Hair Salon Pro wordpress theme Documentation
Introduction
Thank you for your purchase of our WordPress theme. This documentation shows the entire process of configuring and managing a WordPress website from start to finish in various sections.
What is WordPress CMS?
WordPress is an open source website creation tool that is built on PHP and MySQL. It is a free content management system (CMS) and a powerful blogging platform. You can use this CMS to create websites and solid online apps. It requires little knowledge or technical ability to manage. WordPress has become the most widely used website development software due to a variety of factors such as its ease of use and flexibility.Learn More
What is a WordPress template
A WordPress template serves as a skin for websites built with the WordPress CMS. A WordPress Template is very simple to install. You can easily change the appearance of your WordPress website with the help of a newly installed template. A WordPress template includes all of the necessary source files, which you can freely edit and expand as you see fit.
Help and Support
Files structure
The template package you downloaded is divided into several folders. Let's take a look at what's in each folder:
-
Screenshots : contains template screenshots. Not for production.
-
Theme : contains WordPress theme files.
-
alt-hair-salon-pro.zip: This folder contains all of the files required for the theme.
-
license.txt : contains license details.
-
readme.txt : contain information about theme images path and font use and usage scritps.
Key Activation
The key activation procedure is as follows.
Use the License Key that you will receive via Email, to Activate your License.
Follow the following Process to Activate License.
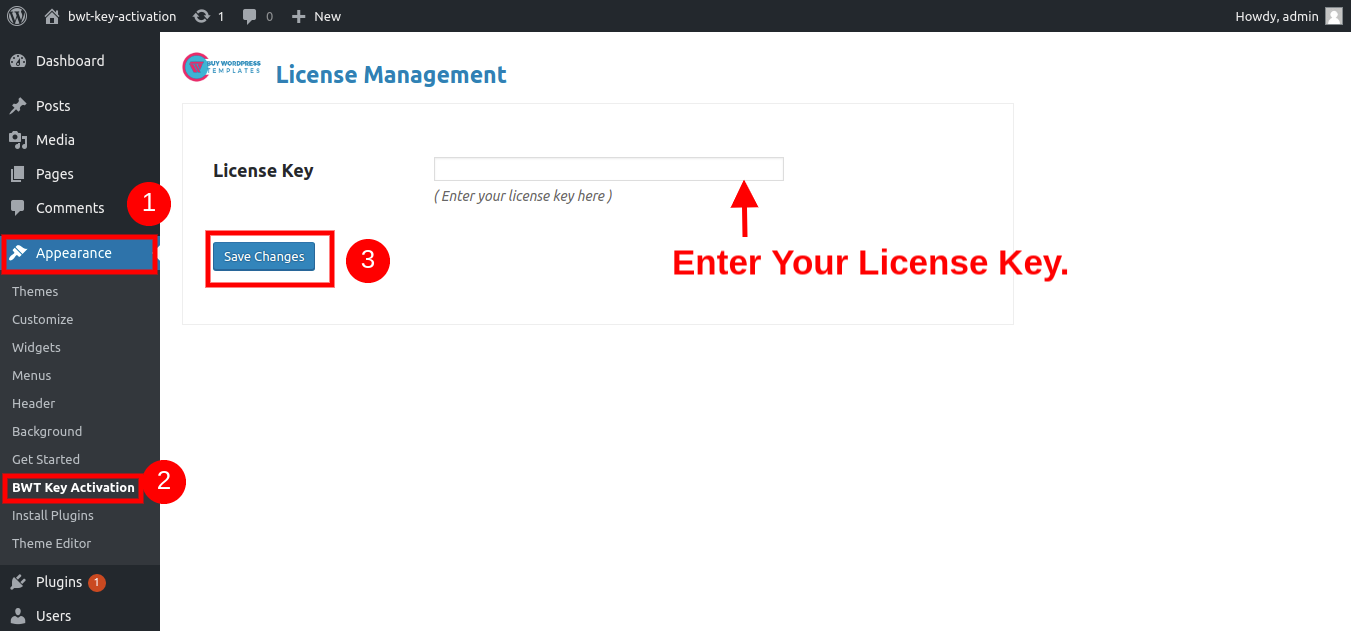
Go to the Dashboard Appearance BWT Key Activation Enter Key Save Changes.

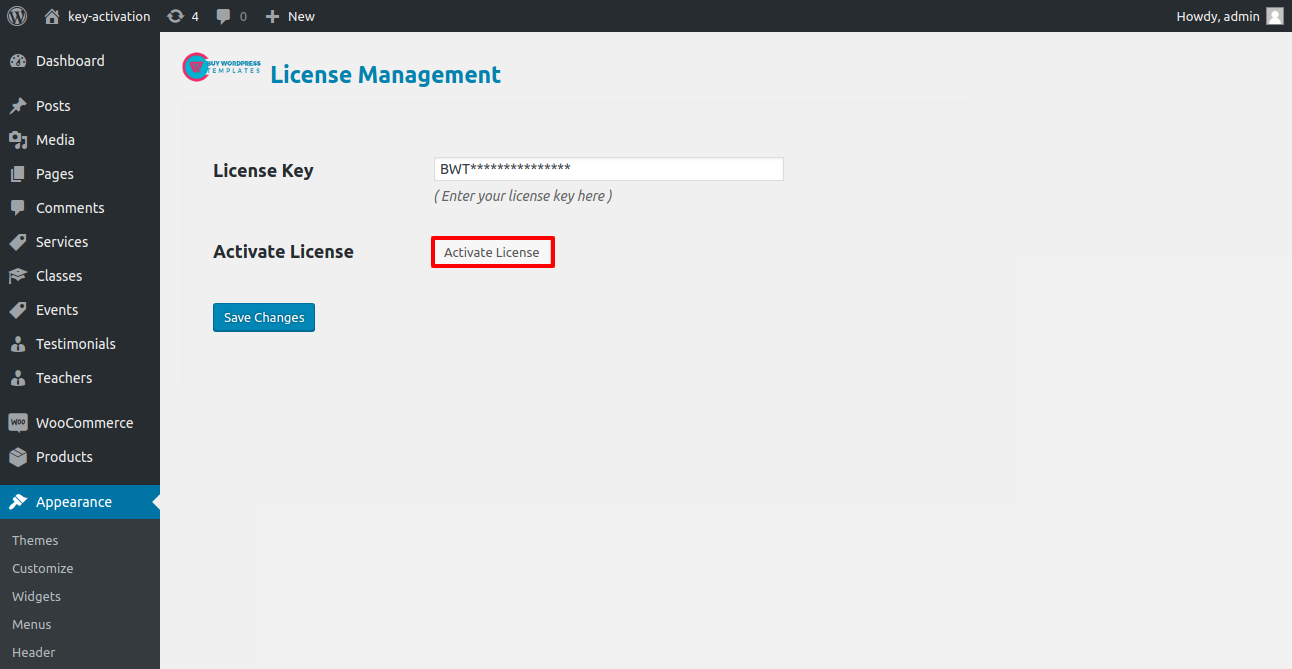
After Entering The Key Activate Licence.

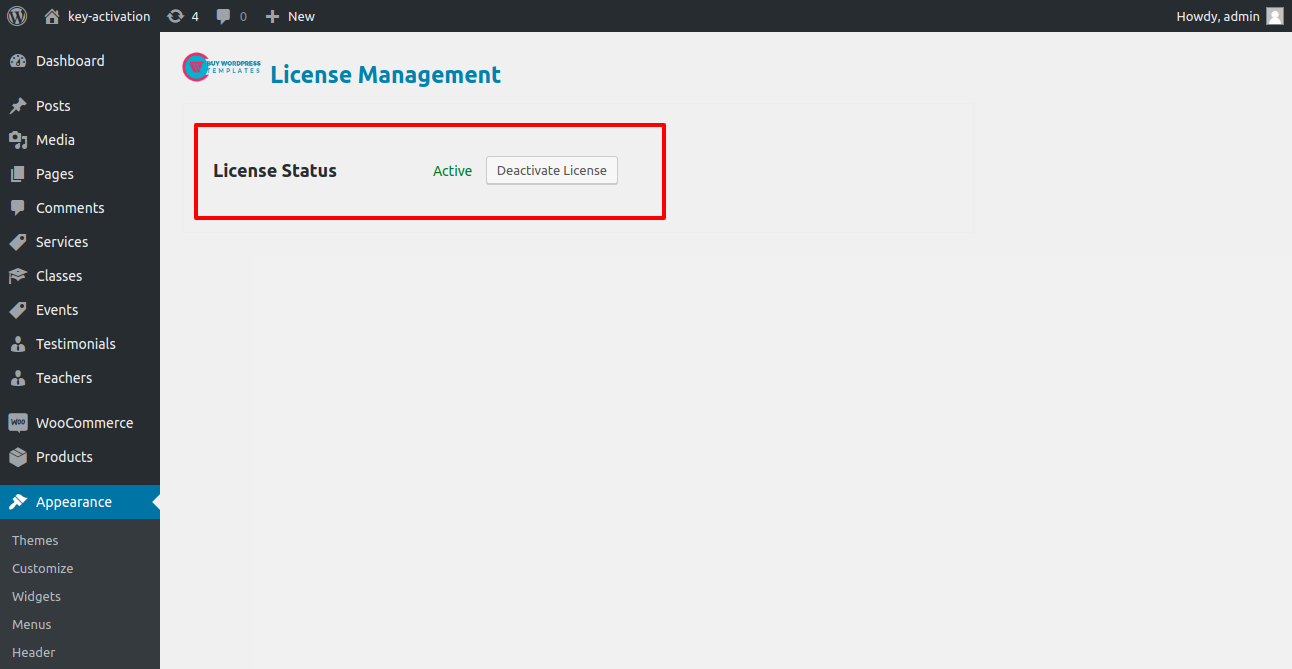
After you Activate Licence,the key will be active and then you can Getstarted with the Theme.

In this way you can activate your Licence Key.
My site was working fine before? Who changed the File Permissions?
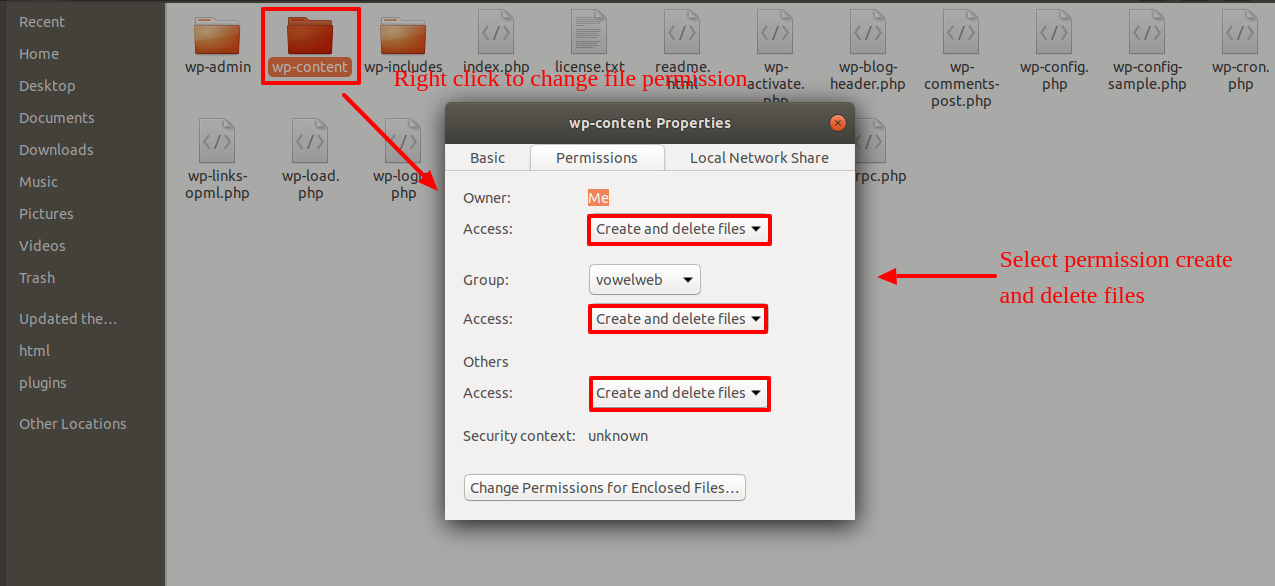
Incorrect file permissions may prevent WordPress from creating folders, uploading images, or running certain scripts.
WordPress requires server permissions to manage files and create folders.
- Then, select all folders in the root directory and right-click to select 'File Permissions'.
- wp-config >> permissions dialog box >> click on checkbox read and write >> Click on the OK button to continue
- The same procedure should be followed for the wp-content folder.

Template Installation
The installation of a template is a simple process.
Step 1. Theme Installation
The first step is to log into your WordPress admin area. Then, click on
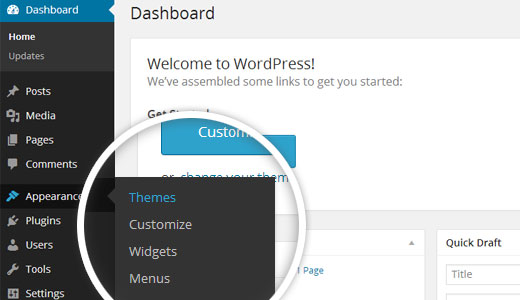
Go to the menu Appearance Themes

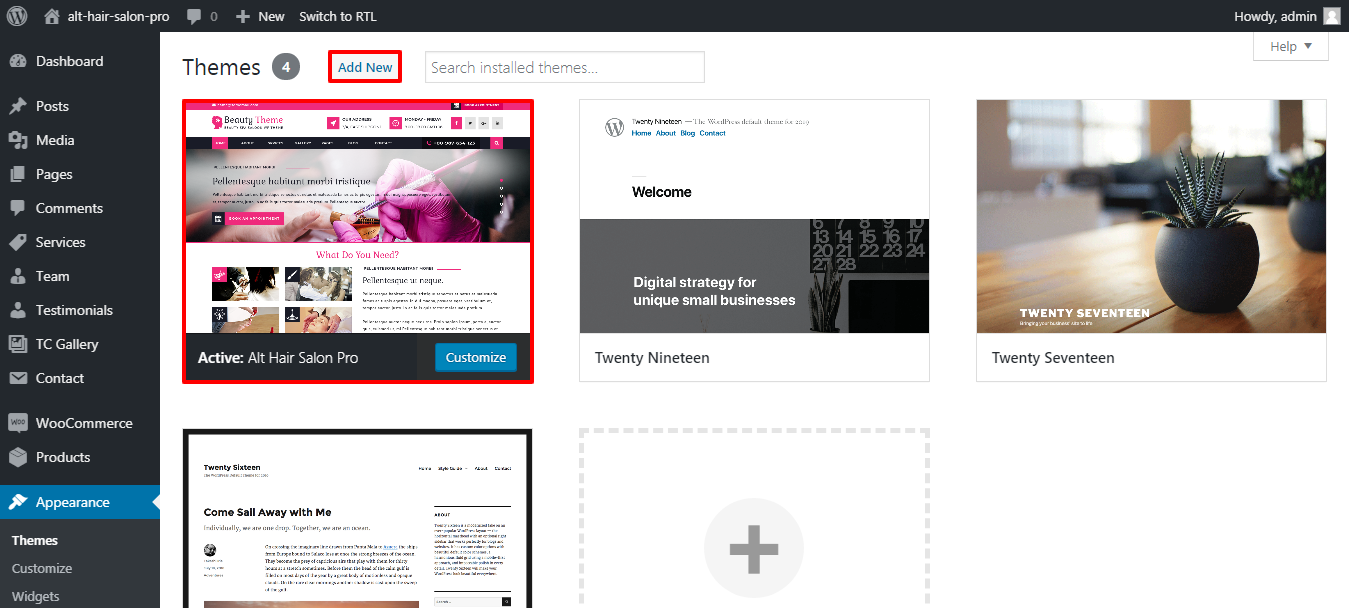
Once you are on the themes page, click on the Add New button at the top.

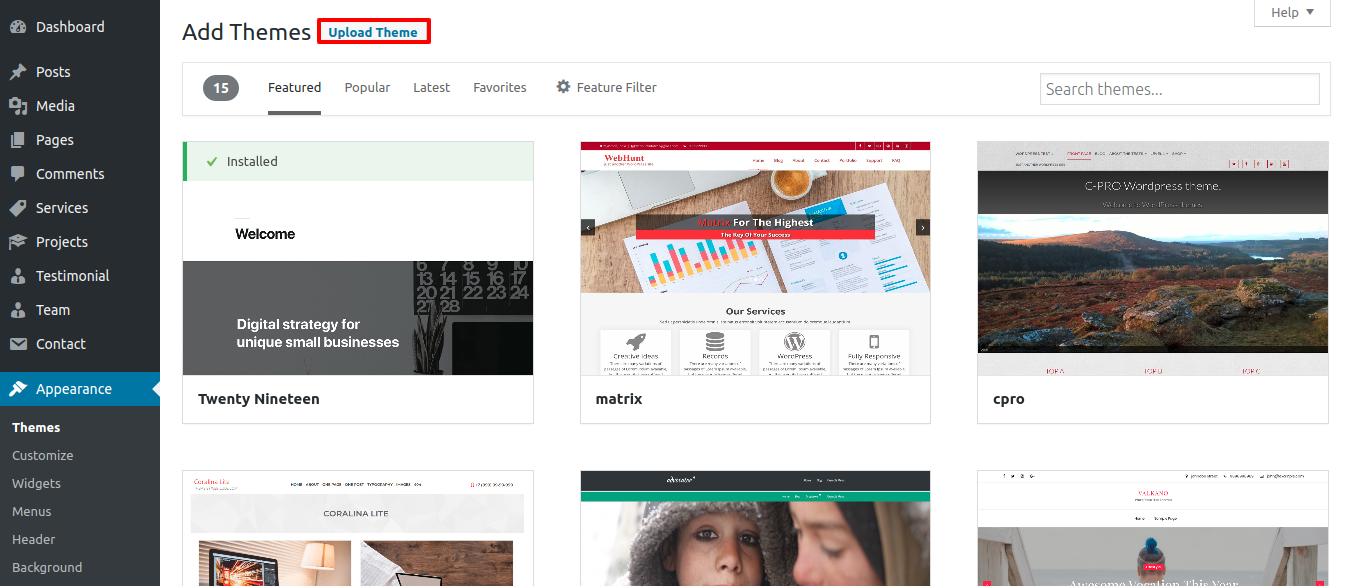
Click on upload theme button.

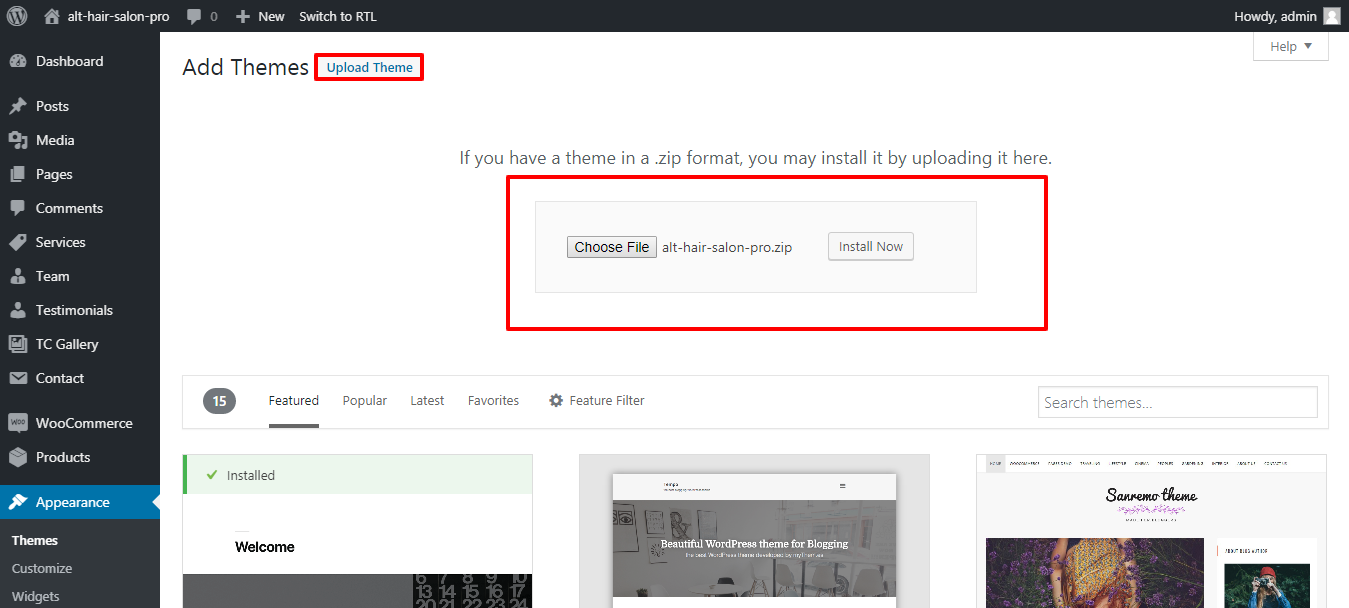
Click on Browse Button then choose your alt-mobile-app-pro.zip theme and pressInstall Now Button..

