Interior Designs Pro wordpress theme Documentation
Introduction
Thank you for your purchase of our WordPress theme. This documentation shows the entire process of configuring and managing a WordPress website from start to finish in various sections.
What is WordPress CMS?
WordPress is an open source website creation tool that is built on PHP and MySQL. It is a free content management system (CMS) and a powerful blogging platform. You can use this CMS to create websites and solid online apps. It requires little knowledge or technical ability to manage. WordPress has become the most widely used website development software due to a variety of factors such as its ease of use and flexibility.Learn More
What is a WordPress template
A WordPress template serves as a skin for websites built with the WordPress CMS. A WordPress Template is very simple to install. You can easily change the appearance of your WordPress website by installing a new template. A WordPress template includes all of the necessary source files, which you can freely edit and expand as you see fit.
Help and Support
Files structure
The template package you downloaded is divided into several folders. Let's take a look at what's in each folder:
-
Screenshots : contains template screenshots. Not for production.
-
Theme : contains WordPress theme files.
-
alt-interior-designs-pro.zip: This folder contains all of the files required for the theme.
-
license.txt : contains license details.
-
readme.txt : contain information about theme images path and font use and usage scritps.
BWT Key Activation
The BWT Key Activation procedure is as follows.
As you will get the License Key on your Email, use that key to Activate License.
Follow the following Process to Activate License.
Go to the Dashboard Appearance BWT Key Activation Enter Key Save Changes.

After Entering The Key Activate Licence.

After you Activate Licence,the key will be active and then you can Getstarted with the Theme.

In this way you can activate your Licence Key.
My site was working fine before? Who changed the File Permissions?
Incorrect file permissions may prevent WordPress from creating folders, uploading images, or running certain scripts.
WordPress needs permissions to manage files and create folders on the server.
- Then, select all folders in the root directory and right-click to select 'File Permissions'.
- wp-config >> permissions dialog box >> click on checkbox read and write >> Click on the OK button to continue
- The same procedure should be followed for the wp-content folder.

Template Installation
The installation of a template is a simple process.
Step 1. Theme Installation
The first step is to log into your WordPress admin area. Then, click on
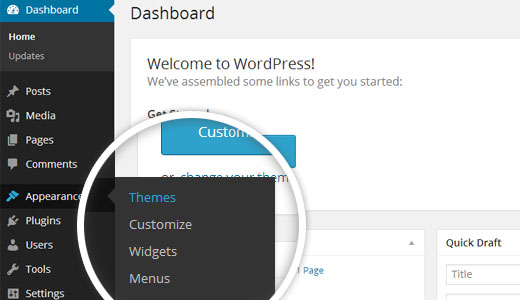
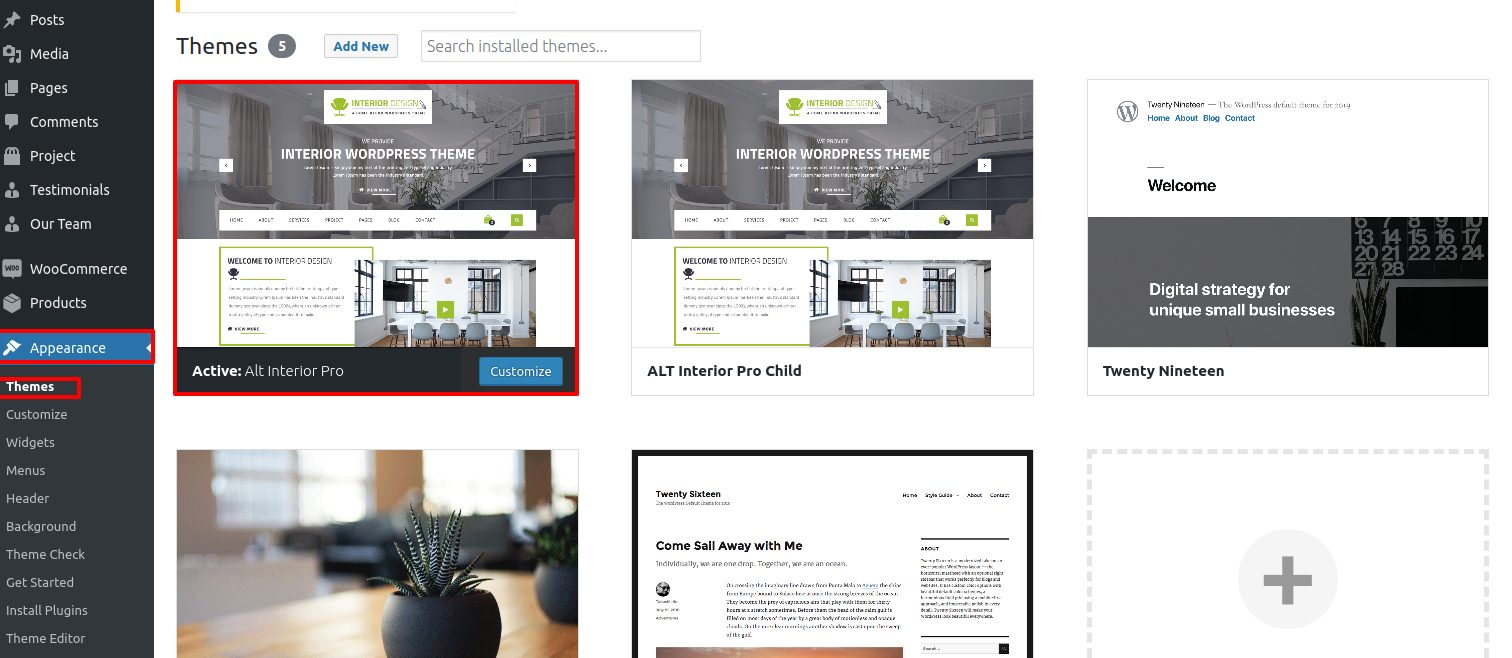
Go to the menu Appearance Themes

