Hospital Pro wordpress theme Documentation
Introduction
Thank you for your purchase of our WordPress theme. This documentation shows the entire process of configuring and managing a WordPress website from start to finish in various sections.
What is WordPress CMS?
WordPress is an open source website creation tool that is built on PHP and MySQL. It is a free content management system (CMS) and a powerful blogging platform. You can use this CMS to create websites and solid online apps. It requires little knowledge or technical ability to manage. WordPress has become the most widely used website development software due to a variety of factors such as its ease of use and flexibility.Learn More
What is a WordPress template
A WordPress template serves as a skin for websites built with the WordPress CMS. A WordPress Template is very simple to install. You can easily change the appearance of your WordPress website by installing a new template. A WordPress template includes all of the necessary source files, which you can freely edit and expand as you see fit.
Help and Support
Files structure
The template package you downloaded is divided into several folders. Let's take a look at what's in each folder:
-
Screenshots : contains template screenshots. Not for production.
-
Theme : contains WordPress theme files.
-
alt-hospital-pro.zip: This folder contains all of the files required for the theme.
-
license.txt : contains license details.
-
readme.txt : contain information about theme images path and font use and usage scritps.
BWT Key Activation
The BWT Key Activation procedure is as follows.
As you will get the License Key on your Email, use that key to Activate License.
Follow the following Process to Activate License.
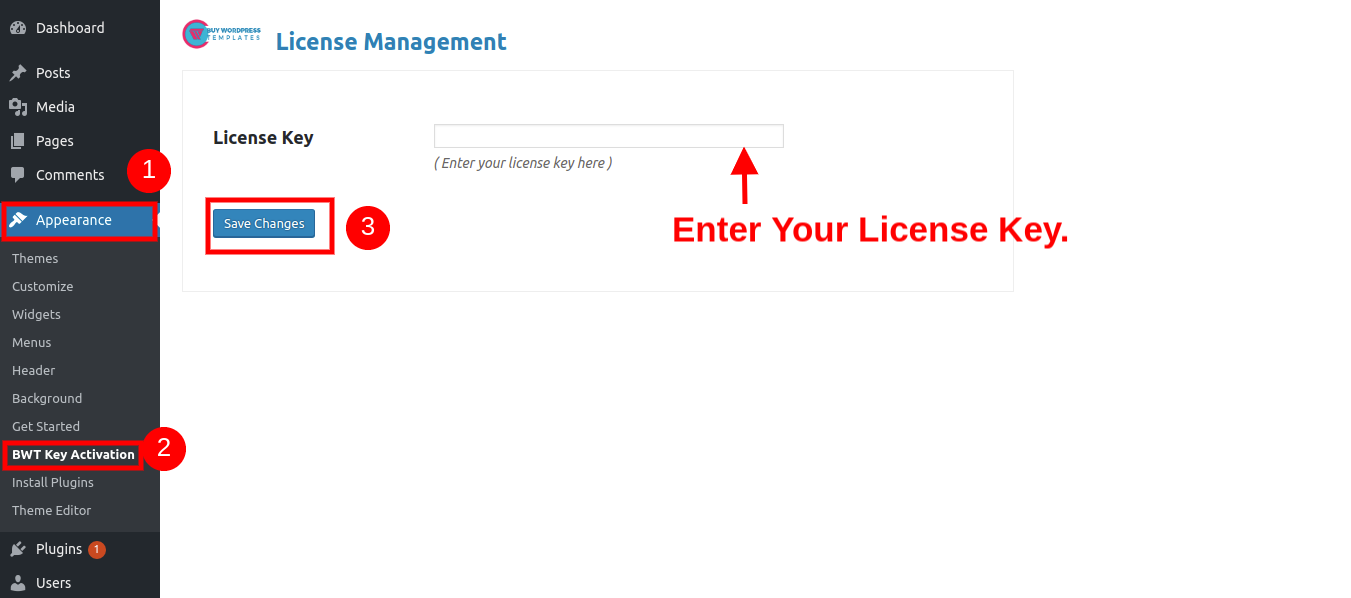
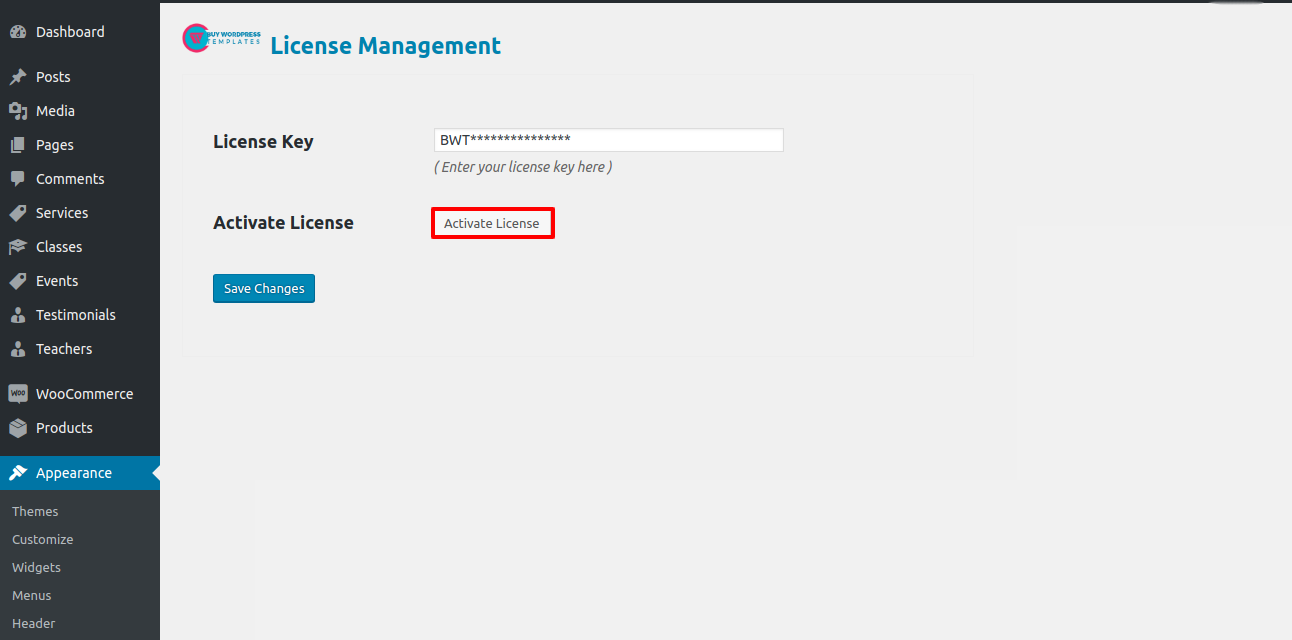
Go to the Dashboard Appearance BWT Key Activation Enter Key Save Changes.

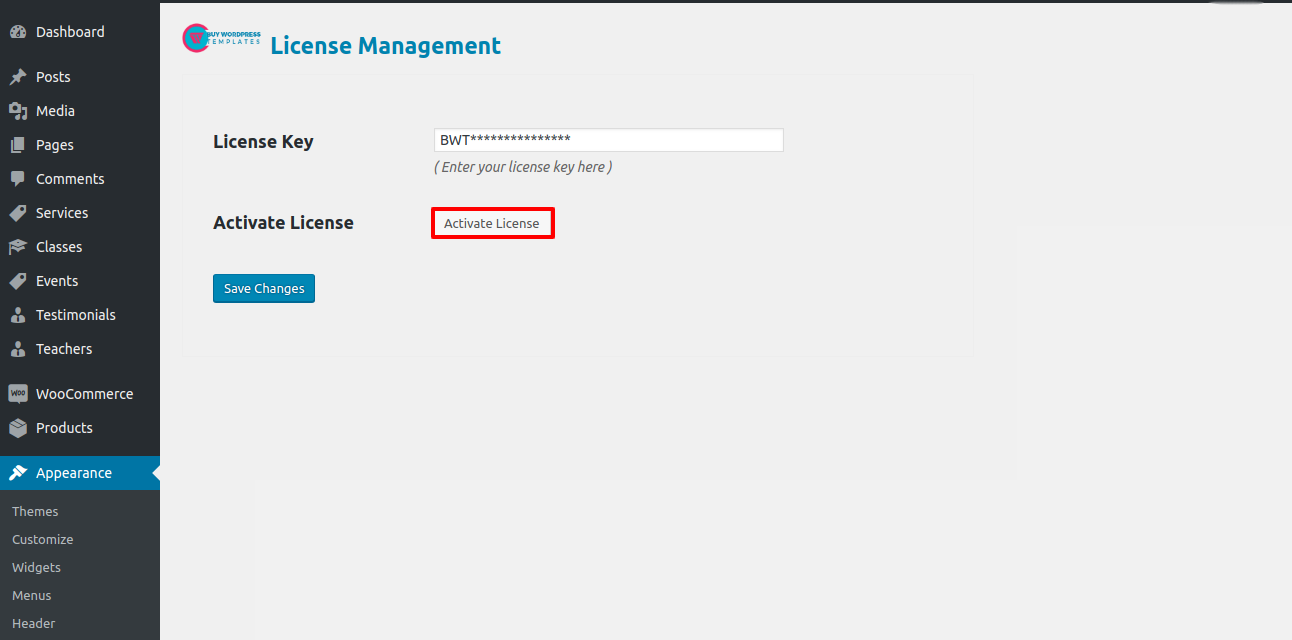
After Entering The Key Activate Licence.

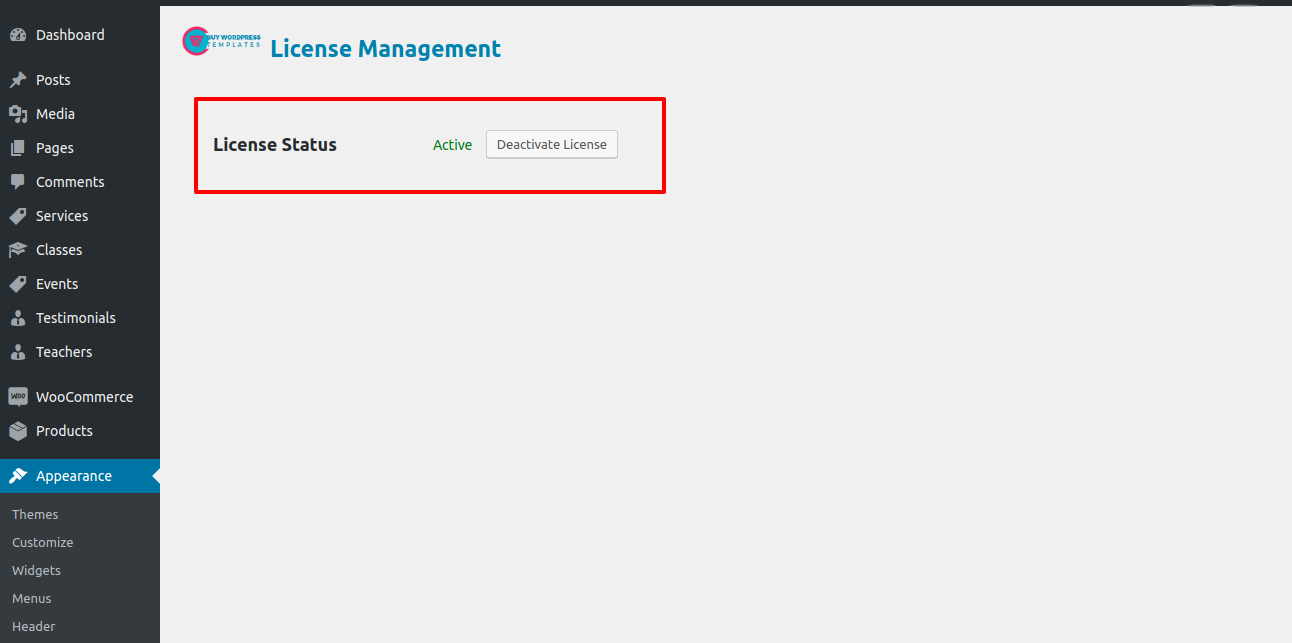
After you Activate Licence,the key will be active and then you can Getstarted with the Theme.

In this way you can activate your Licence Key.
My site was working fine before? Who changed the File Permissions?
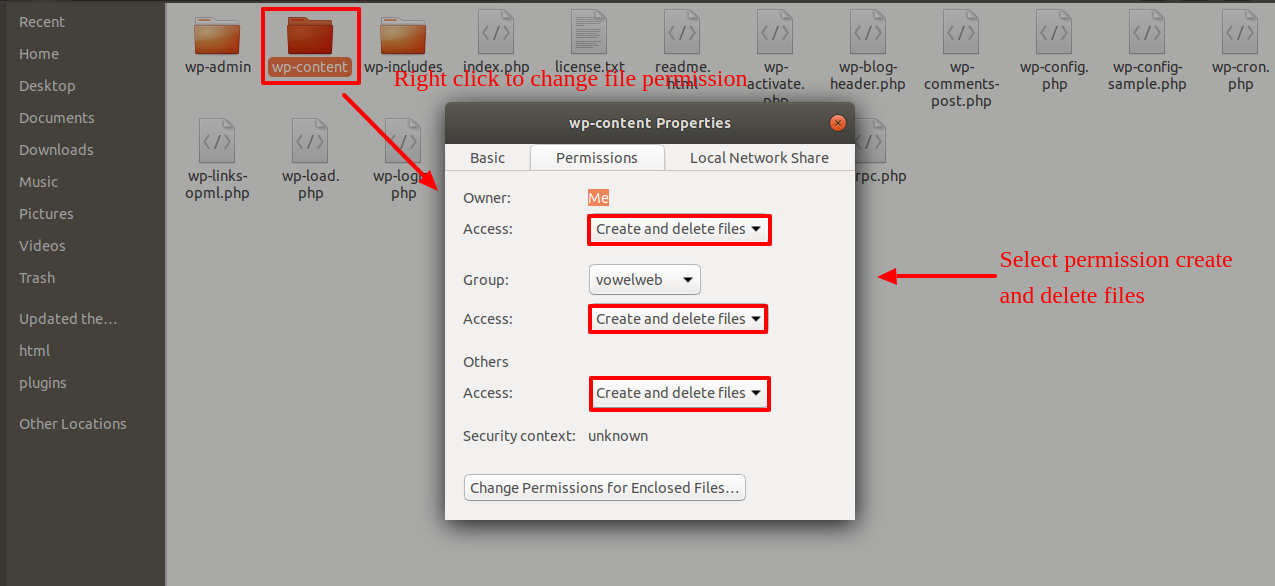
Incorrect file permissions may prevent WordPress from creating folders, uploading images, or running certain scripts.
WordPress requires server permissions to manage files and create folders.
- Then, select all folders in the root directory and right-click to select 'File Permissions'.
- wp-config >> permissions dialog box >> click on checkbox read and write >> Click on the OK button to continue
- Then, select all folders in the root directory and right-click to access the 'File Permissions' menu.

Template Installation
The installation of a template is a simple process.
Step 1. Theme Installation
The first step is to log into your WordPress admin area. Then, click on
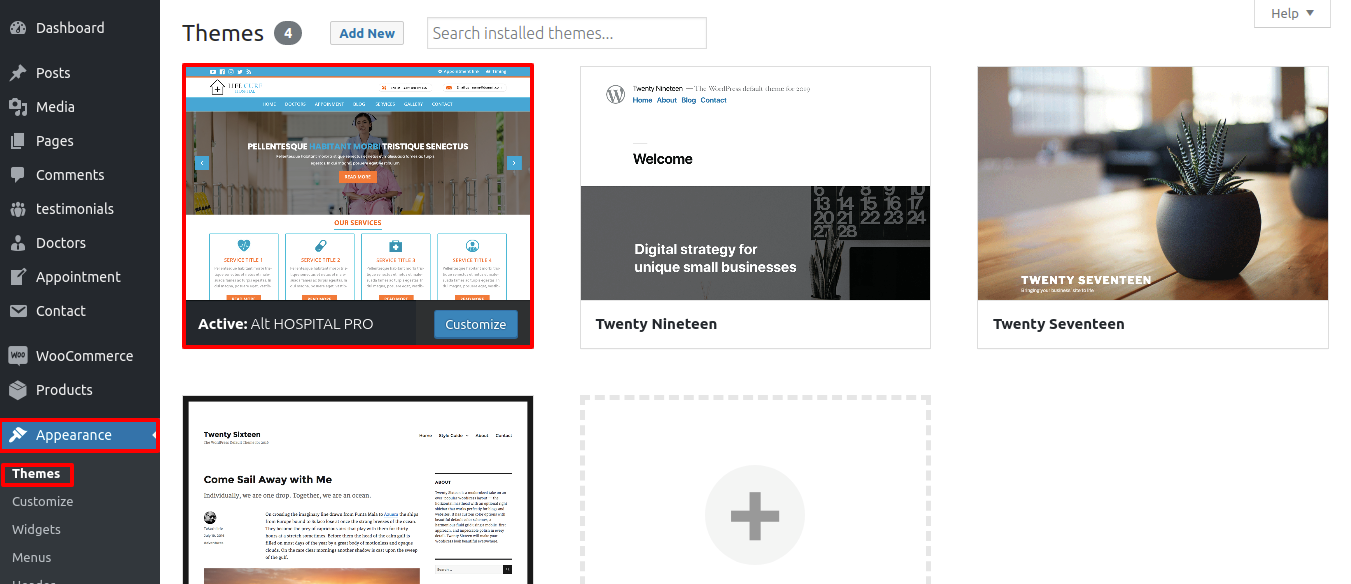
Go to the menu Appearance Themes


When you've arrived at the themes page, click the Add New button at the top.

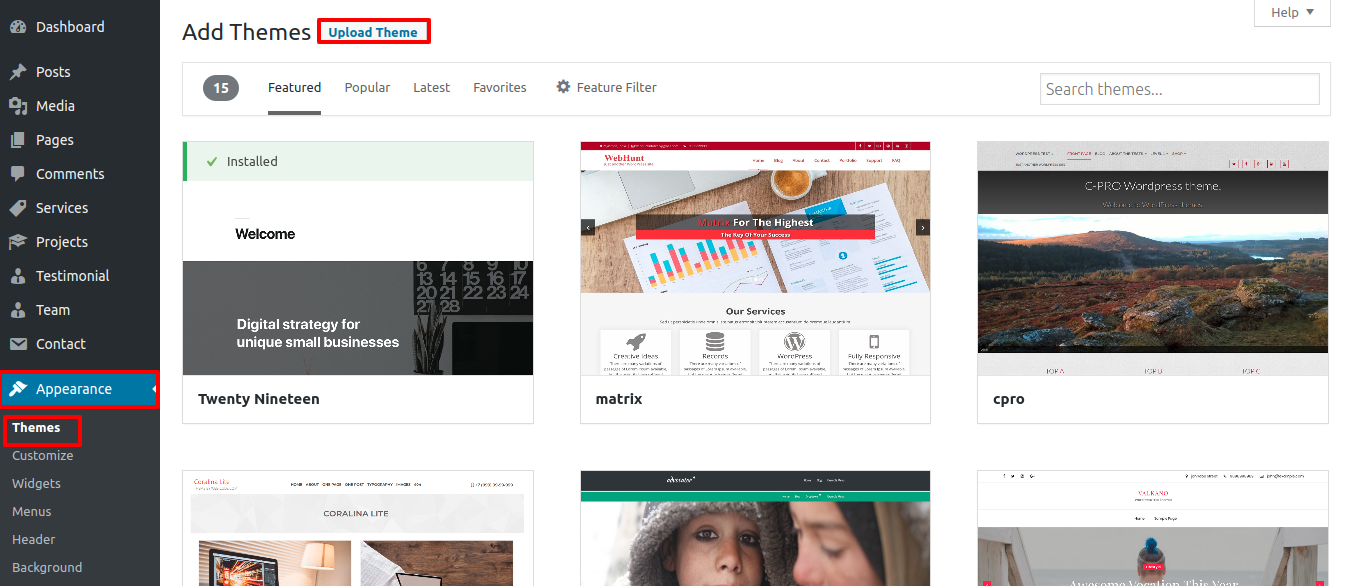
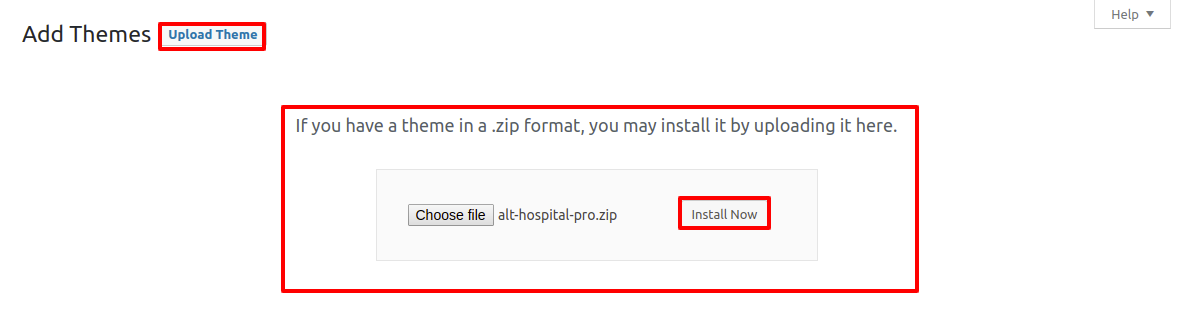
Click on upload theme button.

Click on Browse Button then select your alt-hospital-pro.zip theme and click on Install Now Button.

WordPress will now install your theme and display a success message, as well as a link to activate or view the live preview.
Step 2. Install a Theme using FTP
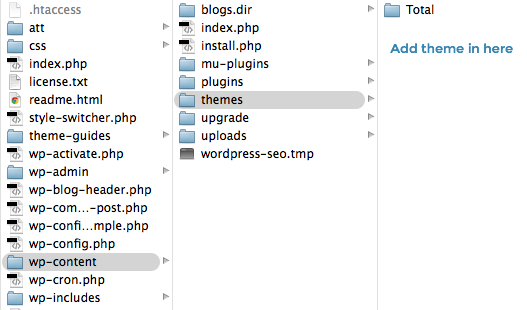
The second method of installation is to upload the theme via FTP. To use this method, first connect to your site via FTP and navigate to the wp-content/themes folder. Unzip the downloaded theme file and upload only the extracted Total folder to your server.

Next log into your WordPress site and navigate to Appearance Themes to activate total folder.
Plugin Installation.
Plugins are ways to extend and enhance the functionality already present in WordPress.
How to Enable Plugins If you want these features in your theme, you must activate the plugin. To activate the plugin in your theme, follow these steps.
To manually install a WordPress Plugin, download the.zip archive and follow the steps below for Upload plugin.
Install Required Plugins:
Hospital Pro Posttype plugin, Contact Form 7
To use the Medical Care theme, you must first install and activate the Hospital Pro Plugin. Without this theme, you will be unable to display your content on your website.
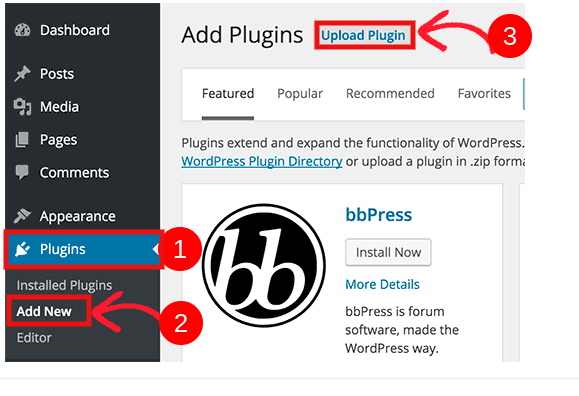
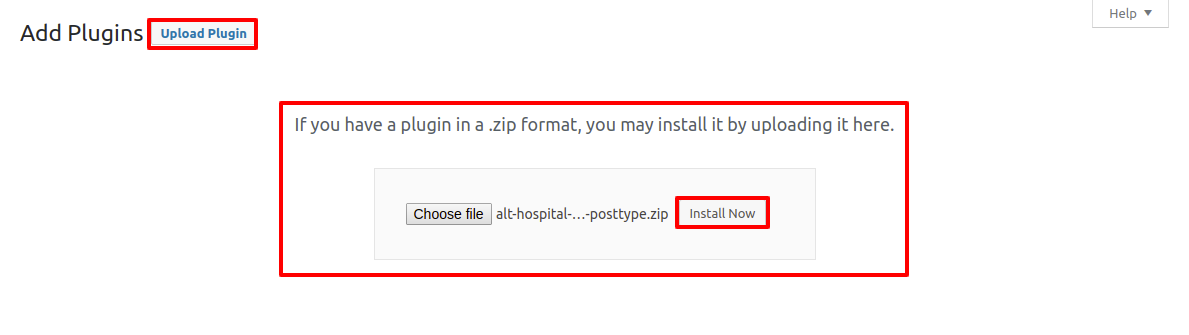
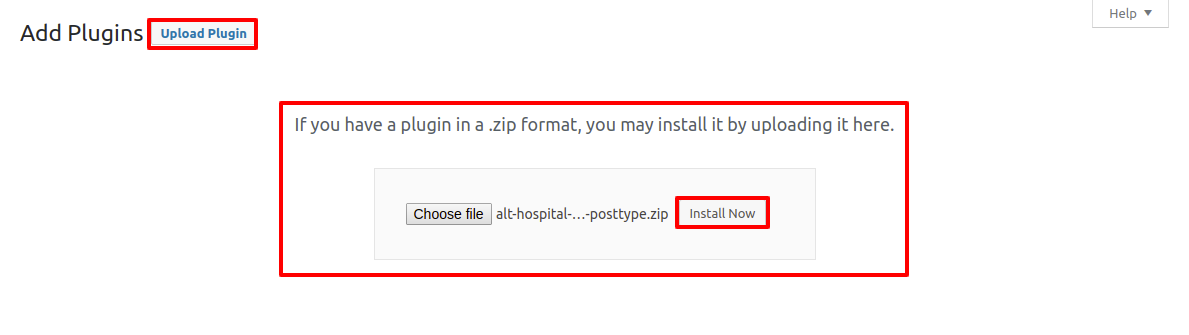
1.Add Plugin : Go to Dashboard Add New Upload plugin..

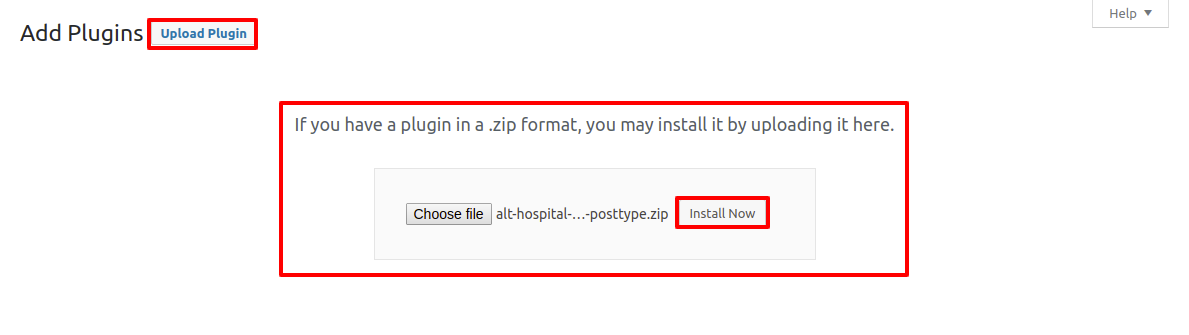
Install and activate by clicking the Install Now button.

