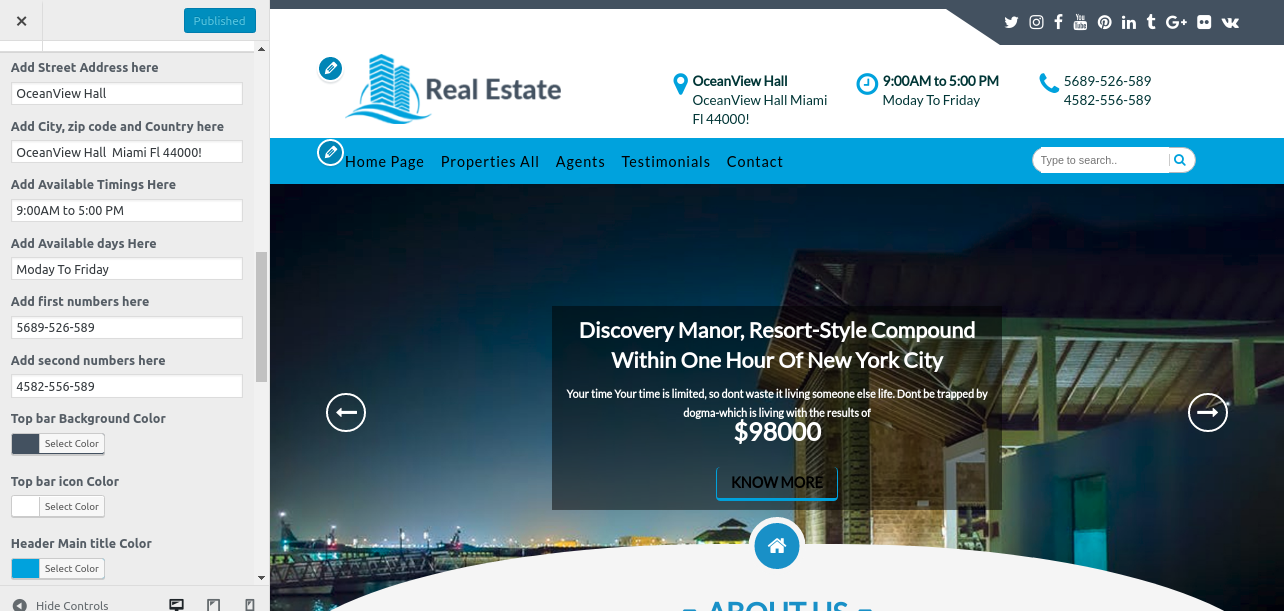
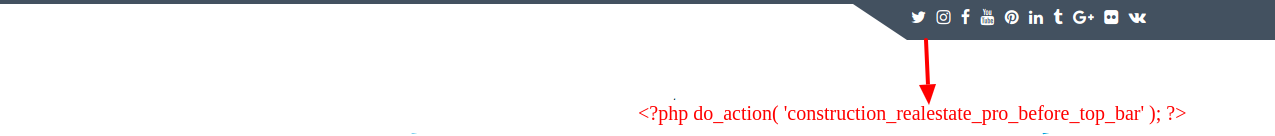
In order to continue with Top Bar,
Go to Appearance >> Customize >> Theme Settings >>Top bar/Header section

Follow these instructions to setup top bar.


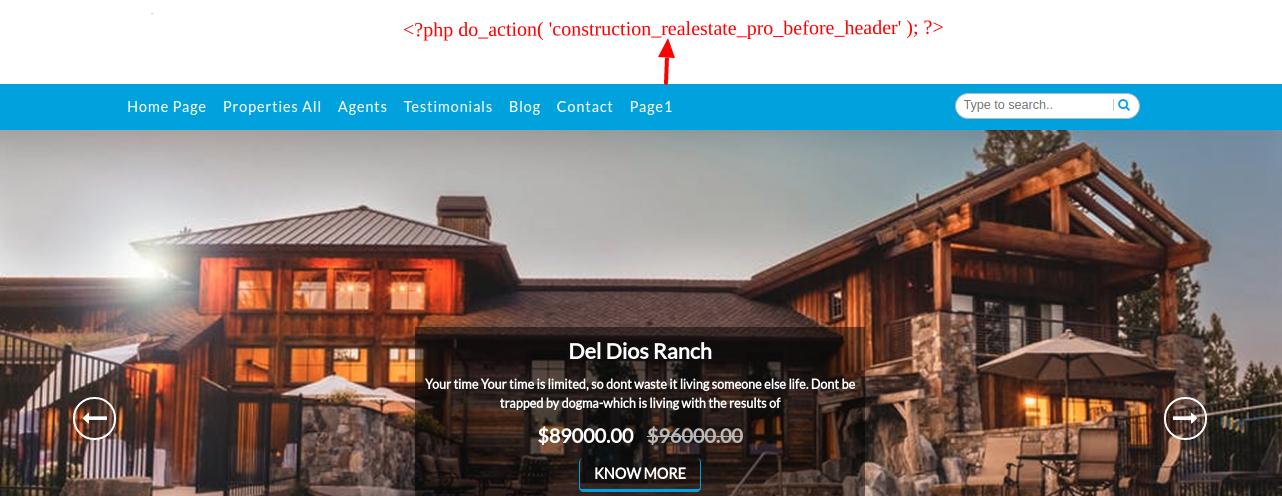
In order to continue with Header
Go to Appearance >> Customize >> Theme Settings >>Top bar/Header section

Follow these instructions to setup header.


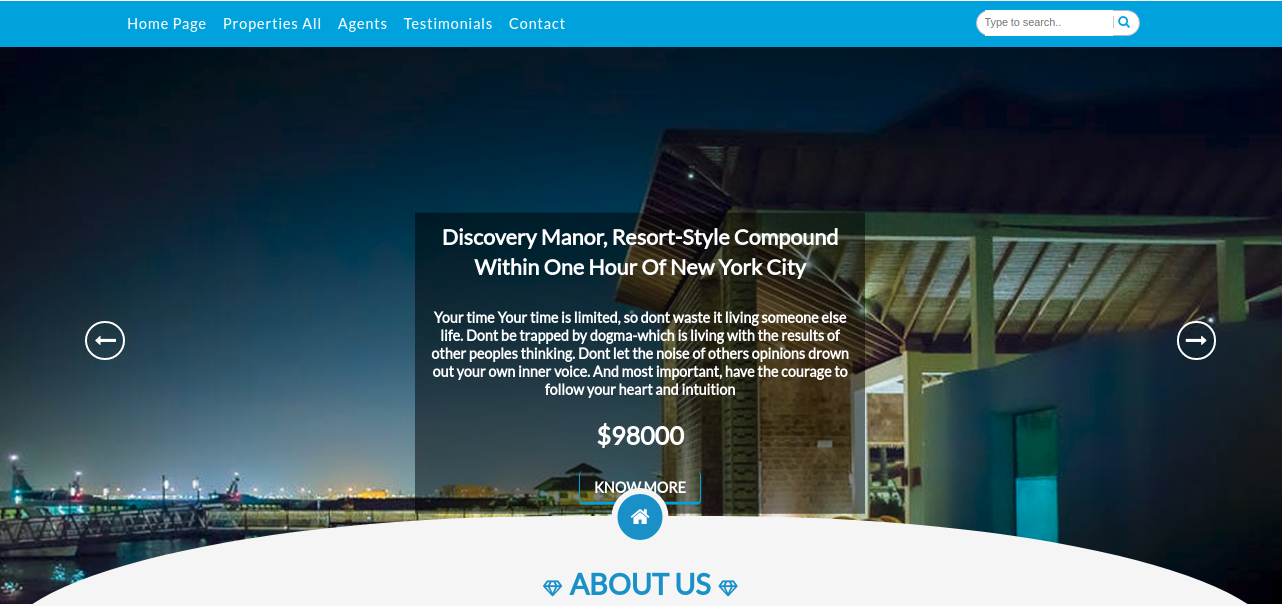
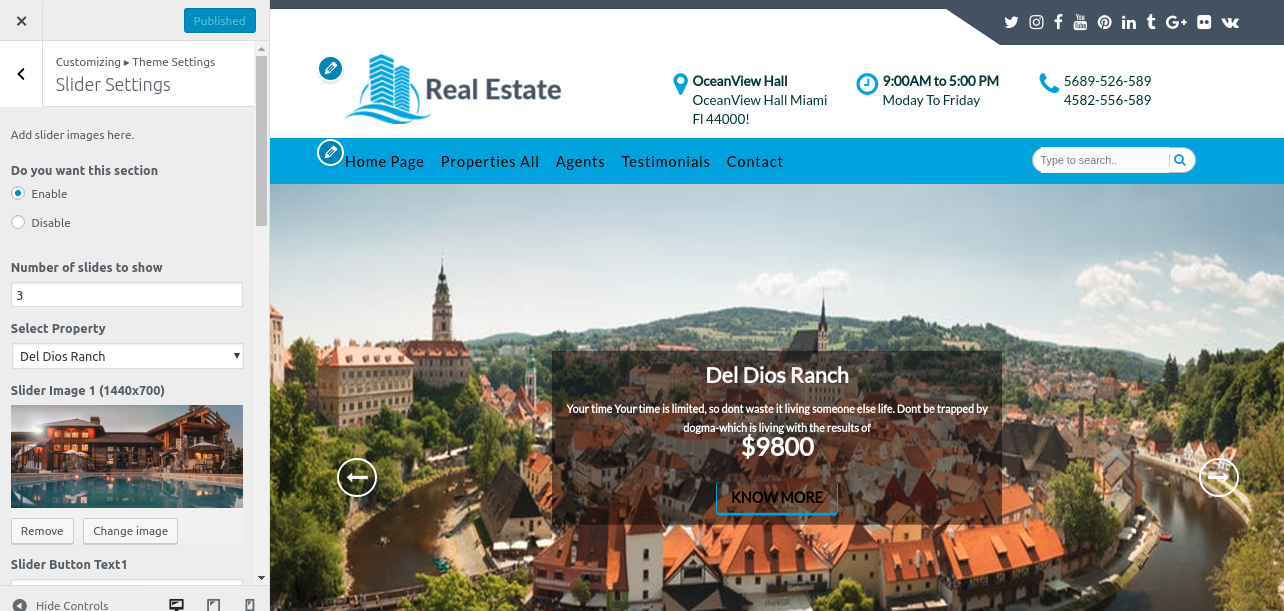
Follow the below steps to setup the slider
Go to Appearance >> Customize >> Theme Settings >>Slider Settings

Select Property: You can choose a property from the list here. When you choose a property, the slider of your website will show the Property Title, its description, and its price. You must add a property from the dashboard in order to use this option. Go to the dashboard, select Properties from the slider, and from there you may update and add properties. These properties that you add show up in the drop-down menu when selecting a property. With this option, you can choose the Attributes that you wish to display on the slider.