WordPress will now install your theme and show a success message along with a link to activate or view the live preview.
Step 2. Install a Theme using FTP
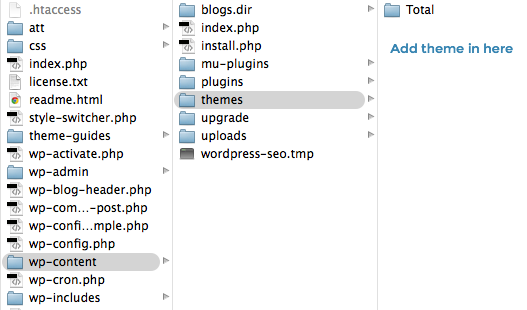
TThe theme can also be installed by uploading it via FTP. To begin, connect to your site using FTP and navigate to the wp-content/themes folder. Unzip the downloaded theme file and upload to your server only the extracted Total folder.

Next log into your WordPress site and navigate to Appearance Themes to activate total folder.
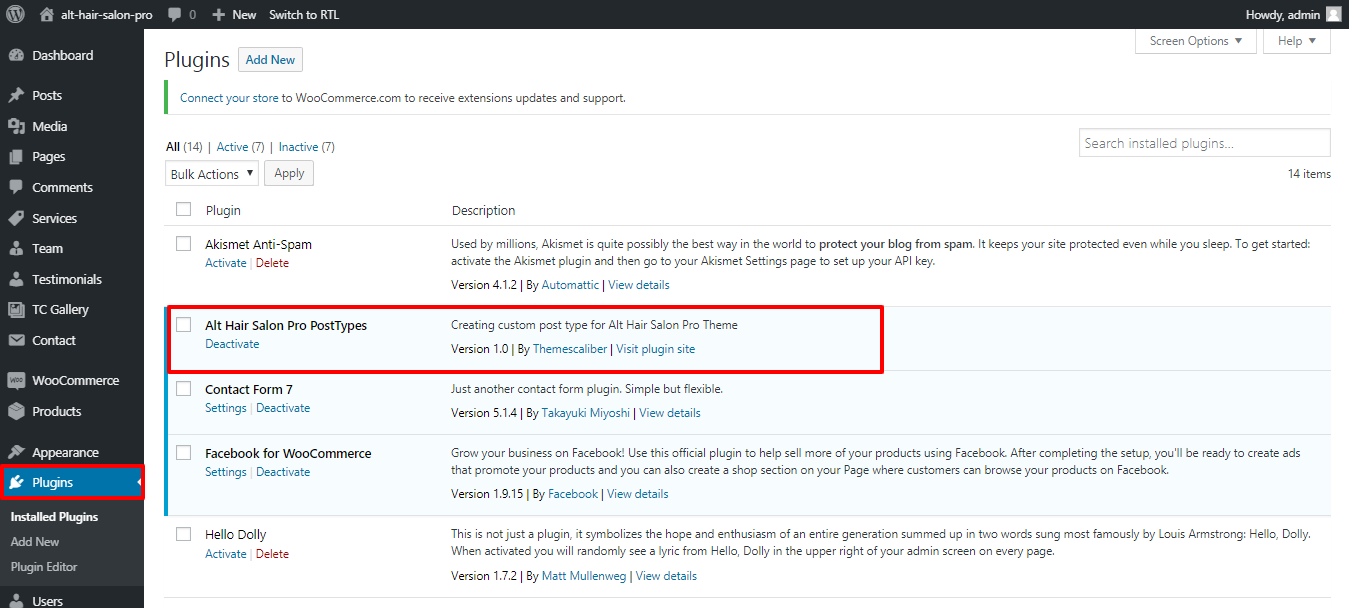
Plugin Installation.
Plugins are methods of extending and improving the functionality already present in WordPress.
How to Use Plugins You must activate the plugin if you want these features in your theme. Follow these steps to activate the plugin in your theme.
Download the.zip archive and follow the steps below for the Upload plugin to manually install a WordPress plugin.
Install Required Plugins:
Mobile App Pro Posttype Plugin, Contact Form 7
You must first install and activate the Mobile App Pro Plugin before you can use the Event Planner theme. You will be unable to display your content on your website without this theme.
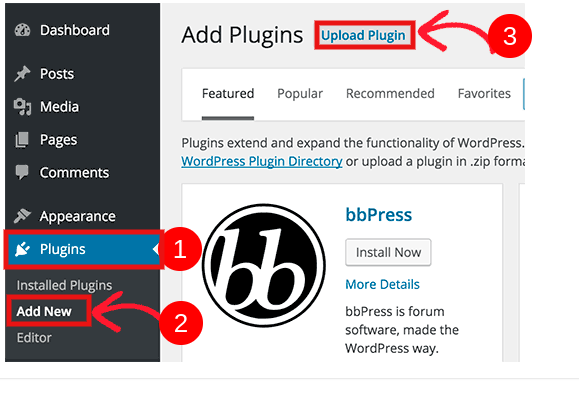
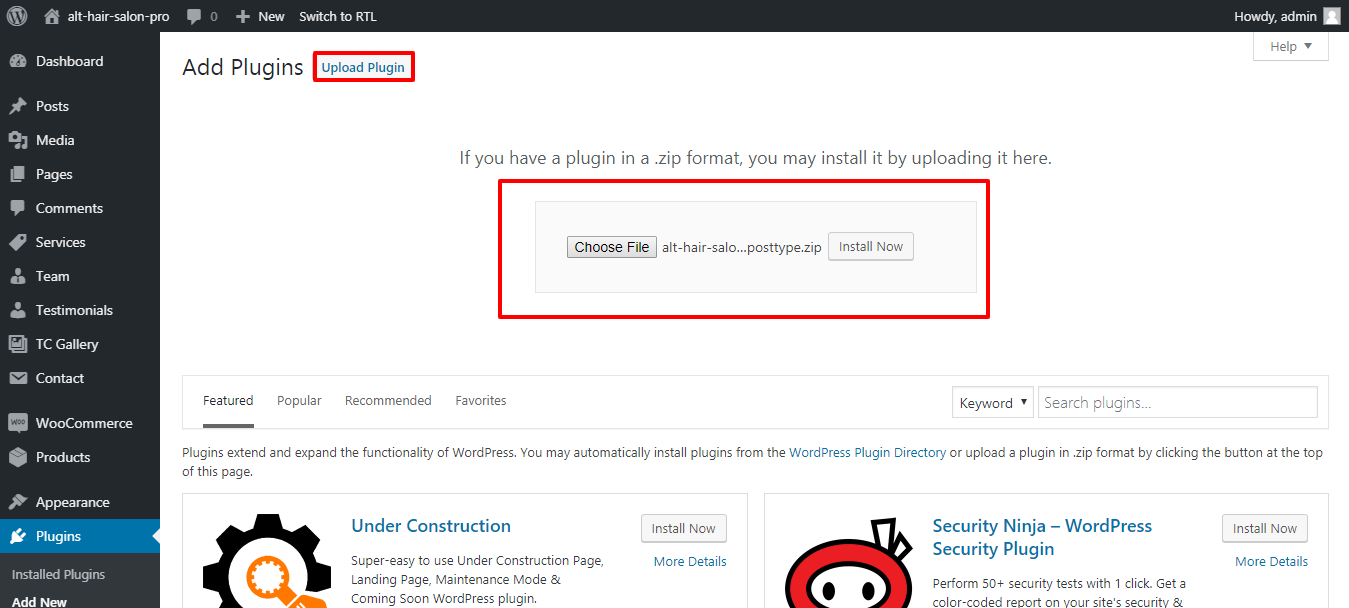
1.Add Plugin : Go to Dashboard Add New Upload plugin..

By clicking the Install Now button, you can install and activate the software.

One-Click Demo Content Importer
To get your theme up and running, import demonstration content with a single click. This article will walk you through the steps of building a website.
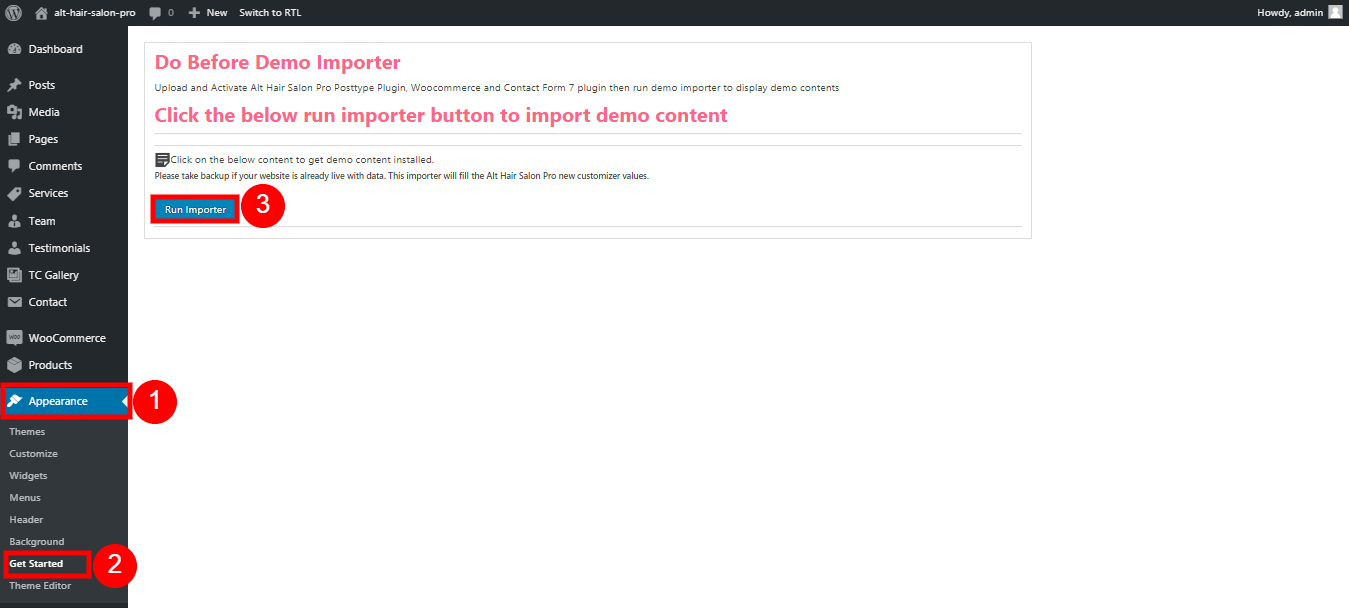
Go toDashboard >> Appearance >> Get started
Then, choose "Demo Content Importer," followed by "Run Importer."

Section Ordering
How to Arrange and Reordering Section
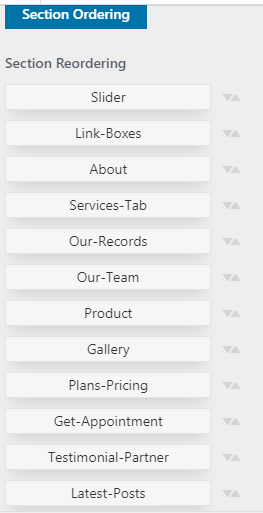
Section reordering entails rearranging the section to meet our requirements. To continue, drag the section to the top or bottom of the page where you want it. The front view changes based on the customizer values when you drag any section to the top or bottom.
Section re-ordering is as easy as dragging and dropping options into the desired order.
In order to move on to Section Ordering.
Step 1 Go to Dashboard >> Appearance >> Customizing >> Plugin Setting >> Section Ordering
Then, choose "Demo Content Importer," followed by "Run Importer."

How to set up homepage
After activating the theme, you will be taken to the index page, which will display the most recent post. You must now configure the home page template so that all of the demo sections appear on your front page.
Setup Home Page
To configure the Home page, follow these steps.
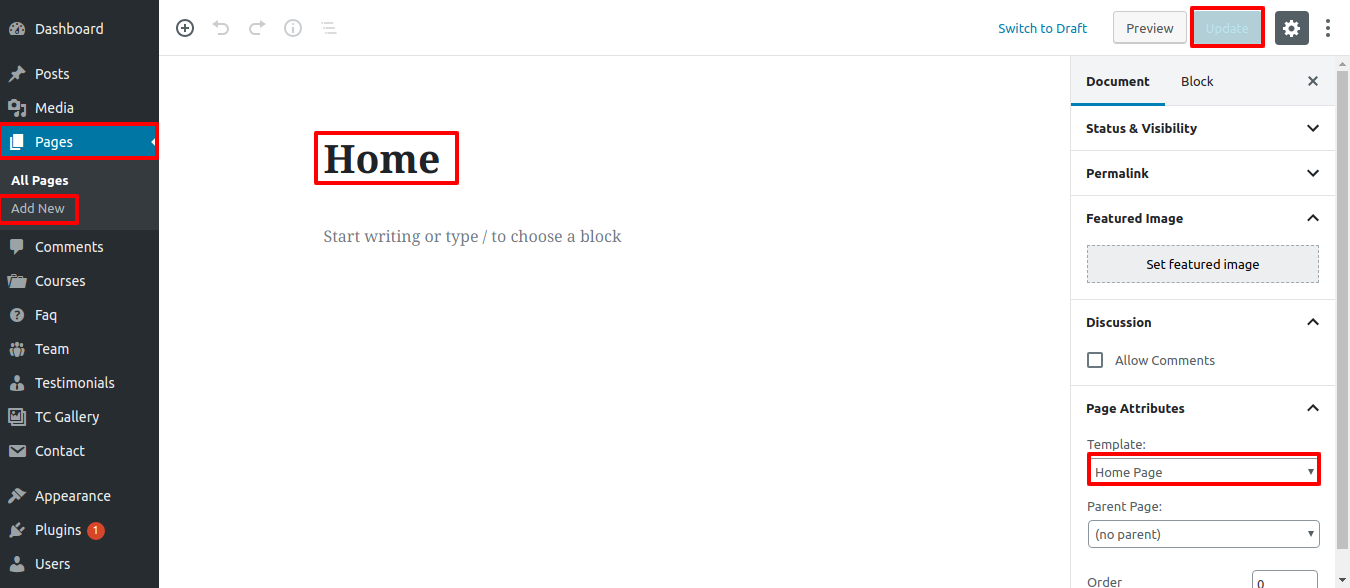
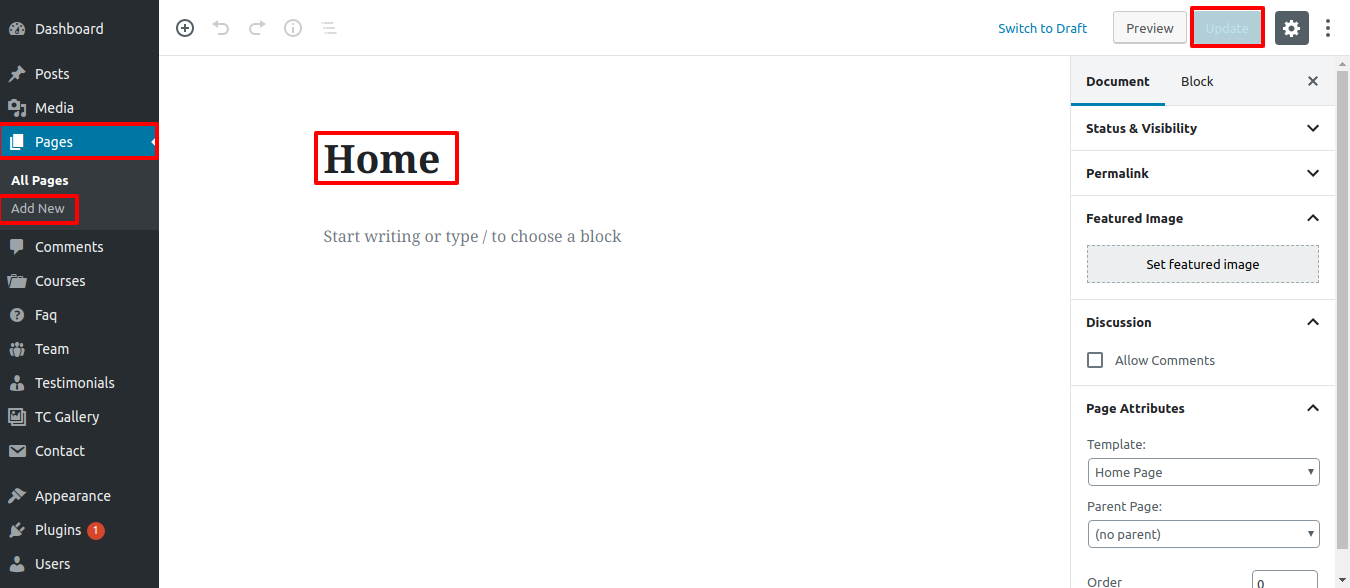
1. Create Page to set template : Go to Dashboard Pages Add New Page.
Select the template.

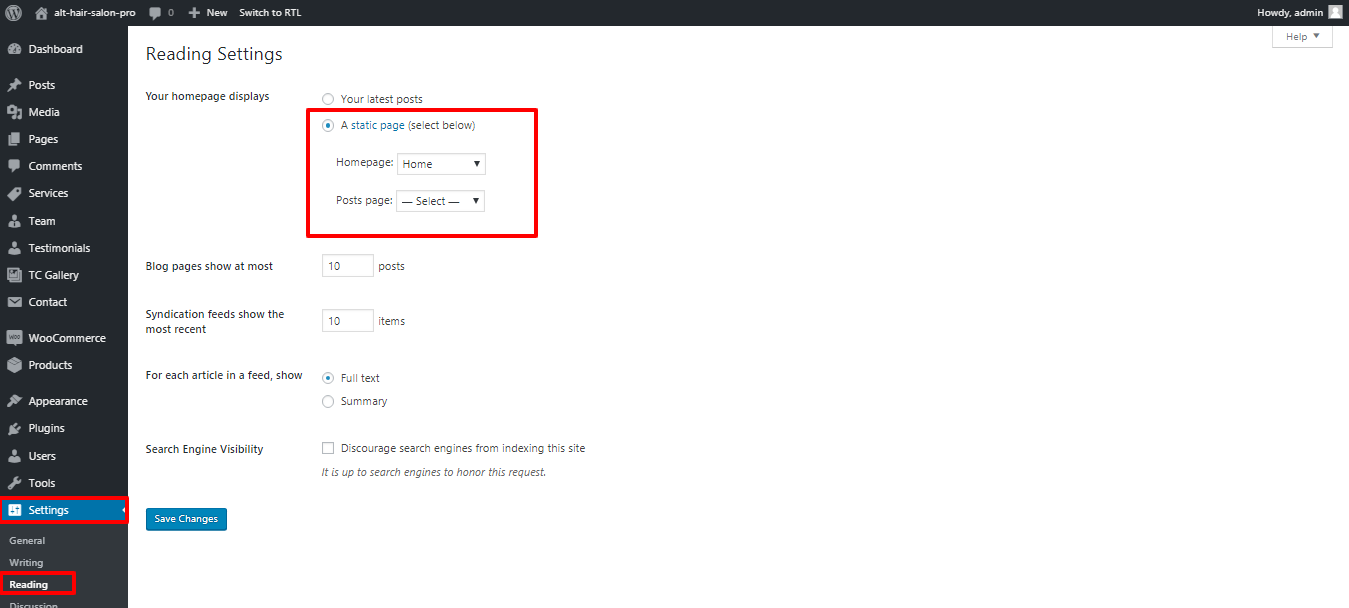
2. Set the front page: Go to Setting Reading Set the static front page display page to the home page..

When you're finished, all of the demo content will be visible on the front page.
Site Identity
To proceed with Site Identity, follow the steps below.
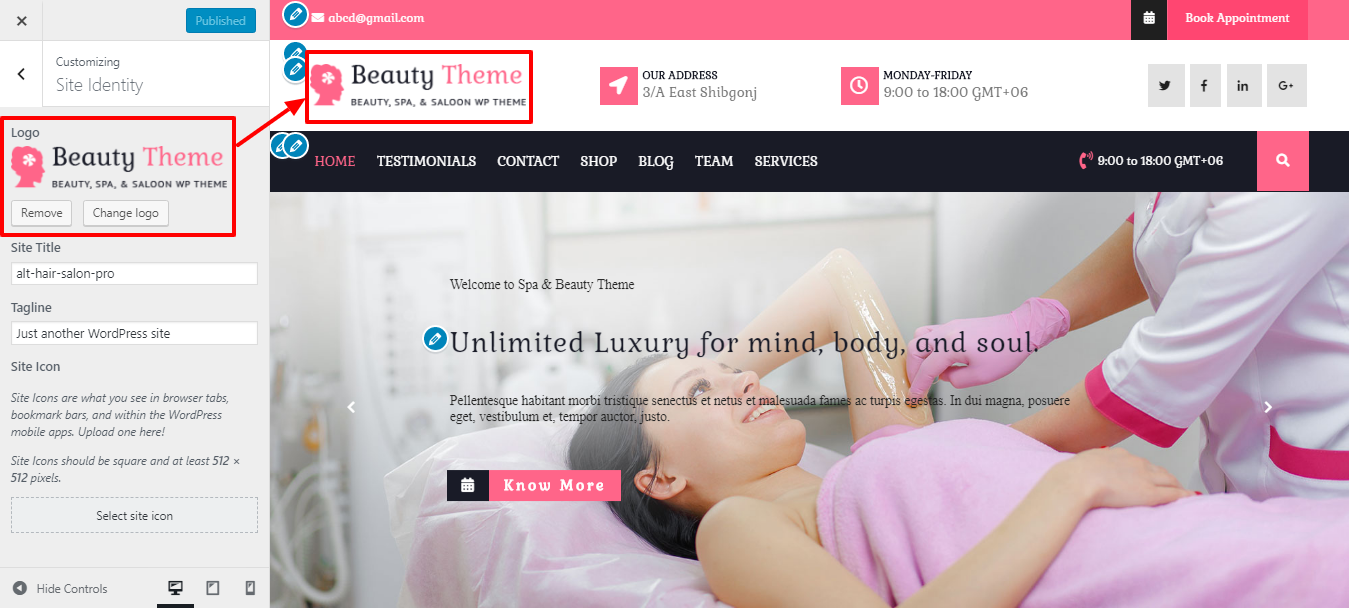
Site Identity
Go to Appearance Customize Site Identity .

