Painter Pro wordpress theme Documentation
Introduction
Thank you for your purchase of our WordPress theme. This documentation shows the entire process of configuring and managing a WordPress website from start to finish in various sections.
What is WordPress CMS?
WordPress is an open source website creation tool that is built on PHP and MySQL. It is a free content management system (CMS) and a powerful blogging platform. You can use this CMS to create websites and solid online apps. It requires little knowledge or technical ability to manage. WordPress has become the most widely used website development software due to a variety of factors such as its ease of use and flexibility.Learn More
What is a WordPress template
WordPress is an open source website creation tool that is built on PHP and MySQL. It is a free content management system (CMS) and a powerful blogging platform. You can use this CMS to create websites and solid online apps. It requires little knowledge or technical ability to manage. WordPress has become the most widely used website development software due to a variety of factors such as its ease of use and flexibility.
Help and Support
Files structure
The template package you downloaded is divided into several folders. Let's take a look at what's in each folder:
-
Screenshots : Template screenshots are included. Not for use in production.
-
Theme : WordPress theme files are included.
-
alt-painter-pro.zip: This folder contains all of the files required for the theme.
-
license.txt : Contains information about the licence.
-
readme.txt : contain information about theme images path and font use and usage scritps.
BWT Key Activation
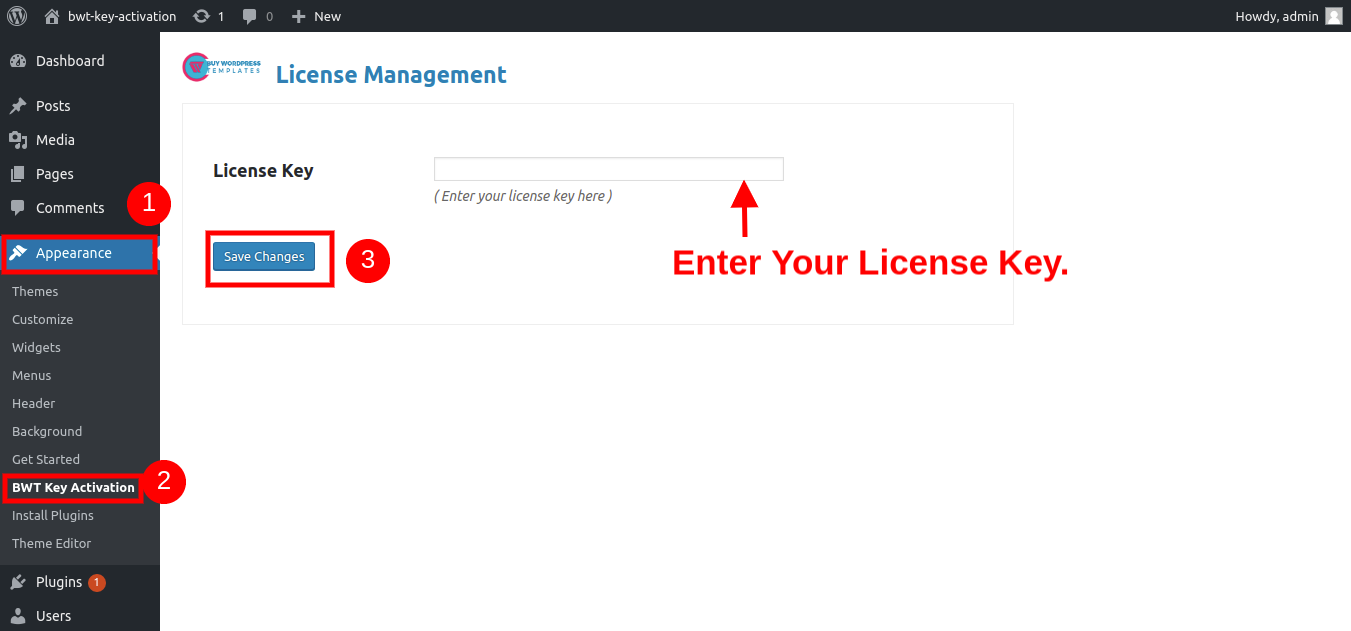
The BWT Key Activation procedure is as follows.
As you will receive the License Key on your Email, use that key to Activate License.
Follow the steps below to Activate License.
Go to the Dashboard Appearance BWT Key Activation Enter Key Save Changes.

After Entering The Key Activate Licence.

The key will be activated after you Activate Licence, and you can then Get Started with the Theme.

This allows you to activate your Licence Key.
My site was working fine before? Who changed the File Permissions?
Incorrect file permissions may prevent WordPress from creating folders, uploading images, or running certain scripts.
WordPress requires permissions to manage files and create folders on the server.
- Then, select all folders in the root directory and right-click to select 'File Permissions'.
- wp-config >> permissions dialog box >> click on checkbox read and write >> Click on the OK button to continue
- The same procedure should be followed for the wp-content folder.

Template Installation
The installation of a template is a simple process.
Step 1. Theme Installation
The first step is to log into your WordPress admin area. Then, click on
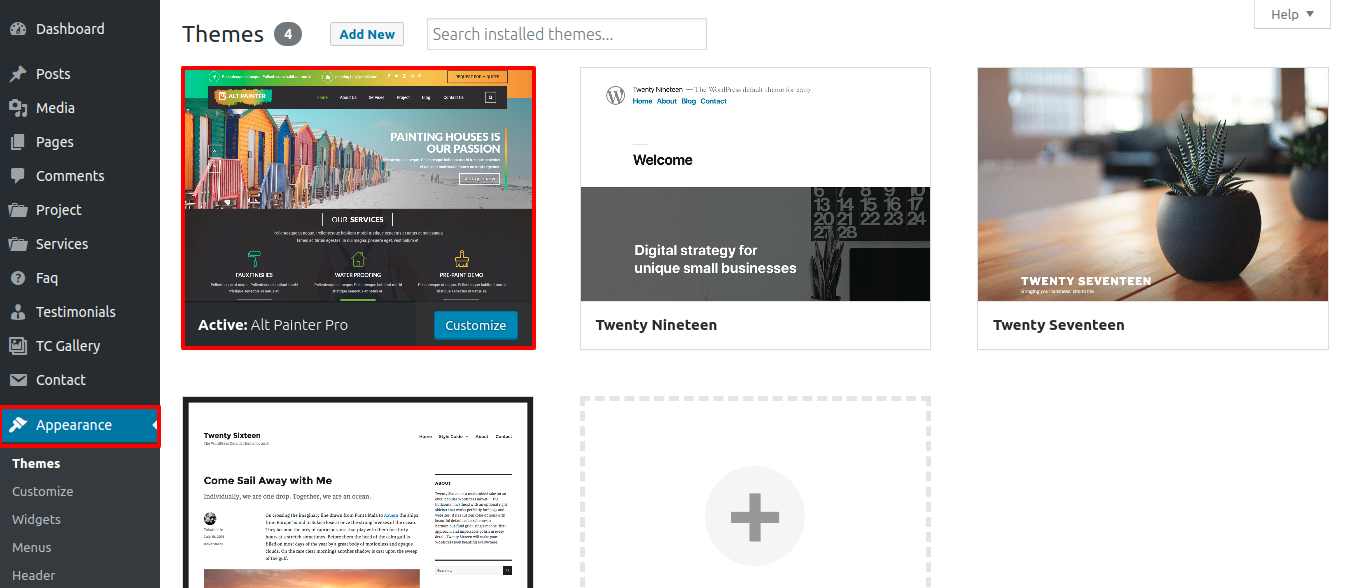
Go to the menu Appearance Themes

Once on the themes page, click the Add New button at the top.

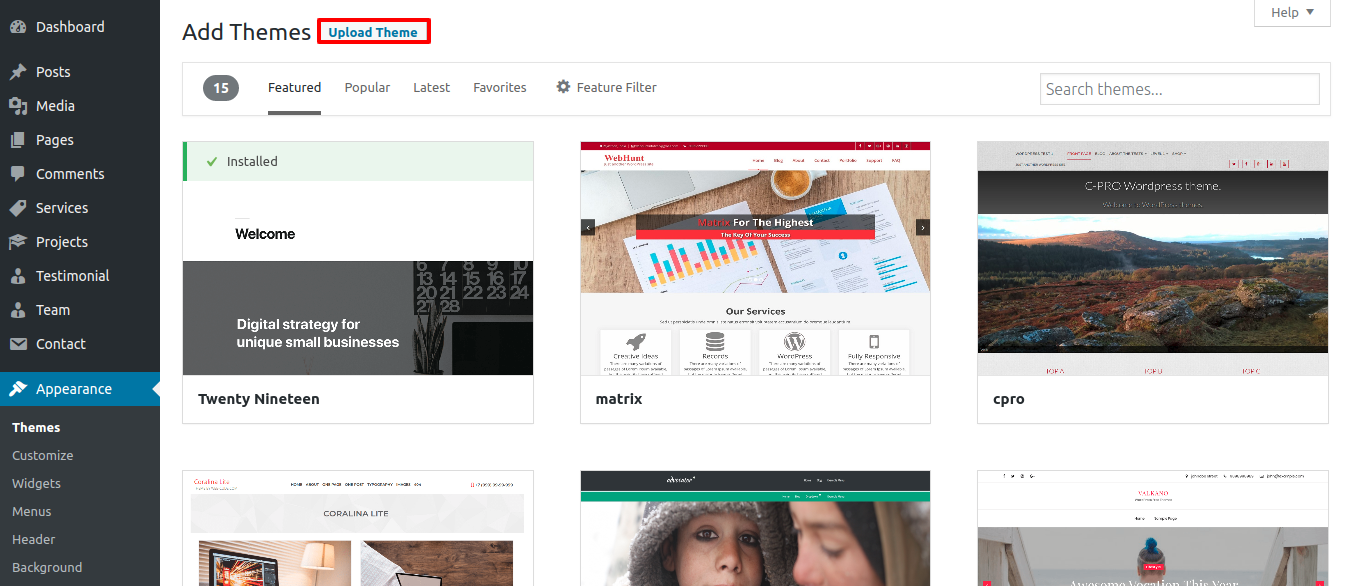
Click on upload theme button.

Select Browse Button, then select your alt-painter-pro.zip theme and Click the Install Now button.

WordPress will now install your theme and display a success message as well as a link to activate or view the live preview.
Step 2. Using FTP, install a theme.
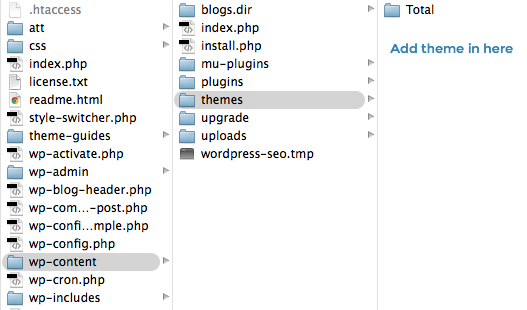
The second method of installation is to upload the theme via FTP. To use this method, first connect to your site via FTP and navigate to the wp-content/themes folder. Unzip the downloaded theme file and upload only the extracted Total folder to your server.

Next, sign in to your WordPress site and go to Appearance Themes to activate total folder.
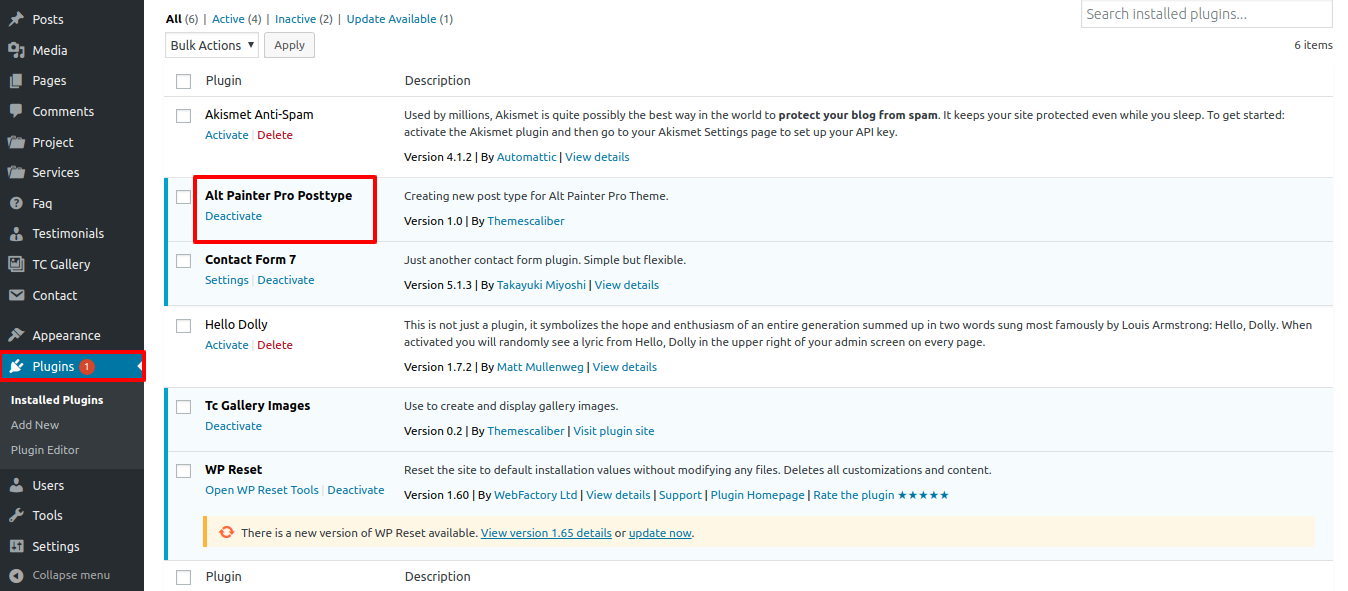
Plugin Installation.
Plugins are ways to extend and enhance the functionality already present in WordPress.
How to Enable Plugins If you want these features in your theme, you must activate the plugin. To activate the plugin in your theme, follow these steps.
To manually install a WordPress Plugin, download the.zip archive and follow the steps below for Upload plugin.
Install Required Plugins:
painter-pro Posttype plugin, Contact Form 7
To use Painter, you must first install and activate the Painter Pro plugin. Without this theme, your content will not be displayed on your website.
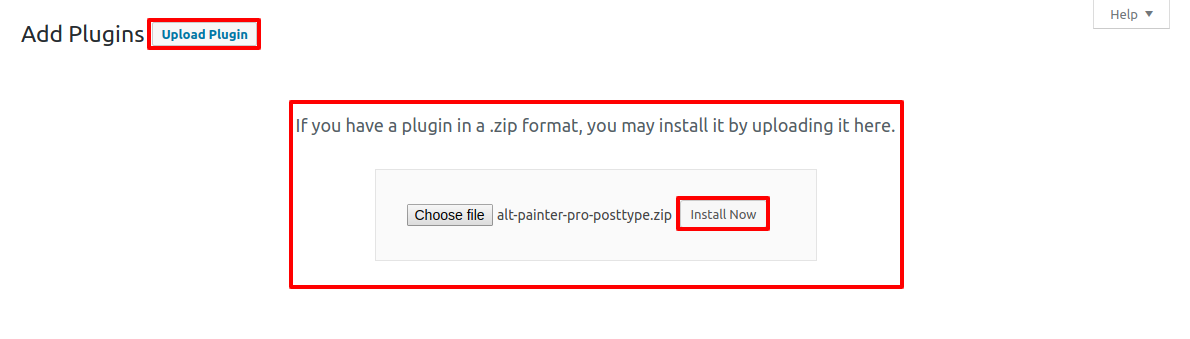
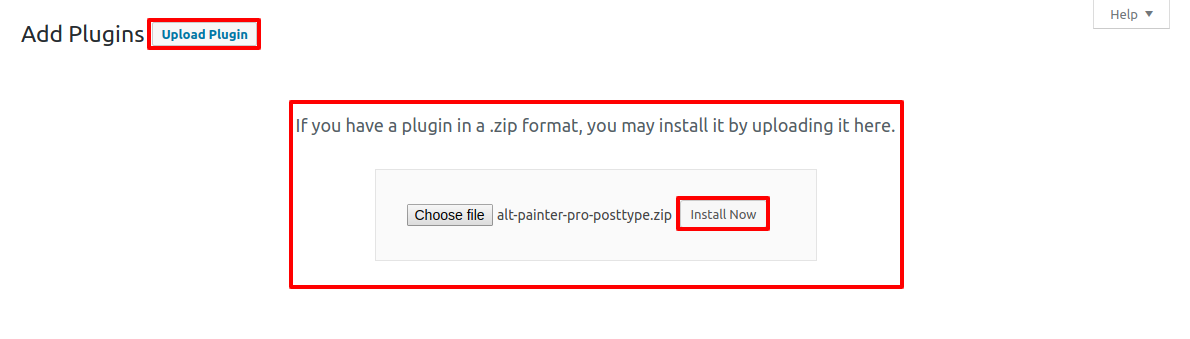
1.Add Plugin : Go to Dashboard Add New Upload plugin..