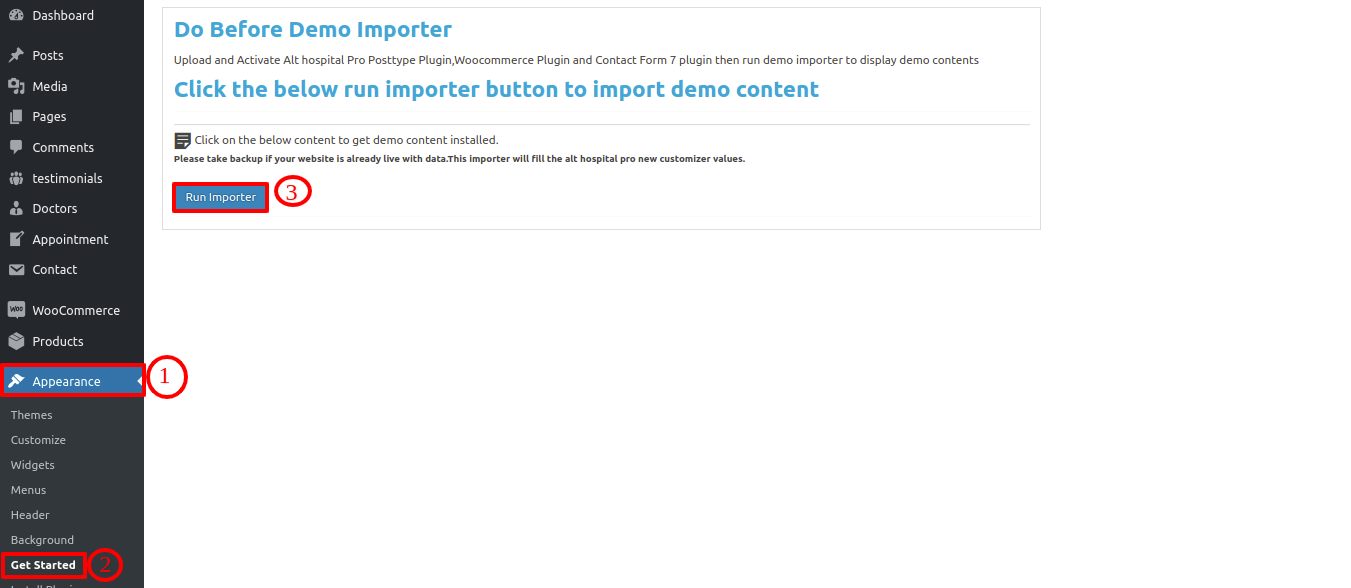
One-Click Demo Content Importer
Import demonstration content with a single click to get your theme up and running. This content will walk you through the process of creating a website.
Go toDashboard >> Appearance >> Get started
Then, select "Demo Content Importer" and then "Run Importer."

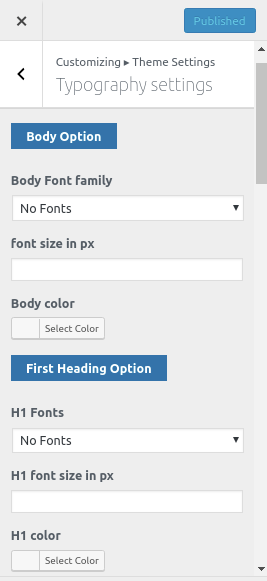
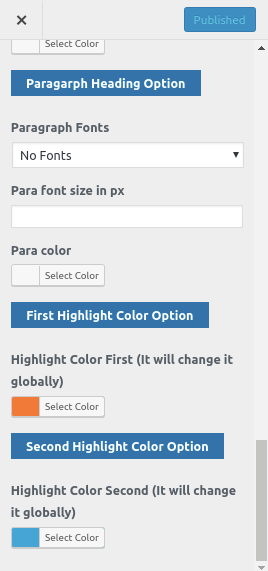
Typography / General settings
Color/font selection is a simple process. These options are available in all sections of the customizer. It is a complete image that demonstrates the colour and font palette. You can change the colour and fonts of the headings, paragraph, and buttons with a single click.
Depending on the number of options available in that section, each individual section has the option to set the colour palette for Headings, Title/Text, Paragraph, Button Text, and Button Background.
In order to proceed with Typography / General settings.
Go toDashboard >> Appearance >> Customizing >> Typography / General settings


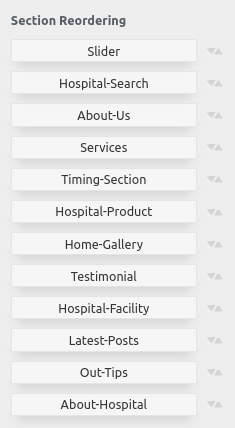
Section Ordering
How to Arrange and Reordering Section
Section reordering essentially means rearranging the section to meet our needs. To proceed with this section, drag the section to the top or bottom of the page where you want it. When you drag any section top or bottom, the front view changes based on the customizer values.
Section re-ordering is as simple as dragging and dropping options into any order you desire.
In order to proceed with Section Ordering.
Step 1 Go to Dashboard >> Appearance >> Customizing >> Plugin Setting >> Section Ordering
Then, select "Demo Content Importer" and then "Run Importer."

How to set up homepage
After activating the theme, you will see the index page with the most recent post. Now you must configure the home page template to display all of the demo sections on your front page.
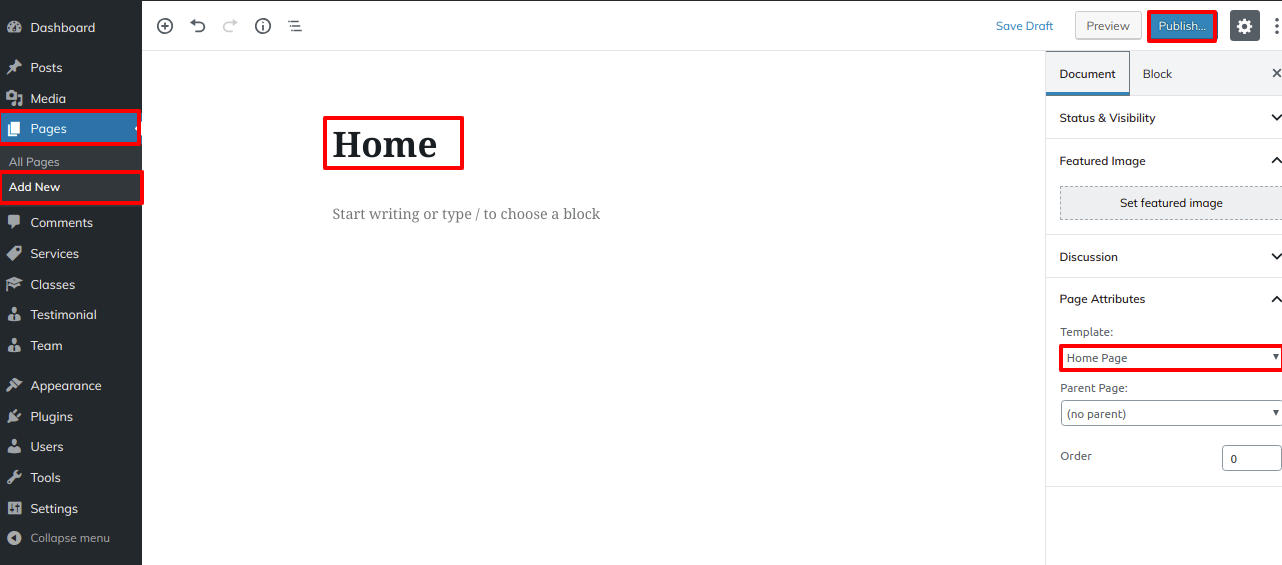
Setup Home Page
To configure the Home page, follow these steps.
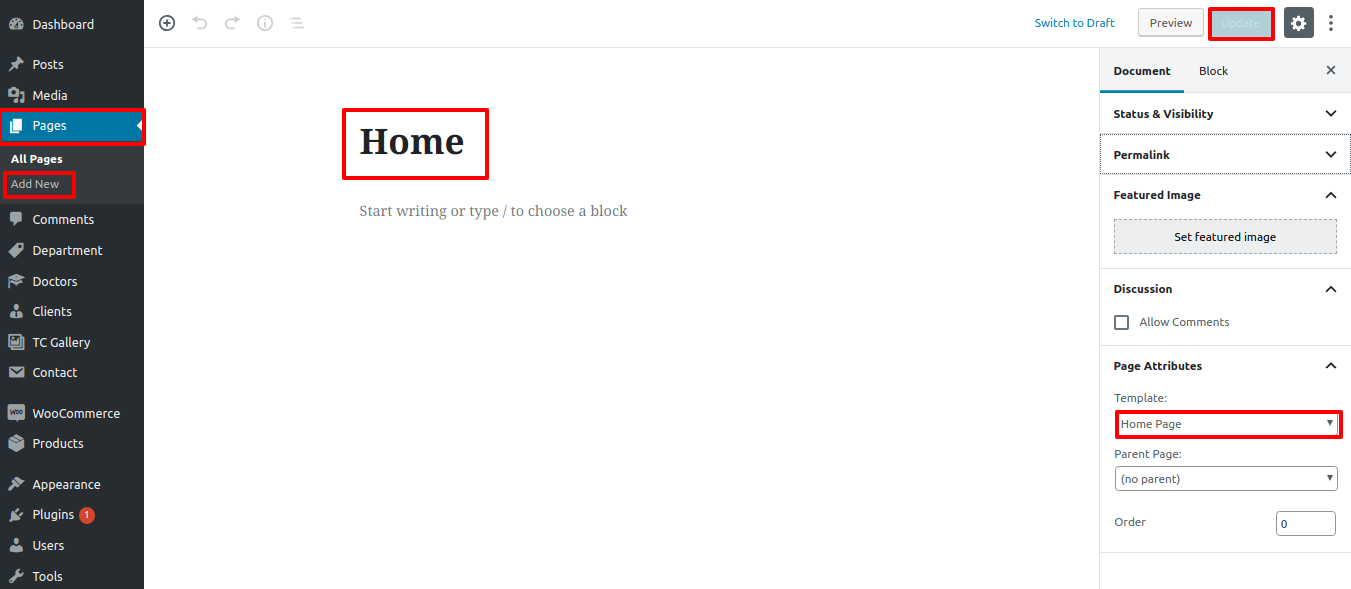
1. Create Page to set template : Go to Dashboard Pages Add New Page.
Select the template.

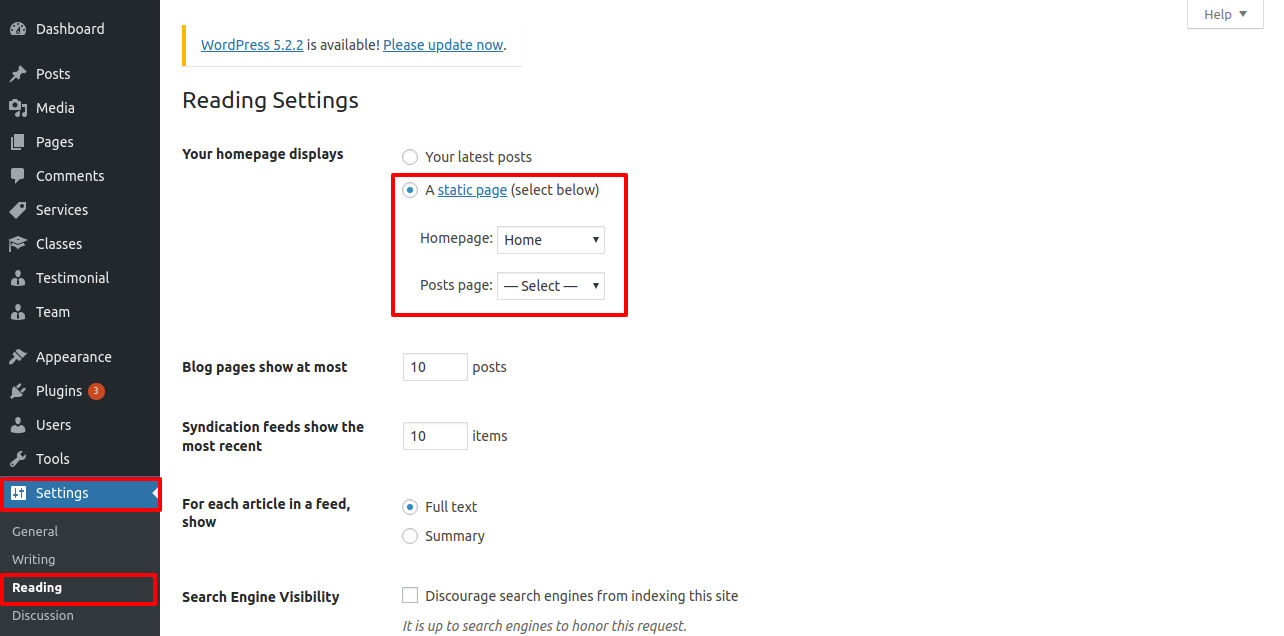
2. Set the front page: Go to Setting Reading Set the front page display static page to home page.

When you're finished, you'll be able to see all of the demo content on the front page.
Setup Topbar
Topbar Section must be completed before proceeding.
Topbar
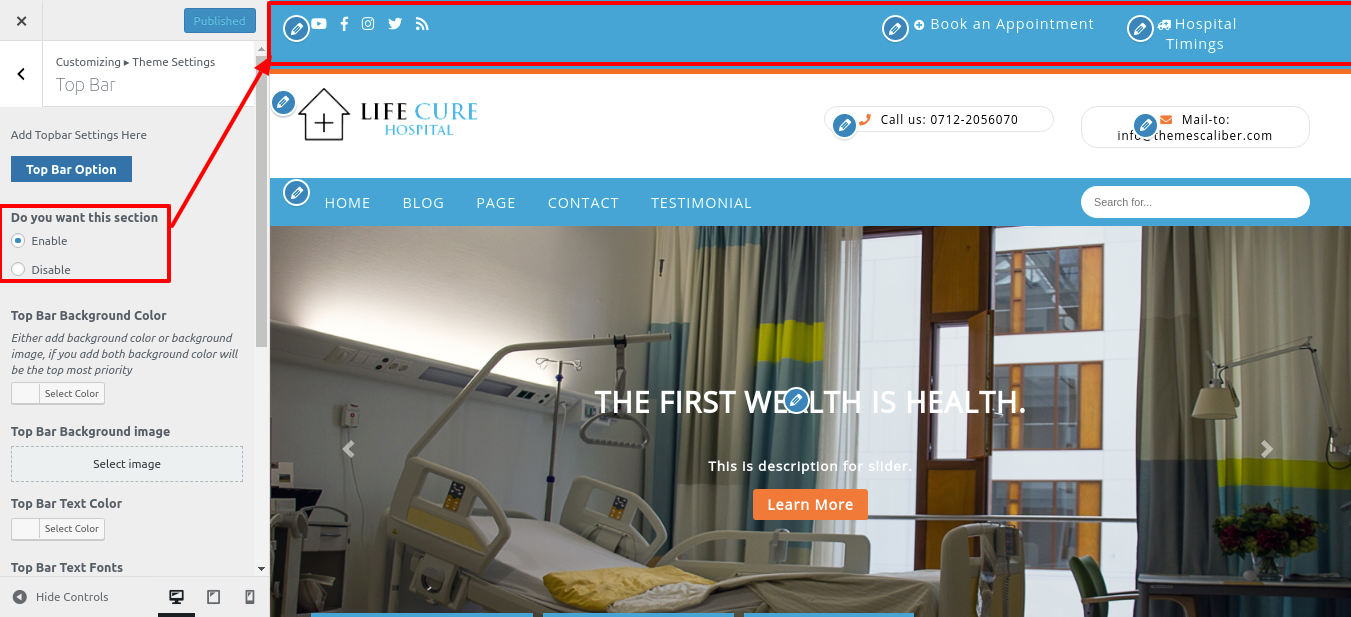
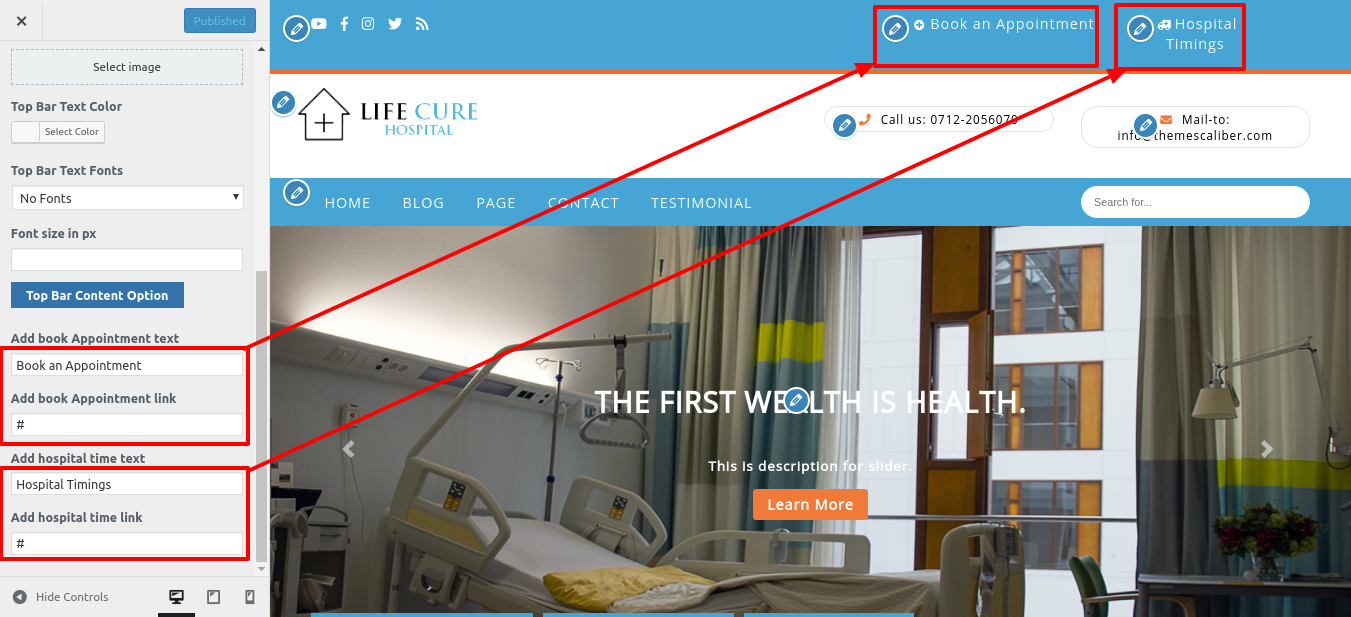
Go to Appearance Customize Theme Setting Topbar


Setup the Topbar section in this manner.

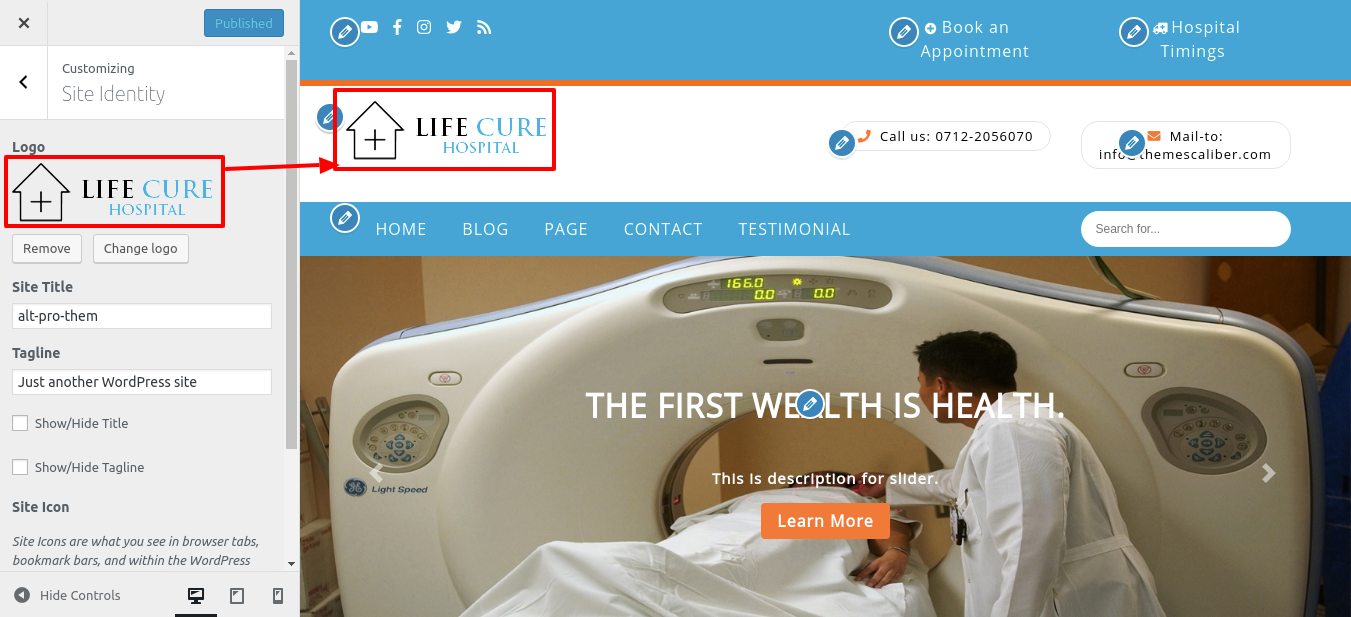
Site Identity
Follow the steps below to proceed with Site Identity.
Site Identity
Go to Appearance Customize Site Identity .