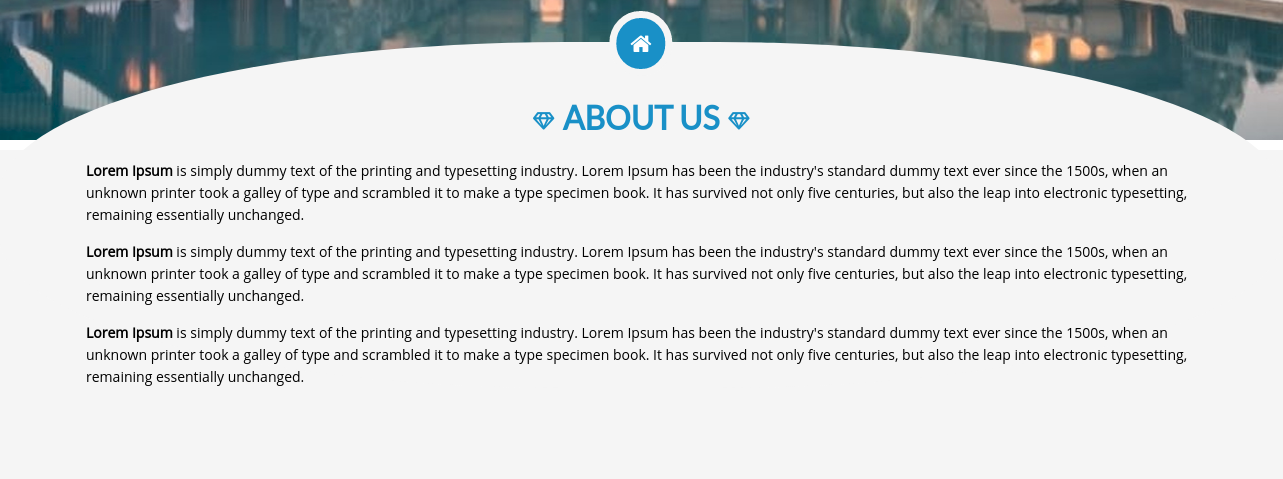
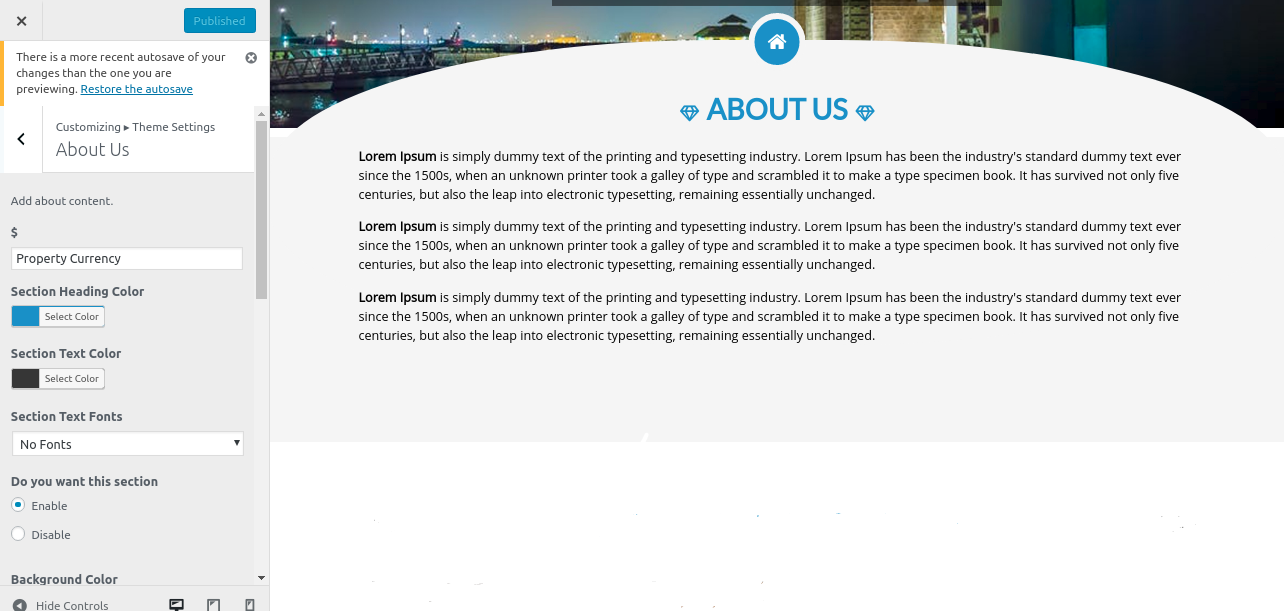
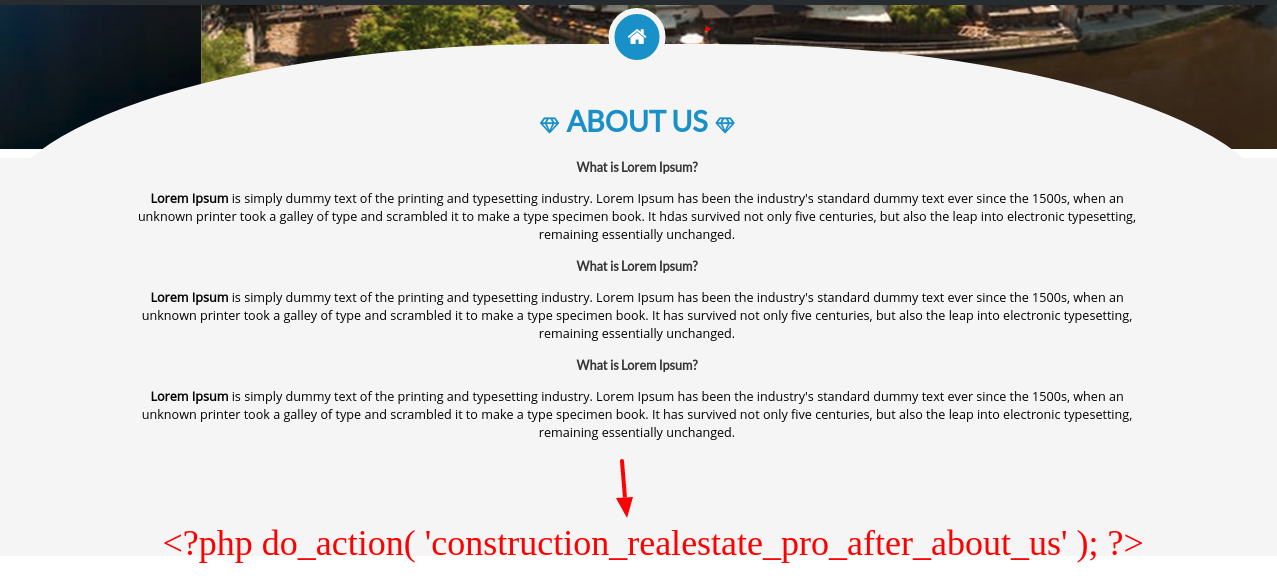
Go to Appearance >> Customize >> Theme Settings >> About Us


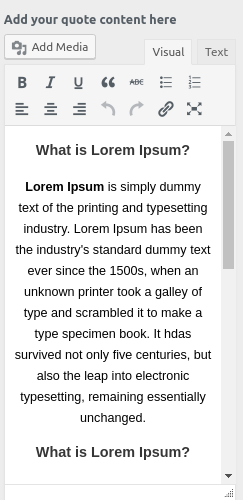
Add your quote contents here: You can add contents of About Us sectio here. This option also provides you to add image in this section.

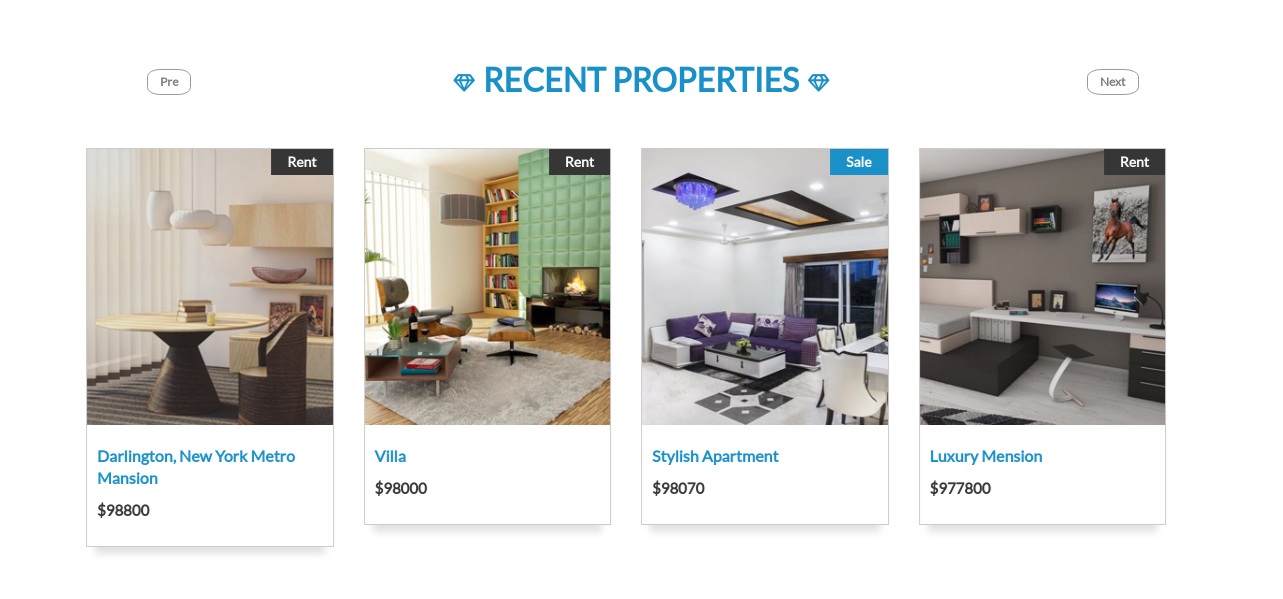
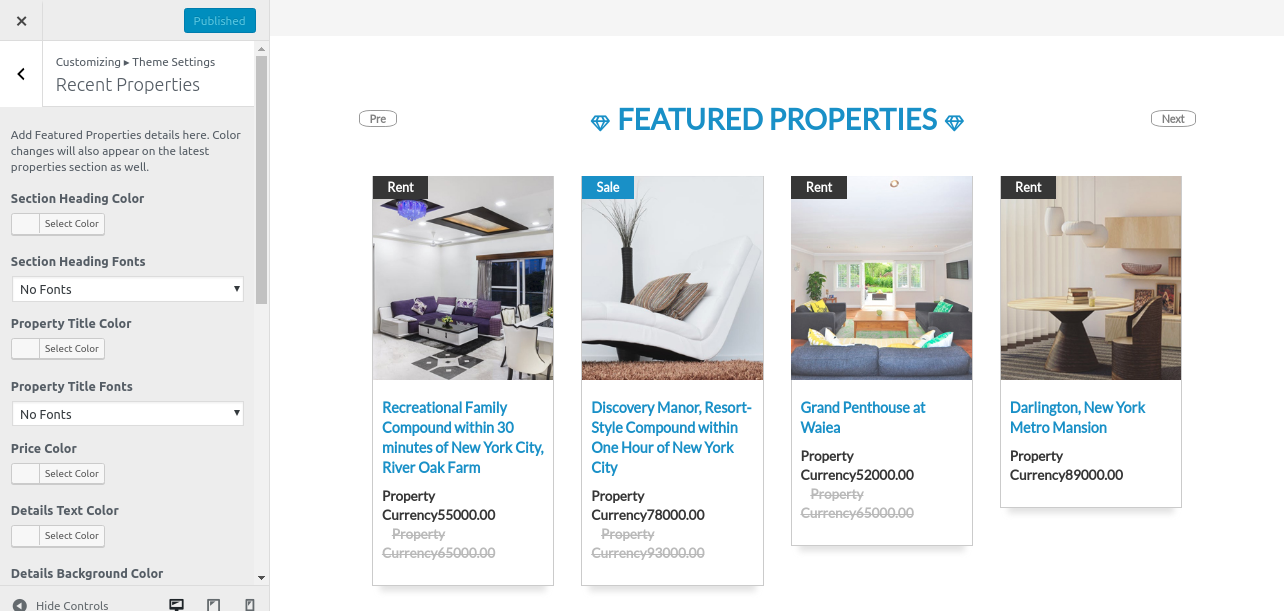
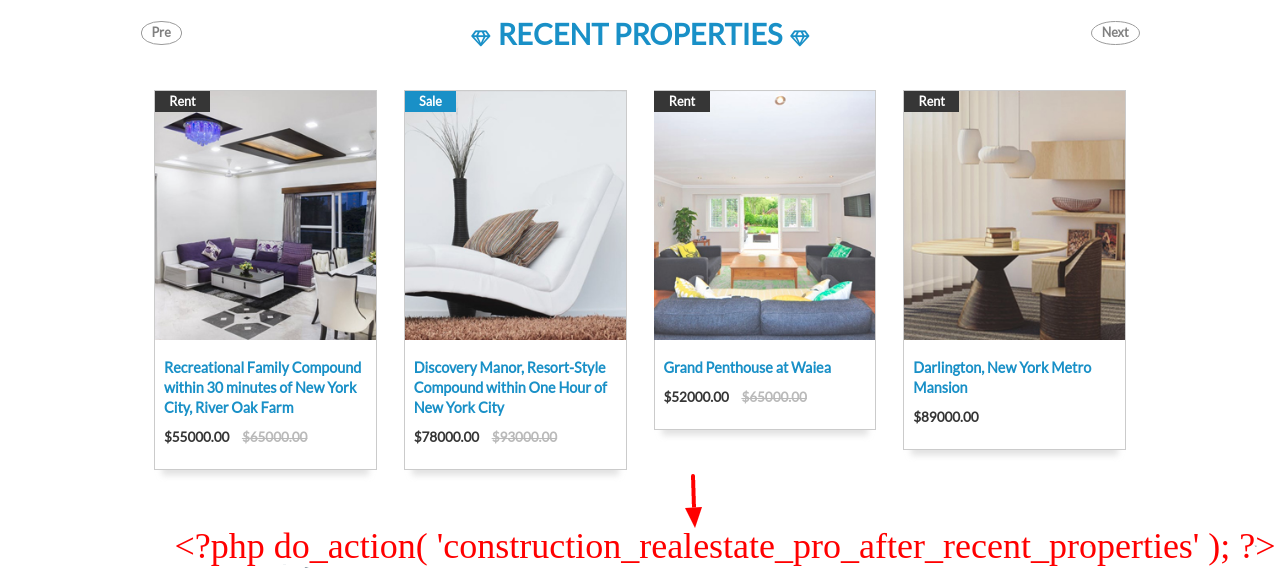
In order to continue with Recent Properties,
Go to Appearance >> Customize >> Theme Settings >>Recent Properties