Setup Header Section
To configure the Header, follow the steps below.
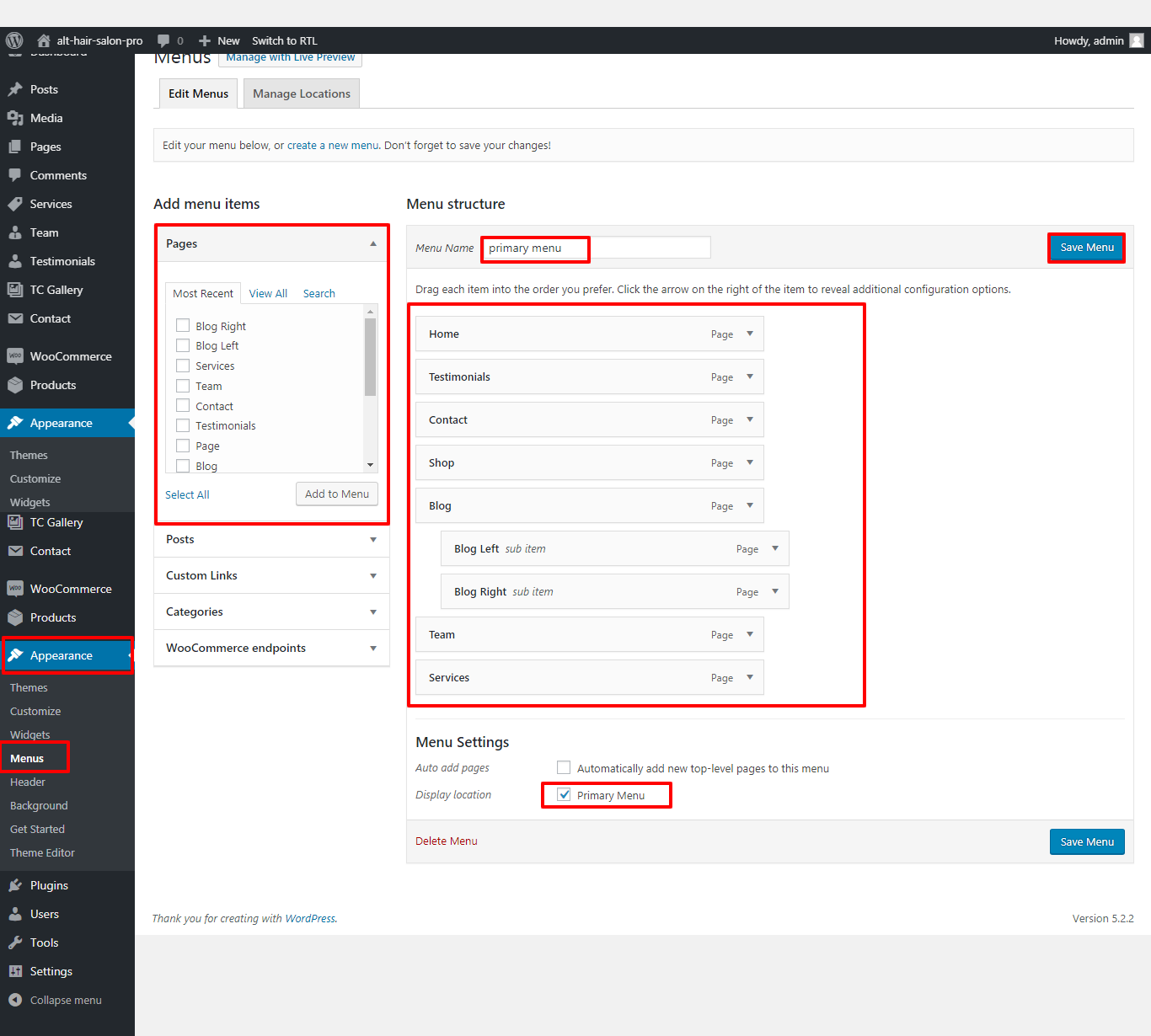
Go to Dashboard Pages Add New

For menu you need to add pages from Pages >> Add new and then add them to the Appearance >> Menus.

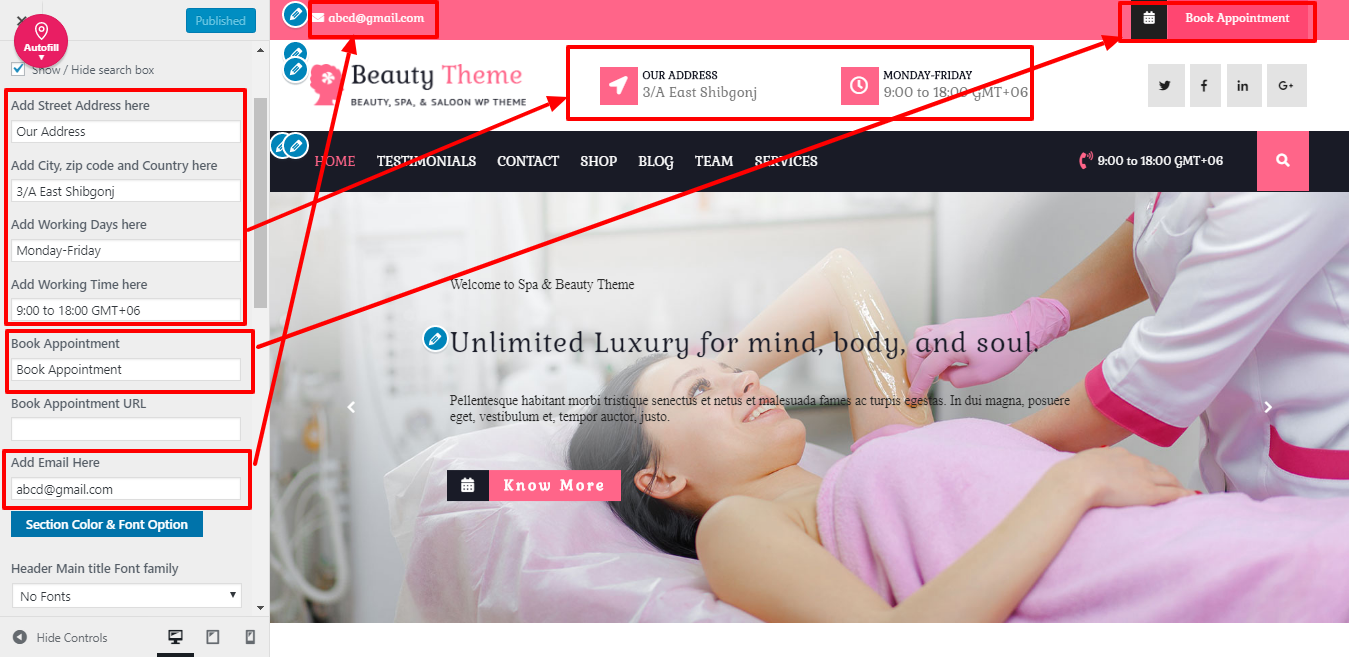
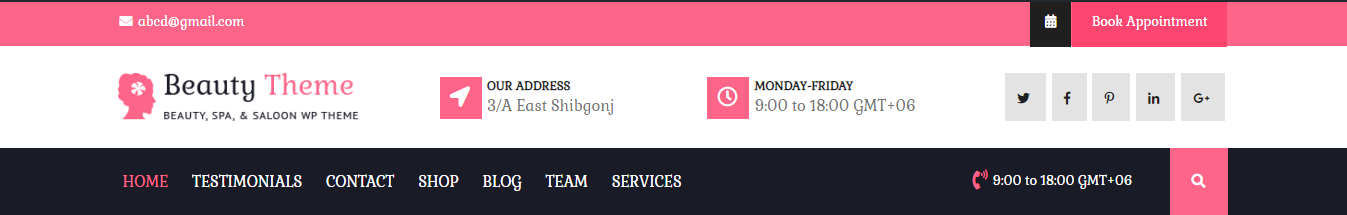
Go to Appearance Customize Theme Settings Header.

This is how the Header section is added.

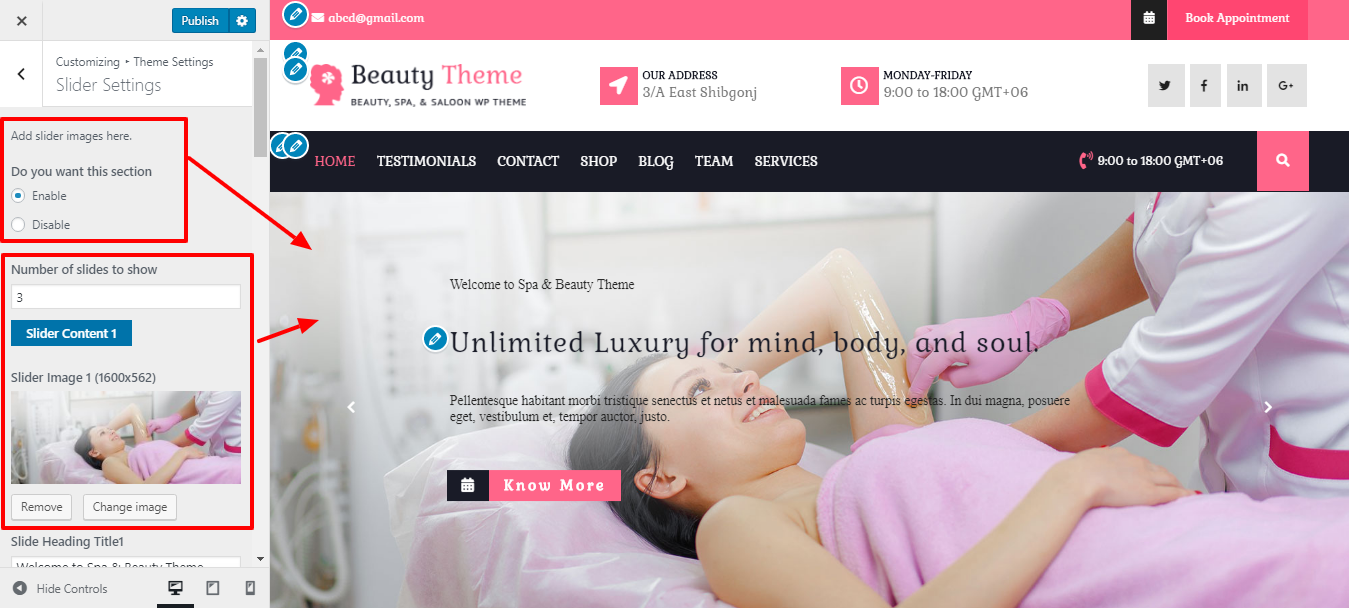
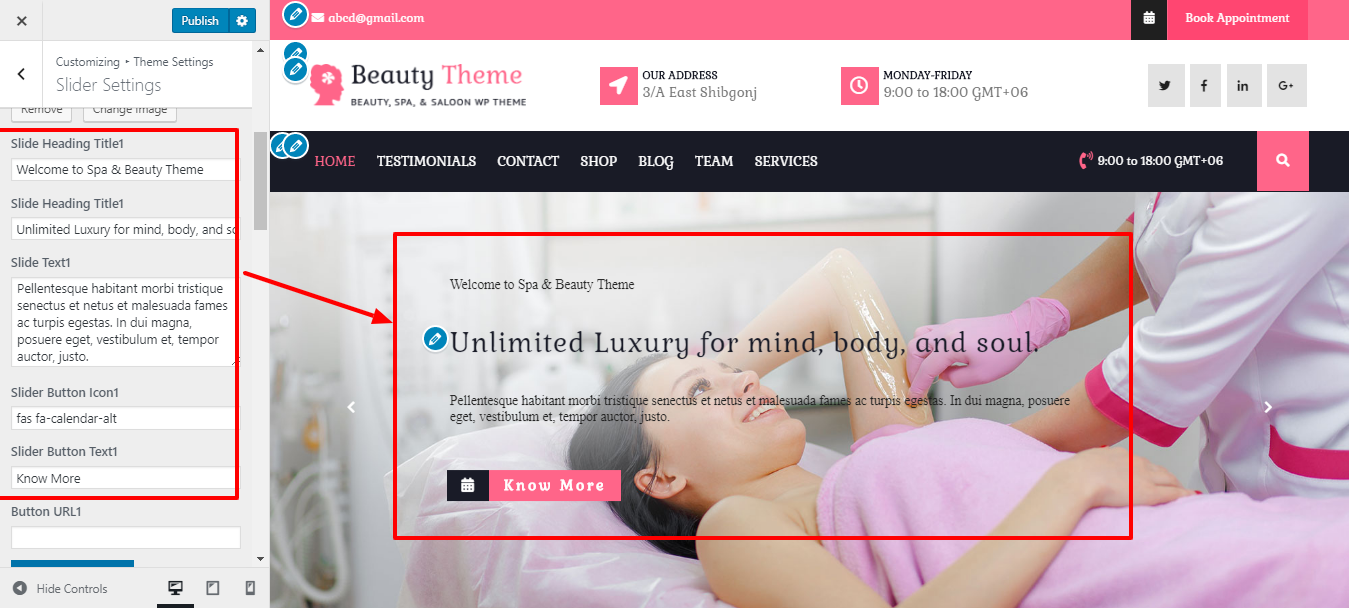
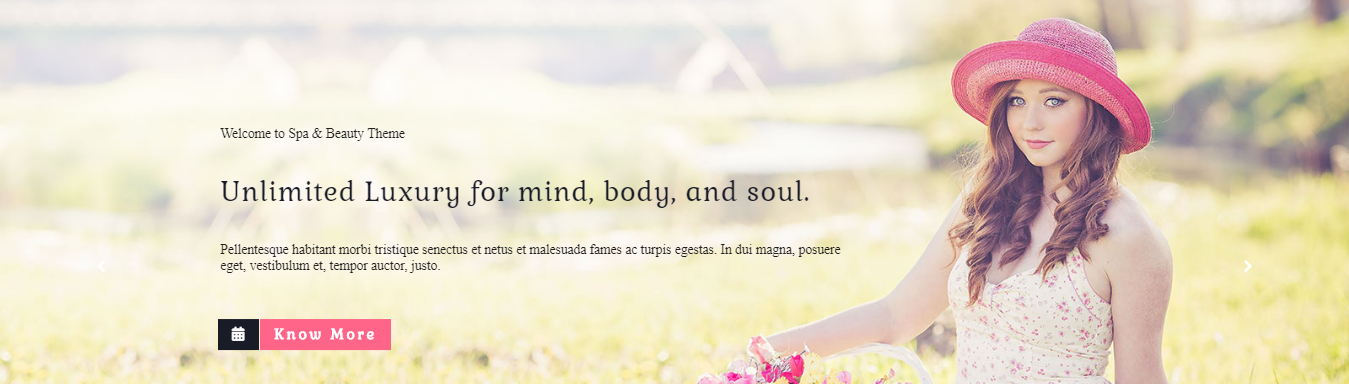
Setup Slider Section
To proceed with the slider.
Go to Appearance Customize Theme Settings Slider Section.


This is how the slider section is added.

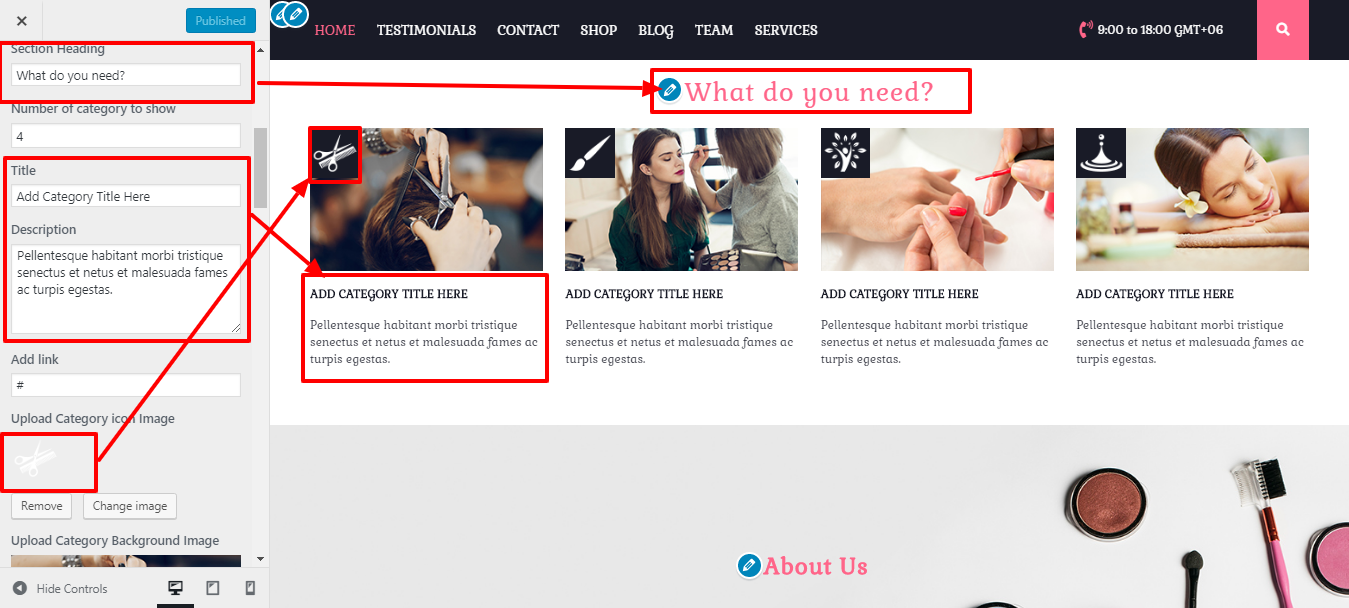
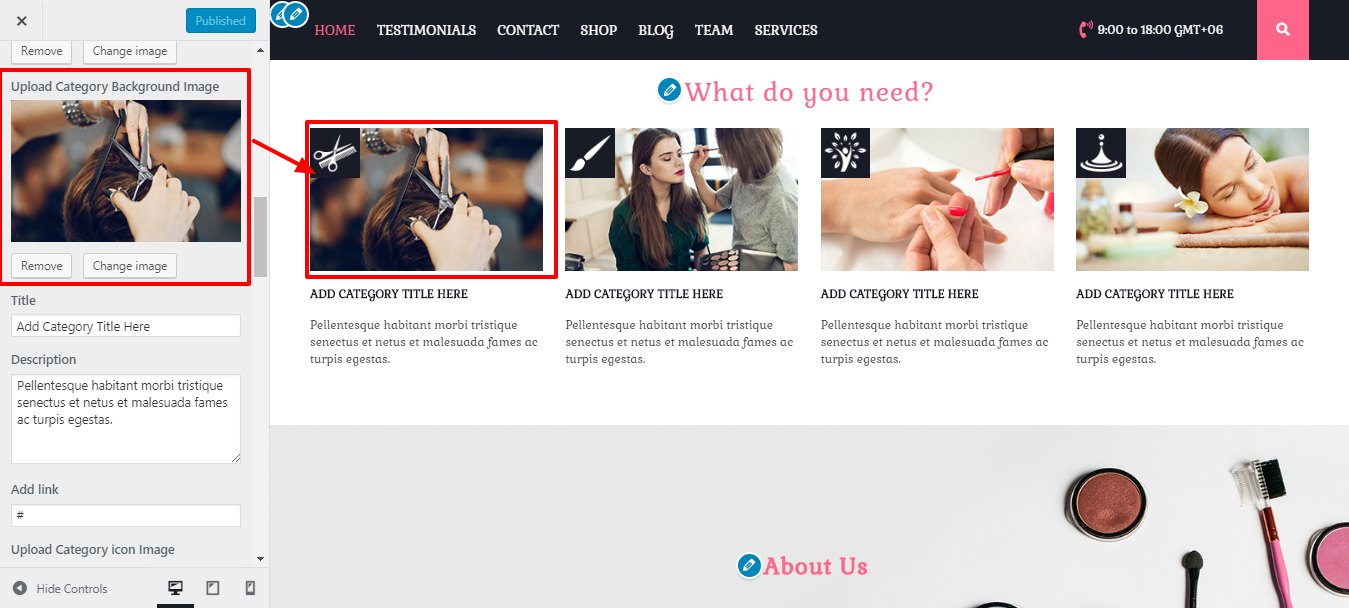
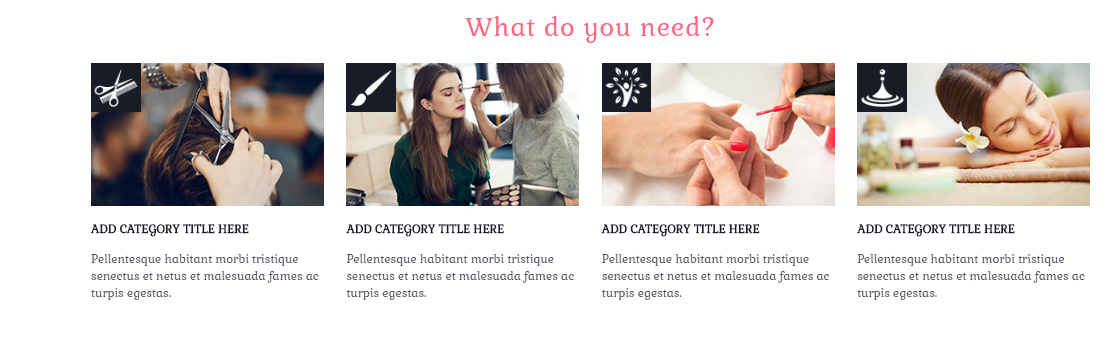
Setup Link Boxes Section
To proceed with the Link Boxes Section.
To further configure this section, see the screenshots below.
Go to Appearance Customize Theme Settings Link Boxes Section.