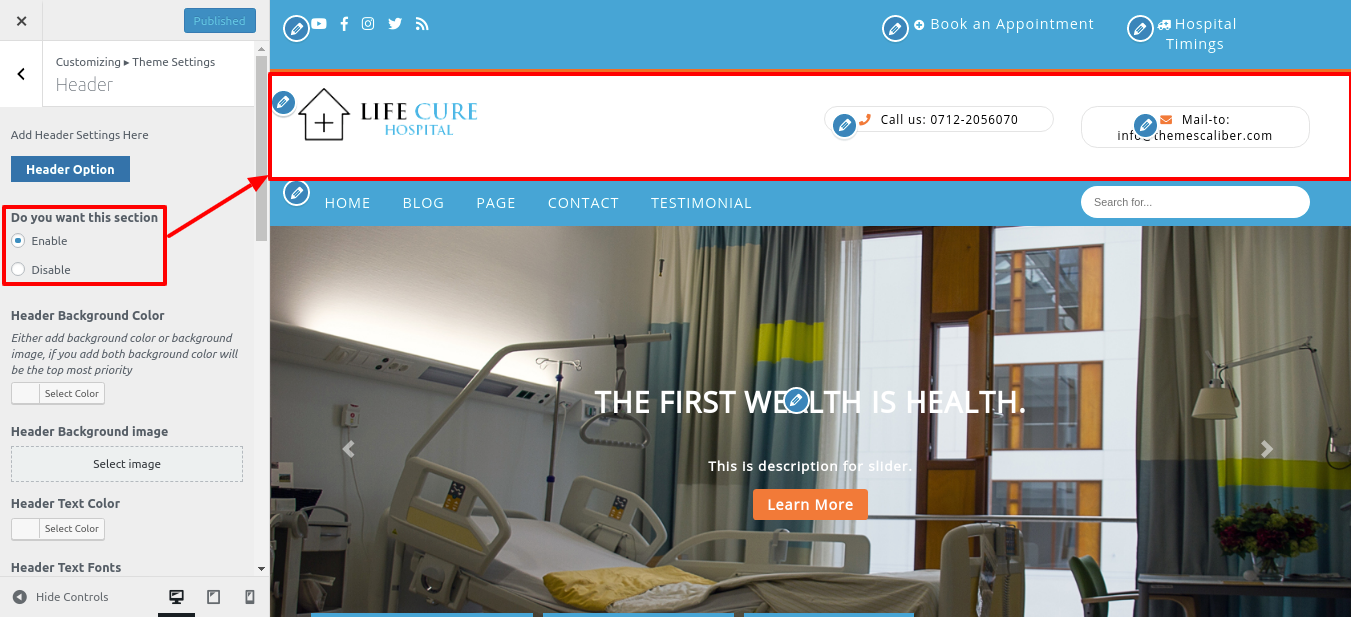
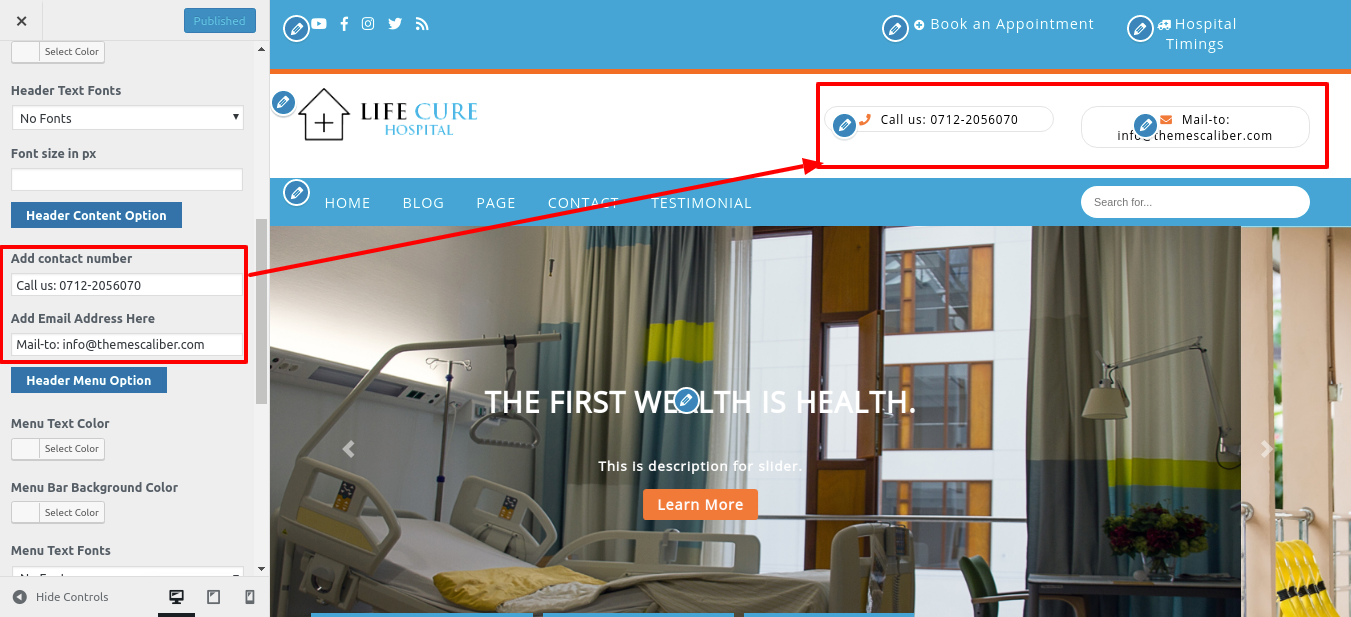
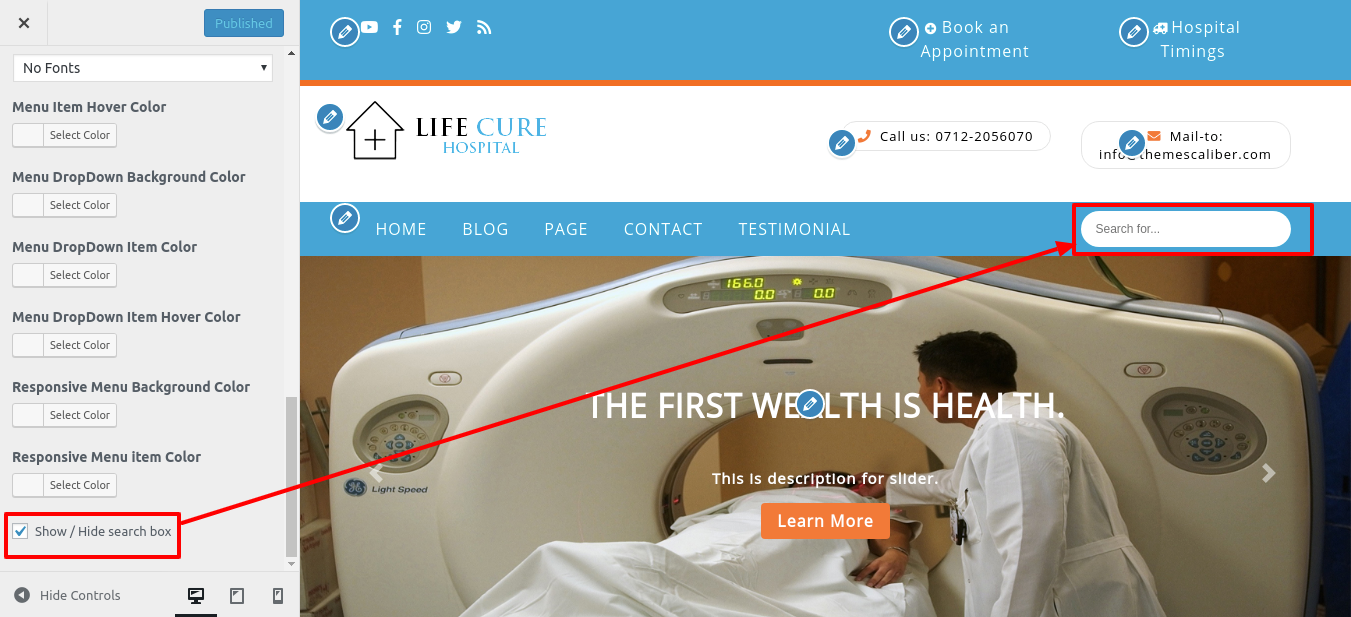
Setup Header
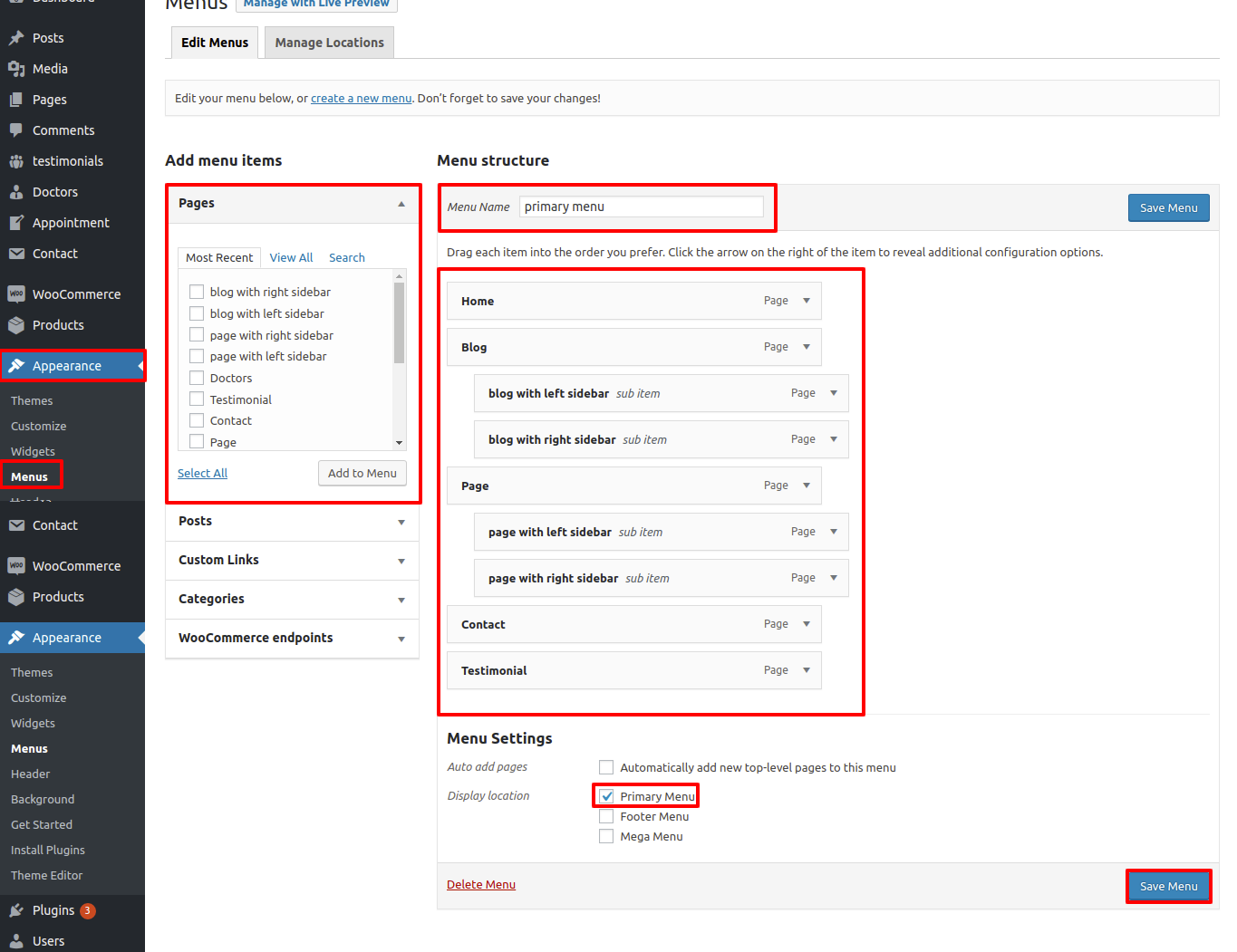
Follow the steps below to configure the Header.
Go to Dashboard Pages Add New

For menus, you must first create a menu and then add menus from the Add menu items menu.

Go to Appearance Customize Theme Settings Header .



If you want to add more pages, follow the same procedure.
This is how you add the Header section.

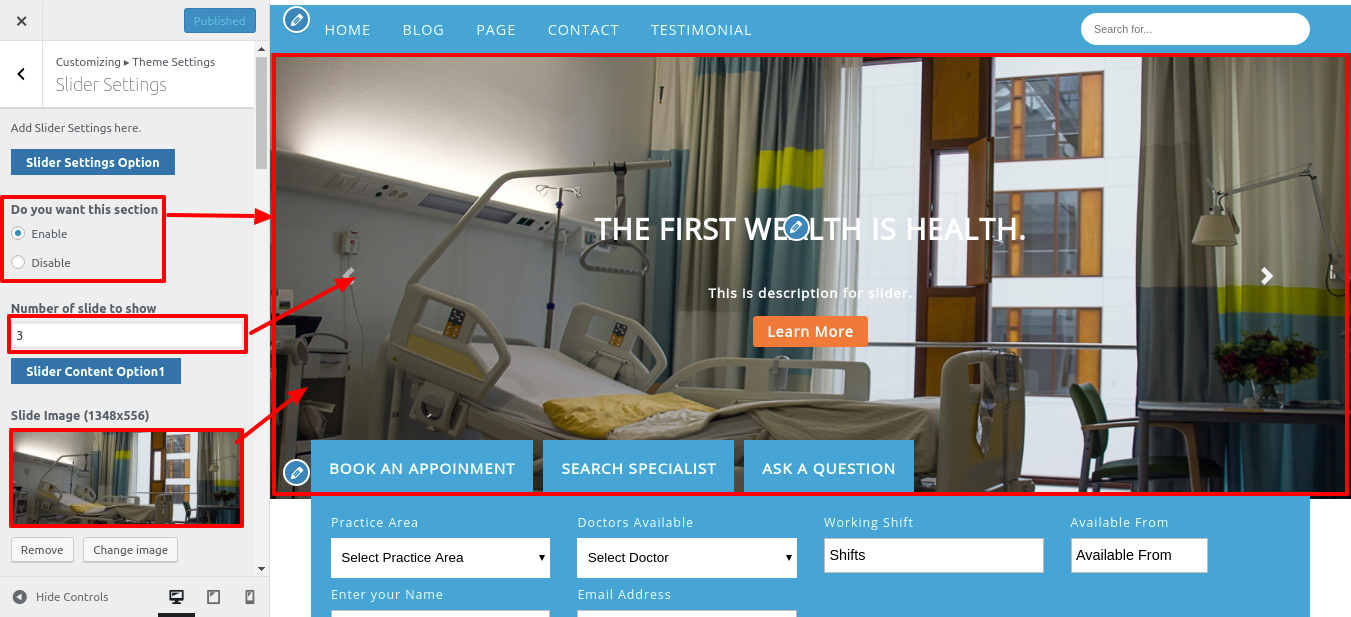
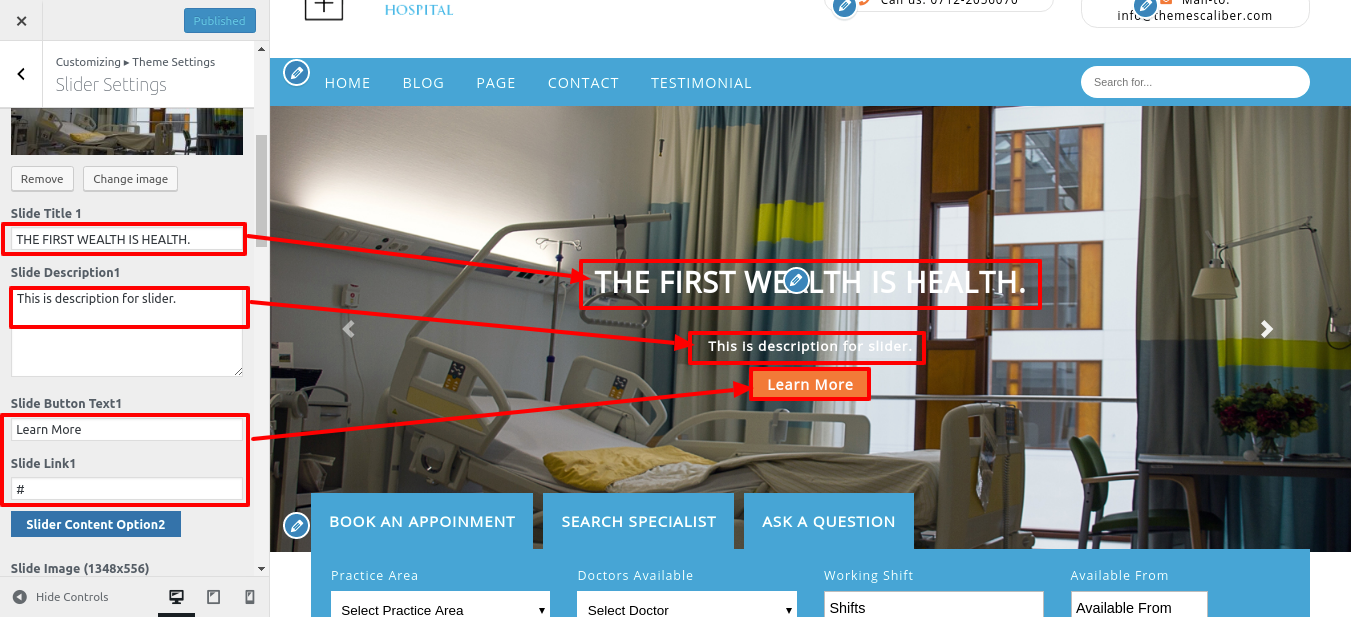
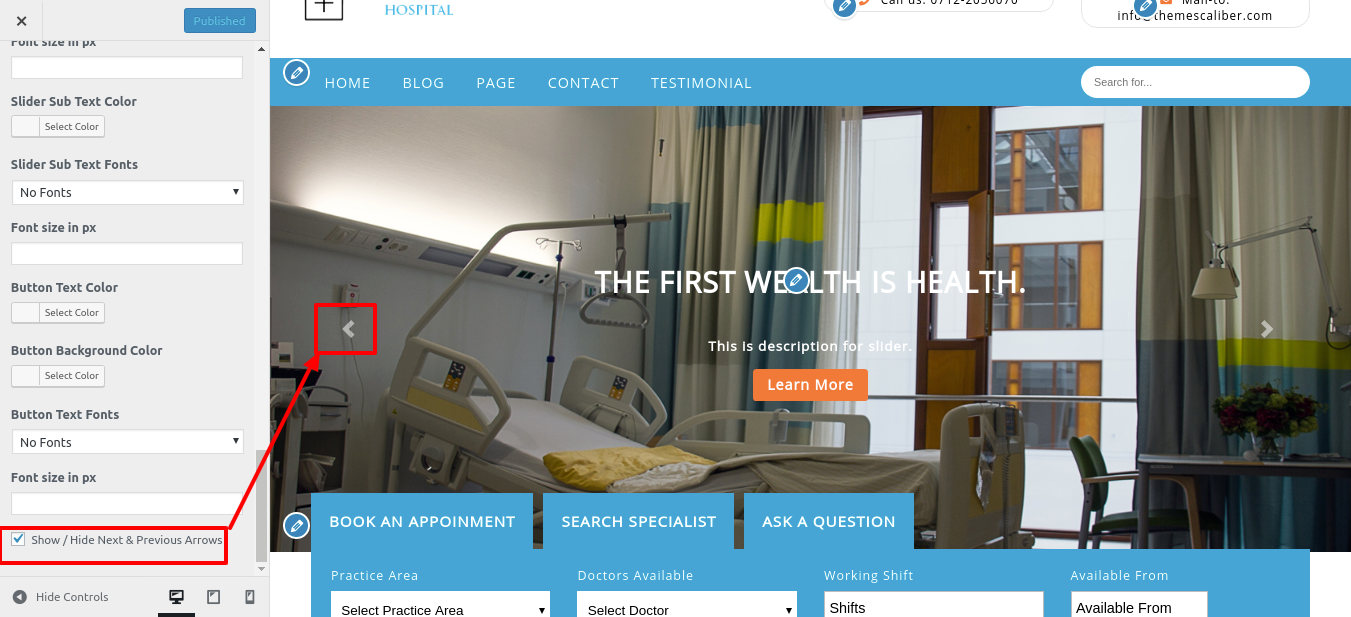
Setup Slider
To proceed with the slider.
Go to Appearance Customize Theme Settings Slider Section.



This is how you add the slider section.

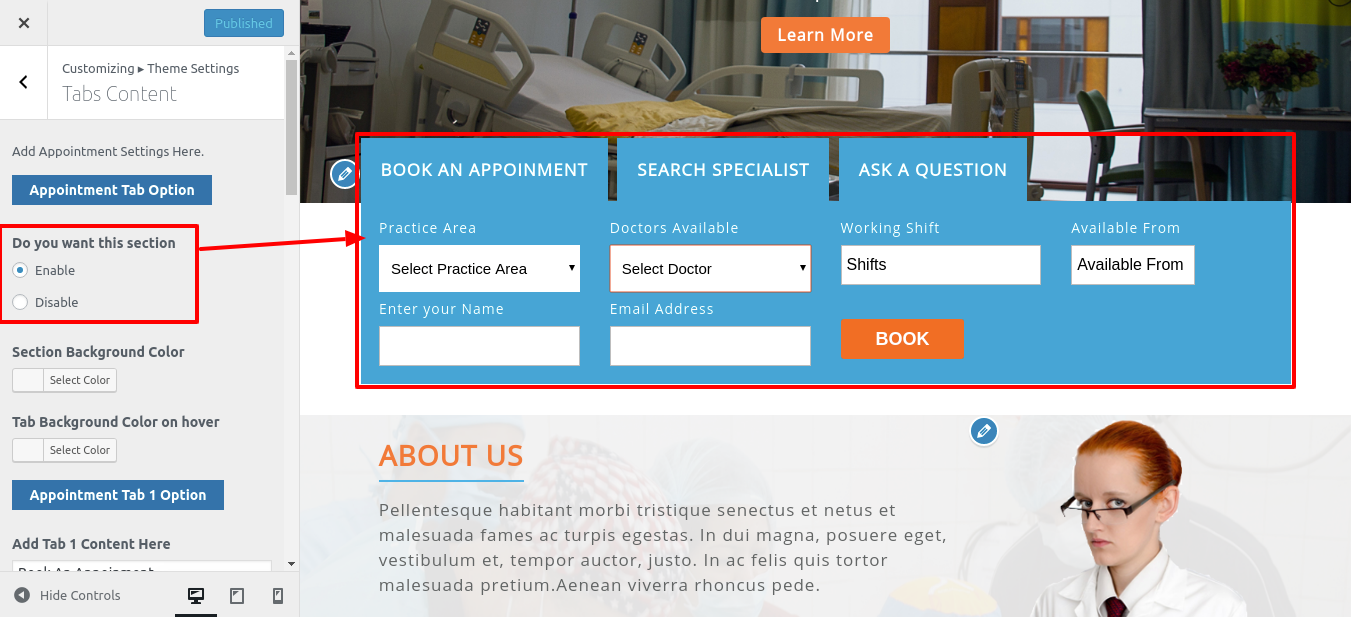
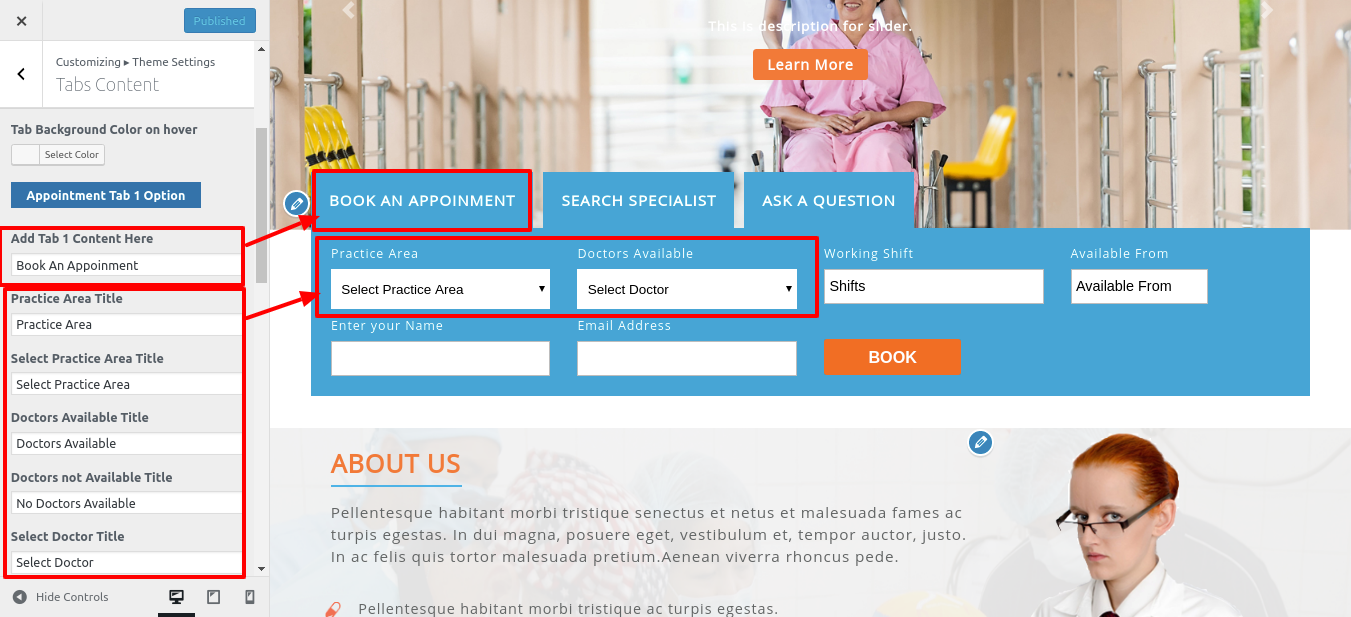
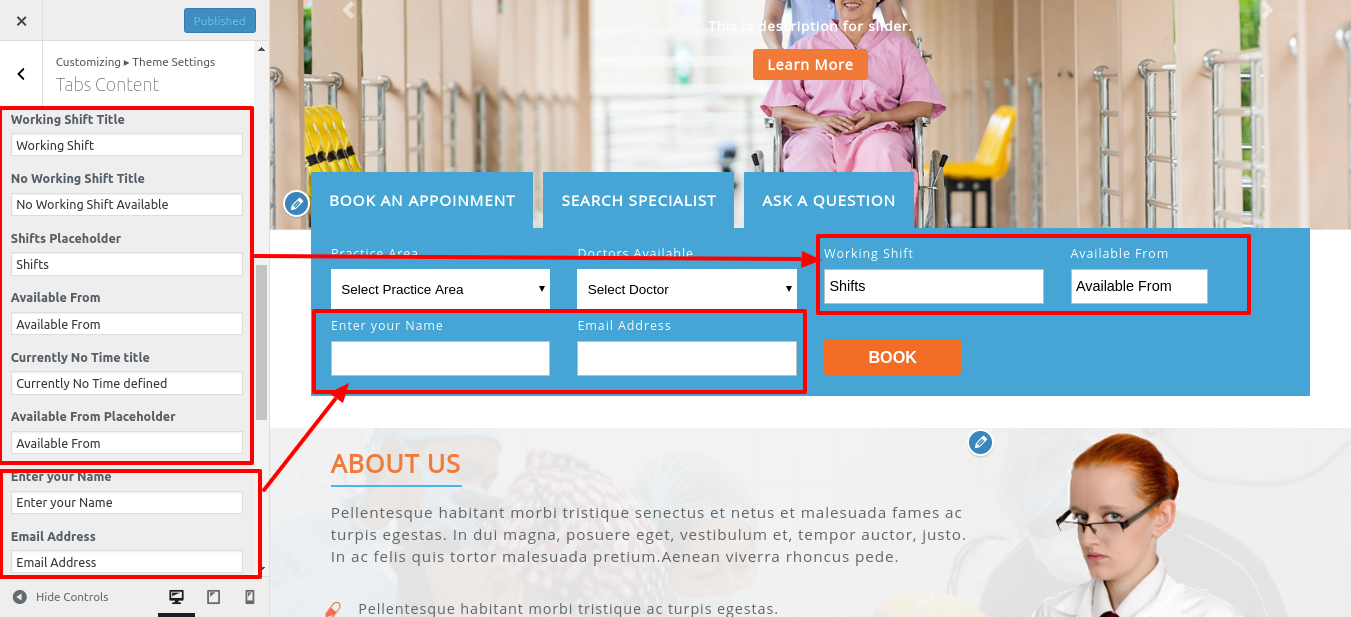
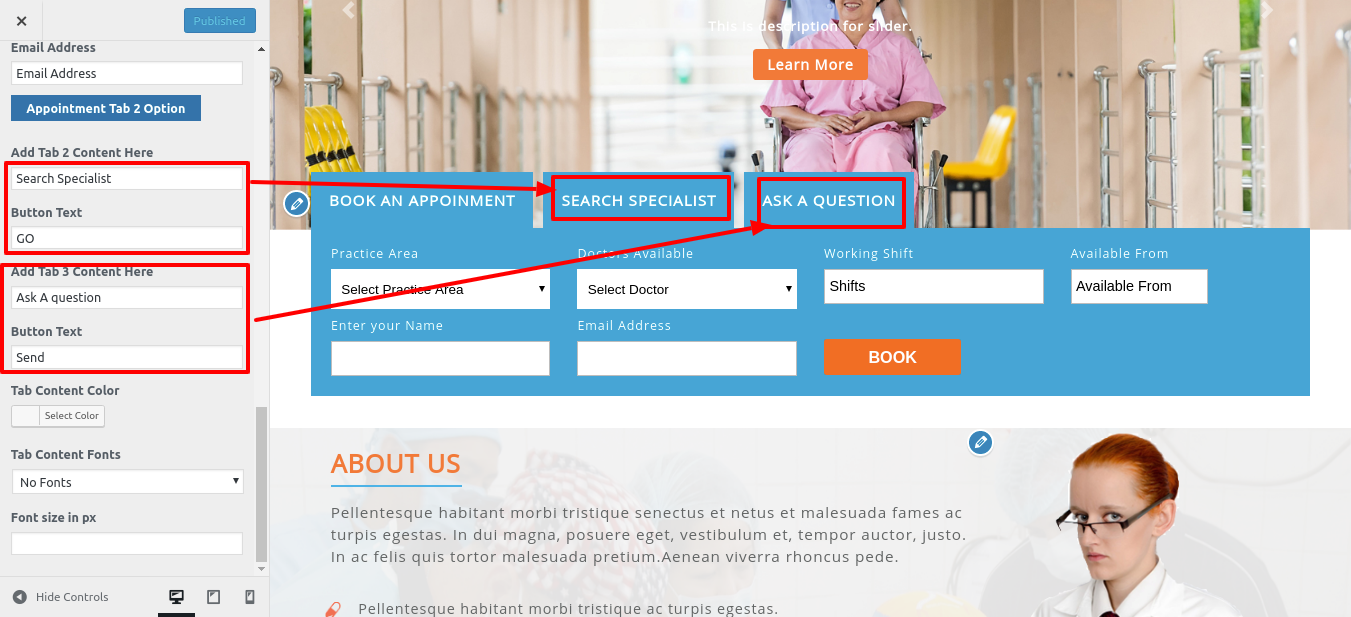
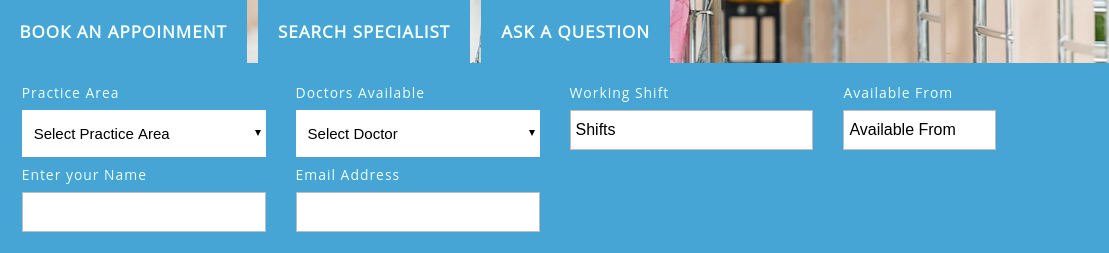
Setup Tabs Content
To proceed, navigate to the Tabs Content Section.
Go to Appearance Customize Theme Setting Tabs Content




This is how you configure the Tabs Content section.