Follow these instructions to setup Recent Properties.


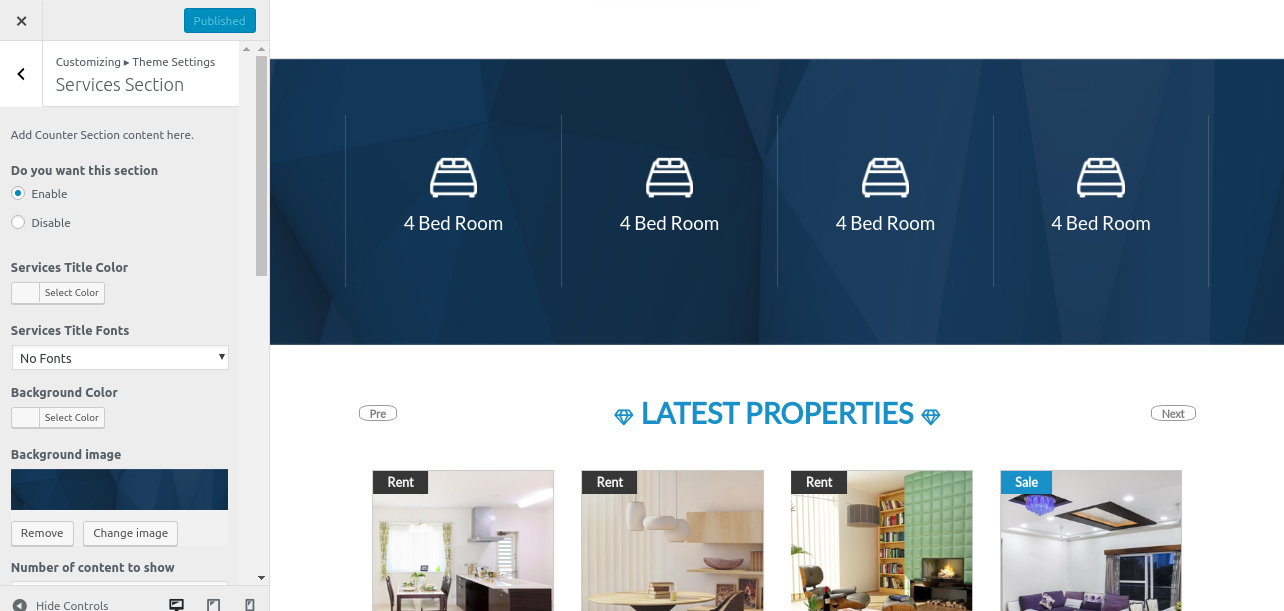
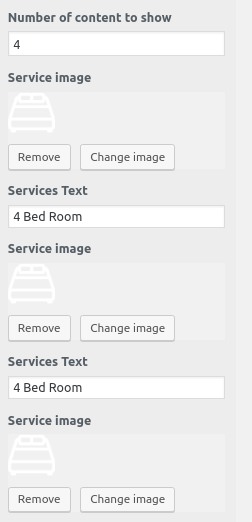
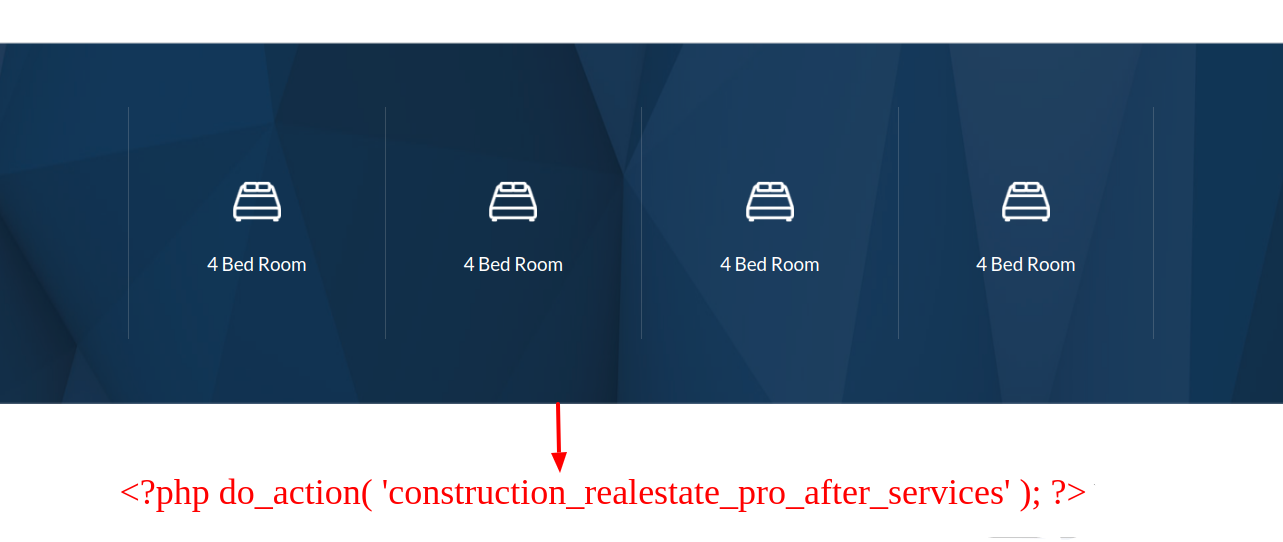
In order to continue with Services Section,
Go to Appearance >> Customize >> Theme Settings >>Services Section

Follow these instructions to setup Services Section.


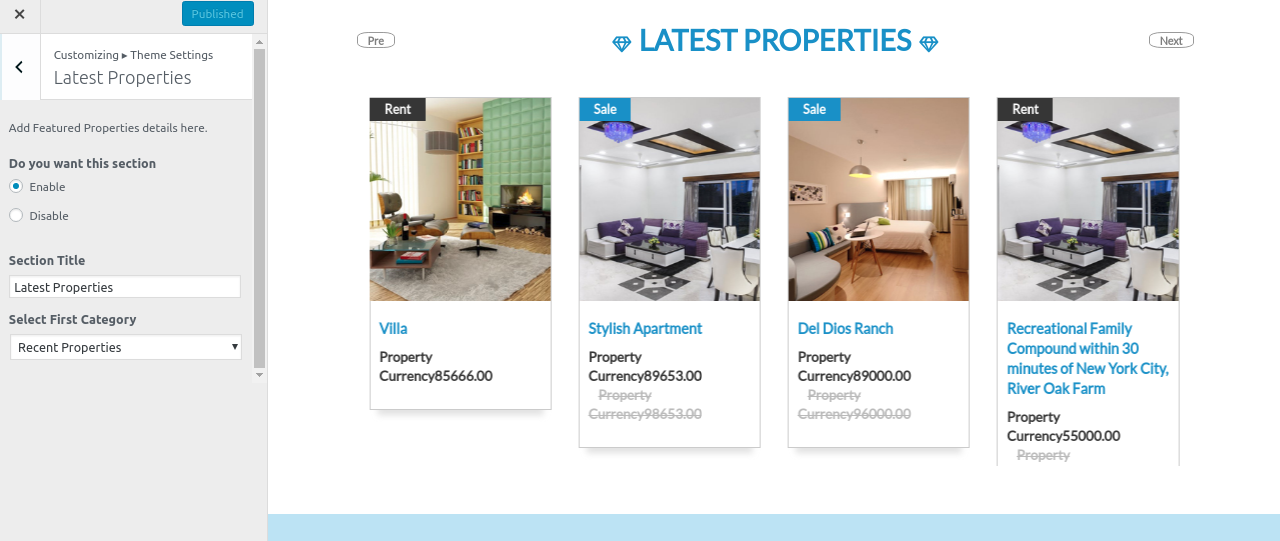
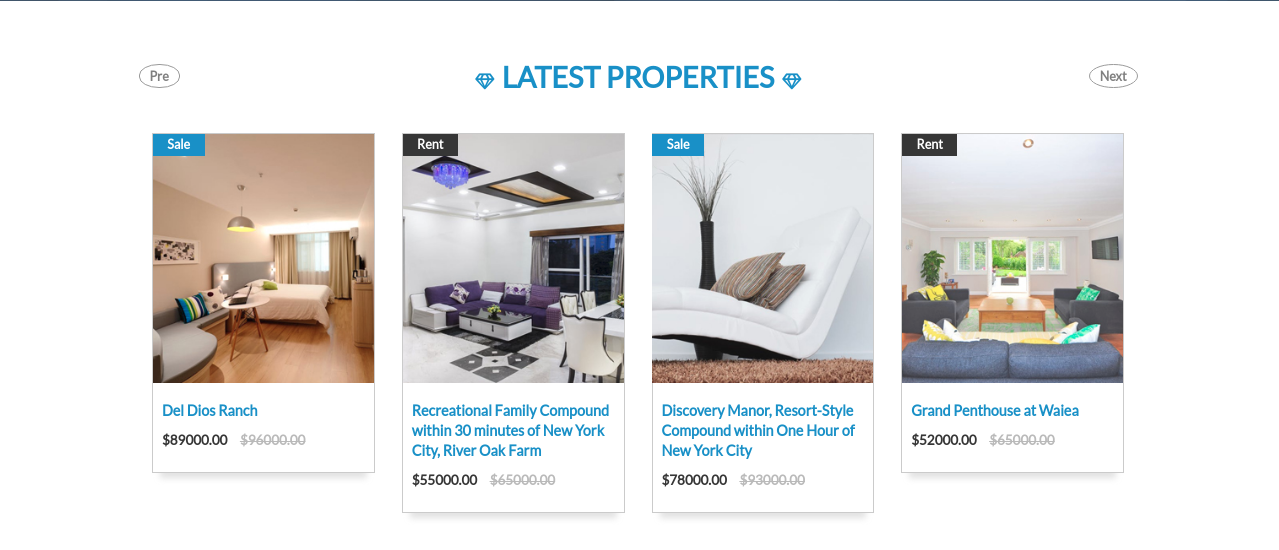
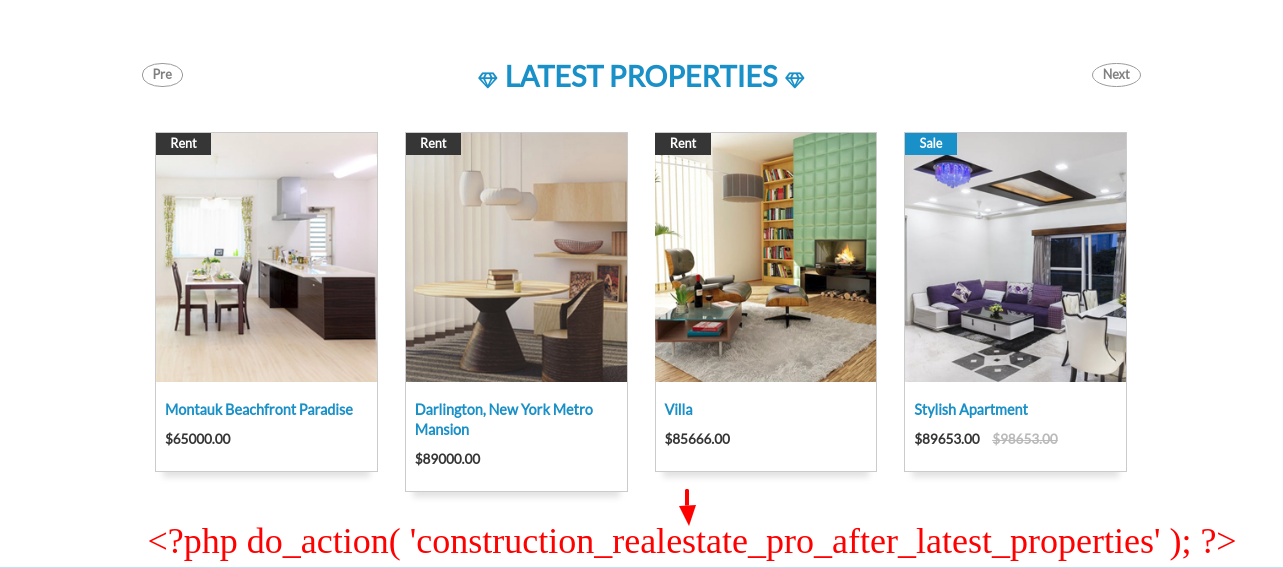
In order to continue with Latest Properties
Go to Appearance >> Customize >> Theme Settings >>Latest Properties