Link Boxes Section can be configured in this manner.

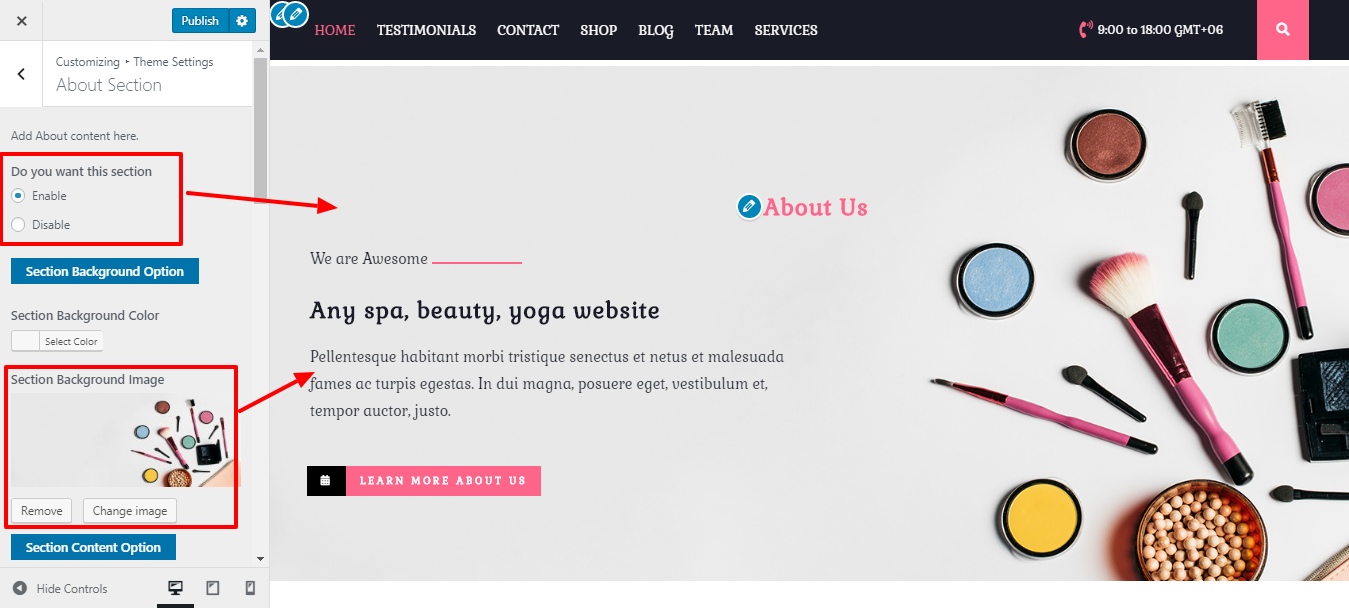
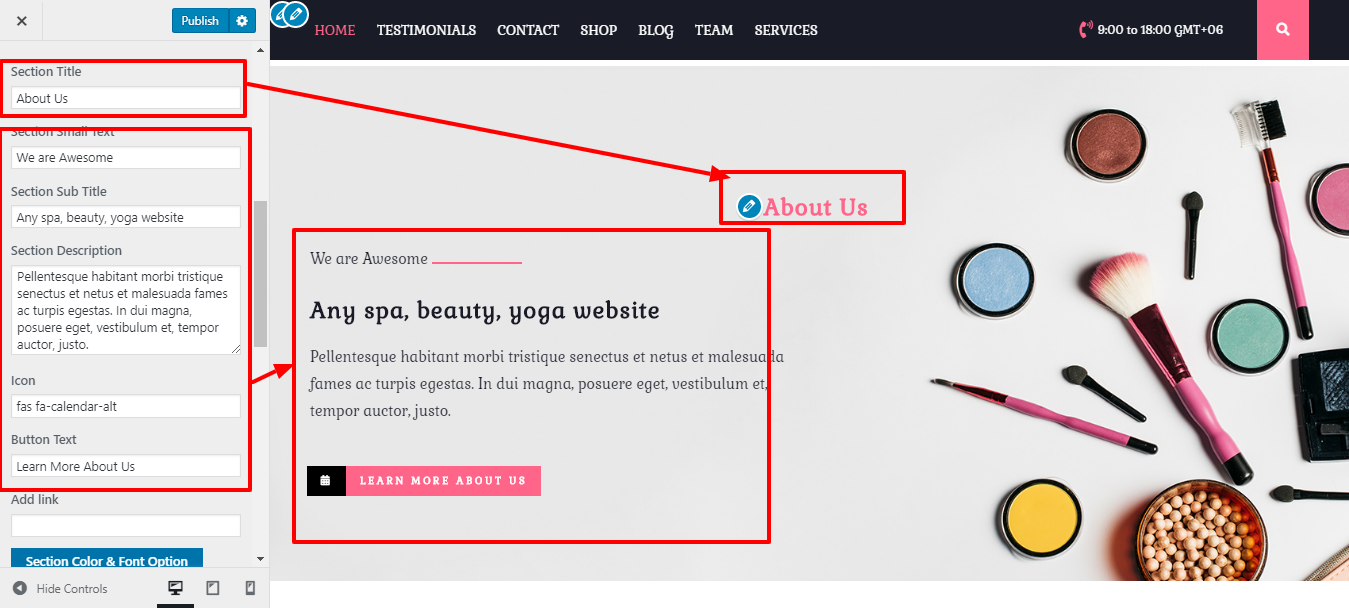
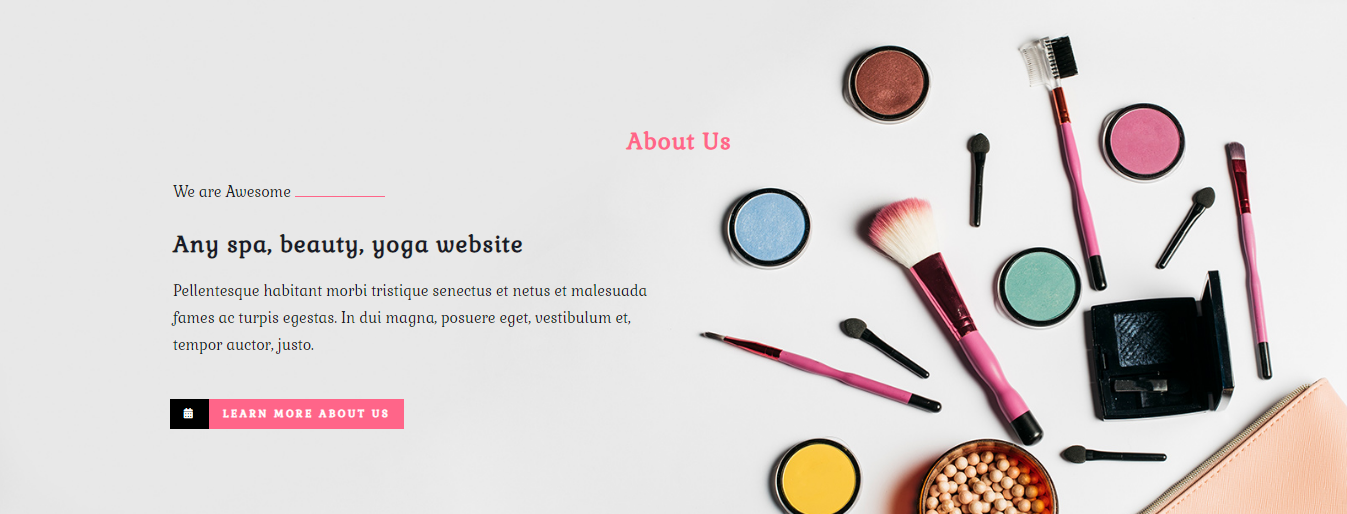
Setup About Section
To proceed with the About Section.
To further configure this section, see the screenshots below.
Go to Appearance Customize Theme Settings About Section.


This is how you can set up the About Section.

Setup Services Tab Section
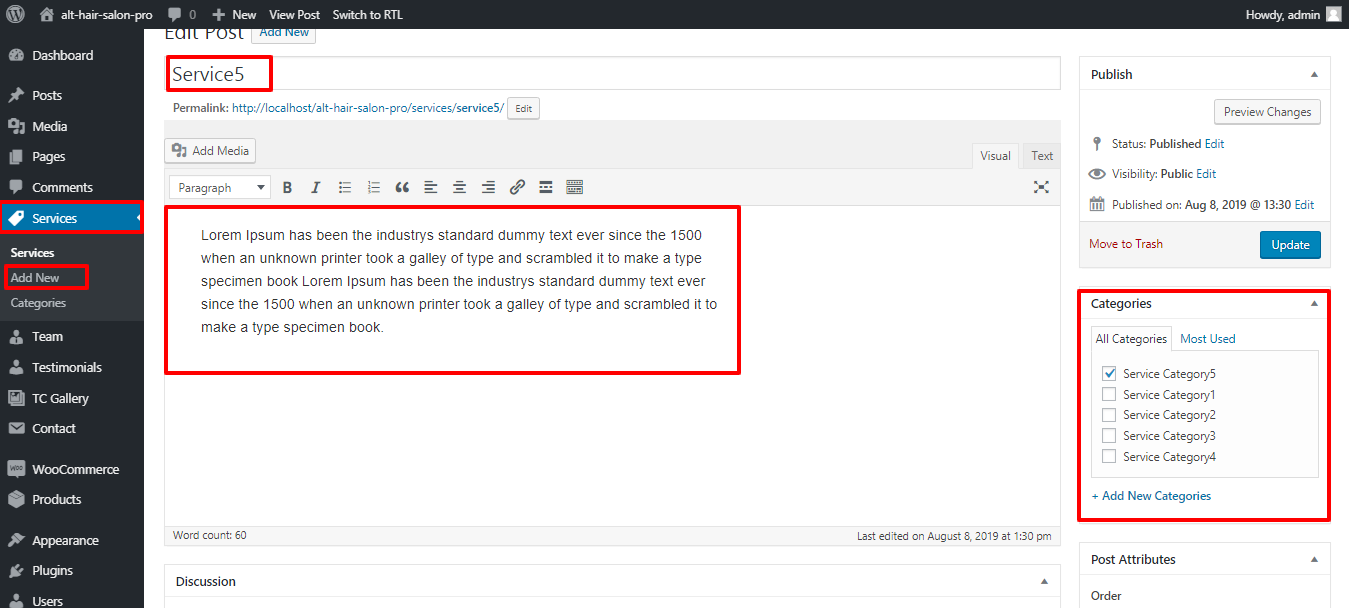
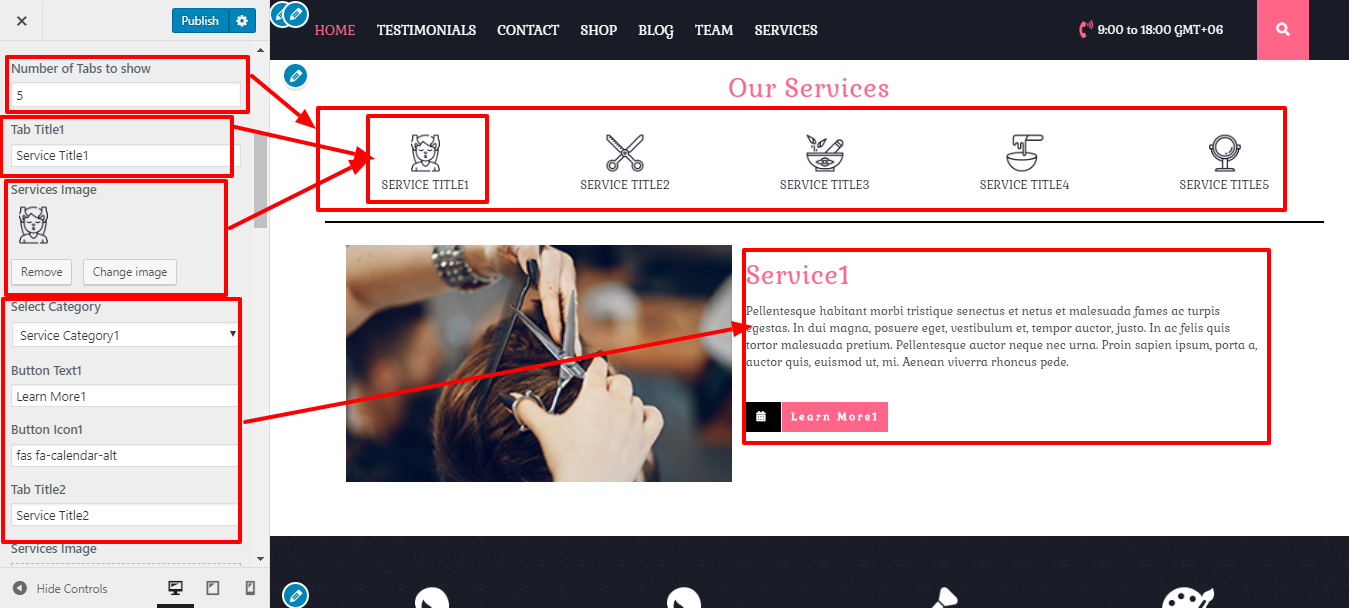
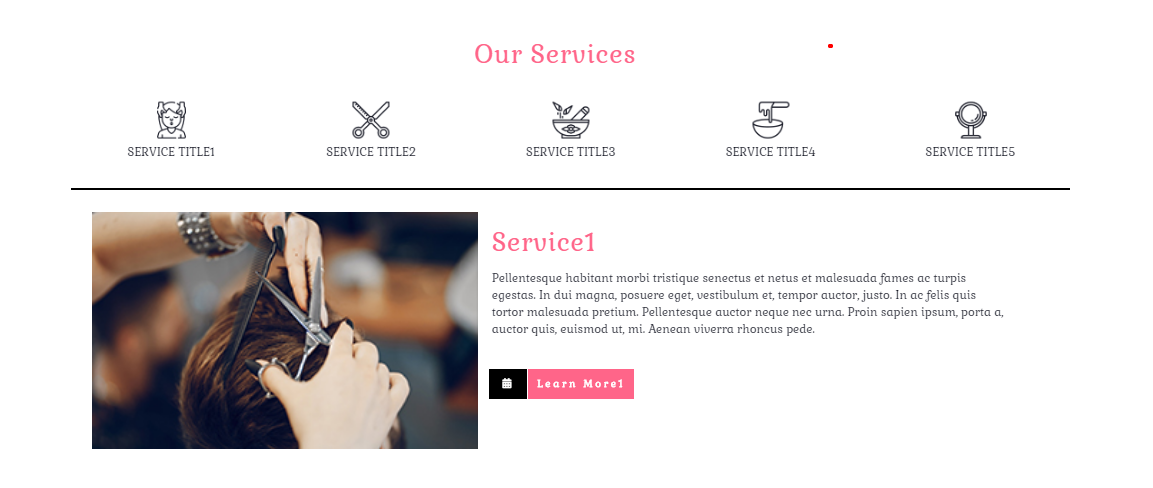
To proceed with the Services Tab Section.
Refer to the screenshots below to further configure this section. First, upload and activate the hair-salon-pro-posttype plugin.
Go to Dashboard Services Add New

To further configure this section, see the screenshots below.
Go to Appearance Customize Theme Settings Services Tab.

This is how you set up the Services Tab Section.

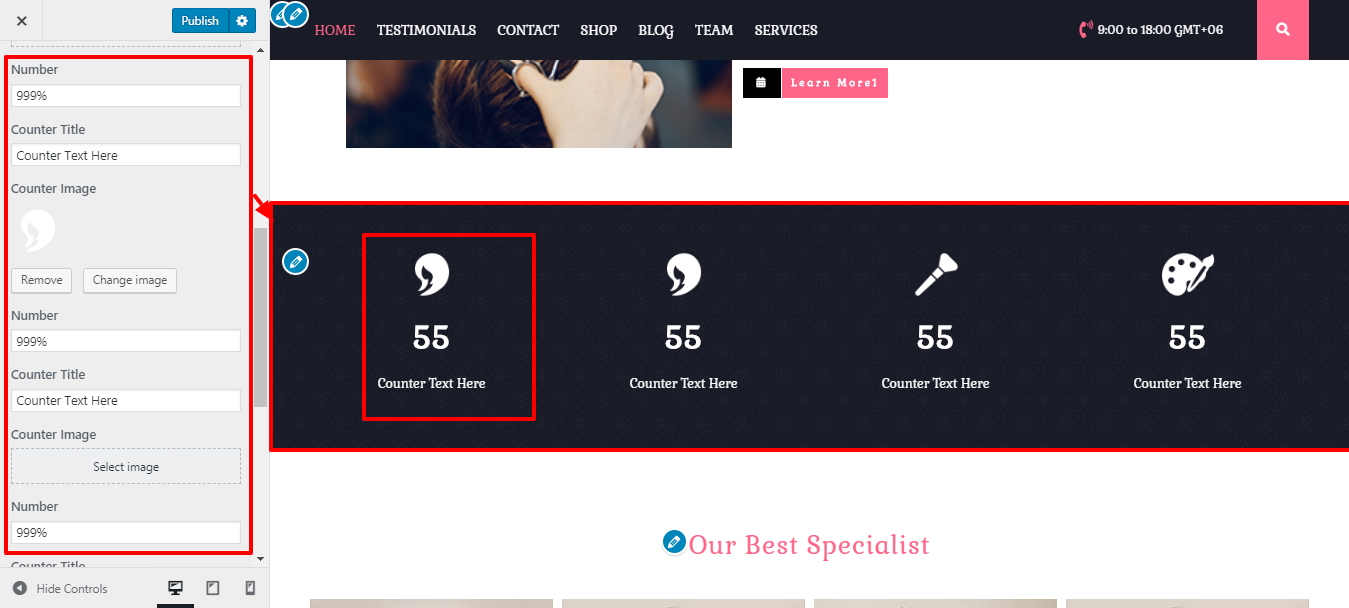
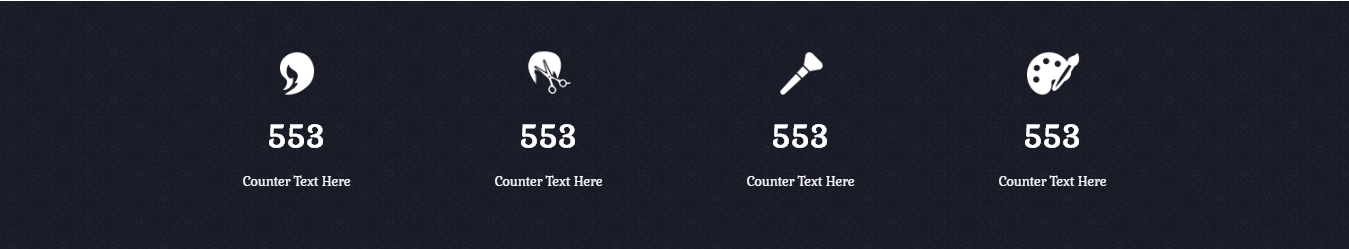
Setup Our Records Section
In order to continue with Our Records.
To further configure this section, see the screenshots below.
Go to Appearance Customize Theme Settings Our Records.

You can configure Our Records in this manner.