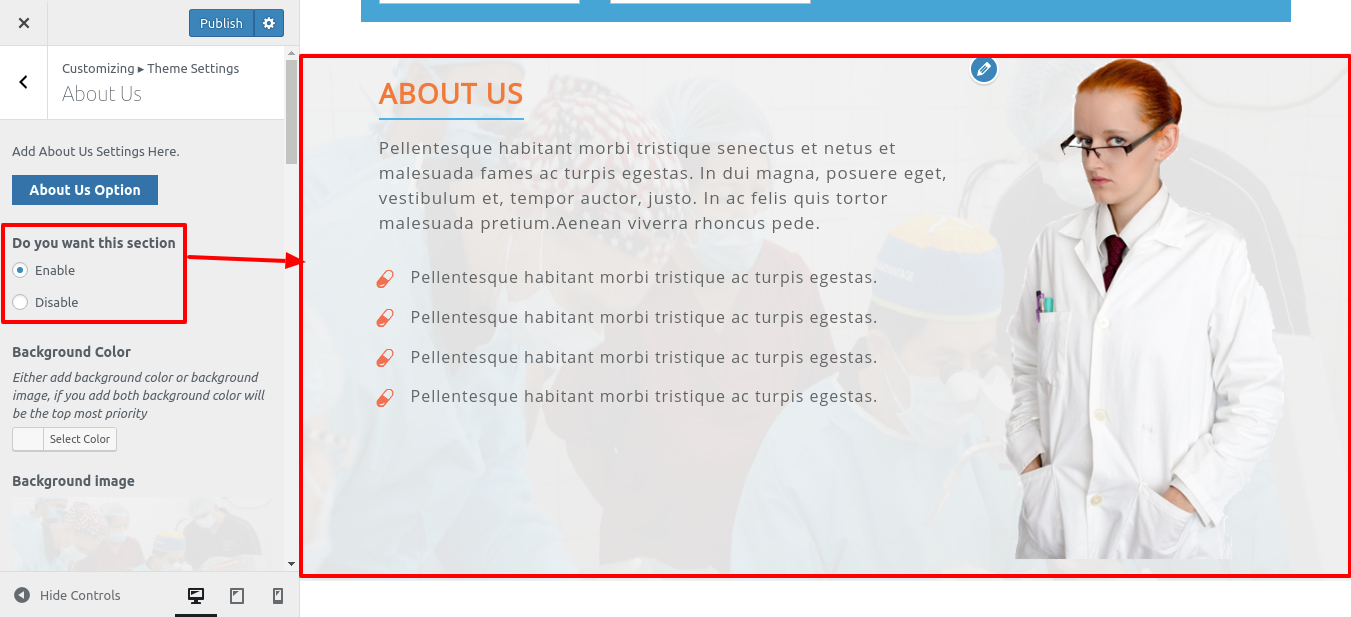
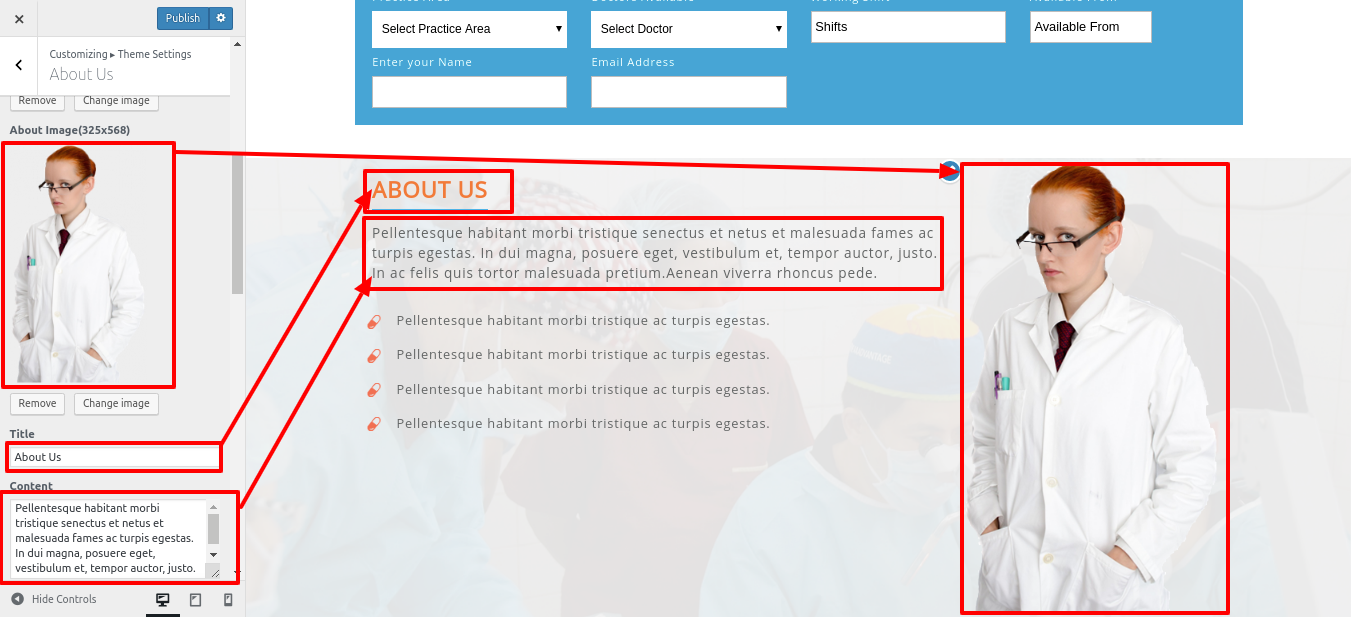
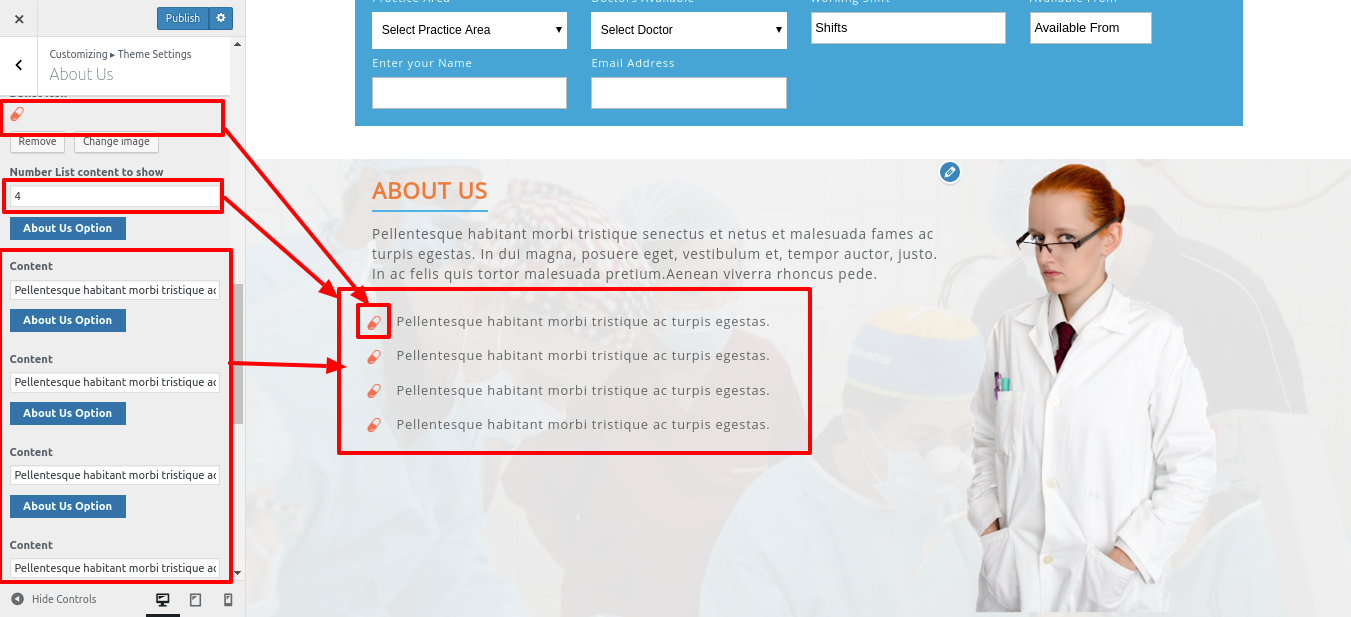
Setup About Us
To proceed with the About Us section.
To further configure this section, see the screenshots below.
Go to Appearance Customize Theme Settings About Us.



This way, you can configure What We Do

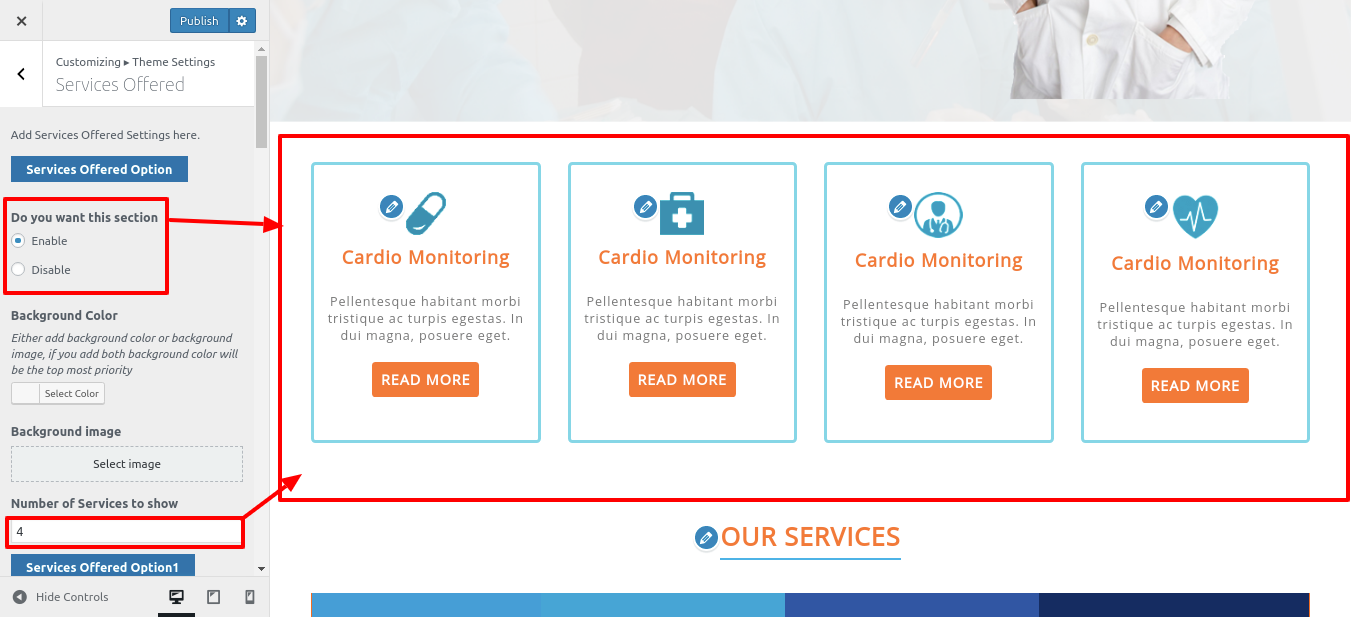
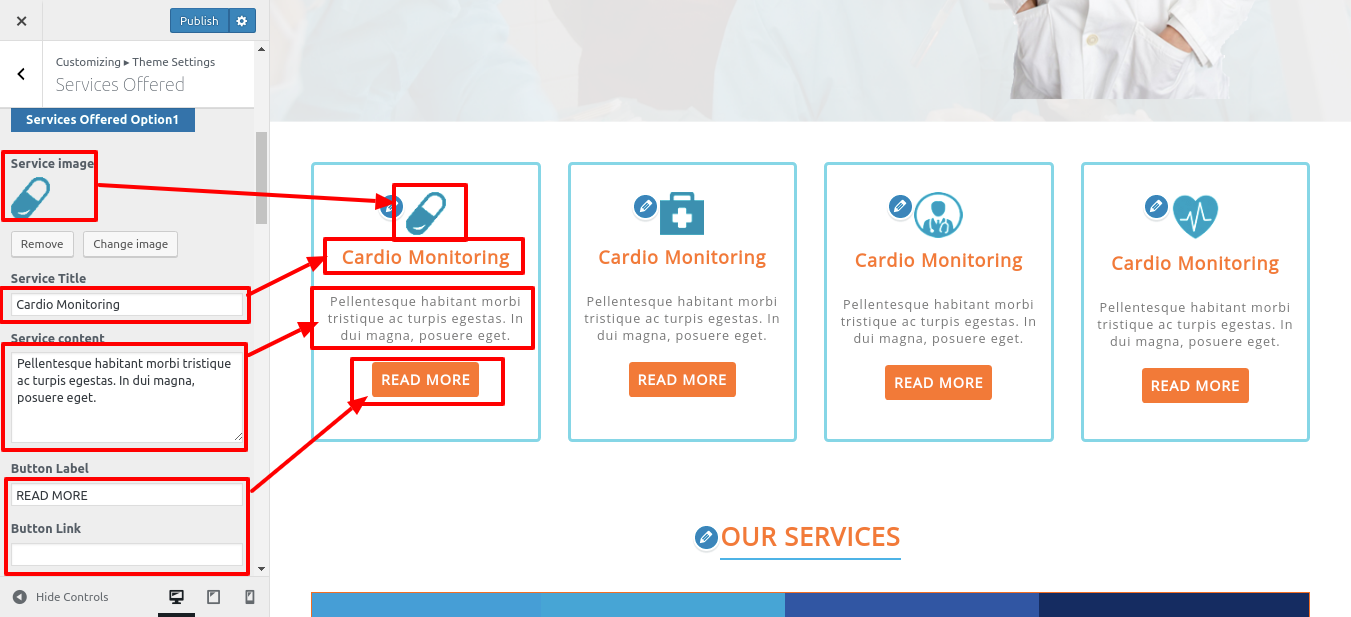
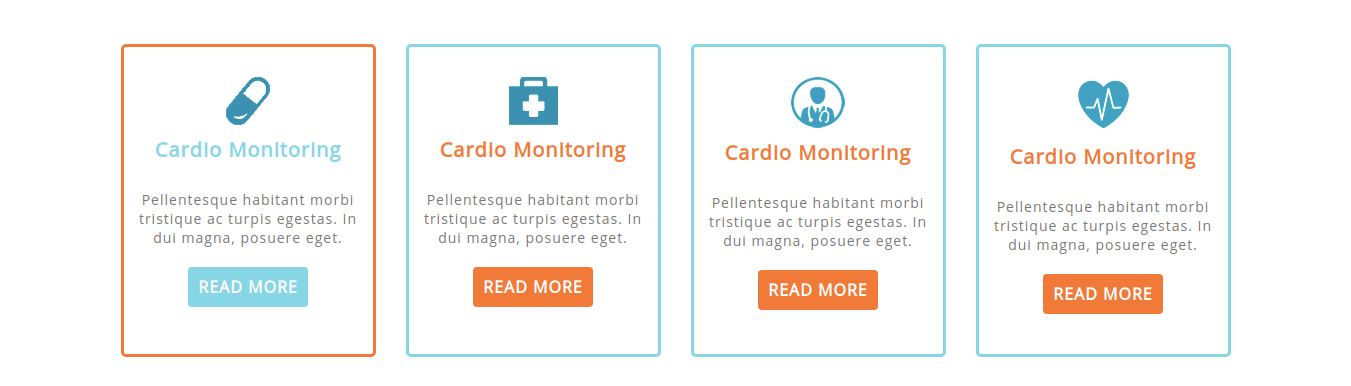
Setup Services Offered
To proceed with the Services Offered.
To further configure this section, see the screenshots below.
Go to Appearance Customize Theme Settings Services Offered.


This is how you set up Services Offered.

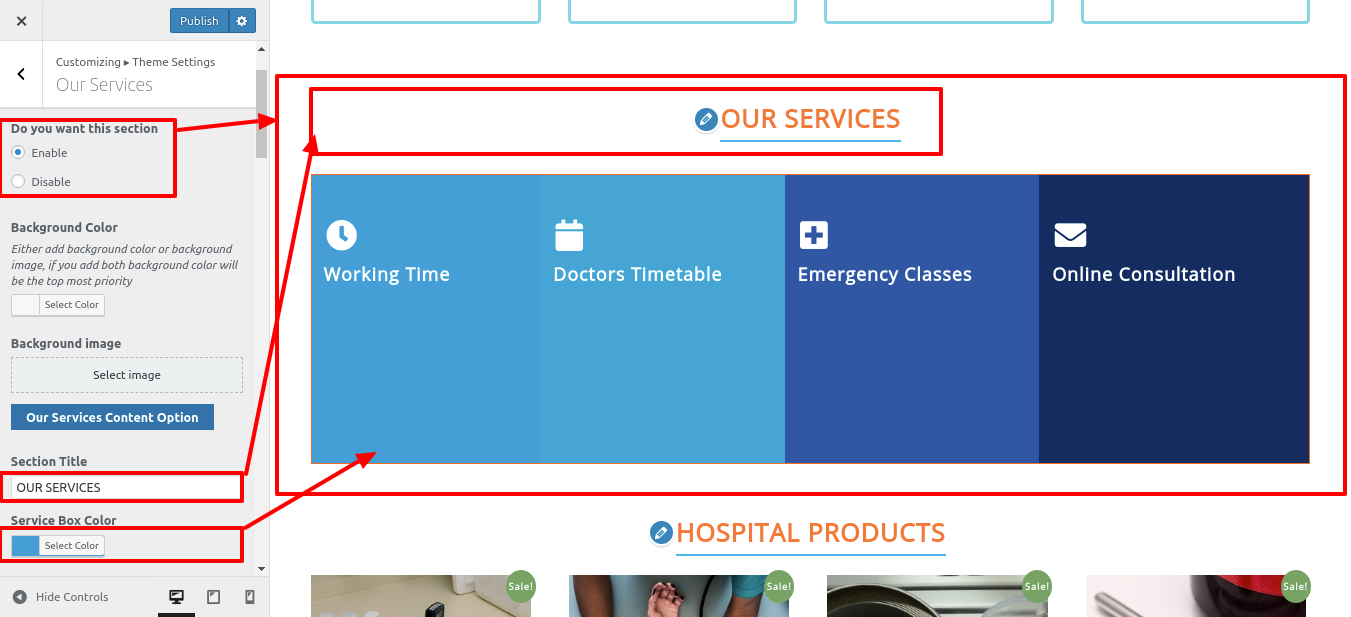
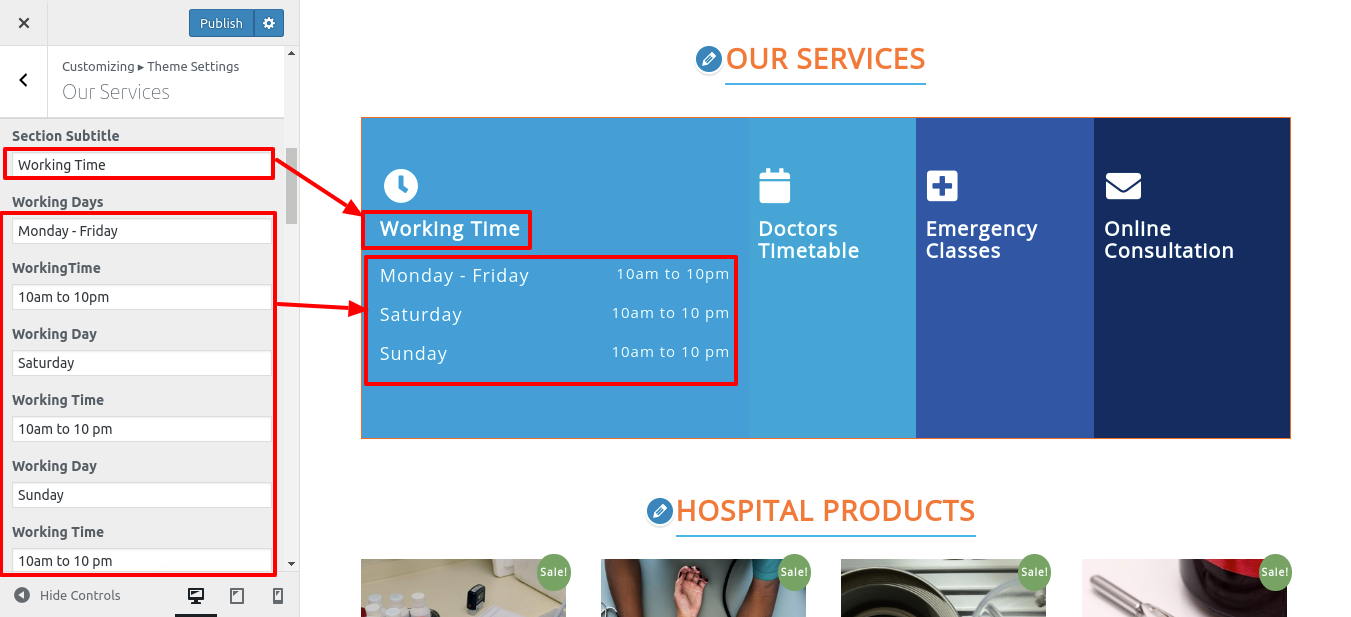
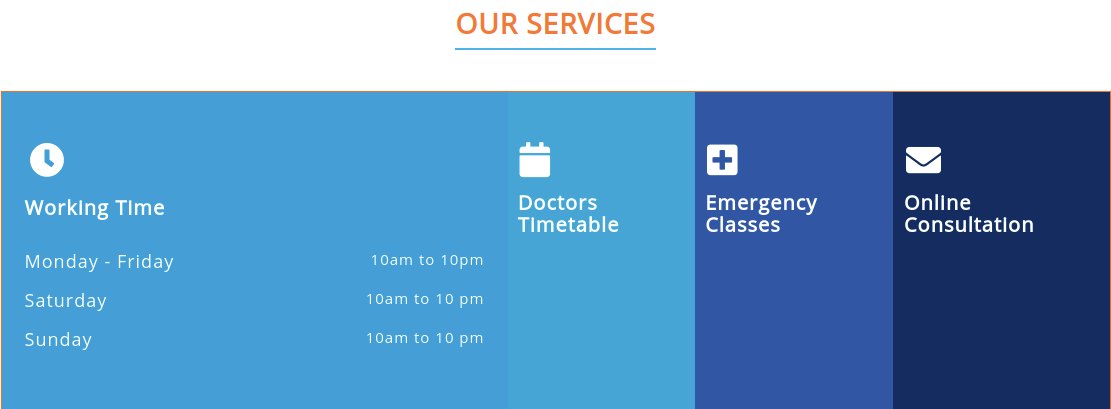
Setup Our Services
In order to continue with Our Services.
To further configure this section, see the screenshots below.
Go to Appearance Customize Theme Settings Our Services.


You can set up Our Services in this manner.

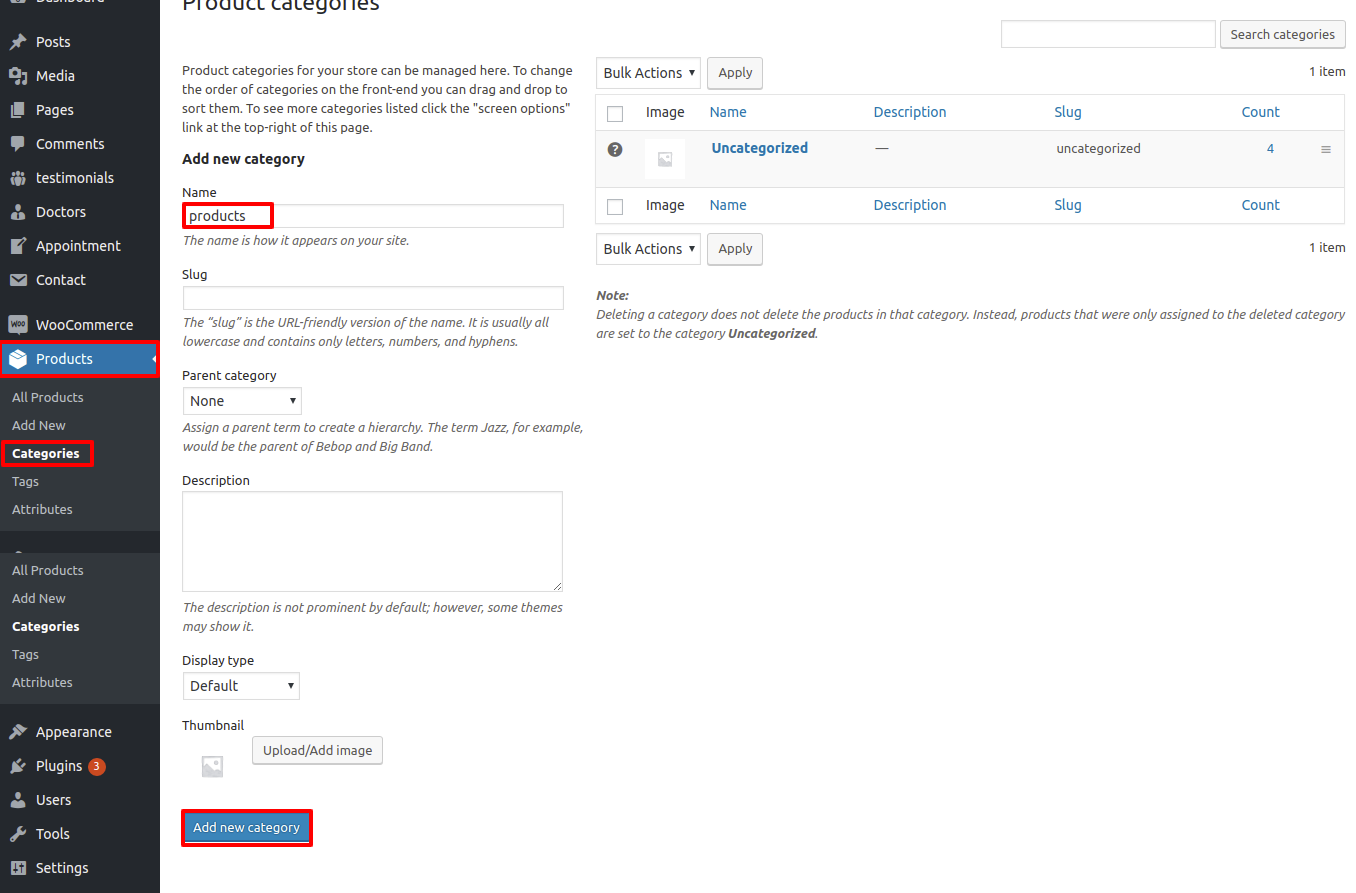
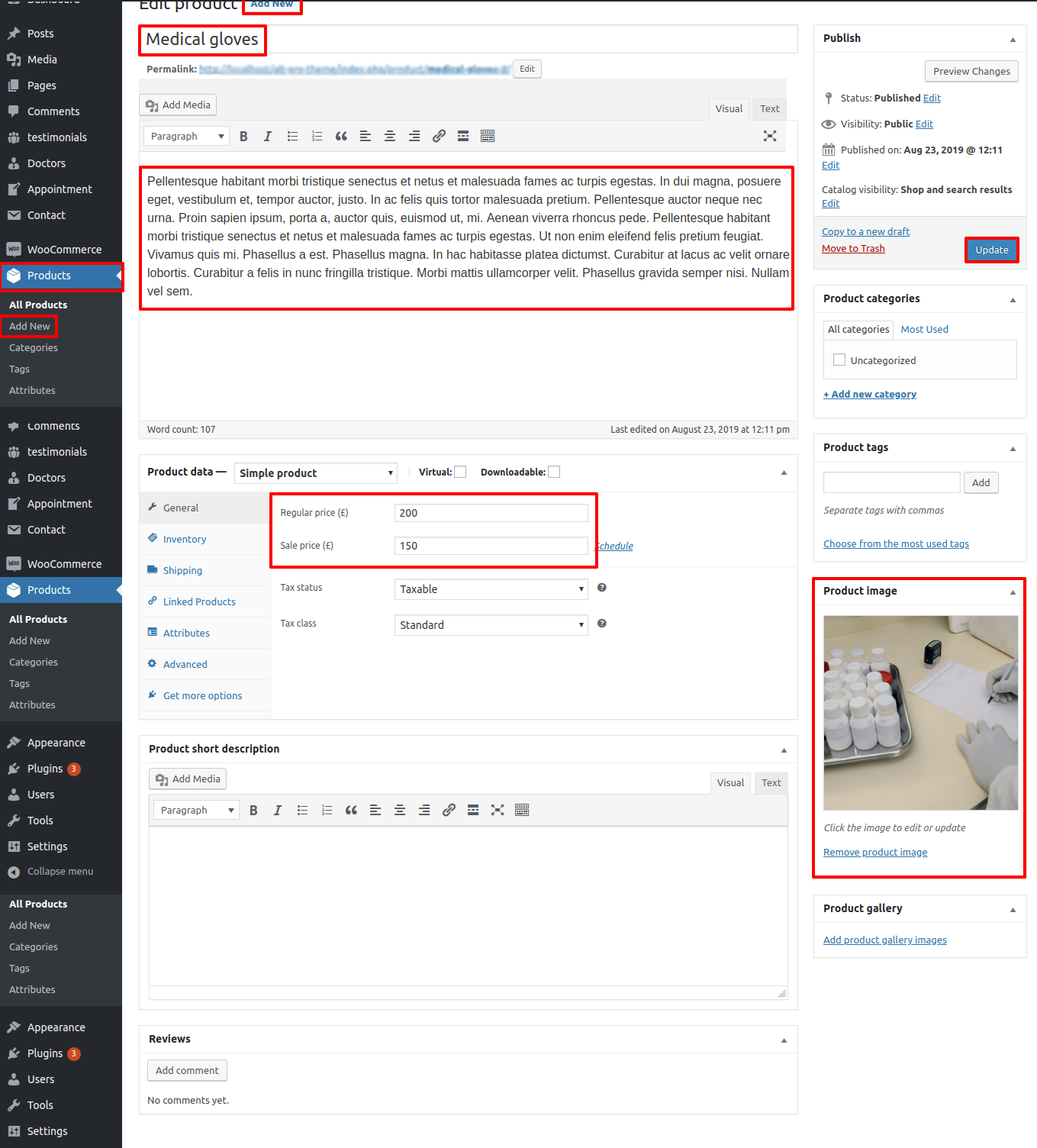
Setup Our Product Section
Setup Our Product Section by following these steps.
You must first upload and activate the Woocommerce plugin.
The Product section option will appear on the dashboard after installation.
Go to Dashboard Products Categories.

