Medical Care Pro wordpress theme Documentation
Introduction
Thank you for your purchase of our WordPress theme. This documentation shows the entire process of configuring and managing a WordPress website from start to finish in various sections.
What is WordPress CMS?
WordPress is an open source website creation tool that is built on PHP and MySQL. It is a free content management system (CMS) and a powerful blogging platform. You can use this CMS to create websites and solid online apps. It requires little knowledge or technical ability to manage. WordPress has become the most widely used website development software due to a variety of factors such as its ease of use and flexibility.Learn More
What is a WordPress template
A WordPress template serves as a skin for websites built with the WordPress CMS. A WordPress Template is very simple to install. You can easily change the appearance of your WordPress website by installing a new template. A WordPress template includes all of the necessary source files, which you can freely edit and expand as you see fit.
Help and Support
Files structure
The template package you downloaded is divided into several folders. Let's take a look at what's in each folder:
-
Screenshots : Template screenshots are included. Not for use in production.
-
Theme : WordPress theme files can be found here.
-
alt-medical-care-pro.zip: This folder contains all of the files required for the theme.
-
license.txt : Contains information about the licence.
-
readme.txt : contain information about theme images path and font use and usage scritps.
BWT Key Activation
The BWT Key Activation procedure is as follows.
Because you will receive the License Key on your Email, use that key to Activate License.
Follow the steps below to Activate License.
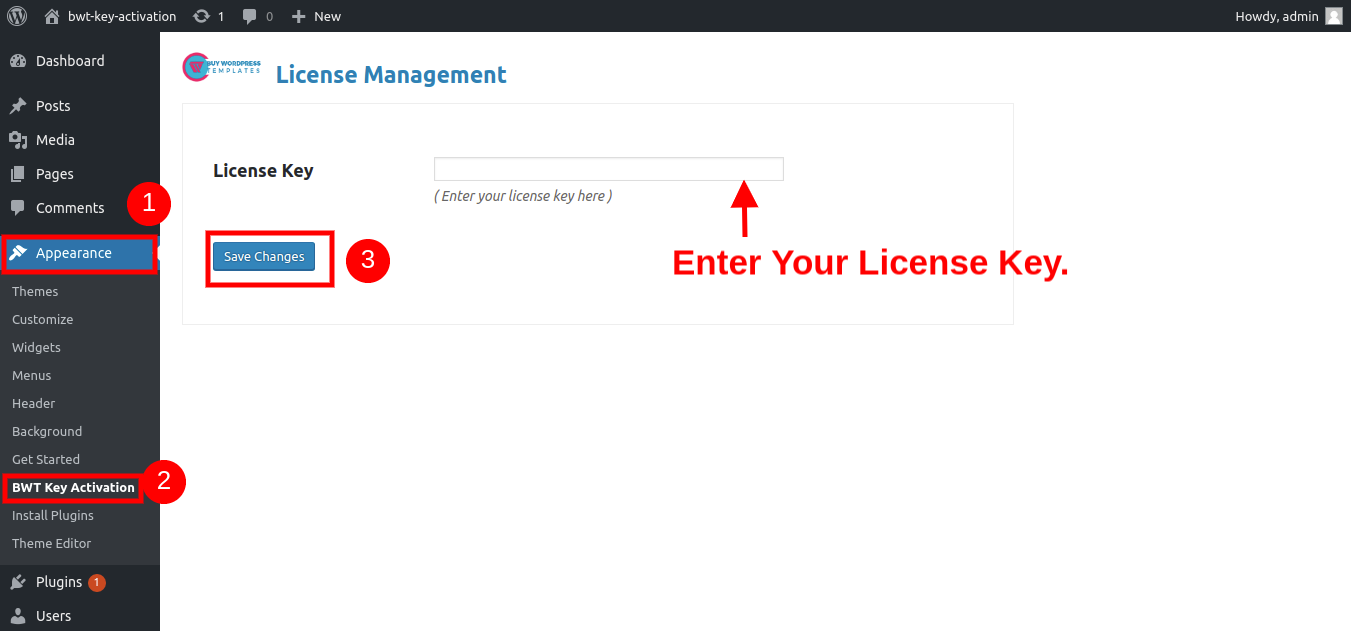
Go to the Dashboard Appearance BWT Key Activation Enter Key Save Changes.

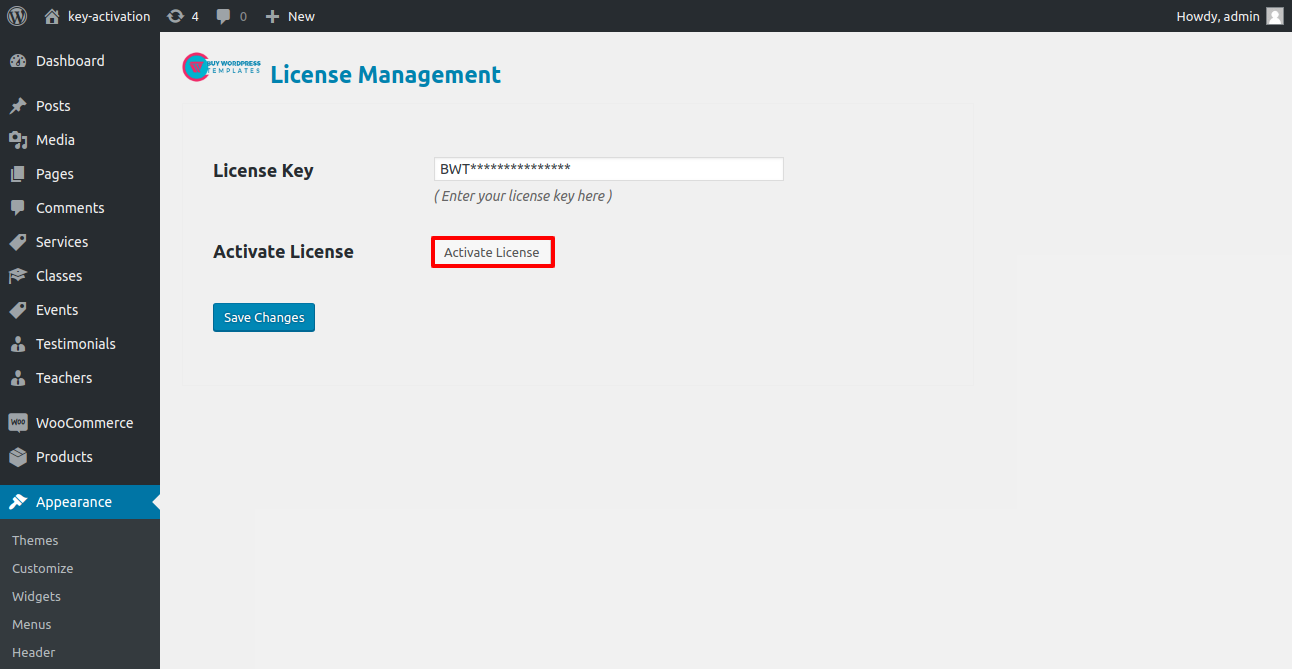
After Entering The Key Activate Licence.

After you Activate Licence,The key will be activated, and you will be able to Getstarted with the Theme.

This allows you to activate your Licence Key.
My site was working fine before? Who changed the File Permissions?
Incorrect file permissions may prevent WordPress from creating folders, uploading images, or running certain scripts.
WordPress requires server permissions to manage files and create folders.
- Then, select all folders in the root directory and right-click to select 'File Permissions'.
- wp-config >> permissions dialog box >> click on checkbox read and write >> Click on the OK button to continue
- The same procedure should be followed for the wp-content folder.

Template Installation
The installation of a template is a simple process.
Step 1. Theme Installation
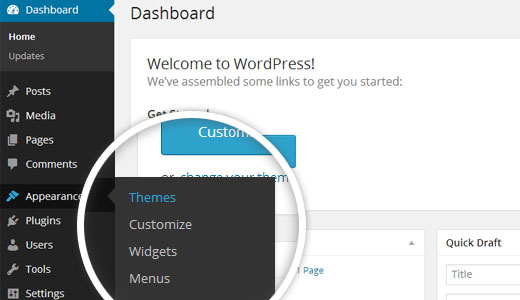
The first step is to log into your WordPress admin area. Then, click on
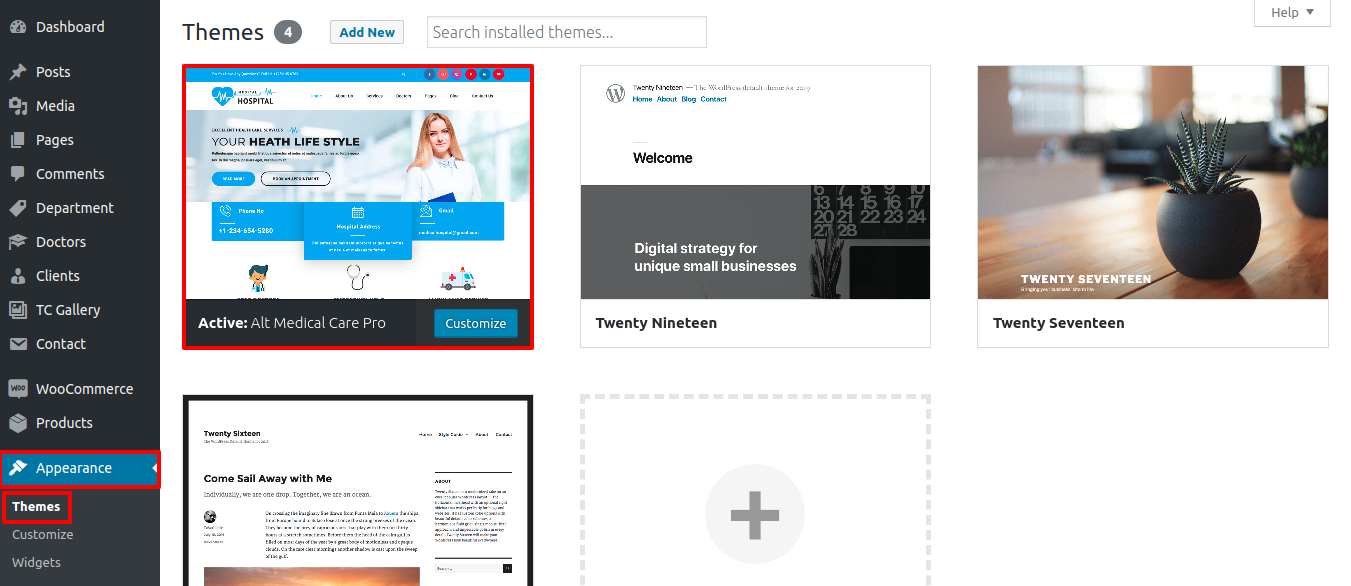
Go to the menu Appearance Themes

Once on the themes page, select the Add New button at the top.

Click on upload theme button.

Click on Browse Button then choose your alt-medical-care-pro.zip theme and press Install Now Button..

WordPress will now install your theme and display a success message, as well as a link to activate or view the live preview.
Step 2. Install a Theme using FTP
The second method of installation is to upload the theme via FTP. To use this method, first connect to your site via FTP and navigate to the wp-content/themes folder. Unzip the downloaded theme file and upload only the extracted Total folder to your server.

Next, sign in to your WordPress site and go to Appearance Themes to activate total folder.
Plugin Installation.
Plugins are ways to extend and enhance the functionality already present in WordPress.
How to Enable Plugins If you want these features in your theme, you must activate the plugin. To activate the plugin in your theme, follow these steps.
To manually install a WordPress Plugin, download the.zip archive and follow the steps below for Upload plugin.
Install Required Plugins:
medical-care-pro Posttype plugin, Contact Form 7
To use the Medical Care theme, you must first install and activate the medical-care-pro plugin. Without this plugin, you will be unable to display your content on your website.
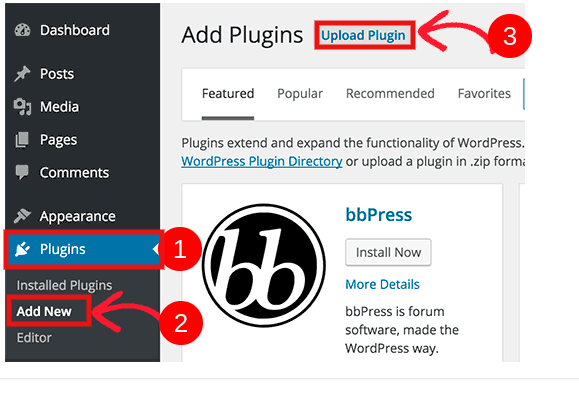
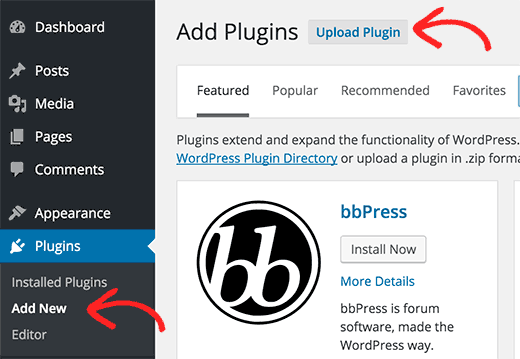
1.Add Plugin : Go to Dashboard Add New Upload plugin..

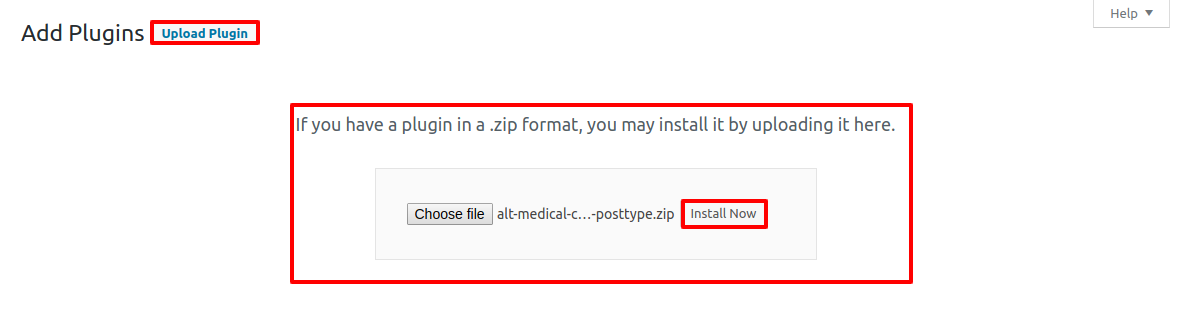
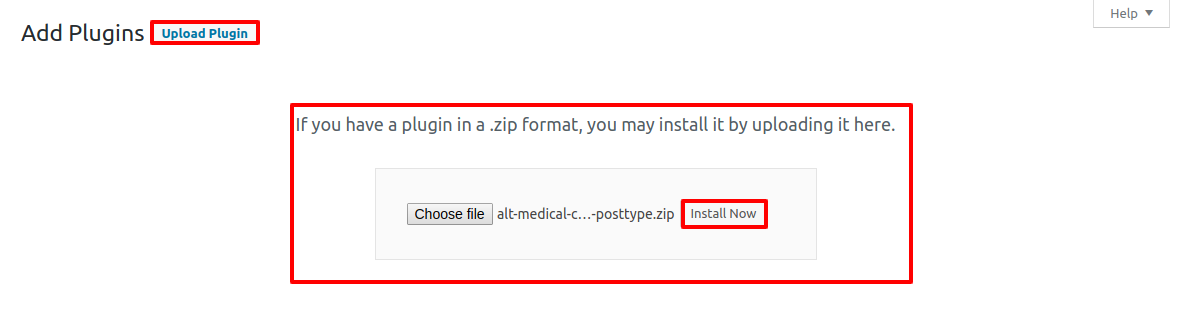
Install and activate by clicking the Install Now button.

One-Click Demo Content Importer
Import demonstration content with a single click to get your theme up and running. This content will walk you through the process of creating a website.
Go toDashboard >> Appearance >> Get started
Then, select "Demo Content Importer" and then "Run Importer."

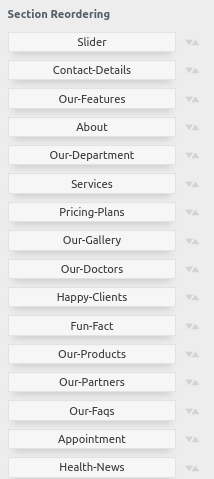
Section Ordering
How to Arrange and Reordering Section
Section reordering essentially means rearranging the section to meet our needs. To proceed with this section, drag the section to the top or bottom of the page where you want it. When you drag any section top or bottom, the front view changes based on the customizer values.
Section re-ordering is as simple as dragging and dropping options into any order you desire.
In order to proceed with Section Ordering.
Step 1 Go to Dashboard >> Appearance >> Customizing >> Plugin Setting >> Section Ordering
Then, select "Demo Content Importer" and then "Run Importer."

How to set up homepage
After activating the theme, you will see the index page with the most recent post. Now you must configure the home page template to display all of the demo sections on your front page.
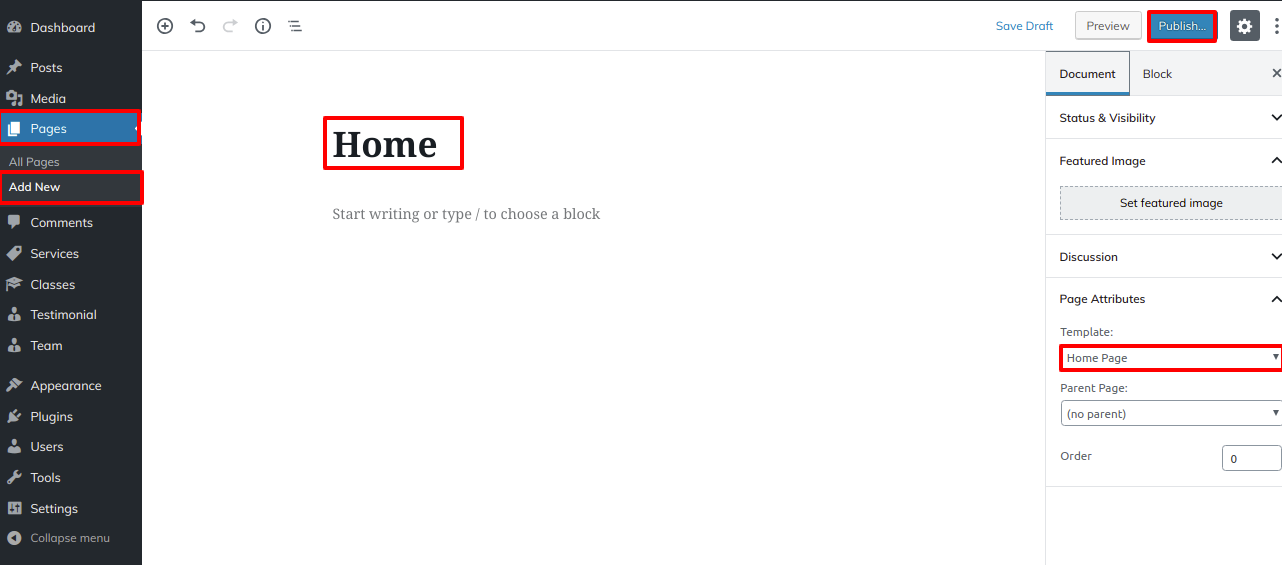
Setup Home Page
To configure the Home page, follow these steps.
1. Create a Page to Configure the Template: Go to Dashboard Pages Add New Page.
Select the template.