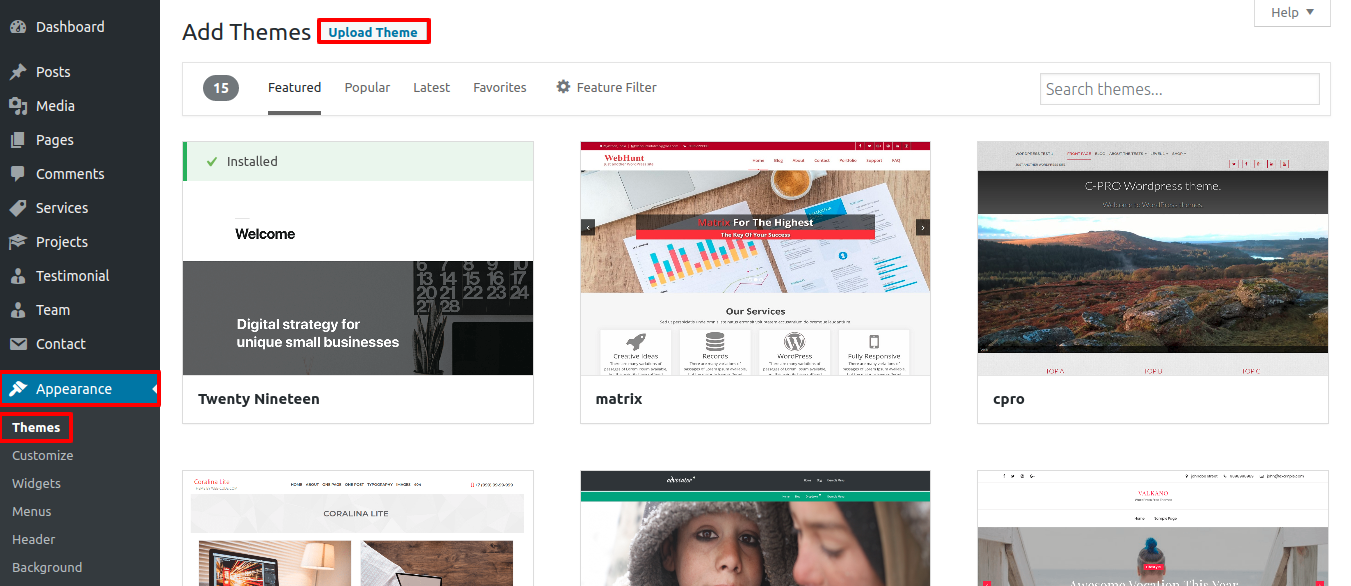
When you've arrived at the themes page, click the Add New button at the top.

Click on upload theme button.

Click on Browse Button then select your alt-interior-designs-pro.zip theme and click on Install Now Button..

WordPress will now install your theme and display a success message, as well as a link to activate or view the live preview.
Step 2. Install a Theme using FTP
The second method of installation is to upload the theme via FTP. To use this method, first connect to your site via FTP and navigate to the wp-content/themes folder. Unzip the downloaded theme file and upload only the extracted Total folder to your server.

Next log into your WordPress site and navigate to Appearance Themes to activate total folder.
Plugin Installation.
Plugins are ways to extend and enhance the functionality already present in WordPress.
How to Enable Plugins If you want these features in your theme, you must activate the plugin. To activate the plugin in your theme, follow these steps.
To manually install a WordPress Plugin, download the.zip archive and follow the steps below for Upload plugin.
Install Required Plugins:
alt-interior-designs-pro Posttype plugin, Contact Form 7
To use the Interior Designs theme, you must first install and activate the Interior Designs Pro plugin. Without this plugin, you will be unable to display your content on your website.
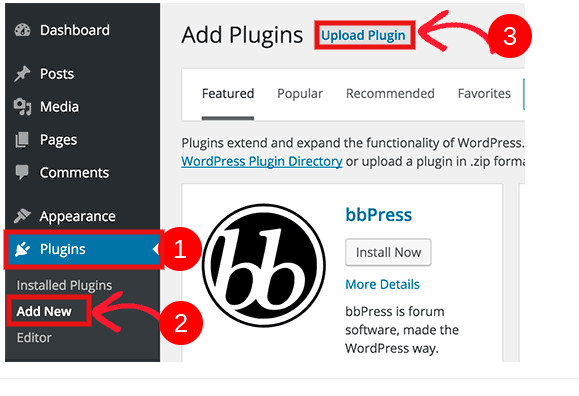
1.Add Plugin : Go to Dashboard Add New Upload plugin..

click on the install now button and activate.

One-Click Demo Content Importer
Import demonstration content with a single click to get your theme up and running. This content will walk you through the process of creating a website.
Go toDashboard >> Appearance >> Get started
Then, select "Demo Content Importer" and then "Run Importer."

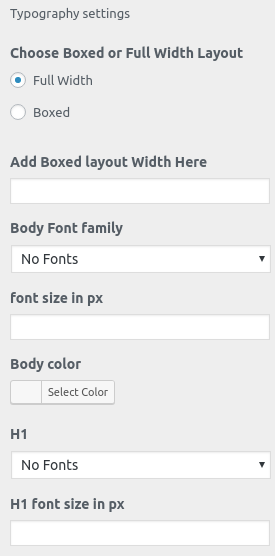
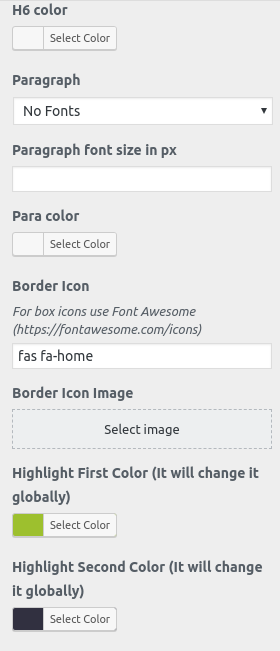
Typography / General settings
Color/font selection is a simple process. These options are available in all sections of the customizer. It is a complete image that demonstrates the colour and font palette. You can change the colour and fonts of the headings, paragraph, and buttons with a single click.
Depending on the number of options available in that section, each individual section has the option to set the colour palette for Headings, Title/Text, Paragraph, Button Text, and Button Background.
To proceed with the Typography / General settings.
Go toDashboard >> Appearance >> Customizing >> Typography / General settings


How to set up homepage
After activating the theme, you will see the index page with the most recent post. Now you must configure the home page template to display all of the demo sections on your front page.
Setup Home Page
To configure the Home page, follow these steps.
1. Create Page to set template : Go to Dashboard Pages Add New Page.
Select the template.

2. Set the front page: Go to Setting Reading Set the front page display static page to home page.

When you're finished, you'll be able to see all of the demo content on the front page.
Site Identity
Follow the steps below to proceed with Site Identity.
Site Identity
Go to Appearance Customize Site Identity .