Follow these instructions to setup Latest Properties.

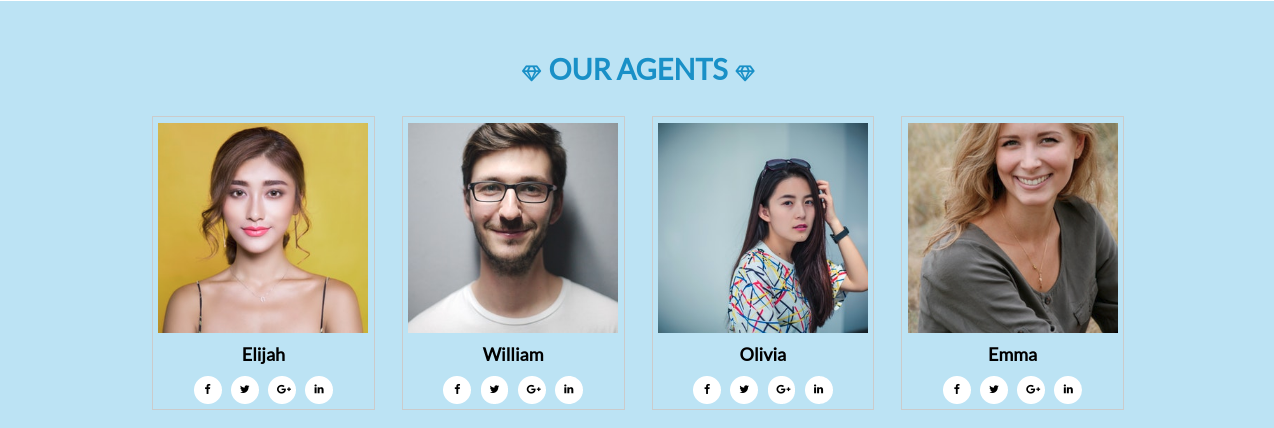
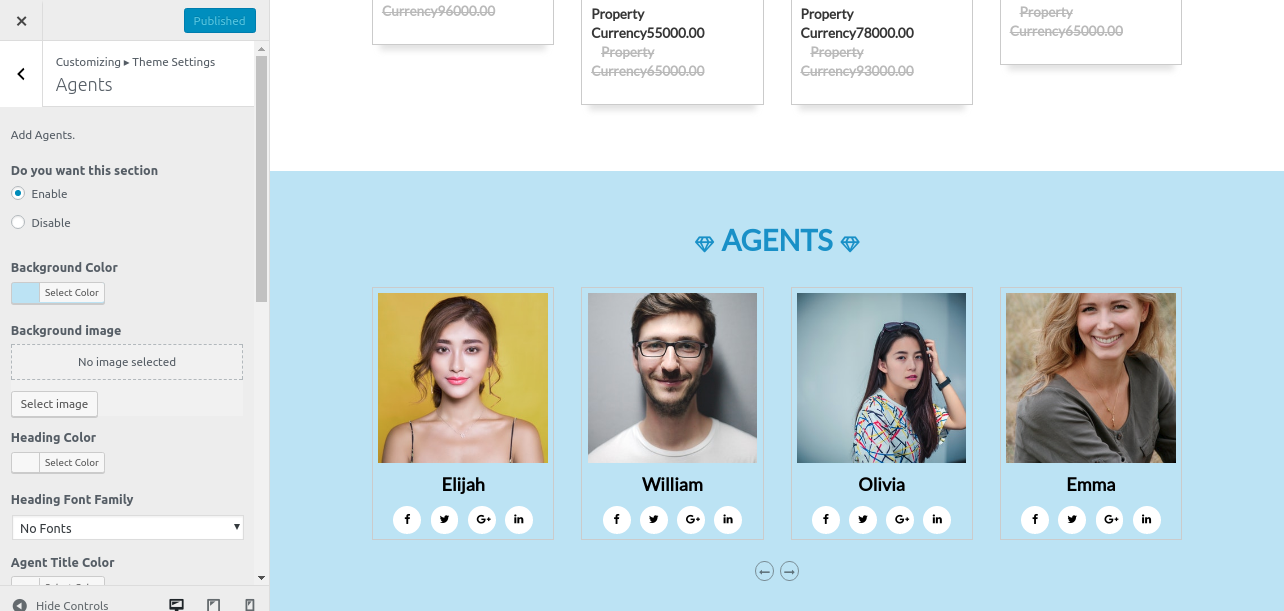
Follow the below steps to setup the slider
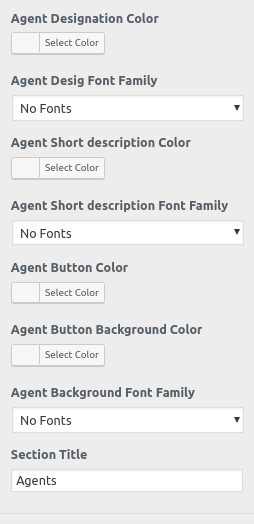
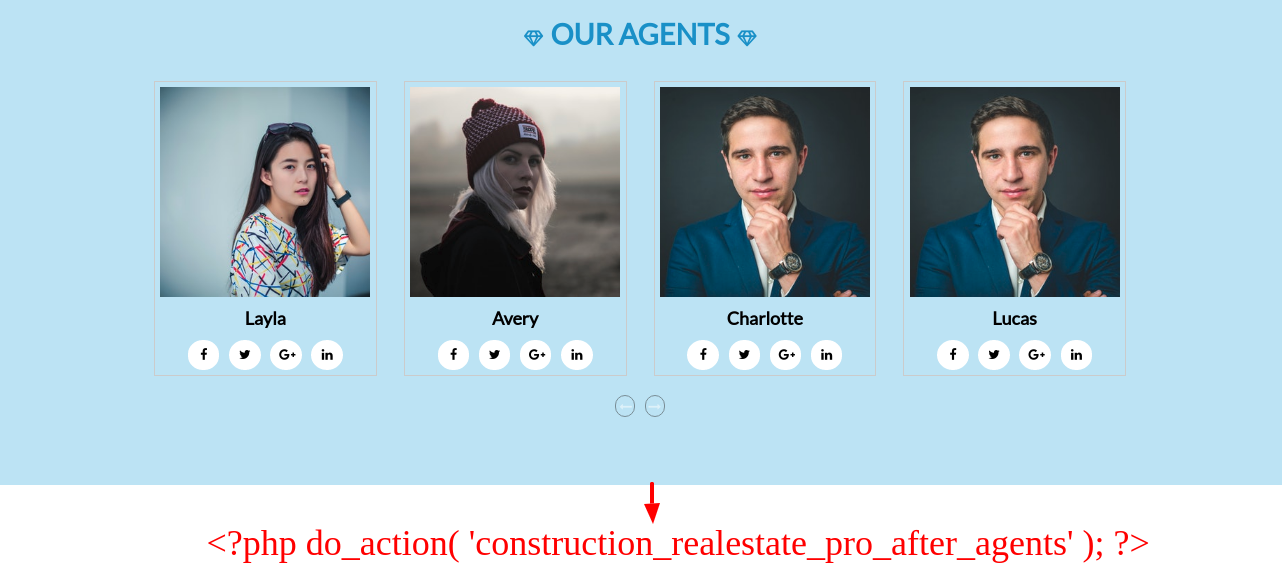
Go to Appearance >> Customize >> Theme Settings >>Agents


You can see the image above in which there is settings option. This is a very important option because you need to select this option if you want to display any agents info on your homepage. To enable this option, go to dashboard, click on agents from admin navigation, this option will appear, just enable it with a blue tick.