Install now and then activate.

One-Click Demo Content Importer
Import demonstration content with a single click to get your theme up and running. This content will walk you through the process of creating a website.
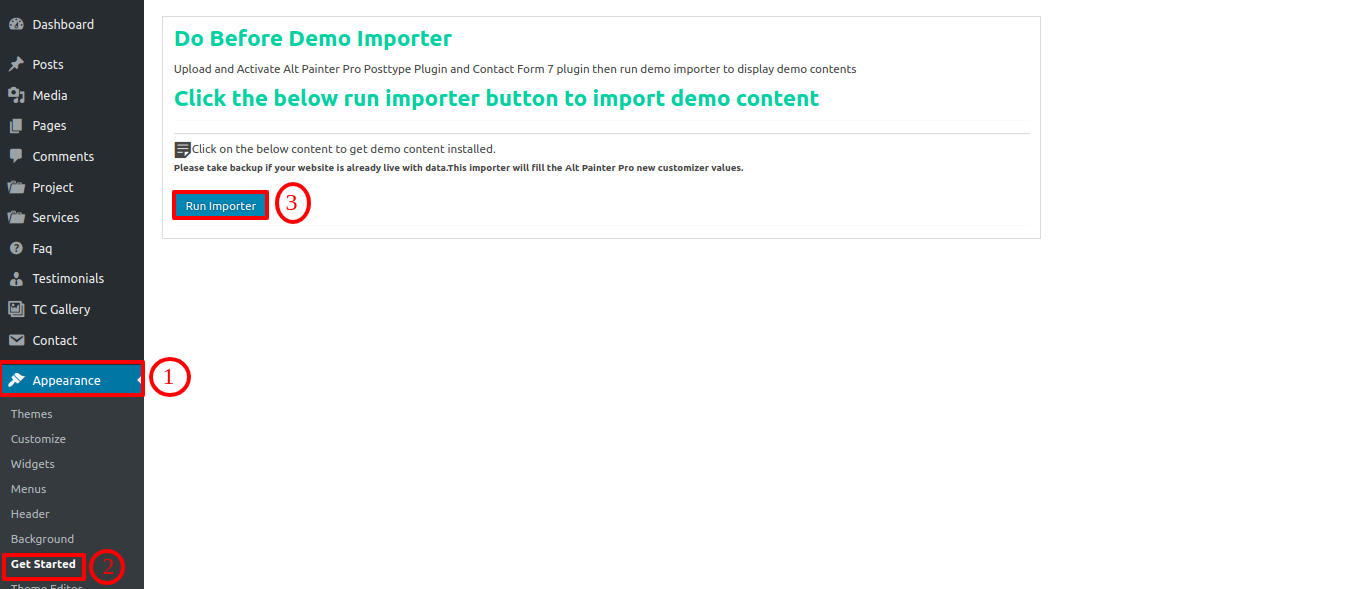
Go toDashboard >> Appearance >> Get started
Then, select "Demo Content Importer" and then "Run Importer."

Section Ordering
Section Arranging and Reordering
Section reordering essentially means rearranging the section to meet our needs. To proceed with this section, drag the section to the top or bottom of the page where you want it. When you drag any section top or bottom, the front view changes based on the customizer values.
To re-order sections, simply drag and drop options into the desired order.
To continue with Section Ordering.
Step 1 Go to Dashboard >> Appearance >> Customizing >> Plugin Setting >> Section Ordering
Then, select "Demo Content Importer" and "Run Importer."

How to set up homepage
After activating the theme, you will see the index page with the most recent post. Now you must configure the home page template to display all of the demo sections on your front page.
Setup Home Page
To configure the Home page, follow these steps.
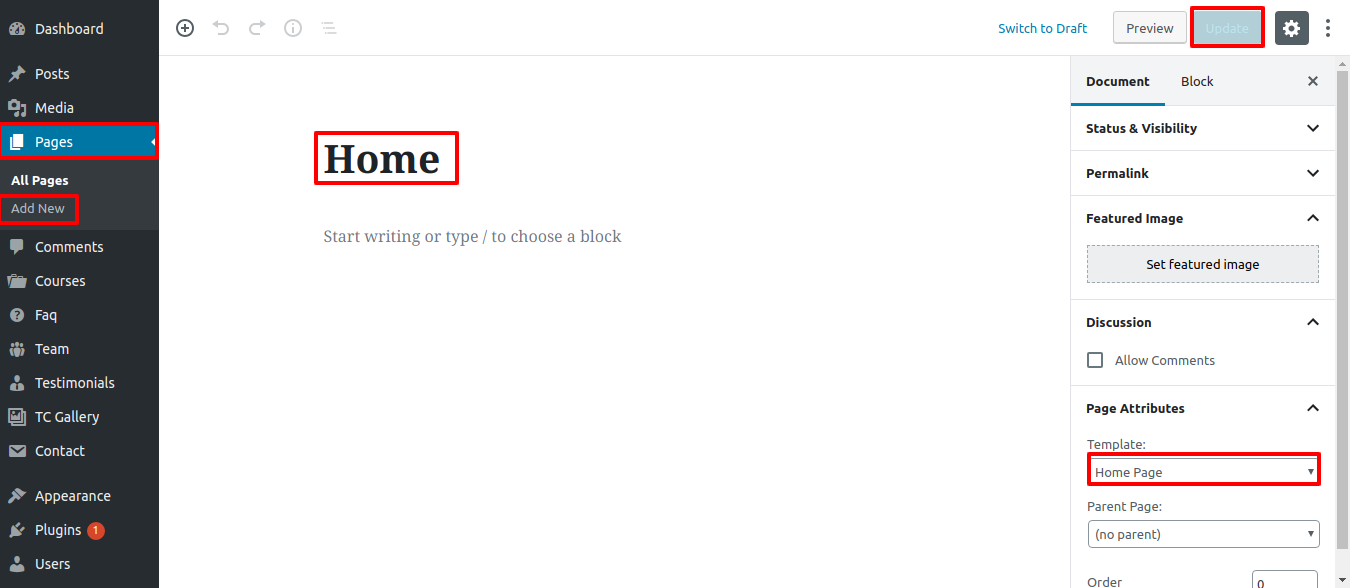
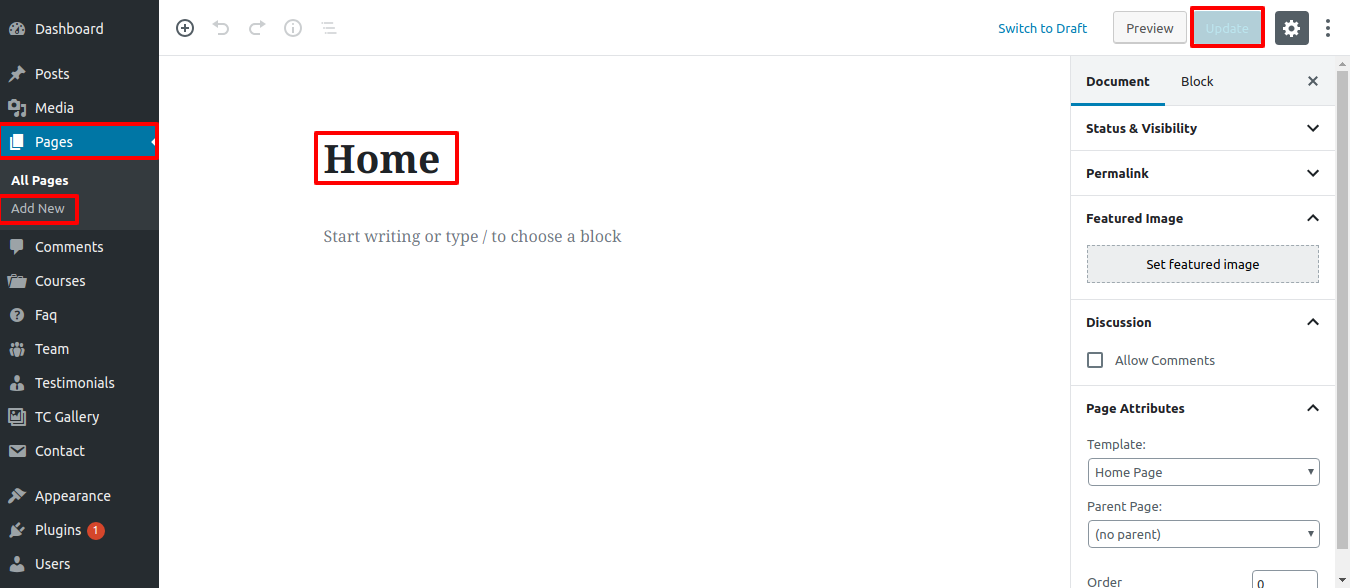
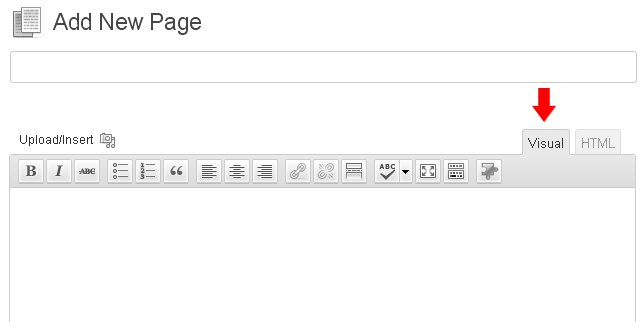
1. Create a Page to Configure the Template: Go to Dashboard Pages Add New Page.
Choose the template.

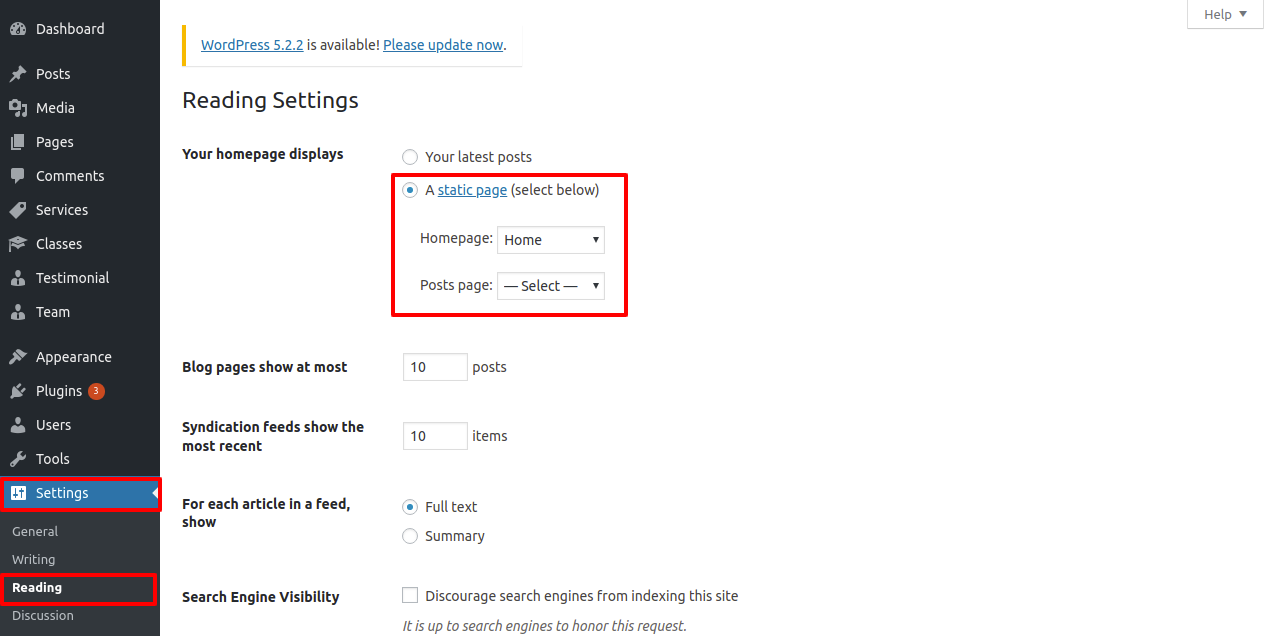
2. Set the front page as follows: Go to Setting Reading Set the home page as the front page display static page..

When you're finished, you'll be able to see all of the demo content on the front page.
Setup Topbar
To proceed with the Topbar Section.
Topbar
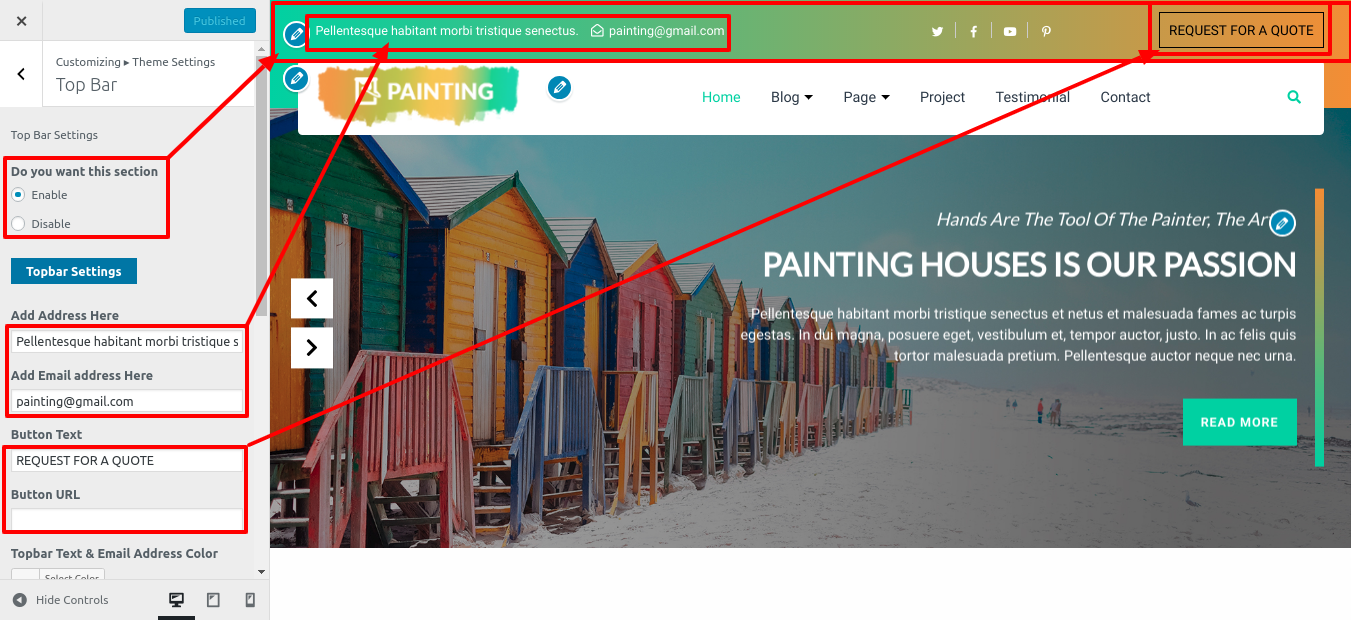
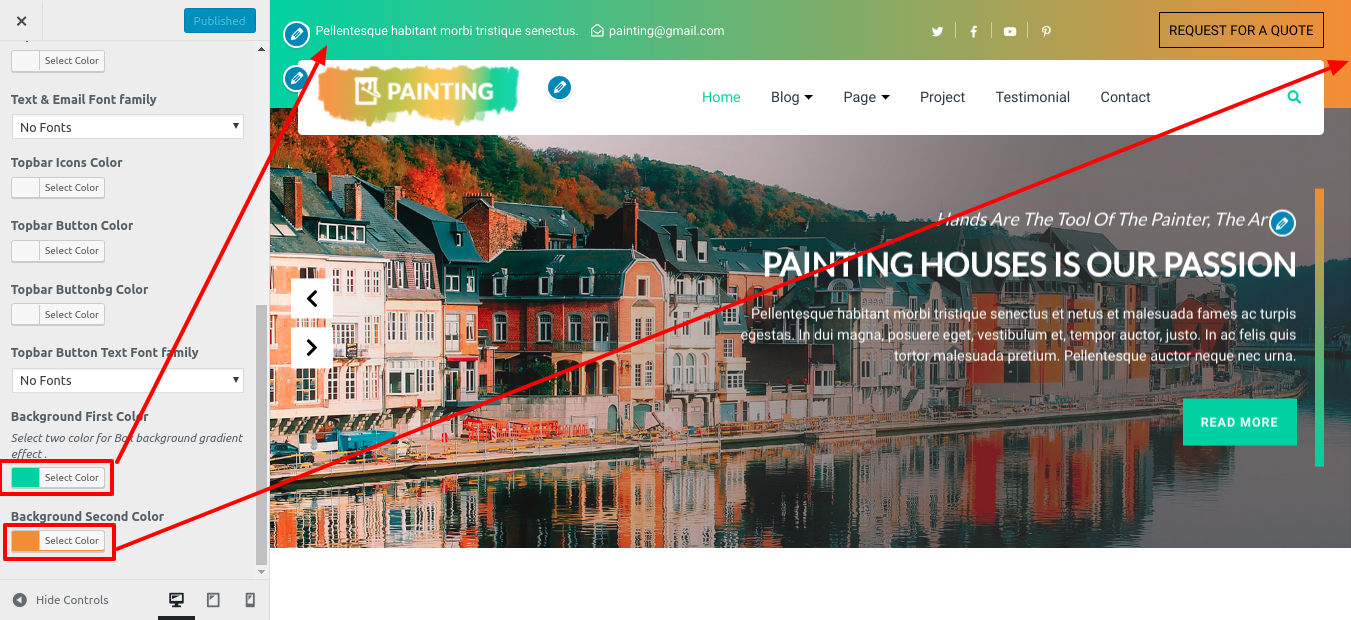
Go to Appearance Customize Theme Setting Topbar .


