Fashion Designer Pro wordpress theme Documentation
Introduction
We appreciate you purchasing our WordPress theme. This article demonstrates several steps of the full configuration and management process for a WordPress website.
What is WordPress CMS?
WordPress is an open source website creation tool that uses PHP and MySQL as its foundation. It is a robust blogging platform and a totally free content management system (CMS). Using this CMS, you may create reliable online applications and websites. To manage it, you scarcely need any technological expertise or understanding. Because of its many benefits, including ease of use and flexibility, WordPress has emerged as the most popular website construction tool on the market.Learn More
What is a WordPress template
A WordPress template serves as the skin for websites built using the WordPress content management system. A WordPress template is incredibly simple to setup. You may quickly modify the appearance of your WordPress website by installing a new template. A WordPress template comes with all the necessary source files, and you are free to change and expand it however you see fit.
Help and Support
Files structure
The template bundle that you downloaded is divided into various directories. Let's examine the contents of each folder:
-
Screenshots : contains screenshots of templates. Not for manufacturing.
-
Theme : contains WordPress theme files.
-
alt-fashion-designer-pro-zip: this folder content all the necessary files for the theme.
-
license.txt : contains license details.
-
readme.txt : contain details on the theme's image paths and font usage instructions.
BWT Key Activation
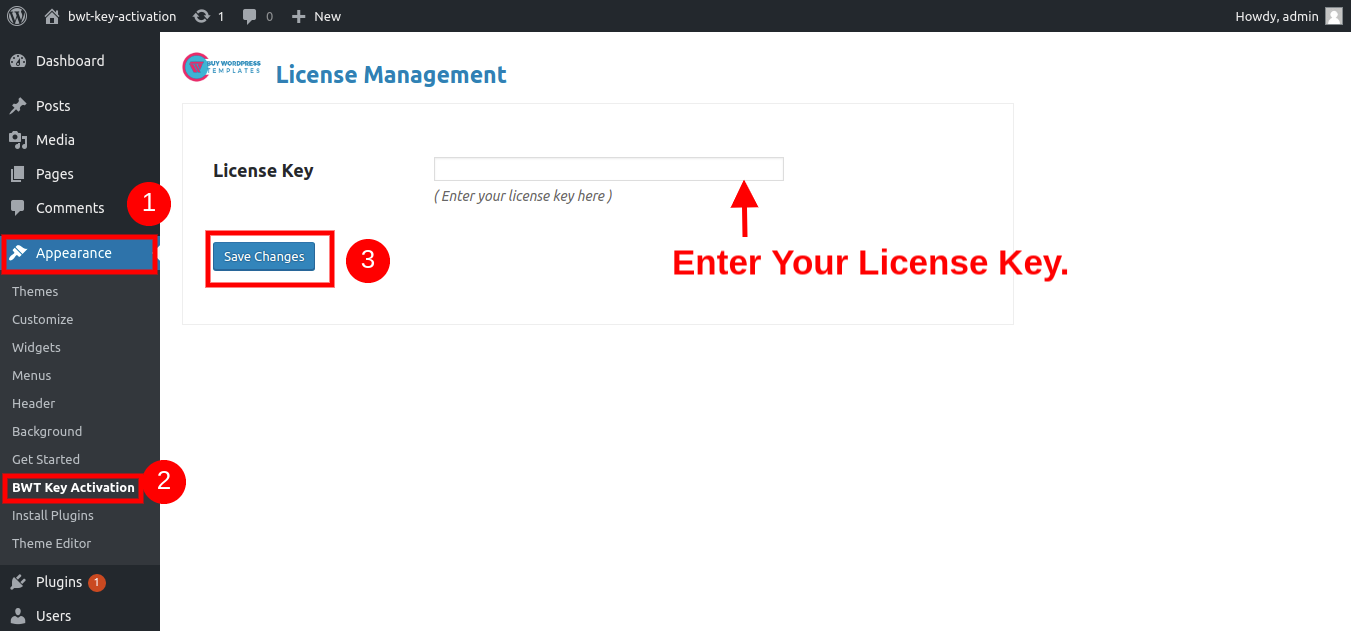
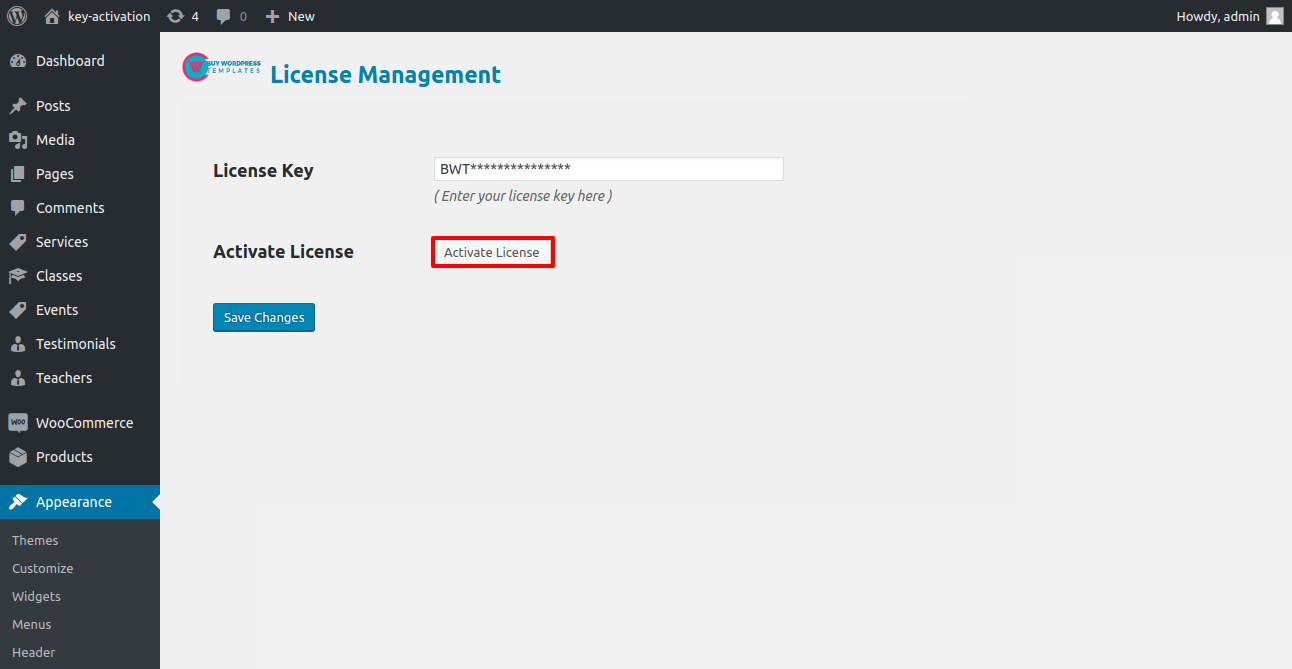
The steps for activating a BWT key are as follows.
Given that you will receive the License Key via Email, use that key to Activate License.
Follow the following Process to Activate License.
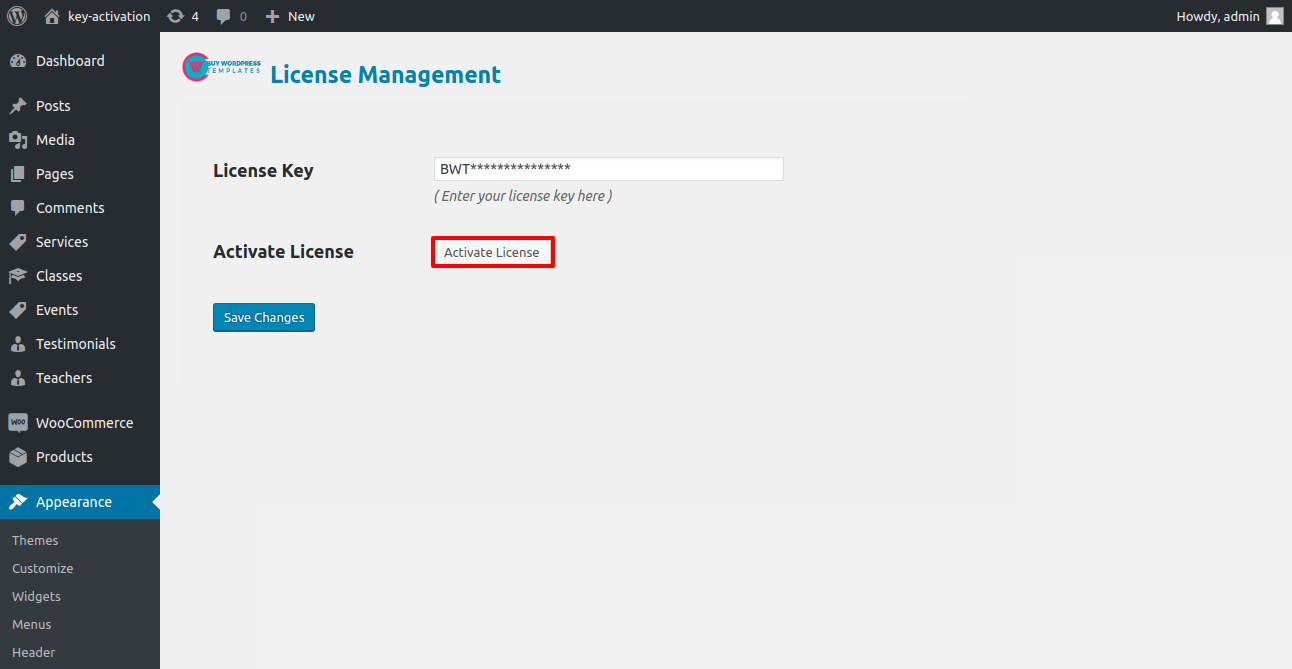
Go to the Dashboard Select Appearance BWT Key Activation Enter Key Save Changes.

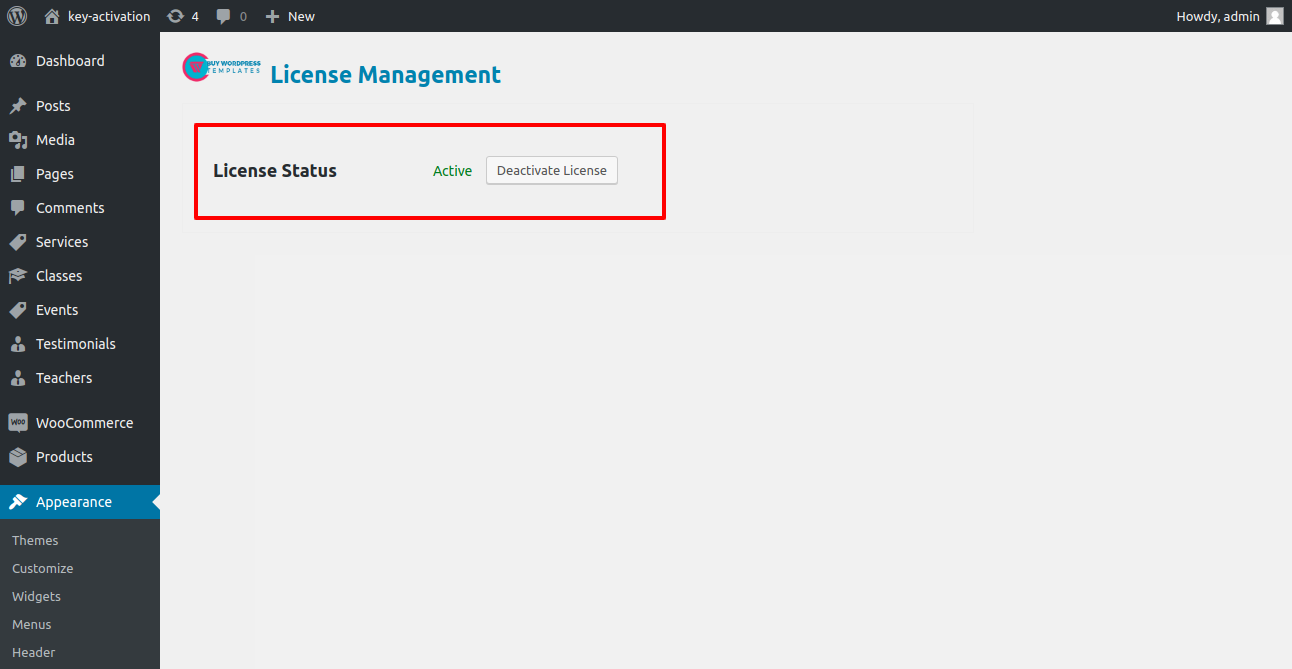
After Entering The Key Activate Licence.

After you Activate the Licence,the key will be active and then you can choose Getstarted with the Theme.

In this way you can activate your Licence Key.
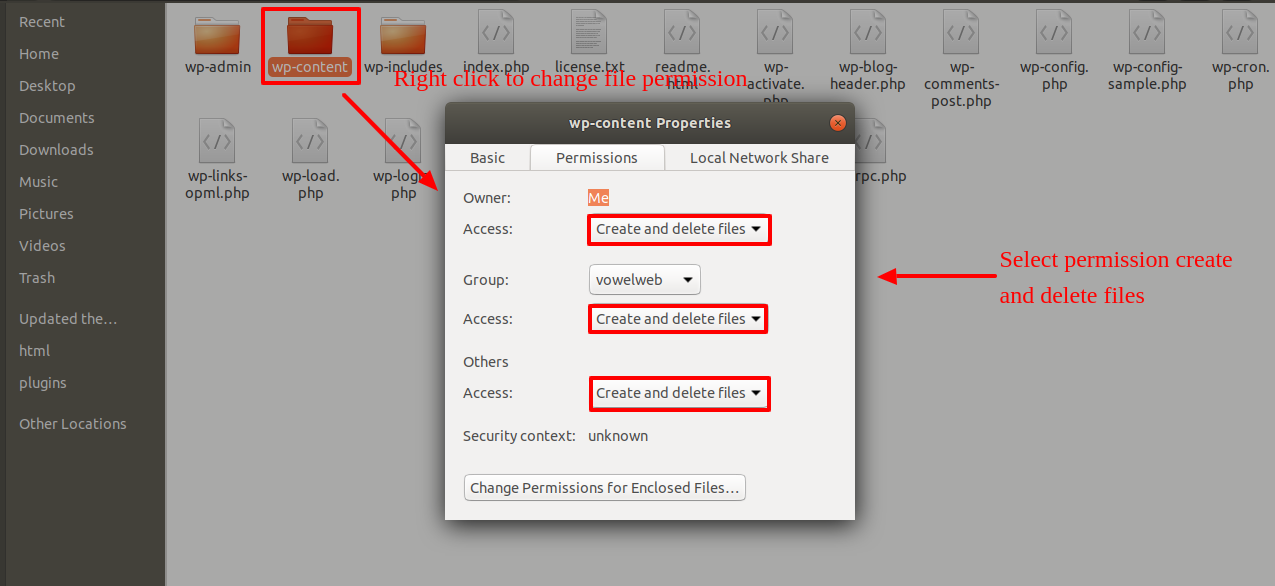
My site was working fine before? Who changed the File Permissions?
WordPress may be unable to create directories, upload photos, or execute some scripts if file permissions are set incorrectly.
To manage files and create directories on the server, WordPress needs permissions.
- Then, choose "File Permissions" from the context menu when you right-click on all of the folders in the root directory.
- the permissions dialogue box in wp-config tick the box next to "Read and Write" >> To go further, click the OK button.
- Repeat the same procedure with the wp-content folder.

Template Installation
Installing a template is a simple process.
Step 1. Theme Installation
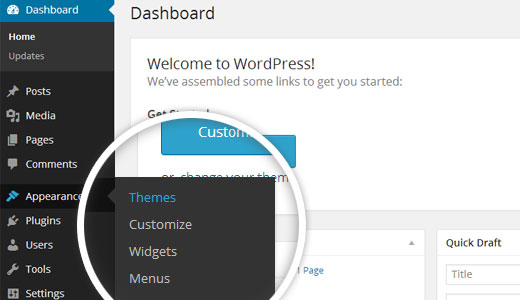
First thing you need to do is login to your WordPress admin area. Next, click on
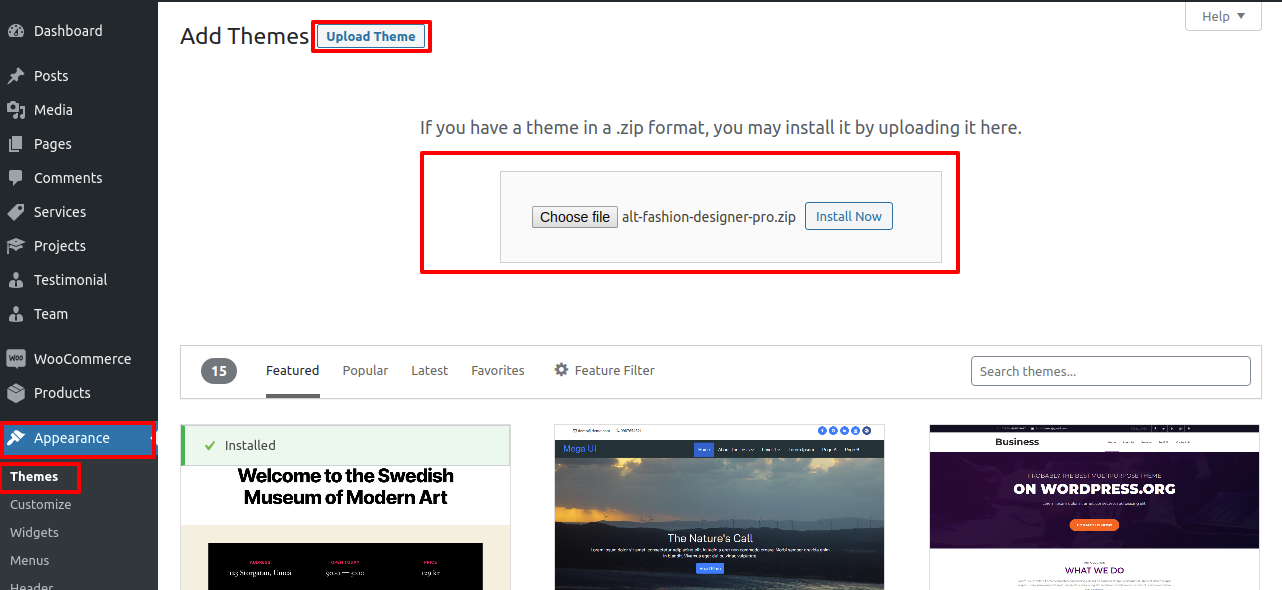
Go to the menu Appearance Themes


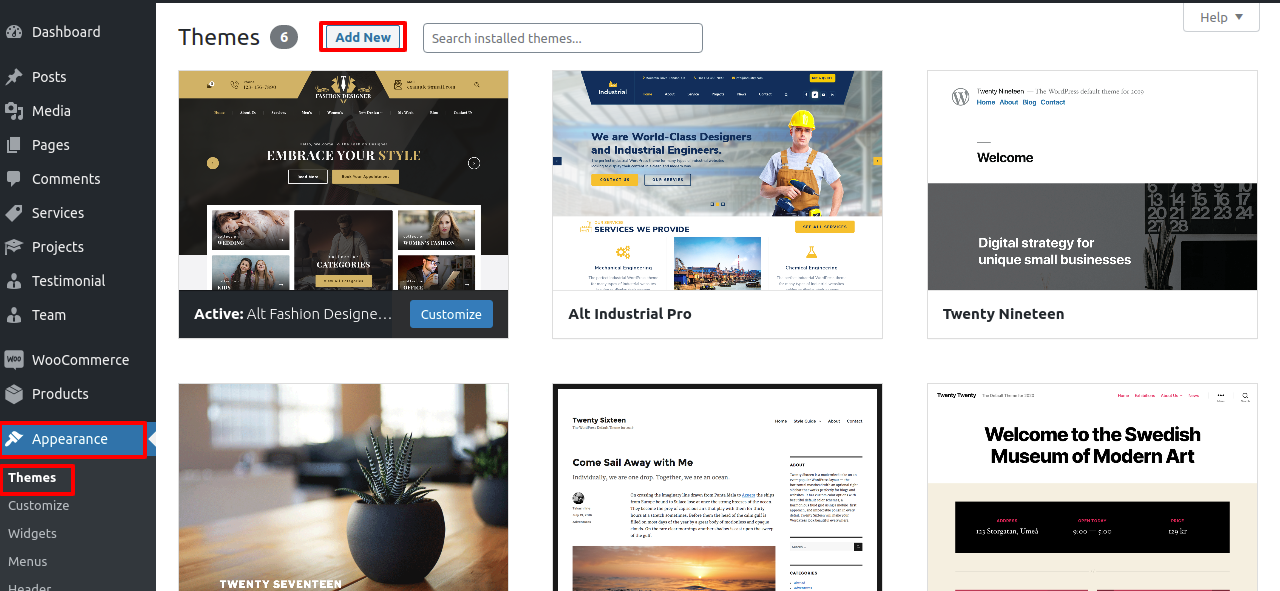
Once you are on the themes page, click on the Add New button at the top.

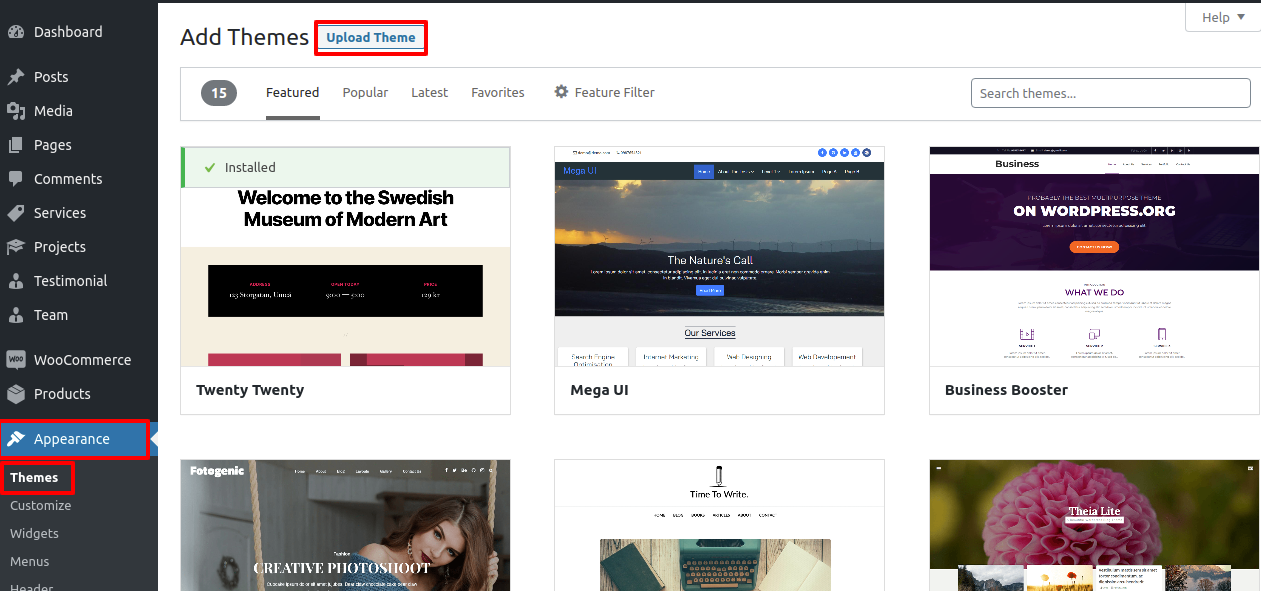
Click on upload theme button.

Click on the Browse Button then select your alt-industrial-pro-zip theme and click on Install Now Button..

Your theme will now be installed by WordPress, and you will see a success message with a link to activate it or view a live preview.
Step 2. Install a Theme using FTP
The theme can be uploaded using FTP, which is your second installation option. To use this method, first log into your website using FTP and navigate to the wp-content/themes folder. Just extract the Total folder from the theme file you got and upload it to your server.

Next log into your WordPress site and navigate to The Appearance Themes to activate total folder.
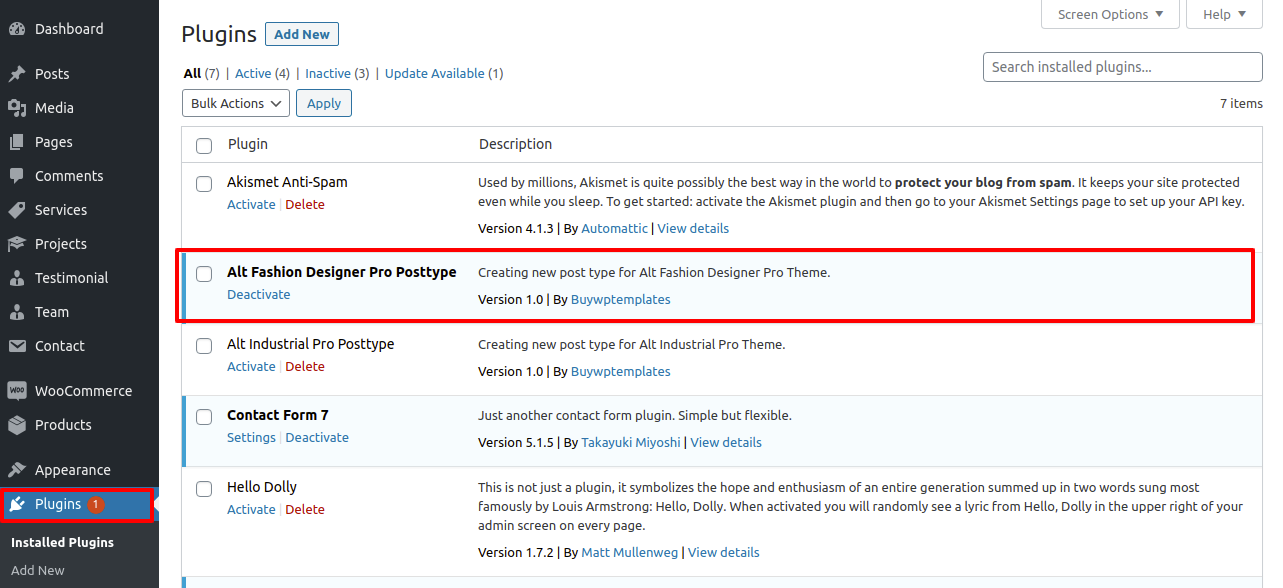
Plugin Installation.
With plugins, you can increase and expand the functionality of WordPress.
How to turn on plug-ins If you want these features in your theme, you must activate the plugin. In order to activate the plugin in your theme, follow these instructions.
The following instructions for uploading a plugin can be used to manually install a WordPress plugin from a.zip archive.
Install Required Plugins:
Posttype for Alt Fashion Designer Pro, Contact Form 7, and WooCommerce.
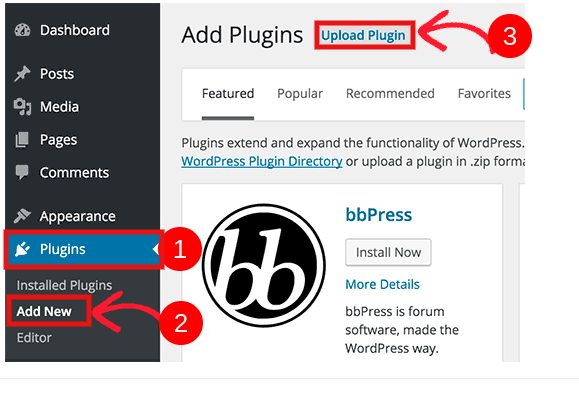
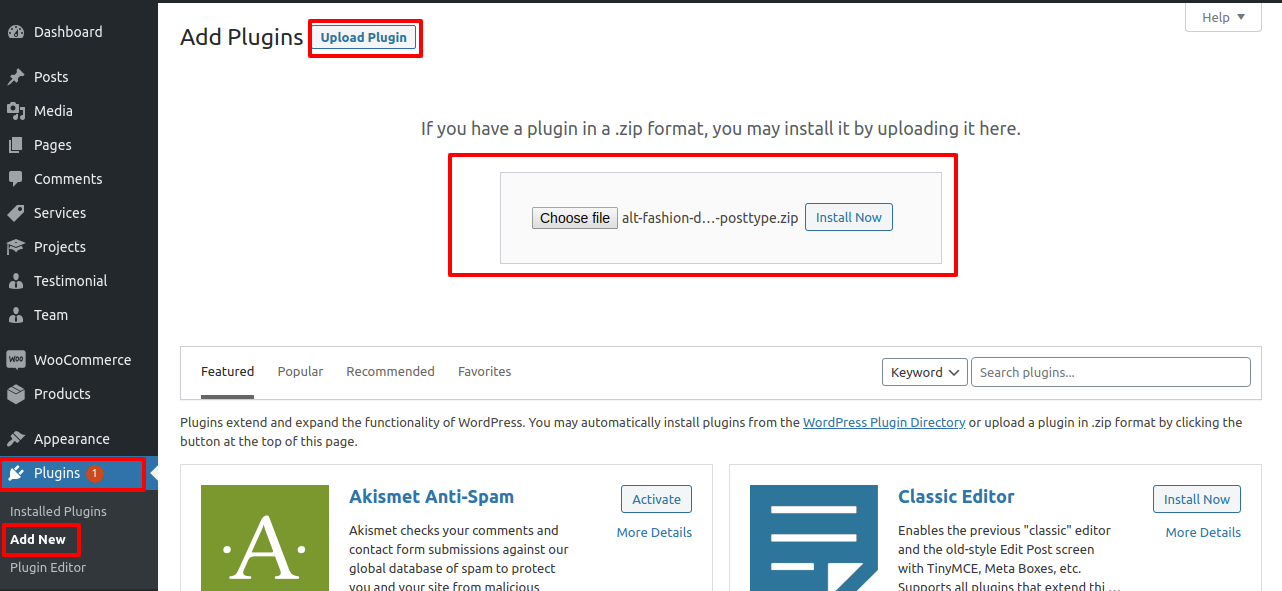
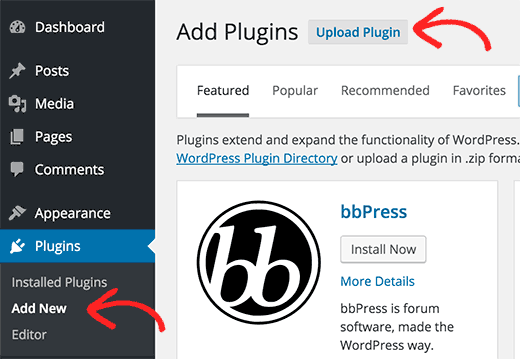
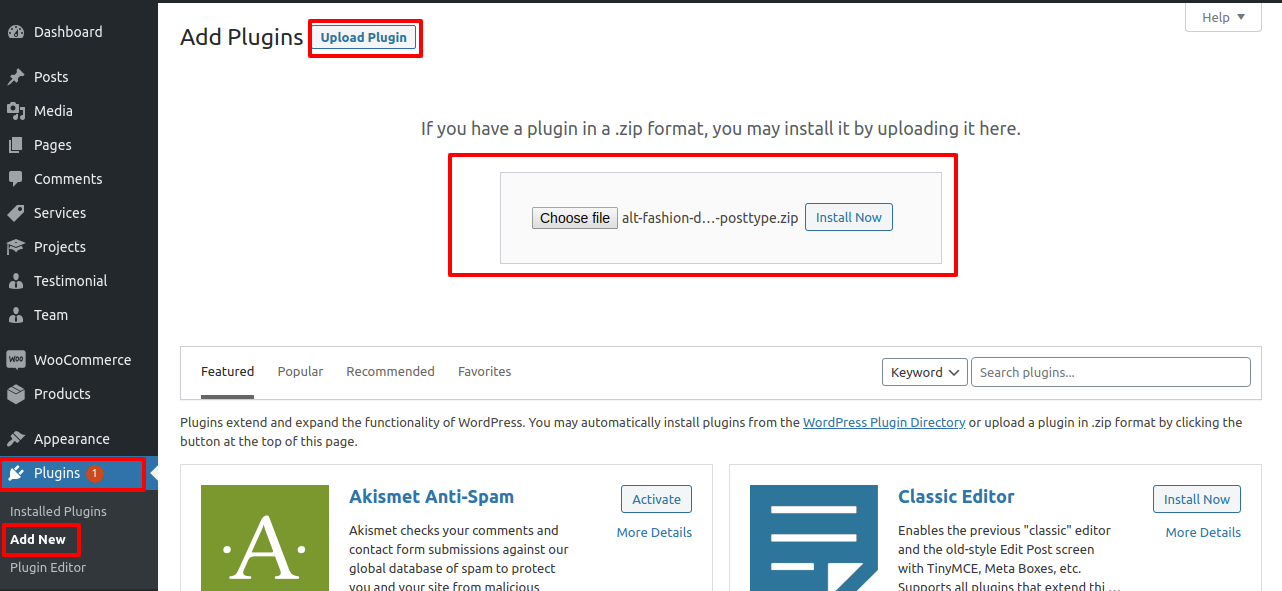
1.Add Plugin : Go to theDashboard Add New Upload the plugin..

activate after clicking the "install now" button.

