Jewellery Pro wordpress theme Documentation
Introduction
Thank you for your purchase of our WordPress theme. This documentation shows the entire process of configuring and managing a WordPress website from start to finish in various sections.
What is WordPress CMS?
WordPress is an open source website creation tool that is built on PHP and MySQL. It is a free content management system (CMS) and a powerful blogging platform. You can use this CMS to create websites and solid online apps. It requires little knowledge or technical ability to manage. WordPress has become the most widely used website development software due to a variety of factors such as its ease of use and flexibility.Learn More
What is a WordPress template
A WordPress template serves as a skin for websites built with the WordPress CMS. A WordPress Template is very simple to install. You can easily change the appearance of your WordPress website with the help of a newly installed template. A WordPress template includes all of the necessary source files, which you can freely edit and expand as you see fit.
Help and Support
Files structure
The template package you downloaded is divided into several folders. Let's take a look at what's in each folder:
-
Screenshots : contains template screenshots. Not for production.
-
Theme : contains WordPress theme files.
-
bwt-jewellery-pro.zip: This folder contains all of the files required for the theme.
-
license.txt : contains license details.
-
readme.txt : contain information about theme images path and font use and usage scritps.
BWT Key Activation
The key activation procedure is as follows.
As you will get the License Key on your Email, use that key to Activate License.
Follow the following Process to Activate License.
Go to the Dashboard Appearance BWT Key Activation Enter Key Save Changes.

After Entering The Key Activate Licence.

After you Activate Licence,the key will be active and then you can Getstarted with the Theme.

In this way you can activate your Licence Key.
My site was working fine before? Who changed the File Permissions?
Incorrect file permissions may prevent WordPress from creating folders, uploading images, or running certain scripts.
WordPress requires server permissions to manage files and create folders.
- Then, select all folders in the root directory and right-click to select 'File Permissions'.
- wp-config >> permissions dialog box >> click on checkbox read and write >> Click on the OK button to continue
- The same procedure should be followed for the wp-content folder.

Template Installation
The installation of a template is a simple process.
Step 1. Theme Installation
The first step is to log in to your WordPress admin area. After that, click on
Go to the menu Appearance Themes

Once you are on the themes page, click on the Add New button at the top.

Click on upload theme button.

Click on Browse Button then select your alt-mobile-app-pro.zip theme and click on Install Now Button..

WordPress will now install your theme and display a success message, as well as a link to activate or view the live preview.
Step 2. Install a Theme using FTP
The second method of installation is to upload the theme via FTP. To use this method, first connect to your site via FTP and navigate to the wp-content/themes folder. Unzip the downloaded theme file and upload only the extracted Total folder to your server.

Next, sign in to your WordPress site and go to Appearance Themes to activate total folder.
Plugin Installation.
Plugins are ways to extend and enhance the functionality already present in WordPress.
How to Enable Plugins If you want these features in your theme, you must activate the plugin. To activate the plugin in your theme, follow these steps.
To manually install a WordPress Plugin, download the.zip archive and follow the steps below for Upload plugin.
Install Required Plugins:
Posttype plugin for Mobile App Pro, Contact Form 7
To use the Event Planner theme, you must first install and activate the Mobile App Pro Plugin. Without this theme, you will be unable to display your content on your website.
1.Add Plugin : Go to Dashboard Add New Upload plugin..

Install and activate by clicking the Install Now button.