Setup the Topbar section in this manner.

Site Identity
Follow the steps below to proceed with Site Identity.
Site Identity
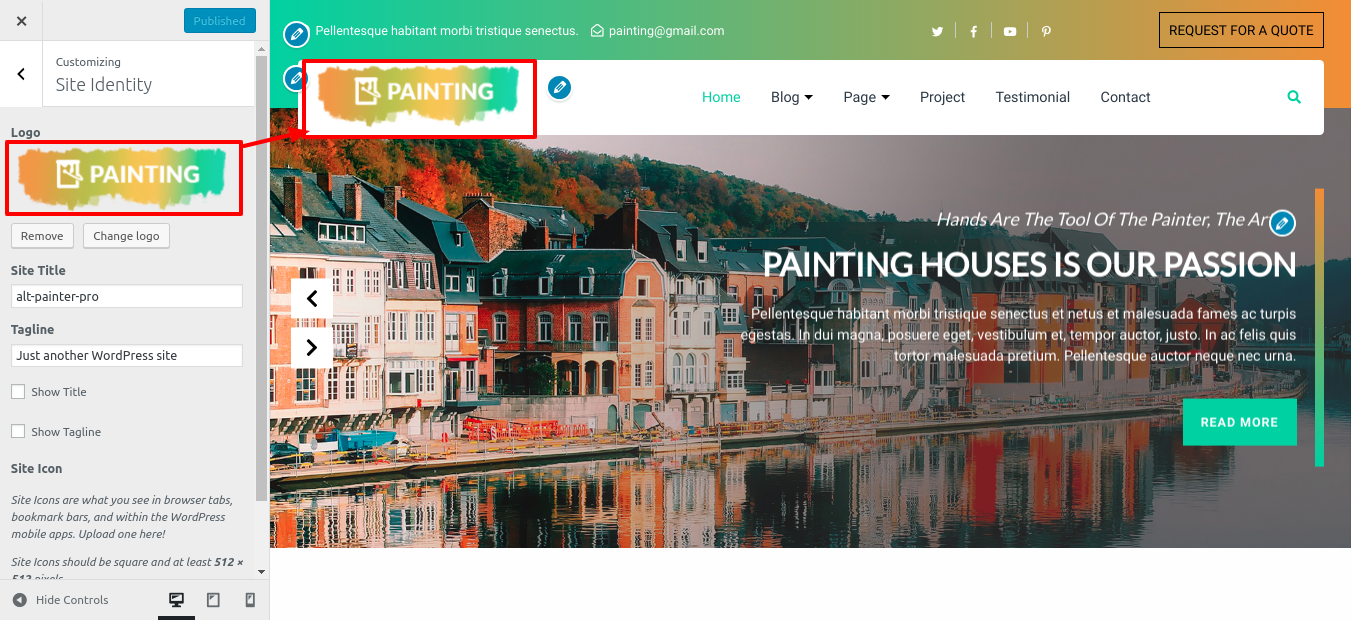
Go to Appearance Customize Site Identity .

Setup Header
Follow the steps below to configure the Header.
Go to Dashboard Pages Add New

For menus, you must first create a menu and then add menus from the Add menu items menu.

Go to Appearance Customize Theme Settings Header.

If you want to add more pages, follow the same procedure.
This is how you add the Header section.

Setup Slider
To proceed with the slider.
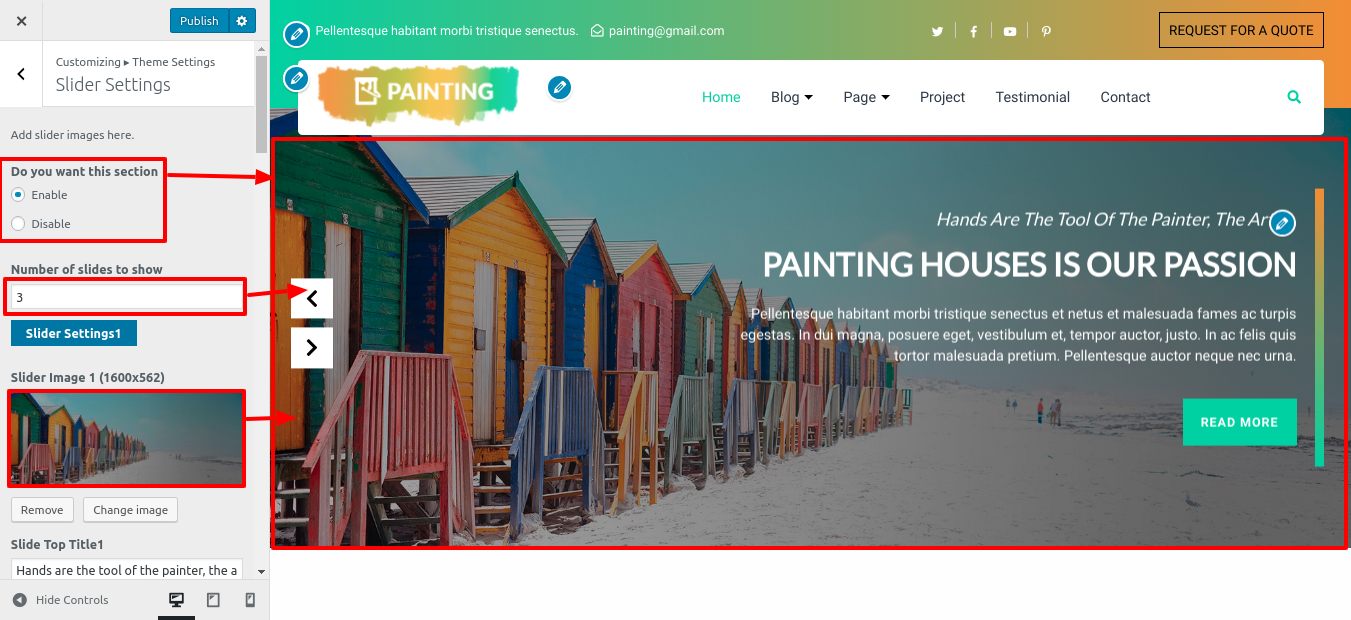
Go to Appearance Customize Theme Settings Slider Section.



This is how you add the slider section.

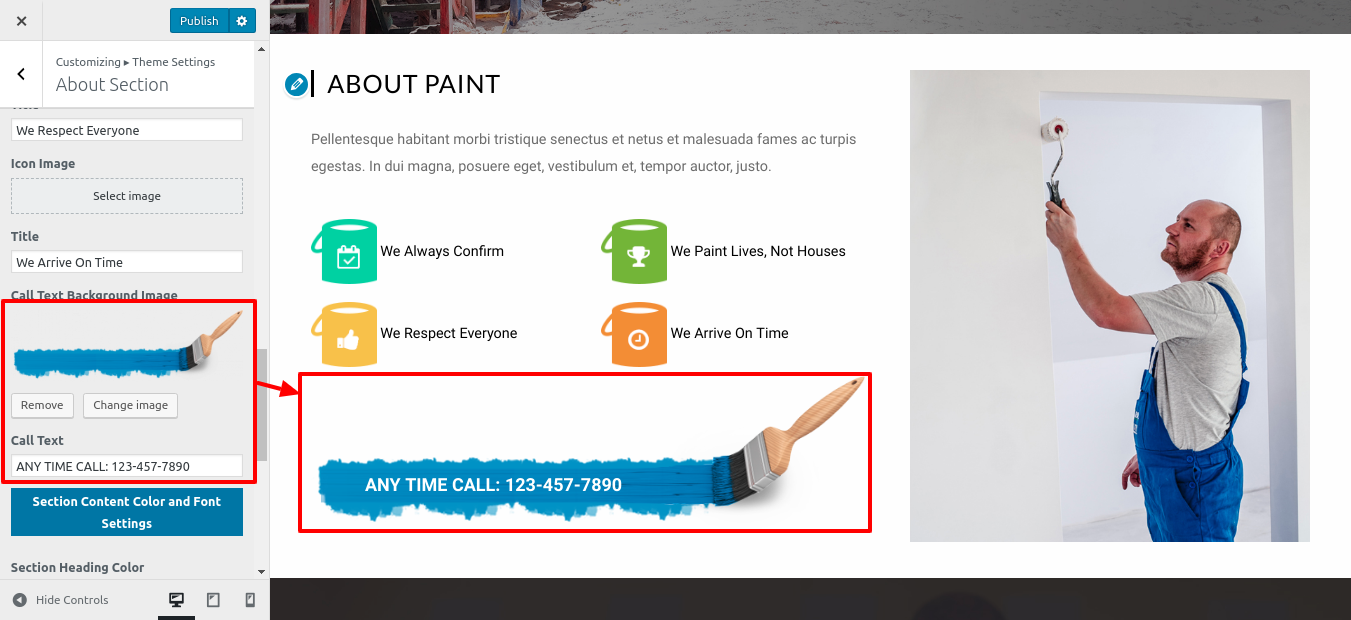
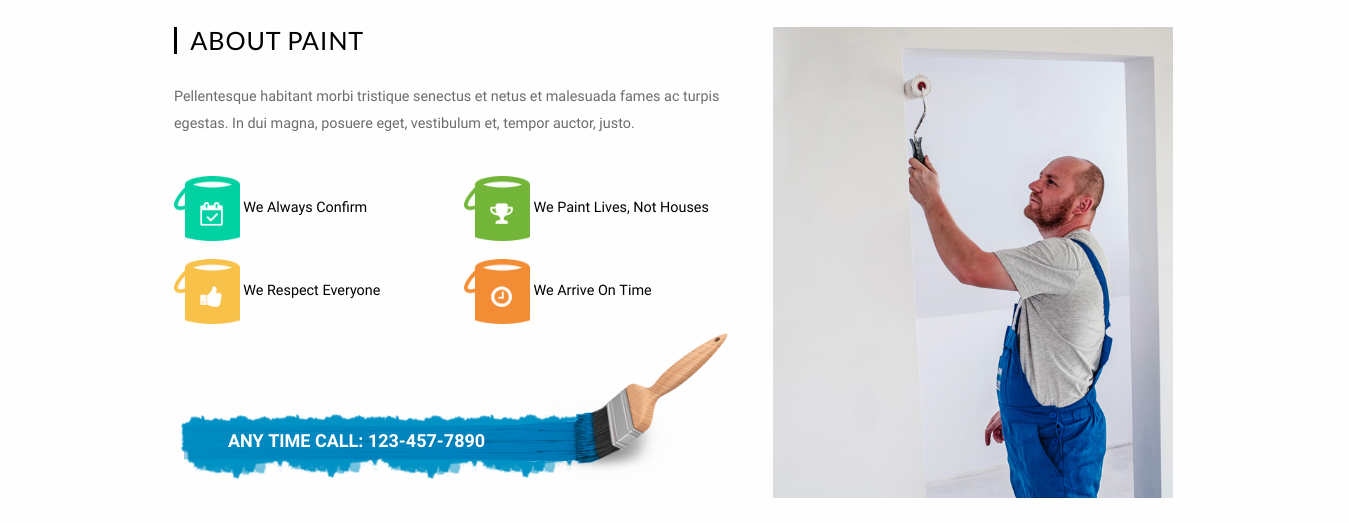
Setup About Section
To proceed with the About Section.
To further configure this section, see the screenshots below.
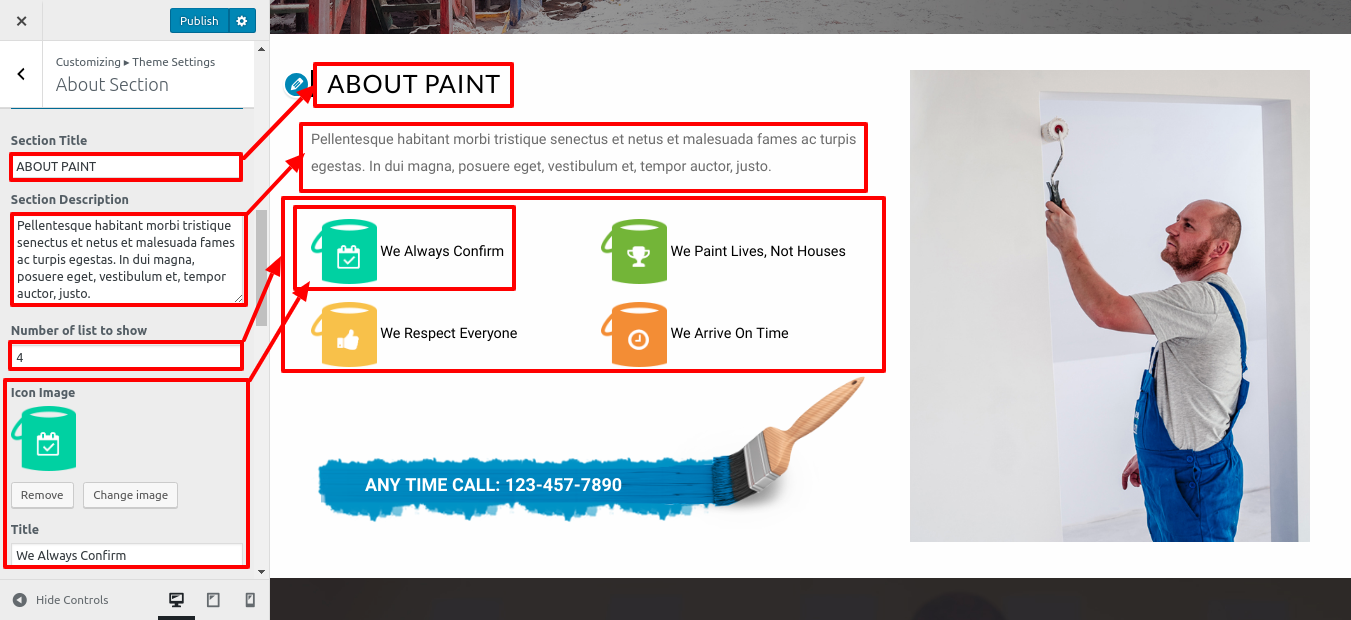
Go to Appearance Customize Theme Settings About Section.



This is how you can set up the About Section.