One-Click Demo Content Importer
Import demonstration content with one click to get your theme setup. This content will guide you through building your website for website creation.
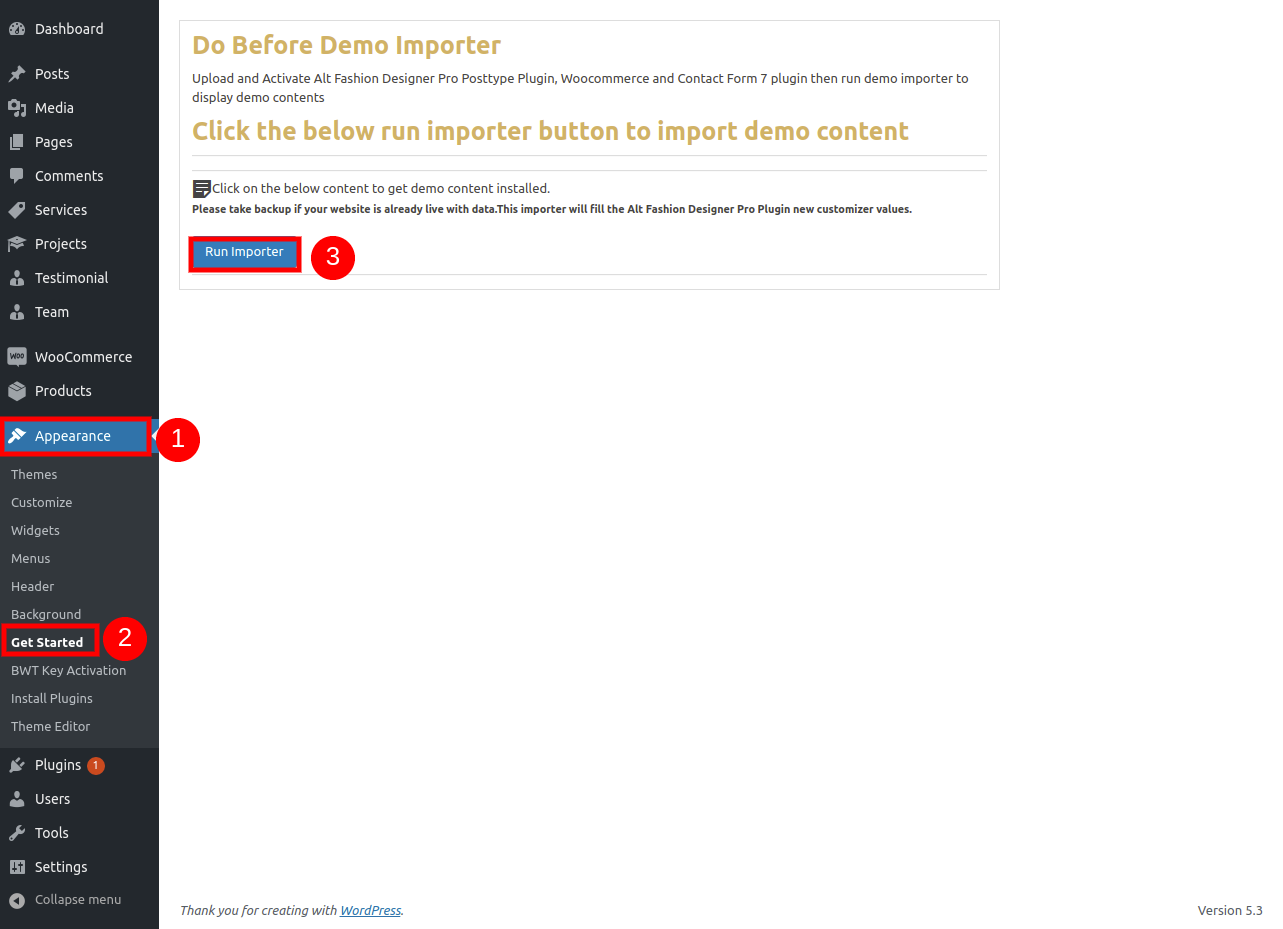
Go to the Dashboard >> Select Appearance >> Get started
Click on"Demo Content Importer" and then "Run Importer".

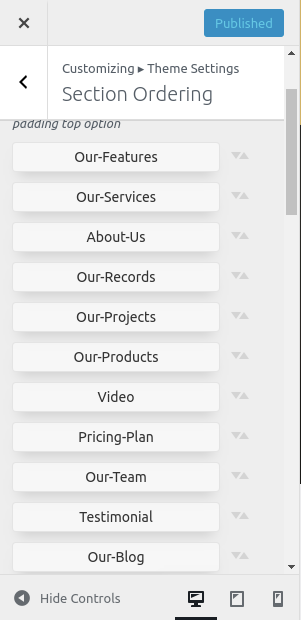
Section Ordering
Section Organization and Reordering
To reorder a part simply means to arrange it according to our needs. Drag the segment to the top or bottom as necessary to continue with this section. Your front view will change in accordance with customizer options when you drag any portion to the top or bottom.
You can reorder sections by simply dragging and dropping the options into the desired order.
In order to continue with Section Ordering.
Step 1 Go to Dashboard >> The Appearance >> Choose Customizing >> Theme Setting >> Section Ordering
After selecting "Demo Content Importer," click "Run Importer."

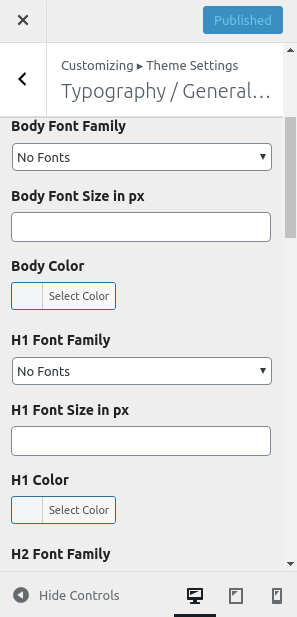
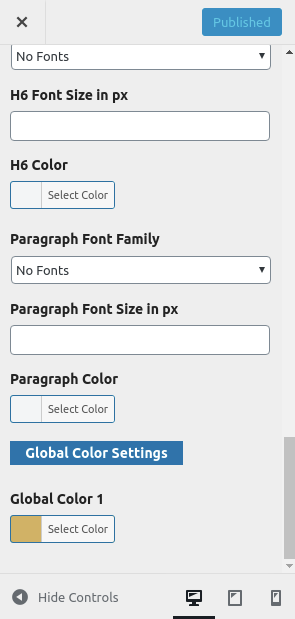
Typography / General settings
The method of changing the colour or font is quite simple. These choices are available in all customizer areas. It is a comprehensive graphic that demonstrates the typeface and colour palette. You can change the colour and font of the headings, paragraphs, and buttons with a single glance or click.
Depending on the number of options accessible in each part, there is an option to change the colour scheme for the headings, title/text, paragraph, button text, and button background.
In order to continue with Typography / General settings.
Go to Dashboard >> The Appearance >> Choose Customize >> Theme Settings >> Typography / General settings


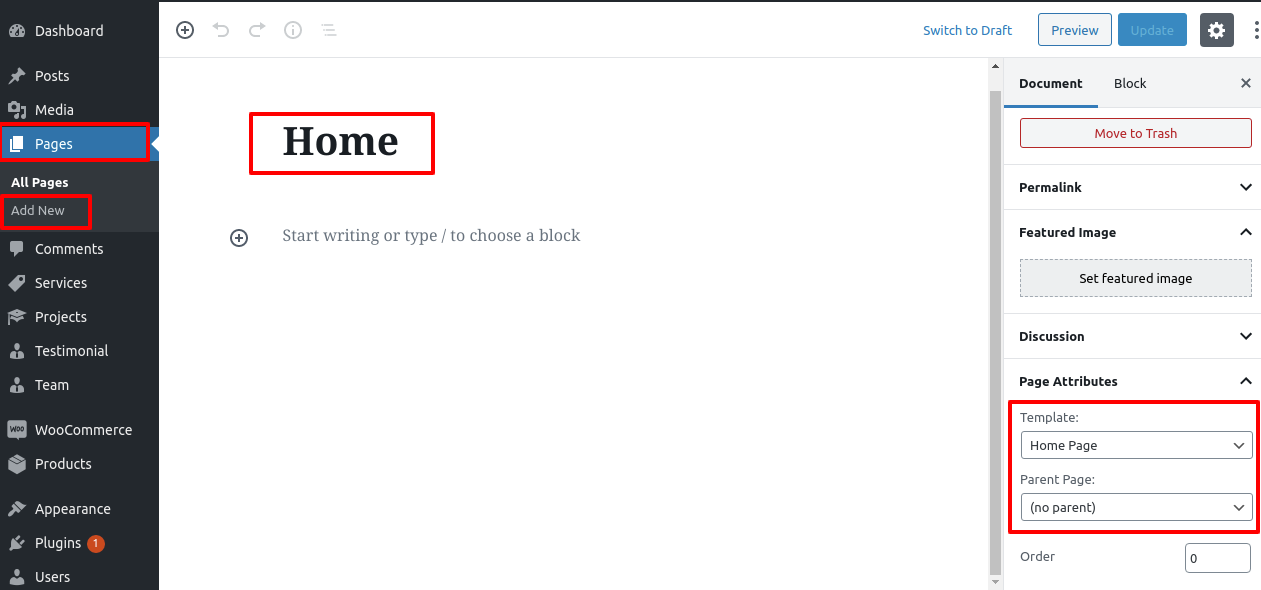
How to set up homepage
The index page with the most recent post will be visible when you access your site after activating the theme. You must now configure the home page design such that it displays the entire demo area on your front page.
Setup Home Page
Set up your home page by following these instructions.
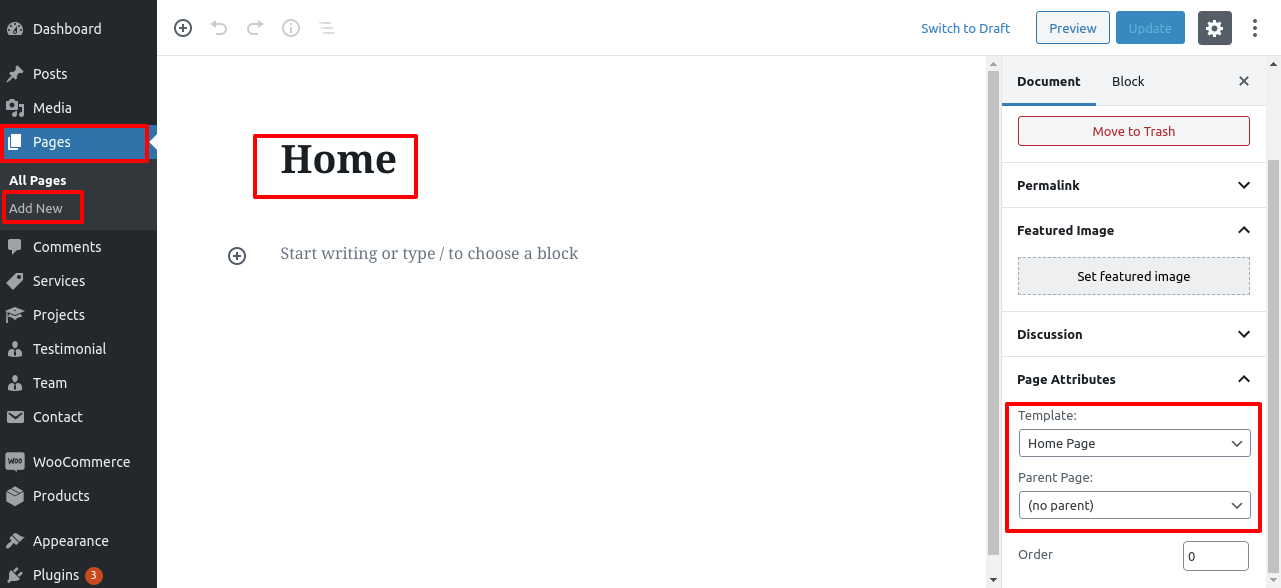
1. Create Page to set template : Go to The Dashboard Select Pages Add New Page.
Select the template.

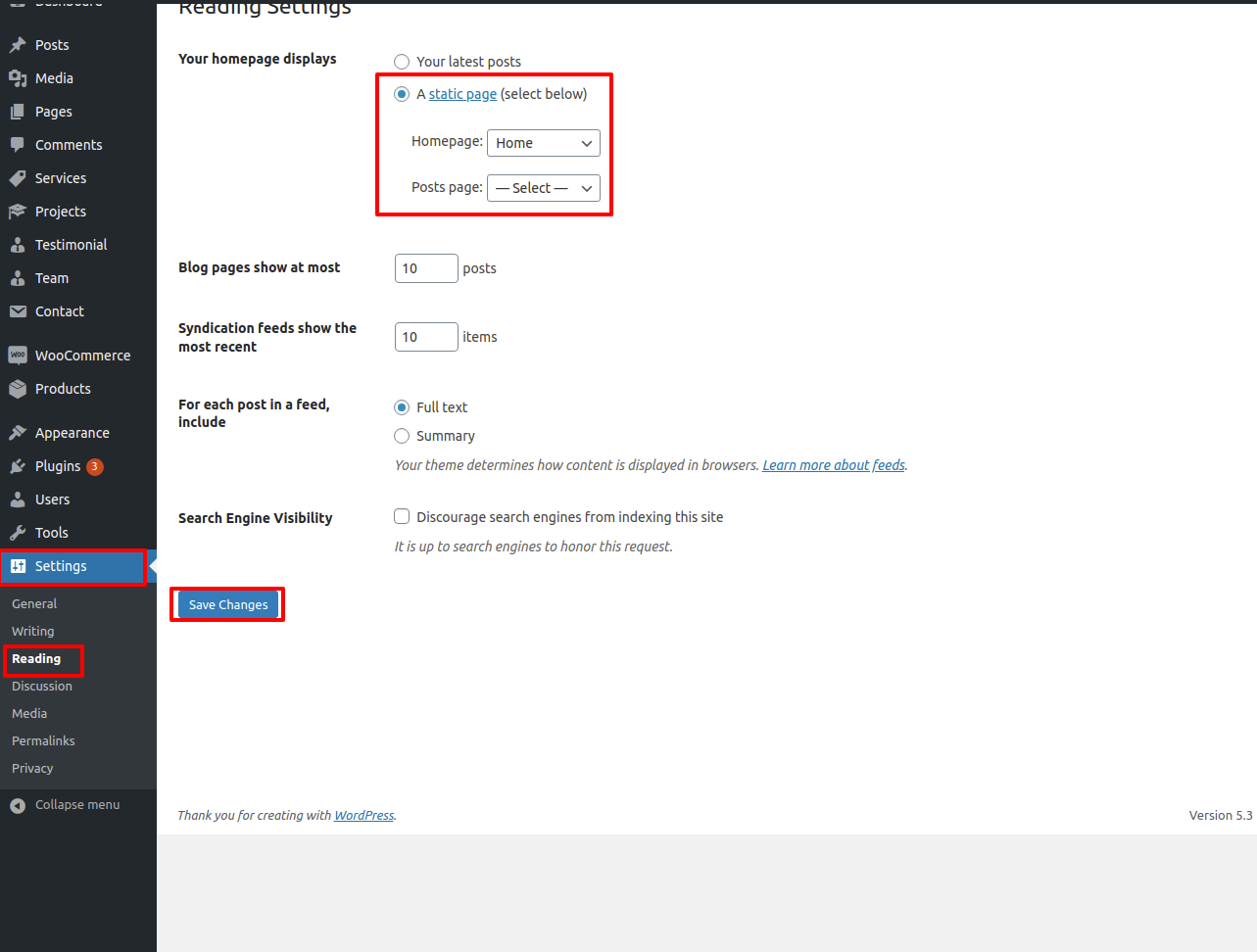
2. Set the front page: Go to The Setting Select Reading Set the front page display static page to home page.

When you're finished, you can view the entire demo on the top page.
Site Identity
In order to continue Site Identity, follow the below steps.
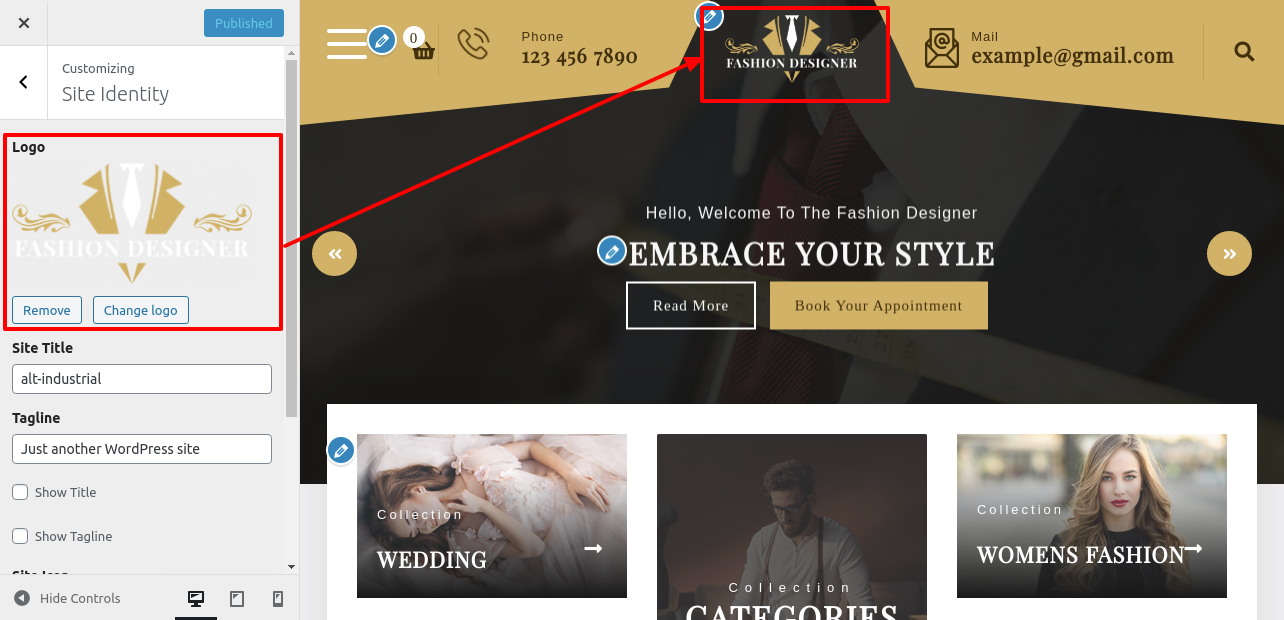
Site Identity
Go to the Select Appearance Customize Site Identity .

Setup Topbar
In order to continue Topbar Section.
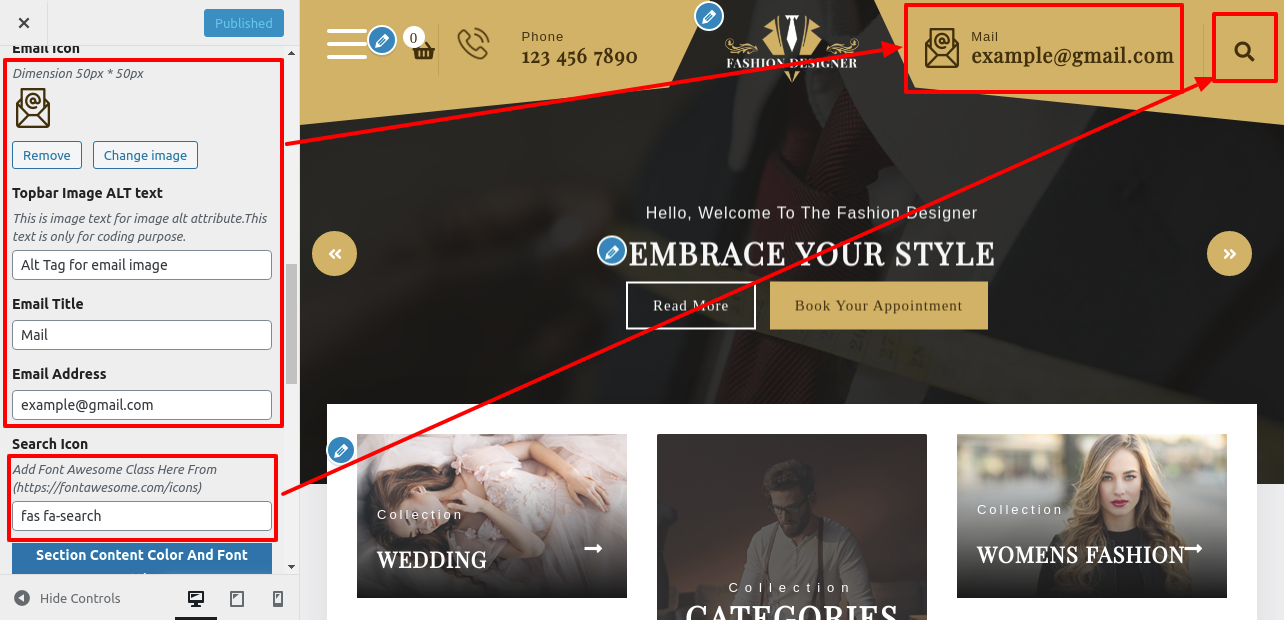
Topbar
Go to The Appearance Customize Select Theme Setting Topbar


This will enable you to setup Topbar section.

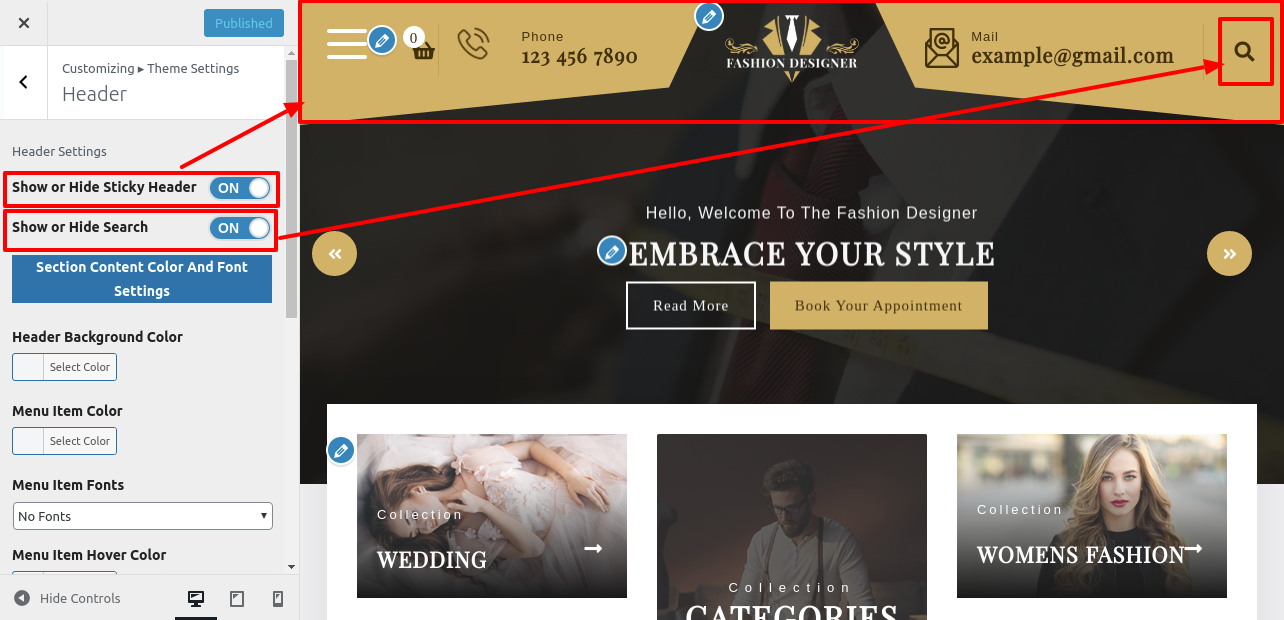
Setup Header
In order to setup the Header, follow the below steps.
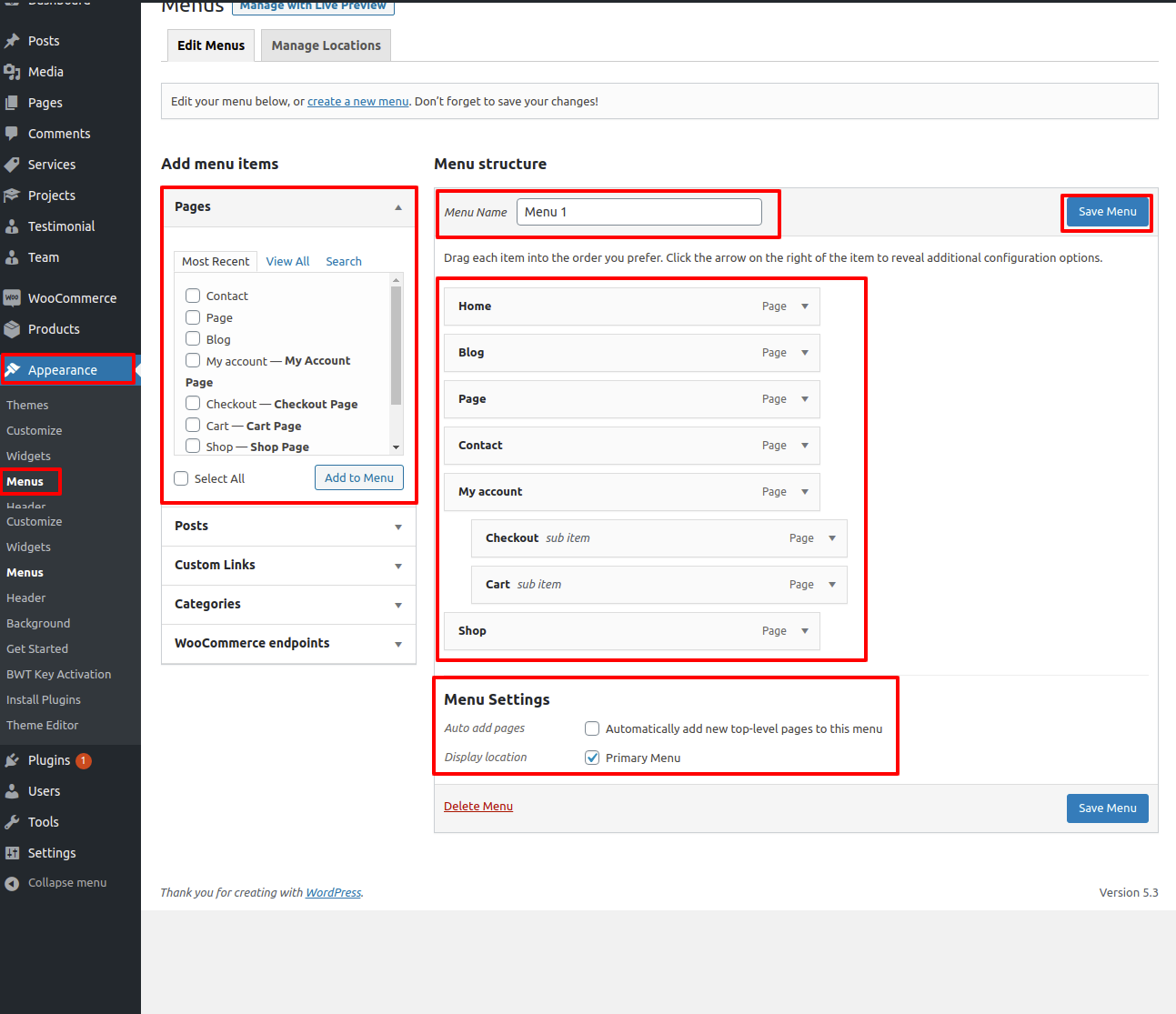
Go for the Dashboard Pages Add New

You must first create a menu and then add menus from the Add menu items menu.