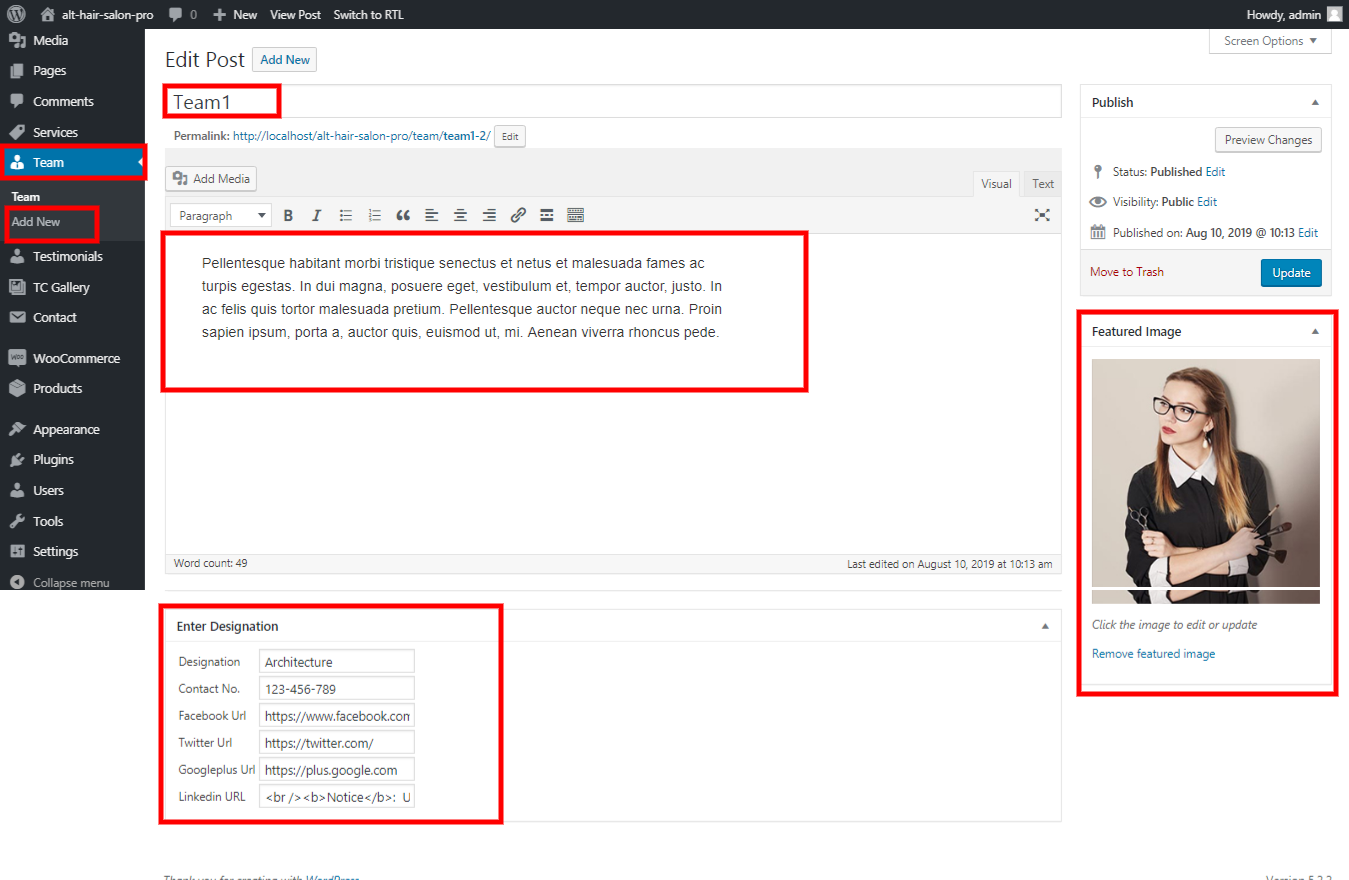
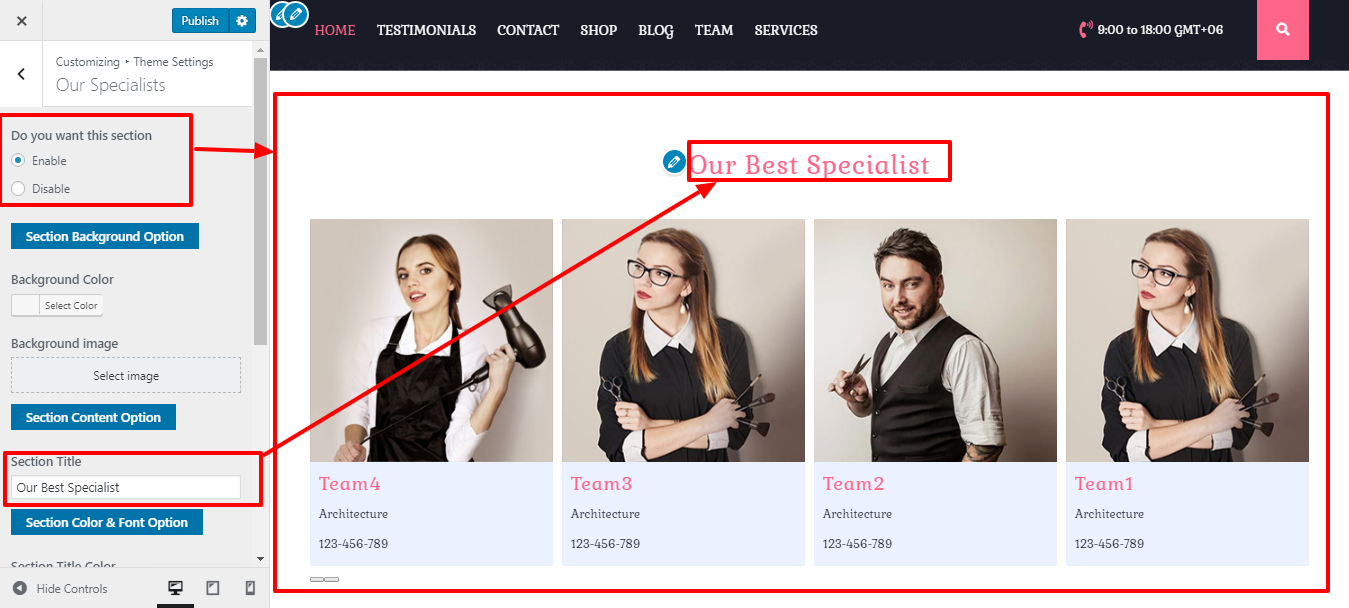
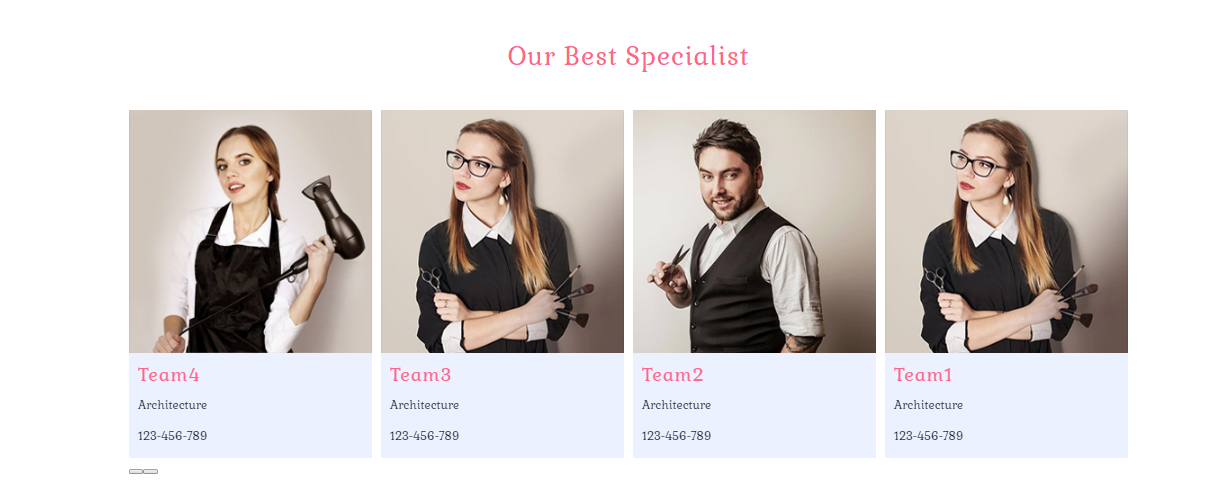
Setup Our Specialists Section
To continue with Our Specialists Section.
To further configure this section, see the screenshots below.
Go to Appearance Customize Theme Settings Our Specialists.


You can set up Our Specialists Section in this manner.

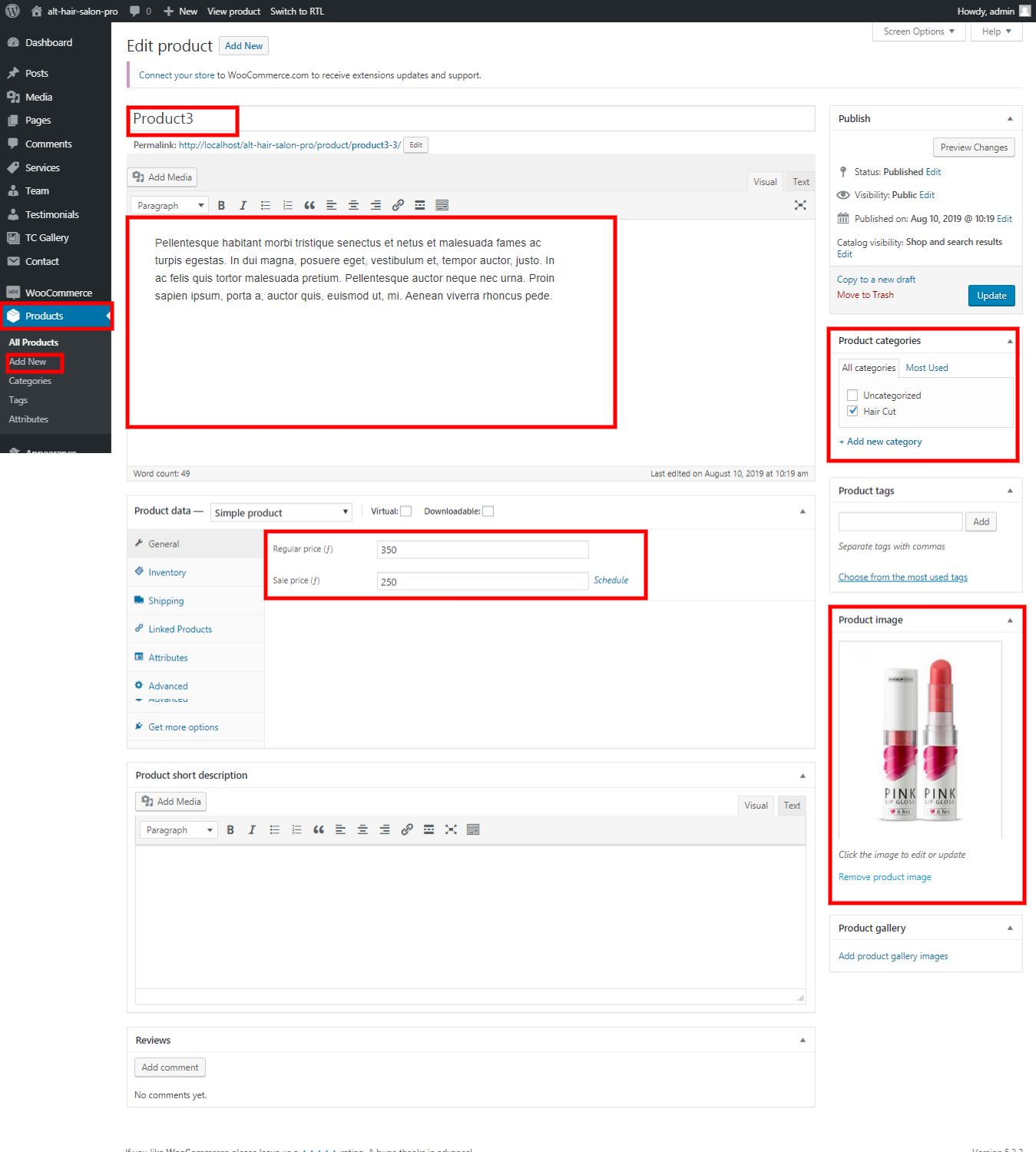
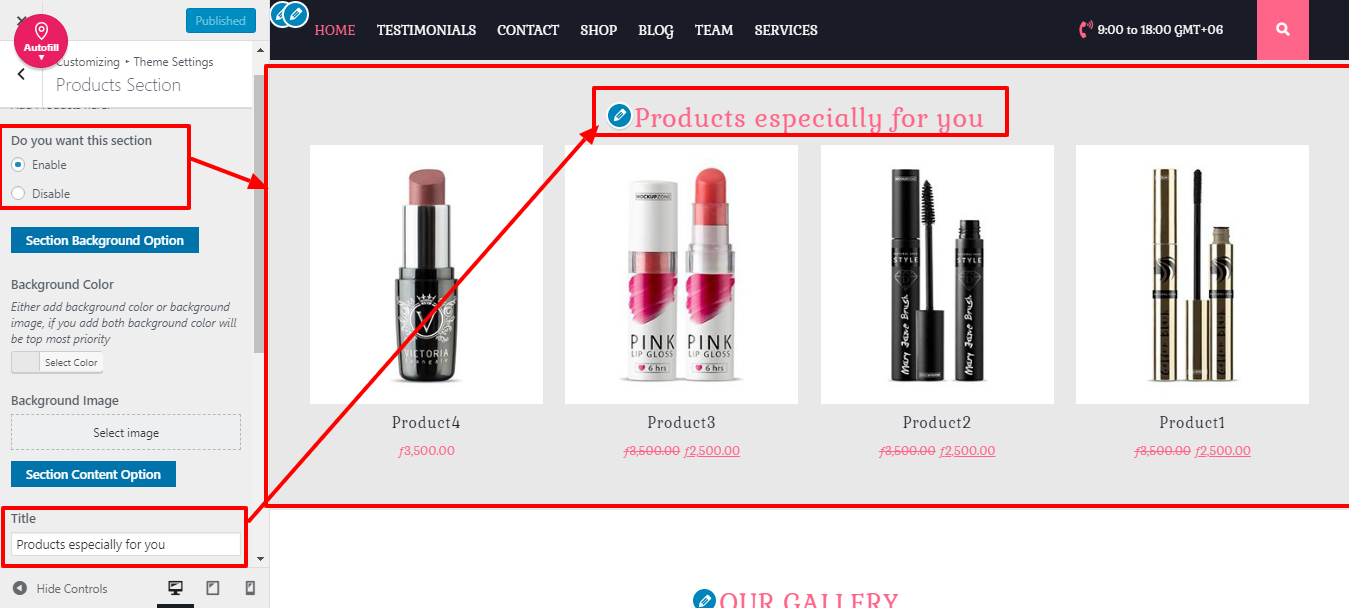
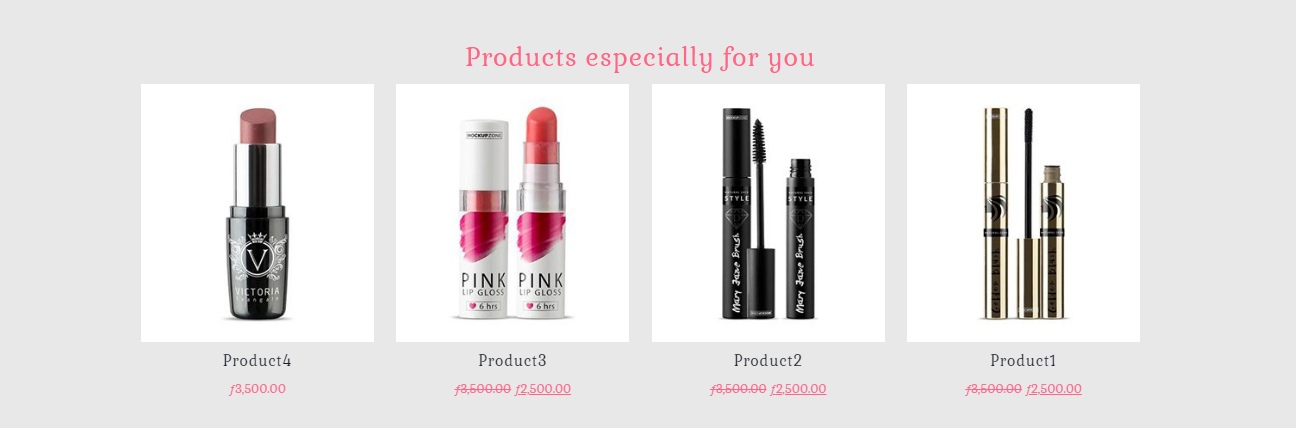
Setup Products Section
To begin setting up this section, you must first upload and activate the Woocommerce plugin.
Go to Dashboard Product Add New

To further configure this section, see the screenshots below.
Go to Appearance Customize Theme Settings Products Section.

You can set up Our Specialists Section in this manner.

Setup Gallery Section
To set up Gallery, follow these steps.
To get started with this section, you must first upload and activate the BWT Gallery plugin.
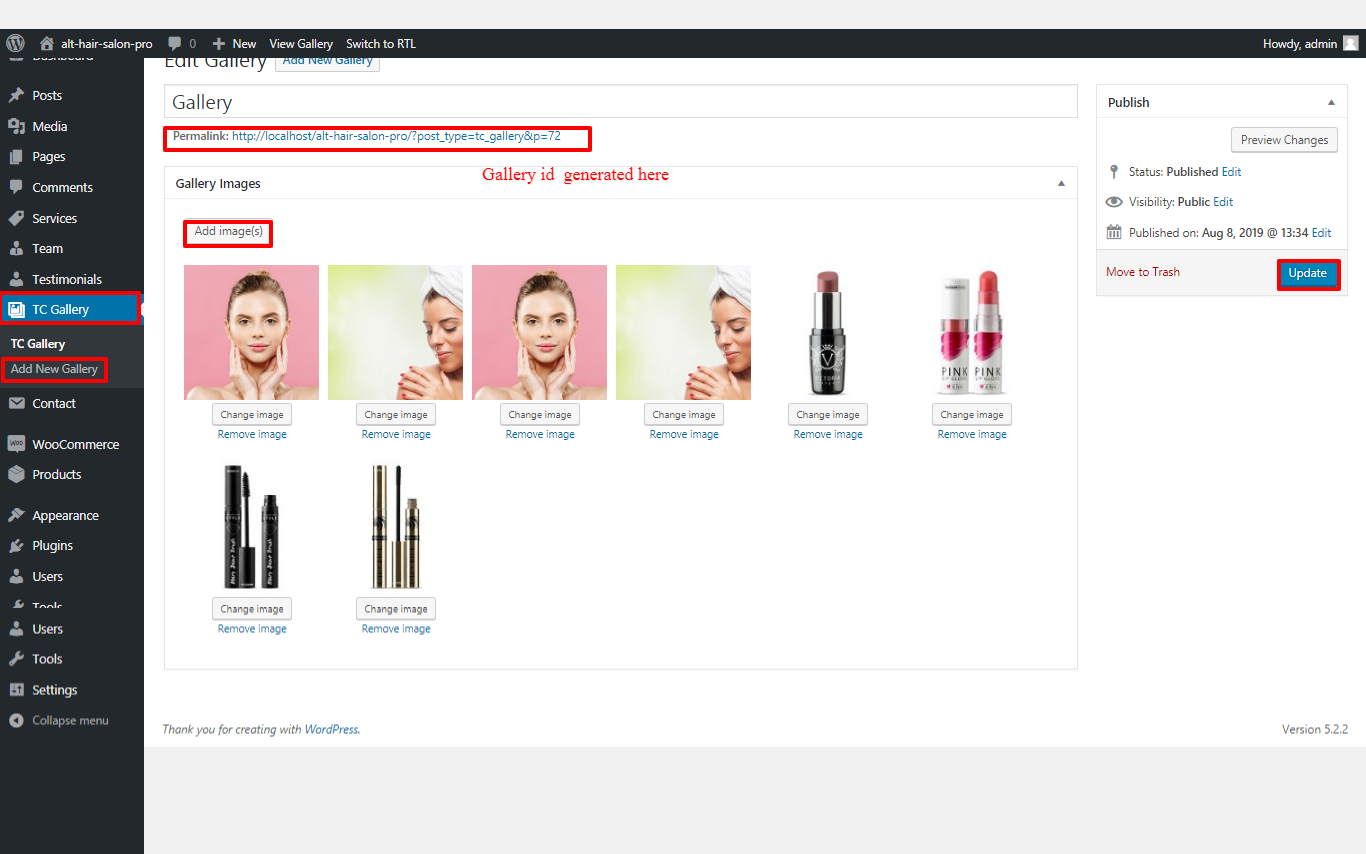
The gallery option will appear on the dashboard after installation./p>
Go to Dashboard BWT Gallery Add New Gallery.