2. Set the front page as follows: Go to Setting Reading Set the front page display static page to home page.

When you're finished, you'll be able to see all of the demo content on the front page.
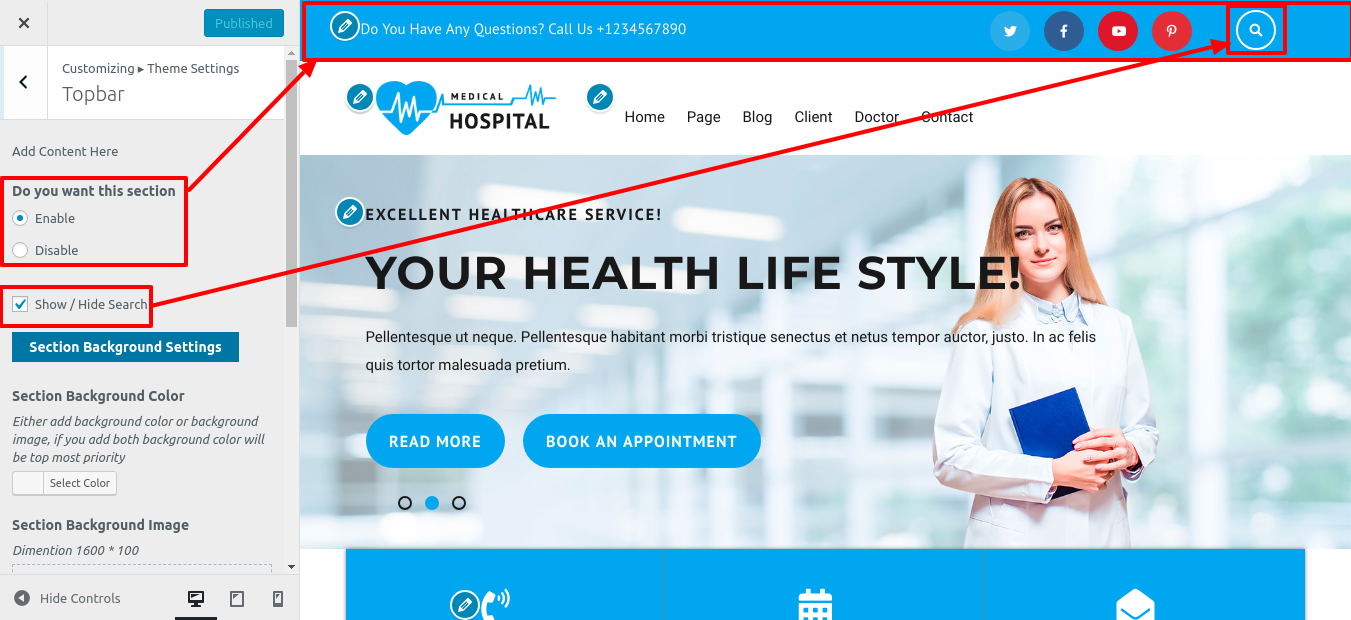
Setup Topbar
To proceed with the Topbar Section.
Topbar
Go to Appearance Customize Theme Setting Topbar .


Setup the Topbar section in this manner.

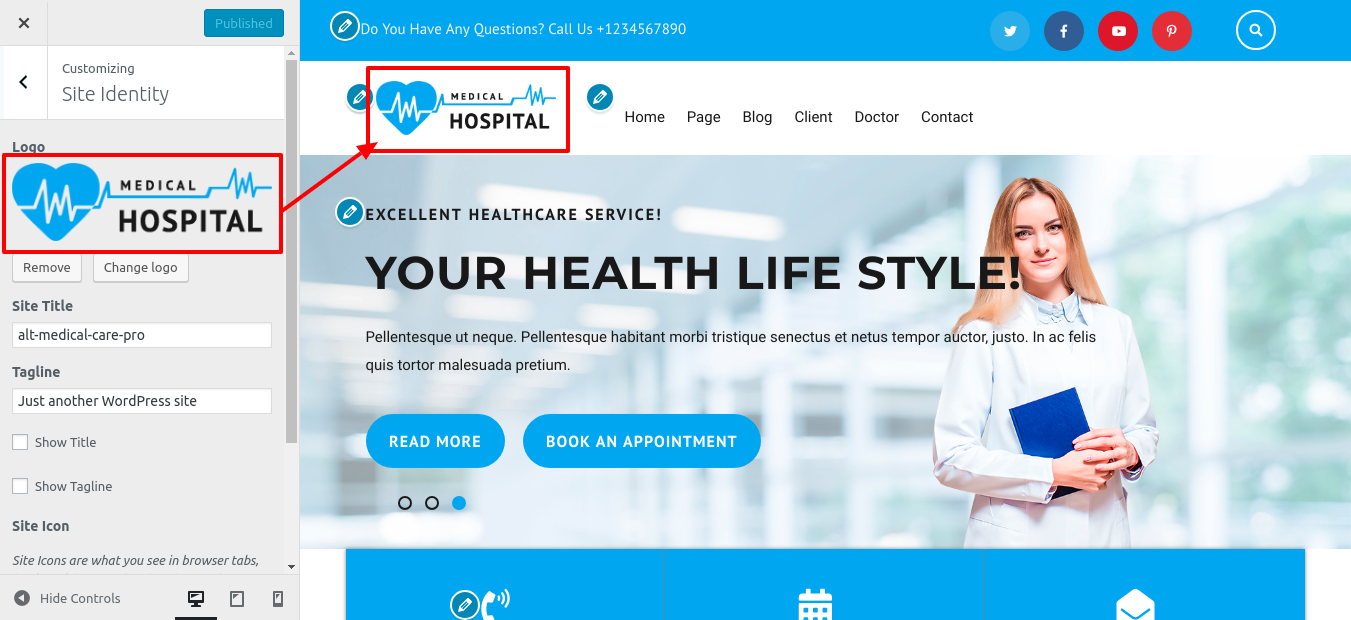
Site Identity
Follow the steps below to proceed with Site Identity.
Site Identity
Go to Appearance Customize Site Identity .

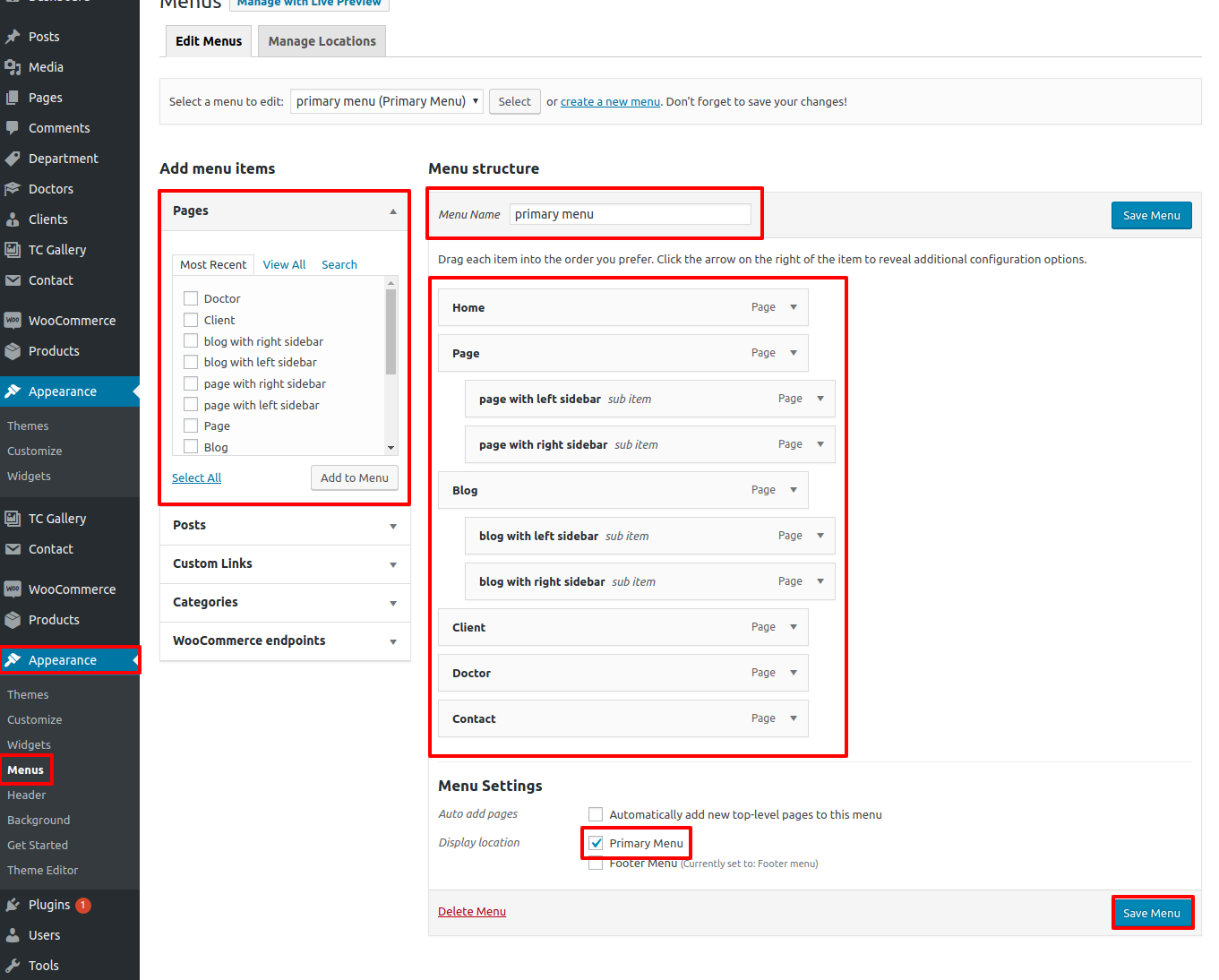
Setup Header
Follow the steps below to configure the Header.
Go to Dashboard Pages Add New

For menus, you must first create a menu and then add menus from the Add menu items menu.

Go to Appearance Customize Theme Settings Header .

If you want to add more pages, follow the same procedure.
This is how you add the Header section.

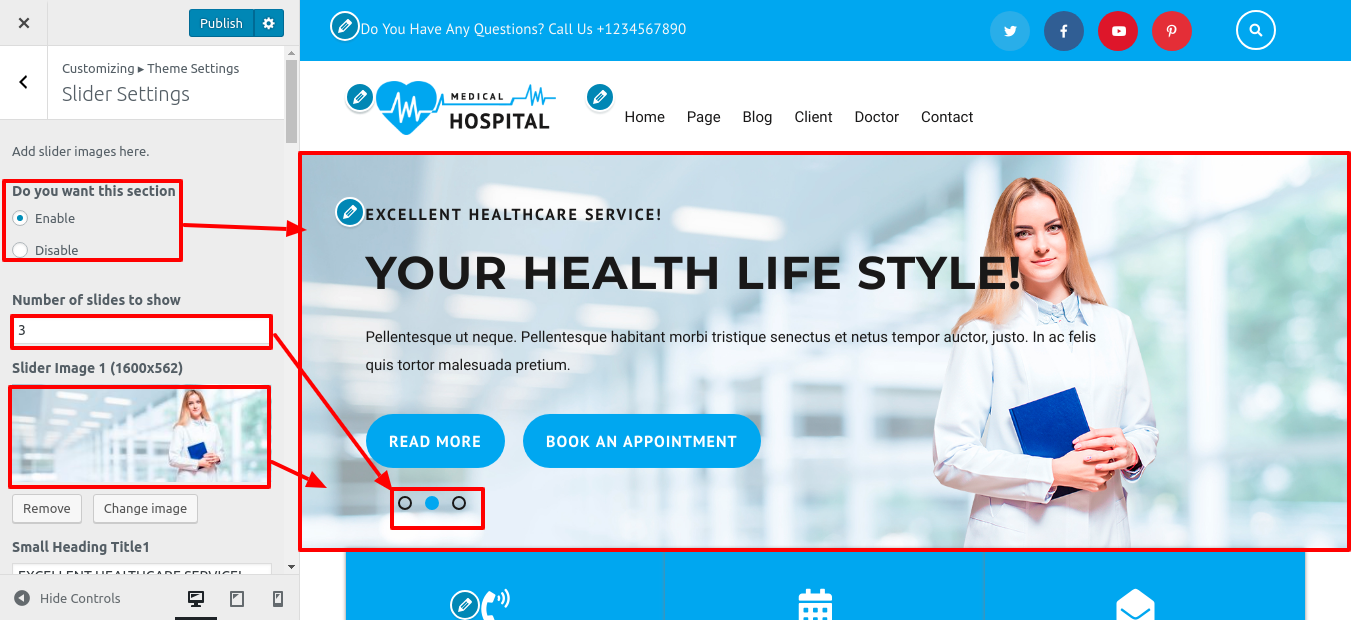
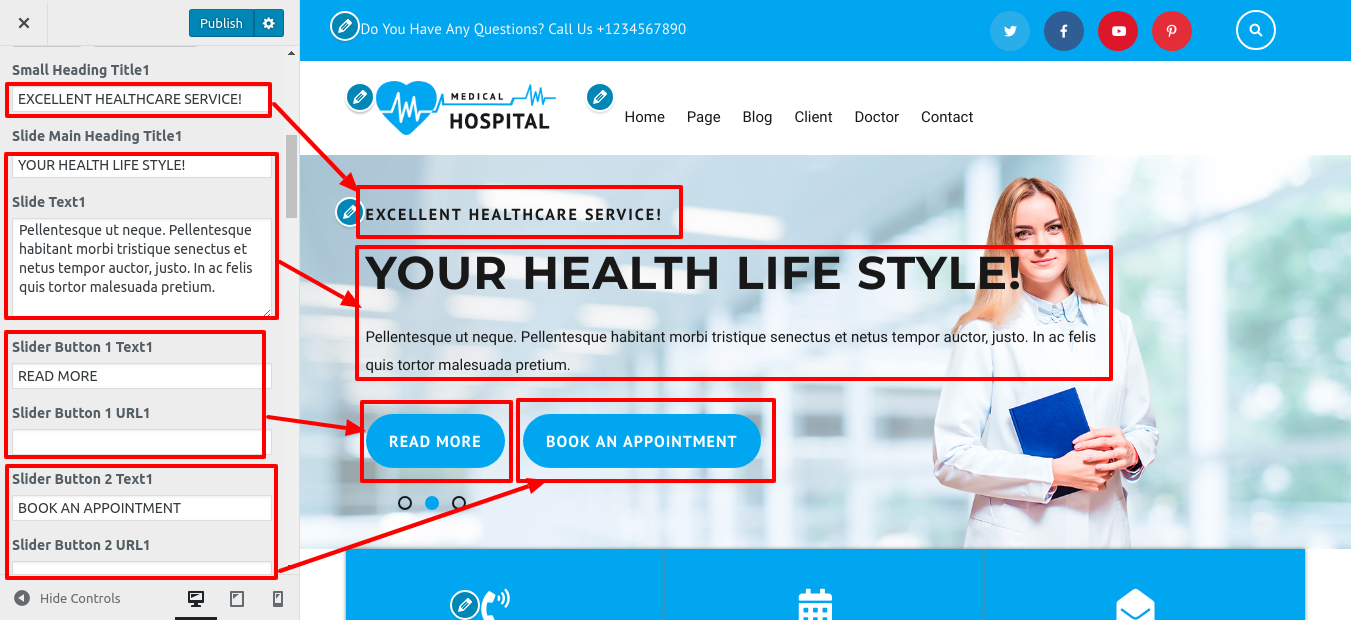
Setup Slider
To proceed with the slider.
Go to Appearance Customize Theme Settings Slider Section. .



This is how you add the slider section.

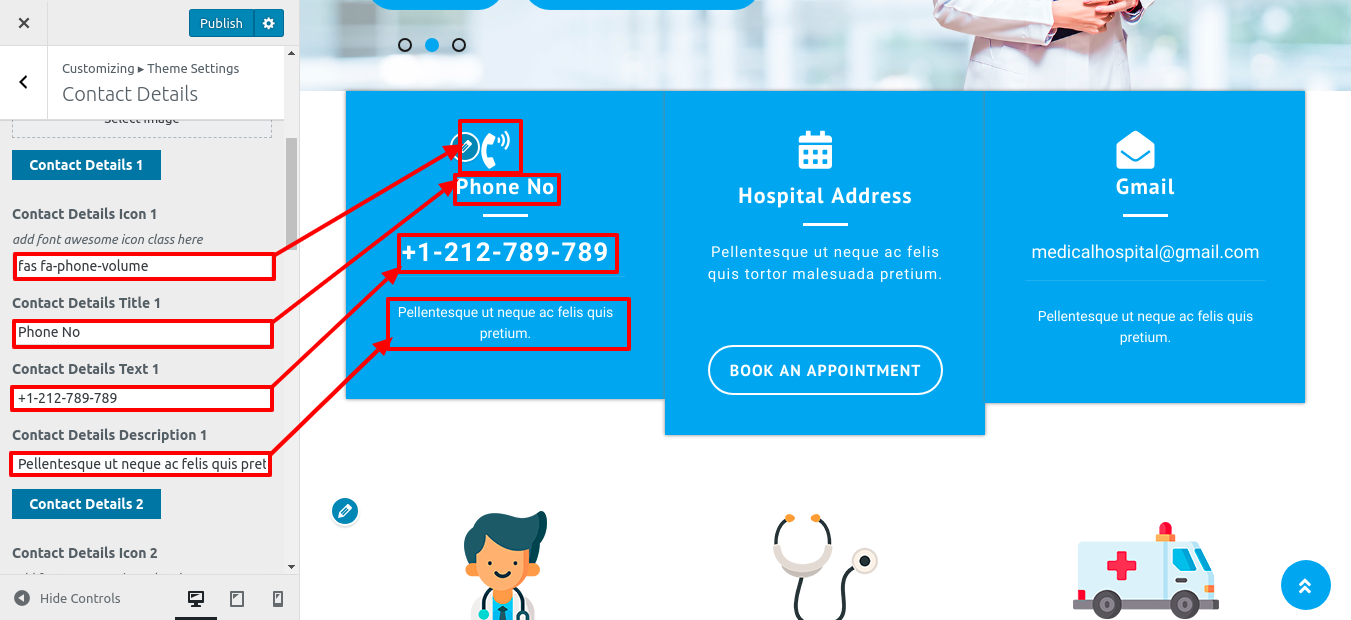
Setup Contact Details
To proceed, go to the Contact Details Section.
Contact Details
Go to Appearance Customize Theme Setting Contact Details .