Go to Appearance the Customize Theme Settings Header.

Repeat the same steps if you want to add more pages.
In this way you can add the Header section.

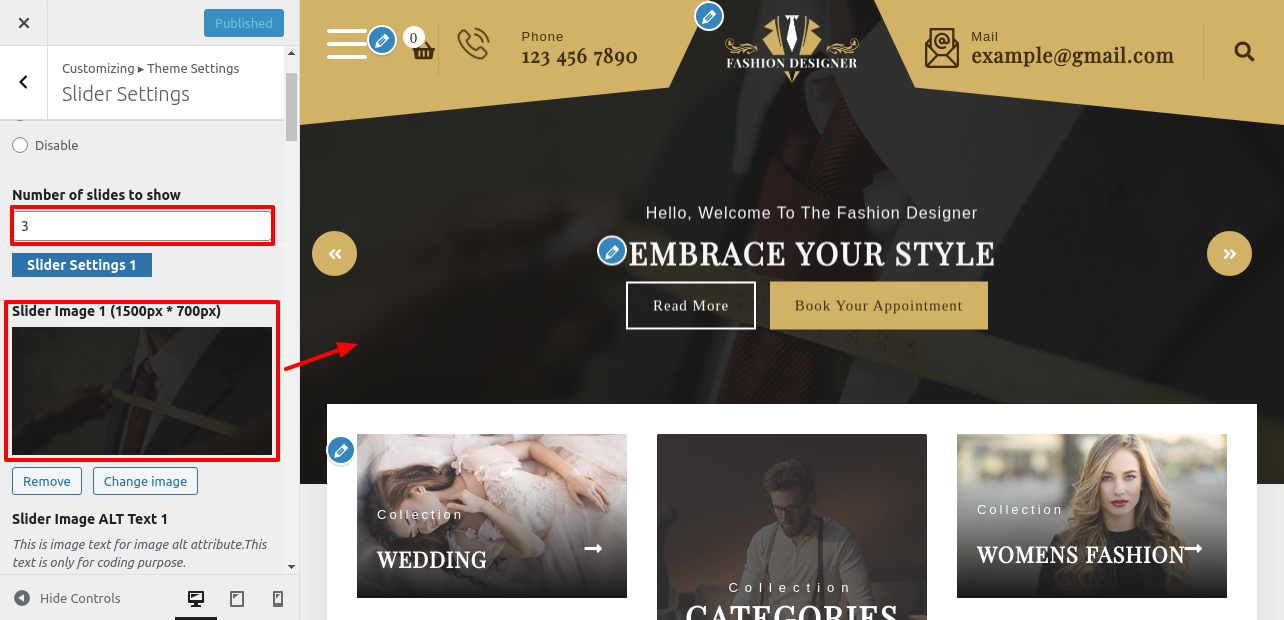
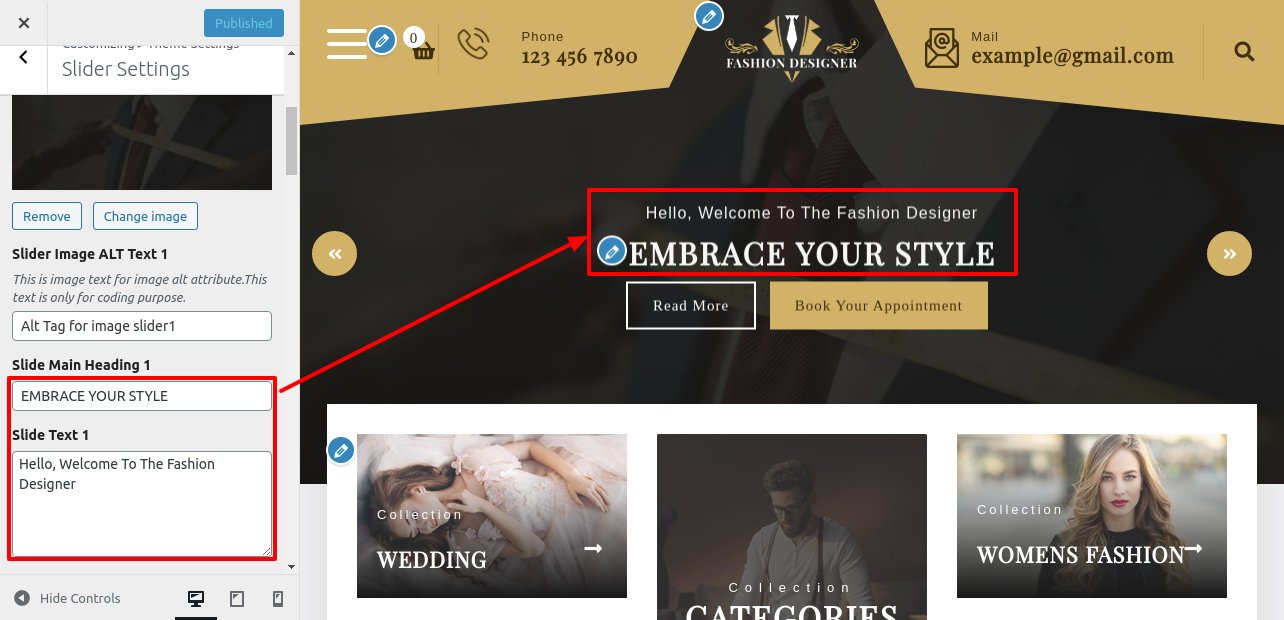
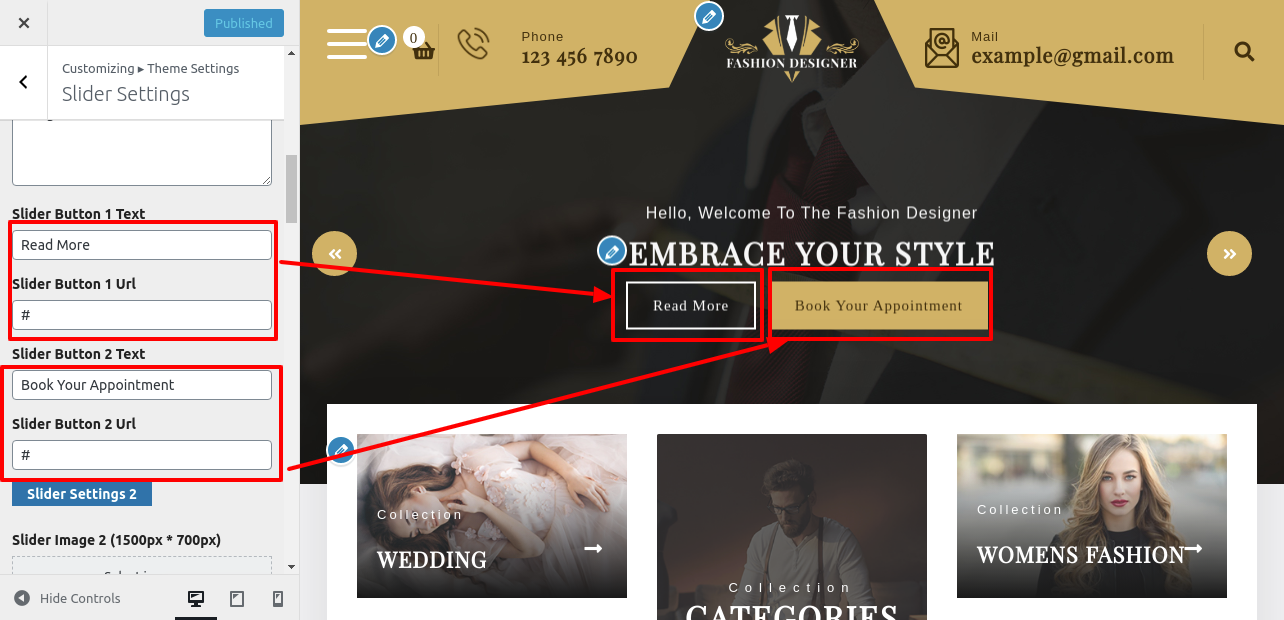
Setup Slider
In order to continue with slider.
Go to the Appearance Customize Theme Settings Slider Section. .



In this way you can add the slider section.

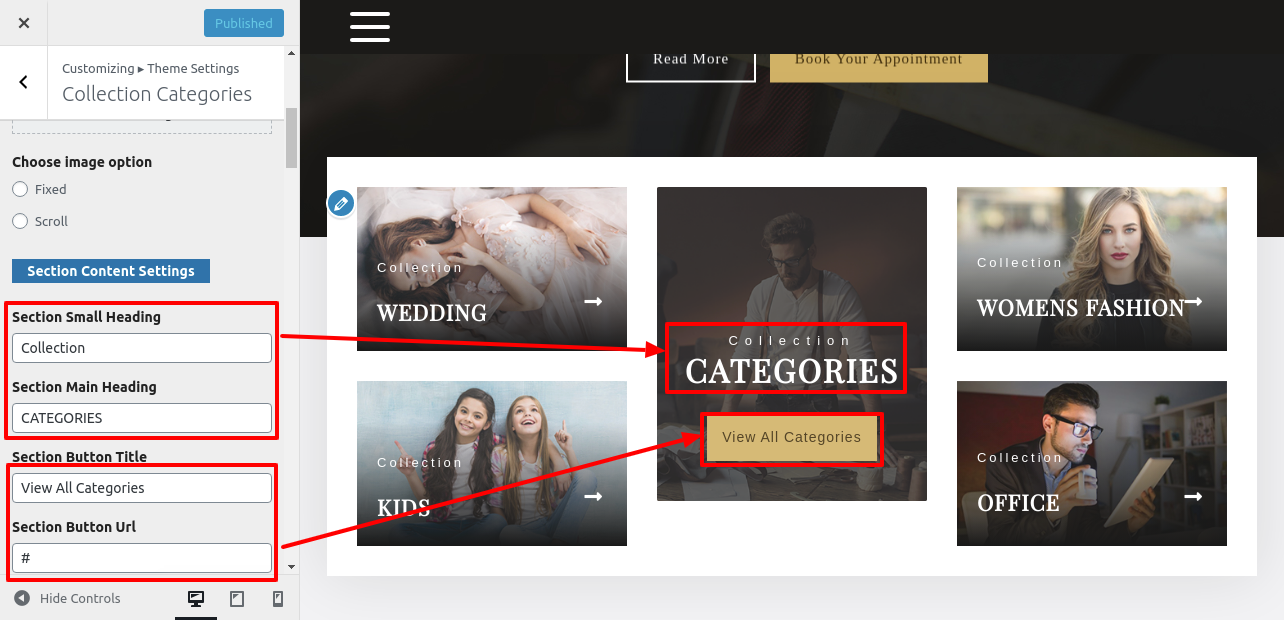
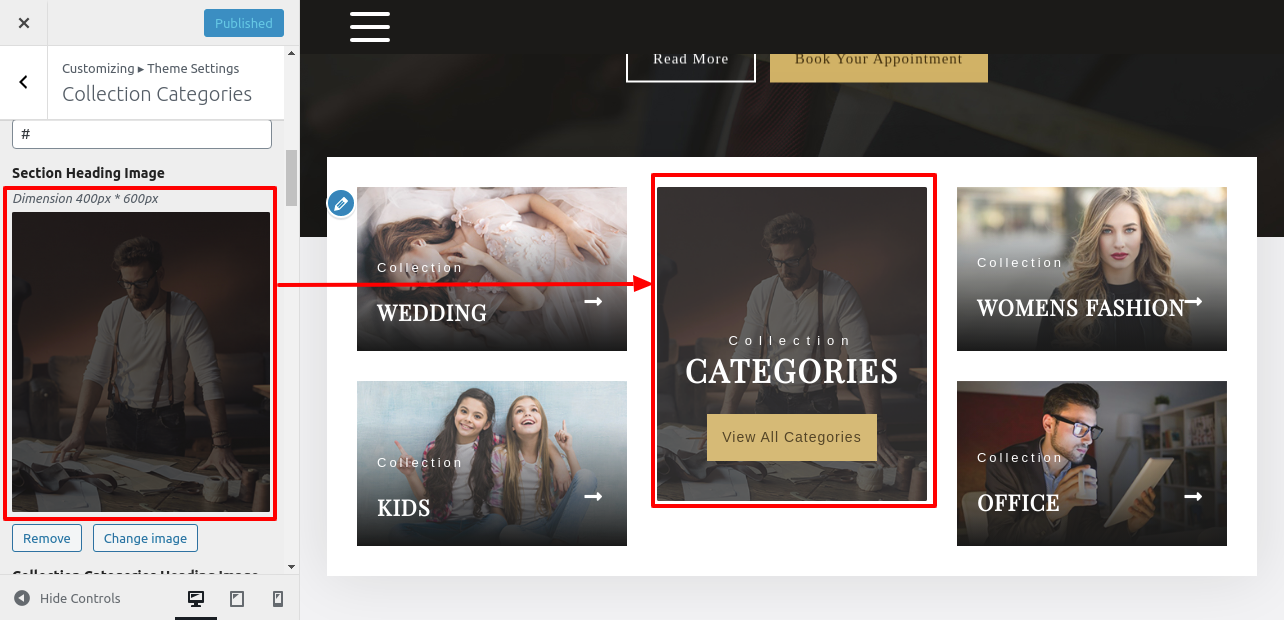
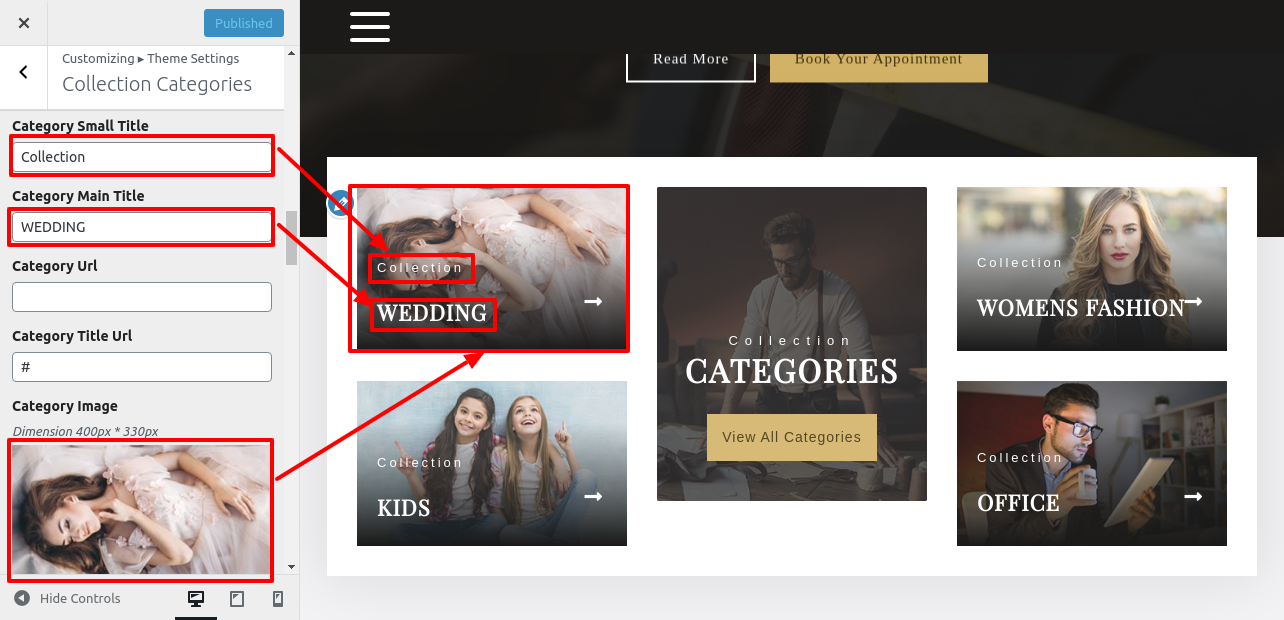
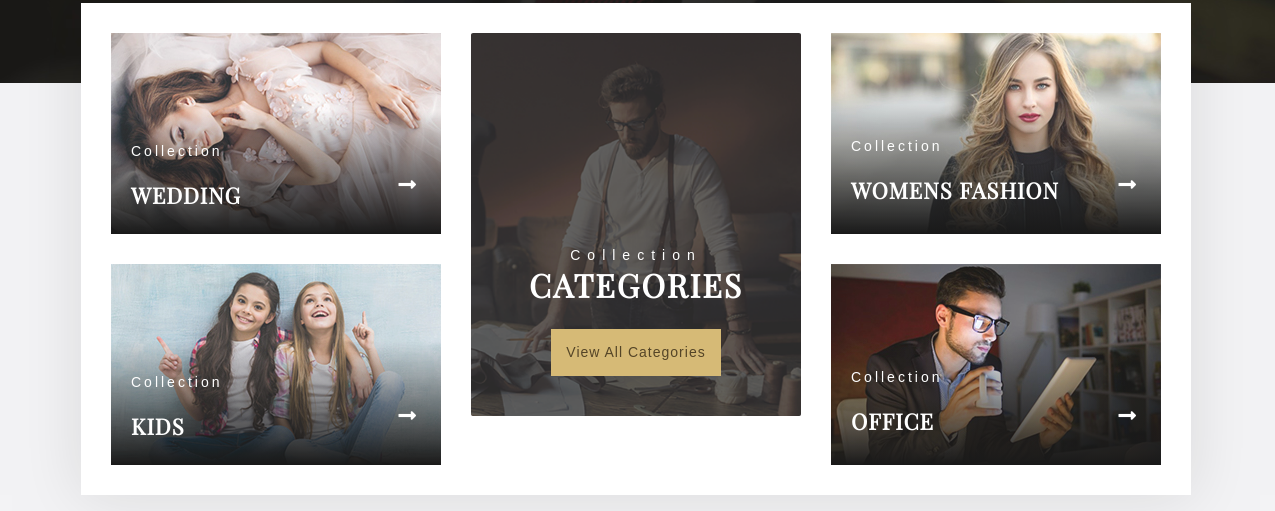
Setup Collection Categories Section
In order to continue with Collection Categories Section.
Refer screenshots below to further set up this section.
Go to The Appearance Customize Theme Settings Collection Categories Section.



This will enable you to setup Collection Categories Section.

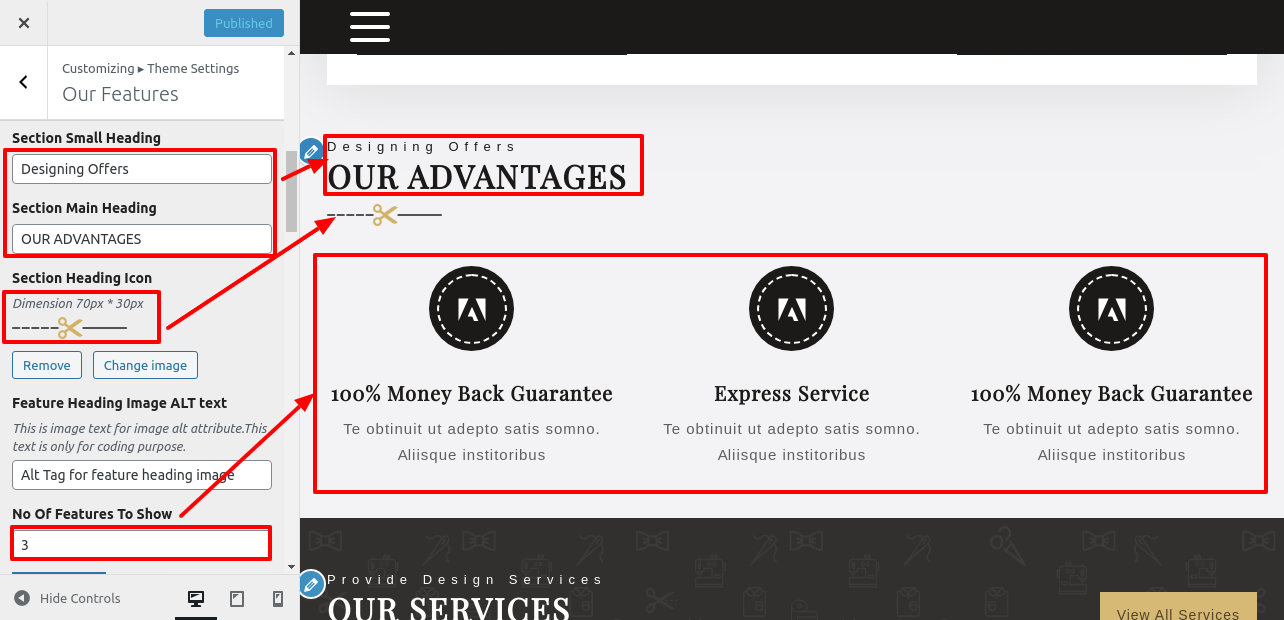
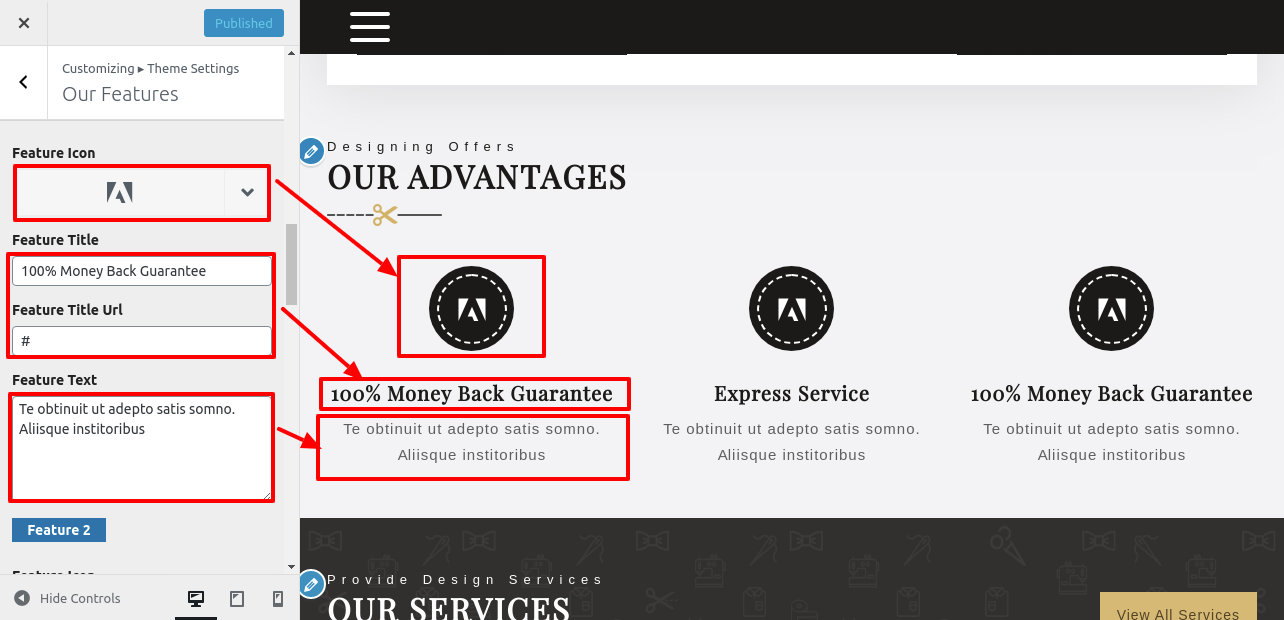
Setup Our Features Section
In order to continue with Our Features Section.
To further configure this part, please see the screenshots below.
Go to Appearance The Customize Theme Settings Our Features Section.


This will enable you to setup Our Features Section

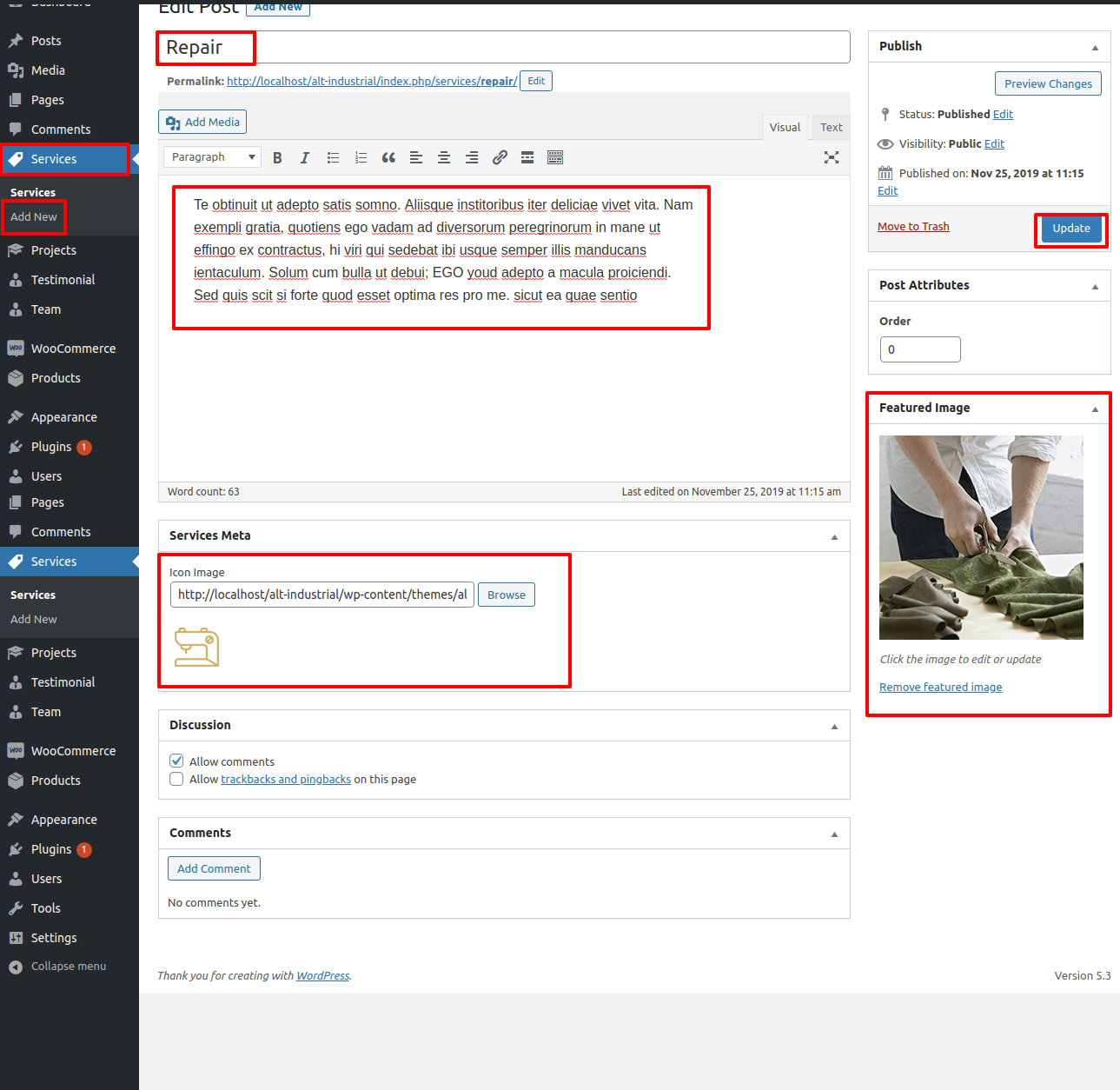
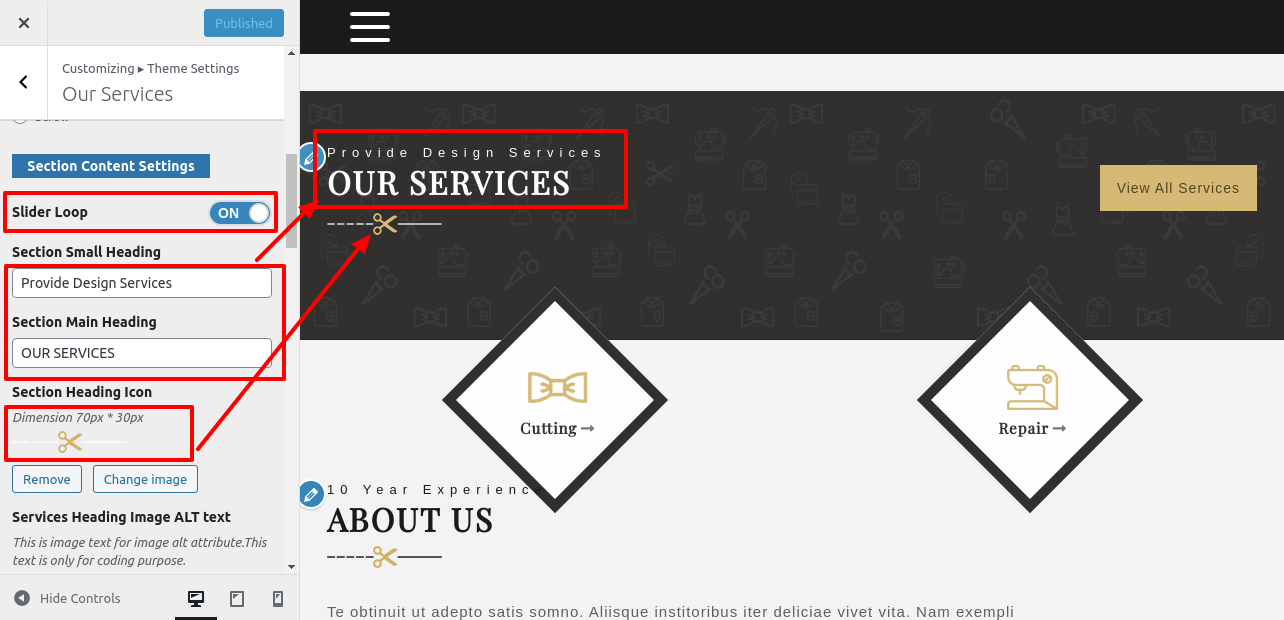
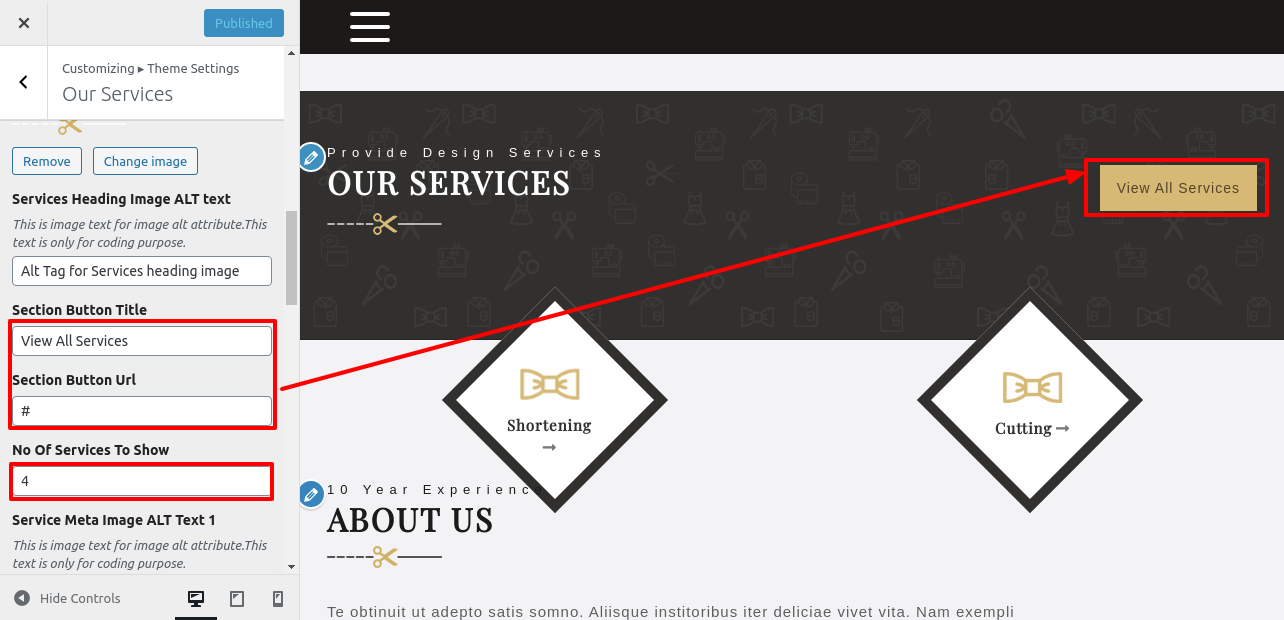
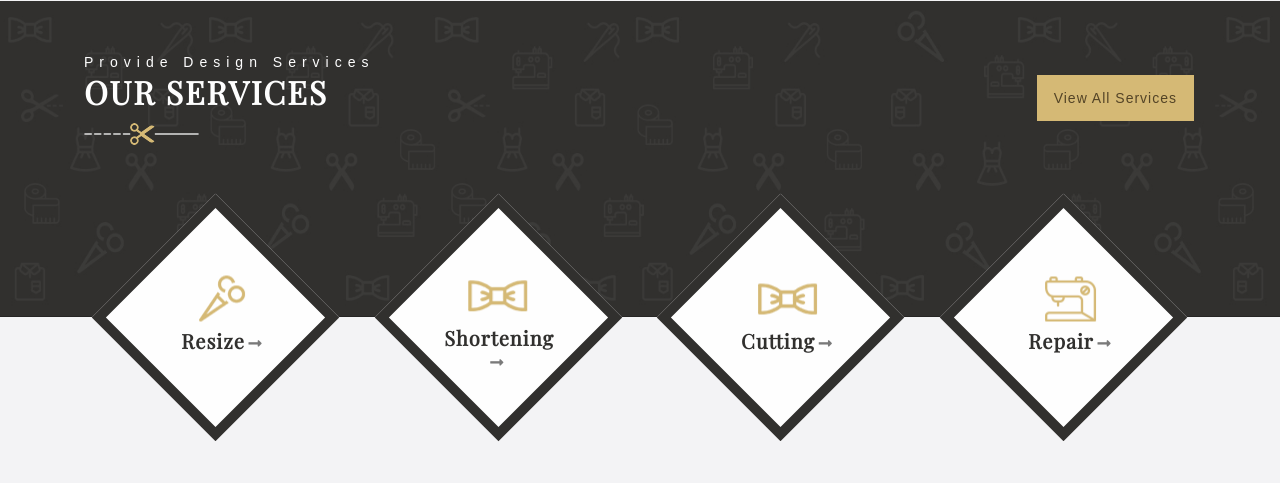
Setup Our Services Section
In order to continue with Our Services Section.
Establish Our Services Section by following these guidelines.
The Alt Fashion Designer Pro Posttype plugin must first be uploaded and activated.
The Services section option will be available on the dashboard following installation.
Go to Dashboard Select Services Add New .