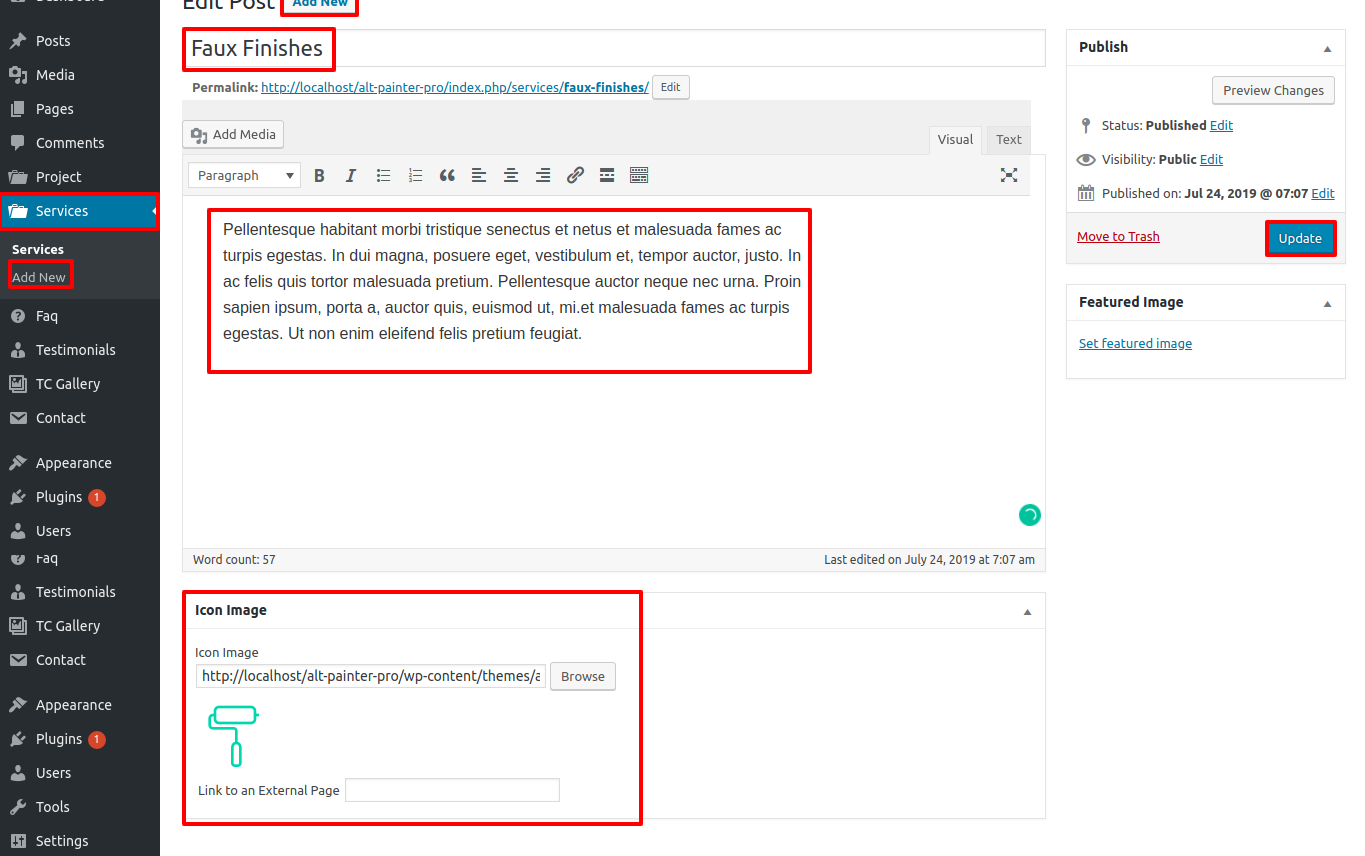
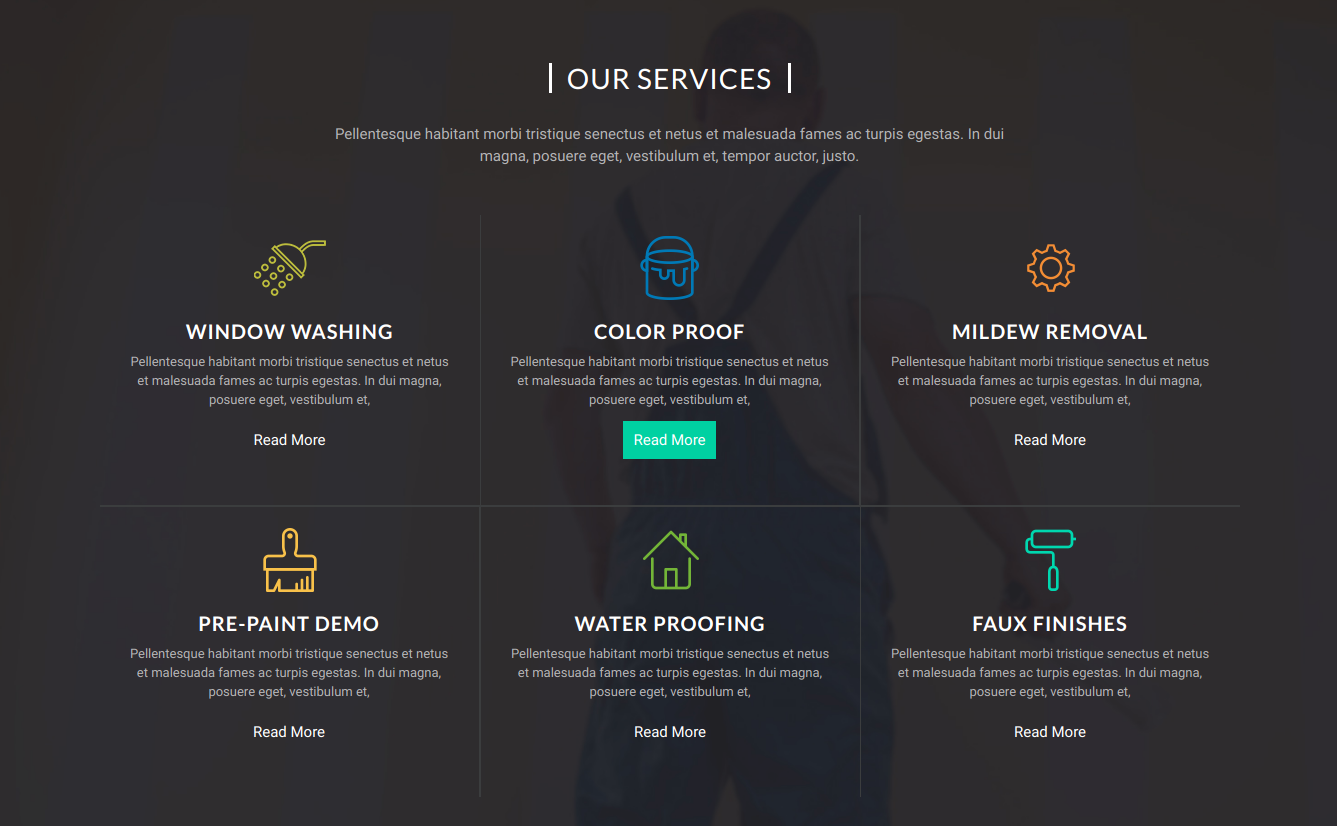
Setup Services Section
To proceed with the Services Section.
To further configure this section, please see the screenshots below. First, you must upload and activate the Painter Pro Posttype plugin.
The Services section option will appear on the dashboard after installation.
Go to Dashboard Services Add New .

Go to Appearance Customize Theme Settings Services Section.


This is how you set up the Services Section.

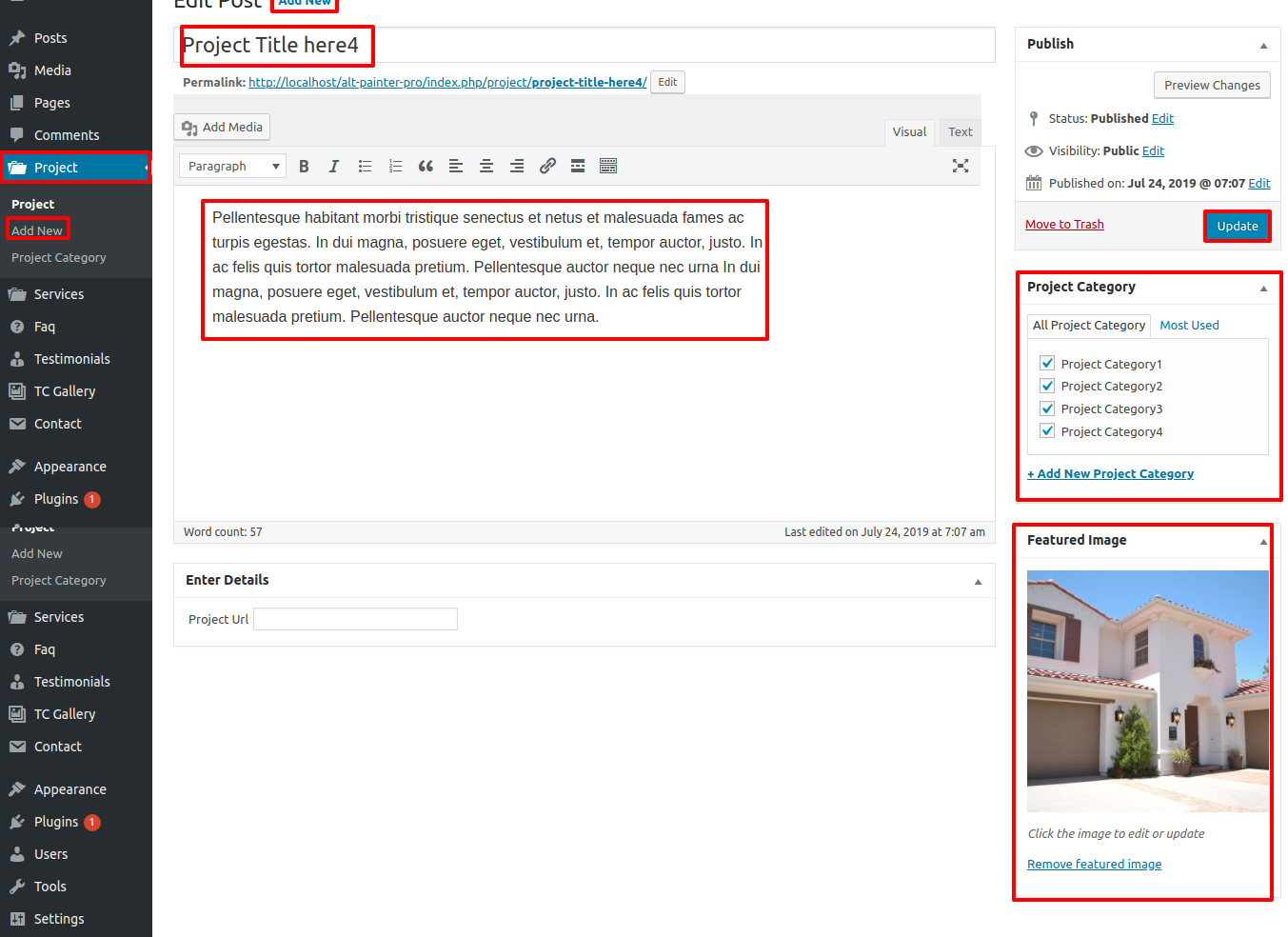
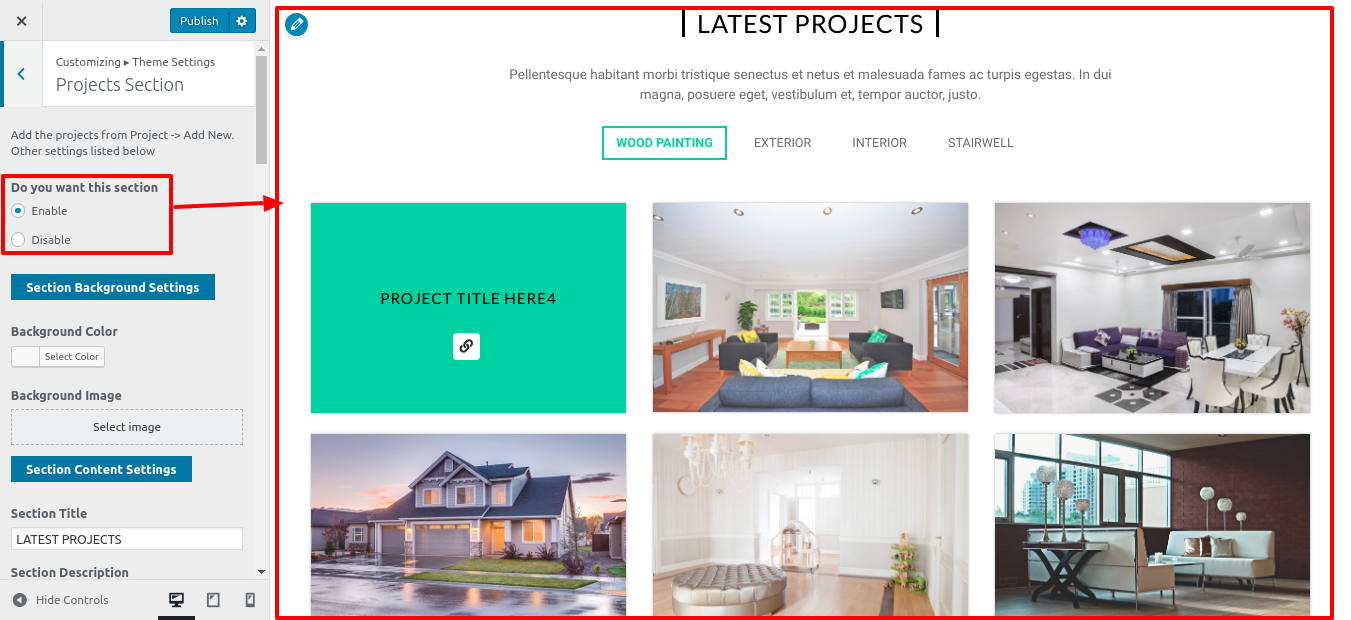
Setup Project Section
To further configure this section, please see the screenshots below. First, you must upload and activate the Painter Pro Posttype plugin.
The Project section option will appear on the dashboard after installation.
You must first create categories.
Go to Dashboard Projects Categories .

Go to Dashboard Projects Add New .

Go to Appearance Customize Theme Settings Project.


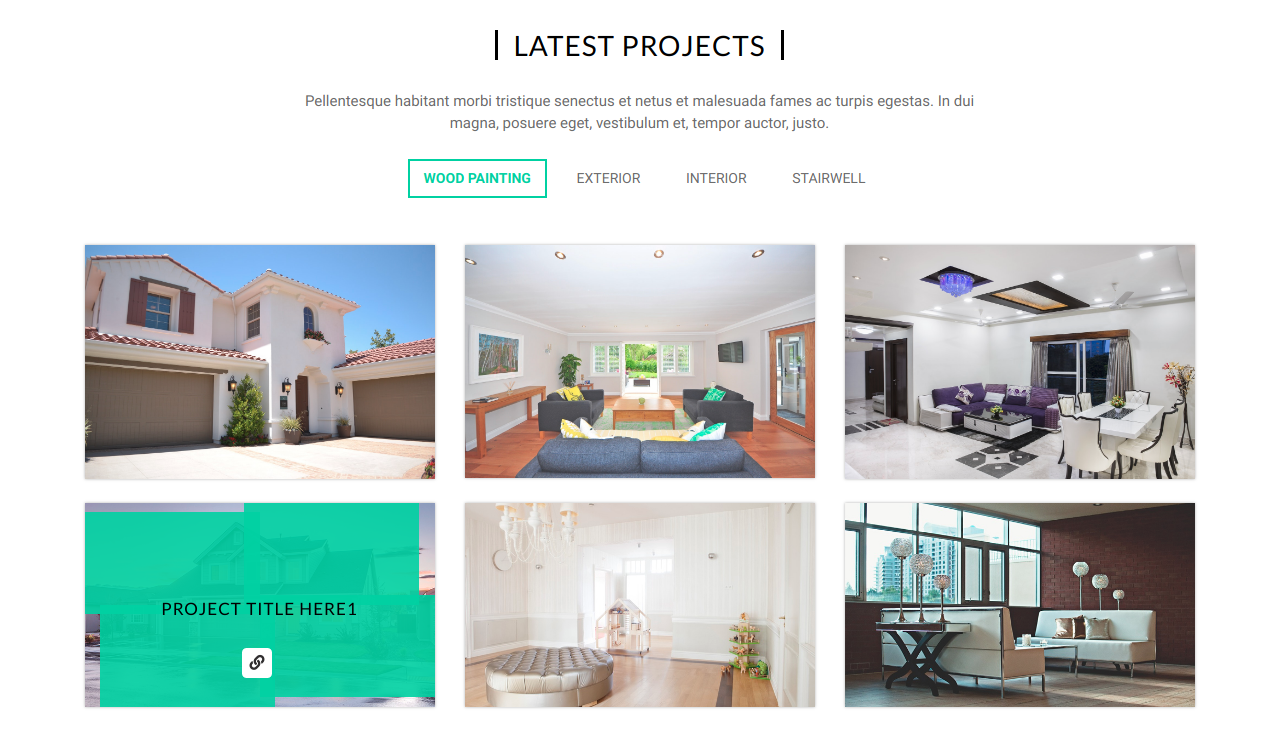
You can set up Project Section in this manner.