Go to Dashboard Products Add New .

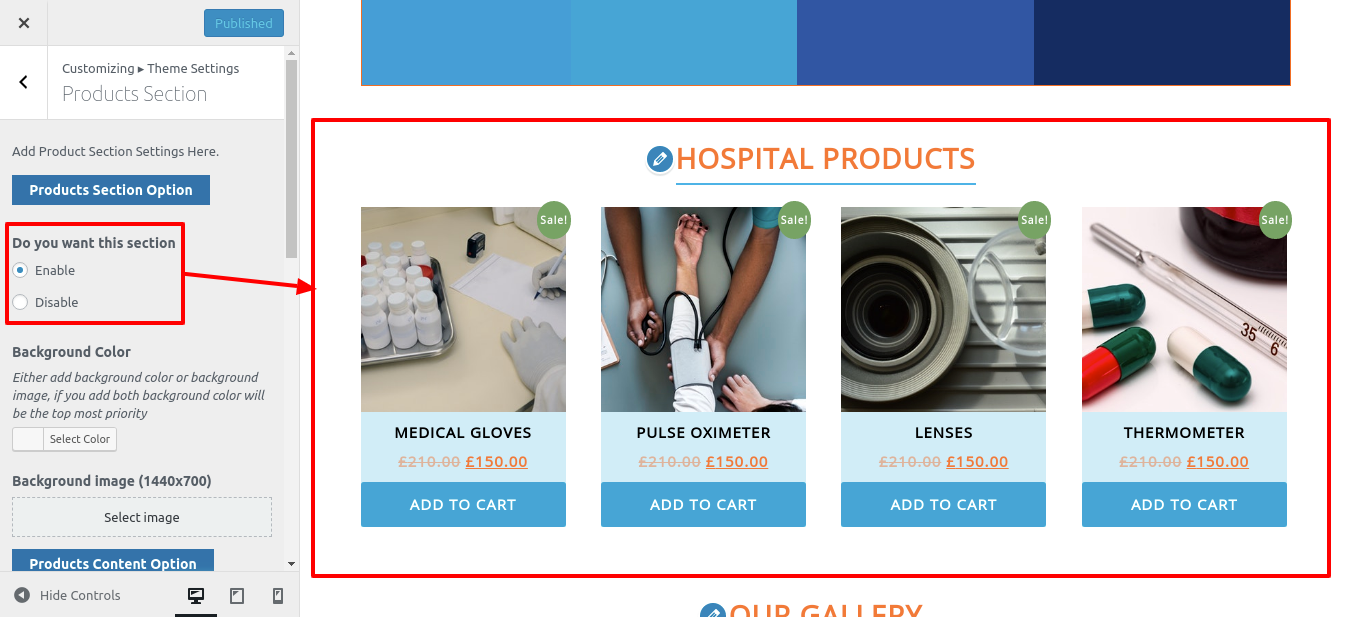
Go to Appearance Customize Theme Settings Our Product Section .

This is how you set up the Our Products section.

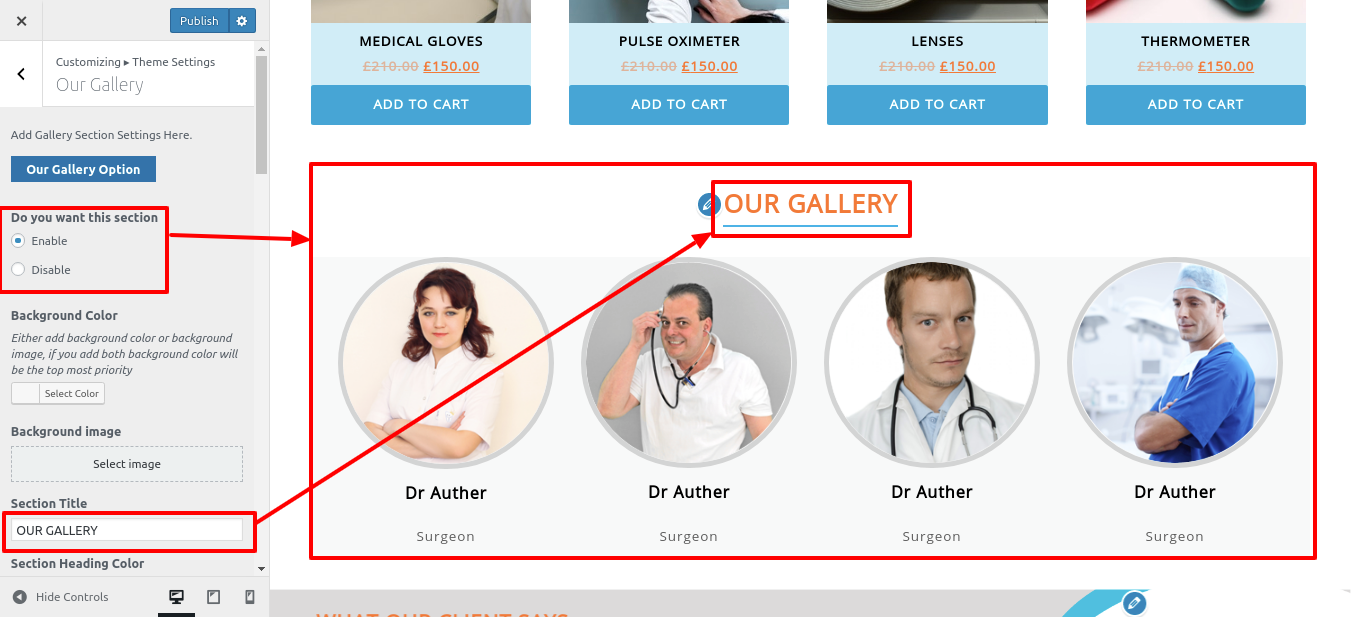
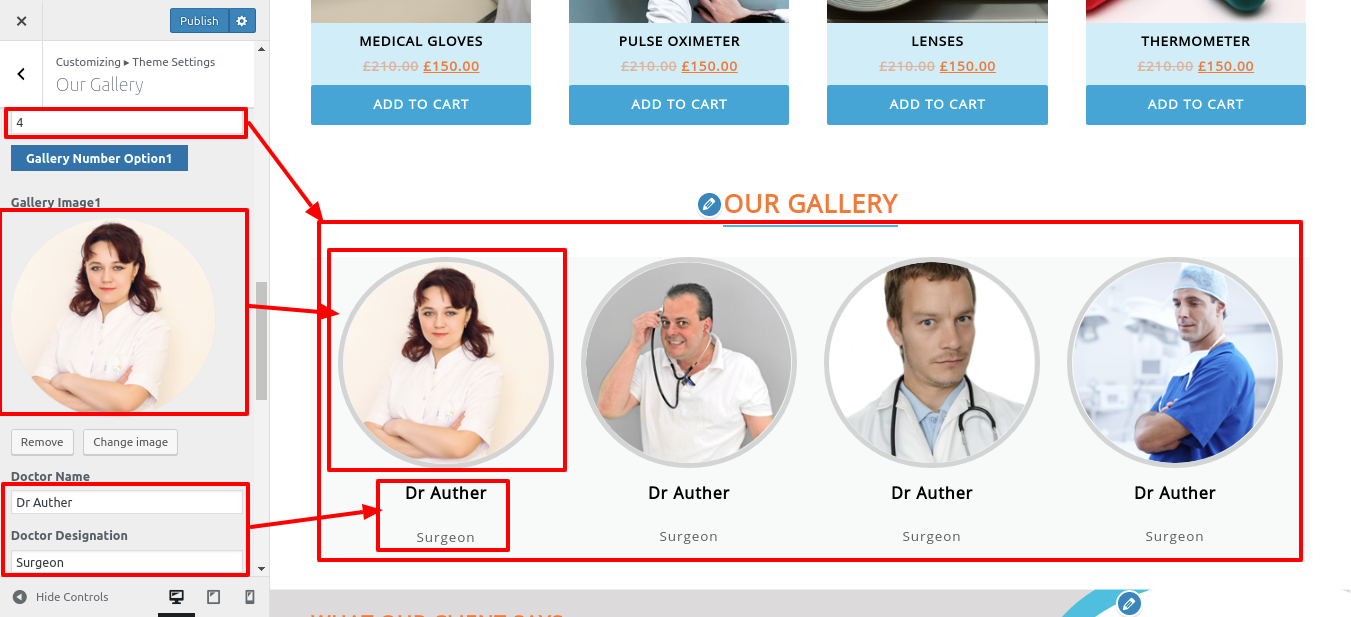
Setup Our Gallery
To set up Our Gallery, follow these steps.
To further configure this section, see the screenshots below.
Go to Appearance Customize Theme Settings Our Gallery .


You can configure Our Gallery Sections in this manner.

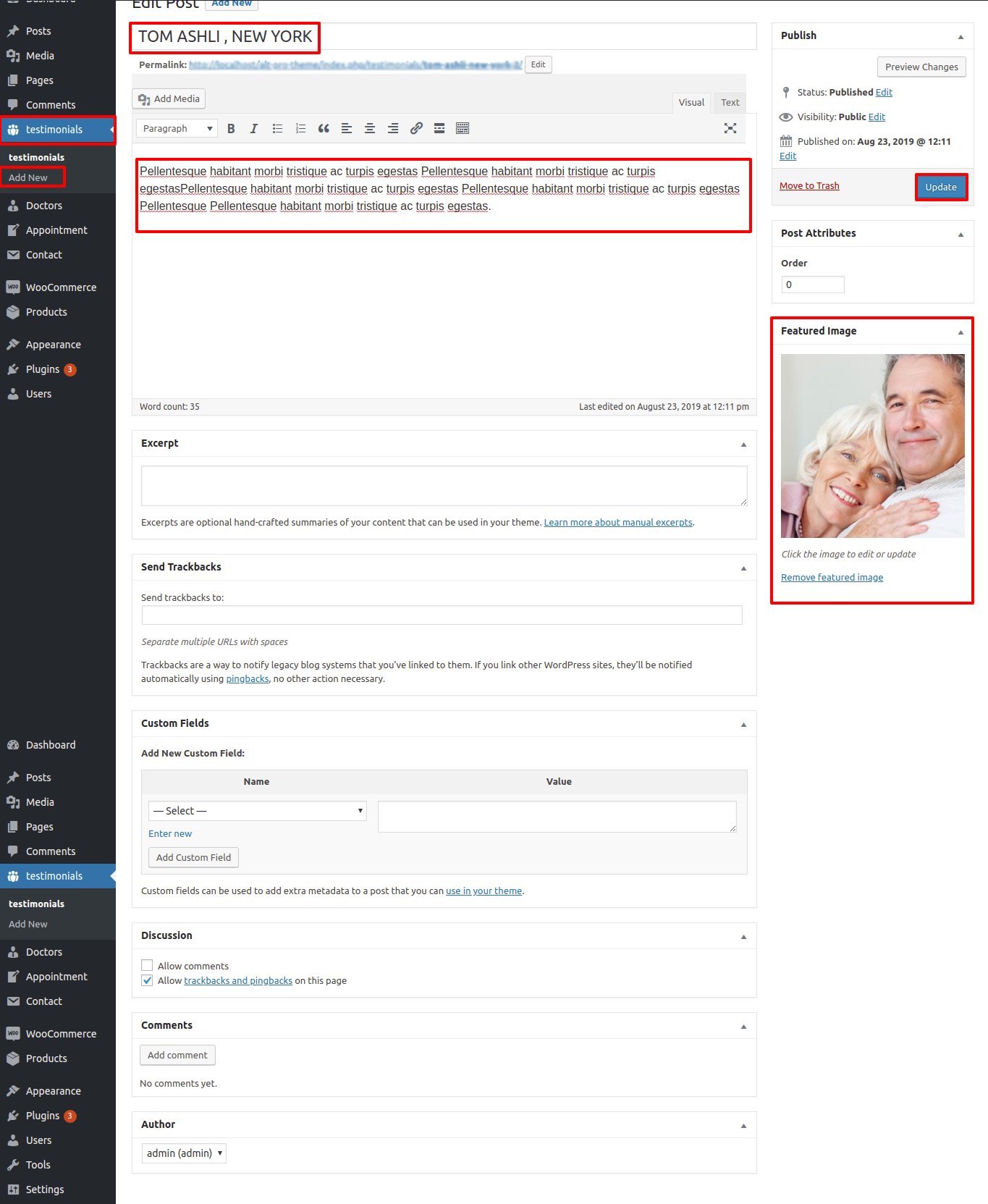
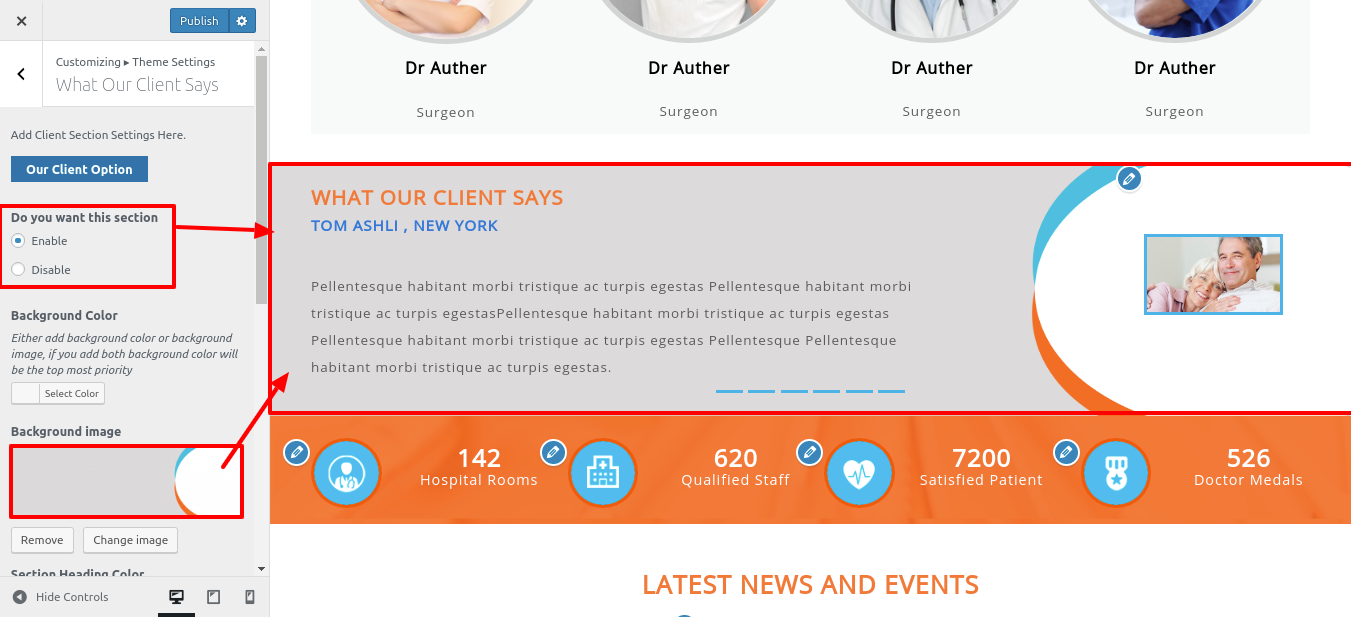
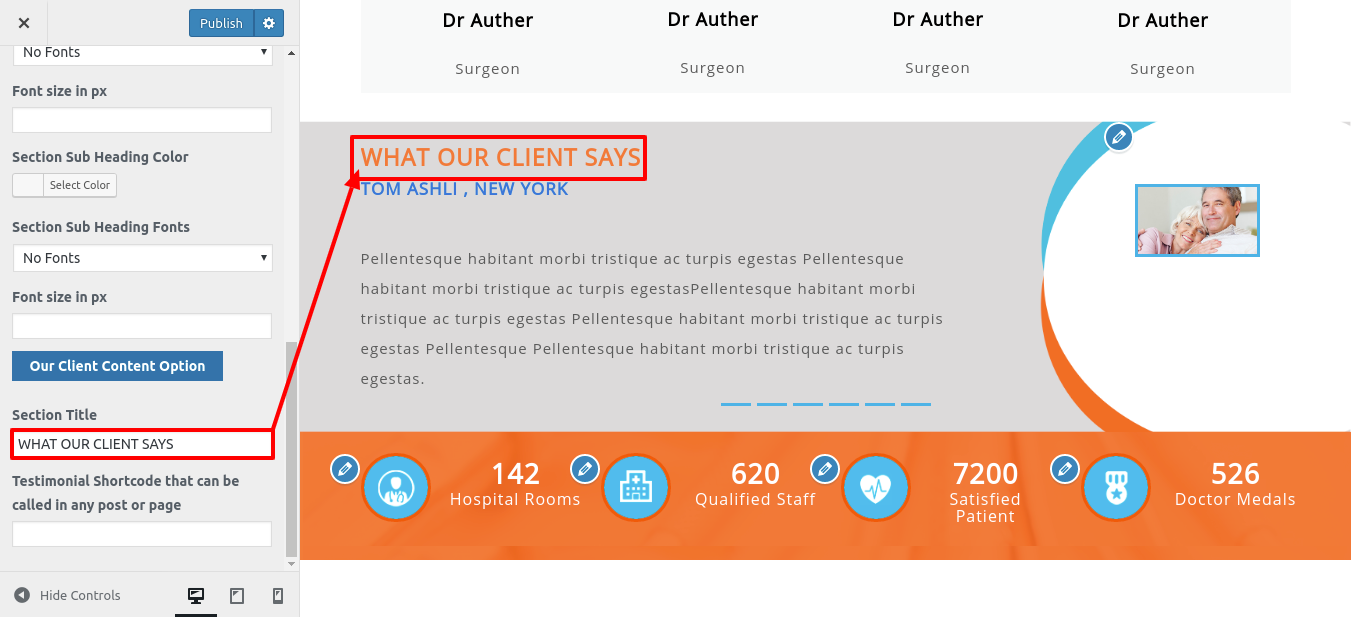
Setup What Our Client Says Section
To continue with What Our Client Says.
Refer to the screenshots below to complete this section. First, you must upload and activate the Hospital Pro Posttype plugin.
Follow these steps after the Testimonials option appears on the dashboard after installation.
Go to Dashboard Testimonials Add New .

Go to Appearance Customize Theme Settings What Our Client Says.


This is how you set up the What Our Client Says section.

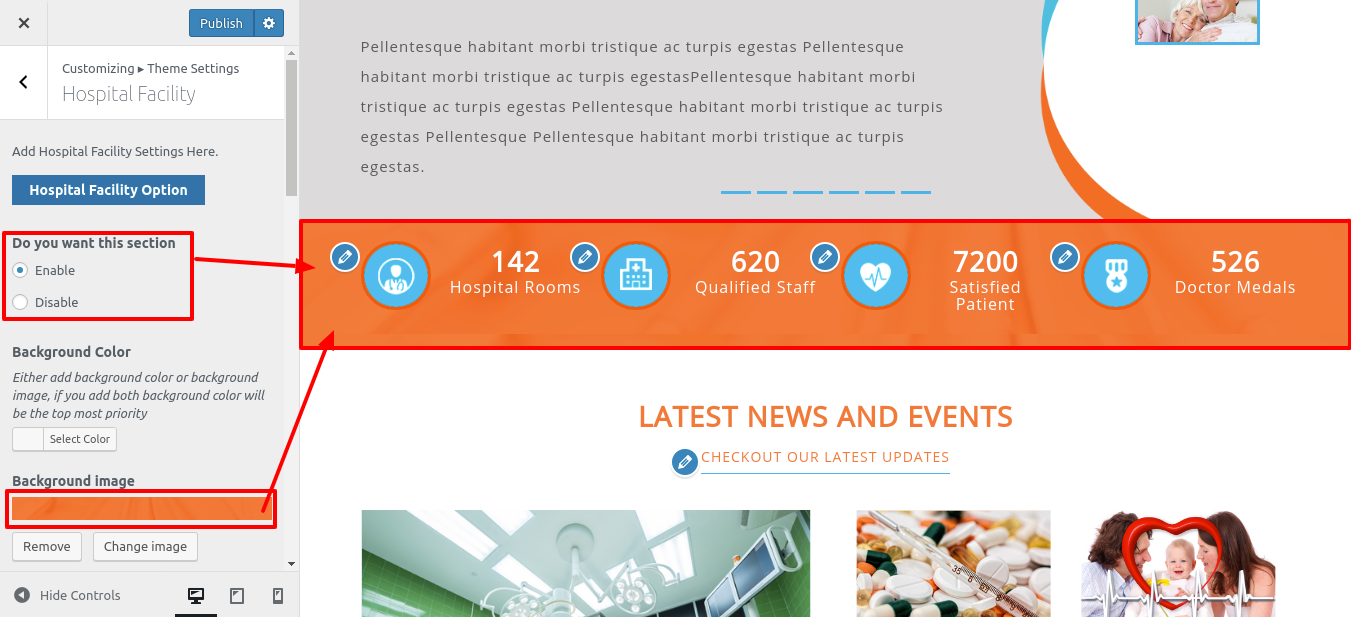
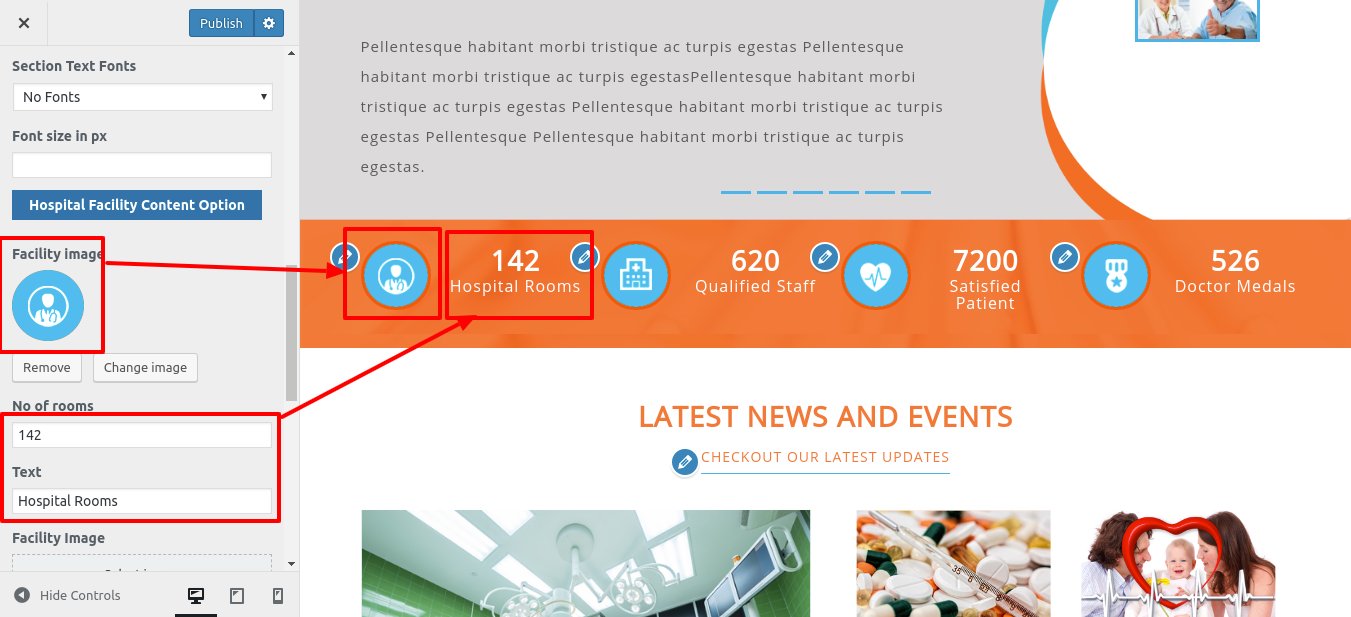
Setup Hospital Facility Section
To proceed with the Hospital Facility.
To further configure this section, see the screenshots below.
Go to Appearance Customize Theme Settings Hospital Facility.


This is how you set up the Hospital Facility Section.