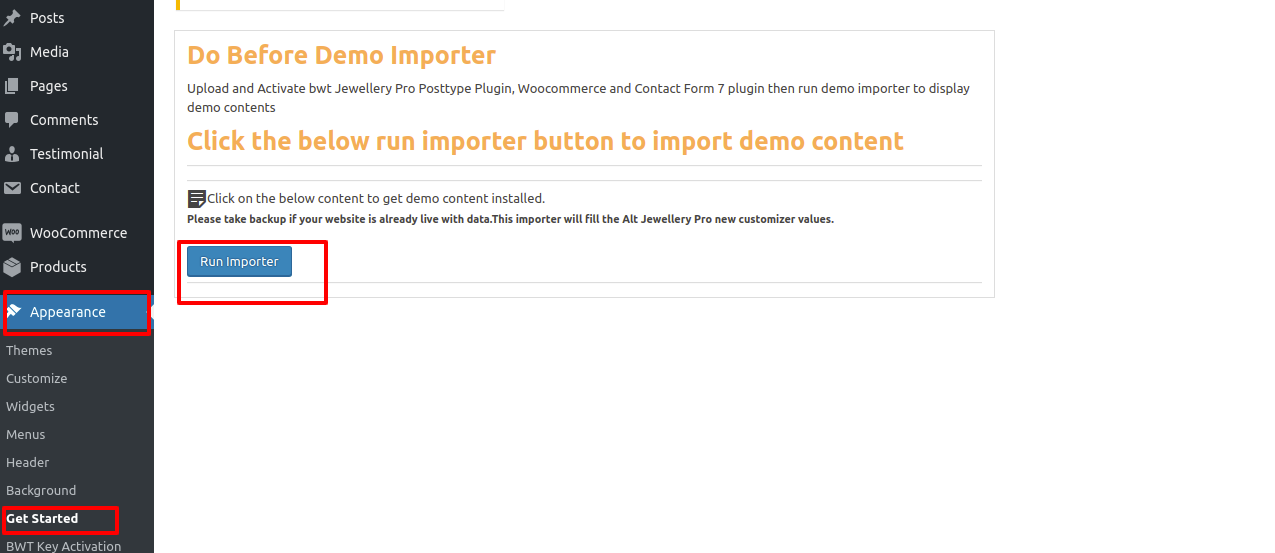
One-Click Demo Content Importer
Import demonstration content with a single click to get your theme up and running. This content will walk you through the process of creating a website.
Go toDashboard >> Appearance >> Get started
Then, select "Demo Content Importer" and then "Run Importer."

Section Ordering
How to Arrange and Reordering Section
Section reordering essentially means rearranging the section to meet our needs. To proceed with this section, drag the section to the top or bottom of the page where you want it. When you drag any section top or bottom, the front view changes based on the customizer values.
Section re-ordering is as simple as dragging and dropping options into any order you desire.
In order to proceed with Section Ordering.
Step 1 Go to Dashboard >> Appearance >> Customizing >> Plugin Setting >> Section Ordering
Then, select "Demo Content Importer" and then "Run Importer."

How to set up homepage
After activating the theme, you will see the index page with the most recent post. Now you must configure the home page template to display all of the demo sections on your front page.
Setup Home Page
To configure the Home page, follow these steps.
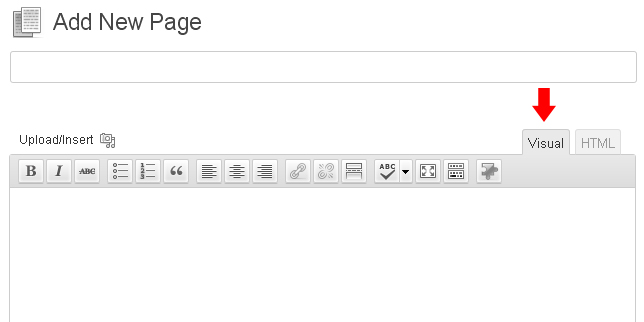
1. Create Page to set template : Go to Dashboard Pages Add New Page.
Select the template.

2. Set the front page: Go to Setting Reading Set the front page display static page to home page.

When you're finished, you'll be able to see all of the demo content on the front page.
Setup Topbar
In order to proceed Topbar Section.
Topbar
Go to Appearance Customize Theme Setting Topbar .

Setup the Topbar section in this manner.

Site Identity
Follow the steps below to proceed with Site Identity.
Site Identity
Go to Appearance Customize Site Identity .

Setup Header
Follow the steps below to set up the Header.
Go to Dashboard Pages Add New

For menus, you must first create a menu and then add menus from the Add menu items menu.

Go to Appearance Customize Theme Settings Header. .

If you want to add more pages, follow the same procedure.
This is how you add the Header section.

Setup Slider
To proceed with the slider.
Go to Appearance Customize Theme Settings Slider Section. .


This is how you add the slider section.

Setup Jewellery Collection
Follow these steps to set up Jewellery Collection.
Go to Appearance Customize Theme Settings Jewellery Collection.