In this manner, you can configure the Contact Details section.

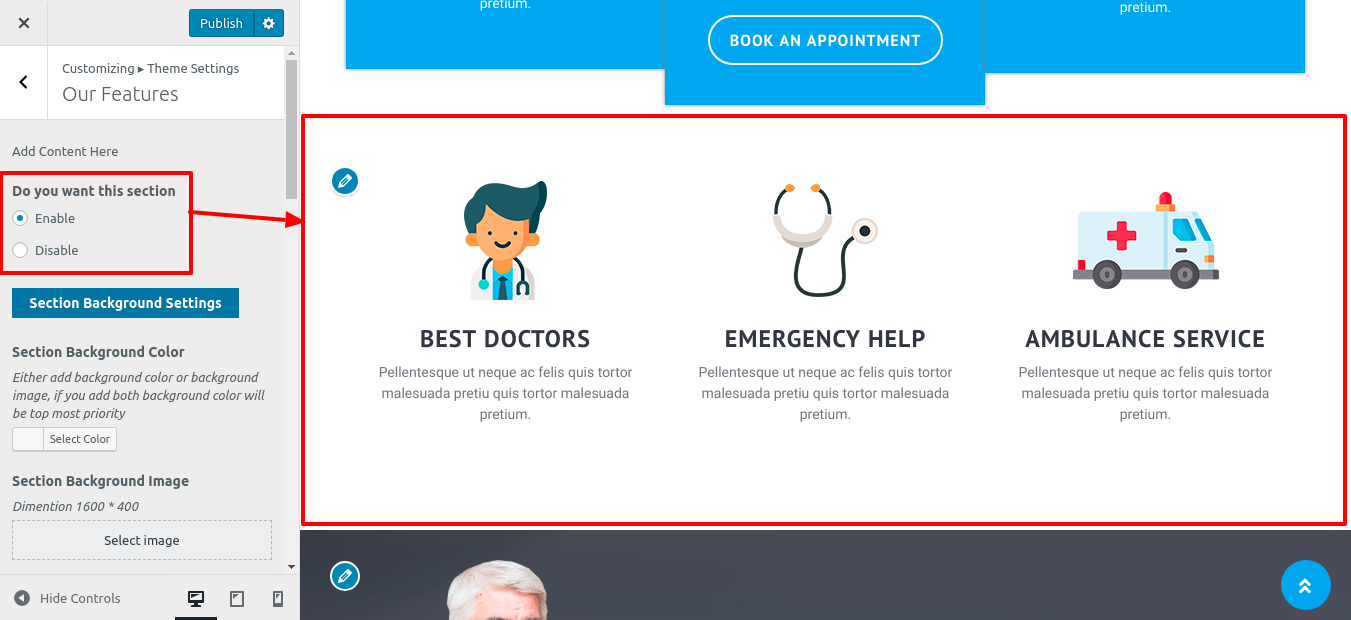
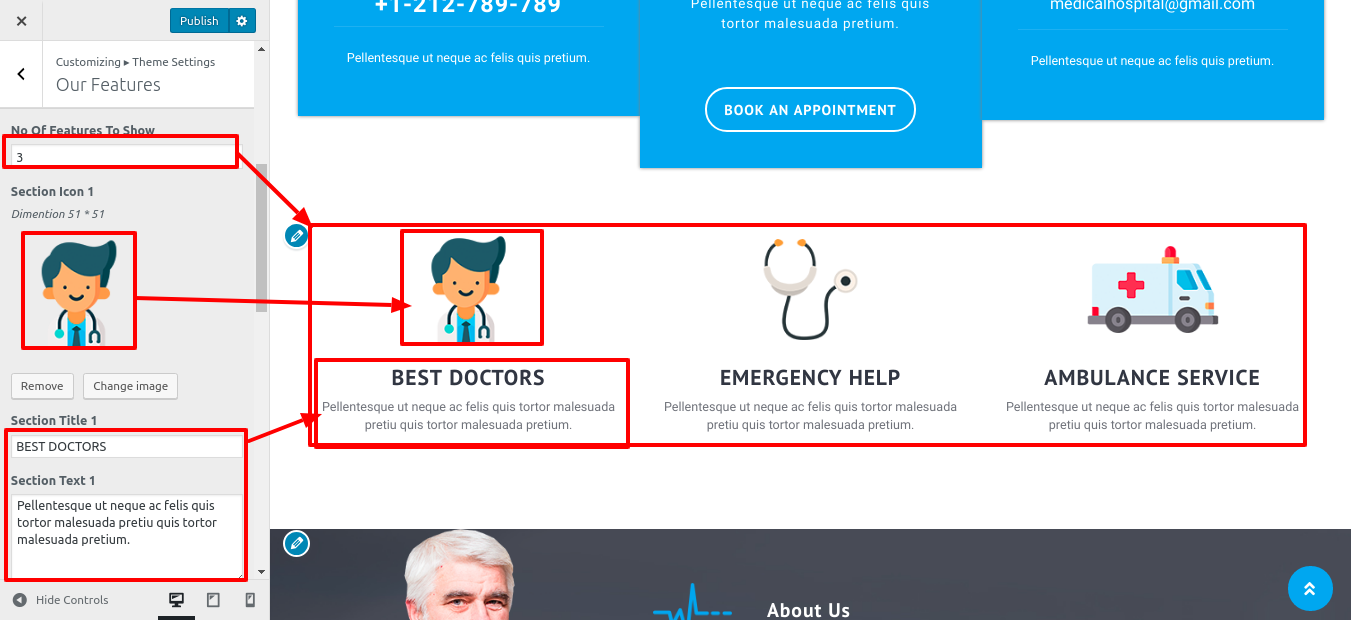
Setup Our Features
In order to continue with Our Features.
To further configure this section, see the screenshots below.
Go to Appearance Customize Theme Settings Our Features.


In this way you can setup Our Features

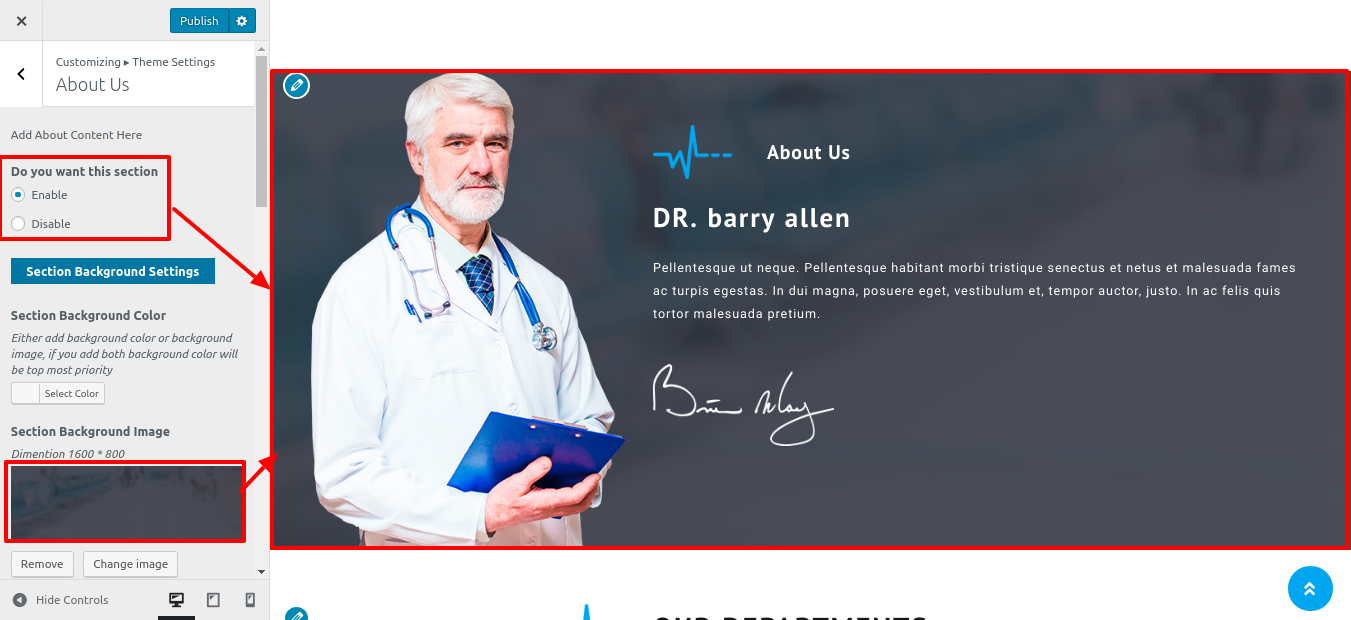
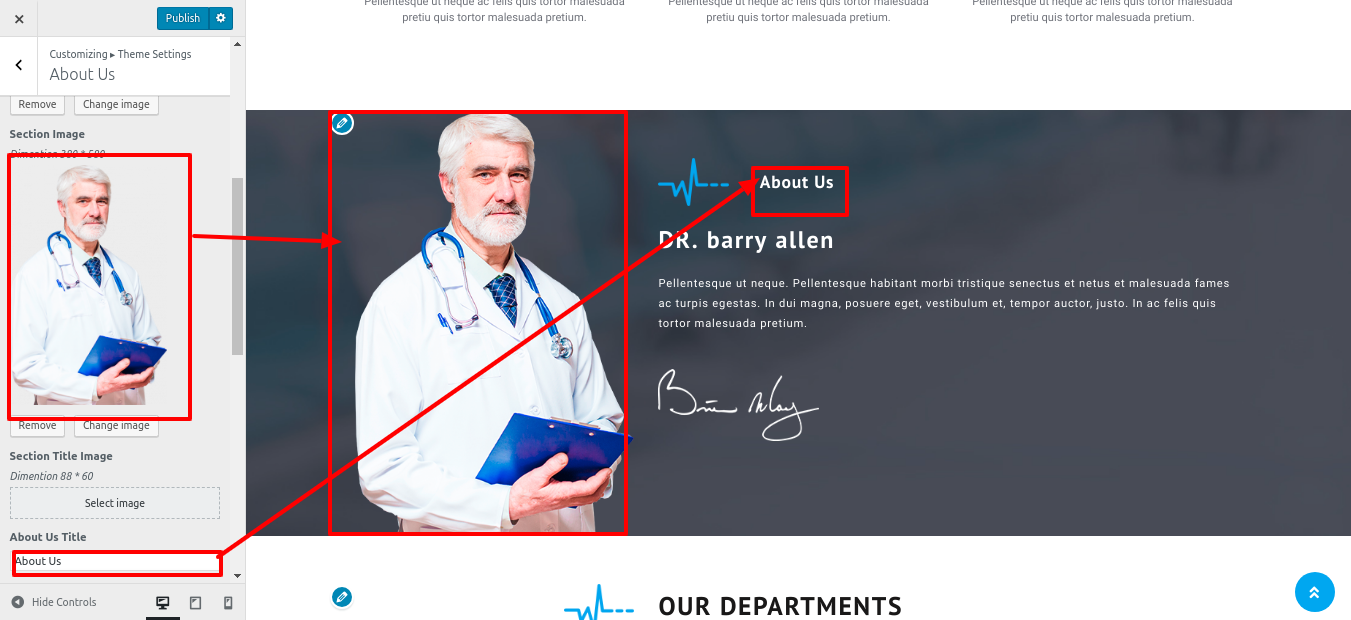
Setup About Us
To proceed with the About Us section.
To further configure this section, see the screenshots below.
Go to Appearance Customize Theme Settings About Us.



This way, you can set up About Us

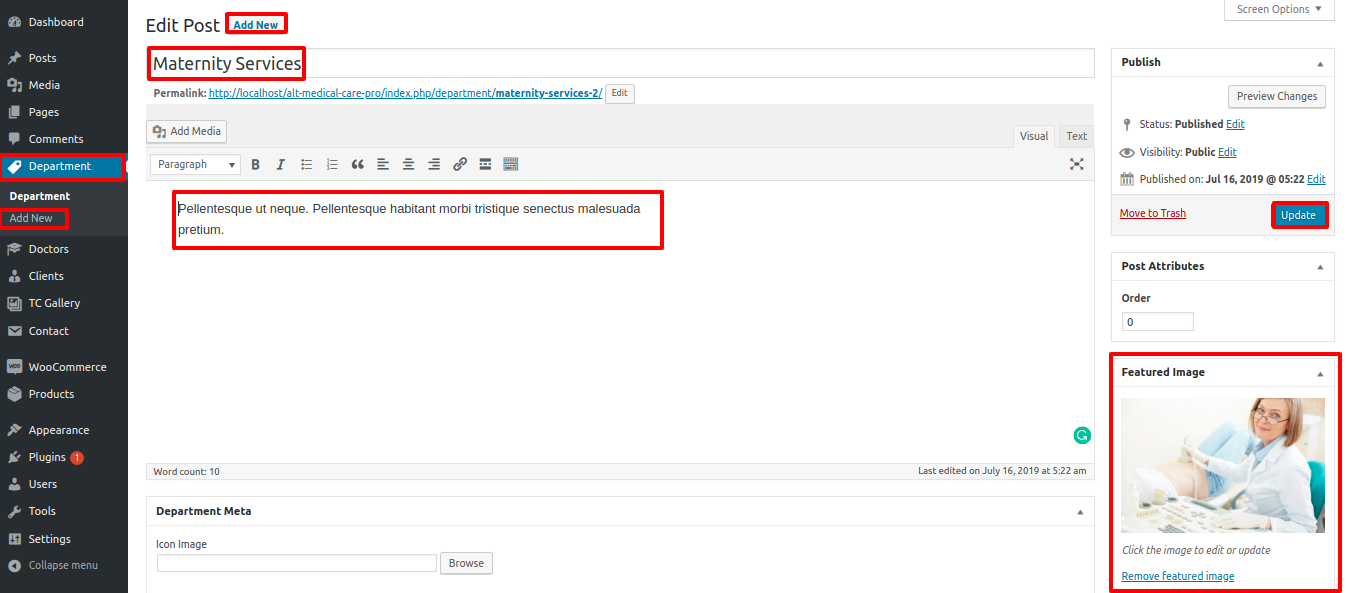
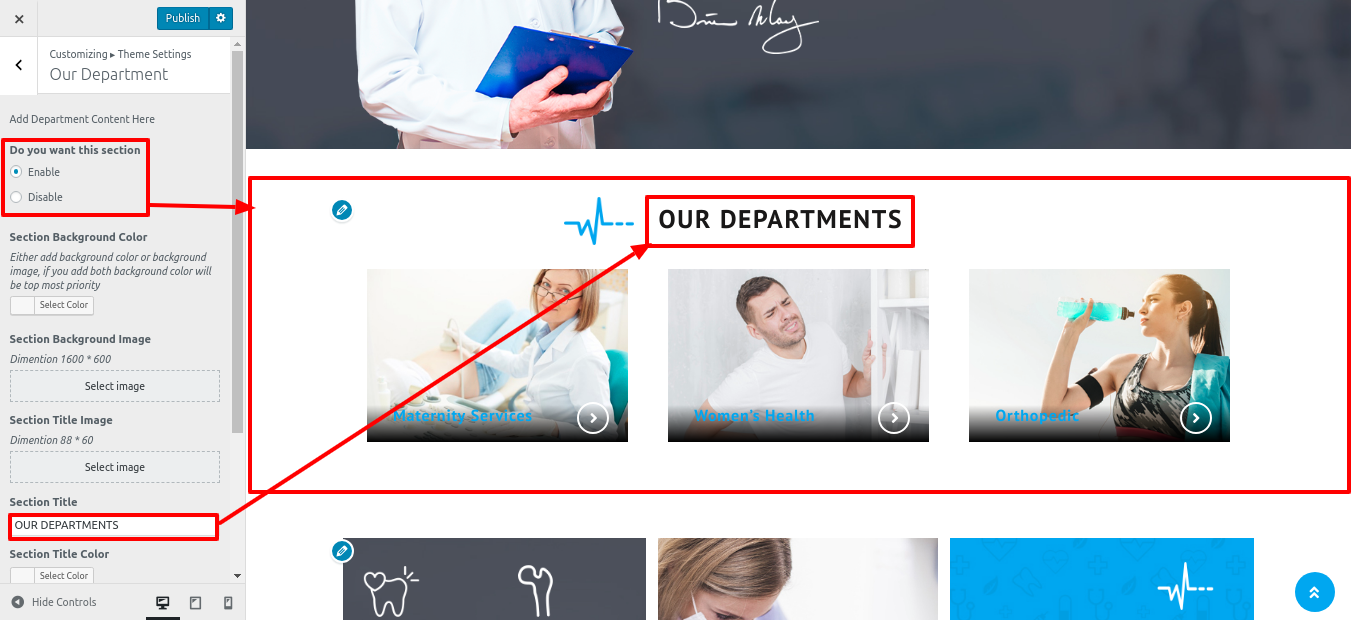
Setup Our Department
In order to move forward with Our Department.
Refer to the screenshots below to complete this section. First, you must upload and activate the Medical Care Pro Posttype plugin.
The Department section option will appear on the dashboard after installation.
Go to Dashboard Department Add New .