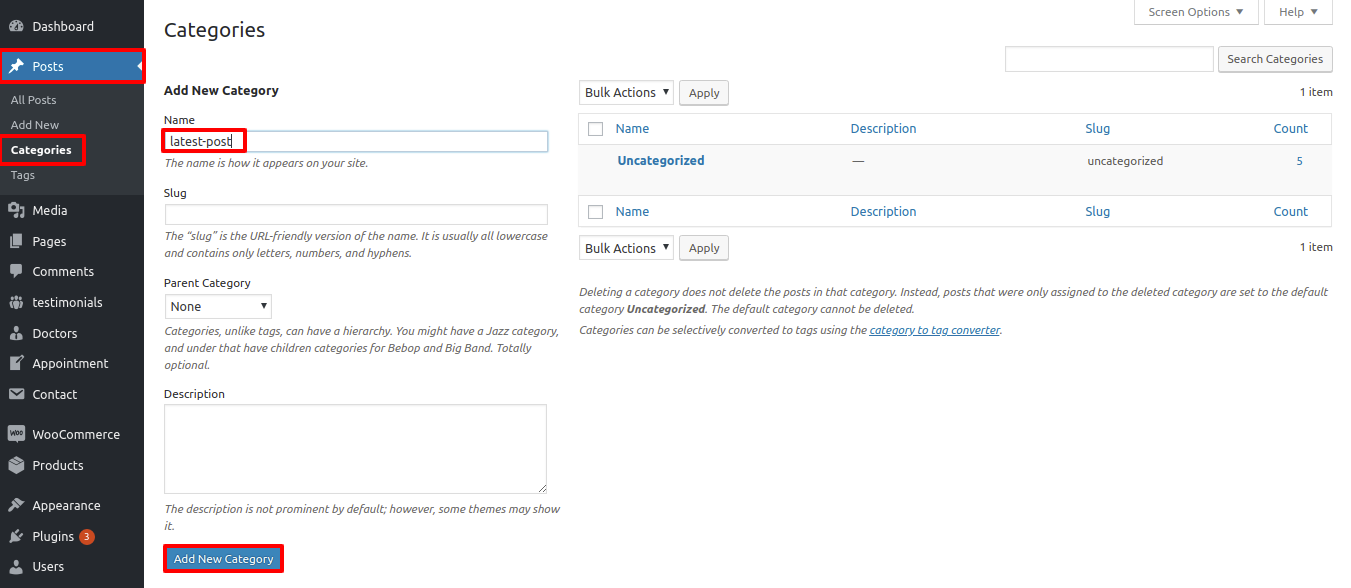
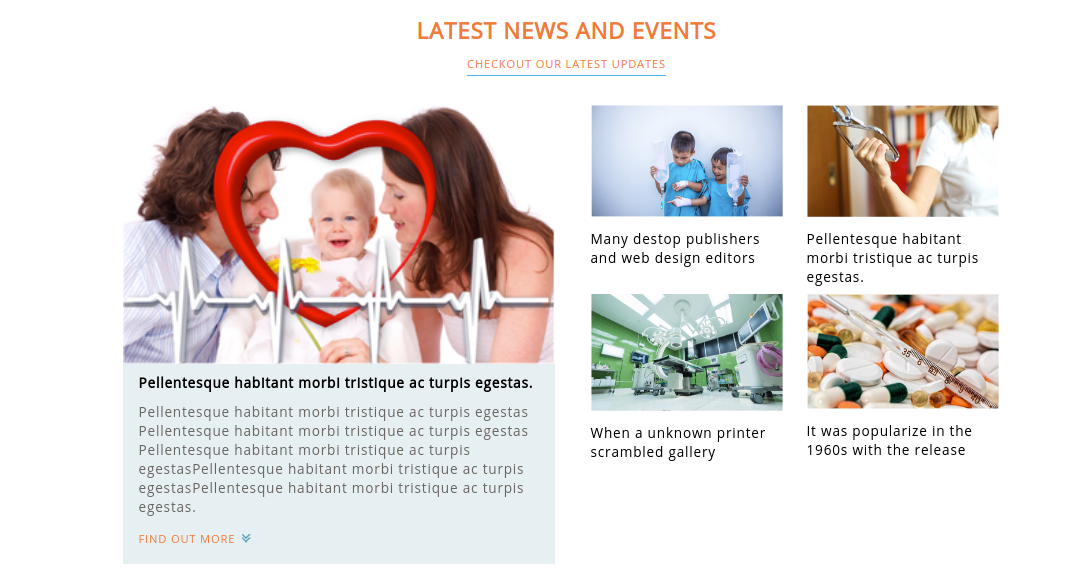
Setup Latest News And Events Section
To proceed to the Latest News And Events section,
Refer to the screenshots below to complete this section. First, you must upload and activate the Hospital Pro Posttype plugin.
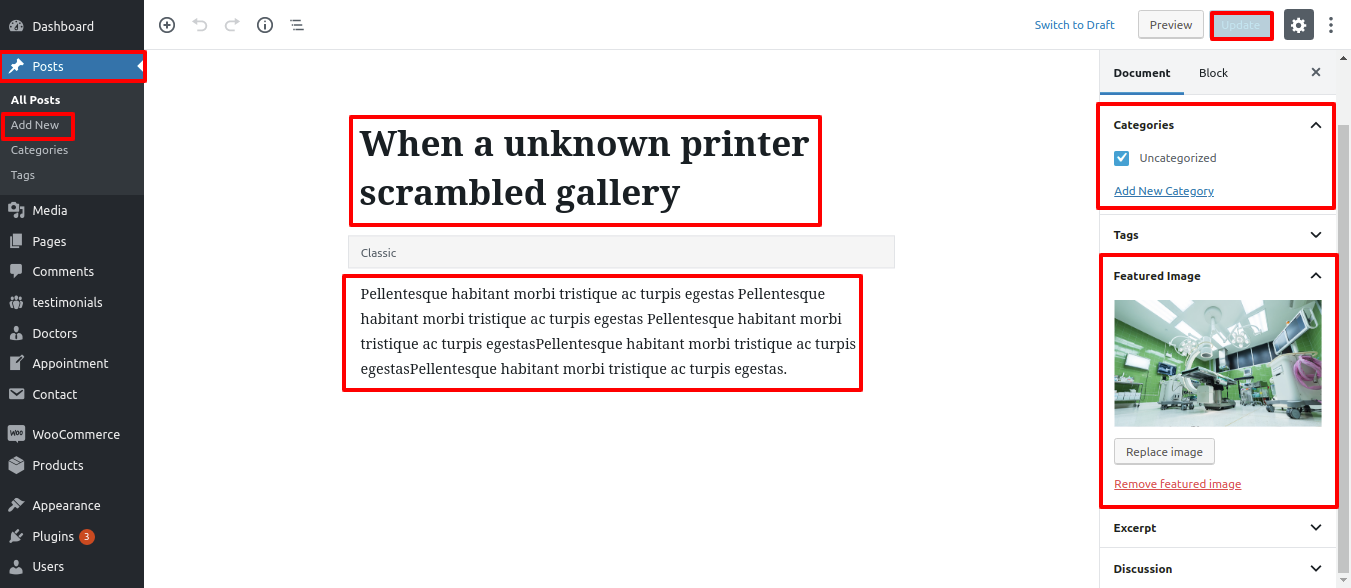
Go to Dashboard Posts Categories.

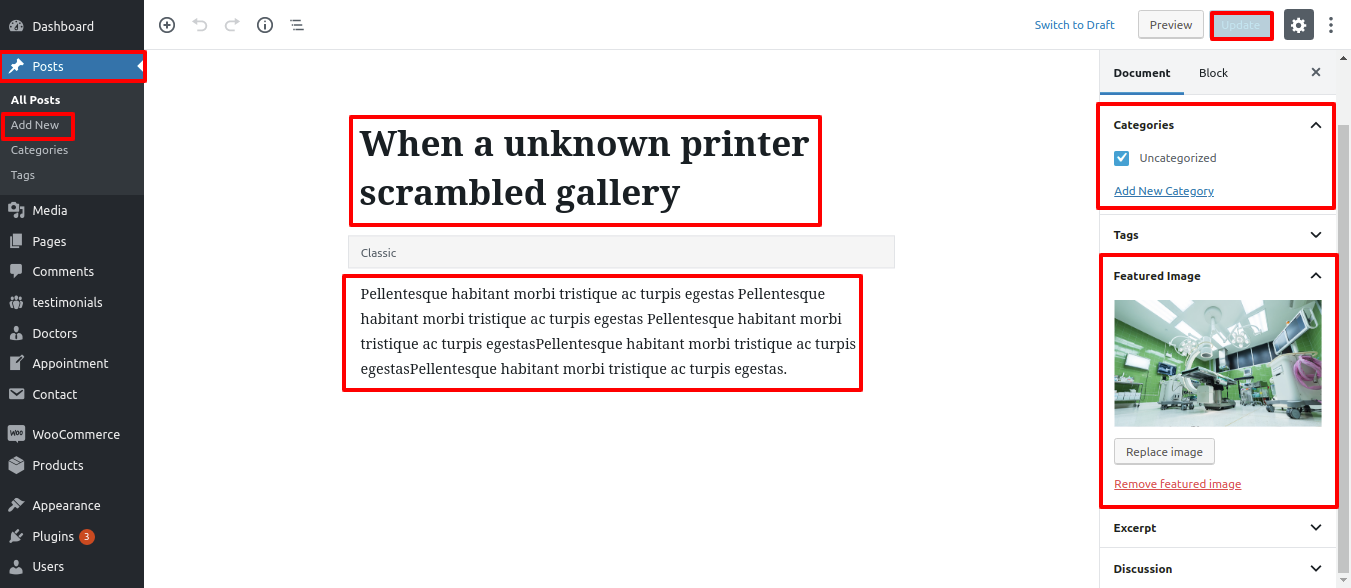
Go to Dashboard Posts Add New .

Go to Appearance Customize Theme Settings Latest News And Events .


In this way you can setup Latest News And Events section.

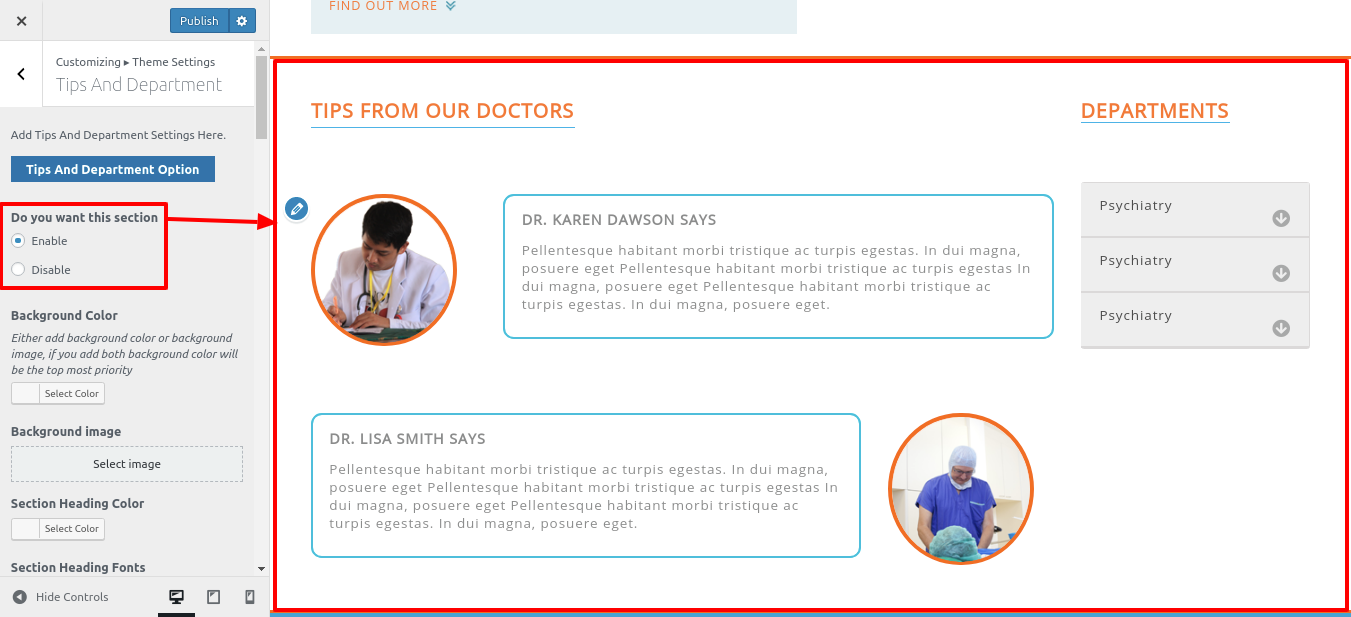
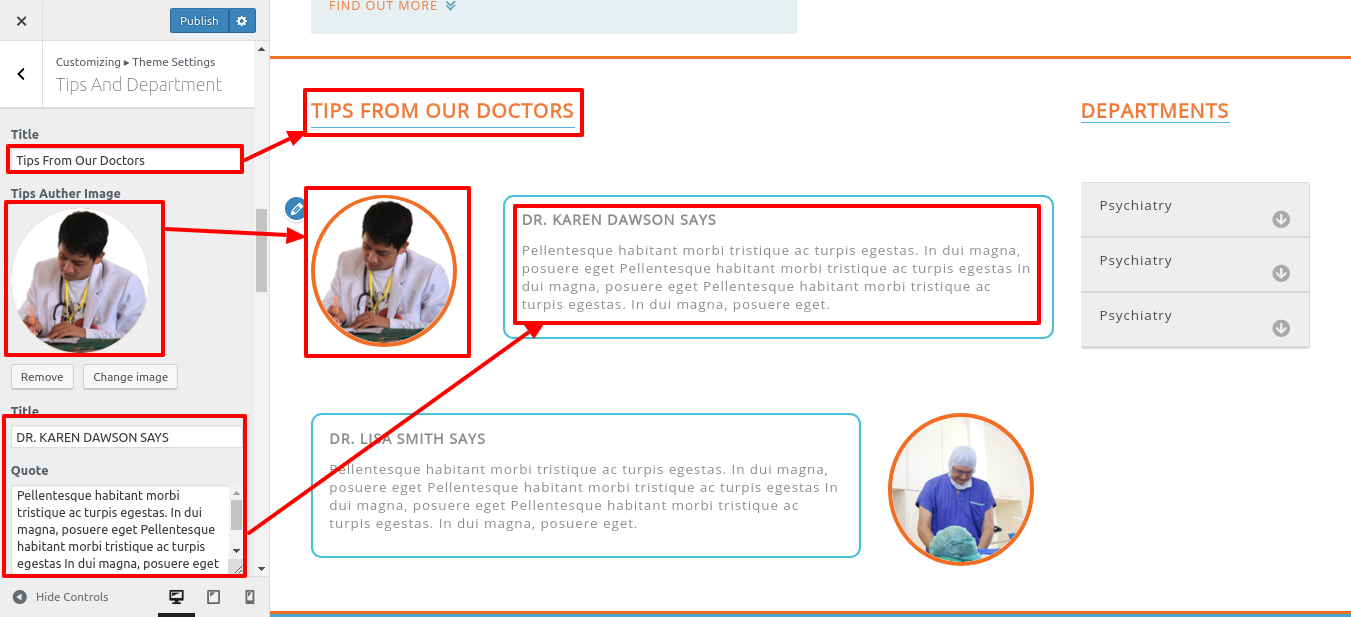
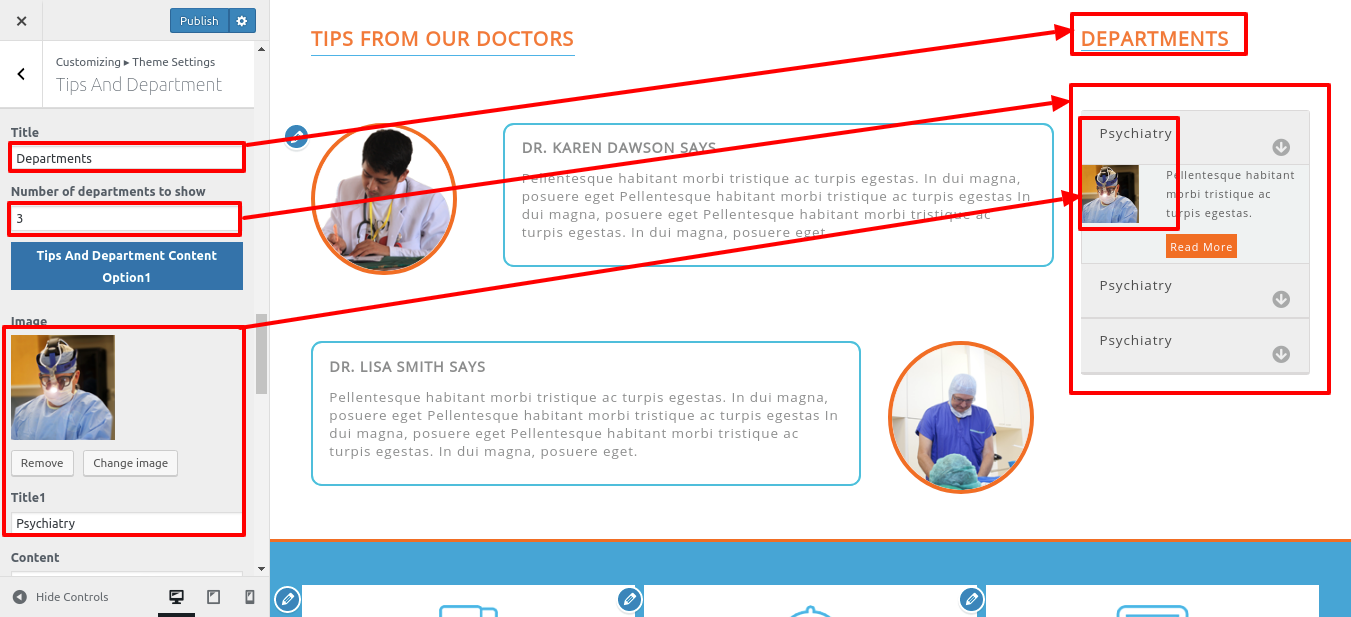
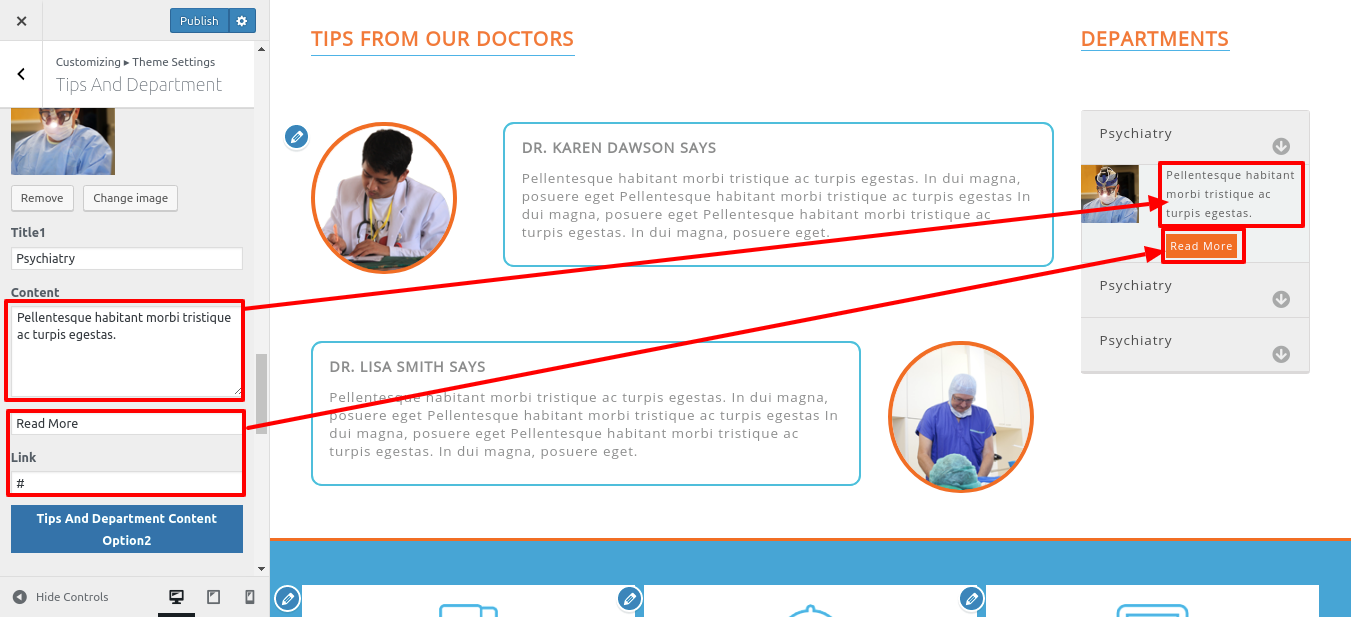
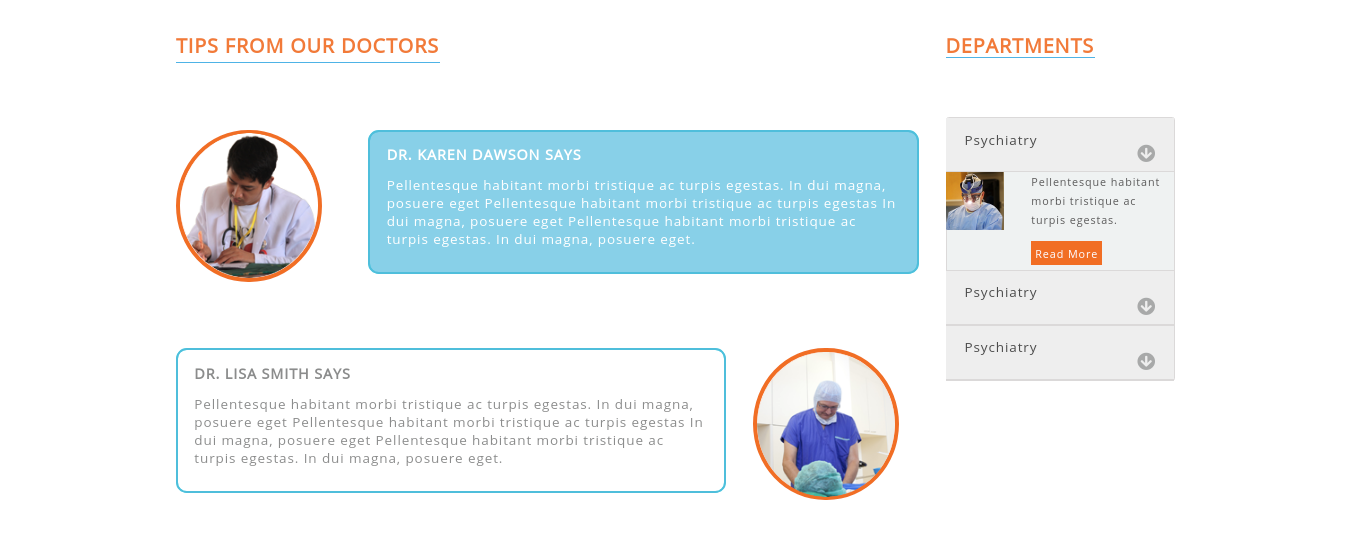
Setup Tips And Department
To continue with Tips And Department.
To further configure this section, see the screenshots below.
Go to Appearance Customize Theme Settings Tips And Department.




You can set up Tips And Department in this manner.

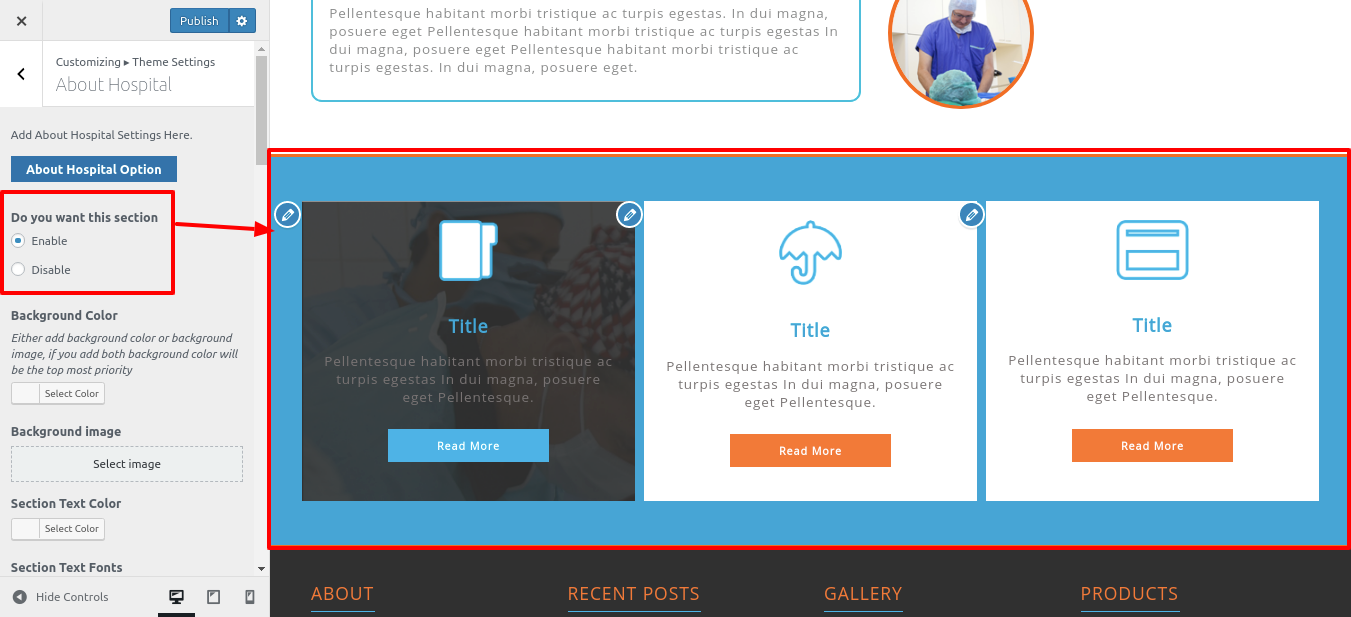
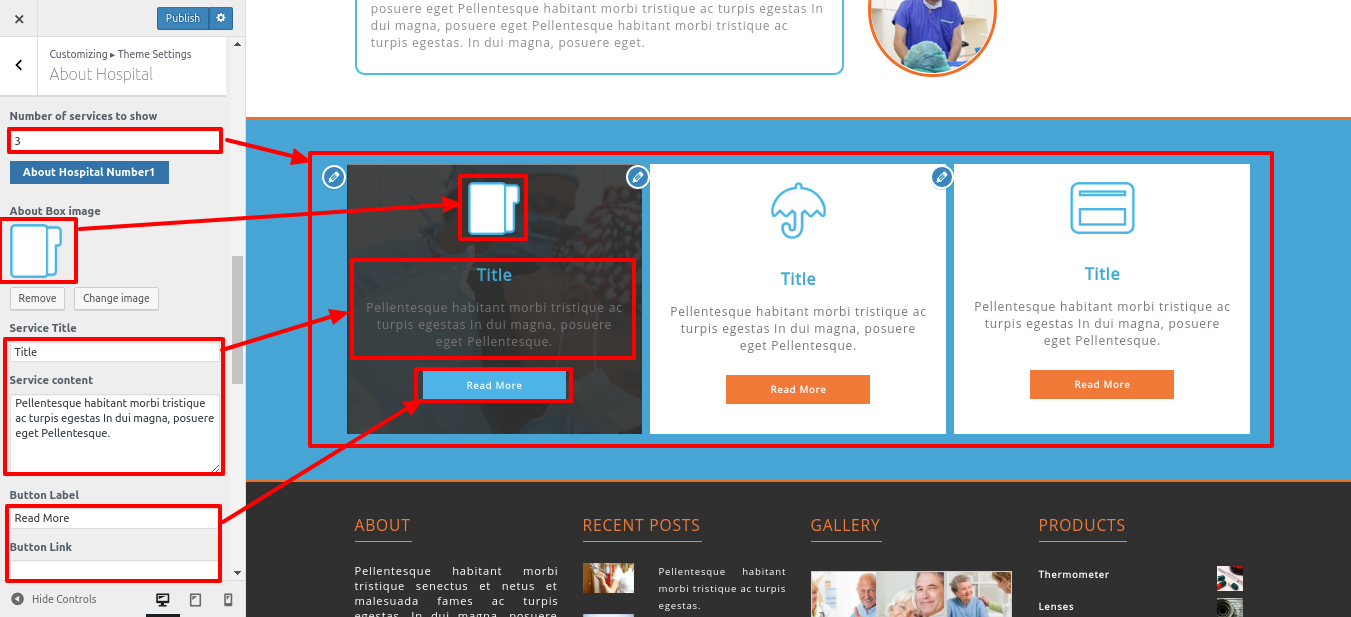
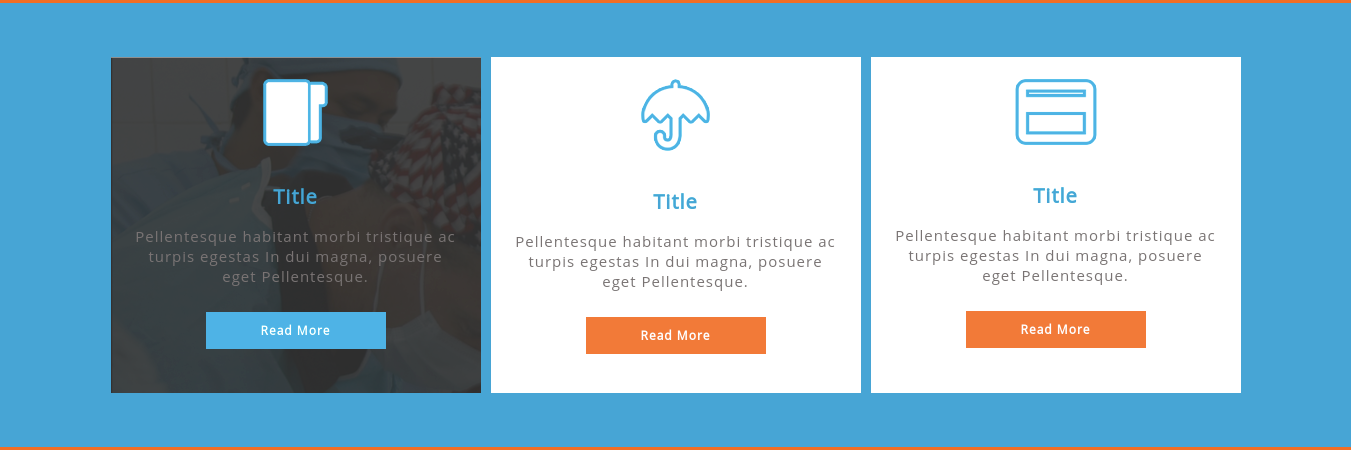
Setup About Hospital Section
To proceed with the About Hospital Section.
To further configure this section, see the screenshots below.
Go to Appearance Customize Theme Settings About Hospital.