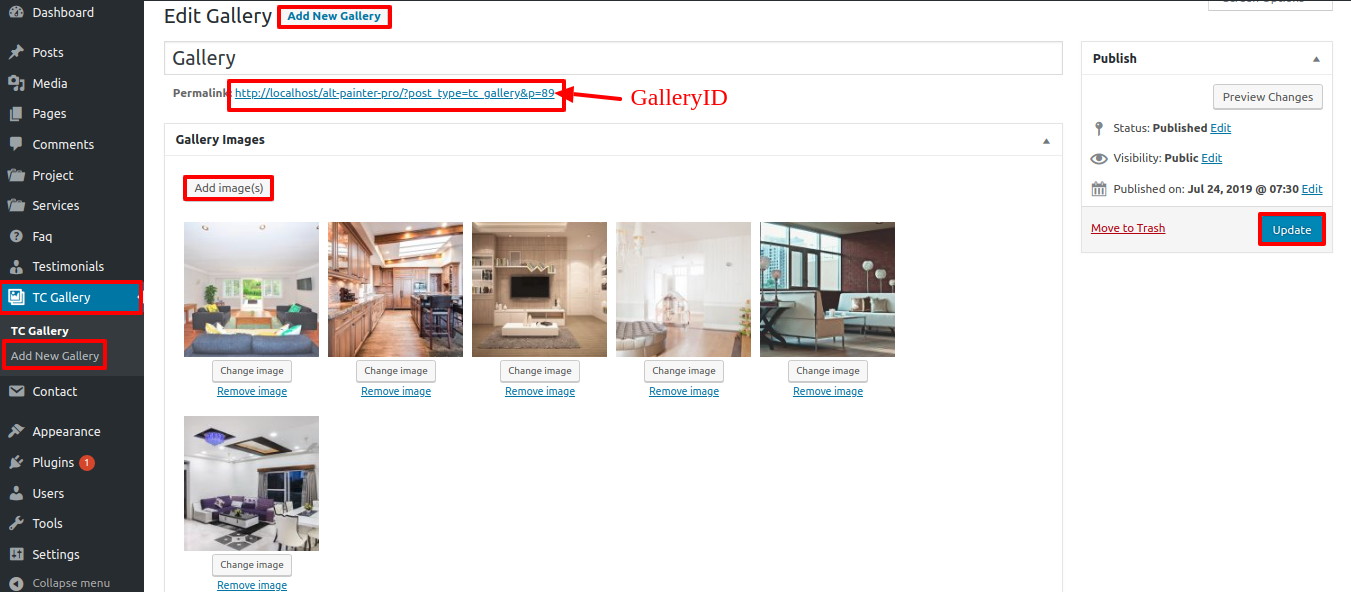
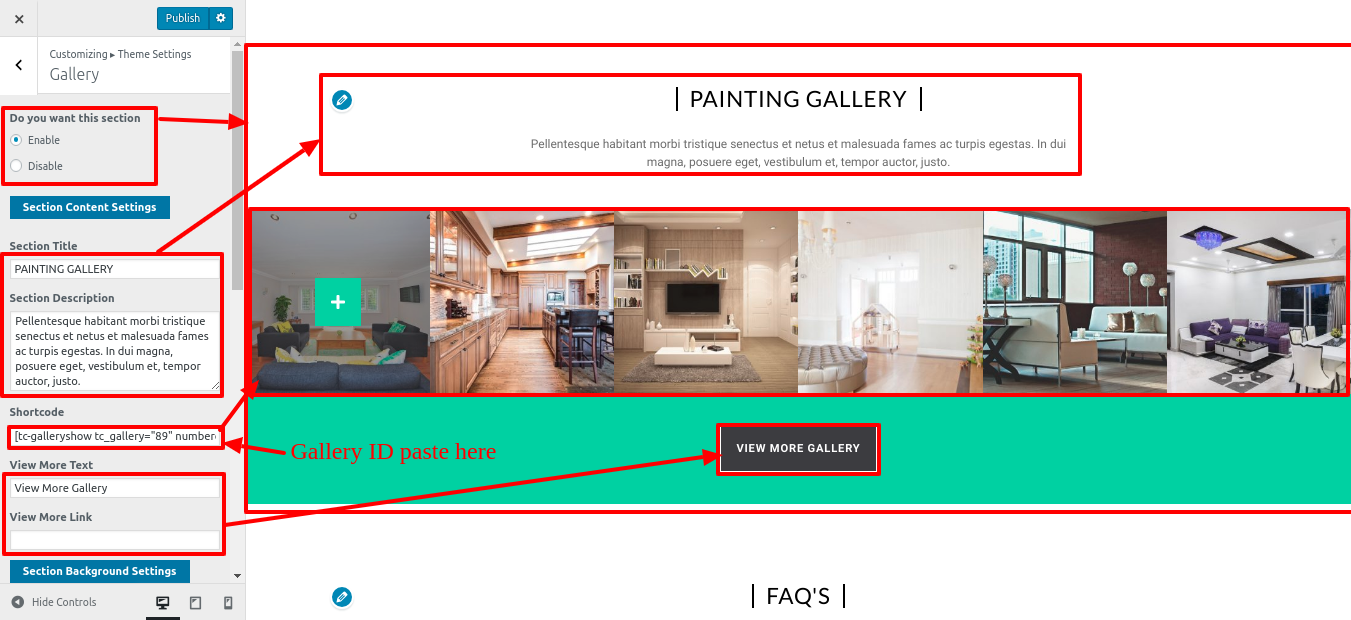
Setup Gallery Section
To set up Gallery, follow these steps.
To get started with this section, you must first upload and activate the BWT Gallery plugin.
The gallery option will appear on the dashboard after installation.
Go to Dashboard BWT Gallery Add New Gallery.

Go to Appearance Customize Theme Settings Gallery .

You can create Gallery Sections in this manner.

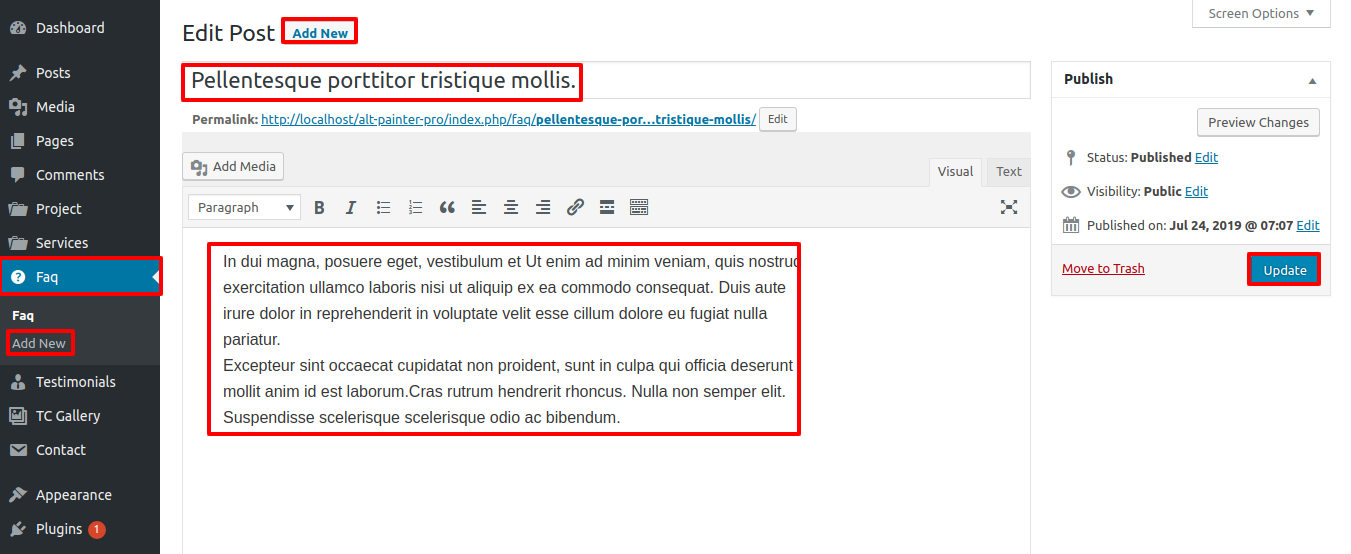
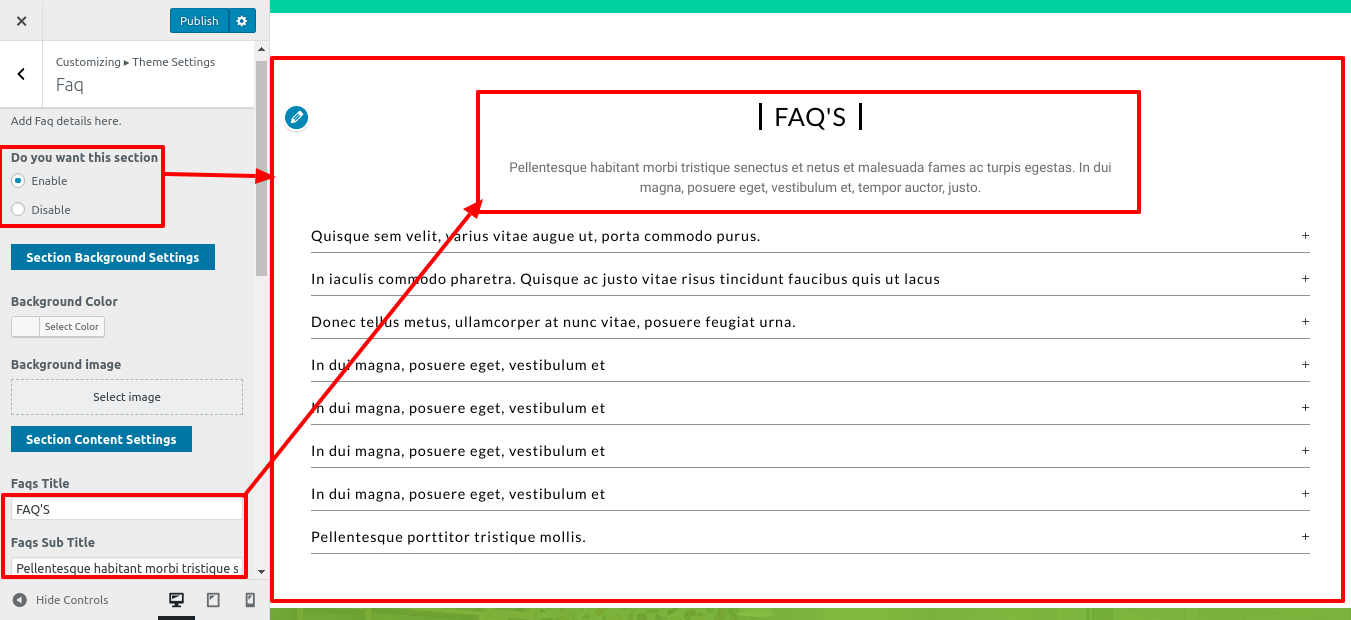
Setup Faq Section
To proceed with the Faq Section.
To further configure this section, please see the screenshots below. First, you must upload and activate the Painter Pro Posttype plugin.
The Faqs option will appear on the dashboard after installation.
Go to Dashboard Faqs Add New.

Go to Appearance Customize Theme Settings Faq Section.

You can create a FAQ Section in this manner.

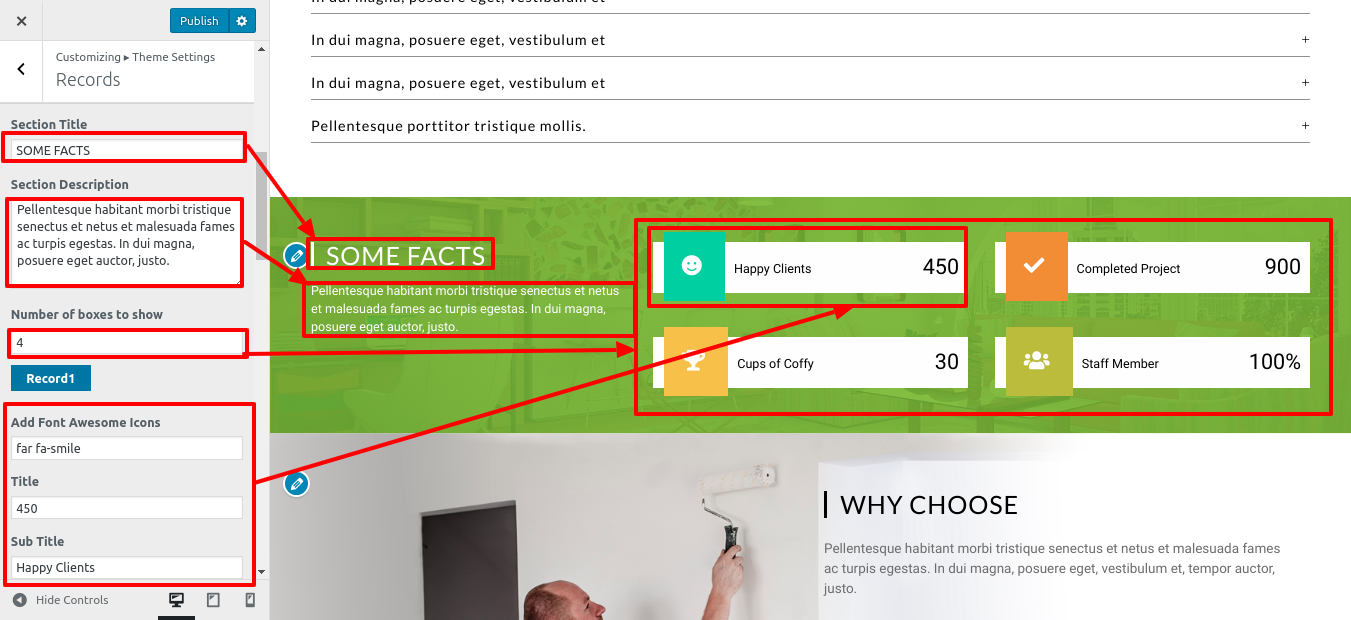
Setup Our Records Section
In order to continue with Our Records.
To further configure this section, see the screenshots below.
Go to Appearance Customize Theme Settings Our Records.


You can set up Our Records in this manner.