In order to continue with Top Bar,
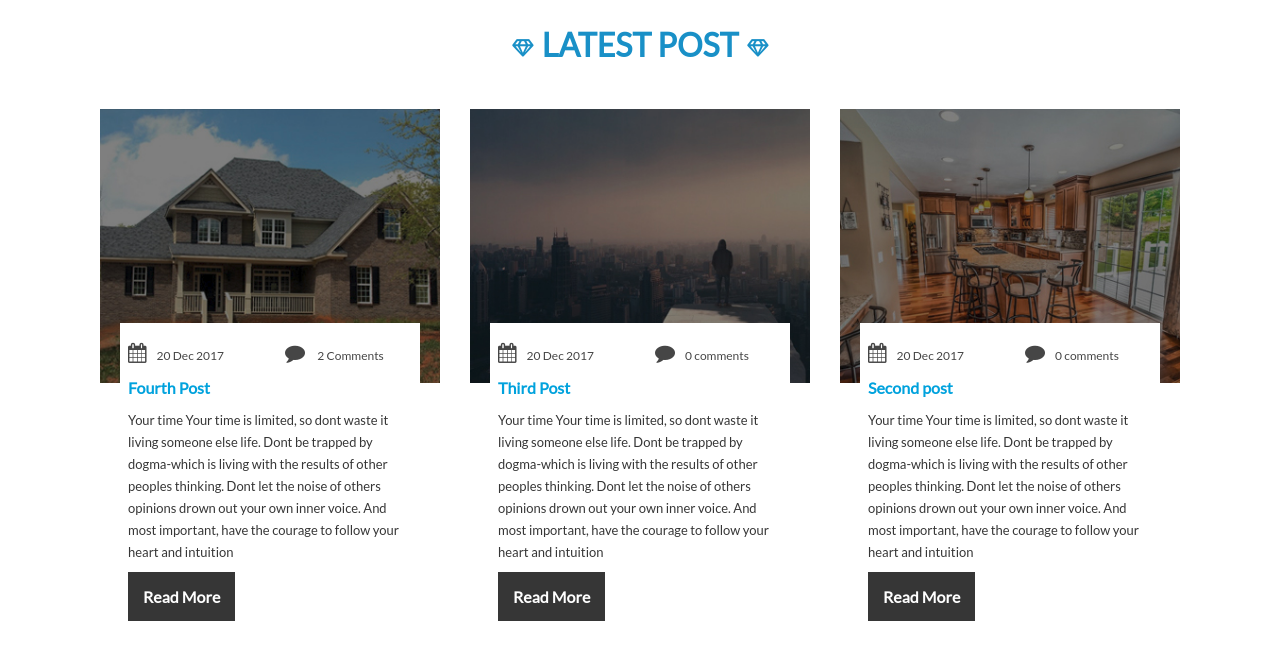
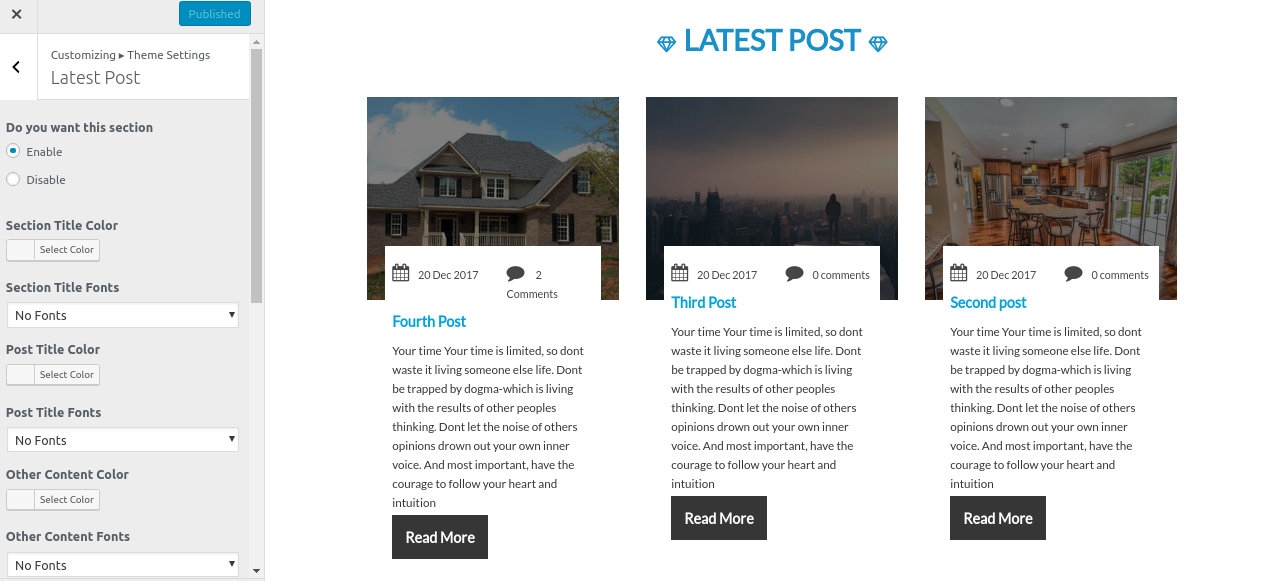
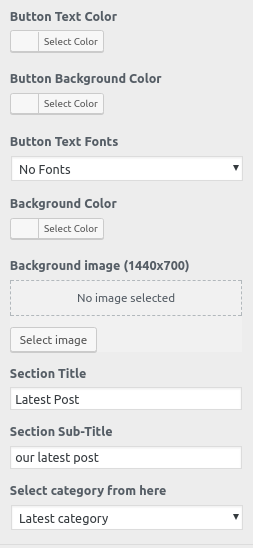
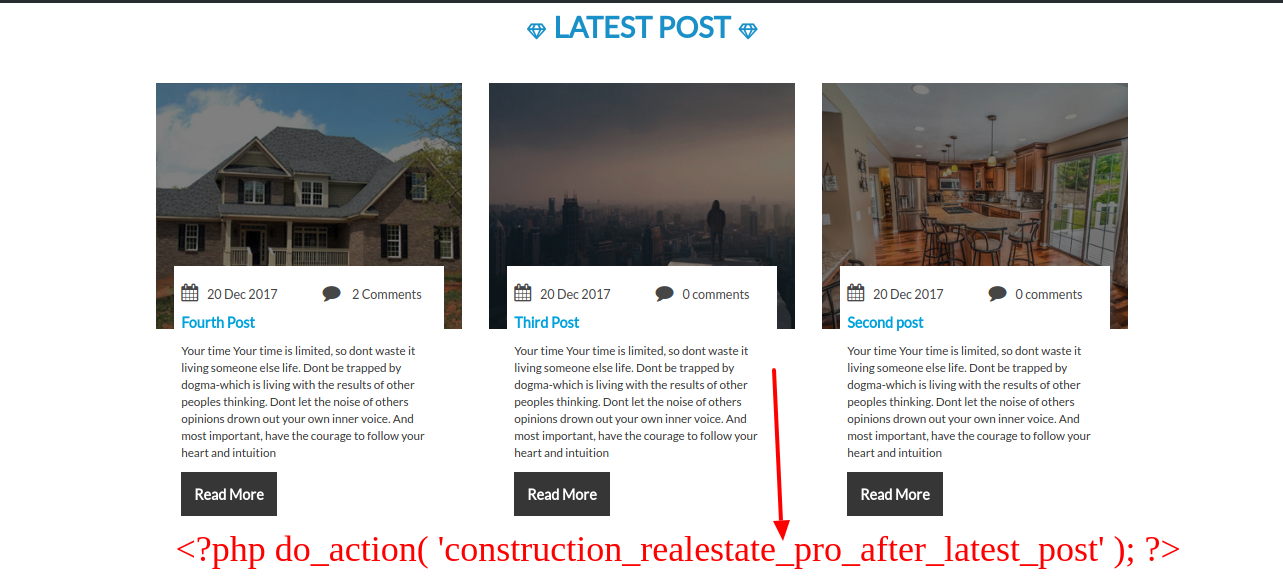
Go to Appearance >> Customize >> Theme Settings >>Latest Post

Follow these instructions to setup latest post section.
To add/edit post, you need to click on posts on admin navigation. You can add/edit posts that will be displayed on your homepage.

Similar to post title fonts, other content colours and fonts, button text colours and fonts, button backgrounds and images, background colours, section titles, and section sub-titles can all be changed using the available options.

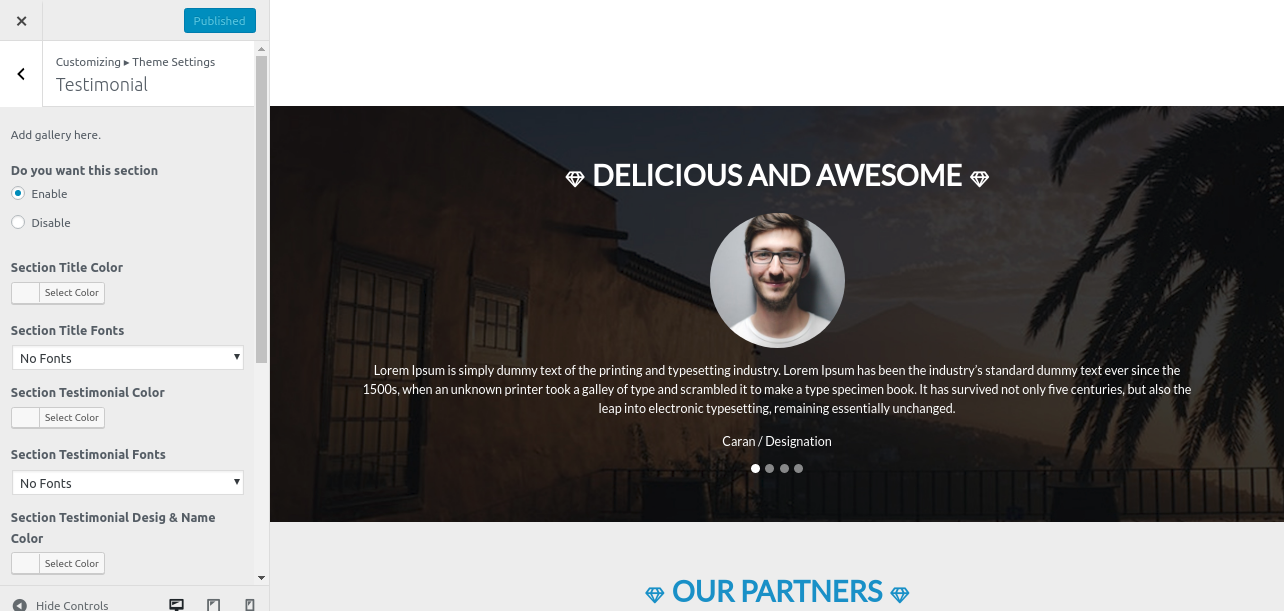
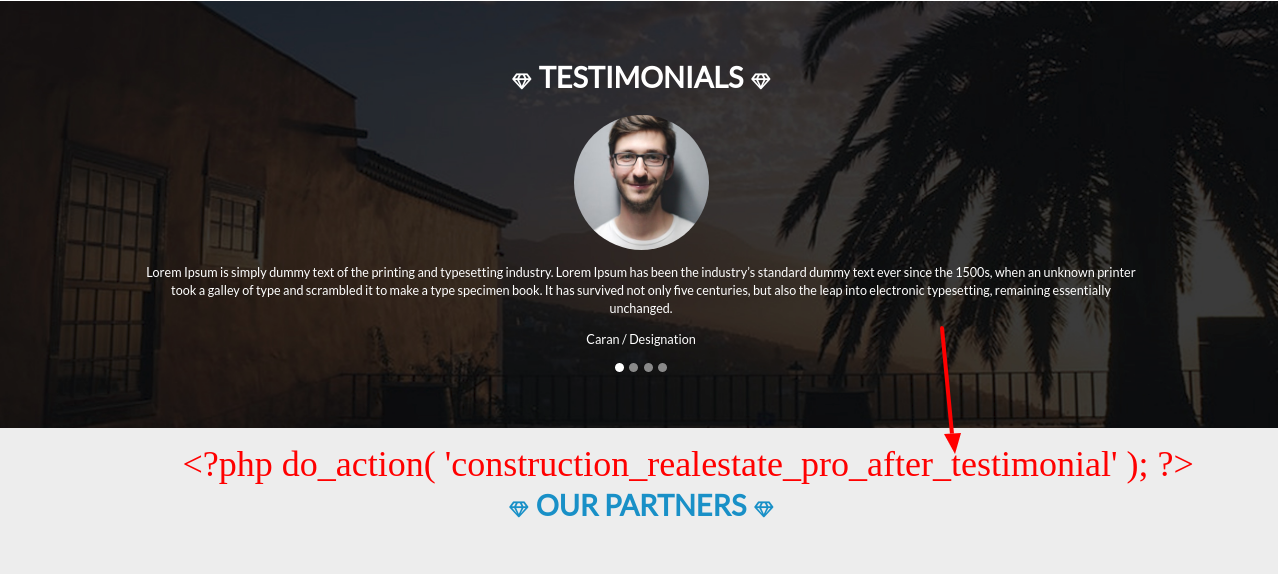
In order to continue with Testimonial Section
Go to Appearance >> Customize >> Theme Settings >>Testimonial

Follow these instructions to setup Testimonials.
You must navigate to the dashboard and select testimonials in order to add testimonials. Like this, you can add or change testimonials.

