SETUP MAIN BANNER
To proceed with the main banner.
Go to Appearance Customize Theme Settings Main Banner. .


This is how you set up the main banner.

Thank you for your purchase of our WordPress theme. This documentation shows the entire process of configuring and managing a WordPress website from start to finish in various sections.
WordPress is an open source website creation tool that is built on PHP and MySQL. It is a free content management system (CMS) and a powerful blogging platform. You can use this CMS to create websites and solid online apps. It requires little knowledge or technical ability to manage. WordPress has become the most widely used website development software due to a variety of factors such as its ease of use and flexibility.Learn More
A WordPress template serves as a skin for websites built with the WordPress CMS. A WordPress Template is very simple to install. You can easily change the appearance of your WordPress website by installing a new template. A WordPress template includes all of the necessary source files, which you can freely edit and expand as you see fit.
The template package you downloaded is divided into several folders. Let's take a look at what's in each folder:
Screenshots : Template screenshots are included. Not for production.
Theme : WordPress theme files are included.
alt-mobile-app-pro.zip: This folder contains all of the files required for the theme.
license.txt : Contains information about the licence.
readme.txt : contain information about theme images path and font use and usage scritps.
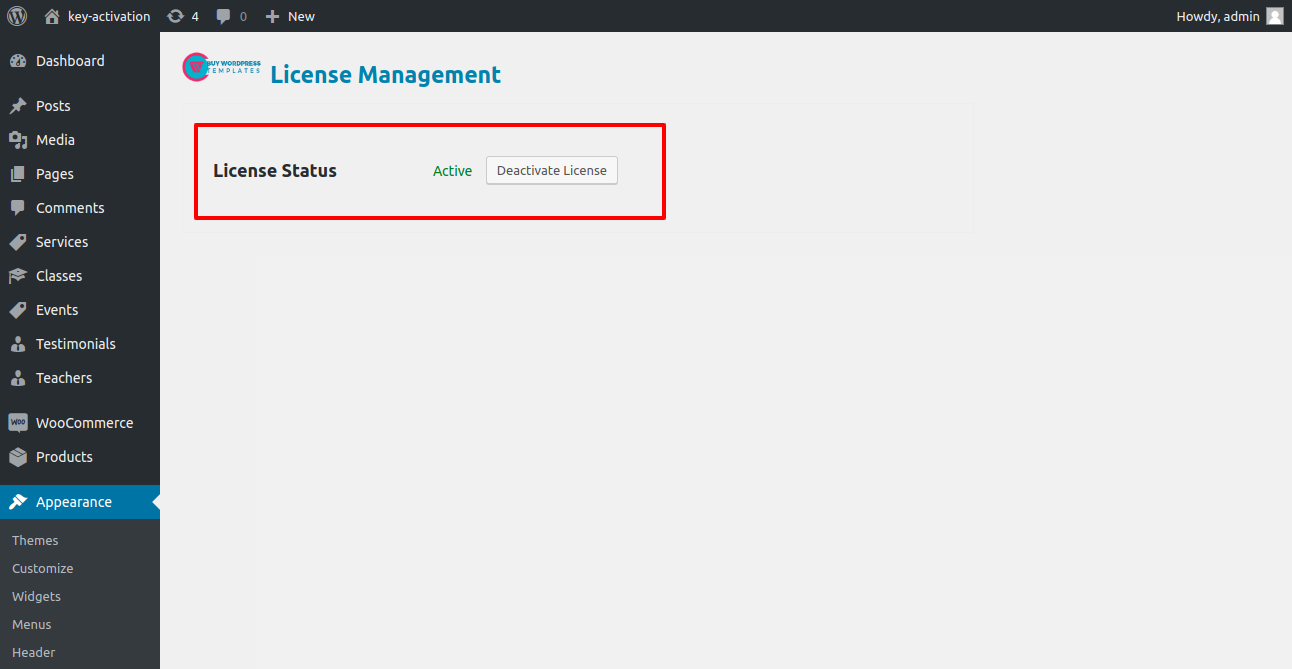
The BWT Key Activation procedure is as follows.
As you will get the License Key on your Email, use that key to Activate License.
Follow the following Process to Activate License.
Go to the Dashboard Appearance BWT Key Activation Enter Key Save Changes.

After Entering The Key Activate Licence.

After you Activate Licence,The key will be activated, and you will be able to Getstarted with the Theme.

You can then activate your Licence Key.
Incorrect file permissions may prevent WordPress from creating folders, uploading images, or running certain scripts.
WordPress requires server permissions to manage files and create folders.

The installation of a template is a simple process.
The first step is to log into your WordPress admin area. Then, click on
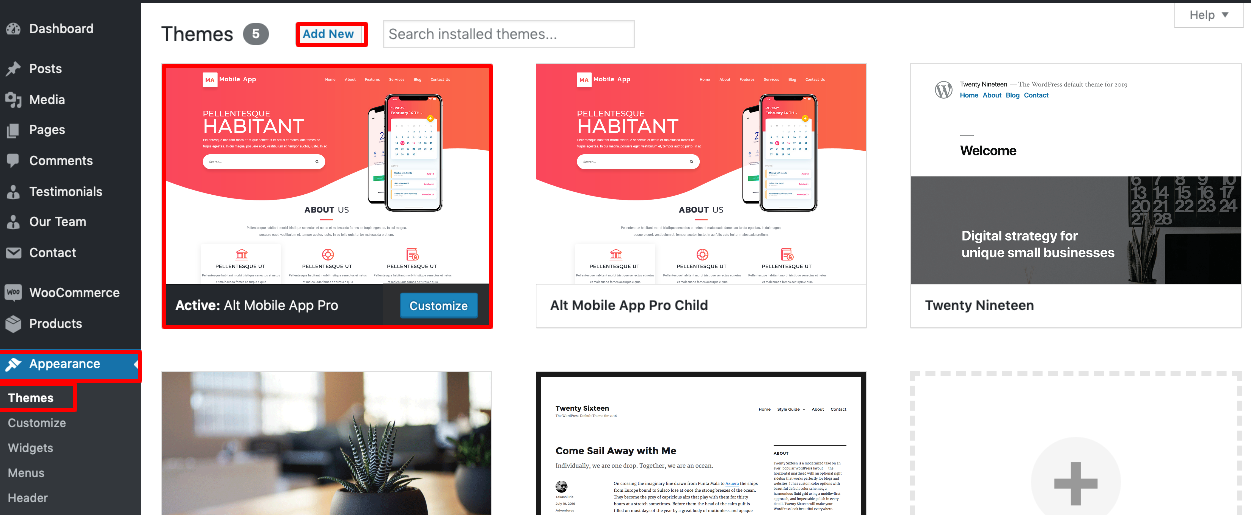
Go to the menu Appearance Themes

Once on the themes page, select the Add New button at the top.

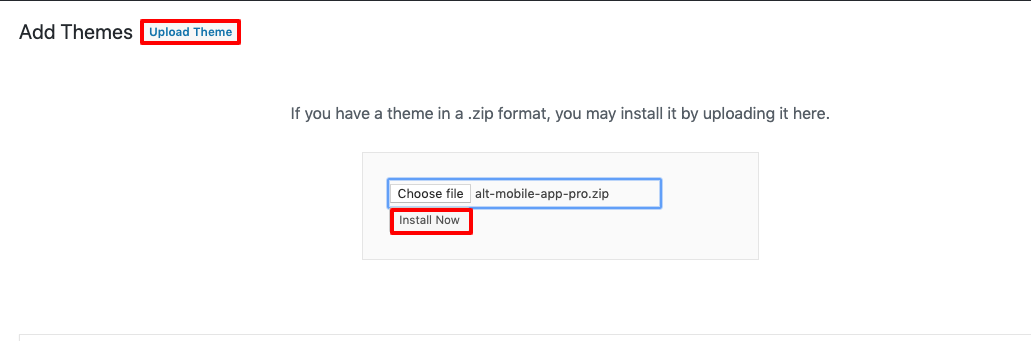
Click on upload theme button.

Click on Browse Button then select your alt-mobile-app-pro.zip theme and click on Install Now Button..

WordPress will now install your theme and display a success message, as well as a link to activate or view the live preview.
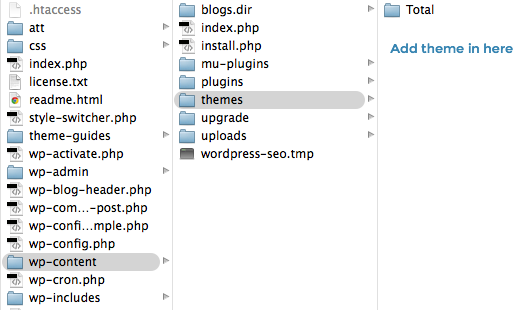
The second method of installation is to upload the theme via FTP. To use this method, first connect to your site via FTP and navigate to the wp-content/themes folder. Unzip the downloaded theme file and upload only the extracted Total folder to your server.

Next, sign in to your WordPress site and go to Appearance Themes to activate total folder.
Plugins are ways to extend and enhance the functionality already present in WordPress.
How to Enable Plugins If you want these features in your theme, you must activate the plugin. To activate the plugin in your theme, follow these steps.
To manually install a WordPress Plugin, download the.zip archive and follow the steps below for Upload plugin.
Mobile App Pro Posttype plugin, Contact Form 7
To use the Event Planner theme, you must first install and activate the Mobile App Pro Plugin. Without this theme, you will be unable to display your content on your website.
1.Add Plugin : Go to Dashboard Add New Upload plugin..

Install and activate by clicking the Install Now button.

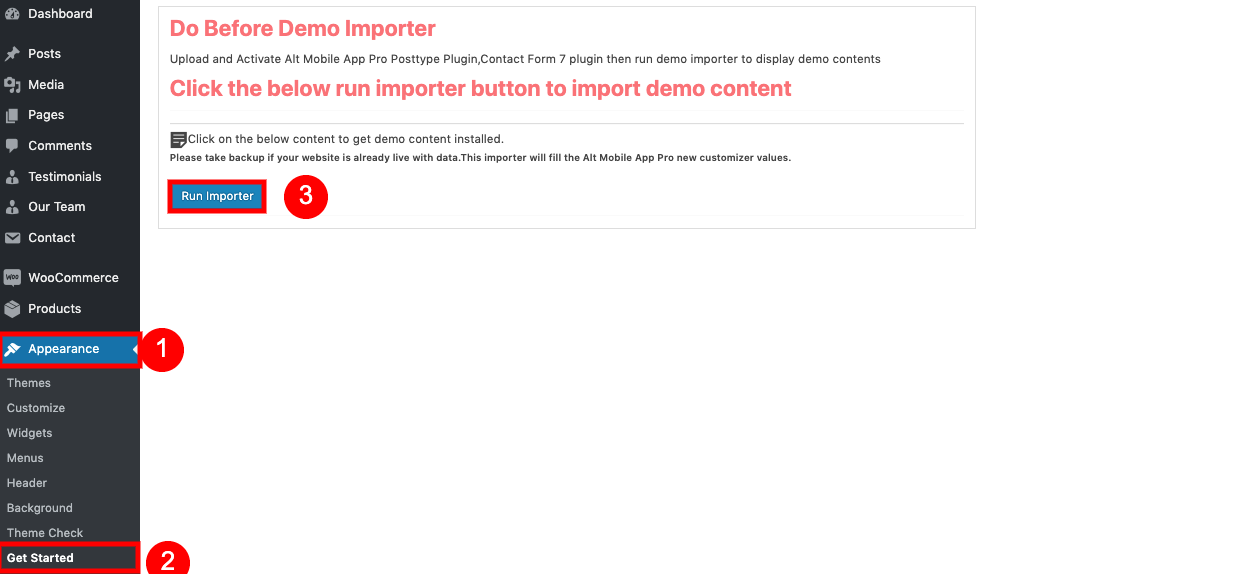
Import demonstration content with a single click to get your theme up and running. This content will walk you through the process of creating a website.
Go toDashboard >> Appearance >> Get started
Then, select "Demo Content Importer" and then "Run Importer."

