Education Pro wordpress theme Documentation
Introduction
Thank you for your purchase of our WordPress theme. This guide shows the entire process of configuring and managing a WordPress website from start to finish in various sections.
What is WordPress CMS?
WordPress is an open source website creation utility that is built on PHP and MySQL. It is a free content management system (CMS) and a powerful blogging tool. You can use this CMS to create websites and solid online applications. It requires little knowledge or technical skill to manage. WordPress has become the most widely used website creation software due to a variety of factors such as its ease of use and flexibility.Learn More
What is a WordPress template
A WordPress template serves as a skin for webpages built with the WordPress CMS. A WordPress Template is very simple to setup. You can quickly change the appearance of your WordPress website with the help of a newly installed template. A WordPress template includes all of the necessary source files, which you can easily edit and expand as you see fit.
Help and Support
Files structure
The template package you obtained is divided into several folders. Let's take a look at what's in each folder:
-
Screenshots : contains template screenshots. Not for production.
-
Theme : contains WordPress theme files.
-
ALT-Education-pro.zip: This folder contains all of the materials required for the theme.
-
license.txt : contains license details.
-
readme.txt : includes details about theme images path and font use and usage scripts.
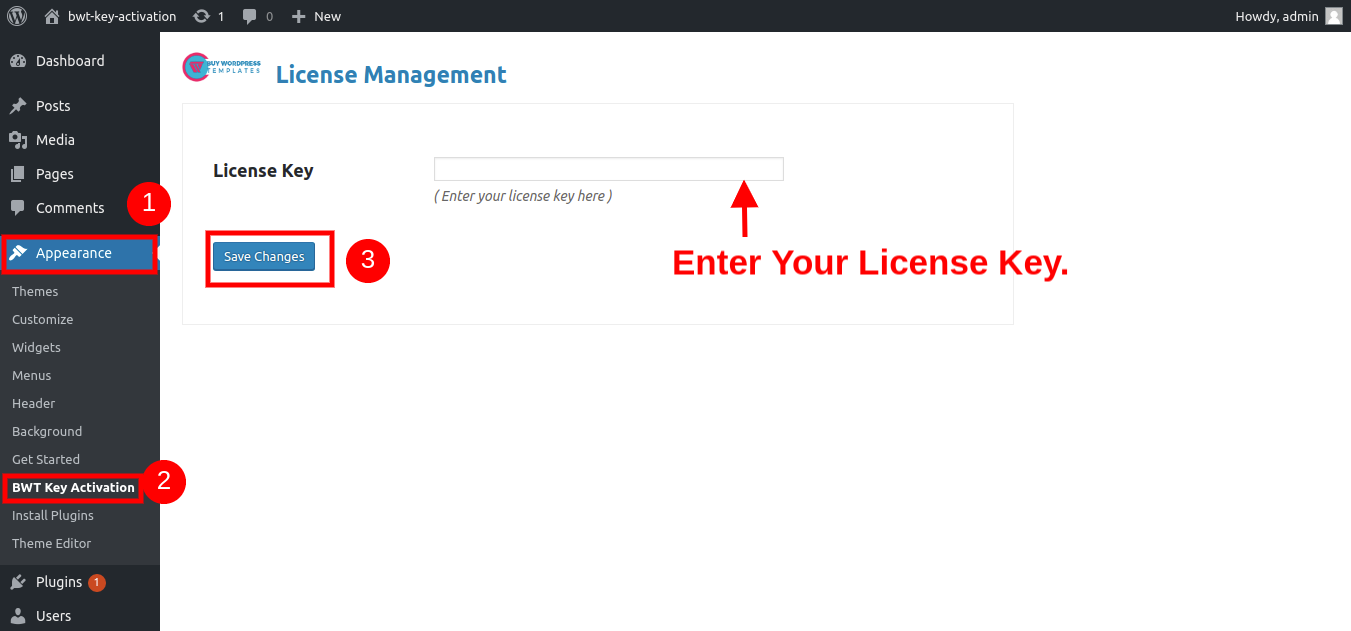
Key Activation
The key activation procedure is as follows.
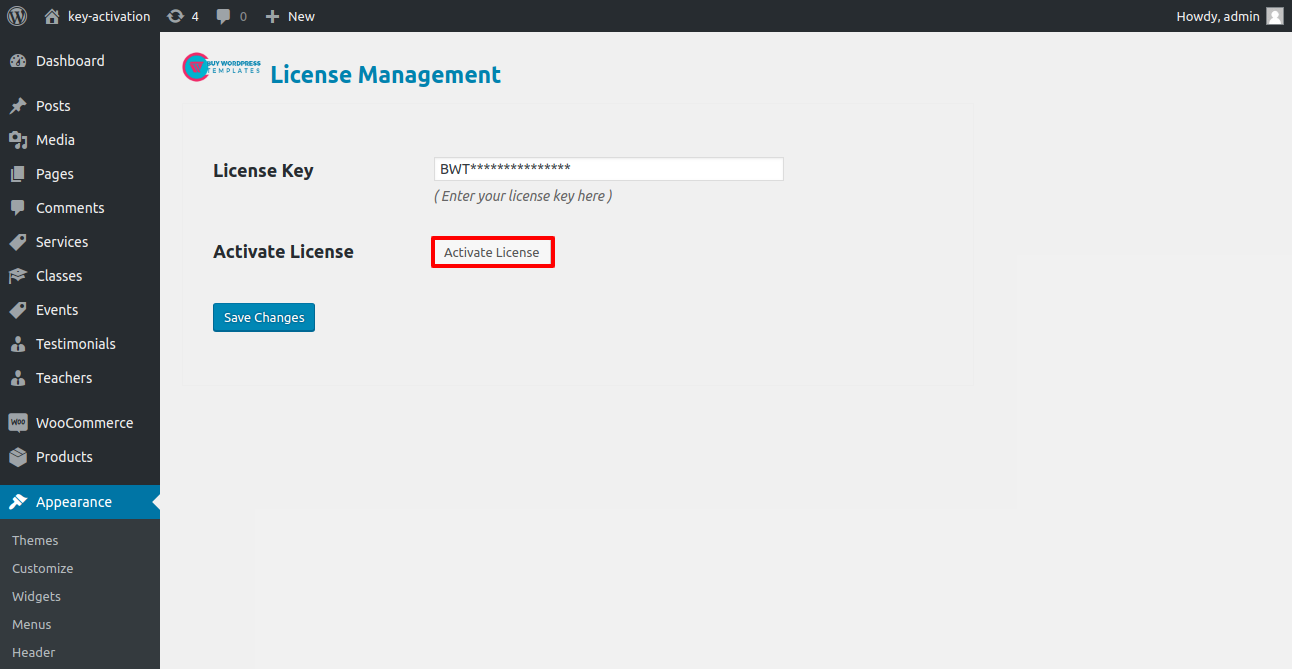
As you will get the License Key on your Email, use that key to Activate License.
Follow the following Process to Activate License.
Go to the Dashboard Appearance BWT Key Activation Enter Key Save Changes.

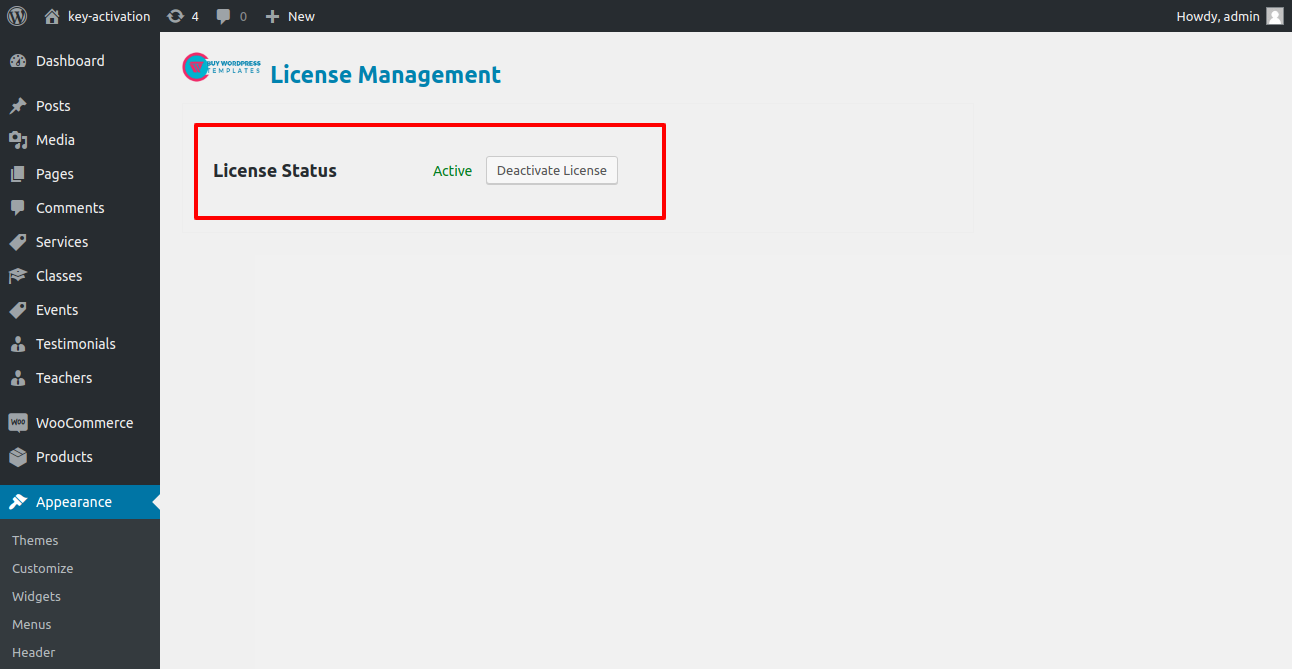
After Entering The Key Activate Licence.

After you Activate Licence,the key will be active and then you can Getstarted with the Theme.

In this way you can activate your Licence Key.
My site was working fine before? Who changed the File Permissions?
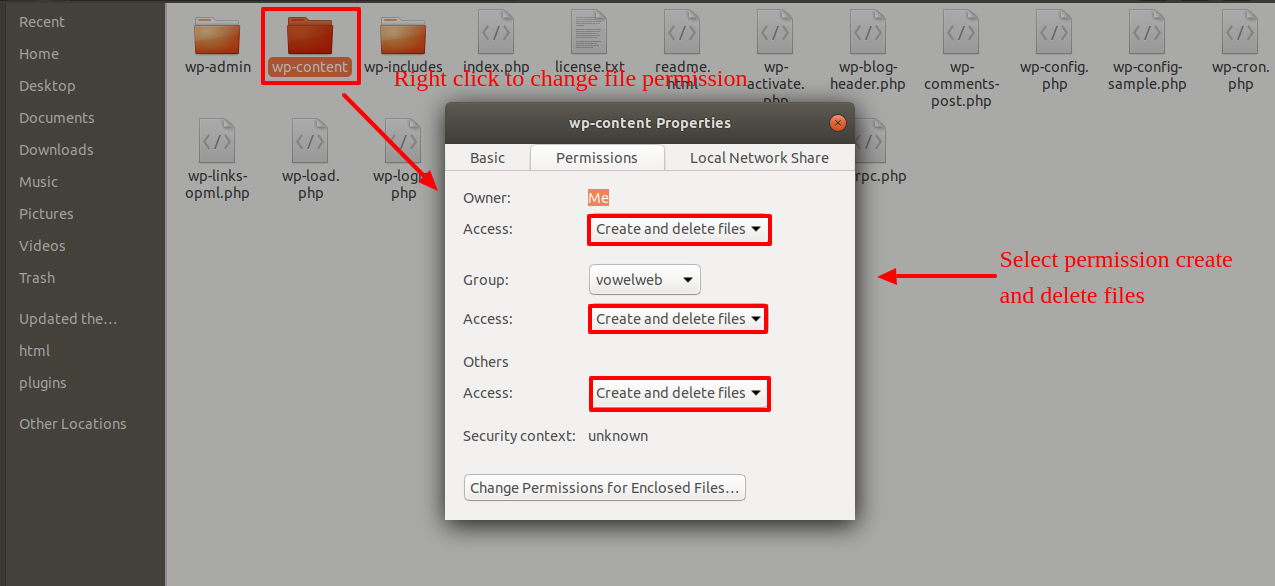
Incorrect file access can prevent WordPress from making folders, uploading images, or running scripts.
WordPress requires server permissions to manage files and make folders.
- Then, pick all folders in the root directory and right-click to select 'File Permissions'.
- wp-config >> permissions dialog box >> click on checkbox read and write >> Click on the OK button to continue
- same process repeated for wp-content folder

Template Installation
Template installation is very easy process.
Step 1. Theme Installation
The first step is to log into your WordPress admin section. Then, select on
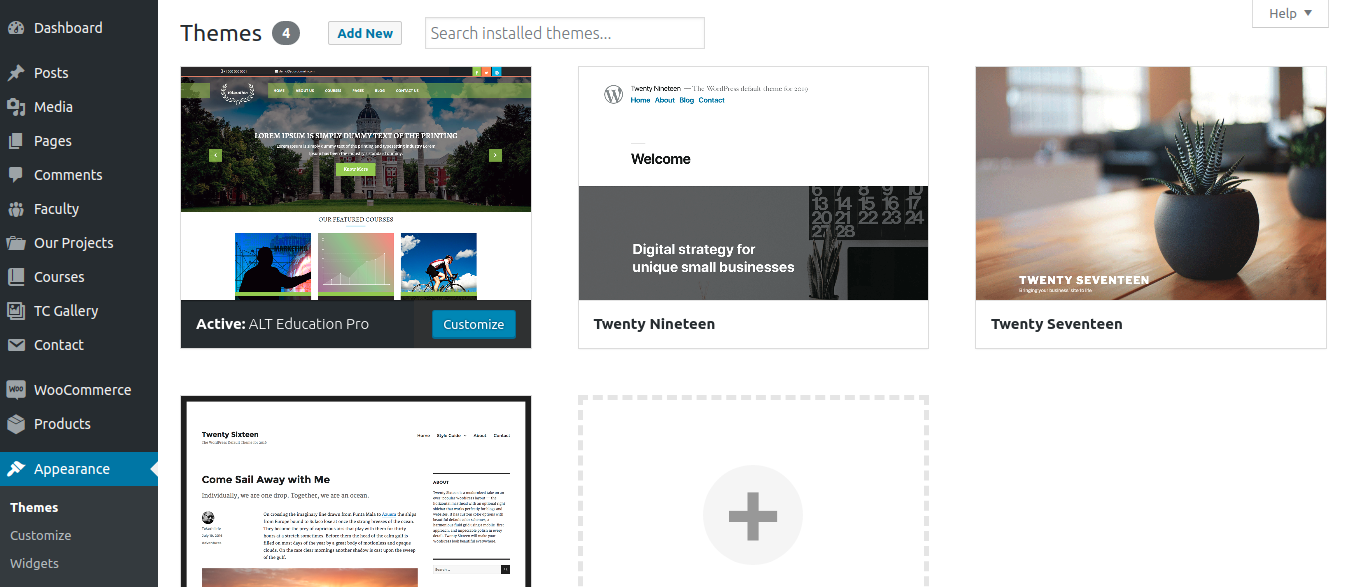
Go to the menu Appearance Themes

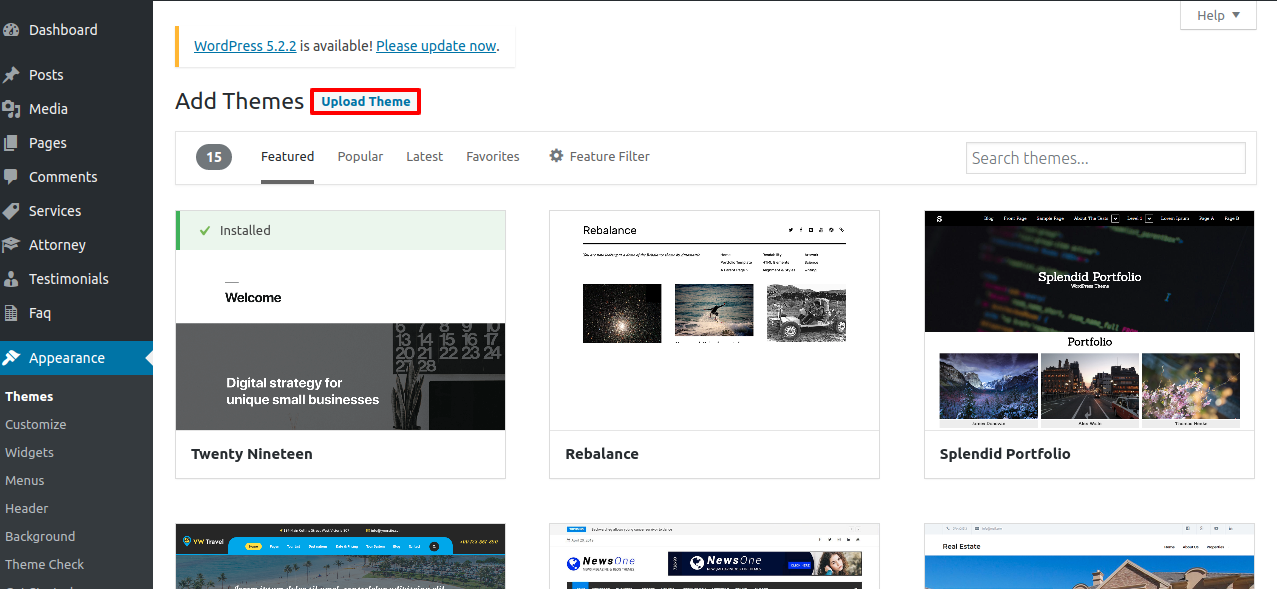
Once you are on the themes page, click on the Add New button at the top.