Go to Appearance Customize Theme Settings Our Department.

You can set up Our Department in this manner.

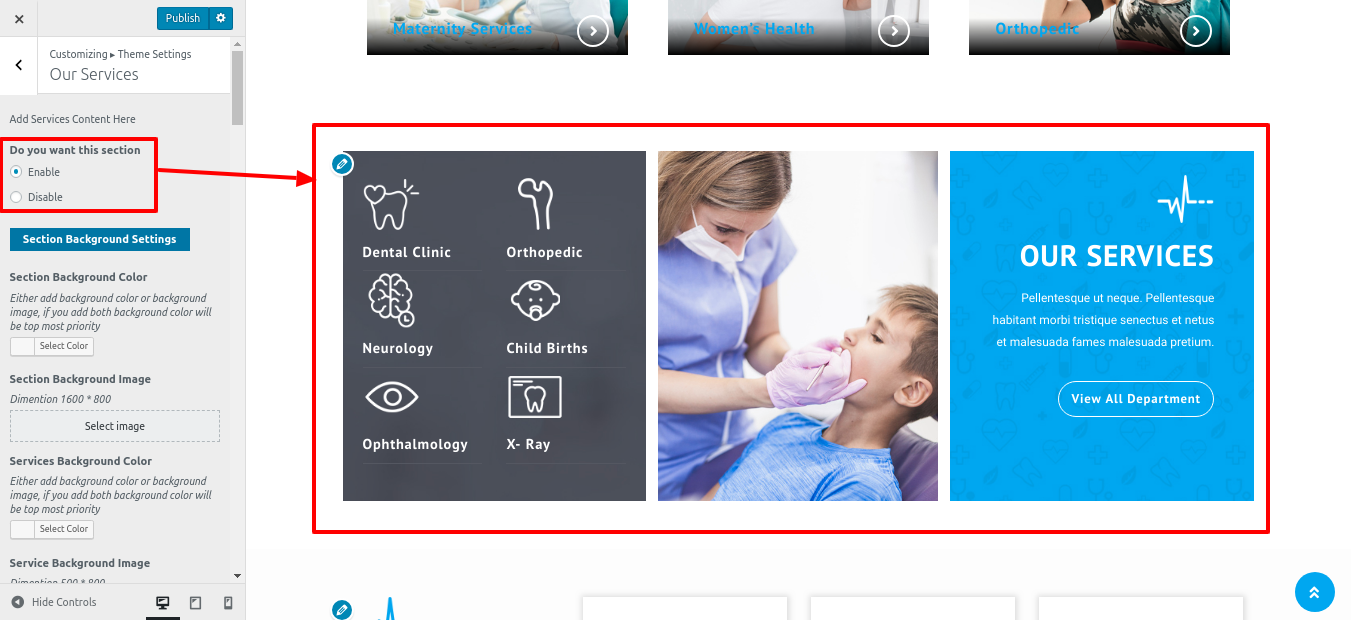
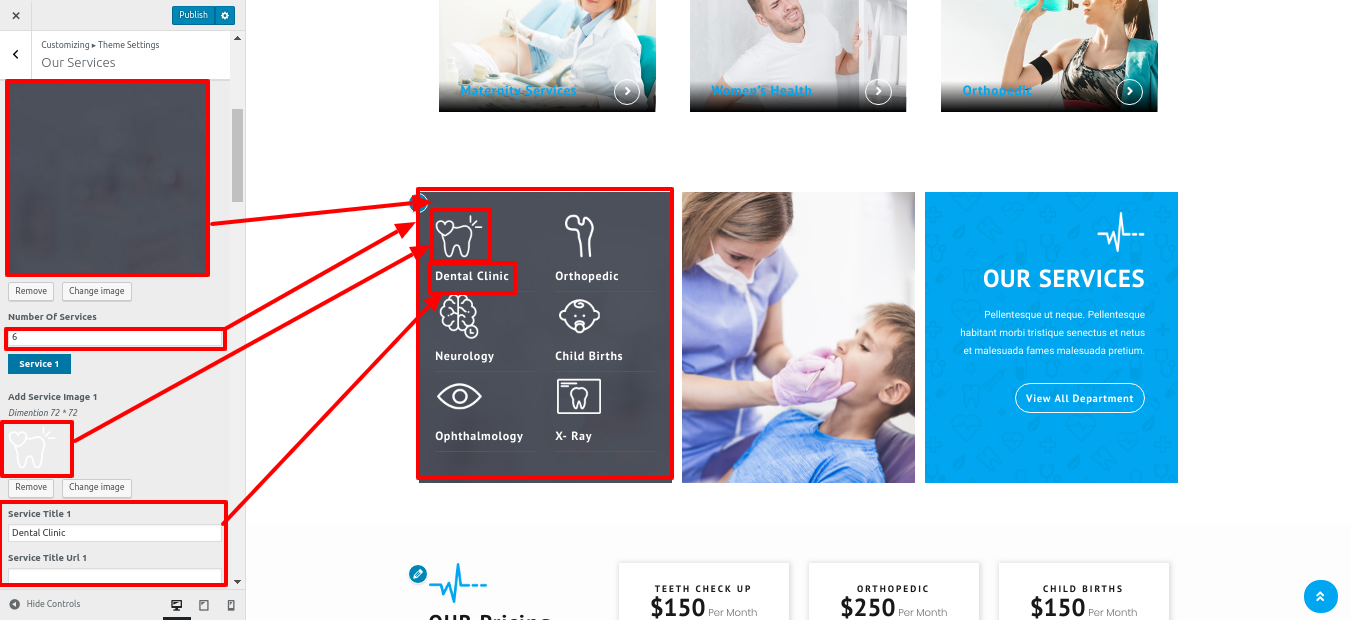
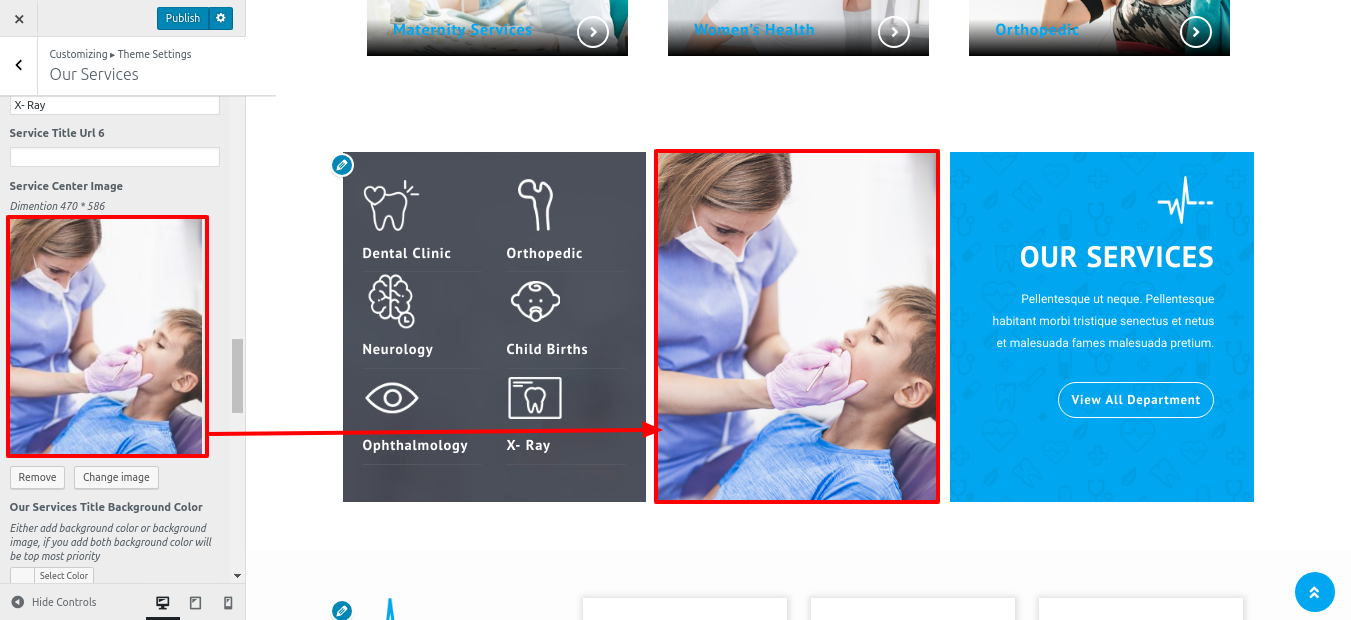
Setup Our Services
In order to continue with Our Services.
To further configure this section, see the screenshots below.
Go to Appearance Customize Theme Settings Our Services.




You can set up Our Services in this manner.

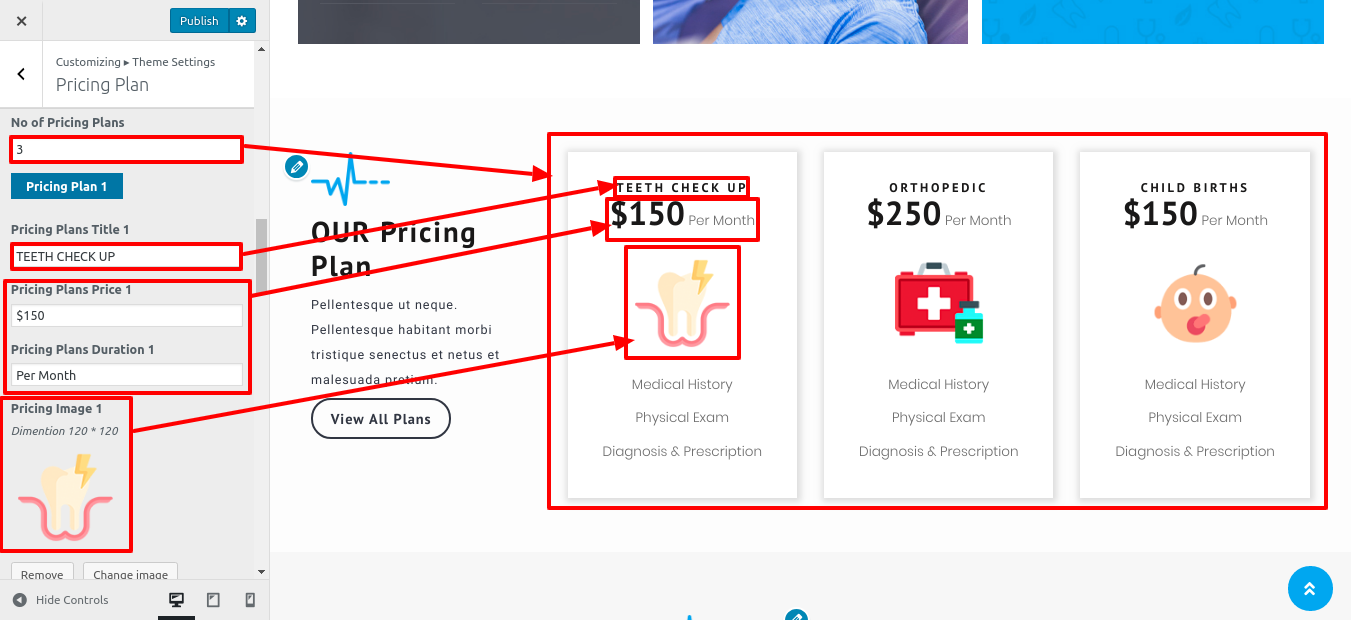
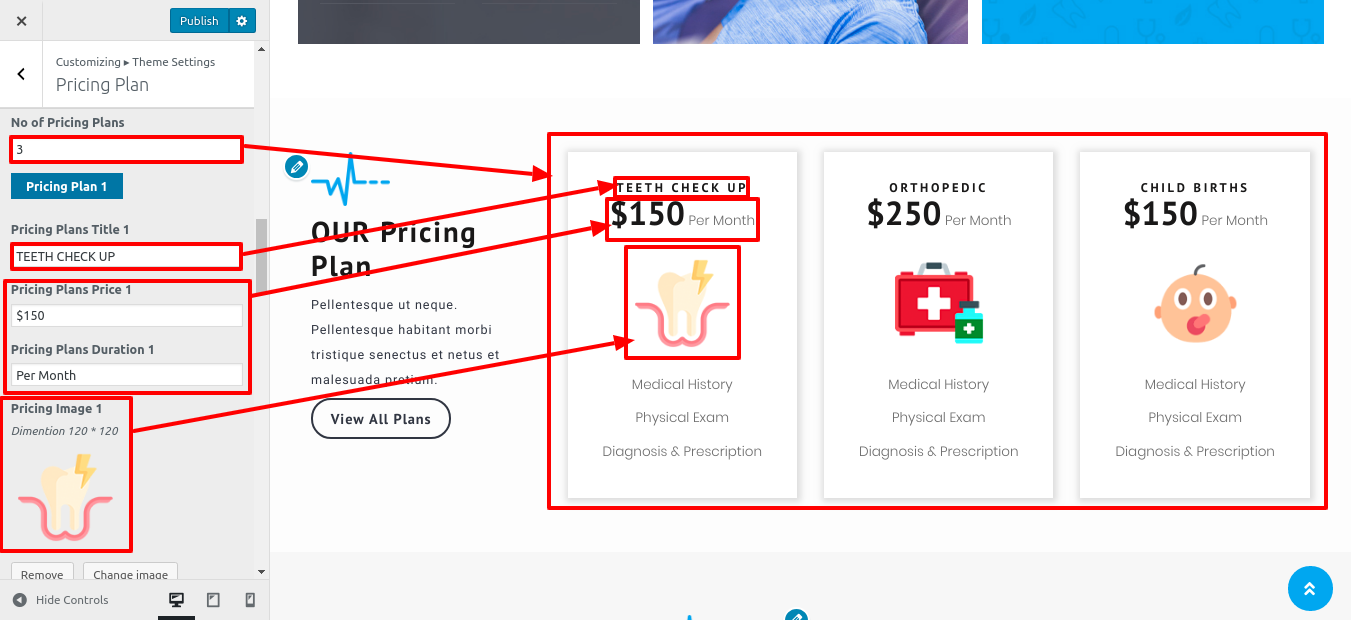
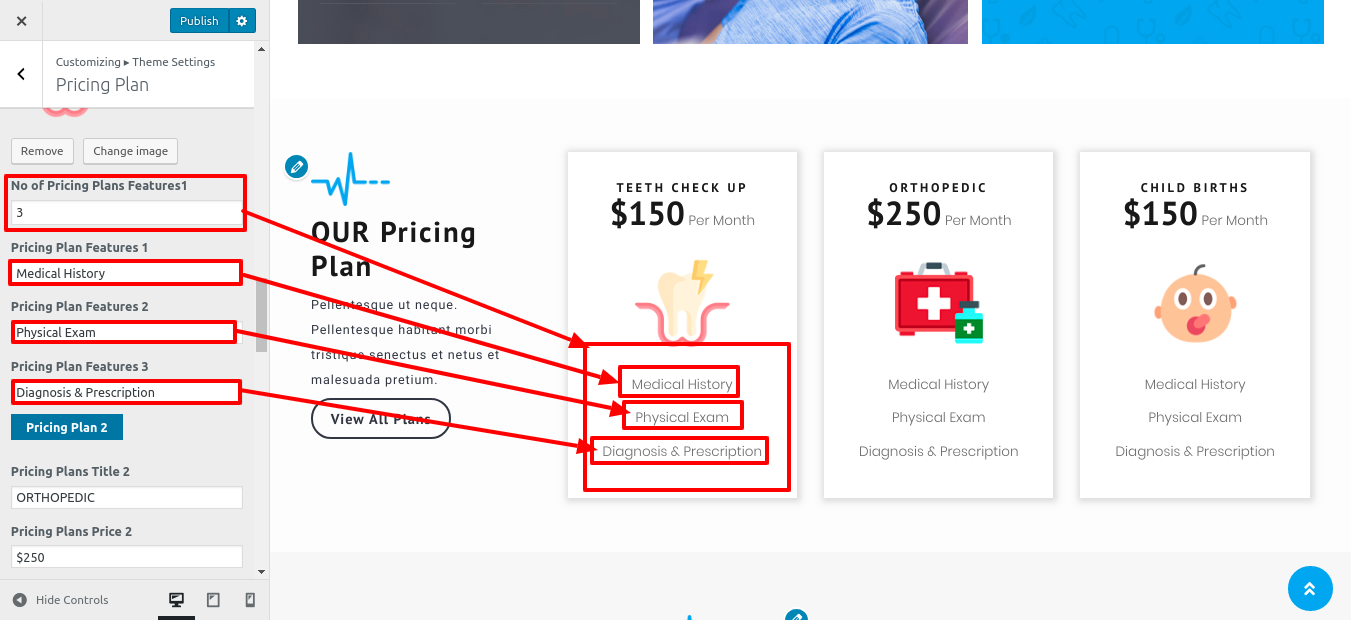
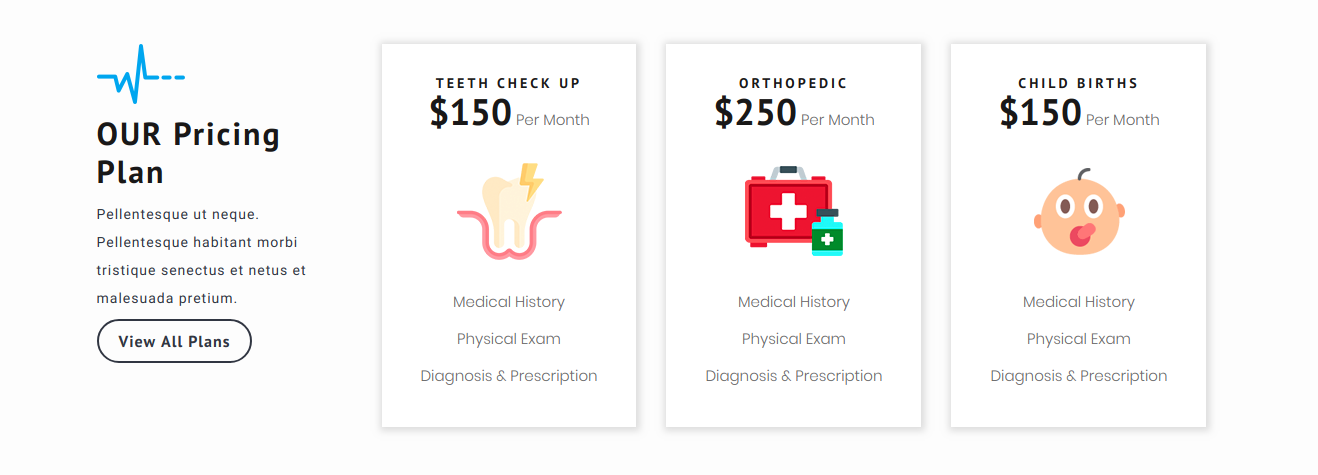
Setup Pricing Plan
To proceed with the Pricing Plan.
To further configure this section, see the screenshots below.
Go to Appearance Customize Theme Settings Pricing Plan.