Go to The Appearance Customize Theme Settings Our Services Section.


This will enable you to setup Our Our Services Section

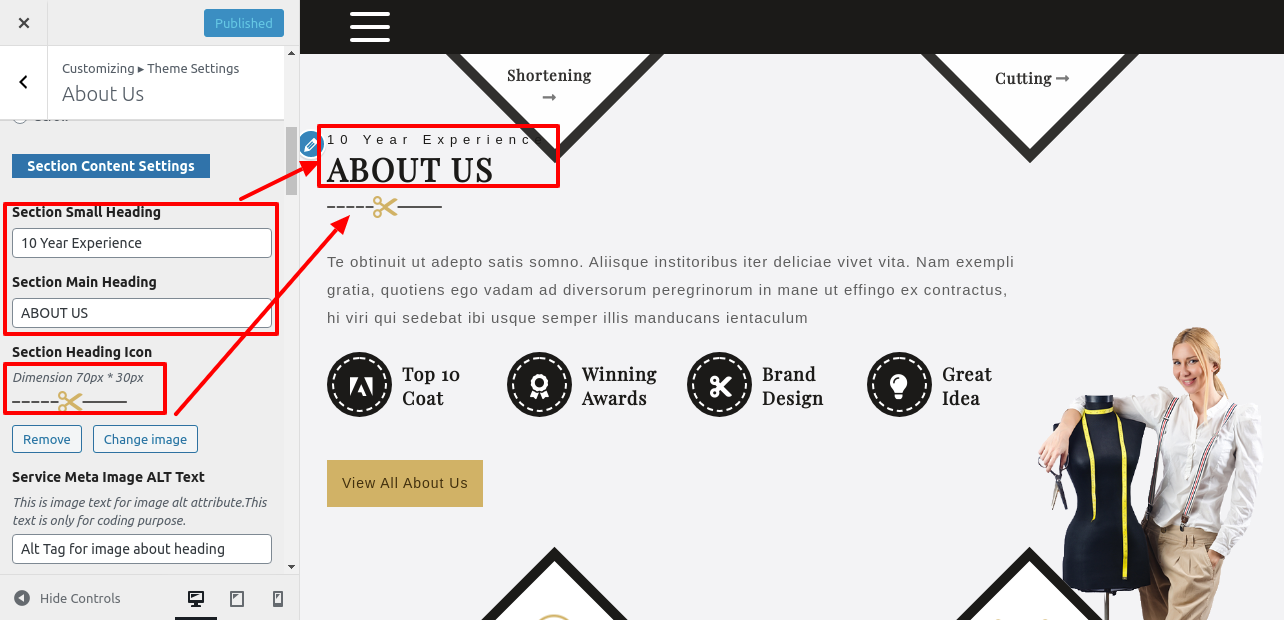
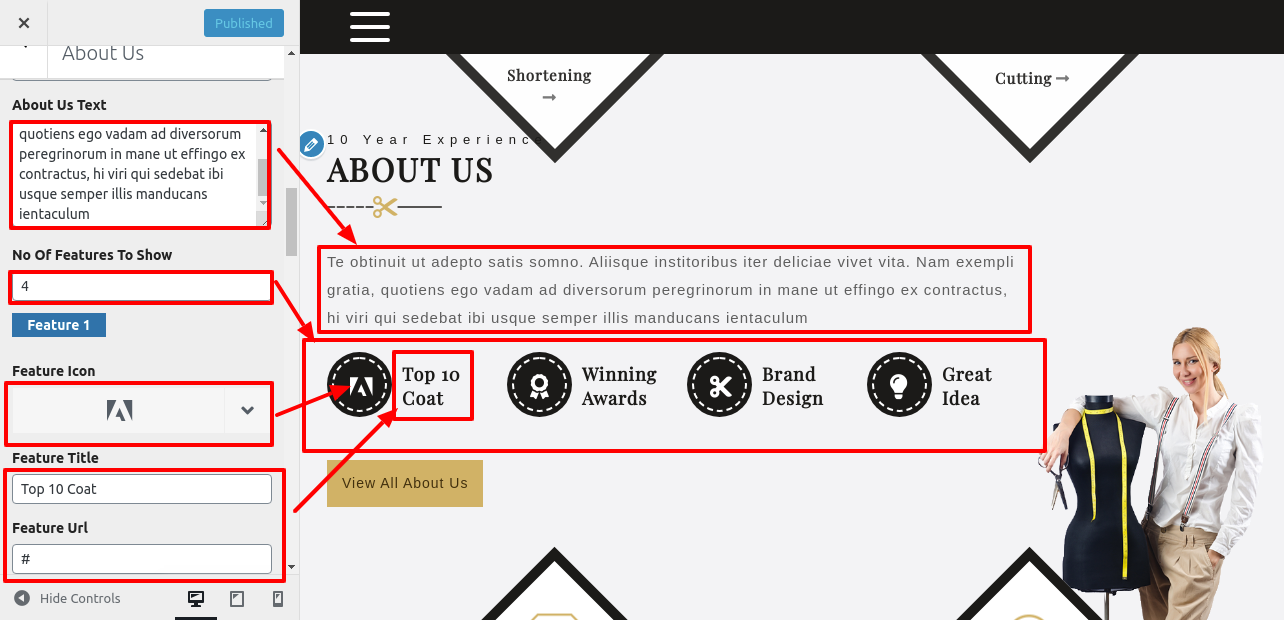
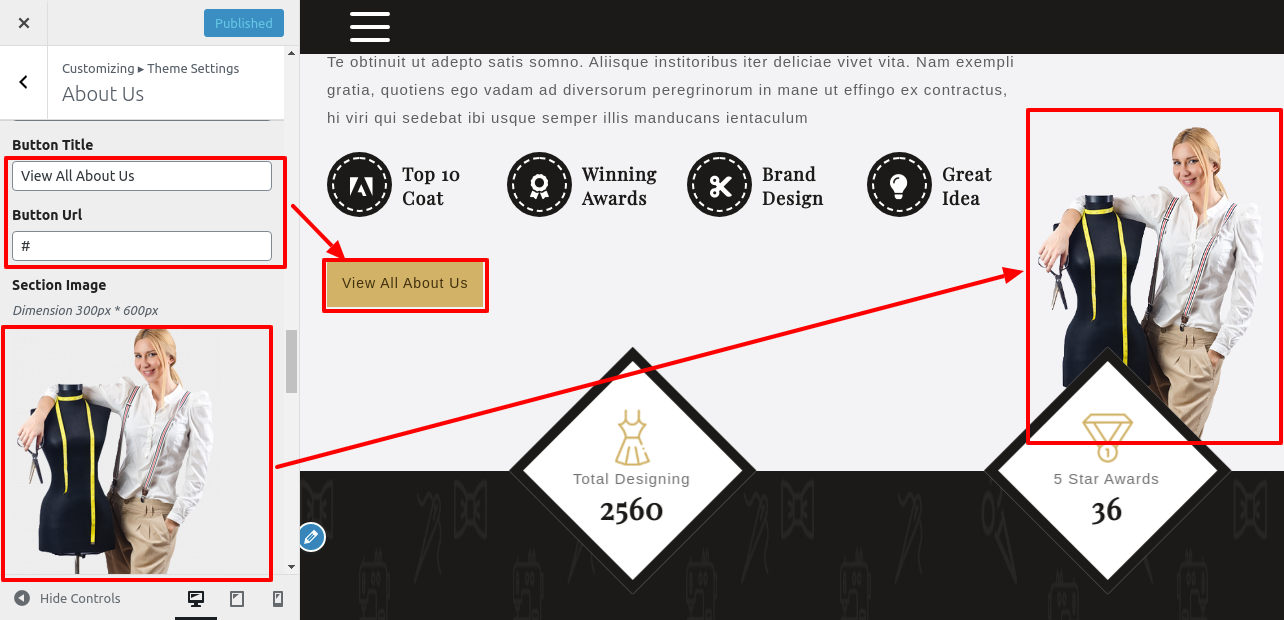
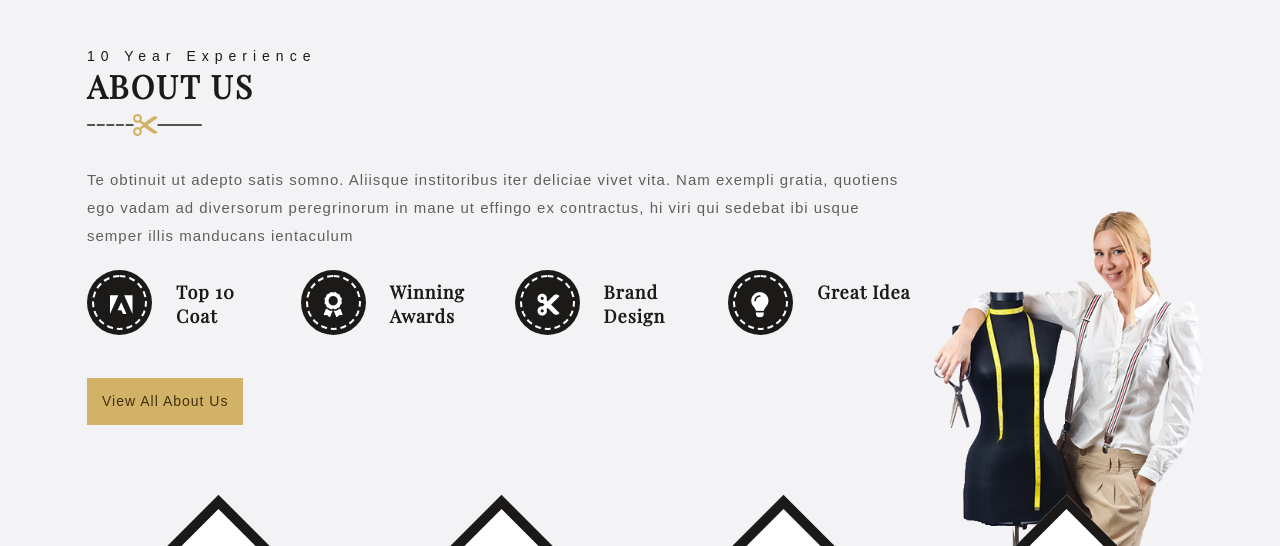
Setup About US Section
In order to continue with About US Section.
Refer screenshots below to further set up this section.
Go to The Appearance Customize Theme Settings About US Section.



This will enable you to setup About US Section

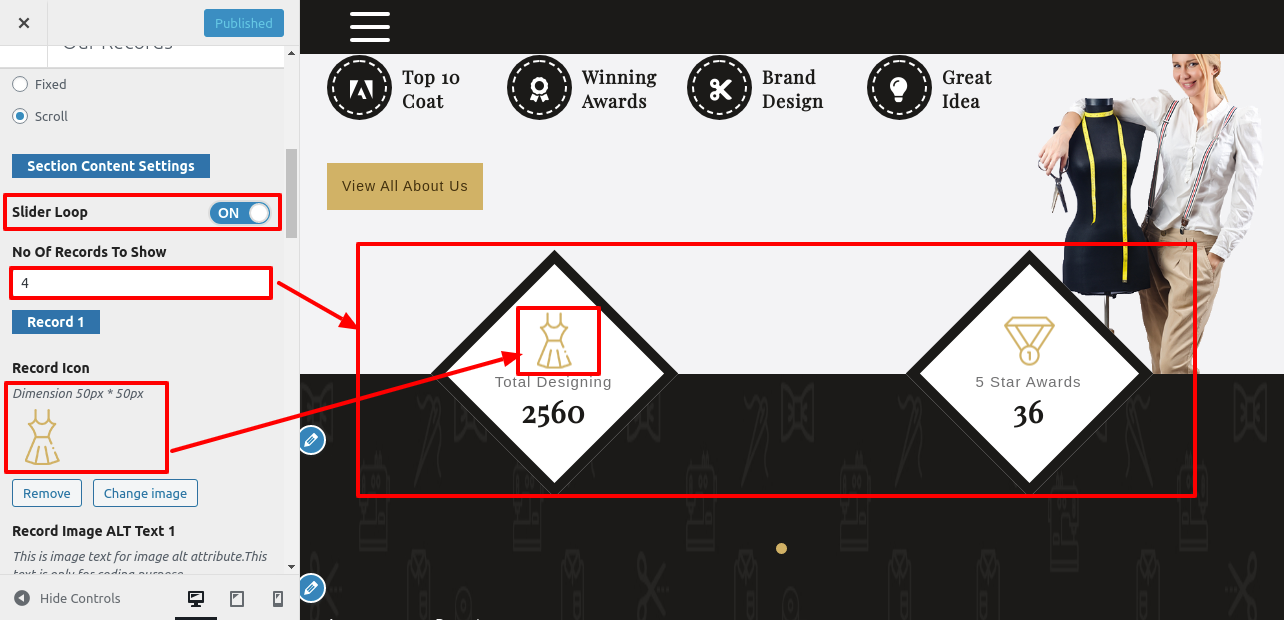
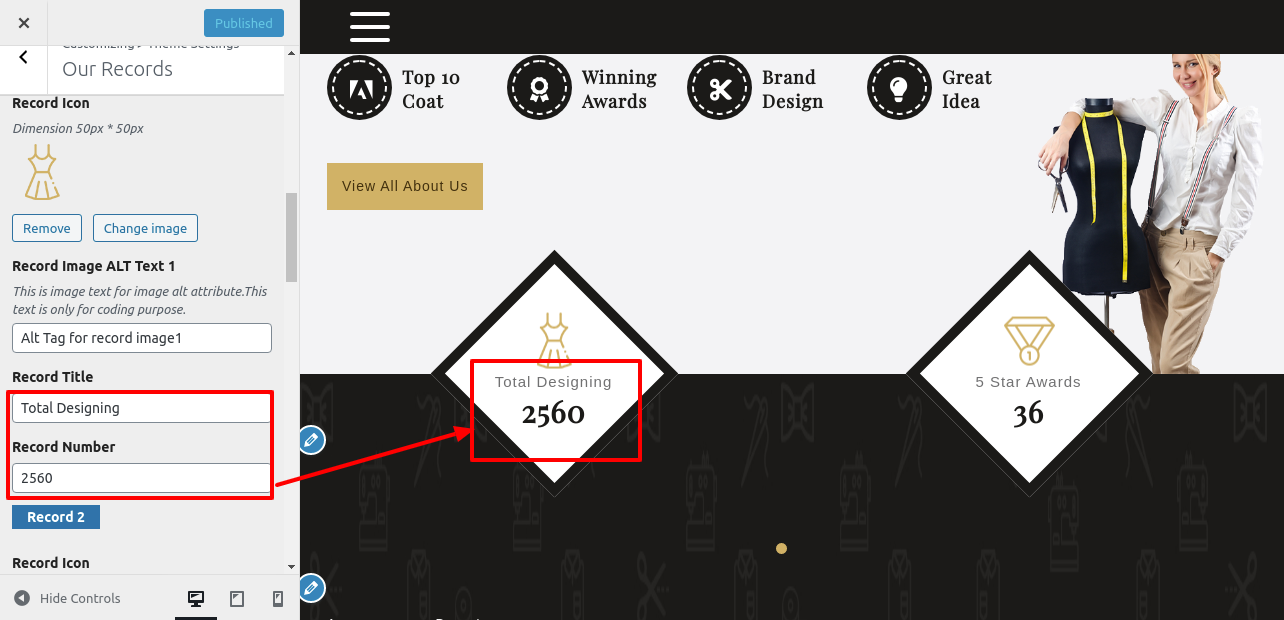
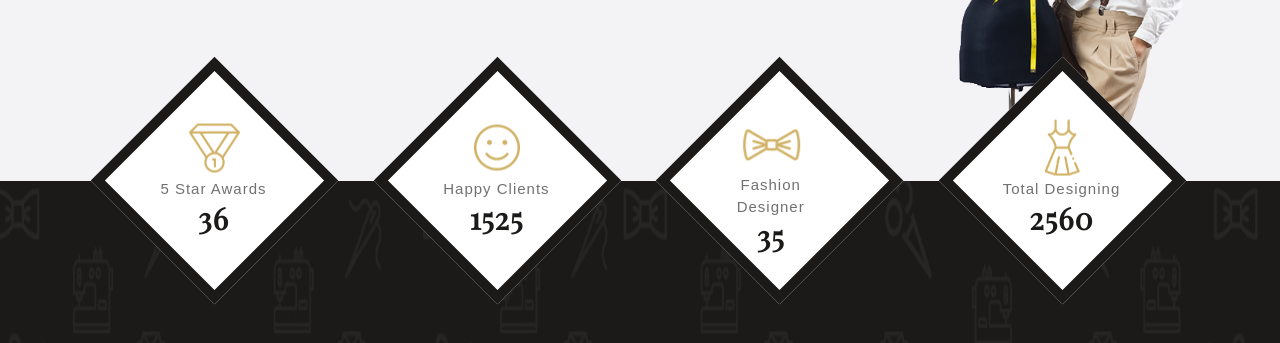
Setup Our Record Section
In order to continue with Our Record.
Refer screenshots below to further set up this section.
Go to The Appearance Customize Theme Settings Our Record.


This will enable you to setup Our Record Section.

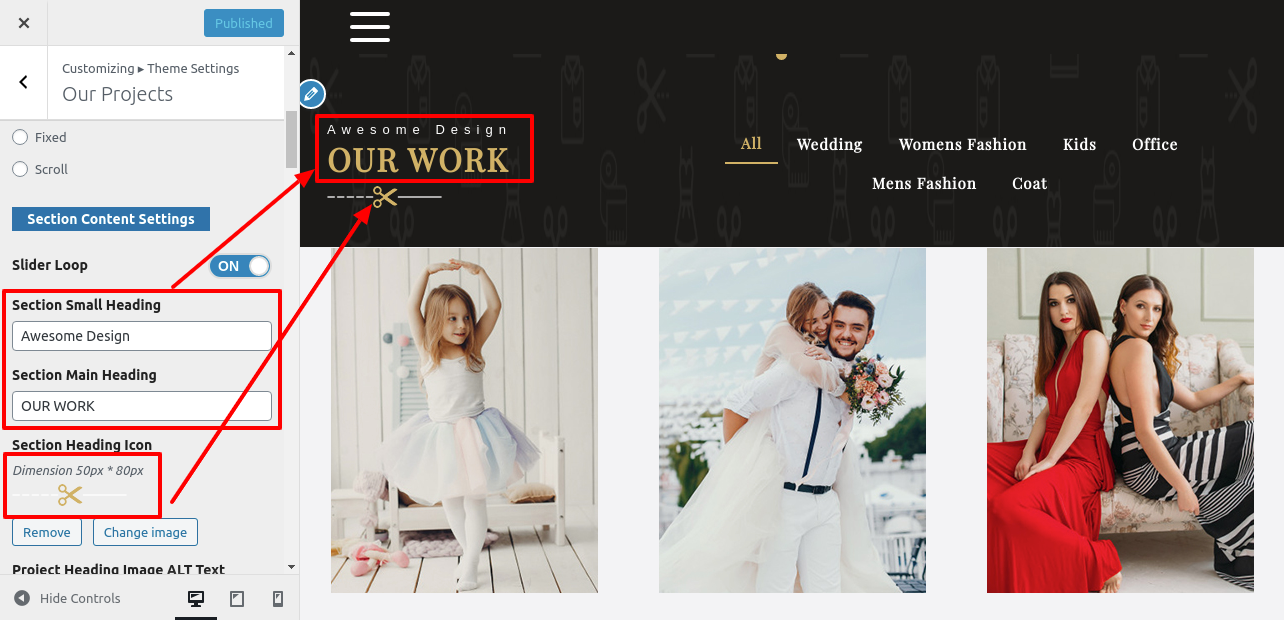
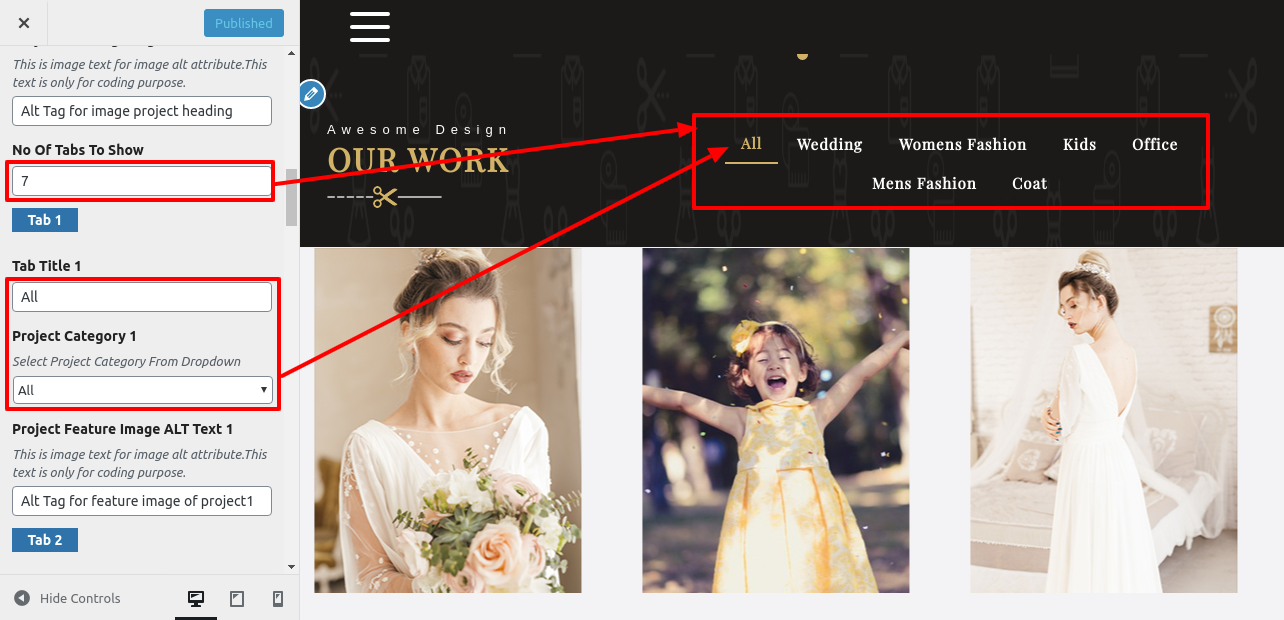
Setup Our Projects Section
In order to continue with Our Projects Section.
Follow these instructions to Setup Our Projects Section.
The Alt Fashion Designer Pro Posttype plugin must first be uploaded and activated.
The dashboard will display an option for the Projects area after installation.
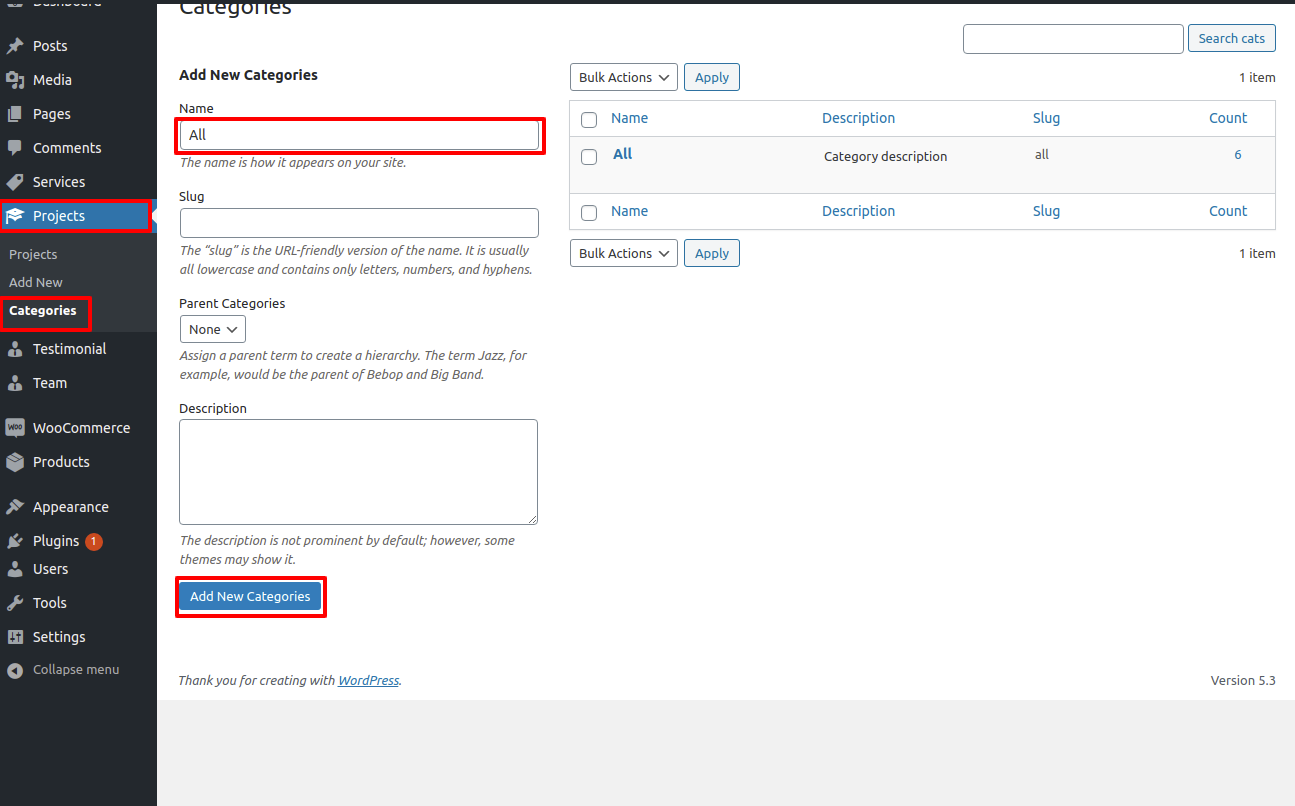
Go to Dashboard Select Projects Categories Add New

Go to Dashboard Select Projects Add New .