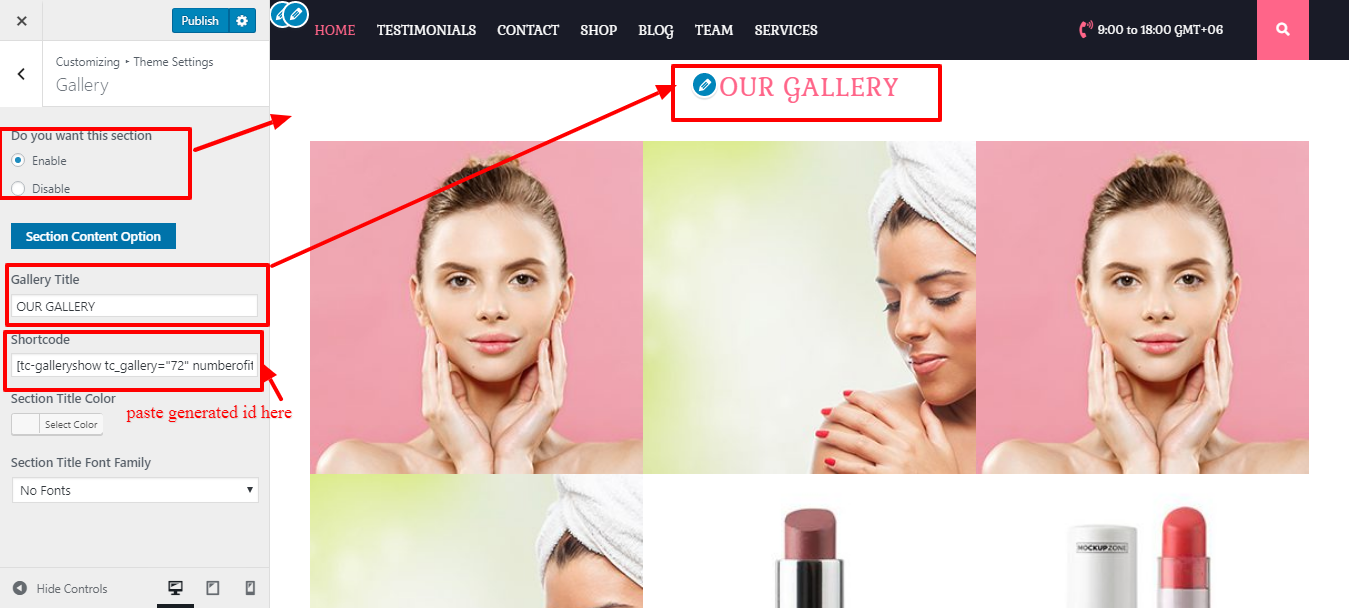
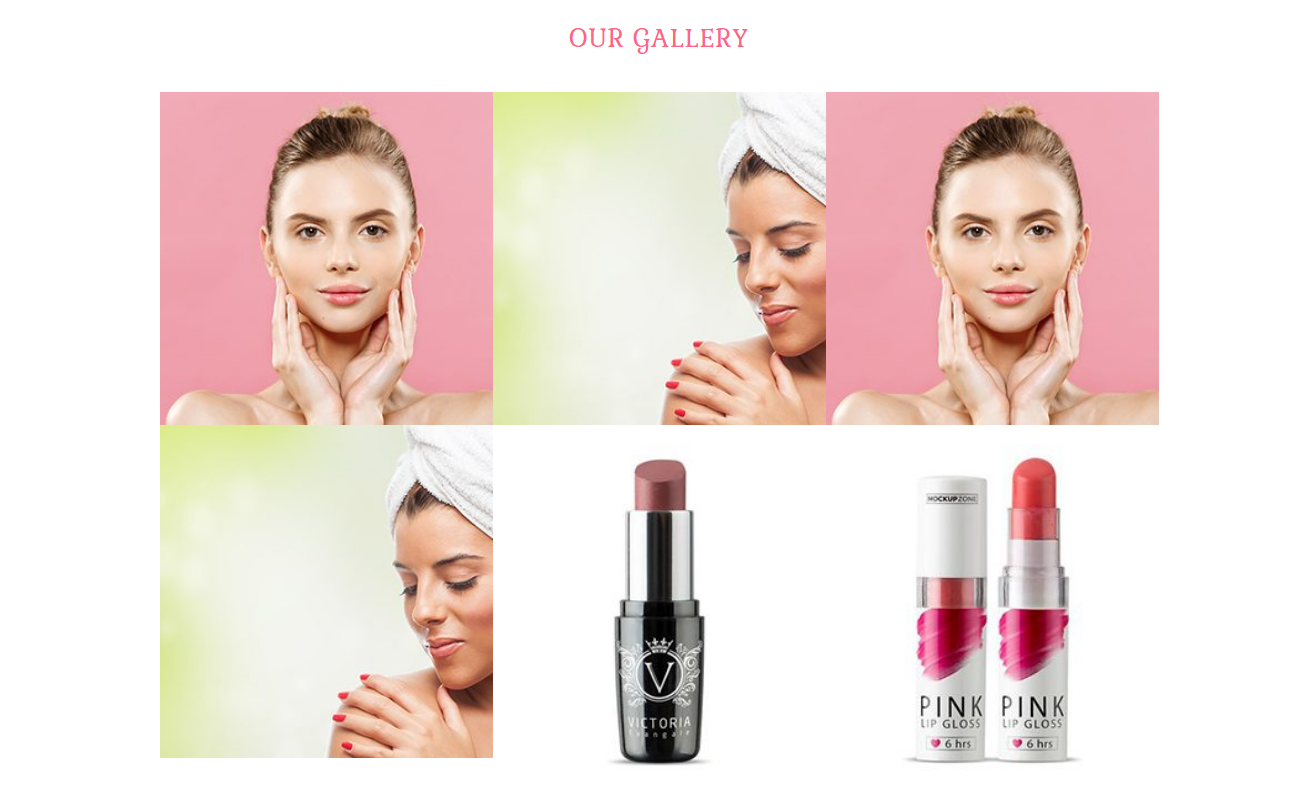
Go to Appearance Customize Theme Settings Gallery .

Gallery Sections can be created in this manner.

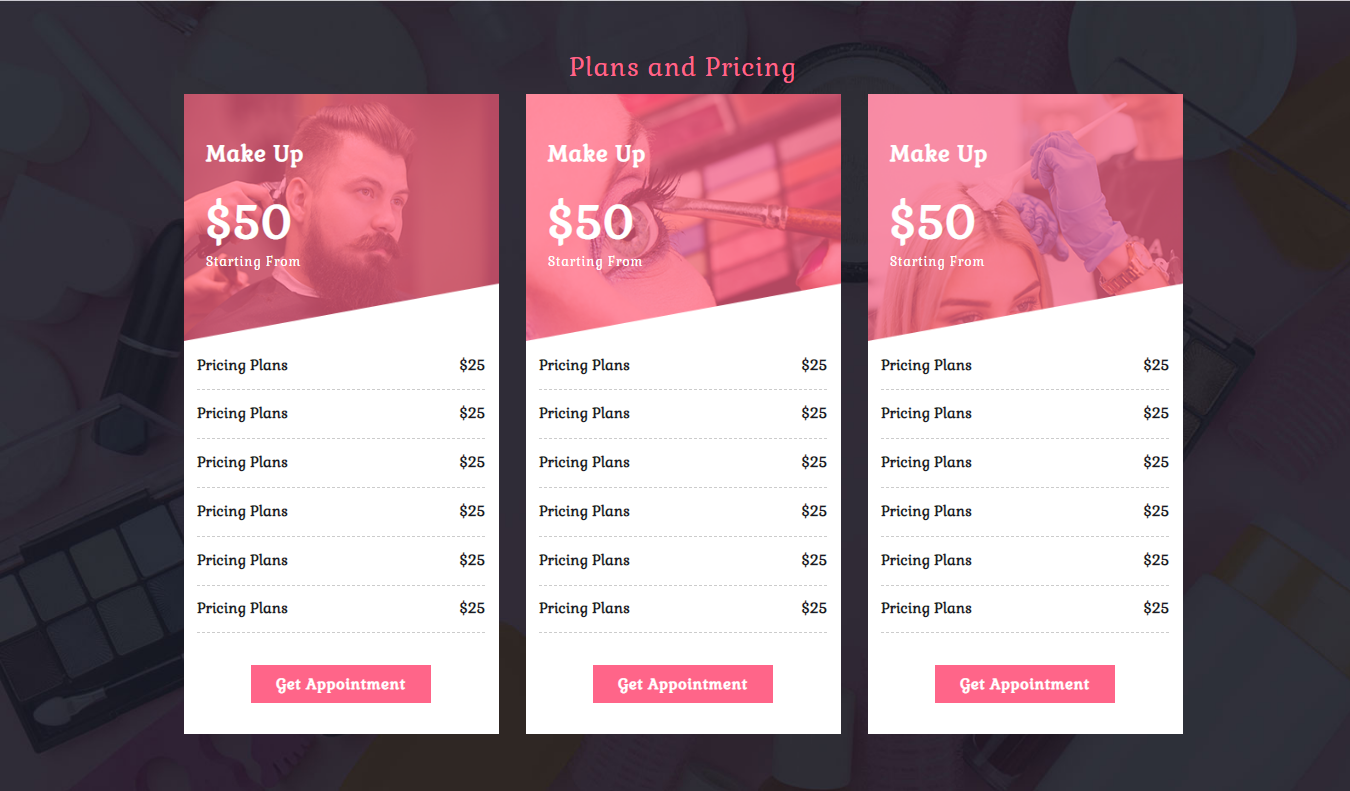
Setup Plans and Pricing Section
To proceed with the Plans and Pricing Section.
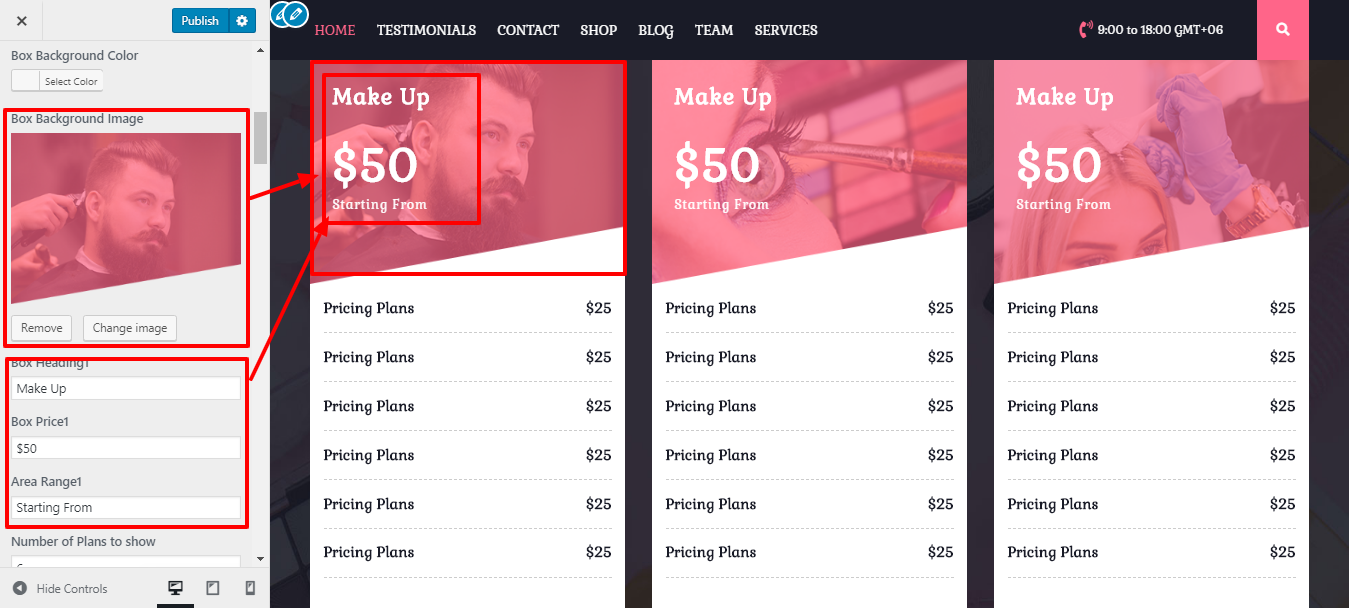
To further configure this section, see the screenshots below.
Go to Appearance Customize Theme Settings Plans and Pricing.

This is how you set up the Plans and Pricing Section.

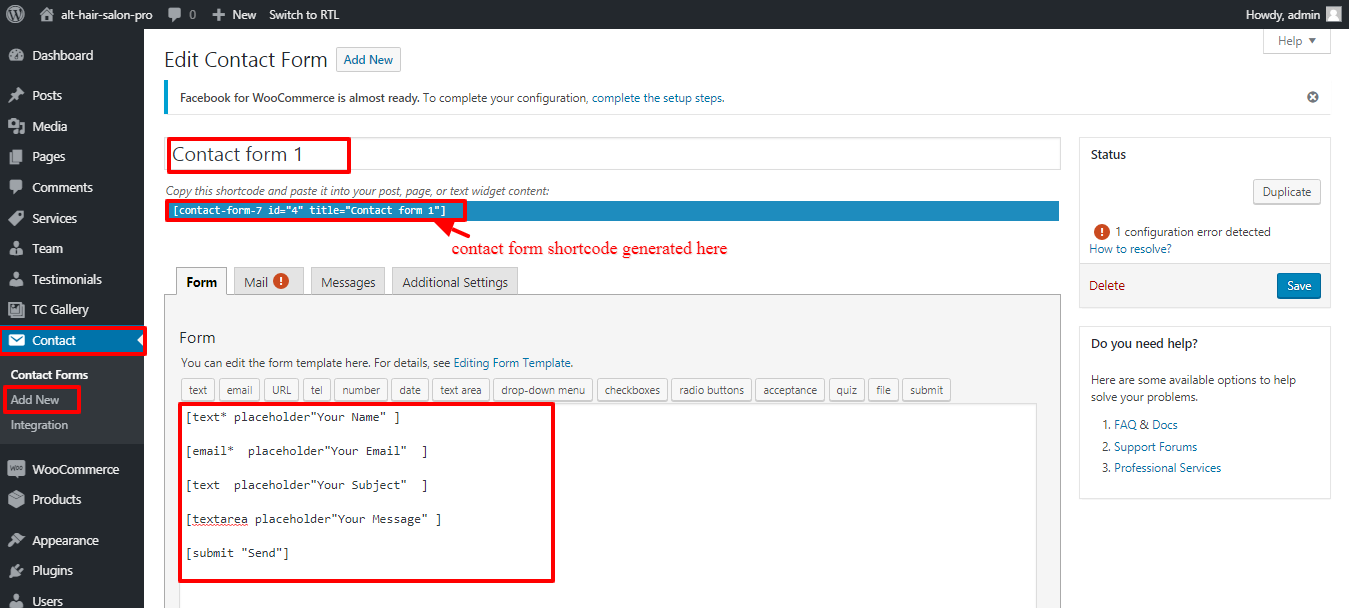
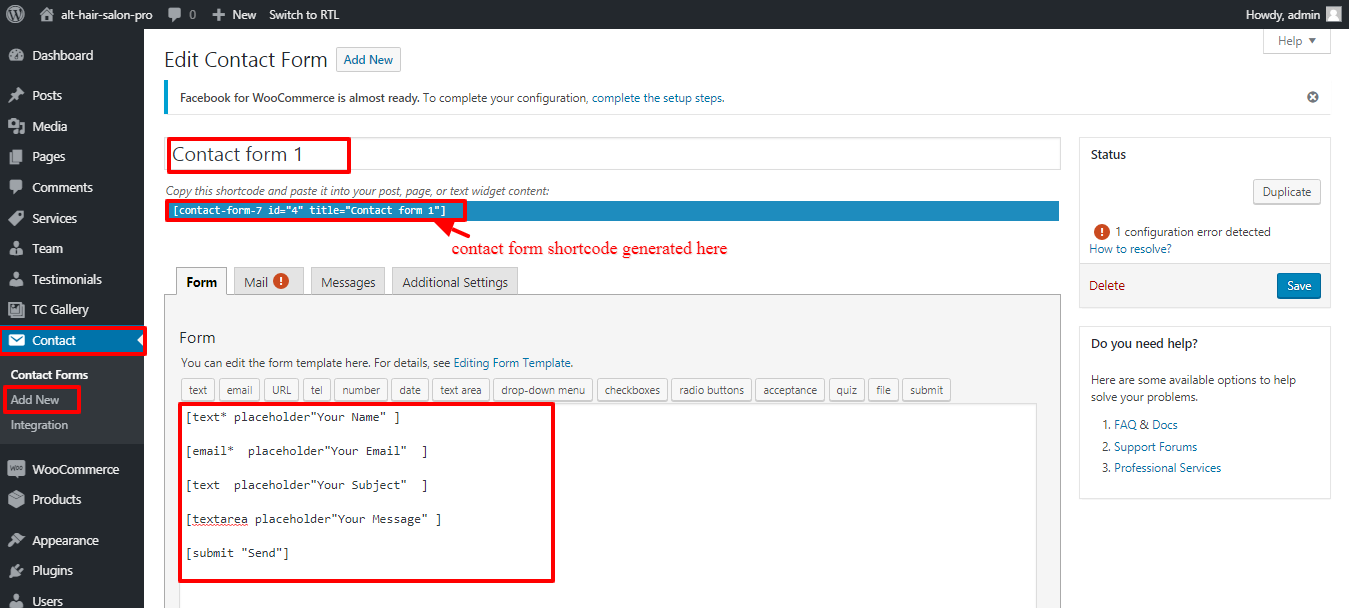
Setup Get Appointment
To set up the Get Appointment, you must first upload and activate the Contact Form 7 plugin.
The Contact option will appear on the dashboard after installation.
Go to Dashboard Contact Add New .

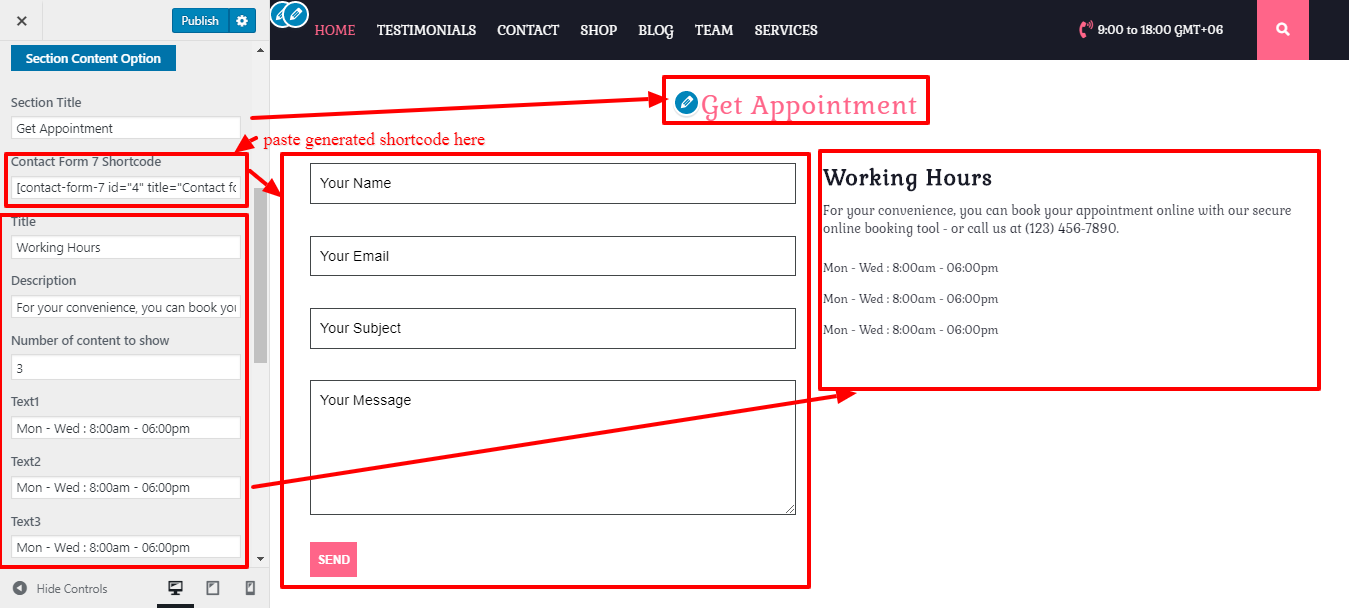
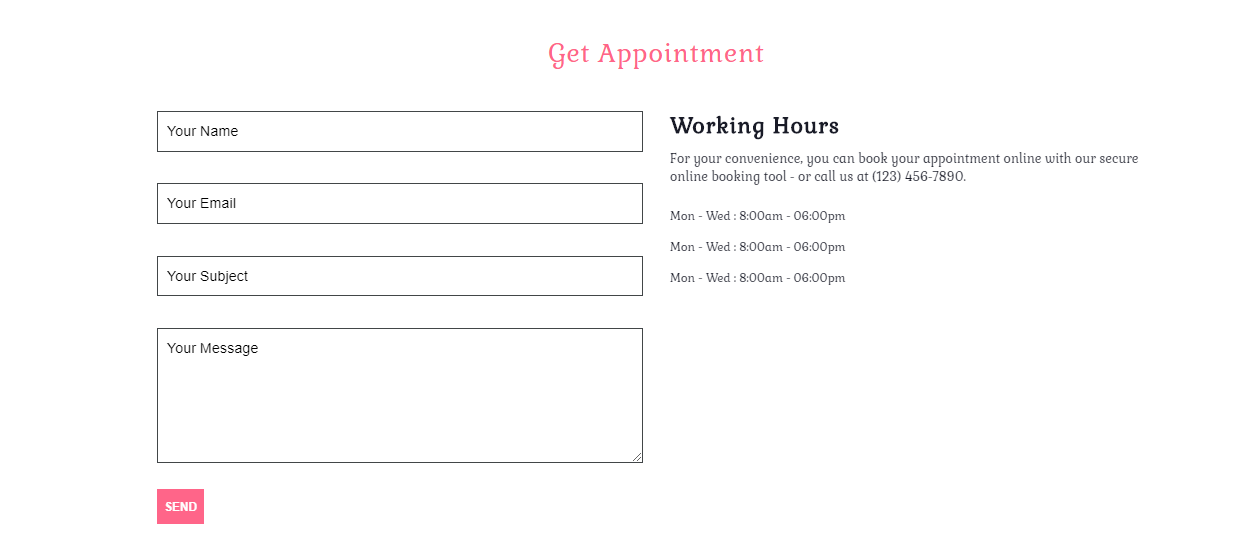
Go to Appearance Customize Theme Settings Get Appointment.

This is how you set up the Newsletter Section.