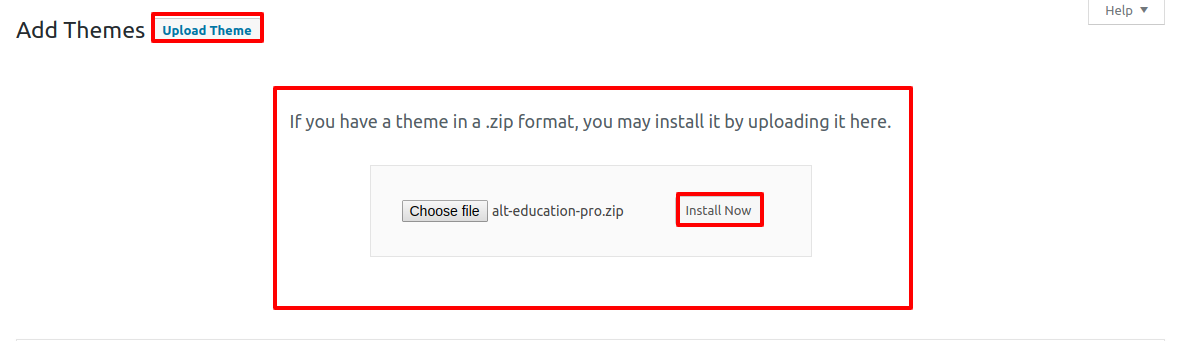
Click on upload theme button.

Click on Browse Button then select your alt-mobile-app-pro.zip theme and click on Install Now Button..

WordPress will now install your theme and display a success notification along with a link to activate or live preview.
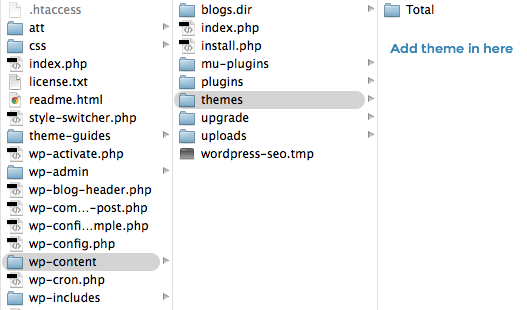
Step 2. Install a Theme using FTP
The second method of installation is to submit the theme via FTP. To use this technique, first connect to your site via FTP and navigate to the wp-content/themes folder. Unzip the theme file that you got and upload only the extracted Total folder to your server.

Next log into your WordPress site and navigate to Appearance Themes to activate total folder.
Plugin Installation.
Plugins are methods to extend and enhance the functionality already present in WordPress.
How to Enable Plugins If you want to include these features in your theme, you must first enable the plugin. To enable the plugin in your theme, follow these steps.
To manually install a WordPress Plugin, download the.zip archive and follow the instructions below for Upload plugin.
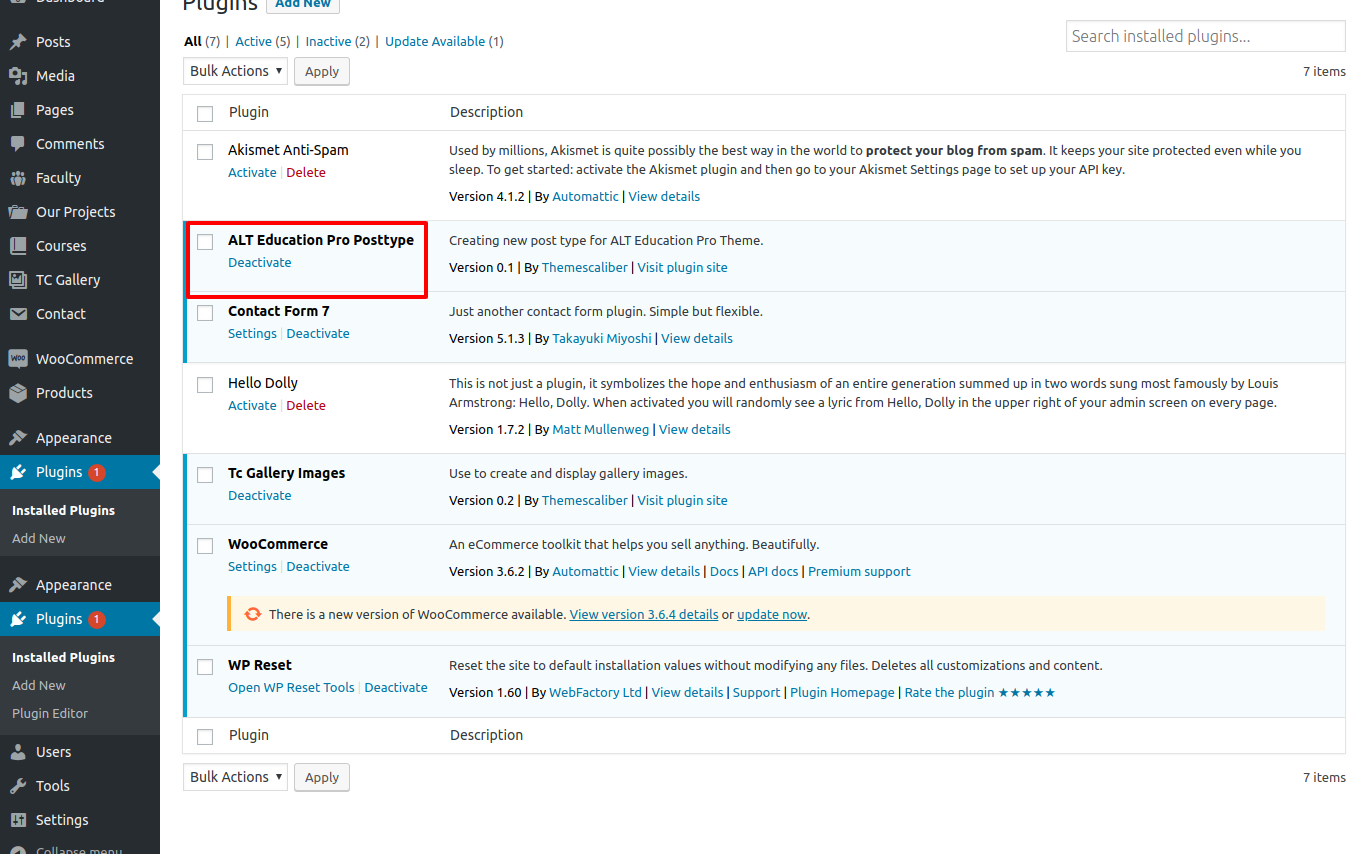
Install Required Plugins:
Posttype extension for Mobile App Pro, Contact Form 7
To use the Event Planner theme, you must first install and enable the Mobile App Pro Plugin. Without this theme, you will be unable to show your content on your website.
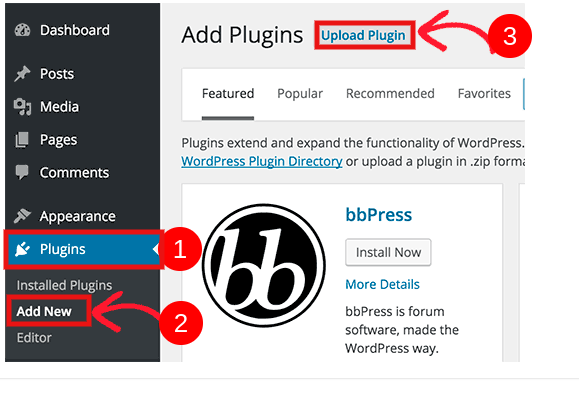
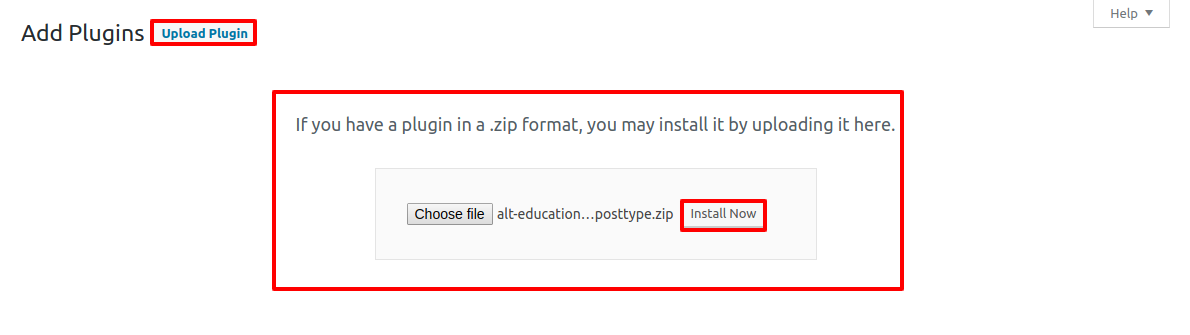
1.Add Plugin : Go to Dashboard Add New Upload plugin..

Install and enable by clicking the Install Now button.

One-Click Demo Content Importer
Import demonstration material with a single click to get your theme up and running. This material will walk you through the process of developing your website.
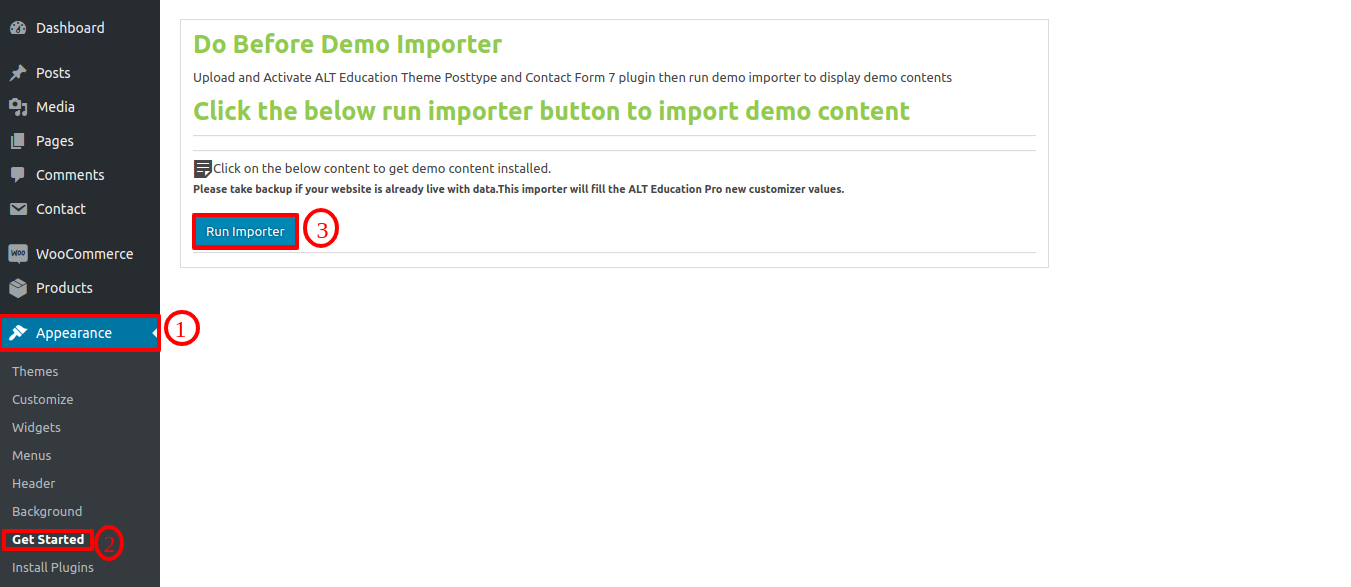
Go toDashboard >> Appearance >> Get started
Click on"Demo Content Importer" and then "Run Importer".

Section Ordering
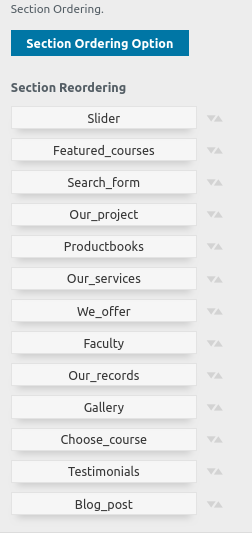
How to Arrange and Reordering Section
Section reordering essentially means rearranging the segment to meet our needs. To continue with this section, drag the section to the top or bottom of the page where you want it. When you drag any area top or bottom, your front view will change based on the customizer values.
For Section Re-ordering,you just need to simply drag-and-drop options into any order as per your wish .
In order to proceed with Section Ordering.
Step 1 Go to Dashboard >> Appearance >> Customizing >> Plugin Setting >> Section Ordering
Click on "Demo Content Importer" and then "Run Importer".