Setup Header
Follow the steps below to configure the Header.
Go to Dashboard Pages Add New

For menus, you must first create a menu and then add menus from the Add menu items menu.

Go to Appearance Customize Theme Settings Header.

If you want to add more pages, follow the same procedure.
This is how you add the Header section.

Setup Slider
To proceed with the slider.
Go to Appearance Customize Theme Settings Slider Section. .

This is how you add the slider section.

Setup About Section
To proceed with the About Section.
To further configure this section, see the screenshots below.
Go to Appearance Customize Theme Settings About Section.

This is how you set up the About Section Section.

Setup Our Services Section
To proceed to the Our Services Section.
Go to Appearance Customize Theme Settings Our Services .

You can set up Our Services Section in this manner.

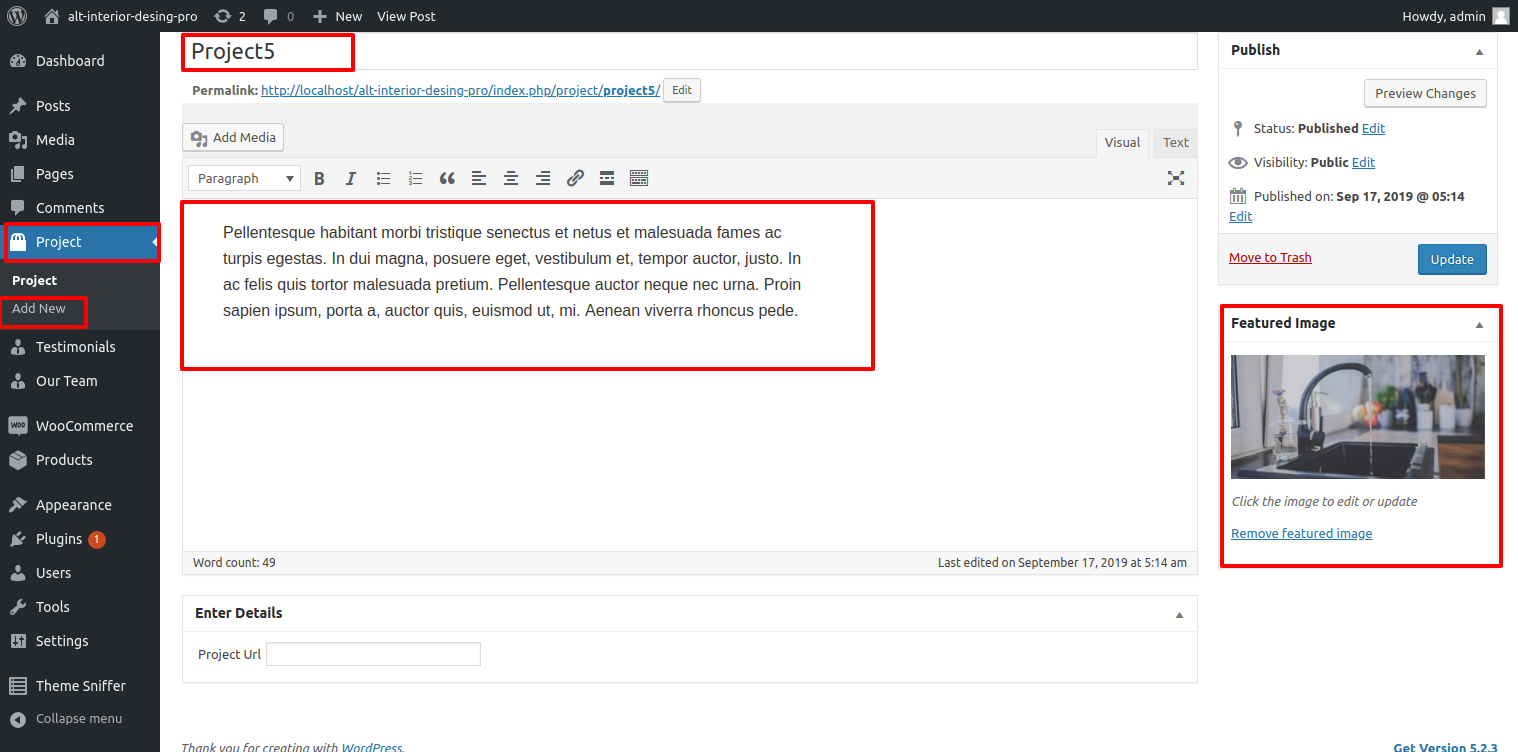
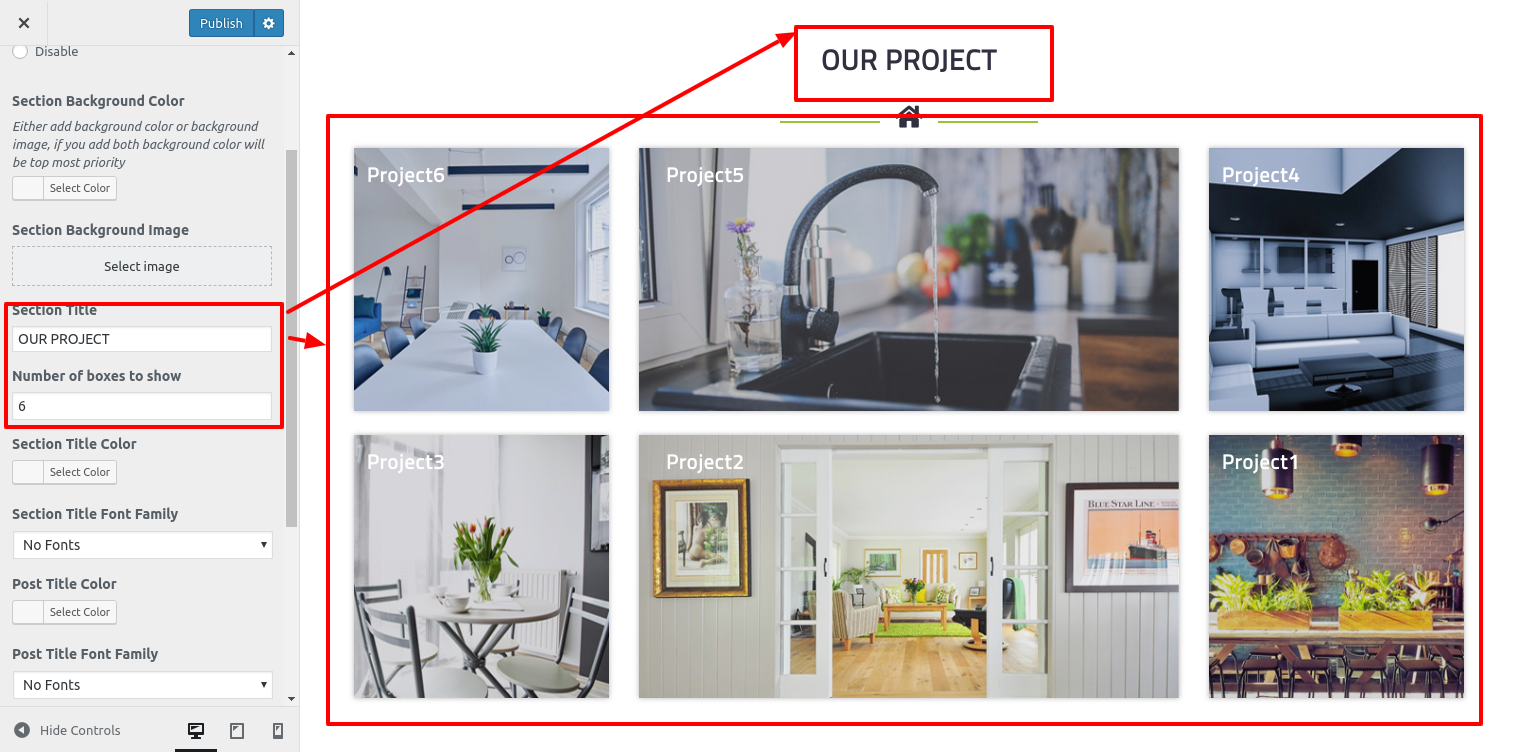
Setup Projects
To proceed with the Projects Section, you must first upload and activate the Interior Designs Pro Posttype plugin.
The Projects option will appear on the dashboard after installation.
Go to Dashboard Projects Add New.