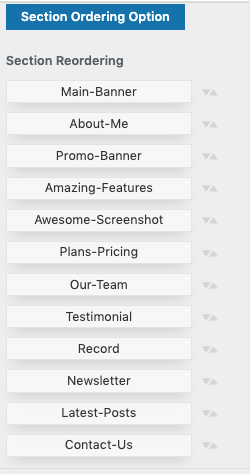
Section Arrangement and Reordering
Section reordering essentially means rearranging the section to meet our needs. To proceed with this section, drag the section to the top or bottom of the page where you want it. When you drag any section top or bottom, the front view changes based on the customizer values.
Section re-ordering is as simple as dragging and dropping options into any order you desire.
To continue with Section Ordering.
Step 1 Go to Dashboard >> Appearance >> Customizing >> Plugin Setting >> Section Ordering
Then, select "Demo Content Importer" and then "Run Importer."

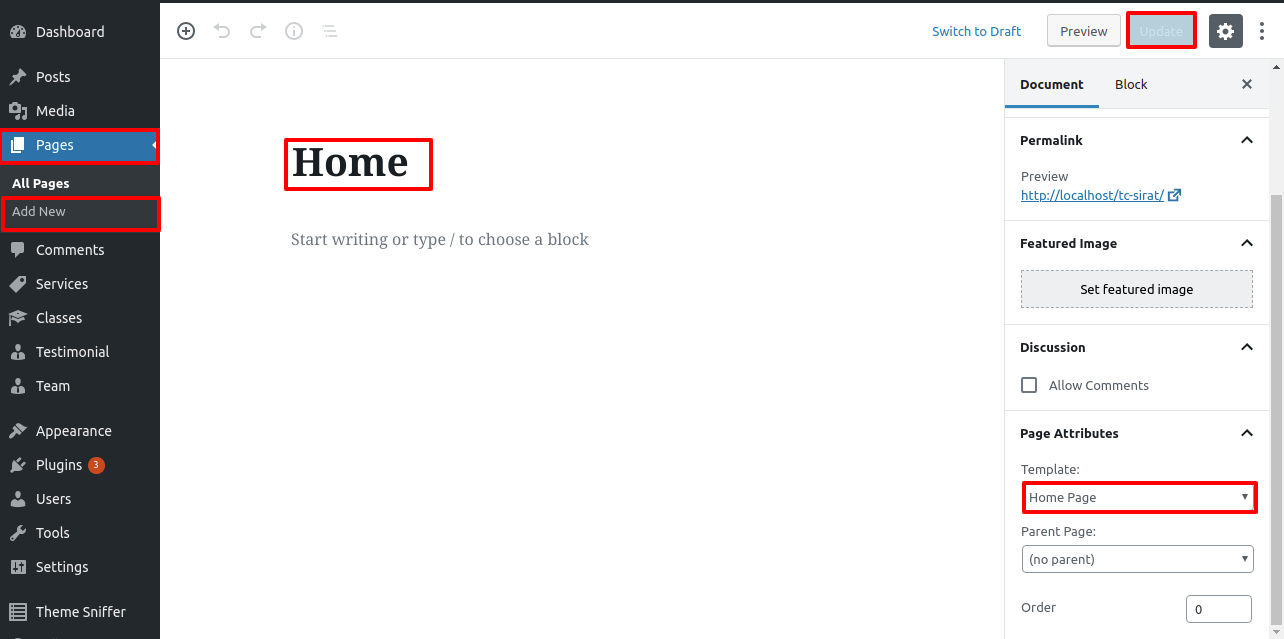
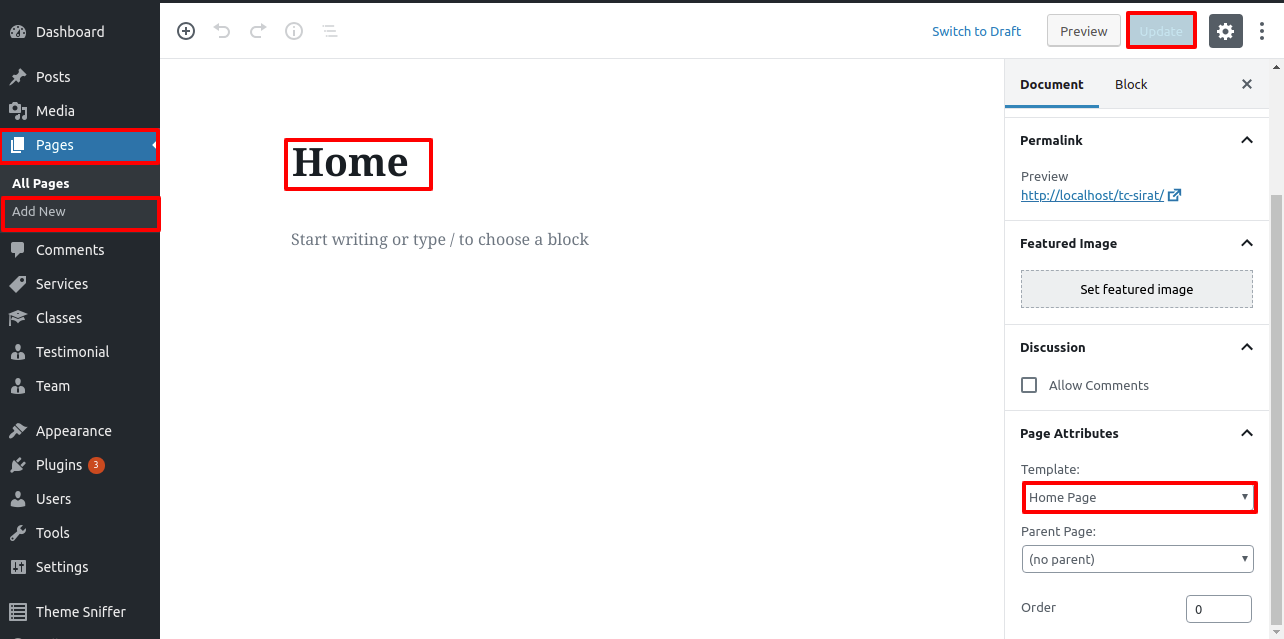
After activating the theme, you will see the index page with the most recent post. Now you must configure the home page template to display all of the demo sections on your front page.
To configure the Home page, follow these steps.
1. Create a Page to Configure the Template: Go to Dashboard Pages Add New Page.
Select the template.

2. Set the front page: Go to Setting Reading Set the static front page display page to the home page..

When you're finished, you'll be able to see all of the demo content on the front page.
Follow the steps below to proceed with Site Identity.
Site Identity
Go to Appearance Customize Site Identity .

Follow the steps below to configure the Header.
Go to Dashboard Pages Add New

For menus, you must first create a menu and then add menus from the Add menu items menu.

Go to Appearance Customize Theme Settings Header. .
If you want to add more pages, follow the same procedure.
You can add the Header section in this manner.