How to set up homepage
After activating the theme, you will see the index page with the most recent article. Now you must configure the home page template to display all of the sample sections on your front page.
Setup Home Page
Follow these instructions to setup Home page.
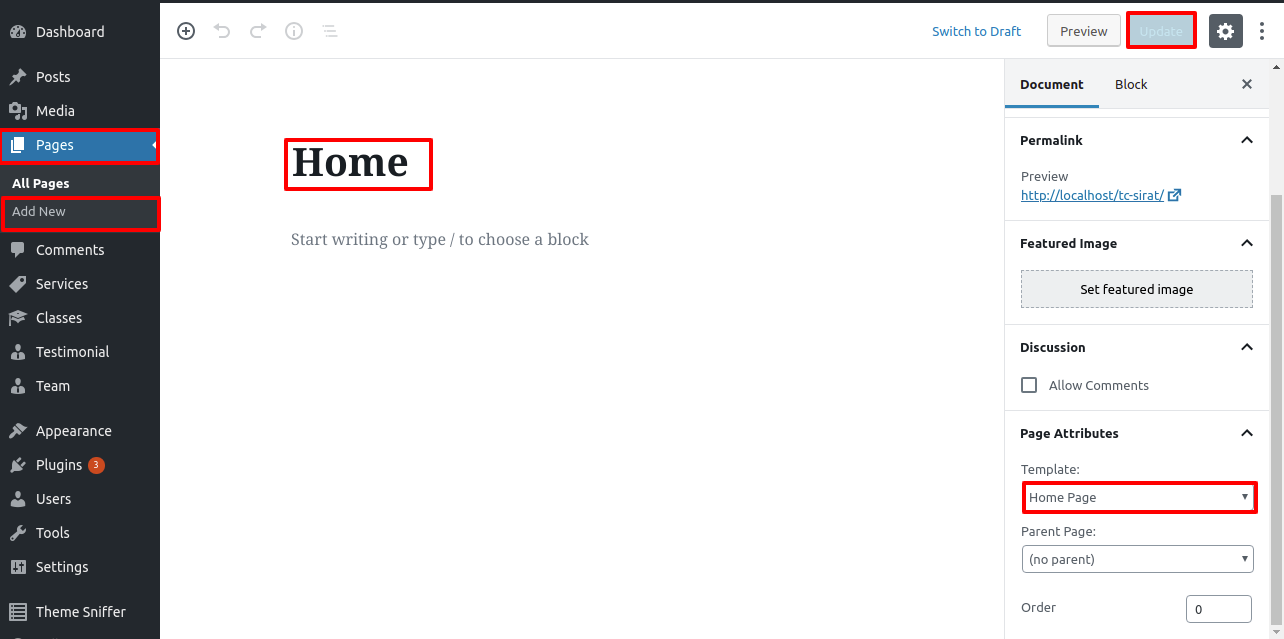
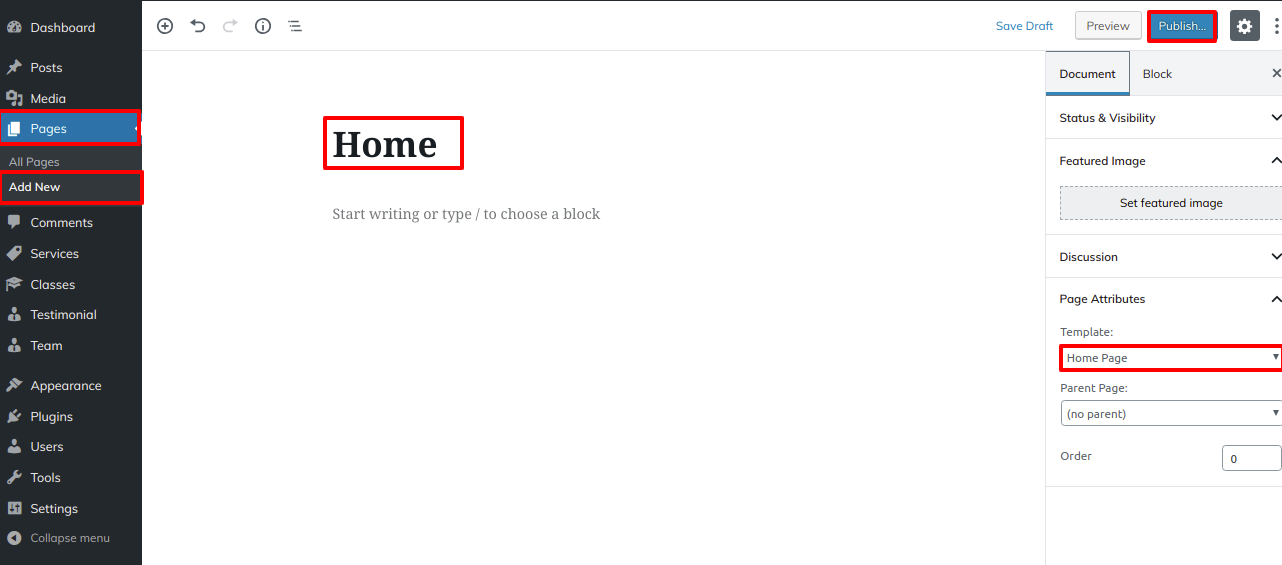
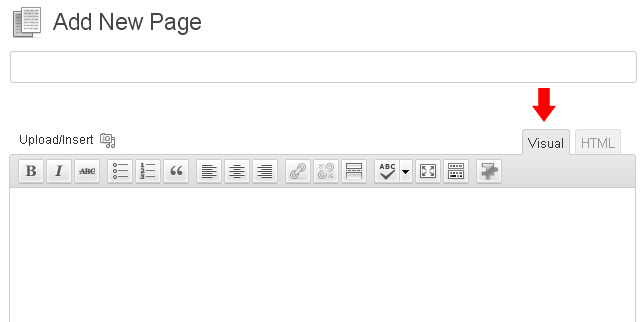
1. Create Page to set template : Go to Dashboard Pages Add New Page.
Select the template.

2. Set the front page: Go to Setting Reading Set the front page display static page to home page.

When you're finished, you'll be able to see all of the demo material on the front page.
Setup Topbar Contact
In order to proceed Topbar Contact.
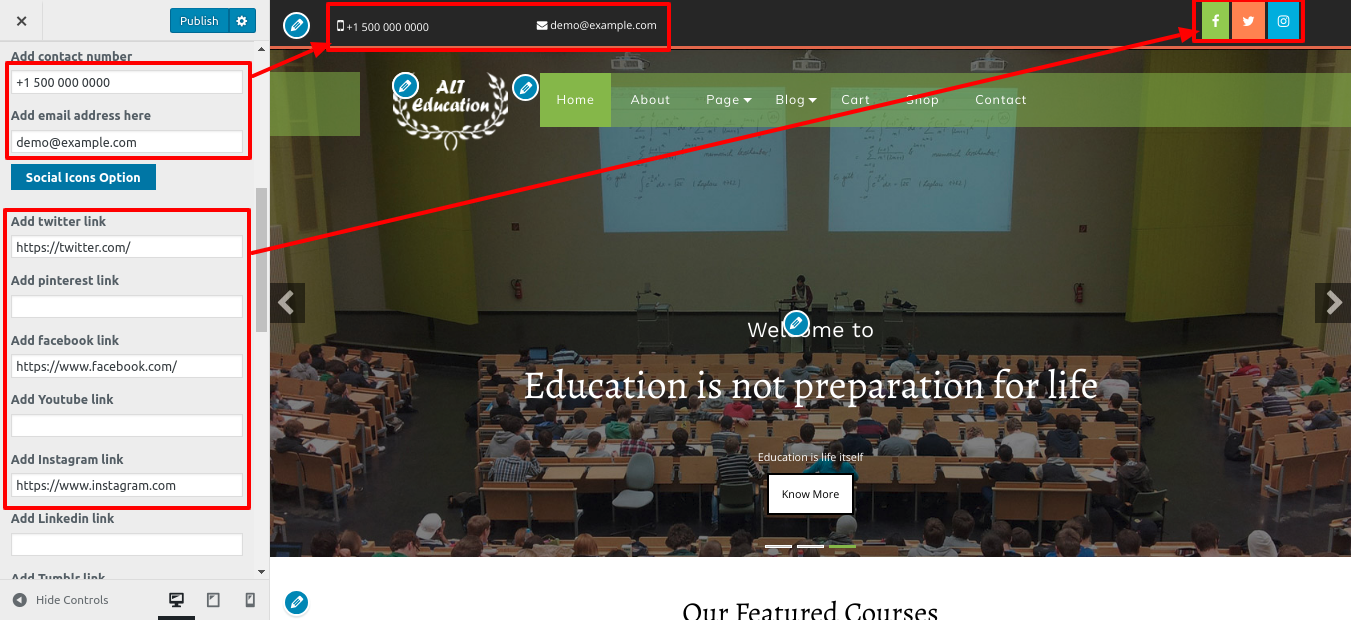
Topbar Contact
Go to Appearance Customize Theme Setting Topbar Contact .

In this way you can Setup Topbar Contact section.

Site Identity
In order to proceed Site Identity, follow the below steps.
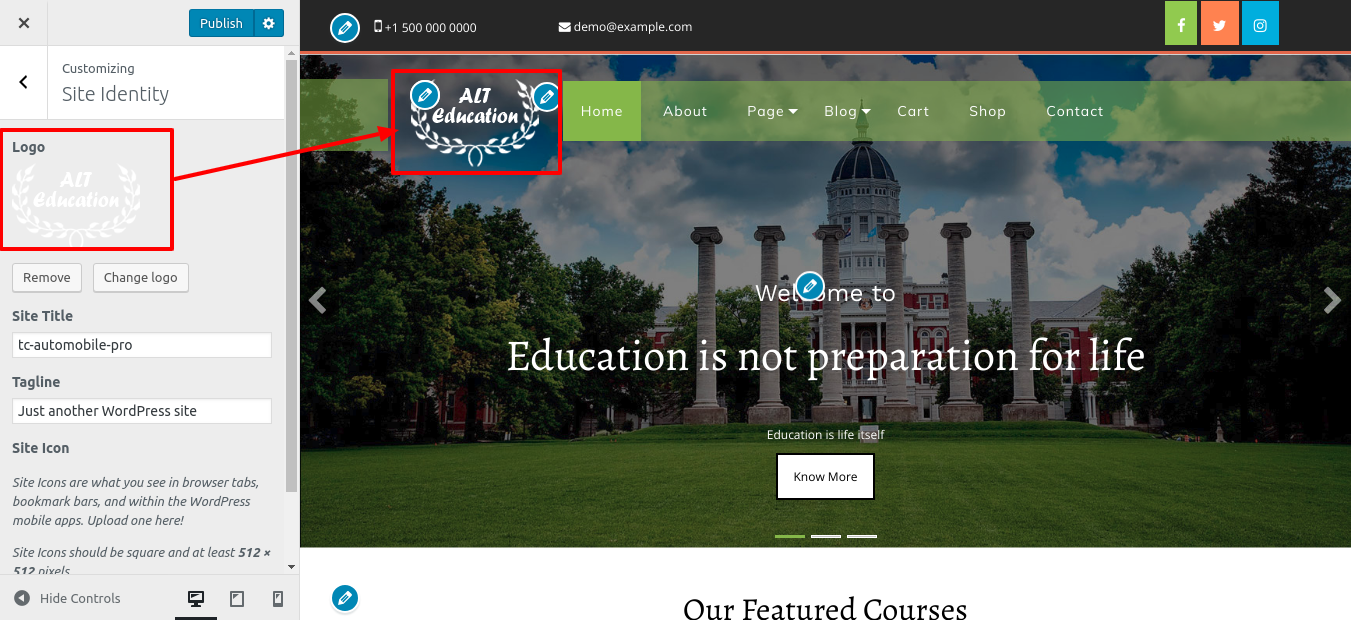
Site Identity
Go to Appearance Customize Site Identity .

Refer to the Navigation section for the first navigation menu provided below.
Setup Menus
In order to setup the Menus, follow the below steps.
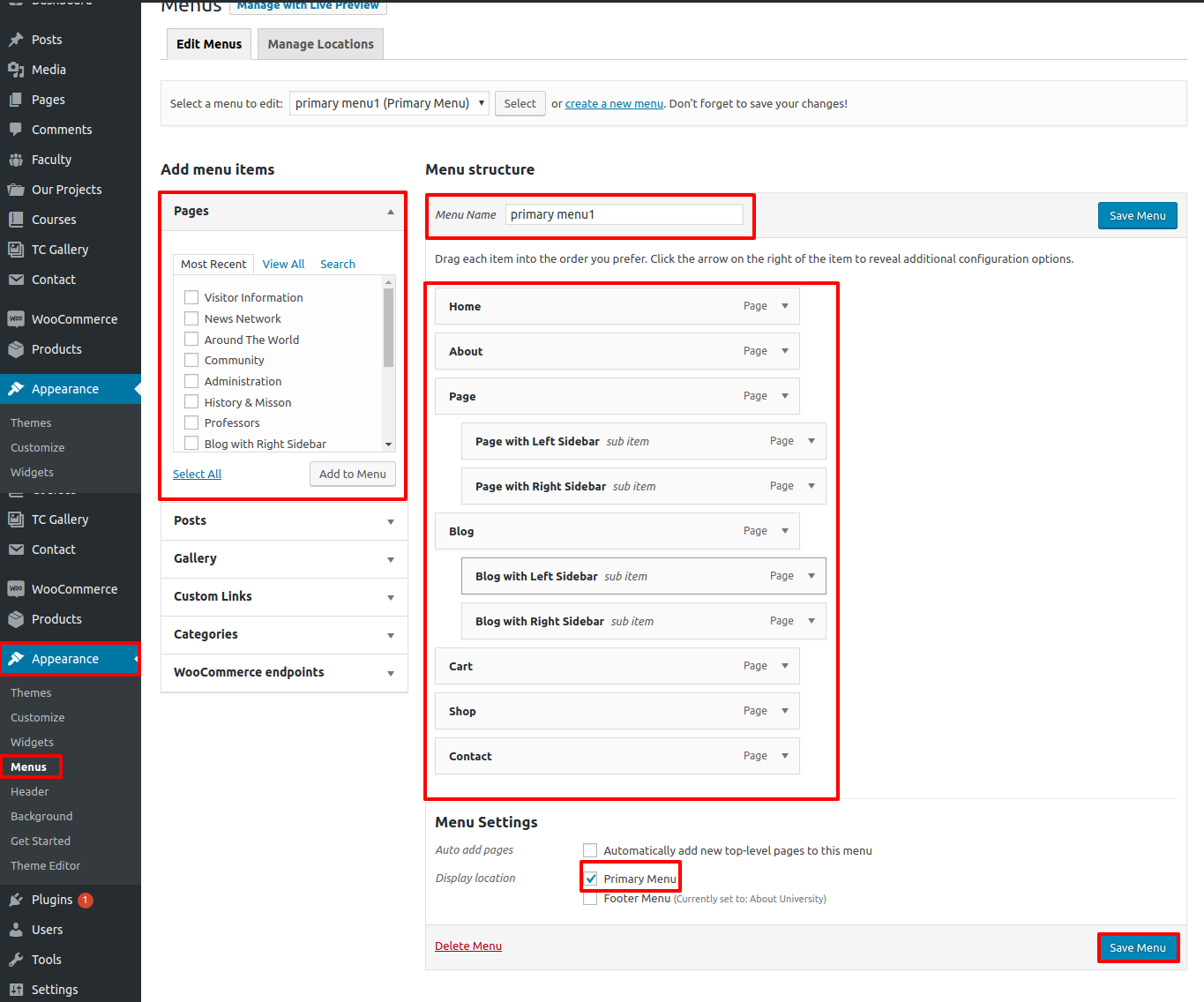
Go to Dashboard Pages Add New

For menus you need to create menu and add menus from Add menu items.

Repeat the same steps if you want to add more pages.
In this way you can add the menu section.