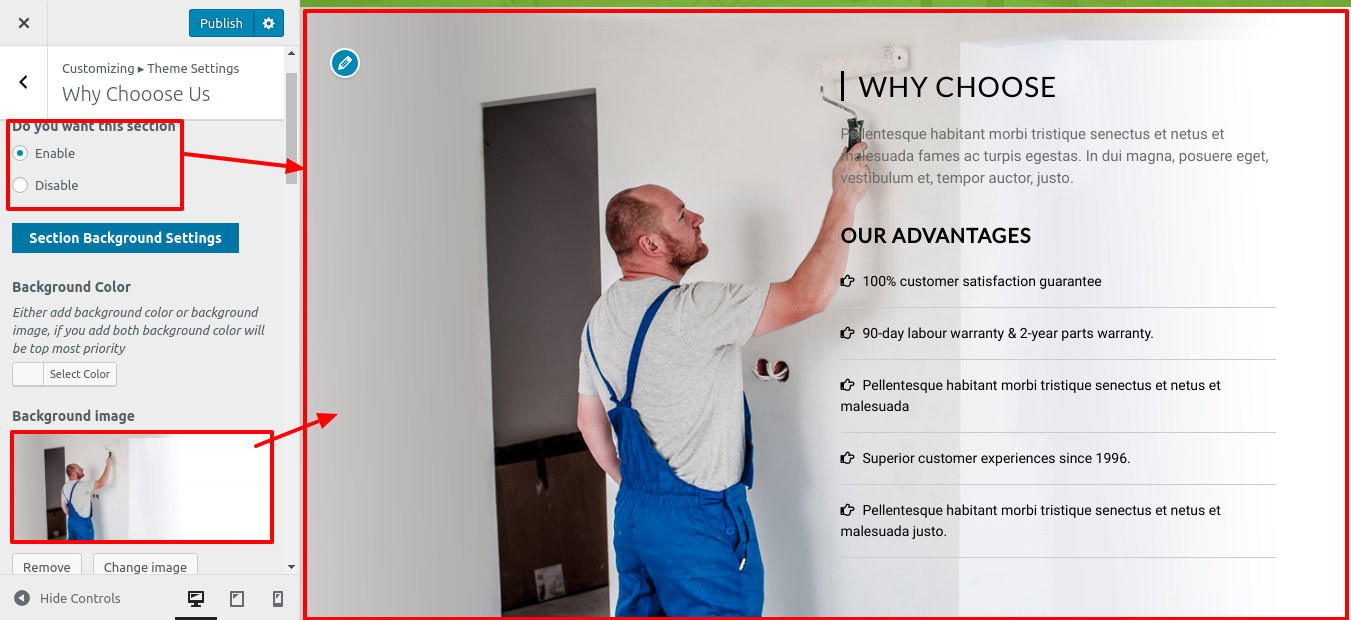
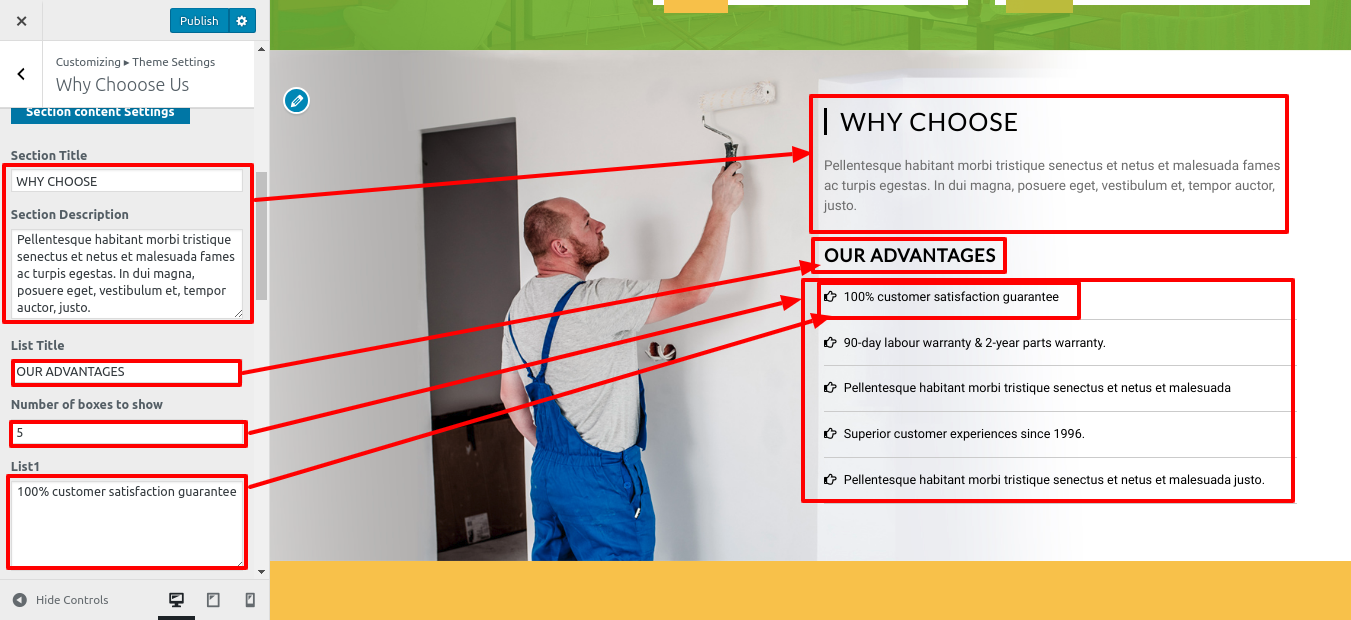
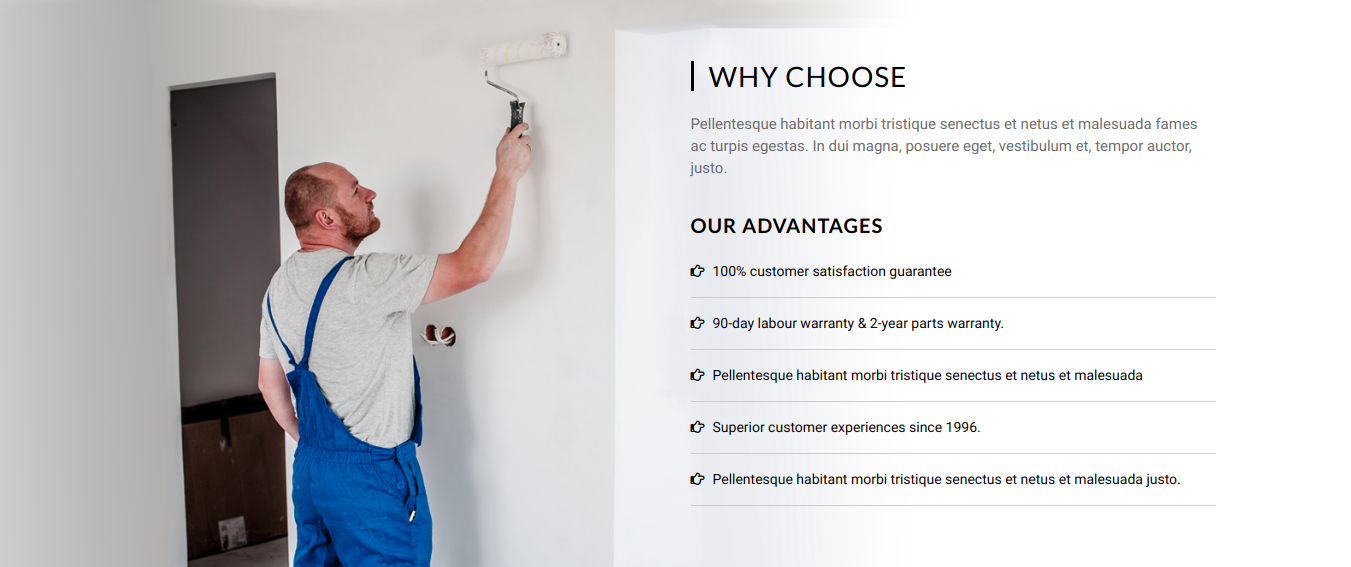
Setup Why Choose Us Section
To proceed to the Why Choose Us section,
To further configure this section, see the screenshots below.
Go to Appearance Customize Theme Settings Why Choose Us. .



This is how you set up the Why Choose Us section.

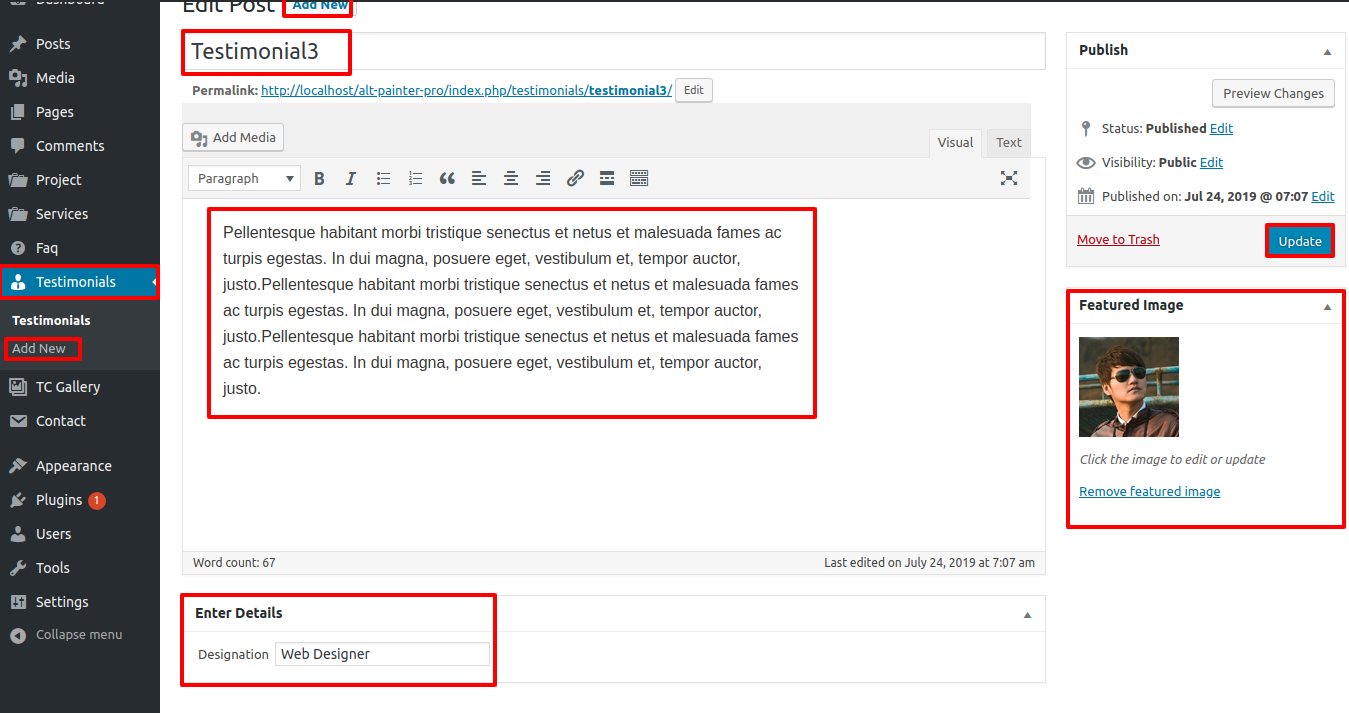
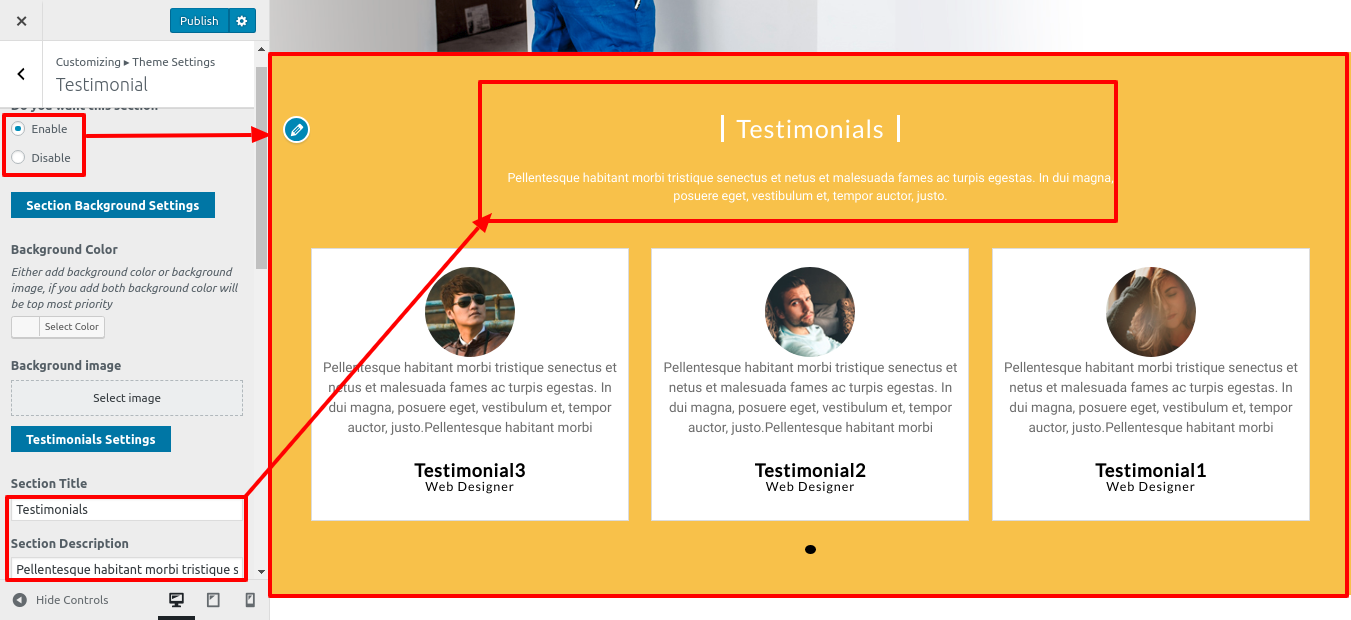
Setup Testimonial Section
To proceed with the Testimonial,
To further configure this section, please see the screenshots below. First, you must upload and activate the Painter Pro Posttype plugin.
Follow these steps after the Testimonial option appears on the dashboard after installation.
Go to Dashboard Testimonial Add New .

Go to Appearance Customize Theme Settings Testimonials.

You can set up Testimonial in this manner.

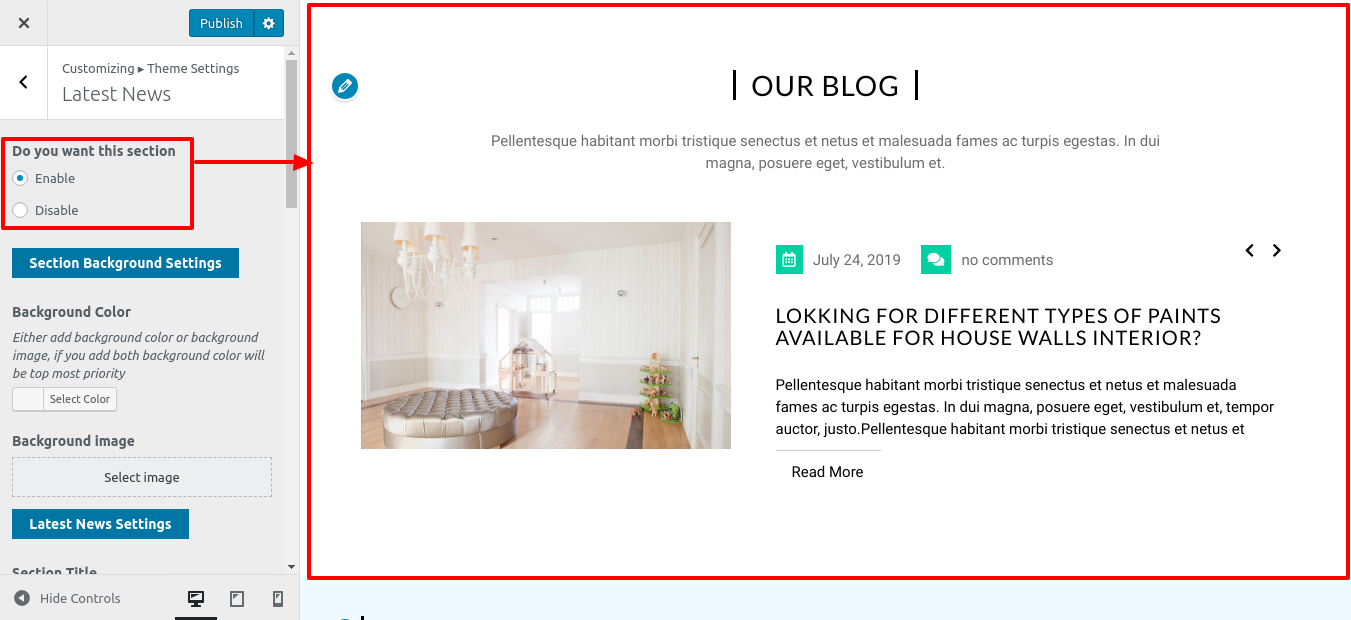
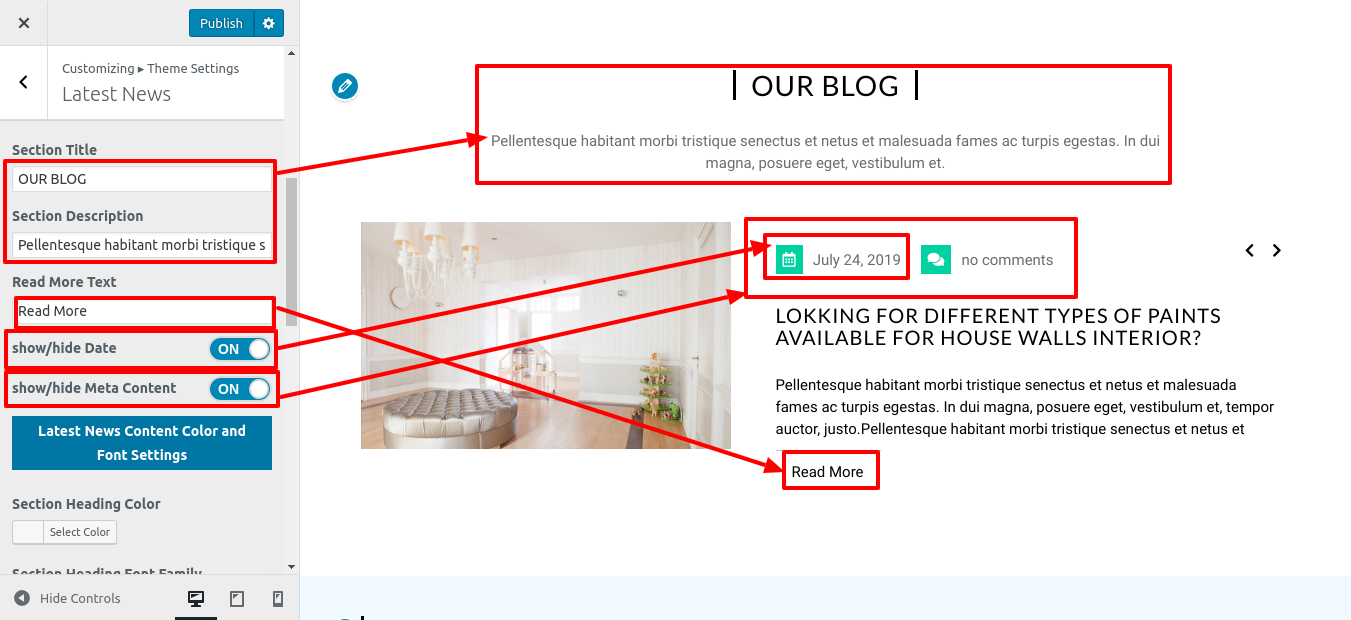
Setup Latest News Section
To proceed to the Latest News section,
To further configure this section, please see the screenshots below. First, you must upload and activate the Painter Pro Posttype plugin.
The Posts option will appear on the dashboard after installation.
Go to Dashboard Posts Categories.