This is how you set up a Jewellery Collection.

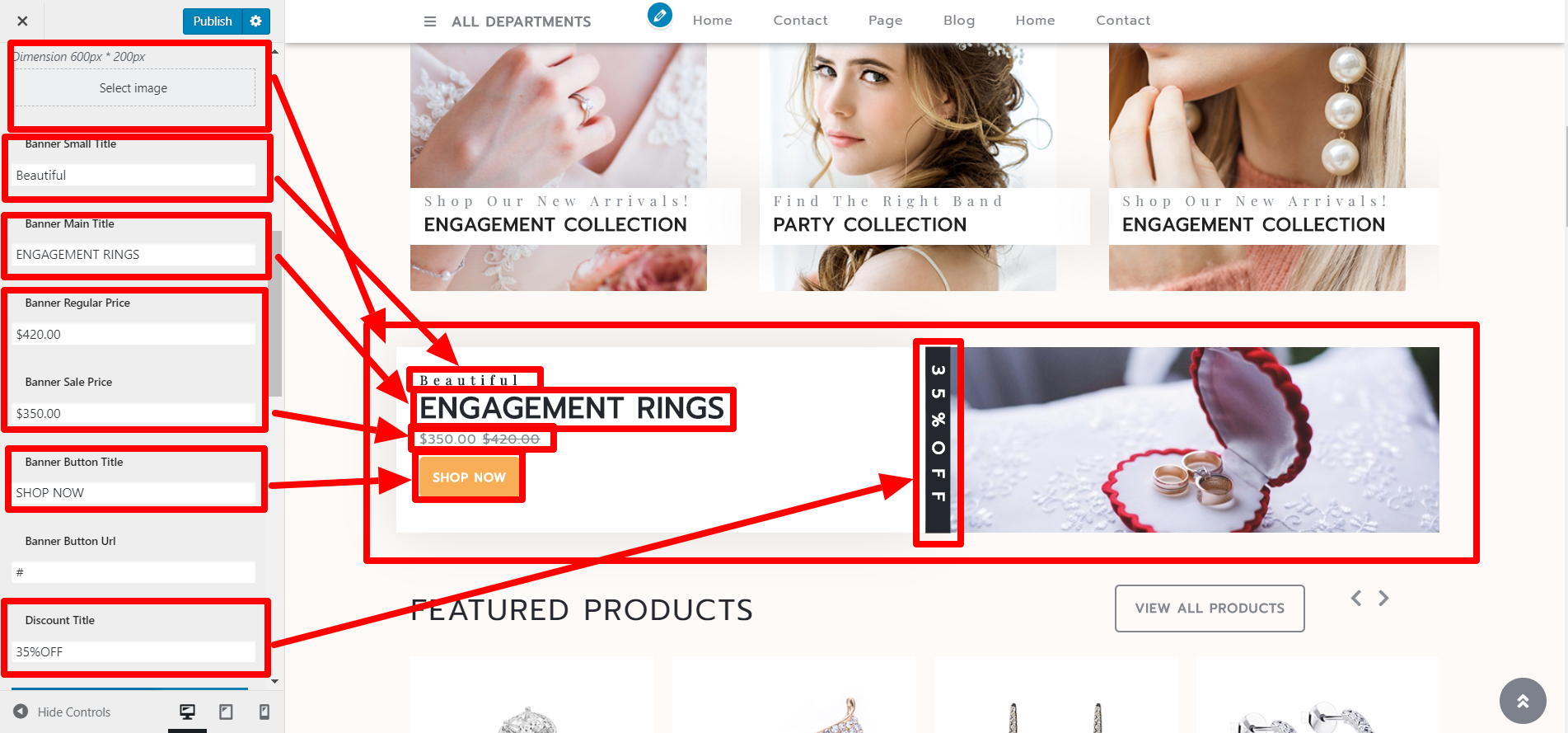
Setup Offer Banner 1
Follow these steps to configure Offer Banner 1.
Go to Appearance Customize Theme Settings Offer Banner 1.


You can set up Offer Banner 1 in this manner.

Setup Featured Products
Follow these steps to configure Featured Products.
You must first upload and activate the Woocommerce plugin.
Go to Dashboard Product Categories Add new category.