Setup Slider
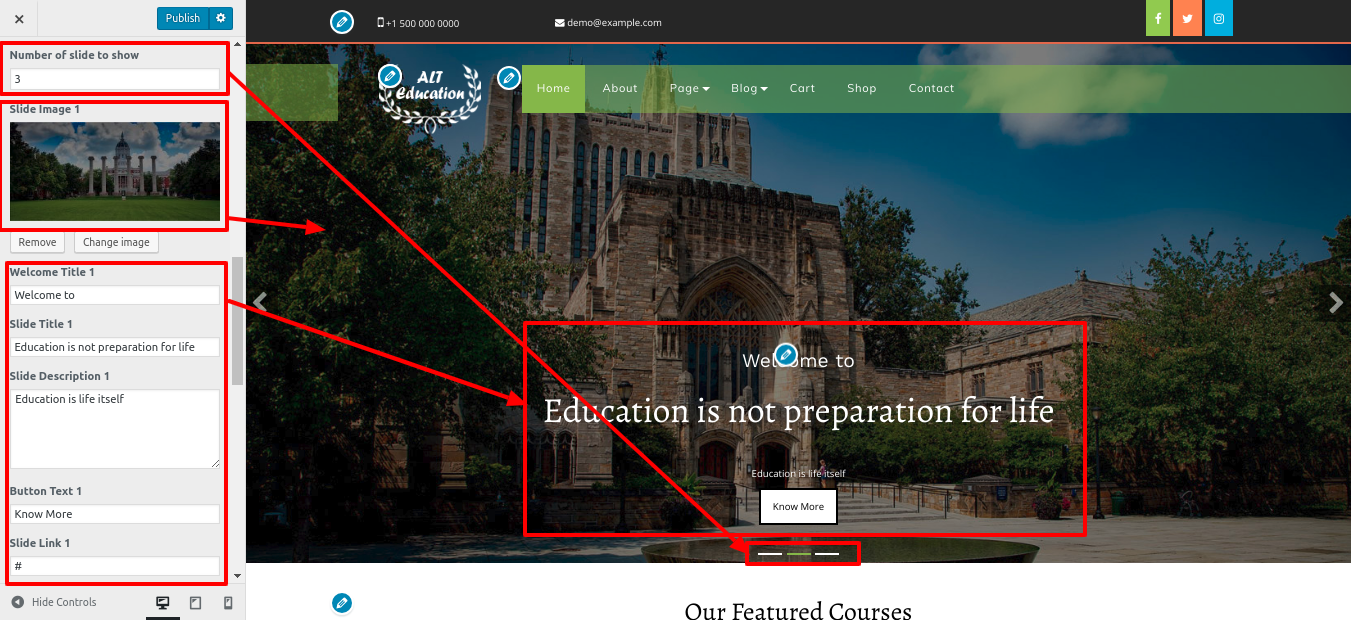
In order to proceed with slider.
Go to Appearance Customize Theme Settings Slider Post Section. .

In this way you can add the slider section.

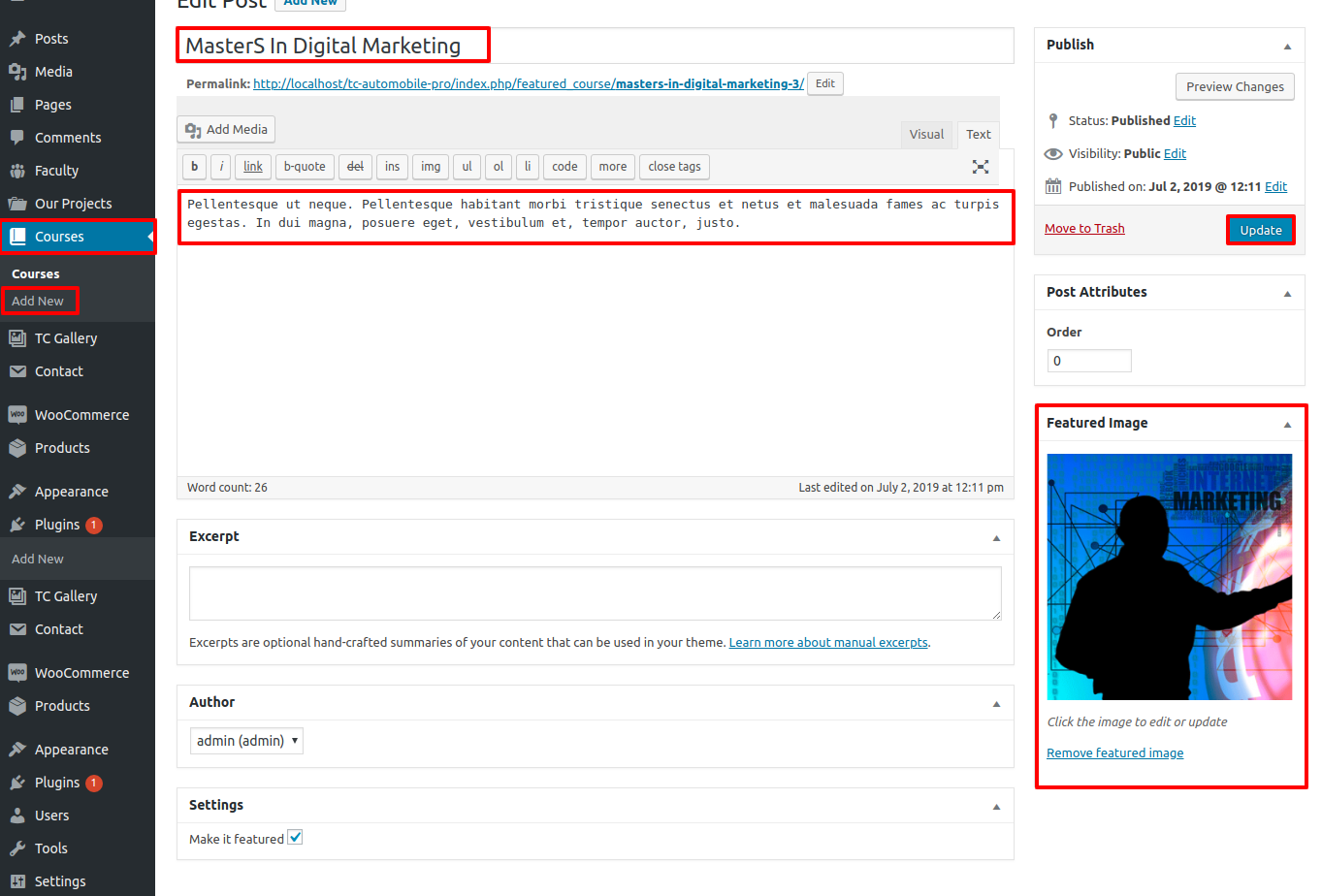
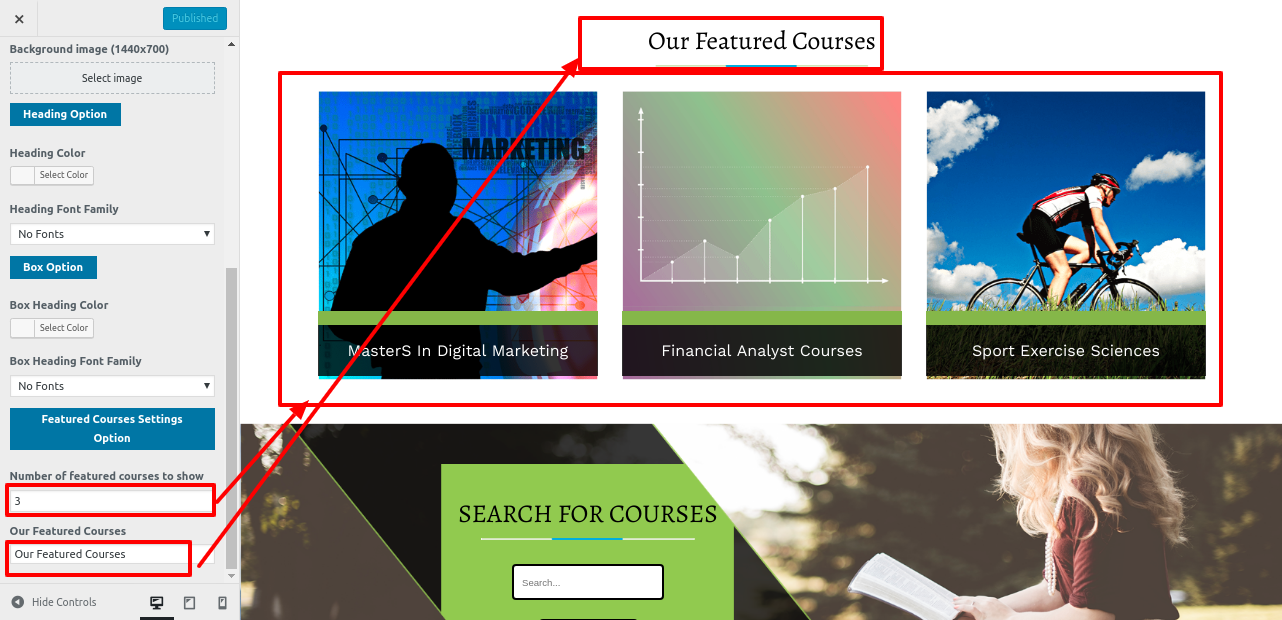
Setup Our Featured Courses
Refer to the screenshots below to further configure this area. First, you must upload and enable the Education Pro Posttype plugin.
The How it works section option will show on the dashboard after installation.
GO to >> Dashboard >> Courses >> Add New

Go to Appearance Customize Theme Settings Our Featured Courses.

In this way you can setup Our Featured Courses

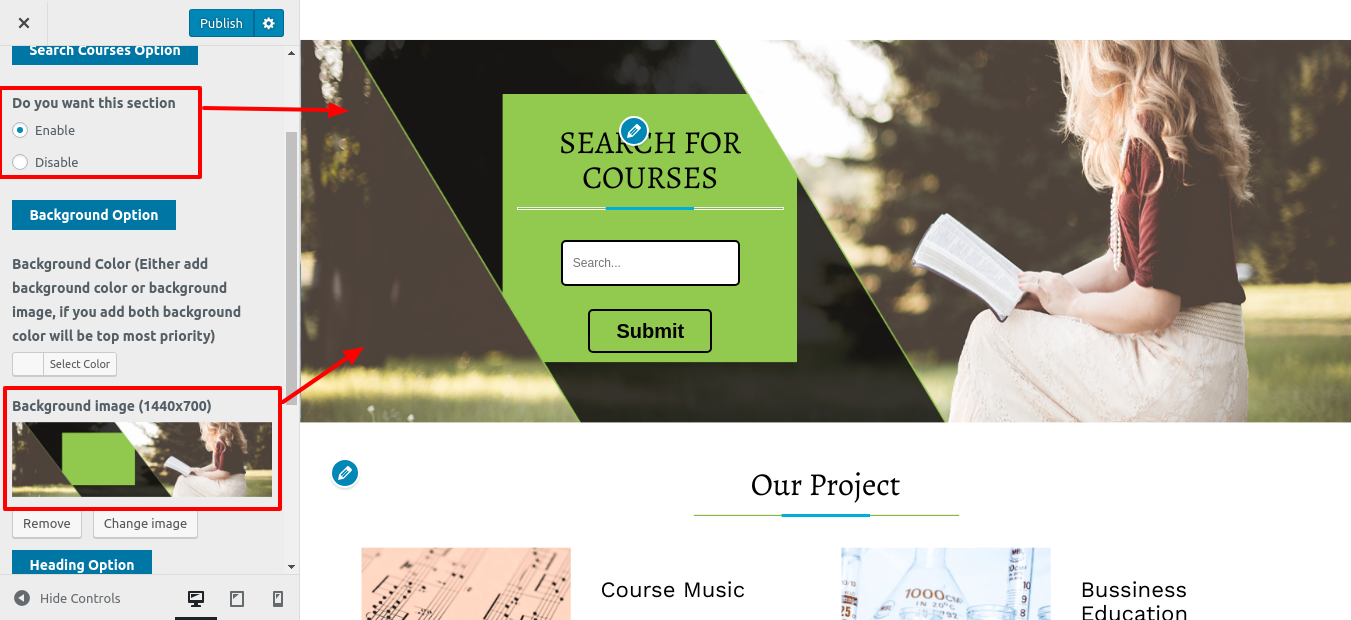
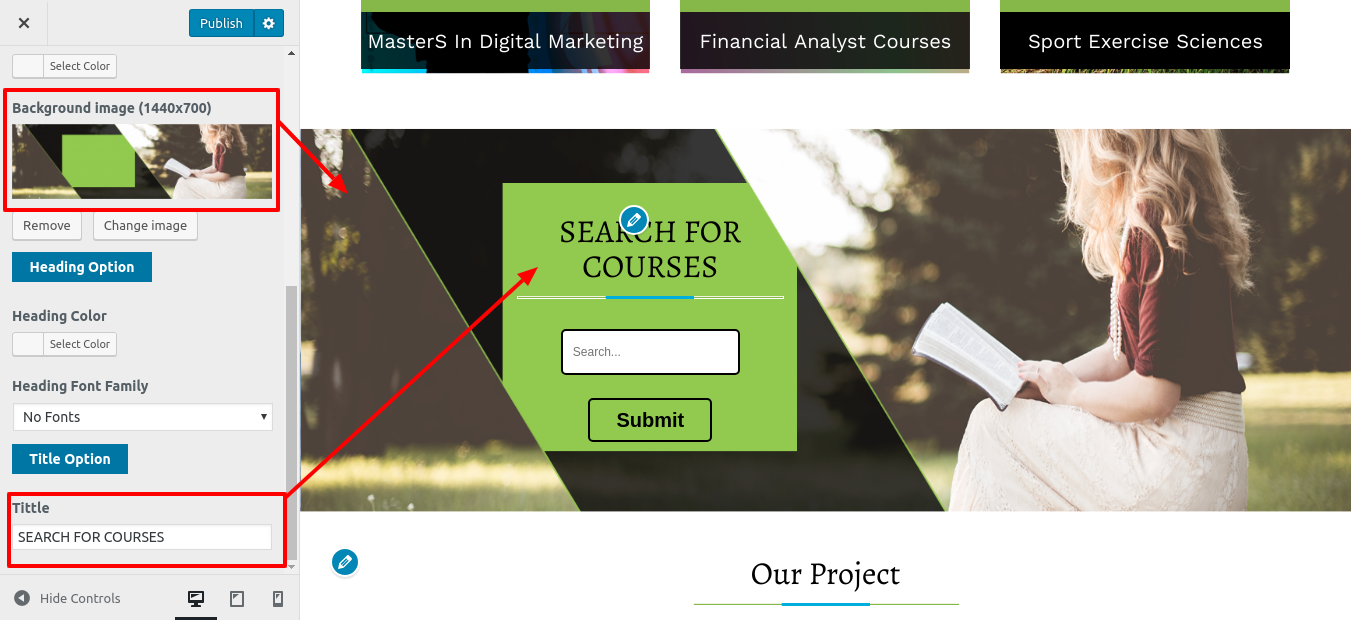
Setup Search Courses
To continue to the Search Courses section,
Refer to the screenshots below to further configure this area. First, you must upload and enable the Education Pro Posttype plugin.
Go to Appearance Customize Theme Settings Search Courses. .


This is how you build up the Search Courses section.