Go to Dashboard Posts Add New .

Go to Appearance Customize Theme Settings Latest News section.


This is how you set up the Latest News section.

Setup Our Partners Section
To proceed to the Our Partners Section.
To further configure this section, see the screenshots below.
Go to Appearance Customize Theme Settings Our Partners Section.


You can set up Our Partners Section in this manner.

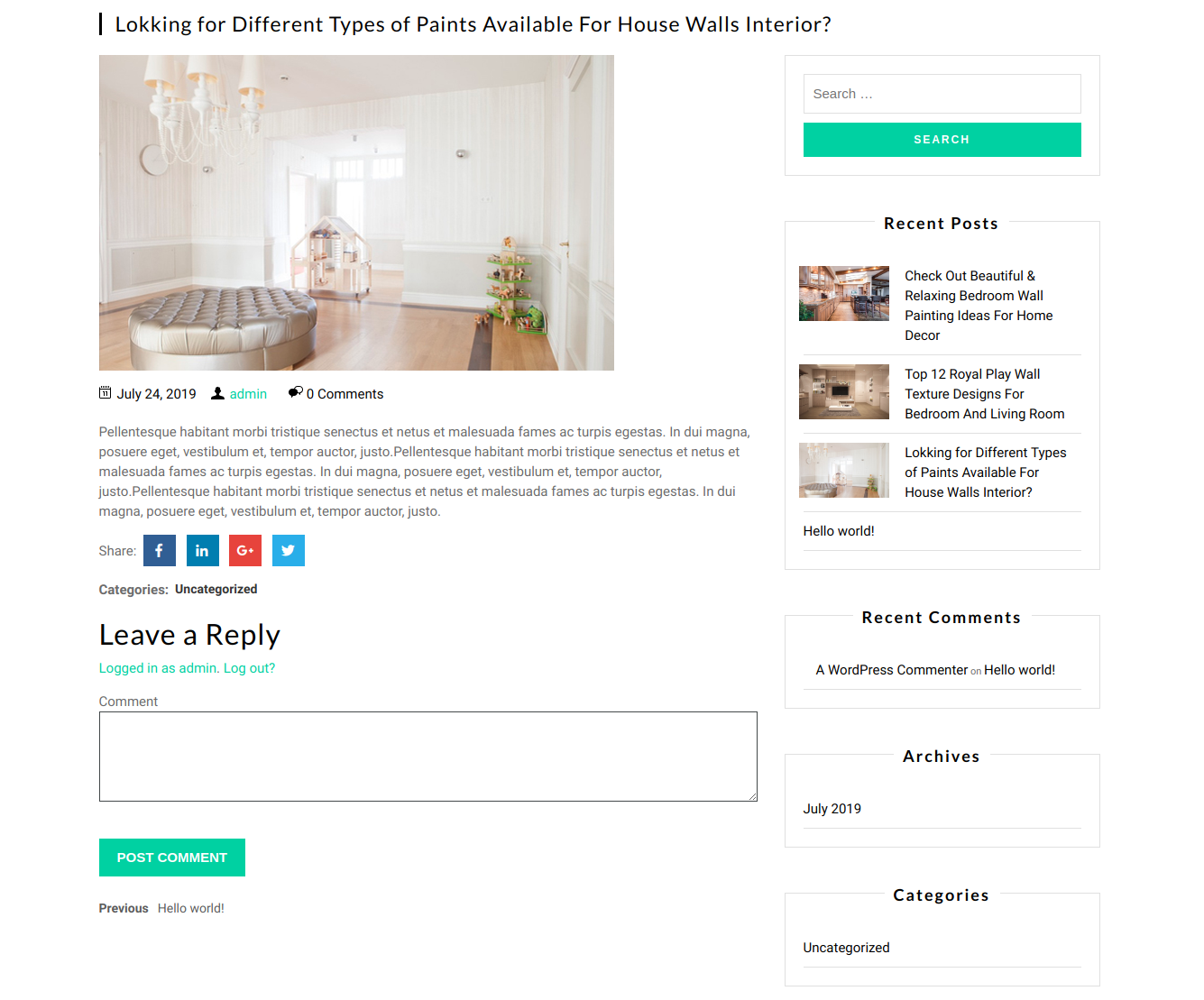
Setup Blog Page section
To begin, create a post by following the steps below..
Go to Dashboard Posts Add New.

Go to Appearance Customize Theme Settings Blog Page .

You can create a Blog Page section in this manner.

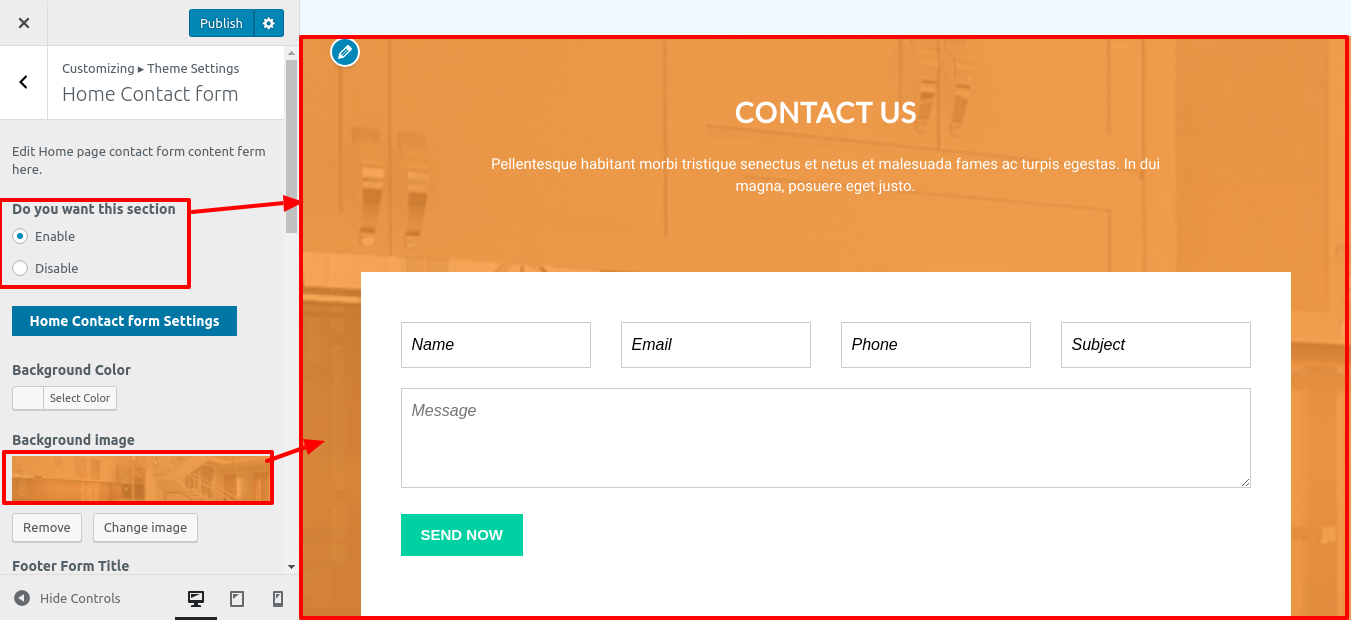
Configure the Home Contact Form Section
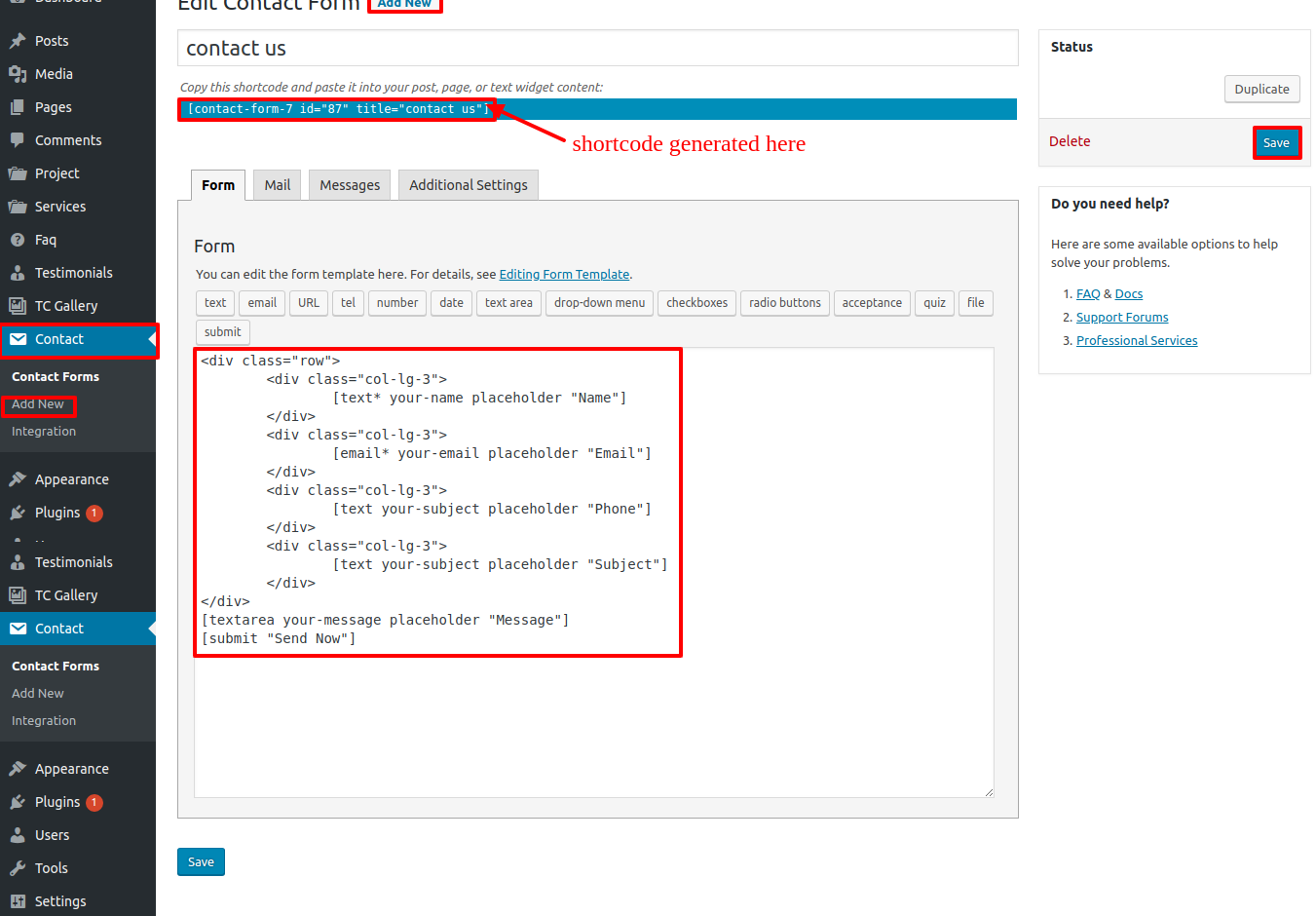
To set up the Home Contact form, you must first upload and activate the Contact Form 7 plugin.
The Contact option will appear on the dashboard after installation.
Go to Dashboard Contact Add New .

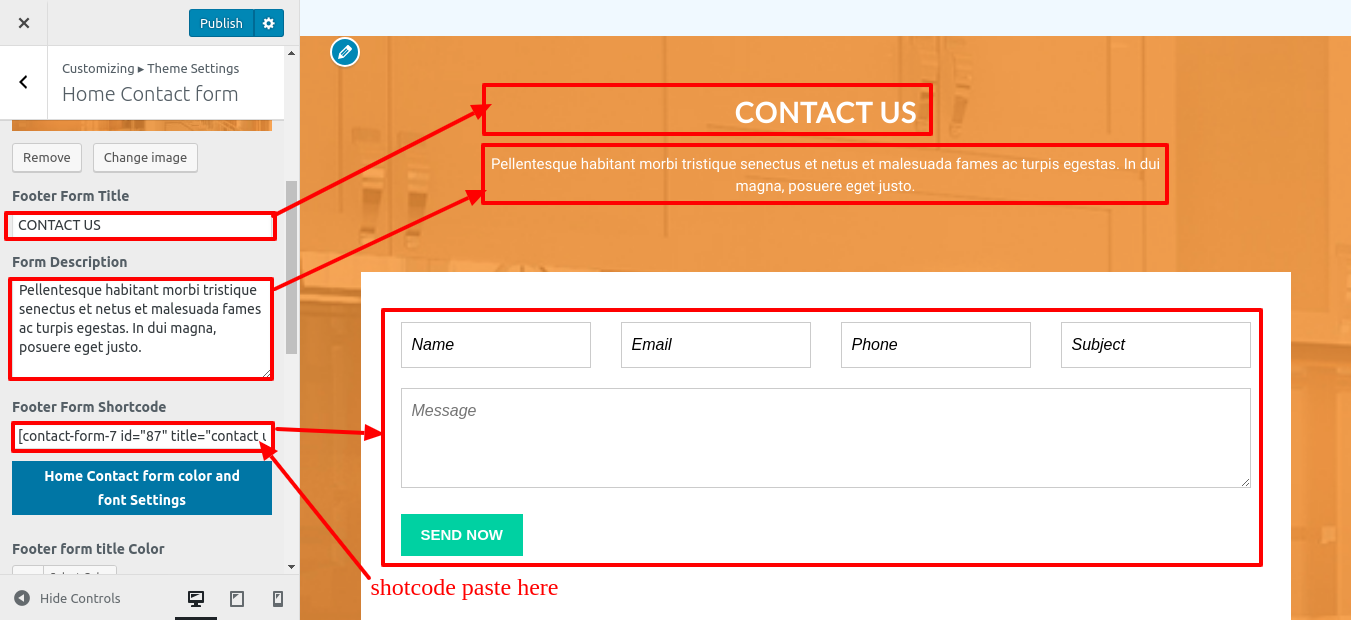
Go to Appearance Customize Theme Settings Home Contact form.