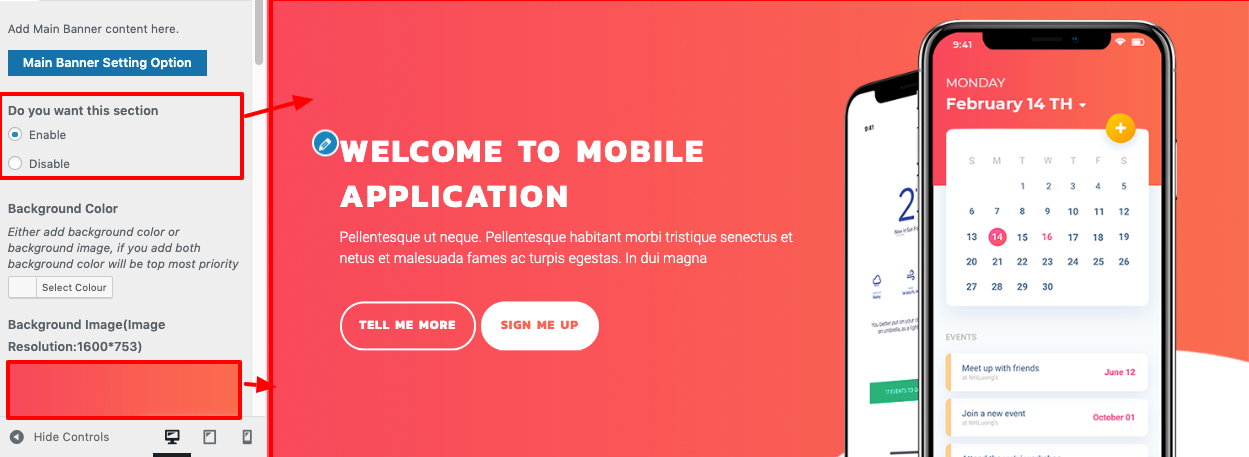
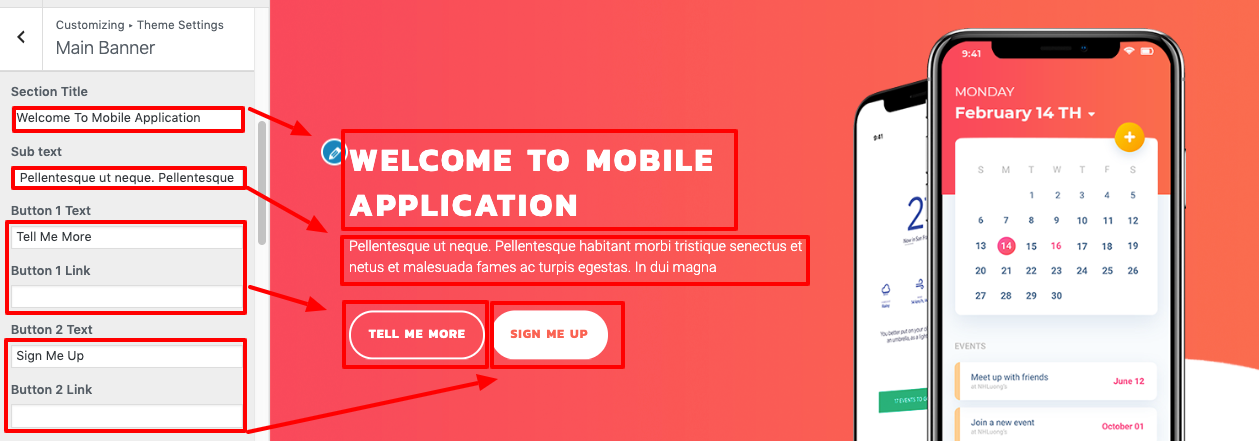
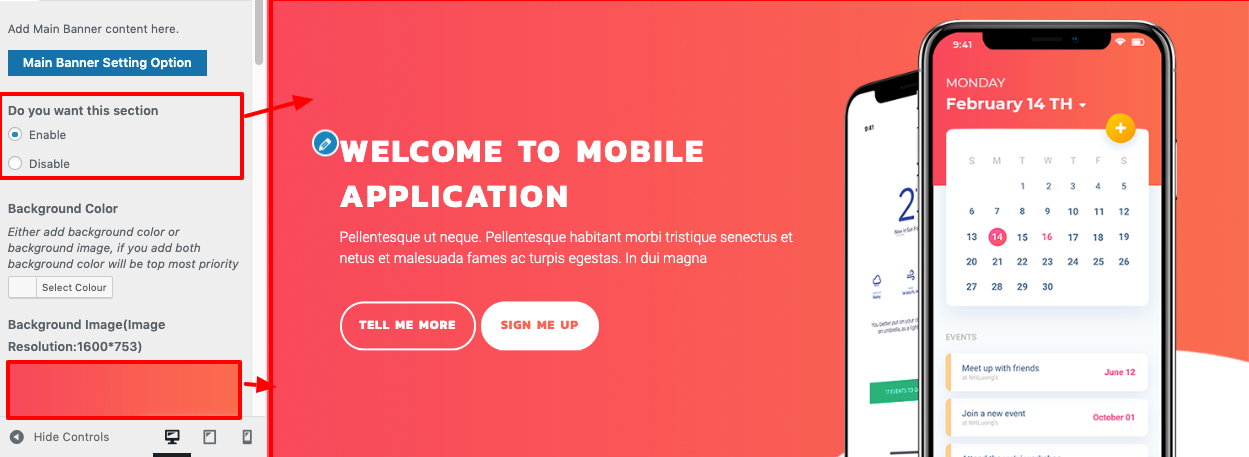
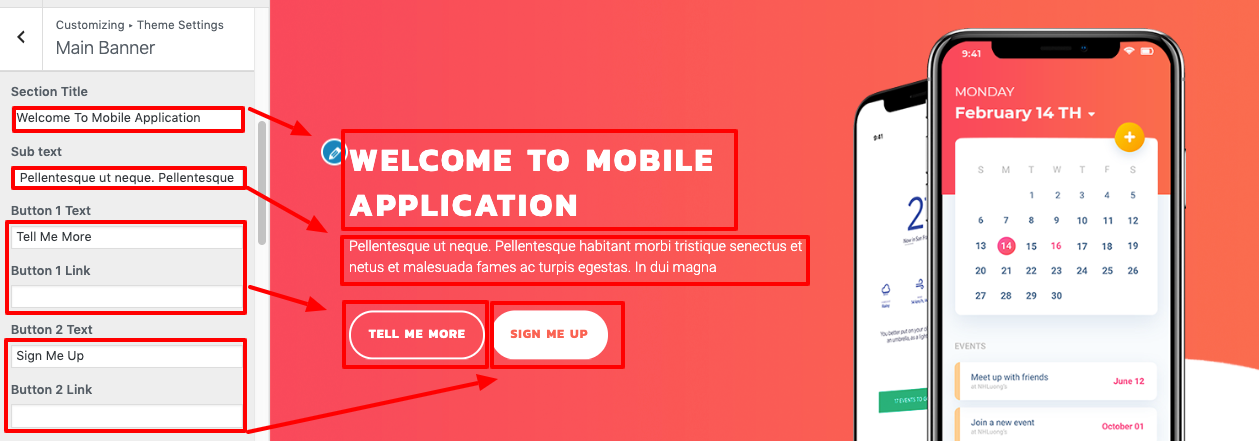
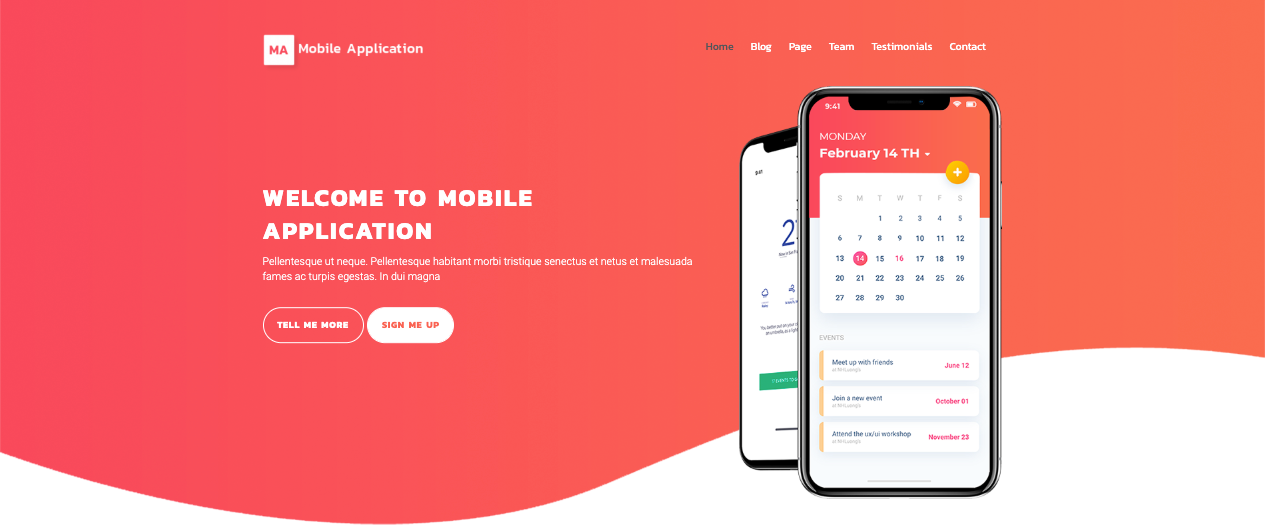
To proceed with the main banner.
Go to Appearance Customize Theme Settings Main Banner. .


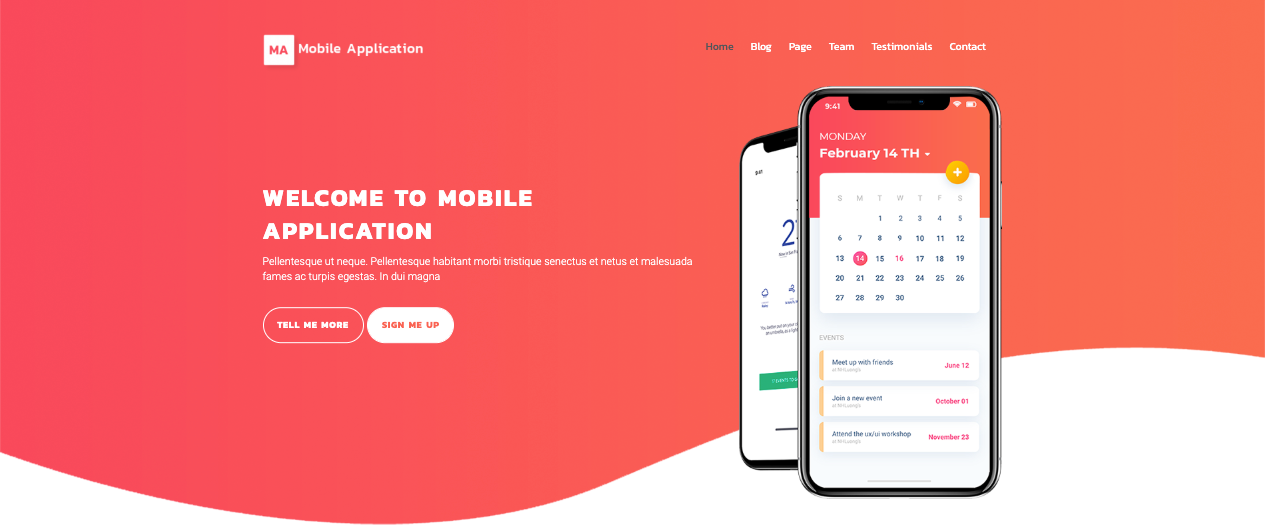
This is how you set up the main banner.