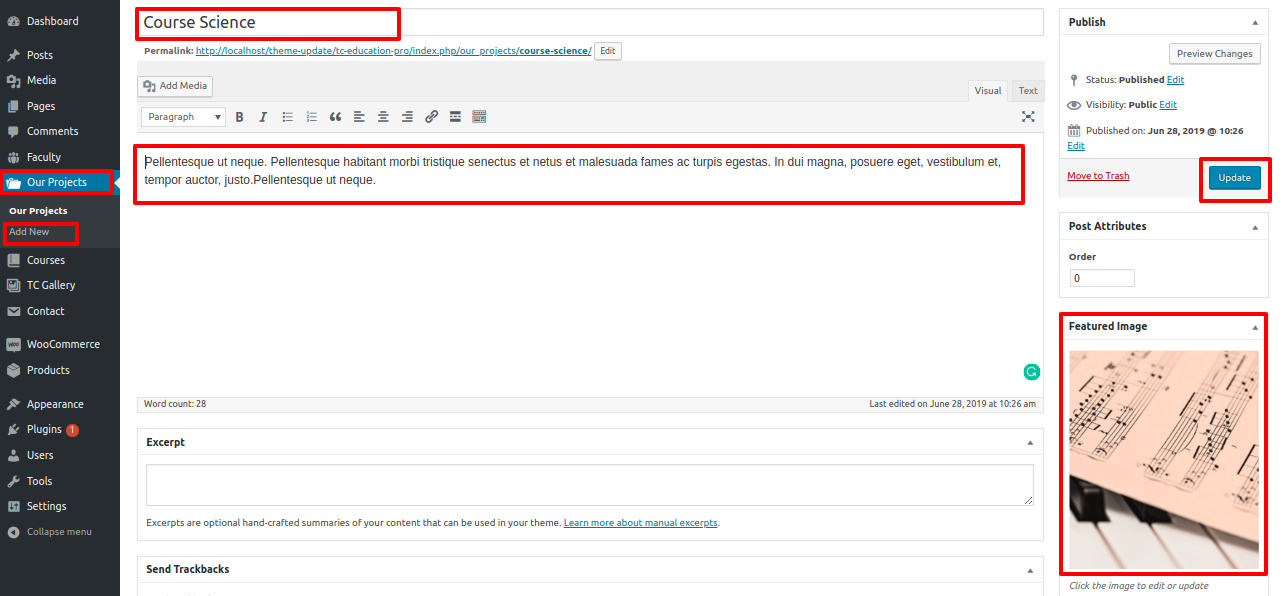
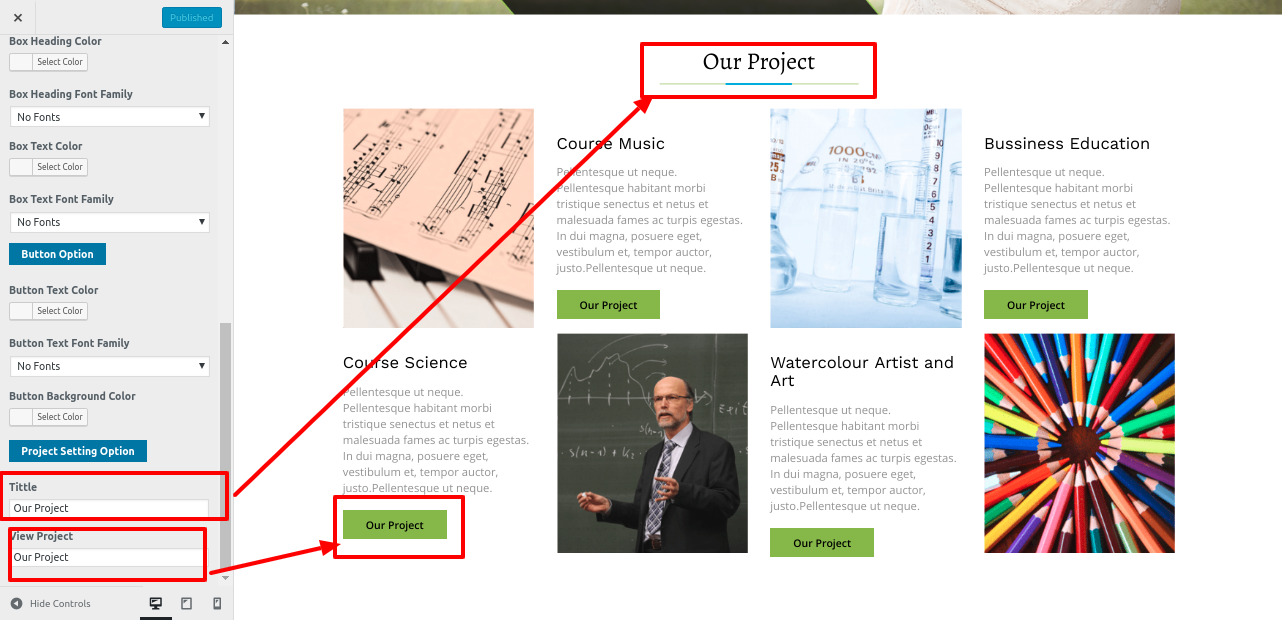
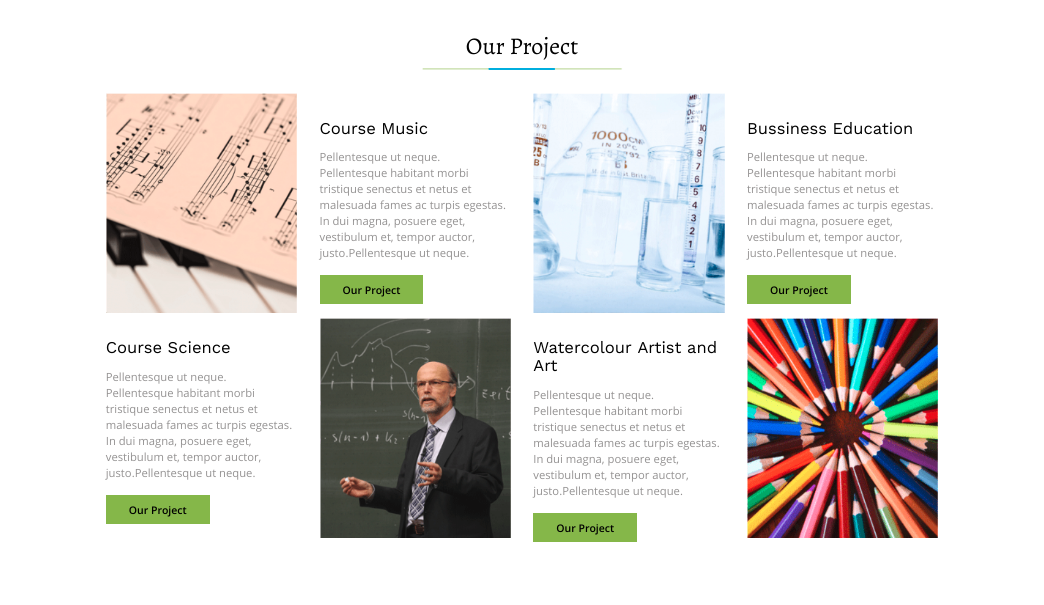
Setup Our Project Section
To continue with Our Project Section,
Refer to the screenshots below to further configure this area. First, you must upload and enable the Education Pro Posttype plugin.
Go to Dashboard Our Project Add New.

Go to Appearance Customize Theme Settings Our Project .

In this way you can setup Our Project Section.

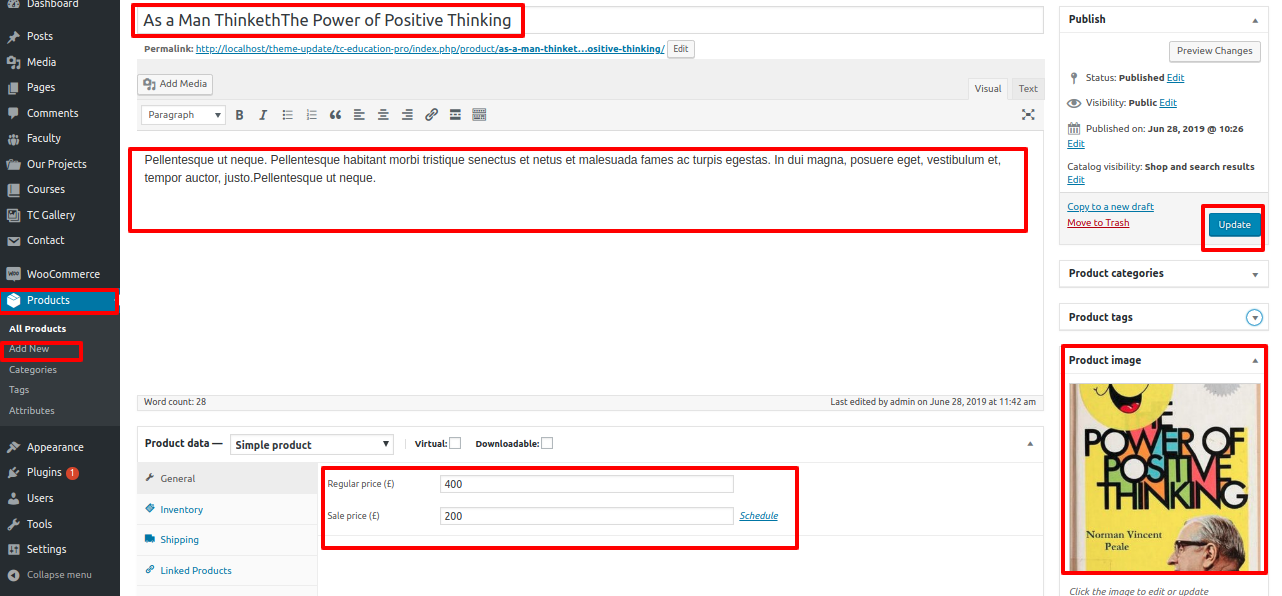
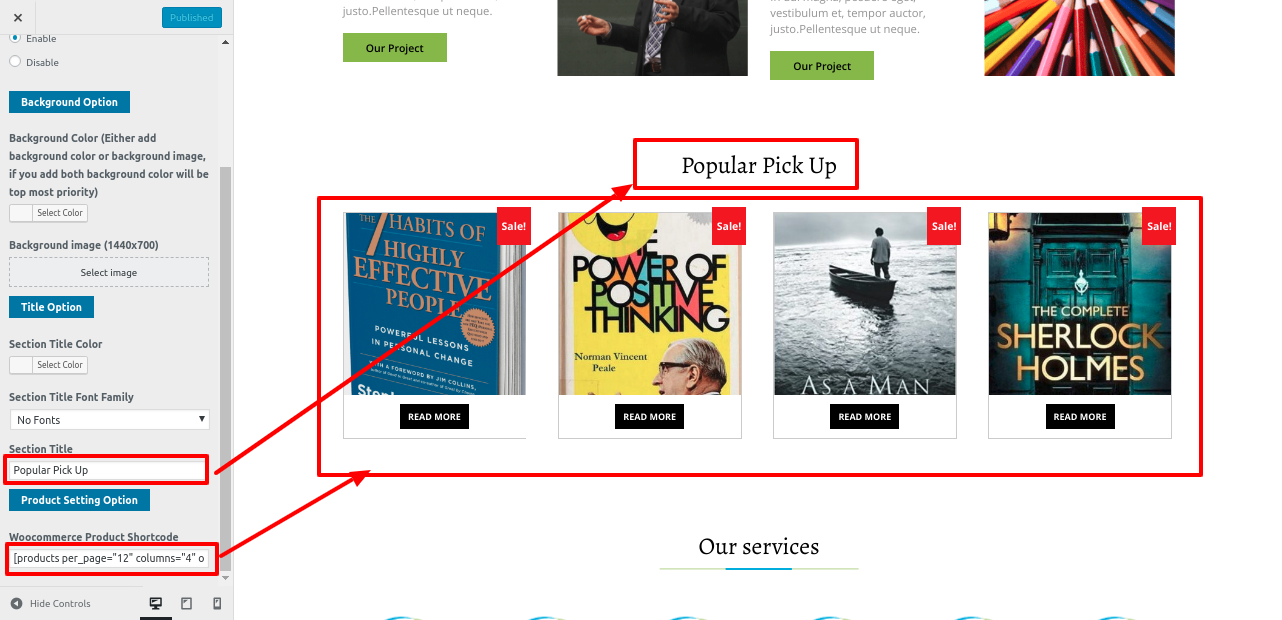
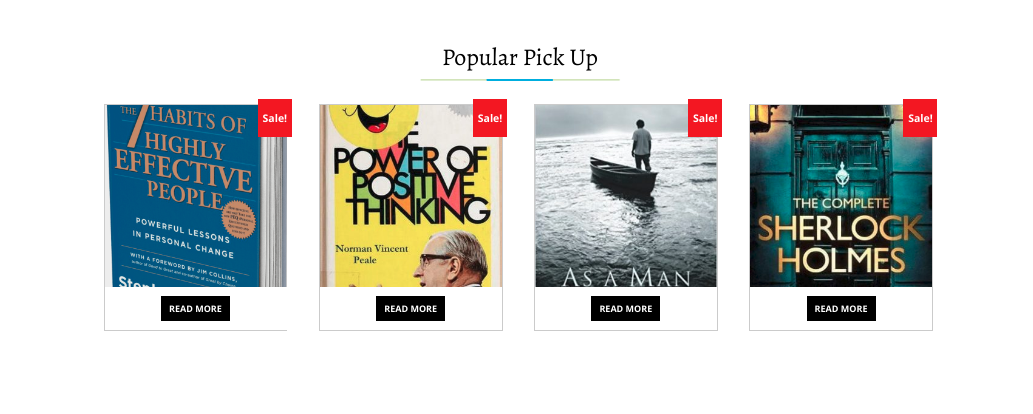
Setup Woocommerce Product Section
Setup Woocommerce Product Section by following these steps.
You must first upload and enable the Woocommerce plugin.
Go to Dashboard Products Add New .

Go to Appearance Customize Theme Settings Woocommerce Product Section .

In this way you can Woocommerce Product section.

Setup Our Services
Refer to the screenshots below to further configure this area. First, you must upload and enable the Education Pro Posttype plugin.
Go to Appearance Customize Theme Settings Our Services.
In this way you can setup Our Services
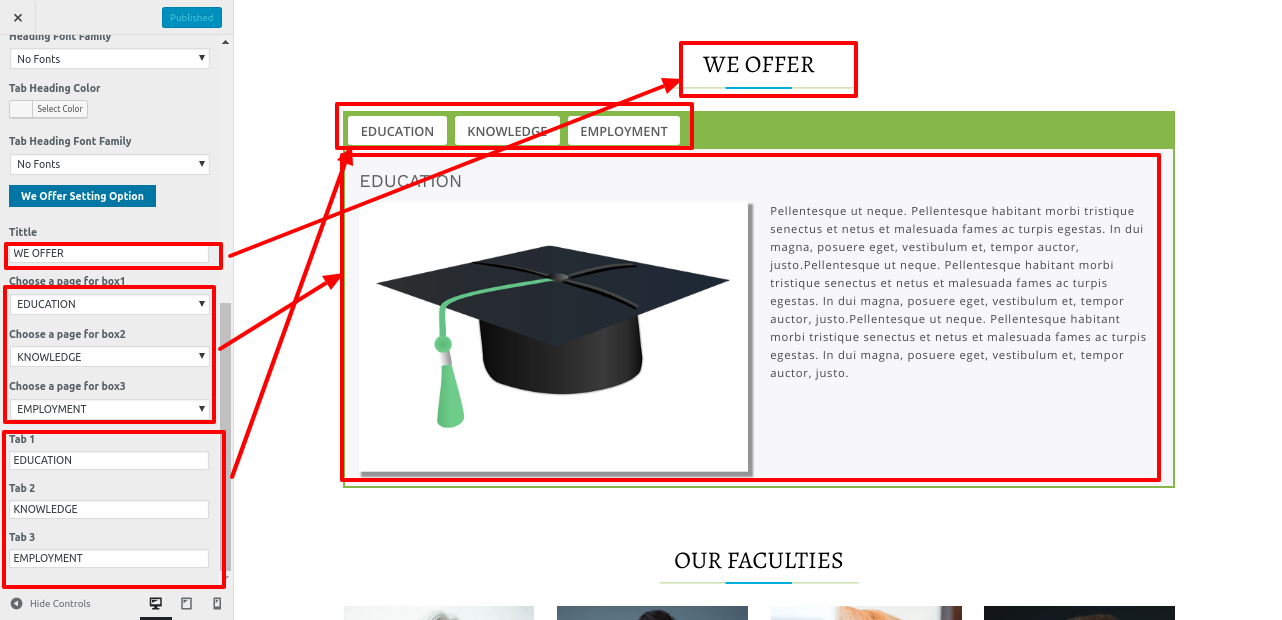
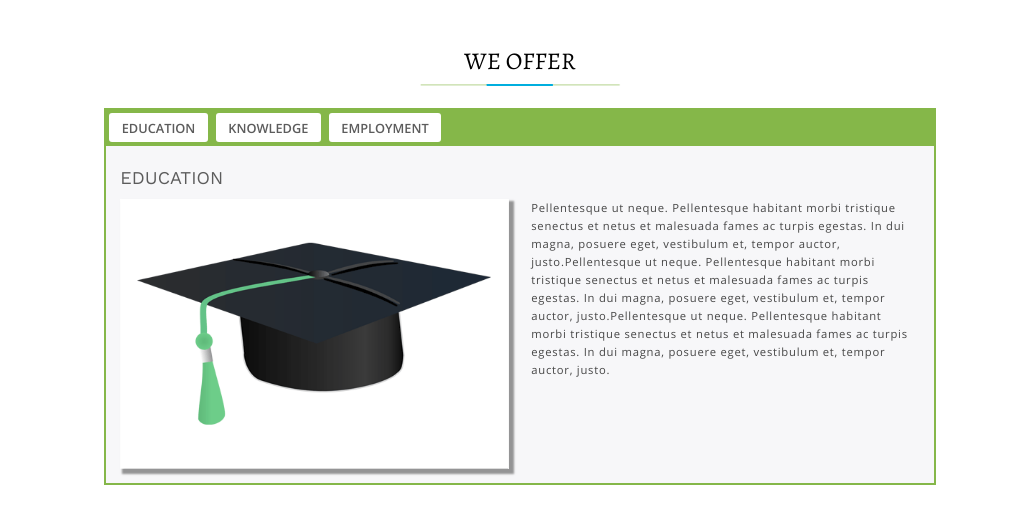
Setup We Offer Section
To continue with the We Offer Section.
Refer to the screenshots below to further configure this area. First, you must upload and enable the Education Pro Posttype plugin.
Go to Appearance Customize Theme Settings We Offer. .