In this way you can setup Pricing Plan

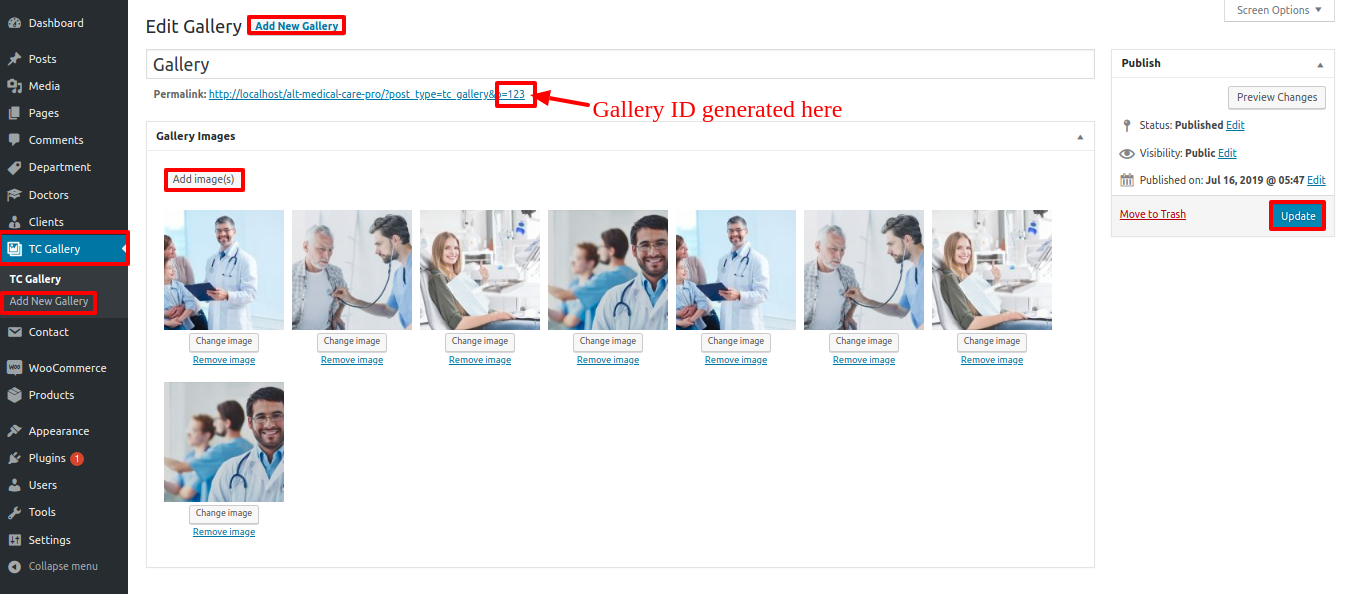
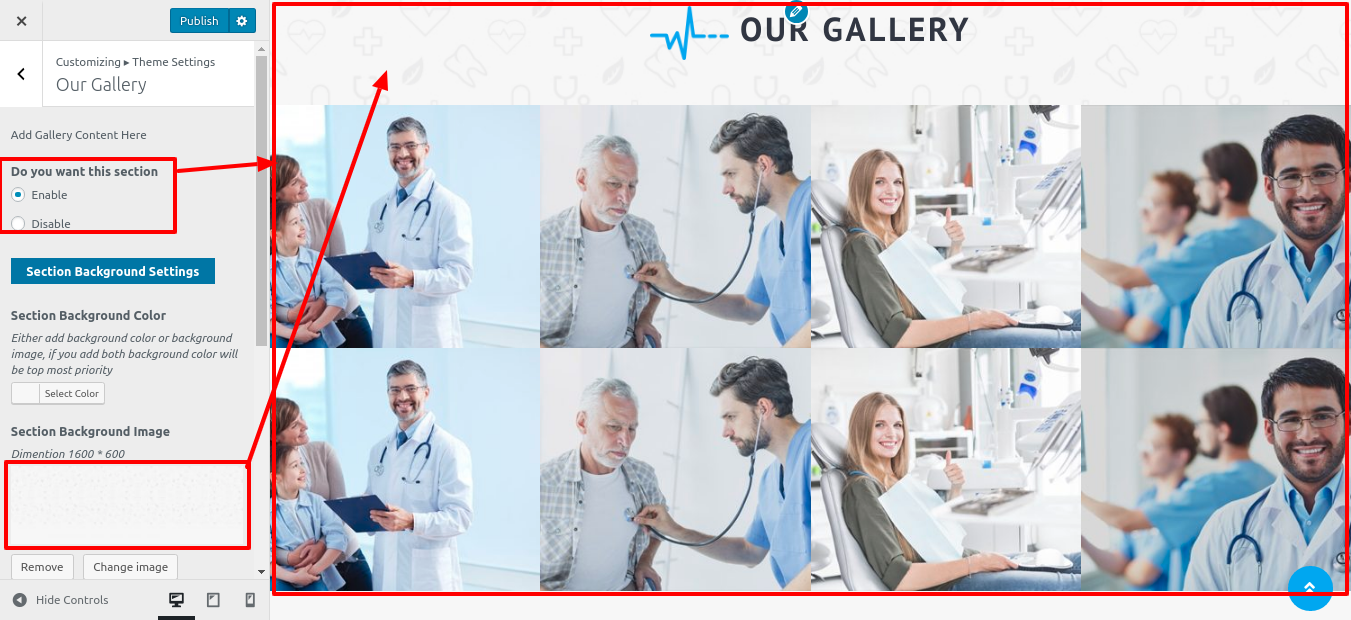
Setup Our Gallery
To set up Our Gallery, follow these steps.
To get started with this section, you must first upload and activate the TC Gallery plugin.
The gallery option will appear on the dashboard after installation.
Go to Dashboard TC Gallery Add New Gallery.

Go to Appearance Customize Theme Settings Our Gallery .


You can configure Our Gallery Sections in this manner.

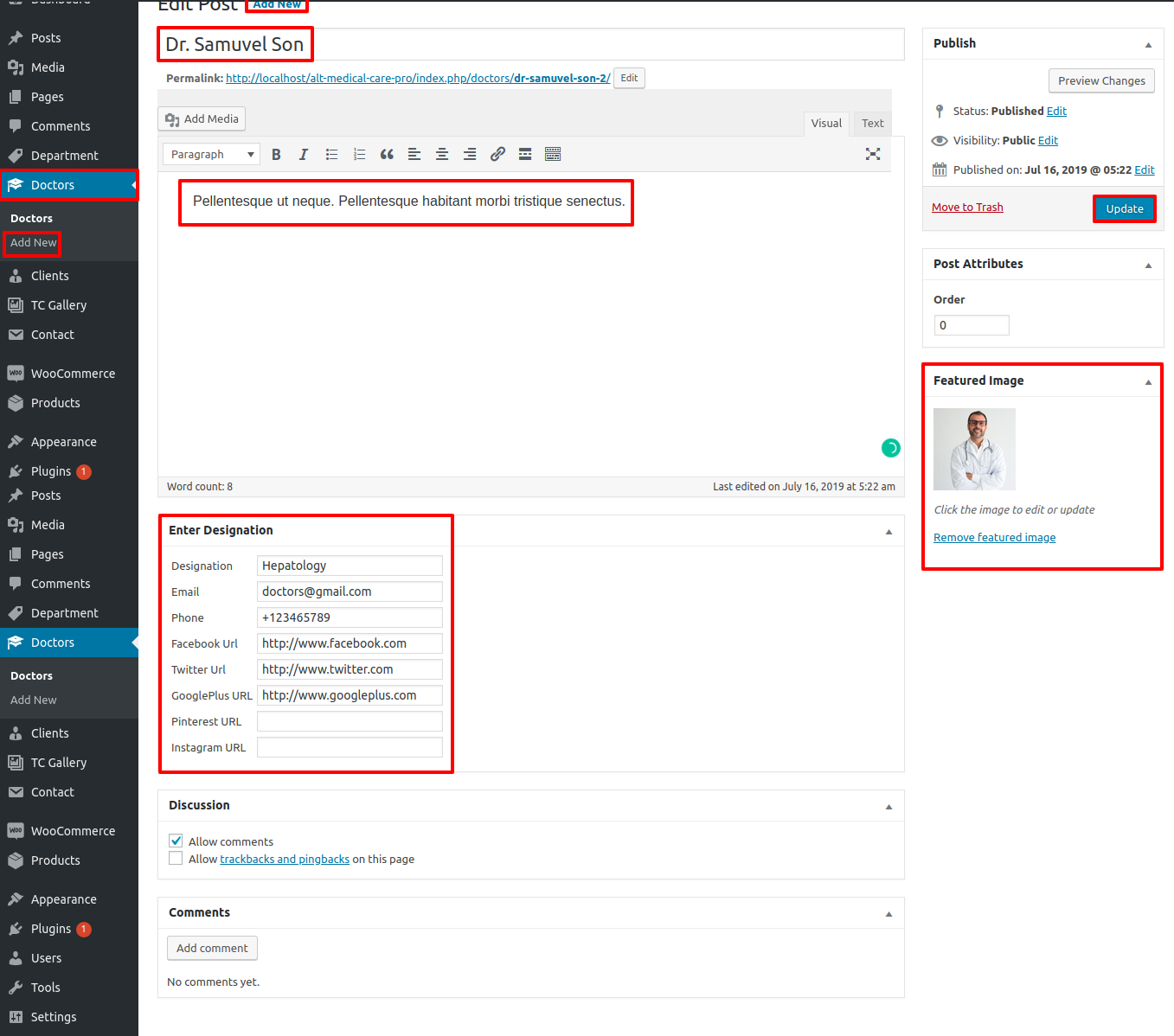
Setup Our Doctors Section
Refer to the screenshots below to complete this section. First, you must upload and activate the Medical Care Pro Posttype plugin.
Go to Dashboard Doctors Add New.

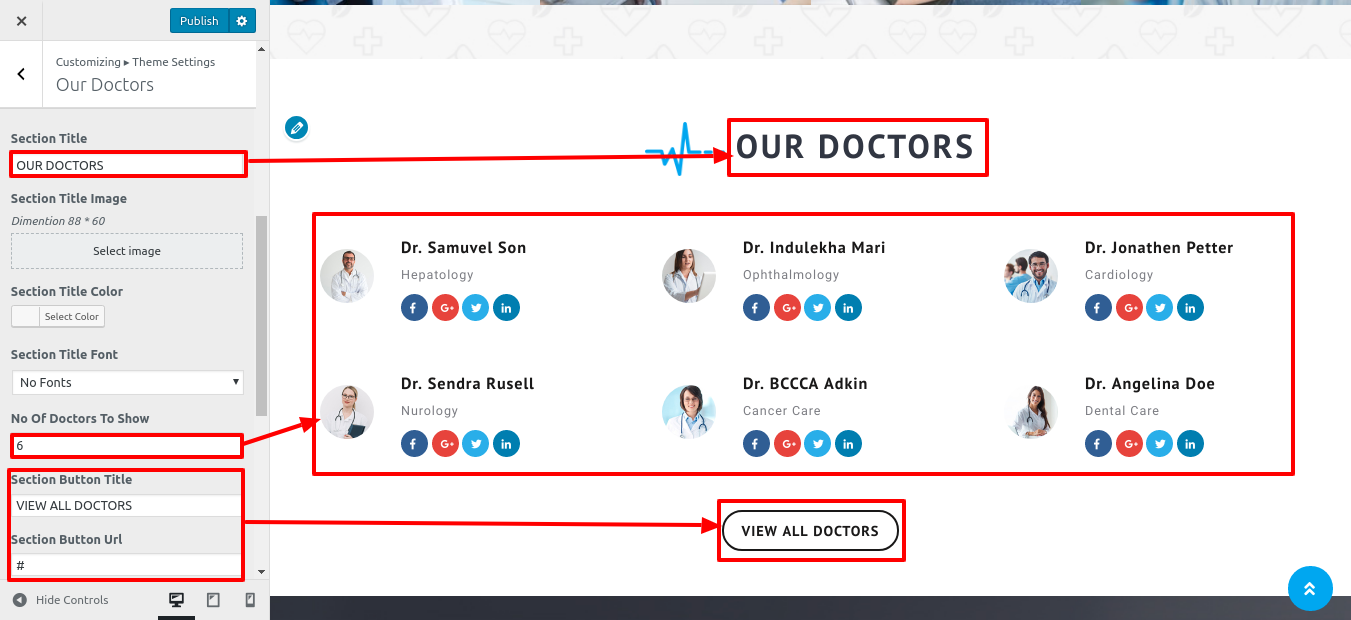
Go to Appearance Customize Theme Settings Our Doctors .


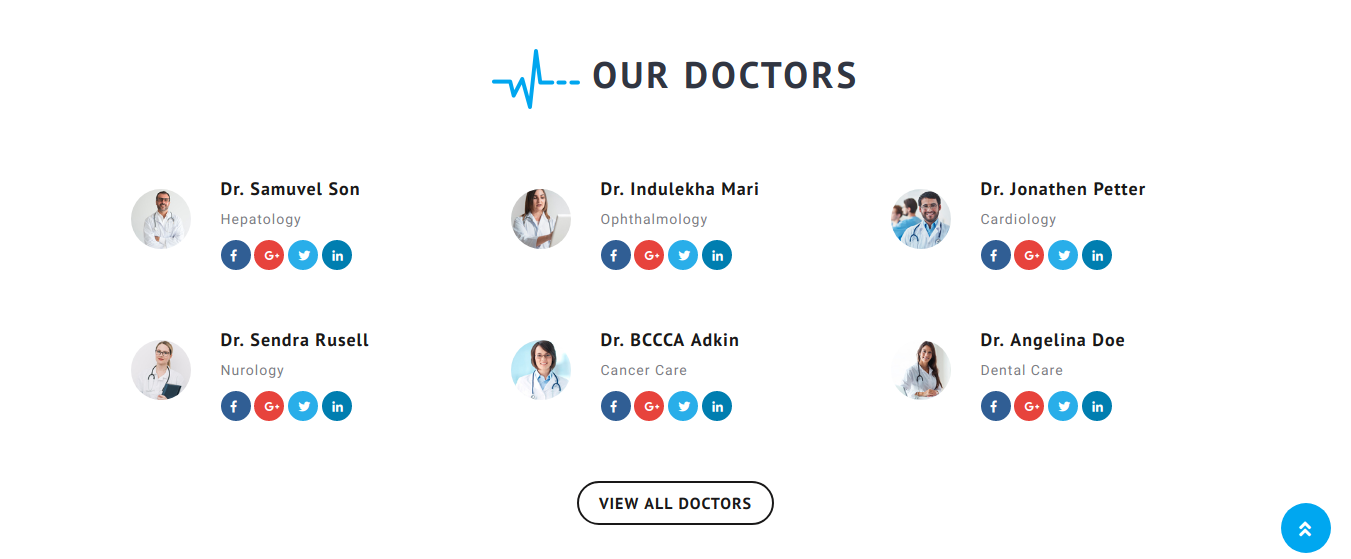
You can set up Our Doctors in this manner.

Setup Clients
In order to proceed with Clients,
Refer to the screenshots below to complete this section. First, you must upload and activate the Medical Care Pro Posttype plugin.
Following installation, the Clients option will appear on the dashboard; follow these steps.
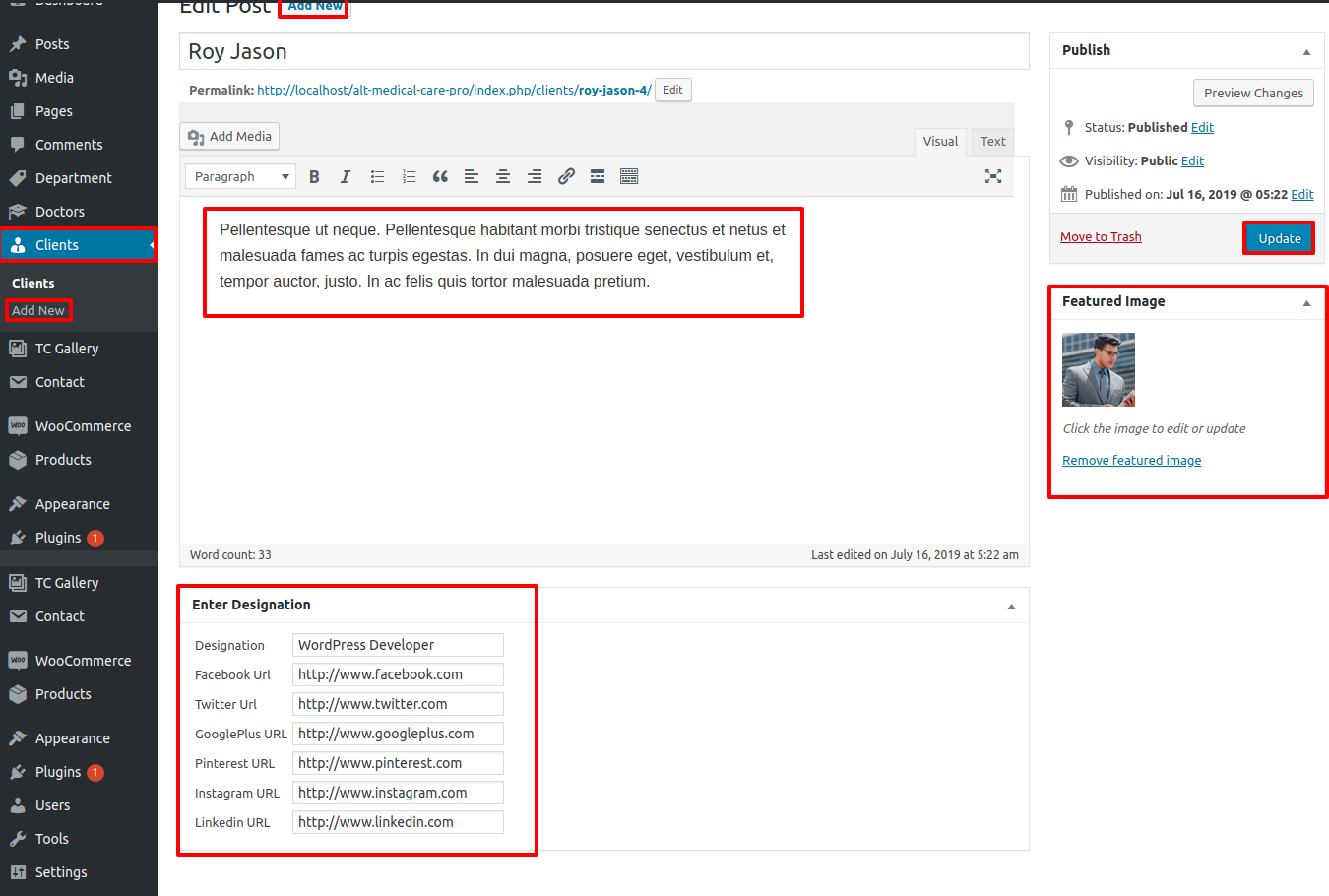
Go to Dashboard Clients Add New .