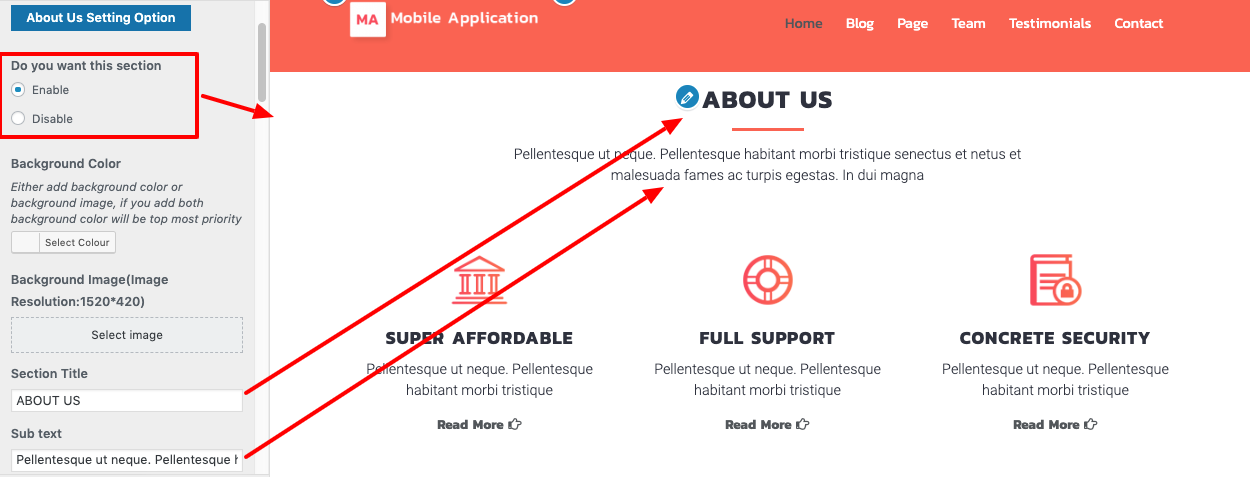
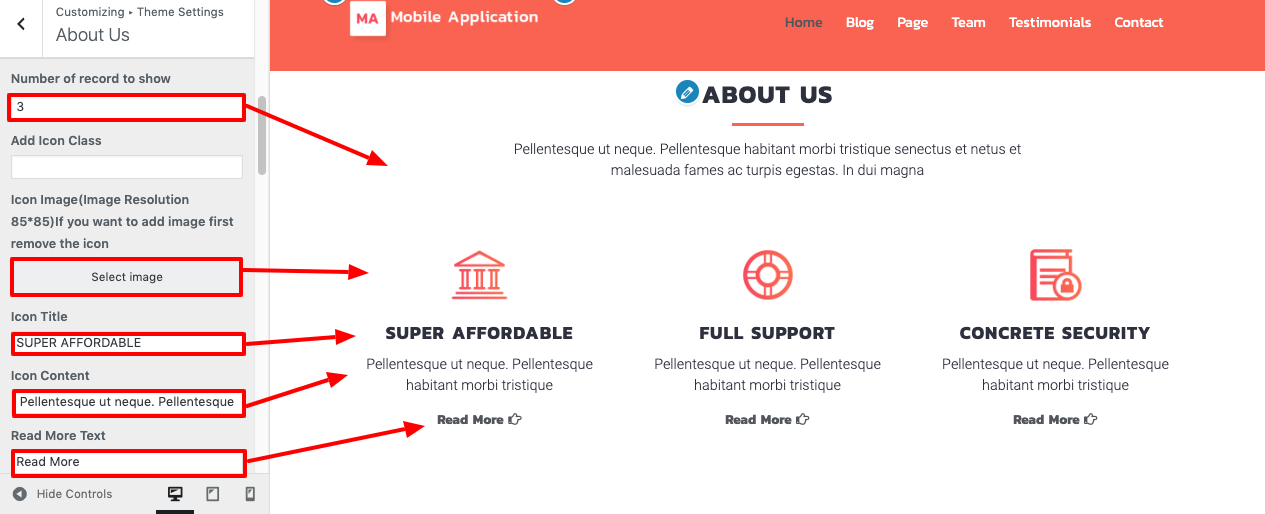
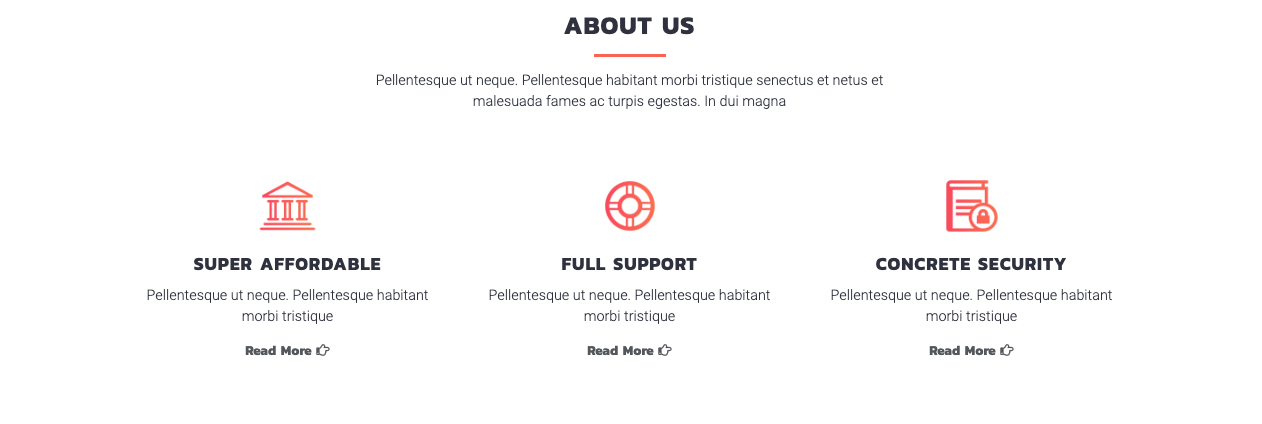
To proceed with the About Us Section.
To further configure this section, see the screenshots below.
Go to Appearance Customize Theme Settings About Us.


This is how you can create an About Us section.

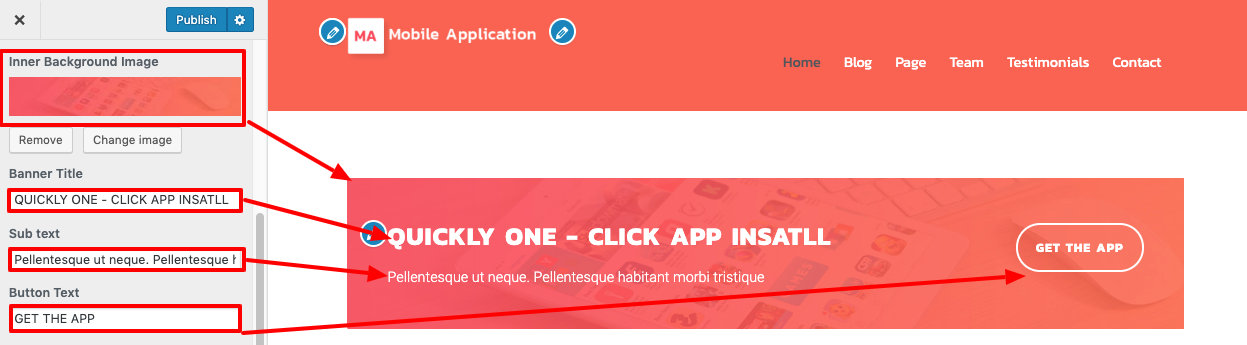
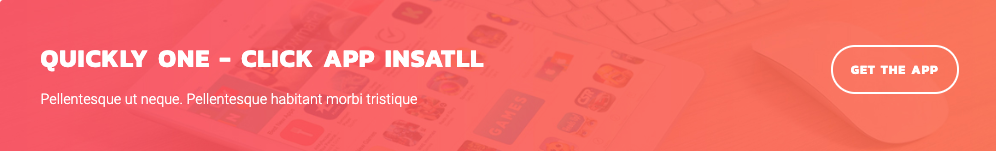
In order to continue with Promo Banner.
Refer to the screenshots below to further configure this section. First, upload and activate the Mobile App Pro Posttype plugin.
The How it works section option will appear on the customizer after installation.
Go to Appearance Customize Promo Banner.

You can create a Promo Banner in this manner.

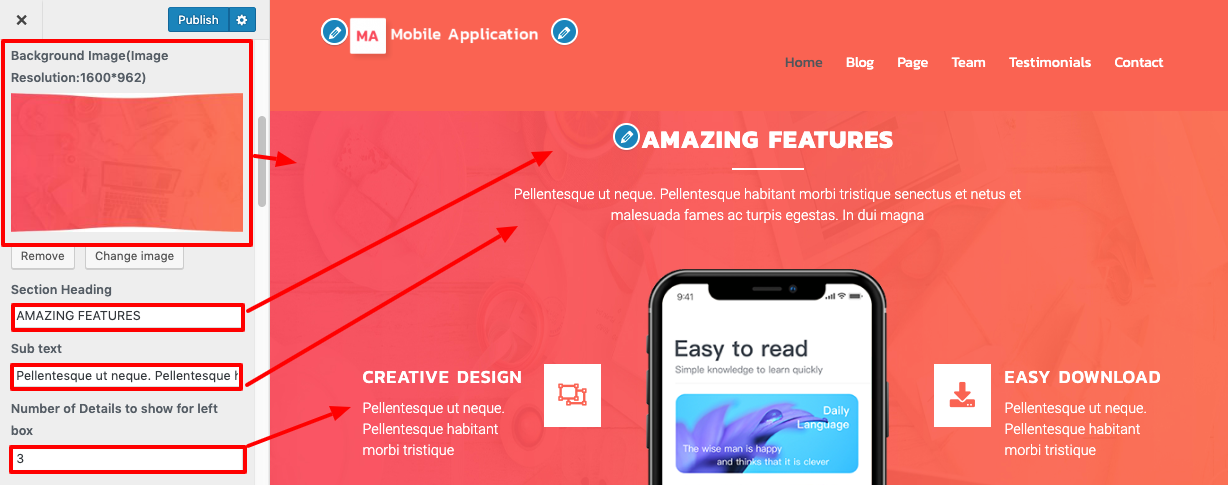
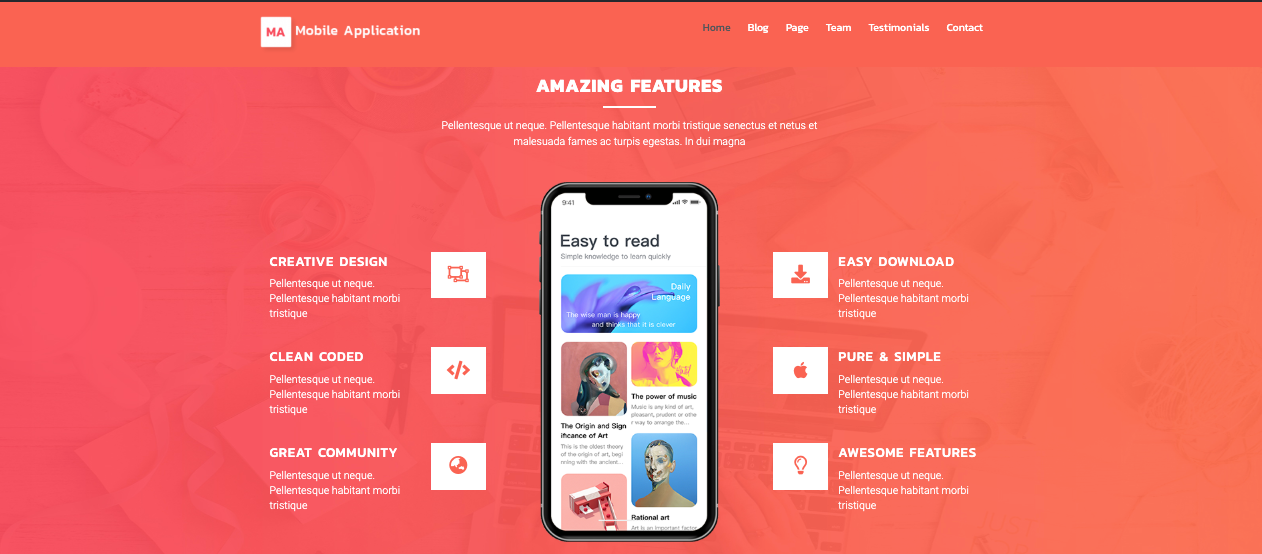
To proceed with the Amazing Features Section.
To further configure this section, see the screenshots below.
Go to Appearance Customize Theme Settings Amazing Features Section.

This allows you to select a number.

This is how you can create an Amazing Feature Section.