You can build up the We Offer Section in this manner.

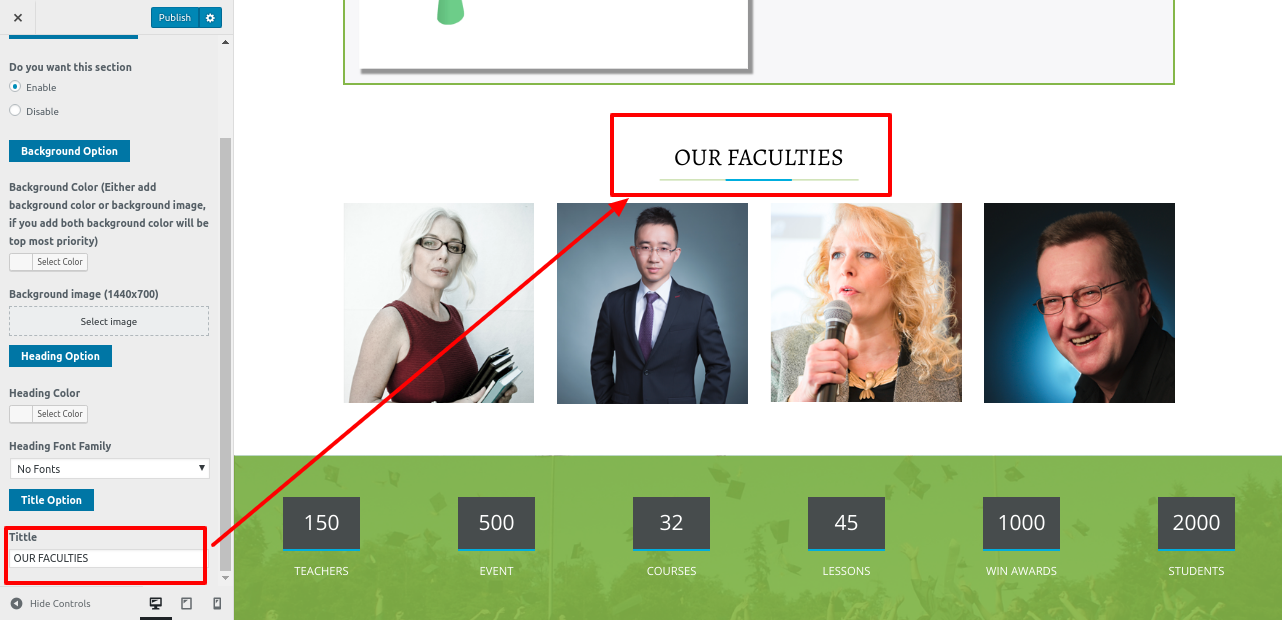
Set up Our Faculties
To build up Faculties, follow these steps.
You must first install and enable the Education-pro-Posttype plugin.
Go to Dashboard Faculty Add New .

Go to Appearance Customize Theme Settings Our Faculties .

In this way you can setup Our Faculties Sections.

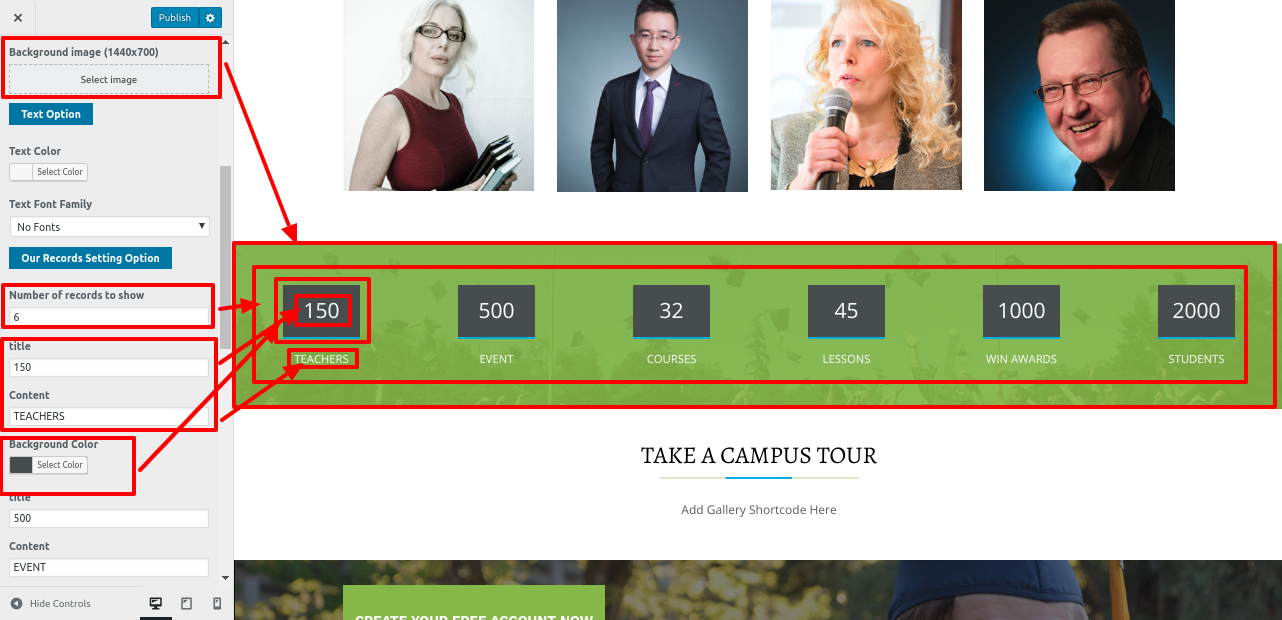
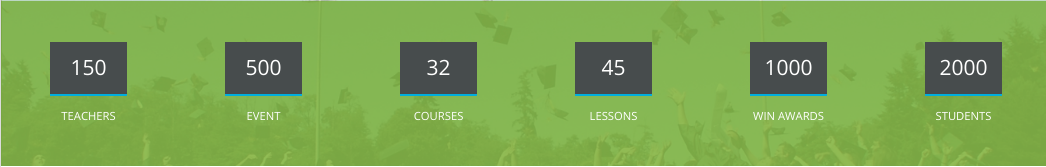
Setup Our Records section
Refer to the screenshots below to further configure this area. First, you must upload and enable the Education Pro Posttype plugin.
Go to Appearance Customize Theme Settings Our Records. .

This is how you build up the Our Records section.

Setup Our Gallery
To build up Our Gallery, follow these steps.
First, you must install and enable the TC Gallery plugin.
Go to Dashboard TC Gallery Add New .

Go to Appearance Customize Theme Settings Our Gallery .

You can configure Our Gallery Sections in this manner.

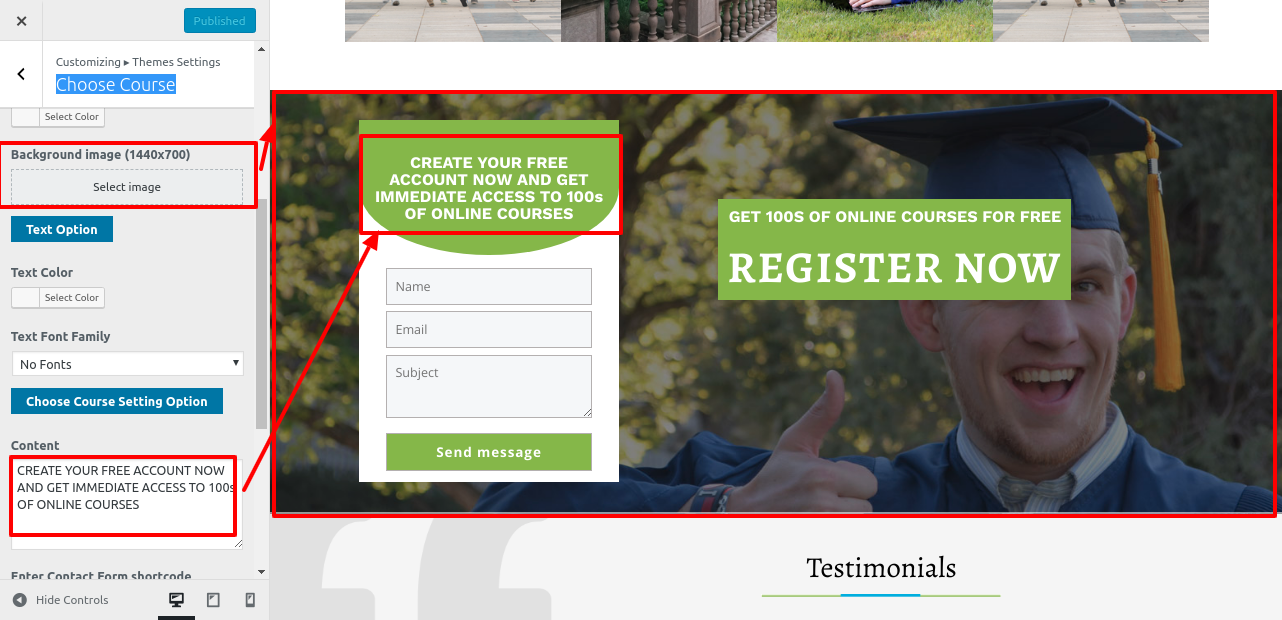
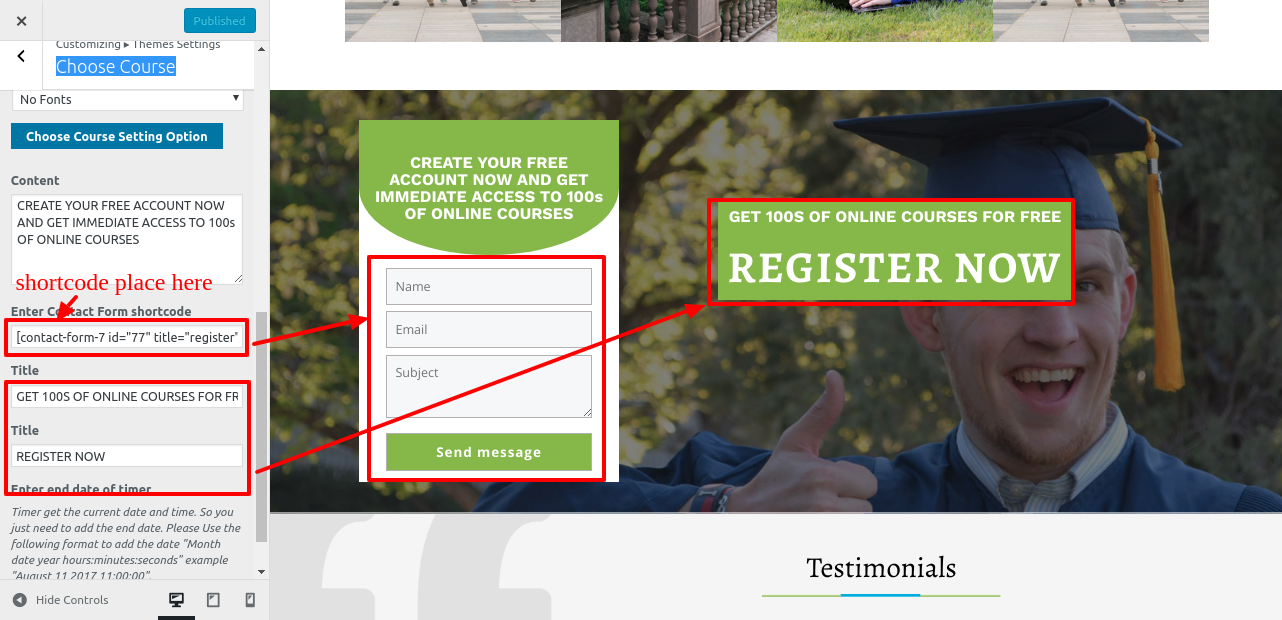
Setup Choose Course Section
Follow the instructions below to configure the Choose Course Section.
First, we must download and install the Contact Form 7 component.
Go to Dashboard contact Add New

Go to Appearance Customize Theme Settings Choose Course.


You can add the Choose Course section this manner.

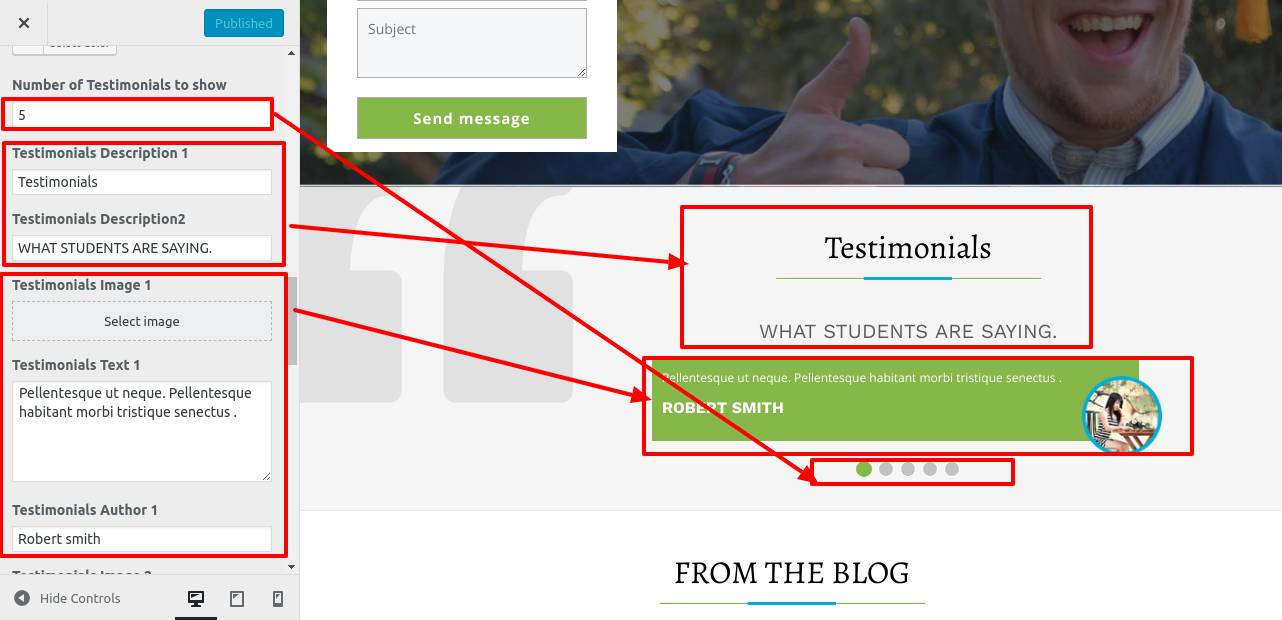
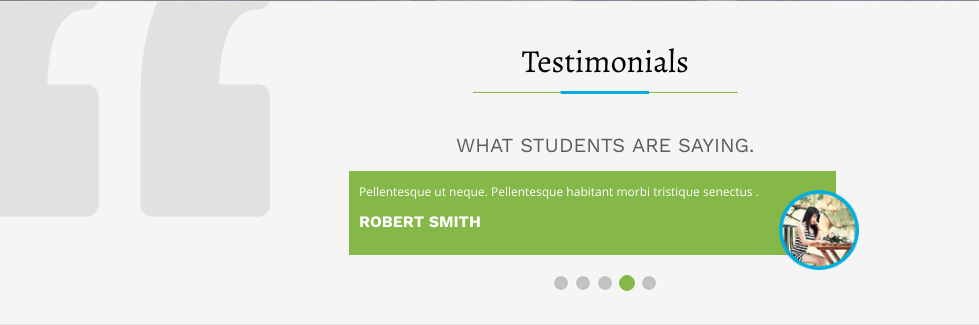
Setup Testimonials Settings
Refer to the screenshots below to further configure this area. First, you must upload and enable the Education Pro Posttype plugin.
Go to Appearance Customize Theme Settings Testimonials Settings .