Go to Dashboard Product Add new

Go to Appearance Customize Theme Settings Featured Products.


This is how you set up Featured Products.

Setup Offer Banner 2
Follow these steps to configure Offer Banner 2.
Go to Appearance Customize Theme Settings Offer Banner 2.


You can set up Offer Banner 2 in this manner.

Setup Jewellery Categories
Follow these steps to create Jewellery Categories.
Go to Appearance Customize Theme Settings Jewellery Categories.



This is how you set up the Jewellery Categories Section.

Setup Popular Jewellery
Follow these steps to set up Popular Jewellery.
Refer to the screenshots below to further configure this section. First, upload and activate the Woocommerce plugin.
Go to Dashboard Product Categories Add new category .

Go to DashboardProduct Add new .

Go to Appearance Customize Theme Settings Popular Jewellery.



Popular Jewellery can be set up in this manner.

Setup Testimonial
To access the Testimonial section, first upload and activate the Alt-jewellery-pro-posttype.
Following installation, the Testimonial option will appear on the dashboard.
Go to Dashboard Testimonial Add New .

Go to Appearance Customize Theme Settings Testimonials.

In this way you can Testimonial.

Setup Summer Special
Follow these steps to set up Summer Special.
Go to Appearance Customize Theme Settings Summer Special.

You can set up Summer Special in this manner.

Setup Hot Deals Section
Setup the Hot Deals Section by following these steps.
You must first upload and activate the Woocommerce plugin.
The How it works section option will appear on the dashboard after installation.
Go to Dashboard Products Categories Add new category.

Go to Dashboard Products Add New .

Go to Appearance Customize Theme Settings Our Product Section .


In this way you can setup final Hot Deals

Setup Jewellery News Section
In order to proceed with Jewellery News section,
Go to Dashboard Posts Add New .

Go to Appearance Customize Theme Settings Jewellery News .

This way, you can access the Jewellery News section.

Setup Sale Banner
In order to proceed with Sale Banner section,
Go to Appearance Customize Theme Settings Sale Banner.

This is how you set up the Sale Banner section.

Setup Instagram Section
To create an Instagram Section, first install the Instagram Feed plugin.
Create posts first, then follow these steps to set up an Instagram Section.Go to Appearance Customize Theme Settings Instagram. .


You can create an Instagram section in this manner.

Setup General Settings section
Go to Appearance Customize Theme Settings General Settings .



Setup Post Settings section
Go to Dashboard Posts Add New.

Go to Appearance Customize Theme Settings Post Settings. .

Setup Contact Page
To set up the Contact Page, you must first upload and activate the Contact Form 7 plugin.
Go to Dashboard Contact Add New .

Go to Dashboard Pages Add New .

Go to Appearance Customize Theme Settings Contact.



This is how the Contact Page will look.

Themes Plugin
Page Templates and Sidebars
Page Templates
Posts, Categories and Post Formats
Adding category
For more information on adding categories, see the following article: click here

Select the Publish option.
Creating a Blog post

Shortcodes
A shortcode is a useful tool for creating content. click here Shortcodes are simple to use. First and foremost, ensure that the editing mode is set to Visual.
Woocommerce Product Shortcodes : [products per_page="12" columns="4" orderby="date" order="ASC"]
Contact Form : [contact-form-7 id="5" title="Contact form 1"]
Instagram Feed: [instagram-feed]
[alt-jewellery-pro-testimonials]

Testimonials Shortcodes

After Adding shortcode, Testimonial Page will look

Custom Widgets
In order to proceed with Widget section,
Go to Dashboard Appearance Widgets.

It will be appear on page like this

How to Setup Additional Theme Add Ons
1.First, you need to download the plugin from the source (which will be a zip file ( Post Type plugin.zip). Next, you need to go to WordPress admin area and visit Plugins » Add New page.

2.After that, click on the Upload Plugin button on top of the page.
3.TThis takes you to the plugin upload page. Click the Choose File button and navigate to the plugin file you downloaded earlier to your computer.
4.After you've chosen the file, you must click the install now button.
5.WordPress will now upload and install the plugin file from your computer. After the installation is complete, you will see a success message similar to this.
6.Once installed, click the Activate Plugin link to begin using the plugin.