Go to Appearance Customize Theme Settings Projects.


This is how you set up the Projects Section.

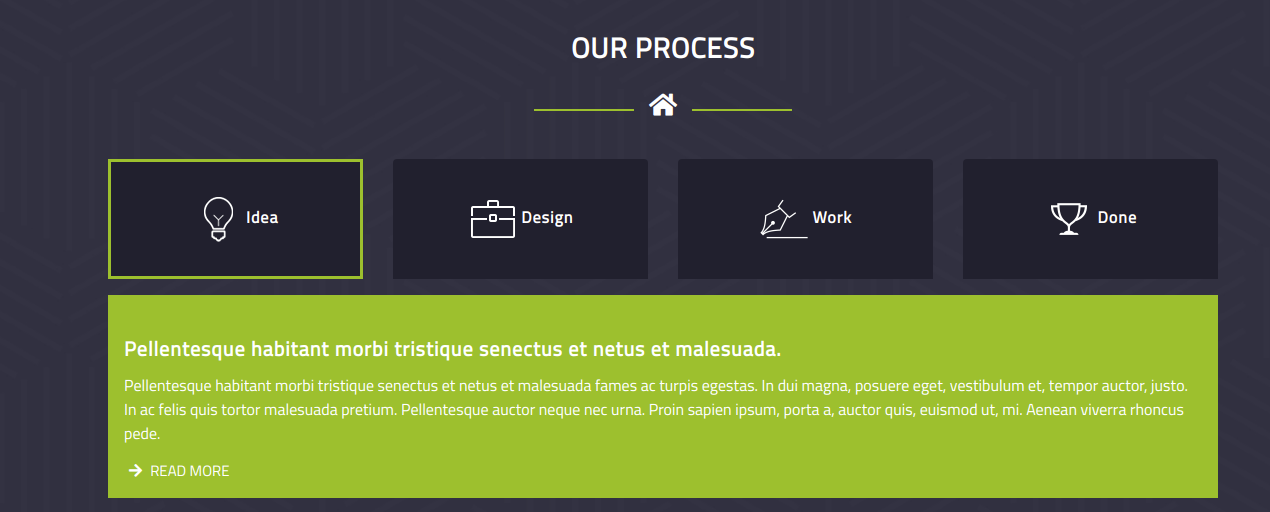
Setup Our Process Section
To continue with Our Process Section.
To further configure this section, see the screenshots below.
Go to Appearance Customize Theme Settings Our Process.

You can set up Our Process Section in this manner.