Go to Appearance Customize Theme Settings Clients.


This is how you set up the Clients section.

Setup Our Fun Fact
In order to continue with Our Fun Fact.
To further configure this section, see the screenshots below.
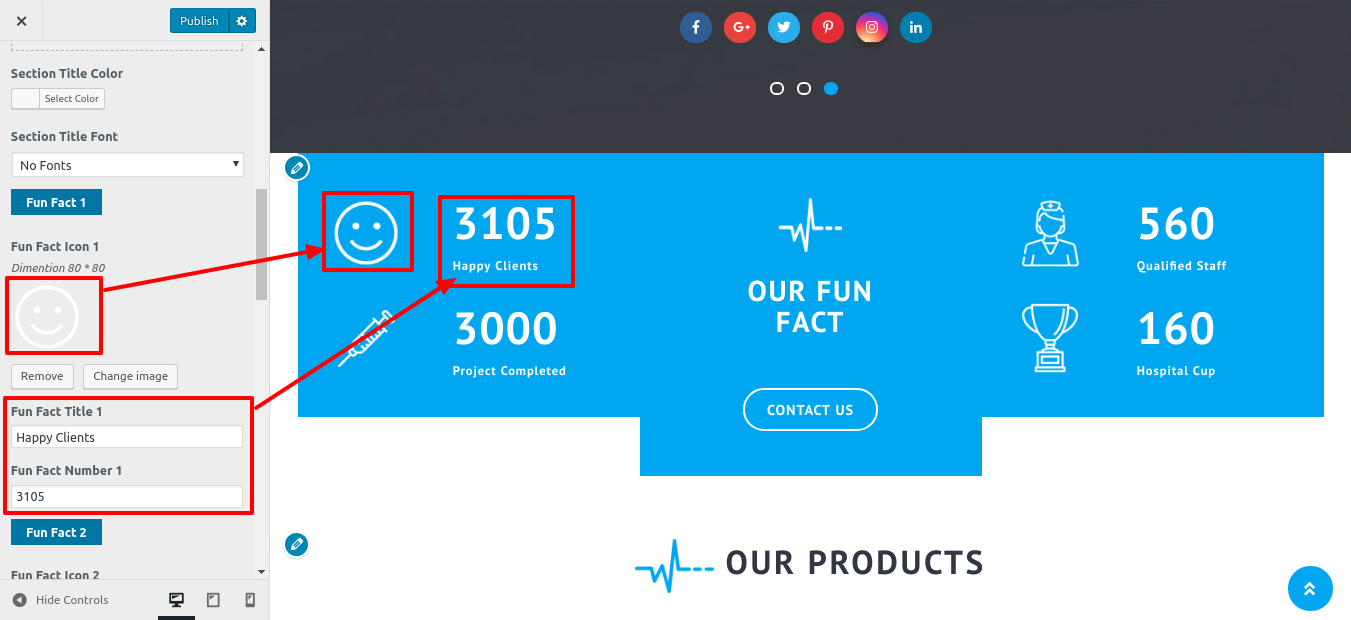
Go to Appearance Customize Theme Settings Our Fun Fact.


This is how you can set up Our Fun Facts section.

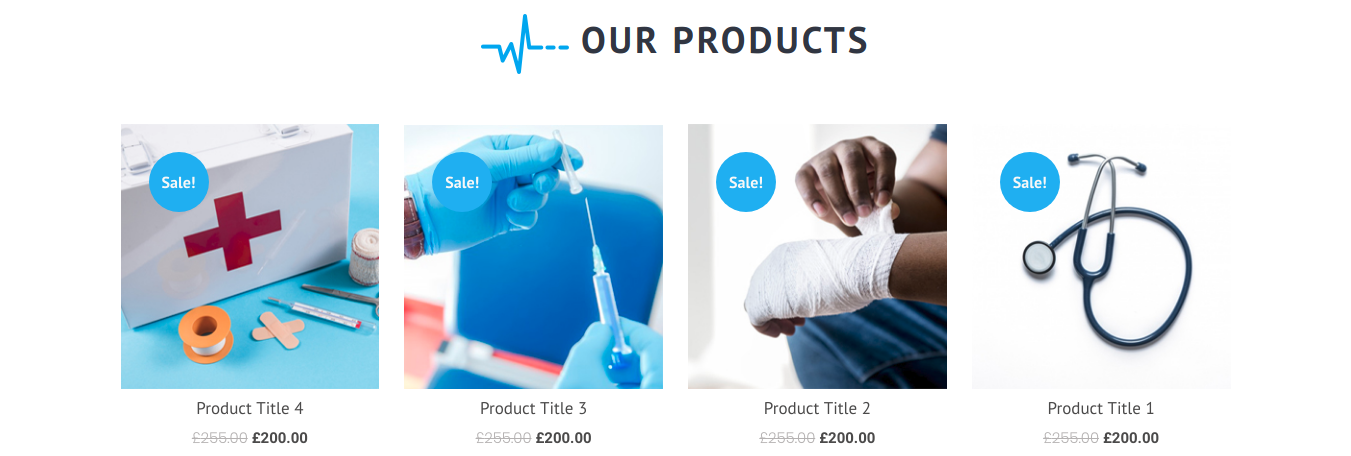
Setup Our Product Section
Setup Our Product Section by following these steps.
You must first upload and activate the Woocommerce plugin.
The Product section option will appear on the dashboard after installation.
Go to Dashboard Products Add New .

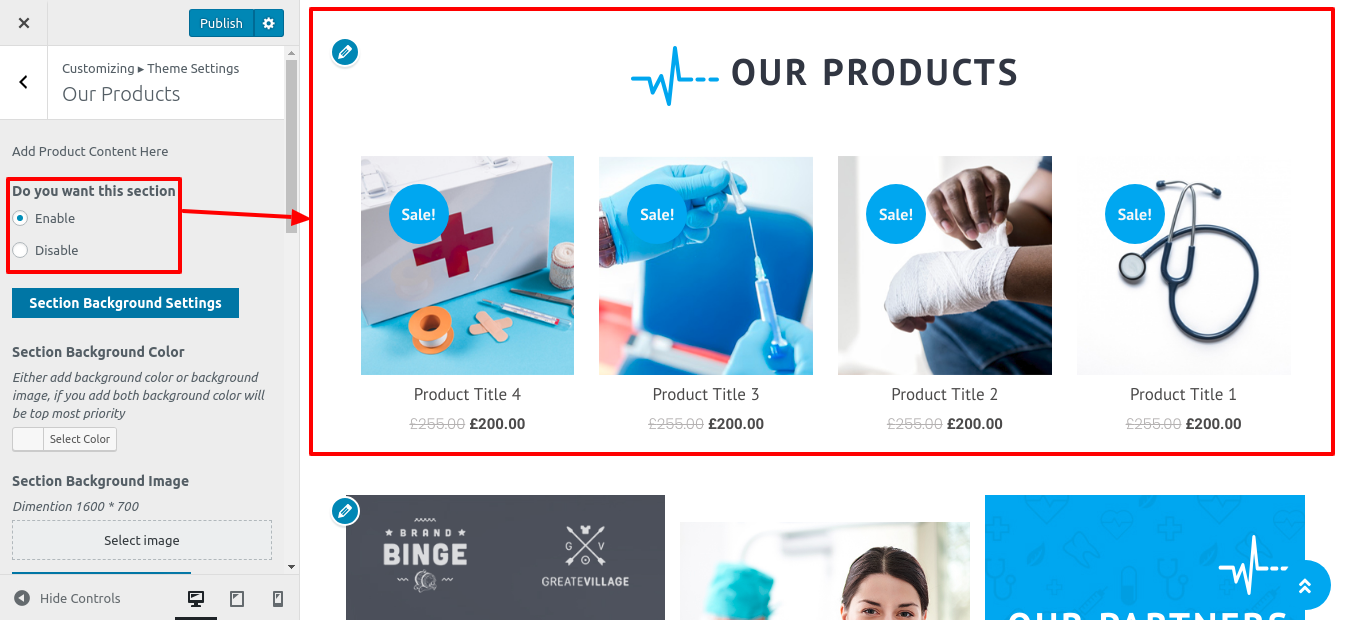
Go to Appearance Customize Theme Settings Our Product Section .


This is how you set up the Our Products section.

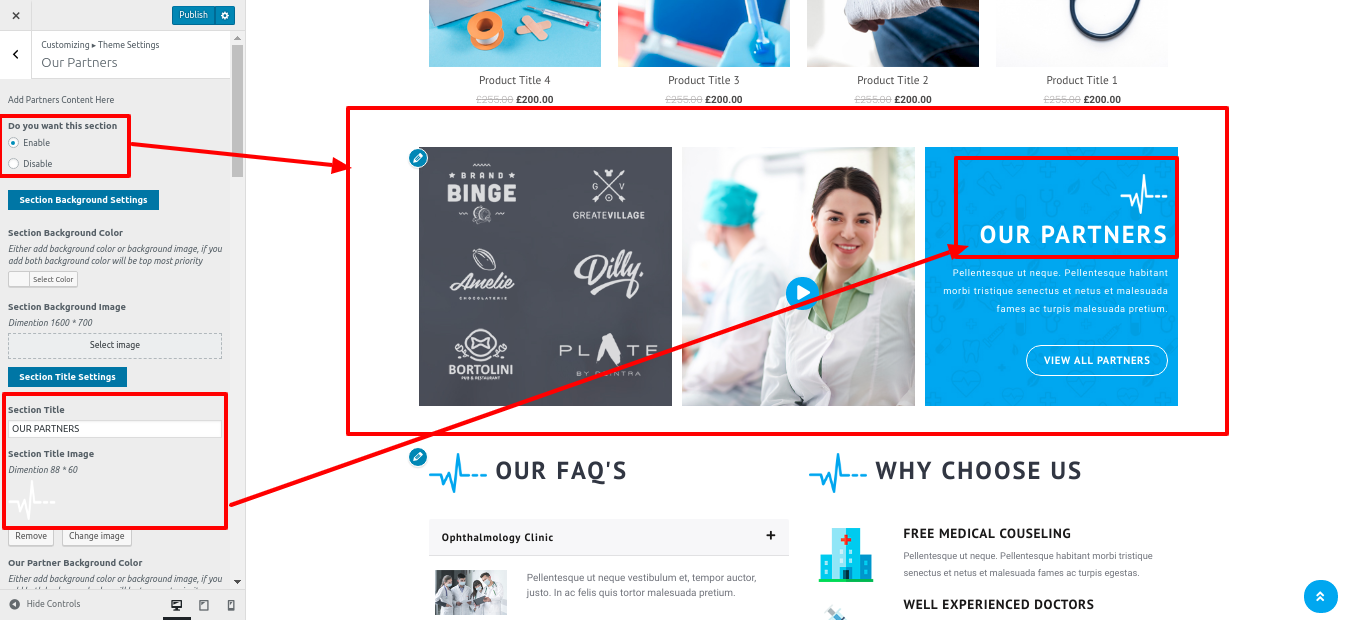
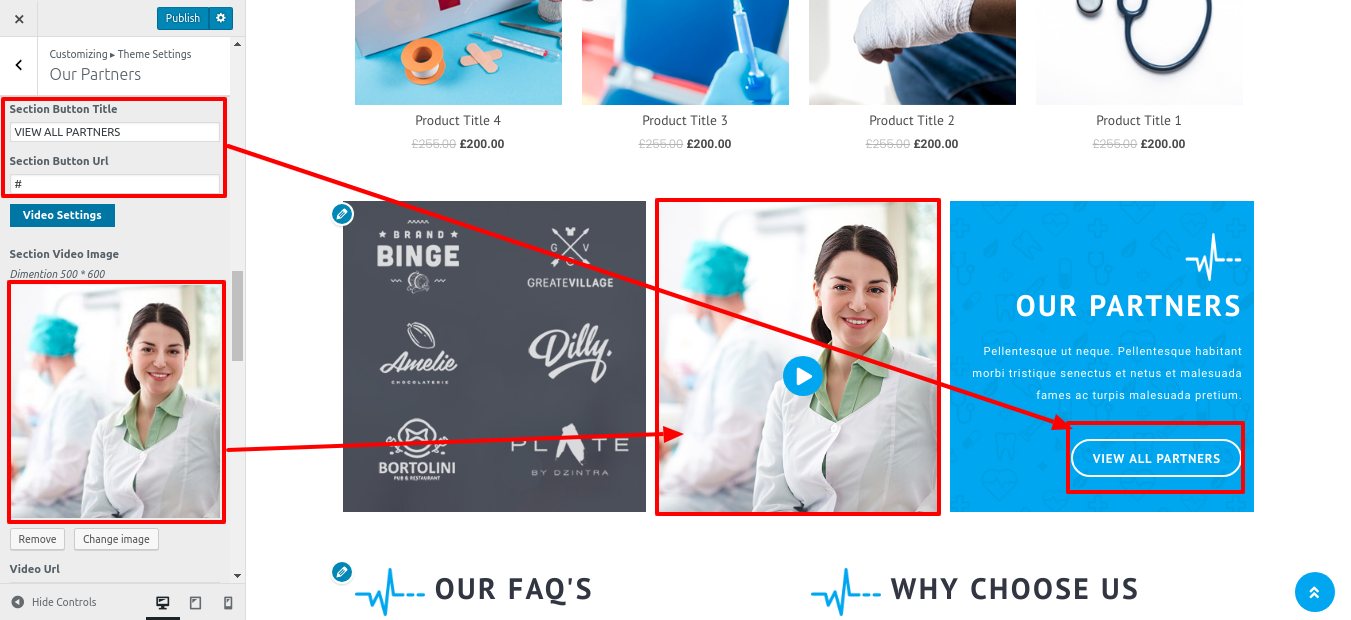
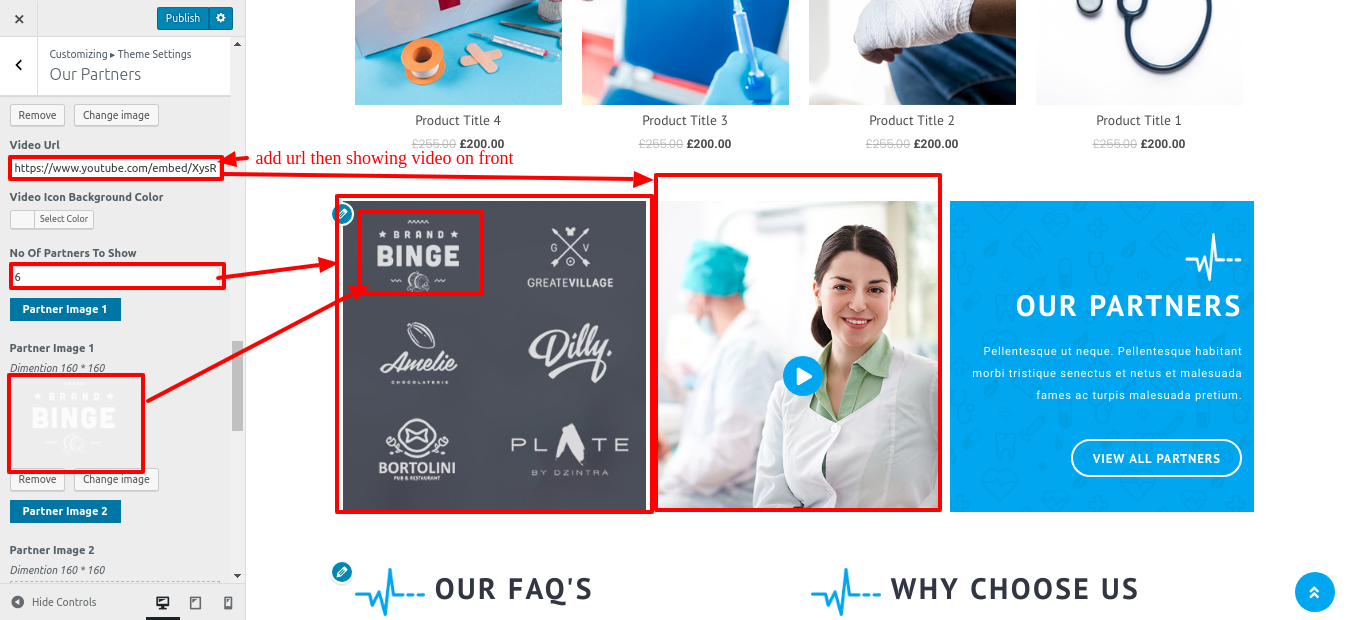
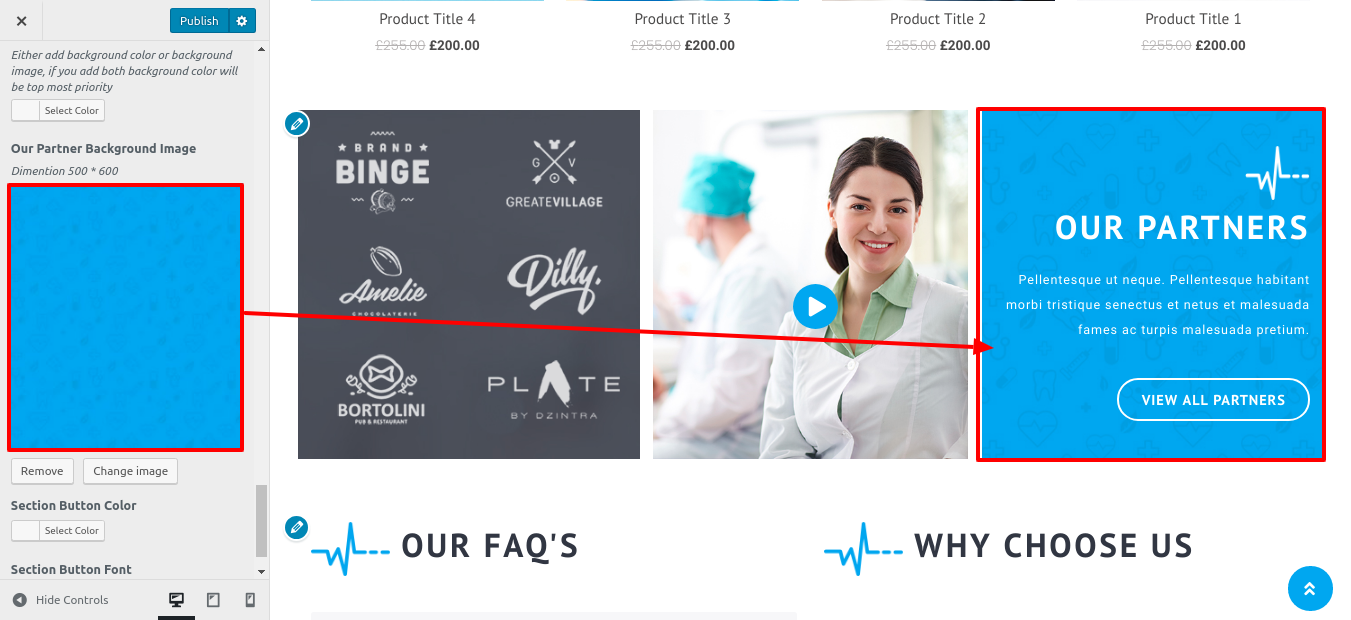
Setup Our Partners
To further configure this section, see the screenshots below.
Go to Appearance Customize Theme Settings Our Project.