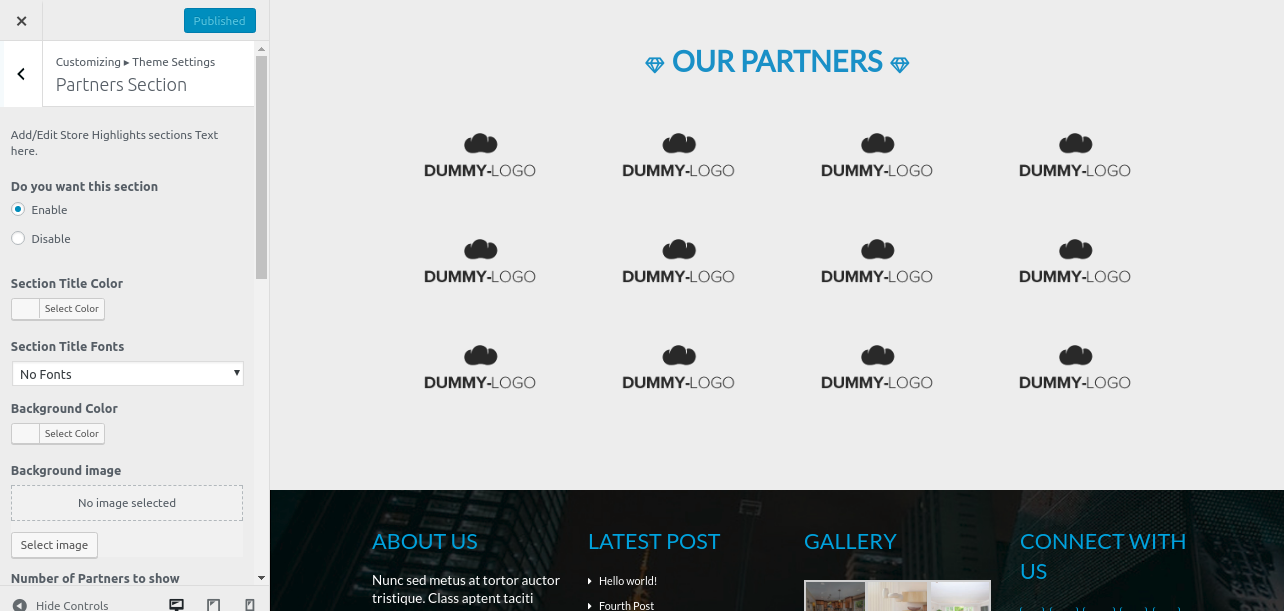
In order to continue with Partners,
Go to Appearance >> Customize >> Theme Settings >>Partners Section

Follow these instructions to setup Partners Section.
The functionality that already exists in WordPress can be expanded and improved via plugins.
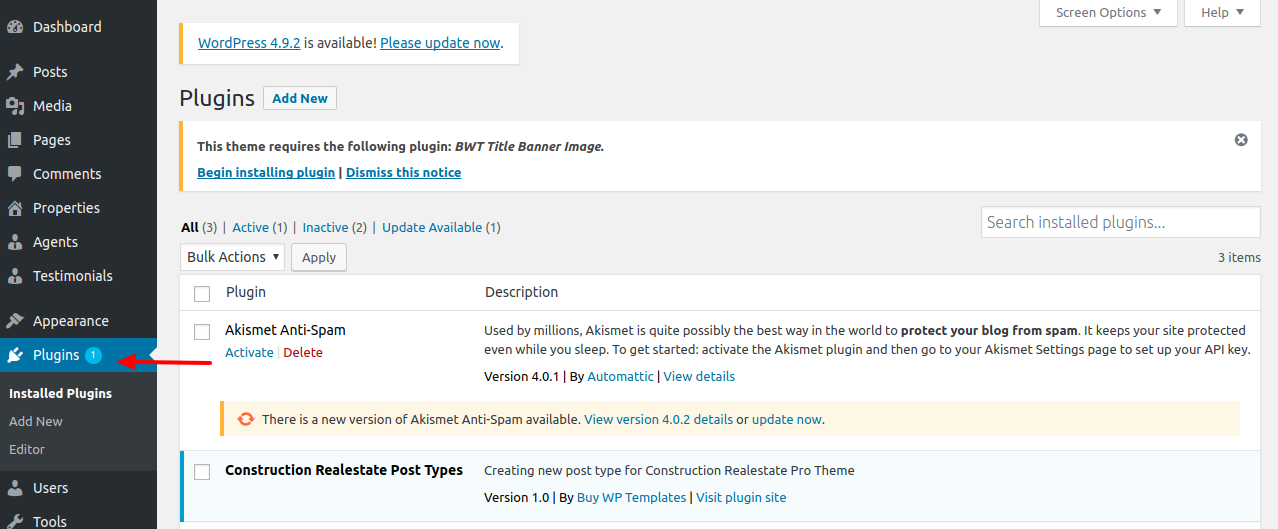
If you want these features in your theme, you must activate the plugin. In order to activate the plugin in your theme, follow these instructions.
Go to Plugins >> Installed Plugins >> Real Estate Construction >>Activate

When you enable the plugin, three additional options—Properties, Agents, and Testimonials—will appear in your admin navigation. Because the plugin is active, you may see these three options in the image's admin navigation.
Once you enable the plugin, these three sections are instantly added to your website. This is a screen image of the same.


You can see that some sections have been added, but their contents are missing. Use these guidelines when adding content to these areas.
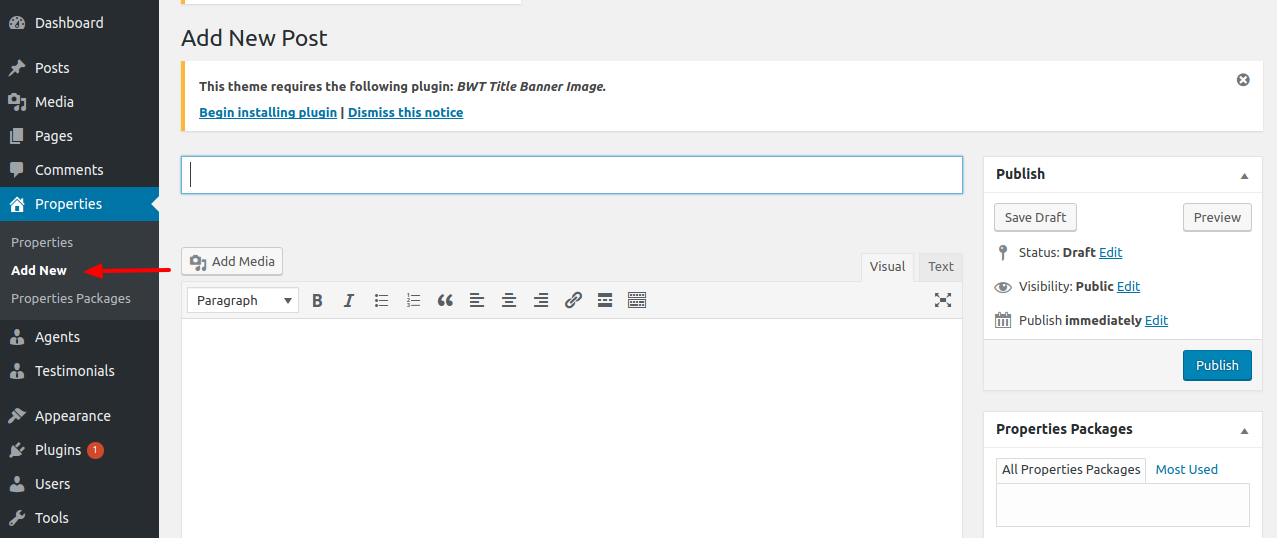
To add properties Go to Properties >> Add new

The Add Media option, which is visible in the screenshot, allows you to add photographs to these sections, which are instantly uploaded in Recent Properties in accordance with the particular property you add.
You can now add the property's title and description as indicated in the above image.
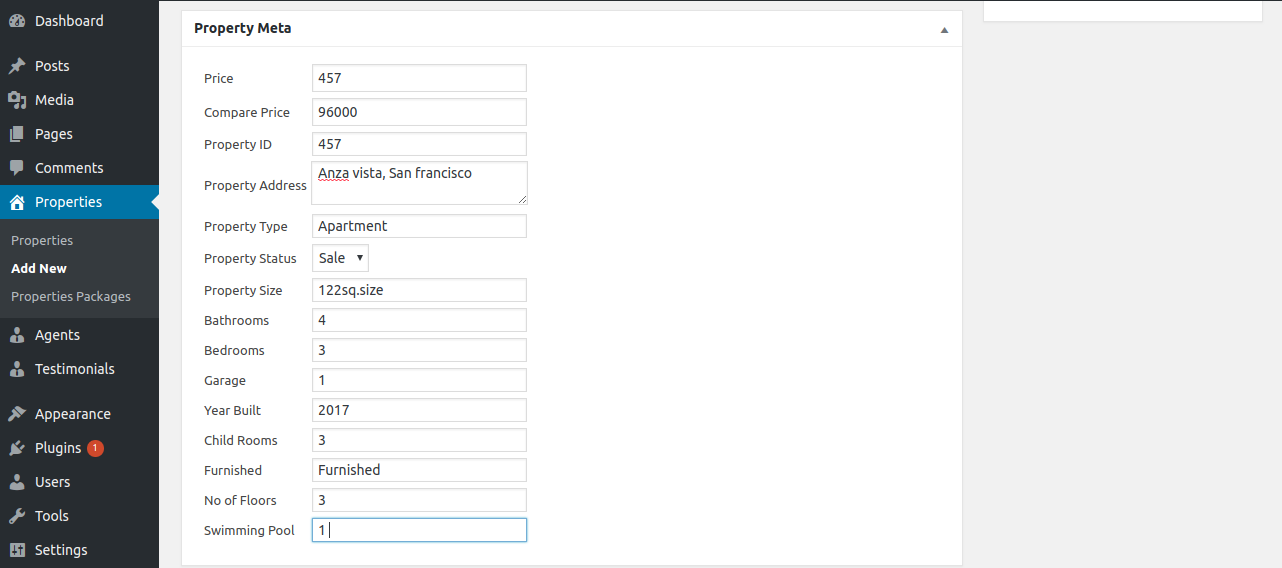
Details on properties can be added here

As soon as you begin, add properties details similar to this. The information about this property will automatically appear on your website
When you are finished adding properties, you may view the most recent properties here.