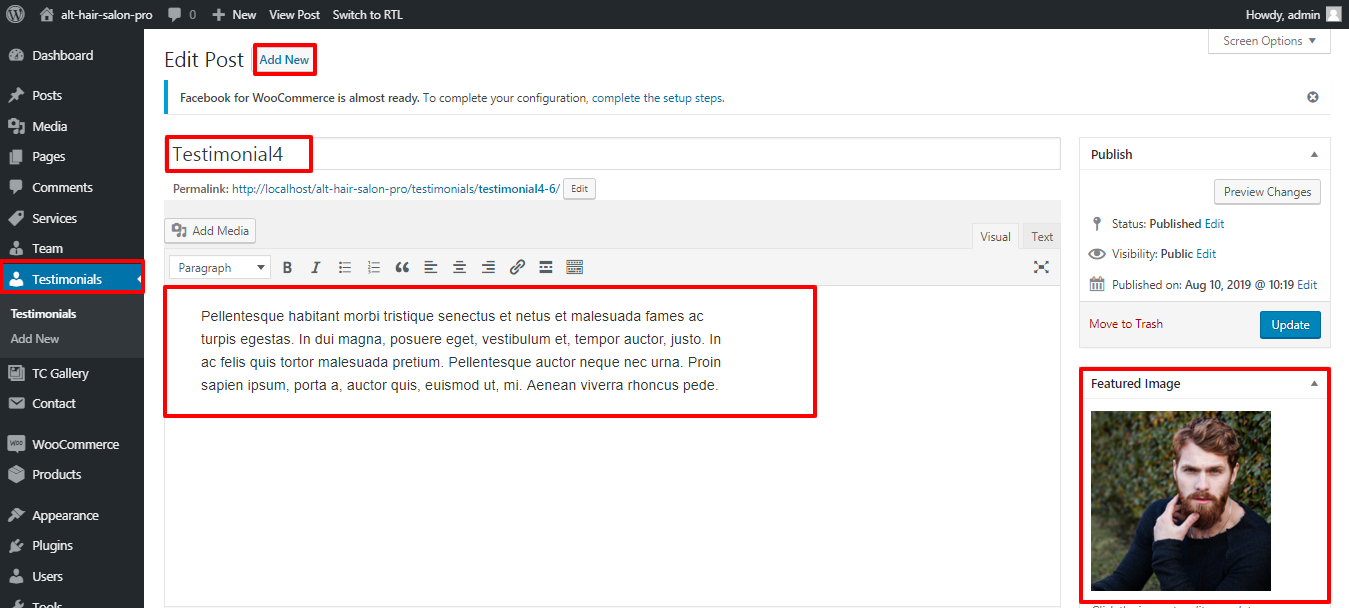
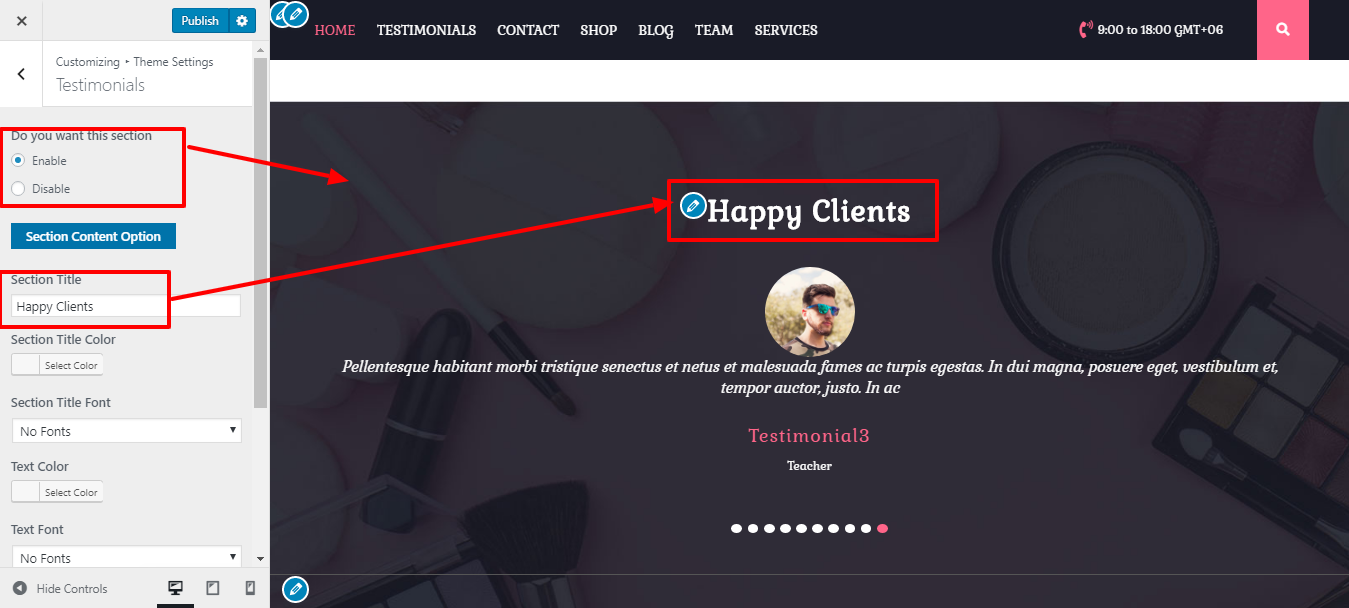
Setup Testimonial Section
To proceed with the Testimonial,
Refer to the screenshots below to further configure this section. First, upload and activate the hair-salon-pro-posttype plugin.
Follow these steps after the Testimonial option appears on the dashboard after installation.
Go to Dashboard Testimonial Add New .

Go to Appearance Customize Theme Settings Testimonials.

This is how you set up Testimonial.

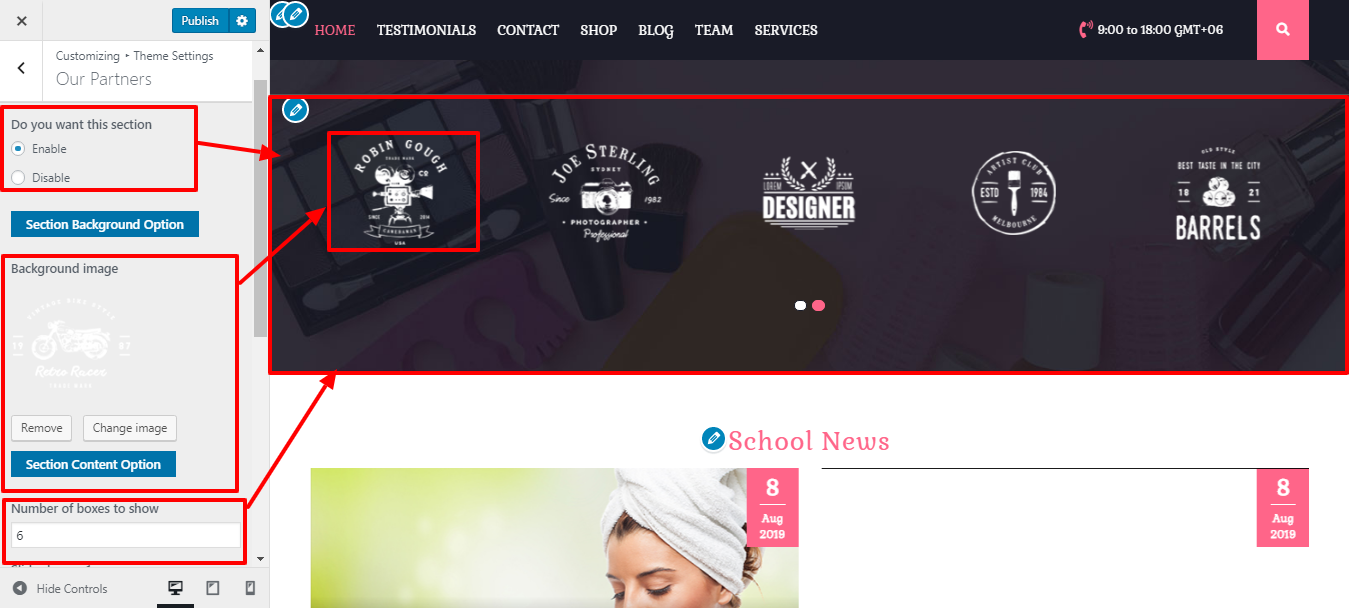
Setup Our Partners section
To proceed to the section Our Partners.
Go to Appearance Customize Theme Settings Our Partners.

You can set up Our Partners in this manner.

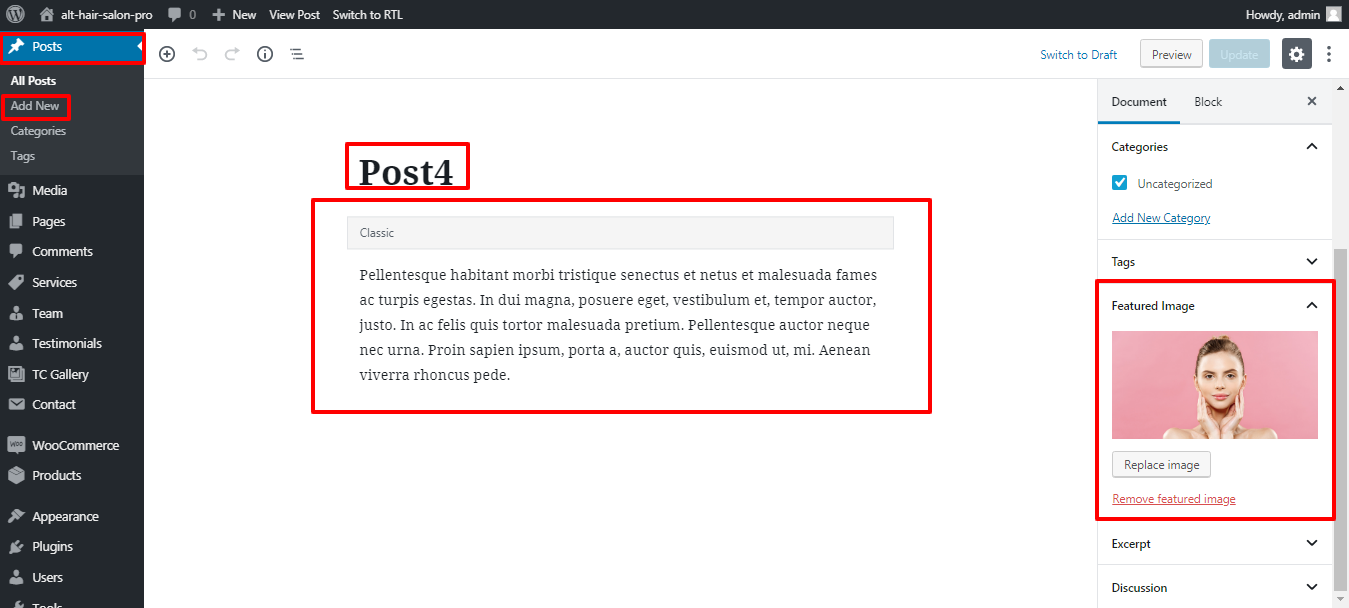
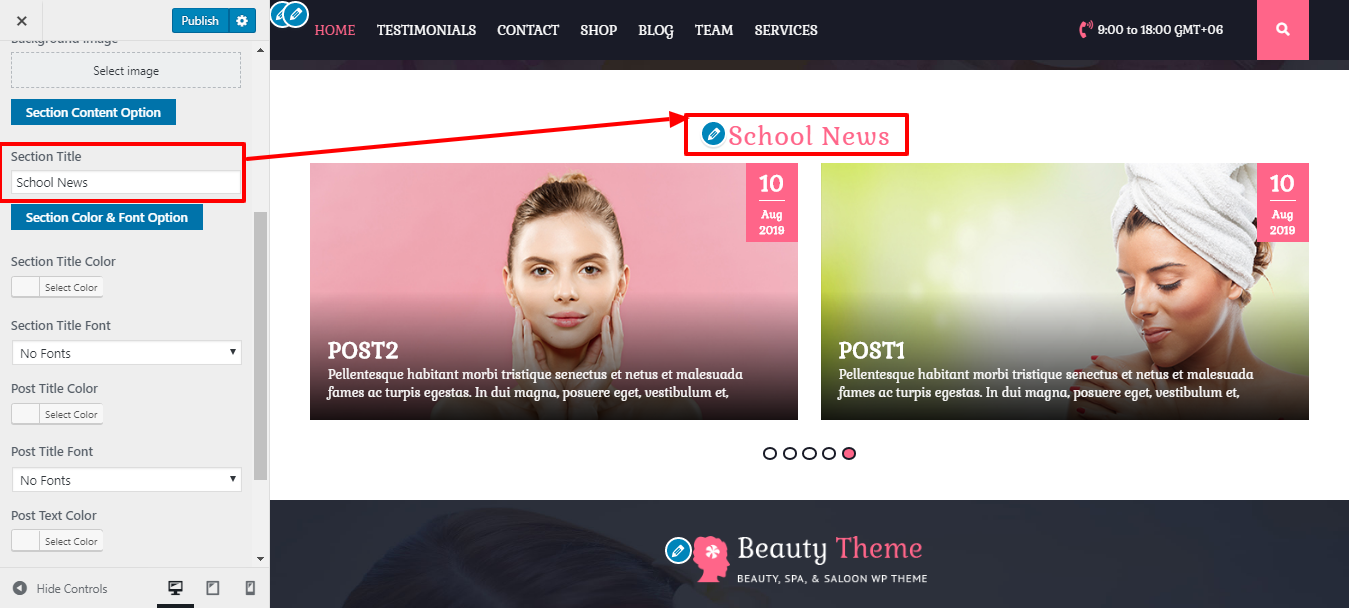
Setup Latest Post section
Refer to the screenshots below to further configure this section. First, upload and activate the hair-salon-pro-posttype plugin.
The Posts option will appear on the dashboard after installation.
Go to Dashboard Posts Add New.

Go to Appearance Customize Theme Settings Latest Post .

This is how you set up the Latest Post section.

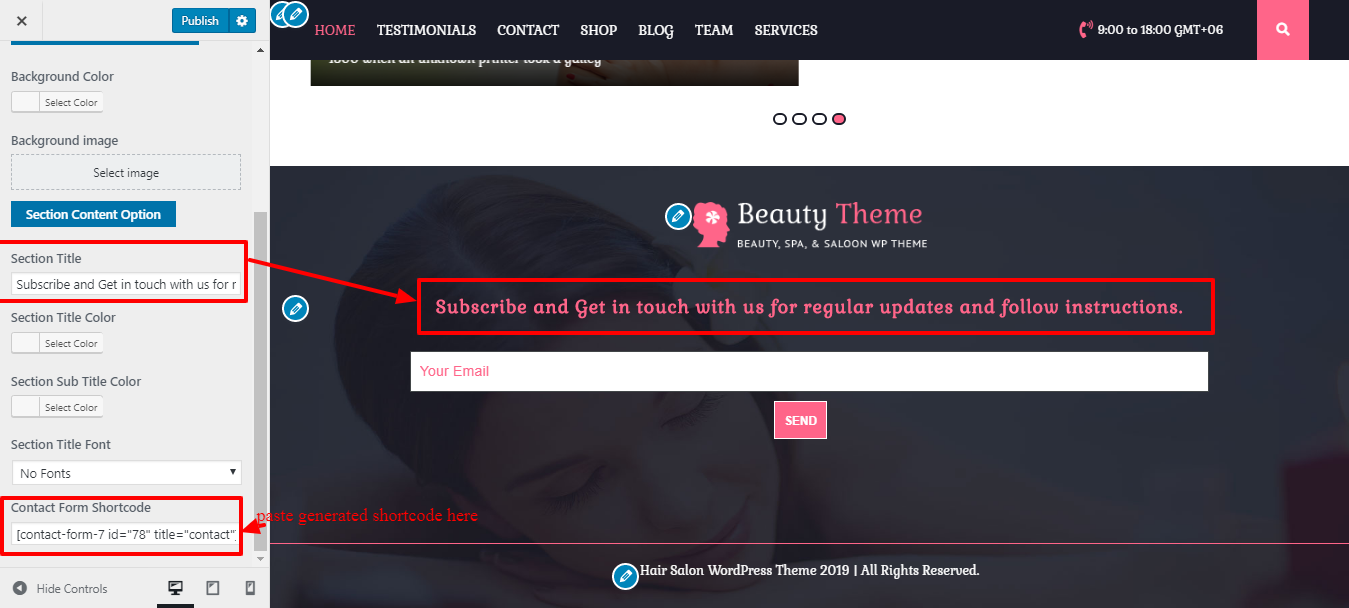
Setup Newsletter Section
You must first upload and activate the Contact Form 7 plugin before you can configure the Newsletter Section.
\sThe Contact option will appear on the dashboard after installation.
Go to Dashboard Contact Add New .

Go to Appearance Customize Theme Settings Newsletter Section.

In this way you can setup Newsletter Section

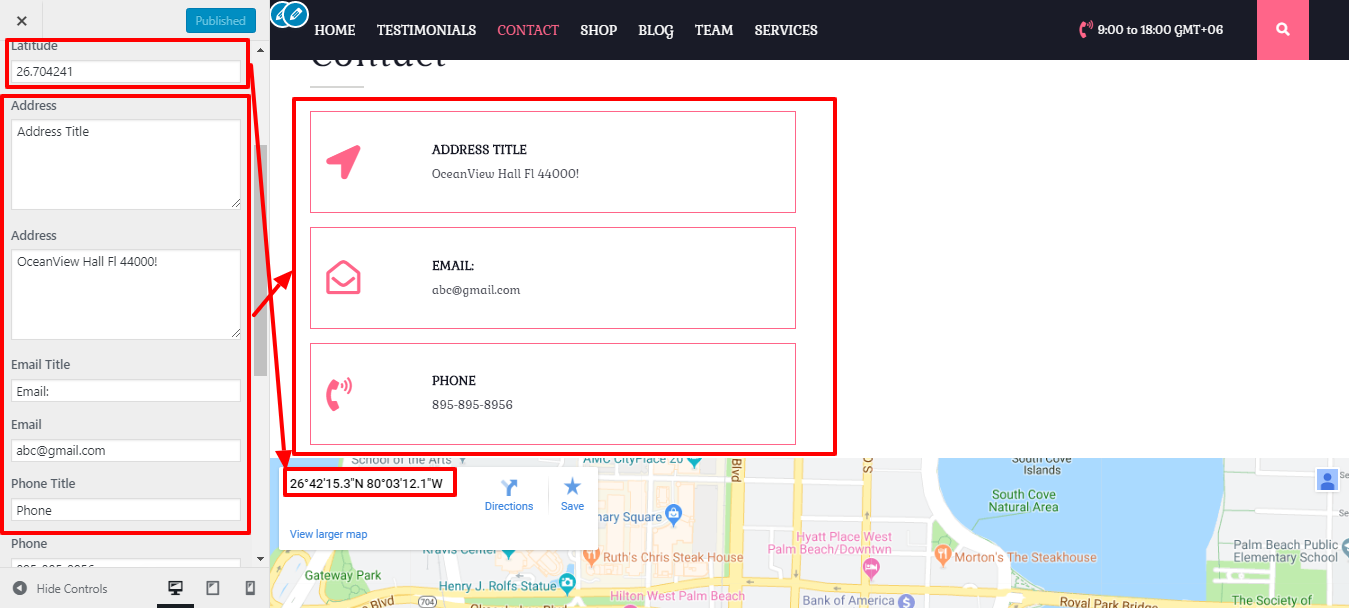
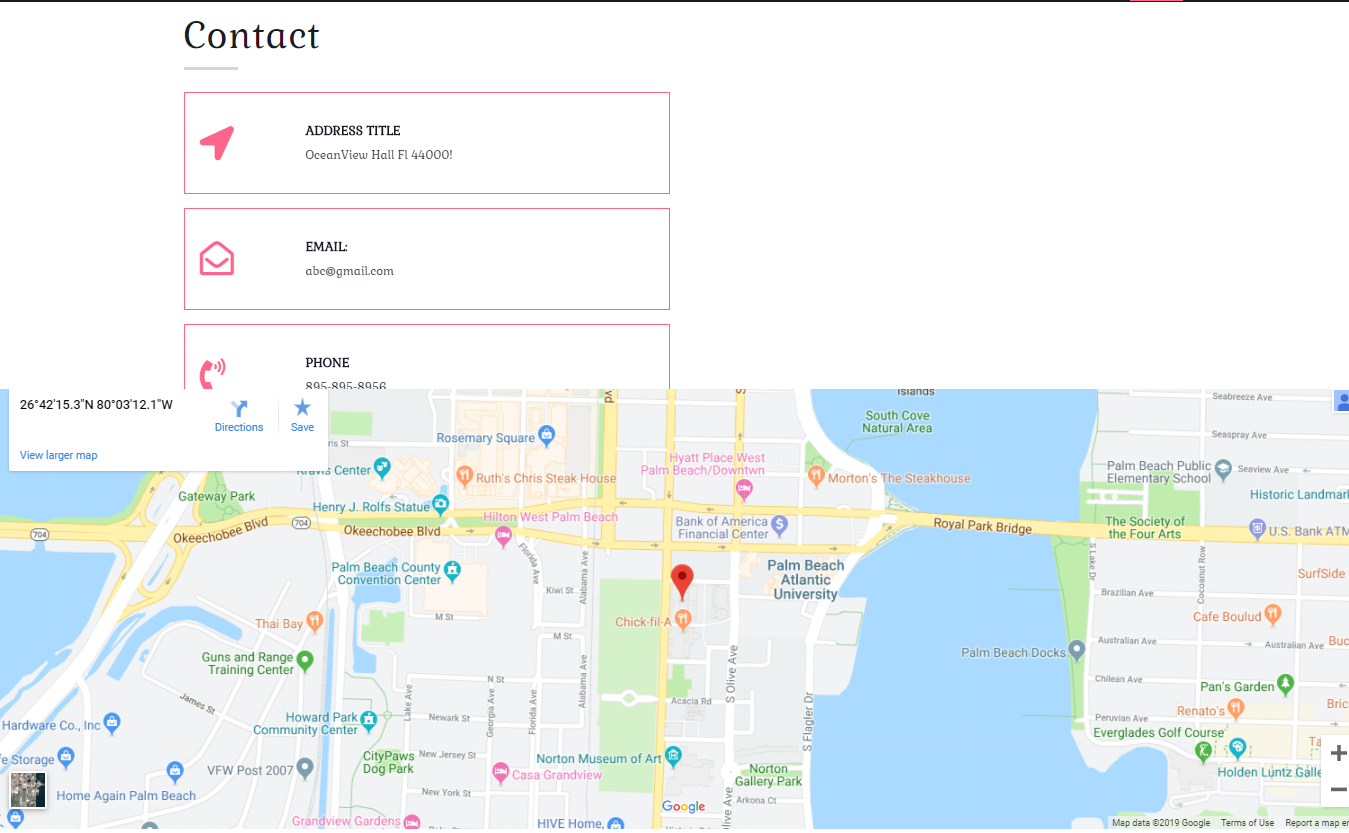
Setup Contact Section
To configure the Contact, you must first upload and activate the Contact Form 7 plugin.
The Contact option will appear on the dashboard after installation.
Go to Appearance Customize Theme Settings Contact.