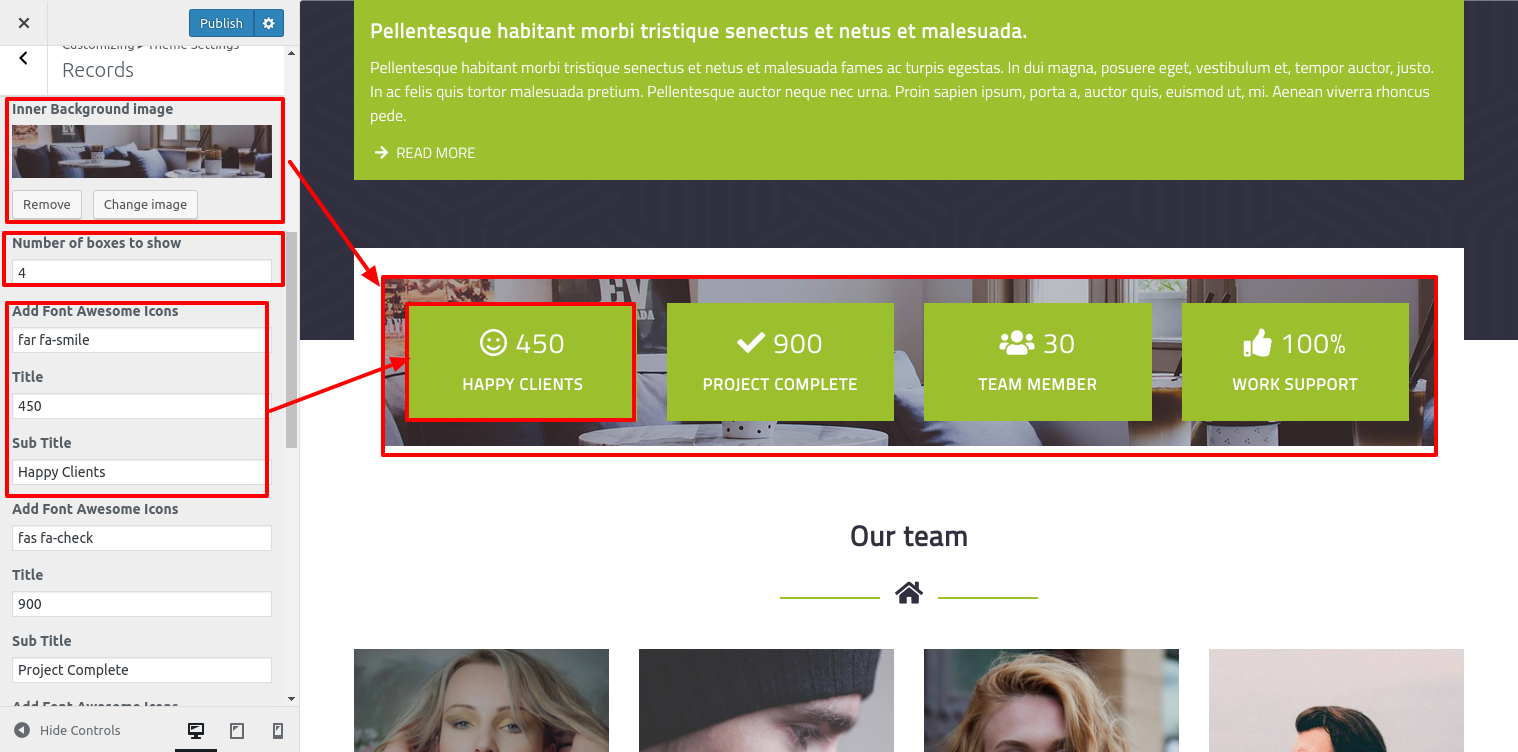
Setup Our Records
In order to proceed with Our Records.
To further configure this section, see the screenshots below.
Go to Appearance Customize Theme Settings Our Records.

You can set up Our Records in this manner.

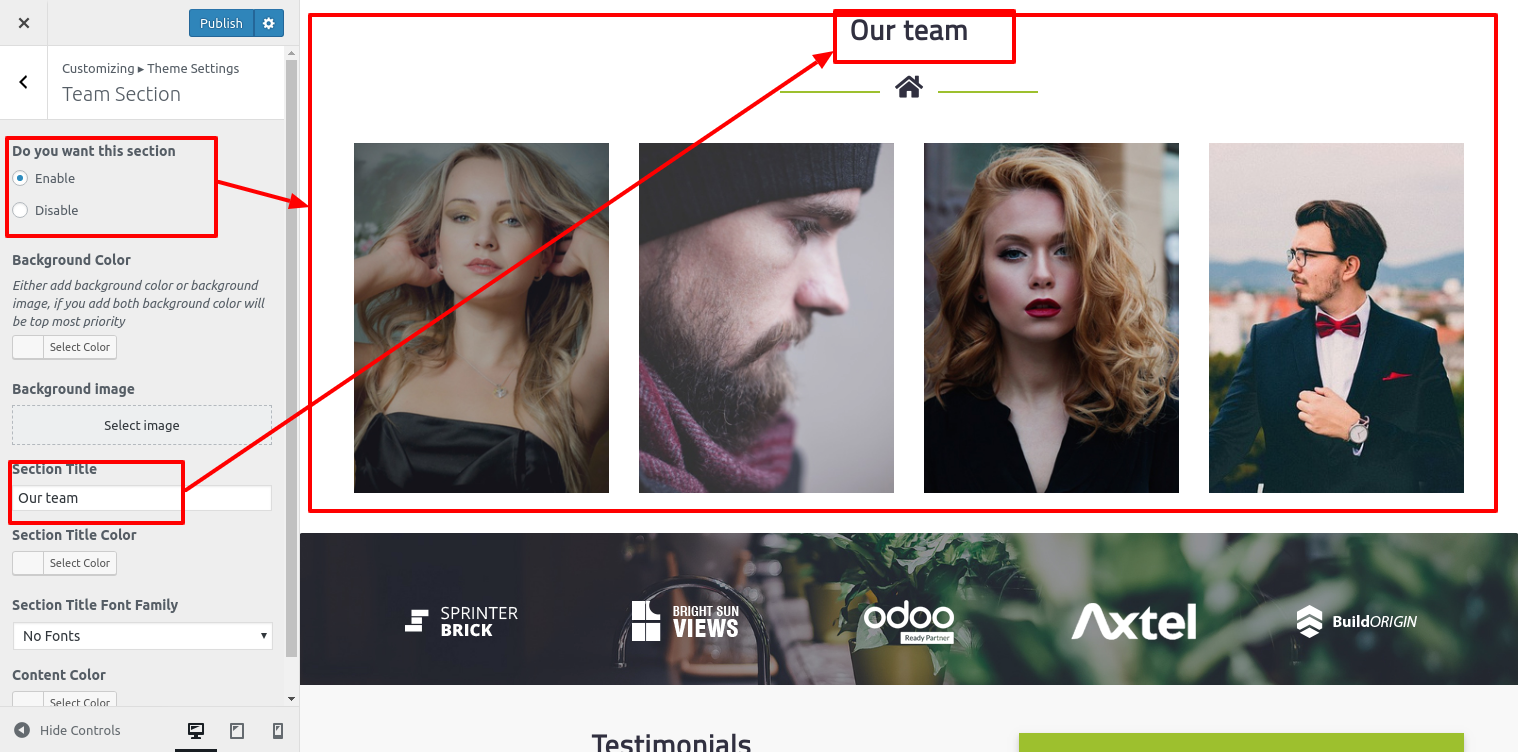
Setup Team Section Section
To proceed with the Team Section Section, you must first upload and activate the Interior Designs Pro Posttype plugin.
Our Expert will appear on the dashboard after installation.
Go to Dashboard Team Section Add New.

Go to Appearance Customize Theme Settings Team Section.

This is how you set up Team Section Section.

Setup Our Partners Section
To further configure this section, see the screenshots below.
Go to Appearance Customize Theme Settings Our Partners .

You can set up Our Partners in this manner.

Setup Testimonial
To proceed with the Testimonial,
Refer to the screenshots below to further configure this section. First, upload and activate the Interior Designs Pro Posttype plugin.
Following installation, the Testimonial option will appear on the dashboard.
Go to Dashboard Testimonial Add New .