This is how you build up Testimonials Settings Sections.

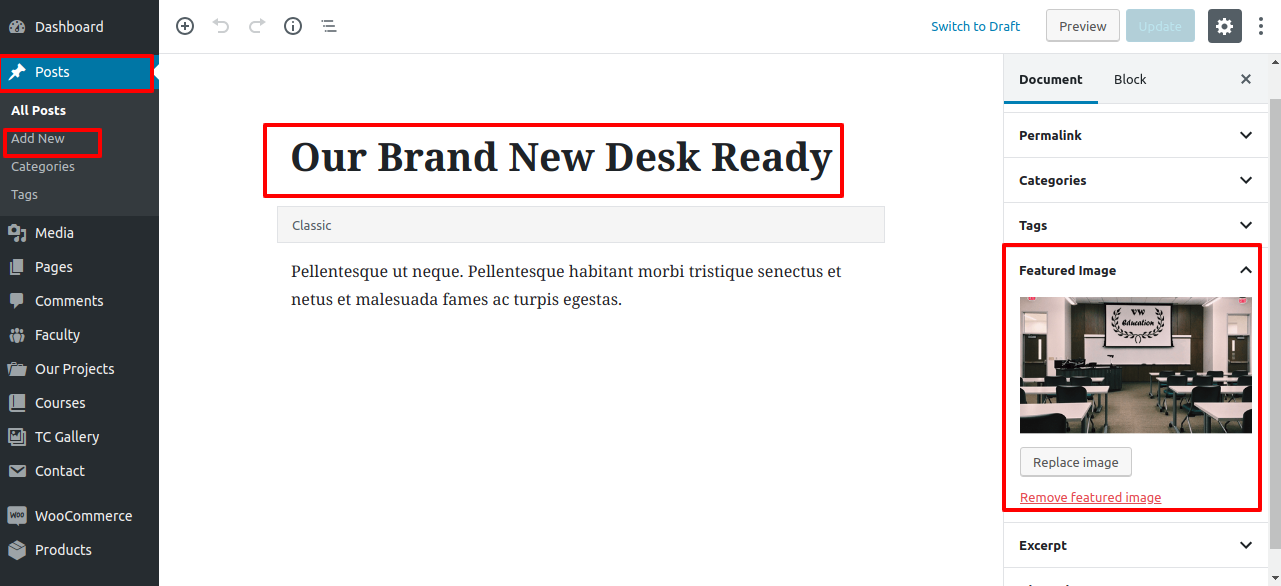
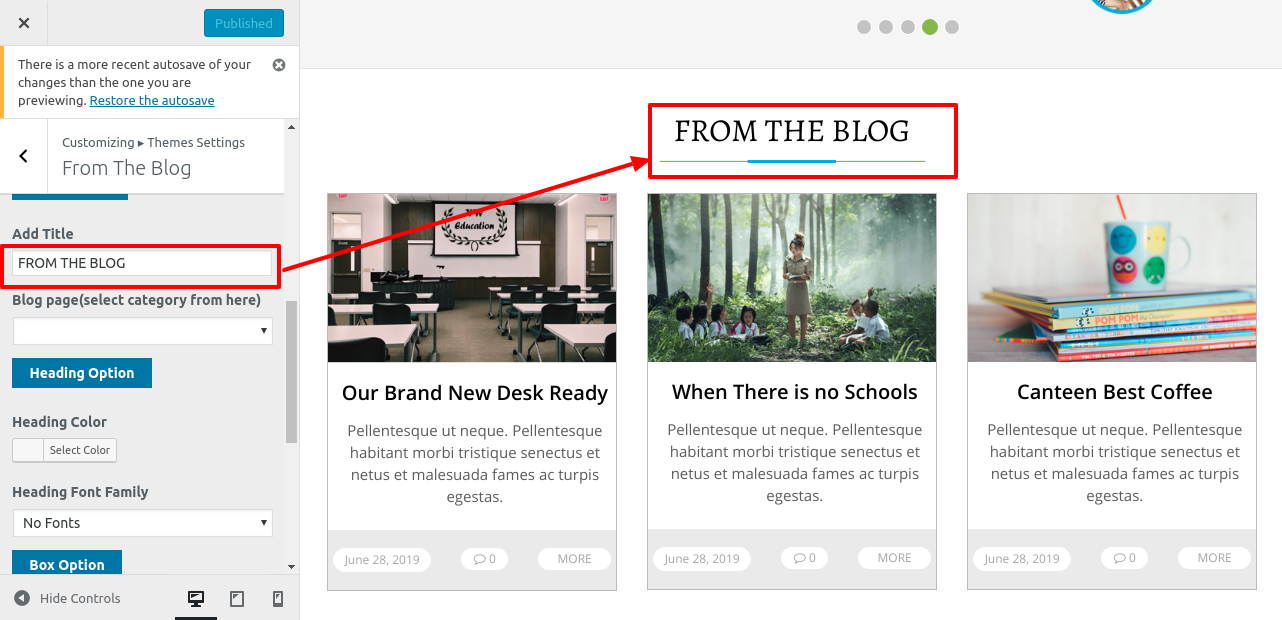
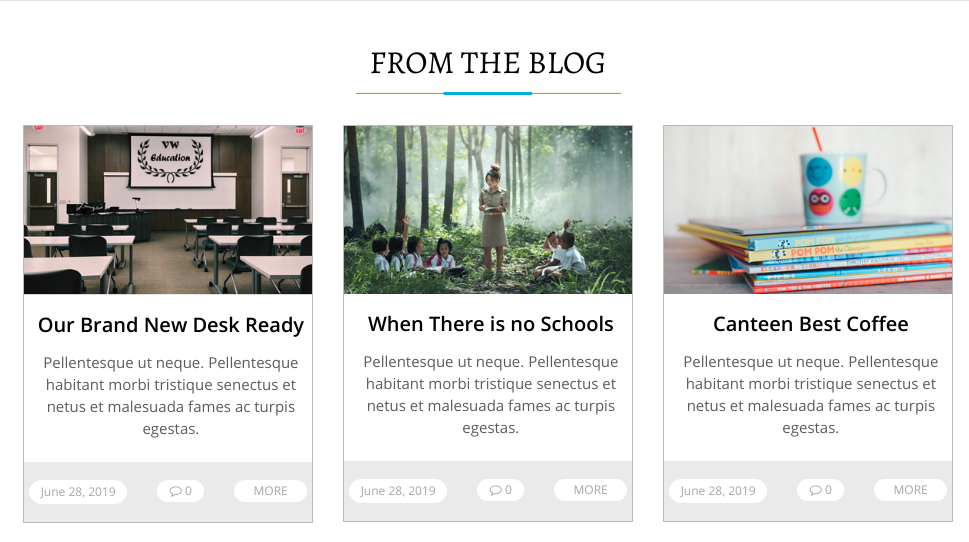
SetUp From The Blog
To continue with the We Offer Section.
Refer to the screenshots below to further configure this area. First, you must upload and enable the Education Pro Posttype plugin.
Go to Dashboard Post Add New.

Go to Appearance Customize Theme Settings Post .

You can build up From The Blog in this manner.

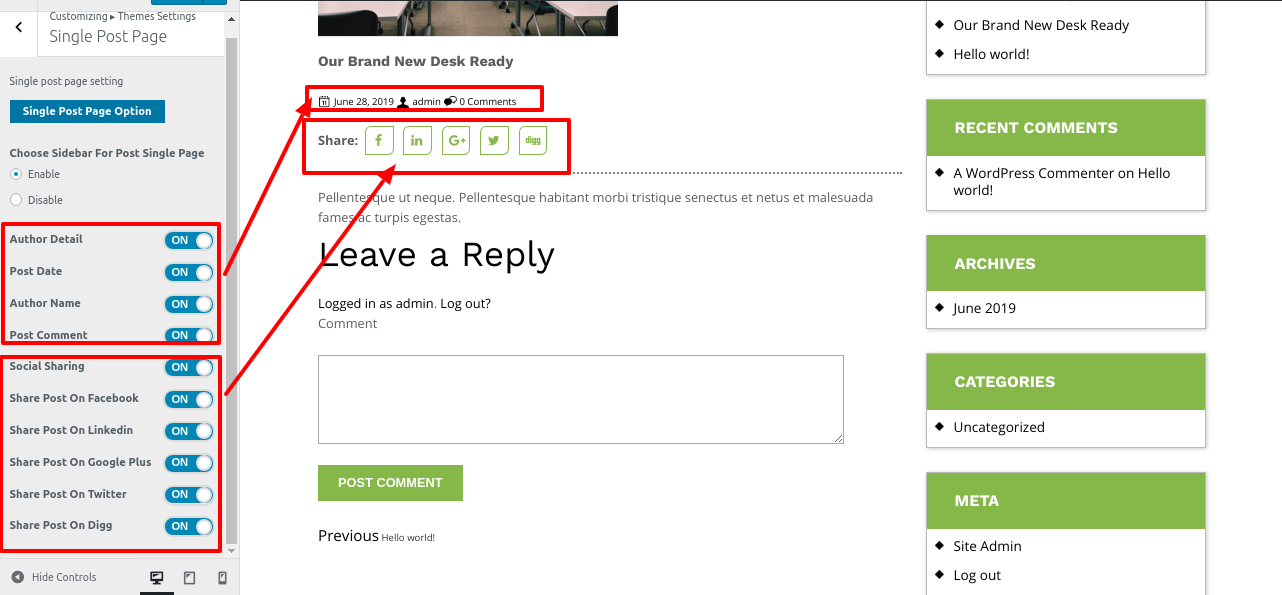
Setup Single Post Page
To configure the Post Setting, follow the instructions below.
Refer to the screenshots below to further configure this area. First, you must upload and enable the Education Pro Posttype plugin.
Go to Appearance Customize Theme Settings Single Post Page .

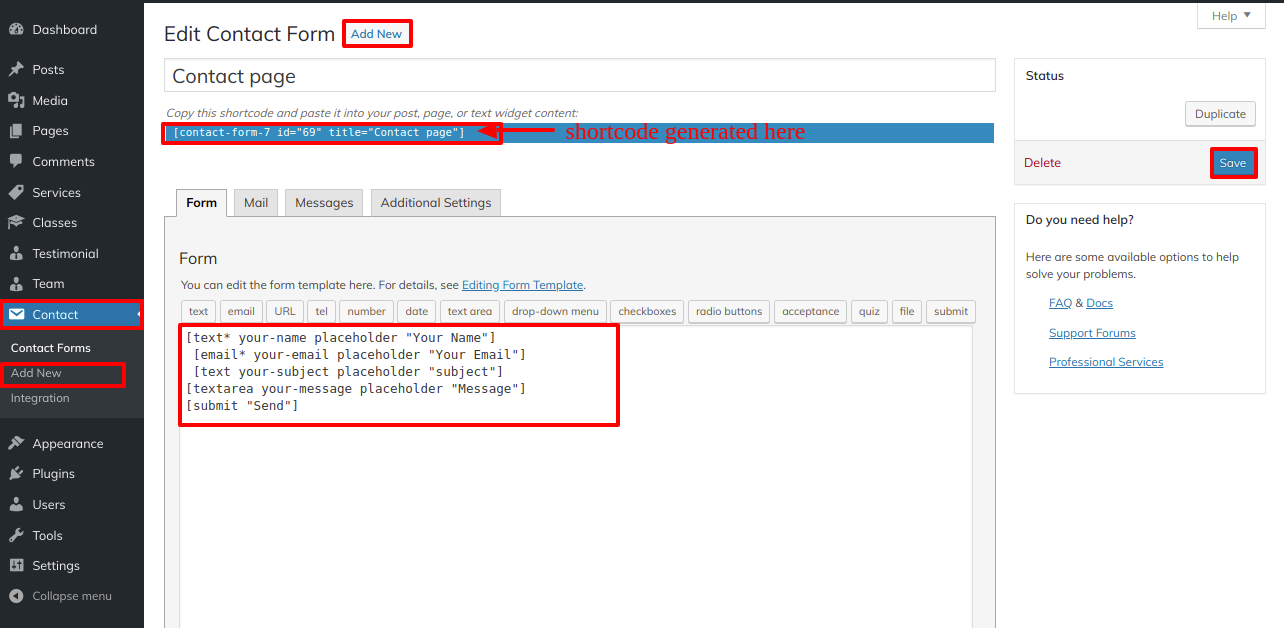
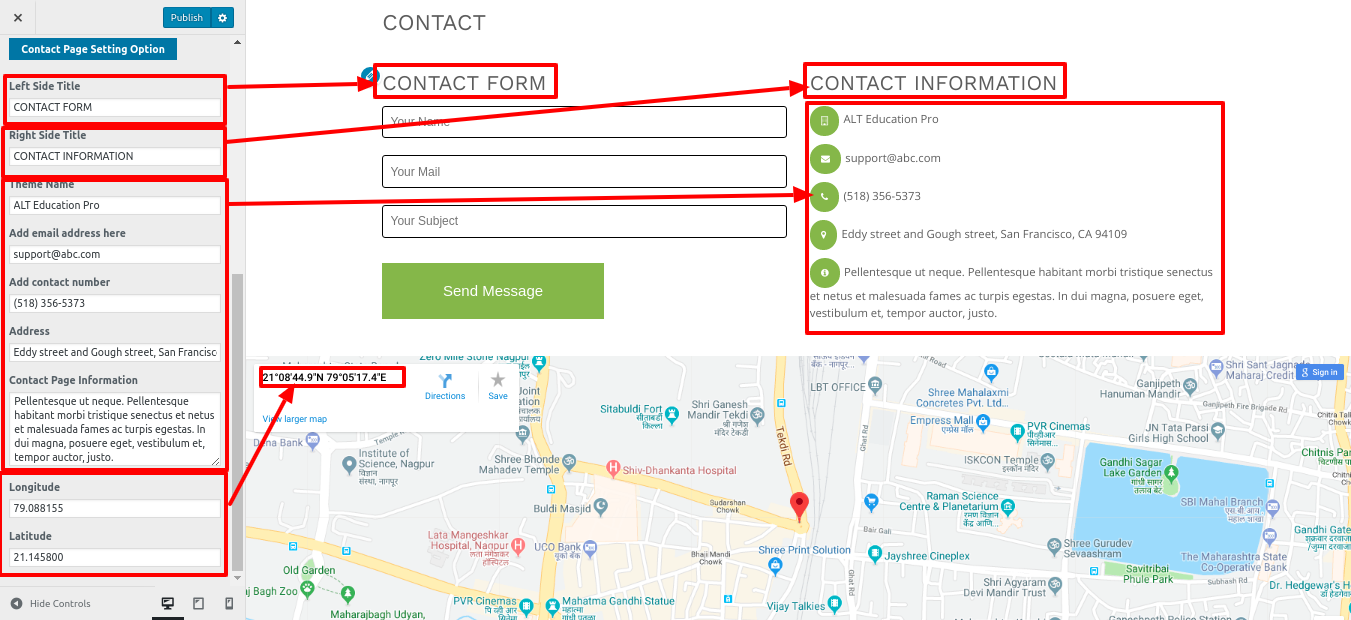
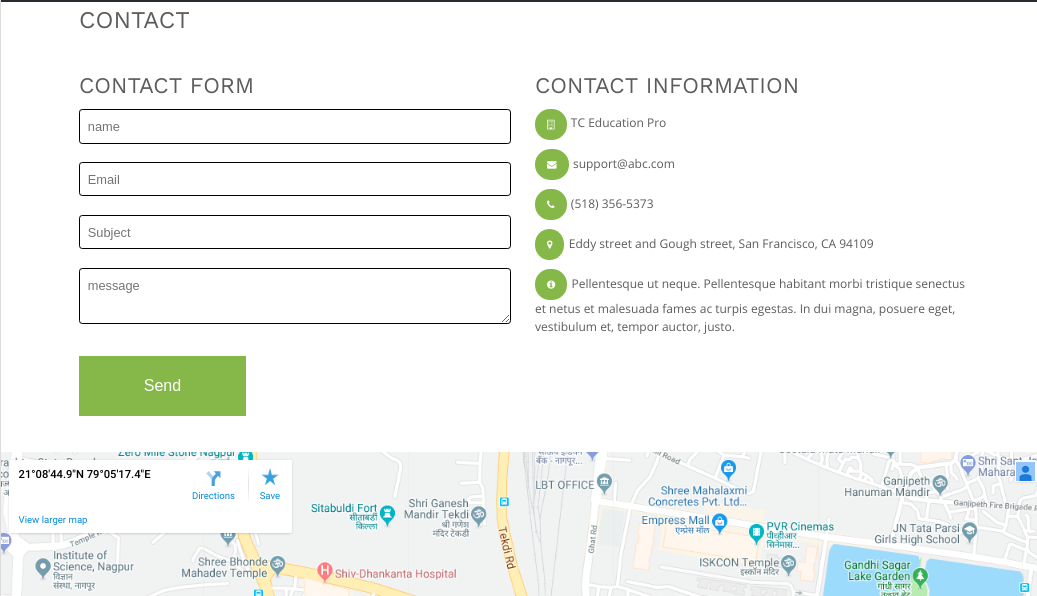
Setup Contact Page
To set up the Contact Page, you must first upload and enable the Contact Form 7 plugin.
Go to Dashboard Contact Add New .