You can set up Our Project Section in this manner.

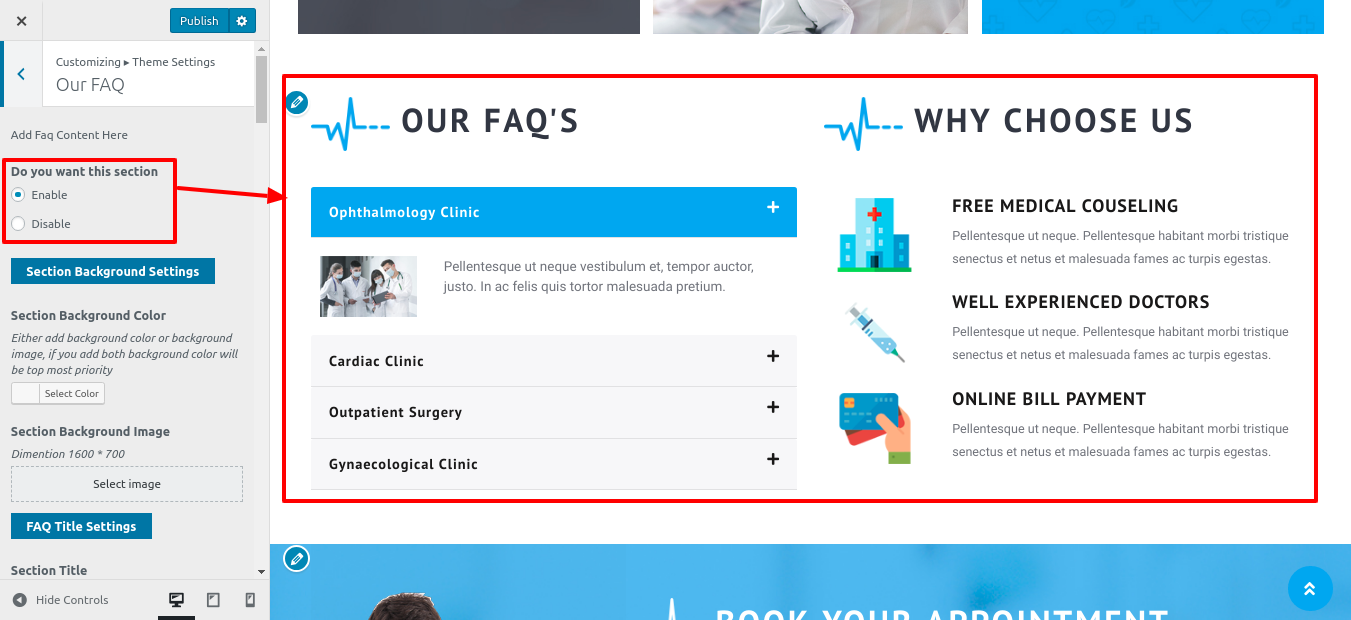
Setup Our FAQ Section
To further configure this section, see the screenshots below.
Go to Appearance Customize Theme Settings Our FAQ.



This is how you can set up Our FAQ Section.

Setup For Why Choose Us
Go to Appearance Customize Theme Settings Our FAQ .


This is how you set up the Why Choose Us section.

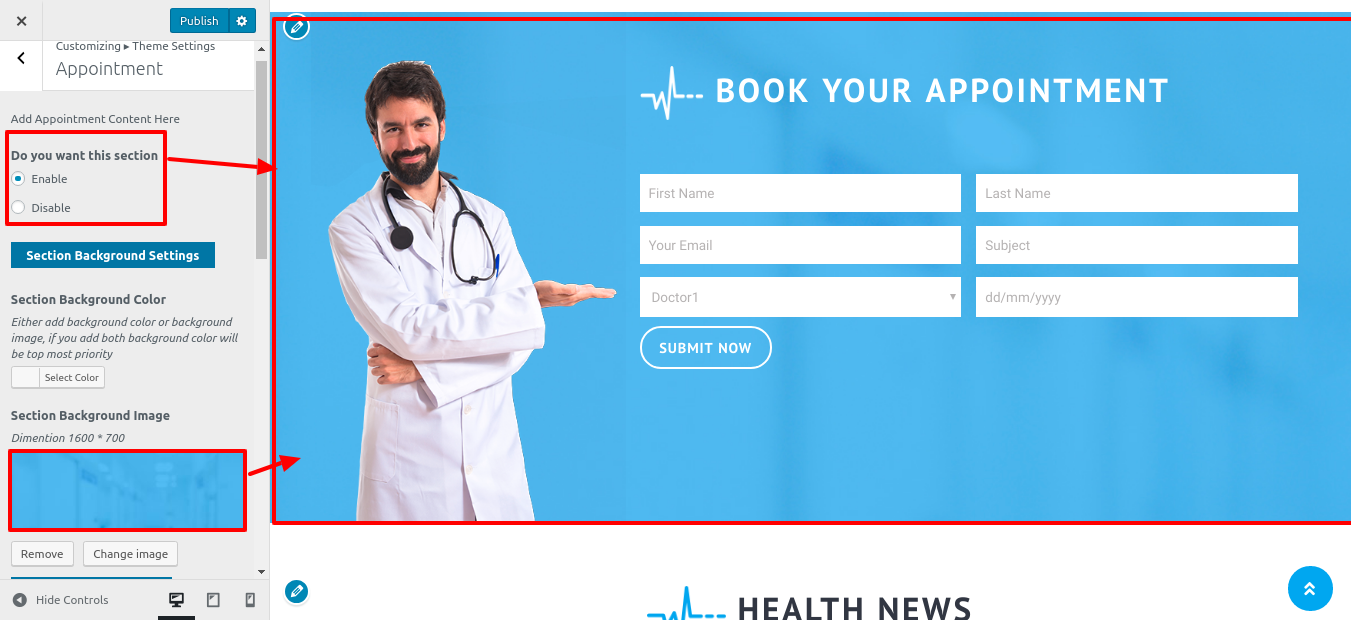
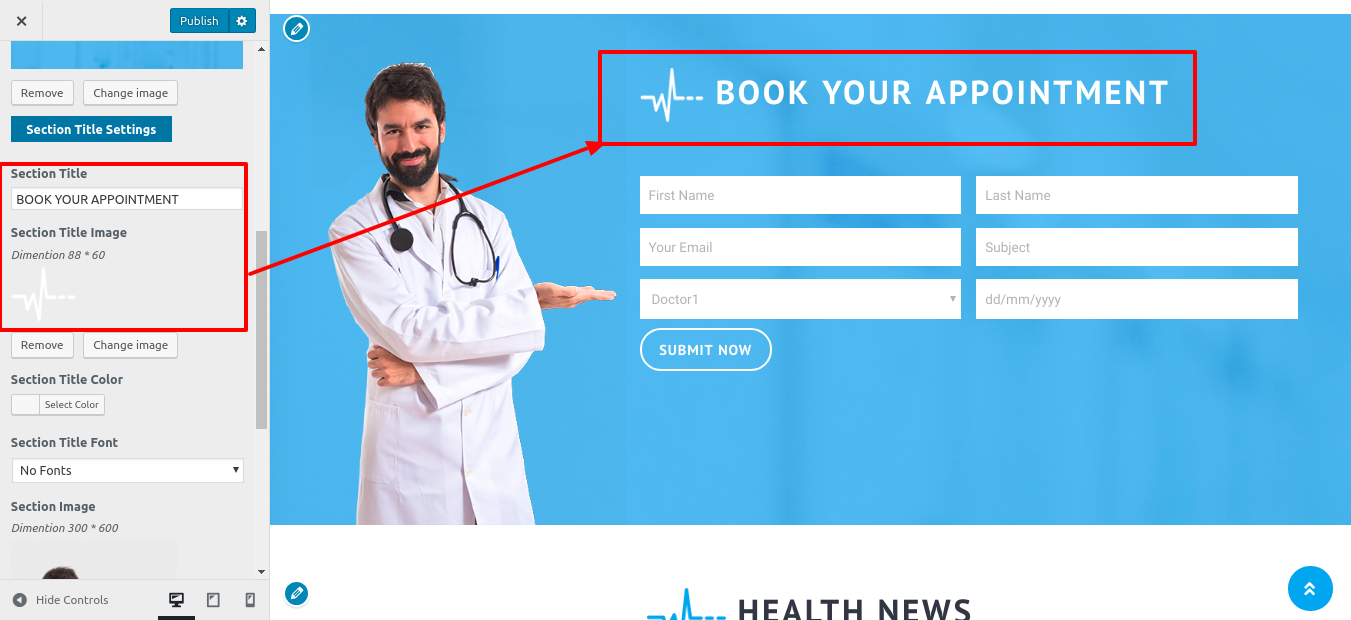
Setup Appointment
To set up the Appointment, you must first upload and activate the Contact Form 7 plugin.
The contact section option will appear on the dashboard after installation.
Go to Dashboard Contact Add New .

Go to Appearance Customize Theme Settings Appointment.



This is how you set up the Appointment section.

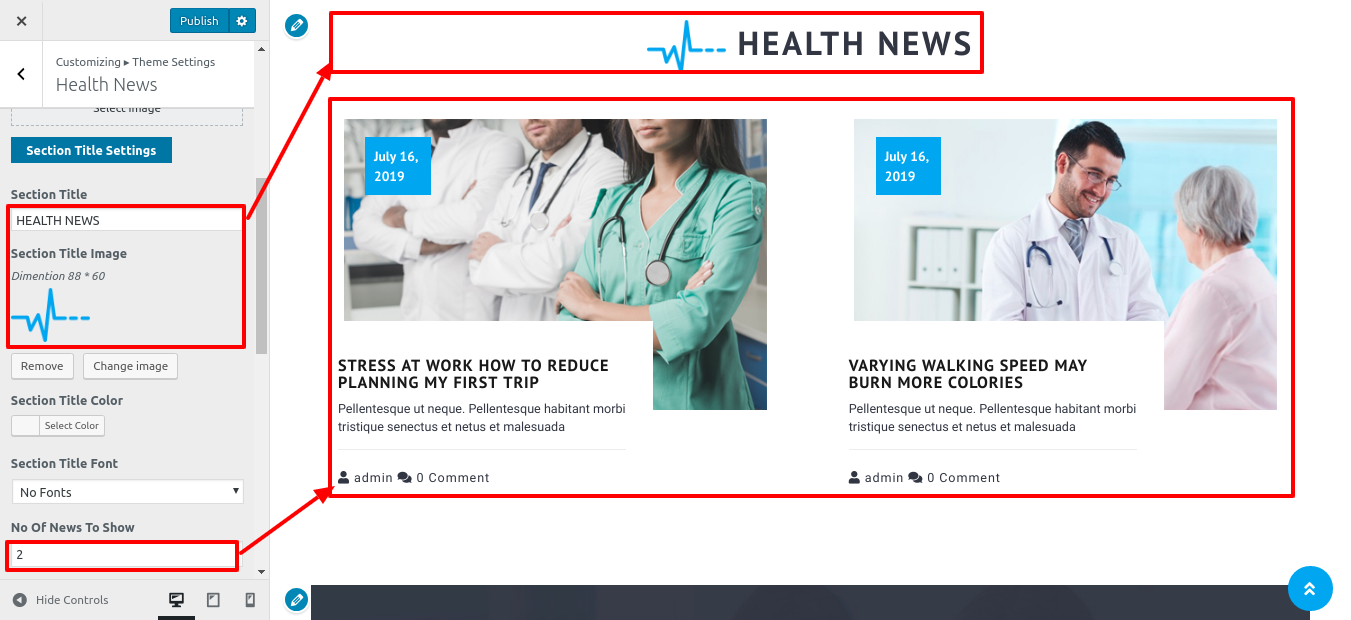
Setup Health News Section
To proceed to the Health News section,
Refer to the screenshots below to complete this section. First, you must upload and activate the Medical Care Pro Posttype plugin.
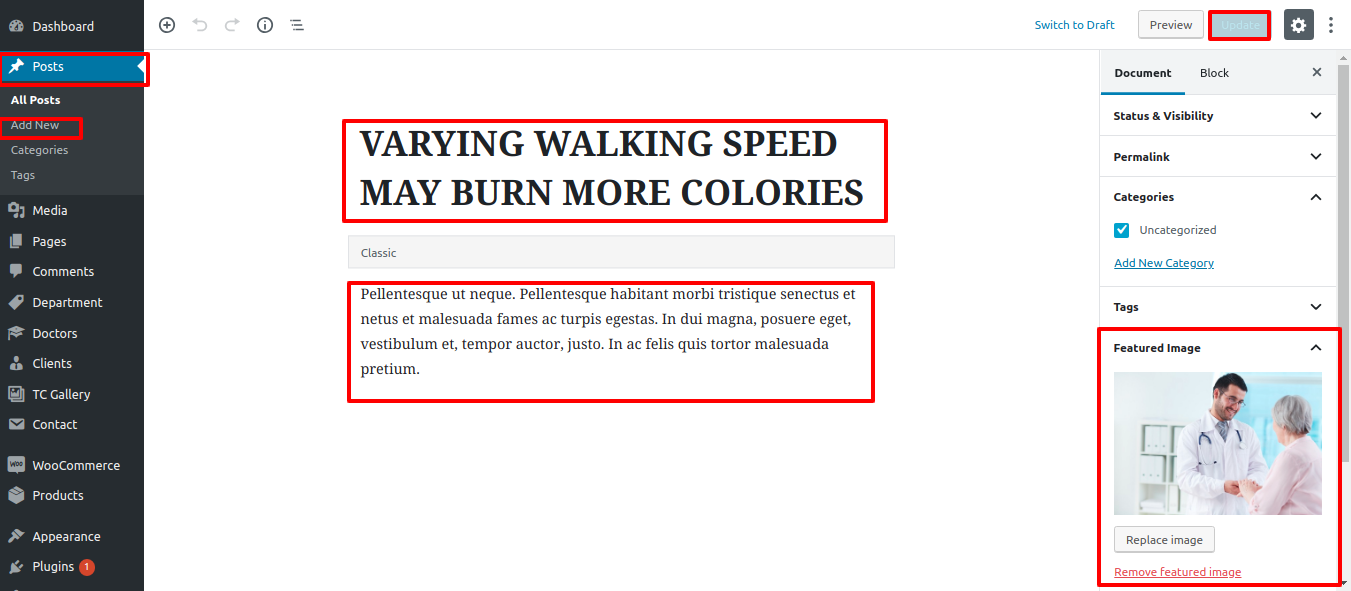
Go to Dashboard Posts Add New .

Go to Appearance Customize Theme Settings Health News .


You can create a Health News section in this manner.