Go to Appearance Customize Theme Settings Testimonials.

You can testify in this manner.

Setup Home Contact form
To proceed with the Home Contact form Section.
To begin setting up the Home Contact Form Section, you must first upload and activate the Contact Form 7 plugin.
Go to Dashboard Contact Add New .

Go to Appearance Customize Theme Settings Home Contact form.

As a result, you can Home Contact form Section

Setup Latest News Section
To proceed to the Latest News section,
Refer to the screenshots below to further configure this section. First, upload and activate the Interior Designs Pro Posttype plugin.
Go to Dashboard Posts Add New .

Go to Appearance Customize Theme Settings Latest News .

This way, you can access the Latest News section.

Setup Blog Page section
Refer to the screenshots below to further configure this section. First, upload and activate the Interior Designs Pro Posttype plugin.
Go to Dashboard Posts Add New.

Go to Appearance Customize Theme Settings Blog Page.

You can create a Blog Page section in this manner.

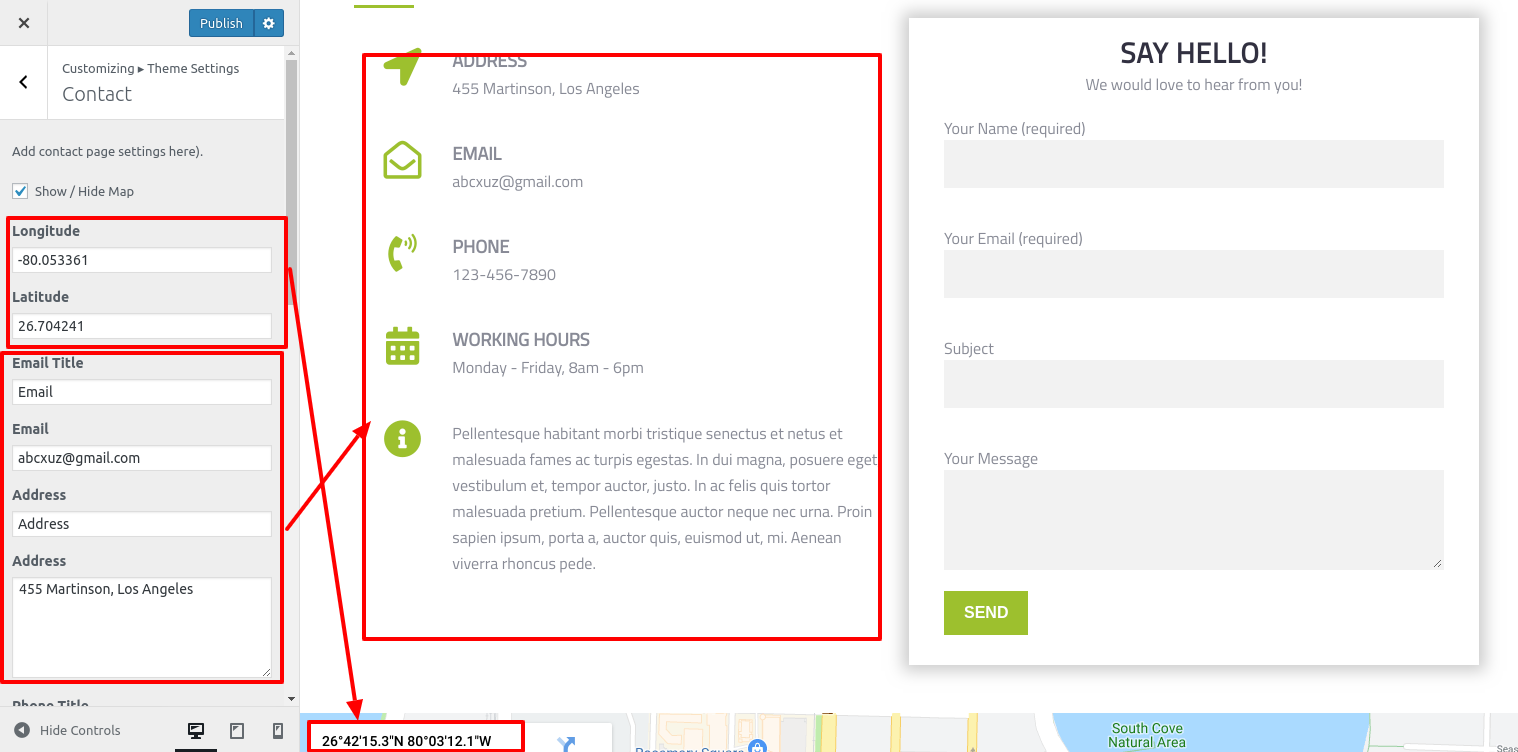
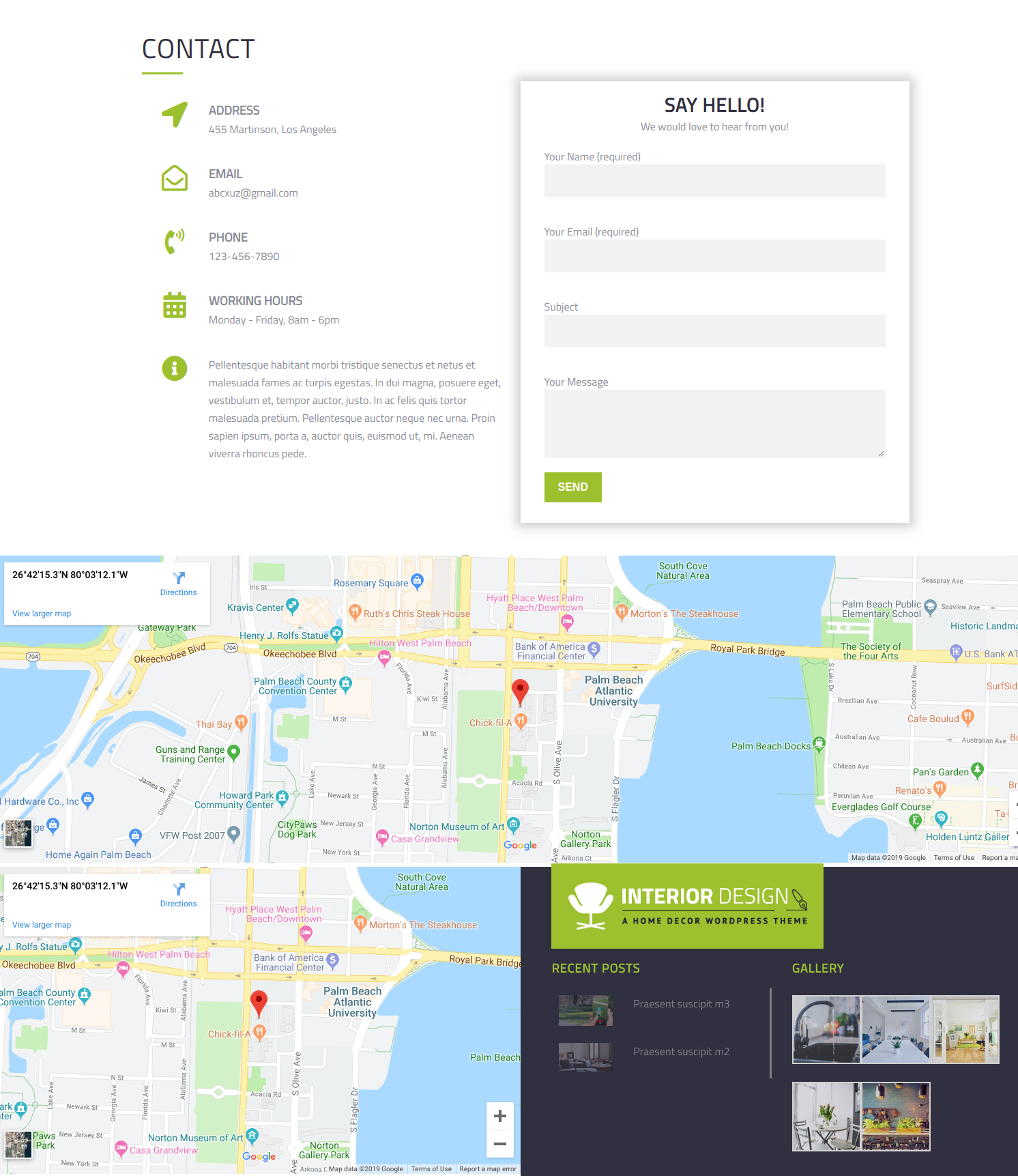
Setup Contact Page
To set up the Contact Page, you must first upload and activate the Contact Form 7 plugin.
Go to Dashboard Contact Add New .