This is how you set up the Contact Section.

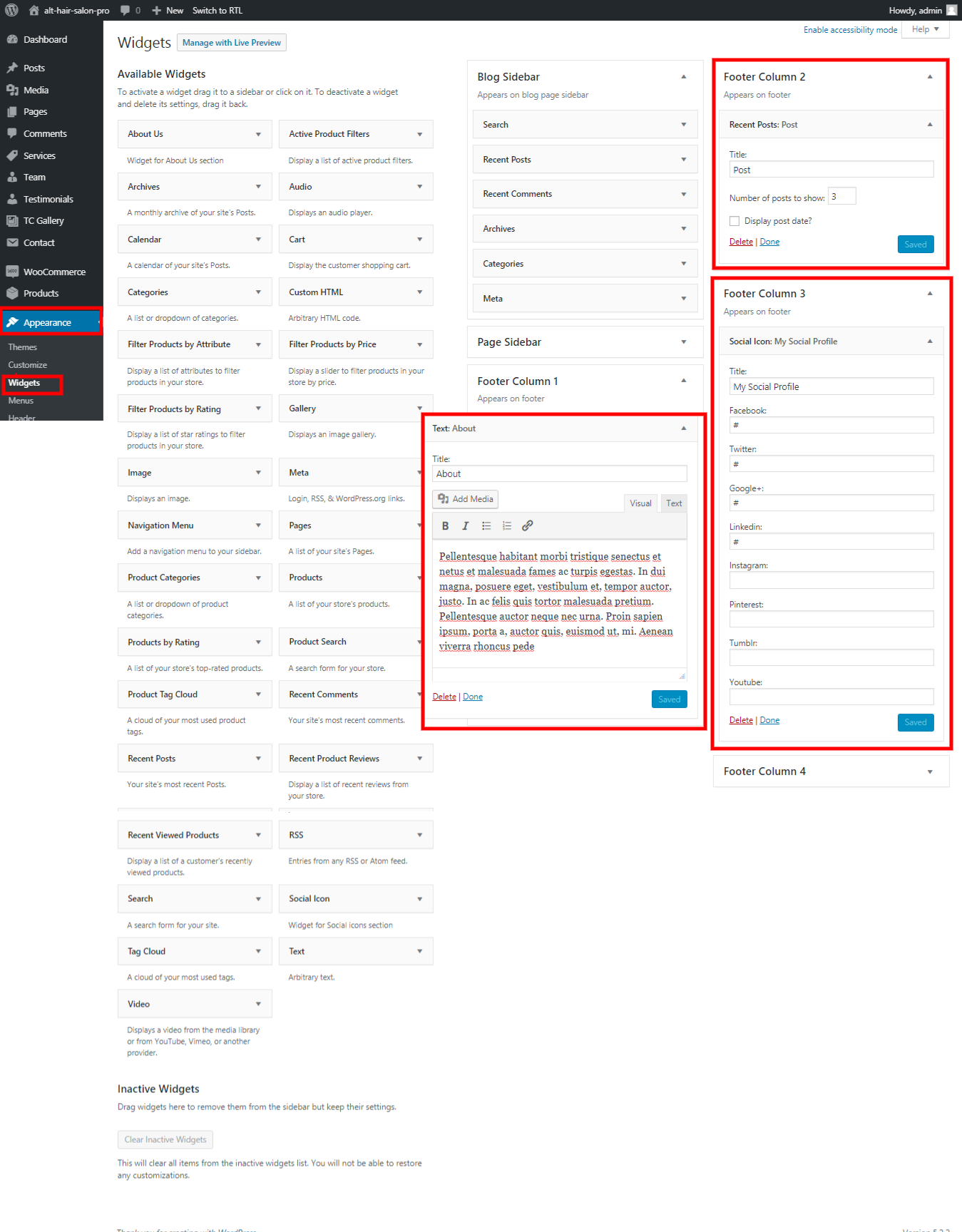
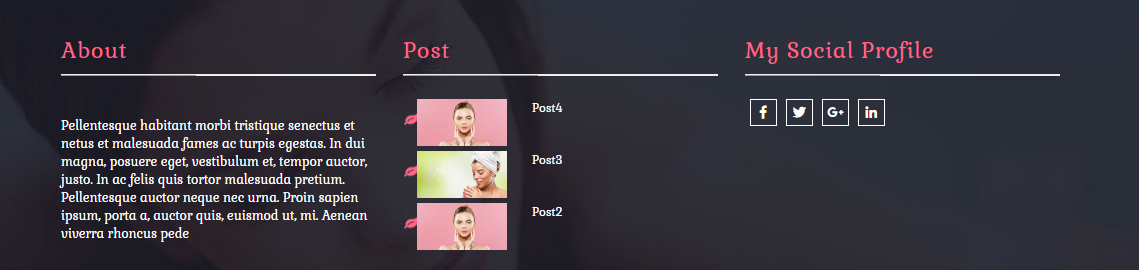
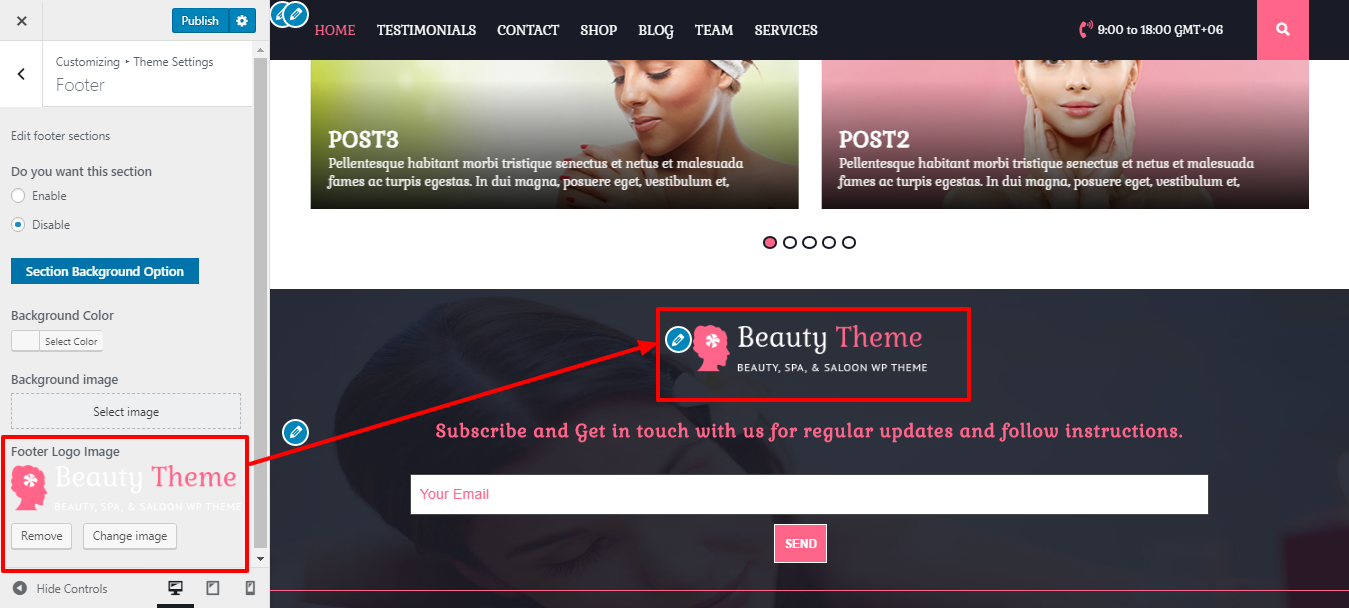
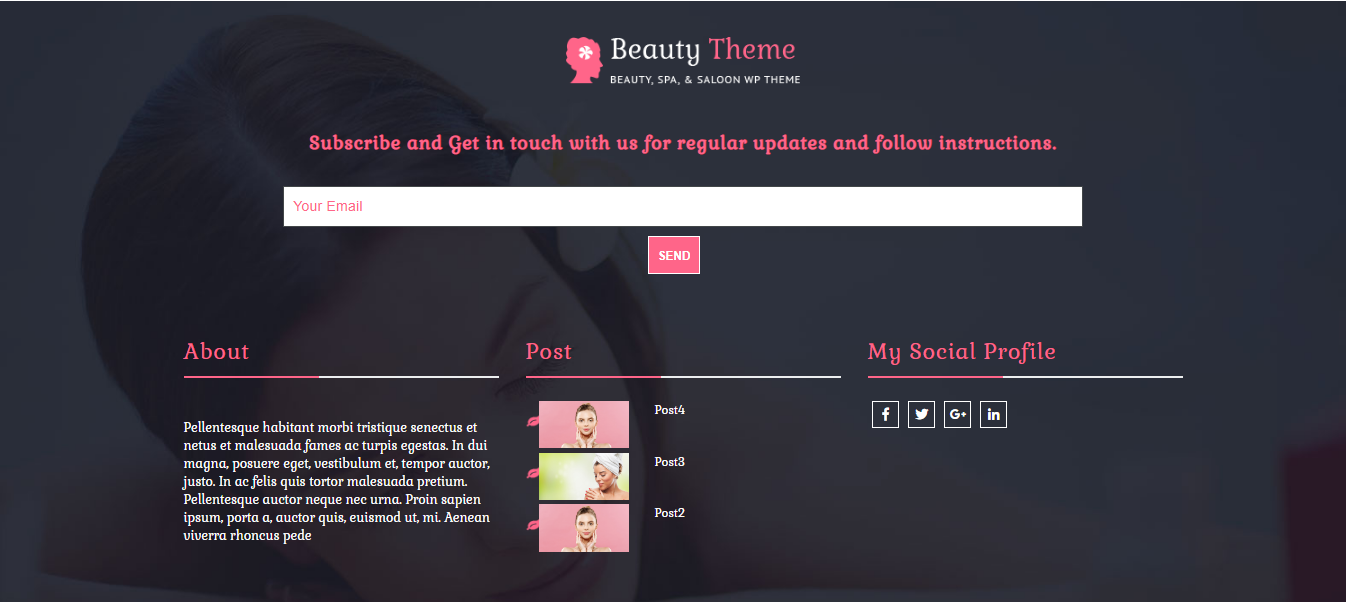
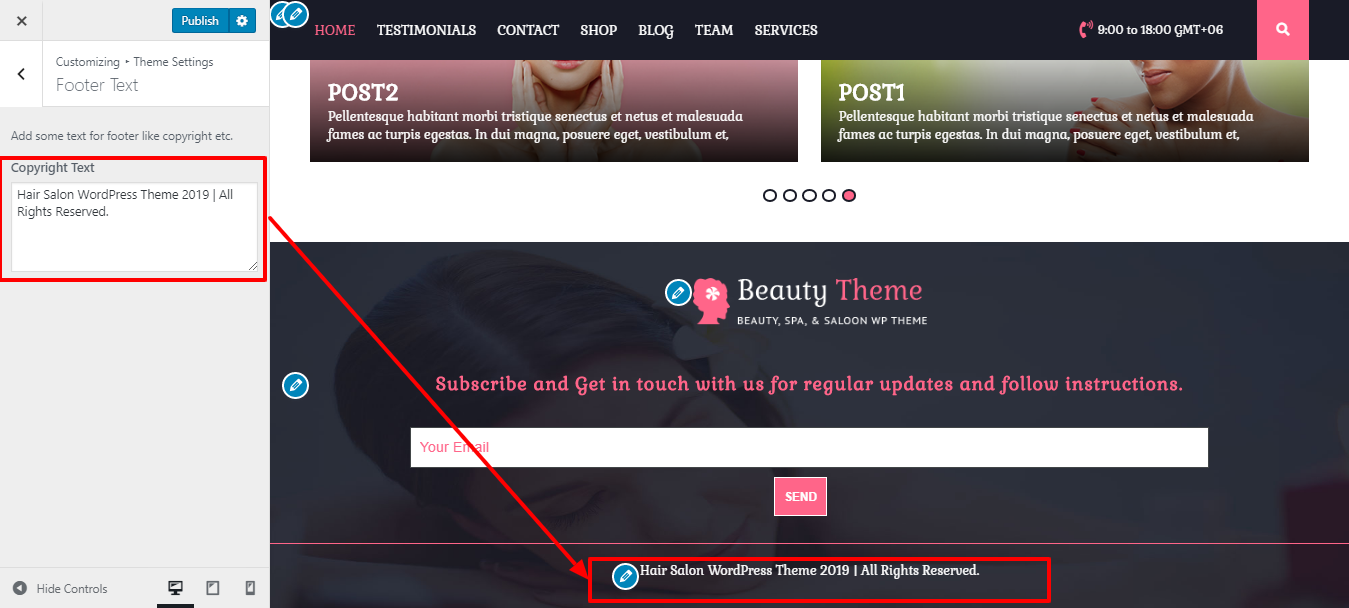
Setup Footer Widgets Section
To get started with Footer Widgets,
Refer to the screenshots below to further configure this section. First, upload and activate the hair-salon-pro-posttype plugin.
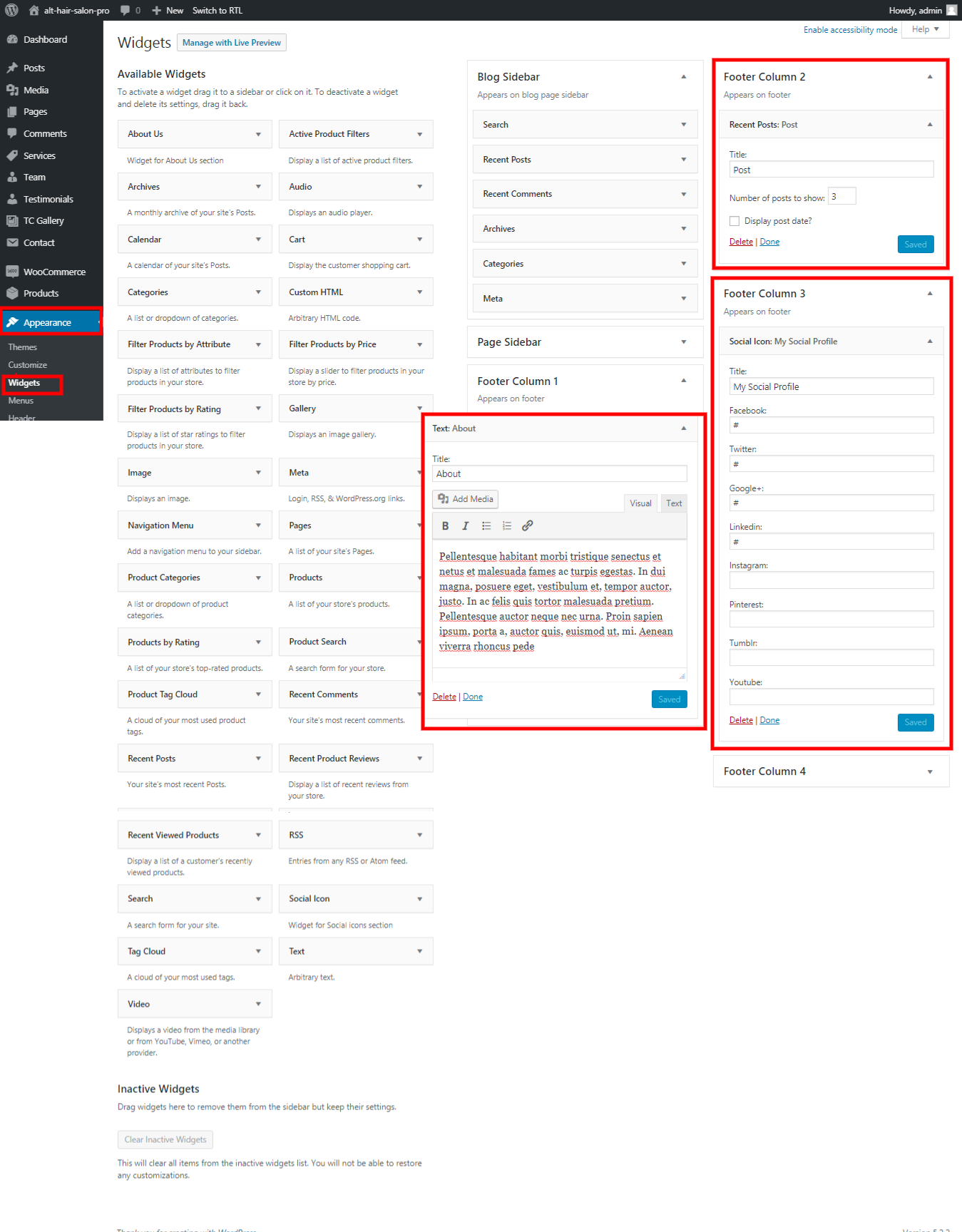
The Footer Widgets have four columns. Each column displays a different element. The admin pannel widget section will be used to configure these sections. You can add whatever widget you want and then update the widget.
Dashboard >> Appearance >> Widgets.

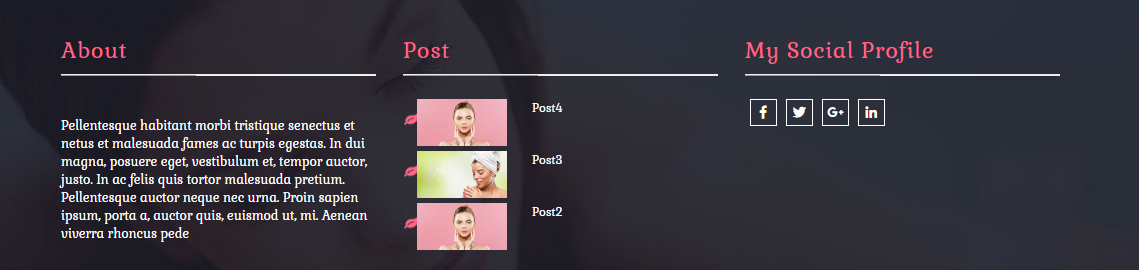
The footer will look like this on the page.

Themes Plugin
Page Templates and Sidebars
Page Templates
Posts, Categories and Post Formats
Adding category
For more information on adding categories, see the following article: click here

Click the Publish button.
Creating a Blog post

Shortcodes
A shortcode is a useful tool for creating content. click here Shortcodes are simple to use. First and foremost, ensure that the editing mode is set to Visual.
Contact Form : [contact-form-7 id="75" title="Contact Page"]
Newsletter Shortcodes : [contact-form-7 id="74" title="Newsletter"]

Custom Widgets
In order to proceed with Widget section,
Go to Dashboard Appearance Widgets.

It will be appear on page like this

How to Setup Additional Theme Add Ons
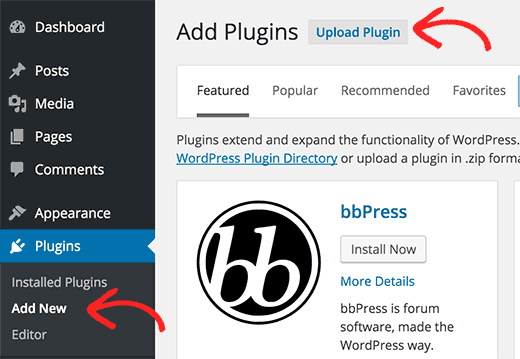
1.First, you need to download the plugin from the source (which will be a zip file ( Post Type plugin.zip). Next, you need to go to WordPress admin area and visit Plugins » Add New page.

2.After that, click on the Upload Plugin button on top of the page.
3.This will bring you to the plugin upload page. Here you need to click on the choose file button and select the plugin file you downloaded earlier to your computer.
4.After you have selected the file, you need to click on the install now button.
5.WordPress will now upload the plugin file from your computer and install it for you. You will see a success message like this after installation is finished.
6.Once installed, you need to click on the Activate Plugin link to start using the plugin.





Setup Social Icons Section
In order to continue with Social Icons,
To further configure this section, see the screenshots below.
Go to Appearance Customize Theme Settings Social Icons.
This is how you set up Social Icons.