Go to The Appearance Customize Theme Settings Our Projects.


This will enable you to setup Our Projects Section.

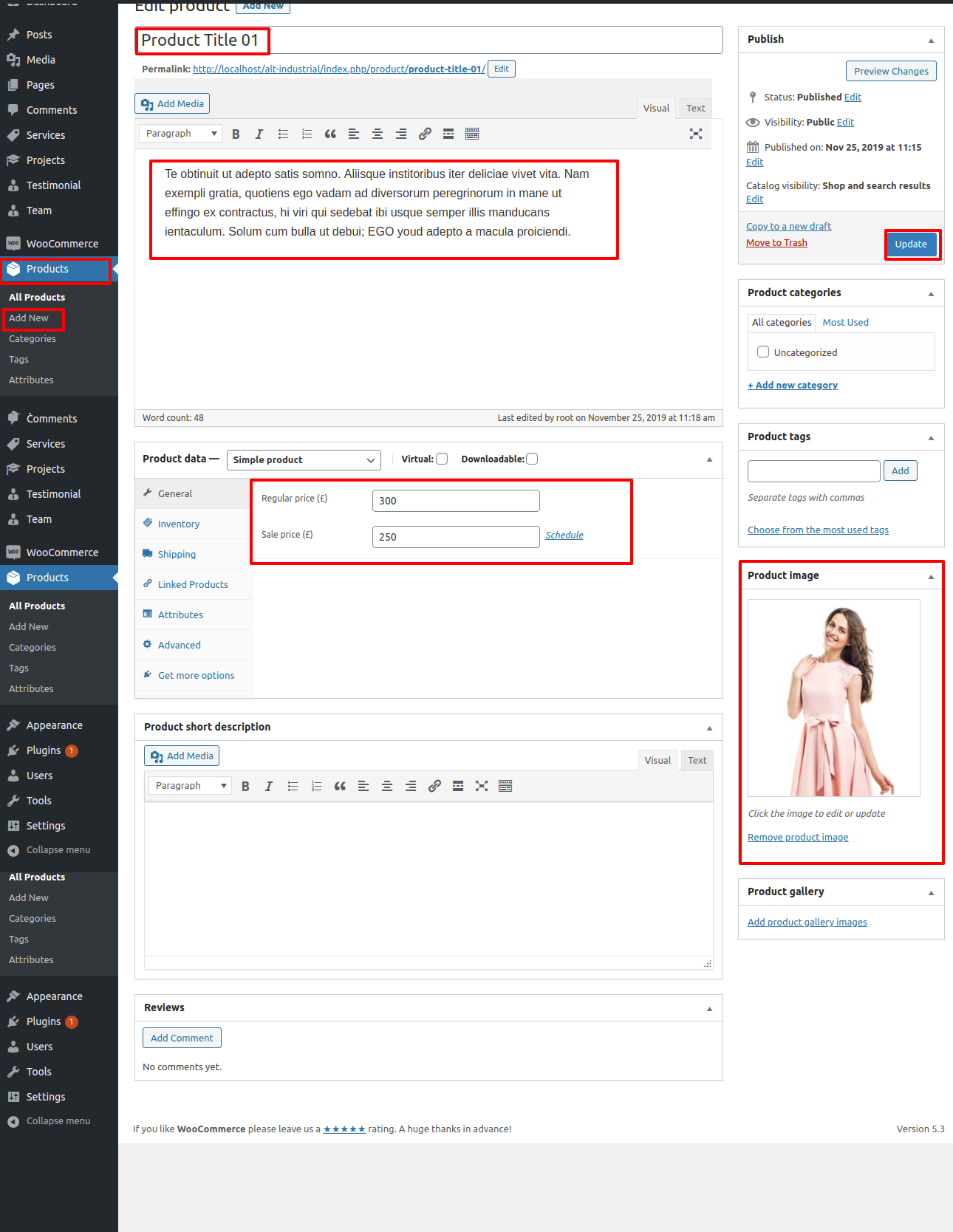
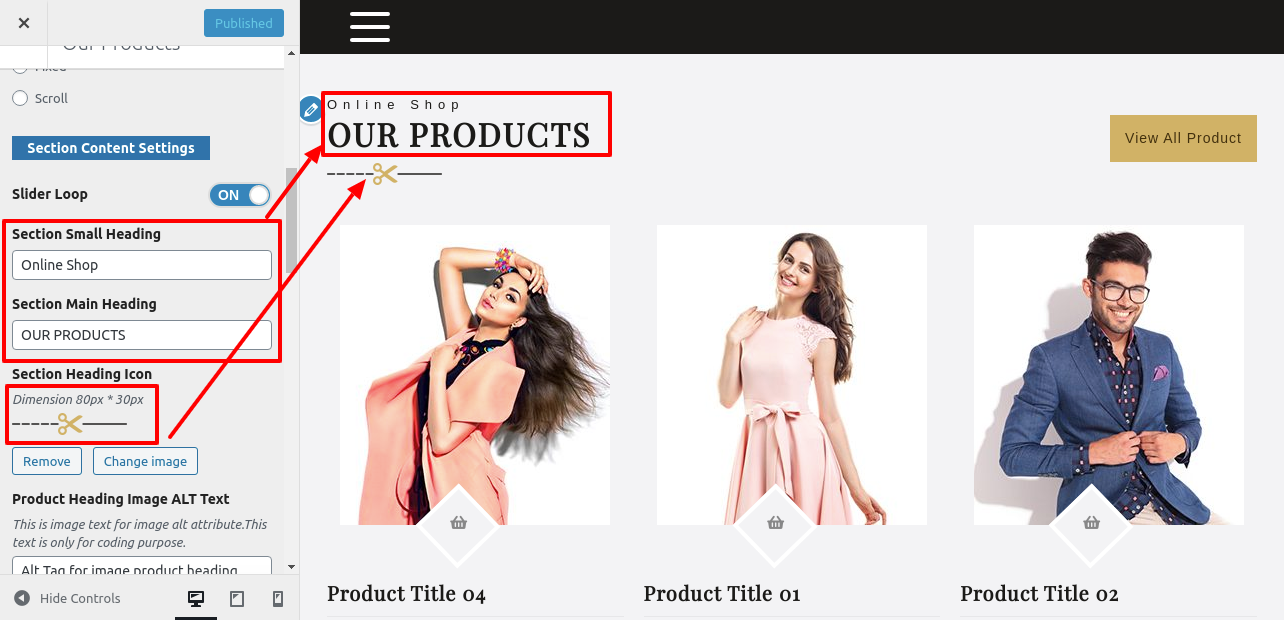
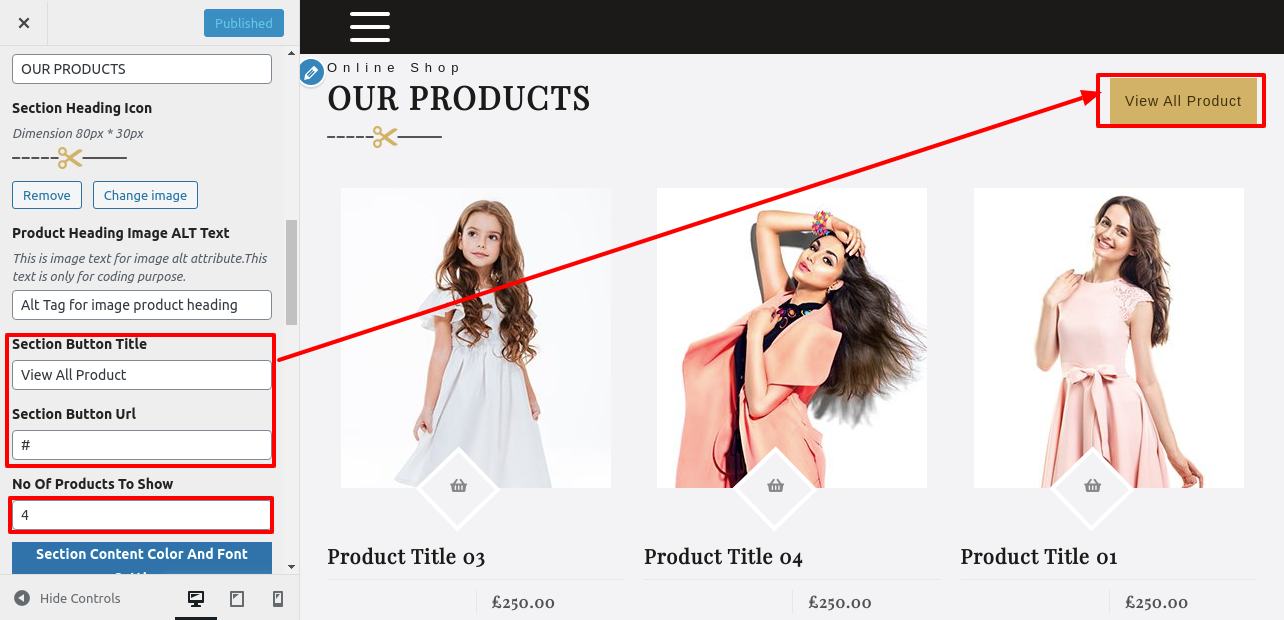
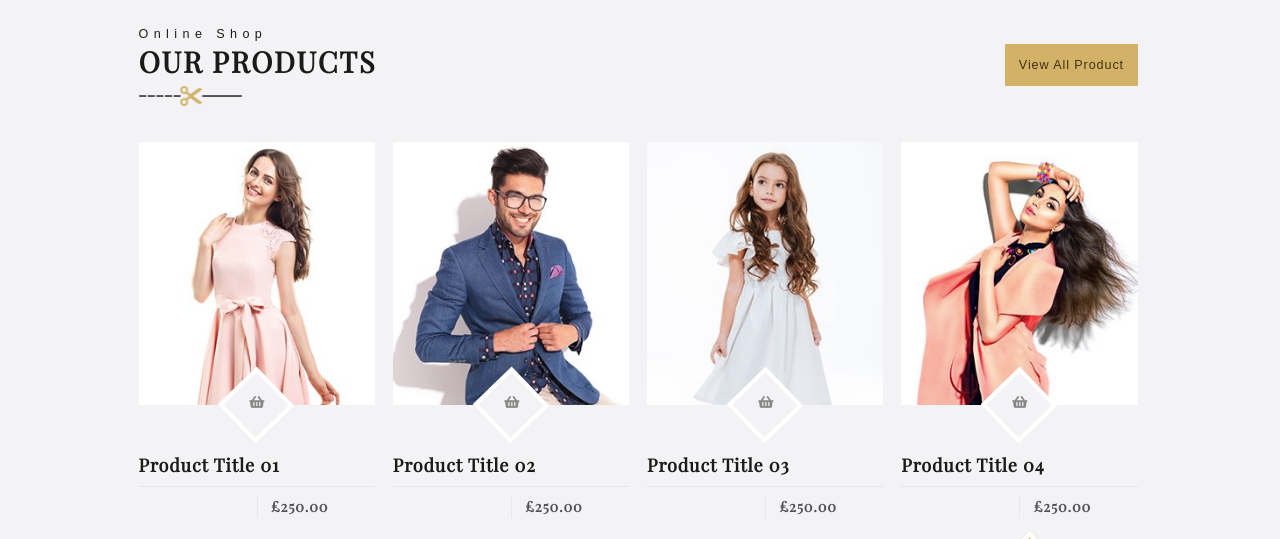
Setup Our Product Section
Follow these instructions to Setup Our Product Section.
First you need to upload and activate the Woocommerce plugin.
The dashboard will display an option for the Product section after installation.
Go to The Dashboard Products And Add New .

Go to Appearance Select Customize Theme Settings Our Product.


This will enable you to setup Our Product section.

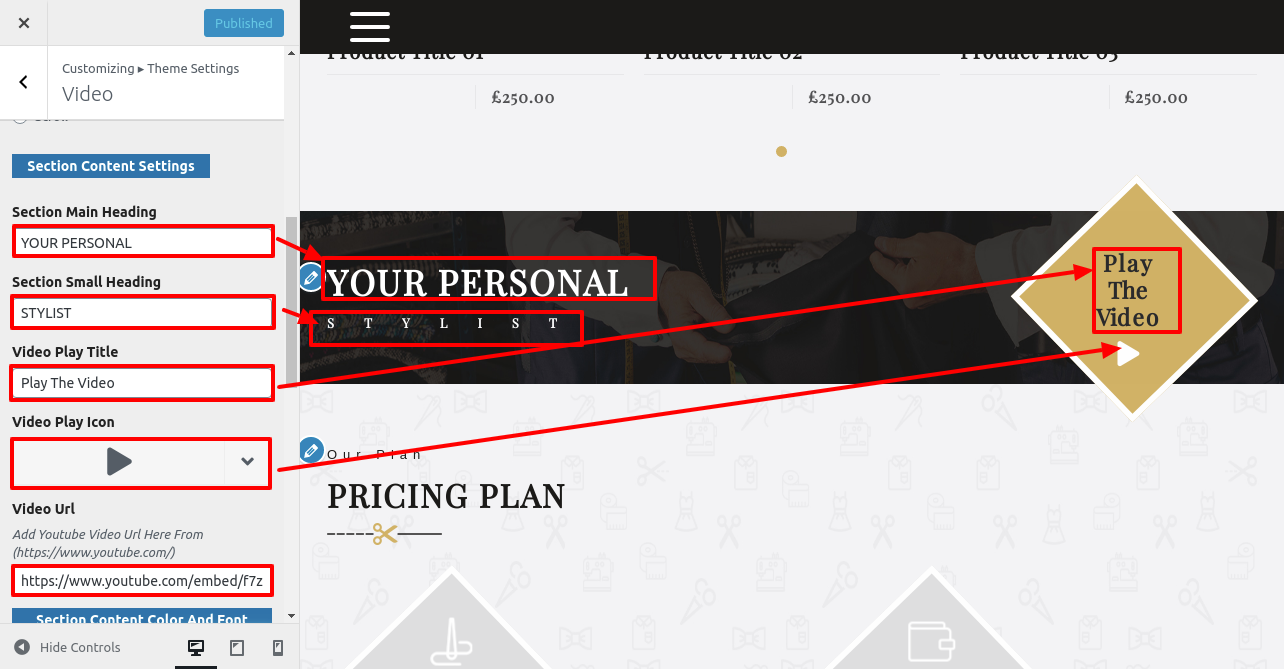
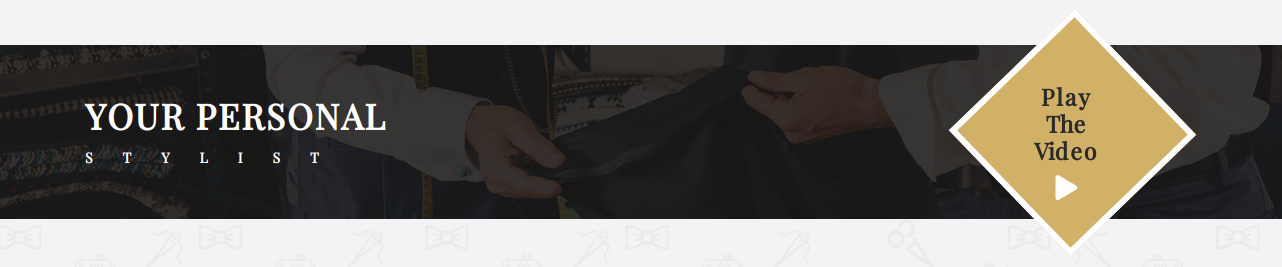
Setup Video Section
In order to continue with Our Video Section.
Refer screenshots below to further set up this section.
Go to The Appearance Customize Theme Settings Video Section.

This will enable you to setup Video Section.

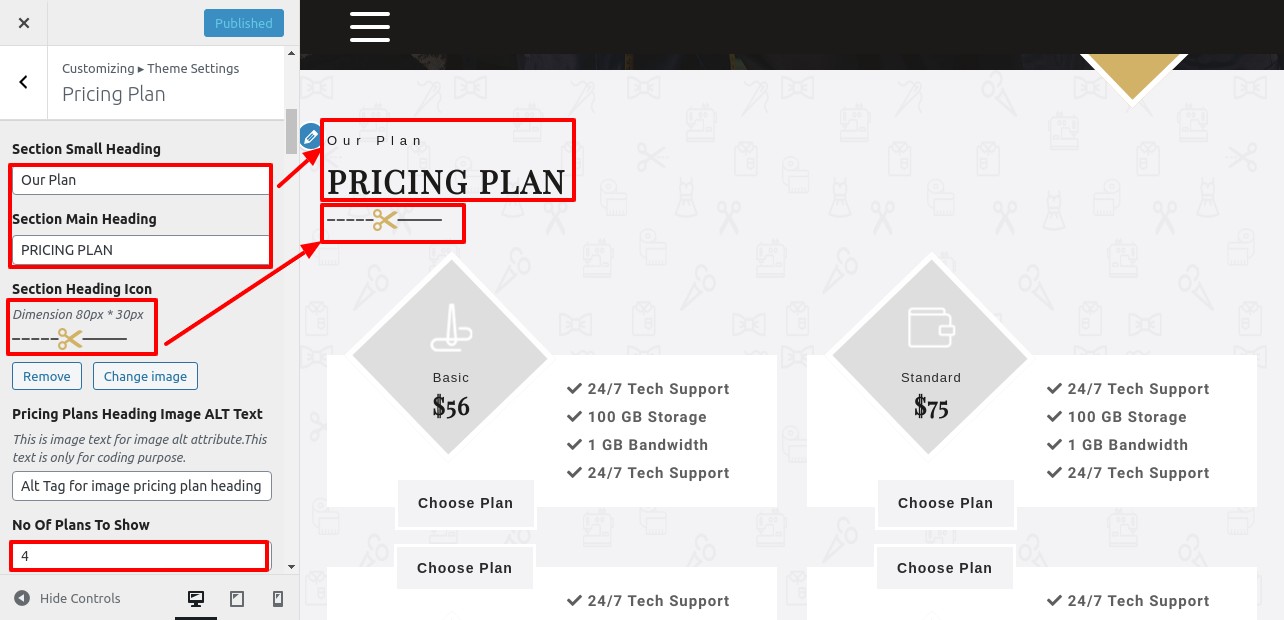
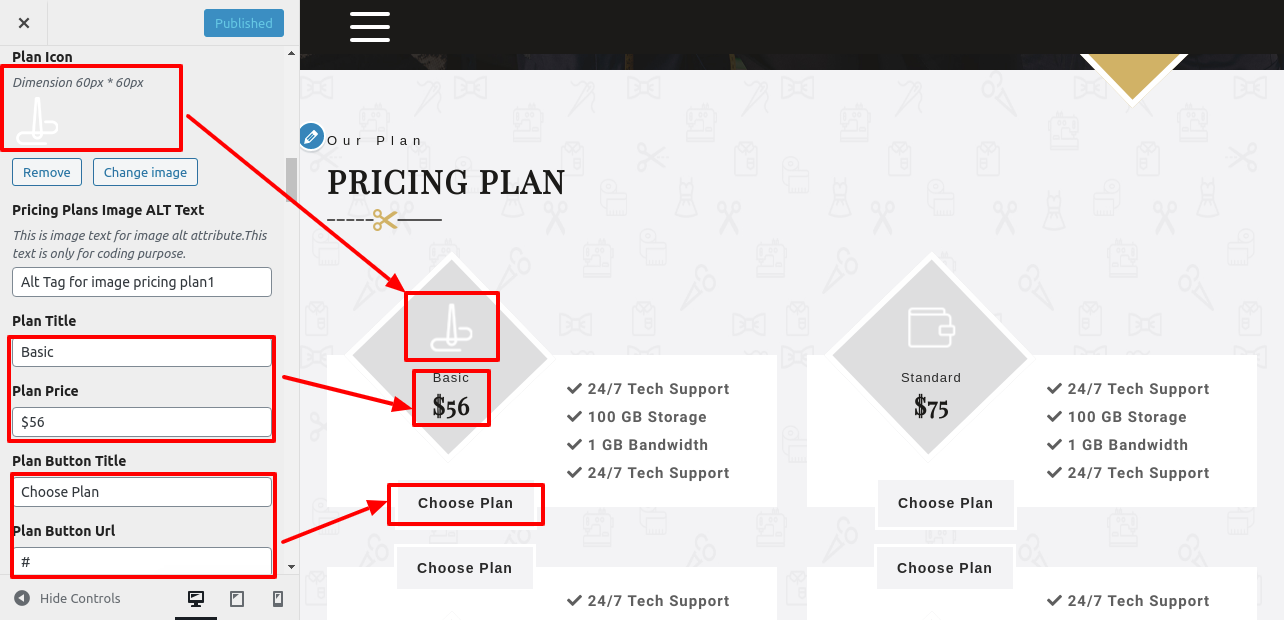
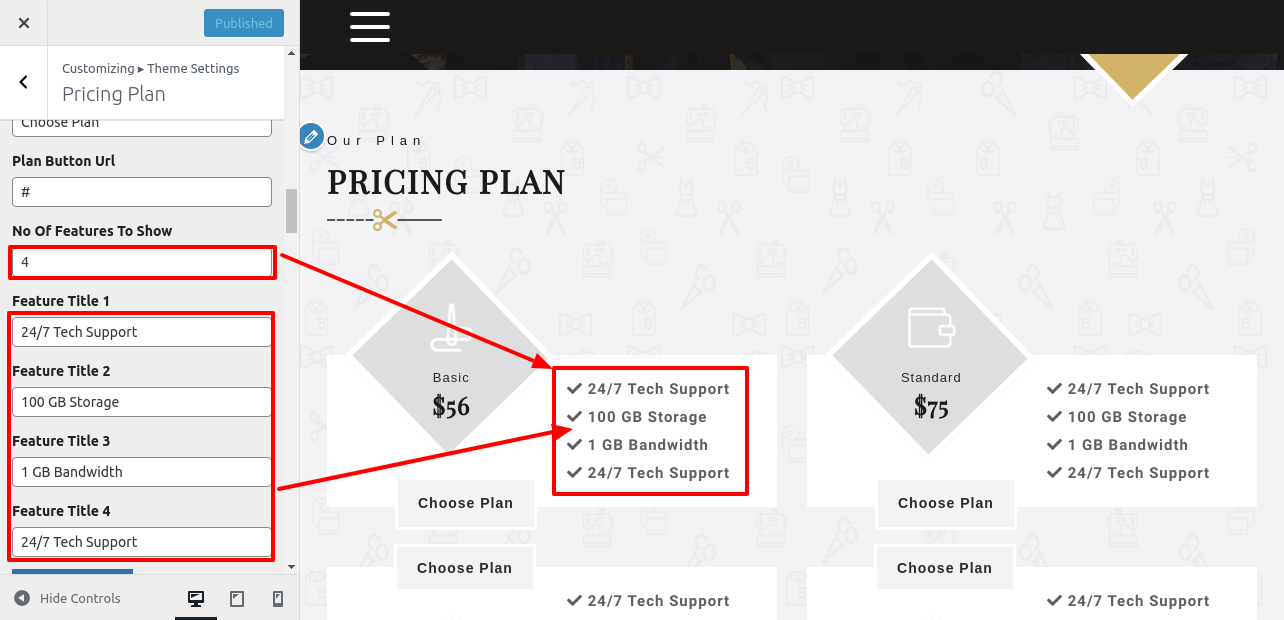
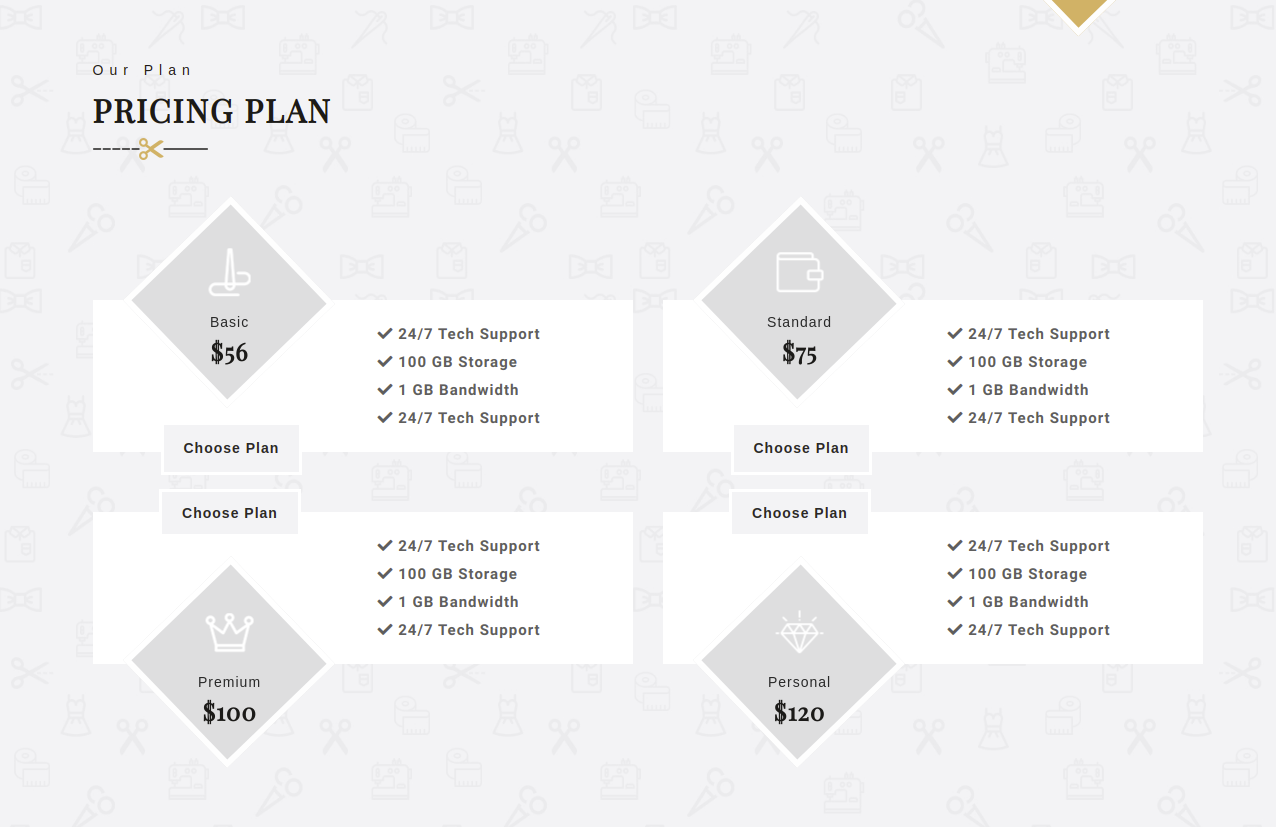
Setup Pricing Plan Section
In order to continue with Pricing Plan Section.
Refer screenshots below to further set up this section.
Go to The Appearance Select Customize Select Theme Settings Pricing Plan.



This will enable you to setup Pricing Plan Section.