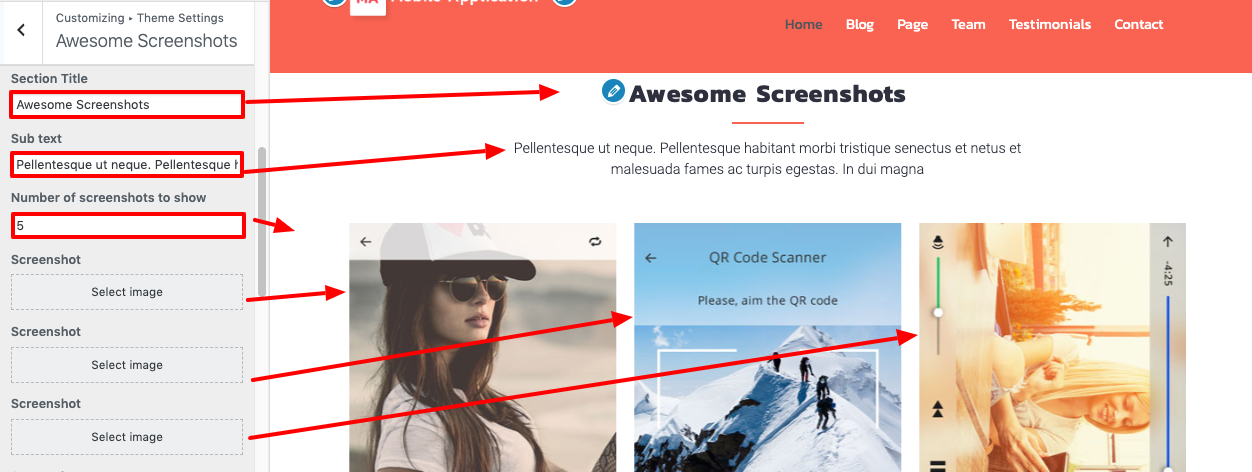
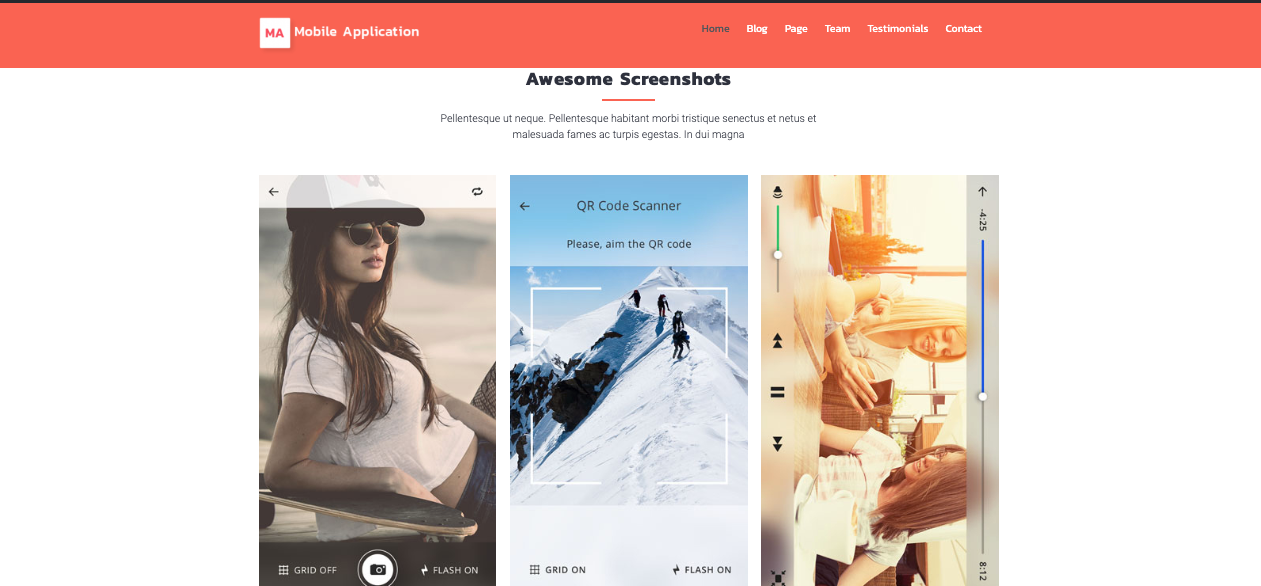
To proceed to the Awesome Screenshots section,
To further configure this section, see the screenshots below.
Go to Appearance Customize Theme Settings Awesome Screenshots.

This is how you set up the Awesome Screenshots section.

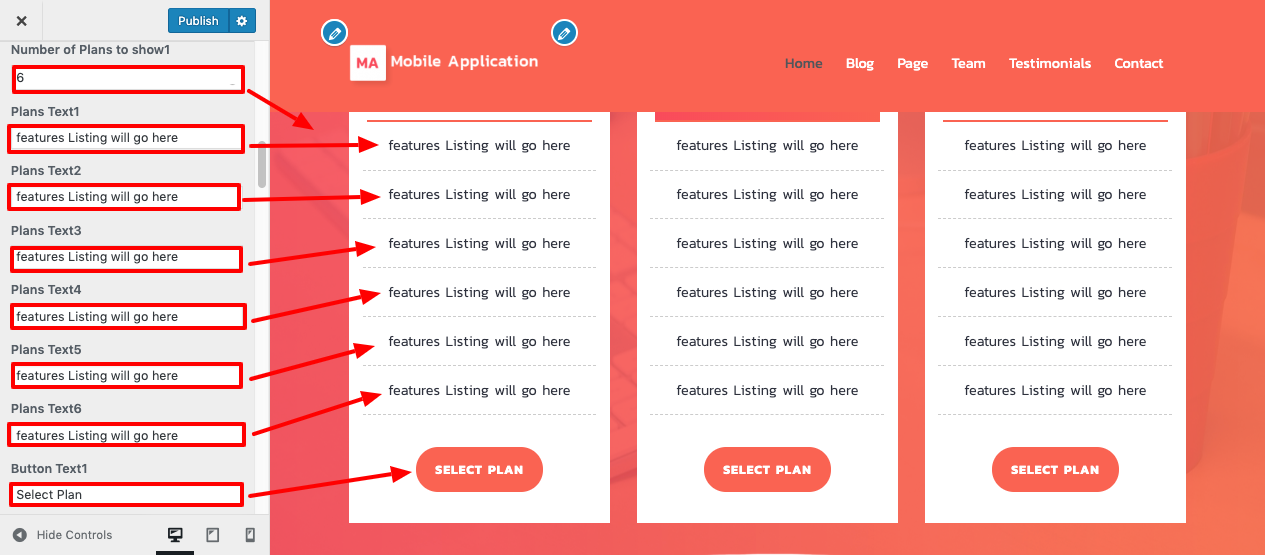
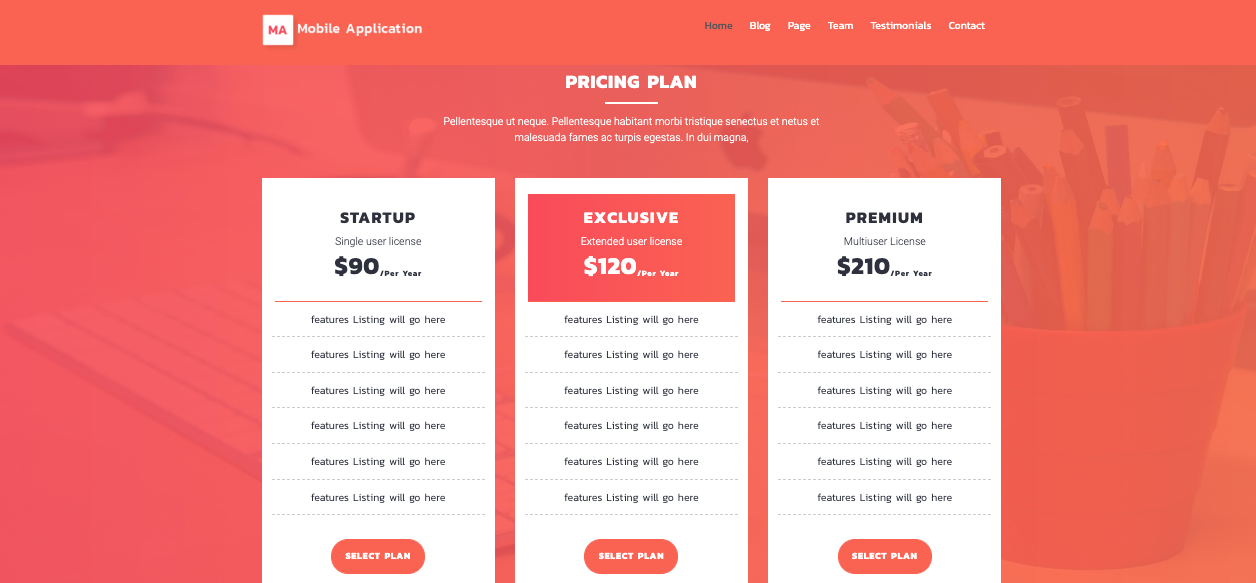
To proceed with the Plans and Pricing,
Following installation, the Plans and Pricing option will appear in the Customizer.
Go to Appearance Customizer Plans and Pricing.

Go to Appearance Customize Theme Settings Plans and Pricing.

This is how you set up Plans and Pricing.

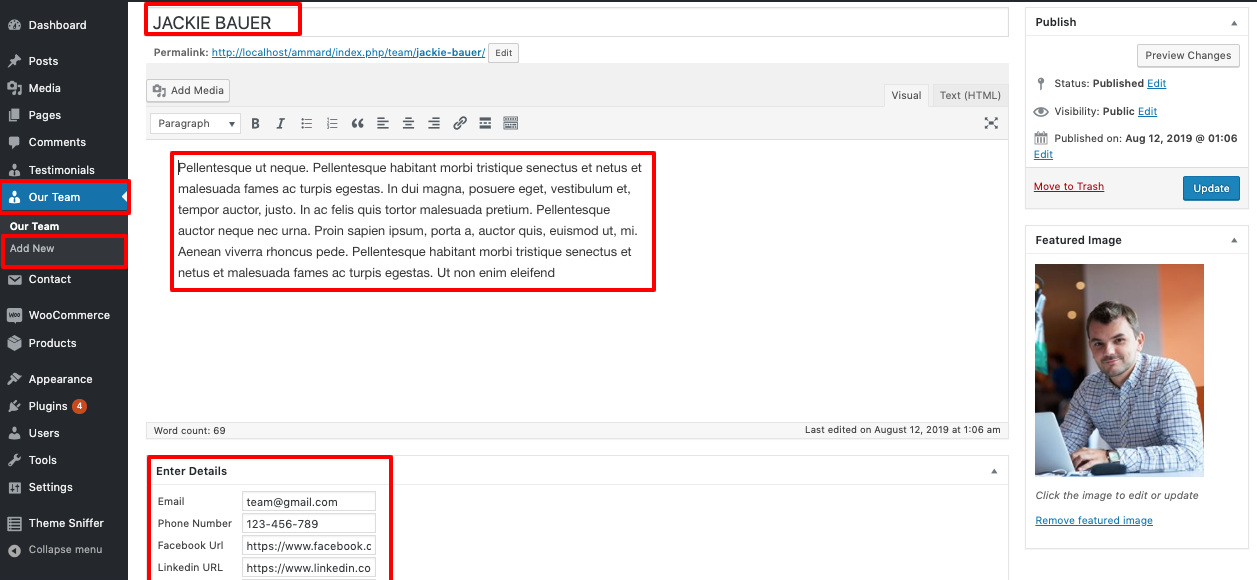
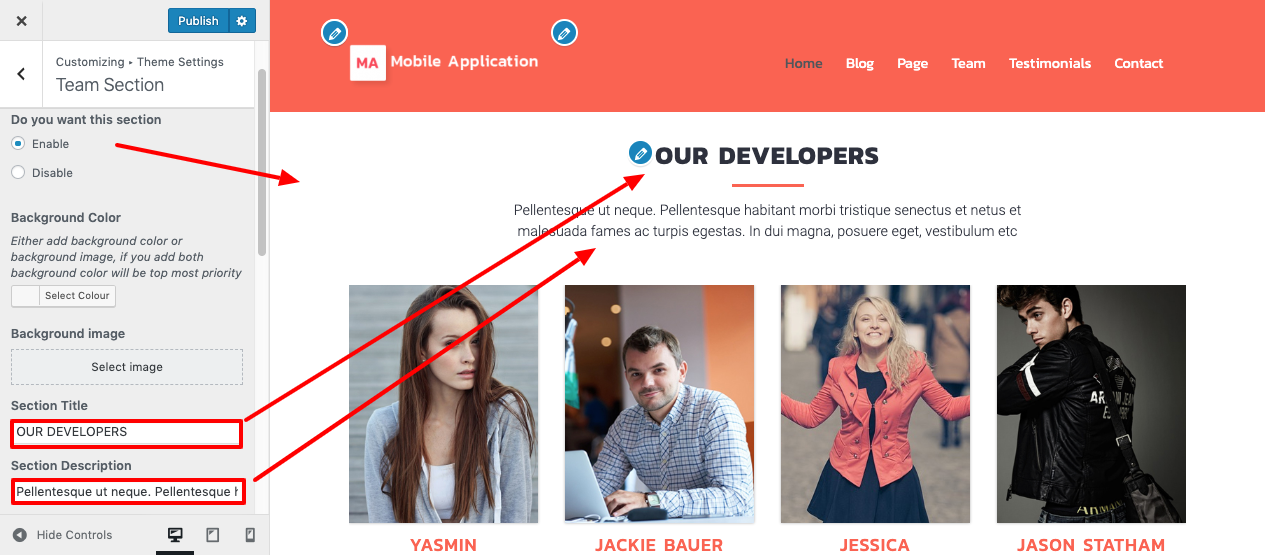
To proceed with our developers,
To further configure this section, see the screenshots below.
Go to Dashboard Team Add New.