Go to Dashboard page contact.

Go to Appearance Customize Theme Settings Contact.

This is how the Contact Page will look.

Themes Plugin
Page Templates and Sidebars
Page Templates
Posts, Categories and Post Formats
Adding category
For more information on adding categories, see the following article: click here

Select the Publish option.
Creating a Blog post

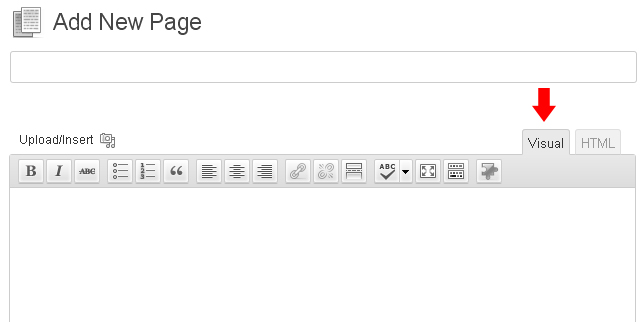
Shortcodes
A shortcode is a useful tool for creating content. click here Shortcodes are simple to use. First and foremost, ensure that the editing mode is set to Visual.
Contact Form : [contact-form-7 id="5" title="Contact form 1"]
Testimonial : [testimonials]
Project : [project]
Expert : [expert]
Properties : [all_properties]

Testimonial Shortcode
Go to Dashboard Pages Add New Page.

Following the addition of the shortcode This is how the testimonial page will look.

Project Shortcode
Go to Dashboard Pages Add New Page.

After adding shortcode Project page will appear like this

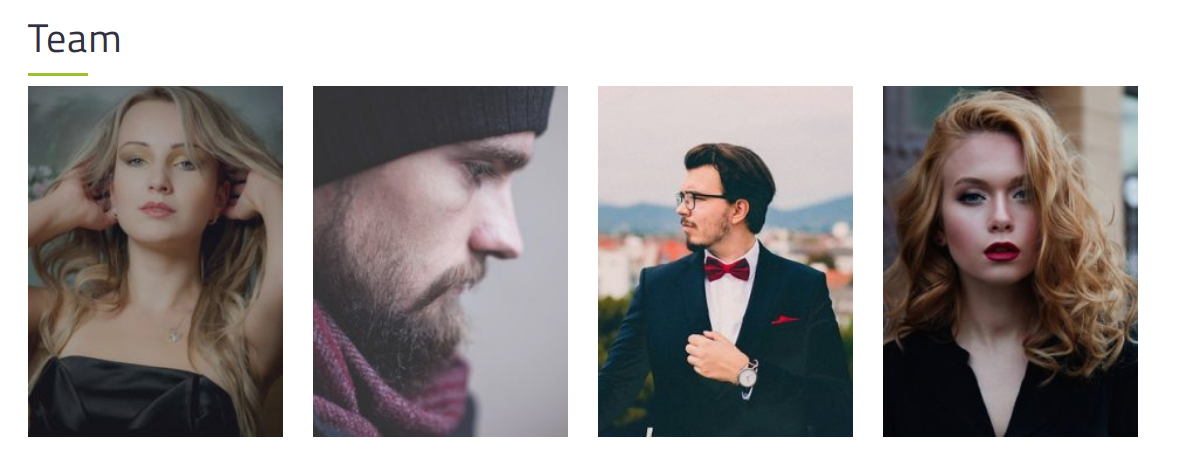
Team Shortcode
Go to Dashboard Pages Add New Page.

The Team page will look like this after you add the shortcode.