This is how you can set up the About Hospital Section.

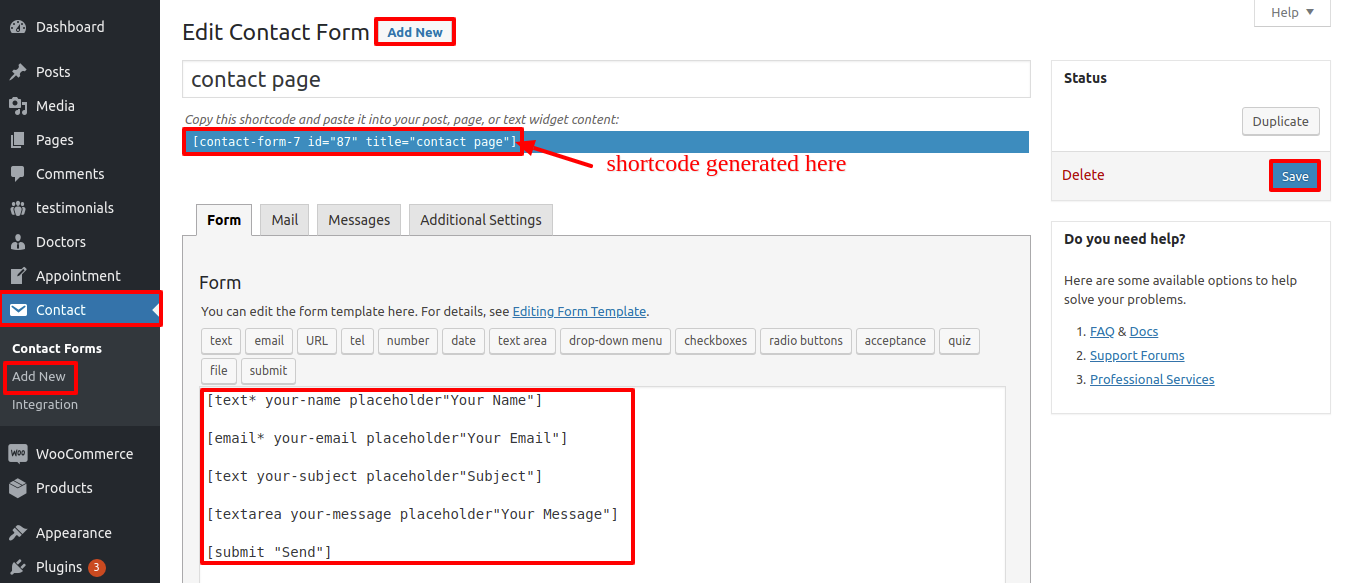
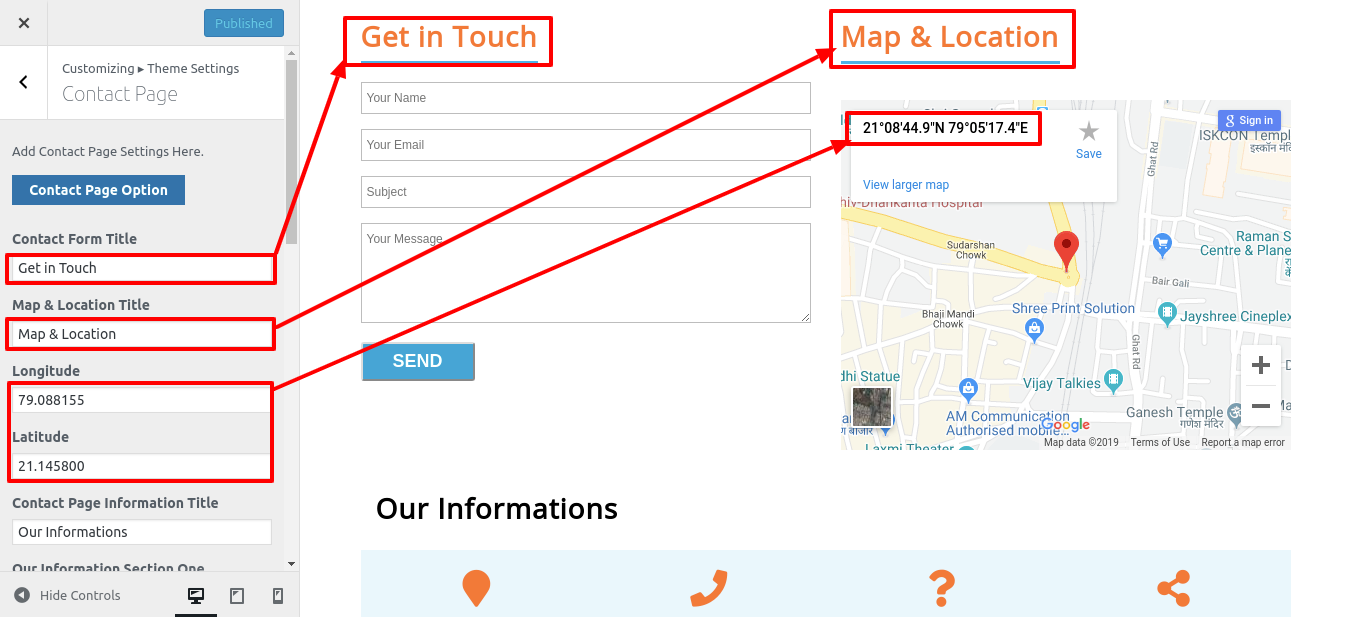
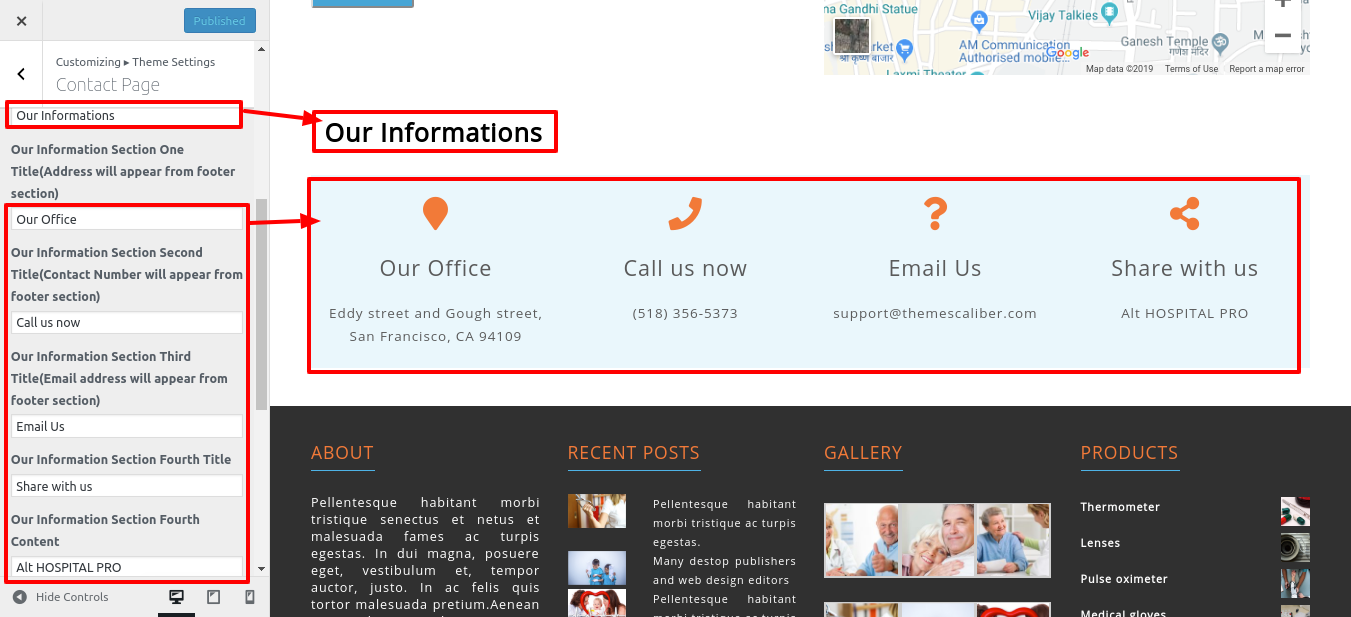
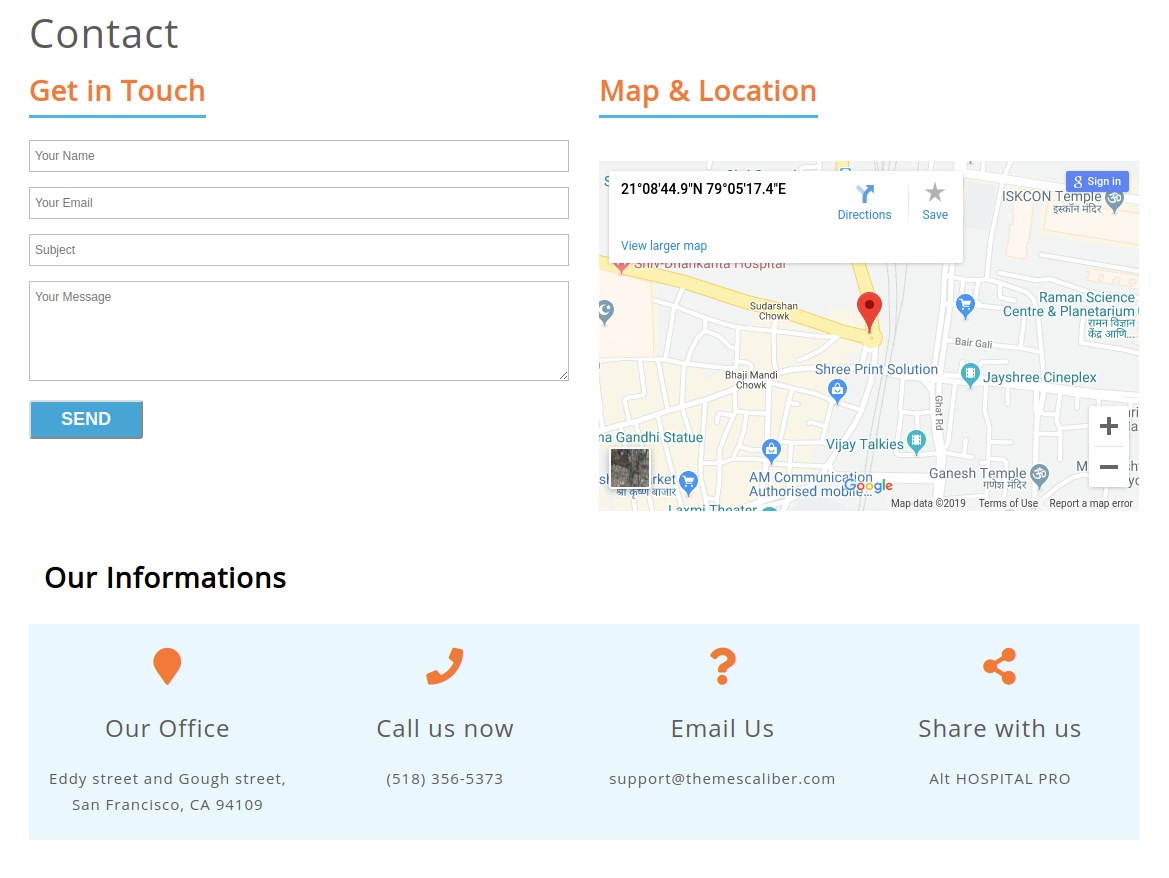
Setup Contact Page
To set up the Contact Page, you must first upload and activate the Contact Form 7 plugin.
Go to Dashboard Contact Add New .

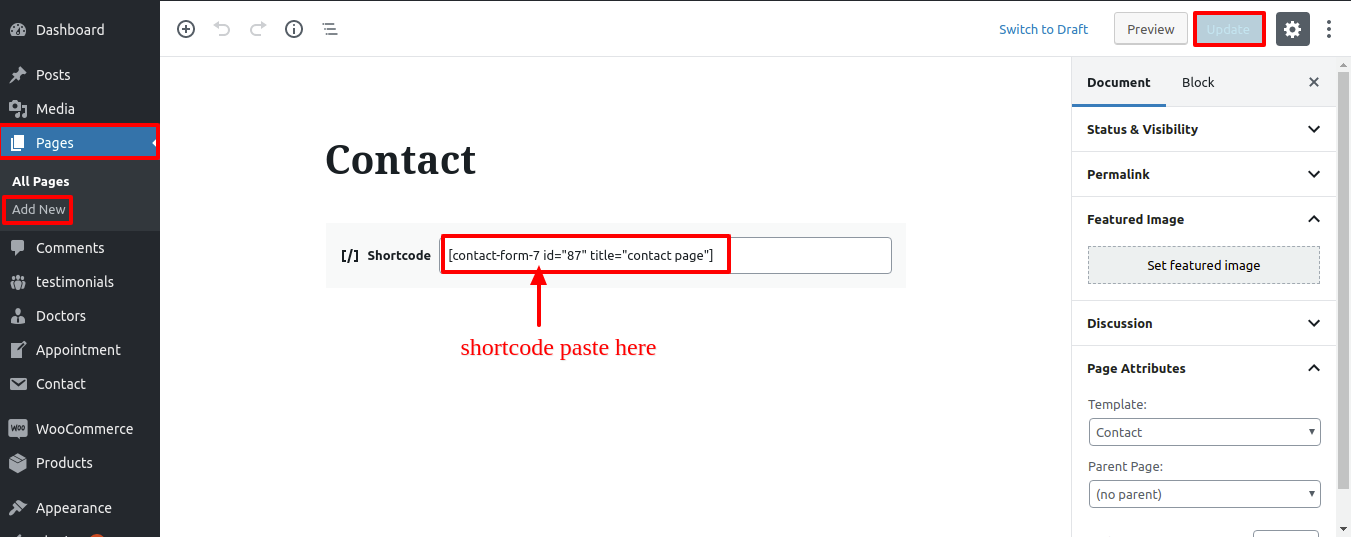
Go to Dashboard Pages Add New .

Go to Appearance Customize Theme Settings Contact.


This is how the Contact Page will look.

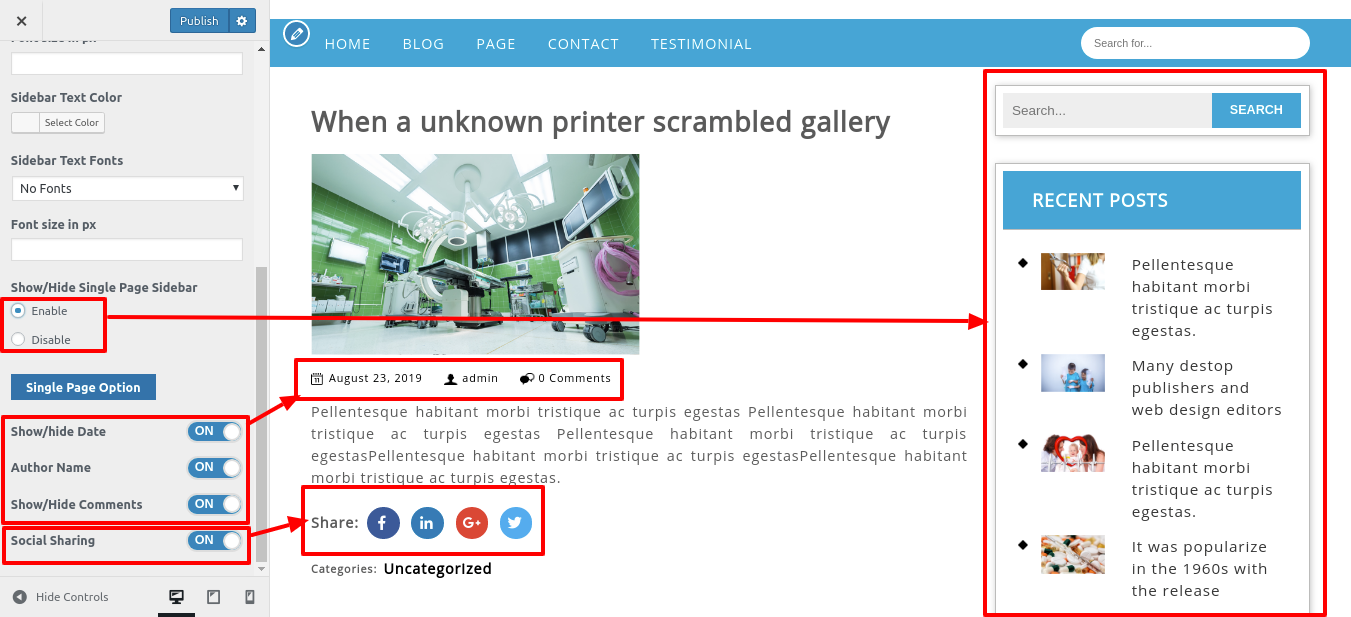
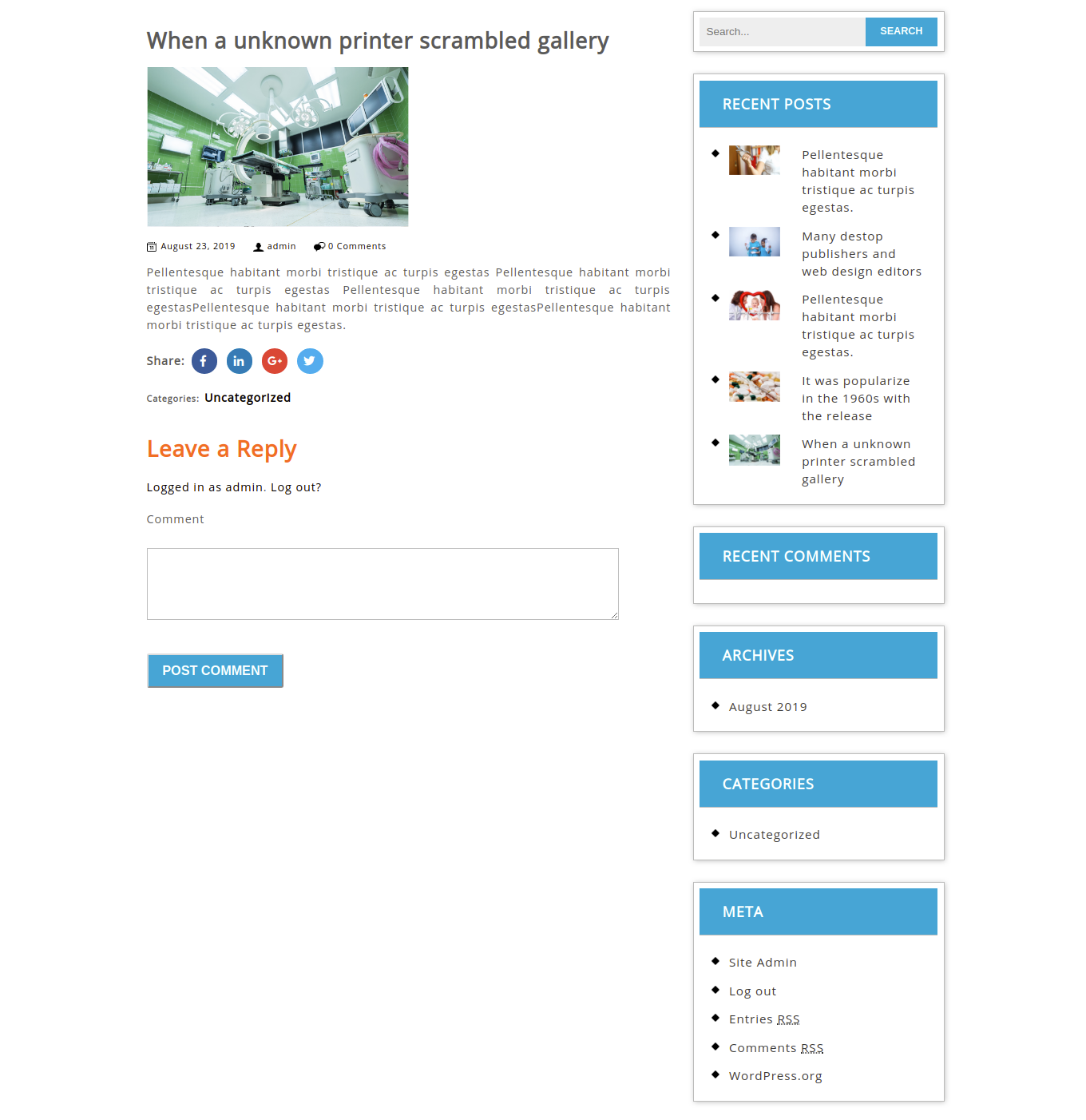
Setup Sidebar Settings
Refer to the screenshots below to complete this section. First, you must upload and activate the Hospital Pro Posttype plugin.
Go to Dashboard Posts Add New.

Go to Appearance Customize Theme Settings Sidebar Settings.

In this way you can setup Sidebar Settings Section.

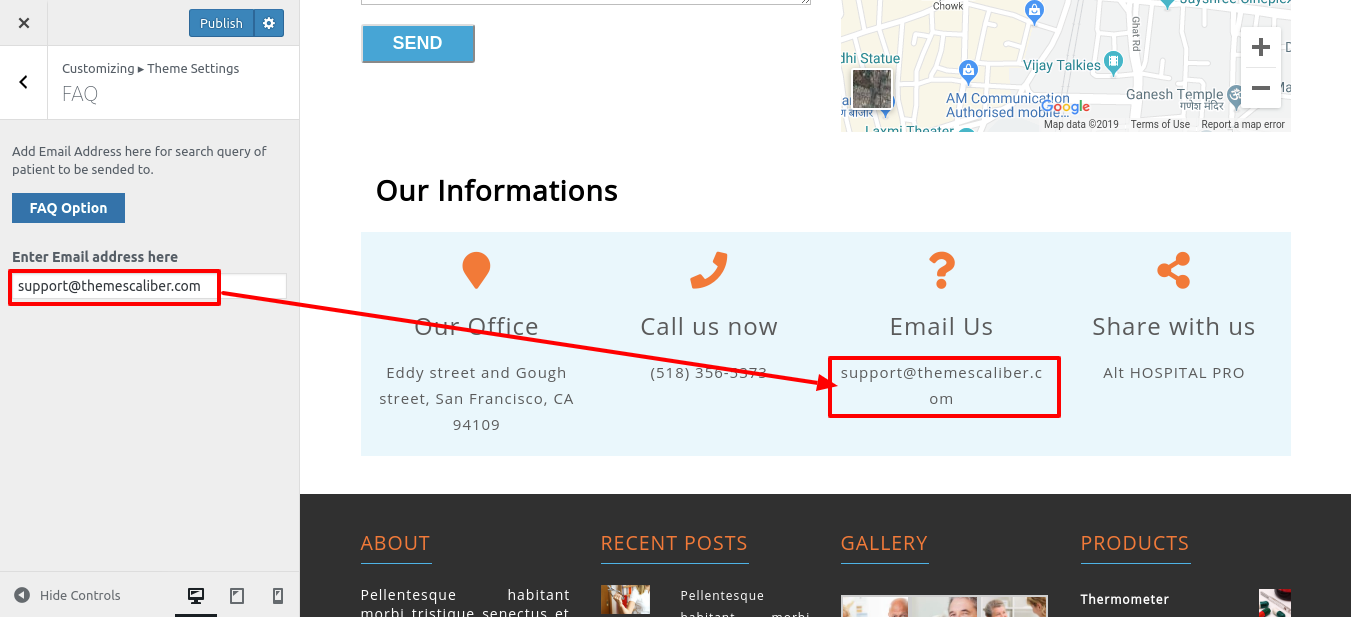
Setup Our FAQ Section
To further configure this section, see the screenshots below.
Go to Appearance Customize Theme Settings Our FAQ.

This is how you can set up Our FAQ Section.