With the option to add images to a gallery, you can add specific property images.
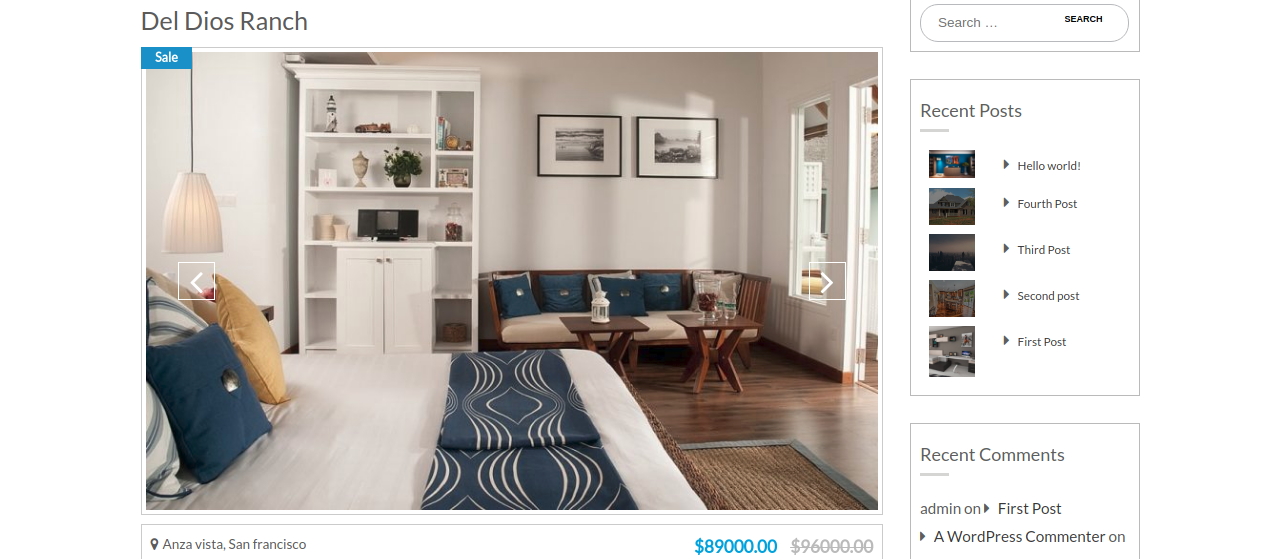
As seen in the screenshot below, the images you add using this option are displayed in the Property Web Page's Image Slider.

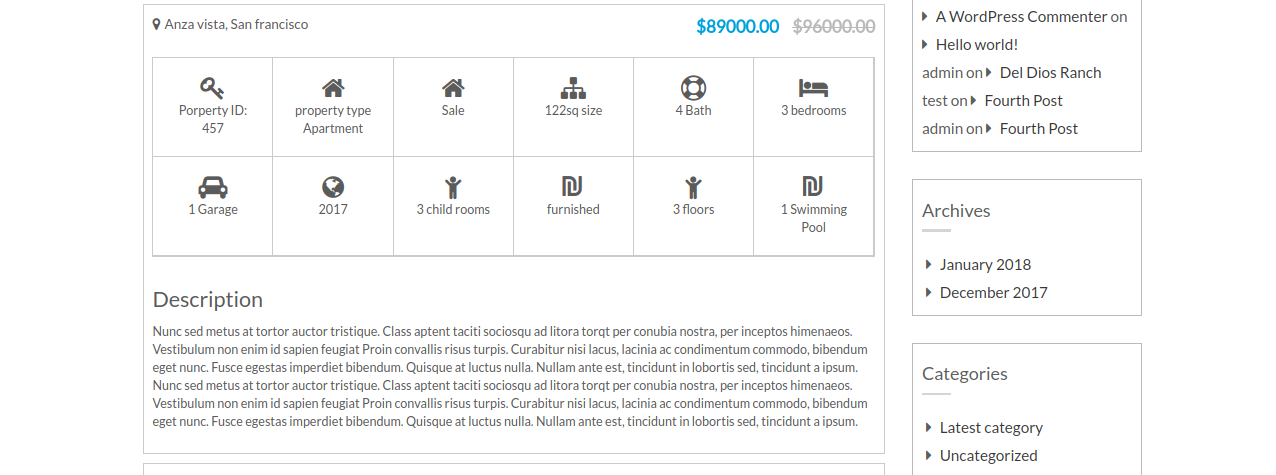
The image below, which includes all the details of the Properties you added, will appear when any user clicks on the details button on the properties image. Here are a few images


In this way, you can set up Latest Properties.
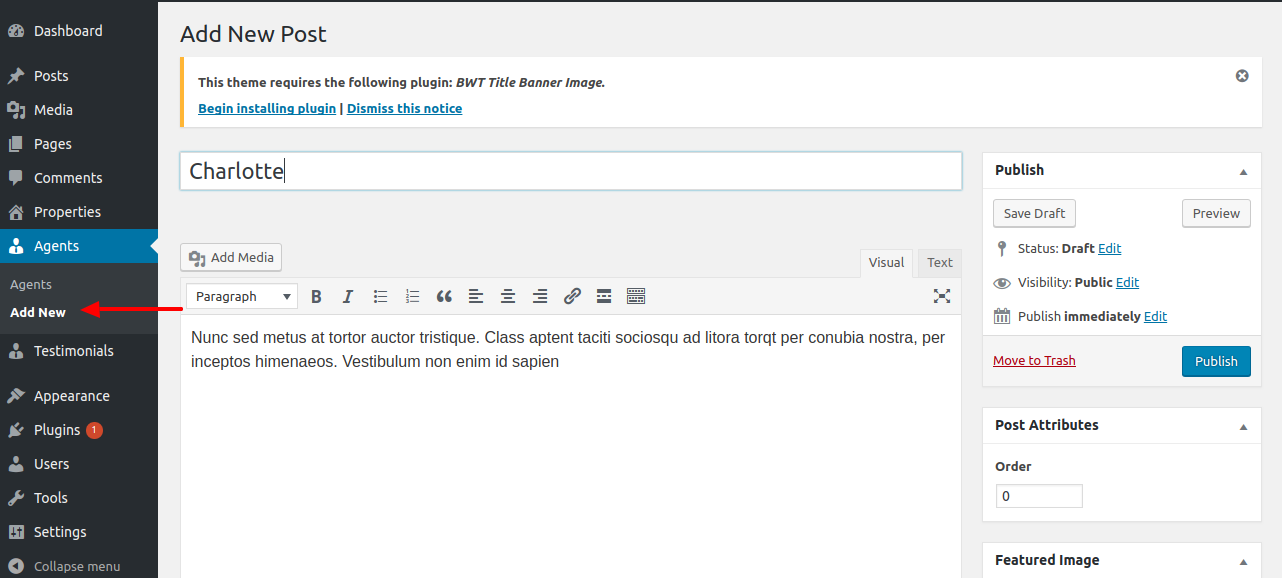
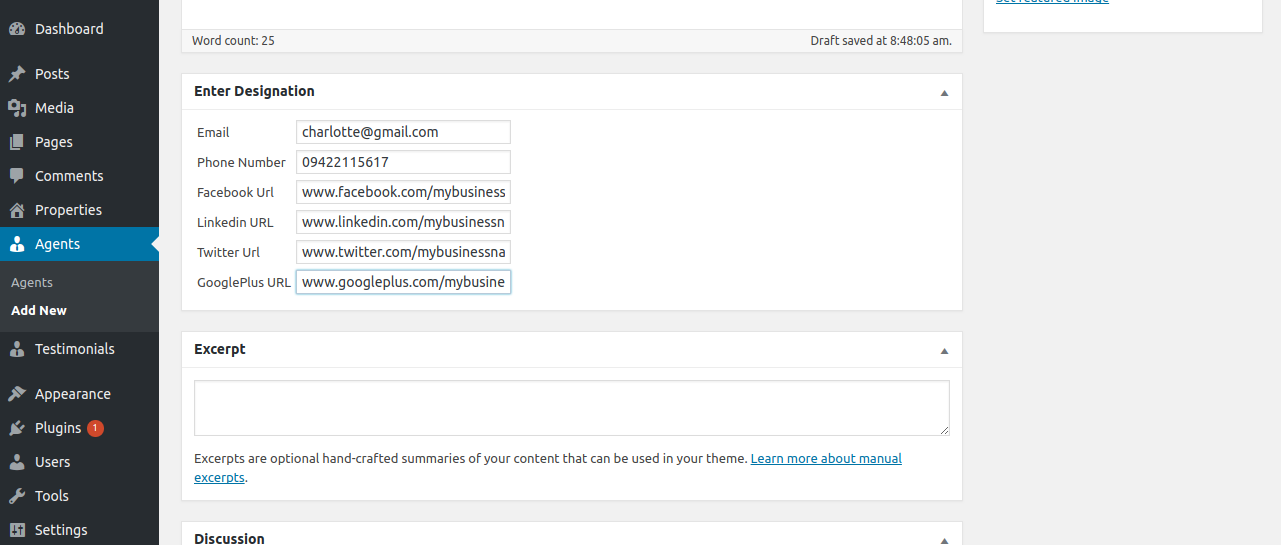
To add Agents Go to Agents >> Add new
By using the Add Media option, which is seen in the screenshot, you may add an agent image to this area, which will immediately be posted to the Agents Section in accordance with the particular agent details you enter.
Now, you can add Name of Agent and description as shown in image below.
You can add Agent details here


Once, you start adding Agent detalis like this. This Agent details will automatically appear in your website,
Once you have finished adding the agents' details, you may look at the agents section here.

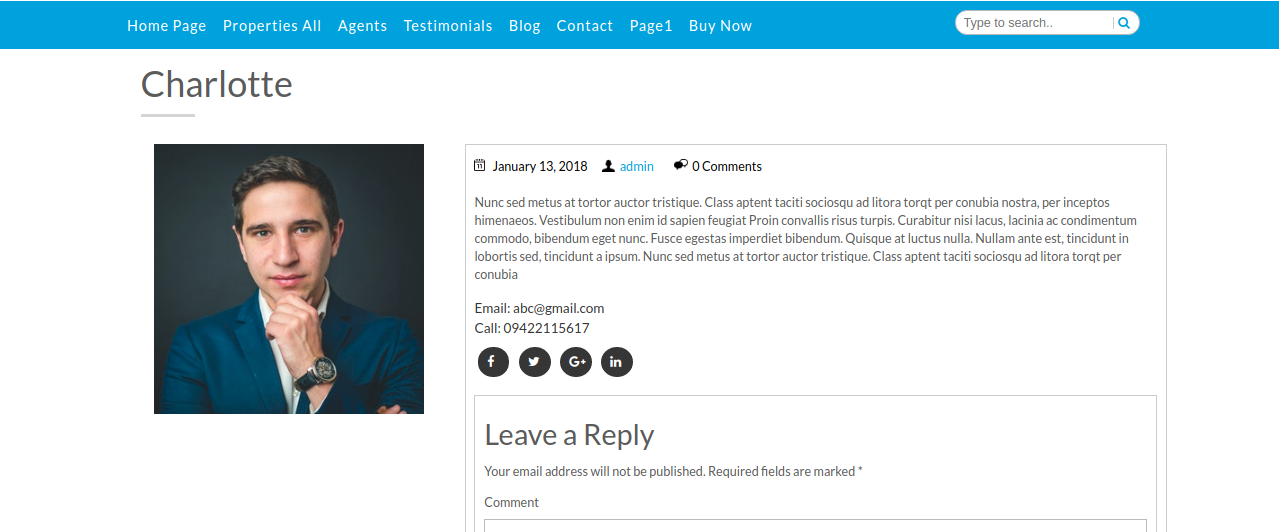
When any user click on the read more button on Agents image, then the Agent's Page will appear. The screenshot of the same is as follows.