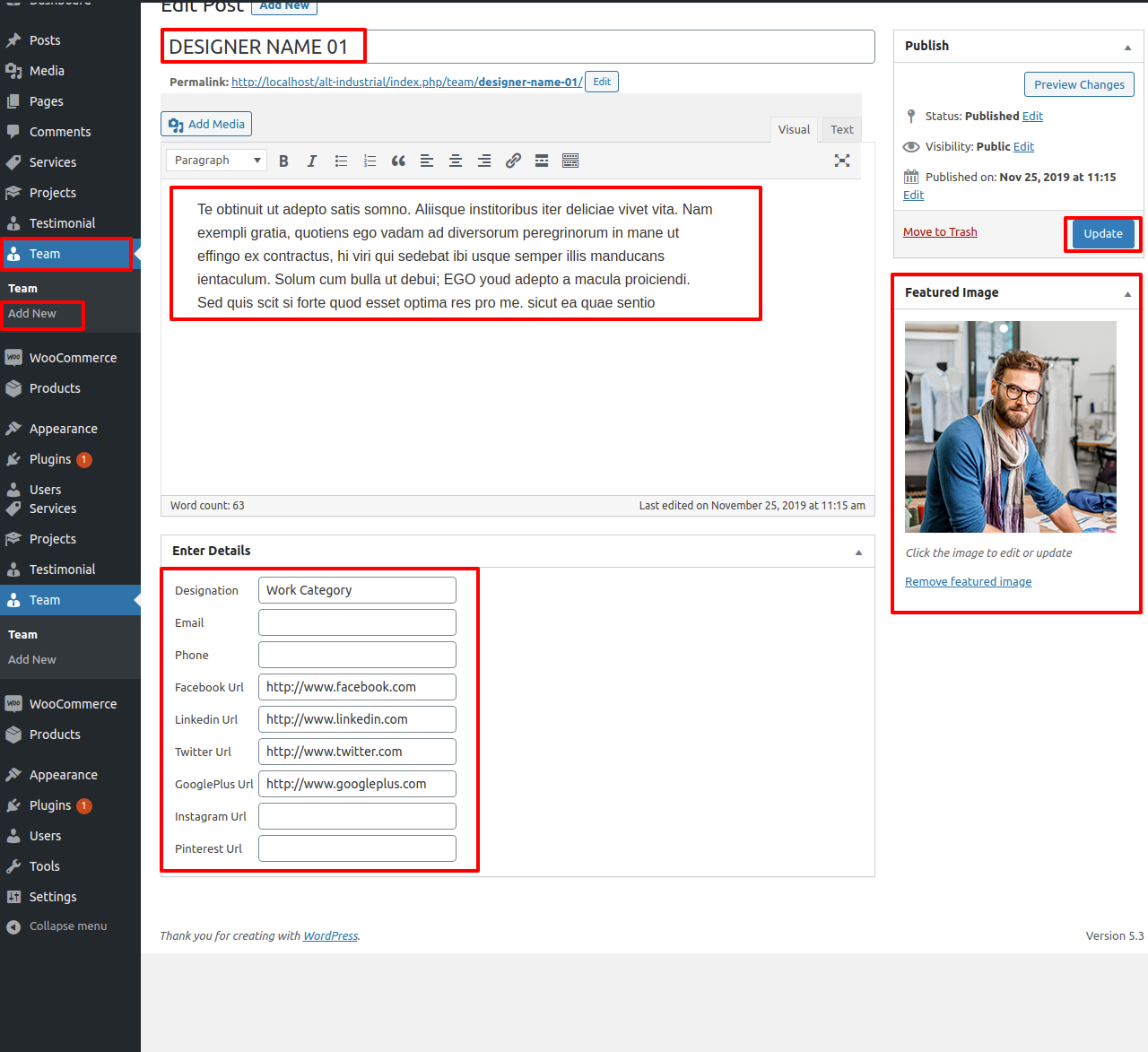
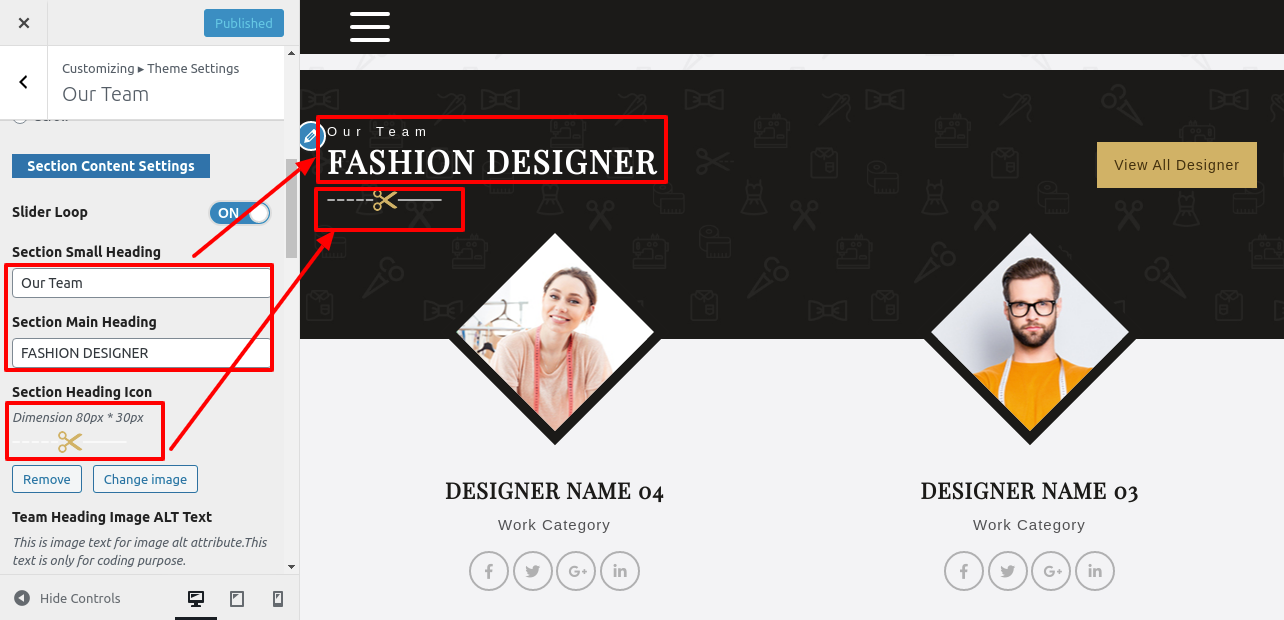
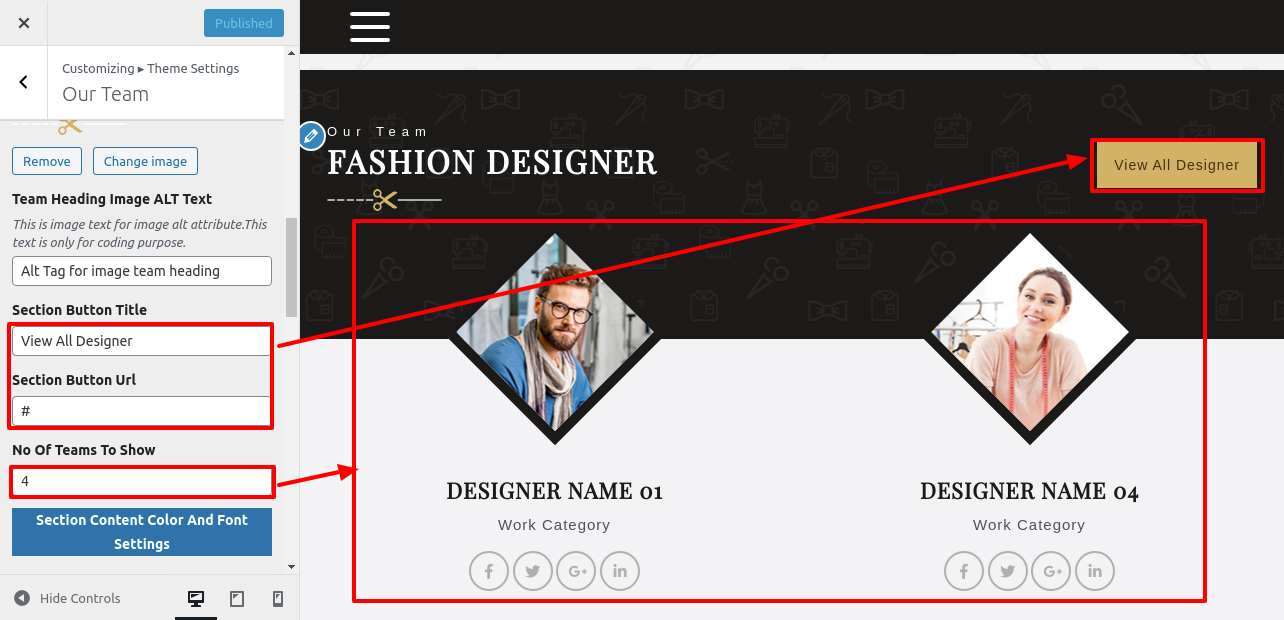
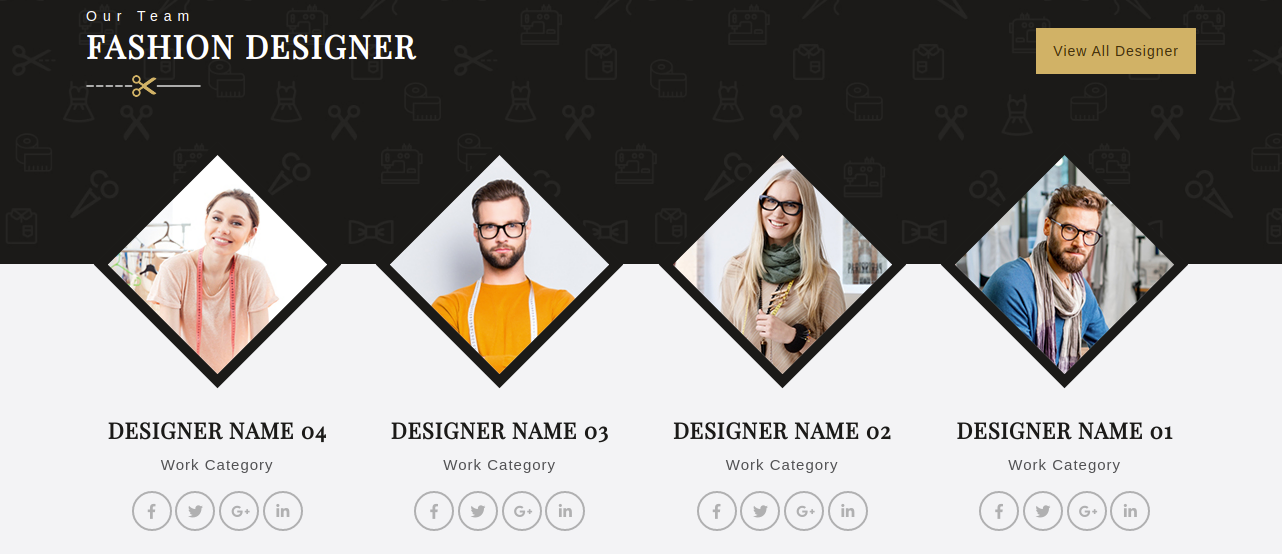
Setup Team Section
In order to continue with Team Section, First you need upload and activate Alt Fashion Designer Pro Posttype plugin.
After installation Team Section option will appear on the dashboard.
Go to Dashboard Select Team Section And Add New.

Go to The Appearance Customize Theme Settings Team Section.


This will enable you to setup Our Team Section.

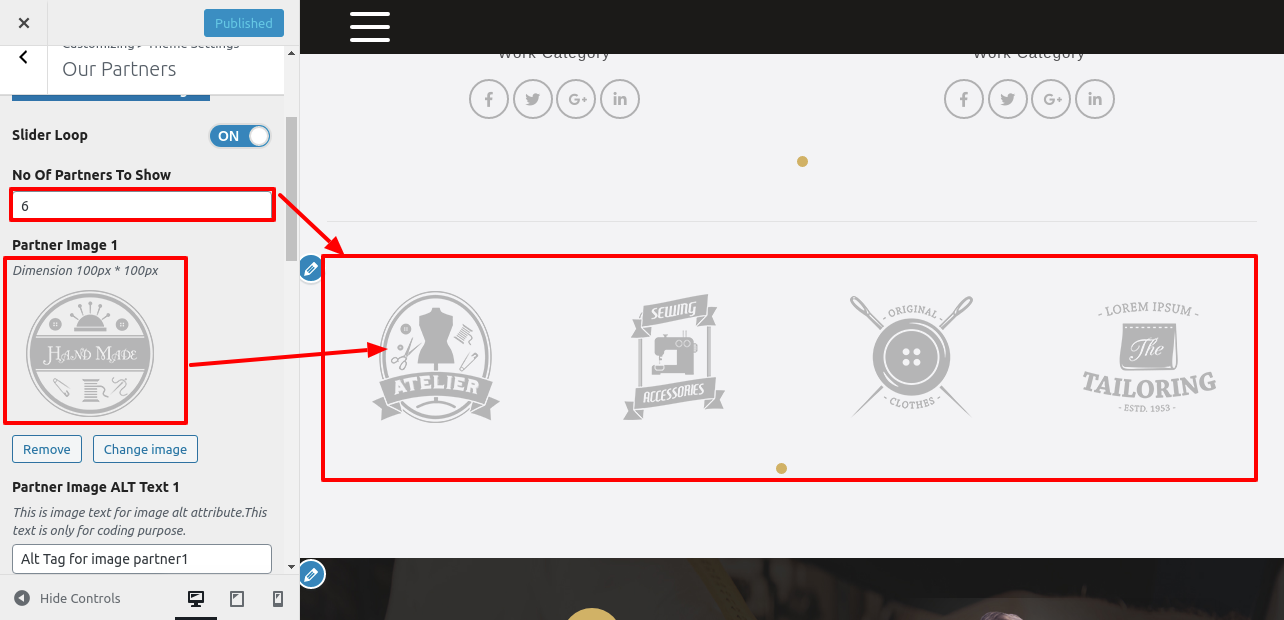
Setup Our Partners
In order to continue with Our Partners.
Refer screenshots below to further set up this section.
Go to The Appearance Customize Select Theme Settings Our Partners.

This will enable you to setup Our Partners

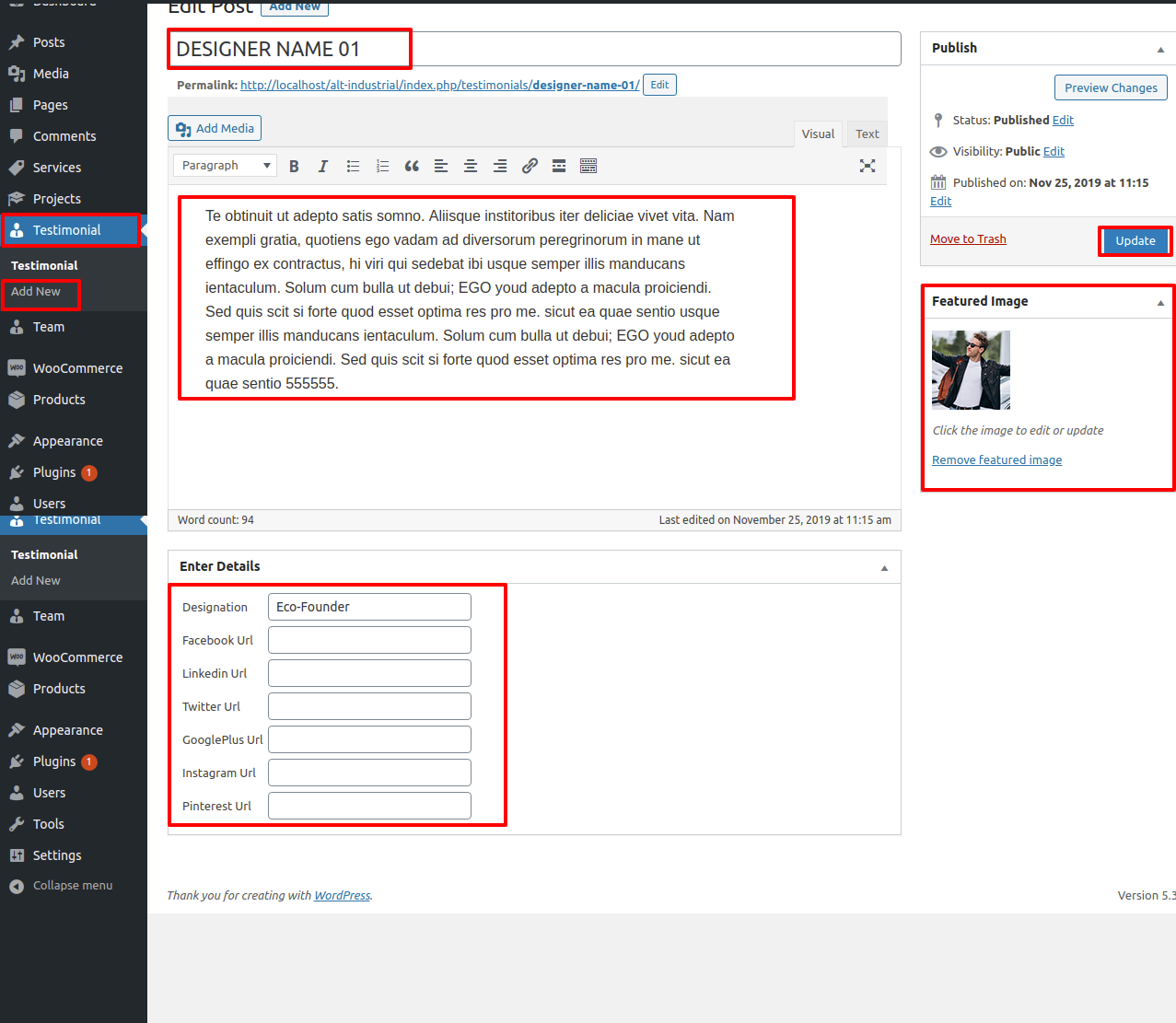
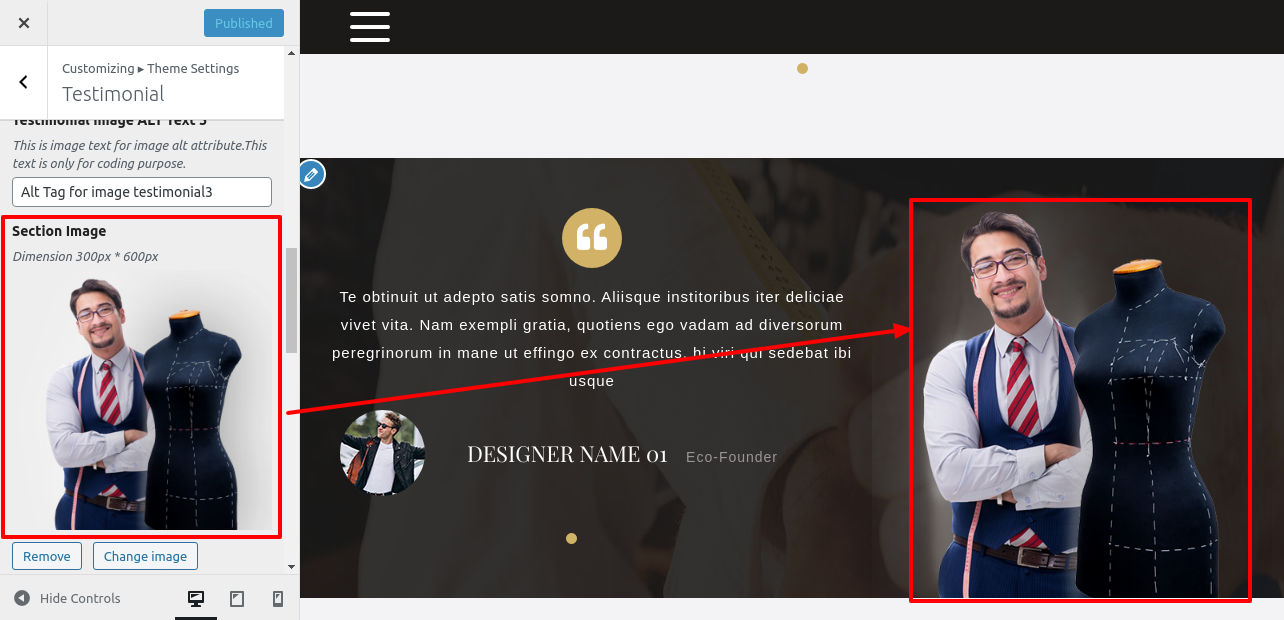
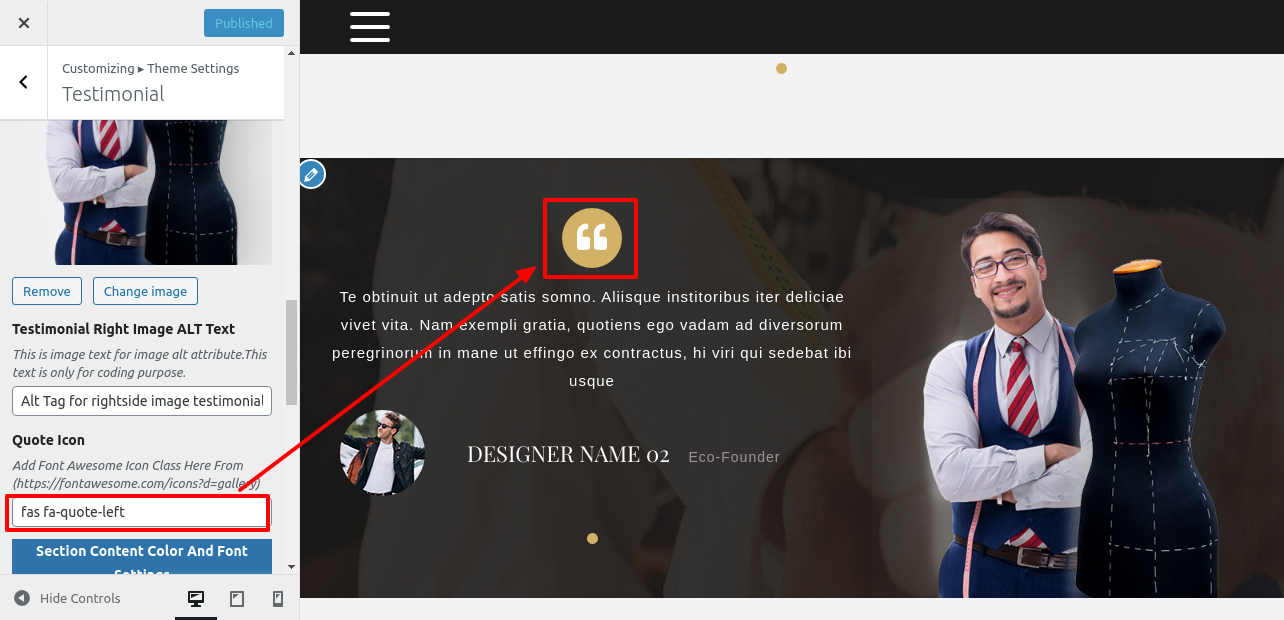
Setup Testimonial Section
In order to continue with Testimonial,
To further configure this part, please refer to the screenshots below. To begin, upload and activate the Alt Fashion Designer Pro Posttype plugin.
The Testimonial option will show on the dashboard after installation; proceed as directed.
Go to Dashboard Select The Testimonial Add New .

Go to The Appearance Customize Theme Settings Testimonials.


This will enable you to setup Testimonial Section.

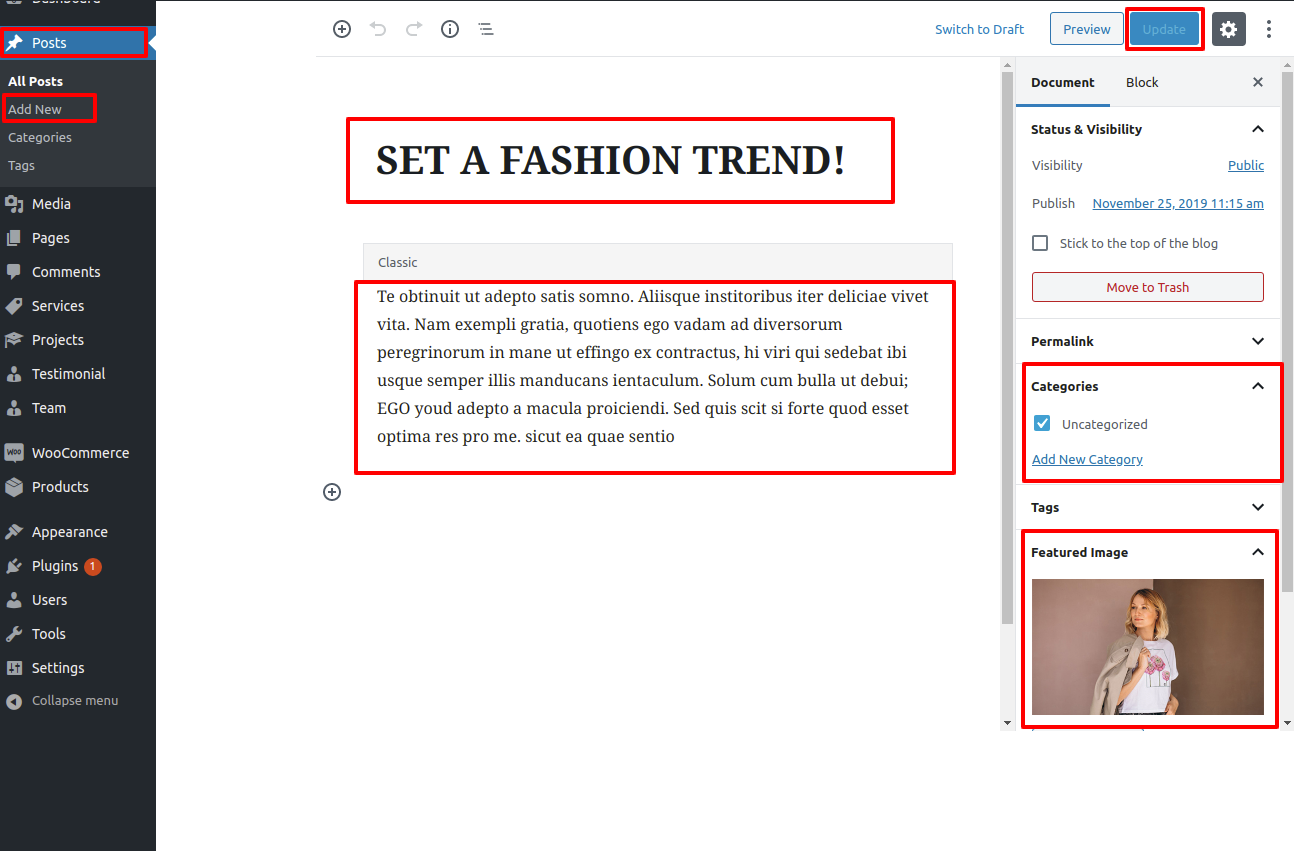
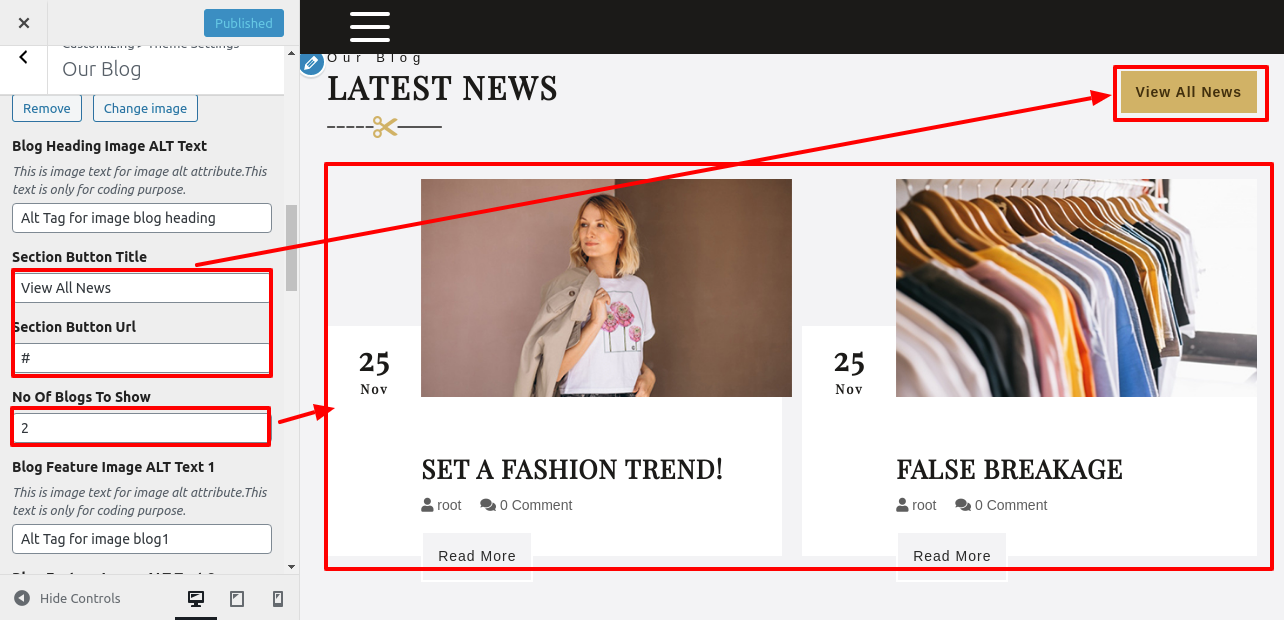
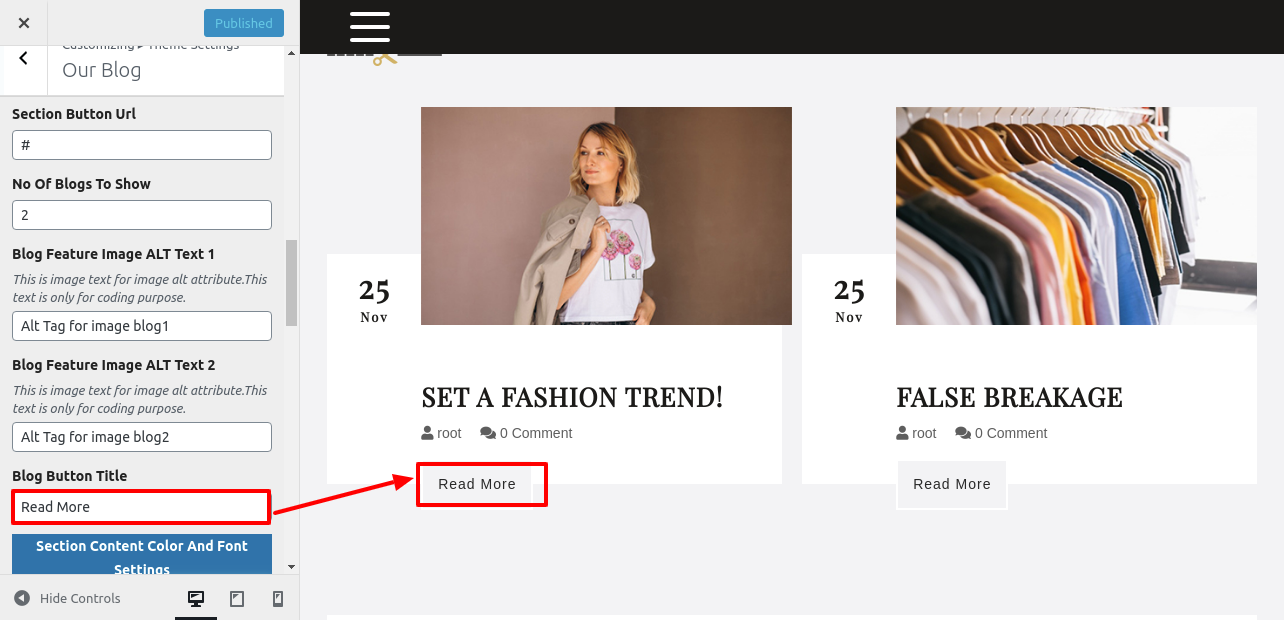
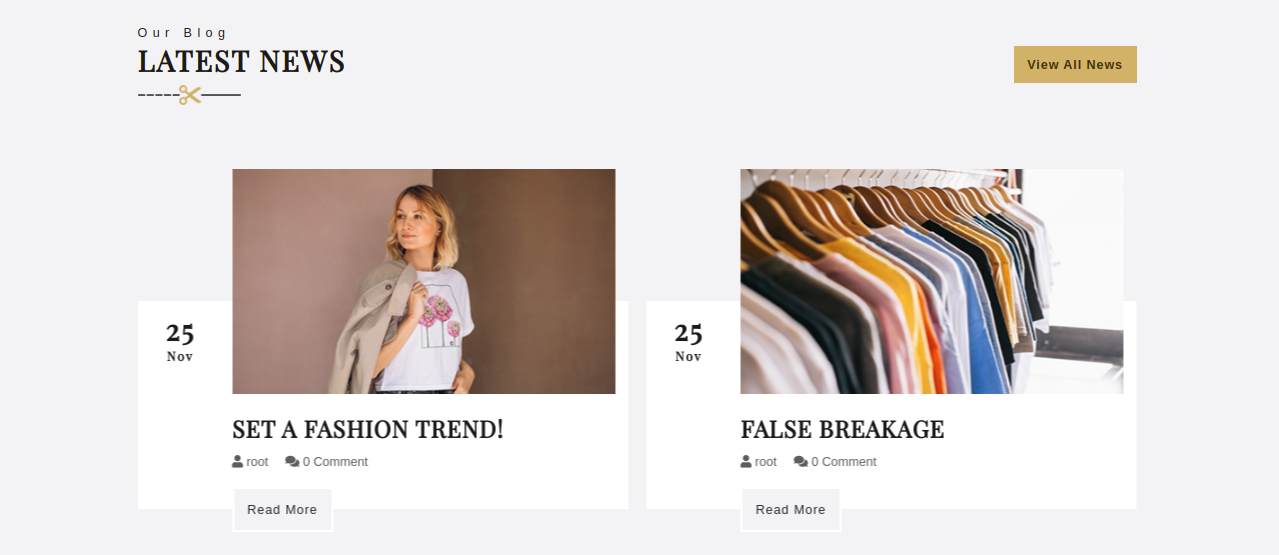
Setup Our Blog section
Refer screenshots below to further set up this section.
Go to The Dashboard Posts And Add New.