Themes Plugin
Plugins are ways to extend and enhance the functionality already present in WordPress.
If you want these features in your theme, you must activate the plugin. To activate the plugin in your theme, follow these steps.
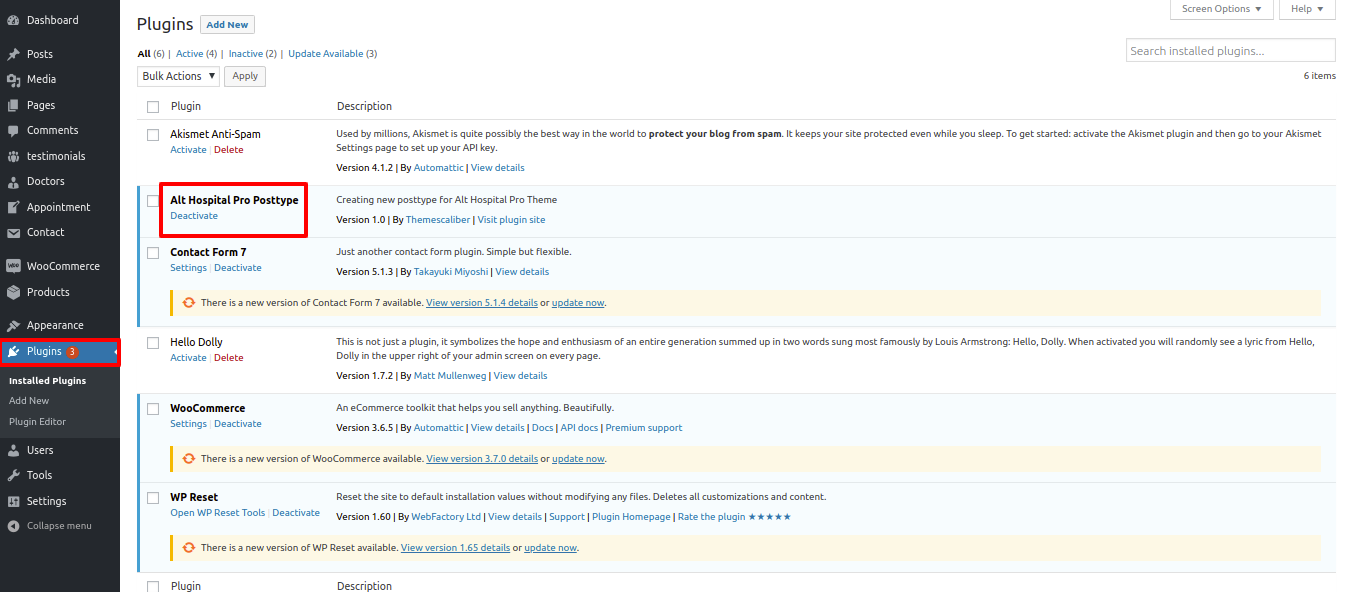
How to activate plugins
Go to Plugins Installed Plugins hospital-pro-Posttype. Activate


When you activate the plugin, it will add two new register posttypes to the Dashboard: Doctors, Appointments, and Testimonials. This plugin will assist you in configuring the Book An Appointment Section.
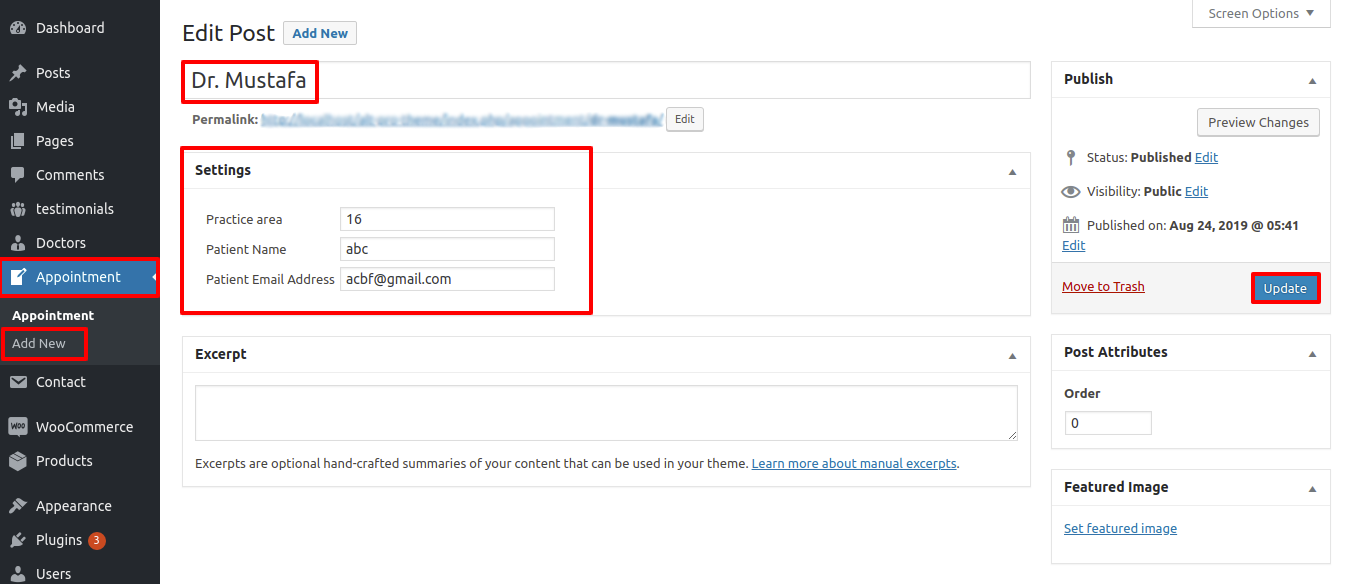
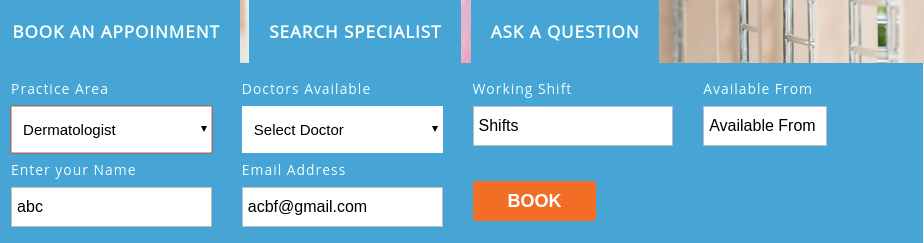
Appointment
Go to Dashboard Appointment Add New


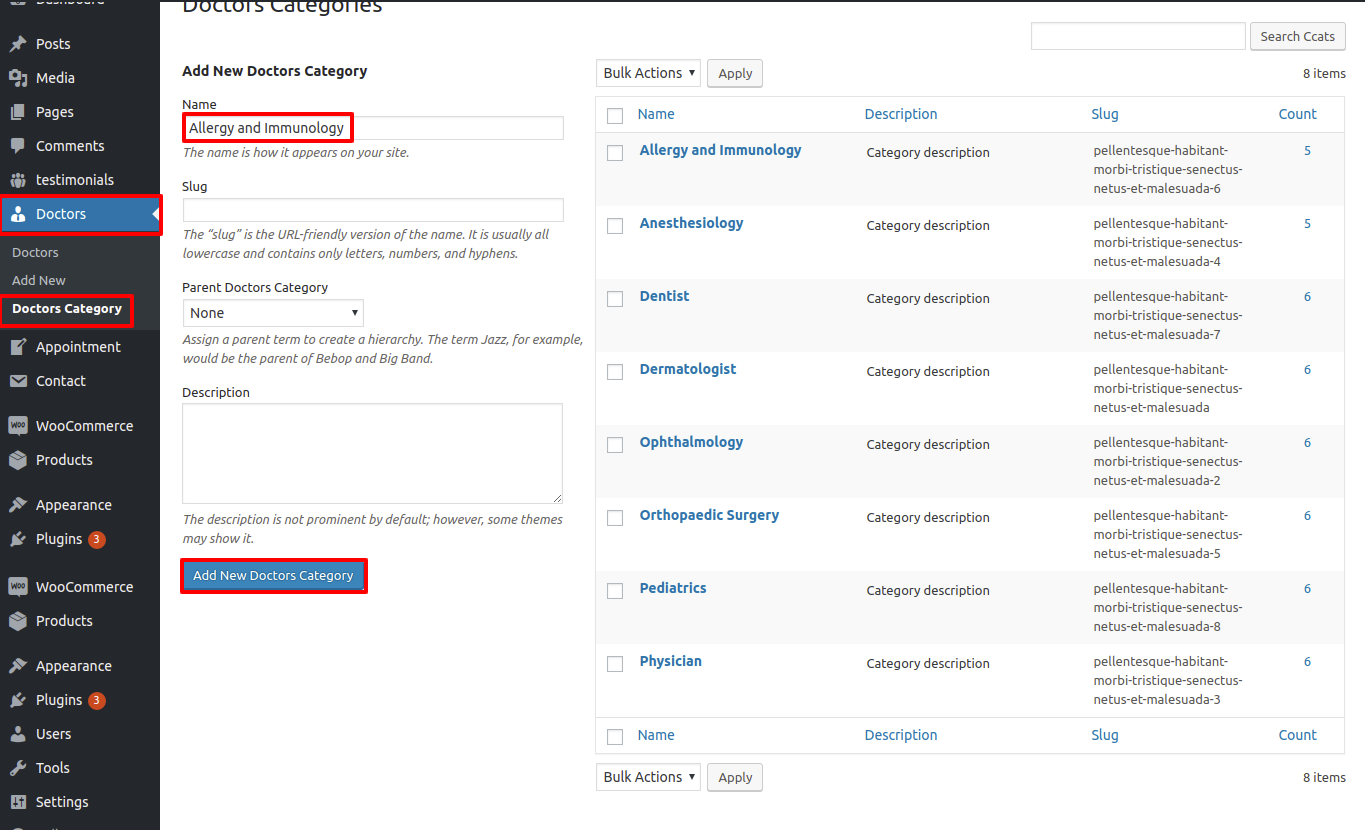
Doctors
Go to Dashboard Doctors Doctors Category

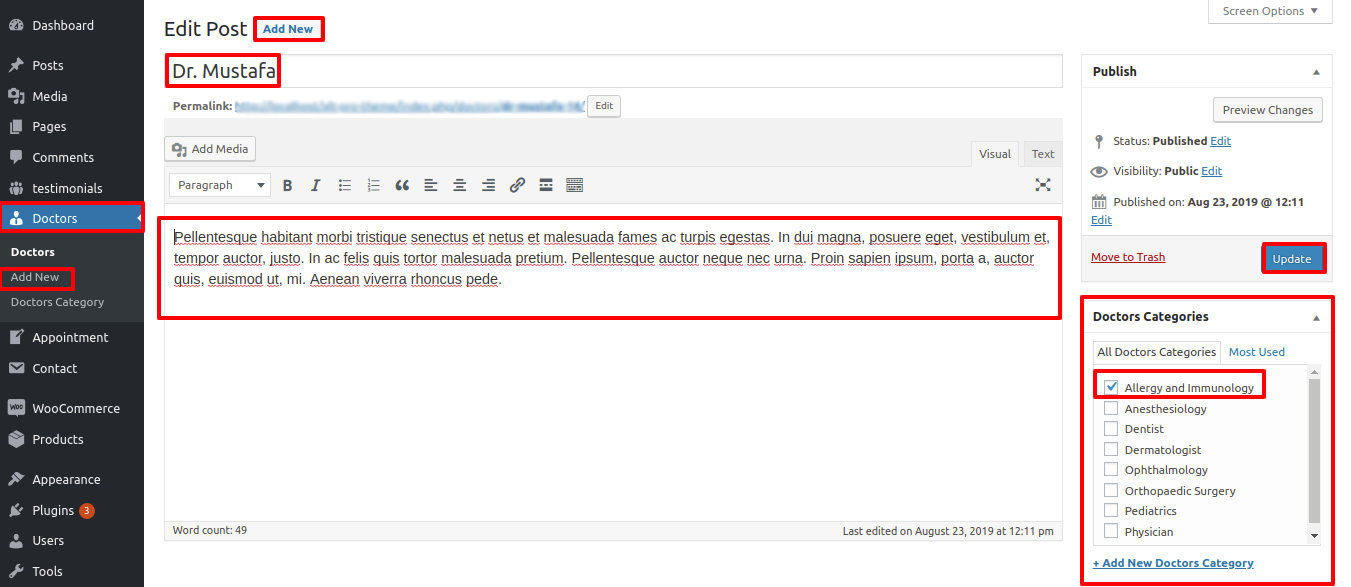
Go to Dashboard Doctors Add New

Page Templates and Sidebars
Page Templates
Posts, Categories and Post Formats
Adding category
For more information on adding categories, see the following article: click here

Select the Publish option.
Creating a Blog post

Shortcodes
A shortcode is a useful tool for creating content.click here Shortcodes are simple to use. First and foremost, ensure that the editing mode is set to Visual.
Woocommerce Product Shortcodes : [products per_page="12" columns="4" orderby="date" order="ASC"]
Contact Form : [contact-form-7 id="5" title="Contact form 1"]
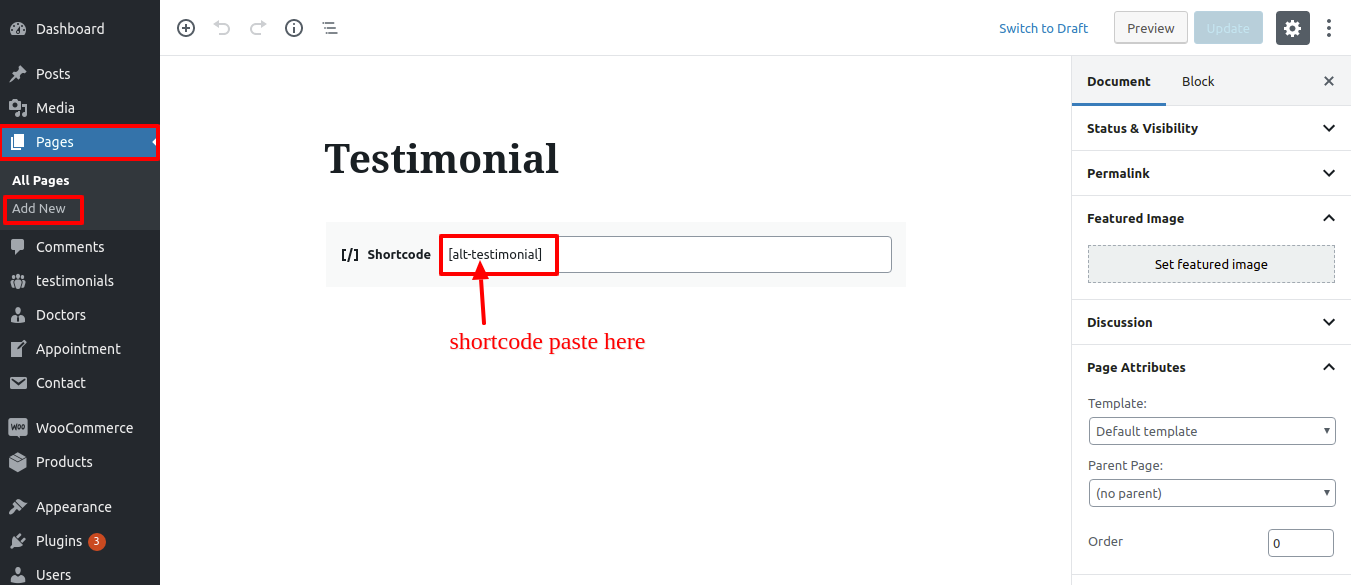
Testimonial : [alt-testimonial]
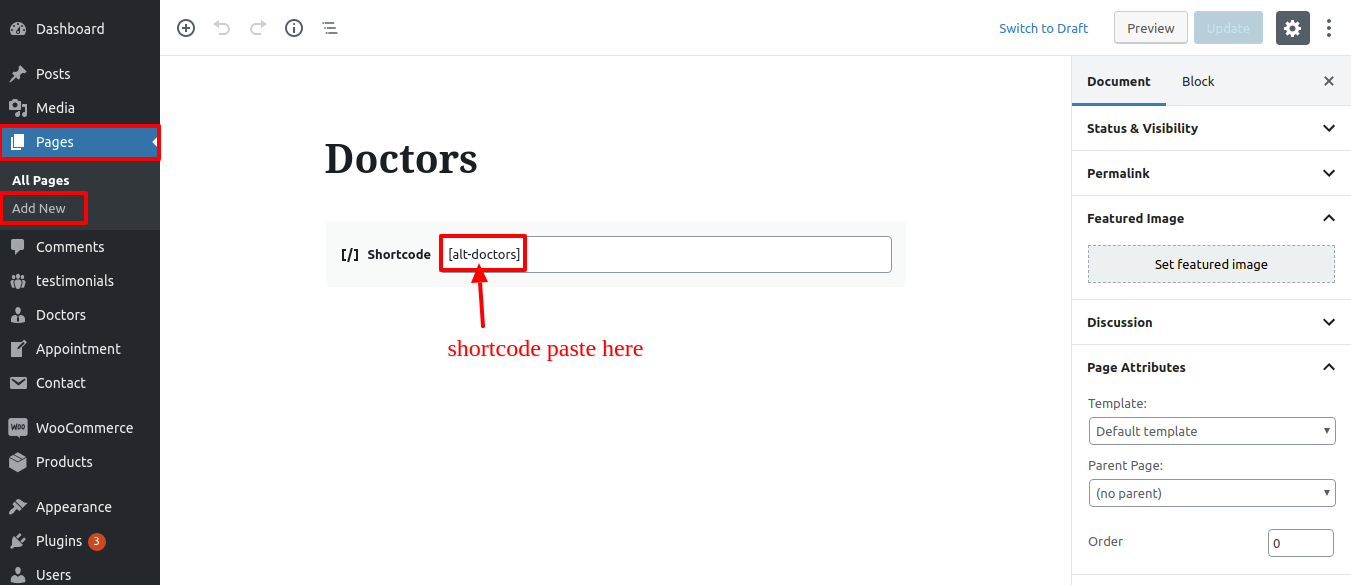
Doctors : [alt-doctors]

Testimonial Shortcode
Go to Dashboard Pages Add New Page.

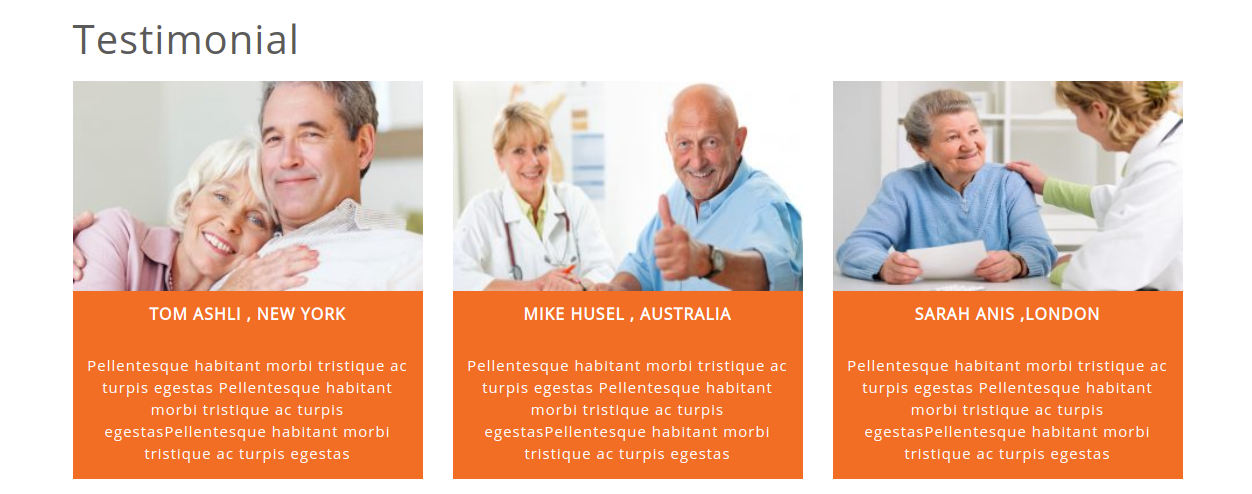
After adding shortcode Testimonial page will appear like this

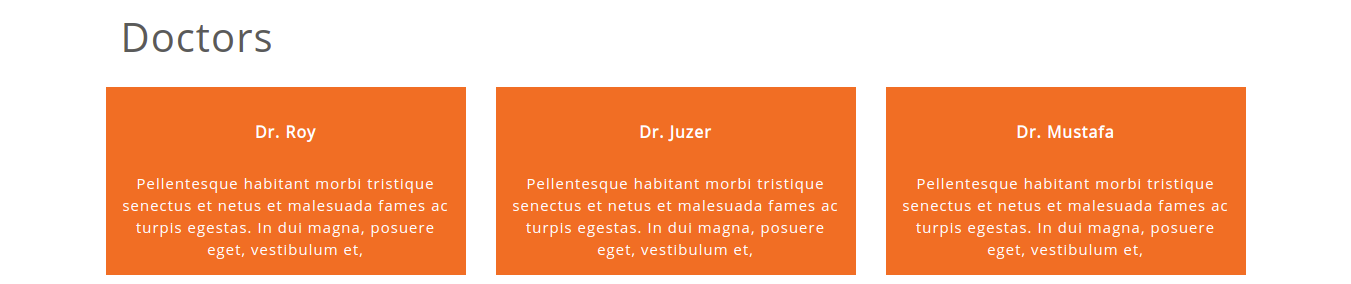
Doctors Shortcode
Go to Dashboard Pages Add New Page.

The Doctors page will look like this after you add the shortcode.

Custom Widgets
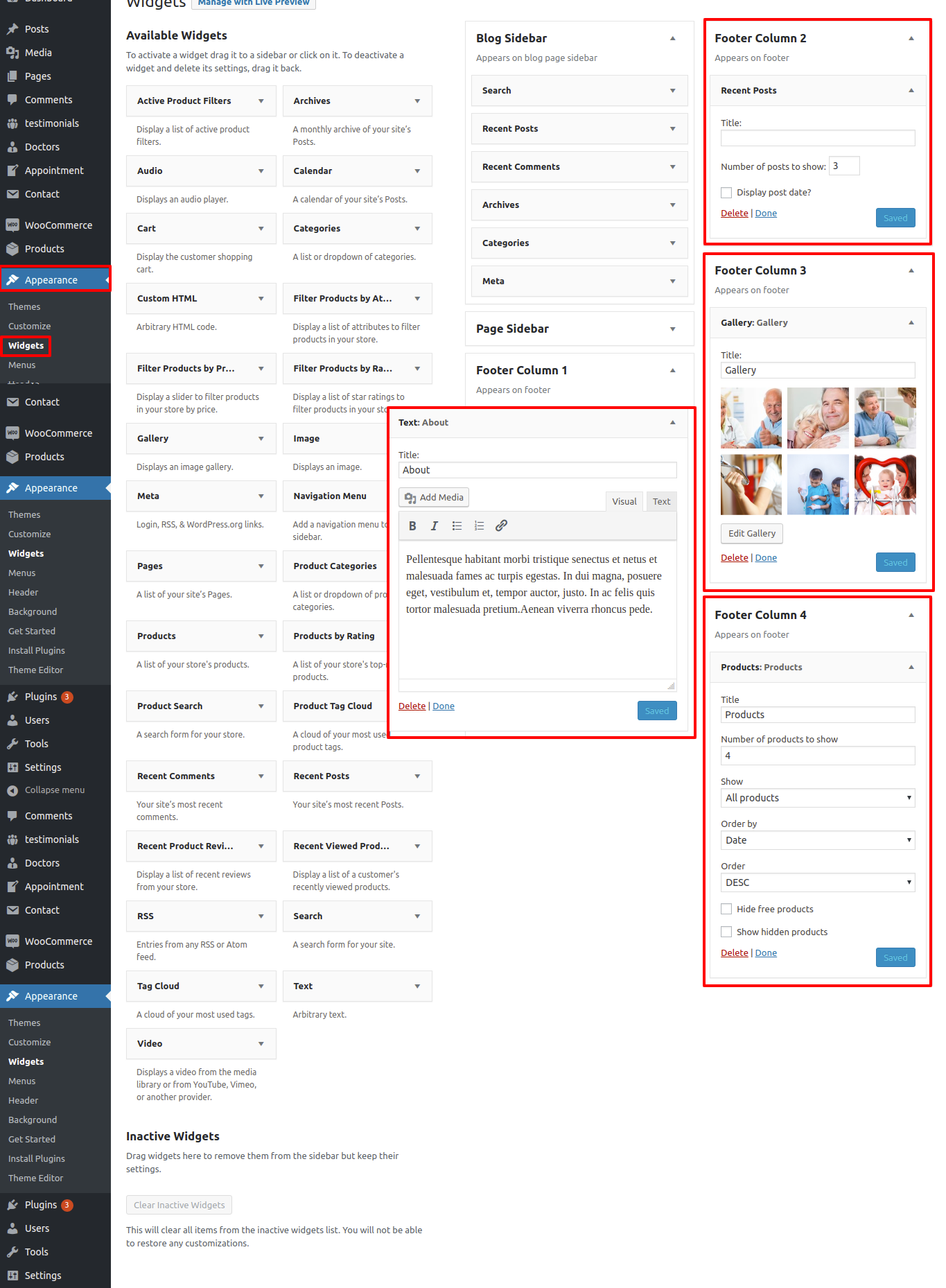
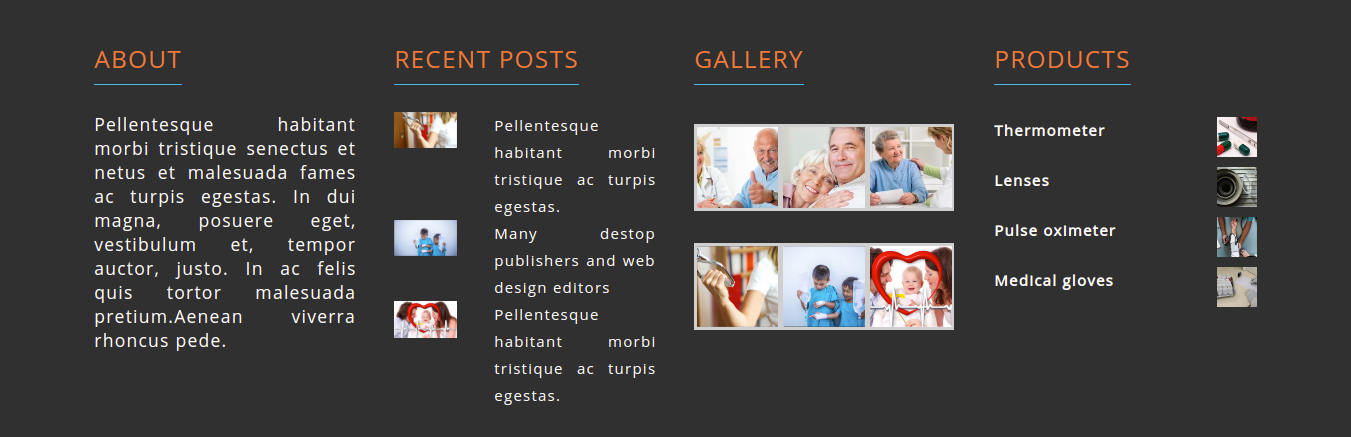
In order to proceed with Widget section,
Go to Dashboard Appearance Widgets.

It will be appear on page like this

How to Setup Additional Theme Add Ons
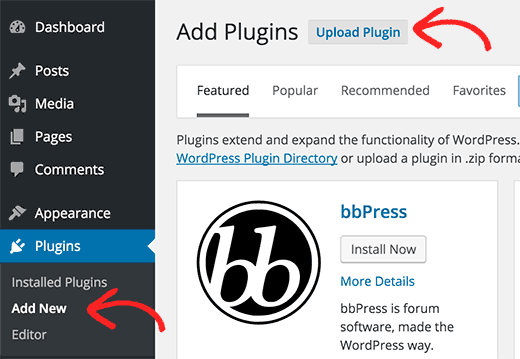
1.First, download the plugin from the source (it will be a zip file) ( Post Type plugin.zip). Then, go to the WordPress admin area and navigate to the Plugins » Add New page.

2.After that, click on the Upload Plugin button on top of the page.
3.This takes you to the plugin upload page. Click the Choose File button and navigate to the plugin file you downloaded earlier to your computer.

4.After you have selected the file, you need to click on the install now button.
5.The plugin file from your computer will now be uploaded and installed by WordPress. When the installation is finished, you should see something like this.
6.Once installed, click the Activate Plugin link to begin using the plugin.



Setup Social Icons
In order to continue with Social Icons,
To further configure this section, see the screenshots below.
Go to Appearance Customize Theme Settings Social Icons.
This is how you set up Social Icons.