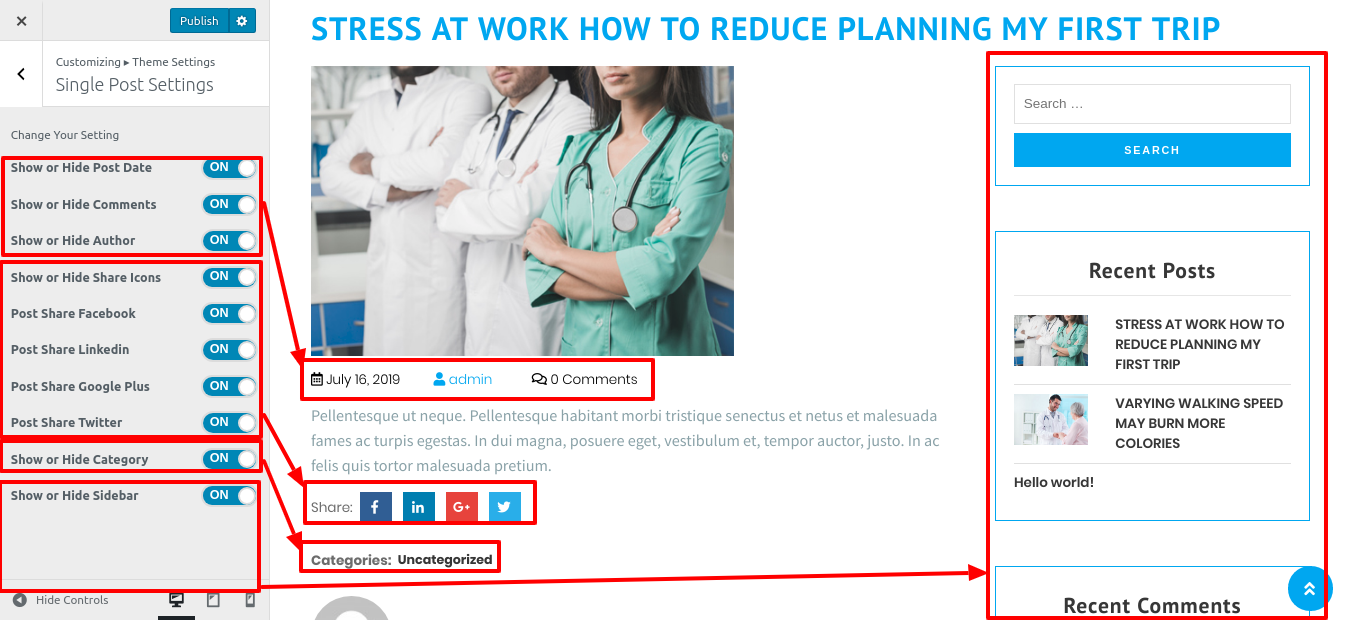
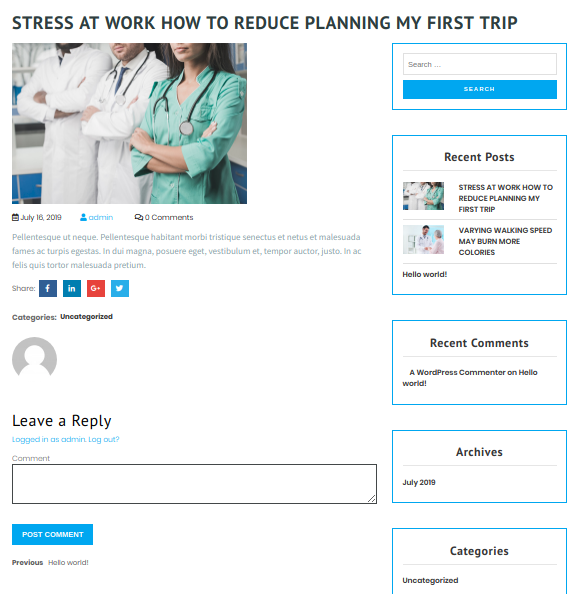
Setup Single Post Settings
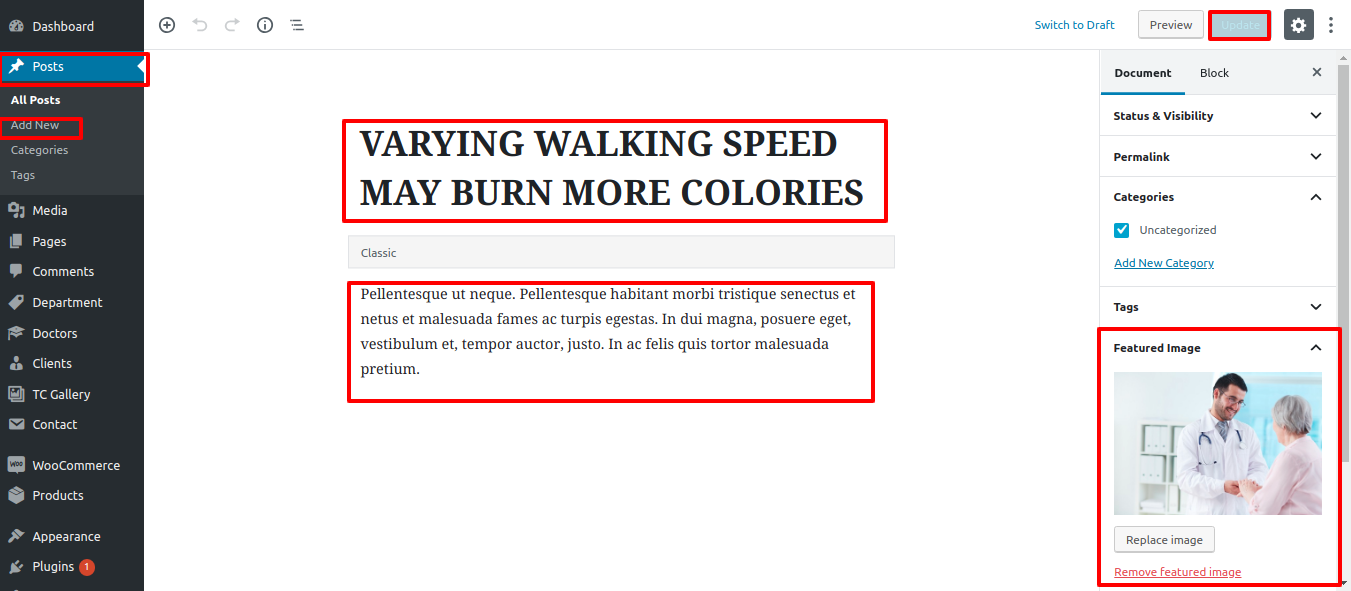
Refer to the screenshots below to complete this section. First, you must upload and activate the Medical Care Pro Posttype plugin.
Go to Dashboard Posts Add New.

Go to Appearance Customize Theme Settings Single Post Settings.

This is how you set up the Single Post Settings section.

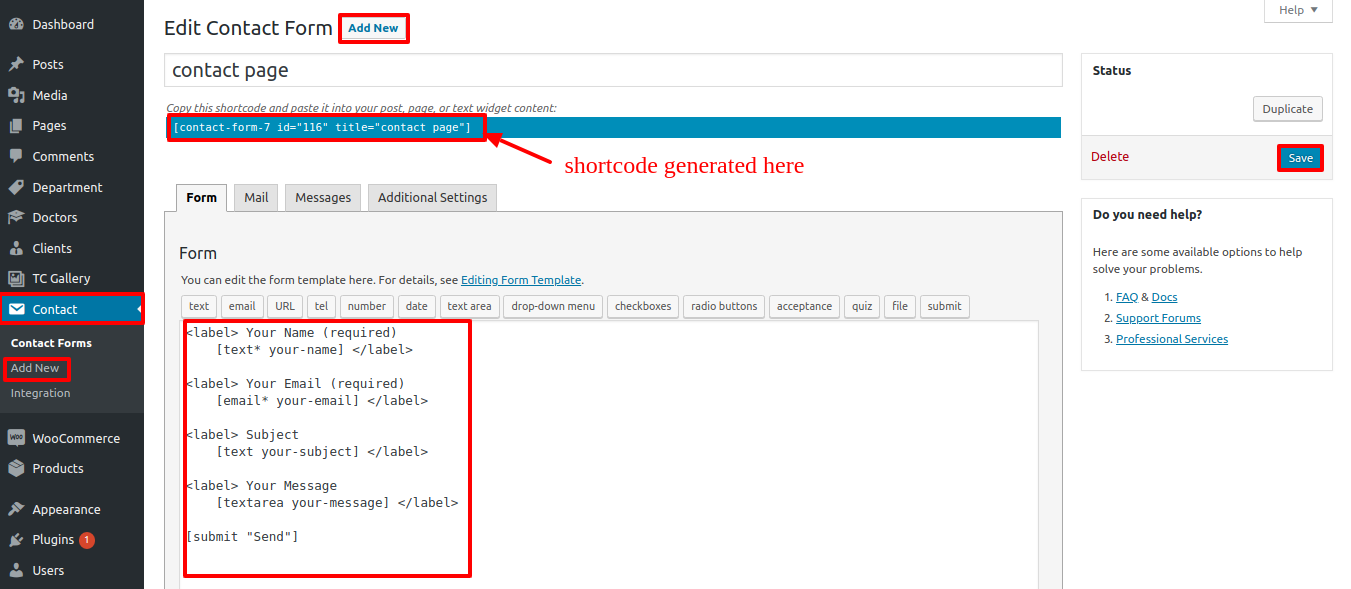
Setup Contact Page
To set up the Contact Page, you must first upload and activate the Contact Form 7 plugin.
Go to Dashboard Contact Add New .

Go to Dashboard Pages Add New .
.png)
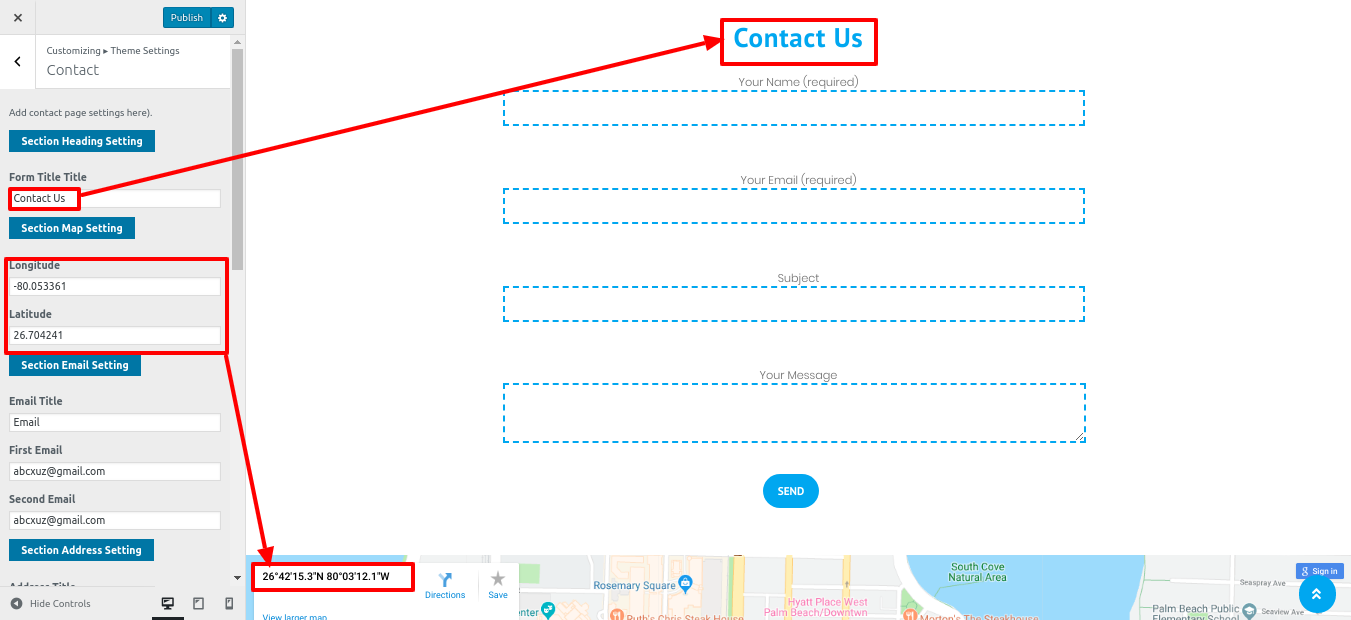
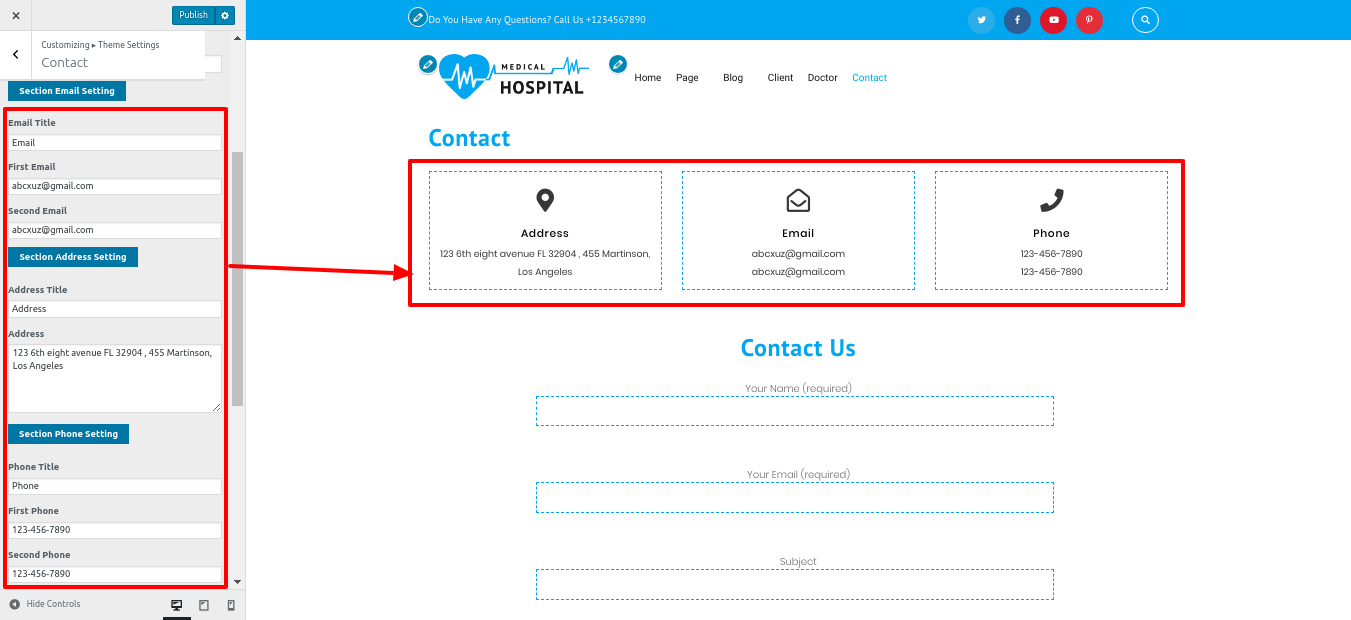
Go to Appearance Customize Theme Settings Contact.


This is how the Contact Page will look.

Themes Plugin
Page Templates and Sidebars
Page Templates
Post Formats, Categories, and Posts
Adding category
For more information on adding categories, see the following article: click here

Press the Publish button.
Creating a Blog post

Shortcodes
A shortcode is a useful tool for creating content. click here Shortcodes are simple to use. First and foremost, ensure that the editing mode is set to Visual.
Woocommerce Product Shortcodes : [products per_page="12" columns="4" orderby="date" order="ASC"]
Contact Form : [contact-form-7 id="5" title="Contact form 1"]
Gallery Shortcodes : [tc-galleryshow tc_gallery="123" numberofitem="8" bootstraponecolsize="4"]

Custom Widgets
To proceed with the Widget section,
Go to Dashboard Appearance Widgets.

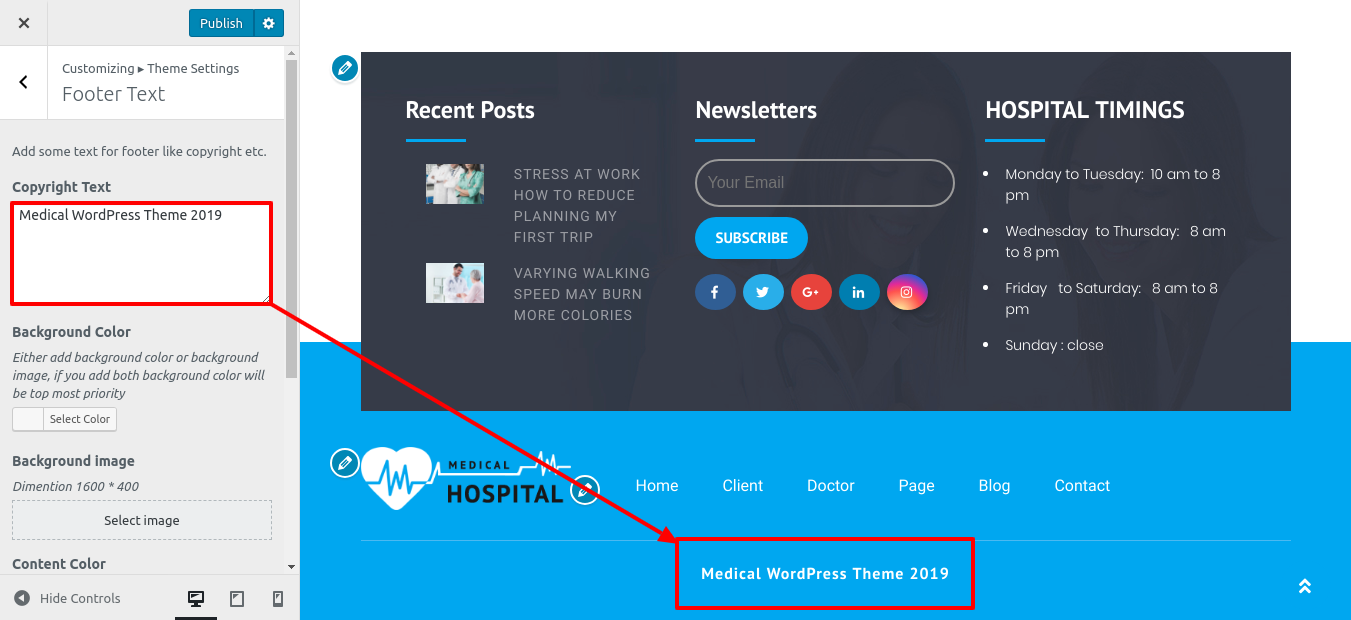
It will look like this on the page.

How to Configure Additional Theme Add-Ons
1.First, download the plugin from the source (it will be a zip file) ( Post Type plugin.zip). Then, go to the WordPress admin area and navigate to the Plugins » Add New page.

2.Then, at the top of the page, click the Upload Plugin button.
3.This takes you to the plugin upload page. Click the Choose File button and navigate to the plugin file you downloaded earlier to your computer.

4.After you've chosen the file, you must click the install now button.
5.WordPress will now upload and install the plugin file from your computer. After the installation is complete, you will see a success message similar to this.
6.Once installed, click the Activate Plugin link to begin using the plugin.






Setup Social Icons
To continue with Social Icons,
To further configure this section, see the screenshots below.
Go to Appearance Customize Theme Settings Social Icons.
This is how you set up Social Icons.