Refer to the screenshots below to further configure this section.
Go to Appearence Customizer Team.

You can create a team section in this manner.

To further configure this section, see the screenshots below.
Go to Dashboard Testimonial Add New .

Go to Appearance Customize Theme Settings Testimonail Section.

This is how you can set up the Testimonial Section.

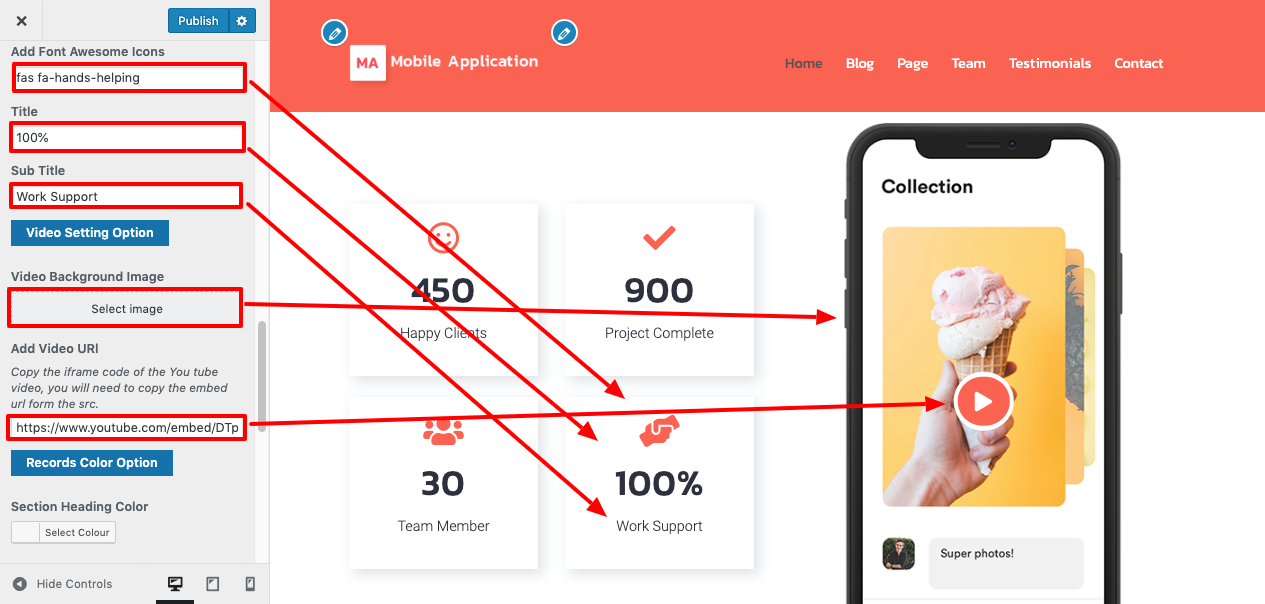
To further configure this section, see the screenshots below.
Go to Appearance Customize Theme Settings Records.


This is how you set up the records section.

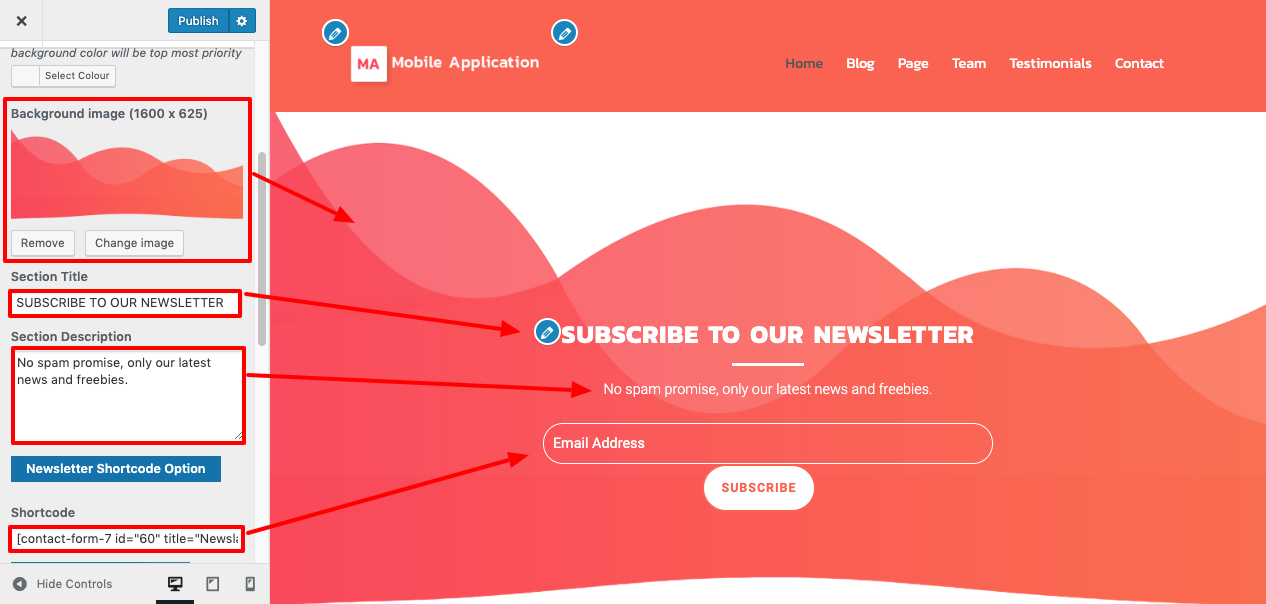
Set up the Newsletter Section by following these steps.
First, you must install and activate the Contact Form 7 plugin.
Follow these steps after the Contact Form 7 option appears on the dashboard after installation.
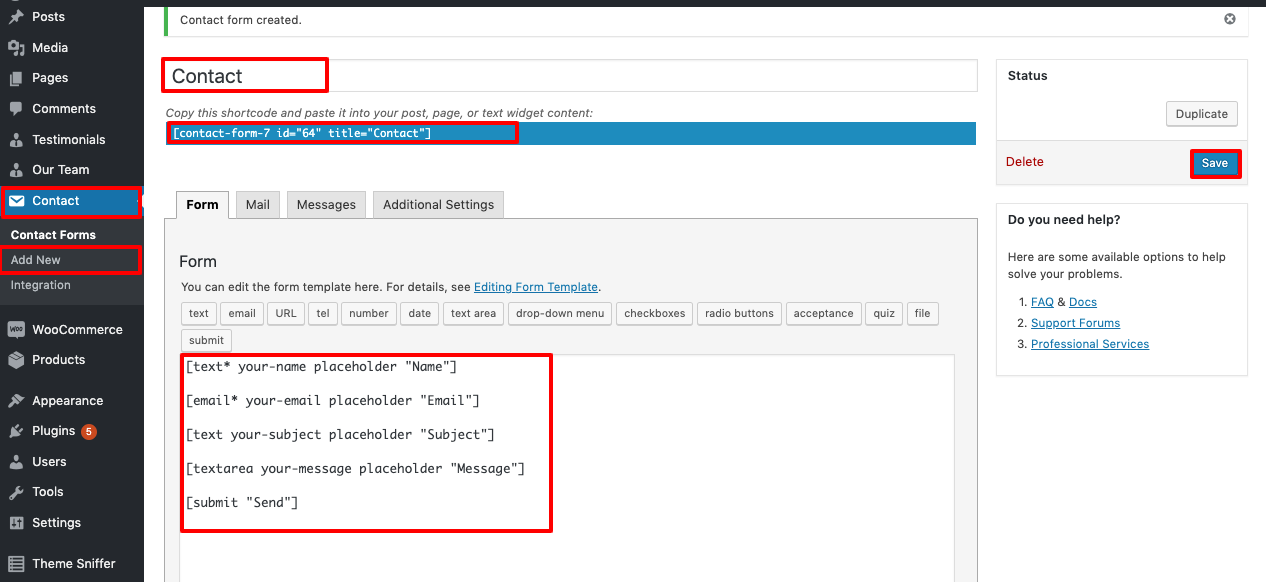
Go to Dashboard Contact Form 7 Add New .

Go to Appearance Customize Theme Settings Newsletter.

You can create Newsletter Sections in this manner.

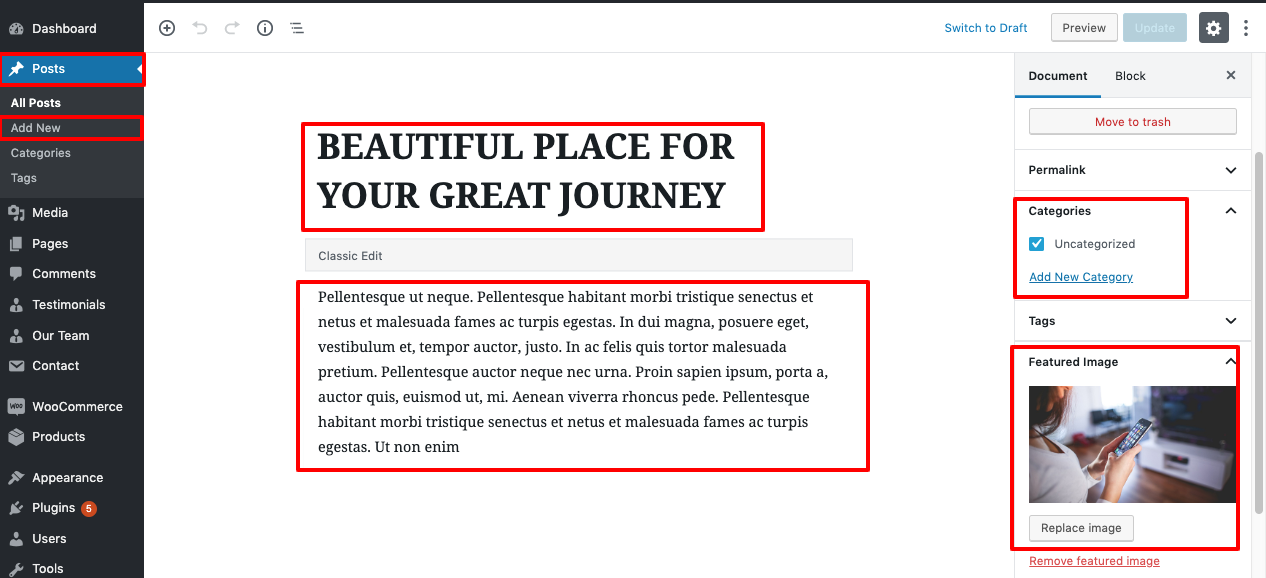
Go to Dashboard Post Add New.