Go to Appearance Customize Theme Settings Our Blog.



This will enable you to setup Our Blog section.

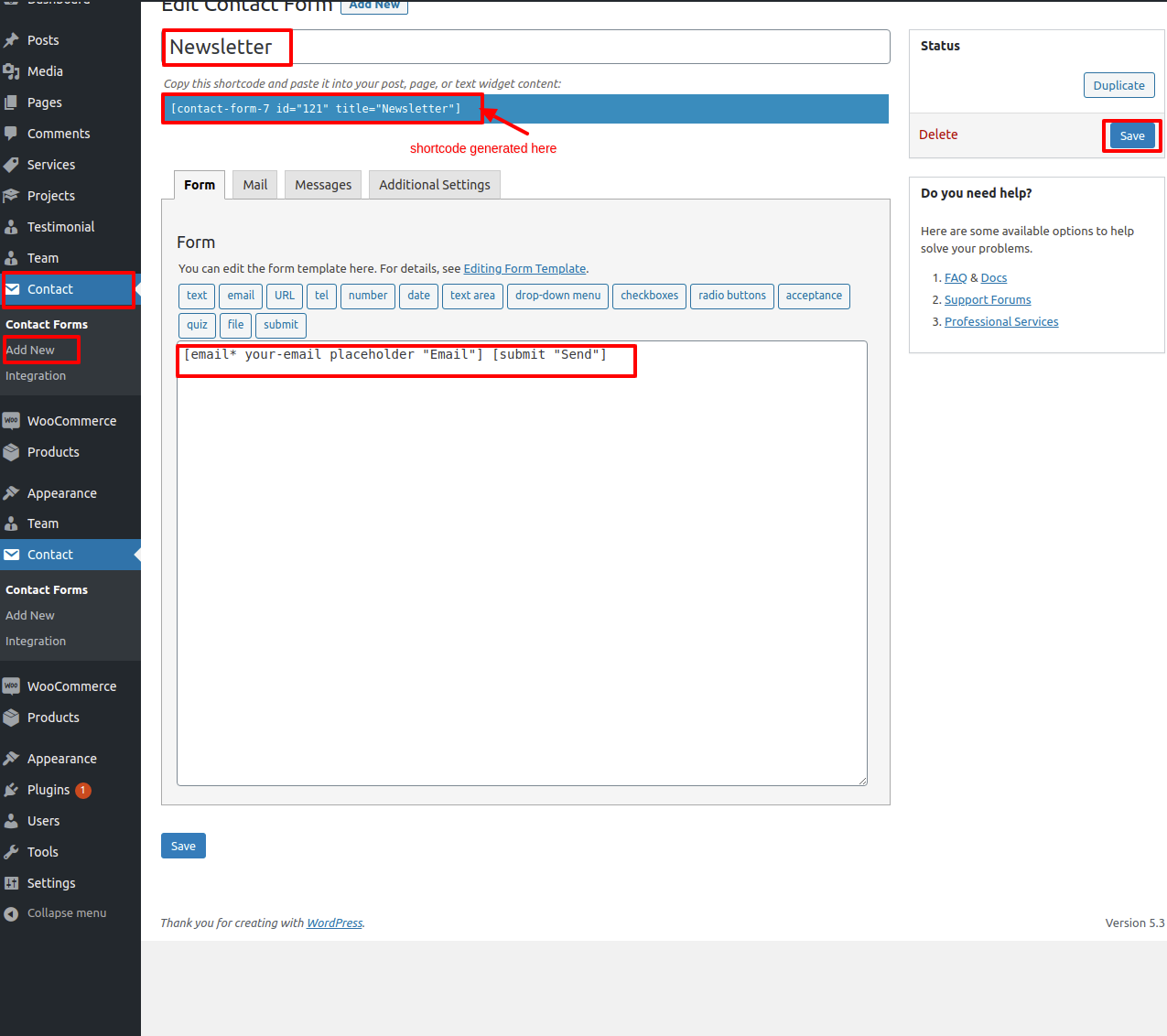
Setup Newsletter Section
In order to setup the Newsletter you need upload and activate contact form 7 plugin.
Go to The Dashboard Select the Contact Add New .

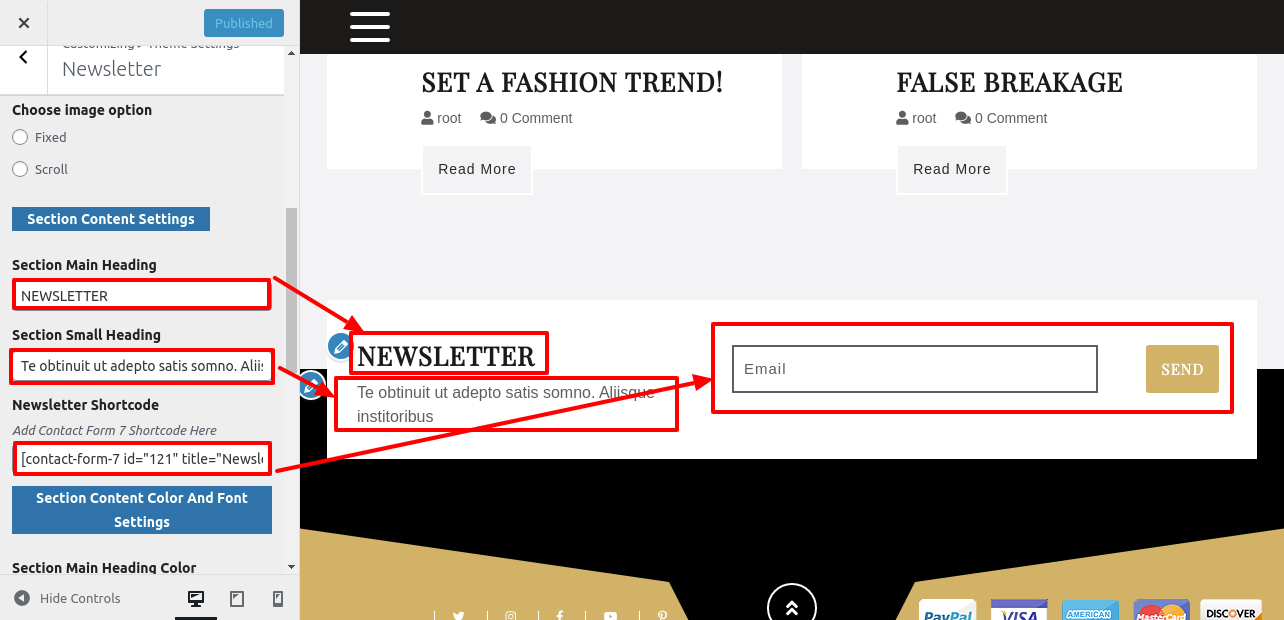
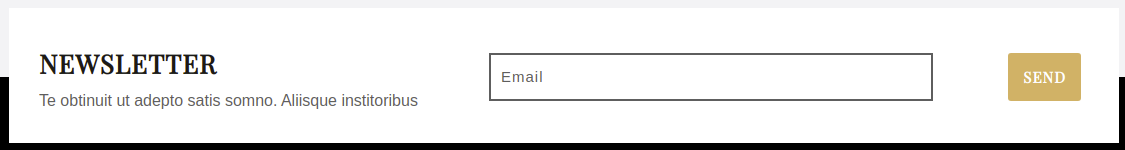
Go to Appearance The Customize Select Theme Settings Newsletter.

This will enable you to setup Home Page Contact Section.

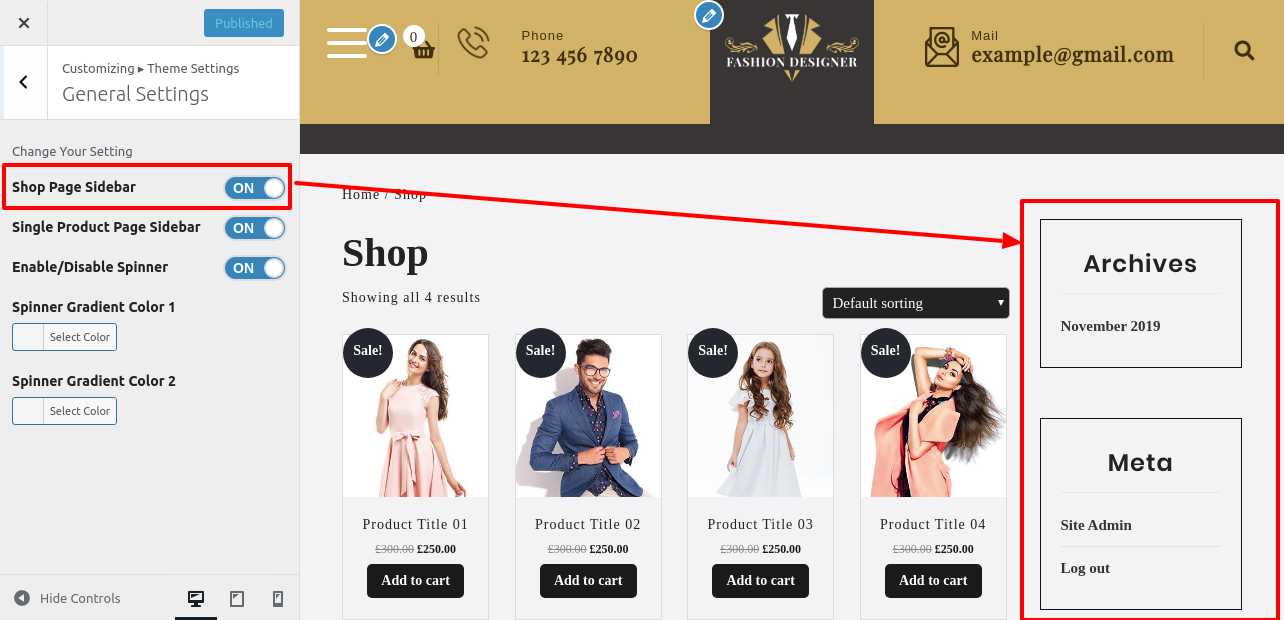
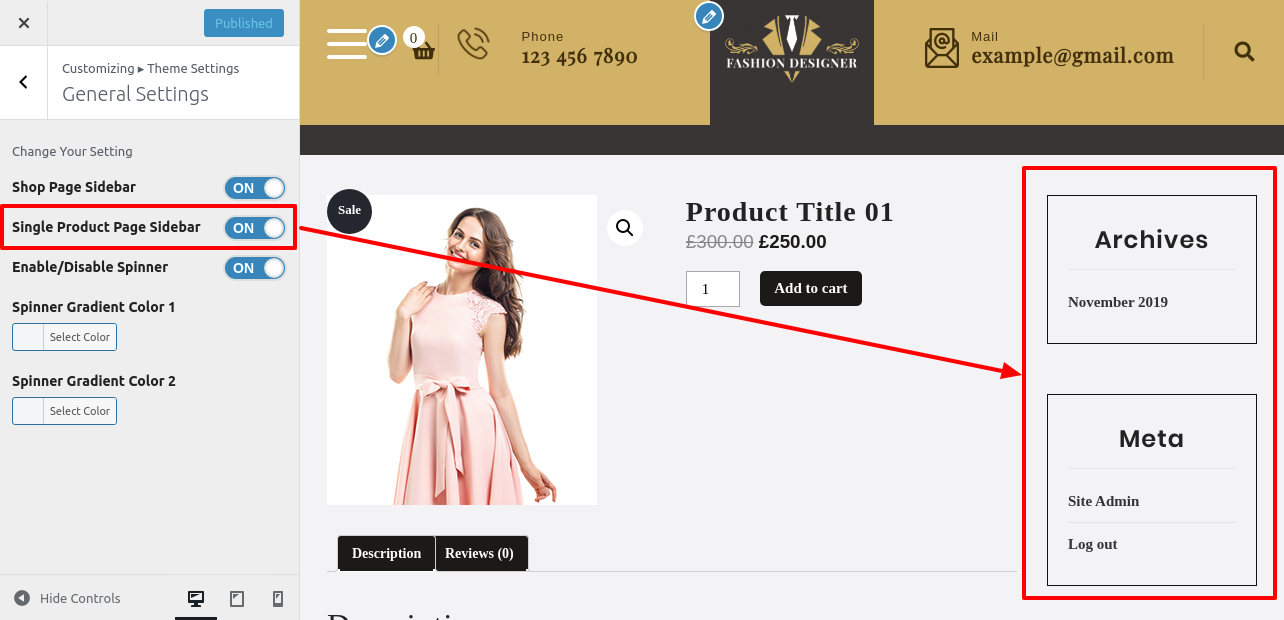
Setup General Settings Section
In order to continue with General Settings section,
Go to The Appearance Customize Theme Settings General Settings.


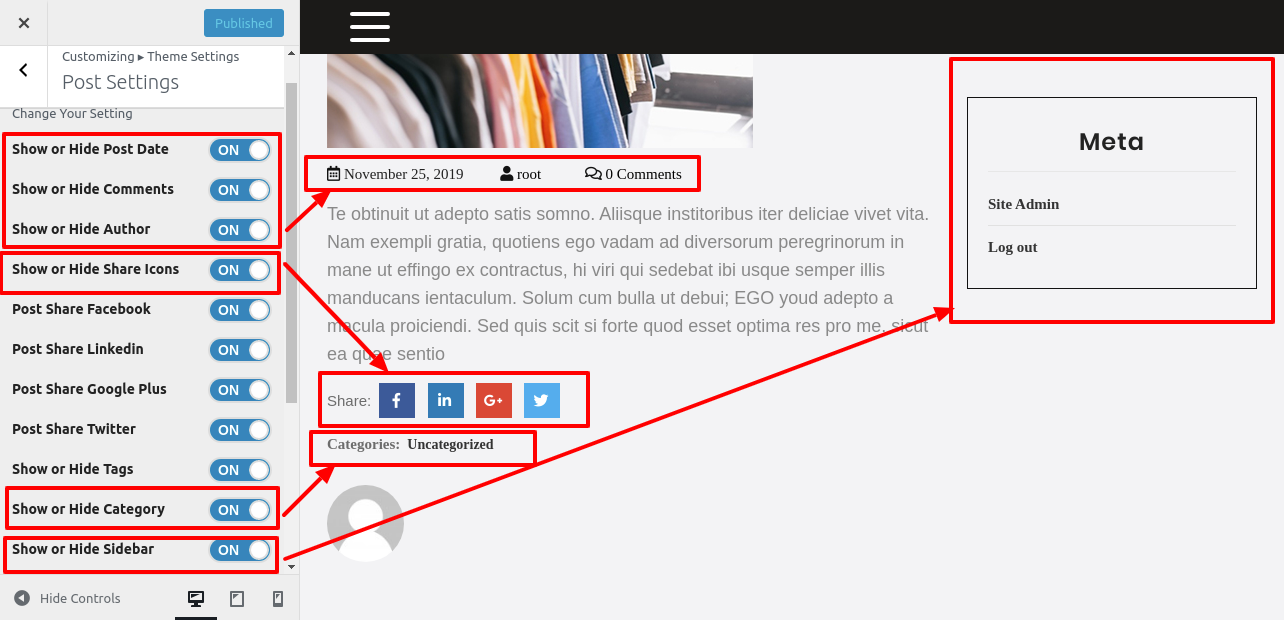
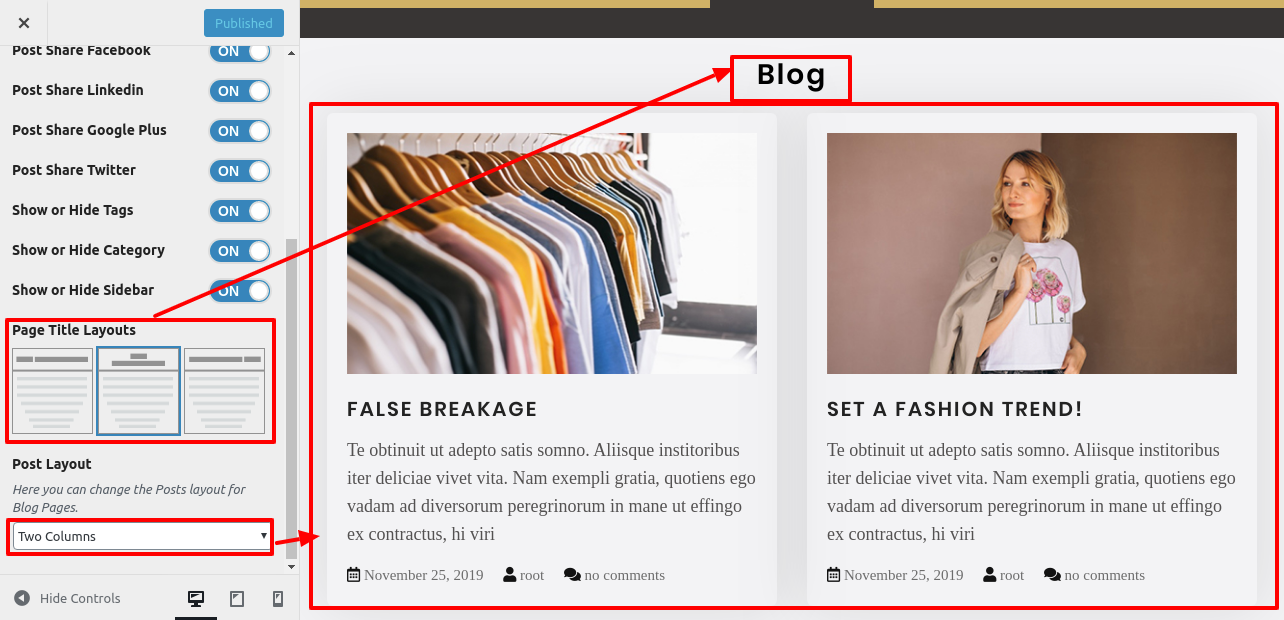
Setup Post Settings Section
In order to continue with Post Settings section,
Go to Appearance Click on Customize Theme Settings Post Settings.


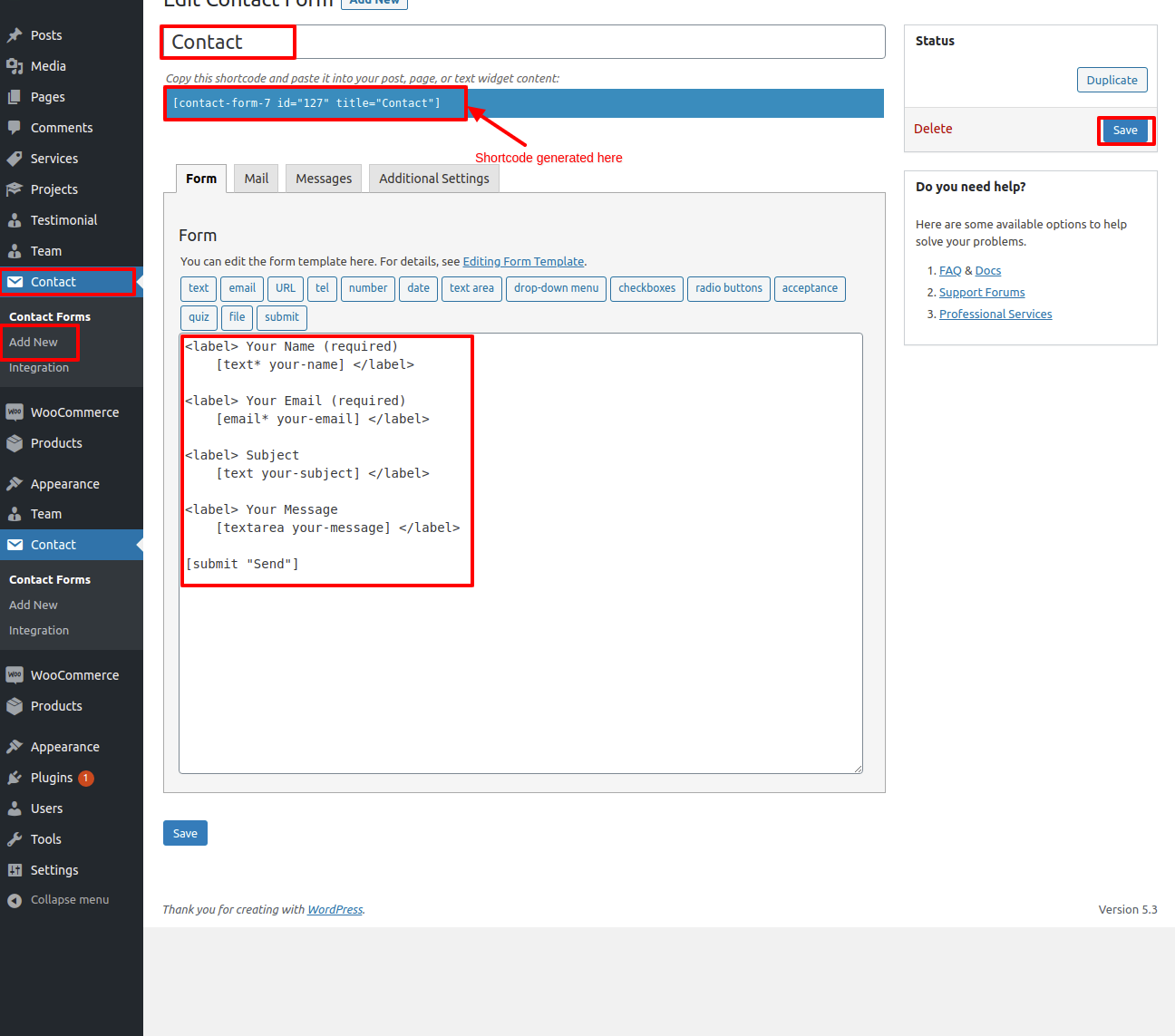
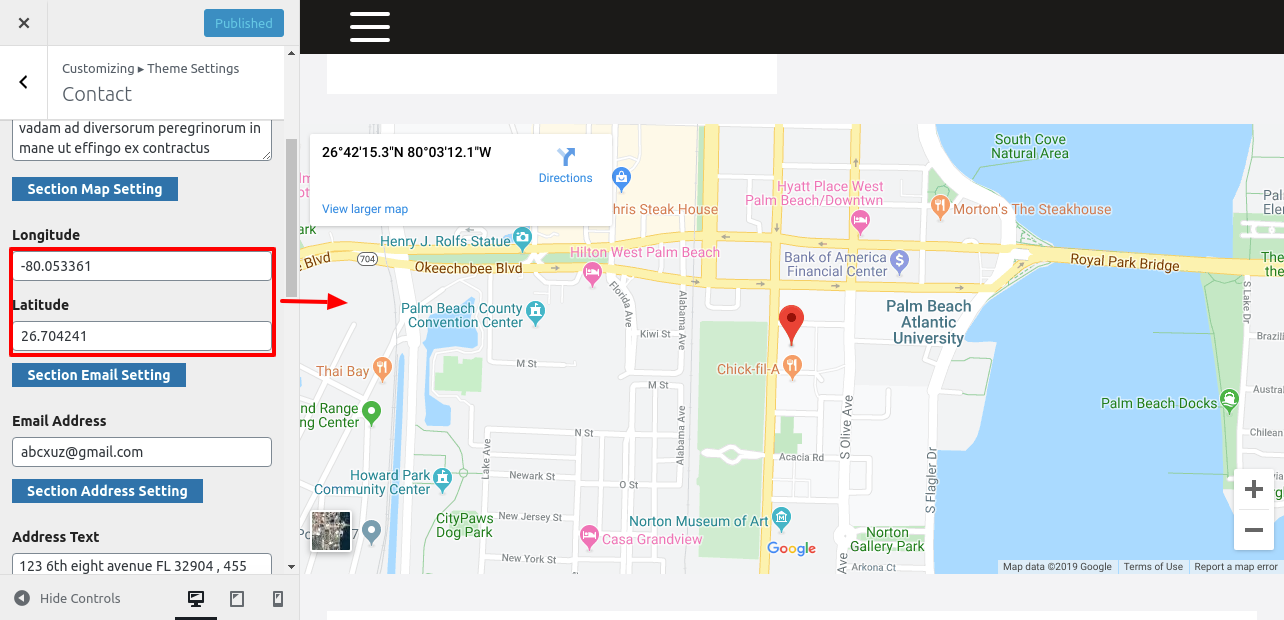
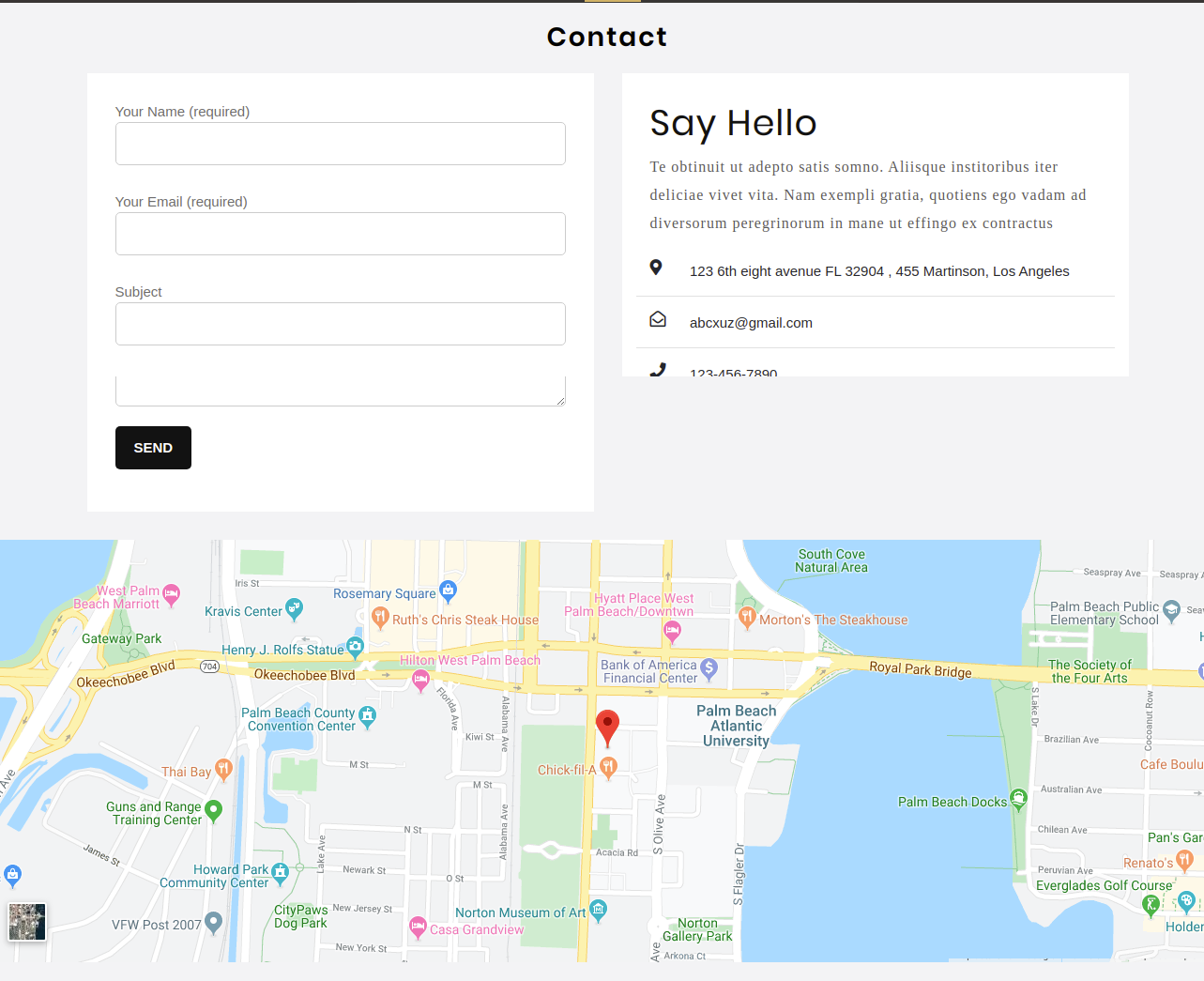
Setup Contact Page
You must upload and activate the contact form 7 plugin in order to set up the contact page.
Go to The Dashboard Contact And Add New .