You can create a Home Contact form in this manner.

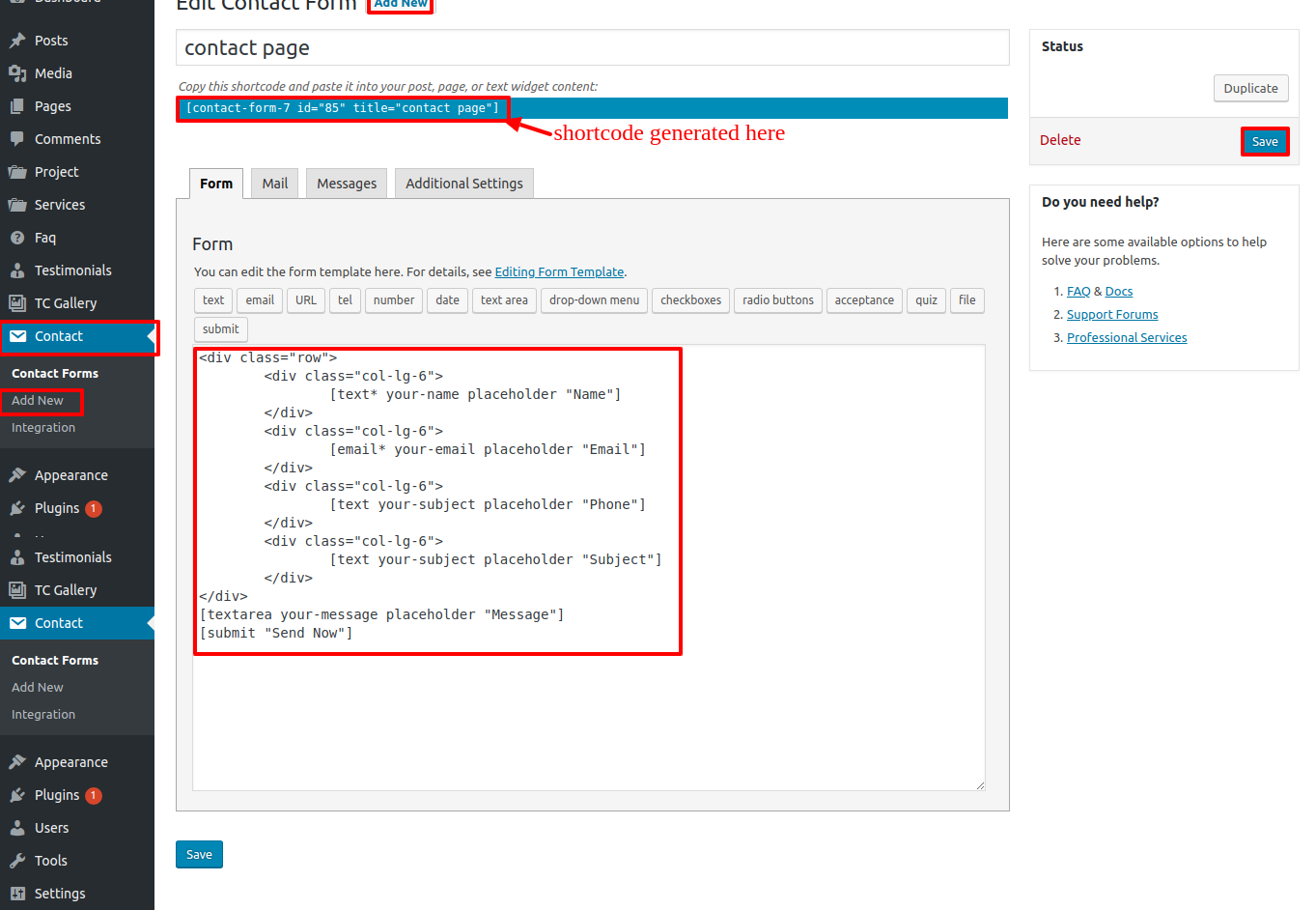
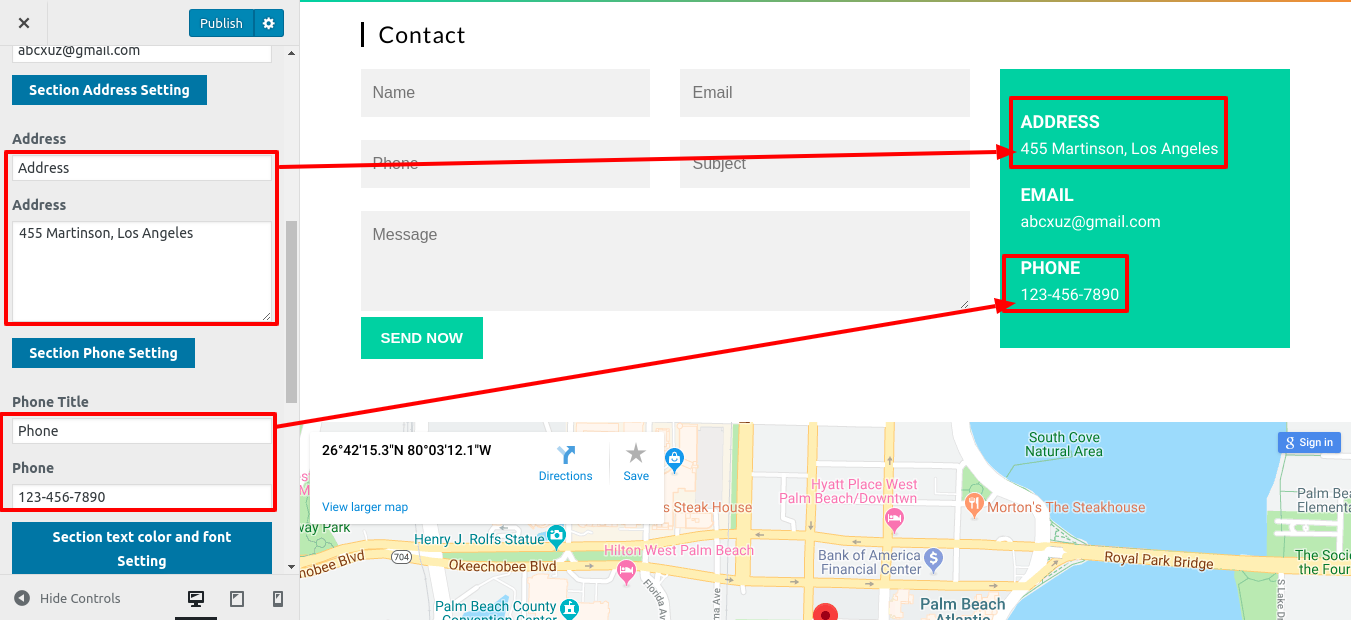
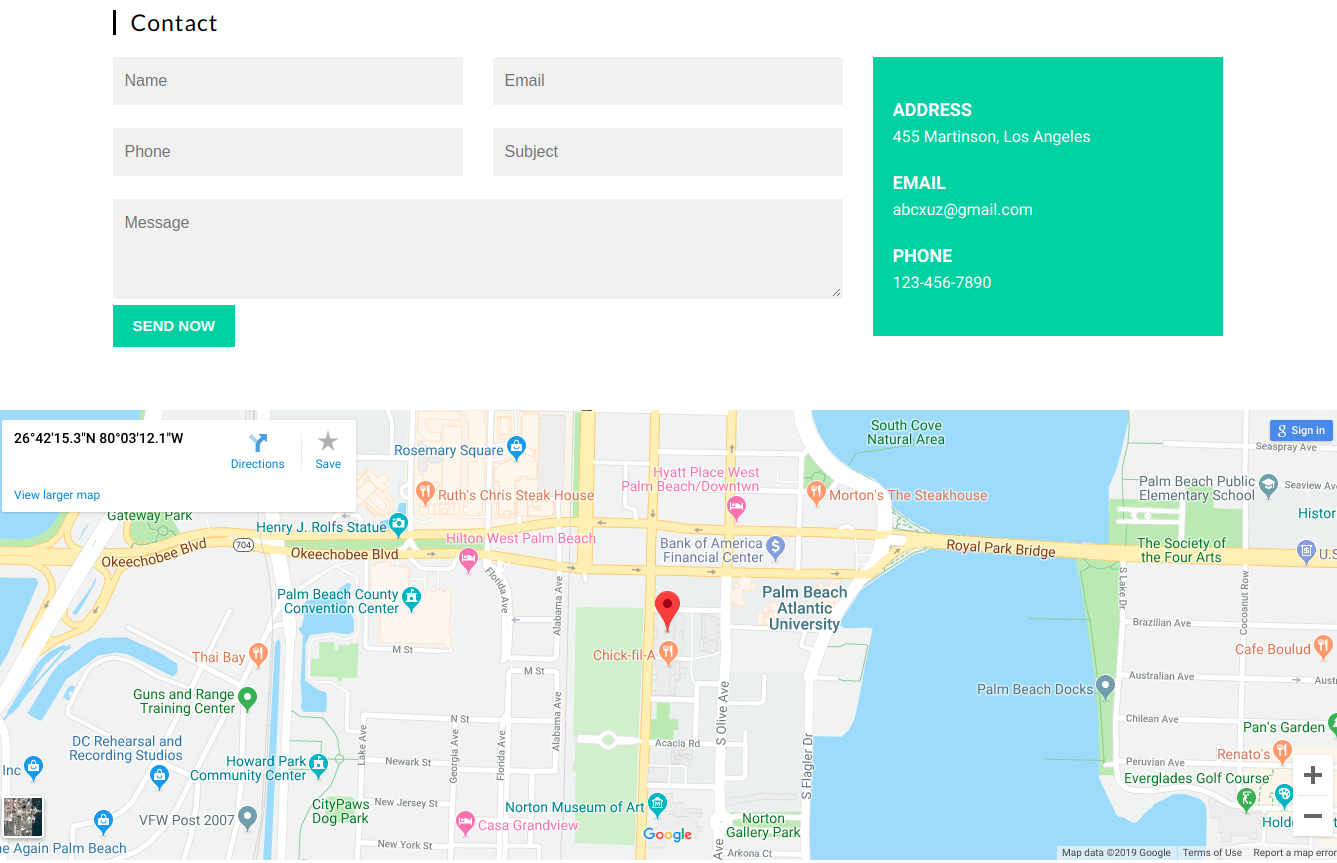
Setup Contact Page Section
To set up the Contact Page, you must first upload and activate the Contact Form 7 plugin.
After installation, the Contact option will appear on the dashboard.
Go to Dashboard Contact Add New .

Go to Appearance Customize Theme Settings Contact.


This is how the Contact Page will look on the page.

Themes Plugin
Sidebars and Page Templates
Page Templates
Post Formats, Categories, and Posts
Adding category
For more information on adding categories, see the following article: click here

Press the Publish button.
Creating a Blog post

Shortcodes
A shortcode is a useful tool for creating content. click here Shortcodes are simple to use. First and foremost, ensure that the editing mode is set to Visual.
Contact Form : [contact-form-7 id="5" title="Contact form 1"]
Gallery Shortcodes : [bwt-galleryshow bwt_gallery="77" numberofitem="8" bootstraponecolsize="4"]

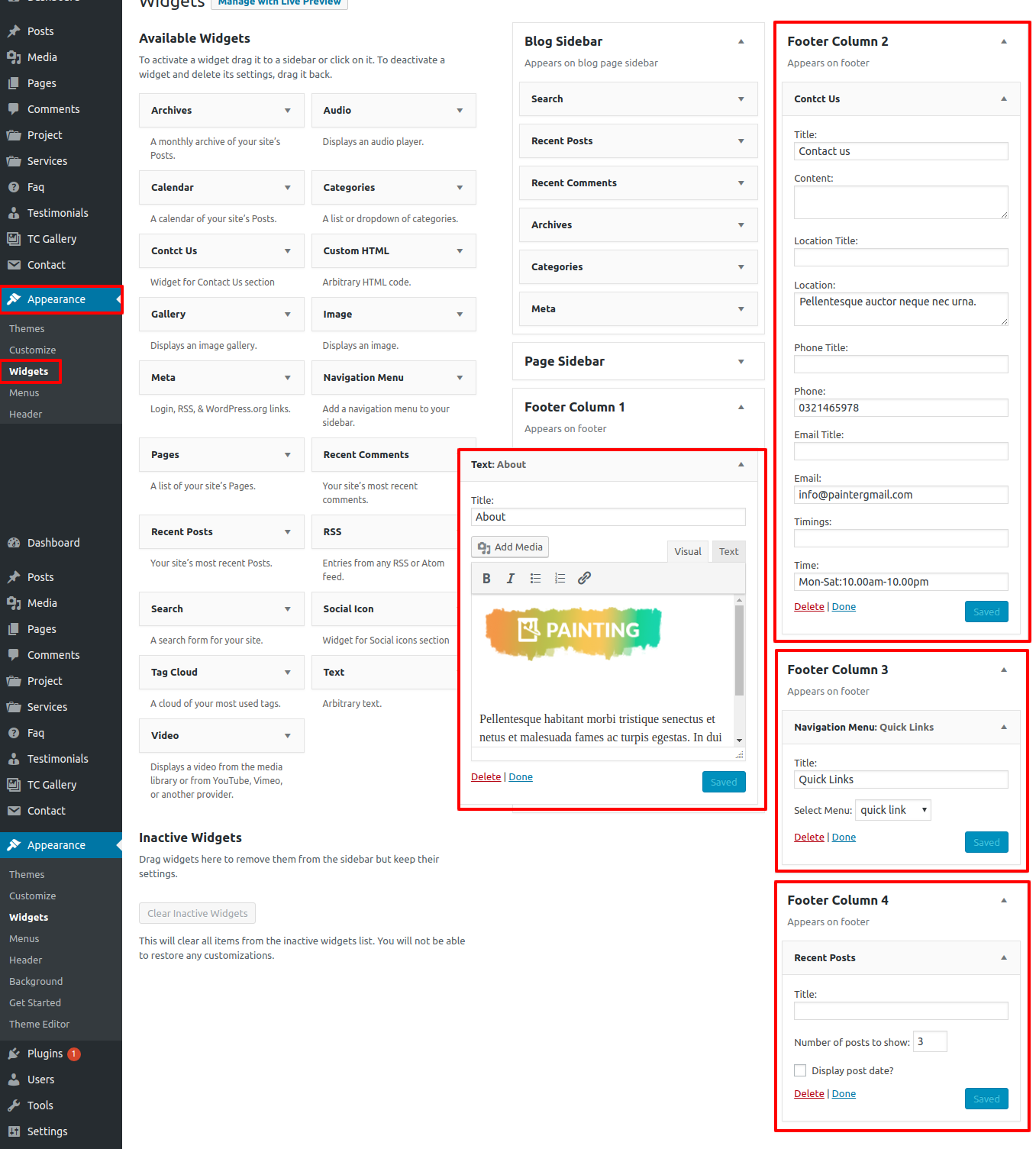
Custom Widgets
To proceed with the Widget section,
Go to Dashboard Appearance Widgets.

It will look like this on the page.

How to Configure Additional Theme Add-Ons
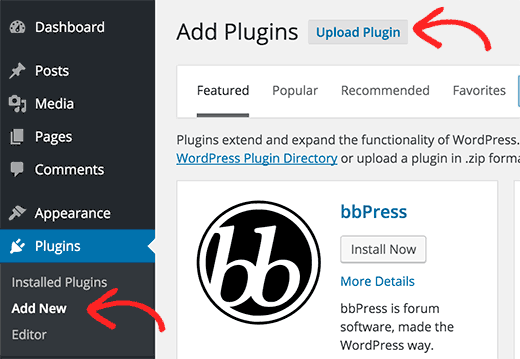
1.First, download the plugin from the source (it will be a zip file) ( Post Type plugin.zip). Then, go to the WordPress admin area and navigate to the Plugins » Add New page.

2.Then, at the top of the page, click the Upload Plugin button.
3.This takes you to the plugin upload page. Click the Choose File button and navigate to the plugin file you downloaded earlier to your computer.

4.After you've chosen the file, you must click the install now button.
5.WordPress will now upload and install the plugin file from your computer. After the installation is complete, you will see a success message similar to this.
6.Once installed, click the Activate Plugin link to begin using the plugin.




Setup Social Icons Section
In order to continue with Social Icons,
To further configure this section, see the screenshots below.
Go to Appearance Customize Theme Settings Social Icons.
This is how you set up Social Icons.