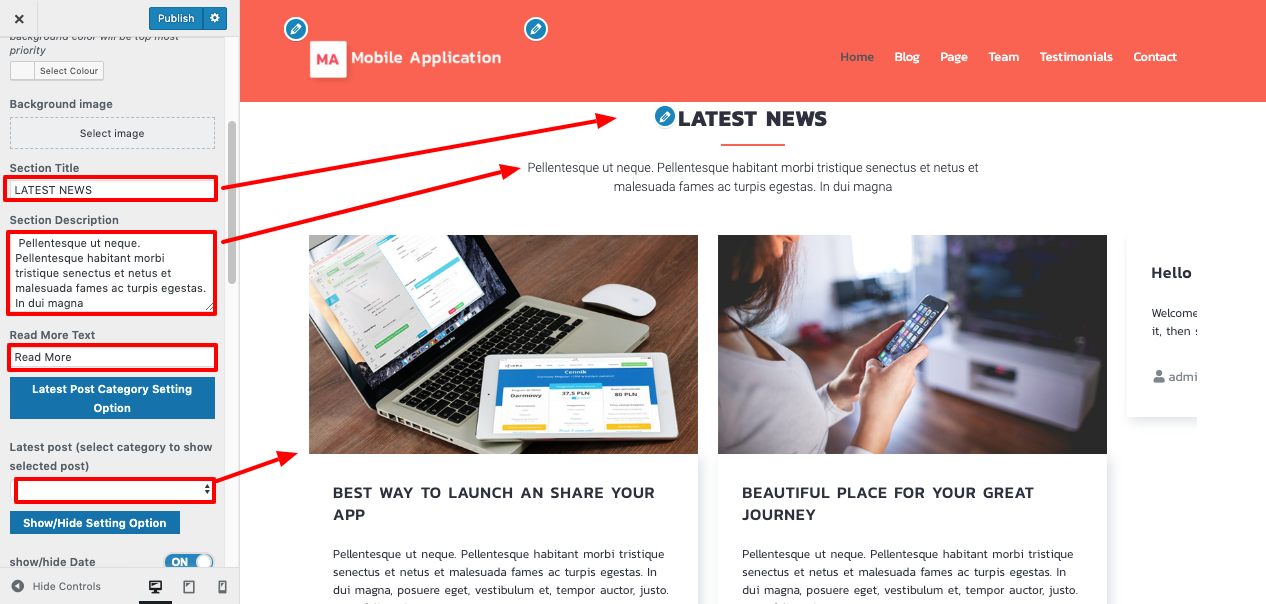
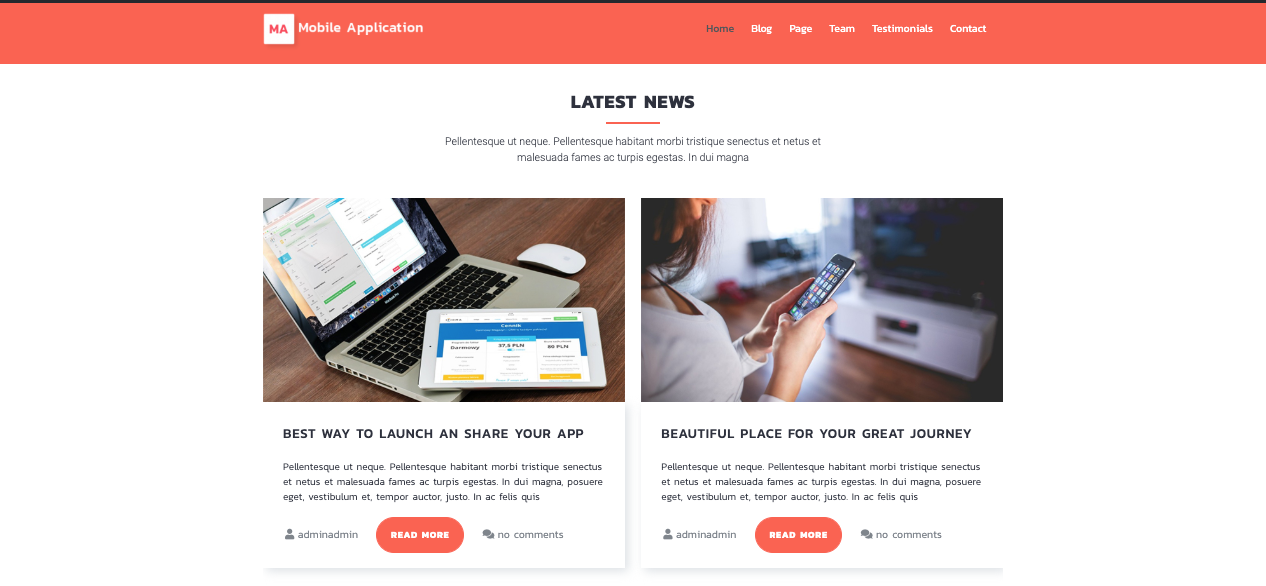
Go to Appearance Customize Theme Settings Latest News .

This is how you can set up the Latest News.

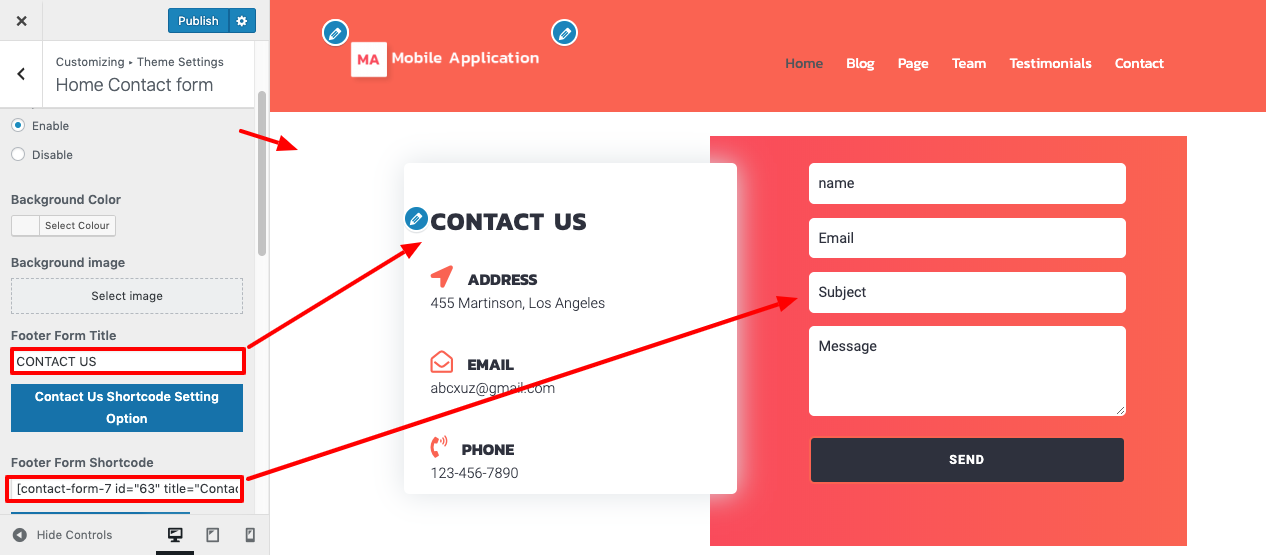
Go to Dashboard Contact Form 7 Add New .

Go to Appearance Customize Theme Settings Home Contact form


You can create a Home Contact form in this manner.

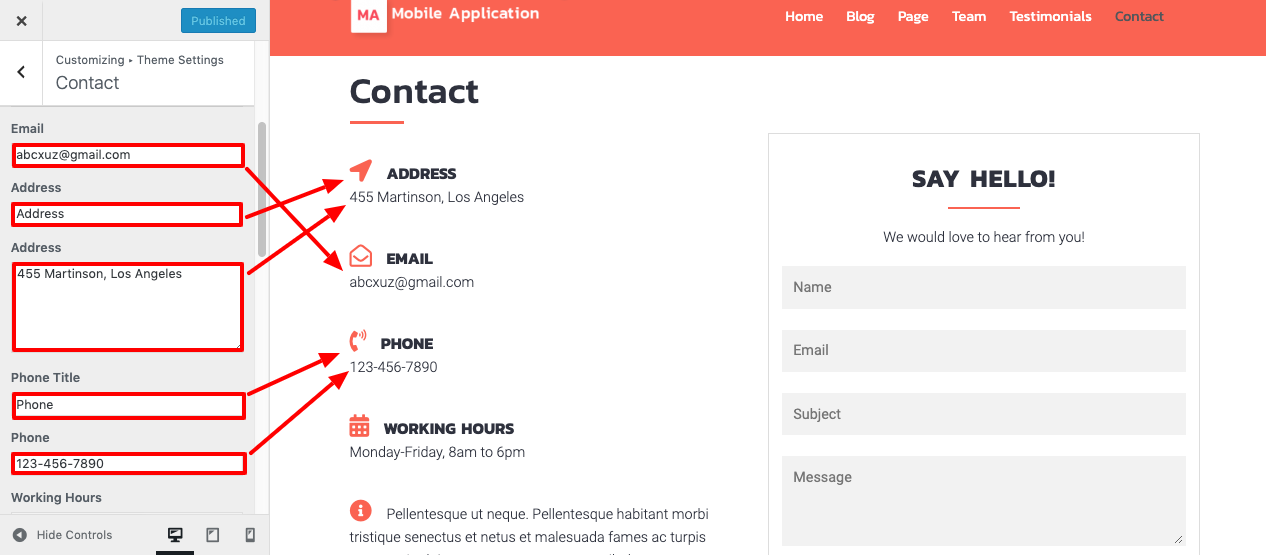
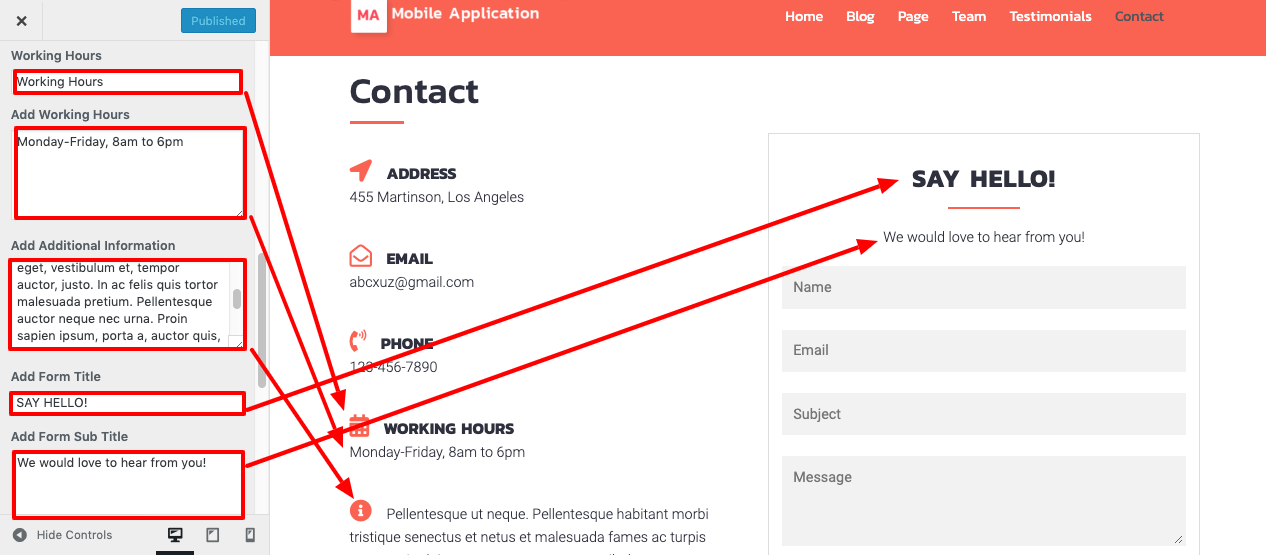
To configure the Home Contact section, you must first upload and activate the Contact Form 7 plugin.
Follow these steps after the Contact option appears on the dashboard after installation.
Go to Dashboard Contact Add New .