In this way, you can set up Agents Section.
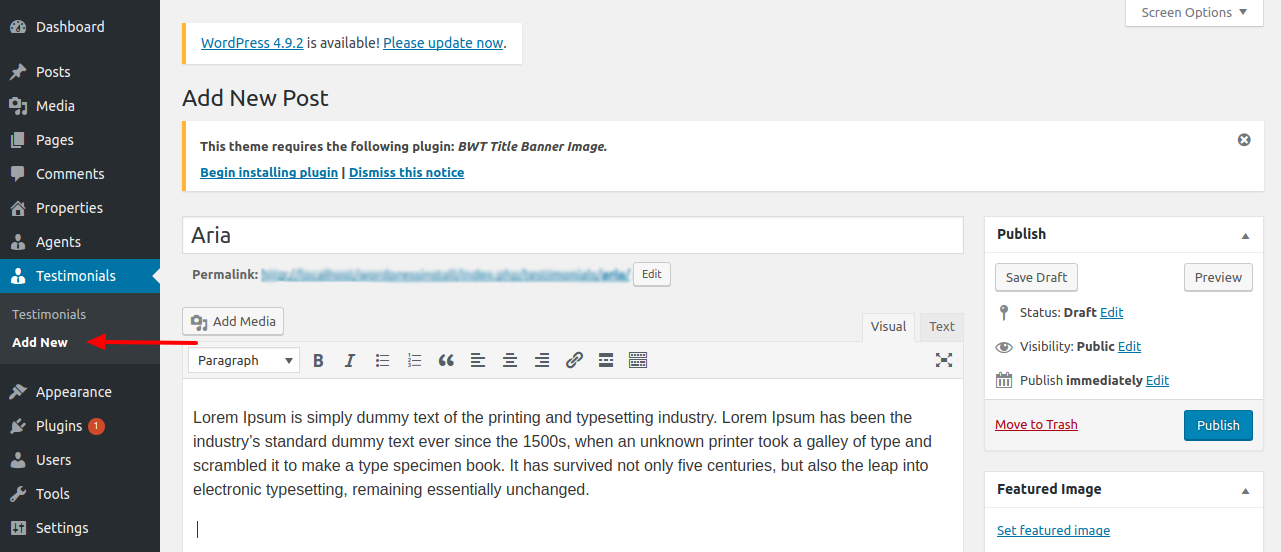
To add Testimonials Go to Testimonials >> Add new

You can add testimonials images to this section using Add Media option, which is shown in the snapshot. These images will immediately upload to the testimonials section.
Now, you can add name of the Person and testimonial here.
You can add Designation of person here

Designation: You can enter Designation of testimonial person here.
You can add an image of a testimonial subject, which is immediately uploaded in the Testimonials area in accordance with the particular testimonial you provide, using the Add Media option that you can see in the snapshot.
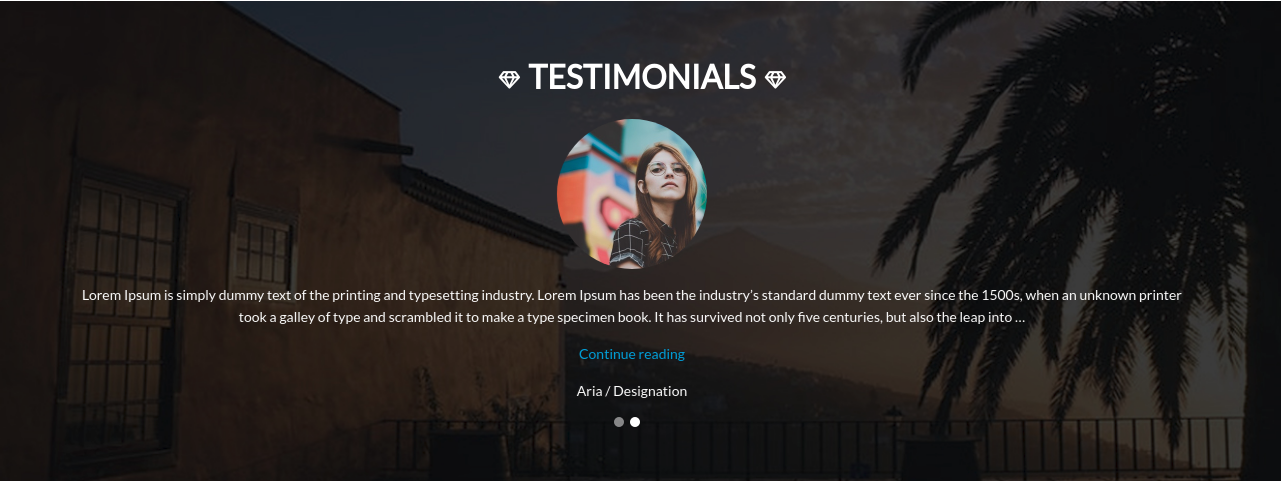
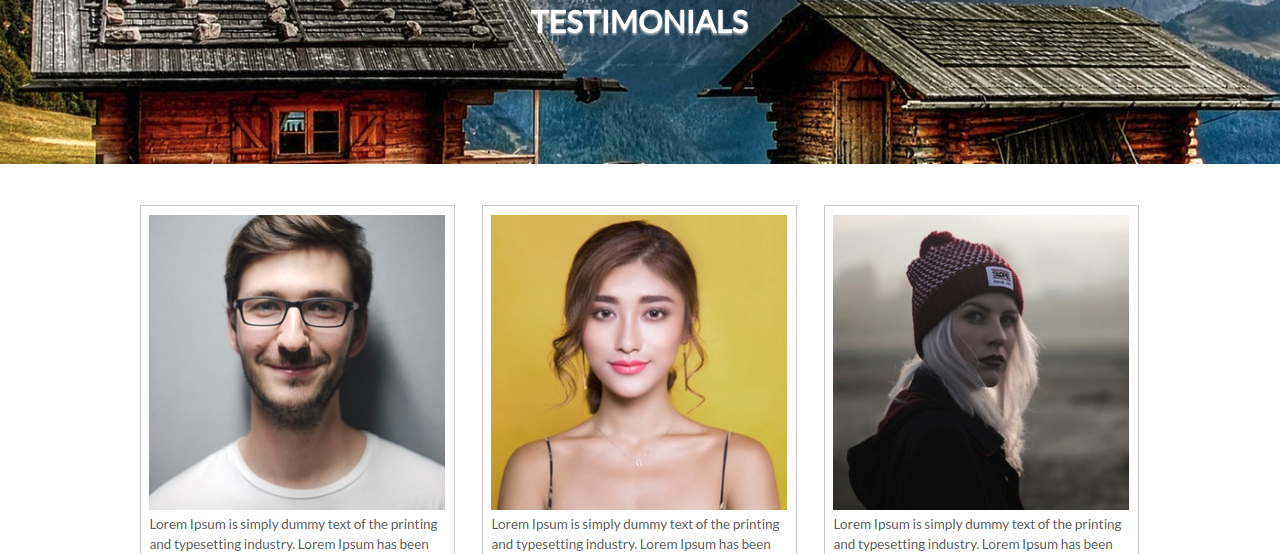
You can see the same thing on your website after posting testimonials. Check out these screenshots.


In this way, you can set up testimonials.

















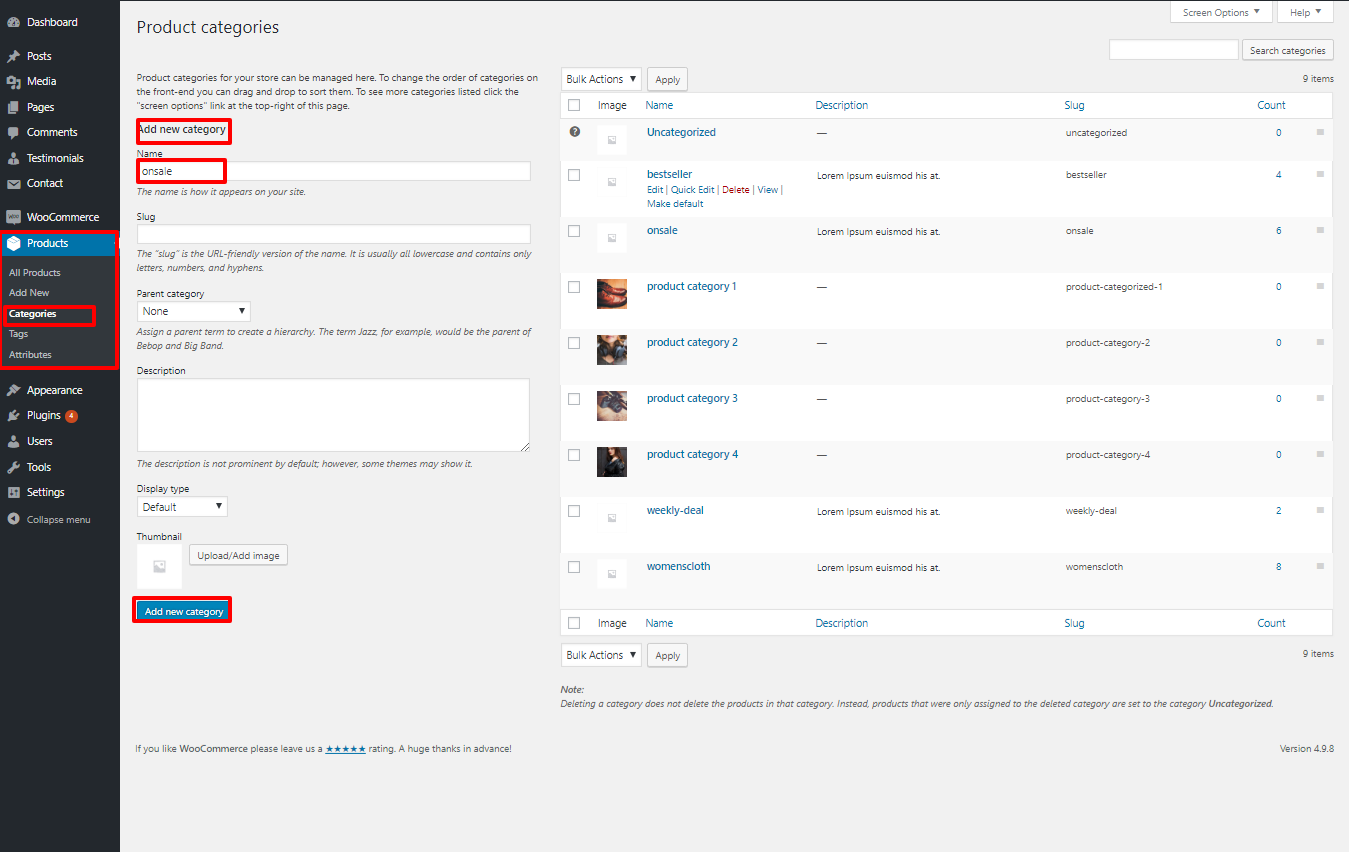
Here is the list of created categories




Check out the Themes' list of available shortcodes:
Fetch All the Properties: [all_properties]
Fetch All the Properties By Categpory: [properties_by_cat cat_name="Add category slug"]
Fetch All the Agents: [agents]
Fetch All the Testimonials: [testimonials]