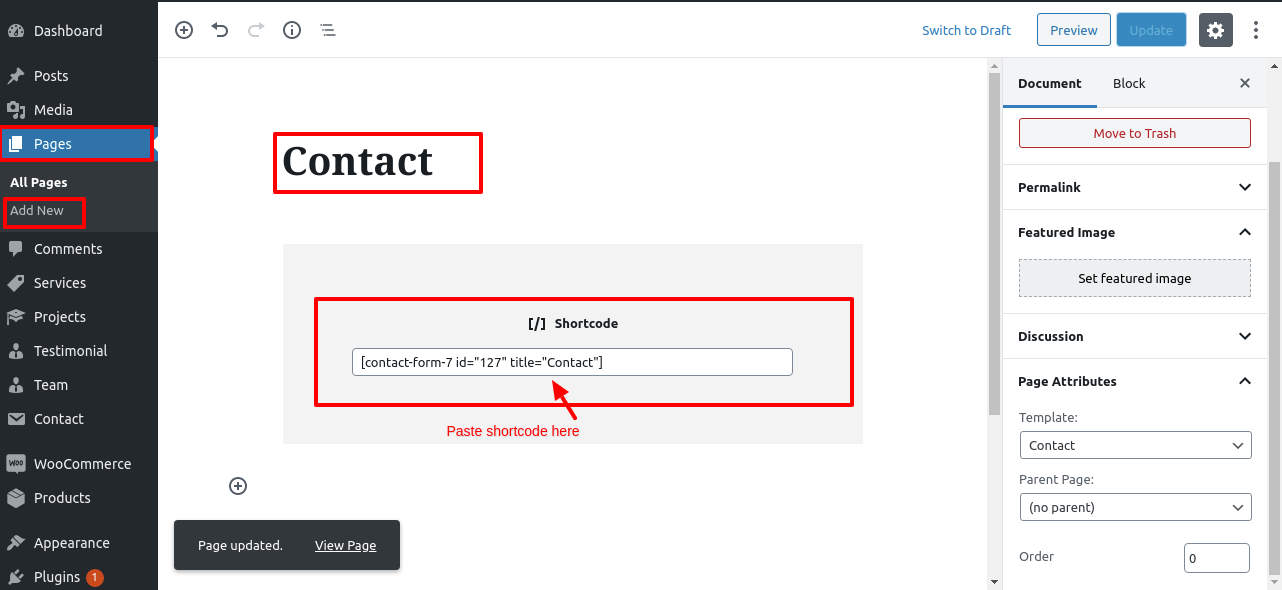
Go to Dashboard page contact.

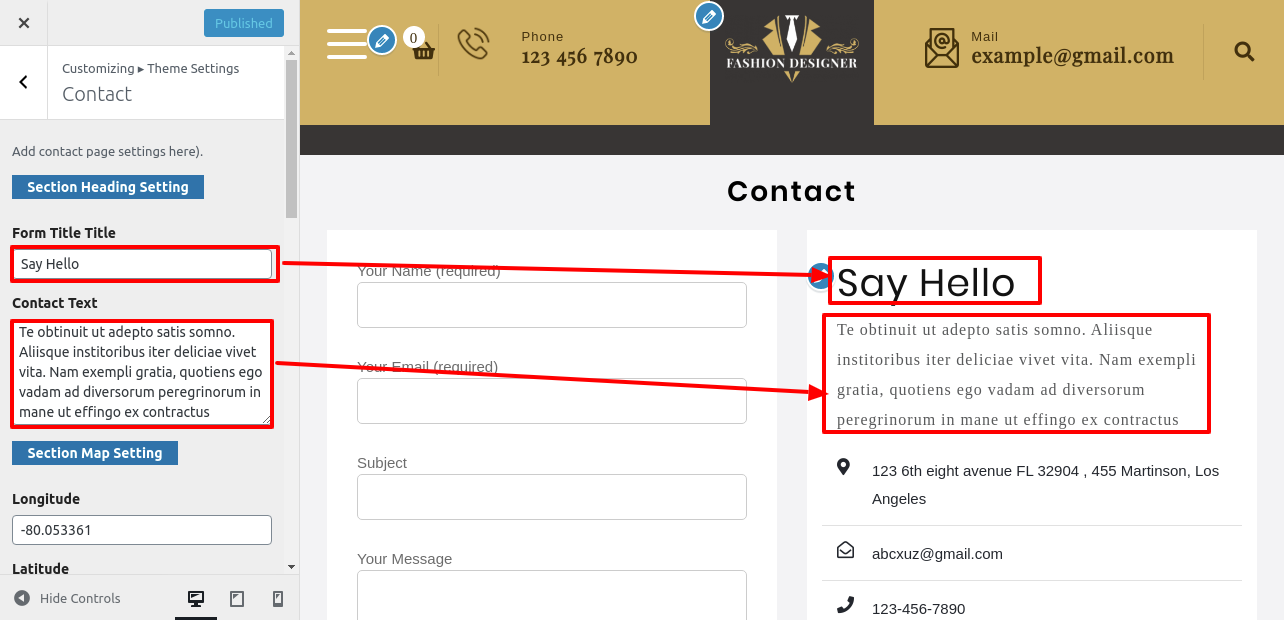
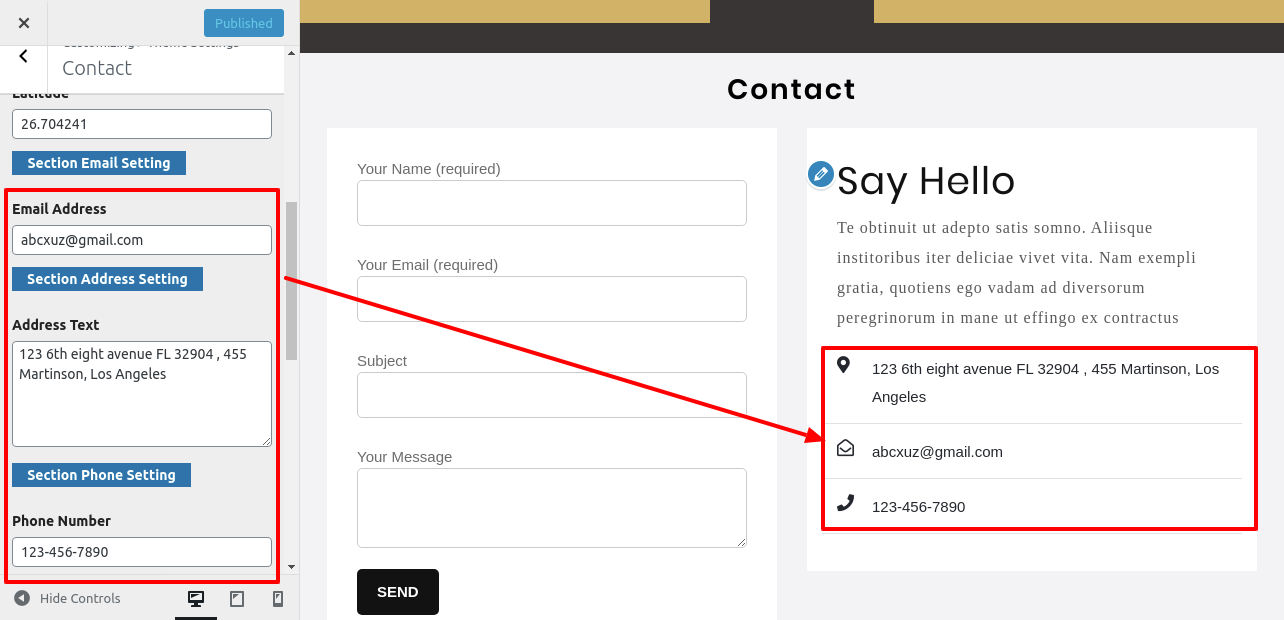
Go to The Appearance Select Customize Theme Settings Contact.



On this page, there will be a contact page.

Themes Plugin
Page Templates and Sidebars
Page Templates
Posts, Categories and Post Formats
Adding category
For further details on adding categories, look at the following article:click here

Click the Publish button.
Creating a Blog post

Shortcodes
A shortcode is an effective tool for creating content click here Using shortcodes is simple. Make sure the editing mode is first set to Visual.
Contact Form : [contact-form-7 id="5" title="Contact form 1"]
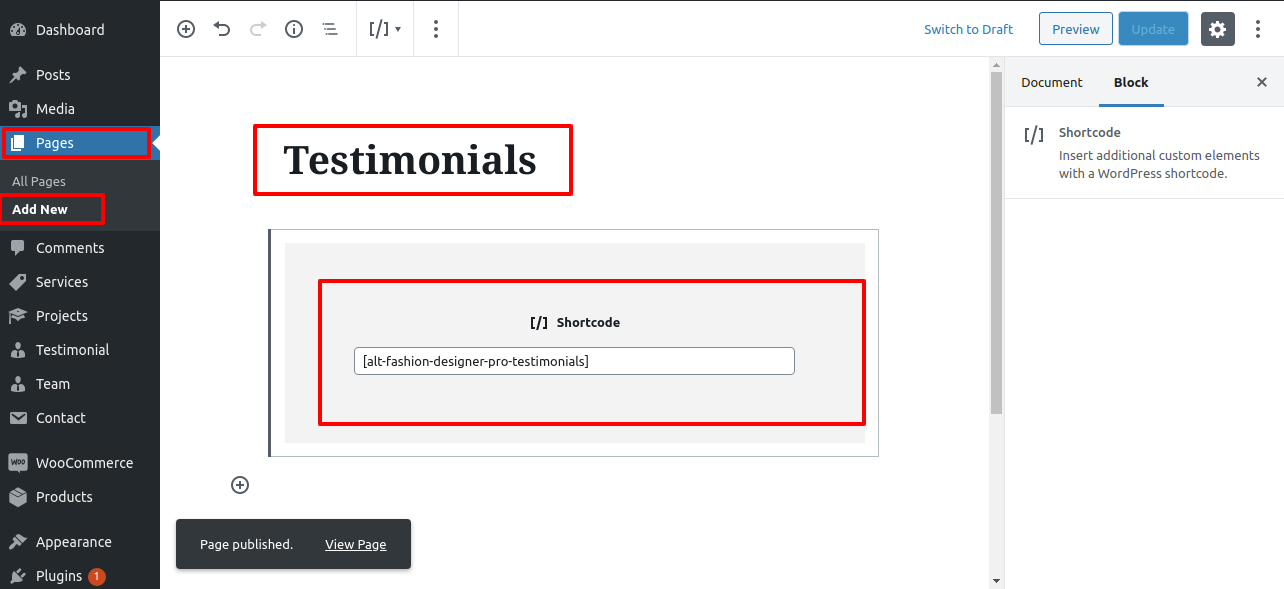
Testimonial : [alt-fashion-designer-pro-testimonials]
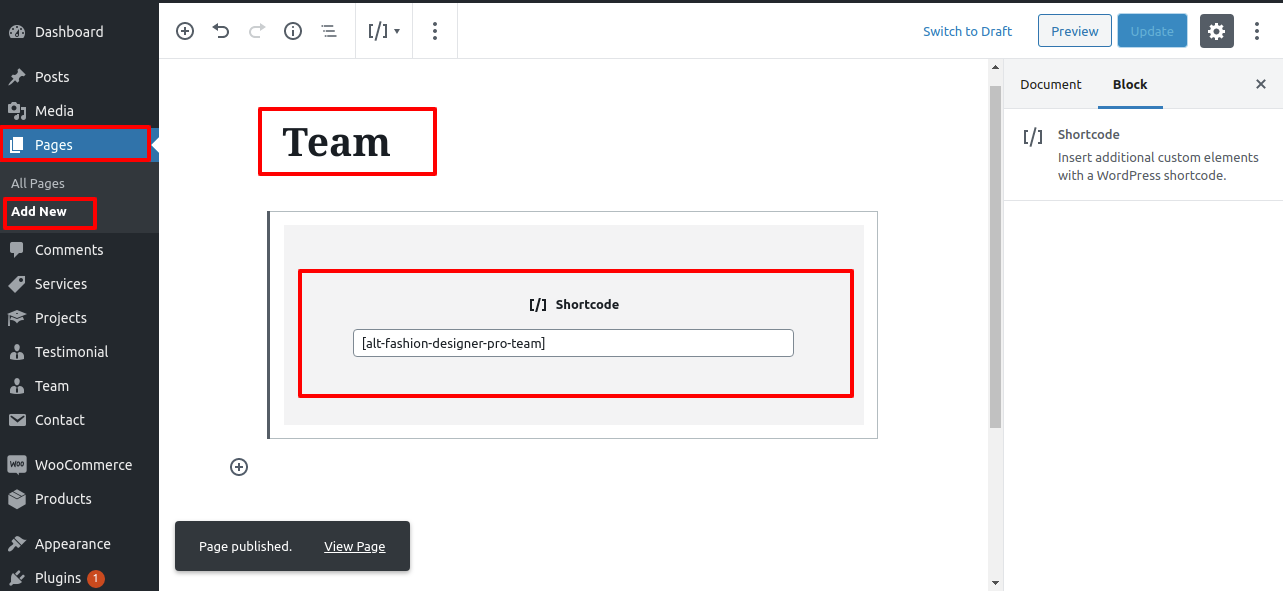
Team : [alt-fashion-designer-pro-team]
Services : [alt-fashion-designer-pro-services]
Projects : [alt-fashion-designer-pro-projects]

Testimonial Shortcode
Go to Dashboard Pages Add New Page.

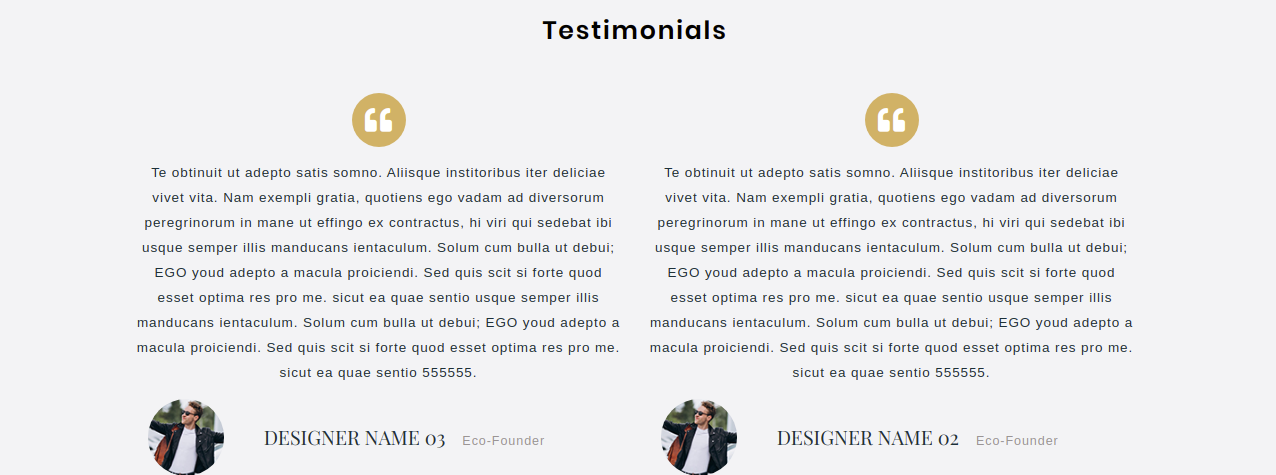
Having added the shortcode This is how the testimonial page will look.

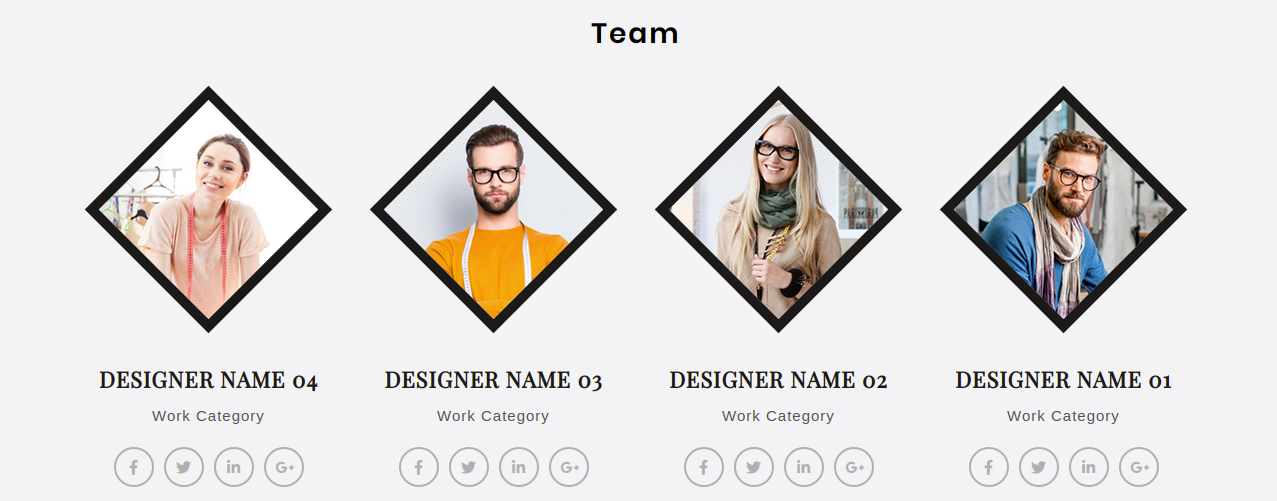
Team Shortcode
Go to Dashboard Pages Add New Page.

This is how the Team page would look after adding the shortcode.

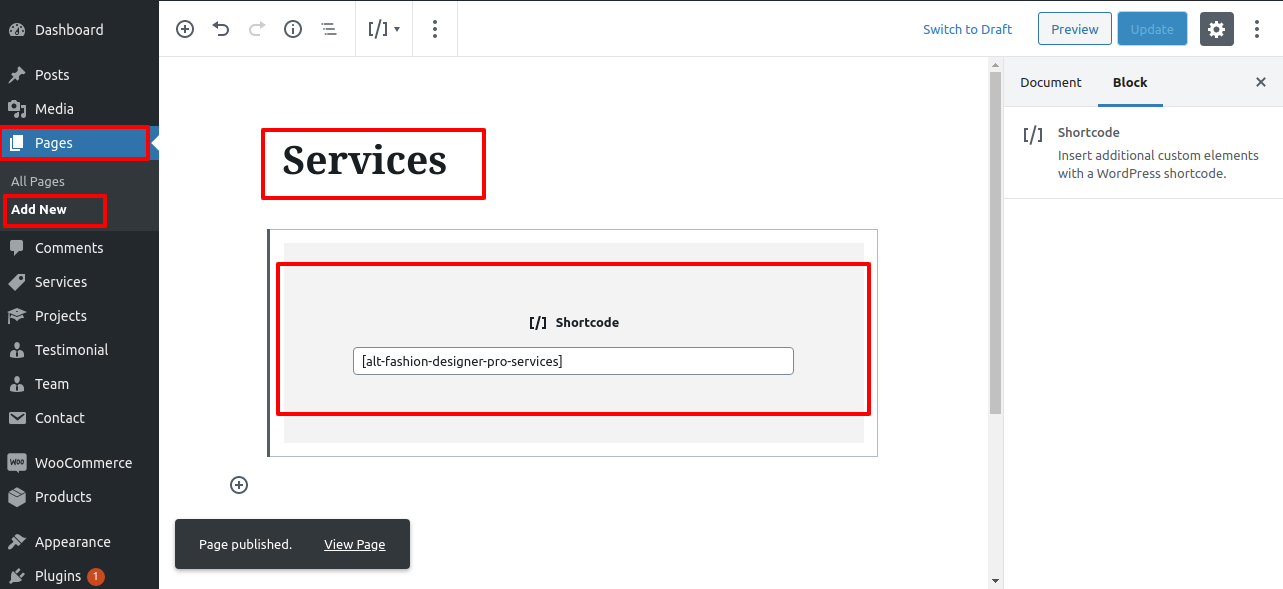
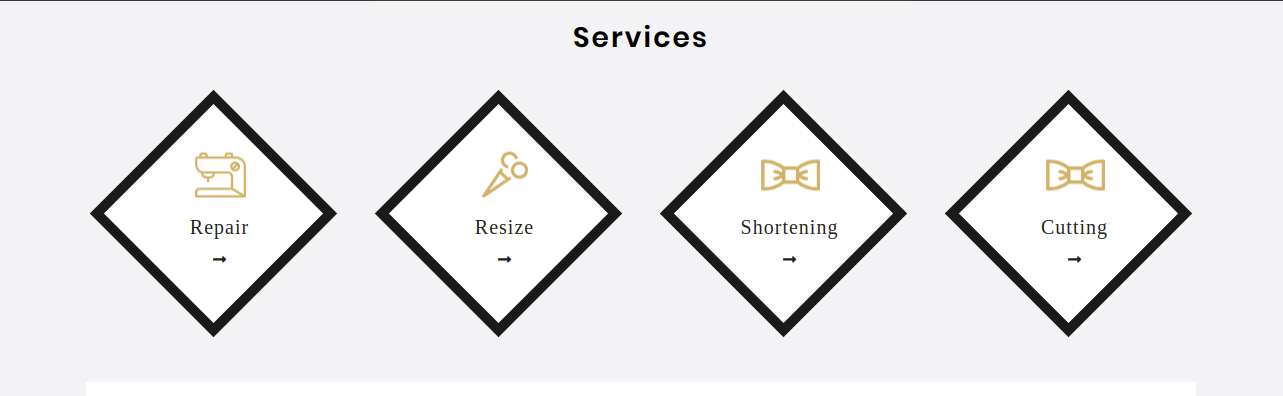
Services Shortcode
Go to The Dashboard Select Pages Add New Page.

This is how the Services page would look after adding the shortcode.

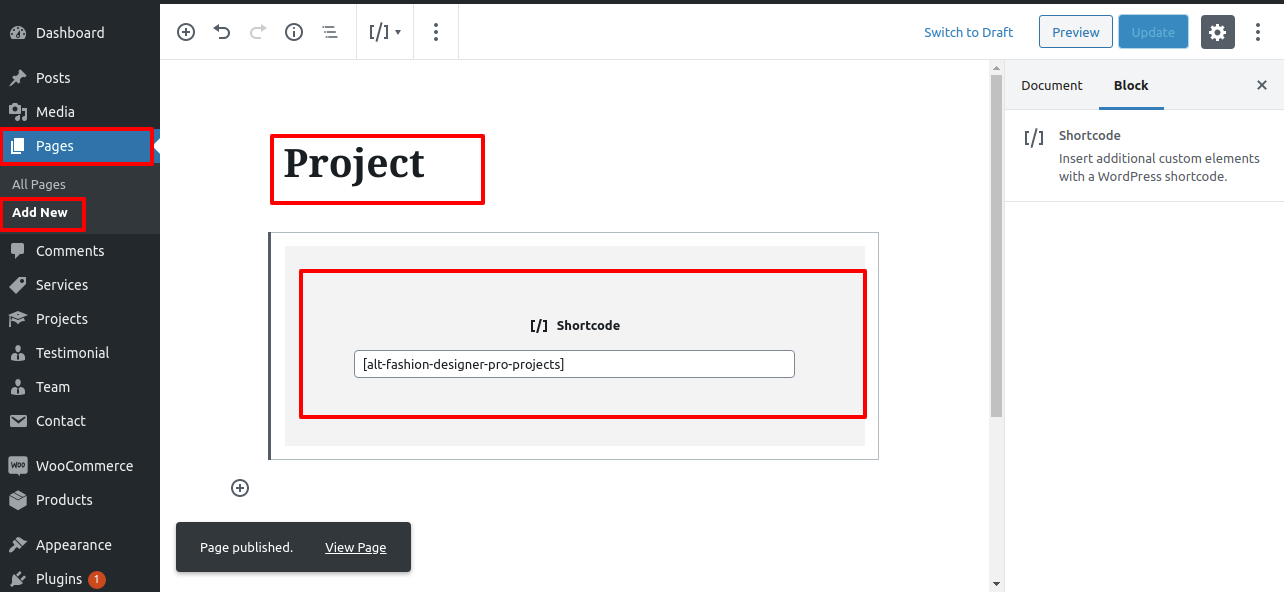
Project Shortcode
Go to The Dashboard Select Pages Add New Page.

This is how the project page would look after adding the shortcode.

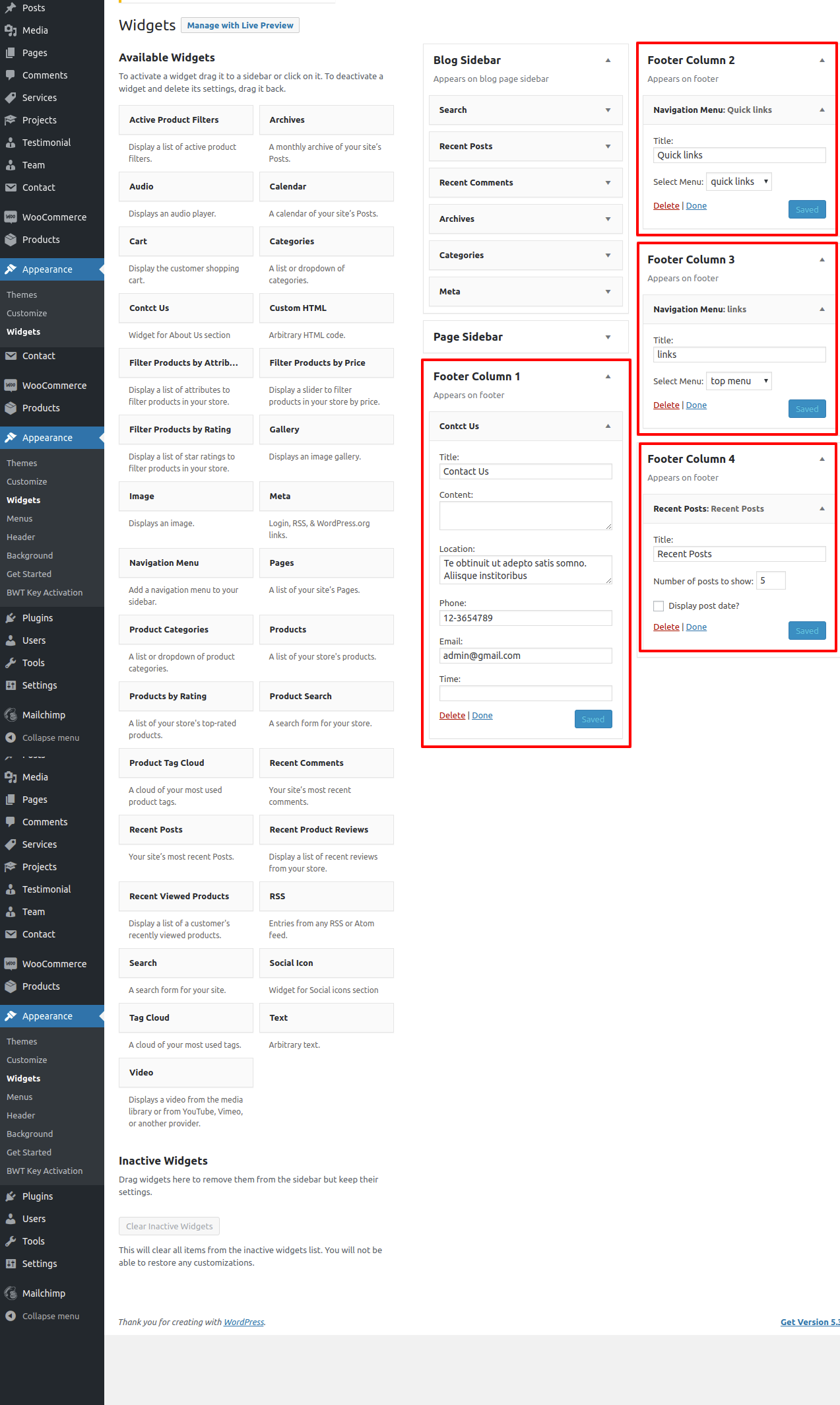
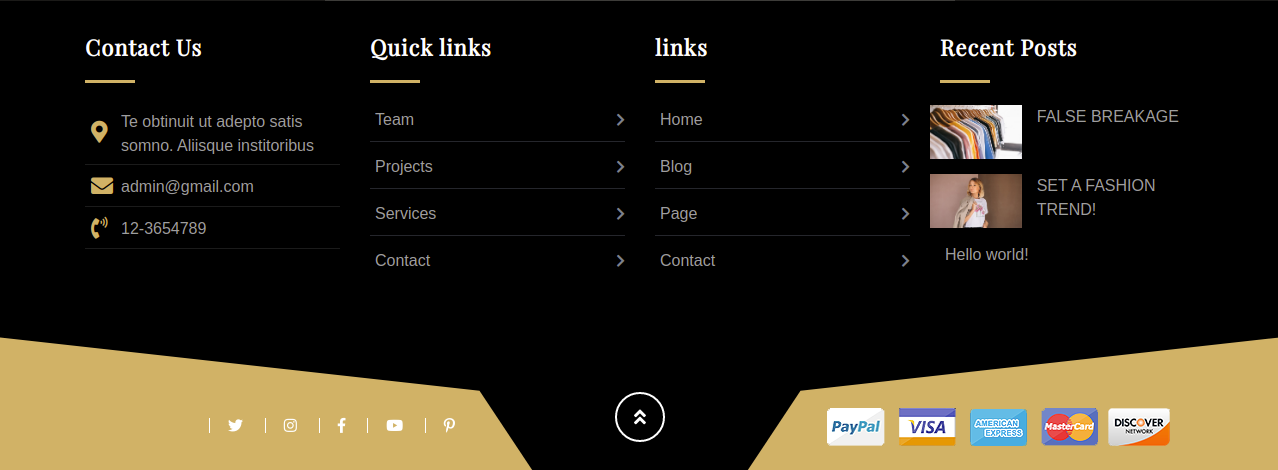
Custom Widgets
In order to continue with Widget section,
Go to Dashboard Choose Appearance Widgets.

It will be appear on page like this

How to Setup Additional Theme Add Ons
1.The plugin must first be downloaded from the source (which will be a zip file) ( Post Type plugin.zip). Next, you must visit Plugins » in the WordPress admin area. Create new page.

2.Then, select the Upload Plugin button located at the top of the page.
3.You'll arrive at the plugin upload page after doing this. Next, you must select the plugin file you already downloaded to your computer by clicking the choose file option.

4.After choosing the file, you must select the install now option.
5.The plugin file from your computer will now be uploaded to WordPress, where it will be installed. After installation is complete, a notice like this will appear.
6.To use the plugin after installation, click the link that says "Activate Plugin."




Setup Social Icons
In order to continue with Social Icons,
To further configure this part, please see the screenshots below.
Go to The Appearance Customize Theme Settings Social Icons.
This will enable you to setup Social Icons.