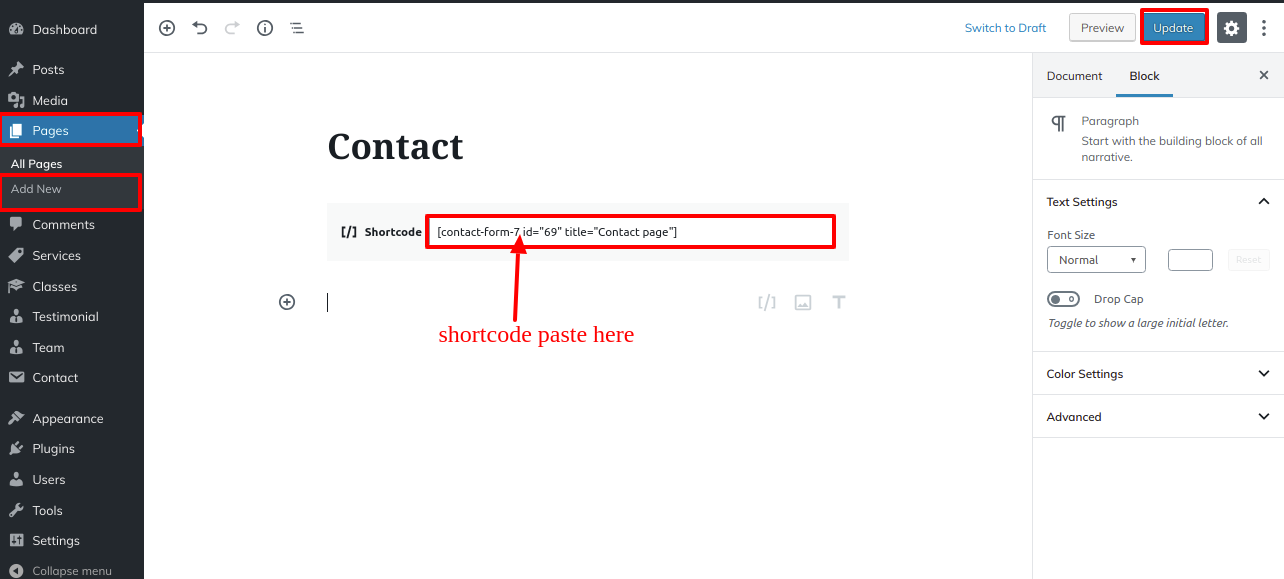
Go to Dashboard Pages Add New .

Go to Appearance Customize Theme Settings Contact.

This is how the Contact Page will look.

Themes Plugin
Page Templates and Sidebars
Page Templates
Posts, Categories and Post Formats
Adding category
For more information on adding categories, see the accompanying article: click here

Click the Publish button.
Creating a Blog post

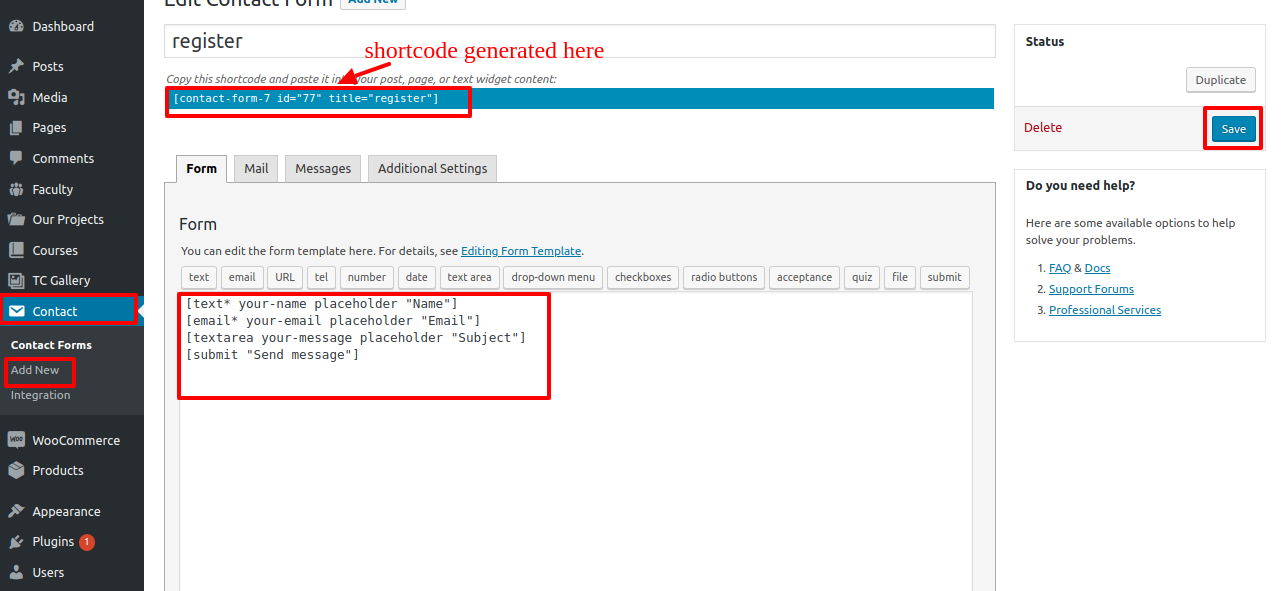
Shortcodes
A shortcode is a useful instrument for creating content. click here Shortcodes are simple to use. First and foremost, ensure that the editing option is set to Visual.
Contact Form : [contact-form-7 id="75" title="Contact Page"]
Newsletter Shortcodes : [contact-form-7 id="74" title="Newsletter"]

Custom Widgets
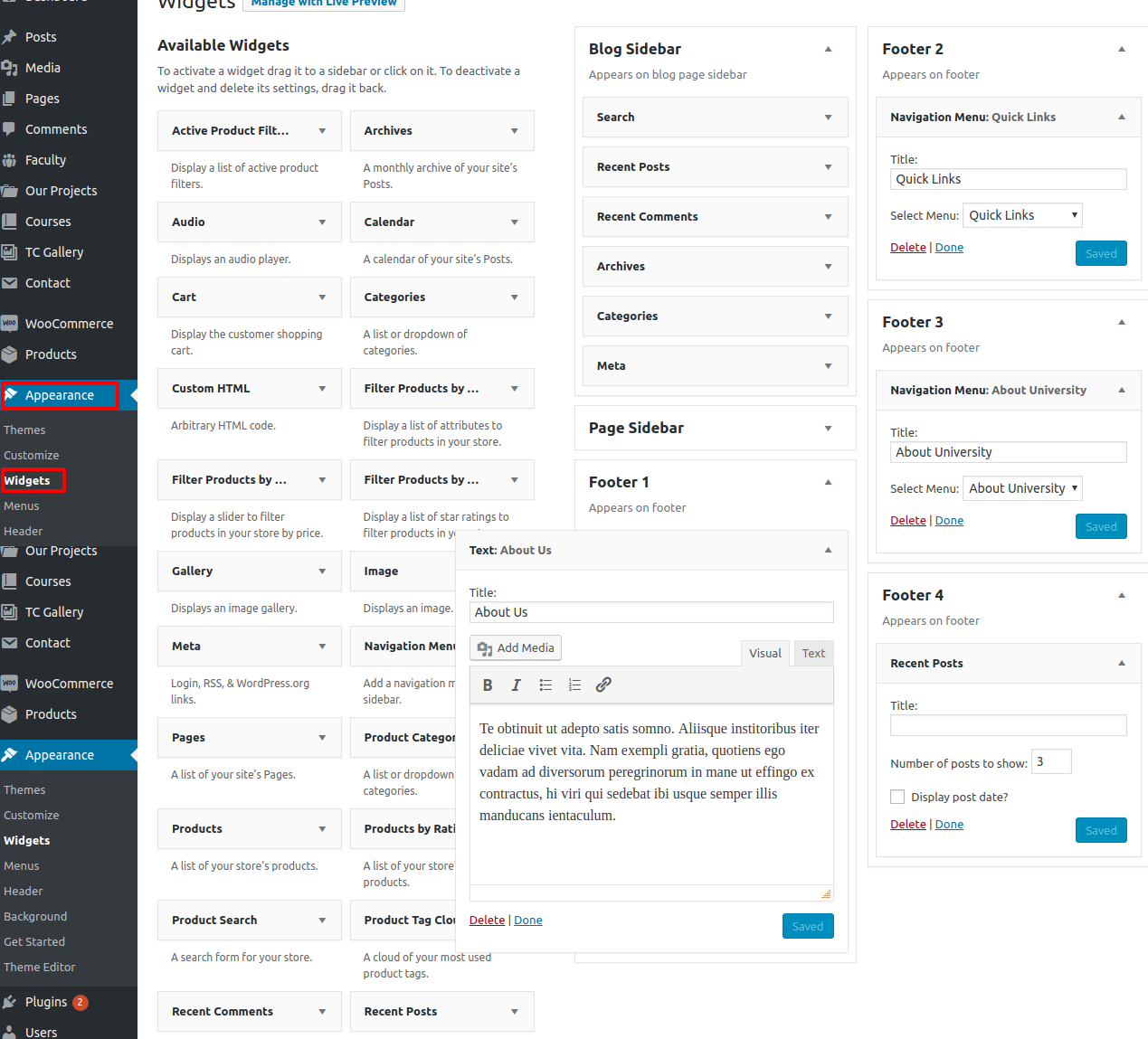
To continue with the Widget section,
Go to Dashboard Appearance Widgets.

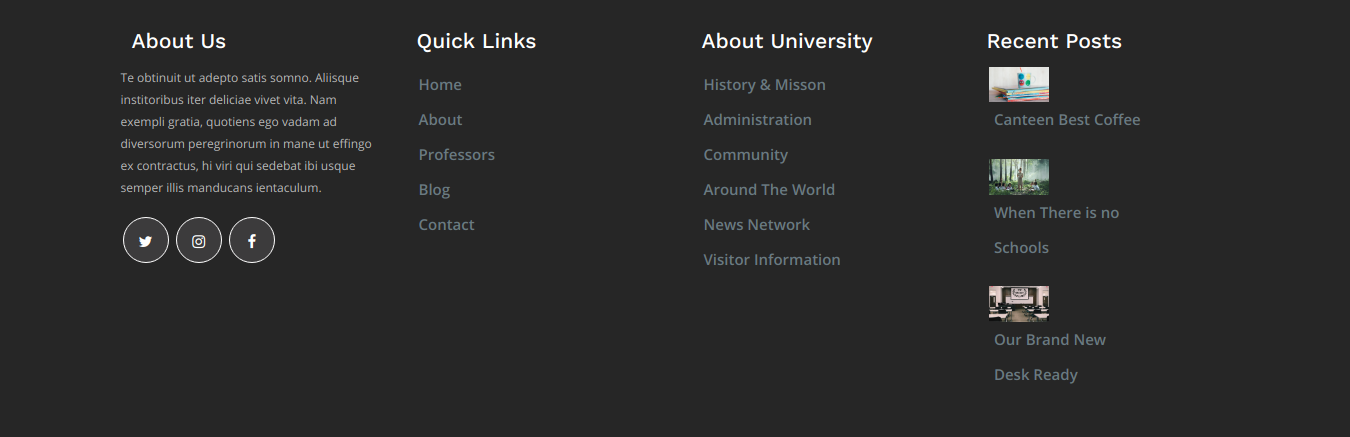
It will be appear on page like this

How to Setup Additional Theme Add Ons
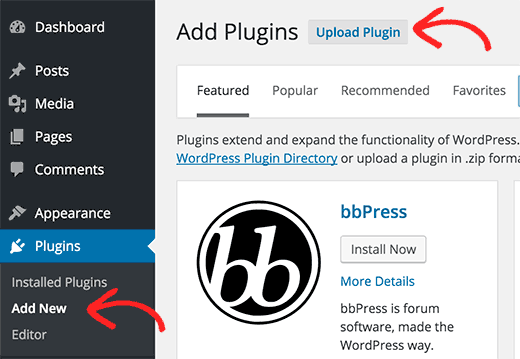
1.First, obtain the plugin from the source (it will be a zip file). ( Post Type plugin.zip). Then, go to the WordPress admin area and navigate to the Plugins » Add New tab.

2.Then, at the top of the page, select the Upload Plugin button.
3.This takes you to the plugin upload screen. Click the Choose File button and navigate to the plugin file you downloaded earlier to your device.
4.After you've chosen the file, you must hit the install now button.
5.WordPress will now transfer and install the plugin file from your computer. After the installation is complete, you will see a success notification similar to this.
6.Once installed, select the Activate Plugin link to begin using the plugin.