Go to PagesAll Pages Contact Edit



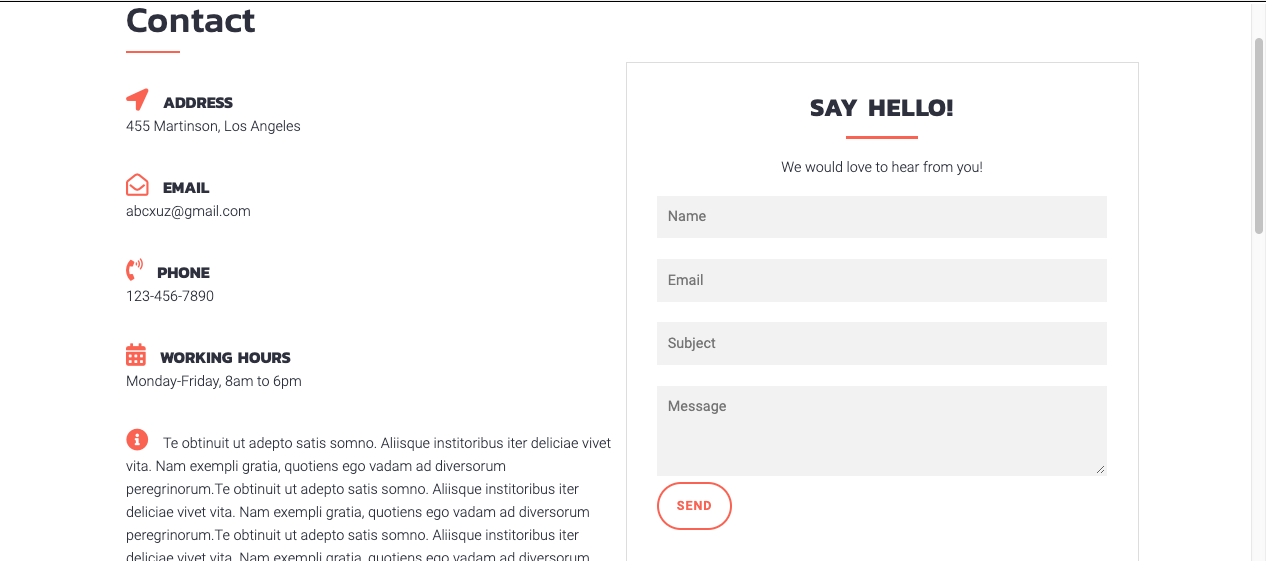
This is how you set up the Home Contact section.

For more information on adding categories, see the following article: click here

Press the Publish button.

A shortcode is a useful tool for creating content. click here Shortcodes are easy to use. First of all, make sure that the editing mode is set to Visual.
Contact Form : [contact-form-7 id="64" title="Contact"]
Team : [alt-mobile-app-pro-team]
Testimonial : [alt-mobile-app-pro-testimonials]

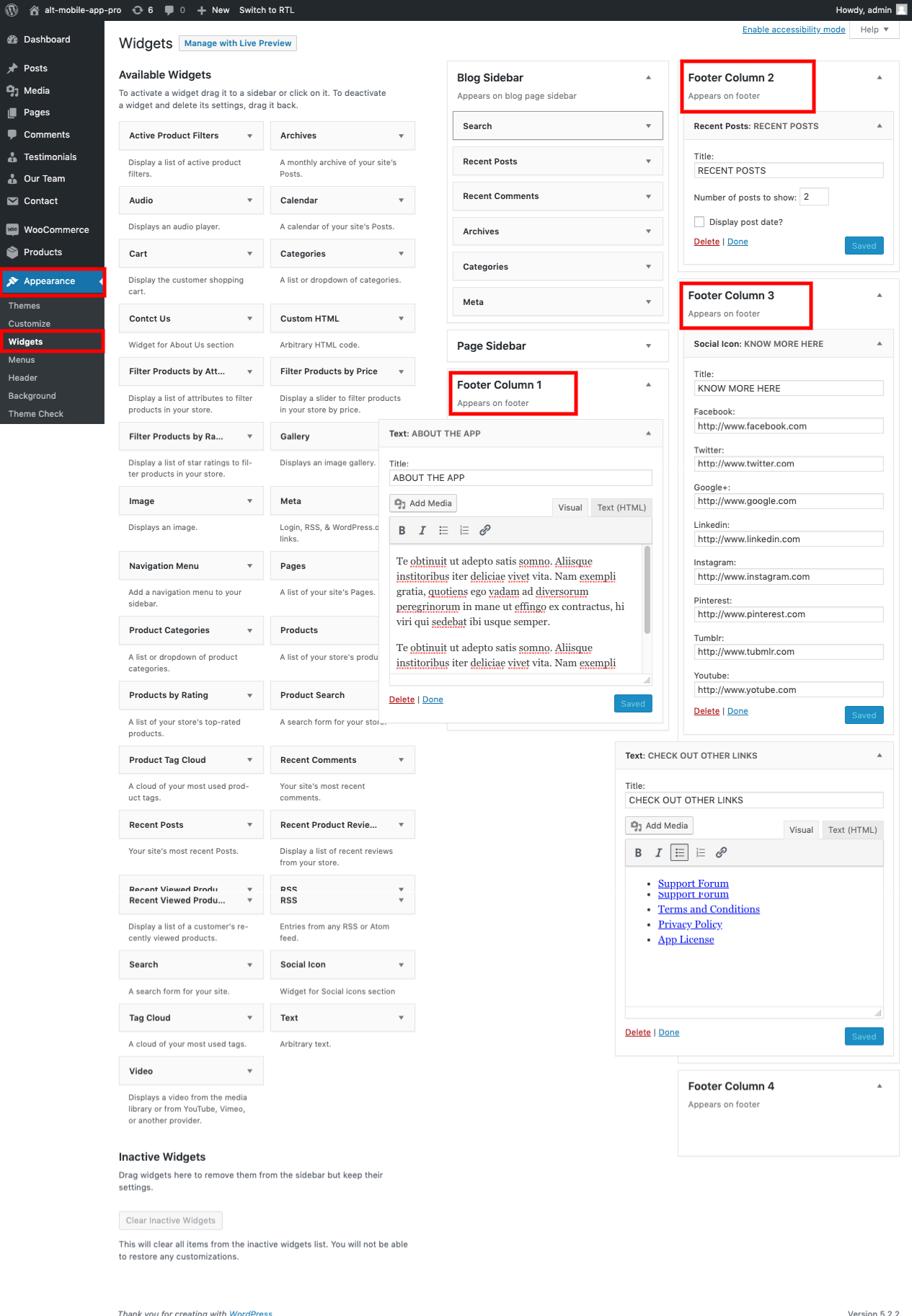
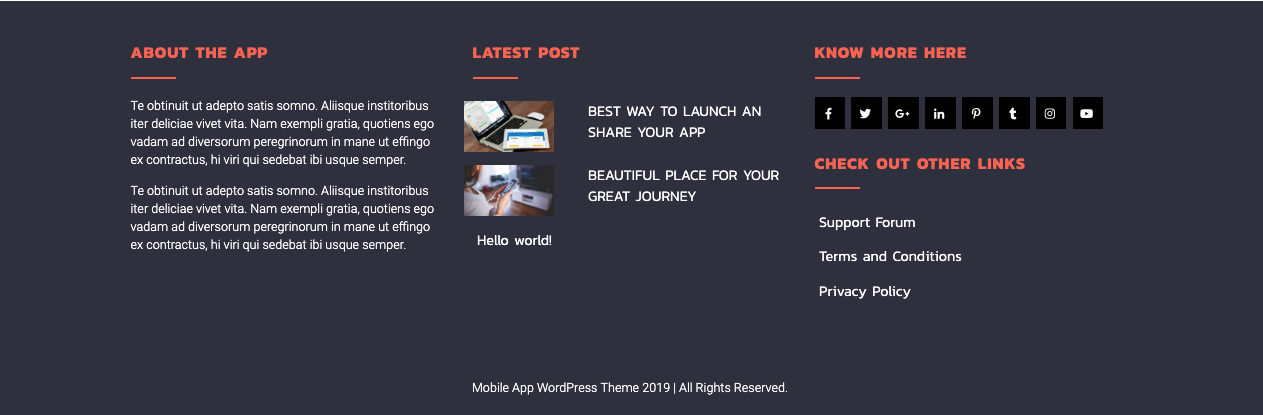
To proceed with the Widget section,
Go to Dashboard Appearance Widgets.

It will look like this on the page.

1.First, download the plugin from the source (it will be a zip file) ( Post Type plugin.zip). Then, go to the WordPress admin area and navigate to the Plugins » Add New page.

2.Then, at the top of the page, click the Upload Plugin button.
3.This takes you to the plugin upload page. Click the Choose File button and navigate to the plugin file you downloaded earlier to your computer.

4.After you've chosen the file, you must click the install now button.
5.WordPress will now upload and install the plugin file from your computer. After the installation is complete, you will see a success message similar to this.
6.Once installed, click the Activate Plugin link to begin using the plugin.