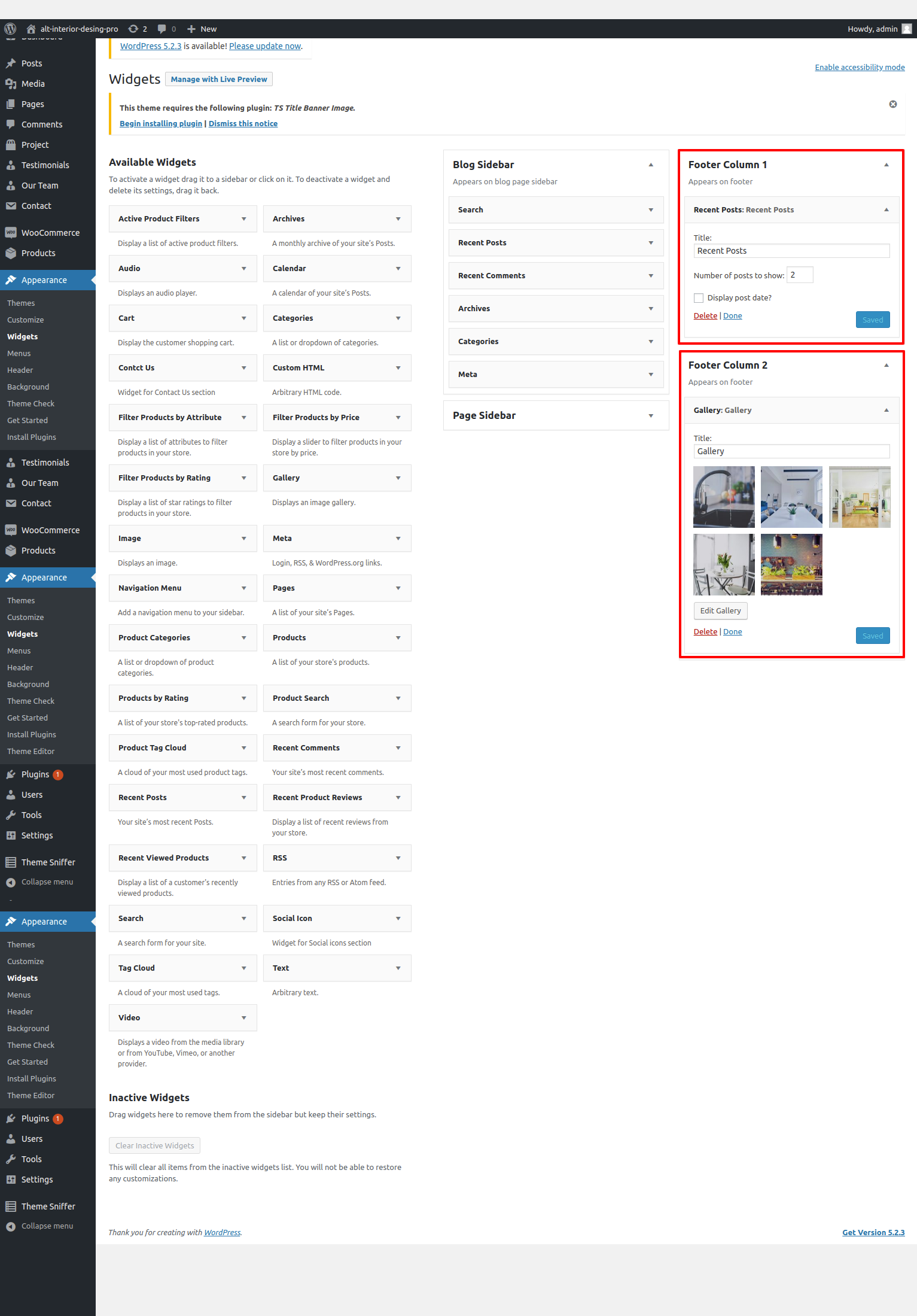
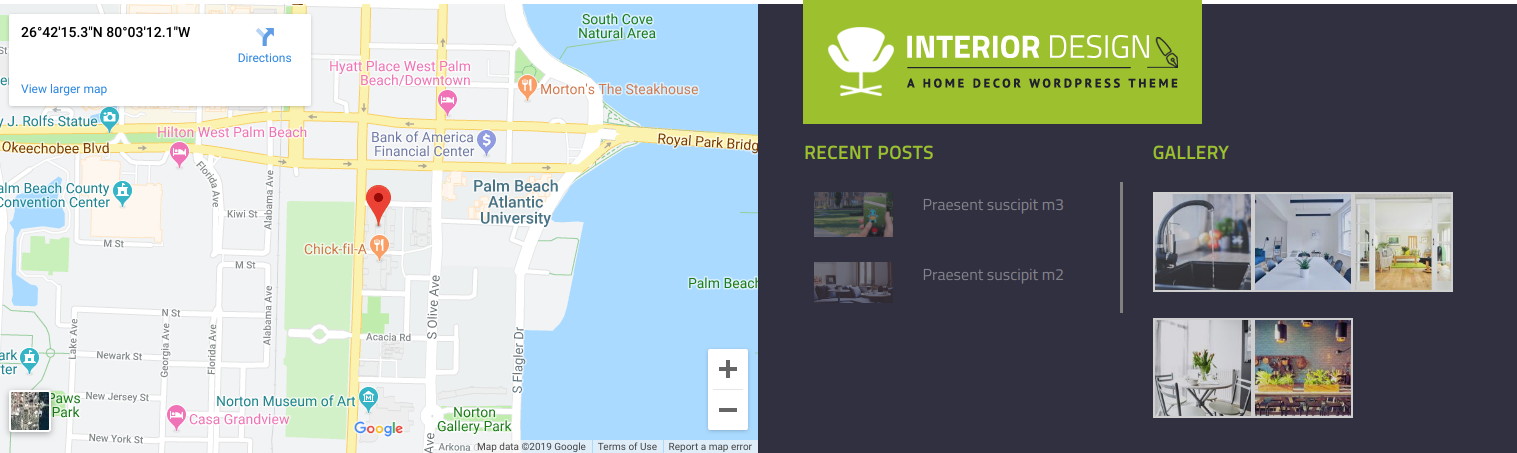
Custom Widgets
In order to proceed with Widget section,
Go to Dashboard Appearance Widgets.

It will be appear on page like this

How to Setup Additional Theme Add Ons
1.First, you need to download the plugin from the source (which will be a zip file ( Post Type plugin.zip). Next, you need to go to WordPress admin area and visit Plugins » Add New page.

2.After that, click on the Upload Plugin button on top of the page.
3.This takes you to the plugin upload page. Click the Choose File button and navigate to the plugin file you downloaded earlier to your computer.

4.After you've chosen the file, you must click the install now button.
5.WordPress will now upload and install the plugin file from your computer. After the installation is complete, you will see a success message similar to this.
6.Once installed, click the Activate Plugin link to begin using the plugin.



